Добавляем яркость фотографиям в Фотошоп / Фотошоп-мастер
Временами погода может быть очень переменчива, особенно в Великобритании. Очень часто приходится выходить из дома в полной боевой готовности к любым превратностям погоды. Фото ниже с моделью Джесс для рекламной кампании корсетов Angela Stringer Corsetry было сделано в дождливый августовский день.
На примере этого снимка Tigz Rice покажет вам, как увеличить яркость на фото и сделать его более летним. С помощью легкой коррекции она отредактировала тональность снимка, а затем доработала отдельные участки и добавила «теплоты».
Конечный результат получился ярким, сочным и пышущим настоящим летним днем, без намека на плохую погоду.
Тень от текста – делаем в Photoshop
И, наконец, делаем тень к тексту. Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.
Теперь выбираем «редактирование» — «трансформирование» и «отразить по вертикали«.
Далее, отраженный текст смещаем вниз, под основной.
Следующим шагом правой кнопкой мыши щелкаем по слою-копии и выбираем «растрировать текст«.
Теперь вновь заходим «редактирование«- «трансформирование«, но выбираем «перспектива» и изменяем нижнее изображение текста.
Применяем еще и «масштабирование», чтобы получить такой результат:
Сейчас осталось немного размыть тень, чтобы она отличалась от основного текста. Выбираем «фильтр«- «размытие по гауссу» и устанавливаем нужное значение.
Результат работы — получаем тень для текста. Если поэкспериментировать с настройками, то можно создавать различного вида тени, разного наклона и цвета. Вот и все, успехов!
Автор публикации
не в сети 5 дней
Повышаем резкость
Идем в Filter
->
Sharpen
->
Smart Sharpen…
В появившимся окне двигаем вправо ползунки Amount
(величина, интенсивность применения фильтра) и
Radius
(радиус, «охват» эффекта) до достижения наилучшего результата:
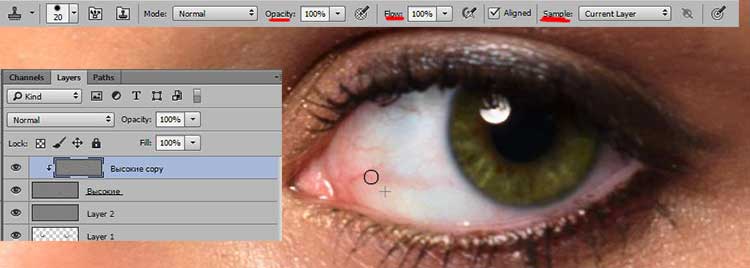
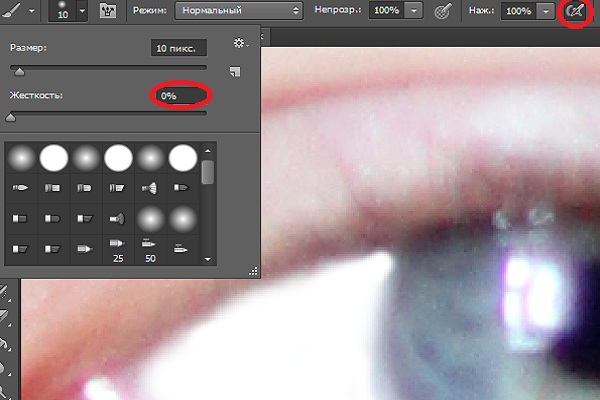
Дополнительно можно добавить резкости и вручную, с помощью инструмента Sharpen Tool
. Находим его в панели инструментов слева (или жмём
Находим его в панели инструментов слева (или жмём
R
):
Регулируем силу воздействия – Strength
, двигаем ползунок примерно на 15. Так же выбираем размер кисти –
Brush
(горячие клавиши для регулировки размера кистей это Х и Ъ)
С помощью этого инструмента, я решила чуть увеличить резкость швенз:
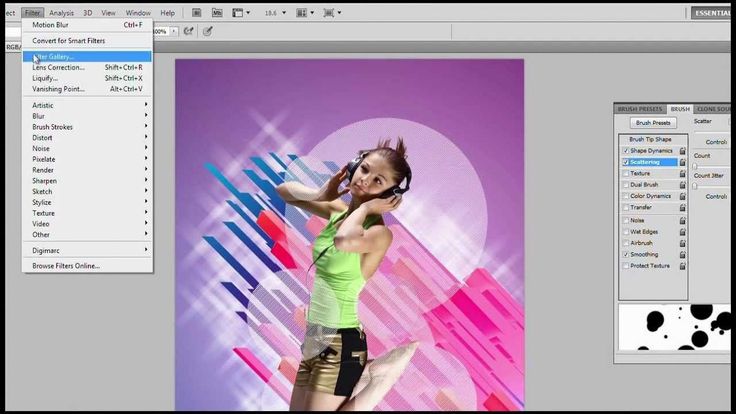
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Часть 3. Как использовать контрольные точки
Вы можете подумать, что это все похоже на инструмент Уровни
(Levels) и будете правы. Однако есть ключевое различие:
Кривые
(Curves) позволяют использовать контрольные точки для получения тонких настроек вместо грубых коррекций диапазонов черного, белого и серого.
Контрольные точки
(Control points) — это координаты на кривой. Их можно перетягивать вверх или вниз для изменения отношений между
Вводом
(Input) и
Выводом
(Output). Место расположения точки влияет на то, какую часть тонального спектра нужно изменить.
Чтобы это продемонстрировать, я сделал три контрольные точки на нашей демонстрационной фотографии: одну возле нижней части, другую посередине, а третью возле верха. Я отрегулировал их, получив S-образную кривую. Можете посмотреть, как это повлияло на изображение:
Тени стали темнее, блики — ярче, а полутона остались почти нетронутыми, но получили больше контраста. S-образная кривая добавляет контраст полутонам, сокращая его для бликов и теней. (Также она усиливает насыщенность цветного изображения.) Подобная кривая — частый шаг для глобальной коррекции.
