Юзабилити для чайников. Часть 4: как обеспечить читабельность контента
Читать первую часть статьи
Читать вторую часть статьи
Читать третью часть статьи
В условиях информационного шума контент гоняется за читателем, а не наоборот. Эффективность публикаций во многом зависит от читабельности материалов. Точнее сказать, удобство восприятия контента прямо влияет на решение представителей аудитории: читать или не читать. Из этой статьи вы узнаете, как сделать контент удобным для восприятия.
Как стимулировать читателя прокручивать страницу до конца
Открывая веб-страницу, вы видите только часть контента. Чтобы просмотреть все содержимое страницы, вам придется прокручивать. Аудитория живет в условиях избытка информации. Многие люди неосознанно ленятся скролить. Поэтому часть контента остается вне поля их внимания.
Чтобы выйти из этой ситуации, можно публиковать самый важный контент в верхней части страницы. Однако это не всегда технически возможно. Альтернативный способ подсказывают создатели компьютерных игр. Вы знаете, что первые уровни любой игрушки всегда предельно просты. Сложность увеличивается по мере выполнения заданий. Если бы новичок сразу попал на 15 уровень игры, он бы разочаровался и бросил ее после нескольких неудач.
Альтернативный способ подсказывают создатели компьютерных игр. Вы знаете, что первые уровни любой игрушки всегда предельно просты. Сложность увеличивается по мере выполнения заданий. Если бы новичок сразу попал на 15 уровень игры, он бы разочаровался и бросил ее после нескольких неудач.
Используйте этот принцип, выбирая макеты страниц. В верхней части должен помещаться визуально простой контент. По мере прокрутки страницы плотность контента и его видимая сложность могут увеличиваться. Обратите внимание, речь идет не о смысловой, а именно о видимой сложности контента.
Обратите внимание на верхнюю часть главной страницы сайта Nintendo. Здесь расположен визуально простой контент:
Прокрутив страницу вниз, можно увидеть визуально сложный контент:
Помещая простой контент в верхней части страницы, вы стимулируете посетителя прокручивать страницу.
Сделайте заголовки контрастными с помощью шрифтов с засечками
Обратите внимание на ленты новостей ABC News и Daily Beast. ABC использует одинаковый шрифт для заголовков и анонсов.
ABC использует одинаковый шрифт для заголовков и анонсов.
Daily Beast выделяет заголовки шрифтом с засечками.
Шрифт с засечками облегчает сканирование заголовков. Благодаря этому посетитель сайта Daily Beast быстрее выбирает интересующий его контент.
Увеличение междустрочного интервала облегчает чтение
Стандартный междустрочный интервал для веб-страниц равен 1,15. Чтобы увеличить читабельность текста, попробуйте увеличить междустрочный интервал. Оптимальный интервал можно вычислить по такой формуле: величина шрифта + 6-8 пунктов. Если вы используете 12 шрифт, величина интервала должна быть 1,18 – 1,20. Слишком большой междустрочный интервал затрудняет чтение.
Как правильно показывать ценники
Покупатели почти всегда считают цену товара или услуги слишком высокой. Следующие рекомендации помогут вам сглаживать углы и мягко преподносить посетителям сайта данные о стоимости:
- Визуально выделяйте преимущества, не делайте акцент на цифрах.

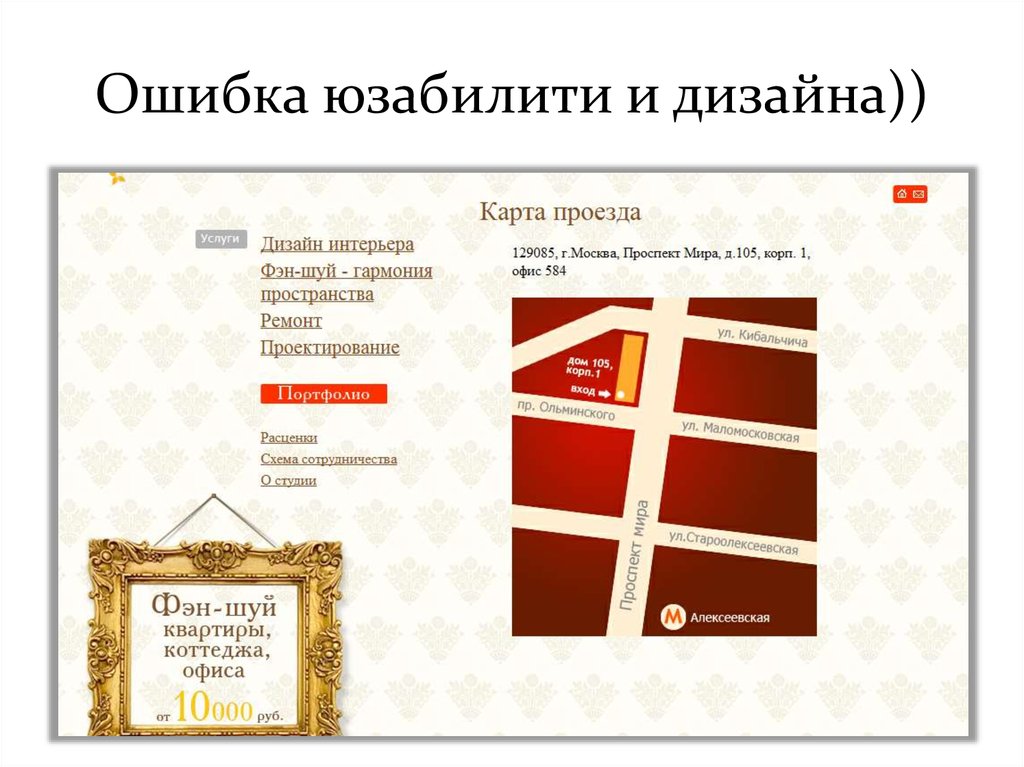
На следующей иллюстрации показан неудачный способ демонстрации цены.
На следующей иллюстрации цена визуально не выделяется.
- Используйте самый дорогой продукт в качестве пугала.
Эта рекомендация скорее подходит бизнесу, который продает услуги. Разработайте продукт, который стоит значительно дороже ваших флагманских предложений. Используйте его в качестве пугала, на фоне которого цены на остальные продукты выглядят приемлемыми.
- Публикуйте информацию о продуктах в порядке убывания цены.
Это справедливо в том случае, если вы делаете ставку на продажи самых дорогих продуктов.
- Предложите пользователю золотую середину.
Многие покупатели выбирают не слишком дорогой и не слишком дешевый продукт. Поэтому стоит выделять такие предложения визуально.
- В дешевых планах зачеркивайте опции, которых лишается покупатель.

Это стимулирует его выбирать более дорогое предложение.
- Сделайте малозаметным бесплатное предложение.
Это не касается пробных версий продукта: они должны быть видимыми, так как многие пользователи хотят попробовать продукт перед покупкой.
Используйте принцип золотого сечения
Художники и архитекторы используют принцип золотого сечения, создавая свои шедевры. Дизайнеры могут повысить привлекательность веб-страниц и читабельность контента, взяв на вооружение этот инструмент.
Величина золотого сечения равна 1,618. Представьте, что вы используете стандартный макет страницы шириной 960 пикселей. Разделив 960 на 1,618, вы получаете оптимальную пропорцию разделения страницы на две колонки. Ширина основной колонки приблизительно равна 594 пикселя, а ширина сайдбара составляет 366 пикселей.
Когда можно выравнивать текст по центру
Практически никогда. Выравнивать текст лучше по левому краю. Это облегчает чтение. Если текст выравнивается по центру, человек испытывает затруднения при переходе от строки к строке.
Это облегчает чтение. Если текст выравнивается по центру, человек испытывает затруднения при переходе от строки к строке.
Выравнивание по центру можно использовать для заголовков или коротких слоганов. Избегайте выравнивания заголовков по центру, когда текст выравнивается по левому краю.
Когда стоит использовать белый текст на темном фоне
Черный текст на белом фоне считается оптимальным решением. Однако белый текст на черном фоне также имеет преимущества в некоторых случаях.
Посетители сайта читают или сканируют текст. Например, когда вы предлагаете пользователю большую статью, они ее читают. В этом случае лучше использовать черный текст на белом фоне, так как это облегчает чтение.
Белый текст на темном фоне хорошо работает, когда речь идет о заголовках и надписях на элементах навигации. Он стимулирует пользователей не читать, а сканировать надпись. Этот процесс происходит быстро, поэтому посетитель не успевает почувствовать неудобства.
Как сделать главную страницу более легкой для восприятия
В этом вам помогут следующие рекомендации:
- Не говорите посетителям «Добро пожаловать».
 В эпоху информационного шума у вас нет времени на навязчивую вежливость. Лучше сразу покажите пользователю выгоды: «Лучшие телефоны по низким ценам».
В эпоху информационного шума у вас нет времени на навязчивую вежливость. Лучше сразу покажите пользователю выгоды: «Лучшие телефоны по низким ценам». - Не используйте стоковые фото.
- Не атакуйте посетителя большими текстами на главной странице. Подробные объяснения лучше прятать под кат или публиковать на внутренних страницах.
- Главная страница должна быть отправной точкой для путешествия по сайту. Она не должна быть похожей на внутренние страницы. Цель существования главной — помочь пользователю найти интересующую его информацию.
Как сделать таблицы удобными для чтения
В этом вам помогут следующие рекомендации:
- Используйте сокращения, аббревиатуры и знаки. Например, в таблице лучше использовать знак $, а не писать фразу «доллары США». Лучше написать «16 млн», чем указывать это число цифрами.
- Используйте разворачивающееся меню, чтобы сократить длину рядов и высоту колонок.

- Название колонки должно постоянно оставаться видимым. Это актуально при использовании больших таблиц.
- Упростите чтение информации в рядах таблицы. Окрас зебры подскажет вам решение. Также обязательно нумеруйте ряды.
Как правильно представлять условия использования
Мало кто читает условия использования, соглашения сторон и другой контент этого типа. Обычно он написан мелким шрифтом. А чтобы найти важные данные, пользователю приходится прочитать много ненужных предложений.
Чтобы решить эту проблемы, выделяйте и анонсируйте важные пункты. На практике это может выглядеть так:
Чтобы упростить восприятие контента…
… старайтесь делать страницы сайта визуально привлекательными, простыми и «легкими». Не пишите заголовки и текст заглавными буквами. Используйте темный текст на белом фоне для основного контента. Для заголовков и элементов навигации подходит светлый текст на темном фоне. Выравнивайте текст по левому краю, не используйте стоковые фото, не публикуйте длинные информационные сообщения на главной странице. Уделяйте внимание таблицам. Используйте принцип золотого сечения, создавая макет страниц.
Уделяйте внимание таблицам. Используйте принцип золотого сечения, создавая макет страниц.
По материалам сайта UX Movement.
Юзабилити онлайновых текстов — Энциклопедия переводчика
Содержание
Юзабилити онлайновых текстов
I. Чем чтение бумажной книги отличается от чтения веб-страницы?
II. Принципы написания онлайновых текстов
1. Простой стиль изложения
2. Четкая структура
3. Краткость изложения
4. Принцип перевернутой пирамиды
5. Связь с личным опытом читателя
6. Не опускаться под «сгиб»
7. Ключевые слова
Искать и отбирать нужную информацию в сети совсем не то, что рыться в её поисках в-бумажных источниках. Это хорошо известно веб-дизайнерам, у которых имеются свои чёткие правила, как сделать страницы сайтов простыми и удобными в использовании. Эти правила они называют юзабилити.
Эти правила должен хорошо помнить и переводчик, который берётся за перевод страниц сайта, иначе своей неумелой работой он рискует невольно разрушить то, что намеренно создавалось авторами оригинальных текстов.
Заботиться не только об информативности своих текстов, но и их юзабилити полезно и авторам статей онлайновой энциклопедии «Города переводчиков» (даже если, в силу особенностей жанра, им не всегда будет удаваться эти правила соблюсти).
I. Чем чтение бумажной книги отличается от чтения веб-страницы?
Интернет содержит совершенно неохватный объем информации. Всё это невозможно переварить.
Люди приходят в сеть, чтобы отыскать нужную им информацию и понять, важна ли она. Это значит, что они никогда не читают интернет-тексты от начала и до конца. Они их сканируют (термин самого Нильсена) — выхватывают в текстовом поле отдельные фрагменты, важные для них.
 По ним они пытаются судить о качестве текстовой страницы и её полезности для себя.
По ним они пытаются судить о качестве текстовой страницы и её полезности для себя.
II. Принципы написания онлайновых текстов
Из сказанного выше вытекает, что хорошо читаемый текст для веб-страницы должен быть:
простым;
структурированным;
кратким;
составлен по принципу «перевёрнутой пирамиды»;
соотноситься с личным опытом читателя;
не уходить под «сгиб»;
содержать важные для читателя ключевые слова и фразы.
Рассмотрим немного подробнее каждый из этих шести принципов.
1. Простой стиль изложения
Простота изложения улучшает восприятие и запоминание текста. Поэтому:
Один текст — одна тема. Не пытайтесь рассказать обо всем сразу.
Дайте определение терминам, по крайней мере в виде ссылок. Если это невозможно, то лучше отказаться от терминов вообще.
Предпочтительно использовать понятные пользователям слова, даже если это жаргон (только если это широко известный среди целевой аудитории жаргон).

2. Четкая структура
Структурированность ускоряет время «сканирования» текста взглядом. Отсюда следующие правила:
Один абзац — одна мысль. Эту мысль лучше изложить в самом начале абзаца. Разделяйте текст абзацами в 2–5 предложений, несущих одну законченную мысль. Это сделает текст менее монотонным и подчеркнет его основные идеи.
Большие тексты необходимо разделять подзаголовками. Заголовки и подзаголовки должны быть информативными, не слишком заумными, без глубоких скрытых смыслов: посетителям сайта, ищущим конкретную информацию, некогда разгадывать загадки.
Простой текст плохо пригоден для «сканирования», поэтому списки всегда лучше абзацев, таблицы лучше списков, инфографика лучше таблиц.
Текст должен быть структурно размечен — ключевые слова, цитаты, определения и другие акцентирующие элементы должны быть выделены и хорошо бросаться в глаза.
Начинайте статью с анонса. При относительно небольшом объёме (1–2 абзаца) анонс должен обладать максимальной информативностью, такой же, какой обычно обладает раздел «Выводы и заключения».

3. Краткость изложения
Лаконичность поможет читателю благополучно дочитать текст до конца.
Чем короче текст, тем лучше он воспринимается с монитора. Идеальным с точки зрения человеческого восприятия считается экранный текст в 500–700 знаков (более короткие тексты могут быть недостаточно информативными).
За один «подход» к такому тексту читатель способен воспринять и «переварить» примерно 50% его объёма.
Полноценная статья в 2500–3500 знаков прочитывается лишь на 20–30%. Вот почему так важен «цепляющий» анонс в начале статьи.
Ну а тексты свыше 3500 знаков уже «на любителя». Дочитать их до конца отваживаются лишь те, кому действительно нужна данная информация.
4. Принцип перевернутой пирамиды
«Перевёрнутая пирамида» — это такой стиль написания, когда основная мысль представлена в начале статьи. Статья начинается с вывода, за которым следуют ключевые моменты, а завершается наименее важной информацией. Пользователи хотят получать информацию как можно быстрее, поэтому «перевёрнутая пирамида» идеальна для веб-страниц.
Пользователи хотят получать информацию как можно быстрее, поэтому «перевёрнутая пирамида» идеальна для веб-страниц.
5. Связь с личным опытом читателя
Этот принцип значительно улучшает связь между автором и читателем. Мы всегда лучше запоминаем то, что связано с нашим опытом, чем то, что нас никогда не касалось.
Имена персонажей, факты, истории — излагая их, старайтесь по возможности проводить параллели с личным опытом читателя.
6. Не опускаться под «сгиб»
«Сгибом» (англ. fold) условно называют нижнюю линию окна браузера. Простыми словами: текст, по возможности, должен умещаться целиком на экране, чтобы его не надо было прокручивать.
Всё, что написано или нарисовано выше «сгиба», просматривается пользователями более внимательно. Всё, что требует дальнейшей прокрутки, нередко пропускается.
7. Ключевые слова
Ключевые слова — важнейшая часть любой онлайновой страницы, по ним читатель оценивает полезность информации для себя, а поисковые машины индексируют популярность сайта.
Вам дали на перевод страницы сайта? — Обязательно согласуйте с заказчиком список ключевых для него слов и фраз. Вам не дали таких указаний? — Попытайтесь самостоятельно проанализировать присланные тексты. Для этого нужно помнить следующие правила:
Ключевые слова. Их количество будет зависть от длины текста, конечно, но в любом случае не меньше 3–4 на страницу.
Ключевые фразы. Ключевая фраза — это ключевые слова в нужном порядке (например, «межкомнатные двери»). В тексте страницы несколько раз должна встречаться не только ключевая фраза целиком (условно: 6 раз), но и составляющие ее слова поодиночке (условно: межкомнатные — ещё 4 раза и двери — ещё 3 раза).

