бесплатное обучение онлайн, 39 уроков
Включено в курс
39 уроков (видео и/или текст)
47 упражнений в тренажере
133 проверочных теста
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать программы, используя основные конструкции языка (условия, циклы, функции и другие)
- Составлять программы, состоящие из нескольких модулей
- Правильно анализировать ошибки в коде и пользоваться отладочной печатью при их поиске
Описание
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нем. Такие как работа с ошибками, отладка, импорт модулей.
модули импорты отладка программы ошибки
Уроки курса
Продолжительность 50 часов
Введение
Познакомиться с курсом
теория
Hello, World!
Написать первую программу
теория
тесты
упражнение
Инструкции
Изучить азы построения программ на JavaScript
теория
тесты
упражнение
Арифметические операции
Переведем арифметические действия на язык программирования
теория
тесты
упражнение
Ошибки оформления (синтаксиса и линтера)
Изучить виды ошибок и способы их решения
теория
тесты
упражнение
Строки
Научиться работать со строками
теория
тесты
упражнение
Переменные
Научиться хранить информацию и переиспользовать уже существующие данные
теория
тесты
упражнение
Выражения в определениях
Научиться упрощать код, используем переменные
теория
тесты
упражнение
Именование
Научимся правильно именовать переменные
теория
тесты
упражнение
Интерполяция
Изучить еще один способ работать со строками в JavaScript
теория
тесты
упражнение
Извлечение символов из строки
Научиться получать значения из строк
теория
тесты
упражнение
Типы данных
Умножим число на строку, познакомимся с типами данных
теория
тесты
упражнение
Неизменяемость и примитивные типы
Узнаем, может ли JavaScript преобразовывать строки или числа
теория
тесты
упражнение
Функции и их вызов
Научиться использовать готовые функции
теория
тесты
упражнение
Сигнатура функции
Узнать, как функция принимает и возвращает значения
теория
тесты
упражнение
Вызов функции — выражение
Научиться использовать результат работы функций
теория
тесты
упражнение
Функции с переменным числом параметров
Познакомиться с расширенными возможностями функций
теория
тесты
упражнение
Детерминированность
Изучить некоторые свойства функций и особенности их работы
теория
тесты
упражнение
Стандартная библиотека
Познакомимся со стандартной библиотекой
теория
тесты
упражнение
Свойства и методы
Научиться использовать встроенные в JavaScript атрибуты данных.

теория
тесты
упражнение
Цепочка вызовов
Научиться выстраивать методы в цепочки
теория
тесты
упражнение
Определение функций
Научиться создавать функции
теория
тесты
упражнение
Возврат значений
Научиться использовать результат работы функции
теория
тесты
упражнение
Параметры функций
Научиться передавать данные в функцию
теория
тесты
упражнение
Необязательные параметры функций
Задаём значения по умолчанию
теория
тесты
упражнение
Упрощенный синтаксис функций
Научиться писать лаконичный код
теория
тесты
упражнение
Логика
Изучить, что такое логический тип и как применять логические операции
теория
тесты
упражнение
Логические операторы
Учимся писать составные условия
теория
тесты
упражнение
Результат логических операций
Глубже про логические операции
теория
тесты
упражнение
Условные конструкции
Научиться задавать поведение программы в зависимости от разных условий
теория
тесты
упражнение
Тернарный оператор
Научиться писать лаконичный код для условий
теория
тесты
упражнение
Конструкция Switch
Изучить специальную версию if для множественных условий
теория
тесты
упражнение
Цикл while
Научиться писать программы для выполнения повторяющихся действий
теория
тесты
упражнение
Агрегация данных
Познакомиться с отдельным классом задач, где применяются циклы
теория
тесты
упражнение
Обход строк в цикле
Научиться обрабатывать и собирать строки в цикле
теория
тесты
упражнение
Условия внутри тела цикла
Научиться управлять поведением программы в цикле
теория
тесты
упражнение
Инкремент и декремент
Познакомиться с унарными операциями
теория
тесты
упражнение
Цикл for
Изучим еще один цикл в JavaScript
теория
тесты
упражнение
Модули
Знакомимся с модулями — способом разделения программ на составные части и переиспользования частей.

теория
тесты
упражнение
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Алсу09 августа 2022
Спасибо! Прошла последний урок в курсе. Я в целом прохожу все медленно, и пока я проходила массивы, предыдущий курс по введению в программированию был заменен на данный курс. Такое ощущение, будто замечания по старому курсу действительно учли в этом новом, некоторые темы объясняются более удобно и последовательно, как раз там, где этого не хватало (на мой взгляд). Но здесь не было рекурсии. Видимо, ее включили в другие курсы?
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
20 октября 10 месяцев
Профессия
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
20 октября 10 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
20 октября 16 месяцев
JavaScript — Прототипно-ориентированный язык программирования / Хабр
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
Mstikh 000Z» title=»2022-10-17, 17:48″>
JavaScript *PostgreSQL *C++ *DevOps *VueJS *
Почти три года назад мы запустили сервис для управления проектами, но без ошибок не обошлось. Делюсь опытом, чтобы на наши грабли больше никто не наступил.
Читать далее
Всего голосов 8: ↑5 и ↓3 +2
Просмотры1.5K
Комментарии 10
ganqqwerty
PHP *JavaScript *Программирование *Java *Регулярные выражения *
Tutorial
Хороший код читается легко, как проза. Многие книги учат нас тому, как важно делить код на небольшие, повторно используемые, легко потребляемые блоки.
Но почему-то, в случае с регэкспами у программистов как будто появляется слепое пятно на чувстве стиля. Вот такая регулярка – совершенно обычное дело:
/^(0[1-9]|1[012])[- /. ](0[1-9]|[12][0-9]|3[01])[- /.]((19|20)\d\d)$/
](0[1-9]|[12][0-9]|3[01])[- /.]((19|20)\d\d)$/
А чо не так-то?
Всего голосов 18: ↑11 и ↓7 +4
Просмотры2.7K
Комментарии 43
TourmalineCore
Тестирование IT-систем *JavaScript *Криптовалюты
Из песочницы
Тестирование приложений через сквозные (end-to-end) тесты сейчас довольно популярно. Этот вид тестирования позволяет оценить работоспособность приложения со стороны пользователя. Поэтому компания, в которой я работаю, внедряет этот вид тестирования в проекты.
Летом 2022 года мы разрабатывали блокчейн приложение. Моя задача заключалась в проведении E2E тестирования DApp [Децентрализованное приложение — приложение, которое базируется на технологии блокчейн совместно с механизмом распределенного выполнения необходимых инструкций]. Но мы столкнулись с проблемой — готовых решений для проведения end-to-end тестирования DApp под нашу конкретную задачу не было. Эта статья о том, как мы решали эту проблему.
Но мы столкнулись с проблемой — готовых решений для проведения end-to-end тестирования DApp под нашу конкретную задачу не было. Эта статья о том, как мы решали эту проблему.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Просмотры792
Комментарии 0
savvaleukhin
JavaScript *ReactJS *
Из песочницы
Создадим приложение с использованием фреймворка Next.js, настроим облачные сервисы Amazon S3, Amazon CloudFront, AWS Lambda@Edge, развернем приложение и настроим маршрутизацию доменного имени.
Читать далее
Всего голосов 10: ↑10 и ↓0 +10
Просмотры1.8K
Комментарии 1
aio350 000Z» title=»2022-10-13, 15:34″>13 октября в 15:34
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *ReactJS *
Перевод
Привет, друзья!
Представляю вашему вниманию перевод этой статьи, вызывавшей определенный резонанс в сообществе React-разработчиков.
Дорогой React, мы встречаемся уже почти 10 лет. Мы прошли долгий путь вместе. Но ситуация вышла из-под контроля. Нам нужно поговорить.
Читать дальше →
Всего голосов 37: ↑35 и ↓2 +33
Просмотры11K
Комментарии 27
Yorick
JavaScript *Node.JS *Биллинговые системы *
Если вы делаете финансовый проект или проект в сфере крипты, в котором сохраняются финансовые данные, вам понадобится модуль, который будет отвечать за правильную работу с финансовыми данными.
Правильное решение — это со старта внедрять бухгалтерию с двойной записью (double ledger).
Людям, не знакомым с принципами бухгалтерии, кажется, что бухгалтерия это сложно. На самом деле это не так, и я покажу вам, почему.
Читать далее
Всего голосов 10: ↑8 и ↓2 +6
Просмотры1.8K
Комментарии 2
melkor_morgoth
Блог компании Норд Клан JavaScript *
Есть MVC-приложение на frontend, которое активно расширяется: создаются новые модели, представления и контроллеры.
Со временем такое приложение начинает напоминать лабиринт из моделей, а баги, живущие в этом лабиринте превращаются в настоящих минотавров. Но все не так плохо, похоже есть нить, которая ведет из этого лабиринта…
Выбраться из лабиринта
Всего голосов 7: ↑4 и ↓3 +1
Просмотры 1. 2K
2K
Комментарии 10
anador
Разработка веб-сайтов *JavaScript *Расширения для браузеров
Всем привет! Сталкивались ли вы с ситуацией, когда в вашей админке пользователям трудно интуитивно разобраться, возможности быстро исправить это нет, а существующую документацию по ней никто не читает? Знакомы ли вам частые вопросы вида «А как это настроить?» или «А можно ли сделать настройками X?», ответы на которые уже описаны?
С подобным столкнулся я, и подумал, а что легко и быстро можно попробовать в качестве эксперимента. В статье расскажу вариант решения, как все это сделать без доработок самого продукта, что у меня в итоге вышло (и что не вышло), какие ошибки допустил и как можно сделать лучше.
