Свойство z-index для определения уровня элемента — Позиционирование — codebra
Введение
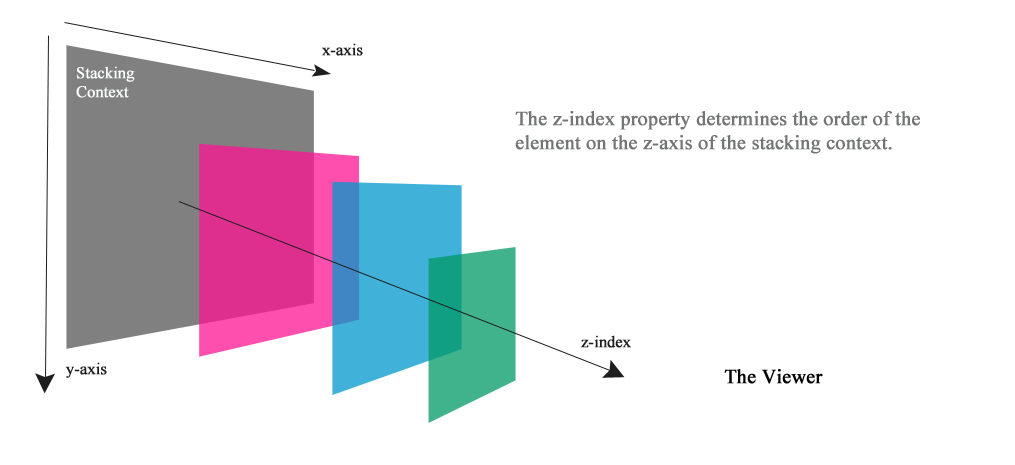
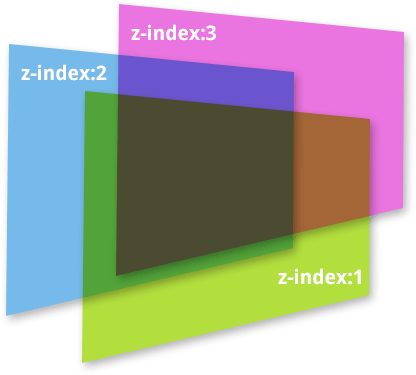
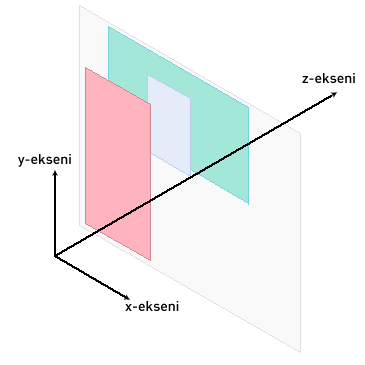
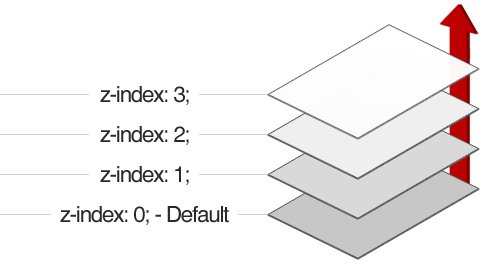
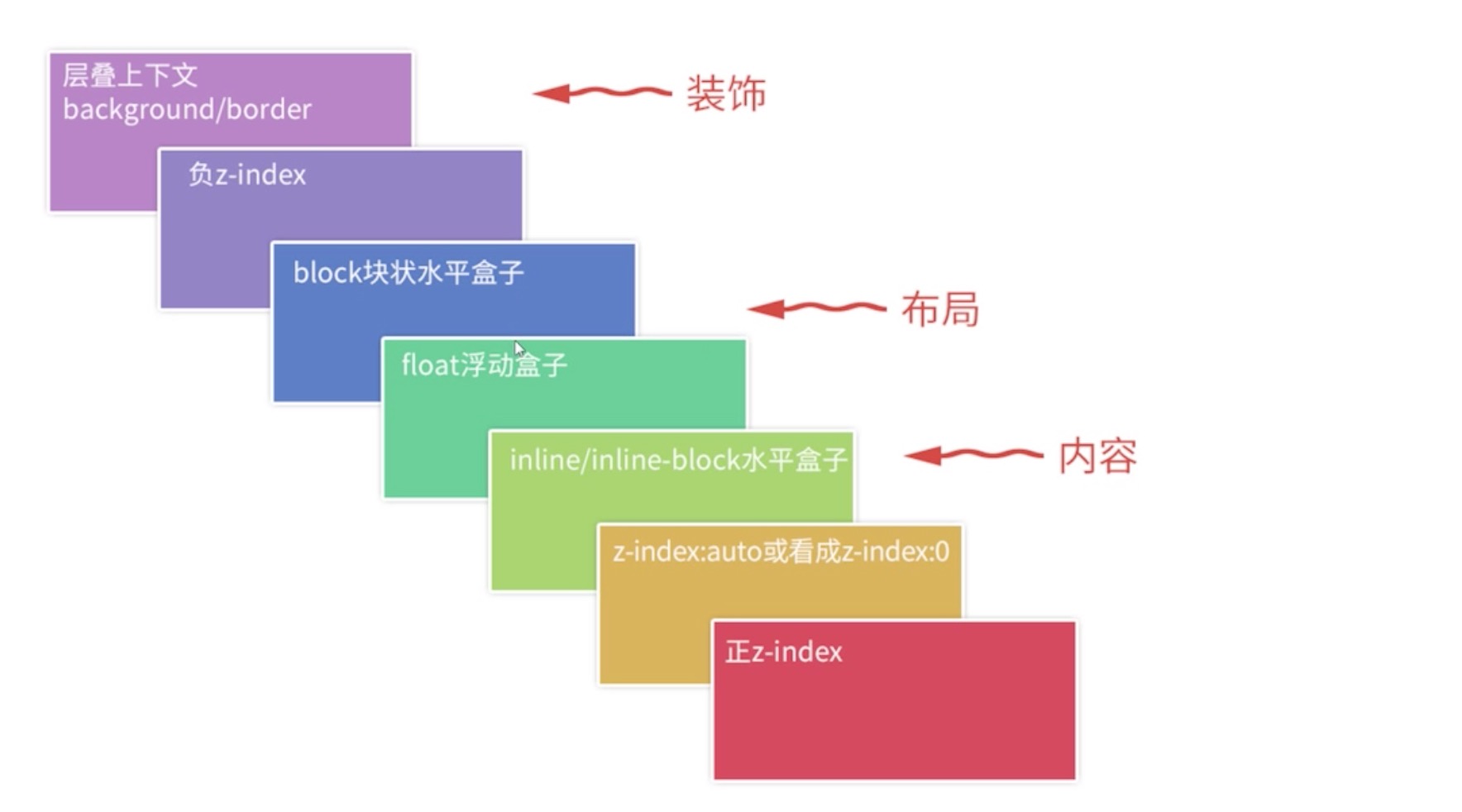
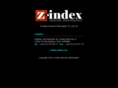
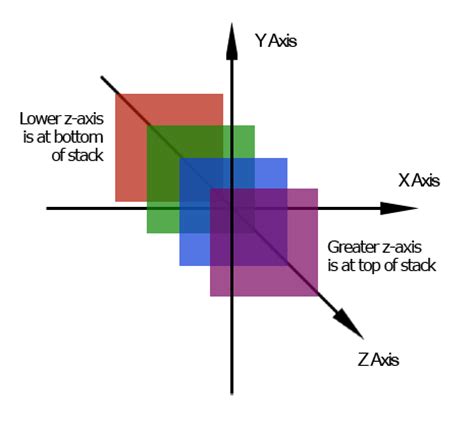
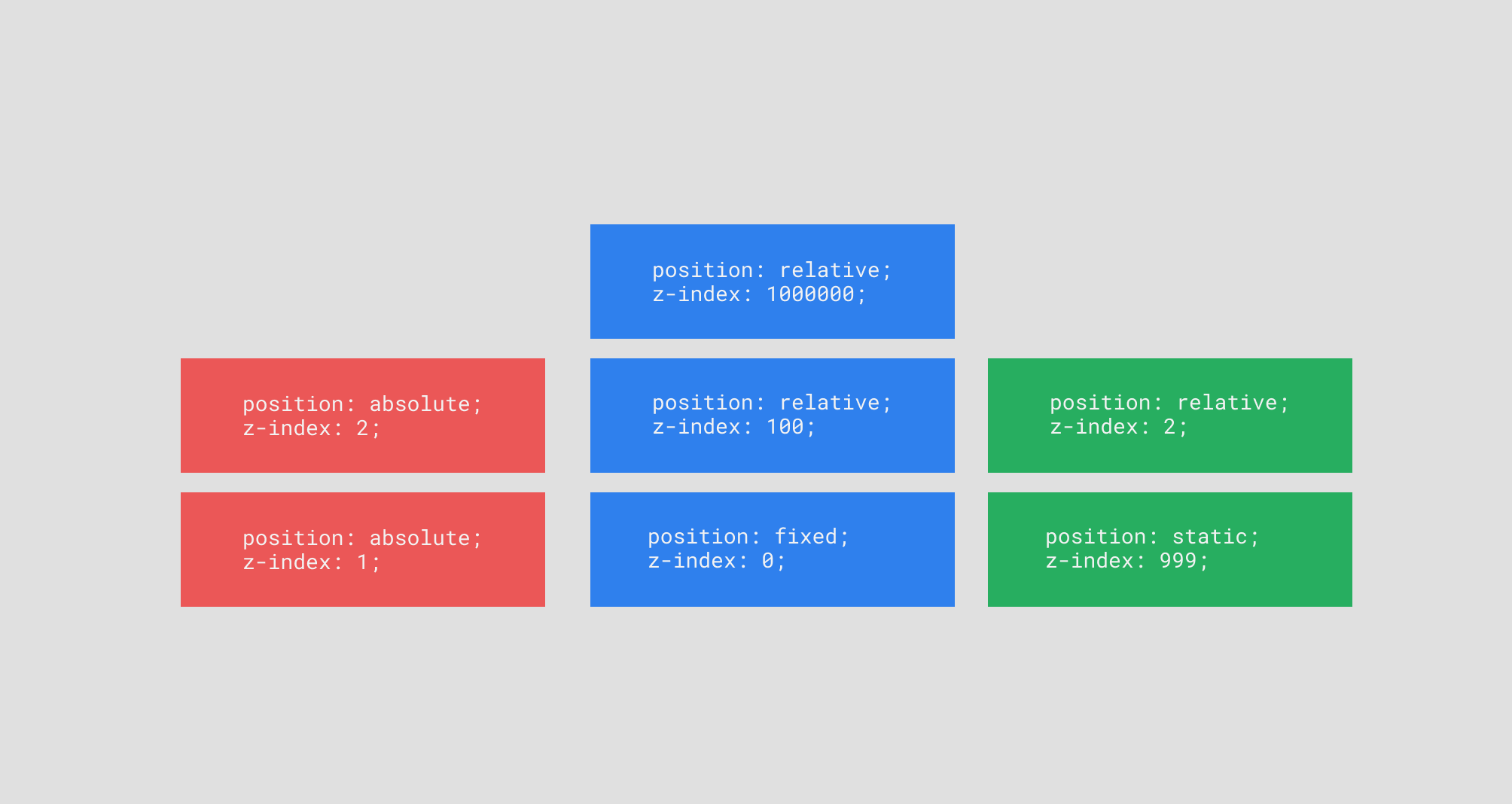
Свойство z-index широко применяется в CSS и помогает решить множество проблем в процессе верстки макета. На первый взгляд простое свойство z-index имеет свои нюансы, незнание которых приводит к беспричинным беспокойствам и вопросу: «Почему ничего не работает?». Для начала определим, что оно делает. Свойство z-index устанавливает уровень элемента, т.е. порядок наложения элементов одного на другие. Оно имитирует третье пространство: z-плоскость. Чтобы понять выше сказанное, приведу наглядный пример, автором которого является Луи Лазарис (канадский веб-разработчик). На рис. 1 изображена z-плоскость.
