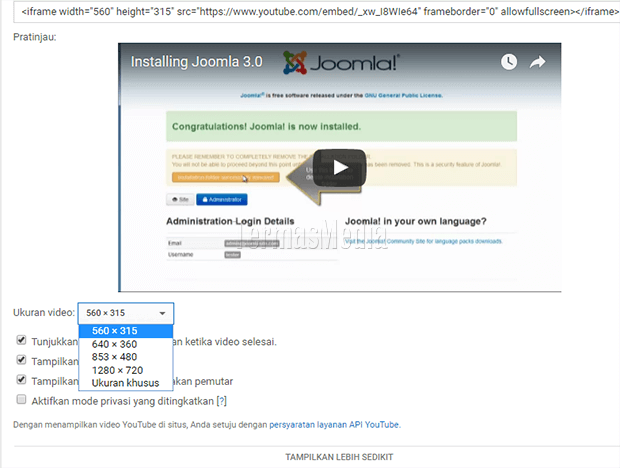
🎬 Youtube параметры | Настройте плеер под себя
ОБНОВЛЕНО 06.03.2019(Все YouTube параметры чуть ниже) Действующих параметров на данное время всего 20 — как это видно на страницах © Google Developers. Естественно, не все их все используют, и, кстати, не все параметры могут работать друг с другом.
Чуть ниже я привел несколько примеров с параметрами. Выбрал самые нужные и часто используемые. А еще ниже показал на примере совмещение параметров для определенных случаев.
Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
1: modestbranding=1 [HTML5, AS3]:
Хотите убрать логотип YouTube в нижней панели? Это возможно! Просто используйте этот параметр. «1» означает что логотип в нижней панели будет скрыт. Вообще убрать логотип при помощи параметров нельзя.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?modestbranding=1;"frameborder="0" allowfullscreen></iframe>
2: autoplay=1 + mute=1 [HTML5, AS3]:
С 2018 года для данного параметра установлено ограничение. Возможно, Вы заметите, что он не работает, но это не так, он работает, Вам просто нужно добавить к параметру дополнение (выключить звук): autoplay=1&mute=1.
Больше информации тут: Autoplay Policy Changes
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?autoplay=1&mute=1;"frameborder="0" allowfullscreen></iframe>
3 и 4: color=(red/white) и theme=(dark,light) [HTML5, AS3]:
color=(red,white)
Этот параметр определяет цвет, которым выделяется просмотренная часть видео на индикаторе воспроизведения. Допустимые значения: «red» и «white». По умолчанию используется красный цвет.

theme=(dark,light)
Этот параметр определяет, будут ли отображаться элементы управления встроенным проигрывателем, такие как кнопка воспроизведения или регулятор громкости, на темной или светлой панели управления. Допустимые значения: dark и light. По умолчанию в проигрывателе отображается темная панель управления (dark).
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?color=white;theme=light;"frameborder="0" allowfullscreen></iframe>
5: iv_load_policy=(1/3) [HTML5, AS3]:
Значения: 1 или 3. Значение по умолчанию: 1. При значении 1 аннотации видео по умолчанию будут отображаться, а при значении 3 – по умолчанию будут скрыты.
Примечание. Проще говоря, все подсказки (ссылки) в видео будут скрыты.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?iv_load_policy=3;"frameborder="0" allowfullscreen></iframe>
6: controls=(0/½) [HTML5, AS3]:
Значения: 0, 1 или 2. Значение по умолчанию: 1. Этот параметр определяет, будут ли отображаться элементы управления проигрывателем. При встраивании IFrame с загрузкой проигрывателя Flash он также определяет, когда элементы управления отображаются в проигрывателе и когда загружается проигрыватель:
controls=0 – элементы управления не отображаются в проигрывателе. При встраивании IFrame проигрыватель Flash загружается немедленно.
controls=1 – элементы управления отображаются в проигрывателе. При встраивании IFrame элементы управления отображаются немедленно и сразу же загружается проигрыватель Flash.

Примечание. Значения параметра 1 и 2 одинаково работают с точки зрения пользователя, однако значение controls=2 обеспечивает увеличение производительности по сравнению со значением controls=1 при встраивании IFrame. В настоящее время эти два значения все еще имеют некоторые визуальные различия в проигрывателе, такие как размер шрифта заголовка видео. Однако если разница между двумя значениями станет очевидной для пользователя, значение параметра по умолчанию может измениться с 1 на 2.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?controls=0;"frameborder="0" allowfullscreen></iframe>
7: showinfo=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию: 1. При значении 0 проигрыватель перед началом воспроизведения не выводит информацию о видео, такую как название и автор видео.
Если вы устанавливаете значение 1, после загрузки плейлиста в проигрывателе отображаются значки всех видео в списке. Эта функция поддерживается только в проигрывателе AS3, который позволяет загружать плейлисты.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?showinfo=0;"frameborder="0" allowfullscreen></iframe>showinfo=1 (по умолчанию)
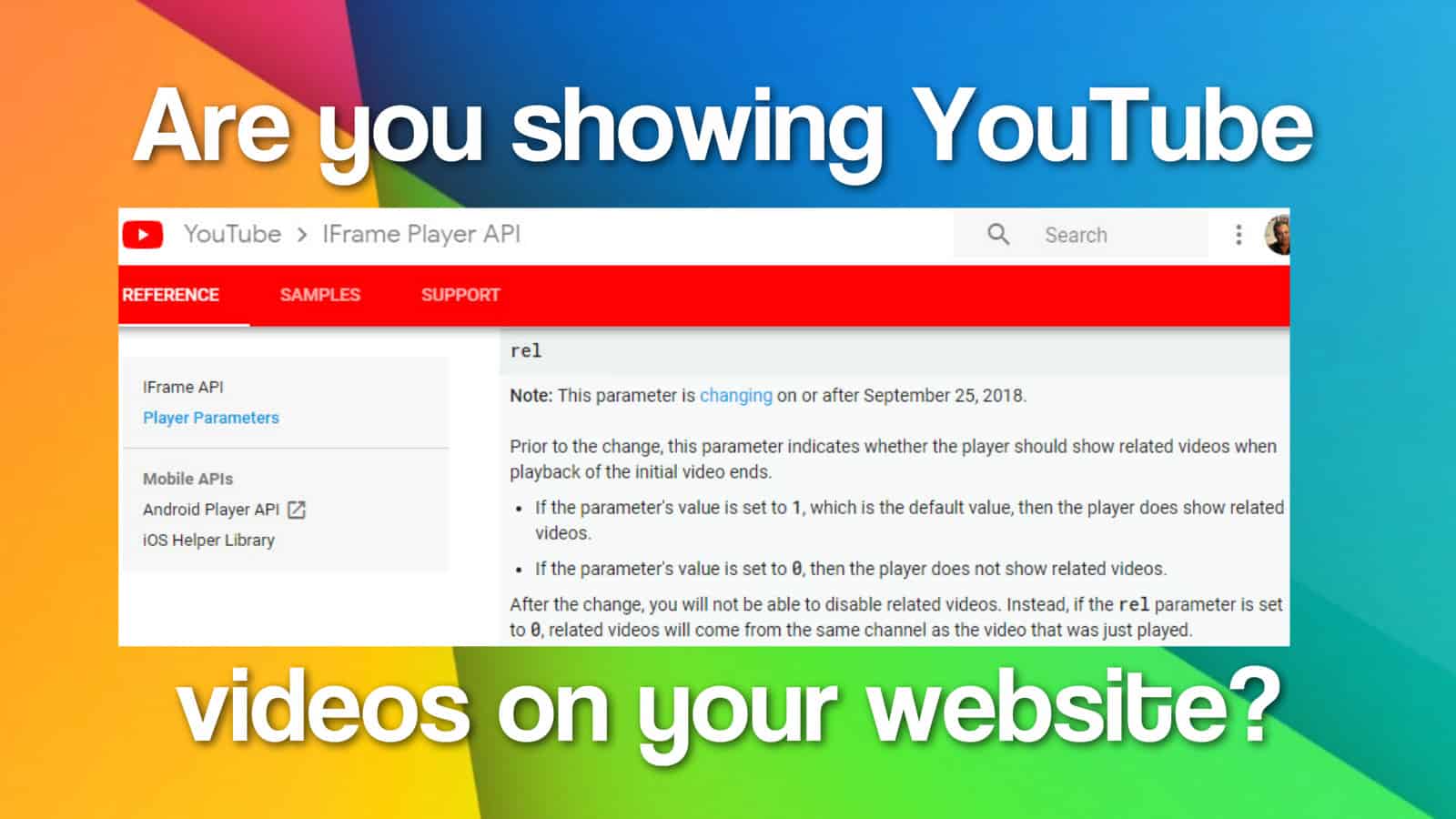
8: rel=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию: 1. Этот параметр определяет, будут ли воспроизводиться похожие видео после завершения показа исходного видео.
Примечание. Ниже в одном из примеров поставьте ползунок на конец просмотра и посмотрите на результат.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?rel=0;"frameborder="0" allowfullscreen></iframe>
9: autohide=(0/½) [HTML5, AS3]:
Значения: 2 (по умолчанию), 1 и 0. Определяет, будут ли элементы управления видео автоматически скрываться после начала воспроизведения.
По умолчанию (autohide=2) индикатор воспроизведения видео постепенно исчезает, а элементы управления (воспроизведение, регулировка громкости и т. д.) остаются видимыми.
Если параметр имеет значение 1, то индикатор воспроизведения видео и элементы управления скрываются после начала воспроизведения видео. Они появляются, только если пользователь наводит курсор на проигрыватель или нажимает клавишу на клавиатуре.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?autohide=0;"frameborder="0" allowfullscreen></iframe>
* Данный параметр внедрен в настоящий плеер. Т.е. он бесполезен.
10 и 11: start=(180) и end=(280) [HTML5, AS3]:
start=(180)
Значение: положительное целое число. Если этот параметр определен, то проигрыватель начинает воспроизведение видео с указанной секунды. Обратите внимание, что, как и для функции seekTo, проигрыватель начинает воспроизведение с ключевого кадра, ближайшего к указанному значению. Это означает, что в некоторых случаях воспроизведение начнется в момент, предшествующий заданному времени (обычно не более чем на 2 секунды).
end=(280)
Значение: положительное целое число. Этот параметр определяет время, измеряемое в секундах от начала видео, когда проигрыватель должен остановить воспроизведение видео. Обратите внимание на то, что время измеряется с начала видео, а не со значения параметра start или startSeconds, который используется в YouTube Player API для загрузки видео или его добавления в очередь воспроизведения.
Примечание. Эти параметры можно использовать вместе. Даже иногда нужно, чтобы точно выделить момент в определенном видео. Числа определяются в секундах, т. е. 180 = 3 мин.
е. 180 = 3 мин.
ПРИМЕР:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?start=135;end=145;"frameborder="0" allowfullscreen></iframe>
12: playsinline=(½) [HTML5, AS3]:
Этот параметр определяет воспроизведение видео на странице или в полноэкранном режиме в проигрывателе HTML5 для iOS. Допустимые значения:
0: воспроизведение в полноэкранном режиме. В настоящее время это значение по умолчанию, впоследствии оно может быть изменено.
13: loop=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию: 0. Если значение равно 1, то одиночный проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле. Проигрыватель плейлистов (или пользовательский проигрыватель) воспроизводит по кругу содержимое плейлиста.
Примечание. Этот параметр имеет ограниченную поддержку в проигрывателе AS3 и при встраивании IFrame для загрузки проигрывателя AS3 или HTML5. В настоящее время параметр loop работает только в проигрывателе AS3, если он используется в сочетании с параметром playlist. Чтобы закольцевать одно видео, установите для параметра loop значение 1, а для параметра playlist укажите тот же идентификатор видео, что и в URL Player API:
https://www.youtube.com/v/VIDEO_ID?version=3&loop=1&playlist=VIDEO_ID
14: cc_load_policy=1 [HTML5, AS3]:
Значения: 1. Значение по умолчанию определяется настройками пользователя. Значение 1 вызывает отображение закрытых титров по умолчанию даже в том случае, если пользователь отключил титры.
15: fs=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию 1 отображает кнопку полноэкранного режима. Значение 0 скрывает кнопку полноэкранного режима.
16: disablekb=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию: 0. Значение 1 отключает клавиши управления проигрывателем. Предусмотрены следующие клавиши управления.
Значение по умолчанию: 0. Значение 1 отключает клавиши управления проигрывателем. Предусмотрены следующие клавиши управления.
Пробел: воспроизведение/пауза
Стрелка влево: вернуться на 10% в текущем видео
Стрелка вправо: перейти на 10% вперед в текущем видео
Стрелка вверх: увеличить громкость
Стрелка вниз: уменьшить громкость
17: enablejsapi=(0/1) [HTML5, AS3]:
Значения: 0 или 1. Значение по умолчанию: 0. Значение 1 включает API Javascript. Дополнительные сведения об API Javascript и его использовании см. в документации по API JavaScript.
18: hl=ru [HTML5, AS3]:
Определяет язык интерфейса проигрывателя. Для этого параметра используется (loc.gov/standards/iso639-2/php/code_list.php) — двухбуквенный код ISO 639-1, хотя такие коды языков, как теги IETF (BCP 47), также могут обрабатываться корректно.
Язык интерфейса используется для всплывающих подсказок в проигрывателе, а также влияет выбор языка субтитров по умолчанию. YouTube может выбрать другой язык субтитров для конкретного пользователя на основе его индивидуальных предпочтений и при наличии субтитров на этом языке.
19: list=(PLAYLIST_ID/USERNAME) [HTML5, AS3]:
Параметр list в сочетании с параметром listType определяет загружаемый в проигрыватель контент.
Если параметр listType имеет значение search, то значение параметра list определяет поисковый запрос.
Если параметр listType имеет значение user_uploads, то значение параметра list определяет канал YouTube, из которого будут загружаться видео.