Перемещение контрольных точек может показаться не интуитивным, но по ним нужно просто кликнуть, а затем перетянуть в нужное место.
Когда точка выделена, ее также можно двигать при помощи стрелок на клавиатуре. Это помогает при тонких коррекциях. Нажмите Tab
, чтобы переключаться между точками.
Перетяните точку за график, если хотите ее убрать.
Теперь вы можете тонко владеть кривыми
Кривые
(Curves)! Какой замечательный инструмент. Они становятся лучше с каждой версиейPhotoshop. Я настоятельно рекомендую взяться за эту функцию и ознакомиться с настройками и эффектами, которые проявляются для разных типов фотографий.
Они становятся лучше с каждой версиейPhotoshop. Я настоятельно рекомендую взяться за эту функцию и ознакомиться с настройками и эффектами, которые проявляются для разных типов фотографий.
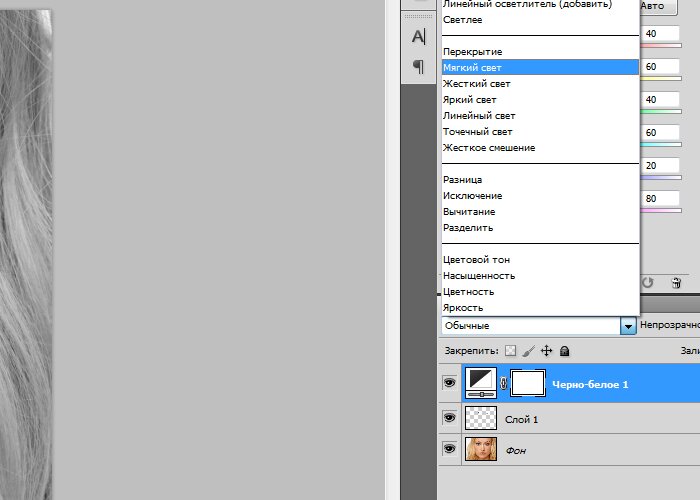
Начинать с черно-белых снимков проще, так как вам не нужно волноваться об излишней насыщенности, а также проще увидеть изменения. Также, монохромные изображения отлично подходят для высокого контраста, поэтому на них удобно практиковаться. Конечно, не всем изображениям нужен дополнительный контраст, и кривые можно не менее эффективно использовать для его сокращения!
Сначала попробуйте работать с пресетами и наблюдайте за тем, какой эффект от каждого из них, затем используйте эти знания для более точной коррекции своих снимков. Помните, что нужно сохранять коррекции легкими и реалистичными. В противном случае вы получите аномалии на изображении. Все регулировки можно исправить, воспользовавшись маской слоя и убрав все ошибки.
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2020 Word 2020 Outlook 2019 PowerPoint 2020 Project профессиональный 2020 Excel 2020 Word 2016 Outlook 2020 PowerPoint 2020 Project профессиональный 2020 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2020 Меньше
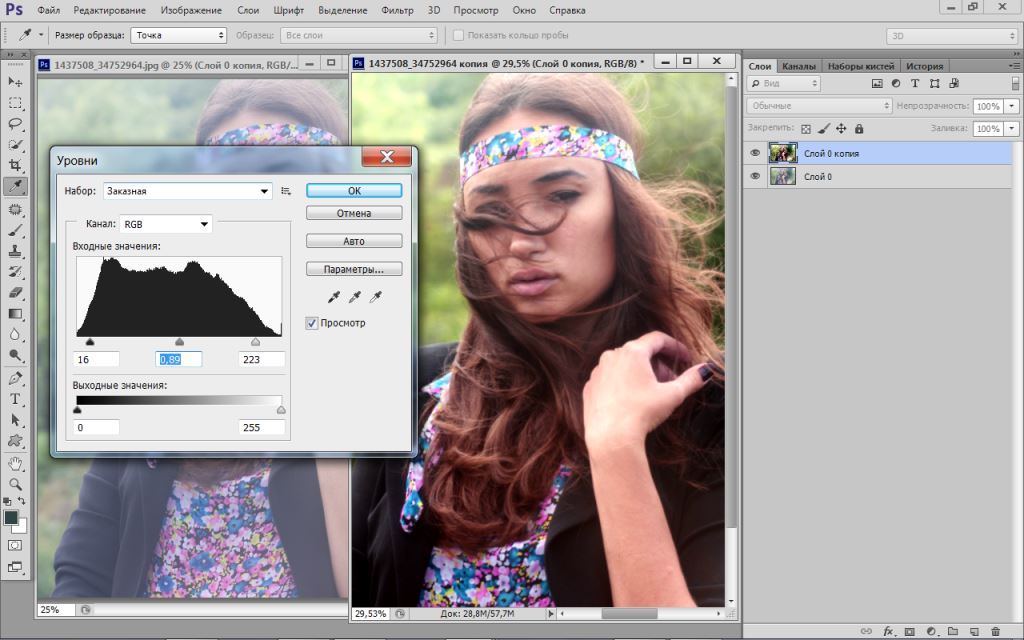
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
015. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. Ссылки на все вопросы собраны в верхнем посте моего ЖЖ.
Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. Ссылки на все вопросы собраны в верхнем посте моего ЖЖ.
15. Чем в фотографии отличается контраст от контрастности?
Фотометрический контраст — это отношение фотометрической яркости самой светлой точки изображения к фотометрической яркости самой темной точки изображения. Естественно, яркость эта измеряется в реальных физических ежиницах, а не в условных уровнях, которыми мы оперируем в фотошопе. А получившееся значение ещи и логарифмируется, для удобства последующей обработки и построения графиков. Но сейчас мы не будем лезть в такие дебри, надеюсь, старшие товарищи простят меня за это. Проще говоря:
Контарст — это перепад (изменение) яркости.
