Как работает z-index | xhtml.ru
Концепция z-index не очень сложная. Однако, если вы присвоили значение z-index 99999 html-элементу в надежде, что он будет располагаться выше остальных на странице, а этого не происходит, вы попали в нужное место и почитайте далее.
Вы увидите всё, что нужно знать о z-index, и сможете воспользоваться отличным инструментом визуализации, который поможет вам изменять z-index элементов и наблюдать, что при этом с ними происходит в реальном времени.
Позиционирование и взаимное расположение
По умолчанию для любого html-элемента значение свойства position: static. Таким образом, все элементы по умолчанию не позиционированы и показываются последовательно в нормальном потоке.
Элемент становится позиционированным, если значением его свойства position будет любое из – relative, absolute, sticky, или fixed. После этого элемент может смещаться или покидать поток вывода.
После этого элемент может смещаться или покидать поток вывода.
Таким образом, каждый html-элемент на странице можно расположить поверх других элементов (или позади них). Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Посмотрите, как это выглядит:
See this code Positioning and Stacking Order on x.xhtml.ru.
z-index для html-элемента
Как определять порядок взаимного расположения между позиционированными и не позиционированными элементами? С помощью z-index.
- Позиционированные элементы с положительными значениями
z-indexразмещаются выше не позиционированных элементов. - Позиционированные элементы с отрицательным значениями
z-indexразмещаются ниже не позиционированных элементов.
Для не позиционированных элементов z-index бесполезен и не оказывает никакого влияния на них и на окружающих. Он определяет порядок наложения только среди позиционированных элементов. Его значение – любое целое число: отрицательное, положительное или 0 (ноль).
Он определяет порядок наложения только среди позиционированных элементов. Его значение – любое целое число: отрицательное, положительное или 0 (ноль).
Следует обратить внимание ещё на два ключевых момента:
- Фиксированные значения. Хотя вы можете использовать любое число для
z-index, попробуйте использовать фиксированный набор значений, например: 0, 10, 20, 30, 40. Аналогично для отрицательных значений. - Порядок – если два элемента имеют одинаковый
z-index, то, выше окажется тот элемент, который в потоке (в исходном коде) следует позже.
А теперь самое интересное. Поиграйтесь с html-элементами div в песочнице ниже. Измените порядок наложения, меняя порядок следования элементов в потоке и/или z-index. Элемент с абсолютным позиционированием не будет изменять своего положения, поскольку он привязан к своему родительскому элементу.
See this code position: absolute playground on x.
Контекст размещения
Допустим, у нас есть вот такой html-код с позиционированными элементами.
<body>
<div />
<div>
<div />
</div>
</body>Будет ли элемент div3 размещен над элементом div1, из-за более высокого z-index? Ответ – нет. Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.
Обратите внимание, что div1 – это отдельный элемент, и он образует группу из единственного элемента. div2 образует группу с div2 (родитель) и div3
Вот ключевая часть – z-index дочернего элемента действует внутри своей группы. z-index div3 определяет его позицию в порядке наложения только среди своих братьев и сестер и не имеет никакого эффекта за пределами своей группы. Поэтому установка даже большого значения, например, 99999 для
Поэтому установка даже большого значения, например, 99999 для div3, не помещает его перед div1.
Посмотрите этот код. Здесь div4 располагаются на одном уровне вложенности, но div3 будет размещен перед div4, потому что у него более высокий z-index.
