Заголовки h2 — h6: в чем отличия и как правильно использовать
Заголовки h2 — h6: в чем отличия и как правильно использовать
Теги h2-h6 играют важную роль в СЕО-оптимизации. Поисковые роботы формируют список топ-ресурсов, сканируя заголовки статей. Из статьи вы узнаете, как работать с заголовками и научитесь их правильному использованию.
Веб-разработка
13 окт. 2020
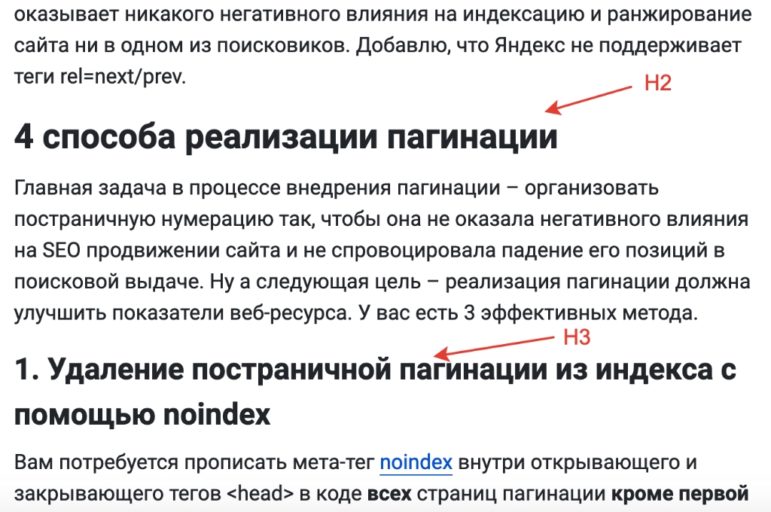
Наличие заголовков и подзаголовков в тексте делает информацию удобной для читателей. Благодаря им пользователь видит структуру документа и может легко в нем ориентироваться. В процессе верстки веб-страницы для создания заголовков используют теги <h2> — <h6>. Такие теги являются элементами разметки HTML и служат для определения важности заголовков: чем больше номер, тем ниже важность заголовка. Следовательно, h2 — главный заголовок на странице, который размещают над текстом. А подзаголовки h3-h6 проставляются по принципу вложенности.С технической точки зрения, теги заголовков — это один из важнейших маркетинговых инструментов, благодаря которому поисковые роботы определяют степень значимости страницы и выводят ее в топ.
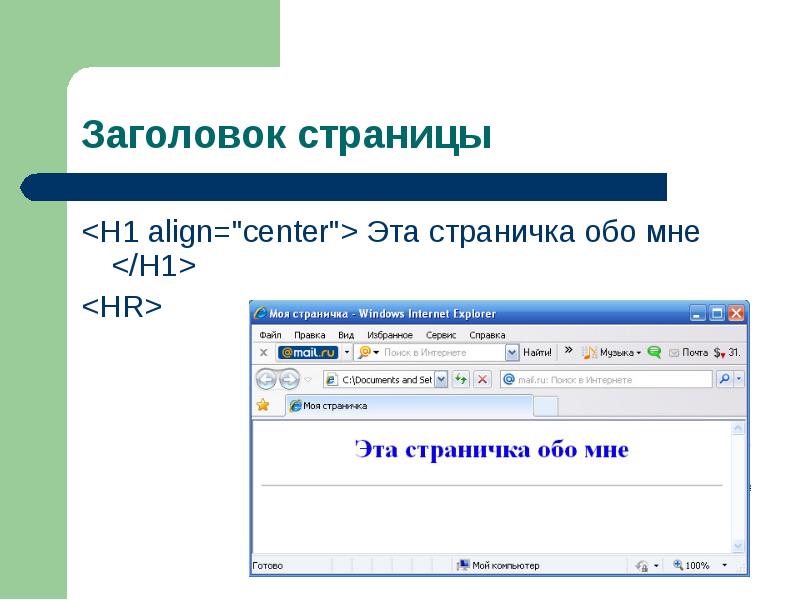
Главный заголовок
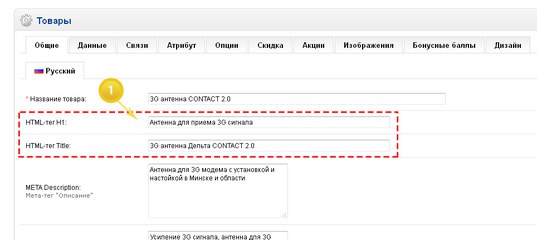
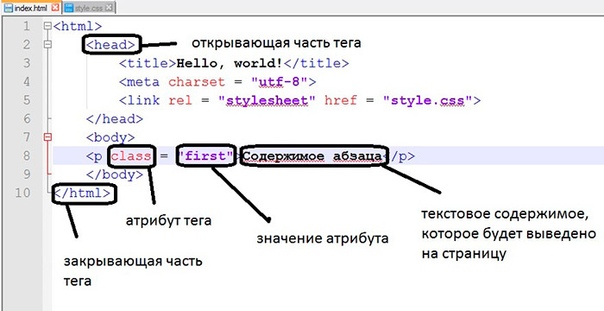
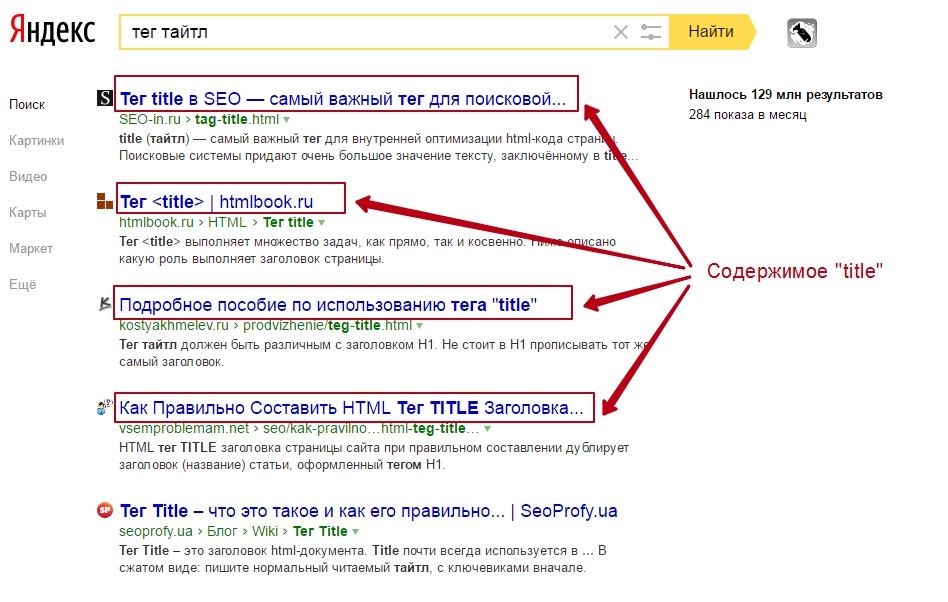
h2 — это обязательный заголовок для всех страниц. Это может быть название страницы, статьи или товара, которое несет конкретную информацию, о чем будет читать пользователь. Важно отметить, что многие путают этот заголовок с <title> (заголовком страницы). Title отображается вверху экрана в браузерной строке, когда открыта страница ресурса. Тег <title> прописывается в шапке страницы между <head></head>, а теги <h2>-<h6> указываются в «теле» страницы: <body></body>.