Контрастность — это соотношение изменения яркости фотоматериала к изменению яркости сцены. Определяется она тангенсом угла наклона характеристической кривой фотоматериала, построенной в логарифмических координатах. В англоязычных источниках эта величина называется гамма-коэффициентом. У нас, по традиции, ее называют коэффициент контрастности. Фактически, он описывает, насколько быстро (активно) фотоматериал откликается на изменение яркости сцены. Другими словами:
В англоязычных источниках эта величина называется гамма-коэффициентом. У нас, по традиции, ее называют коэффициент контрастности. Фактически, он описывает, насколько быстро (активно) фотоматериал откликается на изменение яркости сцены. Другими словами:
Контрастность — это скорость, с которой меняется яркость.
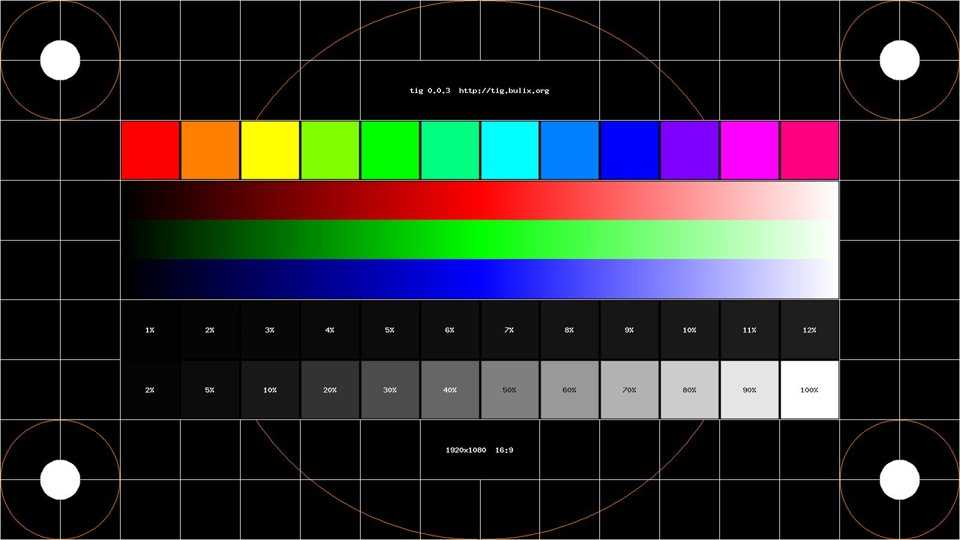
Для наглядности давайте посмотрим как это выглядит на примерах, а к аналогиям «контраст — расстояние», «контрастность — скорость» вернемся позже. В качестве примера я взял достаточно известную в рускоязычном сегменте интернета тестовую картинку Алексея Шадрина, в шутку именуемую автором «Хакамада».
А вот ее вариант с пониженным контрастом.
Получен он из исходного изображения при помощи кривой, изображенной слева. Самая темная точка поднята в район полу тонов, таким образом контраст (перепад яркостей) нового изображения составляет уже не 255 тоновых уровней, а почти в два раза меньше. Изображение получается не полноконтрастным. Чтобы вернуть его к начальному виду, нужно применить кривую, изображенную справа. Самые темные участки изображения снова станут черными, перепад яркости между самыми светлыми и самыми темными участками вновь составит 255 тоновых уровней.
Чтобы вернуть его к начальному виду, нужно применить кривую, изображенную справа. Самые темные участки изображения снова станут черными, перепад яркости между самыми светлыми и самыми темными участками вновь составит 255 тоновых уровней.
А теперь разберемся с контрастностью. Для удобства сравнения вновь приведу исходное изображение.
А вот вариант с точно таким же контрастом (перепад яркости аналогичен исходному изображению), но более высокой контрастностью — скорость с которой меняется яркость выше. Полутоновые переходы получаются более резкими и жесткими. Особенно наглядно это заметно по горизонтальному градиенту под фотографией девушки.
Получается такая картинка посли применения Всем известной S-образной кривой. А повышение контрастности достигается увеличением крутизны центрального участка кривой.
Ну вот, казалось бы, и все, разобрались, контраст отдельно, контрастность отдельно. Красота и полное понимание. Не спешите. Как модно нынче говорить, все не так однозначно. Давайте рассмотрим упомынутый выше градиент поближе. И сравним его вид до примения S-образной кривой (вверху) и после (внизу).
Не спешите. Как модно нынче говорить, все не так однозначно. Давайте рассмотрим упомынутый выше градиент поближе. И сравним его вид до примения S-образной кривой (вверху) и после (внизу).
Для удобства анализа он разбит на три сегмента (тоновых диапазона). Слева и справа отмеряно по четверти градиента. Рядом с границами мелкими цифрами подписана яркость на границе. Крупные числа в центра показывают перепад яркости между границами сегмента.
Увеличение контрастности (скорости изменения яркости) в среднем сегменте приводит к повышению контраста (перепада яркости) в нем же. Сопутствующее этому понижение контрастности в левом и правом сегментах соответствует падению в них контраста. И если на изображении окажутся объекты, лежащие в одном из укзанных диапазонов, то их контраст будет меняться вместе с контрастностью. Поэтому выражение «Поднять контрастность в заданном тоновом диапазоне» по своему смыслу идентично выражению «Поднять контраст деталей, лежащих в заданном тоновом диапазоне».
Давайте от картинок снова вернемся к определениям и порассуждаем устно.
Контарст — это перепад яркости, то есть, расстояние по шкале яркости.
Контрастность — это скорость, с которой меняется яркость.
Расстояние и скорость. Привычные для всех понятия. Наверное, многие даже помнят, что скорость — это производная от расстояния по времени. И уж точно, все знают, что скорость — это расстояние поделенной на время, за которое оно пройдено. То есть, связь между расстоянием и скоростью прямая. И если на первом отрезке скорость будет меньше, то и пройденное расстояние окажется меньше, на втором отрезке скорость больше и пройденное расстояние больше, на третьем отрезке скорость опять падает и пройденное расстояние уменьшается.
