Как использовать цвет золота в графическом дизайне
Автор Глеб Захаров На чтение 3 мин. Просмотров 273 Опубликовано
Двоюродный брат к желтому (и оранжевый и коричневый) – золото. В то время как зеленый может быть цветом денег (то есть американских денег), золото – цвет богатства и расточительности. – Настольная публикация Жакки Говарда Медведя «Цвета и значения цветов»
Цветное золото разделяет многие признаки желтого. Это теплый цвет, который может быть как ярким и веселым, так и традиционным. Золото – это оптимистичный цвет, который добавляет тепла всему, с чем он связан.
Значения цвета золота
Поскольку золото является драгоценным металлом, цвет золота ассоциируется с богатством и процветанием. Хотя все, что блестит, – это не золото, цветное золото по-прежнему говорит о величии и, возможно, о недостатках богатства.
Использование золота в графическом дизайне
Золото – это цвет победителя. Медали за первое место всегда золотые. Добавьте небольшое количество чернил металлического золота в проект для особого, насыщенного прикосновения. Яркое золото бросается в глаза, а более темные приглушенные оттенки золота придают богатство и тепло. Подчеркните логотип или другие элементы дизайна с тиснением золотой фольгой. Используйте золотые ленты или тесьму на официальных приглашениях, сертификатах и дипломах. Добавьте золотистое сияние в землистую палитру оранжевого, зеленого и коричневого цветов. Удвойте богатство бордовой красной или фиолетовой палитры с блестящим золотом.
Выбор золотого цвета для графических дизайнеров
Даже если для печатного проекта требуются золотые чернила, а металлическое золото не входит в бюджет клиента, неметаллические золотые цвета могут иметь большое значение для придания проекту насыщенного ощущения. Используйте формулы CYMK для печати, проценты RGB для документа, который будет просматриваться на экране, и шестнадцатеричные числа при работе в HTML и CSS, чтобы добавить золотой цвет в свои проекты. Некоторые золотые цвета включают в себя:
Используйте формулы CYMK для печати, проценты RGB для документа, который будет просматриваться на экране, и шестнадцатеричные числа при работе в HTML и CSS, чтобы добавить золотой цвет в свои проекты. Некоторые золотые цвета включают в себя:
- Золото: Hex # 84754e | RGB 132,117,78 | CMYK 132,117,78
- Sunglow: Hex # ffcf48 | RGB 255,207,72 | CMYK 0,19,72,0
- Золотарник: Hex # f3d54e | RGB 243,213,78 | CMYK 0,12,68,5
- Одуванчик: Hex # ffd464 | RGB 253,212,100 | CMYK 0,17,61,0
- Светло-золотой: Hex # c69214 | RGB 198,146,20 | CMYK 0,26,90,22
Плашечные цвета золота
Ничто так не бросается в глаза, как чернила металлического золота, используемые в качестве акцента на напечатанном логотипе, упаковке или вывеске. Если позволяет проектный бюджет, используйте Pantone Metallic 871 C, одну из сотен других доступных металлических чернил. Неметаллические плашечные цвета включают в себя:
- Золото: Pantone с твердым покрытием 871 C
- Sunglow: Pantone с твердым покрытием 129 C
- Золотарник: твердое покрытие Pantone 128 C
- Одуванчик: Pantone с твердым покрытием 120 C
- Светлое золото: твердое покрытие Pantone 1245 C
Язык золота
Использование золота в знакомых фразах может помочь дизайнеру понять, как другие могут воспринимать цвет выбора, как положительный, так и отрицательный.
- Фраза «золотая звезда» означает похвалу и похвалу
- «Чистое золото» относится к тому, что является превосходным, выдающимся или лучшим из лучших
- «Золотой стандарт» – это показатель качества и совершенства
- «Золотой ребенок» – любимый человек
- «Golddigger» – это тот, кто притворяется подлинным интересом, но только за деньги человека
- «Золото дурака» ничего не стоит.
Как «попасть точно в цвет» при печати
Эта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами — типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик.
Главное правильно начать.
Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK.
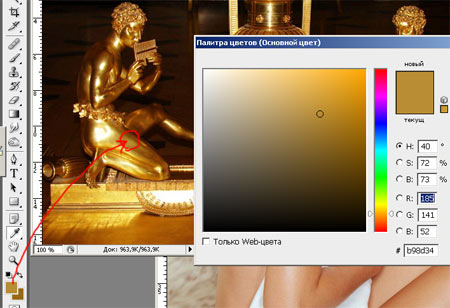
Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Примеры цветов и соотношения красок:
Все уже знают, что текст должен быть в 1 краску — C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
C0% M100% Y100% K0% — в такой пропорции получается самый яркий
C0% M90% Y100% K0% — алый
C30% M100% Y100% K30% — бордовый
Это не мешает вам смешивать по-другому.
- Оранжевый – сложный для CMYK, так как невозможно получить достаточно сочный цвет.
 Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
C0% M60% Y100% K0% — оранжевый классический
C0% M40% Y100% K0% — желто-оранжевый
C0% M40% Y30% K0% — коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
- Зеленый – истинный зеленый это C100% M0% Y100% K0%.
C50% M0% Y100% K0% — салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком)
C60% M50% Y100% K0% — оливковый
C100% M30% Y100% K30% — благородный темно-зеленый
- Синий – пожалуй самый капризный цвет.
Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% — стандартный синий, но получают такой — C100% M100% Y0% K0% — фиолетовый (на мониторе он похож на глубокий синий).
Есть еще темно-синий — C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок.
Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего).
Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото.
Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки.
Сделали все по правилам, но все еще не уверены, что на печати будет хорошо?
Заказывайте цветопробу, если действительно цвет критично важен.
Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте.
Виды цветопроб:
- Офсетная – изготавливается на пробопечатном станке с использованием форм, красок и бумаги основного тиража.
 Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. - Аналоговая – осуществляется на специальном оборудовании с помощью цветоделения растровых фотоформ. Данный метод не показывает настроек определенной печатной машины, а также очень дорогой, требует времени, но считается одним из самых достоверных.
- Цифровая – выводится с помощью специального оборудования, или струйного принтера. Суть в том, что с помощью программы выстраивается печатный профиль офсетной машины и производится печать с данными настройками. Наиболее часто используемый вид цветопробы. Недостатком может быть сам принтер, на котором печатают цветопробу: если струйный, то не сможет отобразить высокую четкость изображения, если сублимационный – нельзя использовать обычную бумагу, если лазерный – недостаточное качество передачи истинного цвета.
- Экранная – макет смотрят на специальном откалиброванном мониторе.
 Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати.
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация.
Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д.
Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет.
Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Узнать подробнее об условиях печати пробной брошюры…
Итоги и рекомендации:
- 100% гарантии не даст ни цветопроба, ни даже Pantone, потому что его можно нанести толстым слоем и получить другой оттенок. Печать — это опыт и квалифицированные кадры. Найдите свою типографию. Цветопроба все-таки полезная штука, делайте по необходимости, позволит сократить риски.
- Чем плотнее бумага, тем насыщеннее цвет, лучше цветопередача. Глянцевая бумага усиливает яркость, поэтому можно напечатать на глянцевой бумаге и покрыть матовым защитным лаком для получения необходимого эффекта.
 Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати. - Перевод RGB в CMYK искажает цвета, делайте изначально правильно.
- Купите цветовые вееры Pantone – там есть соответствующие соотношения красок в CMYK. Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
- Не выставляйте непонятные профили в графическом редакторе (типа японского профиля для газетной бумаги и т.п.), работайте просто в CMYK.
- В CMYK нет «ядреных» цветов – это достаточно спокойная палитра.
- Осторожно подходите к печати макета синего цвета, чтобы он не ушел в фиолетовый.
- Если вы не заказывали Pantone, то его не должно быть в макете. При печати такие элементы могут исчезнуть или отобразиться другим цветом. Не все типографии могут вас предупредить.
- Делайте макеты на откалиброванных профессиональных компьютерах. Помните, что в CMYK важную роль играет соотношение красок, а не то как вы видите на мониторе.

Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат.
Другие виды полиграфической продукции от компании PRINTLAND:
13 секретов допечатной подготовки
Наш эксперт доступно и с юмором объяснил, как подготовить макеты к печати, рассказал все про великолепную четверку и 50 000 оттенков серого.
— Речь пойдет главным образом о подготовке к офсетной печати, оперативной и на широкоформатных плоттерах, то есть всех тех способах печати, где изображение формируется наложением прозрачных красок. Еще существует трафаретная печать (шелкография) кроющими красками или офсетная печать полукроющими красками,
к примеру серебром или золотом. Но это другая история.
Цветовая модель RGB предназначена для отображения на экранах и обусловлена тем, что каждый экранный пиксель на вашей «великолепной Retina» включает три источника света: красный (red), зеленый (green) и синий (blue). Когда все три светятся на максимальных значениях R: 255 G:255 B:255 получается белый цвет, R:0 G:0 B:0 (грубо говоря «все выключены») — черный.
На бумаге светить нечем — то, что мы видим, создается отраженным светом. Поэтому в современной полиграфии используется модель CMYK, когда любое полноцветное изображение складывается путем наложения четырех прозрачных красок — голубой (cyan), пурпурной (magenta), желтой (yellow) и ключевого цвета (key), которым чаще всего бывает черный.
Отсюда вытекает первое и фундаментальное требование типографий: передавать макеты в CMYK. При конвертации фото и макетов «лобовым переводом» RGB в CMYK не обойтись. В таком случае, тексты получатся не четкими (вообще их всегда лучше делать в векторе), и есть риск получить заливки, где сумма всех красок (С+M+Y+K) будет больше 300%. На листе случится потоп, издание пойдет волной и вообще будет сохнуть целую вечность. Также не забываем переводить цвета Pantone в соответствующие CMYK, если не планируется делать дополнительный прогон смесевыми красками.
Исследования показывают, что человеческий глаз не способен различать пикселизацию выше 300 dpi. То есть при более низких значения будут видны пиксели, а более высокие просто нецелесообразны.
Переводим в кривые или внедряем в PDF. Или прилагайте к макету все используемые шрифты, не забывая, что Plain, Bold, Italic и другие начертания — это отдельные файлы.