<h2> Главный заголовок </h2>
Как использовать заголовок h2
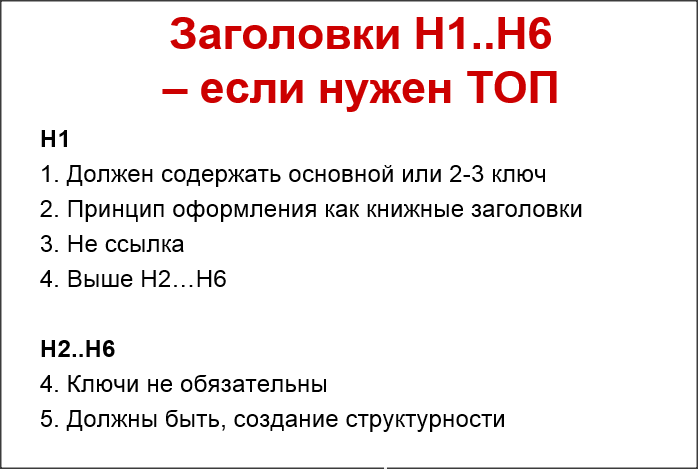
- На странице можно использовать только один заголовок первого порядка. Он должен стоять в начале текста, быть видимым пользователю и отражать суть информации.
- Цель заголовка — побудить читателя открыть страницу и прочитать текст.
- Тег <h2> не заканчивается точкой.

- Длина заголовка не должна превышать 65 символов.
- В заголовке старайтесь использовать самое частое слово в тексте.
- Тег <h2> не должен быть ссылкой или картинкой.
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Проверьте, закрыли ли вы заголовок. Если нет, то это может сбить с толку поисковики. Такие страницы рискуют быть понижены в рейтинге.
Заголовок второго порядка
Тегом <h3> размечаются подразделы страницы или статьи. С помощью тега <h3> выстраивается навигация по тексту: он разбивает его на смысловые части, помогает выделить важные моменты и легче усвоить информацию пользователю.Как использовать заголовок h3
- Используйте на странице 2 и более заголовка h3, которые будут отражать суть текста под ним.
- Тег <h3> не должен быть изображением или ссылкой.
Заголовки h4 — h6
Теги <h4>-<h6> включают в себя уточняющую информацию. Использование всех заголовков встречается крайне редко. Это должна быть огромная статья с выстроенной иерархией.
