Шпаргалка для сравнения классов Twitter Bootstrap и Zurb Foundation / Хабр
Scorpion97Время на прочтение 3 мин
Количество просмотров40K
Разработка веб-сайтов *CSS *
Перевод
Автор оригинала: Chris Sevilleja
Zurb Foundation — это крутой фронтэнд-фреймворк, являющийся достойной альтернативой бутстрапу, и стоит как минимум взглянуть на возможности Foundation, прежде чем отвергать его. Foundation имеет некоторые фичи, которых нет в Bootstrap.
Эта короткая статья является по сути шпаргалкой, призванной помочь разработчикам начать работать с Foundation после работы с Bootstrap. Мы сравним основные классы для обоих фреймворков. По большей части, оба фреймворка имеют набор основных компонентов (сетка, кнопки, формы, таблицы), под катом представлена таблица сравнения классов для этих компонентов.
| Элемент | Bootstrap | Foundation |
|---|---|---|
| Alert | .alert .alert-success .alert-danger .alert-info |
.alert-box .success .warning .info .round .radius .secondary |
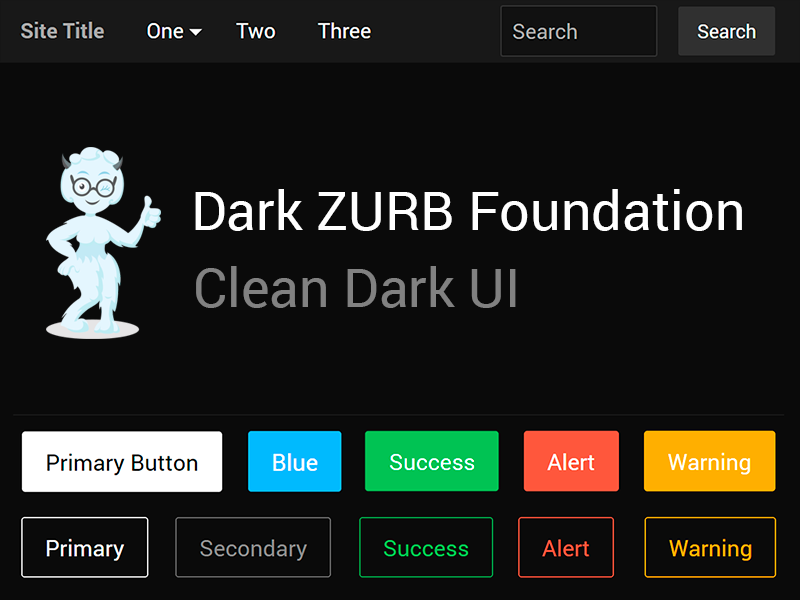
| Кнопки | .btn .btn-default .btn-primary .btn-success .btn-info .btn-warning .btn-danger .btn-link .btn-lg .btn-sm .btn-xs .btn-block |
.button .tiny .small .secondary .success .alert .radius .round .disabled .expand |
| Списки | .list-unstyled .list-inline |
.inline-list (также обнуляет стилизацию) |
| Labels | . label label.label-default .label-primary .label-success .label-info .label-warning .label-danger |
.label .success .alert .secondary .round .radius |
| Таблицы | .table .table-striped .table-hover .table-bordered .table-condensed .active .success .info .warning .danger |
Таблицы стилизованы без возможности изменять стили с помощью дополнительных классов фреймворка. |
| Панели | .panel .panel-default .panel-primary .panel-success .panel-info .panel-warning .panel-danger |
.panel .callout .radius Нет других цветов и нет классов для добавления шапки панели. |
| Прогресс-бары | . progress-bar progress-bar.progress-bar-success .progress-bar-info .progress-bar-warning .progress-bar-danger .progress-bar-striped .active |
.progress .small-# .large-# .secondary .success .alert .radius .round |
| Утилиты для работы с текстом | .text-left .text-center .text-right .text-justify .text-nowrap .text-lowercase .text-capitalize .text-muted .text-primary .text-success .text-info .text-warning .text-danger |
.text-left .text-right .text-center .text-justify .small-text-left (также работает для medium, large, xlarge) .small-only-text-left (также работает для medium, large, xlarge) .small-text-center (также работает для medium, large, xlarge) .  small-only-text-center (также работает для medium, large, xlarge) small-only-text-center (также работает для medium, large, xlarge).small-text-right (также работает для medium, large, xlarge) .small-text-justify (также работает для medium, large, xlarge) .small-only-text-justify (также работает для medium, large, xlarge) |
| Классы для скрытия / отображения элементов |
.visible-*-block .visible-*-inline .visible-*-inline-block .hidden-xs .hidden-sm .hidden-md .hidden-lg |