<body>
<div />
<div>
<div />
<div />
</div>
</body>В таком контексте дочерние элементы будут располагаться в следующем порядке:
- Позиционированные элементы с отрицательными значениями
z-index - Непозиционированные элементы – со значением
position:static - Позиционированные элементы с неустановленным значением
z-indexилиz-index:auto - Позиционированные элементы с положительными значениями
z-index
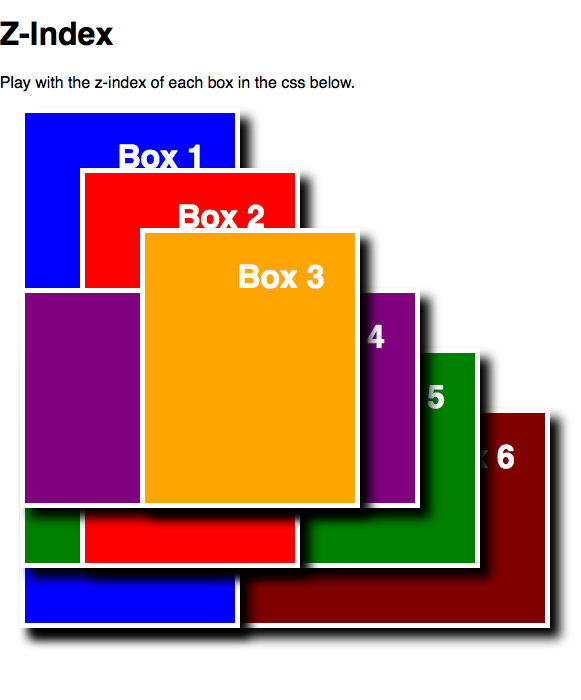
Посмотрите ниже, здесь несколько элементов и контекстов наложения. Обратите внимание, что
Обратите внимание, что div4, div5 и div6 дочерние элементы по отношению к div3.
See this code position: absolute playground on x.xhtml.ru.
Пример для position: sticky c использованием top: 0 и bottom: 0 для залипания элементов по середине.
See this code CSS Position:Sticky; with top:0; and bottom:0; on x.xhtml.ru.
Как работает z-index CSS?
0 ∞На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z. Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:
Такие свойства, как margin, float и offset отвечают за то, где элемент будет располагаться на осях х и y, в то время как за расположение на оси z отвечает свойство z-index.
- Свойство z-index CSS
- Пример кода
- Уровень стека (очередность отображения элементов)
- Вычисляем позицию в стеке
- Контекст наложения (stacking context)
- Исходный контекст наложения заключен в корневом элементе
- Создание новых контекстов с указанным свойством z-index
- Элементы нельзя располагать выше или ниже уровня родительского
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения (stacking level).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative, absolute или fixed. У свойства z-index имеется три значения:
| Значение | Описание |
| auto | Устанавливает уровень стека на 0, и не создает новый стек. |
| <integer> | Устанавливает уровень стека на целое число, и создает новый стек. |
| inherit | Устанавливает позиционирование относительно родительского элемента и создает новый стек. |
z-index: auto | <integer> | inherit
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к «поверхности» экрана:
Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: <negative integer> position: relative | absolute | fixed |
| 3 | Дочерние элементы со стилизацией In-flow, non-inline или без установленного позиционирования. | display: /* not inline */ position: static |
| 4 | Плавающие дочерние элементы без установленного позиционирования. | float: left | right position: static |
| 5 | Дочерние элементы со стилизацией In-flow inline или без выставленного позиционирования. | display: /* inline */ |
| 6 | Дочерние элементы с 0 уровнем стека. | z-index: auto | 0 position: relative | absolute | fixed |
| 7 (top) | Дочерние элементы с положительным уровнем стека. | z-index: <positive integer> position: relative | absolute | fixed |
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться «поверх» элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе <html>. До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере . foo относится к контексту наложения 1, а .bar – к контексту наложения 2:
foo относится к контексту наложения 1, а .bar – к контексту наложения 2:
Если у родительского элемента имеется установленный CSS position relative z index, то все дочерние элементы не могут располагаться над или под этим уровнем (в рамках контекста наложения родительского элемента). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz, этот элемент все равно расположен “под” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
CSS
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }Валентин Сейидовавтор-переводчик статьи «How z-index Works»
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
CSS | z-index Property — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
AshwinGoel
профессиональный
12 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Свойство z-index используется для смещения элементов по оси z, т. е. на экране или за его пределами. Он используется для определения порядка элементов, если они накладываются друг на друга.
е. на экране или за его пределами. Он используется для определения порядка элементов, если они накладываются друг на друга.
Синтаксис:
z-индекс: авто|номер|начальный|наследовать;
Значения свойства:
- авто: Порядок стека равен порядку родителя (по умолчанию).
- номер: Порядок стека зависит от номера.
- начальный : Устанавливает для свойства значение по умолчанию.
- inherit: Наследует свойство от родительского элемента.
