z-index — Веб-технологии для разработчиков
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Введение
Свойство z-index определяет положение элемента и нижестоящих элементов по оси z. В случае перекрытия элементов, это значение определяет порядок наложения. В общем случае, элементы с большим z-index перекрывают элементы с меньшим.
Для позиционируемого контейнера свойство z-index определяет:
- порядок наложения в текущем контексте наложения;
- создаёт ли контейнер локальный контекст наложения.
Синтаксис
/* Значение - ключевое слово */ z-index: auto; /* <целочисленные> значения */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Отрицательные значения понижают приоритет */ /* Глобальные значения */ z-index: inherit; z-index: initial; z-index: unset;
Значения
auto- Контейнер не будет создавать локального контекста наложения. Уровень контейнера в текущем контексте наложения такой же, как и у родительского.
<integer>- Целое число определяет уровень контейнера в текущем контексте наложения. Контейнер также будет создавать локальный контекст наложения, в котором его собственный уровень будет равен
0. Это значит, что значения z-index нижестоящих элементов не будут сравниваться с z-индексами элементов вне этого контейнера.
Формальный синтаксис
auto | <integer>
Примеры
HTML
<div>Dashed box <span>Gold box</span> <span>Green box</span> </div>
CSS
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
Результат
Спецфикации
Совместимость с браузерами
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Основная поддержка | 1.0 | 1.0 (1.7 или ранее) | 4.0 | 4.0 | 1.0 |
| Отрицательные значения (поведение для CSS2.1, не разрешается в устаревшей спецификации CSS2) | 1.0 | 3.0 (1.9) | 4.0 | 4.0 | 1.0 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Основная поддержка | ? | ? | ? | ? | ? |
| Отрицательные значения (поведение для CSS2.1, не разрешается в устаревшей спецификации CSS2) | ? | ? | ? | ? | ? |
Смотрите также
z-index | CSS | WebReference
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К позиционированным элементам |
| Анимируется | Да |
Синтаксис
z-index: <число> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
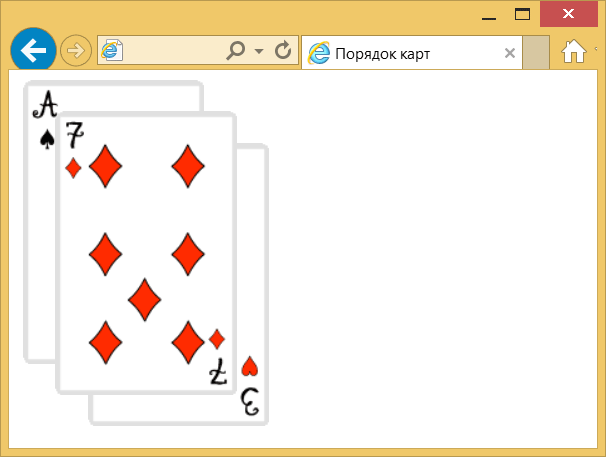
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Порядок карт</title> <style> .card { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2;} .ace { left: -295px; z-index: 1; } .card:hover { z-index: 10; } </style> </head> <body> <img src=»image/3.png» alt=»3″> <img src=»image/7.png» alt=»7″> <img src=»image/ace.png» alt=»Туз»> </body> </html>В данном примере при наведении курсора на карту она выходит на передний край, частично перекрывая остальные собой остальные изображения (рис. 1).

Рис. 1. Изменение порядка карт
Объектная модель
Объект.style.zIndex
Примечание
Список, созданный с помощью <select>, в браузере Internet Explorer до версии 6.0 включительно всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

Свойство z-index | CSS справочник
CSS свойстваОпределение и применение
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z (порядок наложения элементов друг на друга).
Элементы у которых указан более высокий индекс находятся перед элементами с более низким индексом.
CSS свойство z-index работает только с позиционируемыми элементами (position : absolute | fixed | relative;).