.show-for-small-only (medium, large, xlarge, xxlarge) .show-for-small-up (medium, large, xlarge, xxlarge) .hide-for-small-only (medium, large, xlarge, xxlarge) .hide-for-small-up (medium, large, xlarge, xxlarge) .show-for-portrait .show-for-touch .hide-for-touch .  hidden-for-small-only (medium, large, xlarge, xxlarge) hidden-for-small-only (medium, large, xlarge, xxlarge).hidden-for-medium-up (large, xlarge, xxlarge) .visible-for-small-only (medium, large, xlarge, xxlarge) .visible-for-medium-up (large, xlarge, xxlarge) |
Сравнение классов для построения сетки
| Bootstrap | Foundation |
|---|---|
| .container .container-fluid .row .col-xs-# .col-sm-# .col-lg-# .col-xs-offset-# .col-sm-offset-# .col-md-offset-# .col-lg-offset-# |
.row .columns .small-# .medium-# .large-# .small-offset-# .medium-offset-# .large-offset-# |
Вывод
Интересно видеть, как каждый фреймворк решает определенные задачи. Foundation использует универсальные классы, такие как .,  secondary
secondary.success
.alert, .radius, и .round, в то время как Bootstrap добавляет к классам префиксы с названием элемента: .btn-, .alert-, и .panel-.Эту шпаргалку также можно использовать в качестве пособия для сравнения этих двух фреймворков. Например, Foundation имеет много классов для работы с видимостью элемента, а Bootstrap более гибок в плане построения таблиц.
Эта статья должна служить простым руководством по миграции с одного фреймворка на другой. Если вам нужна помощь в поиске нужного класса, то пусть эта шпаргалка вам поможет.
Теги:
- css
- css frameworks
- frameworks
- bootstrap
- zurb
- foundation
- web-development
- frontend
Хабы:
- Разработка веб-сайтов
- CSS
Всего голосов 39: ↑24 и ↓15 +9
Комментарии 20
Андрей @Scorpion97
Пользователь
Комментарии Комментарии 20
ЗУРБ — О компании
ЗУРБ — О компании- Работа
- Услуги
- О
- Блог
- Связаться с нами
Завершение 100 дизайнерских проектов каждый год дает нам уникальные перспективы и идеи, которые вы не можете найти больше нигде.
- О
- Культура
- История
- Талант
ZURB
Проще говоря, ZURB — это компания по разработке продуктов. Мы помогаем компаниям разрабатывать невероятные цифровые продукты (например, программное обеспечение для настольных компьютеров, мобильные приложения и т. д.), веб-сайты и интегрированные услуги.
Но это определение едва касается того, что мы здесь делаем. Наша самая большая сила заключается в нашей способности выявлять дизайнерские идеи, те редкие и драгоценные откровения глубокого понимания, которые катапультируют проекты вперед и направляют команды к радикальным инновациям. Именно они отличают хорошие идеи от новаторских и могут сделать продукт, который дает сбои, продуктом, приносящим миллиардные доходы.
Наша работа не ограничивается и самим дизайном. Мы также трансформируем целые организации. Благодаря нашему обучению мы помогаем компаниям не только улучшать работу, но и лучше работать вместе. Мы учим несколько команд говорить на одном языке, развиваем сочувствие друг к другу и даем им инструменты для передачи своих идей способами, которые создают непреодолимый импульс. Работа с ZURB не только продвинет ваш проект вперед, но и поможет повысить уровень всей вашей организации.
Мы учим несколько команд говорить на одном языке, развиваем сочувствие друг к другу и даем им инструменты для передачи своих идей способами, которые создают непреодолимый импульс. Работа с ZURB не только продвинет ваш проект вперед, но и поможет повысить уровень всей вашей организации.