Одна страница — одна ключевая фраза. На каждой странице должна быть, по возможности, только одна ключевая фраза, типичная только для данной страницы. Можно подобрать 2–3 родственные фразы.
Плотность ключевых слов. Оптимальная плотность — 5–7%, то есть 5–7 ключевых слов на каждые 100. Если плотность ключевых слов слишком низкая, поисковая система не будет считать эту страницу релевантной. Если плотность ключевых слов слишком большая — поисковая система расценит это как некорректную попытку искусственно поднять рейтинг страницы и включит спам-фильтр.
Место ключевых слов и фраз на странице и их оформление.
Чем ближе ключевые слова стоят к началу документа, тем лучше их воспринимает поисковая система.
Включайте ключевые слова в заголовки и подзаголовки.
Выделяйте ключевые слова жирным текстом (если не все, то хотя бы половину).
Ключевые слова и фразы на главной странице сайта.
 В тексте этой страницы должны содержаться наиболее важные ключевые слова, до 30–40% от общего поискового трафика.
В тексте этой страницы должны содержаться наиболее важные ключевые слова, до 30–40% от общего поискового трафика.Ключевые слова в навигационном меню. По возможности должны присутствовать.
Составитель: Виктория Максимова
Категория: Процесс перевода
Специально для «Энциклопедии переводчика» в «Городе переводчиков».
За исключением случаев, когда указано иное, содержимое этой вики предоставляется на условиях следующей лицензии: CC Attribution-Noncommercial-Share Alike 3.0 Unported
Юзабилити онлайновых текстов — Энциклопедия переводчика
Содержание
Юзабилити онлайновых текстов
I. Чем чтение бумажной книги отличается от чтения веб-страницы?
II. Принципы написания онлайновых текстов
1. Простой стиль изложения
2. Четкая структура
3. Краткость изложения
4. Принцип перевернутой пирамиды
5.
 Связь с личным опытом читателя
Связь с личным опытом читателя6. Не опускаться под «сгиб»
7. Ключевые слова
Искать и отбирать нужную информацию в сети совсем не то, что рыться в её поисках в-бумажных источниках. Это хорошо известно веб-дизайнерам, у которых имеются свои чёткие правила, как сделать страницы сайтов простыми и удобными в использовании. Эти правила они называют юзабилити. Впервые об этой проблеме стал говорить ещё в 1997 г. Якоб Нильсен, которого в шутку теперь называют «отцом юзабилити».
Эти правила должен хорошо помнить и переводчик, который берётся за перевод страниц сайта, иначе своей неумелой работой он рискует невольно разрушить то, что намеренно создавалось авторами оригинальных текстов.
Заботиться не только об информативности своих текстов, но и их юзабилити полезно и авторам статей онлайновой энциклопедии «Города переводчиков» (даже если, в силу особенностей жанра, им не всегда будет удаваться эти правила соблюсти).
I.
 Чем чтение бумажной книги отличается от чтения веб-страницы?
Чем чтение бумажной книги отличается от чтения веб-страницы?Интернет содержит совершенно неохватный объем информации. Всё это невозможно переварить.
Люди приходят в сеть, чтобы отыскать нужную им информацию и понять, важна ли она. Это значит, что они никогда не читают интернет-тексты от начала и до конца. Они их сканируют (термин самого Нильсена) — выхватывают в текстовом поле отдельные фрагменты, важные для них. По ним они пытаются судить о качестве текстовой страницы и её полезности для себя.
II. Принципы написания онлайновых текстов
Из сказанного выше вытекает, что хорошо читаемый текст для веб-страницы должен быть:
простым;
структурированным;
кратким;
составлен по принципу «перевёрнутой пирамиды»;
соотноситься с личным опытом читателя;
не уходить под «сгиб»;
содержать важные для читателя ключевые слова и фразы.

Рассмотрим немного подробнее каждый из этих шести принципов.
1. Простой стиль изложения
Простота изложения улучшает восприятие и запоминание текста. Поэтому:
Один текст — одна тема. Не пытайтесь рассказать обо всем сразу.
Дайте определение терминам, по крайней мере в виде ссылок. Если это невозможно, то лучше отказаться от терминов вообще.
Предпочтительно использовать понятные пользователям слова, даже если это жаргон (только если это широко известный среди целевой аудитории жаргон).
2. Четкая структура
Структурированность ускоряет время «сканирования» текста взглядом. Отсюда следующие правила:
Один абзац — одна мысль. Эту мысль лучше изложить в самом начале абзаца. Разделяйте текст абзацами в 2–5 предложений, несущих одну законченную мысль. Это сделает текст менее монотонным и подчеркнет его основные идеи.
Большие тексты необходимо разделять подзаголовками.
 Заголовки и подзаголовки должны быть информативными, не слишком заумными, без глубоких скрытых смыслов: посетителям сайта, ищущим конкретную информацию, некогда разгадывать загадки.
Заголовки и подзаголовки должны быть информативными, не слишком заумными, без глубоких скрытых смыслов: посетителям сайта, ищущим конкретную информацию, некогда разгадывать загадки.Простой текст плохо пригоден для «сканирования», поэтому списки всегда лучше абзацев, таблицы лучше списков, инфографика лучше таблиц.
Текст должен быть структурно размечен — ключевые слова, цитаты, определения и другие акцентирующие элементы должны быть выделены и хорошо бросаться в глаза.
Начинайте статью с анонса. При относительно небольшом объёме (1–2 абзаца) анонс должен обладать максимальной информативностью, такой же, какой обычно обладает раздел «Выводы и заключения».
3. Краткость изложения
Лаконичность поможет читателю благополучно дочитать текст до конца.
Чем короче текст, тем лучше он воспринимается с монитора. Идеальным с точки зрения человеческого восприятия считается экранный текст в 500–700 знаков (более короткие тексты могут быть недостаточно информативными).

За один «подход» к такому тексту читатель способен воспринять и «переварить» примерно 50% его объёма.
Полноценная статья в 2500–3500 знаков прочитывается лишь на 20–30%. Вот почему так важен «цепляющий» анонс в начале статьи.
Ну а тексты свыше 3500 знаков уже «на любителя». Дочитать их до конца отваживаются лишь те, кому действительно нужна данная информация.
4. Принцип перевернутой пирамиды
«Перевёрнутая пирамида» — это такой стиль написания, когда основная мысль представлена в начале статьи. Статья начинается с вывода, за которым следуют ключевые моменты, а завершается наименее важной информацией. Пользователи хотят получать информацию как можно быстрее, поэтому «перевёрнутая пирамида» идеальна для веб-страниц.
5. Связь с личным опытом читателя
Этот принцип значительно улучшает связь между автором и читателем. Мы всегда лучше запоминаем то, что связано с нашим опытом, чем то, что нас никогда не касалось.
Имена персонажей, факты, истории — излагая их, старайтесь по возможности проводить параллели с личным опытом читателя.
6. Не опускаться под «сгиб»
«Сгибом» (англ. fold) условно называют нижнюю линию окна браузера. Простыми словами: текст, по возможности, должен умещаться целиком на экране, чтобы его не надо было прокручивать.
Всё, что написано или нарисовано выше «сгиба», просматривается пользователями более внимательно. Всё, что требует дальнейшей прокрутки, нередко пропускается.
7. Ключевые слова
Ключевые слова — важнейшая часть любой онлайновой страницы, по ним читатель оценивает полезность информации для себя, а поисковые машины индексируют популярность сайта. Безусловно, есть владельцы сайтов, которые даже не подозревают об особенностях онлайновых текстов и просто копируют на сайт тексты из бумажных брошюр и проспектов. Но индексация сайта — слишком важный маркетинговый и рекламный аспект, и большинство владельцев сайтов относятся к своим онлайновым текстам внимательно. Также внимательно должен относиться к ним и переводчик, которому поручают подготовить иноязычную версию сайта.
Также внимательно должен относиться к ним и переводчик, которому поручают подготовить иноязычную версию сайта.
Вам дали на перевод страницы сайта? — Обязательно согласуйте с заказчиком список ключевых для него слов и фраз. Вам не дали таких указаний? — Попытайтесь самостоятельно проанализировать присланные тексты. Для этого нужно помнить следующие правила:
Ключевые слова. Их количество будет зависть от длины текста, конечно, но в любом случае не меньше 3–4 на страницу.
Ключевые фразы. Ключевая фраза — это ключевые слова в нужном порядке (например, «межкомнатные двери»). В тексте страницы несколько раз должна встречаться не только ключевая фраза целиком (условно: 6 раз), но и составляющие ее слова поодиночке (условно: межкомнатные — ещё 4 раза и двери — ещё 3 раза).
Одна страница — одна ключевая фраза. На каждой странице должна быть, по возможности, только одна ключевая фраза, типичная только для данной страницы. Можно подобрать 2–3 родственные фразы.

Плотность ключевых слов. Оптимальная плотность — 5–7%, то есть 5–7 ключевых слов на каждые 100. Если плотность ключевых слов слишком низкая, поисковая система не будет считать эту страницу релевантной. Если плотность ключевых слов слишком большая — поисковая система расценит это как некорректную попытку искусственно поднять рейтинг страницы и включит спам-фильтр.
Место ключевых слов и фраз на странице и их оформление.
Чем ближе ключевые слова стоят к началу документа, тем лучше их воспринимает поисковая система.
Включайте ключевые слова в заголовки и подзаголовки.
Выделяйте ключевые слова жирным текстом (если не все, то хотя бы половину).
Ключевые слова и фразы на главной странице сайта. В тексте этой страницы должны содержаться наиболее важные ключевые слова, до 30–40% от общего поискового трафика.
Ключевые слова в навигационном меню. По возможности должны присутствовать.