Использование всех заголовков встречается крайне редко. Это должна быть огромная статья с выстроенной иерархией.Как использовать заголовки h4 — h6
- Не допускайте перескакивание через уровень заголовков. Нельзя использовать меньший тег, если в вашем коде нет большего. То есть если вы используйте тег <h5>, то обязательно нужно использовать <h3>, <h4> и <h5>.
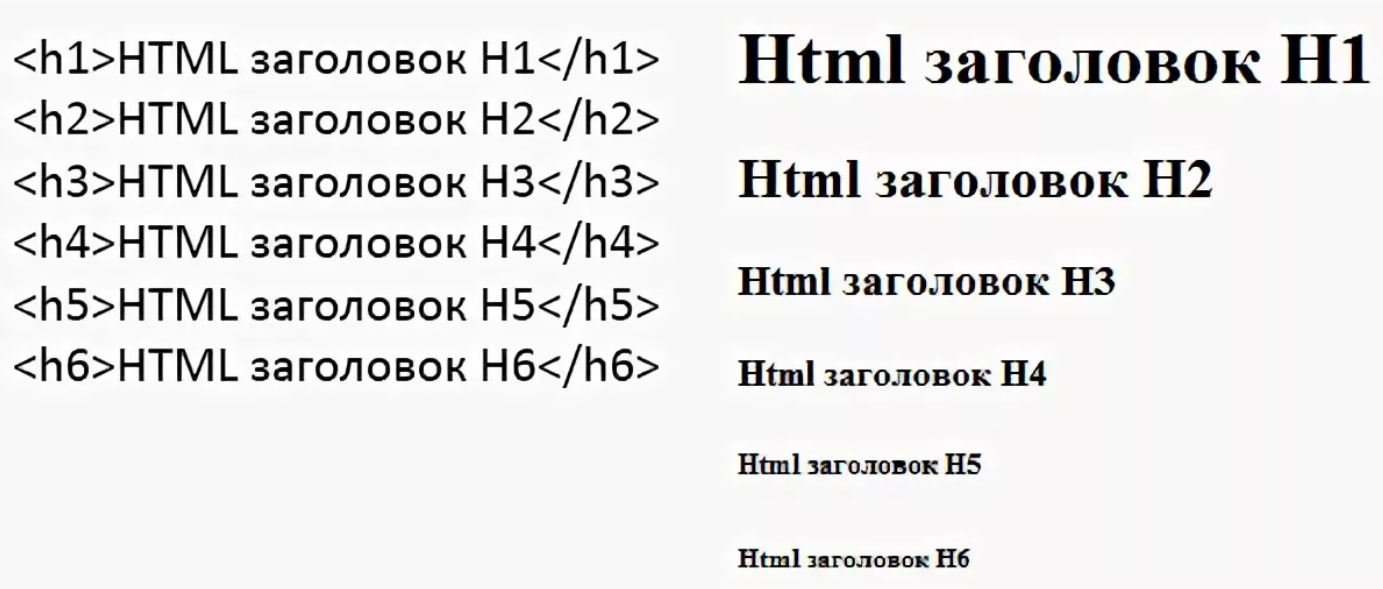
- Чем выше уровень заголовка, тем крупнее шрифт.
- Не допускайте переспама ключевых слов в подзаголовках. Используйте ключи только в title и h2.
- Во всех тегах <h…> можно использовать только текст и знаки препинания.
- Все заголовки h2-h6 служат только для разбиения текста на логические части. Выделять этим тегом предложения и фразы с целью выделить их жирным цветом — запрещено.
Иерархия заголовков
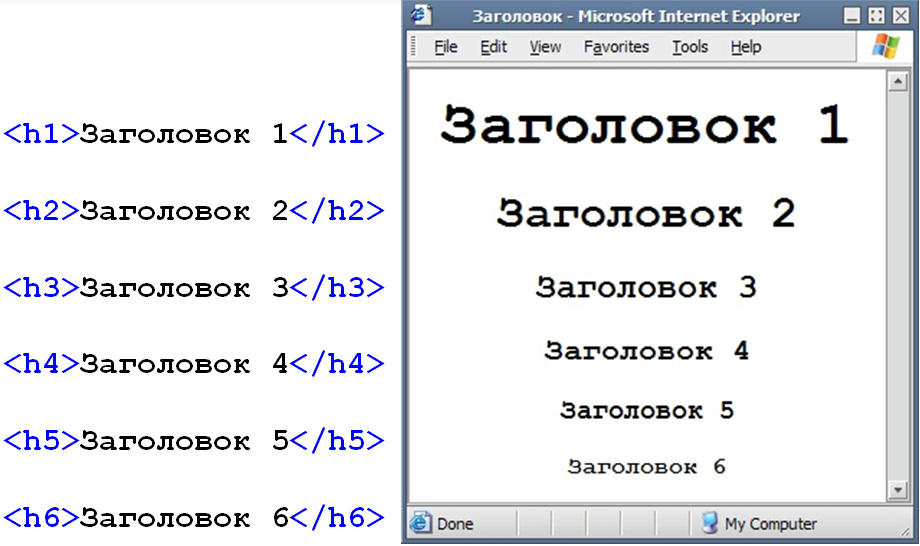
Если не будет выдержана иерархия и четкая структура, заголовки младшего порядка, например, h6, могут слиться с обычным текстом. Размер шрифта идет по убыванию номера заголовков. От h2 — самого крупного до h6 — самого мелкого.