Многотиражная полиграфическая продукция режется стопками. При этом нож может немного отклоняться от меток в пределах погрешности, а иногда и не в пределах.
Вылеты — это «заступы», выход изображений за границы печатного листа, которые позволяют избегать появления незапечатанных фрагментов по краям. О них лучше помнить еще на стадии создания макета, чтобы не возвращаться к вопросу после того, как все принято клиентом.
Особенно это актуально для многостраничных изданий, где типографии требуют пополосный спуск (это когда на 1 листе помещается 1 страница, которую и называют «полосой»). Размер страницы в файле верстки следует задавать в обрезном формате, а вылеты должны «вылетать» за ее пределы. К примеру, мы готовим макет листовки А4. Размер изделия в обрезном формате должен быть 210×297 мм, а размер изображения в дообрезном формате — 220×307 мм (с учетом вылетов по 5 мм с каждой стороны).
Однако вылеты нужны не всегда. К примеру, билборды, сити-формат и прочие большие форматы готовят к печати без них. Это обусловлено тем, что продукцию, распечатанную «на принтерах», режут поштучно, а не стопкой.
В мире существуют тысячи печатающих устройств, и каждое из них имеет «свое понимание» цвета. То, как именно машина выводит тот или иной цвет, определяется файлом, который называется цветовым профилем. В идеале нужно запросить у типографии профиль для оборудования, на котором будет осуществляться печать, или узнать, какой подходит из имеющихся в color settings.
Вопрос оверпринта актуален для офсетной печати с опасностью несовмещения цветов и появления белых зазоров. Чаще всего режим оверпринт применяется к черному цвету. Он дает команду печатать черный поверх остальных цветов и не делать «вырубку» под черные объекты. Черный в этом случае приобретает оттенок того цвета, на который ложится. Однако человеческое зрение куда менее чувствительно к дефектам цвета, чем к резким перепадам яркости.
В зоне риска линзы, прозрачности, тени, многослойные векторы с большим количеством точек и пр. В идеале переводить такие вещи в растр. Вообще во всех непонятных случаях — «кидай в TIFF».
Большие черные заливки, которые так круто выглядят на мониторе в RGB модели, на печати оказываются темно-серыми из-за впитывающих свойств бумаги и прозрачности красок. Достигнуть абсолютно черного возможно только в условиях одноименной дыры, но мы попробуем приблизиться к нему. Нам поможет так называемый «составной черный». Для этого добавляем к черному по 60% голубого, пурпурного и желтого так, чтобы черный вышел C:60 M:60 Y:60 К:100.
Хочется предостеречь читателей от использования составного серого и составного черного для мелких элементов, к примеру, текстов. Офсетная печать — это наложение 4-х и более прозрачных красок друг на друга, которые печатаются в несколько проходов. Лист в процессе печати имеет свойство смещаться, сплющиваться и растягиваться на незначительные значения и может получиться так, что на границах мелких элементов могут быть заметны смещения красок в виде желтых, пурпурных и голубых ореолов.
Серый цвет можно получить двумя путями. Первый: взять градации черного и установить нужное значение, например, C:0 M:0 Y:0 К:50. Второй путь — это смешать желтый, пурпурный и голубой в определенной пропорции. В нашем примере это C:47 M:37 Y:37 К:0. В теории получится один и тот же серый средней насыщенности.
На практике же второй путь чреват нарушением «баланса по серому» — непредсказуемым сваливанием в теплый или холодный оттенок серого. Причем дефекты печати будут тем заметнее, чем светлее оттенок серого. Для гарантированного получения сложных оттенков, каких-нибудь Pantone Cool или Warm Gray лучше не скупиться и напечатать проблемный цвет пятой краской по Pantone.
Еще одно серьезное испытание для полиграфиста и его машины. Выявляет целый ряд дефектов техники или криворукости мастера. На однородных заливках особенно заметен целый букет проблем, таких как пятнистость, разнооттеночность, муар, пузырение, продольное или поперечное полошение (это когда заметны полоски разной тональности). Для нивелирования подобных проблем можно искусственно добавлять шум, градиенты и пр. Если нужен точный цвет однородной заливки целесообразно печатать «пантоном» (и не забывать про цветопробу). Смесевые краски Pantone готовятся заранее по каталожному номеру на станциях смешения красок и поступают в типографию в готовом виде, что исключает погрешности при получении цвета из четырех красок непосредственно на листе.
Специальные краски и лаки можно указывать в макете каким-нибудь наглядным цветом, не встречающимся больше нигде в макете, например, залить 100% пурпурным. Векторным объектам, обозначающим зону печати, нужно сделать треппинг — задать контур, чтобы компенсировать погрешности при печати и избежать тех самых пробелов, о которых упоминали в оверпринте. Размер контура лучше уточнить в типографии, но как правило, достаточно контура в 1 пункт.
\
Погрешностями резки, биговки (это когда между листами продавливается канавка-направляющая для складывания) и фальцовки (операция по сборке листов в тетради) обуславливается несовпадение левой и правой частей разворота многостраничного издания. Требования ГОСТа гласят, что «допустимое совмещение по фальцу в готовых тетрадях на бумагах массой от 100 г/кв. м и выше составляет 1,2 мм». Если в макете присутствуют изображения, переходящие из одной части разворота в другую, лучше заранее обговорить с типографией этот нюанс. И, либо отказаться от такого приема, либо сменить типографию. Также желательно не приближать тексты или значимые изображения к месту сгиба менее чем на 15 мм, иначе можно затруднить восприятие.
Понятно, что 90% макетов сдаются и получаются в авральном режиме, но не стоит забывать о подстраховке. В идеале нужно всегда иметь подписанную клиентом распечатку прототипа издания и результата цветопробы. Часто распечатка выявляет неудачные особенности макета, цвета, формат или трудности восприятия информации.
PANTONE® 17-5104 Ultimate Gray (Безупречный серый) + PANTONE 13-0647 Illuminating (Освещающий)
ПРЕДСТАВЛЯЕМ ЦВЕТА 2021 ГОДА
Пара цветов передает послание силы и надежды, одновременно стойкое и воодушевляющее.
КАРЛШТАДТ, штат Нью-Джерси — 10 декабря 2020 г. — Pantone, мировой авторитет в области цвета и поставщик профессиональных цветовых стандартов и цифровых решений для дизайнерского сообщества, сегодня объявил PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating в качестве цветов Pantone® на 2021 год. Это два независимых цвета, союз которых создает вдохновляющую цветовую пару, объединившую чувство глубины и вдумчивости с оптимистичным обещанием солнечного дня.
Сегодня, когда люди ищут пути подкрепить себя энергией, ясностью и надеждой преодолеть продолжающуюся неуверенность, энергичные и вдохновляющие оттенки удовлетворяют наше стремление к жизненной силе. Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет крепкие и надежные элементы, которые вечны и создают прочную основу. Цвет гальки на пляже и обветренных элементов природы, чей облик подчеркивает их способность выдерживать испытание временем, Ultimate Gray неслышно обнадеживает нас, стимулируя чувства хладнокровия, устойчивости и стойкости.
«Выбор двух независимых цветов подчеркивает то, как разные элементы объединяются, чтобы выразить послание силы и надежды, которое одновременно устойчиво и воодушевляюще, передавая идею важности союза как цветов, так и людей. Сочетание стойкого Ultimate Gray с ярким желтым Illuminating выражает послание позитива, подкрепленное силой духа», — говорит Леатрис Айсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Практичное и прочное, но в то же время теплое и оптимистичное, это цветовое сочетание дает нам стойкость и надежду. Нам необходимо чувствовать себя ободренными и воодушевленными, это важно для человеческого духа».
«Цвет года по версии Pantone отражает то, что происходит в нашей глобальной культуре, то, что люди ищут, и на что этот цвет надеется ответить», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Для современного общества цвет – важная форма коммуникации и способ символизировать мысли и идеи, поэтому большинство дизайнеров и брендов используют язык цвета для взаимодействия и связи с потребителем».
Применение
Сочетание силы и оптимизма, Ultimate Gray и Illuminating не обязательно использовать в равных пропорциях, любой из цветов может иметь приоритет в дизайнах для одежды, косметики, домашнего интерьера, дизайна продукта или упаковки.
Ultimate Gray и Illuminating в одежде и модных аксессуарах
Подчеркнутый серым Ultimate Gray, желтый Illuminating передает ощущение солнечного света и силы. Стойкий Ultimate Gray дает точку опоры, а Illuminating добавляет яркости шарфам, обуви, сумочкам, шали и топам. Сочетание Ultimate Gray и Illuminating с его энергичным присутствием отлично работает в одежде для активного образа жизни. Высокий визуальный контраст цветов Illuminating и Ultimate Gray делает их привлекательными для верхней одежды.
Ultimate Gray и Illuminating в косметике
Смесь теплых и холодных тонов, Ultimate Gray и Illuminating выглядят крайне эффектно в волосах или на ногтях. В сочетании с Ultimate Gray, Illuminating сияет и мерцает в макияже глаз.
Ultimate Gray и Illuminating в домашнем декоре
Ultimate Gray и Illuminating — отличное сочетание для создания настроения в любой комнате, добавляющее дозу солнечного света и позитива. Сочетание Illuminating с Ultimate Gray в скатертях, простынях и аксессуарах для дома, включая подушки и столешницы, придает жизненной силы и энергии. Входная дверь в ярко-желтом Illuminating передает теплый и гостеприимный образ, который может быть поддержан твердым и надежным серым цветом Ultimate Gray во внешней отделке. Ultimate Gray, как прочная основа для Illuminating, яркого желтого цвета, стимулирующего внимание и интуицию и освещающему путь к интеллектуальному любопытству, оригинальности и находчивости открытого ума, вместе с ним создает идеальное сочетание для любого офиса, как домашнего так и коммерческого.
Ultimate Gray и Illuminating в графическом дизайне и упаковке
Сочетание Illuminating, цвета с высокой видимостью и отражательной способностью, со стойким Ultimate Gray создает визуально заметный образ независимо от того, где оно появляется. В дизайне упаковки сочетание дружелюбного Illuminating и тихой уверенности Ultimate Gray придает жизненной силы прочному фундаменту надежности, мудрости и опыта.
