Написание тегов h2, h3, h4
Эти теги являются обязательным атрибутом для каждой грамотно составленной страницы. Использование этих тегов — хороший инструмент в опытных руках СЕО специалиста или вебмастера. Поисковики довольно пристально разглядывают HTML код любой страницы, смотрят его правильность и целостность структуры, поэтому применение тегов h2 — H6 должно быть обязательным.
Тег h2
Это заголовок страницы, использоваться должен один раз. Фактически тег h2 является главным заголовком, показывающим, о чем данная страница вкратце (иногда целесообразно делать заголовок h2 таким же, как тег Title). Т.е если на странице статья о размножении кроликов с СЕО оптимизированным текстом под ключевой запрос «размножение кроликов», то и заголовок h2 будьте добры писать с использованием ключевого слова, ну и можно добавить что то еще, но главное не злоупотреблять. Краткость — сестра таланта! Т.е. в случае про кроликов можно было бы придумать что-то типа:
- Все о размножении кроликов
(во втором случае такой заголовок подойдет, если на страничке вы упоминаете о кролиководах и советах, которые они дают).
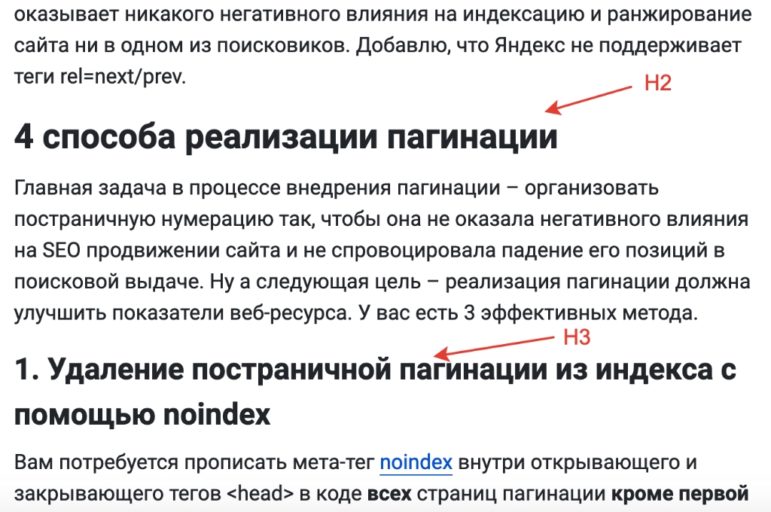
Тег h3
Считается второстепенным. Тег h3 показывает подзаголовок тега h2 и может использоваться несколько раз, в зависимости от размера и наполнения страницы. Т.е. на некоторых сайтах кроме тела страницы есть независимые блоки, заголовки которых так же заключены в теги h3, и это нормально.
Тег h4
Здесь все в точности так же как с заголовком h3 , только тег h4 должен отражать подзаголовки тега h3. Использоваться может много раз, в зависимости от объема и смыслового наполнения конкретной страницы.
Теги h5-H6
Малоиспользуемые. Правила их использования такие же, как и с тегами h3 и h4.
Советы по использованию тегов
- В теле текста желательно использовать теги h2-H6 по порядку их значимости, т.е. от тега h2 вверху страницы, затем h3, h4 и т.д. Не используйте заголовки только лишь для текстовой стилизации, не учитывая структуру страницы. Это грубейшая ошибка, как и заспамленность текста заголовками.
- Используйте теги h2, h3, h4 только там, где они необходимы.
 Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
- Распространенные ошибки: никогда не делайте вот таких заголовков: «Привет, пользователь», «Добро пожаловать на страничку о …», «Главная страница» и им подобные. Это сделает только хуже, ведь любой заголовок показывает поисковой системе, о чем данная страничка или ее подраздел.
Теги h2 h3 h4, все о заголовках и подзаголовках
Alla Rud 18.02.2016 10.12.2021 87663 на прочтение 9 минут
В данной статье рассмотрим особенности правильной расстановки тегов h2, h3…h6 (h сокращение от англ. слова heading — заголовок) и их влияние на оптимизацию сайта в целом.
слова heading — заголовок) и их влияние на оптимизацию сайта в целом.
Если теги расставлены неверно, поисковым системам трудно получать информацию о размещенных на вашем сайте статьях и ключевых словах, которые они содержат. Теги дают возможность выделить заголовки и сделать Вашу статью более удобной для прочтения. Кроме того они обеспечивают преимущества вашего сайта в системе ранжирования, упорядочивая html код страницы.
Заголовок Вашего сайта обозначает тег h2. Он дает возможность понять ПС название онлайн-ресурса. Например, сайт об аренде серверов. В главном названии будет выводиться именно данное название при поиске в системе.