Читать далее
Всего голосов 7: ↑7 и ↓0 +7
Просмотры 1. 4K
4K
Комментарии 0
amorev
JavaScript *Управление проектами *Управление продуктом *Лайфхаки для гиков
Реализация автоматического импорта событий из календаря Notion в свой Google Calendar. Также, под катом, ссылка на npm пакет, упрощающий данную процедуру и пример запуска данного решения без аренды своего сервера.
Читать далее
Всего голосов 9: ↑9 и ↓0 +9
Просмотры1.1K
Комментарии 2
upronin
JavaScript *HTML *Maps API *Визуализация данных *DIY или Сделай сам
Идея создать проект «По местам съёмок фильма «Брат» пришла спонтанно, когда я собирался в поездку в Санкт-Петербург. Подумал о том, что я могу объединить профессиональные знания в картографии и своё почтительное отношение к фильму, тем более, что совсем недавно было 25 лет со дня выпуска фильма. Стандартные туристические маршруты надоели. Мне не нравится гулять там, где ходят толпы туристов, делая одни и те же фотографии.
Подумал о том, что я могу объединить профессиональные знания в картографии и своё почтительное отношение к фильму, тем более, что совсем недавно было 25 лет со дня выпуска фильма. Стандартные туристические маршруты надоели. Мне не нравится гулять там, где ходят толпы туристов, делая одни и те же фотографии.
Первый этап — это понимание того, где конкретно снят тот или иной фрагмент. Информацию искал в интернете, но многие точки были описаны очень неконкретно. Двор на такой-то улице или Морская набережная, 15Б, а по факту этот дом на 29 подъездов. Приходилось на месте искать точки съемки и делать фото, потом уточнять точки в геоинформационной программе на карте QGIS.
Читать далее
Всего голосов 93: ↑84 и ↓9 +75
Просмотры10K
Комментарии 8
Bright_Translate
Блог компании RUVDS. com JavaScript *Периферия Физика DIY или Сделай сам
com JavaScript *Периферия Физика DIY или Сделай сам
Перевод
Tutorial
Небольшой и доступный проект по сборке лазерного сканирующего микроскопа на основе двух оптических головок и многофункционального инструмента “Analog Discovery”. Одно из преимуществ такого микроскопа в возможности выравнивания лазерного пятна относительно изучаемого образца с точностью до микрометра.
Читать дальше →
Всего голосов 71: ↑66 и ↓5 +61
Просмотры16K
Комментарии 29
alikinSV
JavaScript *Программирование *
Из песочницы
В голове почти любого человека начиная с 2018-2019 года появляются мысли о том, чтобы поменять профессию на что-то около IT. Эти мысли сразу разбиваются о скалы нескольких больших мифов.
Читать далее
Всего голосов 46: ↑24 и ↓22 +2
Просмотры34K
Комментарии 129
dunai12
Блог компании Альфа-Банк JavaScript *Программирование *Проектирование и рефакторинг *ReactJS *
Tutorial
Я люблю сталкиваться с трудностями. Но с такими, которые можно решить, подумать над интересным решением, подобрать технологию. Люблю быть в потоке, а после решения чувствую себя настоящим профессионалом.
Но есть кое-что, из-за чего я не люблю программировать. Как ни странно, это тоже трудности, только другого рода. Например, когда, чтобы пофиксить баг, приходится разбираться с легаси-компонентом, который написан на классах на 300 строк кода. Разбираясь уже второй час, ловлю себя на мысли, что уже 10 минут просто смотрю в экран, а в голове «из-за угла» выглядывает мысль «Псс, парень, программирование — это не твое». Такие задачи не вызывают удовлетворения.
Такие задачи не вызывают удовлетворения.
В этой статье я поделюсь подходом, который поможет уменьшить большие и страшные React-компоненты. Если у вас есть компоненты с кучей условий, которые сложно читать, ревьюить и понимать, что там происходит, то эта статья для вас.
Читать далее
Всего голосов 15: ↑15 и ↓0 +15
Просмотры2.8K
Комментарии 4
aio350
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *
Перевод
Привет, друзья!
Представляю вашему вниманию перевод этой замечательной статьи, посвященной 4 малоизвестным API, которые в некоторых ситуациях могут оказаться весьма полезными:
- Page Visibility API;
- Web Share API;
- Broadcast Channel API;
- Internationalization API.

Код примеров на GitHub.
Читать дальше →
Всего голосов 41: ↑41 и ↓0 +41
Просмотры6.6K
Комментарии 0
Kilor
Блог компании Тензор Высокая производительность *JavaScript *Программирование *Node.JS *
Tutorial
В предыдущей части мы научились эффективно передавать данные вспомогательным потокам из основного через разделяемую память, используя Atomics-операции и блокировки.
Но мы рассматривали все-таки идеальную ситуацию, когда основной поток больше ничем не занимался, кроме обмена с «подчиненными» уже заранее готовыми данными. В реальных же приложениях такое встречается достаточно редко — обычно эти самые данные приходится готовить непосредственно перед передачей. И, бывает, в этом участвует существенная доля синхронного кода, что для JavaScript крайне неприятно, но иногда неизбежно — например, при вычислении регулярных выражений.
Давайте оценим, насколько синхронные операции «роняют» производительность нашего тестового приложения. И узнаем, как можно в разы улучшить ее, «скрестив ужа с ежом», используя
Читать далее
Всего голосов 15: ↑13 и ↓2 +11
Просмотры1.9K
Комментарии 12
qmzik
CSS *JavaScript *HTML *
Перевод
Браузеры постоянно добавляют новые функции HTML, JavaScript и CSS. Вот несколько полезных дополнений к работе с формами, которые вы могли пропустить…
Читать далее
Всего голосов 20: ↑18 и ↓2 +16
Просмотры11K
Комментарии 11
andrejsharapov 000Z» title=»2022-10-03, 00:53″>3 октября в 00:53
Веб-дизайн *CSS *JavaScript *GitHub *VueJS *
Из песочницы
В современном дизайне, почти на каждом сайте и в приложениях можно увидеть тени, которые дизайнеры и разработчики применяют для создания эффекта глубины и объема…
Читать далее
Всего голосов 11: ↑9 и ↓2 +7
Просмотры2.9K
Комментарии 10
OldNileCrocodile
JavaScript *Программирование *Алгоритмы *
Tutorial
На сегодняшний день существуют большое количество JS-фреймворков, библиотек и тому прочее. Казалось бы, выбираешь крупный и надёжный фреймворк, и пишешь свой интерфейс. Но, во-первых, у разных фреймворков различный подход к написанию кода. Каждый предлагает свой синтаксис и свои фичи, по решению различных частных задач, наподобие создания элементов по шаблону, внедрение хуков, ссылок, данных. Во-вторых, у каждого есть свои зависимости. И размер всех зависимостей порой доходит аж до гигабайтов. В итоге, появляется желание написать свой,
Во-вторых, у каждого есть свои зависимости. И размер всех зависимостей порой доходит аж до гигабайтов. В итоге, появляется желание написать свой, очередной, лучший фреймворк.
В данной статье перечислены начальные шаги, и проблемы, с которыми Я столкнулся, когда решил написать для себя очередной, универсальный инструмент, для создания интерфейса веб-приложения.
Начать реализацию.
Всего голосов 17: ↑9 и ↓8 +1
Просмотры3.8K
Комментарии 14
frimuchkov
Разработка веб-сайтов *JavaScript *Программирование *Node.JS *Визуализация данных *
Всем привет. Меня зовут Андрей, я работаю в компании SegmentStream, занимаюсь вопросами архитектуры, инфраструктуры и написанием кода. Сегодня я расскажу как мы адаптировали Cube под наши нужды. В рамках статьи я не буду подробно рассказывать про сам Cube, если вы не знакомы с Cube, то лучше сначала немного почитать про него на официальном сайте cube.dev/docs. Если говорить про SegmentStream, то мы разрабатываем SaaS-платформу для оптимизации рекламных кампаний на основе машинного обучения. Звучит просто, но я рекомендую почитать, там много интересных вещей.
В рамках статьи я не буду подробно рассказывать про сам Cube, если вы не знакомы с Cube, то лучше сначала немного почитать про него на официальном сайте cube.dev/docs. Если говорить про SegmentStream, то мы разрабатываем SaaS-платформу для оптимизации рекламных кампаний на основе машинного обучения. Звучит просто, но я рекомендую почитать, там много интересных вещей.
Также, в статье будет достаточное количество кода на TypeScript, который можно при желании не стесняться заимствовать. Я постараюсь оставлять объяснения к нему.
Читать далее
Рейтинг 0
Просмотры190
Комментарии 0
vileven
Блог компании VK JavaScript *Разработка под MacOS *Разработка под Linux *Разработка под Windows *
Если у вас есть компьютер и вы используете его по назначению, то скорее всего вы так или иначе работали с приложениями на Electron (даже если об этом не знали).
Меня зовут Сергей Володин, я руковожу командой разработки VK WorkMail. В этой статье я расскажу, как на основе Electron мы за две недели создали PoC кроссплатформенного настольного приложения Почты, что узнали о технологии и к каким выводам пришли.
Читать далее
Всего голосов 34: ↑30 и ↓4 +26
Просмотры4.8K
Комментарии 31
JavaScript — Дока
Статьи раздела «JavaScript» по темам
Основы
- Порядок выполнения
- Переменные
const,letиvar -
const -
if…else -
switch - Цикл
-
while -
for - Выражения и инструкции
- Хранение по ссылке и по значению
- Функция
- Области видимости
-
use strict
Продвинутый синтаксис
- Тернарный оператор
- Спред-синтаксис
.