Рис. 1. Третье пространство в CSS
Самая распространенная ошибка, это незнание того, что свойство z-index работает, только если для свойства position установлены значения fixed, absolute или relative.
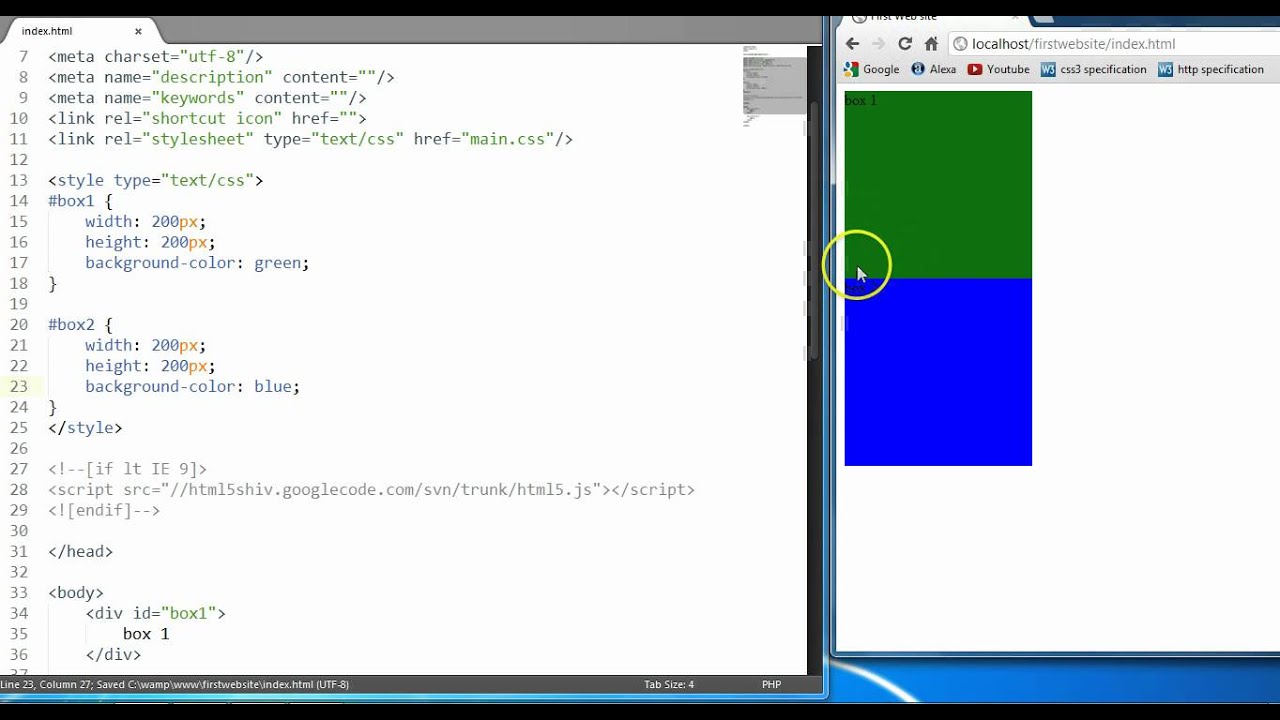
Код CSS
z-index: число | auto | inherit В качество значений могут использоваться ноль, положительные и отрицательные числа. Чем значение больше, тем выше находится элемент (или правее, если рассматривать рис. 1). Если для двух элементов свойство z-index имеет равное значение, то ниже (на заднем плане) будет расположен тот, который в коде написан выше. Для значения auto, порядок элементов устанавливается в зависимость от порядка их написания в коде.
Как располагаются элементы
Несколько пунктов, которые влияют на обычное расположение элементов, при условии не использования свойства
- Применение свойства position;
- Фон и границы элемента;
- Строчные элементы в порядке отображения.
Как применять свойство z-index
Рассмотрим следующий HTML код:
Код HTML
<div class = "green"></div>
<div class = "red"></div> И CSS код:
Код CSS
. red {
red {
width: 200px;
height: 200px;
background: red;
position: relative;
}.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
} Необходимо обратит внимание в HTML коде на то, что зеленый квадрат записан раньше, чем красный. В CSS коде на то, что для обоих блоков заданы свойства position: relative. Следовательно, элементы расположатся в естественном порядке, и красный блок перекроет зеленый. Чтобы зеленый блок оказался сверху, необходимо немного изменить CSS код, добавив одну строчку:
Код CSS
.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
z-index: 1;
} В данном случае z-index приведен для примера, чтобы понять, как он работает. Намного проще было бы убрать 
Позиционирование с помощью Z-index и CSS правило Cursor для изменения курсора мыши
Главная / Как устроены сайты / CSS за 10 уроков26 декабря 2020
- Z-index в CSS — позиционирование по оси Z
- Cursor — изменяем внешний вид курсора мыши
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему позиционирования Html тегов с помощью языка CSS в современной верстке сайтов. На очереди у нас правило z-index, которое позволяет задавать порядок расположения тэгов, для которых значение position отлично от умолчательного (static).
Прежде, чем начинать знакомиться с материалом этой статьи, обязательно окунитесь в основы позиционирования элементов с помощью position, иначе могут возникнуть проблемы с понимаем. Ну, а в конце этой небольшой публикации я еще до кучи приведу примеры использования довольно простого CSS правила cursor, что может пригодиться для повышения юзабилити веб сайтов с динамическими интерфейсами.
Z-index в CSS — позиционирование по оси Z
Итак, для всех элементов, которые были насильно спозиционированы (для них мы специально прописали position со значением relative, absolute или fixed), у нас появляется возможность управлять расположением этих элементов друг относительно друга на оси Z. Эта ось направлена от экрана компьютера к вашим глазам (или глазам посетителей сайтов).
Эта ось направлена от экрана компьютера к вашим глазам (или глазам посетителей сайтов).
Две другие оси, X и Y, имеют начальную точку отсчета в правом верхнем углу экрана (для тех, кто пишет слева направо) или в левом верхнем углу (для тех, кто пишет набором — арабы, например). Естественно, что точкой отсчета на оси Z является ноль. Именно в ней и располагаются все статичные элементы Html кода (для которых значение position не прописано, а значит браузер его интерпретирует как static).
Но тем не менее, среди всех статичных элементов лежащих на нулевой отметке оси Z, должен существовать какой-то порядок отображения. И он существует, подчиняясь правилу — тег, находящийся ниже в коде документа (веб страницы), будет расположен ближе к нашим глазам. Т.о. при наезде границ статичных элементов друг на друга, сверху будет расположен тот, который прописан в коде веб-страницы ниже.
А вот если у тега прописано значение для position — relative, absolute или fixed, то они будут автоматически располагаться выше (ближе к нашим глазам) по отношению ко всем статическим. Спозиционированные тэги ведь можно двигать с помощью CSS правил Left, right, top и bottom, а значит они должны быть априори расположены выше (ближе к нам) относительно всей остальной статики на веб-странице.
Спозиционированные тэги ведь можно двигать с помощью CSS правил Left, right, top и bottom, а значит они должны быть априори расположены выше (ближе к нам) относительно всей остальной статики на веб-странице.
Т.о. все спозиционированные элементы на оси Z автоматически сдвигаются вперед относительно всех статичных. Относительно же друг друга они подчиняются все тому же правилу — элемент находящийся ниже в коде веб страницы будет расположен ближе к нашим глазам. Но положением на оси Z у таких тегов (с position — relative, absolute или fixed) можно будет играться по своему разумению с помощью правила z-index.
Для статичных же тэгов (с «position: static» используемым по умолчанию) правило z-index работать не будет. В этом заключается его специфика. По умолчанию оно имеет значение Auto или тоже самое, что ноль (действие которого мы подробно рассмотрели чуть выше):
Но также в качестве значения для z-index можно использовать положительные и отрицательные цифры.
Давайте все рассмотрим его работу на простом примере.
<div> <div></div> <div></div> текст или же контент внешнего контейнера </div>
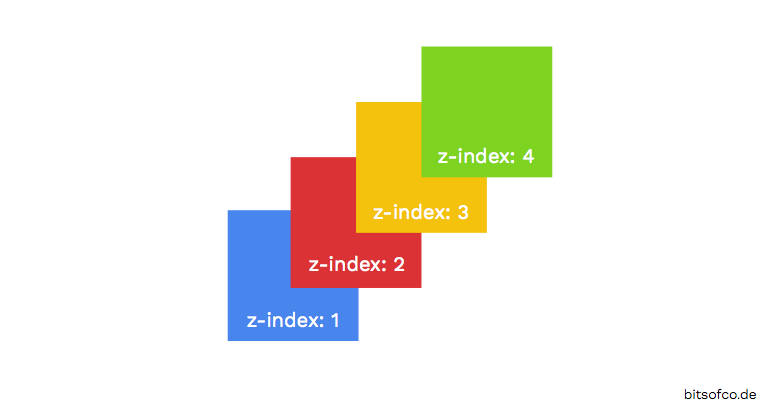
Внутренним контейнерам я задал сдвиги и фоновые цвета для пущей наглядности. Почему на оси Z эти элементы расположились именно в таком порядке? Очевидно, что подчиняясь умолчательному правилу — чем ниже тег в коде, тем ближе он к нашим глазам. Ну, а теперь давайте применим, наконец-то, правило z-index и посмотрим, что из этого получится.