Составитель: Виктория Максимова
Категория: Процесс перевода
Специально для «Энциклопедии переводчика» в «Городе переводчиков».
За исключением случаев, когда указано иное, содержимое этой вики предоставляется на условиях следующей лицензии: CC Attribution-Noncommercial-Share Alike 3.0 Unported
Как проанализировать юзабилити текстов на сайте
6172
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ЮЗАБИЛИТИ
Инструкцию одобрила
SEO Team Lead в Nimax
Анна Сергеева
Анализ текста на сайте, в том числе всего контента на страницах — крайне важен. Неудобная форма обратной связи может снизить конверсию, а виной этому — лишние поля, которые пользователь не захочет заполнять.
Тексты на сайте, его контент — это важный фактор, воздействующий на успех бизнеса. Грамотность, логичность изложения, структурированность — все это привлекает пользователя и называется юзабилити текстов.
Чем интереснее изложена суть, тем больше пользователей останутся с вами, а это — позитивный сигнал для поисковых систем и ранжирования сайта в поиске.
В данной статье мы будем говорить не о статьях и записях в блоге — хотя они оказывают не меньшее влияние на продвижение — а о контенте посадочных страниц в e-commerce. В этом случае юзабилити-анализ текстов включает в себя как минимум восемь критериев.
Основные характеристики качественного контента
#1
Уникальность
Неуникальный контент, каким бы он классным ни был, мало полезен. Так считает поисковая система. Поисковые алгоритмы хотят показать пользователю наиболее подходящий результат в максимально сжатые сроки.
Проверка уникальности контента на страницах проводится в основном онлайн. Вручную эта задача сложная и трудоемкая. Поэтому и разработаны готовые сервисы, которые устанавливают, насколько оригинальны тексты и на каких ресурсах присутствует плагиат.
Один из таких сервисов — Copyscape. Он бесплатен и не требует регистрации. Вы просто переходите по ссылке, указываете адрес страницы, которую необходимо проверить, и запускаете анализ одним кликом, как изображено на скриншоте.
После окончания анализа сервис покажет список страниц с похожим контентом.
Проверка уникальности сейчас — обычное дело, поэтому на просторах интернета вы можете найти и более удобные для себя инструменты (Text.ru, Антиплагиат и многие другие).
#2
Соответствие целевой аудитории
Хороший по вашему мнению текст будет бесполезен, если он не соответствует целевой аудитории бизнеса. Маловероятно, что для деловой ниши, например, подойдет манера изложения контента, который эффективен на сайтах для будущих мам.
Вы должны готовить содержание контента под своего клиента, которому вы предлагаете услуги, товары и прочее. Главное — помните, что текст должен быть интересен клиенту с первых строк, а не с середины, потому что пользователь смотрит всего на пару строк и сразу принимает решение, читать ему дальше или искать кого-то получше вас.
Проанализируйте текст со стороны пользователя, представляя своего клиента, а лучше — попросите кого-то из целевой аудитории сделать независимую оценку.
Например, если сайт ориентирован на бизнесменов, которым требуется юридическое сопровождение, обратитесь за помощью к лояльным клиентам или потенциальным, с которыми вы поддерживаете связь.
Интернет-магазин детской одежды имеет другую целевую аудиторию, поэтому здесь стоит общаться с мамами, которые и будут покупать товар. Точно по такому же принципу проработайте контент для вашего веб-сайта.
Важно выяснить: насколько быстро становится понятно о чем идет речь, чего не хватает, что нужно убрать, а что добавить. Мнение со стороны крайне важно. Обычно достаточно опросить трех-четырех человек, и вы увидите, что у ваших потенциальных клиентов похожее мнение и видение.
#3
Текст должен продавать
Данный пункт больше касается контента страниц. Если вы занимаетесь оказанием услуг или реализацией товаров, ваш текст должен продавать их. Применяйте в тексте некоторые простые правила.
Если вы занимаетесь оказанием услуг или реализацией товаров, ваш текст должен продавать их. Применяйте в тексте некоторые простые правила.
Подчеркните, что вы знаете проблему, с которой клиент пришел на сайт, и решаете ее: «Сломался кран? Купите новый….». Можно долго описывать достоинства всех кранов из вашего каталога, но клиенту это вряд ли нужно, его интересует решение проблемы. Озвучьте его.
Не давите на негатив. Не перестарайтесь при озвучивании проблемы. Опус на несколько страниц о том, как же плохо, когда ломается кран, —излишен.
Дайте краткие, но полные ответы на вопросы, которые обычно возникают у ваших покупателей. Обработайте возражения до того, как они начнут появлятся. Как продавец вы знаете, что спрашивает почти каждый покупатель: производитель, материал, гарантийный срок и прочее. Выделите ответы на них отдельным блоком, чтобы его легко было увидеть.
Используйте статистические данные и добавьте цифры. Например: «Мы продали 28 987 кранов за этот год». Конкретика — наше все.
Конкретика — наше все.
Мотивируйте и призывайте к конкретному действию. Ваша цель — продать. Исходите из этого. Предлагайте акции и прочие выгоды, главное использовать все в меру.
#4
Структурированные блоки и читабельность
Контент должен быть не только качественным, но и грамотно структурированным. Крайне важно, чтобы с первых секунд визуально было понятно все, что изложено. Для этого используйте таблицы, диаграммы, выделяйте разделы, отдельные блоки и так далее.
Главная задача — чтобы ваш сайт не выглядел, как сплошное полотно текста. Впервые заходя на страницу, пользователь визуально оценивает, это ли он ищет. И если он не получит ответ сразу, то покинет веб-площадку. Не давите исполинским количеством текста, действуйте лаконично, последовательно и логично отвечая на запрос клиента:
Поэтапно ведя его к покупке:
Очень хорошо работают наглядные таблицы, графики и диаграммы. Отличное решение, которое стоит использовать:
#5
Список преимуществ
Расскажите клиенту о своих преимуществах. Информацию такого рода удобнее воспринимать небольшими графическими блоками:
Информацию такого рода удобнее воспринимать небольшими графическими блоками:
Разбейте посадочные страницы на отдельные блоки, каждый из которых отвечает за конкретное направление. Например: отзывы, клиенты, тарифы, услуги, акции и так далее.
#6
Используйте меньше текста
В большинстве случаев пользователь не намерен читать все, что изложено на сайте. Он хочет решить проблему, ищет, способны ли вы это сделать и насколько надежны. Если ответы положительны, то он перейдет к оценке стоимости и уточнению деталей.
Чтобы определить оптимальное количество символов, которое стоит размещать на странице, необходимо изучить наиболее успешных конкурентов из своей ниши и оценить, сколько текста используют они. Чтобы сэкономить время и не делать этого вручную, можно воспользоваться инструментом «Текстовая аналитика» в Serpstat.
Сервис проанализирует конкурентов по фразе из топ-15, покажет минимальную, максимальную и ожидаемую длину текста, а также даст рекомендации по распределению ключевых слов в Title, h2 и Body.
#7
SEO-оптимизация текста
Обратите внимание на следующие параметры текста, которые оказывают существенное влияние на позиции в органической выдаче:
- корректно заполненные Title, Description, h2 — H6 для каждой страницы;
- настроенная внутренняя перелинковка;
- оптимизированные изображения;
- контроль показателей заспамленности, тошноты, воды.
Заспамленность означает излишнее и неестественное использование ключевых фраз, когда текст похож больше на перечисление ключей, чем на полезный контент.
Тошнотой называют слишком частое повторение одного и того же слова. Вода — это показатель уровня содержания бессмысленных, ненужных слов в тексте.
Данные показатели определяют качество текста, которое можно отследить с помощью готовых инструментов. Например, Text.ru, который также показывает уникальность и грамматические ошибки:
#8
Формы связи и прочие фишки
Формы обратной связи — must have в большинстве сфер бизнеса. Дайте возможность клиенту заказать звонок прямо на сайте. Помните, что форма должна быть простой и не запрашивать лишнюю информацию.
Дайте возможность клиенту заказать звонок прямо на сайте. Помните, что форма должна быть простой и не запрашивать лишнюю информацию.
Обязательные к заполнению поля «Имя», «Фамилия», «Отчество», «Адрес», «Телефон» и прочие могут отпугнуть клиента. Кто захочет делиться своими данными с неизвестной компанией? В специфической нише — например, интим-товары — это будет особенно актуально.
Главная задача формы — быстро связать вас и клиента. Поэтому пользователю должно быть вполне достаточно указать контактный телефон или email. А ваша задача — как можно быстрее ответить на его запрос.
Чтобы более оперативно отвечать или помогать клиенту, во многих случаях также используется онлайн-консультант. Иногда он интегрирован с популярными мессенджерами:
Заключение
В начале анализа юзабилити текстов проверьте уникальность своего контента. Затем уделите внимание запросам и потребностям целевой аудитории — убедись лично, что текст нравится вашим клиентам.
Проведите юзабилити-анализ контента: структурно ли он изложен, сохраняется ли при этом логика и читабельность текста. Не забудьте описать свои преимущества и решение проблемы клиента, а также мотивировать читателя к действию.
Не используйте сплошной текст и определите рамки по количеству символов — в этом может помочь «Текстовая аналитика» Serpstat.
Обратите внимание на технические параметры, SEO-оптимизацию текстов и прочие фишки, популярные в вашей нише — например, форму обратной связи, онлайн-консультанта, кнопки лайков и шейров и т.п.
Для больших проектов с тысячами страниц уникального контента можно заказать юзабилити анализ в агентстве или веб-студии. Это сэкономит ваше время, но, впрочем, не деньги.
» title = «Как провести анализ юзабилити текстов 16261788198861» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.8 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как проверить нагрузоустойчивость сайта
How-to
Denys Kondak
Как добавить виджет комментариев на сайт
How-to
Denys Kondak
Как проанализировать анкор-лист
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
10 правил юзабилити. Разбираемся на примерах — Дизайн на vc.ru
С каждым днем все больше услуг, начиная от сферы образования и до медицины, переходят в онлайн. Растет спрос, растет предложение, и конкуренция среди онлайн-площадок также стремится вверх. Грамотное и удобное оформление систем необходимо не только чтобы привлечь пользователей, но и чтобы их удержать.
23 732 просмотров
Совместно с UI/UX дизайнерами Forte Group мы решили разобраться в 10-ти правилах эвристики, на которых зиждется весь User Experience, а значит весь опыт взаимодействия с онлайн-системами.
UX дизайн или User Experience — это любой опыт, который пользователь получает при взаимодействии с объектом. Это может быть как опыт использования приложения, так и дверной ручки.
Это может быть как опыт использования приложения, так и дверной ручки.
Чтобы продемонстрировать важность UX, обратимся к статистике от ведущего в мире UX агентства — Intechnic:
— 70% пользователей могут уйти с сайта, если им не понравится дизайн интерфейса;
— 62% из них поделится своим негативным опытом с другими пользователями;
— 79% никогда не вернутся на сайт, если им было трудно его использовать в первый раз.
Чтобы ваш сайт или приложение не превратилось в головоломку, проверьте свой продукт 10 правилами юзабилити. Сформулировал их еще в 90-х годах Якоб Нильсен и назвал правилами эвристики. Не смотря на то, что эти правила были придуманы порядка 30-ти лет назад, они актуальны до сих пор.
Давайте пройдемся по каждому из них отдельно и рассмотрим примеры, где они работают, а где нет. В дальнейшем вы сможете использовать этот список, как чек-лист при создании интерфейса. Погнали!
1. Видимость статуса системы
Пользователь всегда должен понимать, что происходит в данный момент в системе (на сайте, в приложение и тп). Производя какие-то действия, пользователь должен понимать, есть у системы отклик или нет. Интерфейс может реагировать через прелоадеры, сообщать о статусах загрузки, объяснять через прогресс бары, счетчики и тд. Кроме этого, статус может сообщаться через окна успешных действий и ошибках. В общем, все элементы, которые помогают понять пользователю, что система работает. Обратная связь интерфейса должна быть своевременной, осмысленной и простой для понимания, чтобы пользователи знали, что их действия замечены системой.
Производя какие-то действия, пользователь должен понимать, есть у системы отклик или нет. Интерфейс может реагировать через прелоадеры, сообщать о статусах загрузки, объяснять через прогресс бары, счетчики и тд. Кроме этого, статус может сообщаться через окна успешных действий и ошибках. В общем, все элементы, которые помогают понять пользователю, что система работает. Обратная связь интерфейса должна быть своевременной, осмысленной и простой для понимания, чтобы пользователи знали, что их действия замечены системой.
Например, Facebook был одной из первых компаний, которая сделала мобильное приложение и решила кастомизировать прелоадер, значок загрузки при каждом запуске приложения. Но пользователям это не нравилось, они отправляли жалобы о том, что Facebook стал слишком медленно работать.
2. Схожесть системы с реальным миром
Система должна быть очень простой и не превращать взаимодействие с ней в головоломку. Символы внутри системы тоже должны быть простыми и схожими с теми, которые мы используем в реальной жизни.
Система должна быть понятна пользователю не только визуально, но и вербально. Говорите с вашим пользователем на одном языке. Например, на банковских сайтах от слов «лизинг», «факторинг» и «переуступка долга» у пользователя могут разбегаться глаза. Сложные конструкции словно обвиняют в пропуске пар по курсу экономики в университете. В таких случаях иконки становятся более информативными, чем сам текст.
Классный пример можно найти у компании Spotify (музыкальный стриминговый сервис). Когда ты случайно лайкаешь песню, а потом убираешь лайк, внизу выскакивает фраза «Let’s pretend that never happened»(Давай притворимся, что ничего не произошло). Пользователю приятно, так как система дает лаконичный и по-дружески шуточный фидбек.
3. Свобода действий
Действие отмены — самое частое действие, которое совершает пользователь во всех онлайн-системах. Поэтому третье правило звучит так, чтобы любая система предлагала возможность дублировать или отменить последнее совершенное действие.
Это настолько важно, что команда IOS разработала отдельное действие отмены для смартфонов: встряхнуть телефон.
Несмотря на то, что система должна развязывать руки пользователю, до сих пор не все мессенджеры активировали опцию редактирования отправленных сообщений.
Вот еще один неудачный пример, где во время использования сайта магазина одежды, достаточно агрессивно выныривает реклама их мобильного приложения. При просмотре товара, рекламный pop-up закрывает важную кнопку назад. Чтобы вернуться, пользователю нужно искать кнопку назад в браузере и есть вероятность, что после таких игр в кошки-мышки пользователь вообще не вернется на сайт.
4. Стандарты
Есть стандарты однотипных систем, которых стоит придерживаться. Любые отклонения могут привести пользователей в заблуждение. Будет странно, когда ваши подразделы будут кардинально отличаться от подразделов конкурентов. Пользователь просто не сможет их сравнить.
Все знакомы с навигацией интернет-магазинов: меню слева, сверху разделы и поля для логина и пароля, корзина. Это все стандартизировано. Очень сложно найти интернет-магазин, который кардинально отличается от конкурентов.
Это все стандартизировано. Очень сложно найти интернет-магазин, который кардинально отличается от конкурентов.
Еще пример — меню почтовых агентов. Мы уже привыкли, что первыми в списке всегда будут входящие, а в конце списка будут папки Спам и Корзина.
Плохой пример. На сайте BBC есть секция, где люди оставляют комментарии, за которые можно голосовать. Рейтинги Highest обозначены стрелкой вниз, а Lowest стрелкой вверх, (здесь нет логики). Логичнее сделано на Stackoverflow (сайт вопросов\ответов о программировании).
Лучше использовать интуитивно понятные стандарты, чем изобретать велосипед и пытаться переучивать пользователей.
В дизайне любой системы стоит придерживаться одной цветовой гаммы. В примере ниже указана кнопка «Купить», отрисованная разными цветами. Пользователь сразу начинает сомневаться, одну и туже функцию выполняют эти кнопки или нет.
Если система дает сигнал пользователю, что большая красная кнопка выполняет важные действия, она должна выполнять их во всей системе. Ни зеленая или серая, а красная. Должна прослеживаться однородность системы.
Ни зеленая или серая, а красная. Должна прослеживаться однородность системы.
5. Предотвращение ошибок
Лучше предупредить о возможности ошибки, чем придумывать красивые и содержательные сообщения о последствиях. Всегда продумывайте сценарии, в которых может возникнуть ошибка, и старайтесь ее предотвратить.
Например, наши гаджеты, которыми мы пользуемся каждый день, предупреждают нас push-уведомлениями, звуковыми сигналами или вибрацией о низком заряде батареи.
Понятно, что ничего не произойдет, если твоя зубная щетка будет разряжена и ты не сможешь почистить зубы. Но, если речь идет о каком-то серьезном оборудовании, где на кону стоит жизнь человека или его здоровье, предупреждающие сигналы очень важны.
Еще пример. При оплате картой онлайн, система сразу подсказывает в полях для заполнения, какую информацию ожидает от пользователя: номер карты, срок действия, имя. Или, когда мы придумываем пароль для регистрации аккаунта, сайт показывает, какие условия для пароля выполнены, а какие нет. Например, в пароле нет заглавной латинской буквы.
Например, в пароле нет заглавной латинской буквы.
6. Узнаваемость
Нельзя заставлять пользователя слишком много думать. Всё взаимодействия должны происходить на интуитивном уровне. Например, всем знакомый знак.
А теперь представьте: вы пошли в бар, выпили коктейль, решили сходить в туалет и видите вот такое.
И не понимаете, в какую вам дверь. Это очень креативно, но заставляет пользователя думать. В итоге, он может не найти то, что искал, либо найти, но поздно:)
Ниже еще пример с эскалаторами, как одна мелкая деталь может полностью изменить восприятие пользователя.
Иконки всё чаще заменяют текст и упрощают нам жизнь, но стоит их использовать аккуратно. Ведь метафоры на иконках могут быть не так очевидны.
Если ты сомневаешься, что твоя иконка считывается правильно, лучше используй текст.
7. Гибкость
Мы никогда не знаем, с каким опытом придет пользователь на наш сайт или приложение, поэтому всегда выигрывают системы, в которых есть ускорители и возможность настраивать действия.![]() Ниже вы найдете поп-ап, у которого есть минимум 4 способа закрытия. Все нашли?
Ниже вы найдете поп-ап, у которого есть минимум 4 способа закрытия. Все нашли?
Если система может предоставить пользователю несколько способов совершения одного действия, то пусть сделает это. Если убрать кнопку Close и крестик, то пользователи, у которых не было опыта взаимодействия, с клавишей Esc или с правилом «кликнуть по свободному пространству вокруг поп-апа», растеряются и не сразу смогут закрыть окно.
Еще пример — лайки в инстаграме. Поставить лайк публикации можно не только, кликнув на иконку сердечка, но просто два раза нажав по экрану.
Работа ускорителей хорошо представлена на сайтах покупки билетов. В поле, где вы начинаете вводить желаемое направление маршрута, система сразу начинает вам предлагать варианты на основе уже введенных данных. Если вы ищите маршрут туда-обратно, курсор сам перескакивает из поля туда, в поле обратно, когда вы определяетесь с выбором направления.
8. Простота
Восьмое правило — это эстетика минимализма в дизайне. Чем проще сайт визуально и функционально, тем быстрее пользователь достигнет своей цели на нем. Ниже пример очень перегруженного британского сайта для покупки машин в лизинг.
Чем проще сайт визуально и функционально, тем быстрее пользователь достигнет своей цели на нем. Ниже пример очень перегруженного британского сайта для покупки машин в лизинг.
Обратный пример — поисковик Google. Здесь всё просто, лаконично и интуитивно понятно.
9. Понимание проблем и их решение.
Невозможно избежать ошибок при работе системы. Главное — это правильно объяснить пользователю, почему произошла ошибку и что с этим делать дальше.
Например, при регистрации нового пользователя система подсветит поле ввода, если пользователь с таким именем уже существует. А еще система может предложить варианты свободных имен на основе введенных ранее данных.
Еще пример: сайты для поиска работы. Любой пользователь может опечататься при вводе данных, но система все равно понимает его, обрабатывает запрос и выдает результат. Если бы система не поняла запрос, то поиск не дал бы никаких результатов. Пользователь мог не перепроверить свои действия и уйти с негативным опытом.
10. Справочные материалы и документация
Почти 10% пользователей читают справочные материалы или проходят туториал для использования системы. Чаще всего пройти туториал система предлагает при первом скачивании или регистрации. У пользователя должен быть выбор: проходить обучение или нет. Справочные материалы всегда должны быть легко доступны, даже если пользователь при первом визите в систему отказался проходить туториал.
Хороший пример туториал от IOS по использованию мышки. Здесь показывается не только ее функционал, но и как она взаимодействует в интерфейсе. Сам туториал можно включить и выключить.
Для знакомства пользователей с масштабными и сложными сайтами чаще всего используют FAQ или часто задаваемые вопросы.
На этом всё. Надеемся, вы найдете эти советы и примеры полезными и в дальнейшем будете использовать их при работе с системами. Творите:)
Пример Анализа Юзабилити Сайта – Plerdy
Если до сих пор мы говорили о тех вещах, проблемы с которыми может почувствовать только компания-владелец веб-сайта, то недочеты в юзабилити ударят прямо по пользователю. SEO-аудит включает в себя и тестирование юзабилити. Если вы видите большое количество отказов на какой-то странице, техническая проверка говорит, что все в порядке, и причина не в хостинге и не в ссылках — проводите тестирование юзабилити. Без этого говорить о качественном продвижении сайта просто нет смысла.
SEO-аудит включает в себя и тестирование юзабилити. Если вы видите большое количество отказов на какой-то странице, техническая проверка говорит, что все в порядке, и причина не в хостинге и не в ссылках — проводите тестирование юзабилити. Без этого говорить о качественном продвижении сайта просто нет смысла.
Юзабилити сайта: Поколение Z и что изменилось в восприятии сайта?
Как оценивать юзабилити сайта?
Параметры тестирования определяются из самого понятия “юзабилити”. Слово “usability” на английском означает “удобство использования”. Но зона ответственности этого термина в продвижении сайта куда шире. Юзабилити — это насколько сайт эффективен, полезен для пользователя и насколько удовлетворяет его запрос.
- Эффективный веб-сайт оправдывает, а лучше — превосходит ожидания пользователя.
 С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт;
С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт; - Полезный ресурс дает пользователю нужную ему информацию быстро, без лишних затрат времени, средств и усилий;
- Удовлетворительный сайт, наконец, становится тем Святым Граалем, который пользователи искали на просторах сети. Это значит — он соответствует их ожиданиям, потребностям и дает ответы на искомые вопросы.
Именно эти метрики — эффективность, польза и удовлетворительность — исследуются в процессе анализа юзабилити и проведения аудита сайта.
Для чего проводить юзабилити тестирование?
В интернете юзабилити — это воздух, которым дышит веб-сайт:
- если посетителю будет неудобно пользоваться ресурсом — он найдет тот, который будет удобен и сэкономит его время и силы;
- если при переходе на страницу веб-сайта посетитель не видит той информации, которую искал, он не может понять сразу, что это за ресурс, и что тут можно делать — он будет искать место, где найдет объяснения быстро и без лишних телодвижений;
- если пользователь не получает ответы на свои вопросы, и взамен получает много пустой и поверхностной информации — он уйдет туда, где получит ответы быстро и в полной мере.