Вся обработка изображений стрится на сравнениях. В фотографии это пара «исходная сцена — репродукция», при работе в фотошопе «картинка до коррекции — картинка после коррекции». Поэтому аналогом «времени» является яркость исходного изображения. Если в интерфейсе кривых по горизонтальной оси отложить время, а по вертикальной растояние, то получится обычный график движения автомобиля.
Если в интерфейсе кривых по горизонтальной оси отложить время, а по вертикальной растояние, то получится обычный график движения автомобиля.
После того, как изображение приведено к полноконтрастному (самой темной точке придана яркость 0, а самой светлой 255) его контраст уже нельзя поднять. Он и так максимальный. Но его можно перераспределить, понизив контраст объектов, лежащих в одном тоновом диапазоне, и за счет этого повысив контраст объектов, занимающих другой тоновый диапазон.
Именно таким перераспределением, а отнюдь не повышением, контраста занимается приведенная выше S-образная кривая. А уж какой термин использовать для описания ее работы, контраст или контрастность, все равно. Если правильно построить остальную часть формулировки.
Применение настройки яркости/контрастности в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
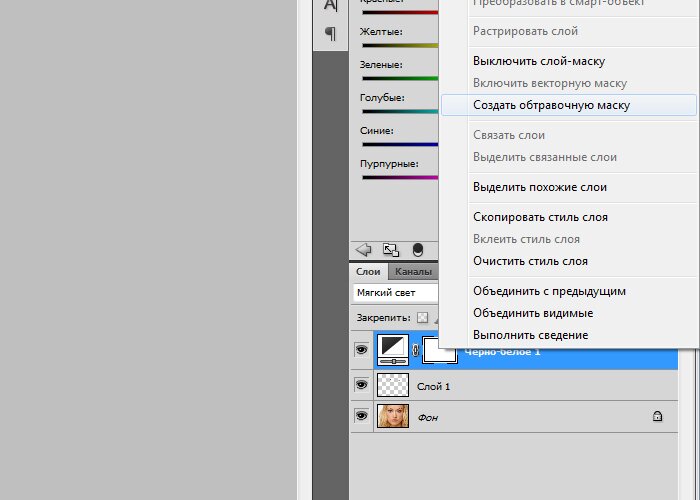
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройка изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
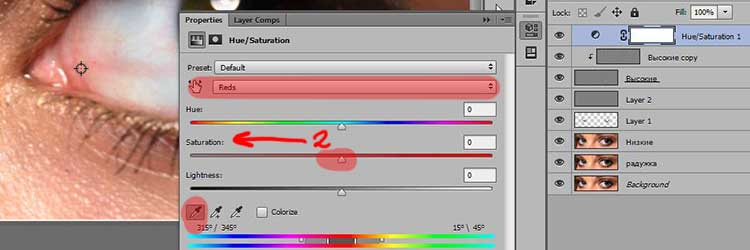
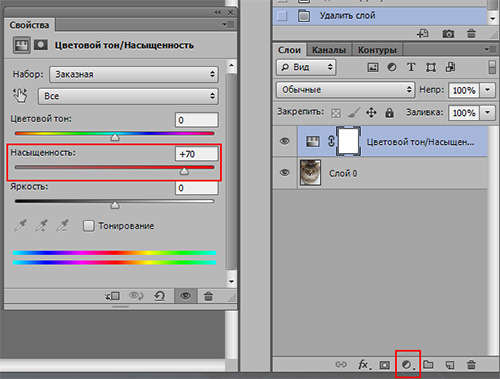
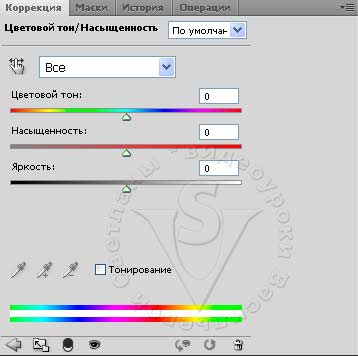
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
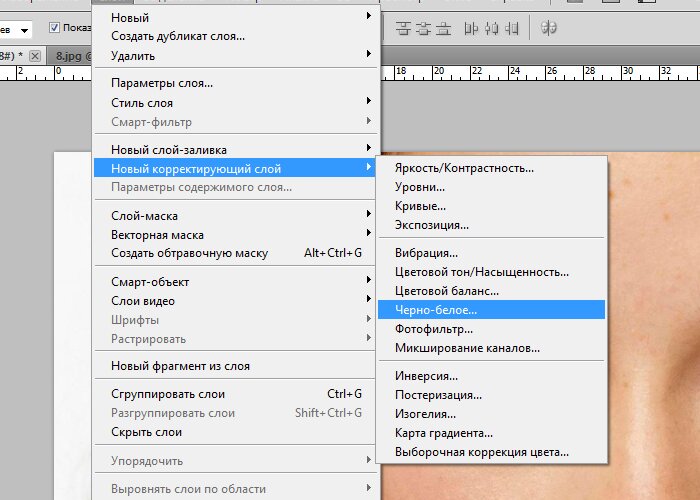
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
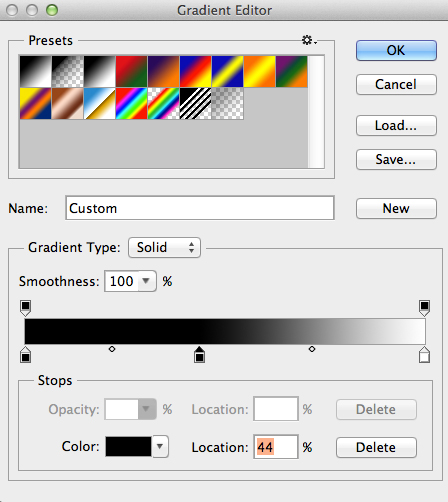
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Регулировка яркости/контрастности позволяет выполнять простую настройку тонового диапазона изображения. Перемещение ползунка яркости вправо увеличивает тональные значения и расширяет светлые участки изображения, а влево уменьшает значения и расширяет тени. Ползунок контрастности расширяет или сужает общий диапазон значений тонов в изображении.