Ограниченная серия цветовых вееров Pantone 2021 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2021 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Ultimate Gray и Illuminating в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цветах Ultimate Gray и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами. В продаже в России ожидаются во второй половине января 2021.
Pantone Connect для Ultimate Gray и Illuminating в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Ultimate Gray и Illuminating. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Ultimate Gray и Illuminating. уже сегодня.
Найдите Ultimate Gray и Illuminating в цветовых справочниках Pantone
Для ткани и текстиля
Для аксессуаров, косметики и интерьеров
Для металликов в моде, аксессуарах и косметике
Для полиэстера и синтетики
Для полиграфии и упаковки
Для металликов в полиграфии и упаковке
Номера в системе Pantone и цветовые координаты
Ultimate Gray 17-5104
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 17-5104 TCX Ultimate Gray
CMYK: 40 30 32 9
sRGB: 147 149 151
HTML: 939597
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 17-5104 TPG Ultimate Gray
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0005 TPM Chrome
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 16-4002 TSX Concrete
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE Cool Gray 7 C
CMYK: 38 29 24 5
sRGB: 151 153 155
HTML: 97999B
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10388 C
Illuminating 13-0647
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 13-0647 TCX Illuminating
CMYK: 3 1 78 0
sRGB: 245 223 77
HTML: F5DF4D
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 13-0647 TPG Illuminating
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0040 TPM Luxe Lemon
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 12-0660 TSX Lemon Fizz
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 106 C
CMYK: 1 0 79 0
sRGB: 249 229 71
HTML: F9E547
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10111 C
Палитры Ultimate Gray и Illuminating
Птичник
Птичник — яркая и веселая группа цветов, символизирующая яркое и привлекающее внимание богатое оперение птиц. PANTONE 17-5104 Ultimate Gray привносит естественный элемент в эту оптимистичную палитру ярких цветов, включающую в себя PANTONE 13-0647 Illuminating, в то время как контраст горделивого белого PANTONE 11-4201 Cloud Dancer добавляет дополнительного эффекта..
Просвещение
Вызывающая ассоциации с гипнотическим пространством, расширяющим наш разум в другую сферу, цветная история юности и будущего в «Просвещении» стимулирует наше желание переосмысливать. Сочетание PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating сочетает в себе мудрость и опыт с нашим желанием двигаться вперед к новым способам мышления и раскрывать новые идеи, в то время как серебристый металлический PANTONE 20-0087 Lead Crystal добавляет лунного мерцания.
Интрига
Очаровательное попурри цветов, Интрига сочетает в себе смесь различных влияний. Причудливая и энергично индивидуалистичная, но в то же время демонстрирующая универсальную привлекательность, существующая вне сезонов Интрига усиливается за счет добавления твердого и надежного PANTONE 17-5104 Ultimate Gray и ярко-желтого PANTONE 13-0647 Illuminating, желтого тона, символизирующего солнечный свет.
Орбитальная
Орбитальная отражает нашу страсть к межзвездным путешествиям, это палитра мерцающих металлических тонов, которые можно найти в завораживающих галактиках открытого космоса. Золотой PANTONE 20-0040 Luxe Lemon искрится жизненной силой, а PANTONE 20-0005 Chrome имитирует мерцающее сияние звезд.
Солнце и тень
Устойчивый PANTONE 17-5104 Ultimate Gray и обнадеживающий PANTONE 13-0647 Illuminating придает силу и позитив этой палитре земных оттенков. Не имеющая возраста и пола, цветовая история «Солнца и тени» передает повествование об окружающей нас простой красоте.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовых трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 21 года Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
• PANTONE 19-4052 Классический синий / Classic Blue (2020)
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
Альтернативы RGB — Дизайн на vc.ru
Люди знают о цветовом кодировании RGB, где через смесь красного (Red), зелёного (Green) и синего (Blue), смешивается нужный цвет и отображается на экране. Печатники и дизайнеры знают о CMYK (Cyan, Magenta, Yellow, Key color), который применяется для печати на белом, а последний из цветов отвечает за чёрный.
3943 просмотров
Кстати, CMYK намного беднее RGB, что надо учитывать, когда готовишь макет к печати, ведь некоторых цветов из RGB нет в CMYK.
Но это не единственные способы закодировать цвет, например можно отойти от смешивания цветов, как это сделано в цветовой системе HSV, где Hue — цветовой тон, Saturation — насыщенность цвета, т.е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.
Но сейчас будем говорить о цветовой системе Lab, которая учитывает человеческое восприятие и решает задачи, которые так просто не решаются в RGB. И немного об Lch.
Проблема грязных градиентов
Если построить градиент от одного цвета к другому в RGB, то с некоторыми цветами получится красиво, а с некоторыми полное уродство.
Между двумя цветами образуется какой-то странный и неестественный серый. Можно добавить промежуточный цвет, чтобы сделать красоту, но этот цвет сложно подобрать, чтобы он выглядел естественно.
Тут и помогает цветовая система Lab, учитывающее цветовое восприятие глазами человека.
Для создания такого красивого градиента заходим на davidjohnstone.net/pages/lch-lab-colour-gradient-picker и выбираем два цвета, между которыми надо сделать переход и нужное количество ступеней, семи обычно хватает.
Далее копируем цвета рядом с колонкой Lab и переносим в свой редактор, делая линейный градиент из выбранного количества шагов. Получается красота.
Сама система Lab устроена довольно сложно, но суть в том, что светлота задаётся через L, а цветовые показатели через координаты a и b. Внутри там страшные формулы, ведь система делалась для людей, а не компьютеров, зато очень кайфовый результат. Главное запомнить, что в Lab всегда получаются крутые градиенты, и грамотно это применять.
Изменить цвет, не меняя яркость и насыщенность
Очень часто надо сделать элементы разных цветов, но с одинаковой насыщенностью и яркостью, для этого в редакторе цвета дизайнер двигает полоску цветового тона снизу, не трогая положение кружочка вверху.
Запрос в Гугле: color picker
Но как это делать автоматически, ведь в системе RGB меняется значение каждой координаты при перемещении ползунка. Здесь на помощь приходят радиальные системы кодирования цвета, где цвет задаётся одной координатой, а не несколькими, например уже известная HSV, а также HSL. И радиальная версия Lab, которая называется Lch.
Рассмотрим реальный кейс
Задача: для пользователей одной роли должны генерироваться светлые аватарки с тёмными буквами, а для другой роли тёмные с белыми буквами.
Решение: копируем один из цветов в дизайне, переводим в HSL (Hue, Saturation, Lightness). HSL используем потому, что этот стандарт поддерживается в CSS.
Скрин из дизайнерского макета
Теперь меняя Hue, мы можем менять цвет, сохраняя светлость и насыщенность. Для светлого фона HSL: [0°–360°], 100%, 78%, а для тёмного HSL: [0°–360°], 100%, 30%. Параметр Hue можно генерировать из хэш-функции названия, либо из количества символов в названии.
Вывод
Нужно знать об альтернативных системах цвета и использовать там, где это нужно.