Важность юзабилити в продвижении сайта сравнима с работой двух магазинов товаров широкого потребления с плохим и хорошим продавцом: тот из них, кто предоставит посетителю доступную, конкретную и полную информацию о товаре, получит нового покупателя. А тот, кто будет путаться, много говорить не по делу или вовсе молчать, останется ни с чем.
Пример юзабилити аудита apple.com
1. На страницах категорий следует закрепить выделенное на картинке меню, так как при прокрутке оно пропадает, и для того, чтобы перейти на другой товар нужно скролить вверх.
2. Если мы на категории «маков», то стоит сделать заголовок Н1, который будет соответствовать этой категории. На этой странице он вообще отсутствует, что плохо для продвижения сайта.
3. На странице товара не сохраняется правильная последовательность заголовков. Необходимо соблюдать порядок, сначала идет Н1 дальше все остальные. Это также считается дублированным элементом на сайте, так как Н2 и Н1 содержат одинаковый контент.
4. Не стоит добавлять к заголовку иконки.
5. На страницах категорий каждый элемент блока является активным и имеет ссылки
На нем также присутствует текст «Learn more», который получил те же ссылки, что блок. Рекомендуется для эффективного продвижения сайта этот текст убрать, или забрать из него ссылки.
6. Эти элементы лучше переделать на span с сохранением стилей.
Рекомендуется эти блоки сделать активными и предоставить им ссылку из текста «Learn more».
7. Слишком большие фотографии и отступления между блоками, что значительно увеличивает длину скролла, которую так не любят пользователи. Кнопки «Наверх» нет, при такой длине скролла ее обязательно нужно добавить.
8. Главное меню закреплено только на главной странице. На страницах категорий оно не закреплено и при скроллинге теряется. Поскольку скролл на каждой странице сайта довольно большой, то для того чтобы перейти на другую страницу, нужно возвращаться наверх страницы, что достаточно неудобно.
9. Интересным оказался поиск. Он предлагает разные варианты. После SEO-аудита, рекомендуется добавить в варианты поиска 10 фраз, которые популярны среди пользователей.
10. Если зайти в корзину без добавления товара, то видим сообщение, что корзина пуста и предлагается перейти в их магазин аксессуаров с привычным для интернет-магазинов дизайном
11. Рекомендуется вывести в корзину список всех категорий для лучшей конверсии.
12. В магазине аксессуаров стоит добавить заголовок Н1.
13. На странице iPad стоит добавить все модели и забрать кнопку «Просмотреть все продукты». Их всего пять, из них сразу представлены три. Лучше добавить еще два iPad и убрать лишнюю кнопку. Иногда такие лишние движения становятся причиной того, что пользователи покидают сайт, что плохо влияет на его продвижение.
14. Хорошо было бы добавить в главное меню ссылку на магазин аксессуаров. В него можно перейти только через корзину. Это продуманный ход, так как человек при оформлении покупки в корзине может сразу докупить аксессуары. Однако есть и пользователи, которые уже имеют свои девайсы, и им нужен только аксессуар, но найти этот магазин с главного сайта довольно трудно.
Однако есть и пользователи, которые уже имеют свои девайсы, и им нужен только аксессуар, но найти этот магазин с главного сайта довольно трудно.
Юзабилити оптимизация мобильной версии сайта
1. Рекомендуется обрезать это меню.
2. Это меню нужно скролить влево вправо. Гораздо удобнее для пользователей будет, если иконки станут меньшего размера, и они смогут избежать скроллинга.
3. Главное меню не закреплено. В мобильной версии это также неудобно, как и для ПК.
4. Этот текст рекомендуется скрыть с помощью так называемой «выпадалки». То есть показать абзац текста, а остальные открывать при нажатии «Читать дальше». Это значительно уменьшит длину скролла, что позитивно повлияет на продвижение сайта.
5. Список выбора стран лучше разделить на два столбца. Это значительно уменьшит длину страницы.
Выводы
Юзабилити — это лицо сайта. В каком состоянии будет это лицо, повлияет на мнение посетителей о ресурсе, компании, продуктах и услугах, которые она предоставляет. Регулярное тестирование юзабилити должно проходить по трем метрикам — насколько эффективно, полезно и глубоко отвечает сайт на запросы посетителя.
Регулярное тестирование юзабилити должно проходить по трем метрикам — насколько эффективно, полезно и глубоко отвечает сайт на запросы посетителя.
Регулярный SEO-анализ позволяет держаться сайту на плаву и не потеряться в массе похожих предложений. Автоматический SEO-аудит проводится минимум раз в месяц. А раз в полгода проводится полный SEO-анализ веб-сайта. Это позволит подвести итоги о проделанной работе и достигнутых результатах.
Хорошо относитесь к своему тексту! Что можно и чего нельзя делать при обработке текста
Способ форматирования текста может существенно повлиять на производительность и удовлетворенность пользователей.
Мы работаем с современным программным обеспечением через так называемые GUI – графические пользовательские интерфейсы. И все же большая часть информации, отображаемой на экране, основана на тексте. Форматирование текста может ощутимо повлиять на производительность и удовлетворенность пользователей. Хотя большинство правил эргономики программного обеспечения всегда верны, есть по крайней мере одно, которое изменилось за последние 10 лет.
В этой статье представлены наиболее важные правила обработки текста.
Удобочитаемость и удобочитаемость
Но прежде чем мы начнем, полезно провести различие между удобочитаемостью и разборчивостью:
Удобочитаемость | Легкость, с которой письменный текст может быть прочитан и понят. Например, понимают ли читатели определенный абзац? |
Разборчивость | Легкость распознавания и различения символов (и, следовательно, слов). Например, узнают ли читатели букву «t» вместо «t»? |
Соответственно, удобочитаемость является одним из факторов удобочитаемости. Далее вы увидите правила, относящиеся к обеим этим концепциям.
Статья по теме: UX и CX — это одно и то же?
Размер текста
Старое правило гласит, что это единственная наиболее эффективная переменная для повышения удобства использования. Мы можем воспринимать только визуальные подсказки, которые простираются на 1 угловую минуту, что соответствует углу обзора 1/60 градуса или примерно половине пикселя на стандартном мониторе компьютера. Международная организация по стандартизации заявляет:
Мы можем воспринимать только визуальные подсказки, которые простираются на 1 угловую минуту, что соответствует углу обзора 1/60 градуса или примерно половине пикселя на стандартном мониторе компьютера. Международная организация по стандартизации заявляет:
«Для большинства задач предпочтительна высота символов от 20 до 22 угловых минут. Минимальная высота символов должна составлять 16 угловых минут». ISO 9241-303 |
Этот минимум соответствует высоте символов верхнего регистра 2,33 мм (0,092 дюйма). Проблема заключается в том, что физический размер текста на экране компьютера зависит от многих факторов, включая разрешение экрана. Чтобы упростить этот вопрос, Руководство по доступности веб-контента (WCAG 2.1) требует, чтобы пользователи могли изменять размер текста до 200%, а в остальном считается, что 14 пунктов считается нормальным, а 18 пунктов — большим размером шрифта.
Цветовой контраст
Без достаточного контраста между текстом и его фоном бывает трудно расшифровать буквы и слова. В Руководстве по обеспечению доступности веб-контента (WCAG 2.1) требуется коэффициент контрастности 4,5:1 для текста нормального размера (обычно 14 пунктов) и 3:1 для крупных шрифтов (не менее 18 пунктов или 14 пунктов жирным шрифтом). Коэффициент контрастности основан на относительной яркости (яркость, нормализованная от 0 до 1) цветов текста и фона.
Полярность дисплея
В то время как в предыдущем абзаце говорилось об уровне контраста между текстом и фоном, полярность отображения относится к тому, отображается ли темный текст на светлом фоне («положительная полярность») или наоборот («отрицательная полярность»).
В стандарте ISO 9241-303 указано, что «для большинства задач предпочтительна положительная полярность». Причина в том, что темный текст на светлом фоне:
- Избегает необходимости адаптации глаз к яркому и темному, когда пользователи в светлом офисе отводят взгляд от экрана, а затем возвращаются к нему.
 Темное усыновление занимает гораздо больше времени, чем светлое.
Темное усыновление занимает гораздо больше времени, чем светлое. - Снижает нагрузку на глаза.
- Улучшает читаемость за счет лучшего распознавания символов при одинаковом контрасте, особенно для пожилых людей.
- Показывает меньше бликов на экране от ламп или окон.
Статья по теме: Юзабилити-тестирование: 7 показателей для оценки простоты использования
Тип шрифта
Многие имеющиеся у нас шрифты можно разделить на шрифты с засечками и без засечек. Засечки — это маленькие штрихи на концах букв.
Эти маленькие «ножки» улучшают разборчивость непрерывного текста, поскольку помогают структурировать и различать символы. Это основано на экспериментальных данных, показывающих, что окончания символа являются наиболее важными свойствами для идентификации буквы. Классическая программная эргономика говорит о том, что шрифты без засечек предпочтительнее на экранах, потому что из-за более низкого разрешения экрана (по сравнению с печатью) шрифты с засечками выглядят более размытыми, особенно при небольших размерах. С появлением дисплеев Retina около 10 лет назад это правило изменилось. Это одно из очень немногих правил эргономики программного обеспечения, которое было пересмотрено. Дисплеи Retina превосходят разрешающую способность наших глаз, поэтому засечки могут отображаться четко даже в мелком тексте.
С появлением дисплеев Retina около 10 лет назад это правило изменилось. Это одно из очень немногих правил эргономики программного обеспечения, которое было пересмотрено. Дисплеи Retina превосходят разрешающую способность наших глаз, поэтому засечки могут отображаться четко даже в мелком тексте.
Буквенный регистр
Мы можем писать слова и предложения строчными, прописными или смешанными регистрами.
Большинство специалистов по человеческому фактору говорят, что текст со смешанным регистром предпочтительнее и обеспечивает максимальную скорость чтения по следующим причинам: , j, p) создают форму, типичную для конкретного слова, и, следовательно, повышают разборчивость.
Однако есть противоположные выводы. В ЭКСПЕРИМЕНТАХ БЫЛО ПОКАЗАНО, ЧТО БЛАГОДАРЯ СВОЕМУ РАЗМЕРУ ЗАГЛАВНЫЕ БУКВЫ БОЛЕЕ РАЗБОРЧИВАЮТСЯ ПО СКОРОСТИ ЧТЕНИЯ, ЧЕМ ДРУГИЕ СТИЛИ РЕГИСТРА, ОСОБЕННО ДЛЯ ЛЮДЕЙ С НАРУШЕННЫМ ЗРЕНИЕМ.
Я лично нахожусь в лагере смешанных регистров и считаю, что для людей с нормальным зрением все заглавные буквы, как показано выше, труднее читать, чем смешанные регистры. Фактически, город Нью-Йорк в 2010 году потратил 28 миллионов долларов на замену своих 250 000 уличных знаков с прописных букв на смешанные.
Ориентация текста
Большинство текстов, которые мы видим на экранах компьютеров (а также в печатных изданиях, рекламных щитах и т. д.), ориентированы горизонтально. Иногда мы видим повернутый текст, например. метки диаграмм, повернутые на 45 градусов, или метки, повернутые на 90 градусов на вертикальных ползунках. Редко мы видим ориентацию текста в стиле выделения, когда буквы располагаются друг под другом.
Согласно научным исследованиям и стандарту ISO 9241-143, следует использовать горизонтальный текст, так как он обеспечивает самую высокую скорость чтения. Хотя нет никакой разницы между текстом, повернутым вправо или влево, стиль выделения обеспечивает наихудшую производительность, и его следует избегать. Есть еще одна причина, по которой стиль выделения не оптимален: он занимает больше места, чем другие варианты ориентации. На экранах с высокой плотностью информации это недостаток.
Есть еще одна причина, по которой стиль выделения не оптимален: он занимает больше места, чем другие варианты ориентации. На экранах с высокой плотностью информации это недостаток.
Выравнивание текста
В непрерывном тексте, таком как абзацы, текст должен быть выровнен по левому краю (также называется «неровным вправо»). Это поддерживает направление чтения, которое мы используем в западном мире. В культурах, где вы читаете справа налево, текст должен быть выровнен по правому краю. Текст с выравниванием по ширине, создающий четкие края с обеих сторон, не рекомендуется, поскольку он создает пустое пространство, создающее визуальное впечатление вертикальных рек (показанных ниже синим цветом), которые отвлекают внимание.
При использовании текста в формах применяются следующие правила из стандарта ISO 9241-143:
- Метки должны быть выровнены таким образом, чтобы они находились как можно ближе к полям ввода. Исследования с отслеживанием взгляда продемонстрировали повышенное усилие при просмотре между этикеткой и полем ввода, когда они находятся слишком далеко друг от друга.