Поддержка браузерами
CSS синтаксис:
z-index:"auto | number | initial | inherit";
JavaScript синтаксис:
object.style.zIndex = "2"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Устанавливает порядок расположения равный порядку расположения родителя. Это значение по умолчанию. |
| number | Задает порядок расположения элемента. Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Адаптивные блоки.</title> <style>div { position : absolute; /* Абсолютное позиционирование. */ width : 100px; /* задаём ширину */ height : 100px; /* задаём высоту */ border 1px solid black; /* задаём стиль для границ сплошной, ширину 1px, цвет чёрный */ color white; /* задаём цвет шрифта белый */ } .test1 { left : 15px; /* задаём ширину */ top : 15px; /* задаём высоту */ background-color : red; /* задаём цвет заднего фона */ z-index : -1; /* определяем порядок расположения позиционированного элемента */ } .test2 { left : 30px; /* задаём ширину */ top : 35px; /* задаём высоту */ background-color : blue; /* задаём цвет заднего фона */ z-index : 3; /* определяем порядок расположения позиционированного элемента */ } .test3 { left : 45px; /* задаём ширину */ top : 20px; /* задаём высоту */ background-color : green; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 2; /* определяем порядок расположения позиционированного элемента */ } .test4 { left : 60px; /* задаём ширину */ top : 60px; /* задаём высоту */ background-color : sienna; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 1; /* определяем порядок расположения позиционированного элемента */ } </style> </head> <body> <div class = "test1">-1</div> <div class = "test2">3</div> <div class = "test3">2</div> <div class = "test4">1</div> </body> </html>
Как на самом деле работают z-index / Хабр
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории. Сначала я несколько раз в жизни сталкивался с первым сценарием при работе над разными проектами; однако до конца так и не разбирался в вопросе из-за лени и отсутствия наглядных и понятных материалов с примерами. А затем в начале этого года начал писать веб-движок, что заставило начать читать стандарты и вообще смотреть,
Начнём с простого. Что такое z-index и для чего он нужен?
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества). Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
<div></div>
<div></div>Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.
- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static). В эту ловушку мы и попались в примере выше.
- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
4. Вывод дочерних блочных элементов в нормальном потоке (только фоны)
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
7. Вывод дочерних контекстов с нулевыми и auto z-index **
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст. Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
index | CSS — Примеры
Чем больше значение z-index, тем выше находится элемент [w3.org].
z-index: auto | <integer>
| auto | Тоже же, что 0, но не устанавливает новый контекст наложения |
|---|---|
| <integer> | Положительное или отрицательное целое число |
z-index не работает с position: static;. Значения relative, absolute и fixed равнозначны
Пример: зелёный с z-index: 2; находится под красным z-index: 1; только когда имеет значение по умолчанию.
z-index: 2; static relative absolute fixed
z-index: 1; static relative absolute fixed
<style>
.raz0 {
height: 4em;
}
.raz0 div {
width: 7em;
height: 4em;
}
.raz0 div:nth-child(1) {
z-index: 2;
margin-bottom: -4em;
border-right: 2em solid DarkGreen;
background: green;
}
.raz0 div:nth-child(2) {
z-index: 1;
margin-left: 7em;
border-left: 2em solid DarkRed;
background: red;
}
</style>
<div>
<div>z-index: 2;</div>
<div>z-index: 1;</div>
</div>Если у соседних элементов одинаковое значение z-index, то нижние в коде теги показаны над верхними
У дочернего элемента родителя, имеющего z-index не auto и position, отличный от static, z-index предка можно представить целым числом, очерёдность предка — десятичным, а z-index потомка сотым
Отрицательный z-index перемещает элемент перед background, border, box-shadow контекста наложения
Вложенные элементы отображаются над родителем. Единственный способ поместить дочерний тег ниже родителя — присвоить ему отрицательный z-index.
Примеры использования:
- Пунктирная рамка внутри блока
- Красивая тень блока на CSS
z-index и opacity
opacity меньше 1 рассматриваются как z-index: 0;. Если дополнительно задать position не static и z-index не auto, то положение измениться в соответствии с последними свойствами CSS.
Новый контекст наложения создаётся для элементов
- <body>
- с
z-indexнеautoиposition, отличным отstaticopacityменьше1transformнеnonewill-change- и т.д. (здесь указан список)
Советы по использованию свойства z-index
- Если можно не использовать
z-index, то лучше его не использовать и, например, сразу в HTML коде разместить теги в требуемом порядке. - Если
z-indexвсё же нужен, скажем, для выпадающего меню, то значений0,1,2,3,4,5вполне достаточно в большинстве случаев, не нужно переходить на десятки, а то и сотни. - Если
z-indexне работает, то нужно подняться вверх по дереву DOM, чтобы понять где контекст наложения.
Примечание: IE 6-7 рассматривает значение auto как 0 и всем position не static создаёт контекст наложения.
Свойство z-index — наложение элементов по оси Z
Свойство z-index устанавливает, кто будет сверху в случае, если несколько элементов накладываются друг на друга.