Ссылки по теме:
| Белые оттенки | |||
| Название цвета | HEX | RGB | |
| White | Белый | FFFFFF | 255 255 255 |
| Snow | Снежный | FFFAFA | 255 250 250 |
| Honeydew | Нектар | F0FFF0 | 240 255 240 |
| MintCream | Мятный | F5FFFA | 245 255 250 |
| Azure | Лазурь | F0FFFF | 240 255 255 |
| AliceBlue | Алиса синий | F0F8FF | 240 248 255 |
| GhostWhite | Призрачно-белый | F8F8FF | 248 248 255 |
| WhiteSmoke | Белый дым | F5F5F5 | 245 245 245 |
| Seashell | Морская ракушка | FFF5EE | 255 245 238 |
| Beige | Бежевый | F5F5 DC | 245 245 220 |
| OldLace | Старые кружева | FDF5E6 | 253 245 230 |
| FloralWhite | Цветочно-белый | FFFAF0 | 255 250 240 |
| Ivory | Слоновая кость | FFFFF0 | 255 255 240 |
| AntiqueWhite | Античный белый | FAEBD7 | 250 235 215 |
| Linen | Льняное полотно | FAF0E6 | 250 240 230 |
| LavenderBlush | Розовато-лавандовый | FFF0F5 | 255 240 245 |
| MistyRose | Туманная роза | FFE4E1 | 255 228 225 |
| Серые оттенки | |||
| Название цвета | HEX | RGB | |
| Gainsboro | Насыщенно-серый | DCDCDC | 220 220 220 |
| LightGray | Светло-серый | D3D3D3 | 211 211 211 |
| Silver | Серебристый | C0C0C0 | 192 192 192 |
| DarkGray | Темно-серый | A9A9A9 | 169 169 169 |
| Gray | Серый | 808080 | 128 128 128 |
| DimGray | Тускло-серый | 696969 | 105 105 105 |
| LightSlateGray | Светлый шифер | 778899 | 119 136 153 |
| SlateGray | Шифер | 708090 | 112 128 144 |
| DarkSlateGray | Темный шифер | 2F4F4F | 47 79 79 |
| Black | Чёрный | 000000 | 0 0 0 |
| Красые оттенки | |||
| Название цвета | HEX | RGB | |
| IndianRed | Индийский красный | CD5C5C | 205 92 92 |
| LightCoral | Светло-коралловый | F08080 | 240 128 128 |
| Salmon | Лососевый | FA8072 | 250 128 114 |
| DarkSalmon | Темно-лососевый | E9967A | 233 150 122 |
| LightSalmon | Светло-лососевый | FFA07A | 255 160 122 |
| Crimson | Малиновый | DC143C | 220 20 60 |
| Red | Красный | FF0000 | 255 0 0 |
| FireBrick | Огнеупорный кирпич | B22222 | 178 34 34 |
| DarkRed | Темно-красный | 8B0000 | 139 0 0 |
| Розовые оттенки | |||
| Название цвета | HEX | RGB | |
| Pink | Розовый | FFC0CB | 255 192 203 |
| LightPink | Светло-розовый | FFB6C1 | 255 182 193 |
| HotPink | Ярко-розовый | FF69B4 | 255 105 180 |
| DeepPink | Насыщено-розовый | FF1493 | 255 20 147 |
| MediumVioletRed | Розово-фиолетовый | C71585 | 199 21 133 |
| PaleVioletRed | Бледно-фиолетовый красный | DB7093 | 219 112 147 |
| Оранжевые оттенки | |||
| Название цвета | HEX | RGB | |
| Coral | Коралловый | FF7F50 | 255 127 80 |
| Tomato | Томатный | FF6347 | 255 99 71 |
| OrangeRed | Оранжево-красный | FF4500 | 255 69 0 |
| DarkOrange | Темно-оранжевый | FF8C00 | 255 140 0 |
| Orange | Оранжевый (апельсиновый) | FFA500 | 255 165 0 |
| Жёлтые оттенки | |||
| Название цвета | HEX | RGB | |
| Gold | Золотой | FFD700 | 255 215 0 |
| Yellow | Желтый | FFFF00 | 255 255 0 |
| LightYellow | Светло-желтый | FFFFE0 | 255 255 224 |
| LemonChiffon | Лимонный шифон | FFFACD | 255 250 205 |
| LightGoldenrodYellow | Свет золотой метал | FAFAD2 | 250 250 210 |
| PapayaWhip | Папайя | FFEFD5 | 255 239 213 |
| Moccasin | Мокасины | FFE4B5 | 255 228 181 |
| PeachPuff | Персиковый зефир | FFDAB9 | 255 218 185 |
| PaleGoldenrod | Бледно-золотой метал | EEE8AA | 238 232 170 |
| Khaki | Хаки | F0E68C | 240 230 140 |
| DarkKhaki | Темный хаки | BDB76B | 189 183 107 |
| Коричневые оттенки | |||
| Название цвета | HEX | RGB | |
| Cornsilk | Кукурузный | FFF8DC | 255 248 220 |
| BlanchedAlmond | Бледная миндаль | FFEBCD | 255 235 205 |
| Bisque | Раковый | FFE4C4 | 255 228 196 |
| NavajoWhite | Навахо белый | FFDEAD | 255 222 173 |
| Wheat | Пшеничный | F5DEB3 | 245 222 179 |
| BurlyWood | Древесный | DEB887 | 222 184 135 |
| Tan | Загар | D2B48C | 210 180 140 |
| RosyBrown | Розо-коричневый | BC8F8F | 188 143 143 |
| SandyBrown | Песчаный | F4A460 | 244 164 96 |
| Goldenrod | Золотой метал | DAA520 | 218 165 32 |
| DarkGoldenrod | Темно-золотой метал | B8860B | 184 134 11 |
| Peru | Перу | CD853F | 205 133 63 |
| Chocolate | Шоколад | D2691E | 210 105 30 |
| SaddleBrown | Просто-коричневый | 8B4513 | 139 69 19 |
| Sienna | Сиена | A0522D | 160 82 45 |
| Brown | Коричневый | A52A2A | 165 42 42 |
| Maroon | Темно-бордовый | 800000 | 128 0 0 |
| Зелёные оттенки | |||
| Название цвета | HEX | RGB | |
| GreenYellow | Зелёно-желтый | ADFF2F | 173 255 47 |
| Chartreuse | Сочно-зелёный | 7FFF00 | 127 255 0 |
| LawnGreen | Цвет газона | 7CFC00 | 124 252 0 |
| Lime | Известковый | 00FF00 | 0 255 0 |
| LimeGreen | Известковая зелень | 32CD32 | 50 205 50 |
| PaleGreen | Бледно-зеленый | 98FB98 | 152 251 152 |
| LightGreen | Светло-зеленый | 90EE90 | 144 238 144 |
| MediumSpringGreen | Светлая весенняя зелень | 00FA9A | 0 250 154 |
| SpringGreen | Весенняя зелень | 00FF7F | 0 255 127 |
| MediumSeaGreen | Светло-морская зелень | 3CB371 | 60 179 113 |
| SeaGreen | Морская зелень | 2E8B57 | 46 139 87 |
| ForestGreen | Лесная зелень | 228B22 | 34 139 34 |
| Green | Зеленый | 008000 | 0 128 0 |
| DarkGreen | Темно-зеленый | 006400 | 0 100 0 |
| YellowGreen | Желто-зеленый | 9ACD32 | 154 205 50 |
| OliveDrab | Желто-оливковый | 6B8E23 | 107 142 35 |
| Olive | Оливковый | 808000 | 128 128 0 |
| DarkOliveGreen | Темно-оливковый | 556B2F | 85 107 47 |
| MediumAquamarine | Темный аквамарин | 66CDAA | 102 205 170 |
| DarkSeaGreen | Темно-морская зелень | 8FBC8F | 143 188 143 |
| LightSeaGreen | Светло-морская зелень | 20B2AA | 32 178 170 |
| DarkCyan | Темно-бирюзовый | 008B8B | 0 139 139 |
| Teal | Бирюзовый | 008080 | 0 128 128 |
| Синие оттенки | |||
| Название цвета | HEX | RGB | |
| Aqua(Cyan) | Морская бирюза | 00FFFF | 0 255 255 |
| LightCyan | Светло-бирюзовый | E0FFFF | 224 255 255 |
| PaleTurquoise | Матово-бирюзовый | AFEEEE | 175 238 238 |
| Aquamarine | Аквамариновый | 7FFFD4 | 127 255 212 |
| Turquoise | Бирюзовый | 40E0D0 | 64 224 208 |
| MediumTurquoise | Средне-бирюзовый | 48D1CC | 72 209 204 |
| DarkTurquoise | Темно-бирюзовый | 00CED1 | 0 206 209 |
| CadetBlue | Синий кадет | 5F9EA0 | 95 158 160 |
| SteelBlue | Стальной синий | 4682B4 | 70 130 180 |
| LightSteelBlue | Светло-стальной синий | B0C4DE | 176 196 222 |
| PowderBlue | Пыльно-синий | B0E0E6 | 176 224 230 |
| LightBlue | Голубой порошок | ADD8E6 | 173 216 230 |
| SkyBlue | Небесно-голубой | 87CEEB | 135 206 235 |
| LightSkyBlue | Светло-небесный голубой | 87CEFA | 135 206 250 |
| DeepSkyBlue | Сочно-голубой | 00BFFF | 0 191 255 |
| DodgerBlue | Ярко-голубой | 1E90FF | 30 144 255 |
| CornflowerBlue | Небесно-голубой | 6495ED | 100 149 237 |
| MediumSlateBlue | Васильковый | 7B68EE | 123 104 238 |
| RoyalBlue | Ярко-синей | 4169E1 | 65 105 225 |
| Blue | Синий | 0000FF | 0 0 255 |
| MediumBlue | Умеренно-синий | 0000CD | 0 0 205 |
| DarkBlue | Темно-синий | 00008B | 0 0 139 |
| Navy | Военно-морской синий | 000080 | 0 0 128 |
| MidnightBlue | Синий плющ | 191970 | 25 25 112 |
| Фиолетовые оттенки | |||
| Название цвета | HEX | RGB | |
| Lavender | Лаванда | E6E6FA | 230 230 250 |
| Thistle | Чертополох | D8BFD8 | 216 191 216 |
| Plum | Слива | DDA0DD | 221 160 221 |
| Violet | Фиолетовый | EE82EE | 238 130 238 |
| Orchid | Орхидея | DA70D6 | 218 112 214 |
| Fuchsia(Magenta) | Фуксия (пурпурная) | FF00FF | 255 0 255 |
| MediumOrchid | Умеренная орхидея | BA55D3 | 186 85 211 |
| MediumPurple | Средне-фиолетовый | 9370DB | 147 112 219 |
| BlueViolet | Сине-фиолетовый | 8A 2BE2 | 138 43 226 |
| DarkViolet | Темно-фиолетовый | 9400D3 | 148 0 211 |
| DarkOrchid | Темная орхидея | 9932CC | 153 50 204 |
| DarkMagenta | Темно-пурпурный | 8B008B | 139 0 139 |
| Purple | Фиолетовый | 800080 | 128 0 128 |
| Indigo | Индиго | 4B0082 | 75 0 130 |
| SlateBlue | Серо-синий | 6A5ACD | 106 90 205 |
| DarkSlateBlue | Темный серо-синий | 483D8B | 72 61 139 |
Мастер буквы
В Музее книги Российской государственной библиотеки проходит мини-выставка «Художник книги и шрифта В. В. Лазурский» из цикла «Художники книги». Выставка будет открыта до 15 января.
Фото: Мария Говтвань, РГБ
Вадим Владимирович Лазурский (1909—1994) — график, художник книги и шрифта, каллиграф. Его имя известно всем, кто работает в области графического дизайна, полиграфии и книгоиздания: Вадим Владимирович — создатель широко распространённой гарнитуры Lazurski. Этот шрифт, созданный в конце 50-х — начале 60-х годов, неоднократно награждался международными премиями и считается классикой советского книжного искусства.
Вадим Лазурский родился в Одессе 5 марта 1909 года в семье профессора Новороссийского университета и Одесского института народного образования Владимира Фёдоровича Лазурского и актрисы Натальи Михайловны Богомолец — Лазурской. В 1925 году поступил в Одесский художественный институт, по окончании пошёл работать на фабрику «Межрабпомфильм» художником рисованных фильмов.
В 1935—1941 годах занимался оформлением выставок, проводившихся за рубежом. С начала 1940-х годов работал художником-оформителем книги в издательствах «Профиздат», «Искусство», «Гослитиздат», «Молодая гвардия», «Детгиз», «Книга», «Музгиз», Издательства АХ СССР. За свою творческую жизнь Лазурский работал над более чем тремястами изданиями, многие из них стали классическими образцами книжного дизайна.
В годы Великой Отечественной войны Вадим Лазурский служил в разведке, используя полученное в семье глубокое знание немецкого языка: в детстве у него была бонна-немка, а среди первых книжек — напечатанные немецким готическим шрифтом — фрактурой.