Если параметр listType имеет значение playlist, то значение параметра list определяет идентификатор плейлиста YouTube. В начале идентификатора плейлиста должны стоять буквы PL, как показано ниже.
https://www.youtube.com/embed?listType=playlist&list=PLNzjF6FaYe0JPIP_5MieaphX3Okqgeyb5
Примечание. Если вы задаете значения параметров list и listType, в URL для встраивания IFrame не нужно указывать идентификатор видео.
20: listType=(playlist/search/user_uploads) [HTML5, AS3]:
Параметр listType в сочетании с параметром list определяет загружаемый в проигрыватель контент. Допустимые значения: playlist, search и user_uploads.
Если вы задаете значения параметров list и listType, в URL для встраивания IFrame не нужно указывать идентификатор видео.
21: origin=https://ВашДомен.ru [HTML5, AS3]:
Этот параметр обеспечивает дополнительные меры безопасности для IFrame API и поддерживается только при встраивании IFrame. Если вы используете IFrame API, т. е. устанавливаете для параметра enablejsapi значение 1, обязательно укажите свой домен как значение параметра origin.
22: playlist=VIDEO_ID [HTML5, AS3]:
Значение представляет собой разделенный запятыми список идентификаторов видео для воспроизведения. Если вы указываете значение, сначала воспроизводится видео, указанное как VIDEO_ID в URL, а затем видео, указанные в параметре playlist.
Идеальный вариант для видеопродажников:
Скрываем нижнюю панель + когда видео закончится, похожие видео не будут показываться, чтобы не отвлекать. Также скрываем подсказки, если они есть. Если хотите запустить видео автоматически, то используйте этот параметр autoplay=1&mute=1, но в таком случае, ЗВУК БУДЕТ ВЫКЛЮЧЕН(включить можно). Убрать эту идиотскую панель с предлагаемыми видео НЕВОЗМОЖНО пока (монополист делает что хочет 🙂 )
Примечание. В таком случае, скрыть логотип YouTube Вы не сможете.
<iframe src="https://www.youtube.com/embed/XINsLSka_es?modestbranding=1;rel=0;controls=0;showinfo=0;autoplay=1&mute=1;iv_load_policy=3;" frameborder="0" allowfullscreen></iframe>
Идеальный вариант для блога:
Скрываем логотип внизу и обе панели (управления и инфо) пропадают, если убрать курсор с области видеоплеера.
<iframe src="https://www.youtube.com/embed/XINsLSka_es?modestbranding=1;rel=0;controls=1;" frameborder="0" allowfullscreen></iframe>
Как загрузить плейлист:
Задайте параметру listType значение playlist, а для list установите идентификатор плейлиста, который вы хотите загрузить.
Обратите внимание на то, что в начале идентификатора должны стоять буквы PL, как показано ниже:
<iframe src="https://www.youtube.com/embed/XINsLSka_es?listType=playlist&list=PLC77007E23FF423C6;" frameborder="0" allowfullscreen></iframe>
Как загрузить добавленные пользователем видео:
Задайте параметру listType значение user_uploads, а list – имя пользователя YouTube, добавленные видео которого вы хотите загрузить.
<iframe src="https://www.youtube.com/embed/XINsLSka_es?listType=user_uploads&list=USERNAME;" frameborder="0" allowfullscreen></iframe>
Поделиться или сохранить:
Как сделать ролики из youtube адаптивными
Многие из вас наверное заметили, что тенденцией современности по прежнему остается адаптивность вашего контента под любые устройства. Но что делать с роликами из YouTube?
Как адаптировать ролики из YouTube на своем сайте?
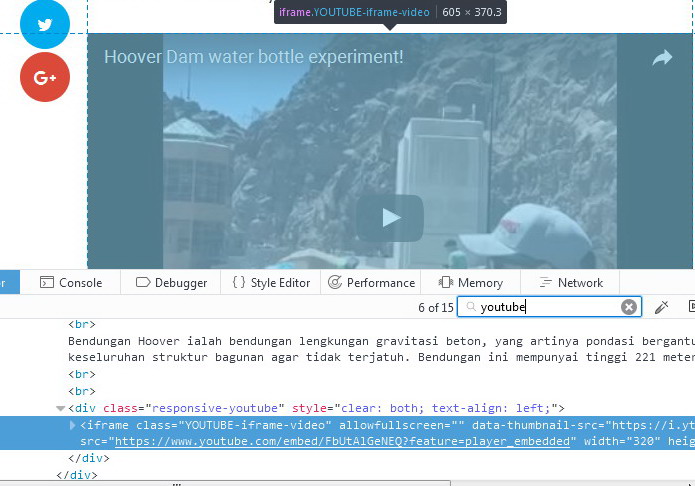
Для начала выделим какой-то контейнер и вставим в него наш ролик. Чтобы это сделать нажмите «Поделиться» под видео на сайте и выберите «HTML-код». Копируем наш iframe и получаем следующее:
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>
Наш CSS выглядит следующим образом:
.video-block {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Давайте разберемся, что происходит: наш контейнер с классом .video-block на самом деле не имеет фиксированной ширины и вы можете вставлять наш адаптивный ролик с youtube в любое место на сайте, и он займет всю ширину. Внутренний отступ снизу, который равен 56. 25% — задает высоту контейнера (если соотношение 16:9, если 4:3 — поставьте 75%). Таким образом, мы получили адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах.
25% — задает высоту контейнера (если соотношение 16:9, если 4:3 — поставьте 75%). Таким образом, мы получили адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах.
UPDATE: советую использовать стили для адаптивного контейнера, если ширина блока 640, то:
.video-block-opt {
text-align: center;
margin-bottom: 25px;
}
@media (max-width: 640px) {
.video-block-opt {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block-opt iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}Обратите внимание, класс у контейнера поменялся на .video-block-opt и теперь наши стили применяются только на маленьких экранах. Надеюсь у вас всё получилось и теперь вы знаете как сделать ваши ролики из ютуб адаптивными :).
Добавляем видео с YouTube на сайт через iframe. Дополнительные настройки встраивания видео из Youtube
Здравствуйте, сегодня я вам покажу как можно добавить видео с YouTube на свой сайт. Мы разберем дополнительные настройки которые позволяют регулировать следующее: запуск видео сразу после прогрузки страницы, запуск видео с определенного момента, запрет на просмотр видео в полном экране и так далее.
Для того чтобы добавить видео, вам необходимо разместить следующий код на своем сайте:
<iframe src="https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Как вы видите добавление видео на сайт происходим с помощью тега iframe . По стандарту здесь используются только некоторые атрибуты: width (задает ширину окна), height (задает высоту окна), src (ссылка на видео), frameborder (убирает рамку вокруг окна), allowfullscreen (разрешает полноэкранный режим).:max_bytes(150000):strip_icc():format(webp)/how-to-embed-a-youtube-video-into-your-wordpress-blog-4590199-14-3b8b884d31ed4cb8ad38df265e61f50e.jpg)
Для добавления своего видео, вам достаточно скопировать представленный выше код и заменить ссылку которая находиться в атрибуте src.
Дополнительные параметры
Дополнительные параметры необходимо прописывать, перечисляя их в конце ссылки, внутри тега src.
Перед перечисление необходимо поставить ?, после этого вы перечисляете параметры и их значения, разделяя их &.
<iframe src="https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1"></iframe>
В принципе если вы умеет работать с GET запросами, то вы без проблем справитесь с этой задачей.
Список дополнительных параметров:
&rel=0 — отключение похожих видео после просмотра ролика.
&showinfo=0 — убирает название и рейтинг ролика из плеера.
&autoplay=0 — убирает автоматическое воспроизведение ролика.
&loop=0 — не повторяет видео после просмотра, если оно в плеере одно.
&enablejsapi=0 — отключает возможность использования API Javascript (подробнее об API JS)
&hl=ru_RU — устанавливает локаль для видео, читается как «для русскоговорящих людей» (локаль можно менять)
&egm=0 — Выключает всплывающее расширенное меню.
&border=0 — Убирает рамку вокруг плеера, Основной цвет рамки можно указать с помощью параметра color1, а дополнительный цвет — с помощью параметра color2.
Значения: любое значение RGB в шестнадцатеричном формате. Параметр color1 описывает цвет основной рамки, а параметрcolor2 — цвет фона панели управления видео и цвет дополнительной рамки.
&fs=0 — отключает возможность полноэкранного просмотра видео
&start=225 — запускает видео с 225 секунды (цифра секунд — меняется)
&fmt=6 — Устанавливает хорошее качество видео. &fmt=18 еще лучше, а &fmt=22 будет наилучшим. Изначально видео должно быть в high definition (HD) качестве (HD) для работы параметра.
&fmt=18 еще лучше, а &fmt=22 будет наилучшим. Изначально видео должно быть в high definition (HD) качестве (HD) для работы параметра.
&t= — Видео тег в Youtube работает в связке с ID вашего ролика, пишется словом (напр. &t=Politics )
&disablekb=1 — отключает управление клавиатурой.
&showsearch=0 — отключает показ окна поиска при уменьшенном виде ролика.
&start=5 — запускает ролик через 5 секунд, после загрузки страницы (кол-во секунд — меняется)
Вставка видео YouTube с HTML5, без iframe и flash
Твитнуть
Поделиться
Плюсануть
Поделиться
Класснуть
Когда я прогонял данный блог (и некоторые другие сайты) через сервис SE Ranking (его обзор позже), то отметил две самых частых проблемы при анализе сайта — flash и iframe. Самое частое применение данных html-тегов — вставка видеоролика с таких сервисов, как YouTube. И теперь, чтобы пройти проверку на валидность кода на сайте, требуется убрать эти теги.
В этой записи я расскажу как сделать это быстро и безболезненно в WordPress. Кстати, функция доступна начиная с версии 3.6.
Итак, раньше я справлялся со вставкой видео двумя способами:
- С помощью плагина Enhanced YouTube Shortcode.
- С помощью вставки специального кода, который можно получить на странице с видео.
Оба варианта дают старый и невалидный код, от которого стоит избавиться. Благо, теперь для этого даже плагины не потребуются. В новых версиях WordPress вставить видео можно встроенным шорткодом video, с прямой ссылкой в параметре src.
Вот пример шорткода (в «video» специально поставил пробел, чтобы замены не произошло):
[vi deo src="https://www.youtube.com/watch?v=NhheiPTdZCw"]А вот пример использования:
Всё сделано сугубо по канонам HTML5, с валидностью проблем не будет. Только я так и не понял с какими сервисами работает данный тег, но с YouTube проблем не было.
Только я так и не понял с какими сервисами работает данный тег, но с YouTube проблем не было.
Проблем со сменой плеера на всех страницах сайта быть не должно. Если записей под редактирование мало — всё легко выполняется руками. Если записей много — пройдитесь автозаменой по MySQL базе. Для OS X рекомендую воспользоваться программой Navicat Premium.
Кстати, можно добавлять видео, просто оставив ссылку в строке. Она автоматически будет преобразована в плеер с поддержкой HTML5, без flash и iframe. Но плюс вставки через шорткат — видео будет вставлено со специальным css-классом, что позволяет настраивать размер и прочие свойства вставляемого видео.
В очередной раз убедился, что нужно не забывать читать информацию про обновления. Оказывается давно есть такая полезная фича, а я левые плагины использовал.
Блог чутка подзабросил из за завала на работе, очень большие задачи стоят. Времени совсем нет! 🙁
Кстати, а если есть желающие самостоятельно научиться продвигать сайты в интернете, то стоит посетить соответствующие лекции. Например вот курсы SEO: http://www.danco.com.ua/seoprof.html. Не обязательно самому продвигать сайт, совсем нет. Ведь можно пройти курсы и контролировать студию, где заказали продвижение, чтобы точно не обманывали.
Твитнуть
Поделиться
Плюсануть
Поделиться
Класснуть
От к — другие технологии внедрения — Изучение веб-разработки
К настоящему моменту вы уже должны уметь прикреплять вложения на свои веб-страницы, включая изображения, видео и аудио. На этом этапе мы хотели бы сделать шаг в сторону, рассматривая некоторые элементы, которые позволяют встраивать в ваши веб-страницы самые разнообразные типы контента: <iframe> (en-US), <embed> и <object> (en-US). <iframe> предназначен для встраивания других веб-страниц, а два других позволяют встраивать PDF-файлы, SVG и даже Flash — устаревшую технологию, которую вы все равно иногда увидите.
Давным-давно в Интернете было популярно использовать фреймы для создания веб-сайтов — небольших частей веб-сайта, хранящихся на отдельных страницах HTML. Они были встроены в главный документ, называемый набором фреймов, который позволял вам указать область на экране, которую заполнял каждый фрейм, а не столбец и строку таблицы. Они были популярны в середине и конце 90-х годов и были доказательством того, что разделение веб-страницы на более мелкие куски лучше сказывается на скорости загрузки, особенно это заметно, когда сетевые соединения были медленными. Однако у них было много проблем, которые намного перевешивали любые положительные моменты, когда скорость сети становилась выше. Поэтому вы больше не увидите, чтобы их использовали.
Спустя некоторое время (конец 90-х, начало 2000-х годов) технологии плагинов, такие как Java-апплеты и Flash, стали очень популярными — это позволило веб-разработчикам встраивать богатый контент в веб-страницы, такие как видео и анимации, которые просто не были доступны только через HTML. Внедрение этих технологий осуществлялось посредством таких элементов, как <object> (en-US) и менее используемого <embed>, и они были очень полезны в то время. С тех пор они вышли из моды из-за многих проблем, включая доступность, безопасность, размер файла и многое другое; в наши дни большинство мобильных устройств больше не поддерживают такие плагины, и поддержка на компьютерах также уменьшается.
Наконец, появился элемент <iframe> (en-US) (наряду с другими способами встраивания контента, например <canvas>, <video> и т. д. ) Он позволяет встраивать целый веб-документ внутри другого, как если бы это был <img> или другой подобный элемент, и сегодня используется повсеместно.
Урок истории закончен, давайте двигаться дальше и посмотрим, как использовать некоторые из них.