Синтаксис
селектор {
z-index: число | auto;
}
Число должно быть целым, положительным или отрицательным. Может быть нулем.
Значения
| Значение | Описание |
|---|---|
| Число | Целое число задает порядок наложения элементов: при накладывании элементов друг на друга сверху окажется тот, у которого z-index больше. |
| auto | Порядок наложения строится автоматически: выше будет тот элемент, который расположен ниже в HTML коде. |
Значение по умолчанию: auto.
Пример
В данном примере блоки будут накладываться друг на друга в порядке их следования в HTML коде (z-index не задан и будет иметь значение по умолчанию — auto). Первый блок будет в самом низу (красный), а последний — выше всех (зеленый):
<div></div>
<div></div>
<div></div> #div1 {
position: absolute;
top: 30px;
left: 30px;
width: 50px;
height: 50px;
background: red;
}
#div2 {
position: absolute;
top: 60px;
left: 60px;
width: 50px;
height: 50px;
background: blue;
}
#div3 {
position: absolute;
top: 90px;
left: 90px;
width: 50px;
height: 50px;
background: green;
}
:
Пример
Поменяем порядок наложения, задав z-index. Красному блоку — 3, голубому — 2, зеленому — 1. Порядок наложения поменяется на обратный (выше всех будет блок с z-index 3):
<div></div>
<div></div>
<div></div> #div1 {
position: absolute;
top: 30px;
left: 30px;
width: 50px;
height: 50px;
background: red;
z-index: 3;
}
#div2 {
position: absolute;
top: 60px;
left: 60px;
width: 50px;
height: 50px;
background: blue;
z-index: 2;
}
#div3 {
position: absolute;
top: 90px;
left: 90px;
width: 50px;
height: 50px;
background: green;
z-index: 1;
}
:
принцип работы — учебник CSS
Позиционированные элементы можно наслаивать друг на друга при помощи CSS-свойства z-index, тем самым имитируя третье измерение (ось Z, которая перпендикулярна экрану). Эффект можно сравнить со слоями в программе Adobe Photoshop — вы можете определять, какой элемент будет располагаться выше, а какой — ниже. Давайте подробнее разберем принцип работы z-index.
Как работает свойство z-index
Свойство z-index имеет влияние лишь на позиционированные элементы, т. е. такие, для которых установлено свойство position со значением absolute, relative либо fixed. Влияние свойства z-index распространяется как на сам элемент, так и на его дочерние элементы, т. е. поднимая родительский элемент выше по оси Z, вы поднимаете и его дочерние элементы.
Если свойство z-index не задано, то позиционированные элементы накладываются друг на друга в том порядке, в котором они находятся в коде HTML. Это значит, что если на странице есть три абсолютно позиционированных тега, то второй тег из HTML отобразится выше первого, а третий — выше первого и второго.
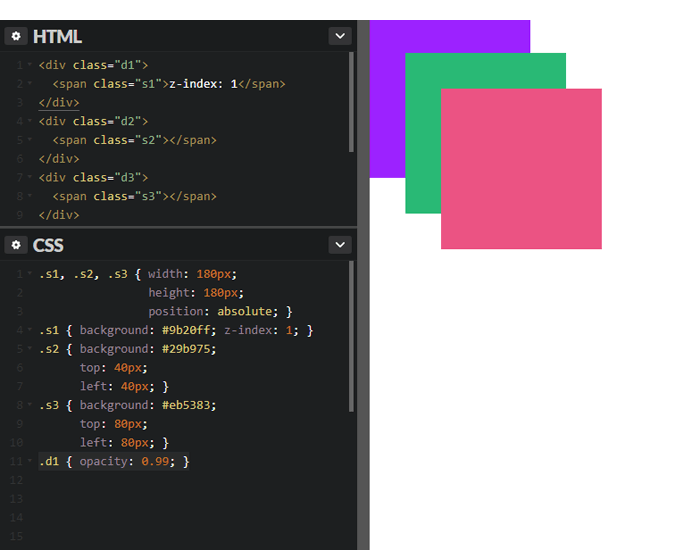
Ниже показано три примера: на первом скриншоте имеется три абсолютно позиционированных элемента <span> без указания z-index. Как следствие, элементы накладываются друг на друга в обычном порядке. На втором скриншоте добавлено свойство z-index: 1 к первому элементу <span>. Как видим, порядок наложения изменился: теперь первый элемент расположен выше остальных. На третьем скриншоте показано, как можно добиться того же результата, но с применением z-index: 1 к родителю первого тега <span> — тегу <div>:
Значения z-index
Свойство z-index принимает числовые значения — подходят целые числа (положительные, отрицательные, ноль). Чем больше число, тем выше находится элемент по оси Z. При равных значениях z-index элементы накладываются в порядке следования в HTML.