- Если длина этикеток разная, этикетки должны быть выровнены по правому краю. Это случай большинства.
- Только если длина этикеток одинакова, этикетки могут быть выровнены по левому краю.
- Следует отметить, что это также хороший вариант размещения метки над полем ввода. Это не только обеспечивает близость между обоими элементами, но также выгодно с точки зрения увеличения размера текста (см. следующий раздел ниже).
- Текст в полях ввода должен быть выровнен по левому краю.
- Числа в полях ввода должны быть выровнены по правому краю.
- Если числовые поля имеют разное количество знаков после запятой, они должны быть выровнены по десятичной точке.
Расширение размера текста
При переводе текста на другие языки количество букв, из которых состоит текст, изменяется. Это имеет значение для недвижимости, необходимой для размещения текста. Если вы, например, рассматриваете формы (см. предыдущее правило выше), горизонтальное пространство, необходимое для меток, зависит от языка. Консорциум World Wide Web (W3C) показывает следующий пример того, как размер текста одного слова различается в разных языках:
Консорциум World Wide Web (W3C) показывает следующий пример того, как размер текста одного слова различается в разных языках:
Чтобы приспособиться к увеличению размера текста, следуйте этим рекомендациям:
- Оставьте место для увеличения размера текста. Согласно W3C, чтобы оставаться в безопасности, вы должны приспособиться к 300% расширения.
- Размещайте метки над полями формы (см. раздел «Выравнивание текста» выше).
- Рассмотрите возможность использования значков, а не текста.
- Рассмотрите альтернативные стили макета, чтобы уменьшить объем текста.
Напишите текст, понятный вашей аудитории
Речь идет о читабельности. Средний взрослый американец читает примерно на уровне 9-го класса. Вы можете возразить, что вашим продуктом пользуется высокообразованная аудитория, но даже эти пользователи оценят понятный текст.
Передовой опыт включает:
- Делайте предложения короткими. Чем меньше слов, тем выше читабельность.
 Оставайтесь меньше 20 слов.
Оставайтесь меньше 20 слов. - Используйте абзацы для визуального разделения блоков текста. В среднем пять предложений на абзац — это хорошее количество.
- Отдавайте предпочтение малосложным словам, а не многосложным, напр. «большой» лучше, чем «огромный»
- Активные предложения легче понять и требуют меньше слов, чем пассивные предложения.
Статья по теме: Нет дизайна услуги, нет клиентского опыта
Измерение удобочитаемости и удобочитаемости
(A) Удобочитаемость
Есть несколько способов оценить, насколько легко вашей аудитории распознавать символы или слова :
- Измерение скорости распознавания отдельных букв или слов.
- Измерение скорости чтения предложения или абзаца.
Обе эти меры могут быть достигнуты, если потратить время на проверку того, как люди узнают или читают что-либо. В качестве альтернативы вы также можете выставить то, что нужно прочитать, только в течение определенного короткого периода времени, чтобы протестировать людей, а затем измерить, сколько показанных элементов они могут прочитать за это время.
Другой подход, который не включает проверку времени, заключается в проверке минимального размера, при котором буквы и слова могут быть прочитаны — классический тест окулиста; однако это проверка не глаз, а персонажей.
(B) Удобочитаемость
Для оценки понимания текста доступно несколько тестов. Одним из наиболее известных является тест на читабельность Флеша-Кинкейда, который подсчитывает баллы по количеству предложений, слов и слогов, используемых в тексте (см. рекомендации по читабельности выше). wikipediaХорошая оценка удобочитаемости находится между 7-м и 8-м классом для широкой аудитории. Вам нужно будет решить, на какой уровень обучения вы хотите ориентироваться в зависимости от вашей аудитории. Если вы сомневаетесь, вы всегда должны выбирать более низкие уровни.
Возьмем, к примеру, документацию онлайн-платформы для торговли акциями. Если вы предполагаете, что эти пользователи умеют читать на уровне колледжа, а ваше предположение неверно, вы либо потеряете клиентов, либо ваша служба поддержки будет переполнена, либо и то, и другое. Настройка текста в сторону более низкого уровня не навредит вам, а может только помочь вашему делу.
Настройка текста в сторону более низкого уровня не навредит вам, а может только помочь вашему делу.
В Microsoft Word вы можете получить оценку удобочитаемости по Флешу-Кинкейду с помощью функции «Показать статистику удобочитаемости». Вы также можете зайти на Readability-score.com и вставить свой текст для мгновенной оценки.
Влияние обработки текста на удобство использования и взаимодействие с пользователем невозможно переоценить. В этой статье были рассмотрены только некоторые из наиболее важных вопросов, которые следует учитывать, но они могут улучшить впечатления вашей аудитории.
Как пользователи читают в Интернете
Резюме: Нет. Люди редко читают веб-страницы слово за словом; вместо этого они просматривают страницу, выбирая отдельные слова и предложения.
Автор Якоб Нильсен
- Якоб Нильсен
на
1997-09-30
30 сентября 1997 г.
Темы:
Написание для Интернета
- Написание для Интернета Письмо для Интернета
Поделиться этой статьей:
В ходе исследования того, как люди читают веб-сайты, мы обнаружили, что 79 процентов наших тестовых пользователей всегда сканировали любую новую страницу, на которую они наткнулись; только 16 процентов читают слово за словом. (Обновление: новое исследование показало, что пользователи читают рассылки по электронной почте даже быстрее, чем веб-сайты.)
В результате веб-страницы должны использовать сканируемый текст , используя
- выделенные ключевые слова (гиперссылки служат одной из форм выделения; вариации шрифта и цвета являются другими)
- осмысленные подрубрики (не «умные»)
- маркированные списки
- одна идея на абзац (пользователи пропустят любые дополнительные идеи, если их не зацепят первые несколько слов в абзаце)
- стиль перевернутой пирамиды, начиная с конца
- вдвое меньше слов (или меньше), чем обычное письмо
Мы обнаружили, что достоверность важна для пользователей Интернета, поскольку неясно, кто стоит за информацией в Интернете и можно ли доверять странице. Доверие можно повысить за счет высококачественной графики, хорошего письма и использования исходящих гипертекстовых ссылок . Ссылки на другие сайты показывают, что авторы сделали свою домашнюю работу и не боятся отпускать читателей на другие сайты.
Доверие можно повысить за счет высококачественной графики, хорошего письма и использования исходящих гипертекстовых ссылок . Ссылки на другие сайты показывают, что авторы сделали свою домашнюю работу и не боятся отпускать читателей на другие сайты.
Пользователи ненавидели «рыночный» ; рекламный стиль письма с хвастливыми субъективными заявлениями («самый горячий из когда-либо»), который в настоящее время преобладает в Интернете. Интернет-пользователи заняты: они хотят получить прямые факты. Кроме того, доверие страдает, когда пользователи ясно видят, что сайт преувеличивает.
Чтобы измерить влияние некоторых из определенных нами рекомендаций по содержанию, мы разработали пять разных версий одного и того же веб-сайта (одна и та же основная информация, разные формулировки, одинаковая навигация по сайту). Затем мы попросили пользователей выполнять одни и те же задачи на разных сайтах. Как показано в таблице, измеренное удобство использования было значительно выше для краткой версии (на 58 % лучше) и для сканируемой версии (на 47 % лучше). А когда мы объединили три идеи по улучшению стиля написания на одном сайте, результат был поистине звездным: Удобство использования на 124 % .
А когда мы объединили три идеи по улучшению стиля написания на одном сайте, результат был поистине звездным: Удобство использования на 124 % .
| Версия сайта | Образец пункта | Улучшение удобства использования (относительно контрольного состояния) |
|---|---|---|
| Рекламные тексты (контрольное состояние) с использованием «рыночного стиля», который можно найти на многих коммерческих веб-сайтах | Небраска заполнена всемирно признанными достопримечательностями, которые неизменно собирают большие толпы людей каждый год. В 1996 году одними из самых популярных мест были Государственный парк Форт Робинсон (355 000 посетителей), Национальный памятник Скоттс Блафф (132 166), Государственный исторический парк и музей Арбор Лодж (100 000), Кархендж (86 598), Музей пионеров прерий Штура (60 002 человека) и Государственный исторический парк ранчо Баффало Билла (28 446 человек). | 0% (по определению) |
| Краткий текст примерно с половиной количества слов в качестве контрольного условия | В 1996 году шестью самыми посещаемыми достопримечательностями в Небраске были парк штата Форт-Робинсон, национальный монумент Скоттс-Блафф, государственный исторический парк и музей Арбор-Лодж, Кархендж, Музей пионеров прерий Штур и государственный исторический парк ранчо Баффало Билла. | 58% |
| Сканируемый макет с использованием того же текста, что и условие контроля в макете, облегчающем сканирование | Небраска заполнена всемирно признанными достопримечательностями, которые неизменно собирают большие толпы людей каждый год. В 1996 году одними из самых популярных мест были:
| 47% |
| Объективный язык использование нейтрального, а не субъективного, хвастливого или преувеличенного языка (в остальном то же, что и контрольное условие) | Небраска имеет несколько достопримечательностей. В 1996 году одними из самых посещаемых мест были Государственный парк Форт Робинсон (355 000 посетителей), Национальный памятник Скоттс-Блафф (132 166 человек), Государственный исторический парк и музей Арбор-Лодж (100 000 человек), Кархендж (86,59 человек).8), Музей пионеров прерий Штура (60 002 человека) и Государственный исторический парк ранчо Баффало Билла (28 446 человек). | 27% |
| Комбинированная версия с использованием всех трех улучшений стиля письма вместе: краткости, возможности сканирования и объективности | В 1996 году шестью самыми посещаемыми местами в Небраске были:
| 124% |
Нас несколько удивило, что удобство использования значительно улучшилось в версии на целевом языке (на 27%). Мы ожидали, что пользователям эта версия понравится больше, чем рекламный сайт (что, собственно, и произошло), но мы думали, что показатели производительности будут одинаковыми для обоих видов языка. Как оказалось, наши четыре показателя производительности (время, ошибки, память и структура сайта) также были лучше для объективной версии, чем для рекламной. Наша гипотеза, объясняющая это открытие, состоит в том, что рекламный язык налагает когнитивную нагрузку на пользователей, которым приходится тратить ресурсы на отфильтровывание гипербол, чтобы добраться до фактов. Когда люди читают абзац, который начинается со слов «Небраска полна всемирно признанных достопримечательностей», их первая реакция — нет, это , а не , , и эта мысль замедляет их и отвлекает от использования сайта.
Мы ожидали, что пользователям эта версия понравится больше, чем рекламный сайт (что, собственно, и произошло), но мы думали, что показатели производительности будут одинаковыми для обоих видов языка. Как оказалось, наши четыре показателя производительности (время, ошибки, память и структура сайта) также были лучше для объективной версии, чем для рекламной. Наша гипотеза, объясняющая это открытие, состоит в том, что рекламный язык налагает когнитивную нагрузку на пользователей, которым приходится тратить ресурсы на отфильтровывание гипербол, чтобы добраться до фактов. Когда люди читают абзац, который начинается со слов «Небраска полна всемирно признанных достопримечательностей», их первая реакция — нет, это , а не , , и эта мысль замедляет их и отвлекает от использования сайта.
Полный отчет
Полный отчет о том, как пользователи читают в Интернете, доступен для скачивания.
- Поделиться:
методов оценки текста или содержимого пользовательского интерфейса | by Beant Kaur Dhillon
Каллиграфия Yours Truly beantcalligraphy@instagram В течение последних недель я искал разные способы оценки текста/текста/контента в интерфейсе или в общении с пользователями. Раньше я в основном оценивал контент, чтобы проверить, могут ли пользователи читать и понимать его. Итак, я искал методы, которые выходили бы за рамки оценки понимания. Ниже приводится краткое изложение методов, которые я использовал или нашел после бесед с коллегами-исследователями или после поиска статей в Интернете. Все методы можно использовать для оценки текста, но некоторые из них подходят и для оценки содержимого помимо текста, например, тестирование юзабилити на основе задач и пятисекундный тест.
Раньше я в основном оценивал контент, чтобы проверить, могут ли пользователи читать и понимать его. Итак, я искал методы, которые выходили бы за рамки оценки понимания. Ниже приводится краткое изложение методов, которые я использовал или нашел после бесед с коллегами-исследователями или после поиска статей в Интернете. Все методы можно использовать для оценки текста, но некоторые из них подходят и для оценки содержимого помимо текста, например, тестирование юзабилити на основе задач и пятисекундный тест.
Большое спасибо Hester Bruikman, Angela Colter, Pete Gale, Colleen Jones, Fred Leise, Renate Verstappen и Sara Zailskas Walsh за то, что они поделились своим опытом и знаниями онлайн или лично :).
Оценка с пользователямиЭти методы включают тестирование с пользователями для определения понимания или тона/эмоциональных аспектов текста или содержания вашего интерфейса.
Клоуз-тест на понимание
Клоуз-тест используется для оценки способности людей к чтению, а также удобочитаемости или понимания текста. Впервые он был описан В.Л. Тейлор в 1953. В своей превосходной статье «Тестирование контента» Анджела Колтер описывает, как выполнить этот тест,
Впервые он был описан В.Л. Тейлор в 1953. В своей превосходной статье «Тестирование контента» Анджела Колтер описывает, как выполнить этот тест,
Мне кажется, что это полезный тест для текста длиннее несколько предложений. Ниже приведен пример теста Cloze, который я создал с помощью этого инструмента. Кроме того, в этом посте перечислены различные инструменты, которые вы можете использовать для создания закрытого теста.
Образец теста Cloze, созданный с помощью этого инструмента.Юзабилити-тест на понимание
Этот тест представляет собой типичный пользовательский тест, основанный на задачах, в котором вы просите пользователей выполнять задачи, предпочтительно открытые задачи, которые отражают то, как они используют ваш веб-сайт или систему . Вы наблюдаете, понимают ли они информацию, с которой сталкиваются, если и как они ее используют, и как они ее воспринимают. Я настоятельно рекомендую прочитать статью Анжелы здесь, если вы решите использовать этот метод.
Я настоятельно рекомендую прочитать статью Анжелы здесь, если вы решите использовать этот метод.
Примером задания для фитнес-центра/тренажерного зала может быть: «Вы хотите подарить годовой абонемент другу. Основываясь на приведенной выше информации, выберите тот, который, по вашему мнению, удовлетворит ее потребности». : После того, как они выполнят задание, вы можете уточнить причины выбора и просмотреть информацию, которую они использовали или упустили для своего решения.
- Вы можете подтвердить понимание, задав также вопросы о знаниях , например, при тестировании системы подсчета очков для веб-сайта после того, как пользователи увидят содержание или описание системы подсчета очков, вы можете спросить: «Сколько баллов вам нужно перейти на следующий уровень?» и предоставьте либо список элементов с несколькими вариантами ответов, либо ввод произвольного текста, чтобы избежать предвзятости.
- Для конкретных элементов , таких как сообщения об ошибках , я бы сначала посмотрел, что делают пользователи, когда они сталкиваются с сообщением об ошибке при выполнении задачи, например, закрывают ли они его, не читая, отодвигают в сторону или читают и игнорируют, и т.
 д. Позже я задавал им уточняющие вопросы о том, что для них значило это послание и почему они действовали именно так, а не иначе.
д. Позже я задавал им уточняющие вопросы о том, что для них значило это послание и почему они действовали именно так, а не иначе.
Метод выделения для проверки тона текста
Выделение текста. Фото Аарона Бёрдена на UnsplashВот как Пит Гейл описывает этот метод в этой статье:
«В конце каждой регулярной исследовательской сессии я просил участника прочитать распечатку содержимого. Затем я попросил их выделить зеленым цветом то, что заставило их чувствовать себя более уверенно, а красным — то, что заставило их чувствовать себя менее уверенно. В конце исследовательского дня я выделил каждое подчеркнутое предложение соответствующим цветом. Как только я проделал это для всех участников, мы могли легко увидеть, какие чувства текст вызывал у людей. Темно-зеленым цветом показывался текст, который вселял в людей уверенность. Темно-красным показывался текст, из-за которого они чувствовали себя не так».
Это кажется действительно интересным подходом к оценке текста по различным критериям, важным для вашего продукта или системы, например, для банковской системы это может быть доверие или недоверие. Для больницы это может быть уверенность против неуверенности. Для приложения для тренировки здоровья его можно мотивировать или демотивировать и т. д. В этой статье Сара Заилскас Уолш описывает, как они использовали технику выделения на разных этапах разработки продукта/дизайна.
Для больницы это может быть уверенность против неуверенности. Для приложения для тренировки здоровья его можно мотивировать или демотивировать и т. д. В этой статье Сара Заилскас Уолш описывает, как они использовали технику выделения на разных этапах разработки продукта/дизайна.
Пятисекундный тест для проверки первых впечатлений
Пятисекундные тесты — это способ оценить первые впечатления от ваших экранов или системы. Как следует из названия, вы показываете стимул (экраны, текст, реклама) участникам в течение пяти секунд, а затем спрашиваете об их первоначальных впечатлениях. Это хорошо, если вы оцениваете экраны или компоненты с ограниченным содержанием, которое необходимо быстро понять, например, рекламные акции или экраны на борту.
Друг и коллега, исследователь UX, Хестер Брюкман недавно использовала 5-секундный тест для оценки иллюстраций для своего блокчейн-приложения Status. Они оценили две версии — одна версия была только с иллюстрациями, а другая — с иллюстрациями, сопровождаемыми текстом. После каждого экрана они спрашивали пользователей, что они поняли из экрана и что приложение позволит им делать. Позже они выбрали ключевые слова, которые пользователи использовали для описания экранов в обеих версиях. Это помогло им определить, передают ли иллюстрации то, что они намеревались передать. Например, экран ниже был предназначен для передачи «Браузера», в то время как большинство пользователей думали, что это связано с «Картами». Вот ссылка на онлайн-тест, а вот заметки Хестер Брюкман о плане тестирования.
После каждого экрана они спрашивали пользователей, что они поняли из экрана и что приложение позволит им делать. Позже они выбрали ключевые слова, которые пользователи использовали для описания экранов в обеих версиях. Это помогло им определить, передают ли иллюстрации то, что они намеревались передать. Например, экран ниже был предназначен для передачи «Браузера», в то время как большинство пользователей думали, что это связано с «Картами». Вот ссылка на онлайн-тест, а вот заметки Хестер Брюкман о плане тестирования.
Кабинетное исследование
Кабинетное исследование. Методы оценки контента могут быть выполнены в одиночку или на семинаре с большим количеством участников (в случае обзора), но в любом случае не вовлекать пользователей. тестирование. Эти методы очень полезны перед тем, как перейти к пользовательскому тестированию, чтобы обновить любой неоптимальный контент, чтобы вы работали с пользователями, чтобы найти более подробные сведения об улучшении контента, а не об основных проблемах.
Тесты на удобочитаемость
Тесты или формулы на удобочитаемость — это способ оценить легкость, с которой читатель может понять письменный текст. Одними из самых популярных являются тесты читабельности Флеша-Кинкейда. Они рассчитывают удобочитаемость на основе длины предложения и длины слова.
Формулы удобочитаемости могут быть очень полезны для быстрой идентификации длинных предложений или сложных слов. Однако интерпретация контента может сильно различаться в зависимости от контекста, поэтому вам все равно придется проводить пользовательское тестирование, чтобы убедиться, что ваш текст понятен в контексте вашего интерфейса и жизни пользователей.
Вы можете использовать инструмент Flesch-Kincaid Grade level, чтобы проверить уровень удобочитаемости вашего текста. При написании для потребительских продуктов или интерфейсов рекомендуется писать на уровне чтения 8-го класса. Вот онлайн-инструмент для расчета показателей удобочитаемости с использованием различных формул.
Эвристика/контрольные списки для проверки
Эвристика — это отличный способ использовать передовой опыт и проверять контент или текст на наличие очевидных проблем с качеством при составлении проекта контента. Ниже приведены два источника, которые на первый взгляд показались мне исчерпывающими:
- Коллин Джонс создала контрольный список контента в своей статье «На пути к качеству контента», в котором перечислены вопросы для оценки контента по следующим аспектам: полезность и актуальность, ясность и точность, влияние и вовлеченность, полнота, голос и стиль и удобство использования. & Находимость.
- Фред Лейз создал эвристики анализа контента, которые предназначены для использования с любыми веб-сайтами или интранетами, хотя некоторые эвристики могут быть менее применимы для некоторых интерфейсов.
В заключение,
Вопреки моим ожиданиям, я нашел несколько новых подходов во время этого поиска и надеюсь вскоре вернуться с примерами использования одного или нескольких из этих методов.
Я пропустил какие-либо методы или у вас есть совет для меня или других читателей по оценке содержания? Пожалуйста, поделитесь в комментариях ниже :)!
10 принципов удобочитаемости и веб-типографики — Smashing Magazine
- 14 минут чтения
- Витрины, Типография, Дизайн, Readability
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т.п. Он также любит писать и делает… Больше о Matt ↬
Удобочитаемость — один из наиболее важных аспектов удобства использования веб-дизайна. Читаемый текст влияет на то, как пользователи обрабатывают информацию в контенте. Плохая читабельность отпугивает читателей от контента. С другой стороны, при правильном выполнении удобочитаемость позволяет пользователям эффективно читать и воспринимать информацию в тексте. Вы хотите, чтобы пользователи могли читать ваш контент и легко его воспринимать.
Удобочитаемость — один из наиболее важных аспектов удобства использования веб-дизайна. Читаемый текст влияет на то, как пользователи обрабатывают информацию в контенте. Плохая читабельность отпугивает читателей от контента. С другой стороны, при правильном выполнении удобочитаемость позволяет пользователям эффективно читать и воспринимать информацию в тексте. Вы хотите, чтобы пользователи могли читать ваш контент и легко его воспринимать.
В этом посте мы объясним некоторые термины веб-типографики и то, как они влияют на удобочитаемость ; мы предоставим множество советов, которые помогут улучшить читабельность вашего контента; и мы покажем очень читаемые веб-сайты, макеты и статьи.
Дополнительная литература на SmashingMag:
- 8 простых способов улучшить типографику в ваших проектах
- Использование пробелов для удобства чтения в HTML и CSS
- Применение макротипографики для более читаемой веб-страницы CSS
- Техники, вдохновленные Photoshop, на 100%
Термины и их значение для удобочитаемости
На удобочитаемость текста влияет множество факторов. Есть также ряд терминов, и все они очень важны. Вот несколько наиболее распространенных терминов веб-типографики и объяснение того, как каждый термин влияет на удобочитаемость.
Есть также ряд терминов, и все они очень важны. Вот несколько наиболее распространенных терминов веб-типографики и объяснение того, как каждый термин влияет на удобочитаемость.
Больше после прыжка! Продолжить чтение ниже ↓
Иерархия Каждому типографскому макету необходим важный элемент иерархии. Иерархия определяет, как читать контент. Он показывает, что пользователь должен был начать чтение и где дочитать. Он отличает заголовки от основного текста. Хотя цвета текстовых полей можно использовать для контраста заголовков и основного текста, иерархия относится к разнице в размерах между этими элементами. Иерархия играет огромную роль в сканируемости макета. Это важная техника, которую необходимо освоить, чтобы получить удобочитаемую веб-типографику.
UXBooth использует очень четкую иерархию для достижения удобочитаемой веб-типографики.
Контраст Контраст является основным фактором, определяющим легкость чтения текста. Хорошие контрасты сделают текст приятным для глаз, его легко будет быстро просмотреть и в целом сделать текст более читабельным. С другой стороны, плохой контраст заставит пользователя щуриться и сделает чтение основного текста почти болезненным, не говоря уже о значительном замедлении.
Хорошие контрасты сделают текст приятным для глаз, его легко будет быстро просмотреть и в целом сделать текст более читабельным. С другой стороны, плохой контраст заставит пользователя щуриться и сделает чтение основного текста почти болезненным, не говоря уже о значительном замедлении.
Как показано на следующем рисунке, черный на белом очень хорошо читается. Черный на белом — это, очевидно, стандартные контрастные цвета, и для получения читаемого контента хорошо оставаться в диапазоне контраста черного на белом.
Этот, однако, розовый на синем почти невозможно прочитать . Этот пример может быть немного экстремальным, но он показывает, как такой ужасный контраст может сильно повлиять на текст. Вы, вероятно, не увидите веб-сайты с таким плохим контрастом, но это все же показывает, почему вам нужно быть очень умным в этом.
Высота строки Высота строки — очень распространенный термин, означающий расстояние между отдельными строками текста. Высота строки — еще один фактор, влияющий на удобочитаемость основного текста и даже заголовков. Достаточная высота строки особенно важна в веб-дизайне, потому что она делает текст более удобным для сканирования. Слишком маленькая высота строки заставит пользователей щуриться при чтении. Если он слишком велик, текст будет выглядеть как отдельные части, а не сгруппированные как одно целое.
Высота строки — еще один фактор, влияющий на удобочитаемость основного текста и даже заголовков. Достаточная высота строки особенно важна в веб-дизайне, потому что она делает текст более удобным для сканирования. Слишком маленькая высота строки заставит пользователей щуриться при чтении. Если он слишком велик, текст будет выглядеть как отдельные части, а не сгруппированные как одно целое.
Межбуквенный интервал Как и высота строки, межбуквенный интервал влияет на удобочитаемость веб-типографики. Межбуквенный интервал — это, как следует из названия, расстояние между каждой буквой в слове. В печатном макете отрицательный интервал между буквами является распространенным приемом, позволяющим сделать макет более интересным, но его никогда не следует использовать в основном тексте. В любом тексте расстояние между буквами является очевидным фактором разборчивости.
Длина линии В веб-типографике часто упускают из виду длину строки, но этого не следует делать. Длина строки — это, конечно же, количество слов в строке. Хорошая длина строки — это та, которая позволяет взгляду читателя легко и естественно переходить от конца одной строки к началу следующей.
Длина строки — это, конечно же, количество слов в строке. Хорошая длина строки — это та, которая позволяет взгляду читателя легко и естественно переходить от конца одной строки к началу следующей.
Ключи к удобочитаемой типографике
Добиться удобочитаемости относительно легко; все, что нужно, это следовать нескольким ключевым практикам. Удобочитаемая веб-страница может иметь большое значение для ваших пользователей, а удобочитаемость оказывает огромное влияние на их опыт. Дизайн для Интернета заключается в том, чтобы сделать работу пользователя максимально приятной. Вот 9 советов, которые помогут вам добиться удобочитаемости.
1. Удобные заголовки Заголовки являются ключевым элементом в типографике, как в Интернете, так и в печати. Как уже упоминалось, они являются частью текстовой иерархии и основным фактором сканируемого контента.
Во-первых, размер заголовка так же важен, как и размер основного текста. Слишком большой заголовок с большим объемом контента может вывести пользователя из равновесия при чтении и привести к тому, что он потеряет свое место. В конечном итоге это разрушит поток контента и отвлечет внимание. Слишком маленькие заголовки также разрушат иерархию статьи. Если заголовок слишком маленький, он не будет привлекать внимание пользователя должным образом.
В конечном итоге это разрушит поток контента и отвлечет внимание. Слишком маленькие заголовки также разрушат иерархию статьи. Если заголовок слишком маленький, он не будет привлекать внимание пользователя должным образом.
Далее, важно обеспечить достаточно места между заголовком и основным текстом.