В этой статье мы собираемся перейти прямо в раздел активного обучения, чтобы сразу дать вам реальное представление о том, для чего используются технологии внедрения. Нам очень хорошо знаком Youtube, но многие не знают о некоторых доступных для него средствах совместного доступа. Давайте посмотрим, как Youtube позволяет нам встраивать видео на любую страницу, которая нам нравится, используя <iframe> (en-US).
Нам очень хорошо знаком Youtube, но многие не знают о некоторых доступных для него средствах совместного доступа. Давайте посмотрим, как Youtube позволяет нам встраивать видео на любую страницу, которая нам нравится, используя <iframe> (en-US).
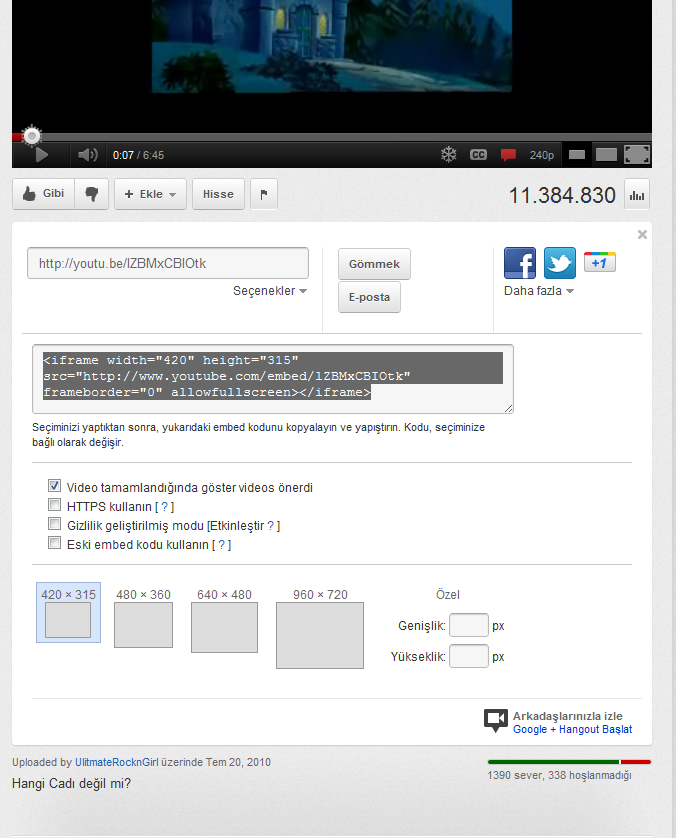
- Сначала перейдите на Youtube и найдите понравившееся вам видео.
- Под видео вы найдете кнопку «Поделиться» — нажмите, чтобы отобразить параметры совместного доступа.
- Выберите кнопку «Вставить», и вам будет предоставлен код <iframe> — скопируйте его.
- Вставьте его в поле ввода ниже и посмотрите на результат в Output.
Дополнительно вы также можете попробовать внедрить карту Google следующим образом:
- Перейдите в Карты Google и найдите подходящую вам карту.
- Нажмите «Меню» (три горизонтальные линии) в верхнем левом углу пользовательского интерфейса.
- Выберите параметр Ссылка/код.
- Выберите параметр Встраивание карт, который даст вам код <iframe> — скопируйте его.
- Вставьте его в поле ввода ниже и посмотрите на результат в Output.
Если вы допустили ошибку, вы всегда можете сбросить ее с помощью кнопки «Сброс». Если вы действительно застряли, нажмите кнопку «Показать решение», чтобы увидеть ответ.
Итак, это было легко и весело, не так ли? Элементы <iframe> (en-US) предназначены для размещения других веб-документов в текущем документе. Это отлично подходит для включения стороннего контента на ваш сайт, который, возможно, не имеет прямого контроля и не хочет реализовывать вашу собственную версию — например, видео от поставщиков онлайн-видео, системы комментариев, такие как Disqus, карты от поставщиков онлайн-карт, рекламных баннеров и т. д. Живые редактируемые примеры, которые вы использовали в этом курсе, реализованы с помощью <iframe>.
Есть несколько серьезных Проблем безопасности при использовании <iframe>, которые мы обсудим ниже, но это не значит, что вы не должны использовать их на своих сайтах — они просто требуют некоторых знаний и тщательного обдумывания. Давайте рассмотрим код немного подробнее. Скажем, вы хотите добавить глоссарий MDN на одну из своих веб-страниц. Вы можете попробовать что-то вроде этого:
Давайте рассмотрим код немного подробнее. Скажем, вы хотите добавить глоссарий MDN на одну из своих веб-страниц. Вы можете попробовать что-то вроде этого:
<iframe src="https://developer.mozilla.org/en-US/docs/Glossary"
frameborder="0"
allowfullscreen sandbox>
<p> <a href="https://developer.mozilla.org/en-US/docs/Glossary">
Fallback link for browsers that don't support iframes
</a> </p>
</iframe>Этот пример включает основы, необходимые для использования <iframe>:
allowfullscreen(en-US)- Если установлено, <iframe> может быть помещен в полноэкранный режим с использованием полноэкранного API (что несколько выходит за рамки этой статьи).
frameborder(en-US)- Если установлено значение 1, это указывает браузеру нарисовать границу между этим фреймом и другими фреймами, что является поведением по умолчанию. 0 удаляет границу. Использование этого на самом деле не рекомендуется, так как тот же эффект можно улучшить, используя
border: none; в CSS. src(en-US)- Этот атрибут, как и
<video>/<img>, содержит путь, указывающий на URL-адрес внедряемого документа. width(en-US) andheight(en-US)- Эти атрибуты определяют ширину и высоту, в которых вы хотите использовать iframe.
- Резервный контент
- Точно так же, как и другие подобные элементы, такие как
<video>, вы можете включить резервный контент между тегами открытия и закрытия <iframe> </ iframe>, которые появятся, если браузер не поддерживает < IFRAME>. В этом случае мы включили ссылку на страницу. Вряд ли вы столкнетесь с таким браузером, который не поддерживает <iframe> в наше время. sandbox(en-US)- Этот атрибут, который работает в более современных браузерах, чем остальные функции <iframe> (например, IE 10 и выше).
 Он запрашивает повышенные настройки безопасности. Об этом мы расскажем в следующем разделе.
Он запрашивает повышенные настройки безопасности. Об этом мы расскажем в следующем разделе.
Примечание: Чтобы повысить скорость загрузки, рекомендуется установить атрибут src в элементе iframe с помощью JavaScript после того, как основное содержимое будет загружено. Это ускорит вашу страницу и уменьшит время загрузки официальной страницы (важный показатель SEO.)
Проблемы безопасности
Выше мы упомянули о проблемах безопасности. Давайте рассмотрим это чуть подробнее. Мы не ожидаем, что вы всё поймете с первого раза. Мы просто хотим сообщить вам о проблеме и предоставить ссылку, чтобы вы могли вернуться к ней, когда станете более опытными и начнете рассматривать использование iframe в своих экспериментах и работе. Кроме того, нет необходимости бояться и не использовать <iframe> — вам просто нужно быть осторожным. Продолжим…
Разработчики браузеров и веб-разработчики на горьком опыте усвоили, что iframe — частая цель (официальный термин: вектор атаки) плохих людей в Интернете (часто называемых хакерами, или, более точно, крекерами) для атаки при попытке злонамеренно изменить ваши веб-страницы или обманом заставить посетителей делать то, чего они не хотят, например, раскрыть конфиденциальную информацию вроде имени пользователя и пароли. Чтобы избежать этого, авторы спецификаций и разработчики браузеров разработали различные механизмы безопасности для обеспечения защиты <iframe>, лучшие из которых мы рассмотрим ниже.
Clickjacking – это один из видов обычной атаки iframe, когда хакеры внедряют невидимый iframe в ваш документ (или внедряют ваш документ на свой собственный вредоносный веб-сайт) и используют его для захвата взаимодействия пользователей. Это обычный способ ввести пользователей в заблуждение или украсть конфиденциальные данные.
Быстрый пример — попробуйте загрузить предыдущий пример, который мы показали выше, в ваш браузер (вы можете найти его живой пример на Github (см. Также исходный код). На самом деле, вы ничего не увидите на странице, т.к. если вы посмотрите в консоль в инструментах разработчика браузера, вы увидите сообщение, объясняющее вам, почему. В Firefox вы получите сообщение «Отказано в доступе» в связи с X-Frame-Options: https://developer.mozilla.org/en-US/docs/Glossary не разрешает кадрирование. Это связано с тем, что разработчики, которые построили MDN, включили параметр на сервере, который обслуживает страницы веб-сайта, запрещая им внедряться внутри <iframe> (см. Настройка директивы CSP ниже). Суть здесь такова — целой странице MDN на самом деле нет смысла встраиваться в другие страницы — конечно, если вы не хотите сделать что-то вроде встраивания их на свой сайт и выставлять их как свои собственные; или пытаться украсть данные с помощью clickjacking, что очень плохо. Плюс, если все начнут это делать, вся дополнительная пропускная способность начнет стоить Mozilla больших денег.
На самом деле, вы ничего не увидите на странице, т.к. если вы посмотрите в консоль в инструментах разработчика браузера, вы увидите сообщение, объясняющее вам, почему. В Firefox вы получите сообщение «Отказано в доступе» в связи с X-Frame-Options: https://developer.mozilla.org/en-US/docs/Glossary не разрешает кадрирование. Это связано с тем, что разработчики, которые построили MDN, включили параметр на сервере, который обслуживает страницы веб-сайта, запрещая им внедряться внутри <iframe> (см. Настройка директивы CSP ниже). Суть здесь такова — целой странице MDN на самом деле нет смысла встраиваться в другие страницы — конечно, если вы не хотите сделать что-то вроде встраивания их на свой сайт и выставлять их как свои собственные; или пытаться украсть данные с помощью clickjacking, что очень плохо. Плюс, если все начнут это делать, вся дополнительная пропускная способность начнет стоить Mozilla больших денег.
Используйте только при необходимости
Иногда имеет смысл вставлять сторонний контент — например, видео и карты, но вы избежите головной боли, если будете вставлять сторонний контент только тогда, когда это абсолютно необходимо. Хорошее эмпирическое правило для веб-безопасности: «Вы никогда не можете быть слишком осторожным. Если вы что-то сделали, дважды проверьте это. Если кто-то другой сделал это, считайте, что это опасно, пока не будет доказано обратное».
Помимо безопасности, вы также должны знать об интеллектуальной собственности. Большинство контента находится под защитой авторских прав, даже тот, от которого вы не могли ожидать (например, большинство картинок на Wikimedia Commons). Никогда не выводите контент на свою страницу, если он вам не принадлежит или если нет однозначного письменного разрешения от правообладателя. Наказания за нарушения авторских прав строги. И, повторимся, вы никогда не можете быть слишком осторожными.
Если контент лицензирован, вы должны соблюдать условия лицензии. Например, контент на MDN лицензирован на licensed under CC-BY-SA. Это означает, что вы должны относиться к нам с уважением, когда цитируете наш контент, даже если внесли в него существенные изменения.
Это означает, что вы должны относиться к нам с уважением, когда цитируете наш контент, даже если внесли в него существенные изменения.
Используйте HTTPS
HTTPS это зашифрованная версия HTTP. Вы должны обслуживать свои веб-сайты, используя HTTPS, всегда, когда это возможно :
- HTTPS уменьшает вероятность того, что контент был изменен по пути;
- HTTPS запрещает доступ внедренного контента к контенту в вашем исходном документе и наоборот.
Использование HTTPS требует сертификат безопасности, что может обходиться в копеечку (хотя есть Let’s Encrypt, что облегчает задачу). Если вы не можете его получить, вы можете отдавать свой родительский документ с помощью HTTP. Однако, из-за второго преимущества HTTPS во что бы то ни стало вы не должны внедрять сторонний контент с HTTP. (В лучшем случае ваш браузер выдаст угрожающее предупреждение.) Все уважаемые компании, которые делают контент доступным для внедрения через <iframe>, доступны через HTTPS — посмотрите URL-адреса внутри <iframe> src при встраивании, например, содержимого из Карт Google или Youtube.
Примечание: Github pages позволяют предоставлять контент через HTTPS по умолчанию, поэтому это полезно для размещения контента. Если вы используете другой хостинг и не уверены, спросите хостинг-провайдера об этом.
Всегда используйте атрибут
sandboxВы хотите дать хакерам как можно меньше возможностей, чтобы делать плохие вещи на вашем веб-сайте, поэтому вы должны позволять копипастить встроенный контент только с разрешений, необходимых для выполнения этого действия. Конечно, это относится и к вашему собственному контенту. Контейнер для кода, в котором он может использоваться надлежащим образом или для тестирования, но не может нанести вред остальной части кодовой базы (случайной или злонамеренной), называется sandbox.
Контент, не ограниченный sandbox, может сделать слишком многое (выполнение JavaScript, отправка форм, всплывающие окна и т. д.). По умолчанию включайте все возможные ограничения, используя атрибут
д.). По умолчанию включайте все возможные ограничения, используя атрибут sandbox без параметров, как показано в предыдущем примере.
Если это необходимо, вы можете добавлять разрешения один за другим (внутри значения атрибута sandbox="") — смотри sandbox (en-US) ссылка для всех доступных опций. Важно отметить, что вы никогда не должны добавлять атрибуты allow-scripts и allow-same-origin в свой sandbox атрибут одновременно — в таком случае, встроенный контент может обходить политику безопасности, которая запрещает сайтам выполнять скрипты и использовать JavaScript для отключения «песочницы» sandbox .
Примечание. «Песочница» не обеспечивает защиту, если злоумышленники могут обманывать людей через прямое посещение вредоносного контента (вне iframe). Если есть вероятность, что определенный контент может быть вредоносным (например, созданный пользователями контент), пожалуйста, используйте его из другого domain на ваш основной сайт.