Перемещение ползунка яркости вправо увеличивает тональные значения и расширяет светлые участки изображения, а влево уменьшает значения и расширяет тени. Ползунок контрастности расширяет или сужает общий диапазон значений тонов в изображении.
В обычном режиме Яркость/Контрастность применяет пропорциональные (нелинейные) корректировки к слою изображения, как и при корректировках Уровней и Кривых. Когда выбран параметр «Использовать прежнее», функция «Яркость/контрастность» просто сдвигает все значения пикселей в большую или меньшую сторону при регулировке яркости. Поскольку это может привести к обрезке или потере деталей изображения в светлых или затененных областях, использование параметра «Яркость/Контрастность» в режиме «Устаревшие» не рекомендуется для фотографических изображений (но может быть полезно для редактирования масок или научных изображений).
Использовать Legacy автоматически выбирается, когда
редактирование корректирующих слоев яркости/контрастности, созданных с помощью предыдущих
версии фотошопа.
Выполните одно из следующих действий:
Вы также можете выбрать «Изображение» > «Коррекция» > «Яркость/контрастность». Но имейте в виду, что этот метод вносит непосредственную корректировку в слой изображения и отбрасывает информацию об изображении.
На панели «Свойства» перетащите ползунки, чтобы отрегулировать яркость и контрастность.
Перетаскивание влево уменьшает уровень, а перетаскивание вправо увеличивает его. Число справа от каждого ползунка отражает значение яркости или контрастности. Значения могут варьироваться от От -150 до +150 для яркости, от -50 до +100 для контрастности.
Еще нравится это
- Быстрая тональная коррекция
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать настройку яркости и контрастности изображения в Photoshop
Автор сценария Стив Паттерсон.
До сих пор в нашей серии статей об исправлении проблем с тоном и цветом в наших изображениях мы рассмотрели три автоматических настройки изображения Photoshop (автоматический тон, автоконтраст и автоцвет) и то, как они могут мгновенно повысить контрастность и даже удалить нежелательный цвет. литой, с фото.
Затем мы узнали, как можно применять эти автоматические команды в качестве корректирующих слоев, чтобы редактирование изображения не разрушалось.
Хотя команды Auto в Photoshop имеют свое место и, безусловно, популярны благодаря тому, что они работают на автопилоте, они не всегда работают наилучшим образом. На самом деле, когда дело доходит до ретуши наших фотографий, поговорка «Хочешь сделать хорошо, сделай сам» обычно верна. Итак, в этом уроке мы рассмотрим первую из ручных настроек изображения в Photoshop, команду Brightness/Contrast . Если вы новичок в Photoshop и «ручная настройка изображения» звучит немного пугающе, не беспокойтесь. Как мы скоро увидим, использование команды «Яркость/Контрастность» не может быть проще и интуитивно понятнее, тем более что ползунков всего два; один для яркости и один для контраста! Насколько это просто?
Как мы скоро увидим, использование команды «Яркость/Контрастность» не может быть проще и интуитивно понятнее, тем более что ползунков всего два; один для яркости и один для контраста! Насколько это просто?
Как и в случае с большинством настроек изображения в Photoshop, есть два разных способа применения яркости/контрастности. Один из них представляет собой статическую настройку ; другой как корректирующий слой . Мы начнем в этом уроке с рассмотрения всего, что нам нужно знать о том, как работает яркость/контраст и как применять его в качестве статической настройки. В следующем уроке мы возьмем все, что узнали здесь, и посмотрим, как применить точно такую же команду в качестве неразрушающего корректирующего слоя. Я буду использовать Photoshop CC (Creative Cloud) для этих уроков, но все полностью совместимо с Photoshop CS6.
Вы можете легко следовать этому руководству, используя собственное изображение. Вот фотография, которая сейчас у меня открыта на экране. Это изображение выглядит немного темным и плоским. Давайте посмотрим, как команда Photoshop Brightness/Contrast может улучшить его, и как она может так же легко улучшить ваши собственные изображения:
Это изображение выглядит немного темным и плоским. Давайте посмотрим, как команда Photoshop Brightness/Contrast может улучшить его, и как она может так же легко улучшить ваши собственные изображения:
Исходное изображение.
Шаг 1: Дублируйте фоновый слой
Как я уже упоминал, мы начнем с изучения того, как применять Яркость/Контрастность в качестве статической настройки. Срок статическая корректировка означает, что мы вносим изменения в фактические пиксели изображения. Обычно мы хотим избежать этого, насколько это возможно, не только потому, что это изменяет исходную фотографию, но и потому, что это значительно затрудняет возврат и редактирование нашего корректирующего слоя. Тем не менее, есть 90 842 – 90 843 шага, которые мы можем предпринять, чтобы сделать наши статические корректировки менее опасными и разрушительными. Лучший способ сделать это — воспользоваться преимуществами слоев в Photoshop и применить корректировку к собственному слою, отдельному от исходной фотографии.
Если мы посмотрим на мою панель «Слои», мы увидим мое исходное изображение, расположенное на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
Чтобы дублировать изображение, чтобы у вас была отдельная копия для работы, перейдите в меню Слой в строке меню в верхней части экрана, выберите Новый , затем выберите Слой через Копировать . Вы также можете использовать удобное сочетание клавиш для дублирования слоя, Ctrl+J (Победа) / Command+J (Mac). В любом случае делает одно и то же:
Переход к Слою > Создать > Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и размещает над оригиналом. Теперь мы можем применить наши изменения к этому слою, не повреждая исходное изображение на слое под ним:
.Копия фотографии появляется над оригиналом.