Значением свойства z-index по умолчанию является auto.
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства z-index работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).
- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением
z-index, кромеauto. - Элемент со свойством
position: fixedи любым значениемz-index. - Элемент со свойством
display: flexлибоdisplay: inline-flexи любым значениемz-index, кромеauto. - Элемент со свойством
opacityи значением менее1. - Элемент с любым значением свойства
transform, кромеnone. - Элемент с любым значением свойства
mix-blend-mode, кромеnormal. - Элемент с любым значением свойства
filter, кромеnone.
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и z-index либо свойство opacity со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения z-index будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
Ниже показан пример того, как родительский элемент .d1 создает новый контекст наложения при добавлении к нему свойства opacity: 0.99, после чего дочерний элемент .s1 вновь становится нижним слоем, несмотря на свой z-index:

Это происходит потому, что теперь свойство z-index элемента .s1 работает в пределах контекста наложения своего родителя .d1, тогда как другие два блока <div> пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки <div>, после чего можно будет установить для них нужный порядок через z-index:

В завершение
В начале урока мы сравнили принцип работы z-index со слоями в Adobe Photoshop. После того, как вы узнали о контекстах наложения, имеет смысл вспомнить и о группах слоев в Фотошопе. Представьте себе, что элемент со свойством z-index — это слой, а контекст наложения — это группа слоев. Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
В примитивном варианте свойство z-index работает просто: чем больше значение, тем выше находится элемент (слой). Но стоит только столкнуться с разными контекстами наложения (группами), как всё становится намного сложнее, и начинает казаться, что z-index не работает. Рекомендуем дополнительно попрактиковаться в данной теме: создайте различные контексты наложения, используя список выше, и понаблюдайте за тем, как ведут себя элементы с z-index в этих контекстах. А в качестве удобной ассоциации вспоминайте слои и группы Adobe Photoshop.
Далее в учебнике: скрытие элементов средствами CSS.
CSS свойство z-index
Пример
Установите z-index для изображения:
img
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Определение и использование
Свойство z-index определяет порядок стека элемента.
Элемент с большим порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: z-index работает только с позиционированными элементами (позиция: абсолютная, позиция: относительная, позиция: фиксированная,
или положение: липкое).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| z-индекс | 1.0 | 4,0 | 3,0 | 1,0 | 4,0 |
Синтаксис CSS
z-index: авто | номер | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| авто | Устанавливает порядок стека, равный его родительским.Это по умолчанию | Играй » |
| номер | Устанавливает порядок стека элемента. Допускаются отрицательные числа | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Связанные страницы
УчебникCSS: позиционирование CSS
Ссылка HTML DOM:
zIndex свойство
.
Использование z-index — Веб-технологии для разработчиков
В первой части этой статьи «Укладка без свойства z-index» объясняется, как наложение организовано по умолчанию. Если вы хотите создать собственный порядок наложения, вы можете использовать свойство z-index для позиционированного элемента.
Свойство z-index может быть указано с целочисленным значением (положительным, нулевым или отрицательным), которое представляет положение элемента вдоль оси z. Если вы не знакомы с осью Z, представьте страницу как стопку слоев, каждый из которых имеет номер.Слои отображаются в числовом порядке: большие числа над меньшими.
- нижний слой (самый дальний от наблюдателя)
- …
- Слой -3
- Слой -2
- Слой -1
- Слой 0 (слой визуализации по умолчанию)
- Слой 1
- Слой 2
- Слой 3
- …
- верхний слой (ближайший к наблюдателю)
Примечания:
- Если свойство
z-indexне указано, элементы визуализируются на уровне визуализации по умолчанию 0 (ноль). - Если несколько элементов имеют одно и то же значение
z-index(т. Е. Размещены на одном слое), применяются правила наложения, описанные в разделе Укладка без свойства z-index.
В следующем примере порядок наложения слоев изменен с использованием z-index . z-index элемента № 5 не действует, поскольку это не позиционированный элемент.