От h2 — самого крупного до h6 — самого мелкого.Иерархия заголовков на странице:
Заголовок второго уровня — h3
Заголовок третьего уровня — h4
Заголовок четвертого уровня — h5
Заголовок пятого уровня — h5
Заголовок шестого уровня — h6
Пример иерархии заголовков на сайте:<h2> Заголовок </h2>
<h3> Первый подзаголовок </h3>
<p> Параграф текста </p>
<h3> Второй подзаголовок </h3>
<p> Параграф текста </p>
Заключение
Заголовки на веб-странице выполняют несколько важных функций: улучшают навигацию по странице, делают текст читабельным и интуитивно понятным. Правильные заголовки помогают повысить положение статьи или веб-сайта в рейтинге поиска. В обратном случае, велика вероятность, что источник потеряет рейтинг и не дойдет до своей целевой аудитории.Читайте другие статьи
5 инструментов, помогающих разрабатывать софт быстрееЗанимаетесь веб-разработкой и хотите ускорить процесс создания программ и сайтов, не теряя в качестве кода? Тогда вам точно пригодится наша свежая подборка из пяти полезных инструментов для разработчиков IT-решений.
Веб-разработка
14 февр. 2023
Онбординг сайтов и приложений: что это простыми словамиКак быстро познакомить пользователей с приложением или сайтом и рассказать, для чего они нужны и как ими правильно пользоваться? Использовать онбординг!
Веб-разработка
21 дек. 2021
Как пользоваться чужим кодом?Работа с кодом — задача не из простых. Зачастую мы ищем готовые программные решения для своего проекта, но можно ли их копировать без разрешения?
Веб-разработка
4 мая 2021
Теги h2, Title, Keywords, Description на главной странице — AdvantShop
Статья актуальна для версии магазина: 10.0 Другие версии | 8.0
В данной статье рассмотрим для чего используется заголовок h2 и как его добавить на главную страницу.
- Для чего нужен h2 на главной
- Добавление h2
- Мета теги главной страницы
Для чего нужен h2 на главной
Тег h2 является тегом заголовка текста на странице – h2 это заголовок первого уровня на странице, поэтому использоваться он может только один раз.
Таким образом, тег h2 должен содержать основные ключевые слова, по которым продвигается страница (но при этом быть ёмким и не длинным) и отражать основную суть страницы.
Главная страница не исключение, вы также можете добавить емкое ключевое слово, которое будет отображать основную суть страницы или всего сайта, например, на главной странице — это может быть наименование магазина или зазывающий рекламный заголовок.
Добавление h2
Тег h2 можно добавить в статические блоки на главной странице: «Текст между каруселью и товарами», «Текст между новостями и товарами», подробнее можете ознакомиться в инструкции.
Но самым оптимальным вариантов добавления тега служит статический блок «Текст между каруселью и товарами»
Для этого перейдите в панели администрировании в пункт меню «Мои сайты» — «Редактировать» напротив Вашего магазина (рис. 1).
1).
Рисунок 1.
Перейдите во вкладку «Страницы и блоки», выберите пункт «Блоки», с помощью поиска найдите нужный блок (например, TextOnMain), активируйте блок и перейдите к его редактированию (рис. 2).
Рисунок 2.
В открывшемся редакторе блока перейдите в режим «Источник», и в поле нужно добавить необходимый текст, обёрнутый в тег h2 (рис. 3).
<h2>Это тег h2, укажите тут название вашего магазина</h2>
Рисунок 3.
В исходном коде странице браузера тег будет отображаться, как на рис. 4. Это необходимо для поисковых систем. Визуально в клиентской части он выглядит, как на рис. 5.
Рисунок 4.
Рисунок 5.
Мета теги главной страницы
Заметка
По умолчанию для всех полей (Title, Keywords, Description) в качестве мета-информации используется название магазина.
Вы также можете изменять данные поля. Для этого перейдите в пункт меню «Настройки — SEO и счётчики» (рис.
6), вкладка «SEO параметры» и в разделе «Главная страница» соответсвующие поля можно заполнить (рис. 7).
Рисунок 6.
Рисунок 7.
Готово. Мы рассмотрели, что такое тег h2 и как его прописать на главную страницу.
Другие статьи по теме
- SEO продвижение
- Webmaster Yandex и Google
- Мета-теги
- Настройка SEO-модуля
- Микроразметка «Протокол Open Graph»
Да Нет
Благодарим за отзыв.
Как мы можем улучшить статью?