. . -
for…in - Поверхностное и глубокое копирование
- Итератор
-
Date
Примитивные типы данных
- Число
- Строка
- Булев тип
-
undefined -
null - Большое целое
- Символ
- Преобразование типов
Коллекции
- Объект
- Массив
- Функция как тип данных
-
Set -
Map
Числа
- Число
-
parseInt ( ) -
parseFloat ( ) - Обёртка
Number -
.toString ( ) -
Number. 
isNa N ( ) -
Number. is Finite ( )
Строки
- Строка
- Обёртка
String - Шаблонные строки
-
.indexOf ( ) -
.includes( ) -
.length
Булев тип
- Булев тип
- Логические операторы
- Преобразование типов
Функции
- Функция
-
return -
this: контекст выполнения функций - Области видимости
- Рекурсия
- Объект
arguments
Массивы
- Массив
-
.forEach ( ) -
. map
map( ) -
.reduce( ) -
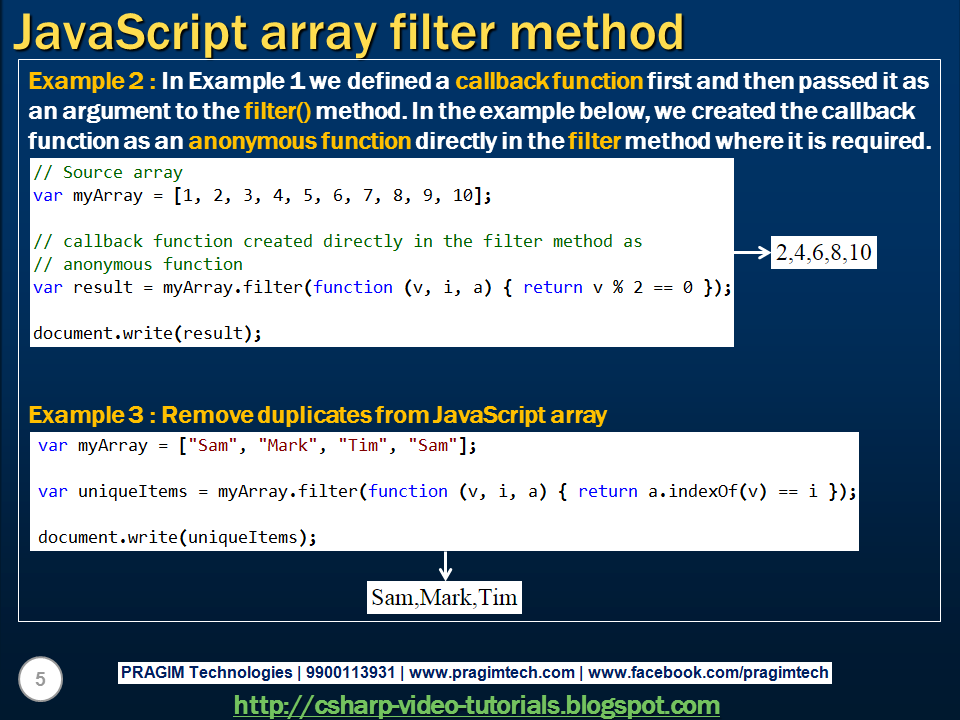
.filter( ) -
.find( ) -
.findIndex ( ) -
.flat( ) -
.flatMap ( ) -
.every( ) -
.some( ) -
.reverse( ) -
.includes( ) -
.indexOf ( ) -
.length -
Array. from ( ) -
Array. 
is Array ( )
Объекты
- Объект
-
.toString ( ) - Дескрипторы
- Почти всё в JavaScript — объект
Множества (
Set)-
Set - Конструктор
-
.add( ) -
.delete( ) -
.has( ) -
.forEach ( ) -
.clear( ) -
.values( ) -
.keys( ) -
.entries( ) -
. size
size
Обработка исключений
-
try…catch -
Errorи стандартные ошибки
Math- Объект
Math -
Math,. floor ( ) Math,. round ( ) Mathи. ceil ( ) Math. trunc ( ) -
Math. random ( )
Браузерное окружение и API
- Браузерное окружение, BOM
- DOM
-
fetch( ) -
FormData -
console. log ( ) -
window. 
history -
window. location -
window. navigator - Geolocation API
-
window. match Media -
URLSearch Params -
localStorage -
sessionStorage -
performance -
alert( ) -
prompt( ) -
confirm( ) -
queueMicrotask ( ) -
setTimeout ( ) -
clearTimeout ( ) -
setInterval ( ) -
clearInterval ( ) -
window. 
print ( ) -
Intersection Observer
О браузере
- Как браузер рисует страницы
- Координаты
- Хранение данных в браузере
Объектная модель документа DOM
- DOM
-
Element - Событийная модель
-
HTMLиCollection NodeList
Объект страницы (
document)-
.addEvent Listener ( ) -
.removeEvent Listener ( ) -
.getElement By Id ( ) -
.getElements By Class Name ( ) -
. get
getElements By Tag Name ( ) -
.querySelector ( ) -
.querySelector All ( ) -
.forms -
.cookie
Элемент на странице (
Element)-
Element -
.addEvent Listener ( ) -
.removeEvent Listener ( ) -
.getElements By Class Name ( ) -
.getElements By Tag Name ( ) -
.querySelector ( ) -
. query
querySelector All ( ) -
.getAttribute ( ) -
.focus( ) -
.blur( ) -
.scrollBy ( ) -
.scrollInto View ( ) -
.scrollTo ( ) -
.classList -
.dataset -
.style -
.innerH T M L -
.outerH T M L -
.innerText -
.textContent -
. hidden
hidden
События
- Событийная модель
- Объект события
Event -
.preventDefault ( ) -
click -
submit -
DOMContent Loaded -
load -
unload -
beforeunload -
keydown -
keyup -
mouseout -
mouseover -
scroll -
wheel -
touch
Хранение данных в браузере
- Хранение данных в браузере
-
.cookie -
localStorage -
sessionStorage
Асинхронный код
- Асинхронность в JS
-
Promise -
. then
then( ) -
.catch( ) -
.finally( ) -
Promise. all ( ) -
Promise. all Settled ( ) -
Promise. any ( ) -
Promise. race ( ) -
async/ await
Обмен данными с API
- Что такое API
-
fetch( ) -
async/ await
Парадигмы программирования
- Парадигмы программирования
- Объектно-ориентированное программирование
- Функциональное программирование
Веб-приложение
- Виды веб-приложений
- Как работают веб-приложения
- Безопасность веб-приложений и распространённые атаки
- Версии языка, транспайлеры, бандлеры
- Модули,
import/export - React и альтернативы
- Реактивность в программировании
- Архитектура и паттерны проектирования
- Что такое технический долг
- Стиль написания кода в команде
Архитектура приложения
- Трёхслойная архитектура
- Организация потоков данных
- Архитектурный паттерн MVC
- Архитектура и паттерны проектирования
- Порождающие паттерны проектирования
- Структурные паттерны проектирования
- Поведенческие паттерны проектирования
Тестирование
- Как и зачем писать тесты
- Разработка через тестирование (TDD)
- Как упростить тестирование
- Фиктивные объекты и данные, моки, стабы
- Интеграционное и системное тестирование
Типовые решения
- Работа с формами
- Подгрузка контента при прокрутке
- Позиционирование элементов с помощью JS
- Debounce на примере формы поиска
- Throttle на примере изменения страницы при прокрутке
Статьи раздела «JavaScript» по алфавиту
a
-
.Относится к теме: Множества ( add
add( ) Set) -
.addОтносится к темам: Объект страницы (Event Listener ( ) document) Элемент на странице (Element) -
alertОтносится к теме: Браузерное окружение и API( ) -
ArrayОтносится к теме: Массивы. from ( ) -
ArrayОтносится к теме: Массивы. is Array ( ) -
asyncОтносится к темам: Асинхронный код Обмен данными с API/ await
b
-
beforeunloadОтносится к теме: События -
.blurОтносится к теме: Элемент на странице (( ) Element)
c
-
.Относится к теме: Асинхронный код catch
catch( ) -
.classОтносится к теме: Элемент на странице (List Element) -
.clearОтносится к теме: Множества (( ) Set) -
clearОтносится к теме: Браузерное окружение и APIInterval ( ) -
clearОтносится к теме: Браузерное окружение и APITimeout ( ) -
clickОтносится к теме: События -
confirmОтносится к теме: Браузерное окружение и API( ) -
consoleОтносится к теме: Браузерное окружение и API. log ( ) -
constОтносится к теме: Основы -
.cookieОтносится к темам: Объект страницы (document) Хранение данных в браузере
d
-
.Относится к теме: Элемент на странице ( dataset
datasetElement) -
DateОтносится к теме: Продвинутый синтаксис - Debounce на примере формы поиска Относится к теме: Типовые решения
-
.deleteОтносится к теме: Множества (( ) Set) - DOM Относится к темам: Браузерное окружение и API Объектная модель документа DOM
-
DOMОтносится к теме: СобытияContent Loaded
e
-
ElementОтносится к темам: Объектная модель документа DOM Элемент на странице (Element) -
.entriesОтносится к теме: Множества (( ) Set) -
Errorи стандартные ошибки Относится к теме: Обработка исключений -
.everyОтносится к теме: Массивы( )
f
-
fetchОтносится к темам: Браузерное окружение и API Обмен данными с API( ) -
.Относится к теме: Массивы filter
filter( ) -
.finallyОтносится к теме: Асинхронный код( ) -
.findОтносится к теме: Массивы( ) -
.findОтносится к теме: МассивыIndex ( ) -
.flatОтносится к теме: Массивы( ) -
.flatОтносится к теме: МассивыMap ( ) -
.focusОтносится к теме: Элемент на странице (( ) Element) -
forОтносится к темам: Формы Основы -
.forОтносится к теме: МассивыEach ( ) -
.forОтносится к теме: Множества (Each ( ) Set) -
for. ..