В 1957—1961 годах, выполняя заказ Отдела новых шрифтов НИИ полиграфического машиностроения, Лазурский разработал шрифт, навсегда вписавший его имя в историю книжной графики. Шрифт предназначался для набора художественной литературы и изданий по искусству. Создавая гарнитуру, художник изучал итальянские шрифты эпохи Возрождения и кириллические шрифты XVIII века. В 1959 году шрифт Лазурского был удостоен Золотой медали Международной выставки искусства книги в Лейпциге.
«Мы хотели, используя оригиналы из фондов Музея книги, показать „кухню“ художника, его работу над созданием шрифта. В двух витринах листы, по которым видно, как художник думал над концепцией шрифта, — можно проследить, как шла его мысль, как она воплощалась и чем Лазурский вдохновлялся», — говорит куратор выставки Мария Борисовна Золотова, заведующая сектором музейной и выставочной работы научно-исследовательского отдела редких книг (Музея книги) РГБ.
Мария Борисовна рассказывает, что видела Вадима Владимировича Лазурского, когда у него проходила выставка, посвящённая 60-летию творчества, в РГБ — тогда ещё Государственной библиотеке СССР имени В. И. Ленина. Со времени этой выставки и сохранились в фонде НИО редких книг чертежи букв на миллиметровке и рисунки, эскизы и редкие коллекционные издания.
Об истории одного издания рассказала старший научный сотрудник сектора музейной и выставочной работы НИО редких книг Юлия Игоревна Вишнякова.
В одной из витрин — эскизы к изданию клавира «В. А. Моцарт. Реквием». Чёрная обложка, белый медальон, в медальоне — узнаваемый силуэт Вольфганга Амадея Моцарта. Но художник задумывал её совсем не такой! Гостя на даче у друзей, работая там, Лазурский наблюдал прекрасные золотые закаты — и решил, что обложка клавира должна быть чёрно-золотой. К сожалению, осуществить замысел не получилось: золочёная бумага обошлась бы слишком дорого. С силуэтом великого композитора тоже оказалось не всё просто: портретов Моцарта в профиль не было. Музыковед, композитор и литературовед Игорь Фёдорович Бэлза подсказал Лазурскому литературу, к которой можно было обратиться. Нашлась единственная подходящая работа — австрийской художницы Доры Шток. Но силуэт с этого портрета получился не очень выразительным. Пришлось художнику обратиться к скульптуре. И на обложке клавира оказался сборный образ, сконструированный Вадимом Владимировичем.
Через много лет Лазурский достал с полки авторский экземпляр «Реквиема» — и оказалось, что время расставило всё на свои места: лак, которым была покрыта обложка, от времени приобрёл золотистый цвет, и замысел художника теперь был воплощён полностью.
Выставка будет работать до 15 января, но до весны у посетителей Музея книги будет возможность увидеть одну витрину с подлинными работами Мастера буквы Вадима Владимировича Лазурского.
Фото: Мария Говтвань, РГБ
Золото / # ffd700 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный # ffd700 (также известный как Gold) состоит из 100% красного, 84,3% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 15,7% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 50,6 градуса, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # ffd700 может быть получен смешиванием # ffff00 с # ffaf00. Ближайший цвет для веб-безопасности: # ffcc00.
- ♥
● # ffd700 Описание цвета: Чистый (или почти чистый) желтый .
Шестнадцатеричный цвет # ffd700 имеет значения RGB R: 255, G: 215, B: 0 и значения CMYK C: 0, M: 0,16, Y: 1, K: 0. Его десятичное значение — 16766720.
| Hex триплет | ffd700 | # ffd700 |
|---|---|---|
| RGB Десятичный | 255, 215, 0 | RGB (255,215,0) |
| RGB Процент | 100, 84.3, 0 | RGB (100%, 84,3%, 0%) |
| CMYK | 0, 16, 100, 0 | |
| HSL | 50,6 °, 100, 50 | hsl (50,6 100%, 50%) |
| HSV (или HSB ) | 50,6 °, 100, 100 | |
| Веб-сейф | ffcc00 | # ffcc00 |
| CIE-LAB | 86.93, -1.928, 87.131 |
|---|---|
| XYZ | 65,541, 69,864, 10,033 |
| xyY | 0,451, 0,48, 69,864 |
| CIE- LCH | 86,93, 87,153, 91,268 |
| CIE-LUV | 86.93, 35.493, 92.085 |
| Hunter-Lab | 83,584, -6,305, 51,392 |
| двоичный | 11111111, 11010111, 00000000 |
- # b39700
# b39700RGB (179,151,0) - # ccac00
# ccac00RGB (204,172,0) - # e6c200
# e6c200RGB (230,194,0) - # ffd700
# ffd700RGB (255,215,0) - # ffdb1a
# ffdb1aRGB (255 219,26) - # ffdf33
# ffdf33RGB (255,223,51) - # ffe34d
# ffe34dRGB (255 227,77)
Ниже вы можете увидеть некоторые цвета, близкие к # ffd700.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ff9700
# ff9700RGB (255,151,0) - # ffad00
# ffad00RGB (255,173,0) - # ffc200
# ffc200RGB (255,194,0) - # ffd700
# ffd700RGB (255,215,0) - # ffec00
# ffec00RGB (255,236,0) - # fdff00
# fdff00RGB (253,255,0) - # e7ff00
# e7ff00RGB (231,255,0)
Этот текст имеет цвет шрифта # ffd700.
Текст здесь # ffd700 цвет фона Цвет фона этого абзаца # ffd700.
Содержимое
# ffd700 цвет границы Этот элемент имеет цвет границы # ffd700.
Содержимое CSS коды .текст {color: # ffd700;} .background {background-color: # ffd700;} .border {border: 1px solid # ffd700;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 141100 — самый темный цвет, а #ffffff — самый светлый.
- # 141100
# 141100RGB (20,17,0) - # 272100
# 272100RGB (39,33,0) - # 3b3200
# 3b3200RGB (59,50,0) - # 4e4200
# 4e4200RGB (78,66,0) - # 625300
# 625300RGB (98,83,0) - # 766300
# 766300RGB (118,99,0) - # 897400
# 897400RGB (137,116,0) - # 9d8400
# 9d8400RGB (157,132,0) - # b19500
# b19500RGB (177,149,0) - # c4a500
# c4a500RGB (196,165,0) - # d8b600
# d8b600RGB (216,182,0) - # ebc600
# ebc600RGB (235,198,0) - # ffd700
# ffd700RGB (255,215,0)
- # ffda14
# ffda14RGB (255 218,20) - # ffdd27
# ffdd27RGB (255,221,39) - # ffe03b
# ffe03bRGB (255,224,59) - # ffe34e
# ffe34eRGB (255 227,78) - # ffe662
# ffe662RGB (255,230,98) - # ffe976
# ffe976RGB (255 233 118) - # ffed89
# ffed89RGB (255 237 137) - # fff09d
# fff09dRGB (255,240,157) - # fff3b1
# fff3b1RGB (255 243 177) - # fff6c4
# fff6c4RGB (255 246 196) - # fff9d8
# fff9d8RGB (255 249 216) - #fffceb
#fffcebRGB (255,252,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 898676 — менее насыщенный цвет, а # ffd700 — наиболее насыщенный.
- # 898676
# 898676RGB (137,134,118) - # 938d6c
# 938d6cRGB (147,141,108) - # 9d9462
# 9d9462RGB (157,148,98) - # a79a58
# a79a58RGB (167,154,88) - # b1a14e
# b1a14eRGB (177,161,78) - # baa845
# baa845RGB (186,168,69) - # c4af3b
# c4af3bRGB (196,175,59) - # ceb531
# ceb531RGB (206,181,49) - # d8bc27
# d8bc27RGB (216,188,39) - # e2c31d
# e2c31dRGB (226,195,29) - # ebca14
# ebca14RGB (235,202,20) - # f5d00a
# f5d00aRGB (245,208,10) - # ffd700
# ffd700RGB (255,215,0)
Ниже вы можете увидеть, как # ffd700 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- #cacaca Ахроматопсия 0,005% населения
- # d5cda2 Атипичная ахроматопсия 0,001% населения
- # f9da06 Протаномалия 1% мужчин, 0.01% женщин
- # ffd55f Дейтераномалия 6% мужчин, 0,4% женщин
- # ffd28a Тританомалия 0,01% населения
Vegas gold / # c5b358 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный # c5b358 (также известный как золото Вегаса) состоит из 77,3% красного, 70,2% зеленого и 34.5% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 9,1% пурпурного, 55,3% желтого и 22,7% черного. Он имеет угол оттенка 50,1 градуса, насыщенность 48,4% и яркость 55,9%. Шестнадцатеричный цвет # c5b358 может быть получен смешиванием # ffffb0 с # 8b6700. Ближайший цвет для веб-безопасности: # cccc66.
- ♥
● # c5b358 описание цвета: Умеренно-желтый .
Шестнадцатеричный цвет # c5b358 имеет значения RGB R: 197, G: 179, B: 88 и значения CMYK C: 0, M: 0,09, Y: 0,55, K: 0,23. Его десятичное значение — 12956504.
| Hex триплет | c5b358 | # c5b358 |
|---|---|---|
| RGB Десятичный | 197, 179, 88 | RGB (197,179,88) |
| RGB Процент | 77.3, 70,2, 34,5 | RGB (77,3%, 70,2%, 34,5%) |
| CMYK | 0, 9, 55, 23 | |
| HSL | 50,1 °, 48,4, 55,9 | hsl (50,1,48,4%, 55,9%) |
| HSV (или HSB ) | 50,1 °, 55,3, 77,3 | |
| Веб-сейф | cccc66 | # cccc66 |
| CIE-LAB | 72.771, -5,125, 48,115 |
|---|---|
| XYZ | 40,908, 44,816, 15,728 |
| xyY | 0,403, 0,442, 44,816 |
| CIE- LCH | 72.771, 48.388, 96.08 |
| CIE-LUV | 72.771, 16.431, 58.794 |
| Hunter-Lab | 66,945, -8,079, 32,932 |
| двоичный | 11000101, 10110011, 01011000 |
- # 9b8a36
# 9b8a36RGB (155,138,54) - # ae9b3c
# ae9b3cRGB (174,155,60) - # beaa45
# beaa45RGB (190,170,69) - # c5b358
# c5b358RGB (197,179,88) - # ccbc6b
# ccbc6bRGB (204 188 107) - # d2c47e
# d2c47eRGB (210,196,126) - # d9cd91
# d9cd91RGB (217,205,145)
Ниже вы можете увидеть цвета, близкие к # c5b358.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # c59858
# c59858RGB (197,152,88) - # c5a158
# c5a158RGB (197,161,88) - # c5aa58
# c5aa58RGB (197,170,88) - # c5b358
# c5b358RGB (197,179,88) - # c5bc58
# c5bc58RGB (197,188,88) - # c5c558
# c5c558RGB (197,197,88) - # bcc558
# bcc558RGB (188,197,88)
Этот текст имеет цвет шрифта # c5b358.