Шаг 2: переименуйте новый слой
Photoshop любит давать новым слоям довольно бессмысленные общие имена, такие как «Слой 1», которые ничего не говорят нам о том, для чего используется слой. Давайте исправим это, переименовав его. Дважды щелкните непосредственно на имени «Слой 1», чтобы выделить его:
Давайте исправим это, переименовав его. Дважды щелкните непосредственно на имени «Слой 1», чтобы выделить его:
Двойной щелчок по имени слоя.
Затем введите «Яркость/Контрастность» в качестве нового имени. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять его. Такое переименование слоев — отличная привычка, которая может сэкономить вам много времени и нервов:
Верхний слой переименован в «Яркость/Контрастность».
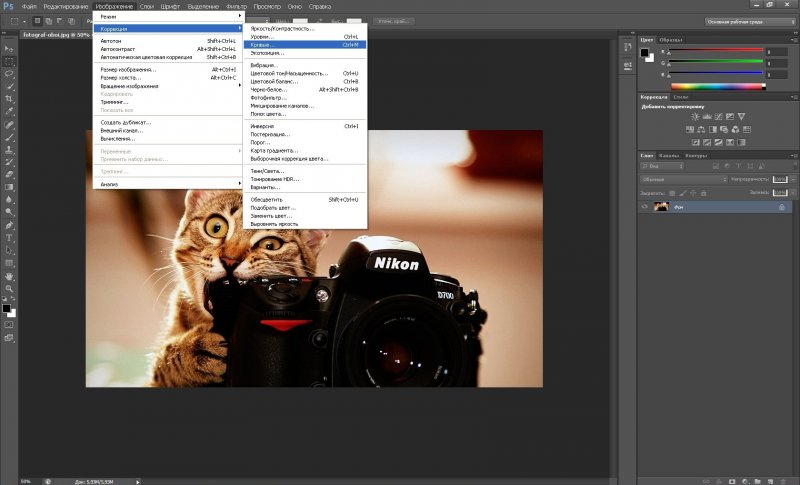
Шаг 3. Выберите настройку яркости/контрастности изображения
С выбранным слоем Brightness/Contrast (он должен быть выделен синим цветом), перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите самый первый вверху списка, Яркость/контрастность :
Перейдите в меню «Изображение» > «Коррекция» > «Яркость/контрастность».
Photoshop откроет диалоговое окно «Яркость/контрастность». Как я упоминал ранее, использовать яркость/контраст очень просто, потому что есть только два ползунка, один из которых помечен как 9.0838 Яркость и один с маркировкой Контрастность :
Как я упоминал ранее, использовать яркость/контраст очень просто, потому что есть только два ползунка, один из которых помечен как 9.0838 Яркость и один с маркировкой Контрастность :
Диалоговое окно «Яркость/контрастность».
Шаг 4. Нажмите кнопку «Авто»
Прежде чем вы начнете перетаскивать ползунки «Яркость» и «Контрастность», первое, что вы обычно хотите сделать, — это нажать кнопку Auto , которая была добавлена в качестве новой функции в команду «Яркость/Контрастность» в Photoshop CS6. Кнопка «Авто» позволяет Photoshop лучше всего предположить, какие корректировки необходимо внести, но на самом деле это намного больше, чем просто «догадка». Photoshop просматривает ваше изображение и сравнивает его с аналогичными изображениями других профессиональных фотографов. Затем он пытается сопоставить ваш результат с их:
Нажатие кнопки Авто.
После нажатия кнопки «Авто» Photoshop может показаться, что он просто сидит и ничего не делает в течение нескольких секунд, но это потому, что ему нужно время для анализа вашей фотографии. Когда это сделано, результатом почти всегда является улучшение по сравнению с тем, как изображение выглядело изначально. В моем случае Photoshop решил установить значение Brightness на 43 и значение Contrast на 14 :
Когда это сделано, результатом почти всегда является улучшение по сравнению с тем, как изображение выглядело изначально. В моем случае Photoshop решил установить значение Brightness на 43 и значение Contrast на 14 :
Настройки яркости и контрастности, которые придумал Photoshop.
Вот как выглядит мое изображение с автоматическими настройками яркости и контрастности. Уже лучше выглядит:
Изображение после применения автояркости и контрастности.
Шаг 5. Настройте ползунки яркости и контрастности
Если вы помните из учебника по командам Auto Tone, Auto Contrast и Auto Color, если мы применим какую-либо из этих команд к нашему изображению и нам не понравится, как оно потом выглядит, нам не повезло, поскольку они не предлагают возможности корректировки или точной настройки результатов.
Это не относится к команде Яркость/Контрастность Photoshop. После того, как вы попробуете нажать кнопку «Авто», вы сможете выполнить собственные ручные настройки для дальнейшего улучшения изображения с помощью ползунков «Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контрастность, а перетаскивание влево уменьшает.
Перетаскивание ползунка вправо увеличивает яркость или контрастность, а перетаскивание влево уменьшает.
В моем случае я хочу, чтобы фотография выглядела немного более «попсовой», поэтому я щелкну ползунок «Яркость» и перетащу его немного влево, чтобы уменьшить яркость до 38. Затем я увеличу яркость. увеличить контрастность, щелкнув ползунок «Контрастность» и перетащив его вправо до значения около 35.
Каждое изображение будет другим, и у каждого свой личный вкус, поэтому здесь нет рецепта, который нужно запоминать. Просто следите за своим изображением в документе, когда перетаскиваете ползунки и выбираете наиболее подходящие настройки:
Ручная регулировка яркости и контрастности с помощью ползунков.
Вот мой результат. Для сравнения, оригинальная нетронутая версия фотографии слева. Версия с моими ручными настройками яркости и контрастности справа:
Сравнение изображения «до и после».