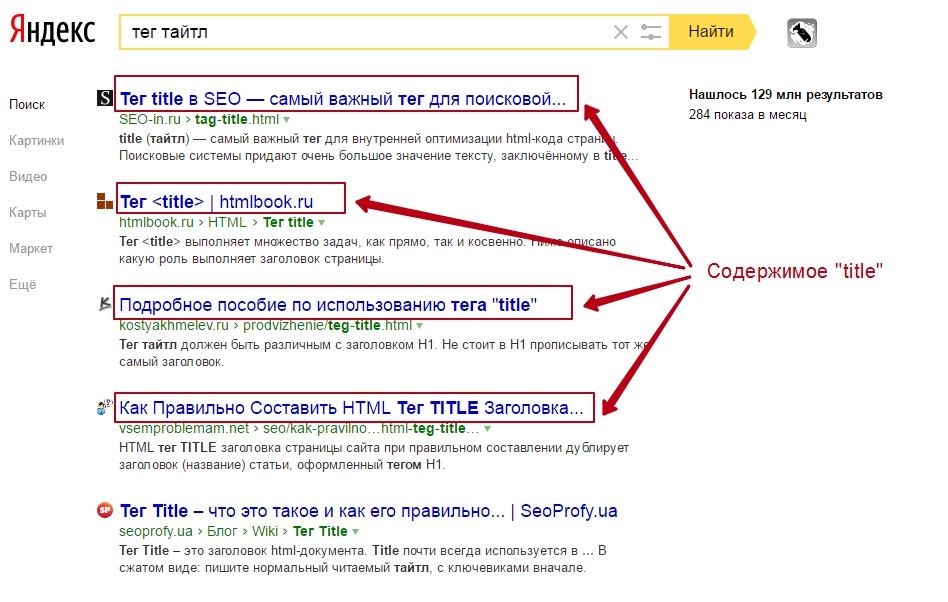
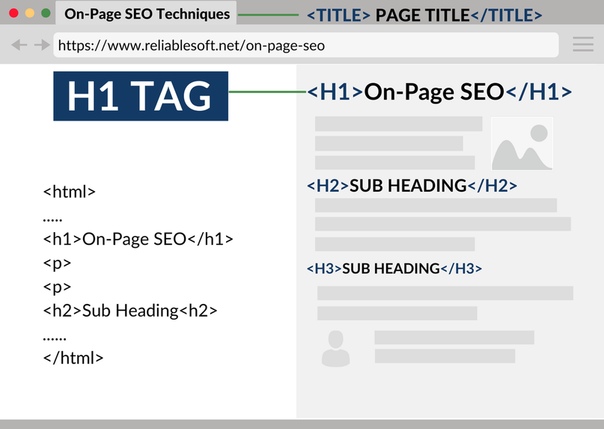
Не стоит путать h2 с тегом <title> (заголовком страницы), ведь <title> пишется в шапке страницы между <head></head>, в то время, когда h2-h6 указывают в «теле» страницы и заключают между тегов <body></body>.
Как правильно составить главный заголовок h2?
- обязательное использование ключевых слов для продвижения;
- h2 используют один раз на одной странице, если размещать больше ПС может воспринять данный факт как переоптимизацию;
- будет достаточно нескольких слов, не нужно помещать в данный тег все ключевики страницы;
- заголовок должен быть читабельным;
- мета тег h2 должен содержать только текст;
- h2 должен отвечать тематике, которая указана в title данной страницы;
- не перечисляйте ключевые фразы через запятую
- делайте заголовок уникальным и тематическим, не делайте его копией Title;
- каждая страница должна содержать уникальные h2-h6, пытайтесь как можно качественней избегать любых повторений.

Ключевые слова в заголовке h2
В заголовке h2 обязательно должны быть ваши ключевые слова. Но ключевое слово лучше размещать ближе к началу предложения и следить, чтобы ключевиков не было слишком много. Вы можете использовать разные формы слов, синонимы, разбавлять словосочетания другими дополнительными словами.
Начинать любой h2 со слов Цена или Купить — опасно, поисковые системы могут воспринять подобные действия за спам.
Используйте только релевантные запросы, посмотрите в сторону низкочастотных, возможно в этой нише вы сможете подобрать наиболее подходящие h2 заголовки для страницы сайта.
Для чего нужен h3?
Тег h3 в зависимости от размера и содержимого страницы сайта можно использовать пару раз и он показывает подзаголовок h2. Значение данного тега несколько меньше чем h2, но его часто используют в качестве описания страницы. Он помогает раскрыть тематику разделе и располагается в строгой иерархии.
Тег h3 используют в качестве заголовка второго уровня, ним выделяют подзаголовки на страницы сайта.
Для чего нужен тег h4?
Тег h4 также помогает сайту подняться по запросам в поисковой системе. В большинстве случаев его используют непосредственно в статье в качестве подзаголовков (3-5 штук в статье). Он придает значения ключевым словам, наполняет их определенным смыслом.
Назначение остальных тегов на сайте
Теги h5, h5, h6 не имеют весомого значения и влияния. На практике они вовсе редко используются. Текст, который оформлен данными тегами, будет ранжироваться где-то чуть ниже, чем текст, который выделен жирным шрифтом (тегом strong). Данные теги предназначены для мелких элементов на странице. Их обычно отделяют от остального текста.
По сравнению с h2 их можно размещать на странице по несколько раз.