Текст здесь # c5b358 цвет фона Цвет фона этого абзаца # c5b358.
Содержимое
# c5b358 цвет границы Этот элемент имеет цвет границы # c5b358.
Содержимое CSS коды .текст {color: # c5b358;} .background {background-color: # c5b358;} .border {border: 1px solid # c5b358;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 080703 — самый темный цвет, а # fdfcf8 — самый светлый.
- # 080703
# 080703RGB (8,7,3) - # 161408
# 161408RGB (22,20,8) - # 25210d
# 25210dRGB (37,33,13) - # 332e12
# 332e12RGB (51,46,18) - # 423b17
# 423b17RGB (66,59,23) - # 51481c
# 51481cRGB (81,72,28) - # 5f5521
# 5f5521RGB (95,85,33) - # 6e6226
# 6e6226RGB (110,98,38) - # 7c6f2b
# 7c6f2bRGB (124,111,43) - # 8b7c30
# 8b7c30RGB (139,124,48) - # 998935
# 998935RGB (153,137,53) - # a8963a
# a8963aRGB (168,150,58) - # b6a33f
# b6a33fRGB (182,163,63)
- # c0ac49
# c0ac49RGB (192,172,73) - # c5b358
# c5b358RGB (197,179,88) - # caba67
# caba67RGB (202,186,103) - # cfc075
# cfc075RGB (207,192,117) - # d4c784
# d4c784RGB (212,199,132) - # d9ce92
# d9ce92RGB (217,206,146) - # ded4a1
# ded4a1rgb (222,212,161) - # e3dbaf
# e3dbafRGB (227 219 175) - # e8e1be
# e8e1beRGB (232,225,190) - # ede8cc
# ede8ccRGB (237,232,204) - # f3efdb
# f3efdbRGB (243 239 219) - # f8f5ea
# f8f5eaRGB (248 245 234) - # fdfcf8
# fdfcf8RGB (253,252,248)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае #
- #
c #c RGB (145,144,140)- # 9a9683
# 9a9683RGB (154,150,131)- # a29c7b
# a29c7bRGB (162,156,123)- # aba272
# aba272RGB (171,162,114)- # b4a769
# b4a769RGB (180,167,105)- # bcad61
# bcad61RGB (188,173,97)- # c5b358
# c5b358RGB (197,179,88)- # ceb94f
# ceb94fRGB (206,185,79)- # d6bf47
# d6bf47RGB (214,191,71)- # dfc43e
# dfc43eRGB (223,196,62)- # e8ca35
# e8ca35RGB (232,202,53)- # f0d02d
# f0d02dRGB (240,208,45)- # f9d624
Изменение цвета тона# f9d624RGB (249,214,36)Ниже вы можете увидеть, как # c5b358 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- #aeaeae Ахроматопсия 0,005% населения
- # b3af9d Атипичная ахроматопсия 0,001% населения
- # c7b55d Протаномалия 1% мужчин, 0.01% женщин
- # d5b05f Дейтераномалия 6% мужчин, 0,4% женщин
- # ccaf95 Тританомалия 0,01% населения
цветовых кодов RGB
Таблица, в которой приведены полезные, но трудно запоминаемые цветовые коды RGB. Узнайте, какой цвет соответствует коду, и наоборот.
Опубликовано , Последнее обновление
Быстрый поиск комбинации цветового кода RGB.
Цвет Имя #RRGGBB (шестнадцатеричный код) R, G, B (десятичный код) бордовый # 800000 (128,0,0) темно-красный # 8B0000 (139,0,0) коричневый # A52A2A (165,42,42) огнеупорный кирпич # B22222 (178,34,34) малиновый # DC143C (220,20,60) красный # FF0000 (255,0,0) помидор # FF6347 (255,99,71) коралловый # FF7F50 (255 127,80) красный индийский # CD5C5C (205,92,92) светло-коралловый # F08080 (240 128 128) темный лосось # E9967A (233 150 122) лосось # FA8072 (250,128,114) лосось светлый # FFA07A (255,160,122) оранжево-красный # FF4500 (255,69,0) темно-оранжевый # FF8C00 (255,140,0) оранжевый # FFA500 (255,165,0) золото # FFD700 (255 215,0) темно-золотой стержень # B8860B (184,134,11) золотой жезл # DAA520 (218,165,32) бледно-золотой жезл # EEE8AA (238 232 170) тёмный хаки # BDB76B (189 183 107) хаки # F0E68C (240 230 140) оливковый # 808000 (128,128,0) желтый # FFFF00 (255,255,0) желто-зеленый # 9ACD32 (154 205,50) темно-оливково-зеленый # 556B2F (85,107,47) оливковый # 6B8E23 (107 142,35) газон зеленый # 7CFC00 (124,252,0) повторное использование графика # 7FFF00 (127,255,0) зеленый желтый # ADFF2F (173,255,47) темно-зеленый # 006400 (0,100,0) зеленый # 008000 (0,128,0) лес зеленый # 228B22 (34 139,34) лайм # 00FF00 (0,255,0) зеленый лайм # 32CD32 (50 205,50) светло-зеленый # 90EE90 (144 238 144) бледно-зеленый # 98FB98 (152 251 152) темно-зеленый # 8FBC8F (143 188 143) средний весенний зеленый # 00FA9A (0,250,154) весенне-зеленый # 00FF7F (0,255,127) морской зеленый # 2E8B57 (46,139,87) средний морской # 66CDAA (102 205 170) средний морской зеленый # 3CB371 (60 179 113) светло-зеленый # 20B2AA (32 178 170) темно-сланцево-серый # 2F4F4F (47,79,79) бирюзовый # 008080 (0,128,128) темно-голубой # 008B8B (0,139,139) аква # 00FFFF (0,255,255) голубой # 00FFFF (0,255,255) светло-голубой # E0FFFF (224 255 255) темно-бирюзовый # 00CED1 (0,206,209) бирюза # 40E0D0 (64 224 208) средне-бирюзовый # 48D1CC (72 209 204) бледно-бирюзовый #AFEEEE (175 238 238) Аква Марин # 7FFFD4 (127 255 212) синий порошок # B0E0E6 (176 224 230) кадетский синий # 5F9EA0 (95 158 160) стальной синий # 4682B4 (70 130 180) цветок кукурузы синий # 6495ED (100 149 237) темно-синий # 00BFFF (0,191,255) ловкач синий # 1E90FF (30 144 255) голубой # ADD8E6 (173 216 230) голубой # 87CEEB (135 206 235) голубой # 87CEFA (135 206 250) темно-синий # 1 (25,25,112) темно-синий # 000080 (0,0,128) темно-синий # 00008B (0,0,139) средний синий # 0000CD (0,0,205) синий # 0000FF (0,0,255) королевский синий # 4169E1 (65 105 225) сине-фиолетовый # 8A2BE2 (138,43,226) индиго # 4B0082 (75,0,130) темно-синий # 483D8B (72,61,139) сланцево-синий # 6A5ACD (106,90,205) голубой шифер средний # 7B68EE (123 104 238) средний фиолетовый # 9370DB (147 112 219) темно-пурпурный # 8B008B (139,0,139) темно-фиолетовый # 9400D3 (148,0 211) темная орхидея # 9932CC (153,50 204) средняя орхидея # BA55D3 (186,85 211) фиолетовый # 800080 (128,0,128) чертополох # D8BFD8 (216,191,216) слива # DDA0DD (221 160 221) фиолетовый # EE82EE (238 130 238) пурпурный / фуксия # FF00FF (255,0 255) орхидея # DA70D6 (218 112 214) средне-фиолетовый красный # C71585 (199,21,133) бледно-фиолетовый красный # DB7093 (219 112 147) темно-розовый # FF1493 (255,20 147) ярко-розовый # FF69B4 (255 105 180) светло-розовый # FFB6C1 (255 182 193) розовый # FFC0CB (255 192 203) антично-белый # FAEBD7 (250 235 215) бежевый # F5F5DC (245 245 220) бисквит # FFE4C4 (255 228 196) миндаль бланшированный #FFEBCD (255 235 205) пшеница # F5DEB3 (245 222 179) кукурузный шелк # FFF8DC (255 248 220) лимонный шифон #FFFACD (255 250 205) светло-золотой стержень желтый # FAFAD2 (250 250 210) светло-желтый # FFFFE0 (255 255 224) седло коричневый # 8B4513 (139,69,19) сиена # A0522D (160,82,45) шоколад # D2691E (210,105,30) перу # CD853F (205 133,63) песочно-коричневый # F4A460 (244 164,96) крепкое дерево # DEB887 (222 184 135) загар # D2B48C (210,180,140) розово-коричневый # BC8F8F (188 143 143) мокасины # FFE4B5 (255 228 181) белый навахо #FFDEAD (255 222 173) слоеный персик # FFDAB9 (255 218 185) туманная роза # FFE4E1 (255 228 225) лавандовые румяна # FFF0F5 (255 240 245) белье # FAF0E6 (250,240,230) старое кружево # FDF5E6 (253 245 230) кнут из папайи # FFEFD5 (255 239 213) морская ракушка # FFF5EE (255 245 238) Мятный крем # F5FFFA (245 255 250) серый шифер # 708090 (112 128 144) светло-серый # 778899 (119 136 153) светло-стальной синий # B0C4DE (176 196 222) лаванда # E6E6FA (230 230 250) 900 26 цветочный белый # FFFAF0 (255 250 240) алиса синяя # F0F8FF (240 248 255) белый призрак # F8F8FF (248 248 255) медовая роса # F0FFF0 (240 255 240) слоновая кость # FFFFF0 (255 255 240) лазурный # F0FFFF (240 255 255) снег #FFFAFA (255 250 250) черный # 000000 (0,0,0) тускло-серый / тускло-серый # 696969 (105 105 105) серый / серый # 808080 (128 128 128) темно-серый / темно-серый # A9A9A9 (169 169 169) серебро # C0C0C0 (192,192,192) светло-серый / светло-серый # D3D3D3 (211 211 211) Гейнсборо #DCDCDC (220 220 220) 900 26 белый дым # F5F5F5 (245 245 245) белый #FFFFFF (255 255 255) Проверьте мой премиальный JavaScript, React, Node.js, курсы Next.js!