2. Сканируемый текст Я уже много раз упоминал «сканируемый» текст, и вы наверняка слышали его где-то еще. Сканируемый текст идет рука об руку с читаемым текстом. Чтобы сделать копию доступной для сканирования, нужно правильно использовать заголовки, иерархию и точки фокусировки, чтобы направлять пользователя по контенту.
Итак, что делает копию сканируемой? Ну, есть много факторов, большинство из которых уже упоминалось. Размер и положение заголовка, размер основного текста, высота строки текста, контрастность текста и способ различения точек фокусировки все влияет на возможность сканирования копии.
Точки фокусировки — это определенные элементы или объекты в макете, которые привлекают или должны привлекать внимание пользователя. Это может быть заголовок, графический элемент, кнопка и т. д.
Это может быть заголовок, графический элемент, кнопка и т. д.
3. Пустое пространство В макетах с большим количеством контента интервалы способствуют удобочитаемости контента. Пустое пространство помогает компенсировать большие объемы текста и помогает глазам пользователя плавно перемещаться по тексту. Он также обеспечивает разделение элементов макета, включая графику и текст.
В приведенном ниже примере пробелы и только пробелы используются для разделения текстовых элементов. Планировка очень чистая и эффективная. Глаза пользователя легко переходят от текстового элемента к текстовому элементу из-за большого количества пустого пространства.
4. Консистенция Согласованность часто рассматривается как важная техника для удобства использования, но она также применима и к удобочитаемости. Согласованность в иерархии важна для удобного макета. Это означает, что все заголовки одинаковой важности в иерархии должны быть одного размера, цвета и шрифта. Например, все заголовки
Например, все заголовки
в статье должны выглядеть одинаково. Почему? Такая согласованность предоставляет пользователям знакомую точку фокусировки при сканировании и помогает организовать содержимое.
5. Плотность текста Плотность текста относится к количеству слов, которые вы размещаете в одной области. Плотность контента оказывает большое влияние на читабельность вашего контента. На плотность влияют параметры интервала, такие как высота строки, расстояние между буквами и размер текста. Если вы найдете баланс между всем этим, чтобы содержимое не было ни слишком компактным, ни слишком большим, у вас будет идеальная плотность, которая одновременно читается и сканируется.
6. Выделение важных элементов Другим ключевым фактором является выделение определенных элементов в основном содержании. Это включает в себя выделение ссылок, выделение важного текста жирным шрифтом и отображение цитат. Как уже упоминалось, точки фокусировки необходимы в веб-типографике. Делая акцент на этих объектах, вы предоставляете пользователю точки фокусировки. Эти точки и объекты помогают разбить монотонный текст.
Делая акцент на этих объектах, вы предоставляете пользователю точки фокусировки. Эти точки и объекты помогают разбить монотонный текст.
Сканируемый текст чрезвычайно важен. Предоставляя эти точки фокусировки, вы делаете основной текст чрезвычайно удобным для сканирования. Ключевые строки текста, выделенные жирным шрифтом, сразу же привлекают внимание пользователя и поэтому являются очень важным элементом представления важной информации.
На фото ниже статья из UXBooth. В этой статье жирным шрифтом и курсивом выделяется важная информация в статье. Это очень удобочитаемая статья, и в ней очень легко сканировать информацию.
7. Организация информации Хотите верьте, хотите нет, но то, как вы организуете информацию в статье, может улучшить ее читабельность. Пользователи легко ориентируются в контенте, который правильно организован, потому что информацию легче найти. Это отклоняется от вопросов, выходящих за рамки этой статьи, но по-прежнему очень важно.
8. Чистая графическая реализация Каждое текстовое тело нуждается в какой-то визуальной поддержке, будь то изображение, значок, график или иллюстрация. Размещение графики в статье может быть сложной задачей. Между графикой и текстом должно быть достаточно места.
Если графический элемент представляет собой изображение, то четкая граница является хорошей идеей для четкого отделения от текста. Границы помогают направлять взгляд пользователя и хорошо подходят для добавления стиля контенту. Однако важно, чтобы границы в содержании были простыми. Они должны иметь тонкую цветовую палитру и не должны быть слишком большими.
В случае графических элементов, таких как значки и иллюстрации, пробел является единственным разделителем, который следует использовать. Контент должен плавно перемещаться вокруг изображения, не нарушая текст.
9. Использование разделителей Разделители — это простой и удобный способ разделить текст на разделы чистым и упорядоченным образом. Их можно использовать для разделения элементов иерархии, таких как заголовки и основной текст. Их также можно использовать для разделения контента на разделы.
Их можно использовать для разделения элементов иерархии, таких как заголовки и основной текст. Их также можно использовать для разделения контента на разделы.
Простейшая форма разделителя — одна линия. Они чаще всего используются для разделения элементов иерархии и очень полезны для тонкого разделения, которое по-прежнему играет большую роль в удобочитаемости.
Еще один распространенный способ разделения содержимого — использование блоков. Текстовые поля отлично подходят для разделения несвязанного контента на одной странице. Они помогают перемещать взгляд пользователя по сложному макету. Ниже приведен пример этого на веб-сайте Pixelmator. Он использует блоки для четкого разделения контента. Обратите внимание, что блоки определяются фоном, а не рамкой.
10. Хорошая маржа Вы слышали, как люди говорят, что вы должны использовать пустое пространство, но почему? Пустое пространство на самом деле помогает привлечь внимание пользователя к тексту. Пустая область (белое пространство) заставляет глаз сфокусироваться на тексте. Таким образом, пустое пространство будет влиять на поток и читабельность контента. Поля — один из лучших элементов пустого пространства и хорошо поддерживают текстовые элементы. Поля с обеих сторон заставят глаз пользователя сфокусироваться на основном содержании статьи.
Пустая область (белое пространство) заставляет глаз сфокусироваться на тексте. Таким образом, пустое пространство будет влиять на поток и читабельность контента. Поля — один из лучших элементов пустого пространства и хорошо поддерживают текстовые элементы. Поля с обеих сторон заставят глаз пользователя сфокусироваться на основном содержании статьи.
Поля также поддерживают статью другим способом. Они помогают отделить контент от остального дизайна и макета. Текст не должен сливаться с другими элементами макета, особенно если это длинная статья. Поля помогают определить статью и ее разделение.
В приведенном ниже макете на основе сетки поля и только поля используются для разделения текста. В результате получается чистая, четкая и лаконичная страница.
Эффекты, придающие типографике изюминку
По большей части текст — это текст, просто слова на простом однотонном фоне. Не слишком сложно, но работает. Тем не менее, иногда текстовый макет нуждается в некоторой стилизации и оформлении. Это может быть заголовок или типографика, используемая в общем дизайне веб-сайта (в отличие от содержания статьи). Какой бы ни была форма, важно всегда оставаться в пределах удобочитаемости. Да, важно проявлять творческий подход и использовать декоративные стили, но типографика должна быть разборчивой, иначе она станет почти бесполезной.
Это может быть заголовок или типографика, используемая в общем дизайне веб-сайта (в отличие от содержания статьи). Какой бы ни была форма, важно всегда оставаться в пределах удобочитаемости. Да, важно проявлять творческий подход и использовать декоративные стили, но типографика должна быть разборчивой, иначе она станет почти бесполезной.
Причудливый текст Один из хороших способов стилизации типографики — это использование причудливого или уникального шрифта в макете вместе со стандартными шрифтами. Важно использовать простые и стандартные шрифты для основного текста, но использование причудливых шрифтов в других местах — это простой способ смешать его и добавить немного больше к теме. Использование одного шрифта на всем веб-сайте утомляет, и, хотя это и читабельно, этого делать не следует.
Высокая печать Другой очень распространенной формой стиля веб-типографики является высокая печать. В приведенном ниже примере используется техника высокой печати, чтобы добавить глубины и украсить макет. Выглядит очень красиво и плавно, а текст по-прежнему полностью читаем.
Выглядит очень красиво и плавно, а текст по-прежнему полностью читаем.
Стиль фона Добавление красивого фона может быть столь же эффективным, как и стилизация текста. Украшая фон основного текста, вы стилизуете текст. Стилизация фона может быть визуально красивой, но также может ухудшить разборчивость. Это потенциально большая проблема, но ее легко избежать.
Сохраняйте контраст Прежде всего, важно поддерживать контрастность в пределах читаемого диапазона. Для фона используйте цвета, которые намного тоньше и тусклее, чем цвета текста. Это позволит глазу пользователя сосредоточиться на тексте и не отвлекаться на фон.
Текстуры работают хорошо Лучший способ работы с фоном — использовать красивую текстуру, которая не будет отвлекать внимание от типографики.
Вот темный веб-сайт с хорошим типографским стилем. Типографика имеет декоративный фон, но контраст все равно хорошо работает. Сам текст не имеет стиля, но его компенсирует фон.
Это еще одна отличная текстура, поддерживающая типографику. Текстура фона напоминает холст, а типографика выполнена в виде акварели.
Стиль ссылки В длинном тексте ссылки являются еще одним типом фокуса, и вы должны найти способ сделать их заметными. В общем, лучший способ сделать это — использовать подчеркивание, цвет, отличный от основного текста, курсив и другой шрифт. Вы можете комбинировать их для большего эффекта или использовать только один. В приведенном ниже примере ссылки подчеркнуты и используются другим цветом.
Витрина с элементами справки
Элементы справки встроены во многие веб-сайты, и вы часто их не замечаете. Вот несколько примеров полезных элементов справки.
Статьи блога Удобочитаемость особенно важна для статей в блогах. Вот несколько отличных примеров.
PSD.TUTSPLUS и каждый блог Envato имеют очень читабельный контент. Этот конкретный пример демонстрирует хорошее использование заголовков в хорошо структурированной иерархии.
AppStorm: на этом веб-сайте используются очень хорошие цвета и размеры заголовков, чтобы показать иерархию, а статьи плавно перетекают друг в друга. Также обратите внимание на значительный интервал над каждым подзаголовком.
Зловредный В этой статье хорошо используется чередование цветов в заголовках. Основной текст также очень удобочитаем и имеет разборчивый контраст.
Учебник9 Обратите внимание на то, как эта статья на Tutorial9 обеспечивает хорошее количество интервалов и красивую рамку вокруг изображений. Текст течет, и изображение не отвлекает от текста.
Подпитка вашего творчества В статьях о подпитке вашего творчества очень продуманные интервалы между заголовками и подзаголовками. Пустое пространство поддерживает текст.
Хорошее использование графики В следующих примерах показано, как сделать так, чтобы графические элементы поддерживали удобочитаемость содержимого.
яблоко
Основной контент Apple очень хорошо сочетается с визуальным оформлением. Все изображения сливаются с фоном сайта. Это позволяет создать визуально приятный макет, который плавно перетекает и выглядит потрясающе.
Все изображения сливаются с фоном сайта. Это позволяет создать визуально приятный макет, который плавно перетекает и выглядит потрясающе.
Пиксельматор Макет этой страницы идеально расположен. Текст движется вокруг изображения.
Приложение для оплаты Этот красивый и минималистичный веб-сайт использует подробные значки для поддержки заголовков и информации. Значки улучшают сканируемость контента.
Высотное Читаемый и сканируемый макет, который упаковывает большой объем информации в чистый макет. Они также используют большие значки в качестве точек фокусировки.
Как новый Это красивый сайт со всех сторон. Он использует значительное количество пустого пространства, пунктирные разделительные линии и большие визуальные эффекты.
Купферверк Хорошие изображения между абзацами и хорошие границы вокруг изображений.
Стена веб-дизайнера
Хорошо расположенное изображение с небольшой, но заметной рамкой и достаточным отступом, что выглядит великолепно.
Стильная типографика
В следующих примерах показано творческое использование типографики.
ИААХ Причудливый текст заголовка и хороший фон выделяют здесь основной текст.
ОуксДизайн Хороший контраст типографики и цвета делает веб-сайт ярким.
Космическая машина Пример высокой печати, соответствующей стилю сайта.
Настенная доска объявлений веб-дизайнера Этот текст хорошо оформлен. Эскизный стиль хорошо сочетается с остальной частью веб-сайта и по-прежнему полностью читаем, поскольку текстура эскиза используется только для текста и не нарушает его.
Берн Это хороший пример типографики, аккуратно использованной в макете в стиле гранж. Вы можете заметить, что здесь также используется стиль высокой печати.
Дигимурай Вот пример стилизованной типографики с хорошей иерархической структурой за пределами статьи.
Планировщик продукции
Этот заголовок имеет чистый градиент, который хорошо контрастирует с темным фоном.
Парамор Редд Более простые, но красивые текстовые эффекты.
Эффект Дао Красивый и удобный для сканирования макет с иконками и различными стилями текста, чтобы разбить статью.
Прогуляйтесь Читаемый, но сильно текстурированный текст.
Саммит Flash Gaming Хорошая окраска и идеальная иерархия.
Бринн Шеперд Иерархия заголовков похожа на ту, что вы найдете в макете для печати, но здесь она плавно перетекает.
Норттемпл Использование изображений для текста — еще один отличный метод.
Майлз Доусетт Чрезвычайно красивая типографика с приятным фоном, хорошей цветовой палитрой и множеством точек фокусировки.
Дизайнерский ткацкий станок Хорошая вычурная типографика, гармонирующая с иллюстрацией.
Мощность Еще один пример высокой печати.
Мэтт Демпси Удивительная типографика с нарисованным фоном.
Карбоника
Эскизный стиль, который работает с остальной частью веб-сайта.
Гэри Нок Последний пример нарисованного от руки текста, на этот раз на бумажном фоне.
Имеет ли значение выравнивание текста для доступности и удобства использования?
Я снова и снова вижу это в пользовательском интерфейсе и веб-дизайне — люди любят центрировать, выравнивать и выравнивать текст по правому краю. Люди думают, что это может сделать их текст похожим на красиво или мое любимое запретное слово в веб-дизайне, чисто . Но на самом деле это еще один пример того, как люди жертвуют пользовательским опытом (UX) ради дизайна пользовательского интерфейса (UI). Пора положить этому конец! Имеет ли значение выравнивание текста для доступности? Давайте перейдем к делу.
4 типа выравнивания
4 типа выравнивания в графическом, пользовательском интерфейсе и веб-дизайне:0070
В веб-дизайне эти типы выравнивания используются по-разному.
Выравнивание по левому краю является наиболее популярным выравниванием текста, а также выравниванием по умолчанию. Выравнивание по левому краю обычно ассоциируется с длинным текстом абзаца, что делает его максимально удобным для чтения.
Выравнивание по центру используется более экономно и для визуальной привлекательности, как в этих обычных макетах из 3 или 4 столбцов на домашних страницах. Я также часто вижу его внизу страницы как призыв к действию, придающий менее длинному контенту лучшую симметрию.
Выравнивание по правому краю используется редко, если вообще используется. Но если он используется, то для выравнивания текста по другому элементу для большего визуального эффекта.
И, наконец, оправданное выравнивание чаще используется с минималистичным или роскошным стилем дизайна, чтобы придать ему визуальный вкус и элегантность.
Выравнивание по левому краю
По левому краю — наиболее популярное выравнивание текста по умолчанию. Это лучший вариант для удобочитаемости и взаимодействия с пользователем из-за того, как наши глаза читают.
Выравнивание по правому краю
Выравнивание по правому краю, вероятно, является наиболее редко используемым выравниванием, а когда оно используется, то обычно используется в небольших количествах.
Отличным примером эффективного использования выравнивания по правому краю является навигация по веб-сайту. С правильным выравниванием вы можете включить кнопку CTA в правом верхнем углу, и основные ссылки будут хорошо выровнены с ней, что сделает навигацию очень удобной для сканирования.
Навигация с выравниванием по правому краюВыравнивание по правому краю в лучшем случае следует использовать с осторожностью, так как выравнивание по правому краю плохо сказывается на удобстве работы пользователя и удобочитаемости. Есть некоторые редкие случаи, когда это действительно может иметь смысл, если использовать его редко, как в этом примере современного делового фирменного бланка.
Как правило, выравнивание по правому краю не следует использовать, если вы выравниваете текст, содержащий более 5 слов за раз. Это держит пользовательский опыт под контролем, добавляя при этом некоторое мятежное форматирование.
Это держит пользовательский опыт под контролем, добавляя при этом некоторое мятежное форматирование.
В примере справа выровненный по правому краю текст имеет максимум 3 слова в строке, что в худшем случае ограничивает негативный пользовательский опыт незначительным — что делает его хорошим вариантом использования.
Следует отметить, что текст, выровненный по правому краю, отличается от элементов, выровненных по правому краю. Элементы, выровненные по правому краю, работают хорошо в большинстве случаев и действительно могут помочь использовать неиспользуемое пространство. На фирменном бланке нормально, что область содержимого выровнена по правому краю, это правильное выравнивание текста в той области содержимого, где лежат мои критические замечания.
Выравнивание по центру
Выравнивание по центру может выглядеть великолепно в небольших дозах, но может привести к проблемам, если люди злоупотребляют им.
Проблемы с выравниванием по центру и доступностью
Причина, по которой выравнивание текста по центру ужасно неудобно для пользователя, заключается в том, что с каждой новой строкой, которую читает пользователь, наступает короткий момент, когда пользователь должен найти, где начинается следующая строка, — уменьшая скорость чтения пользователей.
Намеренно ограничиваете удобство чтения вашего пользователя? Да, черт возьми! Думаю, это то, что приходит в голову людям, когда они решают центрировать большой абзац.
Вы обнаружите, что в большинстве случаев центрированный текст ухудшает взаимодействие с пользователем. Однако существуют некоторые ограничения и исключения для выравнивания по центру.
Абзацы выравниваются по центру
Зачем, зачем мы это делаем. Ах да, потому что это красивое . Центрированный текст стал обычным явлением, особенно в дизайне веб-сайтов.
По моему мнению, центрированные абзацы допустимы только до определенной точки, а именно до 3 строк текста. Более того, становится слишком неприятно читать каждую последующую строчку.
Вот несколько примеров:
Это приемлемая длина текста в абзаце для выравнивания по центру. Не более трех строк текста.
Это гораздо более длинный абзац, который неприятно читать из-за того, сколько раз вам нужно найти начало следующей строки.
Текст абзаца по центру должен быть ограничен и использоваться с осторожностью, чтобы пользователь не раздражался при чтении вашего текстового контента. Заметили, что весь контент в этом блоге выровнен по левому краю? Это называется пользовательским опытом, и не забывайте об этом!
Во втором примере видно, что абзац совершенно раздражает при чтении. Это становится только хуже на мобильных устройствах. Вот почему выравнивание по левому краю следует использовать в 95% случаев.
Должны ли заголовки располагаться по центру?
Заголовки основных страниц должны располагаться по центру, поскольку в них, как правило, не так много слов и, следовательно, строк текста. Большинство заголовков страниц недостаточно длинные, чтобы выравнивание текста стало проблемой для удобства использования. Однако вторичные заголовки (h3) и все, что ниже, всегда должно быть выровнено по левому краю, чтобы соответствовать тексту абзаца.
Примером выравнивания заголовка Google является этот пост в блоге. В разделе заголовков вверху я использую выравнивание по левому краю, потому что некоторые заголовки некоторых моих статей могут быть достаточно длинными, и центрирование текста станет раздражающим для чтения, поэтому я использую выравнивание по левому краю.
В разделе заголовков вверху я использую выравнивание по левому краю, потому что некоторые заголовки некоторых моих статей могут быть достаточно длинными, и центрирование текста станет раздражающим для чтения, поэтому я использую выравнивание по левому краю.
Выравнивание по ширине
Что такое выравнивание по ширине и как оно работает?
Выровненный текст выглядит так, как если бы выравнивание по центру и выравнивание по левому краю имели дочерние элементы. Выровненный текст делает ваши абзацы похожими на блоки и имеет определенные стороны.
Он работает, изменяя расстояние между каждым словом в зависимости от того, сколько слов, которые он лучше всего видит, может поместиться в одну строку. Интервал между словами одинаковый для каждой строки, но изменяется для следующей.
Различные интервалы между каждым словом из-за выравнивания текста по ширине Идея использования выравнивания по ширине заключается в том, что он выглядит более визуально привлекательным, чем если бы использовалось выравнивание по левому краю. Отсюда его обычное использование в книгах и письменных материалах.
Отсюда его обычное использование в книгах и письменных материалах.
Проблемы с выравниванием по вертикали и почему это плохо
При правильном выравнивании очень легко может произойти то, что в узких столбцах или строках с большим количеством длинных слов могут быть огромные неудобные интервалы между каждым словом. Иногда бывает так плохо, что слова разбиваются на слоги. Это создает плохой пользовательский опыт, затрудняя чтение текста.
Это может произойти без вашего ведома, если текст масштабируется/изменяется таким образом, что текст становится таким.
Когда в книгах или журналах используется выравнивание по ширине, есть люди, которые просматривают каждую страницу и вручную регулируют интервалы, чтобы избавиться от любого из этих неудобных интервалов, и даже добавляют дефисы, если это необходимо. Это совершенно неразумно делать на веб-сайте, слишком много разных размеров экрана, разрешений экрана и уровней масштабирования, чтобы иметь выравнивание текста на веб-сайте без неудобного выравнивания по крайней мере для кого-то.
Почему книги и журналы полностью оправданы?
Книги и журналы на сегодняшний день являются наиболее распространенным источником выровненного текста. Им нравится использовать текст с выравниванием по ширине, потому что он выглядит более визуально привлекательным и выглядит более профессионально.
Он может даже сэкономить на расходах на печать благодаря экономии страниц за счет того, что каждая строка текста используется на полную ширину.
В каждой строке книги или журнала обычно достаточно слов, чтобы не возникало проблем с обоснованным выравниванием. Каждая строка текста в книге обычно имеет около 60 символов в строке, что составляет около 10 слов в строке. Это позволяет книгам иметь визуальную привлекательность текста с выравниванием по левому краю и взаимодействие с пользователем с текстом, выровненным по левому краю.
В случае, если выравнивание текста по ширине не работает, будет использоваться выравнивание по левому краю, чтобы расстояние между словами не отвлекало. Дизайнеры книг и форматировщики книг обычно выбирают, какое выравнивание лучше всего подходит для каждой книги или письменного материала.
Дизайнеры книг и форматировщики книг обычно выбирают, какое выравнивание лучше всего подходит для каждой книги или письменного материала.
Выровненный по ширине текст имеет свои применения. Это определенно может повысить визуальную привлекательность абзацев на странице, но если не использовать его с осторожностью, это может привести к тому, что текст будет выглядеть фрагментированным, что отвлекает от положительного пользовательского опыта.
Рекомендации по выравниванию текста
Использовать в основном текст, выровненный по левому краю
Текст, выровненный по левому краю, там, где он есть. Это знакомо, это быстро и надежно. Выравнивание текста по левому краю следует использовать в 95% случаев, чтобы помочь вашим читателям читать с оптимальной скоростью чтения.
Используйте меньше текста, но немного с выравниванием по центру, если это применимо
Вы можете использовать выравнивание по центру небольшими порциями, например, в заголовках главной страницы, не отвлекая пользователя. Текст абзаца можно выровнять по центру, если он состоит из 3 или менее строк текста, следует использовать больше, чем выравнивание по левому краю, поскольку текст становится слишком раздражающим для чтения.
Текст абзаца можно выровнять по центру, если он состоит из 3 или менее строк текста, следует использовать больше, чем выравнивание по левому краю, поскольку текст становится слишком раздражающим для чтения.
Используйте выравнивание по ширине только тогда, когда это имеет смысл
Используйте выравнивание по ширине только для носителей, где это обычное дело, например, в материальных книгах или электронных книгах.
В редких случаях вы можете обойтись без выравнивания текста на веб-сайте, но выравнивание по левому краю всегда будет лучше для удобства использования. Если вы собираетесь использовать выравнивание по ширине, убедитесь, что в строке достаточно слов, чтобы пробелы между каждым словом были практически незаметны от одной строки к другой.
Избегайте выравнивания по правому краю
Правильное выравнивание заставляет читателя читать странным образом. Не отталкивайте пользователей ради того, чтобы ваш дизайн казался уникальным и особенным.
Если вы собираетесь его использовать, убедитесь, что каждая строка содержит 3 или менее слов в строке и 3 или менее строк текста вместе.
Единственным общепринятым допустимым использованием выравнивания по правому краю является навигация по веб-сайтам.
Оценка юзабилити экспериментальной системы обобщения текстов и трех поисковых систем: значение для реинжиниринга интерфейсов здравоохранения
Сравнительное исследование
. 2002;420-4.
Андре В. Кушнирук 1 , Мин-Йем Кан, Кэтлин МакКаун, Джудит Клаванс, Десмонд Джордан, Марк ЛаФламм, Вимия Л. Патель
принадлежность
- 1 Факультет математики и статистики Йоркского университета, Торонто, Онтарио M3J 1P3, Канада.
- PMID: 12463858
- PMCID: PMC2244493
Бесплатная статья ЧВК
Сравнительное исследование
Andre W Kushniruk et al. Proc AMIA Symp.
2002.
Proc AMIA Symp.
2002.
Бесплатная статья ЧВК
. 2002;420-4.
Авторы
Андре В. Кушнирук 1 , Мин-Йем Кан, Кэтлин МакКаун, Джудит Клаванс, Десмонд Джордан, Марк ЛаФламм, Вимия Л. Патель
принадлежность
- 1 Факультет математики и статистики Йоркского университета, Торонто, Онтарио M3J 1P3, Канада.
- PMID: 12463858
- PMCID: PMC2244493
Абстрактный
В данной статье описывается сравнительная оценка экспериментальной автоматизированной системы реферирования текстов Centrifuser и трех обычных поисковых систем — Google, Yahoo и About. com. Centrifuser предоставляет информацию пациентам и их семьям, относящуюся к их вопросам о конкретных состояниях здоровья. Затем он создает многодокументное резюме статей, найденных стандартной поисковой системой, с учетом вопроса пользователя. Испытуемых, состоящих из друзей или родственников госпитализированных пациентов, просили «думать вслух», когда они взаимодействовали с четырьмя системами. Оценка включала аудио- и видеозапись взаимодействия субъектов с интерфейсами на месте в больнице. Результаты оценки показывают, что испытуемые сочли функцию суммирования Centrifuser полезной и простой для понимания. При сравнении Centrifuser с тремя поисковыми системами рейтинги испытуемых различались; однако определенные функции интерфейса были сочтены полезными для разных интерфейсов. В заключение мы обсудим последствия для разработки поисковых систем на базе Web.
com. Centrifuser предоставляет информацию пациентам и их семьям, относящуюся к их вопросам о конкретных состояниях здоровья. Затем он создает многодокументное резюме статей, найденных стандартной поисковой системой, с учетом вопроса пользователя. Испытуемых, состоящих из друзей или родственников госпитализированных пациентов, просили «думать вслух», когда они взаимодействовали с четырьмя системами. Оценка включала аудио- и видеозапись взаимодействия субъектов с интерфейсами на месте в больнице. Результаты оценки показывают, что испытуемые сочли функцию суммирования Centrifuser полезной и простой для понимания. При сравнении Centrifuser с тремя поисковыми системами рейтинги испытуемых различались; однако определенные функции интерфейса были сочтены полезными для разных интерфейсов. В заключение мы обсудим последствия для разработки поисковых систем на базе Web.
Похожие статьи
Использование поисковых систем в Интернете для получения медицинской информации: сравнительное исследование.