Настройка директив CSP
CSP означает политику безопасности контента и обеспечивает набор заголовков HTTP (метаданные, отправленные вместе с вашими веб-страницами, когда они обслуживаются с веб-сервера), предназначенных для улучшения безопасности вашего HTML-документа. Когда дело доходит до обеспечения безопасности <iframe>, вы можете настроить сервер для отправки соответствующего X-Frame-Options заголовка. Это может помешать другим веб-сайтам встраивать ваш контент на их веб-страницы (что позволило бы использовать clickjacking и множество других атак), что и было сделано разработчиками MDN, как мы видели ранее..
Примечание: Вы можете прочитать пост Фредерика Брауна On the X-Frame-Options Security Header для более детальной информации по теме. Разумеется, объяснение в этой статье далеко не полное.
Элементы <embed> и <object> (en-US) служат другой функции, в отличие от iframe — эти элементы являются инструментами общего назначения для встраивания нескольких типов внешнего контента, включая плагиновые технологии, такие как Java Applets и Flash, PDF (которые могут отображаться в браузере с плагином PDF) и даже такой контент, как видео, SVG и изображения!
Примечание. Плагин — это программное обеспечение, обеспечивающее доступ к контенту, который браузер не может читать изначально.
Плагин — это программное обеспечение, обеспечивающее доступ к контенту, который браузер не может читать изначально.
Тем не менее, вы вряд ли будете использовать эти элементы очень часто. Апплеты не использовались годами, Flash в настоящее время не очень популярен из-за ряда причин (см. Случай с плагинами, ниже), PDF-файлы, как правило, лучше открывать по ссылке, а другой контент — такой, как изображения и видео, могут обрабатываться намного проще. Плагины и эти методы внедрения действительно являются устаревшими технологиями, и мы упоминаем их здесь на случай, если вы столкнетесь с ними в определенных обстоятельствах, таких как интрасети или корпоративные проекты.
Если вам нужно внедрить контент плагина, ниже исчерпывающая информация, которая вам понадобится:
<embed> | <object> (en-US) | |
|---|---|---|
| URL встраиваемого контента | src | data (en-US) |
| точный media type встраиваемого контента | type | type (en-US) |
| высота и ширина (в пикселях) элемента, управляемого плагином | heightwidth | height (en-US)width (en-US) |
| имена и значения, предоставляемые плагину в качестве параметров | Особые атрибуты,с их именами и значениями | одиночные элементы <param> (en-US), находящиеся внутри <object> |
| независимый HTML-контент в качестве резерва для отсутствующего ресурса | не поддерживается (<noembed> является устаревшим) | содержится внутри <object>, после элементов <param> |
Замечание: <object> -у необходим атрибут data , атрибут type , или оба сразу. Если вы используете их вместе, вы также можете использовать атрибут
Если вы используете их вместе, вы также можете использовать атрибут typemustmatch (en-US) (имеющийся в наличии только в Firefox, на момент написания данной статьи). Атрибут typemustmatch предотвращает запуск файла, только если в в атрибут type не записан соответствующий медиа-тип. Следовательно, атрибут typemustmatch может предоставлять значительные преимущества в безопасности в случае встраивания контента из других источников origin (Таким образом, не давая возможности злоумышленникам запускать произвольные скрипты посредством плагинов).
Ниже представлен пример использования элемента <embed> для вставки Flash-фильма (загляните на live on Github, а также на check the source code):
<embed src="whoosh.swf" quality="medium"
bgcolor="#ffffff"
name="whoosh" align="middle" allowScriptAccess="sameDomain"
allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">Достаточно ужасно, не так ли? Html-код, генерируемый Flash, имел склонность быть значительно хуже. Он использовал элемент <object> вместе со встроенным элементом <embed> для скрытия всего фундамента (взгляните на пример). Flash ранее использовался в качестве резерва для HTML5-видео (в случае его отсутствия), но со временем необходимость в этом отпала.
Давайте взглянем на пример <object> , встраивающего PDF в страницу (взгляните live example и source code):
<object data="mypdf.pdf" type="application/pdf"
typemustmatch>
<p>You don't have a PDF plugin, but you can <a href="mypdf.pdf">download the PDF file.</a></p>
</object>PDF-файлы были необходимым средством достижения цели в качестве преобразования бумажной информации в цифровую, но, в то же время, они имеют множество проблем доступности и плохо читаемы на мелких экранах. В некоторых кругах они всё ещё пользуются популярностью, так что заметим, что вместо встраивания в страницу следует использовать ссылки (для скачивания или чтения на отдельной вкладке).
В некоторых кругах они всё ещё пользуются популярностью, так что заметим, что вместо встраивания в страницу следует использовать ссылки (для скачивания или чтения на отдельной вкладке).
Дело против плагинов
Когда-то плагины были незаменимы в Интернете. Помните дни, когда вам приходилось устанавливать Adobe Flash Player для просмотра онлайн-фильма? И потом постоянно возникали раздражающие предупреждения об обновлении Flash Player и Java Runtime Environment. С тех пор веб-технологии стали намного надежнее. Почти всем сервисам пришло время прекратить доставлять контент с помощью плагинов и вместо этого использовать веб-технологии.
- Расширьте свою досягаемость для всех. У каждого есть браузер, но плагины используются все реже, особенно среди мобильных пользователей. Поскольку Web в значительной степени можно использовать без плагинов, люди предпочли бы просто перейти на сайты ваших конкурентов, чем установить плагин.
- Немного передохните от лишних головных болей, связанных с общедоступностью Flash-плагинов и др.( extra accessibility headaches ).
- Избегайте лишних проблем безопасности. Ни для кого не секрет,что Adobe Flash является небезопасным, даже после многочисленных патчей. В 2015, Алекс Стэймос (бывший главный сотрудник по вопросам информационной безопасности компании Facebook) даже делал запрос, чтобы Adobe прекратил поддержку Flash.
Итак, что нужно делать? Если вам нужна интерактивность, HTML и JavaScript могут легко выполнить задание для вас без необходимости использования апплетов Java или устаревшей технологии ActiveX / BHO. Вместо того, чтобы полагаться на Adobe Flash, вы можете использовать видео HTML5 для своих медиа-потребностей, SVG для векторной графики и Canvas для сложных изображений и анимаций. Питер Элст уже писал несколько лет назад, что Adobe Flash редко является подходящим инструментом для работы, за исключением специализированных игр и бизнес-приложений. Что касается ActiveX, браузер Microsoft Edge больше не поддерживает его.
Что касается ActiveX, браузер Microsoft Edge больше не поддерживает его.
Тема встраивания другого контента в веб-документы поначалу может показаться очень сложной для понимания, поэтому в этой статье мы попытались представить ее простым, знакомым способом, который сразу же станет актуальным, но все же намекает на некоторые из более сложных функций вовлеченных технологий. Начнем с того, что вы вряд ли будете использовать большое количество встраивании стороннего контента, помимо встроенных карт и видео на своих страницах.
Существует много других технологий, которые включают в себя внедрение внешнего контента, помимо тех, которые мы обсуждали здесь. Мы видели некоторые из ранних статей, например <video>, <audio> и <img>, но есть и другие. Например, <canvas> для 2D-и 3D-графики, сгенерированной JavaScript, и <svg> для встраивания векторной графики. Мы рассмотрим SVG в следующей статье модуля.
Как сделать видео с YouTube адаптивным? W3Schools на русском
Как сделать адаптивным видео, вставленное на сайт с YouTube?
Видео с YouTube, которое обычно вставляют с помощью вставки в html-код страницы готового фрейма, который копируют с YouTube, по умолчанию не является адаптивным. Для того, чтобы сделать такое видео адаптивным, т.е. чтобы оно менялось при изменении разрешения экрана на разных мониторах и гаджетах, необходимо такой видео-фрейм из YouTube стилизовать с помощью CSS.
Пример стилизации видео-фрейма с YouTube
.videowrap
{
max-width: 720px;
margin: 0 auto;
}
.videoblock
{
position: relative;
padding-bottom: 56.25%; /*для видео из соотношением экрана 16:9*/
height: 0;
overflow: hidden;
}
. videoblock iframe, object, embed
{
videoblock iframe, object, embed
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
Пример вставки видео-фрейма с YouTube
<h2>Заголовок видео</h2>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/FjM1dT2_JcE» allowfullscreen></iframe>
</div>
</div>
Примечание. Значение padding-bottom: 56.25%; — используется при соотношении видео 16:9. Если соотношение сторон видео другое, то и это значение будет меняться. Считается как 9/16*100% = 56.25%. Если соотношение сторон видео 4:3, то получится 3/4*100% = 75%.
Как сделать видео с YouTube адаптивным?
Адаптивный Youtube Встроить | Сделать видео YouTube адаптивным
Адаптивным Встроить видео YouTube
Вы когда-нибудь пробовали сделать видео YouTube адаптивным? Если это так, это может быть довольно сложно. Я столкнулся с небольшой проблемой при добавлении видео с YouTube в один из моих сообщений в блоге о веб-сайте Childish Gambino, который мы создали.
Поскольку этот веб-сайт полностью адаптивен, мне нужно было изменить размер видео YouTube в зависимости от размера браузера или ширины устройства. Однако, когда я добавил код для встраивания, видео имело фиксированную высоту и ширину.(тьфу!) Это выглядело хорошо на настольных компьютерах, но сильно нарушало дизайн при просмотре на мобильном устройстве. Я хотел знать, как сделать видео на YouTube для мобильных устройств. Поэтому нам понадобился адаптивный код для встраивания видео на YouTube.
Можно было бы подумать, что размер видео со 100% шириной автоматически изменится в соответствии с размером окружающего контейнера. Что ж, это не так. Удивительно, но Youtube не имеет автоматически адаптивного кода для встраивания.
Исправить на самом деле было довольно просто. Вот как сделать видео на YouTube для мобильных устройств:
Вам нужно будет обернуть отзывчивый код встраивания YouTube с помощью div и указать нижнюю часть отступа от 50% до 60%.Затем укажите дочерние элементы (iframe, object embed) шириной 100%, высотой 100% с абсолютным положением. Это заставит встроенные элементы автоматически расширяться на всю ширину. Потрясающие! Именно то, что нам нужно.
Сначала вам нужно добавить в таблицу стилей следующее.
CSS
.видео-контейнер { положение: относительное; обивка-низ: 56,25%; padding-top: 30 пикселей; высота: 0; переполнение: скрыто; }
.video-контейнер iframe, объект .video-container, .video-container embed { позиция: абсолютная; верх: 0; слева: 0; ширина: 100%; высота: 100%; }
Затем отредактируйте и добавьте HTML-код вокруг кода встраивания.Примечание: этот отзывчивый код встраивания YouTube был обновлен в 2020 году, чтобы он стал более совместимым и соответствовал передовым методам встраивания видео Youtube для адаптивного дизайна.
HTML
Теперь, если адаптивное встраивание YouTube сработало, ваши видео должны быть отзывчивыми и готовыми к просмотру на планшетах и мобильных устройствах.
Пример встраивания адаптивного видео на YouTube
В качестве рабочего примера посетите нашу домашнюю страницу, чтобы увидеть встраиваемые отзывчивые видео.
Мы изучаем различные способы встраивания видео с YouTube для создания адаптивного дизайна.Ознакомьтесь с нашим примером использования серфинга O’neill, который использует видео Vimeo для встраивания адаптивных видео с автоматическим воспроизведением.
Avex — цифровое агентство Нью-Йорка, которое специализируется на создании потрясающих веб-сайтов и интересном контенте. Узнать больше.
Обновление: меня попросили написать статью для журнала .Net об адаптивном встраивании YouTube и о том, как сделать видео YouTube адаптивным. Эта статья более глубока и предлагает некоторые альтернативы для встраивания адаптивных видео в ваш веб-дизайн. Об этом читайте в выпуске № 247 от 8 октября 2013 г.
Обновление от 15.12.2016: Эта статья была обновлена с целью повышения качества с момента ее публикации. Кроме того, упомянутая выше статья также была опубликована на CreativeBloq на сайте Responsive Youtube Embed.
Обновление 24.08.2020: эта статья была первоначально опубликована в 2012 году и была обновлена для включения вспомогательной информации.
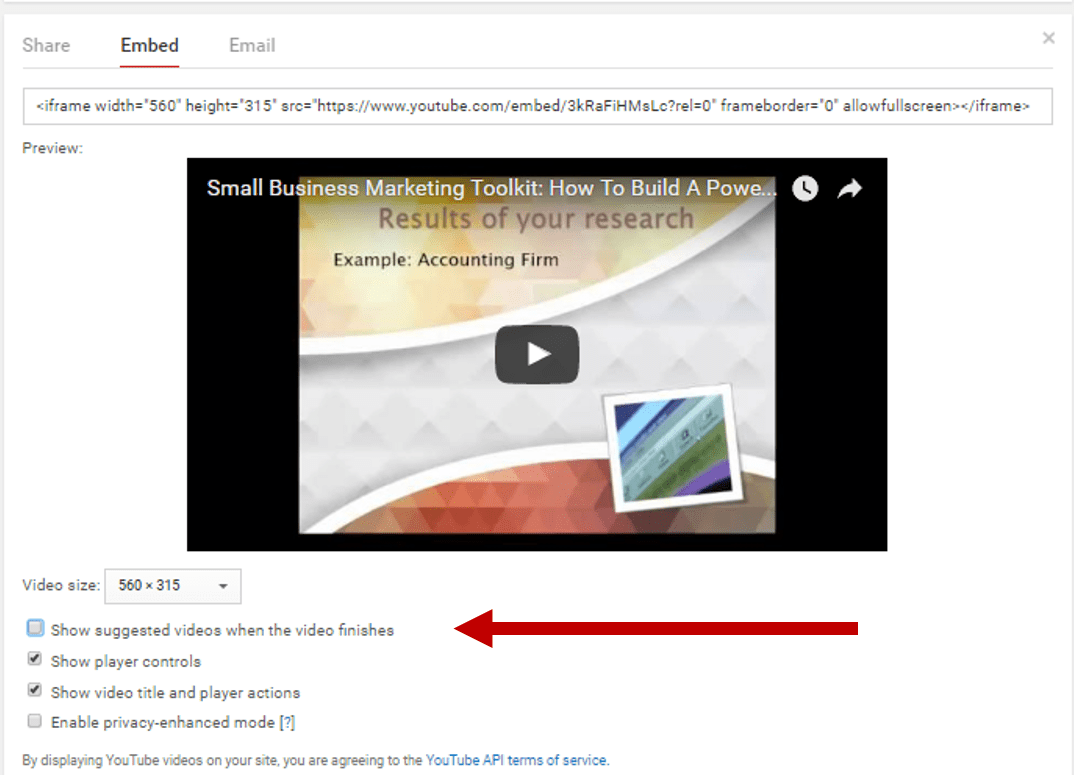
Как удалить информацию YouTube из встроенных видео | Управление веб-контентом
Вы когда-нибудь вставляли видео на свой веб-сайт, а потом обнаруживали, что хотите удалить логотип YouTube или другие видео в конце? Вы можете контролировать это, добавляя параметры (т.е.е. передача информации) в конец URL-адреса видео.