Цвет | Руководство по фирменному стилю | Отдел коммуникаций | Университет Вандербильта
Официальные цветаVanderbilt:
черный и золотой .Черный — это чистый черный цвет, который остается таким независимо от области применения.
Официальное золото зависит от приложения.Печать
Для печати предпочтительным золотом является металлический точечный цвет.Если принтер не может использовать металлические чернила (например, офисные цветные принтеры и другие цифровые печатные машины), то следует заменить неметаллическое золото.
Для печатных материалов цвета указаны для мелованной (C) и немелованной (U) бумаги, четырехцветной печати (CMYK), отображения на экране (RGB) и шестнадцатеричного цвета полотна (Hex). Проконсультируйтесь со своим поставщиком полиграфической продукции о добавлении агентов или защитных покрытий, таких как прозрачный лак, чтобы убедиться, что они подходят для бумаги, выбранной для проекта.
Золото металлик
PANTONE 873 C
PANTONE 873 U
Неметаллическое золото *
CMYK: 10,25,80,0
Шестнадцатеричный: E7BC51* только цифровая печать
Черный
PANTONE Черный C
PANTONE Черный U
C: 0 M: 0 Y: 0 K: 100
Интернет
Ознакомьтесь с инструкциями по доступности, касающимися использования золота на цифровых платформах.
Золото
Шестнадцатеричный: D8AB4C
RGB: 216,171,76Черный
Шестнадцатеричный: 000000
RGB: 0,0,0Товары
Обратите внимание, что неметаллическое золото (PMS 7502) является предпочтительным цветом для товаров.
Трафаретная печать
Золото металлик
PANTONE 873
Неметаллическое золото
PANTONE 7502
Черный
PANTONE Черный
Вышивка
Золото металлик
MADEIRA 1070
ПОЛИ-НЕОН 1670
Неметаллическое золото
MADEIRA 1070
ПОЛИ-НЕОН 1670
Черный
MADEIRA 1000
ПОЛИ-НЕОН 1800
Палитра вторичных цветов
Цвет — неотъемлемая часть бренда.Черный и золотой (и производные цвета, такие как серый и светло-золотой) должны быть преобладающими в ваших элементах дизайна.
Дизайн также может выиграть от второстепенных или акцентных цветов. Однако второстепенные цвета не могут быть более заметными, чем наши основные цвета. Соотношение 70/30 — хорошее практическое правило для балансировки использования основного и дополнительного цветов в дизайне. Ниже представлена предпочтительная цветовая палитра:
Изучите руководство по фирменному стилю »ОбзорДоступностьБрендовые сообщенияЦветЦифровой и ИнтернетРуководство по редактированиюЭлектронная почтаГрафический дизайнГрафические элементыЛоготипыТоварыФотографияPowerpointСоциальные медиаКанцелярские товарыТоварный знакТипографияВидеоСвяжитесь с намиСиний:
Шестнадцатеричный: 006682
CMYK: 92,51,34,11Красный:
Шестнадцатеричный: 993D1B
CMYK: 27,84,100,23Темно-серый:
Шестнадцатеричный: 333333
CMYK: 69,63,62,58Зеленый:
Шестнадцатеричный: 464E21
CMYK: 65,48,99,44Голубой:
Шестнадцатеричный: CCE0E6
CMYK: 19,4,7,0Светло-красный:
Шестнадцатеричный: EBD8D1
CMYK: 6,14,14,0Светло-серый:
Шестнадцатеричный: DDDDDD
CMYK: 12,9,10,0Светло-зеленый:
Шестнадцатеричный: DADCD3
CMYK: 14,9,15,0Цветовые коды Vegas Golden Knights Hex, RGB и CMYK
Цвета Vegas Golden Knights — золотой, стально-серый, красный и черный.Цвета команды Vegas Golden Knights в Hex, RGB и CMYK можно найти ниже. The Vegas Golden Knights — команда из Парадайза, штат Невада. Самые большие соперники Vegas Golden Knights — LA Kings.
Основные цвета Vegas Golden Knights
Основные цвета Vegas Golden Knights можно найти в таблице ниже.
Золото
PANTONE: 465 C
Hex Цвет: # B4975A;
RGB: (185,151,91)
CMYK: (9,29,66,24)
Купить подходящую краску Стальной серый
PANTONE: PMS 432
Hex Color: # 333f42;
RGB: (51,63,72)
CMYK: (65,43,26,78)
Купить подходящую краску ЧЕРНЫЙ
Hex Цвет: # 000000;
RGB: (35,31,32)
HSB: (344,11,13)
CMYK: (0,0,0,100)
Купить подходящую краскуБЕЛЫЙ
Цвет шестигранника: #FFFFFF;
RGB: (255,255,255)
HSB: (42,0,100)
CMYK: (0,0,0,0)Цветовые коды Vegas Golden Knights в RGB, CMYK, Pantone и HEX Цвет Название Код цвета RGB CMYK Код цвета Цветовой код Pantone HEX Код цвета Золото (185, 151, 91) (9, 29, 66, 24) PMS 465 C # B4975A Стальной серый (51, 63, 72) (65, 43, 26, 78) PMS 465 C # 333F42 Красный (200, 16, 46) (2, 100, 85, 6) PMS 186 C # C8102E Черный (35, 31, 32) (0, 0, 0, 100) PMS Черный 6 C # 000000 Vegas Golden Knights Цветовые коды Pantone
Команда НХЛ Vegas Golden Knights цвета Pantone: PMS 465 C для золота, PMS 432 C для стального серого, PMS 186 C для красного и PMS Black 6 C для черного.
Золотой цвет Pantone Vegas Golden Knights представлен ниже.
PMS 465 C
Стальной серый цвет Pantone Vegas Golden Knights представлен ниже.
PMS 432 C
Красный цвет Pantone Vegas Golden Knights представлен ниже.
PMS 186 C
Черный цвет Pantone Vegas Golden Knights представлен ниже.
PMS Черный 6 C
Цветовые коды Vegas Golden Knights как Pantone Цвет Название Цветовой код Pantone Золото PMS 465 C Стальной серый ПМС 432 С Красный PMS 186 C Черный PMS Черный 6 C Vegas Golden Knights Цветовые коды HEX
Цвета Vegas Golden Knights HEX коды: # B4975A для золота, # 333F42 для стального серого, # C8102E для красного и # 000000 для черного.
Золотой HEX цветовой код для хоккейной команды Vegas Golden Knights можно найти ниже.
# B4975A
Стальной серый HEX цветовой код для Vegas Golden Knights можно найти ниже.
# 333F42
Красный HEX цветовой код для Vegas Golden Knights можно найти ниже.
# C8102E
Черный HEX цветовой код для Vegas Golden Knights можно найти ниже.
# 000000
Цветовые коды Vegas Golden Knights как HEX Цвет Название HEX Код цвета Золото # B4975A Стальной серый # 333F42 Красный # C8102E Черный # 000000 Vegas Golden Knights Цветовые коды RGB
Коды RGB цветов Vegas Golden Knights: (185, 151, 91) для золота, (51, 63, 72) для стального серого, (200, 16, 46) для красного и (35, 31, 32) для черного. цвет.
Золотой цветовой код RGB для Vegas Golden Knights можно найти ниже.
(185, 151, 91)
Стальной серый цветовой код RGB для Vegas Golden Knights можно найти ниже.
(51, 63, 72)
Красный цветовой код RGB для Vegas Golden Knights можно найти ниже.
(200, 16, 46)
Черный цветовой код RGB для Vegas Golden Knights можно найти ниже.
(35, 31, 32)
Цветовые коды Vegas Golden Knights как RGB Цвет Название Код цвета RGB Золото (185, 151, 91) Стальной серый (51, 63, 72) Красный (200, 16, 46) Черный (35, 31, 32) Цветовые коды Vegas Golden Knights CMYK
Коды CMYK цветов Vegas Golden Knights: (9, 29, 66, 24) для золота, (65, 43, 26, 78) для стального серого, (2, 100, 85, 6) для красного и (0, 0, 0, 100) для черного цвета.
Золотой цветовой код CMYK для Vegas Golden Knights можно найти ниже.
(9, 29, 66, 24)
Стальной серый цветовой код CMYK для Vegas Golden Knights можно найти ниже.
(65, 43, 26, 78)
Красный цветовой код CMYK для Vegas Golden Knights можно найти ниже.
(2, 100, 85, 6)
Черный цветовой код CMYK для Vegas Golden Knights можно найти ниже.
(0, 0, 0, 100)
Цветовые коды Vegas Golden Knights как CMYK Цвет Название CMYK Код цвета Золото (9, 29, 66, 24) Стальной серый (65, 43, 26, 78) Красный (2, 100, 85, 6) Черный (0, 0, 0, 100) Цвета логотипа Vegas Golden Knights
Цвета логотипа Vegas Golden Knights: золотой, стально-серый, красный и черный.Код золотого цвета для логотипа Vegas Golden Knights: Pantone: PMS 465 C, Hex Color: # B4975A, RGB: (185, 151, 91), CMYK: (9, 29, 66, 24). Стальной серый цветовой код для логотипа Vegas Golden Knights: Pantone: PMS 432 C, Hex Color: # 333F42, RGB: (51, 63, 72), CMYK: (65, 43, 26, 78). Код красного цвета для логотипа Vegas Golden Knights: Pantone: PMS 186 C, Hex Color: # C8102E, RGB: (200, 16, 46), CMYK: (2, 100, 85, 6). Код черного цвета для логотипа Vegas Golden Knights: Pantone: PMS Black 6 C, Hex Color: # 000000, RGB: (35, 31, 32), CMYK: (0, 0, 0, 100).