По умолчанию оно имеет значение ноль, поэтому прописав для красного блока z-index:1, мы выдвинем его на первый план:
<div></div>
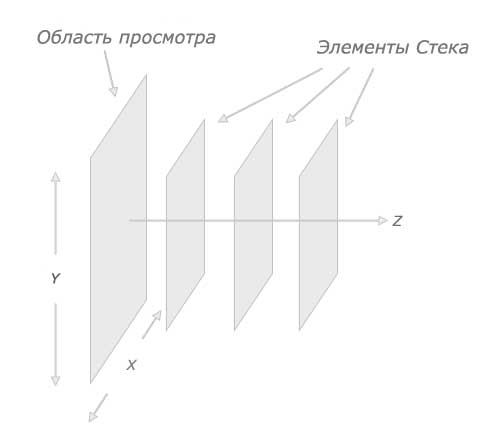
Все довольно просто и понятно. Единица обозначает число на оси Z (первый уровень после нуля). Если мы теперь захотим, чтобы фиолетовый блок опять выдвинулся вперед красного, то можно будет ему прописать z-index:2 и мы получим картину аналогичную той, что отображена на первом скриншоте. Получается, что выше всех (ближе к нашим глазам) будет расположен тот тэг, у которого больше значение этого CSS правила.
Если мы теперь захотим, чтобы фиолетовый блок опять выдвинулся вперед красного, то можно будет ему прописать z-index:2 и мы получим картину аналогичную той, что отображена на первом скриншоте. Получается, что выше всех (ближе к нашим глазам) будет расположен тот тэг, у которого больше значение этого CSS правила.
Если оно окажется у спозиционированных элементов одинаковым, то выше будет стоять тот элемент, который в коде веб-страницы расположен ниже. И как я уже упоминал чуть выше, значение для него может быть использовано со знаком минус (быть отрицательным). Давайте пропишем z-index:-1 для красного блока и посмотрим что из этого получится:
<div></div>
Думаю, что комментарии здесь излишни. Таким образом z-index позволяет перемещать элементы кода по оси Z, чтобы он был виден или же, наоборот, не виден. Но все это великолепие будет работать только для спозиционирванных тегов, а для статичных (с position: static) уже работать не будет. Это нужно помнить и учитывать.
Cursor — изменяем внешний вид курсора мыши
Нам осталось только разобрать еще более простое в понимании правило Cursor. В операционных системах предусмотрен целый набор возможных изображений курсора мыши (рука, различные стрелки и т.п. вещи). Все это направлено на удобство работы и понимания того, что происходит или что можно проделать с теми или иными составляющими дизайна операционки.
Т.к. браузер тоже является частью операционной системы, то все эти виды курсоров будут появляться и при вашей работе с веб-страницами. По умолчанию для правила Cursor используется значение Auto и в этом случае браузер сам решает, что показать.
Например, в тексте веб-страницы будет показываться привычный текстовый курсорчик, на пустых местах — стрелочка, а на ссылках — рука или ее аналог (как настроено в вашей операционке). Но с помощью Cursor вы вольны для любого тега прописать свое значение и при наведении на него курсора мыши последний изменит свой вид на то, что вы зададите.
Если опираться на спецификацию CSS с кладбища стандартов всемирной паутины WWW, то значений у Cursor может быть очень много:
Как я уже говорил, по умолчанию для него используется Auto. Ну, а все остальные значения для Cursor вы можете увидеть на приведенном ниже примере (подводите курсор мыши к разным строкам и смотрите как изменится его вид:
Ну, а все остальные значения для Cursor вы можете увидеть на приведенном ниже примере (подводите курсор мыши к разным строкам и смотрите как изменится его вид:
- cursor: auto
- default
- pointer
- crosshair
- text
- wait
- help
- move
- e-resize
- ne-resize
- nw-resize;»
- n-resize
- se-resize
- sw-resize
- s-resize
- w-resize
- progress
- ol-resize;»
- not-allowed
- row-resize
- vertical-text
- cursor: url (https://ktonanovenkogo.ru/image/cursor.cur), cursor_type
- all-scroll
- no-drop
В нижней части расположены значения для Cursor, которые в некоторых браузерах могут игнорироваться. Обычно проблемы возникают в Опере, реже в Mozilla Firefox и браузерах на движке Webkit — Google Chrome, Яндекс браузере, а также Сафари для Виндовс), ну и вообще не возникает в Интернет Эксплорере.
Естественно, что виды курсоров будут зависеть и от используемой вами темы ОС или же наборов курсоров в ней. Стоит отдельно отметить вариант, где вы сами можете указать путь до нужной вам картинки, которая обычно имеет расширение .cur, а через запятую нужно будет указать одно из обычных значений, например, так:
Стоит отдельно отметить вариант, где вы сами можете указать путь до нужной вам картинки, которая обычно имеет расширение .cur, а через запятую нужно будет указать одно из обычных значений, например, так:
url(https://ktonanovenkogo.ru/image/cursor.cur), crosshair;
Есть много программ, которые умеют рисовать курсоры. Но имеет смысл активно применять CSS правило Cursor только тогда, когда у вас будут на сайте какие-то динамические интерфейсы. На обычных страницах лучше не злоупотреблять их разнообразием, дабы не вводить пользователя в прострацию.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
z-index. CSS стиль для наложения блоков
z-index — CSS стиль, для наложения позиционированных элементов на веб-странице.Каждый элемент может находиться выше или ниже других объектов веб-страницы. Их положением по оси Z управляет свойство z-index. Оно применяется только для элементов, у которых значение position имеет значения absolute, fixed или relative (т. е. к позиционированным элементам).
е. к позиционированным элементам).
Краткая информация по CSS-свойству z-index
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К позиционированным элементам |
| Анимируется | Да |
Правила написания свойства z-index
z-index: <значение> | autoЗдесь значение — целое число (положительное, отрицательное или нуль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. Если у элементов z-index одинаков, то выше будет тот элемент, который в HTML коде стоит ниже.
Кроме числовых значений применяется 
Объектная модель
Объект.style.zIndexПример применения стиля z-index
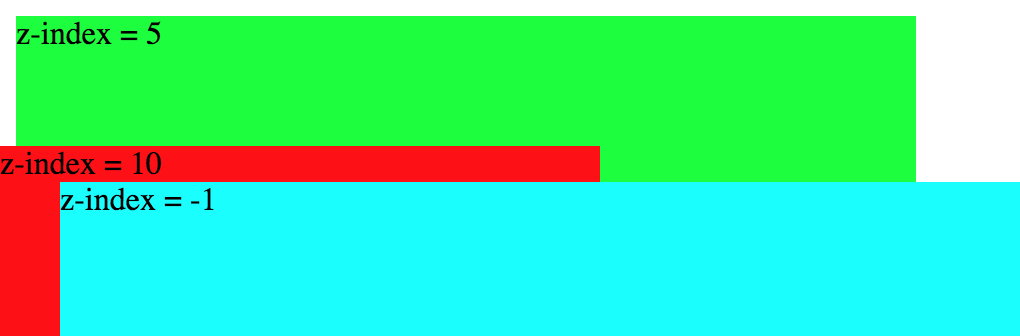
Проиллюстрируем работу z-index, поменяв расположение блоков по оси Z:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меняем порядок блоков</title>
<style>
.block {position: absolute; width: 100px; height: 100px; color: #fff;}
.block--below {top: 50px; left: 50px; z-index: 5; background: red;}
.block--higher {top: 100px; left: 100px; z-index: 10; background: green;}
</style>
</head>
<body>
<div>Выше</div>
<div>Ниже</div>
</body>
</html>Как работает z-index | xhtml.ru
Концепция z-index не очень сложная. Однако, если вы присвоили значение
Однако, если вы присвоили значение z-index 99999 html-элементу в надежде, что он будет располагаться выше остальных на странице, а этого не происходит, вы попали в нужное место и почитайте далее.
Вы увидите всё, что нужно знать о z-index, и сможете воспользоваться отличным инструментом визуализации, который поможет вам изменять z-index элементов и наблюдать, что при этом с ними происходит в реальном времени.
Позиционирование и взаимное расположение
По умолчанию для любого html-элемента значение свойства position: static. Таким образом, все элементы по умолчанию не позиционированы и показываются последовательно в нормальном потоке.
Элемент становится позиционированным, если значением его свойства position будет любое из — relative, absolute, sticky, или fixed. После этого элемент может смещаться или покидать поток вывода.
Таким образом, каждый html-элемент на странице можно расположить поверх других элементов (или позади них). Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Посмотрите, как это выглядит:
See this code Positioning and Stacking Order on x.xhtml.ru.
z-index для html-элемента
Как определять порядок взаимного расположения между позиционированными и не позиционированными элементами? С помощью z-index.
- Позиционированные элементы с положительными значениями
z-indexразмещаются выше не позиционированных элементов. - Позиционированные элементы с отрицательным значениями
z-indexразмещаются ниже не позиционированных элементов.
Для не позиционированных элементов z-index бесполезен и не оказывает никакого влияния на них и на окружающих. Он определяет порядок наложения только среди позиционированных элементов. Его значение — любое целое число: отрицательное, положительное или 0 (ноль).
Следует обратить внимание ещё на два ключевых момента:
- Фиксированные значения.
 Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для z-index, попробуйте использовать фиксированный набор значений, например: 0, 10, 20, 30, 40. Аналогично для отрицательных значений. - Порядок — если два элемента имеют одинаковый
z-index, то, выше окажется тот элемент, который в потоке (в исходном коде) следует позже.
А теперь самое интересное. Поиграйтесь с html-элементами div в песочнице ниже. Измените порядок наложения, меняя порядок следования элементов в потоке и/или z-index. Элемент с абсолютным позиционированием не будет изменять своего положения, поскольку он привязан к своему родительскому элементу.
See this code position: absolute playground on x.xhtml.ru.
Контекст размещения
Допустим, у нас есть вот такой html-код с позиционированными элементами.