Проблема в
.
А именно с
Комментарий
Не нашли нужную статью? Предложить свою тему
Не нашли нужную статью?
На какую тему не нашлась статья?
Ваш email
Комментарий
Благодарим за отзыв.
Тэги: Тег h2 на главной странице, тег h2, h2, на главной, главная, сео, seo h2 главной страницы, как прописать title главной страницы, Title, Keywords, Description, метатег
Что такое теги h2 и почему вы должны использовать их для SEO?
Сообщение блога автор: Шон Дилгер
30 августа 2017 г.
Задумывались ли вы, что такое h2 и сколько их должно быть на странице? Если у вас есть, вам понравится запись в блоге нашего агентства цифрового маркетинга о тегах seo h2. Я считаю, что h2 недооценивают, когда дело доходит до поисковой оптимизации на странице.
Думайте о своей веб-странице как о структурированном документе. Помните, когда вам приходилось конспектировать курсовую работу в школе? Структура веб-страницы — очень похожий подход. Теги h2 не являются огромным фактором ранжирования, но они могут зависеть от вашего подхода к использованию h2 на вашем сайте. Этот пост научит вас всему, что вам нужно знать о h2, и о том, как они могут помочь вам с SEO на странице.
Кроме того, вы узнаете об идеальном методе и лучших практических советах по SEO для создания успешных h2, которые поднимут SEO на странице на новый уровень.
Что такое тег h2?Поисковые системы читают исходный код сайта. Исходный код — это длинная и запутанная страница, которая появляется, когда Wi-Fi или компьютер работают неправильно. Он сообщает поисковой системе, что происходит на странице и где находится каждое слово. Именно здесь кодеры веб-сайтов работают над дизайном веб-сайта, включая цвета и расположение. Каждый элемент веб-сайта находится в коде или так называемой таблице стилей. На этой странице также находится копия статьи. Интернет-маркетологи, которые хотят по-настоящему понять путь к отличной поисковой оптимизации, должны ознакомиться со страницей исходного кода.
SEO-тег h2 — один из многих индикаторов, которые поисковая система должна читать.
Итак, что означает h2 для поста? h2 — это тег заголовка HTML (язык гипертекстовой разметки), который указывает основную тему на веб-странице. Когда посетители вашего веб-сайта видят h2, он привлекает внимание, так как он больше всего выделяется на странице, поскольку он обычно отображается шрифтом большего размера, чем обычный стиль текста, и выделен полужирным шрифтом. Следовательно, это привлекательно для пользователя, что важно, поскольку пользовательский опыт является важным элементом цели SEO.
Когда посетители вашего веб-сайта видят h2, он привлекает внимание, так как он больше всего выделяется на странице, поскольку он обычно отображается шрифтом большего размера, чем обычный стиль текста, и выделен полужирным шрифтом. Следовательно, это привлекательно для пользователя, что важно, поскольку пользовательский опыт является важным элементом цели SEO.
H2 в HTML выглядит так:
Тег h2 Сообщение в блоге
Тег h2 является наиболее важным основным заголовком на странице, потому что это тег верхнего уровня заголовка, который показывает, о чем ваша страница или сообщение в блоге. В результате поисковые системы, такие как Google, придают этому тегу больший вес по сравнению с другими заголовками, такими как h3s, поэтому при правильном использовании он помогает улучшить ваш рейтинг.
Сколько h2 должно быть на странице? У нас всегда есть один h2 на странице, а затем обычно используются h3 и h4 для подзаголовков. Это зависит от структуры вашего контента и от того, как вы хотите его отделить.
Это зависит от структуры вашего контента и от того, как вы хотите его отделить.
После проведения исследования целевых ключевых слов и определения ключевых слов, которые вы собираетесь использовать для внутренней оптимизации своей страницы, обязательно включите основное целевое ключевое слово в свой тег h2. В большинстве случаев при написании сообщений в блоге ваш тег SEO-заголовка будет таким же, как и ваш заголовок h2.
Связано с этим: Вот как вы пишете убедительный, привлекающий внимание тег заголовка
Рекомендуется включать ключевые слова в начале как вашего SEO-заголовка, так и h2. При этом делайте это только тогда, когда это имеет смысл.
Советы по созданию хороших тегов h2
- Один тег h2 на страницу
- H2 должен описывать тему вашей страницы
- Используйте h2, которые обеспечивают хорошее взаимодействие с пользователем и соответствуют намерениям пользователей
- Не используйте одни и те же ключевые слова в разных сообщениях
- Используйте целевое длинное ключевое слово в h2
Откройте страницу на своем веб-сайте, щелкните ее правой кнопкой мыши и выберите « Просмотреть исходный код страницы». »
»
Выполнив приведенные выше инструкции, вы увидите исходный код страницы.
Для поиска тега h2 нажмите « CTRL » (или команда, если на Mac) и « F », чтобы открыть функцию поиска в браузере, и введите « < / h2> ».