..inОтносится к теме: Продвинутый синтаксис -
FormОтносится к теме: Браузерное окружение и APIData -
.formsОтносится к теме: Объект страницы (document)
g
- Geolocation API Относится к теме: Браузерное окружение и API
-
.getОтносится к теме: Элемент на странице (Attribute ( ) Element) -
.getОтносится к теме: Объект страницы (Element By Id ( ) document) -
.getОтносится к темам: Объект страницы (Elements By Class Name ( ) document) Элемент на странице (Element) -
.getОтносится к темам: Объект страницы (Elements By Tag Name ( ) document) Элемент на странице (Element)
h
-
.Относится к теме: Множества ( has
has( ) Set) -
.hiddenОтносится к теме: Элемент на странице (Element) -
HTMLиCollection NodeОтносится к теме: Объектная модель документа DOMList
i
-
if…elseОтносится к теме: Основы -
.includesОтносится к темам: Строки Массивы( ) -
.indexОтносится к темам: Строки МассивыOf ( ) -
.innerОтносится к теме: Элемент на странице (H T M L Element) -
.innerОтносится к теме: Элемент на странице (Text Element) -
Intersection ObserverОтносится к теме: Браузерное окружение и API
k
-
keydownОтносится к теме: События -
.Относится к теме: Множества ( keys
keys( ) Set) -
keyupОтносится к теме: События
l
-
.lengthОтносится к теме: Массивы -
.lengthОтносится к теме: Строки -
loadОтносится к теме: События -
localОтносится к темам: Браузерное окружение и API Хранение данных в браузереStorage
m
-
.mapОтносится к теме: Массивы( ) -
MapОтносится к теме: Коллекции -
Math,. floor ( ) Math,. round ( ) Mathи. ceil ( ) MathОтносится к теме:. trunc ( ) Math -
MathОтносится к теме:. 
random ( ) Math -
mouseoutОтносится к теме: События -
mouseoverОтносится к теме: События
n
-
nullОтносится к теме: Примитивные типы данных -
NumberОтносится к теме: Числа. is Finite ( ) -
NumberОтносится к теме: Числа. isNa N ( )
o
-
.outerОтносится к теме: Элемент на странице (H T M L Element)
p
-
parseОтносится к теме: ЧислаFloat ( ) -
parseОтносится к теме: ЧислаInt ( ) -
performanceОтносится к теме: Браузерное окружение и API -
.Относится к теме: События prevent
preventDefault ( ) -
PromiseОтносится к теме: Асинхронный код -
PromiseОтносится к теме: Асинхронный код. all ( ) -
PromiseОтносится к теме: Асинхронный код. all Settled ( ) -
PromiseОтносится к теме: Асинхронный код. any ( ) -
PromiseОтносится к теме: Асинхронный код. race ( ) -
promptОтносится к теме: Браузерное окружение и API( )
q
-
.queryОтносится к темам: Объект страницы (Selector ( ) document) Элемент на странице (Element) -
.Относится к темам: Объект страницы ( query
querySelector All ( ) document) Элемент на странице (Element) -
queueОтносится к теме: Браузерное окружение и APIMicrotask ( )
r
- React и альтернативы Относится к теме: Веб-приложение
-
.reduceОтносится к теме: Массивы( ) -
.removeОтносится к темам: Объект страницы (Event Listener ( ) document) Элемент на странице (Element) -
returnОтносится к теме: Функции -
.reverseОтносится к теме: Массивы( )
s
-
scrollОтносится к теме: События -
.scrollОтносится к теме: Элемент на странице (By ( ) Element) -
.Относится к теме: Элемент на странице ( scroll
scrollInto View ( ) Element) -
.scrollОтносится к теме: Элемент на странице (To ( ) Element) -
sessionОтносится к темам: Браузерное окружение и API Хранение данных в браузереStorage -
SetОтносится к темам: Коллекции Множества (Set) -
setОтносится к теме: Браузерное окружение и APIInterval ( ) -
setОтносится к теме: Браузерное окружение и APITimeout ( ) -
.sizeОтносится к теме: Множества (Set) -
.someОтносится к теме: Массивы( ) -
.styleОтносится к теме: Элемент на странице (Element) -
submitОтносится к теме: События -
switchОтносится к теме: Основы
t
-
.Относится к теме: Элемент на странице ( text
textContent Element) -
.thenОтносится к теме: Асинхронный код( ) -
this: контекст выполнения функций Относится к теме: Функции - Throttle на примере изменения страницы при прокрутке Относится к теме: Типовые решения
-
.toОтносится к теме: ЧислаString ( ) -
.toОтносится к теме: ОбъектыString ( ) -
touchОтносится к теме: События -
try…catchОтносится к теме: Обработка исключений
u
-
undefinedОтносится к теме: Примитивные типы данных -
unloadОтносится к теме: События -
URLОтносится к теме: Браузерное окружение и APISearch Params -
use strictОтносится к теме: Основы
v
-
.Относится к теме: Множества ( values
values( ) Set)
w
-
wheelОтносится к теме: События -
whileОтносится к теме: Основы -
windowОтносится к теме: Браузерное окружение и API. history -
windowОтносится к теме: Браузерное окружение и API. location -
windowОтносится к теме: Браузерное окружение и API. match Media -
windowОтносится к теме: Браузерное окружение и API. navigator -
windowОтносится к теме: Браузерное окружение и API. print ( )
а
- Архитектура и паттерны проектирования Относится к темам: Веб-приложение Архитектура приложения
- Архитектурный паттерн MVC Относится к теме: Архитектура приложения
- Асинхронность в JS Относится к теме: Асинхронный код
б
- Безопасность веб-приложений и распространённые атаки Относится к теме: Веб-приложение
- Большое целое Относится к теме: Примитивные типы данных
- Браузерное окружение, BOM Относится к теме: Браузерное окружение и API
- Булев тип Относится к темам: Примитивные типы данных Булев тип
в
- Версии языка, транспайлеры, бандлеры Относится к теме: Веб-приложение
- Виды веб-приложений Относится к теме: Веб-приложение
- Выражения и инструкции Относится к теме: Основы
д
- Дескрипторы Относится к теме: Объекты
и
- Интеграционное и системное тестирование Относится к теме: Тестирование
- Итератор Относится к теме: Продвинутый синтаксис
к
- Как браузер рисует страницы Относится к теме: О браузере
- Как и зачем писать тесты Относится к теме: Тестирование
- Как работают веб-приложения Относится к теме: Веб-приложение
- Как упростить тестирование Относится к теме: Тестирование
- Конструктор Относится к теме: Множества (
Set) - Координаты Относится к теме: О браузере
л
- Логические операторы Относится к теме: Булев тип
м
- Массив Относится к темам: Коллекции Массивы
- Модули,
import/exportОтносится к теме: Веб-приложение
о
- Области видимости Относится к темам: Основы Функции
- Объект Относится к темам: Интерактив Коллекции Объекты
- Объект
argumentsОтносится к теме: Функции - Объект
MathОтносится к теме:Math - Объектно-ориентированное программирование Относится к теме: Парадигмы программирования
- Объект события
EventОтносится к теме: События - Обёртка
NumberОтносится к теме: Числа - Обёртка
StringОтносится к теме: Строки - Организация потоков данных Относится к теме: Архитектура приложения
п
- Парадигмы программирования Относится к теме: Парадигмы программирования
- Переменные
const,letиvarОтносится к теме: Основы - Поведенческие паттерны проектирования Относится к теме: Архитектура приложения
- Поверхностное и глубокое копирование Относится к теме: Продвинутый синтаксис
- Подгрузка контента при прокрутке Относится к теме: Типовые решения
- Позиционирование элементов с помощью JS Относится к теме: Типовые решения
- Порождающие паттерны проектирования Относится к теме: Архитектура приложения
- Порядок выполнения Относится к теме: Основы
- Почти всё в JavaScript — объект Относится к теме: Объекты
- Преобразование типов Относится к темам: Примитивные типы данных Булев тип
р
- Работа с формами Относится к теме: Типовые решения
- Разработка через тестирование (TDD) Относится к теме: Тестирование
- Реактивность в программировании Относится к теме: Веб-приложение
- Рекурсия Относится к теме: Функции
с
- Символ Относится к теме: Примитивные типы данных
- Событийная модель Относится к темам: Объектная модель документа DOM События
- Спред-синтаксис
.Относится к теме: Продвинутый синтаксис
. . - Стиль написания кода в команде Относится к теме: Веб-приложение
- Строка Относится к темам: Примитивные типы данных Строки
- Структурные паттерны проектирования Относится к теме: Архитектура приложения
т
- Тернарный оператор Относится к теме: Продвинутый синтаксис
- Трёхслойная архитектура Относится к теме: Архитектура приложения
ф
- Фиктивные объекты и данные, моки, стабы Относится к теме: Тестирование
- Функциональное программирование Относится к теме: Парадигмы программирования
- Функция Относится к темам: Основы Функции
- Функция как тип данных Относится к теме: Коллекции
х
- Хранение данных в браузере Относится к темам: О браузере Хранение данных в браузере
- Хранение по ссылке и по значению Относится к теме: Основы
ц
- Цикл Относится к теме: Основы
ч
- Число Относится к темам: Примитивные типы данных Числа
- Что такое API Относится к теме: Обмен данными с API
- Что такое технический долг Относится к теме: Веб-приложение
ш
- Шаблонные строки Относится к теме: Строки
Программирование на JavaScript с помощью кода Visual Studio
Редактировать
Visual Studio Code включает встроенный JavaScript IntelliSense, отладку, форматирование, навигацию по коду, рефакторинг и многие другие расширенные функции языка.