Какие параметры использовать
отн. = 0Здесь отображаются только похожие видео с того же канала , что и только что воспроизведенное видео. В противном случае YouTube будет отображать любое релевантное общедоступное видео в конце вашего видео.
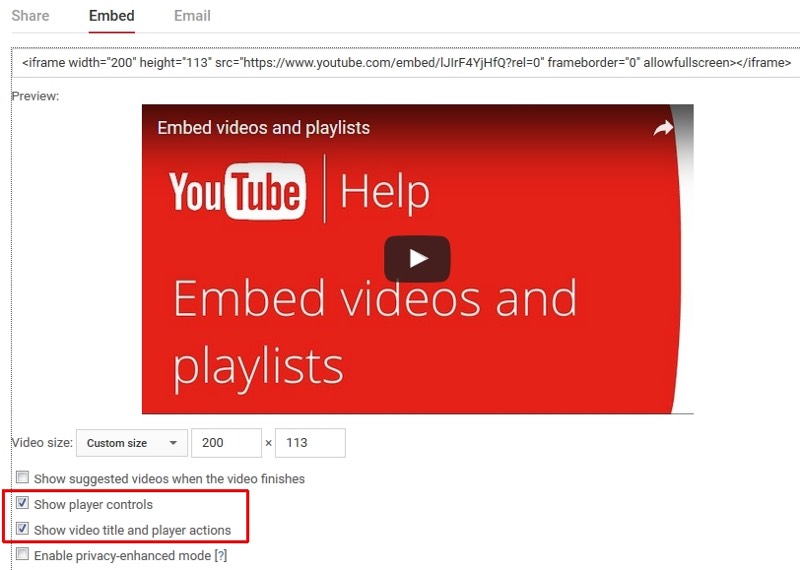
контролирует = 0Это скрывает элементы управления в нижней части видеоплеера.
скромный брендинг = 1 Это скрывает логотип YouTube на панели управления (которая будет отображаться в нижней части видео).
Примечание: если вы используете это и controls = 0, вы все равно увидите «YouTube» в правом нижнем углу, где должны быть элементы управления.
Это автоматически запустит воспроизведение видео.
петля = 1Это автоматически воспроизведет видео после завершения.
Как использовать параметры YouTube
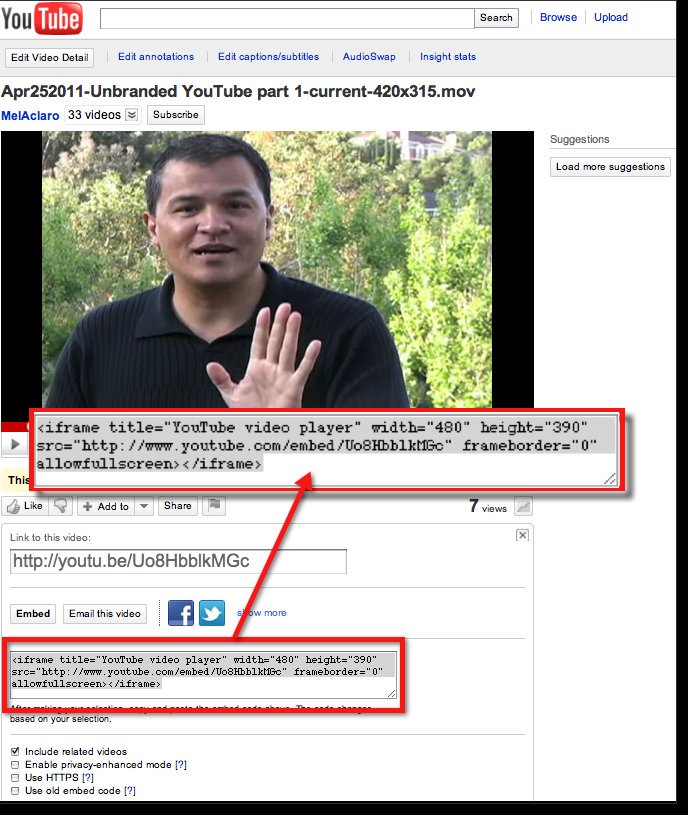
- На YouTube найдите видео, которое вы хотите встроить, и скопируйте предоставленный код для встраивания.
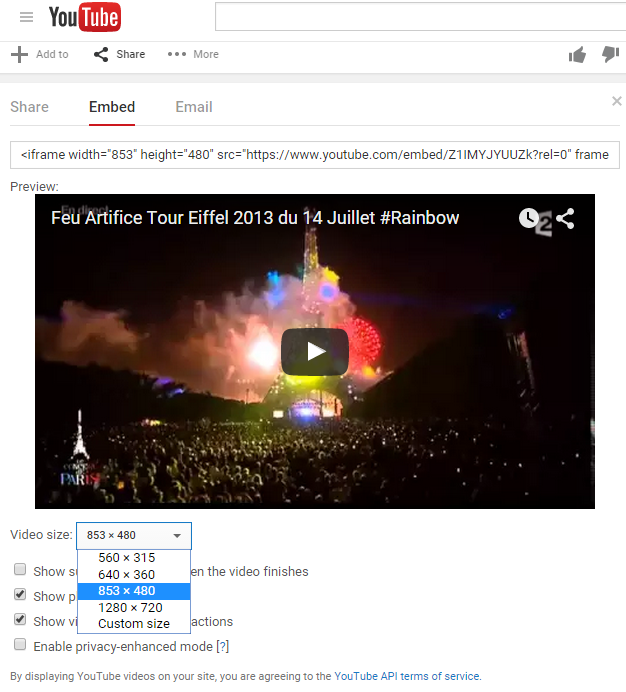
- Нажмите кнопку «Поделиться», а затем нажмите «Вставить».
- Скопируйте код.
- Вставьте свой код в редактор WYSIWYG, а затем добавьте параметры, которые вы хотите использовать.
- Если вы не привыкли к программированию или HTML, это может показаться сложным, но не бойтесь! Найдите «src =». Вы увидите, что следует за URL
- Пример: «src = http: //www.youtube.com»
- В конце URL-адреса введите «?» затем параметр + значение, которое вы хотите добавить
- Пример: «src = http: // www.youtube.com?rel=0 ”
- Если вам нужно более одного параметра, после предыдущего параметра просто добавьте «& amp;» а затем следующий параметр.
- EX: «src = http: //www.youtube.com? Rel = 0 & amp; controls = 0»
- Если вы не привыкли к программированию или HTML, это может показаться сложным, но не бойтесь! Найдите «src =». Вы увидите, что следует за URL
Как использовать параметры YouTube с Marketpath CMS
Посмотрите видео с помощью этих шагов
- Давайте использовать видео «Ultimate Dog Tease».
- Я копирую HTML-код следующего вида:
- В Marketpath CMS я нажимаю, чтобы отредактировать свою страницу или сообщение в блоге, и прокручиваю до редактора форматированного текста, в который я хочу встроить видео.
- Я щелкаю значок «Видео» на панели инструментов редактора форматированного текста.
- Вставьте скопированную информацию о внедрении в «Код внедрения» CMS.
- Найдите URL-адрес (найдите «src =») и в конце URL-адреса добавьте «?».В этом примере я хочу удалить ВСЕ брендинг YouTube (modestbranding = 1) и показать видео в этом плейлисте (rel = 0). Теперь мой URL-адрес выглядит следующим образом:
https://www.youtube.com/embed/nGeKSiCQkPw?rel=0&modestbranding=1 - Нажмите «ОК» в CMS, и ваше видео теперь встроено!
Без параметров
Только встраивание видео на сайт без изменений.
Чтобы увидеть различия, вам нужно щелкнуть значок воспроизведения.
с параметрами
Я решил удалить элементы управления проигрывателем (controls = 0) и хочу показывать видео из этого списка воспроизведения (rel = 0) в конце видео.
Чтобы увидеть разницу с, вам нужно щелкнуть значок воспроизведения.
Если у вас возникли проблемы, наша служба поддержки может вам помочь! Если вы хотите увидеть Marketpath CMS в действии, нажмите здесь, чтобы подписаться на демонстрацию.
YouTube Embed — плагин для WordPress
YouTube Embed — это невероятно быстрый, простой, но мощный метод встраивания видео YouTube на ваш сайт WordPress.
Ключевые особенности включают…
- Создавайте свои собственные списки воспроизведения и воспроизводите их, как хотите
- Автоматически создавать списки воспроизведения на основе имени пользователя или поискового текста
- Создайте несколько профилей — используйте их для разных видео, чтобы получить именно тот стиль, который вам нужен
- Динамическое изменение размера видео для адаптивных сайтов
- Кэширование Housekept упрощает генерацию кода и упрощает создание таблиц базы данных
- Метаданные, совместимые с Google, добавляются к выходному видео на основе данных, предоставленных API YouTube — отлично подходит для SEO!
- Поддержка Do Not Track
- Совместимость с SEO для видео для WordPress, отложенной загрузкой a3, рекламой с наложением видео на WordPress и многим другим.В случае SEO для видео и рекламы с наложением видео на WordPress их параметры будут даже отображаться в меню YouTube Embed для полной простоты!
- Используйте Turn Off The Lights? Этот плагин прекрасно с ним работает.
- iFrame Resizer и FitVids.js поддерживаются для улучшения изменения размера содержимого
- Работает «из коробки» с 4K, 60FPS и Chromecast — транслируйте встроенное видео на телевизор!
- И многое, многое другое!
Иконография любезно предоставлена очень талантливым Янки Ратодом ♥ ️
👉 Посетите страницу Github, чтобы узнать о последних разработках кода, запланированных улучшениях и известных проблемах 👈
🚦 Начало работы
Насколько легко им пользоваться? Прекрасные люди из Webucator собрали отличное видео, показывающее, как начать с ним работать..
Чтобы добавить видео в сообщение или страницу, просто используйте шорткод [youtube] video [/ youtube] , где video — это идентификатор или URL-адрес видео YouTube. Кроме того, вы можете добавить один (или несколько) виджетов на свою боковую панель.
Если вы не уверены в идентификаторе видео, перейдите в раздел часто задаваемых вопросов, где он подробно описан!
В области администрирования щелкните пункт меню «Настройки», а затем «Встраивание YouTube», чтобы просмотреть и отредактировать общие настройки плагина.Также в меню «Встраивание YouTube» (см. Снимок экрана 1) вы можете щелкнуть подменю «Профили», чтобы установить параметры по умолчанию, которые определяют вывод ваших видео. Любые отображаемые вами видео (если они не изменены параметрами — подробнее об этом позже) будут использовать настройки с экрана профилей.
Хотя этот документ содержит много информации, больше информации можно найти на различных страницах администрирования. Находясь на страницах администрирования, нажмите кнопку «Справка» в правом верхнем углу, чтобы просмотреть полезные советы и ссылки.Если что-то не покрыто, и вы не знаете, что это такое, спросите на форуме.
🔑 Создание ключа API
В верхней части экрана администрирования YouTube Embed Settings можно указать ключ API. Это необязательно, но многие функции этого плагина, в том числе точная видеоинформация, добавляемая в метаданные, без него будут недоступны. К счастью, ключ API легко получить и он бесплатный.
- Перейти в консоль разработчика YouTube
- Нажмите СОЗДАТЬ ПРОЕКТ
- После создания зайдите в него
- В поле API нажмите «Перейти к обзору API».
- Нажмите «ВКЛЮЧИТЬ APIS И УСЛУГИ» в верхней части экрана.
- Теперь вы можете выбрать свой API — нажмите YouTube Data API v3
- Нажмите кнопку «ВКЛЮЧИТЬ».
- Нажмите «СОЗДАТЬ УЧЕТНЫЕ ДАННЫЕ»
- В раскрывающихся меню выберите API, который мы выбрали ранее: «Веб-браузер и« Общедоступные данные ».
- Теперь вам будет представлен ключ API
Теперь ключ API можно вставить в настройки в WP Admin.
Дополнительные возможности встраивания
Базовый шорткод встроит ваше видео с использованием настроек профиля по умолчанию. Однако вы можете захотеть переопределить некоторые из этих параметров для каждого видео — это делается с помощью параметров, добавленных в шорткод.
например [youtube width = 300 height = 200] Z_sCoHGIpU0 [/ youtube]
Доступные параметры зависят от настроек пользователя (например, от того, установлен ли у них Flash). Вы можете указать любой из параметров, но их можно игнорировать.См. Экран «Профиль» в разделе «Администрирование» для получения дополнительных сведений о любых существующих ограничениях.
- аннотация — да или нет, это определяет, отображаются ли аннотации
- автовоспроизведение — да или нет, должно ли автоматически начинаться воспроизведение видео?
- cc — да или нет, решено, будут ли отображаться субтитры. Если вы ничего не укажете, будет использоваться значение по умолчанию для пользователя.
- cc_lang — Язык субтитров.Выберите двухбуквенный код языка ISO 639-1 или оставьте поле пустым, чтобы установить значение по умолчанию .
- цвет — белый или красный, цвет индикатора выполнения (см. FAQ о наличии белого индикатора выполнения со светлой темой)
- контролирует — 0, 1 или 2, это решает, должны ли отображаться элементы управления и когда загрузится Flash. Значение 0 не отображает элементы управления, но 1 или 2 будут. Значение 2 будет загружать Flash, как только пользователь инициирует воспроизведение, в противном случае он загружается сразу.