Логотип Vegas Golden Knights
Логотип Vegas Golden Knights имеет золотой, стальной серый, красный и черный цвета, а также черный щит с золотым контуром. В центре щита изображен стилизованный шлем. Значение логотипа Vegas Golden Knights символизирует рыцарский щит и шлем.
Формат изображения цветовой палитры логотипа Vegas Golden Knights
Цвета логотипа Vegas Golden Knights можно найти в формате изображения ниже.
Шрифты для логотипов Vegas Golden Knights
Шрифт логотипа Vegas Golden Knights — это специальный шрифт Vegas Golden Knights.Шрифт Vegas Golden Knights используется для надписей на майке, имен игроков, номеров, логотипа команды, брендов и товаров.
Логотип Vegas Golden Knights JPG
Логотип Vegas Golden Knights в формате JPG можно найти ниже.
Чтобы загрузить логотип Vegas Golden Knights в формате JPG, щелкните правой кнопкой мыши и выберите «Сохранить».
Вегас Золотые рыцари логотип PNG
Логотип Vegas Golden Knights в формате PNG можно найти ниже.
Чтобы загрузить логотип Vegas Golden Knights в формате PNG, щелкните правой кнопкой мыши и выберите «Сохранить».
цветов // Стандарты идентификации
Color объединяет наш маркетинг и объединяет бренд Mizzou, обеспечивая целостное сообщение. Наши официальные основные цвета — черный и золото MU. Вспомогательная цветовая палитра была разработана для дополнения наших основных цветов. Поддерживающие цвета должны использоваться в качестве акцентов в вашем дизайне, но никогда не должны становиться основными используемыми цветами.
Перейти к:
Определения и советы | Основные цвета | Вторичные цвета | Специальные возможности и цвет
Определения и советы:- CMYK (голубой, пурпурный, желтый, черный) — это 4-цветная версия для печати. Коды
- RGB (красный, зеленый, синий) и HEX (шестнадцатеричные) предназначены для экранов и веб-сайтов.
- Значения CMYK, RGB и HEX для MU gold отличаются от значений по умолчанию в большинстве дизайнерских программ. Эти формулы необходимо создавать в документе, а не полагаться на встроенное в программе преобразование из плашечного цвета в триадный.
- Оттенки наших вторичных цветов полезны при разработке диаграмм, графиков и диаграмм. Золото
- MU на белом и белое на золоте MU имеет низкий визуальный контраст, и людям может быть трудно его увидеть и / или прочитать.
Палитра основных цветов
ЧЕРНЫЙ
Цифровой
RGB: 0, 0, 0
HEX: # 000000Печать
CMYK: 35/24/24/100
При использовании одинарной печати 100K.MU ЗОЛОТО
Бумага с покрытием
PMS 124
CMYK: 0/31/98/0Немелованная бумага
PMS 7406 U
CMYK: 0/19/100/0Цифровой
RGB: 241, 184, 45
HEX: # F1B82DМеталлы и фольга
Когда позволяет ваш бюджет, вы можете использовать металлические чернила или фольгу.Pantone® 10123C (премиум-металлик) является предпочтительным, но 871C приемлем, когда 10123C недоступен. При использовании металлической фольги следует выбирать наиболее близкое к MU Gold соответствие из имеющихся.
Палитра вторичных цветов
При использовании вторичной цветовой палитры соблюдайте следующие рекомендации:
- Все предметы должны включать черный и золотой как доминирующие цвета.
- Ограничьте количество вторичных цветов, используемых в одном изделии, чтобы оно не противоречило марке Mizzou.
- Помните о цветовых сочетаниях, которые представляют другие университеты.
ТЕПЛЫЙ СЕРЫЙ
PMS: ТЕПЛЫЙ СЕРЫЙ 8
CMYK: 15/20/22/42
RGB: 143, 136, 132
HEX: # 8F8884СВЕТЛО-ТЕПЛО-СЕРЫЙ
PMS: ТЕПЛО-СЕРЫЙ 1
CMYK: 2/3/7/8
RGB: 219, 213, 205
HEX: # DBD5CDСЕРЫЙ
CMYK: 0/0/0/60
RGB: 125, 125, 125
HEX: # 7D7D7DСВЕТЛО-СЕРЫЙ
CMYK: 0/0/0/20
RGB: 215, 215, 215
ШЕСТИГРАННЫЙ: # D7D7D7СВЕТЛО-СИНИЙ
PMS: 629
CMYK: 30.09.09
RGB: 228, 241, 250
HEX: # E4F1FAСИНИЙ
PMS: 7698
CMYK: 65/9/0/53
RGB: 28, 94, 144
HEX: # 1C5E90ЗЕЛЕНЫЙ
PMS: 7495
CMYK: 42/5/98/29
RGB: 105, 144, 29
HEX: # 69901DКРАСНЫЙ
PMS: 1815
CMYK: 16/97/86/54
RGB: 144, 0, 0
HEX: #0
ОРАНЖЕВЫЙ
PMS: 471
CMYK: 5/71/100/23
RGB: 189, 92, 44
ШЕСТИГРАННЫЙ: # BD5C2CДоступность и цвет
Таблица контрастности цветовЭти диаграммы показывают контраст между фоном и текстом с использованием цветов бренда Mizzou.При разработке цифровых материалов и веб-сайтов обязательно ознакомьтесь с рекомендациями по доступному тексту и цвету.
Коэффициенты контрастности
# F1B82D
# 000000
#FFFFFF
# 8F8884
# DBD5CD
# 7D7D7D
# D7D7D7
#
0
# BD5C2C
# 69901D
# E4F1FA
# 1C5E90
0.00 11,63 1,81 1,93 1,24 2,28 1,25 5,32 2,46 2,07 1,57 3,81 11,63 0,00 21,00 6,02 14,41 5,1 14,59 2,19 4,73 5.61 18,26 3,05 1,81 21,00 0,00 3,49 1,46 4,12 1,44 9,61 4,44 3,74 1,15 6,88 1,93 6,02 3,49 0,00 2,39 1.18 2,42 2,76 1,27 1,07 3,03 1,97 1,24 14,41 1,46 2,39 0,00 2,82 1.01 6.59 3,05 2,57 1,27 4,72 2,28 5.1 4,12 1,18 2,82 0,00 2,86 2,33 1.08 1,10 3,58 1,67 1,25 14,59 1,44 2,42 1.01 2,86 0,00 6,68 3,08 2,60 1.25 4,78 5,32 2,19 9,61 2,76 6.59 2,33 6,68 0,00 2,16 2,57 8,35 1,40 2,46 4,73 4,44 1,27 3,05 1.08 3.08 2,16 0,00 1,19 3,86 1,55 2,07 5,61 3,74 1,07 2,57 1,10 2,60 2,57 1,19 0,00 3,26 1,84 1,57 18,26 1.15 3,03 1,27 3,58 1,25 8,35 3,86 3,26 0,00 5,98 3,81 3,05 6,88 1,97 4,72 1,67 4,78 1,40 1,55 1,84 5,98 0.00 Соответствует ли это требованиям?
# F1B82D
# 000000
#FFFFFF
# 8F8884
# DBD5CD
# 7D7D7D
# D7D7D7
#
0
# BD5C2C
# 69901D
# E4F1FA
# 1C5E90
✓ ✓ ✓ * ✓ ✓ ✓ ✓ ✓ ✓ ✓ ✓ ✓ ✓ * ✓ ✓ * ✓ * ✓ ✓ ✓ * ✓ ✓ ✓ * ✓ * ✓ ✓ ✓ * ✓ ✓ ✓ * ✓ * ✓ ✓ ✓ ✓ * ✓ ✓ ✓ ✓ ✓ ✓ ✓ ✓ ✓ * ✓ * ✓ * ✓ * ✓ ✓ * ✓ ✓ * ✓ ✓ * ✓ * ✓ ✓ * ✓ * ✓ ✓ ✓ * ✓ * ✓ ✓ ✓ ✓ ✓ золотых розовых цветовых кодов — значения Hex, RGB и CMYK, которые вам нужны
Gold Pink Цветовые коды PANTONE, Hex, RGB и CMYK
Если вы ищете конкретные цветовые значения для розового золота, вы найдете их на этой страница.Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок розового? Перейдите по этой ссылке: Pink Color Codes
Gold Pink
PANTONE: 503 C
Hex Color: # e6c7c2;
RGB: (230,199,194)
CMYK: (0,13,16,10)Оттенки и варианты розового золота
# A68F8B
# 665856
# F2D1CB
# CCB0AB
Дополнительные цвета
# 997771
# FFF2F0
# 629980
# C1E6D5
Образец золотого розового цвета
Независимо от того, профессиональный ли вы графический дизайнер или художник-любитель, выбор правильного цвета имеет важное значение для создания вашей графики произведение искусства.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасным примером этого является цвет розового золота. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов розового, если наденете его. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать золотисто-розовый цвет, используя код золотисто-розового цвета, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот блестящий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Золотисто-розовый цветовой код: ШЕСТИГРАННЫЙ код
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, есть большая вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для розового золота простое; код, который вам нужно ввести, — # e6c7c2.
Значения и процентное соотношение RGB для розового золота
Каждая система имеет разное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о розовом золоте.
В системе RGB (красный, зеленый, синий) процент золотисто-розового цвета состоит из золотисто-розового, в системе RGB (230,199,194).
Значения и процентное соотношение CMYK для розового золота
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK сосредоточены на четырехцветных комбинациях.Кроме того, значения CMYK для розового золота (0,13,16,10) почти параллельны фактическим процентам.
Эксперты по цвету, на которых можно положиться
Теперь, когда вы знаете, какие значения составляют код цвета «золото-розовый», вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
- # 9a9683

 Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%. Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати. Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.