<body>
<div />
<div>
<div />
</div>
</body>Будет ли элемент div3 размещен над элементом div1, из-за более высокого z-index? Ответ — нет. Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Обратите внимание, что div1 — это отдельный элемент, и он образует группу из единственного элемента. div2 образует группу с div2 (родитель) и div3 (дочерний элемент). Позиционированный элемент формирует контекст наложения. Позиционируемый элемент может быть либо одиночным элементом (или) родительским элементом с дочерними элементами.
Вот ключевая часть — z-index дочернего элемента действует внутри своей группы. z-index div3 определяет его позицию в порядке наложения только среди своих братьев и сестер и не имеет никакого эффекта за пределами своей группы. Поэтому установка даже большого значения, например, 99999 для div3, не помещает его перед div1.
Посмотрите этот код. Здесь div3 и div4 располагаются на одном уровне вложенности, но div3 будет размещен перед div4, потому что у него более высокий z-index.
<body>
<div />
<div>
<div />
<div />
</div>
</body>В таком контексте дочерние элементы будут располагаться в следующем порядке:
- Позиционированные элементы с отрицательными значениями
z-index - Непозиционированные элементы — со значением
position:static - Позиционированные элементы с неустановленным значением
z-indexилиz-index:auto - Позиционированные элементы с положительными значениями
z-index
Посмотрите ниже, здесь несколько элементов и контекстов наложения. Обратите внимание, что div4, div5 и div6 дочерние элементы по отношению к div3.
See this code position: absolute playground on x.xhtml.ru.
Свойство css: z-index
Пожалуй начнем цикл статей посвещенных CSS и первым будет z-index.Как все знают z-index , это свойство для управления порядком слоев на странице. По большому счету, z-index довольно ограничен функционально.
По большому счету, z-index довольно ограничен функционально.
Тем не менее, всегда есть детали, и можно в них погрузиться, будем оттачивать свои навыки, чтобы стать мастером своего дела. Давайте посмотрим на пару примеров работы с z-index.
Не работает z-index
Самая частая ошибка почему не работает z-index это position, он должен быть absolute, relative или fixed у слоя который мы пытаемся спозиционировать.
Размещение элементов слоями отлично подходит для построения сложных макетов или интересных моделей пользовательского интерфейса, но что если вы просто хотите контролировать z-index без перемещения слоя?
Если это так, то вы можете просто установить, position: relative и не ставить никаких значений top, right, bottomили left. Элемент будет оставаться на своем первоначальном месте на странице, а z-index начнет работать.
Отрицательные значения z-index
Разложение на слои часто делают для создания сложных форм или компонентов пользовательского интерфейса. Это как правило означает, что слой за слоем z-index растет. Для того, чтобы поместить элемент на слой ниже другого, он просто должен иметь меньшее значение z-index, поэтому иногда бывает полезно использовать отрицательные значения.
Это как правило означает, что слой за слоем z-index растет. Для того, чтобы поместить элемент на слой ниже другого, он просто должен иметь меньшее значение z-index, поэтому иногда бывает полезно использовать отрицательные значения.
Один пример из области, где это полезно, это когда нужно псевдо-элемент расположить за содержанием родительского элемента.
У родителя z-index по-умолчанию в нуле, поэтому отрицательное значение z-index для :before или :after элемента, поместят его позади текстового содержимого своего родительского элемента.
Используйте шаги 100 для установки z-index
Когда имеешь дело с z-index, часто вижу, что каждому новому слою прибавляют единичку, получается следущее:
.layer-one {z-index: 1;}
.layer-two {z-index: 2;}
.layer-three {z-index: 3;}
.layer-four {z-index: 99999;}
По мне это выглядит ужасно (мне становится хуже если там ещё добавляют !important).

Вместо того чтобы использовать порядковые числа (1, 2, 3) или 99999, мы можем систематизировать наш z-index и принести немного порядка.
Вместо того чтобы использовать приращения единицы z-index, я использую шаг 100.
Это нужно чтобы всё было организовано, минус в том, что нужно помнить о многочисленных слоях и использовать этот порядок на протяжении всего проекта. Плюсы в том, что если необходимо добавить между двумя слоями новый слой, существует 99 возможных значений..layer-one {z-index: 100;}
.layer-two {z-index: 200;}
.layer-three {z-index: 300;}
Please enable JavaScript to view the comments powered by Disqus.
html — Почему z-индекс не работает?
In many cases an element must be positioned for z-index to work.
Indeed, applying position: relative to the elements in the question would likely solve the problem (but there’s not enough code provided to know for sure).
Actually, position: fixed, position: absolute and position: sticky will also enable z-index, but those values also change the layout. With position: relative the layout isn’t disturbed.
Essentially, as long as the element isn’t position: static (the default setting) it is considered positioned and z-index will work.
Many answers to «Why isn’t z-index working?» questions assert that z-index only works on positioned elements. As of CSS3, this is no longer true.
Elements that are flex items or grid items can use z-index even when position is static.
From the specs:
4.3. Flex Item Z-Ordering
Flex items paint exactly the same as inline blocks, except that order-modified document order is used in place of raw document order, and
z-indexvalues other thanautocreate a stacking context even ifpositionisstatic.5.4. Z-axis Ordering: the
z-indexpropertyThe painting order of grid items is exactly the same as inline blocks, except that order-modified document order is used in place of raw document order, and
z-indexvalues other thanautocreate a stacking context even ifpositionisstatic.
Here’s a demonstration of z-index working on non-positioned flex items: https://jsfiddle.net/m0wddwxs/
index — css и html. Теория и готовый css.
В CSS существует множество различных свойств, из них целая группа отвечает за смену позиционирования элемента. Большинство из них имеют немедленный результат, то есть, при обновлении страницы вы сразу же увидите изменения. Некоторые свойства зависят от определенных обстоятельств.
Как раз, таким свойством является «z-index». У многих начинающих веб-разработчиков возникают трудности с использованием этого свойства, оно само по себе кажется очень сложным. Однако если попрактиковаться в работе с ним, то вы обнаружите, что ничего трудного в использовании этого инструмента нет.
Однако если попрактиковаться в работе с ним, то вы обнаружите, что ничего трудного в использовании этого инструмента нет.
Прочитав эту статью вы узнаете о том, что такое «z-index», его главные функции, а также примеры использования данного свойства.
Описание свойства Z-Index. CSS & HTML
Свойство определяет уровень глубины в стеке всего HTML документа. По умолчанию, при использовании свойства {position: absolute}, используются 2 оси — X, Y. Свойство «z-index» определяет положение элемента по оси Z.
Все элементы имеют своё свойство «z-index» по умолчанию, которое зависит от различных факторов. Однако не к каждому свойству его можно применить.
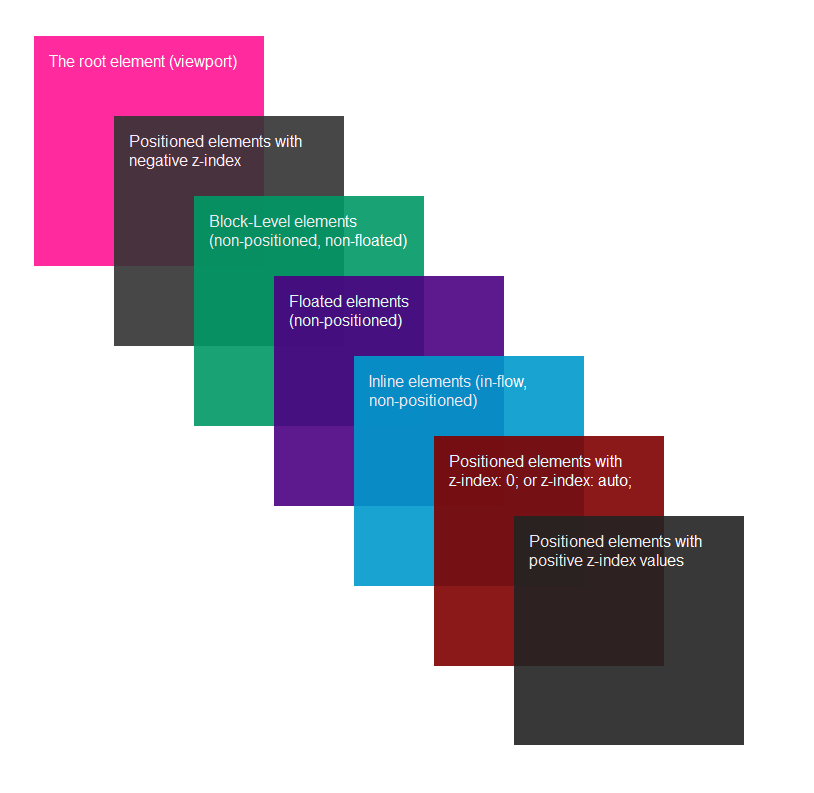
Вот список свойств, к которым не применяется свойство «z-index»:
- Фон и границы какого-либо элемента внутри документа. Фоновые изображения и границы являются 2х-мерными составляющими, поэтому имеют только 2 оси — X и Y.
- Элементы страницы, которые имеют отрицательный контекст во внешнем стеке.

- Элементы не имеющие позиционирования. Как правило, это элементы которым задано свойство {position: static} — не позиционирование или статическое позиционирование.
- Элементы, которые не обтекаются, то есть не имеют свойства «float». Сюда относятся элементы с заданным свойством «float: none».
- Блочные элементы — параграфы, заголовки, теги списков, таблицы и так далее. В общем, все элементы имеющие свойство «display: block».
- Сюда могут относиться также блочные и не позиционированные элементы, которые имеют активное свойство float.
- Строчные элементы — ссылки, изображения, теги форм, теги span и так далее. Распространяется на все элементы имеющие свойство «display: inline».
- Элементы с заданным позиционированием. Те, которые имеют свойство свойство «position: absolute».
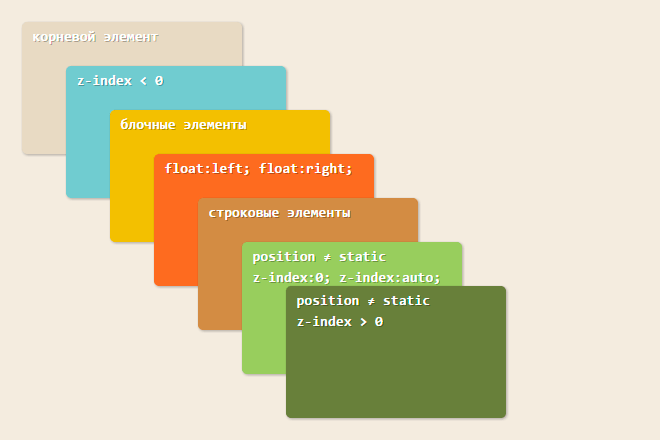
Данный список содержит все элементы, которым не присваивается свойство z-index. Все они представлены в порядке отображения.