Screaming FrogЕсли вы хотите провести полный анализ всех тегов h2 на своем сайте, вы можете использовать Screaming Frog. Screaming Frog бесплатно проанализирует до 500 страниц, или вы можете просканировать сайт гораздо большего размера, если у вас есть платная учетная запись. Screaming Frog предоставит список всех тегов h2 на нашем сайте.
Анализ тегов h2 с помощью Screaming FrogВыполните следующий процесс с помощью Screaming Frog для полного аудита h2.
Загрузите Screaming Frog на свой компьютер с этого веб-сайта: https://www.screamingfrog.co.uk/.
Нажмите « SEO Spider Tool » -> затем нажмите « Download ».
Связано: Что такое прямой трафик в Google Analytics?
Вам не нужно приобретать лицензию для использования программного обеспечения. Однако, если на вашем веб-сайте более 500 страниц, вам следует приобрести лицензию, чтобы вы могли сканировать весь веб-сайт.
После успешной загрузки Screaming Frog откройте его.
После открытия добавьте свой домен в раздел с надписью « Введите URL-адрес паука. »
Нажмите «Пуск» и дождитесь завершения сканирования. Процесс сканирования может занять от пары минут до нескольких часов, в зависимости от размера вашего сайта.
Затем нажмите h2 в строке меню.
Здесь вы увидите полный список h2 на вашем сайте. Загрузите полный список h2s, выбрав « все » и экспортировать список. Если вы заметили, что у вас отсутствуют теги h2 для страницы или у вас есть дубликаты h2, вам необходимо исправить это.
Как найти недостающие h2 с помощью Screaming Frog Щелкните меню фильтра и в раскрывающемся списке выберите » Пропавшие без вести. ”
”
Здесь вы увидите список всех страниц вашего сайта, которые не имеют тега h2. Затем вы должны создать h2 для каждой из этих страниц. Создайте список недостающих тегов h2 и нажмите «9».0096 Экспорт. ”
Как найти дубликаты h2 с помощью Screaming FrogОтфильтруйте все дубликаты h2, выбрав «дубликат» в меню фильтра.
Создайте список повторяющихся тегов h2 и нажмите « Экспорт » и сохраните список для дальнейшего использования.
Теперь у вас должно быть три файла, включая дубликаты, отсутствующие и полный список всех тегов h2.
Как создать новые теги h2Теперь вам нужно создать новые теги h2 для каждой из категорий. Начните с недостающих, за которыми следуют дубликаты.
Если ваш веб-сайт очень большой и содержит тысячи страниц, начните работать со страницами с наивысшим приоритетом.
Чтобы сэкономить время, используйте генератор или скрипт для создания тегов h2. Однако важно обновить все ваши h2, чтобы они соответствовали правилам, которые я указал выше. Следуя приведенным выше шагам, ожидайте улучшения рейтинга трафика и общей производительности сайта.
Однако важно обновить все ваши h2, чтобы они соответствовали правилам, которые я указал выше. Следуя приведенным выше шагам, ожидайте улучшения рейтинга трафика и общей производительности сайта.
HTML имеет шесть различных тегов заголовков, включая h2, h3, h4, h5, H5 и H6. Тег h2 считается самым важным тегом, а тег H6 — наименее важным.
Но по существу, да, эти теги заголовков важны, но не так важны для поисковых систем, как ваш тег h2. В отличие от тега h2, у вас может быть несколько тегов h3, h4, h5, H5 и H6 в качестве подзаголовков на странице.
Рекомендуется использовать только один тег h2, а подзаголовки помечать как h3, h4 и т. д.
Связанный: Что такое метаданные? И как вы используете это, чтобы принести пользу вашему бренду?
Например, чтобы сделать содержимое заголовка более читабельным, используйте h3 для его разделения. Это помогает разбить текст на странице и помочь пользователям выбрать разделы, которые они хотят прочитать. Если вы пишете длинный текст, вы также можете использовать тег h4. В общем, мы редко используем h5s, так как он приводит к слишком большому количеству уровней на странице .
Это помогает разбить текст на странице и помочь пользователям выбрать разделы, которые они хотят прочитать. Если вы пишете длинный текст, вы также можете использовать тег h4. В общем, мы редко используем h5s, так как он приводит к слишком большому количеству уровней на странице .
Тег h3 — это следующий по важности html-заголовок на вашей странице после h2, поэтому убедитесь, что вы учитываете это в своем контенте. Как правило, мы стараемся использовать второстепенные ключевые слова в тегах h3, чтобы у вас была возможность ранжироваться и по ним.
ЗавершениеТеги h2 являются одним из элементов оптимизации вашего веб-сайта, но, если вы ошибетесь, они могут нанести ущерб всему вашему сайту.
Мы рекомендуем размещать один тег h2 на странице, использовать ключевые слова с длинными хвостами, обеспечивать удобство работы пользователей за счет соответствия намерениям пользователя и, наконец, не использовать один и тот же тег заголовка h2 на других страницах вашего сайта.