Исходный код для примера
HTML
РАЗДЕЛ №1
позиция: абсолютная;
z-index: 5;РАЗДЕЛ №2
позиция: относительная;
z-index: 3;РАЗДЕЛ №3
позиция: относительная;
z-index: 2;РАЗДЕЛ №4
позиция: абсолютная;
z-index: 1;РАЗДЕЛ № 5
без позиционирования
z-index: 8;
CSS
div {
отступ: 10 пикселей;
непрозрачность: 0.7;
выравнивание текста: центр;
}
b {
семейство шрифтов: без засечек;
}
# abs1 {
z-индекс: 5;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
слева: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# rel1 {
z-индекс: 3;
высота: 100 пикселей;
положение: относительное;
верх: 30 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# rel2 {
z-индекс: 2;
высота: 100 пикселей;
положение: относительное;
верх: 15 пикселей;
слева: 20 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# abs2 {
z-индекс: 1;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
вправо: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# sta1 {
z-индекс: 8;
высота: 70 пикселей;
граница: 1px пунктирная # 996;
цвет фона: #ffc;
маржа: 0px 50px 0px 50px;
}
См. Также
Информация об исходном документе
.Z-Index — Tailwind CSS
Использование
Управляйте порядком стека (или трехмерным позиционированием) элемента в Tailwind, независимо от порядка его отображения, с помощью утилит .z- {index} .
z-40
z-30
z-20
z-10
z-0 Responsive
Чтобы управлять z-индексом элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите z-index.Например, используйте md: z-50 , чтобы применить утилиту z-50 только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
желтый
z-40
z-30
z-20
z-10
z-0 желтый
z-40
z-30
z-20
z-10
z-0
Настройка
Шкала Z-Index
По умолчанию Tailwind предоставляет шесть цифровых z-index утилит и auto .Вы можете изменять, добавлять или удалять их, редактируя раздел theme.zIndex в вашей конфигурации Tailwind.
// tailwind.config.js
module.exports = {
theme: {
zIndex: {
'0': 0,
- '10': 10,
- '20': 20,
- '30': 30,
- '40': 40,
- '50': 50,
+ '25': 25,
+ '50': 50,
+ '75': 75,
+ '100': 100,
'авто': 'авто',
}
}
} Отрицательные значения
Если вы хотите добавить какие-либо отрицательные классы z-индекса, которые принимают ту же форму, что и классы отрицательных полей попутного ветра, добавьте к ключам в вашем конфигурационном файле префикс:
// попутный ветер.config.js
module.exports = {
theme: {
zIndex: {
+ '-10': '-10',
}
}
} Tailwind достаточно умен, чтобы генерировать классы вроде -z-10 , когда видит начальную черту, а не z - 10 , как вы могли ожидать.
Адаптивные варианты и варианты псевдокласса
По умолчанию для утилит z-index генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит z-index, изменив свойство zIndex в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
// tailwind.config.js
module.exports = {
варианты: {
// ...
- zIndex: ['отзывчивый'],
+ zIndex: ['отзывчивый', 'наведение', 'фокус'],
}
} Отключение
Если вы не планируете использовать утилиты z-index в своем проекте, вы можете полностью отключить их, установив для свойства zIndex значение false в разделе corePlugins вашего файла конфигурации. :
// попутный ветер.config.js
module.exports = {
corePlugins: {
// ...
+ zIndex: false,
}
} .
z-index | CSS-уловки
div {
z-индекс: 1; / * целое число * /
} Свойство z-index в CSS управляет вертикальным порядком наложения перекрывающихся элементов. Например, какой из них физически ближе к вам. z-index влияет только на элементы, значение позиции которых отличается от static (по умолчанию).
Элементы могут перекрываться по разным причинам, например, относительное расположение подтолкнуло их к чему-то другому.Отрицательное поле натянуло один элемент на другой. Абсолютно позиционированные элементы перекрывают друг друга. Причины всевозможные.
Без какого-либо значения z-index элементы складываются в том порядке, в котором они появляются в DOM (самый нижний элемент на том же уровне иерархии появляется сверху). Элементы с нестатическим позиционированием всегда будут отображаться поверх элементов со статическим позиционированием по умолчанию.
Также обратите внимание, что вложенность играет большую роль. Если элемент B находится поверх элемента A, дочерний элемент элемента A никогда не может быть выше , чем элемент B.
Обратите внимание, что в более старой версии IE этот контекст немного запутан. Вот исправление jQuery для этого.
.