Итак, подытожим назначение тегов на сайте в таблице ниже:
| Тег | h2 | h3 | h4 | h5, 5, 6 |
| Назначение | Содержит ключевые слова, отражает тематику страницы | Подзаголовок, раскрывающий тематику раздела | Подзаголовок, который наполняет смыслом ключевые слова, дает описание | Подзаголовки для отделения мелких элементов страницы от основного текста |
Правила написания текста заголовков h2,h3,h4,…,h6
Из чего должны состоять заголовки h2-h6:
✓ прямое вхождение ключевого слова в заголовке, которое повысит релевантный запрос в поисковой выдачи;
✓ уникальный заголовок по отношению других страниц сайта, так как одинаковые заголовки могут не учитываться ПС;
✓ если заголовок находится близко к html-коду, то его значение относительно других элементов страницы значительно увеличивается;
✓ ключевое слово должно быть как можно ближе к началу заголовка;
✓ длина заголовка не должна превышать 60-70 символов, так как длинный заголовок не будет воспринят поисковиком;
✓ исключить из заголовка грамматические ошибки;
✓ заголовки проверяются на переоптимизацию, поэтому не стоит помещать как можно больше ключевых слов в один заголовок.
Что писать и как правильно заполнять. Практические советы.
Успешность оптимизации сайта во многом зависит от того, как прописаны теги. Поэтому следует придерживаться следующих правил написания тегов:
- соблюдать иерархию тегов, то есть h2 должен быть выше остальных, другие заголовки по порядку уровней;
- отказаться от всего лишнего и ненужного в заголовках — акцентирующих тегов и ссылок, только текст;
- не нужно злоупотреблять h2,h3,h4,…,h6. Огромное количество важных элементов на странице воспринимается поисковыми роботами как переспам.
- в качестве заголовка может быть даже картинка, например, с логотипом, которую соответствующим образом оптимизируют
- структурирование должно происходить по логическим правилам, а заголовки соответствовать тексту на странице.
 При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
Основная задача заголовков и подзаголовков — структурирование текста. Для читателя ваш текст будет восприниматься намного легче и это значительно и положительно повлияет на продвижение сайта в поисковых системах.
Ошибки при написании тегов h2 h3 h4…
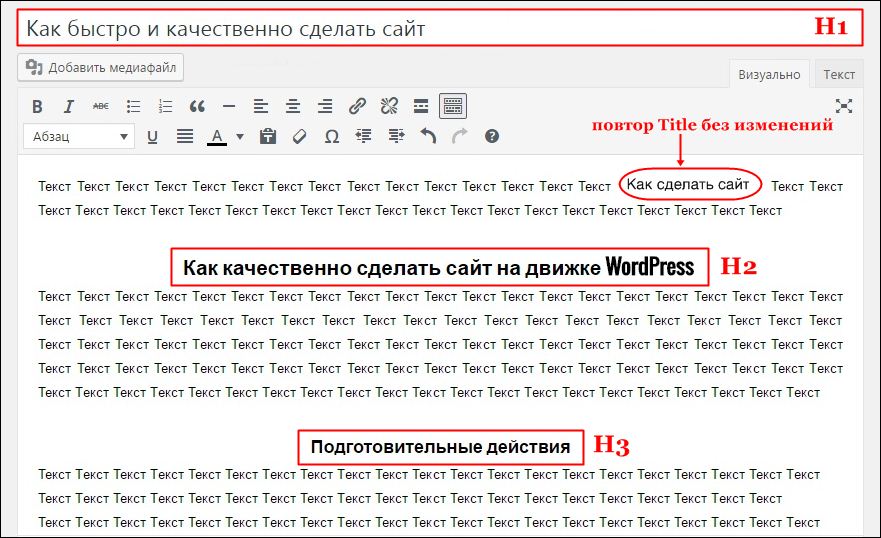
Ошибка №1. Одинаковые h2 и title.
Их содержание естественно должно быть разным и не повторятся. Обязательно проконтролируйте этот момент.
Ошибка №2. Очень много заголовков на одной странице сайта.
Поисковая система может решить, что это спам. Поэтому не стоит рисковать и заниматься подобными манипуляциями.
Ошибка №3. Не правильная вложенность заголовков страницы.