Пример 1:
html
< html >
< голова > < заголовок > z-index Property |
Вывод:
Пример 2: 9 0030
html
< html >
< голова > < название > z-index Property позиция : абсолютный; слева: 0 пикселей; верх: 0 пикселей; z-индекс: +1; } h2, p { цвет фона: зеленый; } |
Вывод:
В Примере-1 z-индекс установлен на -1, поэтому изображение появляется за текстом, но в примере 2, когда z-индекс установлен на +1, изображение скрывает текст.
Поддерживаемые браузеры: Браузер, поддерживаемый z-index свойства перечислены ниже:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- Apple Safari 1.0
Последнее обновление: 04 авг, 2022
Нравится статья
Сохранить статью
Индекс OSHA от А до Я | Управление по безопасности и гигиене труда
Указатель OSHA по алфавиту
Следите за последними новостями
с помощью нашего бесплатного онлайн-бюллетеня.
Зарегистрируйтесь сейчас!
ABCDEFGHIJKLMNOPQRSTUVWXYZ
A TOP
- Руководство по проверке загрязнения
- О OSHA
- Консультативный комитет по безопасности и гигиене строительства (ACCSH)
- Дополнительные документы и публикации
- Консультативные комитеты
- Сельскохозяйственные операции
- Авиационная промышленность
- Программа Альянса
- Оценка альтернатив
- Охлаждение аммиака
- Ампутации
- Аннотированные таблицы PEL
- Сибирская язва
- Швейная и обувная промышленность
- Архивы
- Мышьяк
- Асбест
- Асфальт (битум) Пары
- Кузовной ремонт и покраска
- Автоматические наружные дефибрилляторы (АНД)
- Птичий грипп
B ВЕРХ
- Затыльники
- Основные стальные изделия
- Производство аккумуляторов
- Бензол
- Бериллий
- Биологические агенты
- Блоги
- Патогены, передающиеся через кровь, и предотвращение укола иглой
- Лаборатории свинца крови
- Ботулизм
- Браунфилдс
- Экономическое обоснование безопасности и здоровья
- 1,3-бутадиен
C TOP
- Кадмий
- Канцерогены
- Карьера
- Прецедентное право (Комиссия по безопасности и гигиене труда)
- Химическая база данных
- Данные о воздействии химических веществ на здоровье
- Рабочая группа по охране и безопасности химических предприятий
- Химические опасности и токсичные вещества
- Химическая реактивность Опасности
- Хром
- Индустрия уборки
- Клиницисты
- Летучие вещества каменноугольной смолы
- Горючая пыль
- Коммерческий дайвинг
- Башни связи
- Компетентные лица
- Специалисты по содействию соблюдению требований
- Директивы о соответствии (CPL)
- Жалобы (как подать жалобу в OSHA)
- Композиты
- Сжатый газ и оборудование
- Компьютерные рабочие станции
- Бетон и бетонные изделия
- Ограниченные пространства
- Замкнутые пространства в строительстве
- Строительство
- Обучение строительству Focus Four
- Строительные стандарты (1926)
- Консультационные услуги
- Свяжитесь с нами
- Контроль опасной энергии (блокировка/маркировка)
- Совместные программы
- Коронавирусная болезнь (COVID-19)
- Общекорпоративные соглашения об урегулировании
- Хлопковая пыль
- Безопасность кранов, деррик-кранов и подъемников
- Краны и деррик-краны в строительстве
- Цитомегаловирус
D TOP
- Данные и статистика
- Снос
- Министерство энергетики (DOE) Переходная деятельность
- Воздействие на кожу
- Диацетил
- Дизельный выхлоп
- Приборы прямого считывания
- Директивы
- Программа обучения работников мест стихийных бедствий
- Химчистка
E TOP
- Готовность к землетрясениям и реагирование на них
- Эбола
- Образовательные центры (Учебный институт OSHA)
- Закон об электронной свободе информации (EFOIA)
- Производство, передача и распределение электроэнергии
- Электрика
- Электрические подрядчики Промышленность
- ЭЛЬФ Радиация
- Аварийная готовность и реагирование
- Работодатели
- Помощь по трудовому законодательству для рабочих и малых предприятий (ELAWS)
- Правоприменение
- Эпидемиология
- Эргономика
- Поиск учреждения
- Уровни травматизма и заболеваемости в учреждениях (Инициатива OSHA по данным)
- Окись этилена
- Электронные инструменты
- Защита глаз и лица
F TOP