Самое главное — корректность применения. Если правильно применять свойство z index для HTML элементов, то можно изменить их расположение во внешнем стеке.
Если правильно применять свойство z index для HTML элементов, то можно изменить их расположение во внешнем стеке.
Что делать если z-index не работает? HTML & CSS
Сейчас мы ответим на вопрос большинства начинающих веб-разработчиков. Дело в том, что неопытные веб-программисты не знают, что свойство z-index работает не со всеми элементами. К ним относятся только те, кто имеет свойство {position: relative} или {position: fixed}.
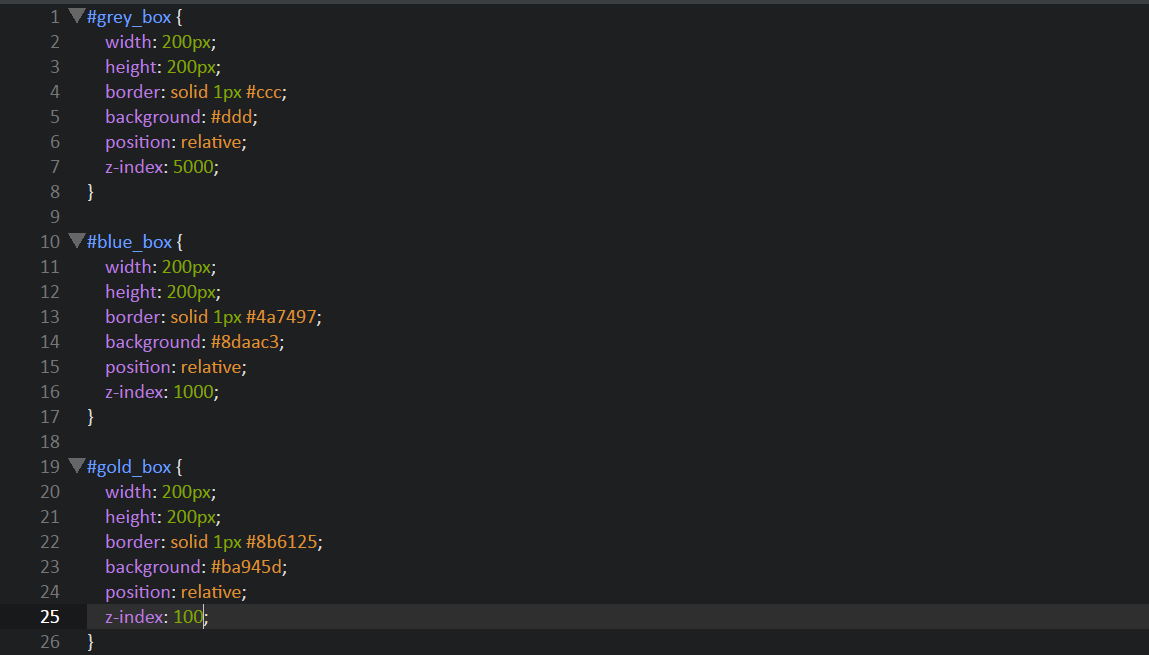
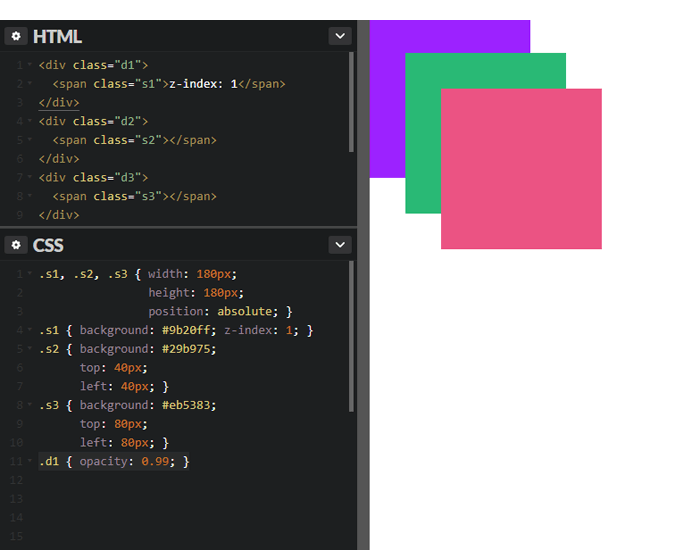
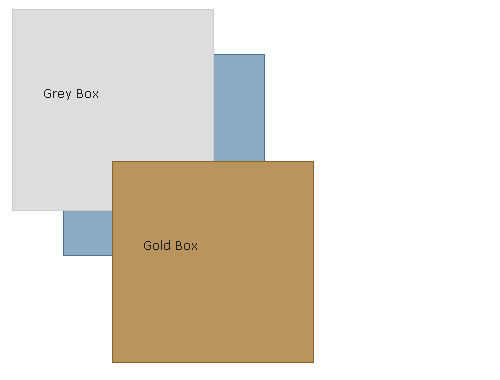
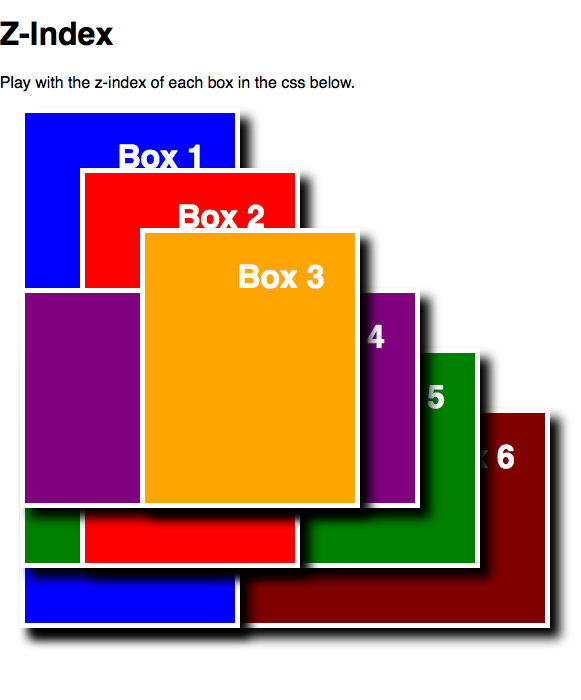
Чтобы наглядно показать решение проблемы посмотрите на скриншот. Смотрите, мы установили 3 блока, которые расположены друг на друге.
Каждый из них имеет свойство «z-index»: 1 — 5000, 2 — 1000, 3 — 100 По логике, первый блок должен отображаться поверх остальных, но почему-то этого не происходит.
Дело в том, что у нас не указано свойство position для блоков, а оно по умолчанию равно {position: static}. Заменим его на {position: relative} и наблюдаем результат.
HTML#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 5000;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 1000;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 100;
}
СкопироватьТолько что вы увидели использование свойства «z-index» для создания CSS слоев. Их можно применять для создания уникальных элементов дизайна.
Их можно применять для создания уникальных элементов дизайна.
Использование свойства «z-index». Примеры
Существует множество вариантов использования данного свойства. Одним из них является создание фотогалереи на CSS3. Пример:
Вообще свойство «z-index» очень часто применяется в слоевой верстке сайтов. В отличие от стандартных свойств табличной верстки, данный инструмент расширяет возможности веб-мастеров в создании красивых дизайнов. Также он довольно удобен в создании общего макета сайта.
Пару слов о браузерах
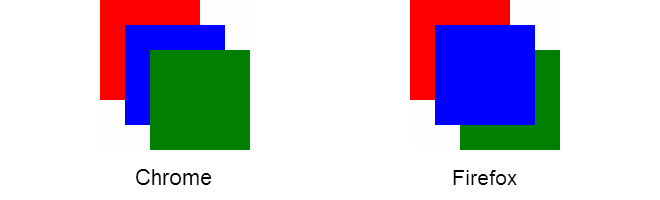
Давайте теперь разберемся, как ведет себя «z-index» в разных браузерах. Например, в браузерах Internet Explorer версии 6 и 7, стековый контекст отображается неправильно.
Если запустить наш пример с 4 блоками в этом браузере, с уже заданным позиционированием, то эффект будет таким же, как если бы его не было.
В браузере Mozila Firefox, версии 2, слои тоже отображаются не совсем корректно. Проблема заключается в том, чем меньше значение свойства «z-index», тем больше вероятность того, что элемент будет находиться под остальными.
В версии Firefox 3 данный баг устранили, теперь свойство отображается корректно. То же касается и современных браузеров.
Теги:Свойство z-index CSS
Всего несколько недель до открытия 2021 JavaScript Full-Stack Bootcamp .
Регистрация в лист ожидания!
В посте о позиционировании я упомянул, что вы можете использовать свойство z-index для управления позиционированием элементов по оси Z.
Это очень полезно, когда у вас есть несколько элементов, которые перекрывают друг друга, и вам нужно решить, какой из них виден ближе к пользователю, а какой должен быть скрыт за ним.
Это свойство принимает число (без десятичных знаков) и использует это число для вычисления того, какие элементы появляются ближе к пользователю по оси Z.
Чем выше значение z-index, тем ближе элемент к пользователю.
При принятии решения, какой элемент должен быть видимым, а какой — за ним, браузер производит вычисление значения z-индекса.
Значение по умолчанию — auto , специальное ключевое слово. При использовании auto порядок оси Z определяется положением HTML-элемента на странице — последний брат отображается первым, поскольку он определен последним.
По умолчанию элементы имеют статическое значение для свойства позиции . В этом случае свойство z-index не имеет никакого значения - для работы должно быть установлено значение absolute , relative или fixed .
Пример:
.my-first-div {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 600 пикселей;
высота: 600 пикселей;
z-индекс: 10;
}
.my-second-div {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 500 пикселей;
высота: 500 пикселей;
z-индекс: 20;
} Элемент с классом .Будет отображаться my-second-div , а за ним .my-first-div .
Здесь мы использовали 10 и 20, но вы можете использовать любое число. Отрицательные числа тоже. Часто выбирают непоследовательные числа, поэтому элементы можно расположить посередине. Если вместо этого вы используете последовательные числа, вам нужно будет пересчитать z-индекс каждого элемента, участвующего в позиционировании.