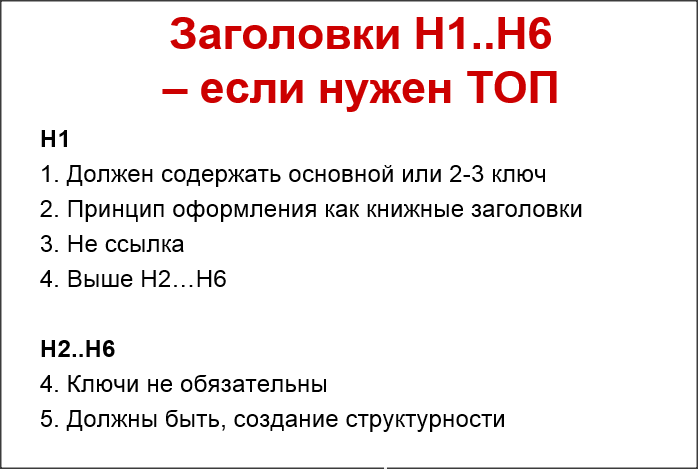
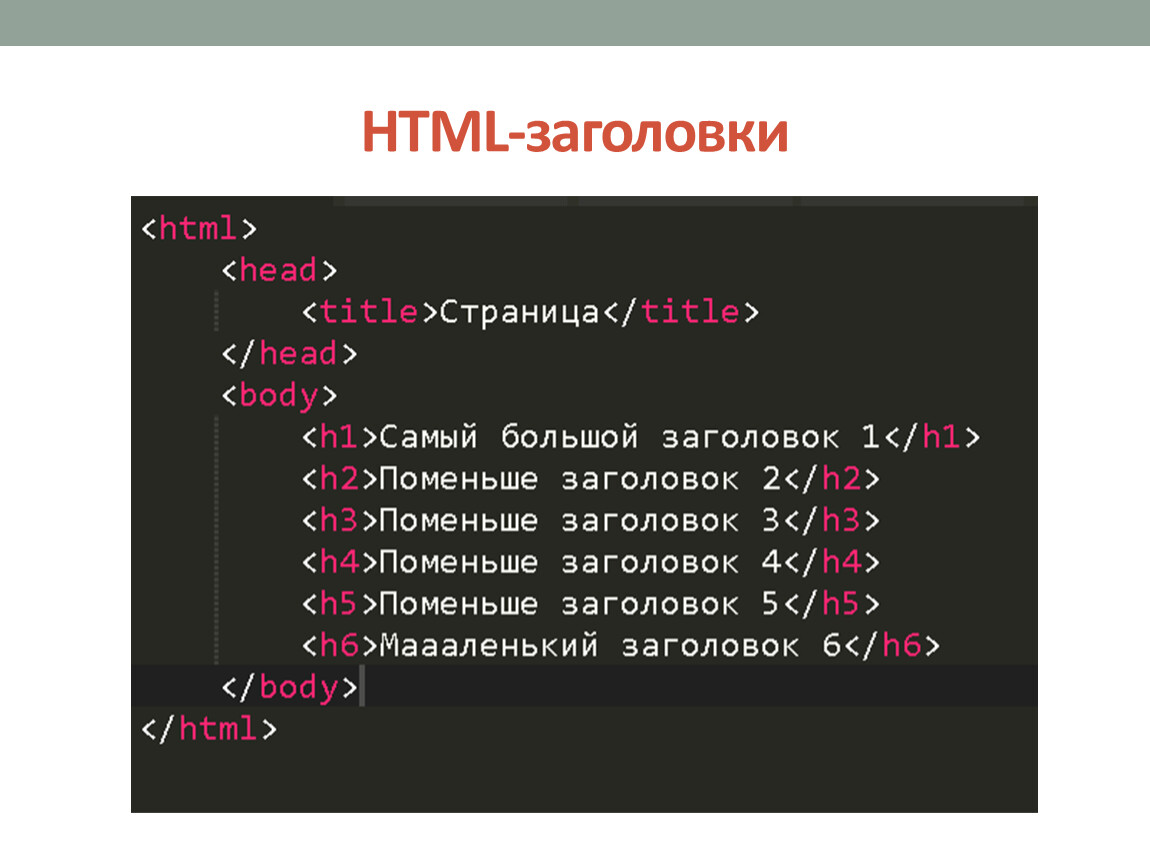
Последовательность должна быть точно такой как на изображении ниже, не нужно ничего менять местами, так как это будет ошибкой:
Ошибка №4. Тег h2 дублируется на сайте.
Тег h2 дублируется на сайте.
Это может происходить из-за того, что на сайте дублируются страницы. Используйте rel=canonical, чтобы поисковик правильно анализировал информацию с вашего сайта.
Ошибка №5. Бессмысленные заголовки.
Речь идет о тех заголовках, которые никак не связаны по смыслу с текстом на странице. Пользы от такой разметки не будет.
Ошибка №6. Длинные заспамленные заголовки.
Не длина (более 70 или даже 100 знаков), не переспам ключевиками не сможет позитивно отразится на ваших заголовках. Если h2 состоит только из ключевых слов, то поисковая система учтет это как спам, а из длинного заголовка будет сложно извлечь суть.
Ошибка №7. Отсутствие тегов на странице.
Если на сайте нет ни одного тега, то это также существенная ошибка, которая навредит продвижению вашего сайта. Каждая страница должна быть проструктурирована правильно.
Также некрасиво и неграмотно выглядят в заголовках грамматические ошибки, поэтому перед размещением обязательно проверьте правильность написания слов, от этого зависит ваша репутация.
Чтобы найти SEO ошибки, связанные с тегами, можно использовать специальные сервисы по аудиту, к примеру, MegaIndex или другие.
Важно отметить, что наличие на страницы сайта всех уровней заголовков не обязательное условие. В большинстве случаев вполне достаточно h2, h3, h4, а применение остальных может и навредить, если ними выделять и вовсе не важные элементы текста страницы.
Надеемся наши советы помогли Вам разобраться с особенностями тегов h2, h3, h4,…, h6 и в их роли в правильном структурировании контента на сайте. Если возникнут дополнительные вопросы, обращайтесь!