Большинство этих функций работают сразу после установки, а некоторые могут потребовать базовой настройки, чтобы получить наилучшие впечатления. На этой странице представлены функции JavaScript, поставляемые с VS Code. Расширения из VS Code Marketplace могут дополнять или изменять большинство этих встроенных функций. Более подробное руководство о том, как эти функции работают и как их можно настроить, см. в разделе Работа с JavaScript.
IntelliSense
IntelliSense показывает интеллектуальное завершение кода, информацию о наведении курсора и информацию о подписи, чтобы вы могли писать код быстрее и правильнее.
К сожалению, ваш браузер не поддерживает видео HTML 5. VS Code обеспечивает IntelliSense в ваших проектах JavaScript; для многих библиотек npm, таких как React , lodash и express ; и для других платформ, таких как , узел , без сервера или IoT.
См. Работа с JavaScript, чтобы получить информацию о IntelliSense для JavaScript в VS Code, о том, как его настроить, и помочь в устранении распространенных проблем с IntelliSense.
Работа с JavaScript, чтобы получить информацию о IntelliSense для JavaScript в VS Code, о том, как его настроить, и помочь в устранении распространенных проблем с IntelliSense.
Проекты JavaScript (jsconfig.json)
Файл jsconfig.json определяет проект JavaScript в VS Code. Хотя файлы jsconfig.json не требуются, вам потребуется создать их в таких случаях, как:
- Если не все файлы JavaScript в вашей рабочей области следует рассматривать как часть одного проекта JavaScript.
Файлы jsconfig.jsonпозволяют исключить некоторые файлы из отображения в IntelliSense. - Чтобы убедиться, что подмножество файлов JavaScript в вашей рабочей области рассматривается как один проект. Это полезно, если вы работаете с устаревшим кодом, который использует неявные глобальные зависимости вместо
импортадля зависимостей. - Если ваша рабочая область содержит более одного контекста проекта, например внешний и внутренний код JavaScript.
 Для многопроектных рабочих пространств создайте
Для многопроектных рабочих пространств создайте jsconfig.jsonв корневой папке каждого проекта. - Вы используете компилятор TypeScript для компиляции исходного кода JavaScript нижнего уровня.
Чтобы определить базовый проект JavaScript, добавьте jsconfig.json в корень рабочей области:
{
"Параметры компилятора": {
"модуль": "commonjs",
"цель": "es6"
},
"исключить": ["node_modules"]
}
Дополнительные сведения о конфигурации jsconfig.json см. в разделе Работа с JavaScript.
Совет: Чтобы проверить, является ли файл JavaScript частью проекта JavaScript, просто откройте файл в VS Code и выполните команду JavaScript: Перейти к конфигурации проекта . Эта команда открывает файл
jsconfig.json, который ссылается на файл JavaScript. Уведомление отображается, если файл не является частью какого-либо проектаjsconfig..json
Фрагменты
VS Code включает базовые фрагменты JavaScript, которые предлагаются при вводе;
К сожалению, ваш браузер не поддерживает видео HTML 5.Существует множество расширений, предоставляющих дополнительные сниппеты, в том числе сниппеты для популярных фреймворков, таких как Redux или Angular. Вы даже можете определить свои собственные фрагменты.
Совет : Чтобы отключить предложения фрагментов, установите
editor.snippetSuggestionsна«none»в файле настроек. Параметрeditor.snippetSuggestionsтакже позволяет изменить расположение фрагментов в предложениях: вверху ("сверху"), внизу ("снизу") или встроены в алфавитном порядке ("встроены"). По умолчанию"встроенный".
Поддержка JSDoc
VS Code понимает многие стандартные аннотации JSDoc и использует эти аннотации для предоставления расширенных возможностей IntelliSense. При желании вы даже можете использовать информацию о типе из комментариев JSDoc, чтобы проверить свой JavaScript.
При желании вы даже можете использовать информацию о типе из комментариев JSDoc, чтобы проверить свой JavaScript.
Быстро создавайте комментарии JSDoc для функций, набрав /** перед объявлением функции и выберите комментарий JSDoc предложение фрагмента:
Чтобы отключить предложения комментариев JSDoc, установите "javascript.suggest.completeJSDocs": false .
Наведите указатель мыши на символ JavaScript, чтобы быстро просмотреть информацию о его типе и соответствующую документацию.
Сочетание клавиш ⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I) показывает эту информацию при наведении на текущую позицию курсора.
Когда вы пишете вызовы функций JavaScript, VS Code показывает информацию о сигнатуре функции и выделяет параметр, который вы сейчас заполняете:
Справка по подписи отображается автоматически, когда вы вводите ( или , внутри функции вызов. Нажмите ⇧⌘Пробел (Windows, Linux Ctrl+Shift+Пробел), чтобы вручную вызвать справку по подписи. предложения, VS Code автоматически добавляет импорт для него в начало файла.0003
Нажмите ⇧⌘Пробел (Windows, Linux Ctrl+Shift+Пробел), чтобы вручную вызвать справку по подписи. предложения, VS Code автоматически добавляет импорт для него в начало файла.0003
Просто начните печатать, чтобы увидеть предложения для всех доступных символов JavaScript в вашем текущем проекте. Предложения автоматического импорта показывают, откуда они будут импортированы:
Если вы выберете одно из этих предложений автоматического импорта, VS Code добавит для него импорт.
В этом примере VS Code добавляет импорт для Button из material-ui в начало файла:
Чтобы отключить автоматический импорт, установите "javascript.suggest.autoImports" на ложь .
Совет: VS Code пытается определить наилучший стиль импорта. Вы можете явно настроить предпочтительный стиль кавычек и стиль пути для импорта, добавленного в ваш код, с помощью параметров
javascript.preferences.quoteStyleиjavascript..preferences.importModuleSpecifier
Форматирование
Встроенный модуль форматирования JavaScript в VS Code обеспечивает базовое форматирование кода с приемлемыми значениями по умолчанию.
javascript.format.* настройки настраивают встроенный форматтер. Или, если встроенный модуль форматирования мешает, установите "javascript.format.enable" на false , чтобы отключить его.
Чтобы получить более специализированные стили форматирования кода, попробуйте установить одно из расширений форматирования JavaScript из Marketplace.
JSX и автоматически закрывающиеся теги
Все функции JavaScript VS Code также работают с JSX:
Вы можете использовать синтаксис JSX как в обычном *.js файлов и *.jsx файлов.
VS Code также включает функции, специфичные для JSX, такие как автоматическое закрытие тегов JSX:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Установите "javascript.autoClosingTags" на false , чтобы отключить закрытие тега JSX.
Навигация по коду
Навигация по коду позволяет быстро перемещаться по проектам JavaScript.
- Перейти к определению F12 — Перейти к исходному коду определения символа.
- Определение просмотра ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) — открыть окно просмотра, в котором показано определение символа.
- Перейти к ссылкам ⇧F12 (Windows, Linux Shift+F12) — Показать все ссылки на символ.
- Перейти к определению типа — Перейти к типу, определяющему символ. Для экземпляра класса это покажет сам класс, а не место, где определен экземпляр.
Вы можете перемещаться с помощью поиска по символам, используя Перейти к командам Symbol из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
- Перейти к символу в файле ⇧⌘O (Windows, Linux Ctrl+Shift+O)
- Перейти к символу в рабочей области ⌘T (Windows, Linux Ctrl+T)
Переименовать
Нажмите F2, чтобы переименовать символ под курсором в вашем проекте JavaScript:
Рефакторинг
VS Code включает несколько удобных рефакторингов для JavaScript, таких как Функция извлечения и Извлечение константы . Просто выберите исходный код, который вы хотите извлечь, а затем щелкните лампочку в поле или нажмите (⌘. (Windows, Linux Ctrl+.)) для просмотра доступных рефакторингов.
Доступные рефакторинги включают:
- Извлечение в метод или функцию.
- Извлечь в константу.
- Преобразование между именованным импортом и импортом пространства имен.
- Перейти к новому файлу.
Дополнительные сведения о рефакторингах и о том, как настроить сочетания клавиш для отдельных рефакторингов, см. в разделе Рефакторинг.
в разделе Рефакторинг.
Неиспользуемые переменные и недостижимый код
Неиспользуемый код JavaScript, такой как блок else оператора if , который всегда истинен или импорт без ссылки, исчезает в редакторе:
Вы можете быстро удалить этот неиспользуемый код наведя на него курсор и выполнив команду Quick Fix (⌘. (Windows, Linux Ctrl+.)) или щелкнув лампочку.
Чтобы отключить исчезновение неиспользуемого кода, установите "editor.showUnused" на false . Вы также можете отключить исчезновение неиспользуемого кода только в JavaScript, установив:
"[javascript]": {
"editor.showUnused": ложь
},
"[javascriptреакция]": {
"editor.showUnused": ложь
},
Организовать импорт
Организовать импорт Исходное действие сортирует импорт в файле JavaScript и удаляет все неиспользуемые импорты:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Вы можете запустить Организовать импорт из исходного действия или с помощью сочетания клавиш ⇧⌥O (Windows, Linux Shift+Alt+O).