Включение и выключение предварительного просмотра
Причина, по которой мы видим корректировки в документе при работе с командой «Яркость/Контраст», заключается в том, что по умолчанию выбран параметр Предварительный просмотр . Если вы хотите сравнить свои результаты с тем, как изображение выглядело до внесения корректировок, просто снимите флажок с параметром «Предварительный просмотр». Сняв этот флажок, вы увидите исходное изображение в документе. Установите флажок еще раз, чтобы снова включить предварительный просмотр и просмотреть измененную версию ( совет: вы можете быстро включать и выключать опцию предварительного просмотра с клавиатуры, нажимая букву P ):
Если вы хотите сравнить свои результаты с тем, как изображение выглядело до внесения корректировок, просто снимите флажок с параметром «Предварительный просмотр». Сняв этот флажок, вы увидите исходное изображение в документе. Установите флажок еще раз, чтобы снова включить предварительный просмотр и просмотреть измененную версию ( совет: вы можете быстро включать и выключать опцию предварительного просмотра с клавиатуры, нажимая букву P ):
Отключите предварительный просмотр, чтобы просмотреть исходное изображение в любое время.
Возрождение старых недобрых дней с опцией «Использовать наследие»
Как и в случае с функцией «Авто», за кулисами с помощью ползунков «Яркость» и «Контрастность» происходит больше, чем вы думаете, и самый простой способ убедиться в этом — включить параметр «Использовать прежний вариант ». По умолчанию он отключен (и не зря), поэтому я щелкну внутри его флажка, чтобы выбрать его:
Выбор параметра «Использовать устаревшее».
Как вы могли догадаться из названия, «Использовать устаревшее» указывает команде «Яркость/Контрастность» вести себя так, как она действовала в какой-то момент в прошлом, и что «некоторый момент» предшествует Photoshop CS3. В то время Яркость/Контрастность считалась худшей настройкой изображения во всем Photoshop. Большинство людей держались подальше от него, и вот почему. С включенной опцией «Использовать наследие» посмотрите, что произойдет, если я перетащу ползунок «Яркость» вправо до максимального значения: 9.0003
Изменение значения яркости с включенным параметром «Использовать устаревшее».
Теперь мое изображение выглядит размытым. Это связано с тем, что с включенным параметром «Использовать устаревшие» Photoshop увеличил яркость полностью линейным способом . Другими словами, он просто брал все тональные значения в изображении (светлые, тени и средние тона) и осветлял их все на одинаковую величину. Области, которые уже были достаточно яркими? Ярче. Тени, которые должны оставаться красивыми и темными? Так же ярче. Все, что между? Ага, ярче. Вот как все работало до Photoshop CS3:
Тени, которые должны оставаться красивыми и темными? Так же ярче. Все, что между? Ага, ярче. Вот как все работало до Photoshop CS3:
Изображение с максимальной яркостью и включенным параметром «Использовать прежние версии».
Давайте сравним это с тем, как обстоят дела в наши дни (под «этими днями» подразумеваются все версии Photoshop, начиная с CS3 и выше). Я сниму флажок с параметра «Использовать прежнее», чтобы отключить его, затем снова перетащу ползунок «Яркость» вправо до максимального значения:
.Отключение Use Legacy, затем снова проворачивание значения Brightness.
На этот раз изображение по-прежнему выглядит слишком ярким (обычно значение яркости не увеличивается настолько сильно), но обратите внимание, что более темные области все еще темные, и что у меня все еще есть детали в светлых участках даже при максимальном значении яркости. вне. Это почти как если бы Photoshop знал, какие тональные значения нужно было осветлить, а какие оставить в покое, что, собственно, и произошло.
В отличие от устаревшей версии, в которой яркость увеличивалась линейно, новый ползунок яркости нелинейный . Он выяснил, какие тональные значения на самом деле должны быть осветлены , затем отрегулировал их отдельно в соответствии с , насколько они должны быть осветлены. Это позволяет избежать осветления темных и теневых деталей, а также предотвращает засветку и без того очень ярких областей до чисто белого, поэтому вы все еще можете разглядеть тонкие детали в облаках (все они исчезли, когда было включено «Использовать устаревшее» ):
Яркость установлена на максимум, использование Legacy выключено.
То же самое происходит, когда мы уменьшаем значение яркости. Я снова включу «Использовать наследие», затем перетащу ползунок «Яркость» влево до минимального значения:
.Включение параметра «Использовать прежние версии» с последующим уменьшением значения яркости.
И здесь мы видим не только то, что изображение слишком темное, но и то, что все детали в более темных тонах полностью исчезли, превратившись в сплошной черный цвет. Опять же, это потому, что Photoshop взял все тональные значения (блики, тени и все, что между ними) и просто сделал их темнее в равных количествах. До версии CS3 функция «Яркость/Контрастность» не умела ничего большего, чем это:
Опять же, это потому, что Photoshop взял все тональные значения (блики, тени и все, что между ними) и просто сделал их темнее в равных количествах. До версии CS3 функция «Яркость/Контрастность» не умела ничего большего, чем это:
Яркость установлена на минимум, используйте Legacy on.
Если я выключу Use Legacy, а затем уменьшу яркость до минимального значения:
Понижение значения яркости при выключенном Use Legacy.
На этот раз я получаю гораздо лучший результат. Все еще слишком темно? Конечно (опять же, вы обычно не уменьшаете яркость так сильно), но посмотрите, сколько деталей осталось. Фотошоп еще раз выяснил, какие тональные значения следует затемнить и на какую величину. Изменения были нелинейными. И, как и в случае со светлыми участками, Photoshop не обрезал тени до чисто черного цвета, поэтому было потеряно гораздо меньше деталей:
Яркость установлена на минимум, использование Legacy выключено.