заголовков
заголовков Разрешенный контекст: %Body.ContentМодель содержимого: %text
HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все
меняется шрифт, разрывы абзаца до и после, а также любой белый
пространство, необходимое для отображения заголовка. Элементы заголовка: h2, h3,
h4, h5, H5 и H6, где h2 является самым высоким (или самым важным) уровнем
и H6 минимум. Например:
Элементы заголовка: h2, h3,
h4, h5, H5 и H6, где h2 является самым высоким (или самым важным) уровнем
и H6 минимум. Например:
Это заголовок верхнего уровня
Вот текст.Заголовок второго уровня
Вот еще немного текста.
Используйте элемент DIV вместе с элементами заголовка, когда вы хотите сделать иерархическую структуру документа явной. Это необходимо поскольку сами элементы заголовка содержат только текст заголовка, и не предполагают какого-либо структурного деления документов на разделы. Заголовок элементы имеют ту же модель содержимого, что и абзацы, то есть текст и разметка на уровне символов, например выделение символов, встроенные изображения, форма поля и математика.
Заголовки играют сходную со списками роль в структурировании документов и
принято нумеровать заголовки или включать графику, которая действует как
маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают
с нумерацией заголовков и позволяют авторам указывать пользовательскую графику.
Стиль нумерации определяется таблицей стилей, например.
- В таблице стилей указывается, нумеруются ли заголовки и какой стиль используется для отображения текущего порядкового номера, например. арабский, верхняя буква, нижняя буква, верхняя буква, нижняя буква или нумерация схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, т.е. «5.1.d», где 5 текущий порядковый номер для заголовков h2, 1 — номер для h3 заголовки и 4 для заголовков h4.
Атрибуты seqnum и skip могут использоваться для переопределить обработку порядковых номеров заголовков по умолчанию и предоставить для непрерывности с нумерованными списками.
Атрибут dingbat или src может использоваться для
укажите изображение в виде маркера, которое будет помещено рядом с заголовком.
расположение этой графики контролируется таблицей стилей.
графика предназначена только для декоративных целей и молча игнорируется на
неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут свободно переносить строки на пробельные символы, чтобы
убедитесь, что строки соответствуют текущему размеру окна. Используйте код сущность для символа неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не сломана! В качестве альтернативы используйте NOWRAP
атрибут, чтобы отключить перенос слов, и элемент
, чтобы принудительно
разрывы строк там, где это необходимо.
Netscape включает два тега:
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста
ссылки или для именования определенных элементов в связанных таблицах стилей.
 Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ.
Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ. - LANG
- Это одно из сокращений стандартного языка ISO, например «en.uk» для варианта английского языка, на котором говорят в Соединенном Королевстве. Он может использоваться синтаксическими анализаторами для выбора конкретных вариантов языка для кавычки, лигатуры и правила расстановки переносов и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639., необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- CLASS
- Это разделенный пробелами список токенов SGML NAME, который
используется для подкласса имен тегов. Например,
определяет заголовок уровня 2, который действует как заголовок раздела. Условно, имена классов интерпретируются иерархически, с наиболее общим класс слева и самый конкретный справа, где классы разделены точкой. Атрибут CLASS чаще всего используется для прикрепить к какому-либо элементу другой стиль, но рекомендуется где практические имена классов должны быть выбраны на основе семантику элемента, так как это позволит использовать его в других целях, таких как ограничение поиска по документам путем сопоставления класса элемента имена.
 Соглашения по выбору имен классов выходят за рамки
данной спецификации.
Соглашения по выбору имен классов выходят за рамки
данной спецификации. - ВЫРАВНИВАНИЕ
- Заголовки обычно выравниваются по левому краю. ВЫРАВНИВАНИЕ
Атрибут может использоваться для явного указания горизонтального
выравнивание:
- align=left
- Заголовок выравнивается по левому краю (значок по умолчанию).
- align=center
- Заголовок центрирован.
- align=right
- Заголовок выравнивается по правому краю.
- align=justify
- Строки заголовков выравниваются там, где практично, в противном случае это дает тот же эффект, что и по умолчанию выравнивание = установка по левому краю.
Например:
Это заголовок по центру
Вот немного текста.и это выравнивание по правому краю заголовок
Вот еще немного текста. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать элемент, такой как заголовок, абзац или список, под рисунком
а не рядом с ним.
 Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
Атрибут CLEAR позволяет вам двигаться вниз
безусловно:- clear=left
- двигаться вниз до тех пор, пока левое поле не станет чистым
- clear=right
- двигаться вниз до тех пор, пока правое поле не станет чистым
- очистить=все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места. Необходимая минимальная ширина указывается как:
- clear=»40 en»
- двигаться вниз до тех пор, пока не останется не менее 40 единиц en
- clear=»100 пикселей»
- двигаться вниз, пока не будет не менее 100 пикселей бесплатно
В таблице стилей (или в браузере по умолчанию) может быть указано минимальное значение по умолчанию. ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем
заголовок с верхнего уровня (h2) на нижний уровень (H6).
 Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент на заданное число, например. ПОСЛЕДОВАТЕЛЬНОСТЬ=10. Как правило,
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается на 1 любым
элемент заголовка более высокого уровня, например. заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков определяется
таблица стилей.
Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент на заданное число, например. ПОСЛЕДОВАТЕЛЬНОСТЬ=10. Как правило,
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается на 1 любым
элемент заголовка более высокого уровня, например. заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков определяется
таблица стилей. - SKIP
- Увеличивает порядковый номер перед рендерингом элемент. Он используется, когда заголовки не включены в последовательность. Например, SKIP=3 увеличивает порядковый номер после 3 пропущенных элементов.
- DINGBAT
- Задает пиктограмму, которая должна отображаться перед заголовок. Значок указывается как имя сущности. Список стандартных Имена объектов значков для HTML 3.0 приведены в приложении к настоящему документу. Спецификация.
- SRC
- Задает изображение, которое должно отображаться перед заголовком.
 изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут МД.
изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут МД. - MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, указанная атрибутом SRC. Он используется, когда вы хотите быть уверены, что связанный объект действительно тот же, что и задуман автором и никак не изменен. Например, MD=»md5:jV2OfH+nnXHU8bnkPAad/mSQlTDZ», который указывает контрольную сумму MD5. кодируется как строка символов base64. Атрибут MD обычно разрешено для всех элементов, которые поддерживают ссылки на основе URI.
- NOWRAP
- Атрибут NOWRAP используется, когда вы не хотите
браузер для автоматического переноса строк. Затем вы можете явно указать
разрывы строк в заголовках с использованием элемента BR. Например:
Для этого заголовка отключен перенос слов
а элемент BR используется для явного разрыва строки
Зачем использовать теги h2, h3, h4 для SEO?
Структура веб-сайта и его содержание имеют важное значение для поисковой оптимизации. Чтобы понять и упорядочить содержимое веб-страницы или статьи, проще всего использовать теги Hn. При написании и оптимизации веб-страницы постоянно возникает вопрос о том, как использовать теги. Теги необходимы для создания SEO на сайте и качественного UX для вашего контента! В этой статье мы рассмотрим, почему тегирование Hn важно, и лучшие практики, которые можно применить, чтобы получить максимальную отдачу от него.
Чтобы понять и упорядочить содержимое веб-страницы или статьи, проще всего использовать теги Hn. При написании и оптимизации веб-страницы постоянно возникает вопрос о том, как использовать теги. Теги необходимы для создания SEO на сайте и качественного UX для вашего контента! В этой статье мы рассмотрим, почему тегирование Hn важно, и лучшие практики, которые можно применить, чтобы получить максимальную отдачу от него.
Что такое теги HTML, h2, h3, h4 и т. д.?
Теги Hn, также называемые разметкой, представляют собой 6 тегов HTML, включая: h2, h3, h4, h5, H5 и H6. Каждый соответствует уровню ранжирования, где h2 — самый важный уровень, а H6 — наименее важный.
Каждое заглавие имеет определенное количество связанной с ним семантической информации. С помощью этих тегов писатели и SEO-специалисты могут структурировать свой контент, упорядочив его по важности. Упрощение создания основы статей и веб-страниц.
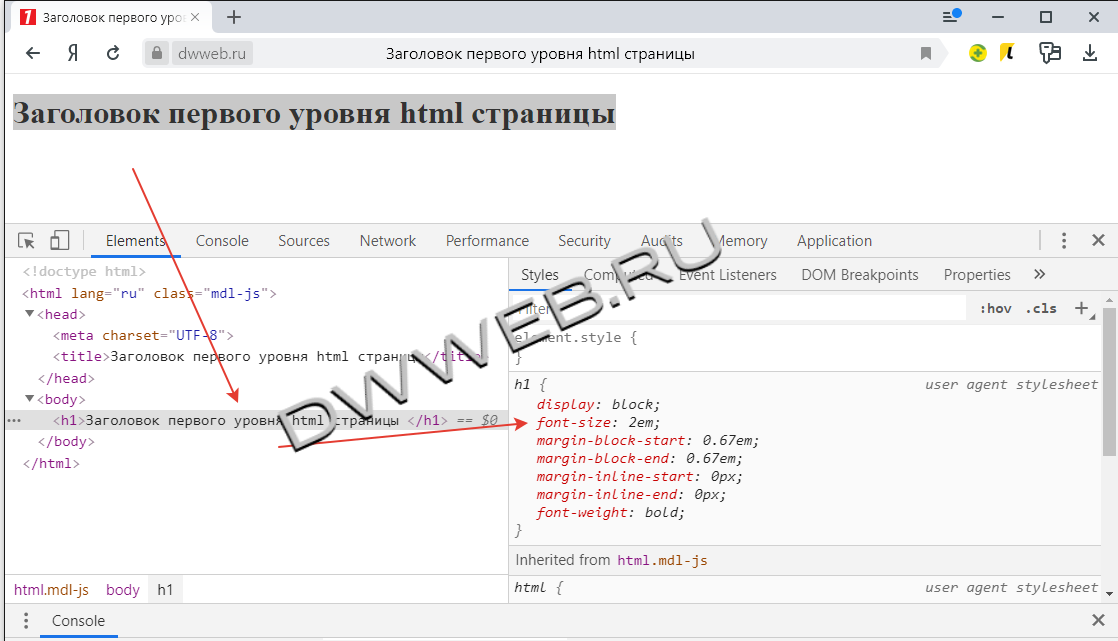
Для лучшей визуальной иерархии рекомендуется определить формат для каждого тега с помощью CSS. Предполагается, что h2 является самым большим и наиболее заметным заголовком, в то время как следующие за ним Hns уменьшаются в размере. В CSS вы можете определить размер шрифта, жирность и цвет каждого заголовка Hn.