Организовать импорт также можно автоматически при сохранении файла JavaScript, установив:
"editor.codeActionsOnSave": {
"source.organizeImports": правда
}
Действия кода при сохранении
Параметр editor.codeActionsOnSave позволяет настроить набор действий кода, которые выполняются при сохранении файла. Например, вы можете включить организацию импорта при сохранении, установив:
// При сохранении запустите исходные действия fixAll и OrganizeImports
"editor.codeActionsOnSave": {
"source.fixAll": правда,
"source.organizeImports": правда,
}
Вы также можете установить editor.codeActionsOnSave для массива кодовых действий, которые будут выполняться по порядку.
Вот некоторые исходные действия:
-
"organizeImports"— Позволяет организовать импорт при сохранении.
-
"fixAll"— Автоматическое исправление при сохранении вычисляет все возможные исправления за один раунд (для всех поставщиков, включая ESLint). -
"fixAll.eslint"— Автоматическое исправление только для ESLint. -
"addMissingImports"— Добавляет все отсутствующие импорты при сохранении.
Дополнительные сведения см. в разделе Node.js/JavaScript.
Предложения кода
VS Code автоматически предлагает некоторые распространенные упрощения кода, такие как преобразование цепочки .then вызывает обещание использовать async и await
Установите "javascript.suggestionActions.enabled" на false , чтобы отключить предложения.
Подсказки-вкладыши
Подсказки-вкладыши добавляют дополнительную встроенную информацию в исходный код, чтобы помочь вам понять, что делает код.
Вложенные подсказки имени параметра показывают имена параметров в вызовах функций:
Это может помочь вам понять значение каждого аргумента с первого взгляда, что особенно полезно для функций, которые принимают логические флаги или имеют параметры, которые легко перепутать.
Чтобы включить подсказки имени параметра, установите javascript.inlayHints.parameterNames . Возможны три значения:
-
нет— отключить подсказки вкладки параметров. -
literals— Показывать подсказки вкладок только для литералов (строка, число, логическое значение). -
все— показывать подсказки для всех аргументов.
Подсказки вкладок типов переменных показывают типы переменных, которые не имеют явных аннотаций типов.
Параметр: javascript.inlayHints.variableTypes.enabled
Подсказки вкладок типа свойства показывают тип свойств класса, которые не имеют явной аннотации типа.
Параметр: javascript.inlayHints.propertyDeclarationTypes.enabled
Подсказки типов параметров показывают типы неявно типизированных параметров.
Настройка: javascript.inlayHints.parameterTypes.enabled
Подсказки вкладок типа возвращаемого значения показывают возвращаемые типы функций, которые не имеют явной аннотации типа.
Параметр: javascript.inlayHints.functionLikeReturnTypes.enabled
Ссылки CodeLens
Ссылки JavaScript CodeLens отображает встроенный счетчик ссылок для классов, методов, свойств и экспортированных объектов: 9002
2 Включить thes CodeLens, установите "javascript.referencesCodeLens.enabled" 9от 0016 до верно . Нажмите на счетчик ссылок, чтобы быстро просмотреть список ссылок:
Обновить импорт при перемещении файла
Когда вы перемещаете или переименовываете файл, который импортируется другими файлами в вашем проекте JavaScript, VS Code может автоматически обновлять все пути импорта, которые ссылаются на перемещенный файл:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Параметр javascript.updateImportsOnFileMove.enabled управляет этим поведением. Допустимые значения параметров:
-
"подсказка" — значение по умолчанию. Спрашивает, следует ли обновлять пути для каждого перемещения файла. -
"всегда" — всегда автоматически обновлять пути. -
"никогда" – Не обновлять пути автоматически и не запрашивать.
Линтеры
Линтеры выдают предупреждения о подозрительном коде. Хотя в VS Code нет встроенного линтера JavaScript, на рынке доступно множество расширений линтера JavaScript.
Совет: Этот список динамически запрашивается из VS Code Marketplace. Прочтите описание и отзывы, чтобы решить, подходит ли вам расширение.
Проверка типов
Вы также можете использовать некоторые расширенные функции проверки типов и отчетов об ошибках TypeScript в обычных файлах JavaScript. Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько замечательных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство .
Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько замечательных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство .
TypeScript пытался вывести типы в файлах .js так же, как и в файлах .ts . Когда типы невозможно вывести, их можно указать явно с помощью комментариев JSDoc. Вы можете узнать больше о том, как TypeScript использует JSDoc для проверки типов JavaScript, в разделе Работа с JavaScript.
Проверка типов JavaScript является необязательной и необязательной. Существующие инструменты проверки JavaScript, такие как ESLint, можно использовать вместе со встроенными функциями проверки типов.
Отладка
VS Code поставляется с отличной поддержкой отладки для JavaScript. Устанавливайте точки останова, проверяйте объекты, перемещайтесь по стеку вызовов и выполняйте код в консоли отладки. Дополнительные сведения см. в разделе Отладка.
Дополнительные сведения см. в разделе Отладка.
Отладка на стороне клиента
Вы можете отлаживать код на стороне клиента с помощью отладчика браузера, такого как встроенный отладчик для Edge и Chrome или отладчик для Firefox.
Отладка на стороне сервера
Отладка Node.js в VS Code с помощью встроенного отладчика. Настройка проста, и вам поможет руководство по отладке Node.js.
Популярные расширения
VS Code поставляется с отличной поддержкой JavaScript, но вы можете дополнительно установить отладчики, фрагменты кода, линтеры и другие инструменты JavaScript через расширения.
Совет: Указанные выше расширения запрашиваются динамически. Нажмите на плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше всего подходит для вас. Смотрите больше на торговой площадке.
Следующие шаги
Читайте дальше, чтобы узнать о:
- Работа с JavaScript — более подробная информация о поддержке JavaScript в VS Code и способах устранения распространенных проблем.
- jsconfig.json — Подробное описание файла проекта
jsconfig.json . - IntelliSense — узнайте больше об IntelliSense и о том, как его эффективно использовать для вашего языка.
- Отладка — узнайте, как настроить отладку для вашего приложения.
- Node.js — пошаговое руководство по созданию экспресс-приложения Node.js.
- TypeScript — VS Code отлично поддерживает TypeScript, что обеспечивает структуру и строгую типизацию кода JavaScript.
Общие вопросы
Поддерживает ли VS Code JSX и React Native?
VS Code поддерживает JSX и React Native . Вы получите IntelliSense для React/JSX и React Native из автоматически загруженных файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace.
Вы получите IntelliSense для React/JSX и React Native из автоматически загруженных файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace.
Чтобы включить операторы импорта ES6 для React Native , необходимо установить для параметра компилятора allowSyntheticDefaultImports значение true . Это говорит компилятору создать синтетические элементы по умолчанию, и вы получаете IntelliSense. React Native использует Babel за кулисами для создания надлежащего кода времени выполнения с членами по умолчанию. Если вы также хотите выполнить отладку кода React Native , вы можете установить расширение React Native.
Поддерживает ли VS Code язык программирования Dart и платформу Flutter?
Да, существуют расширения VS Code для разработки Dart и Flutter. Вы можете узнать больше в документации Flutter.dev.
Вы можете узнать больше в документации Flutter.dev.
IntelliSense не работает для внешних библиотек
Автоматическое получение типов работает для зависимостей, загруженных npm (указан в package.json ), Bower (указан в bower.json ) и для многих наиболее распространенных библиотеки, перечисленные в вашей структуре папок (например, jquery-3.1.1.min.js ).
Импорт стилей ES6 не работает.
Если вы хотите использовать импорт в стиле ES6, но в некоторых файлах объявлений типов еще не используется экспорт в стиле ES6, установите для параметра компилятора TypeScript allowSyntheticDefaultImports значение true.
{
"Параметры компилятора": {
"модуль": "commonjs",
"цель": "es6",
// Это строка, которую вы хотите добавить
"allowSyntheticDefaultImports": правда
},
"исключить": ["node_modules", "**/node_modules/*"]
}
Можно ли отлаживать минимизированный/упрощенный JavaScript?
Да, можно. Вы можете увидеть, как это работает, используя исходные карты JavaScript в разделе Отладка Node.js.
Вы можете увидеть, как это работает, используя исходные карты JavaScript в разделе Отладка Node.js.
Как отключить проверку синтаксиса при использовании конструкций, отличных от ES6?
Некоторые пользователи хотят использовать синтаксические конструкции, такие как предложенный оператор конвейера ( |> ). Однако в настоящее время они не поддерживаются языковой службой JavaScript VS Code и помечаются как ошибки. Для пользователей, которые все еще хотят использовать эти будущие функции, мы предоставляем Настройка javascript.validate.enable .
С помощью javascript.validate.enable: false вы отключаете все встроенные проверки синтаксиса. Если вы сделаете это, мы рекомендуем вам использовать линтер, такой как ESLint, для проверки вашего исходного кода.
Могу ли я использовать другие инструменты JavaScript, такие как Flow?
Да, но некоторые функции языка Flow, такие как проверка типов и ошибок, могут мешать встроенной поддержке JavaScript в VS Code. Чтобы узнать, как отключить встроенную поддержку JavaScript в VS Code, см. раздел Отключение поддержки JavaScript.
Чтобы узнать, как отключить встроенную поддержку JavaScript в VS Code, см. раздел Отключение поддержки JavaScript.
06.10.2022
Что такое язык программирования Javascript?
В этом посте из серии «Языки программирования для облака» мы познакомимся с надежным и универсальным языком программирования JavaScript. Читайте дальше, чтобы узнать об истории JavaScript, примерах его использования и причинах, по которым вы захотите его изучить. Приготовьтесь узнать, почему JavaScript стал сегодня одним из самых популярных языков программирования для разработки в облаке!
/>
Ваши ключи к лучшей карьере
Начните работу с ACG сегодня, чтобы изменить свою карьеру с помощью курсов и реальных практических занятий в AWS, Microsoft Azure, Google Cloud и не только.