Кроме того, используйте h3 и h4, чтобы сделать ваш контент и ключевые фразы более читабельными. Для получения дополнительной информации о тегах заголовков и о том, как мы можем помочь, свяжитесь с экспертами по SEO в Power Digital Marketing сегодня для полного аудита h2.
Дает вам возможность сломать стереотипы.
Что-то вроде агентства с полным спектром услуг, что-то вроде внутреннего директора по маркетингу. Повысьте присутствие своего бренда с помощью индивидуальной стратегии, опыта работы с каналами сбыта и безупречного исполнения.
Узнать большеВерх воронки
- SEO
- Влияние
- PR
- Платная социальная
- Небрендовый поиск (PPC)
- Небрендовый поиск (Amazon)
Середина воронки
- Содержимое
- Социальные сети
- Фирменный поиск (PPC)
- Филиал
- Платные социальные сети (ретаргетинг)
- Поиск бренда (Amazon)
Нижняя часть воронки
- Электронная почта
- Социальные объявления (ретаргетинг)
- ХРО
Мы обеспечиваем рост бизнеса наших клиентов. Сделайте первый шаг к росту уже сегодня.
Сделайте первый шаг к росту уже сегодня.
Что такое тег h2? Примеры и рекомендации по поисковой оптимизации
Что такое теги h2?
Тег h2 — это элемент HTML, который используется для обозначения заголовка или основной темы веб-страницы. Текст h2 используется для создания наиболее визуально заметного заголовка на вашей странице, а также для обозначения основной темы вашей страницы для поисковых систем. В HTML-коде теги h2 заключаются в квадратные скобки:
Здесь находится заголовок главной страницы
Теги h2 являются важной частью SEO на странице. Ниже мы более подробно рассмотрим теги h2, почему они важны, и рассмотрим несколько примеров.
Почему важны теги h2?
Тег h2 является важным сигналом, позволяющим поисковым системам узнать, о чем ваша страница. Google, Bing и другие поисковые системы будут строго учитывать текст в вашем h2 при принятии решения о ранжировании вашей страницы в результатах поиска по заданному ключевому слову.
Google, Bing и другие поисковые системы будут строго учитывать текст в вашем h2 при принятии решения о ранжировании вашей страницы в результатах поиска по заданному ключевому слову.
Помимо того, что они являются сигналом для поисковых систем, правильно используемые теги h2 могут улучшить ваш пользовательский опыт. Когда вы разрабатываете свою страницу, тег h2 должен быть первым заголовком, который видит пользователь при загрузке контента. Он указывает, о чем ваша страница, и что они должны продолжать читать ваш контент после нажатия на него из поисковой системы или другого источника трафика. Теги h2 должны мгновенно позволить вашим читателям или потенциальным клиентам сказать себе: «Да, я нашел страницу, которую искал».
Теги заголовков также позволяют упорядочить содержимое вашей страницы в удобную иерархию. Можно использовать шесть доступных тегов заголовков HTML, от до . При разработке вашего сайта теги h2 должны быть наиболее заметными на странице. Теги h3 должны быть немного меньше, чем h2s, теги h4 должны быть немного меньше, чем h3s, и так далее.
Теги h3 должны быть немного меньше, чем h2s, теги h4 должны быть немного меньше, чем h3s, и так далее.
Теги h2 vs h3
Вообще говоря, вы должны использовать только один тег h2 на странице. Вы можете и должны использовать несколько тегов h3, чтобы разделить свой контент на разделы, которые пользователям будет легко пролистать. Теги h3 — отличное место для включения упоминаний вашего основного ключевого слова в дополнение к связанным терминам, сгенерированным с помощью инструмента подсказки ключевых слов. Вы также можете получить идеи для своих тегов h3, просмотрев поле «Люди также спрашивают» в результатах поиска. Google получает эти данные из вопросов, которые задают люди и которые связаны с введенным вами ключевым словом. Это дает представление о вопросах, на которые Google стремится ответить своим пользователям. Предоставление ответов на эти вопросы в вашем контенте — это хороший способ не только повысить ваши шансы на размещение в разделе «Люди также спрашивают», но и сделать вашу страницу более насыщенной и адаптированной для потенциальных читателей.
Примеры тегов h2
На странице, которую вы сейчас читаете, текст «Теги h2» — это наш h2. Это самый высокоуровневый способ классифицировать, о чем эта страница, поэтому он назначается тегом h2 в HTML этой страницы. По мере того, как мы переходим к более конкретным темам и вопросам, касающимся тегов h2, мы используем h3 для классификации подразделов страницы.
В этом примере от Nordstrom в качестве h2 используется «Женская обувь». Когда дело доходит до тегов заголовков, лучше всего делать это просто и по делу. При этом текст хоть и не особо крупный, но все равно хорошо виден, не отвлекая пользователей от контента на странице:
В сообщении в блоге или в длинной статье заголовок сообщения обычно является лучшим выбором для тега h2. В этом примере сообщения в блоге из The New York Times заголовок сообщения в блоге служит привлекательным заголовком для страницы.