Ван Л., Ван Дж., Ван М., Ли И., Лян И., Сюй Д. Ван Л. и др. J Med Internet Res. 2012 16 мая; 14 (3): e74. doi: 10.2196/jmir.1943. J Med Internet Res. 2012. PMID: 22672889 Бесплатная статья ЧВК.
Актуальна ли релевантность? Рейтинги релевантности пользователей могут не предсказать влияние поиска в Интернете на результаты принятия решений.
Койера Э.В., Виклэнд В. Coiera EW и соавт. J Am Med Inform Assoc. 2008 г., июль-август; 15(4):542-5. doi: 10.1197/jamia.M2663. Epub 2008, 24 апреля. J Am Med Inform Assoc. 2008. PMID: 18436902 Бесплатная статья ЧВК.
Влияние выбора поисковой системы и критериев сортировки на убеждения и отношение к вакцинации: два эксперимента по манипулированию результатами Google.

Аллам А., Шульц П.Дж., Накамото К. Аллам А. и др. J Med Internet Res. 2 апр. 2014 г.; 16(4):e100. doi: 10.2196/jmir.2642. J Med Internet Res. 2014. PMID: 24694866 Бесплатная статья ЧВК.
Могут ли люди найти помощь в принятии решений в Интернете?
Моррис Д., Дрейк Э., Сааримаки А., Беннетт С., О’Коннор А. Моррис Д. и соавт. Пациент Educ Couns. 2008 декабрь; 73 (3): 557-60. doi: 10.1016/j.pec.2008.07.046. Epub 2008, 11 сентября. Пациент Educ Couns. 2008. PMID: 18789628
Основанная на знаниях персонализированная поисковая система для веб-ресурсов скелетно-мышечной системы человека (HMSR) в области биомеханики.
Дао Т.Т., Хоанг Т.Н., Та XH, Тхо MC. Дао ТТ и др. Дж.
 Биомед Информ. 2013 г., февраль; 46(1):160-73. doi: 10.1016/j.jbi.2012.11.001. Epub 2012 10 ноября.
Дж. Биомед Информ. 2013.
PMID: 23149160
Биомед Информ. 2013 г., февраль; 46(1):160-73. doi: 10.1016/j.jbi.2012.11.001. Epub 2012 10 ноября.
Дж. Биомед Информ. 2013.
PMID: 23149160
Посмотреть все похожие статьи
Цитируется
Оценка удобства использования неструктурированного инструмента запроса клинических документов для исследователей.
Халтман Г., Макьюэн Р., Пахомов С., Линдеманн Э., Скубе С., Мелтон Г.Б. Халтман Г. и др. AMIA Jt Summits Transl Sci Proc. 2018 18 мая; 2017: 84-93. Электронная коллекция 2018. AMIA Jt Summits Transl Sci Proc. 2018. PMID: 29888047 Бесплатная статья ЧВК.
Оценка Casama: контекстуализированные семантические карты для обобщения исследований рака легких.
Garcia-Gathright JI, Matiasz NJ, Adame C, Sarma KV, Sauer L, Smedley NF, Spiegel ML, Strunck J, Garon EB, Taira RK, Aberle DR, Bui AAT.
 Garcia-Gathright JI, et al.
Компьютер Биол Мед. 2018 1 января; 92: 55-63. doi: 10.1016/j.compbiomed.2017.10.034. Epub 2017 3 ноября.
Компьютер Биол Мед. 2018.
PMID: 29149658
Бесплатная статья ЧВК.
Garcia-Gathright JI, et al.
Компьютер Биол Мед. 2018 1 января; 92: 55-63. doi: 10.1016/j.compbiomed.2017.10.034. Epub 2017 3 ноября.
Компьютер Биол Мед. 2018.
PMID: 29149658
Бесплатная статья ЧВК.Обобщение текста в области биомедицины: систематический обзор недавних исследований.
Мишра Р., Биан Дж., Фисман М., Вейр К.Р., Джонналагадда С., Мостафа Дж., Дель Фиол Г. Мишра Р. и др. Дж. Биомед Информ. 2014 Декабрь; 52: 457-67. doi: 10.1016/j.jbi.2014.06.009. Epub 2014 10 июля. Дж. Биомед Информ. 2014. PMID: 25016293 Бесплатная статья ЧВК. Обзор.
Облегчение доступа врачей к информации посредством индивидуального краткого изложения текста.
Эльхадад Н., МакКаун К., Кауфман Д., Джордан Д.
 Эльхадад Н. и др.
AMIA Annu Symp Proc. 2005; 2005: 226-30.
AMIA Annu Symp Proc. 2005.
PMID: 16779035
Бесплатная статья ЧВК.
Эльхадад Н. и др.
AMIA Annu Symp Proc. 2005; 2005: 226-30.
AMIA Annu Symp Proc. 2005.
PMID: 16779035
Бесплатная статья ЧВК.Получение рекомендаций по дизайну с помощью разработки скидок на удобство использования: этнографическое наблюдение и протокол размышлений вслух при тестировании удобства использования для компьютерных учебных случаев.
Каплан Б. Каплан Б. AMIA Annu Symp Proc. 2003; 2003:346-50. AMIA Annu Symp Proc. 2003. PMID: 14728192 Бесплатная статья ЧВК.
использованная литература
- Int J Med Inform. 2001 Апрель; 61 (1): 45-70 — пабмед
- Proc AMIA Annu Fall Symp.