Отрицательные числа тоже. Часто выбирают непоследовательные числа, поэтому элементы можно расположить посередине. Если вместо этого вы используете последовательные числа, вам нужно будет пересчитать z-индекс каждого элемента, участвующего в позиционировании.
2021 JavaScript Full-Stack Bootcamp начнется в конце марта 2021 года.Не упустите возможность, подпишитесь в лист ожидания!
Больше руководств по css:
Мощное свойство z-index CSS
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение. Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, нажав кнопку «Сообщить о проблеме» в нижней части руководства.
В этой статье вы узнаете, как использовать свойство z-index CSS… Единственный способ проникнуть в 3-е измерение с помощью CSS!
В большинстве случаев, когда вы стилизуете что-либо с помощью CSS, это делается в двухмерной плоскости. HTML-элементы размещаются на странице горизонтально / вертикально, как блоки в тетрисе. Z-index
HTML-элементы размещаются на странице горизонтально / вертикально, как блоки в тетрисе. Z-index изменяет эту парадигму и дает вам возможность определять визуальную иерархию на 3-ей плоскости: оси z.
В этом фрагменте кода #navbar будет перекрывать #footer (если их положение перекрывается), потому что у него более высокий z-индекс.
#navbar {
положение: относительное;
z-индекс: 11;
}
#footer {
положение: относительное;
z-индекс: 10;
}
Если бы мы вообще не использовали z-index , панель навигации просто отодвигала бы нижний колонтитул вместо того, чтобы перекрывать его.
Используется для
z-index Рассмотрение кода как такового немного абстрактно, поэтому давайте посмотрим на эту демонстрацию, в которой используется z-index .
См. Перо eYZEoVL от alligatorio (@alligatorio) на CodePen.
Перо eYZEoVL от alligatorio (@alligatorio) на CodePen.
 Сэмми Акула
Сэмми Акула
#portrait {
положение: относительное;
z-индекс: 1
ширина: 200 пикселей;
}
# magazine-title {
положение: относительное;
z-индекс: 2;
верх: -2em;
слева: 2em;
шрифт: обычный 2em без засечек;
цвет: темно-серый;
цвет фона: белый дым;
граница: темно-серый, пунктирная, 3 пикселя;
}
Используя z-index , мы можем заставить текст перекрывать изображение! Это лишь небольшая часть того, как слои позволяют по-другому взглянуть на веб-дизайн.
Небольшая оговорка
Если у вас есть зоркий глаз, вы, вероятно, заметили, что предыдущие фрагменты кода использовали position: relative вместе с z-index . Это не было совпадением: правило z-index работает только с «позиционированными элементами».
Если вы забудете применить правило позиции , то правило z-index будет игнорироваться.
div {
позиция: статическая | родственник | абсолютный | липкий | фиксированный;
z-индекс: 1;
}
Позиционированный элемент - это относительный, абсолютный, фиксированный или закрепленный элемент HTML.По сути, это что угодно, кроме статики.
Соперничество братьев и сестер
Еще одно небольшое замечание: z-index конкурирует только между родственными элементами HTML.
При наличии двух элементов HTML глубоко вложенный элемент HTML всегда будет перекрываться менее вложенным элементом HTML с меньшим значением z-индекса.
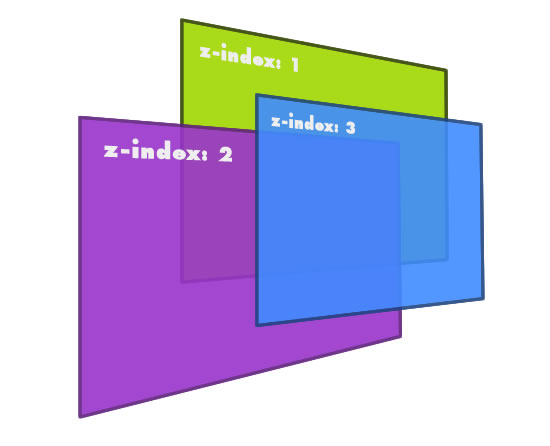
Вот демонстрация, демонстрирующая, что z-index конкурирует только между родственными элементами HTML:
.синий {
положение: относительное;
z-индекс: 2;
цвет фона: синий;
}
. фиолетовый {
положение: относительное;
z-индекс: 4;
цвет фона: фиолетовый;
}
.фиолетовый {
положение: относительное;
z-индекс: 1;
цвет фона: фиолетовый;
}
.зеленый {
положение: относительное;
z-индекс: 3;
цвет фона: зеленый;
верх: -4em;
}
фиолетовый {
положение: относительное;
z-индекс: 4;
цвет фона: фиолетовый;
}
.фиолетовый {
положение: относительное;
z-индекс: 1;
цвет фона: фиолетовый;
}
.зеленый {
положение: относительное;
z-индекс: 3;
цвет фона: зеленый;
верх: -4em;
}
HTML-элемент div.violet будет перекрываться div.green , несмотря на более высокое значение z-index !
Значения для z-index должны быть положительным / отрицательным целым числом.Это не значит, что у вас может быть неограниченное количество слоев по оси Z! Максимальный диапазон составляет ± 2147483647.
В базах кода CSS вы часто будете видеть значения z-index 999, 9999 или 99999. Это, возможно, ленивый способ убедиться, что элемент всегда находится наверху. Это может привести к проблемам в будущем, когда несколько элементов должны быть наверху. В большинстве случаев вы обнаружите, что z-index, равный 1 или 2, будет достаточным для ваших нужд.
Завершение
Давайте рассмотрим некоторые вещи, которые мы узнали о z-index :
-
z-indexможет создавать перекрывающиеся слои по оси z! -
z-indexработает только с позиционированными элементами -
z-indexконкурирует только с одноуровневыми элементами HTML
Когда вы накладываете контент на слои, он может создавать интересные дизайны! Надеюсь, вы получили хорошее представление о том, как работает z-index , и о некоторых рекомендациях, чтобы вы могли успешно его использовать!
Посетите MDN для получения подробной документации по свойству z-index .
Stop (ab) using z-index · Кодограмма
z-index: 2147483647
Однажды я видел это в базе кода. Число казалось таким случайным, что я подумал, что это не может быть случайным, поэтому я погуглил. Оказывается, это максимальное значение, которое поддерживает свойство z-index !
Этот разработчик, должно быть, был в отчаянии, но очень часто можно увидеть такие вещи, как z-index: 9999 , и если это не сработает, давайте продолжим добавлять 9 , пока это не произойдет. Вы можете догадаться, что происходит, когда вы пытаетесь расположить что-то выше этого.
Вы можете догадаться, что происходит, когда вы пытаетесь расположить что-то выше этого.
Есть хорошие решения, такие как создание шкалы z-индекса, которая вносит немного здравого смысла в ерунду с z-индексом, и мы используем это решение здесь, в Codegram. Но в большинстве случаев мы даже не используем это свойство, а когда мы его используем, мы используем только пару значений. Если вы обнаружите, что используете больше, то либо у вас чрезвычайно сложный дизайн, который сильно отличается от большинства сайтов в Интернете (что маловероятно), либо вы используете его неправильно.
Как работает z-index
При работе с CSS мы обычно имеем дело с двумя измерениями. Однако, когда элементы перекрываются и нам нужно отрегулировать их порядок, мы должны иметь дело с третьим измерением, осью Z, которой управляет свойство z-index .
Позиционирование и порядок
Давайте рассмотрим основы: z-index - это свойство, связанное с позиционированием. По умолчанию все элементы имеют статическую позицию
По умолчанию все элементы имеют статическую позицию . Чтобы z-index имел хоть какой-то эффект, его необходимо применить к позиционированному элементу, то есть элементу с положением относительно , абсолютным , фиксированным или липким .
Если вы не примените z-index , элементы будут располагаться в стопке в том порядке, в котором они записаны в HTML. Посмотрите на этот пример:
Текст не расположен, поэтому он стоит за всем. Остальные элементы располагаются друг над другом в том порядке, в котором они написаны в HTML.
Если мы хотим, чтобы это соответствовало дизайну, мы могли бы добавить z-index: 1 к иллюстрации и position: relative и z-index: 2 к элементу .hero__title .Для простоты рекомендуется всегда начинать с наименьшего возможного значения z-index .
Но при работе с CSS всегда лучше, если мы можем полагаться на естественный порядок элементов и не изменять поток самостоятельно, чтобы наш код оставался простым и масштабируемым. Пока это имеет смысл, мы могли бы настроить порядок элементов в HTML, поместив текст в качестве последнего элемента, и применив к нему
Пока это имеет смысл, мы могли бы настроить порядок элементов в HTML, поместив текст в качестве последнего элемента, и применив к нему position: relative , нет необходимости использовать z-index. at all:
Конечно, у этого подхода есть определенные ограничения, иногда невозможно изменить HTML, а произвольное изменение порядка следует производить только для элементов, не имеющих значения, поэтому мы не меняем опыт пользователей, использующих программы чтения с экрана.
Дополнительную информацию о наложении без свойства z-index можно найти в веб-документации MDN.
Контексты стекирования
Следуя предыдущему примеру, давайте представим, что это часть внешней библиотеки, и мы не можем контролировать код, мы не можем изменять его HTML или CSS и, что еще хуже, элемент .hero__title имеет z-index : 9999 . Теперь предположим, что нам нужно добавить модальное окно на ту же страницу. Как вы думаете, какое значение z-index должно иметь модальное окно?
Ваша первая реакция может быть такой: о боже, я должен увеличить этот модальный z-index до 99999 , иначе он упадет ниже заголовка, и вот они, плохие практики, которых мы хотели избежать в первую очередь . Но этого можно избежать:
Но этого можно избежать: z-index конкурирует только с одноуровневыми элементами в одном контексте стекирования.
Даже если .hero__title имеет z-index : 9999 , мы можем поместить его в контейнер с position: relative и z-index: 1 , создав новый контекст стекирования. Каждый контекст стекирования полностью независим от своих братьев и сестер: потомки из каждого контекста не будут мешать внешним элементам. Таким образом, мы можем расположить модальное окно над героем, просто добавив z-index : 1 .
Рекомендации
Подводя итог, всегда помните эти советы при позиционировании элементов:
- Поймите, как работает наложение, и используйте правила в своих интересах, чтобы избежать использования
z-index, если это позволяет смысл. - Сохраняйте
значений z-indexна низком уровне: вам редко понадобится большеz-index: 1(или меньшеz-index: -1) - Создайте контексты наложения, чтобы держать вещи в коробках и предотвращать их от вмешательства друг в друга.