Обратите внимание, что размер, шрифт и другие элементы дизайна тега h2 можно указать в таблицах стилей CSS. В следующем примере элементу h2 присваивается атрибут class, указывающий, какой стиль CSS следует применять к этому конкретному тексту.
В следующем примере элементу h2 присваивается атрибут class, указывающий, какой стиль CSS следует применять к этому конкретному тексту.
Лучшие походные ботинки
Рекомендации по применению тегов h2
Многие веб-дизайнеры или владельцы веб-сайтов, которые плохо знакомы с поисковой оптимизацией, будут использовать заголовки HTML только в качестве элемент дизайна, без учета влияния их использования на SEO. h2s следует использовать как способ оптимизации вашей страницы для вашего целевого ключевого слова, а не просто как выбор стиля. Использование инструмента подсказки ключевых слов, такого как Moz’s Keyword Explorer, позволит вам определить лучший тег h2 для вашей страницы.
Может ли страница иметь несколько тегов h2?
Как правило, каждая веб-страница должна иметь только один тег h2, хотя в некоторых случаях, когда страница действительно охватывает несколько тем высокого уровня, можно использовать несколько тегов h2. По словам Джона Мюллера из Google, поисковая система не будет наказывать страницы с несколькими тегами h2. Тем не менее, мы рекомендуем придерживаться одного тега h2 на странице, чтобы ваш контент был тематически сфокусирован и чтобы предотвратить проблемы с каннибализацией ключевых слов на вашем сайте в целом.
По словам Джона Мюллера из Google, поисковая система не будет наказывать страницы с несколькими тегами h2. Тем не менее, мы рекомендуем придерживаться одного тега h2 на странице, чтобы ваш контент был тематически сфокусирован и чтобы предотвратить проблемы с каннибализацией ключевых слов на вашем сайте в целом.
На каждой странице вашего сайта должен быть тег h2
Теги h2 должны быть обязательной функцией на всех страницах вашего сайта. Даже если страница не является содержательной статьей с четко определенным заголовком, вы все равно должны придумать оптимизированный для ключевых слов h2, который четко указывает поисковым системам и пользователям, о чем страница.
Длина тега h2
Длина тега h2, как правило, не должна превышать 60 символов. Технических ограничений на количество символов в теге h2 нет, однако мы рекомендуем не превышать 60 символов, чтобы заголовок был легко читаемым. Это также позволяет вам использовать один и тот же текст как в h2, так и в мета-заголовке, о чем мы поговорим в следующем разделе.
Теги h2 и теги заголовков
Теги заголовков — еще один важный элемент HTML. Как и теги h2, теги заголовков указывают, о чем ваша страница, как для пользователей, так и для поисковых систем. Однако есть некоторые ключевые различия между тегами h2 и тегами title.
Теги заголовков появляются на страницах результатов поисковой системы (SERP), что означает, что они являются заголовком страницы, которую пользователи увидят до того, как перейдут на ваш сайт. Они также отображаются на вкладках браузера. Теги заголовка HTML имеют номер , а не 9009.7 видны в любом месте содержимого страницы. Для сравнения, теги h2 заметно видны пользователям на веб-странице.
Ключевое отличие заключается в том, что теги заголовков в основном видны в поисковой выдаче, а теги h2 видны на вашей странице. Важно включить ваше основное целевое ключевое слово для страницы как в тег заголовка, так и в h2.
Могут ли ваши теги title и h2 совпадать?
В некоторых случаях теги title и h2 могут (и должны) содержать один и тот же текст. В примере Nordstrom, показанном выше, «Женская обувь» — это и мета-заголовок, и h2 страницы.
В примере Nordstrom, показанном выше, «Женская обувь» — это и мета-заголовок, и h2 страницы.
В примере с New York Times h2 и мета-заголовок страницы отличаются. Мета-заголовок — «Лучшие походные ботинки 2023 года | Обзоры Wirecutter». В некоторых случаях вы можете захотеть включить в заголовок несколько функций, повышающих рейтинг кликов, которые вы не обязательно хотите видеть на своей странице. В данном случае это название бренда, слово «лучший» и год публикации статьи.
Проанализируйте теги h2 вашего сайта с помощью SEO-аудита
Важно убедиться, что каждая страница вашего сайта имеет один тег h2, оптимизированный для ключевых слов. Самый простой способ выполнить этот анализ — провести SEO-аудит с использованием такого инструмента, как сканирование по запросу Moz. Moz идентифицирует все страницы вашего сайта с отсутствующими или недействительными тегами h2. Вы можете экспортировать эти результаты в CSV или просмотреть их в приложении.


 6), вкладка «SEO параметры» и в разделе «Главная страница» соответсвующие поля можно заполнить (рис. 7).
6), вкладка «SEO параметры» и в разделе «Главная страница» соответсвующие поля можно заполнить (рис. 7).