Ползунок Contrast работает точно так же, и мы можем увидеть, насколько он мощный в наши дни, сравнив его с тем, как он работал раньше. Вот мое изображение с включенным параметром «Использовать наследие» после перетаскивания ползунка «Контрастность» вправо до максимального значения (я установил яркость обратно на 0). Результат больше похож на какой-то странный спецэффект, почти все детали изображения полностью потеряны (и добавлены странные цвета). Вот как это работало в Photoshop CS2 и более ранних версиях:
Вот мое изображение с включенным параметром «Использовать наследие» после перетаскивания ползунка «Контрастность» вправо до максимального значения (я установил яркость обратно на 0). Результат больше похож на какой-то странный спецэффект, почти все детали изображения полностью потеряны (и добавлены странные цвета). Вот как это работало в Photoshop CS2 и более ранних версиях:
Контрастность установлена на максимум, используйте Legacy on.
Если оставить Use Legacy выключенным, такое же увеличение контраста дает гораздо более красивое изображение с сохранением всех деталей:
Контрастность установлена на максимум, использование Legacy выключено.
Попробуем пойти другим путем. Я снова включу «Использовать наследие» и перетащу ползунок «Контраст» до минимального значения слева, и… куда делось мое изображение? Устаревшая версия Brightness/Contrast уменьшила контрастность до настолько, что моя фотография стала полностью серой! Контрастность изображения не становится намного ниже:
Минимальная контрастность, включено использование Legacy.
То же самое минимальное значение контрастности, но с отключенным параметром «Использовать устаревшее». Изображение выглядит очень плоским (как и следовало ожидать), но, по крайней мере, оно все еще выглядит как реальная фотография:
.Контрастность установлена на минимум, использование Legacy выключено.
Итак, теперь, когда мы увидели, насколько плохо работает опция «Использовать наследие», есть ли смысл ее использовать? Если вам это не нужно для создания какого-то специального эффекта, то простой ответ — нет. Это только для того, чтобы напомнить нам о том, как раньше работала яркость / контрастность, и это действительно только для пользы давних пользователей Photoshop. Для нас это послужило отличным способом показать, насколько мощными стали ползунки яркости и контрастности. Теперь, когда мы это сделали, вы можете спокойно игнорировать параметр «Использовать наследие» навсегда.
Сброс значений яркости/контрастности
Если вы попытались нажать кнопку «Авто», и вам совсем не нравятся результаты, полученные в Photoshop, или вы просто хотите сбросить настройки и начать заново, нажмите и удерживайте клавишу Alt (Win) / Option (Mac ) на клавиатуре. Это заменяет кнопку Cancel на кнопку Reset . Нажатие «Сброс» вернет ползунки «Яркость» и «Контрастность» на 0:
Это заменяет кнопку Cancel на кнопку Reset . Нажатие «Сброс» вернет ползунки «Яркость» и «Контрастность» на 0:
Нажмите Alt (Win) / Option (Mac), чтобы заменить кнопку «Отмена» на «Сброс».
Шаг 6: нажмите OK
Когда вы довольны тем, как выглядит изображение, нажмите OK , чтобы сохранить настройки и закрыть диалоговое окно «Яркость/Контрастность»:
Нажмите OK, чтобы принять мои настройки.
Сравнение исходной и скорректированной версий
Мы увидели раньше, чем смогли сравнить нашу скорректированную версию с исходным изображением, поскольку мы работали, включая и выключая параметр предварительного просмотра. Теперь, когда мы зафиксировали наши настройки и закрыли диалоговое окно, у нас больше нет доступа к параметру предварительного просмотра, но по-прежнему есть простой способ их сравнить. Чтобы скрыть скорректированную версию и просмотреть оригинал, просто щелкните значок 9 слоя «Яркость/Контрастность». 0838 значок видимости (значок «глаз») на панели «Слои»:
0838 значок видимости (значок «глаз») на панели «Слои»:
Щелкните значок видимости слоя.
Это скрывает верхний слой (слой Яркость/Контрастность) от просмотра в документе, открывая исходное изображение на фоновом слое под ним:
Снова исходное изображение.
Щелкните тот же значок видимости еще раз (пустой квадрат, где раньше было глазное яблоко), чтобы снова включить слой «Яркость/Контрастность»:
Повторный щелчок по значку видимости слоя.
И посмотреть исправленную версию:
Улучшенная версия Brightness/Contrast.
Шаг 7. Уменьшите непрозрачность слоя (необязательно)
Этот последний шаг является необязательным, но если вы считаете, что зашли слишком далеко с настройками яркости/контрастности, есть простой способ уменьшить их влияние. Убедитесь, что ваш слой Яркость/Контрастность по-прежнему выбран, затем просто уменьшите значение Непрозрачности до в правом верхнем углу панели Слои. Значение непрозрачности по умолчанию равно 100%, что означает, что слой Яркость/Контрастность полностью блокирует исходное изображение из поля зрения. Снижение непрозрачности позволяет исходному изображению на фоновом слое отображать 9От 0842 до слой Яркость/Контрастность. Чем больше вы его понизите, тем меньшее влияние будет иметь ваша скорректированная версия. Я не буду делать это со своим изображением, потому что я доволен результатами, и вы, возможно, тоже, но это хороший и простой вариант, о котором нужно знать:
Значение непрозрачности по умолчанию равно 100%, что означает, что слой Яркость/Контрастность полностью блокирует исходное изображение из поля зрения. Снижение непрозрачности позволяет исходному изображению на фоновом слое отображать 9От 0842 до слой Яркость/Контрастность. Чем больше вы его понизите, тем меньшее влияние будет иметь ваша скорректированная версия. Я не буду делать это со своим изображением, потому что я доволен результатами, и вы, возможно, тоже, но это хороший и простой вариант, о котором нужно знать:
Уменьшение непрозрачности слоя Яркость/Контрастность.
И вот оно! В этом уроке мы узнали, как использовать настройку яркости/контрастности изображения в Photoshop, чтобы улучшить общую яркость и контрастность изображения. Единственным недостатком является то, что мы применили его как статическую корректировку, что означает, что после того, как мы зафиксировали наши настройки, мы не можем вернуться и изменить их (по крайней мере, не отменив то, что мы сделали, и начав заново).

 Сделай это.
Сделай это.