Начать бесплатную пробную версию
История JavaScript В 1995 году Брендан Эйх создал JavaScript для Netscape Navigator, доминирующего веб-браузера того времени. JavaScript позволил веб-разработчикам делать веб-сайты более динамичными, изменяя визуальные элементы на экране в режиме реального времени по мере взаимодействия пользователей с сайтом. В течение первых шести месяцев JavaScript было несколько изменений имени. Первоначально он назывался Mocha, а затем LiveScript, прежде чем был назван JavaScript.
JavaScript позволил веб-разработчикам делать веб-сайты более динамичными, изменяя визуальные элементы на экране в режиме реального времени по мере взаимодействия пользователей с сайтом. В течение первых шести месяцев JavaScript было несколько изменений имени. Первоначально он назывался Mocha, а затем LiveScript, прежде чем был назван JavaScript.
Забавный факт: несмотря на свое название, JavaScript на самом деле не связан с языком программирования Java. Название появилось благодаря партнерству между Netscape и Sun Microsystems, создателем Java.
Сегодня JavaScript превратился в нечто большее, чем просто язык сценариев для Интернета. Это надежный и универсальный язык, который можно использовать по-разному, поэтому независимо от того, предпочитаете ли вы императивное программирование, более объектно-ориентированный стиль, функциональный подход или даже модель, управляемую событиями, вы можете сделать все это в JavaScript.
Для чего я могу использовать JavaScript? JavaScript — это рабочая лошадка. Он может:
Он может:
- Добавлять динамическое и интерактивное содержимое на веб-сайты
JavaScript остается №1, когда речь идет о добавлении динамического и интерактивного содержимого на веб-сайты. Сегодня он управляет почти каждой страницей в Интернете и почти так же важен для Интернета, как HTML.
- Создание веб-приложений и мобильных приложений
JavaScript также используется для создания полнофункциональных веб-приложений и мобильных приложений.
- Написание кода на стороне сервера
JavaScript больше не просто на стороне клиента — теперь он также часто используется для написания кода на стороне сервера.
- Разработка видеоигр
Благодаря своей универсальности и способности работать на самых разных устройствах JavaScript даже играет важную роль в разработке видеоигр.
Получить облачный словарь боли
Говорить в облаке не должно быть сложно. Мы проанализировали миллионы ответов, чтобы определить основные концепции, которые сбивают людей с толку. Воспользуйтесь этим руководством по облачным технологиям , чтобы получить краткие определения некоторых наиболее болезненных облачных терминов.
Мы проанализировали миллионы ответов, чтобы определить основные концепции, которые сбивают людей с толку. Воспользуйтесь этим руководством по облачным технологиям , чтобы получить краткие определения некоторых наиболее болезненных облачных терминов.
Получить товар
Почему JavaScript так популярен? Согласно опросу разработчиков Stack Overflow за 2020 год, JavaScript является наиболее широко используемым языком программирования. Давайте посмотрим, почему это так:
- Универсальность
Одной из причин популярности JavaScript является его центральная роль, когда дело доходит до сети: JavaScript везде и поддерживается всеми широко используемыми веб-браузерами. Многие разработчики сначала знакомятся с JavaScript благодаря своему опыту веб-разработки, а затем продолжают использовать язык для других видов проектов.
- Простота в освоении
JavaScript — относительно простой язык для начала работы. Новичку довольно просто делать такие вещи, как печатать «hello world» или добавлять некоторые динамические элементы на веб-страницу, поэтому барьер для входа низкий.
Новичку довольно просто делать такие вещи, как печатать «hello world» или добавлять некоторые динамические элементы на веб-страницу, поэтому барьер для входа низкий.
- Универсальность
Другая причина популярности JavaScript — его универсальность. JavaScript довольно открыт и ничем не ограничен по сравнению с такими языками, как Java, C# и Go. Это упрощает кодирование с помощью JavaScript в различных стилях программирования и в различных сценариях. Вы можете использовать JavaScript как для внешней, так и для внутренней части ваших приложений.
- Сообщество и ресурсы
JavaScript имеет большое полезное сообщество и множество мощных и надежных библиотек и фреймворков для работы. Если вы хотите создать веб-сайт, серверное приложение или игру, вы найдете фреймворк и поддержку сообщества, которые помогут вам на этом пути.
Совместимость с облаком JavaScript Если вы программируете в облаке, все основные платформы отдают приоритет поддержке JavaScript. JavaScript особенно эффективен в контексте бессерверных предложений, таких как AWS Lambda, Azure Functions и облачные функции GCP.
JavaScript особенно эффективен в контексте бессерверных предложений, таких как AWS Lambda, Azure Functions и облачные функции GCP.
Зачем мне изучать JavaScript? JavaScript необходим для Интернета. Если вы хотите заниматься какой-либо веб-разработкой, вам, вероятно, потребуется использовать JavaScript. Но это также очень полезный язык вне веб-браузера. Если вы знакомы с JavaScript, вы можете использовать его для создания любых приложений.
Если вам все еще нужно больше убедительности, в опросе разработчиков Stack Overflow за 2020 год указана средняя зарплата разработчика JavaScript в США в размере 112 тысяч долларов в год. Итак, если вы хотите изучить мощный, универсальный и готовый к работе в облаке язык программирования, JavaScript — отличный выбор.
Начало работы с JavaScript Готовы начать свое путешествие по JavaScript? Ознакомьтесь с Учебником по современному JavaScript и курсом ACG Introduction to JavaScript!
На данный момент это весь JavaScript! Ждите новых выпусков из нашей серии «Языки программирования для облака». А пока начните бесплатную пробную версию ACG или ознакомьтесь с бесплатным обучением работе с облачными технологиями в этом месяце. Вы также можете подписаться на A Cloud Guru на YouTube, чтобы получать еженедельные новости об облачных технологиях, поставить лайк на нас в Facebook, подписаться на нас в Twitter и присоединиться к обсуждению в Discord.
А пока начните бесплатную пробную версию ACG или ознакомьтесь с бесплатным обучением работе с облачными технологиями в этом месяце. Вы также можете подписаться на A Cloud Guru на YouTube, чтобы получать еженедельные новости об облачных технологиях, поставить лайк на нас в Facebook, подписаться на нас в Twitter и присоединиться к обсуждению в Discord.
Введение в JavaScript (бесплатный учебник)
Веб-разработка для начинающих >
Урок 5: Введение в JavaScript
1
Учебник 1 2
Учебник 2 3
Учебник 3 4
Учебник 4
Учебник 5 6
Финальный тест
Веб-разработка для начинающих Предыдущий
Учебник
Финальная викторина
💬 «В некотором смысле программирование похоже на рисование. Вы начинаете с чистого холста и некоторых основных материалов. Вы используете комбинацию науки, искусства и ремесла, чтобы определить, что с ними делать». (Эндрю Хант)
Вы начинаете с чистого холста и некоторых основных материалов. Вы используете комбинацию науки, искусства и ремесла, чтобы определить, что с ними делать». (Эндрю Хант)
Почему JavaScript?
Добро пожаловать на пятый и последний день вашего краткого курса веб-разработки! Сегодня мы коснемся JavaScript и попытаемся немного импровизировать, узнавая больше об этом третьем и последнем столпе Интернета.
JavaScript, как вы, возможно, знаете, повсеместно используется в современном мире разработки программного обеспечения. Это основа фронтенд-разработки и ключевой компонент таких фреймворков, как ReactJS, Angular и VueJS. Он также может помочь в создании надежной серверной части с такими платформами, как Nodejs, запускать настольные приложения, такие как Slack, Atom и Spotify, и работать на мобильных телефонах как прогрессивные веб-приложения (PWA).
Короче говоря, он повсюду — и не зря. Во-первых, по сравнению с другими языками, такими как C и Java, JavaScript, как правило, легче изучать. Когда мы говорим «проще», мы имеем в виду, как быстро вы можете превратиться из новичка в JavaScript в того, кто действительно может зарабатывать на жизнь написанием профессионального высококачественного кода JavaScript. Так что в этом смысле он более доступен, чем некоторые другие языки, такие как C и Java.
Когда мы говорим «проще», мы имеем в виду, как быстро вы можете превратиться из новичка в JavaScript в того, кто действительно может зарабатывать на жизнь написанием профессионального высококачественного кода JavaScript. Так что в этом смысле он более доступен, чем некоторые другие языки, такие как C и Java.
JavaScript — это также увлекательный и полезный язык, что особенно важно, когда вы только начинаете заниматься разработкой программного обеспечения. Поддержка сообщества очень хорошая, поэтому, если вы застряли, есть большая вероятность, что проблема и ее решение уже существуют в Интернете.
Введение
Теперь, когда мы получили представление о JavaScript с высоты птичьего полета, давайте перейдем к более техническим деталям. JavaScript был создан, чтобы оживить веб-страницы. Так же, как HTML и CSS, JavaScript записывается в виде простых текстовых файлов с расширением .js.
Как упоминалось ранее, JavaScript можно использовать для выполнения многих полезных операций во внешнем интерфейсе, таких как проверка форм, оповещение пользователей, сохранение временных данных и выполнение вычислений — и это лишь некоторые из них.
😎Совет от профессионала: Помимо самого названия, JavaScript не имеет никакого отношения к Java. Новички часто путаются между двумя языками. Помните, что Java — это совершенно другой язык, созданный для другой цели (хотя вы все равно обнаружите, что он работает на некоторых бэкендах веб-сайтов).
Наконец, прежде чем мы рассмотрим сегодняшний маршрут, помните, что JavaScript, так же, как HTML и CSS (а может быть, даже больше), — обширный язык. Мы будем изучать только те части, которые имеют отношение к нам сегодня, поэтому мы перечислим некоторые полезные ресурсы в конце, если вы хотите узнать больше.