Дополнительная литература
CSS | Свойство z-index - GeeksforGeeks
CSS | z-index Свойство
Свойство z-index используется для смещения элементов по оси z, то есть на экране или за его пределами. Он используется для определения порядка элементов, если они перекрывают друг друга.
Синтаксис:
z-индекс: авто | номер | начальный | наследование;
Стоимость объекта:
- auto: Порядок стека равен порядку стека родительского (по умолчанию).
- номер: Порядок стека зависит от количества.
- начальный : устанавливает для свойства значение по умолчанию.
- inherit: Наследует свойство родительского элемента.
Пример 1:
|
Выход:
Пример 2:
|
Выход:
В Примере-1 z-index установлен на -1, поэтому изображение появляется за текстом, но в Примере-2, когда z-index установлен на +1, изображение скрывает текст.
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством z-index , перечислены ниже:
- Google Chrome 1.0
- Кромка 12,0
- Firefox 1.0
- Opera 4.0
- Apple Safari 1.0
z-index · Документы WebPlatform
Сводка
Свойство z-index управляет порядком наложения элементов. Поскольку ось X определяет горизонтальное (слева направо) положение элементов на экране, а ось Y определяет вертикальное (сверху вниз) положение, воспринимайте ось Z как третье измерение или глубину изображения. поле, поднимающееся «из» экрана к зрителю или опускающееся «в» экран, от зрителя.
поле, поднимающееся «из» экрана к зрителю или опускающееся «в» экран, от зрителя.
Обзорная таблица
- Начальное значение
-
авто - Применимо к
- Позиционируемые элементы
- Унаследовано
- Нет
- СМИ
- визуальный
- Расчетное значение
- Как указано
- Анимационный
- Да
Свойство объектной модели CSS
:
- В процентах
- НЕТ
Синтаксис
-
z-index: <целое число> -
z-index: авто -
z-index: наследовать
Значения
- авто
- По умолчанию.Задает порядок наложения позиционированных объектов на основе нисходящего порядка, в котором объекты появляются в исходном HTML.
- <целое число>
- Целое число, указывающее позицию объекта в порядке наложения. Значение произвольно и может быть отрицательным, нулевым или положительным.

- унаследовать
- Принимает то же указанное значение, что и свойство родительского элемента.
Примеры
В следующем примере демонстрируется, что для свойства z-index установлено значение auto .Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
z-индекс: авто;
}
.Нижний {
верх: 50 пикселей;
слева: 50 пикселей;
}
.середина {
верх: 100 пикселей;
слева: 60 пикселей;
}
.верх {
верх: 150 пикселей;
слева: 70 пикселей;
}
Посмотреть живой пример
Это поле находится внизу с z-index, установленным на авто.
Это поле находится посередине, для z-index установлено значение auto.
Это поле находится вверху, для z-index установлено значение auto.
В следующем примере демонстрируется значение свойства z-index , равное целому числу. Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
}
.Нижний {
верх: 10 пикселей;
слева: 50 пикселей;
z-индекс: 10;
}
.middle-level-one {
верх: 60 пикселей;
слева: 60 пикселей;
z-индекс: 20;
}
.middle-level-two {
верх: 120 пикселей;
слева: 70 пикселей;
z-индекс: 20;
}
.верх {
верх: 180 пикселей;
слева: 80 пикселей;
z-индекс: 30;
}
Посмотреть живой пример
Это поле находится вверху с z-index, равным 30.
Это поле находится на среднем уровне 1 с z-index, равным 20.
Это поле находится на среднем уровне 2 с z-index, равным 20.
Это поле находится внизу с z-index равным 10.
В следующем примере демонстрируется свойство z-index , для которого установлено значение наследовать . Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
}
.Нижний {
верх: 10 пикселей;
слева: 50 пикселей;
z-индекс: 10;
}
.середина {
верх: 60 пикселей;
слева: 60 пикселей;
z-индекс: 20;
}
.средний ребенок {
z-индекс: наследовать;
}
.верх {
верх: 130 пикселей;
слева: 80 пикселей;
z-индекс: 30;
}
Посмотреть живой пример
Это поле находится вверху с z-index, равным 30.
Это поле является дочерним элементом div.middle с z-index, установленным для наследования.
Это поле находится внизу с z-index равным 10.
Использование
Свойство z-index управляет измерением «z», располагая (наслоение) элементов выше или ниже других. Элементы с более высоким z-индексом появляются ближе к зрителю и перекрывают другие элементы в том же пространстве, тогда как более низкий z-индекс заставляет их появляться позади других элементов, занимая то же пространство в декартовой плоскости. Различные браузеры по-разному интерпретируют порядок z-индекса, так что будьте осторожны.
Различные браузеры по-разному интерпретируют порядок z-индекса, так что будьте осторожны.
Помните, что перекрывающиеся таким образом элементы доступны пользователям клавиатуры и программам чтения с экрана, что обычно сбивает с толку. Подумайте о том, чтобы скрыть (используя display: none; ) любые полностью невидимые элементы.
Это свойство работает только с элементами, которые позиционируются как абсолютное , относительное или фиксированное .
Банкноты
Если два объекта имеют одинаковый z-index , они располагаются в стопке в соответствии с их исходным порядком.
Элемент с положительным z-индексом будет помещен над элементом, у которого нет определенного z-индекса. Элемент с отрицательным z-индексом будет помещен под элементом без определенного z-индекса.
Свойство не применяется к оконным элементам управления, таким как , выберите объектов.
Когда элементы перекрываются, только самый верхний элемент может получать действие от указывающего устройства, такого как мышь, даже если у него установлена прозрачность или он стал невидимым через CSS. Это также верно для позиционированных элементов с отрицательным z-index, если:
- родительский элемент является контейнером для прокрутки (то есть для его свойства переполнения установлено значение auto или scroll ), или
- позиционируется родительский элемент (то есть его свойство position установлено на абсолютное , относительное или фиксированное ).
Связанные спецификации
- Модель визуального форматирования
- Рекомендация
См. Также
Внешние ресурсы
Связанные страницы
Атрибуции
Неправильно понят z-indexCSS - Блог Ронни
Свойство z-index в CSS ведет себя иначе, чем я (бессознательно) всегда думал, как я узнал сегодня. В веб-приложении, над которым я работаю, есть два выпадающих меню CSS, которые иногда могут перекрываться.Главное меню должно появиться над другим меню, поэтому я дал главному меню более высокий z-индекс, чем другое меню. Контейнер моего главного меню также имеет z-index, но он ниже, чем z-index обоих меню, так что это не имеет значения, верно? Ну, в некоторых случаях, видимо, это имеет значение.
В веб-приложении, над которым я работаю, есть два выпадающих меню CSS, которые иногда могут перекрываться.Главное меню должно появиться над другим меню, поэтому я дал главному меню более высокий z-индекс, чем другое меню. Контейнер моего главного меню также имеет z-index, но он ниже, чем z-index обоих меню, так что это не имеет значения, верно? Ну, в некоторых случаях, видимо, это имеет значение.
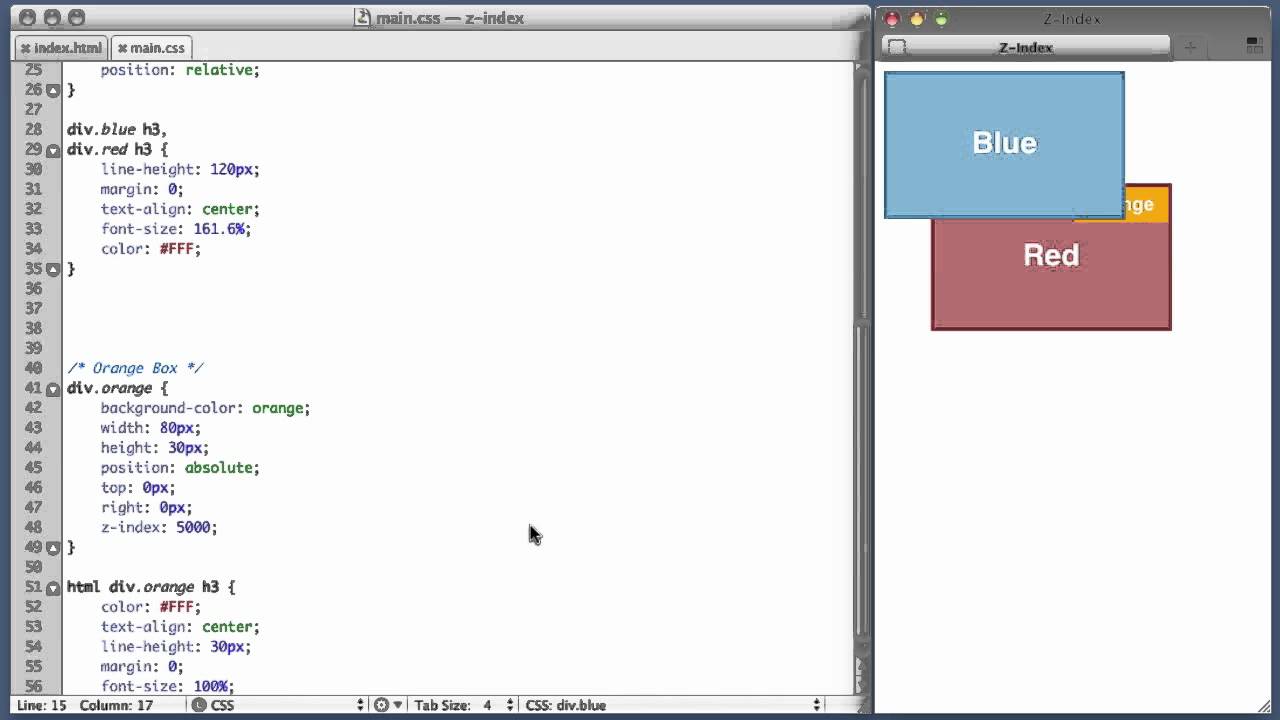
Рассмотрим этот пример:
Главное меню имеет наивысший z-index, но, к моему удивлению, оно не появилось над другим меню.В моем воображении z-index был своего рода глобальным свойством, которое всегда помещает элементы с более высоким z-индексом над элементами с более низким z-индексом, но это оказывается немного сложнее. Как описано в этом отличном сообщении в блоге, z-index использует контексты наложения. Здесь уместны две цитаты:
«Когда вы вводите свойство position в микс, любые позиционированные элементы (и их дочерние элементы) отображаются перед любыми непозиционированными элементами.