- Proc AMIA Annu Fall Symp.



 В эпоху информационного шума у вас нет времени на навязчивую вежливость. Лучше сразу покажите пользователю выгоды: «Лучшие телефоны по низким ценам».
В эпоху информационного шума у вас нет времени на навязчивую вежливость. Лучше сразу покажите пользователю выгоды: «Лучшие телефоны по низким ценам».
 По ним они пытаются судить о качестве текстовой страницы и её полезности для себя.
По ним они пытаются судить о качестве текстовой страницы и её полезности для себя.


 В тексте этой страницы должны содержаться наиболее важные ключевые слова, до 30–40% от общего поискового трафика.
В тексте этой страницы должны содержаться наиболее важные ключевые слова, до 30–40% от общего поискового трафика. Связь с личным опытом читателя
Связь с личным опытом читателя
 Заголовки и подзаголовки должны быть информативными, не слишком заумными, без глубоких скрытых смыслов: посетителям сайта, ищущим конкретную информацию, некогда разгадывать загадки.
Заголовки и подзаголовки должны быть информативными, не слишком заумными, без глубоких скрытых смыслов: посетителям сайта, ищущим конкретную информацию, некогда разгадывать загадки.


 С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт;
С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт;
 Темное усыновление занимает гораздо больше времени, чем светлое.
Темное усыновление занимает гораздо больше времени, чем светлое.
 Оставайтесь меньше 20 слов.
Оставайтесь меньше 20 слов.
 д. Позже я задавал им уточняющие вопросы о том, что для них значило это послание и почему они действовали именно так, а не иначе.
д. Позже я задавал им уточняющие вопросы о том, что для них значило это послание и почему они действовали именно так, а не иначе. Текст абзаца по центру должен быть ограничен и использоваться с осторожностью, чтобы пользователь не раздражался при чтении вашего текстового контента. Заметили, что весь контент в этом блоге выровнен по левому краю? Это называется пользовательским опытом, и не забывайте об этом!
Текст абзаца по центру должен быть ограничен и использоваться с осторожностью, чтобы пользователь не раздражался при чтении вашего текстового контента. Заметили, что весь контент в этом блоге выровнен по левому краю? Это называется пользовательским опытом, и не забывайте об этом!

 Биомед Информ. 2013 г., февраль; 46(1):160-73. doi: 10.1016/j.jbi.2012.11.001. Epub 2012 10 ноября.
Дж. Биомед Информ. 2013.
PMID: 23149160
Биомед Информ. 2013 г., февраль; 46(1):160-73. doi: 10.1016/j.jbi.2012.11.001. Epub 2012 10 ноября.
Дж. Биомед Информ. 2013.
PMID: 23149160 Garcia-Gathright JI, et al.
Компьютер Биол Мед. 2018 1 января; 92: 55-63. doi: 10.1016/j.compbiomed.2017.10.034. Epub 2017 3 ноября.
Компьютер Биол Мед. 2018.
PMID: 29149658
Бесплатная статья ЧВК.
Garcia-Gathright JI, et al.
Компьютер Биол Мед. 2018 1 января; 92: 55-63. doi: 10.1016/j.compbiomed.2017.10.034. Epub 2017 3 ноября.
Компьютер Биол Мед. 2018.
PMID: 29149658
Бесплатная статья ЧВК. Эльхадад Н. и др.
AMIA Annu Symp Proc. 2005; 2005: 226-30.
AMIA Annu Symp Proc. 2005.
PMID: 16779035
Бесплатная статья ЧВК.
Эльхадад Н. и др.
AMIA Annu Symp Proc. 2005; 2005: 226-30.
AMIA Annu Symp Proc. 2005.
PMID: 16779035
Бесплатная статья ЧВК.