Что мы будем делать сегодня?
- Основы использования JavaScript: переменные, функции и операторы
- Выберите элементы HTML с JavaScript
- Прикрепите прослушиватель кликов к элементам HTML-формы
- Получить некоторые введенные пользователем значения
- Проверить нашу форму с помощью JavaScript
Наконец-то ожидание закончилось! Давайте перейдем к делу.
1. Основы JavaScript
JavaScript — это язык программирования, и, как и большинство языков программирования, он имеет некоторые основные конструкции, которые мы рассмотрим. Программа на JavaScript похожа на последовательность шагов. Подобно тому, как мы даем указания незнакомцу, компьютеру нужны подробные инструкции, определенные как шаги, для выполнения любого простого или сложного действия.
Давайте начнем с некоторых основ.
Написание Javascript
Как и для CSS, мы создадим новый файл для написания JavaScript с именем ‘script.js’ в каталоге портфолио. Теперь откройте файл index.html и вставьте эту строку непосредственно перед закрывающим тегом body (






 map
map
 size
size

 get
get query
query hidden
hidden then
then add
add catch
catch dataset
dataset filter
filter ..
.. has
has keys
keys
 prevent
prevent query
query scroll
scroll text
text values
values
 Для многопроектных рабочих пространств создайте
Для многопроектных рабочих пространств создайте  json
json  preferences.importModuleSpecifier
preferences.importModuleSpecifier 

 Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько замечательных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство .
Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько замечательных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство . Дополнительные сведения см. в разделе Отладка.
Дополнительные сведения см. в разделе Отладка. Вы получите IntelliSense для React/JSX и React Native из автоматически загруженных файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace.
Вы получите IntelliSense для React/JSX и React Native из автоматически загруженных файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace. Вы можете узнать больше в документации Flutter.dev.
Вы можете узнать больше в документации Flutter.dev. Вы можете увидеть, как это работает, используя исходные карты JavaScript в разделе Отладка Node.js.
Вы можете увидеть, как это работает, используя исходные карты JavaScript в разделе Отладка Node.js. Чтобы узнать, как отключить встроенную поддержку JavaScript в VS Code, см. раздел Отключение поддержки JavaScript.
Чтобы узнать, как отключить встроенную поддержку JavaScript в VS Code, см. раздел Отключение поддержки JavaScript. JavaScript позволил веб-разработчикам делать веб-сайты более динамичными, изменяя визуальные элементы на экране в режиме реального времени по мере взаимодействия пользователей с сайтом. В течение первых шести месяцев JavaScript было несколько изменений имени. Первоначально он назывался Mocha, а затем LiveScript, прежде чем был назван JavaScript.
JavaScript позволил веб-разработчикам делать веб-сайты более динамичными, изменяя визуальные элементы на экране в режиме реального времени по мере взаимодействия пользователей с сайтом. В течение первых шести месяцев JavaScript было несколько изменений имени. Первоначально он назывался Mocha, а затем LiveScript, прежде чем был назван JavaScript. Он может:
Он может: Мы проанализировали миллионы ответов, чтобы определить основные концепции, которые сбивают людей с толку. Воспользуйтесь этим руководством по облачным технологиям , чтобы получить краткие определения некоторых наиболее болезненных облачных терминов.
Мы проанализировали миллионы ответов, чтобы определить основные концепции, которые сбивают людей с толку. Воспользуйтесь этим руководством по облачным технологиям , чтобы получить краткие определения некоторых наиболее болезненных облачных терминов. Новичку довольно просто делать такие вещи, как печатать «hello world» или добавлять некоторые динамические элементы на веб-страницу, поэтому барьер для входа низкий.
Новичку довольно просто делать такие вещи, как печатать «hello world» или добавлять некоторые динамические элементы на веб-страницу, поэтому барьер для входа низкий. JavaScript особенно эффективен в контексте бессерверных предложений, таких как AWS Lambda, Azure Functions и облачные функции GCP.
JavaScript особенно эффективен в контексте бессерверных предложений, таких как AWS Lambda, Azure Functions и облачные функции GCP. А пока начните бесплатную пробную версию ACG или ознакомьтесь с бесплатным обучением работе с облачными технологиями в этом месяце. Вы также можете подписаться на A Cloud Guru на YouTube, чтобы получать еженедельные новости об облачных технологиях, поставить лайк на нас в Facebook, подписаться на нас в Twitter и присоединиться к обсуждению в Discord.
А пока начните бесплатную пробную версию ACG или ознакомьтесь с бесплатным обучением работе с облачными технологиями в этом месяце. Вы также можете подписаться на A Cloud Guru на YouTube, чтобы получать еженедельные новости об облачных технологиях, поставить лайк на нас в Facebook, подписаться на нас в Twitter и присоединиться к обсуждению в Discord. Вы начинаете с чистого холста и некоторых основных материалов. Вы используете комбинацию науки, искусства и ремесла, чтобы определить, что с ними делать». (Эндрю Хант)
Вы начинаете с чистого холста и некоторых основных материалов. Вы используете комбинацию науки, искусства и ремесла, чтобы определить, что с ними делать». (Эндрю Хант) Когда мы говорим «проще», мы имеем в виду, как быстро вы можете превратиться из новичка в JavaScript в того, кто действительно может зарабатывать на жизнь написанием профессионального высококачественного кода JavaScript. Так что в этом смысле он более доступен, чем некоторые другие языки, такие как C и Java.
Когда мы говорим «проще», мы имеем в виду, как быстро вы можете превратиться из новичка в JavaScript в того, кто действительно может зарабатывать на жизнь написанием профессионального высококачественного кода JavaScript. Так что в этом смысле он более доступен, чем некоторые другие языки, такие как C и Java.

 Попробуйте изменить текст и обновить. Вы также можете сделать это в CodePen ниже!
Попробуйте изменить текст и обновить. Вы также можете сделать это в CodePen ниже! Хотя кажется, что мы делаем больше для достижения того же результата, в реальном мире переменные чрезвычайно полезны для хранения данных. Переменные также можно использовать для хранения различных типов данных, таких как числа, строки и другие переменные.
Хотя кажется, что мы делаем больше для достижения того же результата, в реальном мире переменные чрезвычайно полезны для хранения данных. Переменные также можно использовать для хранения различных типов данных, таких как числа, строки и другие переменные. Вы можете сделать что-то вроде следующего, и он должен сказать 5, как и следовало ожидать. Попробуйте запустить CodePen ниже, и вы должны увидеть всплывающее окно в текущем окне браузера.
Вы можете сделать что-то вроде следующего, и он должен сказать 5, как и следовало ожидать. Попробуйте запустить CodePen ниже, и вы должны увидеть всплывающее окно в текущем окне браузера. д.). В терминах программирования это либо «истина», либо «ложь».
д.). В терминах программирования это либо «истина», либо «ложь».

 Предположим, вы хотите показывать своим пользователям разные сообщения в зависимости от того, достигли они 18-летнего возраста или нет. На простом английском языке ваша логика будет следующей:
Предположим, вы хотите показывать своим пользователям разные сообщения в зависимости от того, достигли они 18-летнего возраста или нет. На простом английском языке ваша логика будет следующей: Объекты — это просто контейнеры для пар ключ-значение, похожие на то, что вы найдете в словаре. В словаре ключ — это слово, а значение — это значение слова. В объекте JavaScript ключ — это имя, а значением может быть что угодно, даже другие объекты. Давайте рассмотрим пример:
Объекты — это просто контейнеры для пар ключ-значение, похожие на то, что вы найдете в словаре. В словаре ключ — это слово, а значение — это значение слова. В объекте JavaScript ключ — это имя, а значением может быть что угодно, даже другие объекты. Давайте рассмотрим пример:

 Слушатель кликов, как следует из названия, слушает или ждет клика. Мы прикрепляем прослушиватели кликов к определенным элементам, которые нас интересуют, например к кнопкам отправки формы. При нажатии на указанный элемент HTML вызывается функция прослушивания кликов.
Слушатель кликов, как следует из названия, слушает или ждет клика. Мы прикрепляем прослушиватели кликов к определенным элементам, которые нас интересуют, например к кнопкам отправки формы. При нажатии на указанный элемент HTML вызывается функция прослушивания кликов. д.), и предотвращаем обновление страницы формой с помощью event.preventDefault()
д.), и предотвращаем обновление страницы формой с помощью event.preventDefault() Поскольку входные данные формы — это не что иное, как HTML-элементы, а данные, которые пользователь может ввести в эти входные данные, хранятся внутри HTML-элементов, мы могли бы использовать тот же document.querySelector и выбирать наши HTML-элементы.
Поскольку входные данные формы — это не что иное, как HTML-элементы, а данные, которые пользователь может ввести в эти входные данные, хранятся внутри HTML-элементов, мы могли бы использовать тот же document.querySelector и выбирать наши HTML-элементы.
 В реальном мире вы захотите проводить более строгие проверки данных.
В реальном мире вы захотите проводить более строгие проверки данных.
 Последние несколько дней были очень захватывающими, и мы надеемся, что вам понравилось это маленькое путешествие так же, как и нам.
Последние несколько дней были очень захватывающими, и мы надеемся, что вам понравилось это маленькое путешествие так же, как и нам. Функция должна возвращать false, если в тексте есть слово «дерьмо». Вы можете использовать функцию .includes() для задачи.
Функция должна возвращать false, если в тексте есть слово «дерьмо». Вы можете использовать функцию .includes() для задачи. .else (поток управления)
.else (поток управления)