- Кампания по предотвращению падений в строительстве
- Защита от падения
- Защита от падения в жилом строительстве
- Фатальные факты
- Отчеты о смертельных исходах
- Программы Федерального Агентства
- Федеральный реестр
- Удобрение
- Руководство по полевым операциям (FOM)
- Пожарная безопасность
- Фейерверк
- Заболевание легких, связанное с ароматизаторами
- Готовность к наводнениям и реагирование на них
- Грипп
- Болезни пищевого происхождения
- Формальдегид
- Закон о свободе информации (FOIA)
- Часто задаваемые вопросы
- Часто цитируемые стандарты OSHA
G TOP
- Общие положения Закона об охране труда
- Общая промышленность
- Общие отраслевые стандарты (1910)
- Общие ссылки по технике безопасности и охране здоровья
- Переработка зерна
- Зеленые рабочие места
H TOP
- Парикмахерские: факты о формальдегиде в разглаживающих средствах
- Ручные и электроинструменты
- Хантавирус
- Гранты Харвуда
- Сообщение об опасности
- Опасные наркотики
- Опасные отходы
- Операции с опасными отходами и аварийное реагирование (HAZWOPER)
- Здравоохранение
- Опасности для здоровья в маникюрных салонах
- Медицинские работники
- Тепло
- Кампания по профилактике тепловых заболеваний
- Шестивалентный хром
- Рабочие зоны на шоссе
- Латиноамериканский работодатель/работник
- Безопасность на рабочем месте в отпуске
- Домашнее здравоохранение
- Безопасность работников больницы
- Больницы
- Торговля людьми (торговля рабочей силой)
- Готовность к ураганам и реагирование на них
- Сероводород
- Гипотермия
I TOP
- Я являюсь OSHA
- Качество воздуха в помещении
- Расследование инцидента
- Отраслевые мировые соглашения
- Отраслевые ресурсы
- Запросы на сбор информации (ICR)
- Процесс обеспечения качества информации (IQCR)
- Руководство по качеству информации
- Безопасность и здоровье инфраструктуры
- Приложение для отслеживания травм (ITA)
- Информация об осмотре
- Интерпретации стандартов OSHA
- Ионизирующее излучение
- Изоцианаты
J TOP
- Вакансии
- Охрана труда и здоровье: это закон Плакат
K TOP
Нет применимых тем
L TOP
- Взаимодействие с работниками
- Лаборатории
- Ландшафтные и садоводческие услуги
- Лазерный/электрохирургический шлейф
- Лазерная опасность
- Аллергия на латекс
- Законы и правила
- Свинец
- Опережающие индикаторы
- Легионеллез (болезнь легионеров и лихорадка Понтиак)
- Программы местного акцента
- Блокировка/маркировка
- Регистрация
- Продолжительное рабочее время, удлиненные или нерегулярные смены и утомляемость рабочих
- Торговля пиломатериалами и строительными материалами
M TOP
- Защита машины
- Морской консультативный комитет по безопасности и гигиене труда (MACOSH)
- Безопасность на море
- Корь
- Мясоупаковка
- Приказ о медицинском доступе
- Медицинская и первая помощь
- Медицинский осмотр и наблюдение
- Меморандумы о взаимопонимании
- Психическое здоровье (см.
 Стресс на рабочем месте)
Стресс на рабочем месте) - Меркурий
- Смазочно-охлаждающие жидкости
- Метиленхлорид
- Коронавирус ближневосточного респираторного синдрома (БВРС-КоВ)
- Форма
- Безопасность автомобиля
- Множественная чувствительность к химическим веществам
- Заболевания опорно-двигательного аппарата
N TOP
- Безопасный пистолет для гвоздей
- Маникюрные салоны
- Нанотехнологии
- Национальный консультативный комитет по безопасности и гигиене труда (NACOSH)
- Национальные программы особого внимания
- Национальная защитная стойка для предотвращения падений в строительстве
- Отдел новостей
- Североамериканская система отраслевой классификации (NAICS)
- Национально признанные испытательные лаборатории (NRTL)
- Шум
- Программа стажировки медсестер
- Дома престарелых
O TOP
- Профессиональная астма
- База данных профессиональных химических веществ
- Профессиональная эпидемиология
- Специалисты по гигиене труда
- Данные ODI (до 2011 г.



 html
html  Стресс на рабочем месте)
Стресс на рабочем месте)