- disablekb — да или нет, отключить управление с клавиатуры
- полноэкранный режим — да или нет, кнопка полноэкранного режима будет добавлена на панель инструментов
- высота — высота видео в пикселях
- язык — Язык интерфейса. Значением параметра является двухбуквенный код языка ISO 639-1 или полностью заданный языковой стандарт. Оставьте пустым для значения по умолчанию
- список — если вы указали свой собственный список, используйте его, чтобы выбрать способ вывода видео.Должно быть
случайным образом(отображать видео в случайном порядке),одиночное(показывать только одно видео, выбранное случайным образом из списка) илипорядка(показывать каждое видео в исходном порядке — это значение по умолчанию) - loop — да или нет, запускать ли видео снова после его окончания
- скромный — уменьшить брендинг на видео
- воспроизводит онлайн — независимо от того, воспроизводятся ли видео в режиме онлайн или в полноэкранном режиме в проигрывателе HTML5 на iOS.
- профиль — укажите другой профиль по умолчанию (дополнительные сведения см. В разделе «Профили»)
- соотношение — позволяет определить соотношение окна — укажите только высоту или ширину, и соотношение будет вычислять недостающий размер.Использует формат x: x, например 4: 3, 16: 9
- похожие — да или нет, показать похожие видео
- отзывчивый — использовать ли отзывчивый вывод или нет. При включении размер видео будет изменяться вместе с вашим сайтом (т. Е. Отзывчивым). Если указана ширина видео, это будет максимальная ширина, в противном случае предполагается полная ширина. Высота игнорируется и рассчитывается автоматически.
- поиск — да или нет, создать плейлист по поисковому слову.Вместо идентификатора видео следует указать слово для поиска. Для получения более подробной информации см. Параметр «Автоматически создавать списки воспроизведения».
- начало — количество секунд, откуда начать воспроизведение видео
- stop — останавливает видео в определенное время, указанное в секундах
- style — применить элементы CSS непосредственно к видеовыходу
- шаблон — укажите шаблон (подробнее см. В разделе «Шаблоны»)
- пользователь — да или нет, создать плейлист на основе загрузок пользователя.Вместо идентификатора видео следует указать слово для поиска. Для получения более подробной информации см. Параметр «Автоматически создавать списки воспроизведения».
- width — ширина видео в пикселях
Альтернативные шорткоды
В разделе «Администрирование» выберите «Настройки» -> «Встраивание YouTube», чтобы получить список общих параметров. Один вариант называется Альтернативный шорткод и позволяет указать другой шорткод, который будет работать точно так же, как стандартный шорткод [youtube]] .
Есть 2 причины, по которым вы можете захотеть это сделать…
- При переходе с другого плагина может использоваться другой шорткод
- Если другой плагин использует тот же шорткод (например, Jetpack), это позволит вам указать и использовать альтернативный
Новому шорткоду также может быть назначен собственный профиль по умолчанию (подробнее об этом см. В разделе «Профили»).
Виджеты
Виджеты можно легко добавить. В разделе «Администрирование» просто выберите параметр «Виджеты» в меню «Внешний вид».YouTube Embed будет одним из перечисленных виджетов. Перетащите его на соответствующую боковую панель справа, а затем выберите параметры видео — все, что не указано, берутся из предоставленного вами профиля. Лучше всего настроить профиль специально для виджетов!
Если вы хотите отобразить автоматически сгенерированный список воспроизведения на основе имени пользователя или поискового запроса, просто измените «Тип идентификатора» соответствующим образом, а затем укажите имя или поисковое слово (слова), в которые обычно вводится идентификатор видео.
И все! Вы можете использовать неограниченное количество виджетов, поэтому вы можете добавлять разные видео на разные боковые панели.
Плейлисты
YouTube позволяет пользователям создавать свои собственные списки воспроизведения — коллекции видео, которые можно воспроизводить последовательно. Они встроены таким же образом, путем предоставления идентификатора списка воспроизведения.
например [[youtube] PLVTLbc6i-h_iuhdwUfuPDLFLXG2QQnz-x [/ youtube]
Альтернативой плейлистам сборки YouTube является функция встроенных списков — дополнительные сведения см. В разделе «Списки».
шаблоны
Как в профиле, так и в качестве параметра можно указать шаблон. Это позволяет вам определять любой CSS, который вы хотите «обернуть» вокруг вывода YouTube.
Шаблон состоит просто из выбранного вами HTML, но с % видео% , где вы хотите, чтобы видео отображалось.
например
Из соображений безопасности допустимы только определенные теги HTML — это a, br, div, img, p span и strong.Если вы хотите добавить еще кого-нибудь, сообщите мне об этом на форуме.
Профили
Вы, наверное, уже знакомы с профилем по умолчанию, который можно открыть, выбрав «Профили» в меню «Встроить администрирование» на YouTube. Здесь вы можете указать параметр по умолчанию, который будет применяться к любому встроенному видео.
Однако в верхнем правом углу есть раскрывающийся список и кнопка с пометкой «Изменить профиль». Просто выберите альтернативный профиль и нажмите кнопку, после чего вы сможете редактировать параметры для этого альтернативного профиля.Вы даже можете назвать это.
Чтобы использовать этот профиль, просто используйте параметр profile = , за которым следует имя или номер профиля. Затем будут использоваться параметры этого профиля.
Это может быть полезно, например, для создания отдельного профиля для разных частей вашего сайта — сообщений, боковой панели и т. Д. — или для разных типов видео (например, широкоэкранного).
По умолчанию у вас есть 5 дополнительных профилей — если вы хотите, чтобы их было больше (или меньше), это число можно изменить на экране настроек YouTube Embed.
📝 Списки
Хотя этот плагин будет воспроизводить стандартные плейлисты YouTube, их возможности воспроизведения ограничены. Вместо этого вы можете создавать свои собственные списки видео. В административном меню YouTube Embed есть подменю Списки. Выберите это, и вам будет показан экран, на котором вы можете ввести список идентификаторов видео (или URL-адресов). Вы также можете указать имя для списка.
При сохранении списка проверяется каждое видео.
Как и в случае с профилями, вы можете выбрать список из раскрывающегося списка в верхнем правом углу.Вы также можете изменить количество списков в подменю «Параметры».
Чтобы использовать список, просто укажите имя или номер списка вместо идентификатора видео, а также параметр, чтобы указать, как вы хотите, чтобы список воспроизводился.
например [youtube list = 'order'] Список 1 [/ youtube]
Параметр списка позволяет проигрывать каждую по очереди, проигрывать их в случайном порядке или проигрывать только одну (но выбираемую случайным образом).
Опция на экране общих опций позволяет вам изменить, ДОЛЖЕН ли использоваться этот параметр.Если этот параметр включен, производительность повысится, в противном случае плагин не сможет узнать, запрашиваете ли вы плейлист, поэтому должен проверить указанный вами идентификатор во всех ваших списках.
Автоматически создаваемые списки воспроизведения
YouTube включает параметры для автоматического создания списков воспроизведения на основе имени пользователя или поискового имени.
Для использования просто используйте параметр user или search , чтобы включить соответствующую опцию. Затем вместо идентификатора видео или URL-адреса следует указать либо имя пользователя, либо поисковое слово (слова).
📏 Сторонние скрипты изменения размера
На экране настроек YouTube Embed есть возможность установить сторонний скрипт изменения размера — iFrame Resizer или FitVids.js. Они работают вместе с существующим IFRAME, но пытаются улучшить результат, особенно в том, что касается его размера.
Для них нет никаких гарантий и не предоставляется поддержка их конкретных функций. Однако, если видео выводится неправильно, стоит попробовать это.
🏙 Эскизы
YouTube Embed также может возвращать эскиз видео (извините, это не работает с плейлистами).
Чтобы использовать метод шорткода, вставьте [youtube_thumb] id [/ youtube_thumb] в сообщение или страницу, чтобы создать эскиз соответствующего идентификатора видео, при нажатии на который откроется соответствующая страница YouTube.
Можно указать ряд параметров…
- alt — укажите текст
ALTдля миниатюрного изображения - rel — укажите переопределение REL, например rel = ”nofollow”
- target — укажите переопределение TARGET, e.грамм. target = ”_ blank”
- ширина — определяет ширину миниатюрного изображения
- высота — определяет высоту миниатюрного изображения
- nolink — если установлено значение
true, эскиз будет выводиться без ссылки на видео YouTube, что позволит вам добавить свой собственный - версия — какую версию эскиза использовать. Это может быть
по умолчанию(120 × 90),средний(320 × 180),высокий(480 × 360),стандартный(640 × 480) илиmaxres - версия — какую версию эскиза использовать.Это может быть
по умолчанию(120 × 90),средний(320 × 180),высокий(480 × 360),стандартный(640 × 480) илиmaxres
например [youtube_thumb target = "_ blank" alt = "Демо-видео"] идентификатор [/ youtube_thumb]
Это отменяет элементы TARGET и ALT эскиза.
🗜 Сокращенный URL
Вы можете вернуть короткий URL-адрес для любого видео YouTube, просто вставив [youtube_url id = xx] в любом месте сообщения. xx — идентификатор видео.
⬇️ Загрузка видео
Если вы хотите, чтобы ваши пользователи могли загружать видео или плейлист с YouTube, вы можете делать это автоматически.
На экране «Профили» в администрировании есть возможность автоматически отображать ссылку для загрузки. Вы можете указать текст или HTML для отображения, а также CSS. Если вы предпочитаете делать это вручную, вы можете использовать шорткод download_video . Контент для ссылки указывается между тегами открытого и закрытого шорткода, и есть 3 параметра…
- id — идентификатор видео или плейлиста.Это обязательно.
- target — Цель ссылки (например,
_blank). Это необязательно. - nofollow — да или нет, используйте это, чтобы указать, должен ли быть добавлен тег
nofollowк ссылке. Это необязательно, и по умолчанию он будет включен.
например [download_video target = "_ blank"] Загрузить видео [/ download_video]
ℹ️ Информация о видео
Сокращенный код vinfo может использоваться для вывода полезной видеоинформации.Просто передайте идентификатор видео, используя параметр id , а затем добавьте любой текст между открывающим и закрывающим шорткодом. Если этот текст содержит какие-либо из следующих тегов, они будут заменены соответствующей видеоинформацией…
- % title% — заголовок видео
- % description% — описание видео
- % url% — ссылка на видео на YouTube
- % shorturl% — шортурл видео
- % download% — ссылка на сайт, где можно скачать видео
- % thumb_default% — URL миниатюрного изображения размером 120 × 90 пикселей
- % thumb_medium% — URL эскиза изображения 320 × 180 пикселей размером
- % thumb_high% — URL эскиза изображения 480 × 360 пикселей размером
- % thumb_standard% — URL эскиза изображения 640 × 480 пикселей размером
- % thumb_maxres% — URL-адрес миниатюрного изображения самого большого размера, исходя из исходного размера видео
Эти теги также могут быть включены в URL-адреса.Например, если вы добавили следующее в представление HTML…
[vinfo]  [/ vinfo]
[/ vinfo]
Это отобразит миниатюру размером 120 × 90 пикселей с интерактивной ссылкой на исходное видео.
Другие настройки
В меню настроек есть подменю с названием YouTube Embed. Выберите это и найдите раздел под названием «Встраивание». Здесь есть 2 варианта, которые еще не были рассмотрены…
- Добавить метаданные — по умолчанию метаданные RDFa добавляются к видеовыходу.При необходимости это можно включить или выключить (дополнительную информацию об использовании метаданных см. В разделе часто задаваемых вопросов).
- Feed — видео не будут отображаться в каналах, поэтому используйте этот параметр, чтобы решить, хотите ли вы преобразовать их в ссылки и / или эскизы.
♥ ️ Обзоры и упоминания
10 способов интеграции и встраивания видео YouTube в WordPress
Создание видео на YouTube — это половина дела. После неутомимого производственного процесса самое время поделиться своими достижениями, разместив их в таких местах, как Facebook, в рассылках по электронной почте и, конечно же, на своем веб-сайте.Раньше для встраивания видео YouTube требовалось немного творчества или дополнительные плагины на WordPress.
Однако это изменилось с момента выпуска WordPress 2.9. Фактически, вы можете встроить YouTube в WordPress, не имея ничего, кроме ссылки на YouTube. Тем не менее, вы можете захотеть стать более умным с вашей интеграцией, создав галереи, вставив всю свою страницу YouTube или составив список видео от других авторов.
С помощью этих уникальных опций YouTube вы сможете выделиться среди обычных видео встраиваемых и предложить своим пользователям более уникальный опыт.
Самый простой способ встроить видео YouTube в WordPress
ВWordPress 2.9 добавлена классная функция, которую они называют встраиванием. Это позволяет копировать и вставлять видео с YouTube прямо на ваш сайт без каких-либо дополнительных плагинов или настроек. Вот как это сделать:
Шаг 1
Скопируйте URL-адрес из видео YouTube. Вы можете скопировать URL-адрес из адресной строки браузера или с помощью кнопки «Поделиться ссылкой на YouTube».
Ссылка для вставки на YouTube
Совет: вы можете автоматически запускать видео с определенного места (например, через 30 секунд), сначала установив флажок «Начать с» и выбрав время.Затем скопируйте ссылку.
Шаг 2
Вставьте URL-адрес в редактор WordPress, и функция встраивания автоматически превратит его во встроенное видео.
Вставить видео с YouTube в редактор WordPress
Интересные функции из плагинов для встраивания YouTube
Хотя описанный выше метод является быстрым и простым, плагины для встраивания YouTube могут добавить на ваш сайт множество функций. Вот лишь несколько из множества различных функций, которые вы можете получить:
- Инструменты для улучшения конфиденциальности и согласия для видео, встроенных на ваш веб-сайт.
- Параметры для встраивания больших галерей и их воспроизведения, когда посетитель заходит на вашу страницу, или запускается, когда
- Возможность отложенной загрузки видео, чтобы медиа не замедляли работу всего сайта.