(Сказать, что элемент «позиционирован», означает, что он имеет значение позиции, отличное от static, e.г., относительное, абсолютное и т. д.) »
и
«Ключ к тому, чтобы избежать сбоев, - это способность определять, когда формируются новые контексты стекирования. Если вы устанавливаете z-индекс миллиарда для элемента, а он не движется вперед в порядке наложения, посмотрите на его дерево предков и посмотрите, не образуют ли какие-либо из его родителей контексты наложения. Если они это сделают, ваш z-индекс в миллиард не принесет вам никакой пользы ».
Итак, в моем случае div заголовка и div содержимого образуют контекст стекирования.Если присвоить заголовку div более высокий z-индекс, чем div содержимого, он всегда будет отображаться над всем, что находится внутри div содержимого. Это работает, даже если div содержимого содержит меню с более высоким z-индексом, чем div заголовка:
Пропустить ссылку на Squarespace и немного о z-index (Часть вторая из двух) - Knowbility
Хотя пропустить ссылку, которую я разработал в первой части, работало, это не было идеальным решением. В этом посте я расскажу о некоторых потенциальных недостатках моей ссылки для пропуска Squarespace.
В этом посте я расскажу о некоторых потенциальных недостатках моей ссылки для пропуска Squarespace.
Напоминаем, что ссылка пропуска - это ссылка в верхней части веб-страницы (т.е. первая в порядке табуляции), которая позволяет пользователю обходить все ссылки, предшествующие основному контенту на странице, например навигационные ссылки. Обычно ссылка пропуска скрыта до тех пор, пока она не получит фокус, и снова будет скрыта, когда фокус будет удален с ссылки. Ссылки для пропуска полезны для пользователей, которые не используют мышь для навигации по веб-странице.
Недостатки
Поскольку Squarespace официально не поддерживает функцию пропуска ссылки, это не идеальное решение. Мы не тестировали это со всеми шаблонами Squarespace или в каждой среде, и, как указывает Squarespace, изменения в CSS потенциально могут повлиять на работу шаблона и нарушить функциональность. Мы видели, как это работает на нашем сайте, но протестировали его в разных браузерах и на разных устройствах (например, на мобильных), чтобы убедиться, что ссылка пропуска не мешает адаптивному дизайну или другим функциям других шаблонов.
Заказ вкладок
По большей части это решение следует за порядком табуляции так же, как и традиционная ссылка для пропуска. Если вы активируете ссылку, она приведет вас к основному заголовку, и порядок табуляции будет восстановлен оттуда, а повторное нажатие tab направит фокус на первую ссылку после основного заголовка.
Если бы пользователь нажал shift + вкладку , ожидаемым поведением было бы переход по ссылке, которая непосредственно предшествует главному заголовку.Но здесь фокус снова возвращается к ссылке пропуска. Похоже, что фокус вкладки перемещается обратно в верхнюю часть страницы. Мне непонятно, почему это происходит.
Если пользователь переходит вперед от основного заголовка, а затем переходит назад, ссылка пропуска не активируется, и фокус вкладки возвращается к навигации. Это изменение в порядке табуляции можно наблюдать только при перемещении фокуса на заголовок. Я добавил tabindex значение -1 к заголовку, чтобы отслеживать, как перемещается фокус, и вы можете увидеть это на этой новой версии страницы пропуска ссылок на Squarespace.
z-индекс Другая проблема, с которой мы столкнулись, - это z-index различных элементов в позиционируемых элементах шаблона. До этого проекта у меня было очень общее представление о z-index . Я знал, что это соответствует наложению элементов, относящихся к области просмотра, и что элементы с более высоким z-index будут «ближе» к пользователю. После реализации ссылки пропуска я узнал, что совершенно неправильно понял, как работает z-index , и небольшое отступление о z-index будет полезным.
Если мы представим координатную плоскость, где координаты x и y относятся к вертикальному и горизонтальному позиционированию, координата z будет относиться к глубине. z-index - это размещение позиционированного элемента на этой третьей плоскости. Я специально называю элементы «позиционированными», потому что z-index применяется только к элементам, которые имеют значение position , равное absolute , relative , fixed или sticky .
Кроме того, дочерние элементы каждого позиционированного элемента располагаются друг над другом относительно родительского элемента. Это означает, что если позиционированный элемент с именем element 1 имеет z-index , равный 3 , а его родственный элемент, называемый element 2, имеет z-index , равный 4 , ни один дочерний элемент для element 1 всегда будет располагаться перед элементом 2 или любым из его дочерних элементов.
Это видно в Squarespace с нашей пропустить ссылку двумя способами:
Это означает, что элементы навигации всегда будут располагаться поверх нашей ссылки для пропуска, что влияет на удобочитаемость и функциональность ссылки. Для используемого нами шаблона заголовок Кроме того, если позиция пропуска ссылки и позиция навигационных элементов перекрываются, то текст навигационных ссылок будет отображаться поверх ссылки пропуска. На нашей странице мы разместили ссылку в стороне от пути навигации, насколько это было возможно, но вполне могут быть размеры экрана или уровни масштабирования, которые действительно вызывают некоторое перекрытие. Мы этого не обнаружили, но это не значит, что это невозможно. Этот конфликт Так как пропуск ссылки в основном удобен для пользователей клавиатуры, мы приняли это ограничение.Пользователь мыши с меньшей вероятностью когда-либо увидит ссылку, и если он это сделает, он может просто перейти к основному контенту с помощью мыши, что сделает пропуск ссылки избыточным для этих пользователей. Это, конечно, не идеальная ситуация, но мы сочли ее предпочтительнее, чем вообще обходиться без пропуска ссылки. Влияние этого стиля на внешний вид веб-сайта, его функциональность и несоответствие между тем, что видят и читают программы чтения с экрана, было трудно разгадать.Чтобы лучше понять В Интернете также есть много полезных ресурсов, которые помогут понять, как работает Последнее, что нужно сделать, - это влияние на программы чтения с экрана.Для пользователей программ чтения с экрана это может отображать контент, который не отображается на экране и не совсем соответствует логическому порядку, представленному визуально. Если читать прямо по ссылкам навигации, программа чтения с экрана прочитает текст ссылки пропуска до того, как прочитает заголовок, в то время как ссылка пропуска расположена за пределами страницы. Истинная позиция привязки пропуска ссылки предшествует Мы экспериментировали с сокрытием ссылки пропуска, используя Мы решили оставить ссылку пропуска открытой, потому что, хотя объявление пропуска ссылки нечетное, оно не мешает потоку контента в основном контенте и появляется в момент перехода между навигационными ссылками и основным контентом. .По нашим расчетам, это было предпочтительнее, чем скрытие контента от пользователя, потому что это не оказывало значительного влияния на представление основного контента. Эти сообщения в блоге не предназначены для критики Squarespace или кого-либо, кто решит использовать Squarespace для создания веб-сайтов. Проблемы доступности можно найти практически в любой веб-среде независимо от платформы, как мы видим из последнего обзора 1000000 веб-сайтов, проведенного WebAIM. Пропуск ссылки был не единственным несовершенным решением, которое нам пришлось реализовать, чтобы преодолеть ограничения Squarespace или удовлетворить потребности клиента.Понимание наличия ограничений и работа в рамках этих ограничений было бесценным уроком. Я не могу представить себе успеха в преодолении этих ограничений без совместной, поддерживающей и открытой команды. Мы все могли экспериментировать, вносить предложения и обсуждать плюсы и минусы различных решений в безопасной среде. Без этого духа я бы не стал предлагать группе это «хакерское» предложение пропуска ссылок и не подходил к проекту с энтузиазмом, который заставил меня погрузиться в z-пространство.Команда и среда, которую мы создали, были столь же ценны, как и наши коллективные технические навыки и знания для улучшения доступности сайта нашего клиента. С момента своего создания в 1998 году AIR предоставила более 2000 добровольцев, таким как Дерек, возможность улучшить свои знания в области цифровой доступности и инклюзивного дизайна. z-index элементов навигации в заголовке z-index элемента  , как заголовок
, как заголовок z-index также сделал ссылку пропуска недоступной для пользователей с мышью, то есть по ней нельзя было щелкнуть. Так как div заголовка находится поверх ссылки пропуска, ссылка пропуска никогда не отображается при наведении указателя. Заголовок
Так как div заголовка находится поверх ссылки пропуска, ссылка пропуска никогда не отображается при наведении указателя. Заголовок Ссылки около
z-index z-index , я создал небольшую веб-страницу, чтобы поиграть с различными контекстами стекирования и атрибутами z-index и надеяться, что она будет полезна другим. Я также рекомендовал бы прочитать эту страницу с помощью программы чтения с экрана, чтобы увидеть, как
Я также рекомендовал бы прочитать эту страницу с помощью программы чтения с экрана, чтобы увидеть, как z-index скрывает контент от просмотра, подвергая его вспомогательным технологиям. z-index . Вот краткий список вещей, которые мне помогли: Считыватели экрана
в основной части страницы, поэтому, когда средство чтения с экрана достигает этого элемента в естественном потоке порядка документа, оно его прочитает.
aria-hidden = "true" , но это приводит к тому, что ссылка не имеет доступного имени. (Поскольку ссылка находится в ориентире основного контента, этот ориентир объявляется.) Заключение

Об AIR


 red {
red { Хотя вы можете использовать любое число для
Хотя вы можете использовать любое число для 

 фиолетовый {
положение: относительное;
z-индекс: 4;
цвет фона: фиолетовый;
}
.фиолетовый {
положение: относительное;
z-индекс: 1;
цвет фона: фиолетовый;
}
.зеленый {
положение: относительное;
z-индекс: 3;
цвет фона: зеленый;
верх: -4em;
}
фиолетовый {
положение: относительное;
z-индекс: 4;
цвет фона: фиолетовый;
}
.фиолетовый {
положение: относительное;
z-индекс: 1;
цвет фона: фиолетовый;
}
.зеленый {
положение: относительное;
z-индекс: 3;
цвет фона: зеленый;
верх: -4em;
}




 Различные браузеры по-разному интерпретируют порядок z-индекса, так что будьте осторожны.
Различные браузеры по-разному интерпретируют порядок z-индекса, так что будьте осторожны.
 (Сказать, что элемент «позиционирован», означает, что он имеет значение позиции, отличное от static, e.г., относительное, абсолютное и т. д.) »
(Сказать, что элемент «позиционирован», означает, что он имеет значение позиции, отличное от static, e.г., относительное, абсолютное и т. д.) »