Предполагается, что h2 является самым большим и наиболее заметным заголовком, в то время как следующие за ним Hns уменьшаются в размере. В CSS вы можете определить размер шрифта, жирность и цвет каждого заголовка Hn.
Предупреждение. Теги Hn в основном предназначены для поисковой оптимизации, а не для целей дизайна.
Структура тегов h2, h3, h4
Имейте в виду, что ваши заголовки должны быть правильно организованы. Если их нет, читатели, роботы или даже вы потеряетесь в структуре! Вот как следует использовать теги Hn:
Для статьи или веб-страницы помните, что заголовок h2 является наиболее важным разделом. h3 и h4 используются для организации подразделов, а h5, H5 и H6 предназначены для предоставления дополнительной информации с более подробной информацией.
Какова роль тегов Hn?
Маркировка Hn имеет 3 назначения:
- Она помогает авторам структурировать свои идеи и создавать карту контента,
- Это позволяет читателям быстро просмотреть карту контента и прочитать только тот раздел, который им больше всего интересен (улучшенный UX),
- Для роботов Google важно обойти вашу веб-страницу и понять, о чем она.

Представьте, как тяжело читать и понимать неструктурированный текст, без выделения и без заголовков… Для робота это невыполнимая миссия!
При сканировании вашей страницы робот просматривает заголовки разных уровней, чтобы определить, упоминается ли тема лишь вкратце в абзаце или же она является темой целого раздела и подробно обсуждается. Индексация вашей страницы в основном будет зависеть от качества и точности ваших тегов Hn!
Почему тег h2 так важен?
Чтобы структурировать свой контент, вы должны начать с создания тега h2. Это то, что определяет общую тему вашего контента. Этот h2 должен быть хорошо продуман и являться частью глобальной стратегии, поскольку потенциально он может быть использован роботами в процессе индексации вашей веб-страницы.
Для некоторых страниц теги h2 очевидны, они просто являются названием статьи. Но убедитесь, что оно содержит основное ключевое слово и другие второстепенные ключевые слова, если они уместны. Заранее вам следует провести исследование ключевых слов и расставить приоритеты. Semji помогает вам работать над семантическим окружением вашего основного ключевого слова, определяя темы с большим потенциалом, по которым вам следует писать. Вот несколько предложений по теме «масло ши», ниже выделено жирным шрифтом:
Semji помогает вам работать над семантическим окружением вашего основного ключевого слова, определяя темы с большим потенциалом, по которым вам следует писать. Вот несколько предложений по теме «масло ши», ниже выделено жирным шрифтом:
SEO-оптимизация тега h2
Очень важно работать над ним с точки зрения SEO, как и над тегом TITLE, который поможет вам лучше позиционировать себя по стратегическим ключевым словам. Небольшой совет: вы должны разместить стратегическое ключевое слово вашей страницы в теге h2, желательно в начале. Это название первого уровня должно быть коротким и лаконичным. Если вы хотите ориентироваться на локальное SEO, добавьте название целевого города/округа/региона.
Одни эксперты рекомендуют использовать одинаковые теги Title и h2, другие — наоборот. Как часто в огромном мире SEO мнения расходятся! Наши специалисты больше склоняются ко второму варианту. Создание двух разных тегов позволяет вам получить больше возможностей, предлагаемых длинным хвостом SEO, и использовать больше ключевых слов.
Как теги заголовков Hn влияют на SEO?
Среди элементов на сайте, которые имеют большее влияние на SEO, пометка Hn входит в пятерку лучших.
Как упоминалось ранее, расположение ключевых слов в заголовке также имеет определенное значение. Это отчасти объясняет, почему важно размещать ключевое слово, на которое вы хотите настроить таргетинг, в начале тега заголовка данной страницы. Используйте предложения Semji, чтобы определить, какое ключевое слово следует включить первым в тег заголовка.
Логическая последовательность ваших тегов Hn также создает семантические связи между различными соответствующими словами. Поэтому актуально использовать их для усиления смыслового единства разных ваших страниц. При организации блоков SEO и семантического кластера вашего веб-сайта не стесняйтесь проводить мозговой штурм для разных заголовков!
Создав свой контент с помощью релевантных и логичных тегов Hn, чтение будет проще и позволит вам улучшить показатель отказов и увеличить продолжительность каждого посещения вашего веб-сайта. Вместе эти два действия окажут положительное влияние на ваше SEO.