- Управление визуальными настройками для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования шорткодов для размещения видео для большей гибкости при размещении видео в таких областях, как виджеты и публикации.
- Просмотр лайтбоксов и другие альтернативные видеодисплеи.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Опции для извлечения видео из нескольких источников, таких как учетные записи социальных сетей и YouTube. Это отличный способ создать канал с видео на вашем собственном веб-сайте.
- Кнопки социальных сетей, побуждающие людей делиться вашими видео.
- Плагины для создания и вставки полных списков воспроизведения YouTube с дополнительными инструментами форматирования и дизайна.
- эскизов видео, ползунки, изменения цвета и множество других возможностей для выделения встраиваемого видео YouTube.
Лучшие способы интеграции и встраивания YouTube в WordPress
Мы просмотрели и рассмотрели все лучшие плагины WordPress, которые вы можете использовать для встраивания видео YouTube в WordPress. Пришло время погрузиться в дело!
- YouTube от EmbedPlus
- WP YouTube Lyte
- Видео галерея — YouTube Галерея
- Накорми их в соцсетях
- YotuWP
- Видеозум
- ARVE Advanced Responsive Video Embedder
- WpDevArt YouTube для встраивания, воспроизведения и всплывающих окон
- YourChannel
- Галерея YouTube
1.YouTube от EmbedPlus
Плагин YouTube от EmbedPlus предлагает несколько способов настройки видео, которые вы встраиваете на свой сайт WordPress. Для начала, у плагина есть возможности галереи, чтобы вытащить ваши плейлисты или списки каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Плагин YouTube для WordPress
Многие другие функции включены в плагин YouTube от EmbedPlus, но мы рассмотрим лучшие из них в списке ниже.Что касается цены, этот плагин бесплатен для большинства основных функций. Например, вы можете добавить товарный знак, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на свой веб-сайт. Премиум-версия начинается с 19,99 долларов США и обеспечивает пожизненный доступ к плагину YouTube.
Для некоторых планов предоставляется поддержка, и вы получаете некоторые интересные дополнения, такие как автоматическая SEO-разметка видео и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости с мобильными устройствами, чтобы узнать, как люди просматривают видео на своих небольших устройствах.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин бесплатен для использования основных функций, и я полагаю, что большинству людей не потребуется обновляться после этого.
- Даже премиум-версии доступны по цене, и вы получаете их за единовременный платеж (если вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания плейлистов и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем веб-сайте.
- Плагин YouTube имеет красивый дизайн интерфейса с большим набором настроек, позволяющих настраивать такие параметры, как цвета и размеры.
- Вы также можете запускать воспроизведение видео в определенное время и регулировать громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свои видеоролики сразу после того, как клиенты зайдут на их сайты.
2. WP YouTube Lyte
У плагина WP YouTube Lyte одна основная задача — отложить загрузку встроенных видео YouTube, чтобы ваш сайт работал как можно быстрее.Ленивая загрузка обычно выполняется с изображениями, но этот плагин выводит ее на новый уровень, фокусируясь в первую очередь на видео YouTube. Ленивая загрузка загружает только те мультимедиа, которые в данный момент видны пользователю. Таким образом, ваш сервер не слишком загружает все видео на вашей странице или веб-сайте.
В результате веб-сайт загружается быстрее, и вы должны увидеть повышение производительности всего веб-сайта.
WP YouTube Lyte
Плагин WP YouTube Lyte полностью бесплатен, поэтому нет никаких подсказок, чтобы продать вам дополнительные продажи или попытаться заставить вас купить надстройки или премиум-версии.
Плагин не совсем ленивая загрузка видео, как это делают большинство ленивых загрузчиков изображений. Плагин работает путем встраивания небольшой версии видео (по сути, просто изображения миниатюры видео). Только когда пользователь нажимает на значок, на котором он запрашивает «более тяжелую» версию, которую предлагает YouTube. Это особенно важно, если вы планируете разместить на одной странице большие галереи или несколько видеороликов. Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин WP YouTube Lyte обеспечивает легкое встраивание видео YouTube до тех пор, пока посетитель не решит, что хочет его просмотреть. После нажатия будет воспроизведена полная версия ролика YouTube.
- Это улучшает общую производительность вашего веб-сайта, особенно когда у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует запросов к серверам YouTube, он фактически улучшает соответствие GDPR.
- Shortcodes доступны для вас, чтобы быстро разместить оптимизированные видео YouTube по всему вашему сайту.
- Плагин был протестирован на всех мобильных устройствах, чтобы убедиться, что отложенная загрузка не повлияет на производительность мобильных устройств YouTube.
Тест скорости без WP YouTube Lyte
Хотите знать, насколько быстрее он может сделать ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.
YouTube без ленивой загрузки (тест скорости)
Тест скорости с WP YouTube Lyte
Затем мы провели пять тестов с включенным плагином WP YouTube Lyte и опцией кэширования эскизов.Этот маленький бесплатный плагин сократил общее время загрузки на 40,43%! Не говоря уже о том, что он также уменьшил размер страницы и все дополнительные внешние запросы, которые идут со встроенным проигрывателем YouTube по умолчанию.
Тест скорости с включенной отложенной загрузкой (тест скорости)
Ленивая загрузка ваших видео на YouTube может легко сократить время загрузки вашей страницы более чем на 40%! 😲Нажмите, чтобы написать твит3. Видео галерея — YouTube Галерея
Инструмент «Видеогалерея» предназначен для тех, кто хотел бы создать красивую галерею своих видеороликов на YouTube, не обладая передовыми навыками дизайна.Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Не только это, но и все видео, которые вы размещаете в своих галереях, адаптируются для просмотра на мобильных устройствах.
Плагин WordPress для видеогалереи
Инструменты поиска также впечатляют своими галереями, предлагая пользователям искать и просматривать определенные видео и вовлекая их с помощью четкой навигации по поиску видео.Несколько тем также доступны с плагинами, и вы получаете множество инструментов настройки, с которыми можно поиграть после реализации темы. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию. На момент написания этой статьи платная версия стоит 45 долларов, но разработчики иногда проводят разные акции.
Если вам нужно было перейти на премиум-версию, большинство функций включают настройку внешнего вида галереи. Например, вы можете настроить цвета значков, границы или стили шрифтов.Все эти настройки доступны в премиум-плагине.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Это очень удобный плагин галереи с опциями для создания ваших галерей с темами и макетами галерей.
- В бесплатной версии доступно довольно много инструментов настройки. Например, вы можете добавить эффекты лайтбокса или какой-то эффект наведения курсора, чтобы заинтересовать пользователей щелкнуть по вашим видео.
- Все галереи, которые вы вставляете на свой веб-сайт, адаптируются к мобильным устройствам.
- Существует неограниченный генератор шорткодов, если вы предпочитаете больше гибкости при размещении видео на YouTube в Интернете.
- Плагин поддерживает несколько типов видео, в том числе видео с YouTube, Vimeo, Wistia и MP4.
- Вы можете иметь неограниченное количество видео в ваших галереях.
- Премиум-версия не так уж и дорога, если вы хотите полностью персонализировать и брендировать свои галереи.
4. Накормите их социальными
Плагин Feed Them Social использует совершенно другой подход к встраиваемой игре YouTube.После установки плагина вы можете выбрать социальные видео-каналы, которые вам нравятся больше всего, и отображать их в сообщениях, на страницах или в любом месте вашего веб-сайта. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, относящиеся к блогу или продукту.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасЭтот бесплатный плагин имеет функции для просмотра и отображения лент с вашей страницы Facebook, а также обложек альбомов и фотографий.Вы можете включить столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков есть и другие расширения, которые могут в конечном итоге обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Feed Them Social WordPress плагин
Плагин, похоже, ориентирован в основном на видео и медиафайлы Facebook, но он также поддерживает YouTube, Twitter, Instagram и Pinterest.Технически вы можете использовать это для показа вашего собственного канала YouTube на веб-сайте или путем объединения коллекции YouTubers в одну галерею.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин позволяет вам находить ваши любимые видео-каналы социальных сетей и добавлять их на свой веб-сайт.
- Добавьте столько каналов, сколько хотите, и настройте их в одну красивую галерею.
- Все эти каналы адаптивны и готовы к настройке цвета.
- Бесплатная версия также включает инструменты, с помощью которых люди могут делиться вашими видео в таких местах, как Facebook и Instagram.
- При подборе видео на вашем веб-сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
- Если вы хотите проявить больше творчества, разработчики плагина Feed Them Social предлагают широкий спектр расширений для таких вещей, как комбинированные потоки и карусели.
5. YotuWP
Если вы ищете простой, но изящный способ разместить видео с YouTube на сайте WordPress, плагин YotuWP поможет вам.Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, плейлисты, каналы и видео с определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в виде интеграции, а макеты включают сетку, список и смешанные галереи.
Плагин YotuWP
Мне кажется, что большинство функций, которые вам могут понадобиться, есть в бесплатной версии, но на самом деле это больше для упрощенных программ для встраивания видео, которые хотят без излишеств размещать эти видео с YouTube в Интернете без каких-либо беспорядочных настроек.
Если вы решите использовать премиум-версию, она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели и кирпичной кладки, 12 значков при наведении, замены для таких вещей, как заголовки и описания, и настраиваемый текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своей торговой марки, что делает видео более подходящими для вашего собственного сайта. Однако многих людей это либо не волнует, либо им не нужно тратить на это деньги.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- YotuWP предлагает минималистичный дизайн с красивой презентацией ваших видео.Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов.
- Вы можете отображать свои видео в нескольких форматах галереи, например в смешанной галерее или списке.
- Плагин имеет возможность снимать видео из нескольких типов источников. Например, вы можете извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Доступны большие видео и маленькие видео. Все настройки размера выполняются в плагине, оставляя вам интерфейс, который не займет много времени для загрузки видео в Интернет.
- Вы даже получаете некоторые уникальные параметры отображения, такие как модальные окна, всплывающие окна и лайтбоксы.
- У вас по-прежнему есть возможность получить мощные инструменты настройки в премиум-версии. Более того, 14 долларов в год — это очень дешево для плагина премиум-класса.
6. Видеомасштаб
УVideozoom нет бесплатной версии, но на нее определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, на которых в центре внимания находятся галереи YouTube.Следовательно, имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает демонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть для вас хорошим выбором.
То же самое будет верно, если вы планируете курировать видео из других источников. В теме есть гибкий слайдер для демонстрации ваших самых важных или недавних видео.Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео.
Плагин WordPress для Videozoom
Это не бесплатная тема, но цена в 69 долларов неплохая для всех функций, которые вы получаете. Вы также можете рассмотреть возможность оплаты членского взноса в размере 99 долларов за все темы WPZoom.
В целом, Videozoom предоставляет мгновенное решение для отображения ваших видео и обеспечения того, чтобы все они были готовы к просмотру на мобильных устройствах и обнаружению поисковыми системами.Вы также обнаружите, что в теме есть готовые к переводу инструменты, регулярные обновления темы и импортер демонстрационного контента одним щелчком мыши, так что вам не придется начинать с нуля. Мне очень нравится идея плагинов для встраивания видео с YouTube, но если у вас еще нет настроенного веб-сайта, использование темы имеет смысл.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Это полноценная тема WordPress, поэтому вы начинаете свой веб-сайт со всеми инструментами для встраивания, которые необходимы, чтобы произвести впечатление на посетителей.
- Предлагает два скина, темный и светлый. Таким образом вы сможете немного изменить бренд своего сайта и подумать о том, как ваши посетители хотели бы просматривать видео.
- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube выполняется легко, и вы также можете загружать свои собственные локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается эскиз видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и выглядят так же, как на YouTube.
7. ARVE Advanced Responsive Video Embedder
Усовершенствованный адаптивный модуль для встраивания видео ARVE имеет отличную репутацию в плане беспрепятственного размещения видео на вашем веб-сайте. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда что-то идет не так, будь то небольшая или большая проблема.
Этот плагин выполняет свою работу, а также поддерживает широкий спектр других видеосайтов, помимо YouTube. Например, вы можете загрузить видео с TED, Twitch или Comedy Central.В таких ситуациях не всегда удается найти одни и те же видео на YouTube. Следовательно, вам нужно вместо этого получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
ARVE плагин WordPress
Бесплатная версия отображает ваши видео разумным образом, а также предоставляет редактор WYSIWYG, так что вам не придется возиться с какими-либо короткими кодами. После этого заголовки, описания и другая информация о загрузке отображается в видеороликах, чтобы поисковые системы могли его проиндексировать, и люди знали, о чем эти видеоролики.
Лично я считаю, что большинству людей, установивших плагин, понравится бесплатная версия, но есть возможность обновить ее за 35 долларов. Одна из основных функций премиум-версии позволяет отключать ссылки на видео. Это означает, что пользователи не могут нажать на ссылку Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стиль наведения и различные значки воспроизведения. В целом, версия Pro не такая уж и дорогая, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- ARVE Advanced Responsive Video Embedder поддерживает практически все видео, которые вы можете найти в Интернете. Если на веб-сайте, с которого вы работаете, используются встроенные коды iframe, все должно быть в порядке. Вы также можете без проблем мгновенно встраивать видео с YouTube.
- Поддержка WYSIWYG означает, что короткие коды не требуются. Таким образом, вы можете настроить отображение видео и размещать видео в сообщениях и на страницах.
- Это оптимизированный для SEO плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете показывать названия и описания пользователям.
- Если вы предпочитаете короткие коды, плагин предоставляет их в качестве опции.
- Видео может запускаться автоматически, когда пользователь заходит на ваш сайт.
- Хотя это может быть необязательно для всех, платная версия имеет некоторую отложенную загрузку и возможность отключения ссылок YouTube, что обеспечивает больший контроль и оптимизацию.