Вместе эти два действия окажут положительное влияние на ваше SEO.
Сколько тегов Hn можно использовать?
Как лучше всего использовать теги Hn для оптимизации SEO без чрезмерной оптимизации? SEO-специалисты единодушны в отношении тега h2: ИСПОЛЬЗУЙТЕ ТОЛЬКО ОДИН на странице. Без исключений. Было бы нелогично использовать несколько тегов h2, так как они используются для представления основного заголовка страницы. Вы когда-нибудь читали книгу с разными названиями? Нет, и то же самое относится к вашему веб-сайту. Что касается тегов h3 и h4, ограничений по количеству нет. Не стесняйтесь использовать их, чтобы лучше структурировать свою страницу, чтобы она лучше работала.
Если ваш контент очень длинный, использование одного или нескольких из этих тегов улучшит читаемость и понимание вашей карты контента. Читатель может просмотреть ваше резюме или карту содержания, чтобы получить доступ к той части, которая его больше всего интересует. Более эффективно и экономит время для всех.
Однако использование слишком большого количества тегов h5, H5 и H6 может слишком сильно разбить содержимое и затруднить чтение. Вот почему мы настоятельно рекомендуем вам заменить заголовки маркированными списками, если у вас более 4 последовательных элементов. Имейте в виду, что структура вашего контента должна быть естественной, организованной и последовательной.
Какова наилучшая длина тегов заголовков Hn?
Теоретически для различных тегов Hn (заголовок и метатеги) на вашей веб-странице не существует ограничения на количество символов. Вы можете писать очень короткие или очень длинные заголовки, но на практике все, как всегда, несколько иначе. На самом деле настоятельно рекомендуется использовать длинные заголовки по двум причинам:
- Читатели не смогут правильно понять, о чем этот абзац или раздел, поскольку они будут перегружены информацией. С точки зрения UX, нет ничего хуже!
- Ваше стратегическое ключевое слово будет потеряно посередине и окажет меньшее влияние на SEO.

Используйте короткие, четкие и точные заголовки, которые будут полезны как для SEO, так и для вашей аудитории.
Наши советы по написанию тегов Hn
При написании заголовков всегда думайте о людях-читателях И о роботах. Для этого вы должны следовать различным требованиям, чтобы удовлетворить потребности обеих сторон.
Вот требования, которые вы должны соблюдать при разработке своих заголовков с учетом UX:
- Избегайте кликбейтных заголовков,
- Оставайтесь краткими и лаконичными,
- Используйте ключевое слово или фразу, соответствующие семантическому полю страницы и стратегии ранжирования,
- Вовлеките свою аудиторию и возбудите их любопытство вопросом: «Зачем использовать теги Hn?».
А как насчет роботов?
При написании для роботов необходимо учитывать следующее:
- Использование одного или двух стратегических ключевых слов в заголовке без наполнения ключевыми словами,
- Заголовки должны содержать от 70 до 80 символов,
- Не используйте одно и то же ключевое слово дважды,
- Используйте уникальные теги Hn на странице И на вашем веб-сайте, что может быть довольно сложно для плотного интернет-магазина, продающего аналогичные товары.

Все дело в том, чтобы найти правильный компромисс в названии, понятном как вашей аудитории, так и роботам Google.
Рекомендации по использованию тегов Hn
Теперь вы можете увидеть все преимущества и проблемы, связанные с использованием тегов Hn. Все, что вам нужно сделать, это использовать их с пользой!
Вот краткое изложение того, что вы должны иметь в виду при написании заголовков:
- Никогда, никогда не пропускайте уровень заголовков в тегах.
- Каждая страница вашего веб-сайта должна иметь уникальный тег h2 с целевым ключевым словом и точно отражать содержание вашей страницы.
- Ваши заголовки должны оставаться заголовками: короткими, точными и впечатляющими. Теги
- Hn являются основой ваших страниц и никоим образом не служат вашему дизайну.
Чтобы проверить актуальность и качество тегов Hn, создайте таблицу содержимого, используя только теги Hn. Если вы дадите этот план кому-то, кто ничего не знает о вашем SEO-проекте, он должен понять структуру и иерархию вашего контента только из заголовков.

 Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
 При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.
При написании h4, h5, H5, H6 можно использовать метафоры, чтобы избежать повторений и переспама. Можно также добавлять ключевые слова, если они гармонично вписываются в текст.  Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ.
Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ. Соглашения по выбору имен классов выходят за рамки
данной спецификации.
Соглашения по выбору имен классов выходят за рамки
данной спецификации. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
Атрибут CLEAR позволяет вам двигаться вниз
безусловно: Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент на заданное число, например. ПОСЛЕДОВАТЕЛЬНОСТЬ=10. Как правило,
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается на 1 любым
элемент заголовка более высокого уровня, например. заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков определяется
таблица стилей.
Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент на заданное число, например. ПОСЛЕДОВАТЕЛЬНОСТЬ=10. Как правило,
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается на 1 любым
элемент заголовка более высокого уровня, например. заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков определяется
таблица стилей. изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут МД.
изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут МД.