8. WpDevArt YouTube Embed, плейлист и всплывающее окно
Плагин WpDevArt YouTube Embed обеспечивает простую установку и плавный процесс встраивания для начинающих. Вся суть этого плагина в том, чтобы предложить быстрый метод встраивания без знания кода. В WordPress знания кодирования не требуются для встраивания видео, но этот плагин добавляет некоторые интересные функции для размещения видео в виджетах, настройки размера ваших видео и изменения цветов. Хотя плагин бесплатный, версия Pro имеет самые впечатляющие функции.
WpDevArt YouTube Плагин для встраивания
В версии Pro вы найдете инструменты для создания плейлистов YouTube, отображения ваших видео во всплывающих окнах и параметры для коротких кодов кнопок в сообщениях или на страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Также отображаются похожие видео вместе с миниатюрами разного размера. Личная версия плагина начинается с 12 долларов, и это также дает вам премиальную поддержку клиентов, которая может быть полезна.Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия Business или Developer от 24 долларов США.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Подключаемый модуль WpDevArt YouTube Embed обеспечивает простой способ встраивания ваших видео YouTube без излишних функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в сообщения, страницы и виджеты.
- Хотя плагин легкий, он на самом деле имеет множество функций настройки для настройки таких вещей, как размер видео, функции автовоспроизведения и зацикливание.
- Цвет индикатора выполнения можно изменить, и вы можете начать воспроизведение видео, когда кто-то зайдет на ваш сайт.
- Версия Pro доступна по цене и дает вам несколько функций, которые стоит рассмотреть. Например, мне нравится идея размещать видео во всплывающих окнах и показывать похожие видео, чтобы люди могли просматривать больше контента на вашем сайте.
9. YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel определенно мог бы находиться в верхней части этого списка. Основная причина, по которой вы могли бы рассмотреть этот плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь канал и разместить его на своем веб-сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы видите при просмотре канала на YouTube.Он также имеет инструменты для показа отдельных видеороликов и включает функцию автовоспроизведения.
Плагин YourChannel для WordPress
Визуальный конструктор полезен для построения того, как вы хотите, чтобы ваш канал YouTube выглядел. Есть также семь стилей миниатюр видео, чтобы проявить немного творчества в том, как вы представляете свои любимые видео. Все это, включая инструменты для перевода, предоставляется в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за персональную лицензию.Это включает поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, так как их десятки — например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Бесплатная версия позволяет отображать полный канал YouTube, аналогично тому, как он отображается на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видео, и все это без необходимости возиться с кодированием или сложными инструментами встраивания.
- Все видео адаптивны и организованы таким образом, чтобы их можно было отсортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из наиболее уникальных премиальных функций включают темы, комментарии к видео, время начала видео и навигацию проигрывателя.
- Кеширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- В бесплатной версии также есть красивый лайтбокс, чтобы пользователи появлялись в ваших видео.
10. Галерея YouTube
Плагин YouTube Gallery говорит сам за себя, судя по названию. Он отлично справляется с объединением списка видео YouTube и отображением их в гладкой галерее или списке. Причина, по которой он нам так нравится, заключается в том, что иногда вы находите плагин галереи и понимаете, что дисплей не такой элегантный. Однако плагин YouTube Gallery делает его простым и красивым без особых усилий с вашей стороны.
Что интересно, большинство функций предоставляется в бесплатной версии, а разработчик, похоже, не особо продвигает версию Pro. Однако профессиональная версия — отличный вариант, если вам нужны некоторые надстройки и полная поддержка клиентов. Поддержка клиентов, очевидно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают улучшенные инструменты SEO, возможности для массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Плагин YouTube Gallery для WordPress
Если вы думаете о создании одного или двух видео, этот плагин, вероятно, не для вас.Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность курировать свои видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин работает так хорошо, заключается в том, что вы можете настраивать галереи без особых усилий. Например, он предоставляет галереи и списки сеток, а также модификаторы размера и средства создания шорткодов.
Почему этот плагин — один из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин отображает коллекцию ваших видео в изящном и элегантном стиле.
- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить десятки дополнительных функций за 99,99 долларов.
- В основной галерее ваши видео размещены в адаптивном макете из четырех столбцов. Вам не нужно особо много редактировать.
- Видеоконтент отображается на странице видео, чтобы пользователи могли понять, о чем идет речь.
- Плагин поставляется с двумя виджетами боковой панели для показа небольших видео на нескольких страницах. Эти виджеты предназначены для избранных видеороликов YouTube и последних видеороликов YouTube.
Какой из этих плагинов лучше всего подходит для встраивания YouTube в WordPress?
При попытке понять, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим функциям, но это все равно может показаться немного запутанным. Ниже приведены наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем собственном веб-сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что одни люди любят одни макеты больше, чем другие.Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
- Для лучшего встраивания YouTube плагин — Go with YouTube от EmbedPlus.
- Чтобы лениво загружать все ваши встроенные видео YouTube — рассмотрите WP YouTube Lyte.
- Чтобы создать красивую галерею для ваших видео — Подумайте о видеогалерее — Галерея YouTube
- Для извлечения видео из социальных сетей (и включения кнопок социального обмена в видео) — Попробуйте Feed Them Social.
- Если вам нравится разнообразное сочетание макетов галереи — плагин YotuWP — достойный выбор.
- Для тех, кто только начинает создавать видеосайты и хочет полную тему галереи YouTube. — Тема Videozoom направит вас на правильный путь.
- Если вы предпочитаете WYSIWYG-редактор вместо коротких кодов — рассмотрите ARVE Advanced Responsive Video Embedder.
- Для очень простого инструмента для встраивания YouTube. — Подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вытащить весь канал YouTube и отобразить его так, как он отображается на YouTube — Используйте YourChannel.
- Если вы хотите опробовать другой плагин галереи — плагин YouTube Gallery создает отличные галереи.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, дайте нам знать в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как встроить видео YouTube в HTML без IFrame
Есть много способов встроить видео YouTube на веб-страницу без IFrame. Хотя iframe является рекомендуемым методом для встраивания YouTube, однако, если вы не хотите использовать iframe, вы можете использовать элемент HTML5 & ltembed> или элемент & ltobject> для встраивания видео YouTube.Примечание : Вы можете встроить свои любимые видео YouTube на веб-страницу с помощью YouTube IFrame Player API. Это один из моих любимых методов встраивания видео.
Встроить видео YouTube с помощью & ltobject> Element
Один из простейших методов встраивания видео YouTube на веб-страницу без IFrame — это встраивание видео с помощью тега HTML & ltobject>. Просто укажите URL-адрес видео в свойстве data элемента & ltobject> и установите несколько других свойств, таких как ширина, высота, и все готово.
& lt! DOCTYPE html>
& lthtml>
& lthead>
& lttitle> Вставить видео YouTube без iFrame & lt / title>
& lt / head>
& ltbody>
& ltobject data = 'https: //www.youtube.com/embed/nfk6sCzRTbM? autoplay = 1'
>
& lt / объект>
& lt / body>
& lt / html> Попробовать
Поддержка браузера:
Chrome 39.0 — Да | Firefox 34.0 — Да | Internet Explorer 10 — Да | Край — Да | Safari — Да
Вам также может понравиться: Где найти список всех ваших подписчиков YouTube
Встроить видео YouTube с помощью & ltembed> Element
Элемент & ltembed> позволяет встроить внешний URL-адрес видео.Например,
& ltembed src = "https://www.youtube.com/embed/nfk6sCzRTbM?autoplay=1"
title = "Каждый раз, когда ты уходишь - Пол Янг"
type = "application / x-shockwave-flash"> Попробовать
Поддержка браузера:
Chrome 39.0 — Да | Firefox 34.0 — Да | Internet Explorer 10 — Да | Край — Да | Safari — Да
URL-адрес видео содержит строку запроса autuoplay со значением 1 . Установите значение 0 , если вы не хотите автоматически воспроизводить видео.
Примечание : Вы должны добавить атрибут title, так как он помогает читателям понять, что в нем содержится. Поскольку для загрузки и запуска видео может потребоваться некоторое время.
Теперь , если у вас не установлен Adobe Flash, вы можете удалить атрибут типа и по-прежнему смотреть видео. Например,
& ltbody>
& ltembed src = "https://www.youtube.com/embed/nfk6sCzRTbM?autoplay=1"
title = "Каждый раз, когда ты уходишь - Пол Янг">
& lt / body> Попробовать
Заключение
Существует множество вариантов для встраивания любимого видео с YouTube на веб-страницу без использования iframe.Однако я все же рекомендую использовать метод iframe, например API YouTube IFrame Player. Разработан специально для эффективного запуска видео YouTube и имеет множество полезных опций, таких как автозапуск, дополнительные элементы управления, вы можете зацикливать видео, отключать звук и автоматически запускать видео и многое другое.
Не следует полностью полагаться на на элемент & ltembed>, поскольку многие современные браузеры не поддерживают подключаемый модуль.
← Предыдущая
Понравилась статья? Подпишитесь сейчас и получайте все последние статьи и советы прямо в свой почтовый ящик.
Установите автоматическое воспроизведение видео — База знаний службы поддержки SpaceCraft
Вы можете легко запустить автоматическое воспроизведение видео YouTube или Vimeo, когда пользователь заходит на ваш сайт.
Примечание : функция автовоспроизведения не работает на мобильных или планшетных устройствах.
1. Скопируйте код встраивания со вкладки «Поделиться» на странице видео на YouTube / Vimeo, а затем вставьте код в видеоблок.
ПРИМЕР: Обычный код для встраивания для Youtube будет выглядеть так:
ПРИМЕР: Обычный код для встраивания для Vimeo будет выглядеть так:
Для видео на YouTube:
Примечание. Из-за автоматических настроек браузера видео не может воспроизводиться автоматически, если включена громкость.Если вы хотите, чтобы видео воспроизводилось автоматически, необходимо отключить звук. Если вы хотите настроить вид, громкость, функции автовоспроизведения и результаты Youtube (общий доступ, рекомендуемые видео и т. Д.), Мы рекомендуем использовать HTML-блок для ввода в код для встраивания.
1. Вам нужно будет изменить только небольшую часть кода, который вам предоставляет YouTube. Скопируйте и вставьте этот код в блок HTML:
2.Измените буквенно-цифровой код, который появляется между embed / и ? Rel = 0 . В этом случае код для замены — iG9CE55wbtY . (На следующем шаге вы узнаете, чем его заменить.)
3. Возьмите код своего видео из видео на Youtube. Нажмите кнопку «Поделиться» для видео, а затем значок «Код для встраивания», чтобы получить код для совместного использования. Убедитесь, что скопировал и вставил только буквенно-цифровой код, который вам понадобится для замены приведенного выше примера.
4. Нажмите зеленую кнопку Опубликовать , чтобы изменения вступили в силу.
Для видео Vimeo:
1. Чтобы изменить код для включения функции автовоспроизведения, вам нужно добавить этот код в блок HTML:
2. Замените идентификатор видео в коде идентификатором видео из вашего видео Vimeo. Идентификатор видео — это номер, который следует сразу за player.vimeo.com/video/ и заканчивается перед знаком? символ. В приведенном выше коде идентификатором видео является номер 305795958. Замените этот код идентификатором вашего видео.
3. Нажмите зеленую кнопку «Опубликовать», чтобы изменения вступили в силу.
iFrame YouTube Видео и Галерея каналов для вашего веб-сайта (бесплатно и быстро)
Описание
Это универсальный плагин для YouTube, который помогает показывать видео, плейлисты или каналы на вашем веб-сайте. Выберите лучшие каналы и отдельные видеоклипы, чтобы составить собственный список воспроизведения и продемонстрировать его прямо на веб-странице, используя наиболее подходящий макет (видеогалерея, портфолио или отдельное видео).Плагин Elfsight полностью адаптируется ко всем гаджетам и системам, он имеет около 100 опций, настраиваемый макет и другие преимущества, которые дают вам возможность показать его на каждом веб-сайте. Создайте индивидуальную эффективную видеогалерею для повышенного внимания ваших пользователей.
Расширьте сотрудничество с аудиторией вашего веб-сайта с помощью видео на YouTube
Удивите пользователей вашего веб-сайта захватывающим видеоконтентом с YouTube и удерживайте их интерес, как никогда.
Выиграйте максимальное количество покупок с контентом YouTube
Показывайте рекламу, отзывы, аналитические обзоры, инструкции и другие типы видео, чтобы предоставить читателям обширную информацию о привлекательных продуктах и убедить их совершить покупку.
Максимум поклонников для вашей страницы на YouTube
Превратите аудиторию сайта в своих подписчиков на YouTube. Продемонстрируйте мгновенный и простой способ изучения видео и подписки прямо со страницы.
Возможности
Вот преимущества этого плагина, которые делают его лучшим способом отображения видео YouTube на странице iFrame.
- Добавить неограниченное количество источников;
- 8 переключаемых элементов заголовка;
- Установить интервал между видео;
- 13 элементов всплывающего окна, которые можно включить / выключить;
- Выберите из 5 эффектов ползункового переключателя;
- 24 всплывающих окна под покраску;
- AdSense поддерживает монетизацию контента.
Протестируйте все характеристики в демонстрации
Как встроить видео или канал YouTube на веб-сайт iFrame?
Краткая инструкция нашей команды по настройке плагина. Опыт в веб-разработке не требуется. Полная продолжительность настройки составляет менее 70 секунд.
- Создайте свою собственную галерею YouTube
Управляя нашим бесплатным редактором, создайте плагин с настраиваемым макетом и функциями. - Получите индивидуальный код для отображения видеогалереи
После того, как вы установили свой плагин, вы получите свой личный код из появившегося окна в Elfsight Apps.Скопируйте код. - Отобразите подключаемый модуль на своем веб-сайте iFrame
Определите область, в которую вы хотите добавить подключаемый модуль, и вставьте туда сохраненный код. Опубликуйте изменения. - Поздравляем! Вы только что интегрировали плагин!
Войдите в свой магазин, чтобы взглянуть на свою галерею.

 Он запрашивает повышенные настройки безопасности. Об этом мы расскажем в следующем разделе.
Он запрашивает повышенные настройки безопасности. Об этом мы расскажем в следующем разделе.