Наконец, наши инструменты ежедневно помогают миллионам дизайнеров. Сотни тысяч крупнейших и наиболее влиятельных компаний в мире создают свои веб-сайты с помощью Foundation, нашей гибкой интерфейсной среды, которая изменила способ построения Интернета. Helio позволяет командам делиться своей работой с тысячами людей и получать полезные отзывы за считанные минуты.
Все это было бы невозможно без нашей динамичной и вдохновляющей культуры. Он построен на наборе общих ценностей, которые формируют все, что мы делаем, как индивидуально, так и в целом. Мы искренне верим, что дизайн имеет почти безграничный потенциал изменить наш мир к лучшему, и это общее убеждение объединило нашу творческую, любознательную и эксцентричную группу дизайнеров, исследователей и инженеров. Приходите знакомиться с командой.
Приходите знакомиться с командой.
Наши дизайнеры, инженеры, ботаники
Все это было бы невозможно без нашей динамичной и вдохновляющей культуры. Он построен на наборе общих ценностей, которые формируют все, что мы делаем, как индивидуально, так и в целом. Мы искренне верим, что дизайн имеет почти безграничный потенциал изменить наш мир к лучшему, и это общее убеждение объединило нашу творческую, любознательную и эксцентричную группу дизайнеров, исследователей и инженеров. Приходите знакомиться с командой. Наша команда обладает уникальной способностью видеть общую картину и в то же время погружаться в код, чтобы сделать все до пикселя идеальным. Мы задаем вопросы, закатываем рукава и добиваемся успеха!
Известен:
Говорить на 4 языках, быть авантюристом на свежем воздухе и тренироваться с отягощениями.
Бенджамин
Известный как:
Выигрыш 5k и стимулирование изменений!
Брайан
Известный как:
Быть потрясающим «отцом дэт-метала».
Эрик
Известный как:
Высокая мода, планирование следующего мероприятия с друзьями и потрясающая мама.
Каринн
Известный как:
Приключения на свежем воздухе, изучение новых ресторанов, пивоварен и веселье со своим приключенческим корги Джеммой.
Лекси
Известен как:
Мишель
Известен как:
Его любовь к автомобилям, приключениям на бездорожье и любовь к «Игре престолов».
Морган
Известный как:
Ее многочисленные поездки в Диснейленд и увлечение русалками.
Натали
Известный как:
Быть нашим самым высоким ЗУРБианцем, отцом-убийцей и настоящим попугаем для вечеринок!
Ник
Известен:
Болеет за спорт в Bay Area, играет в «быстрые» 18 лунок и тусуется со своей семьей.
Пол
Известный как:
Ее навыки шитья и возможность проводить время с семьей.
Рене
Наш бесстрашный лидер
Наполовину человек, наполовину муза, Брайан Змиевски возглавляет ZURB и носит титул «Главный зачинщик». Выпускник Стэнфорда и преподаватель, одним из первых занятий Брайана было создание игрушек для IDEO. В 1998 году он основал то, что должно было стать ZURB, и с тех пор формирует и меняет то, как люди думают о создании продуктов с помощью прогрессивного дизайна. У Брайана безграничная энергия, и он целыми днями побуждает нас думать шире и поддерживает нас, когда дорога становится немного ухабистой.
Познакомьтесь с Брайаном
Что это?? Вы открыли Корову!
Вы уже на пути к сбору всех коров! Либо проверьте их сейчас, либо нажмите на корову в нижнем колонтитуле!
Проверьте это
адаптивных шаблонов электронной почты | Детская площадка от ZURB
Адаптивные шаблоны писем | Детская площадка от ZURBПопробуйте Ink, нашу адаптивную систему электронной почты!
С момента выпуска этих адаптивных шаблонов мы усердно работали над адаптивной электронной почтой. Быстро создавайте адаптивные электронные письма в формате HTML, которые работают на любом устройстве и клиенте. Даже Outlook. Как электронная почта в формате HTML должна быть прочитана.
Быстро создавайте адаптивные электронные письма в формате HTML, которые работают на любом устройстве и клиенте. Даже Outlook. Как электронная почта в формате HTML должна быть прочитана.
Посетите Ink →
Создание этих шаблонов не обошлось без проблем. Мы углубляемся в наш блог о том, как мы преодолели их.
Доступные шаблоны
Взгляните на различные доступные шаблоны, чтобы сделать ваши электронные письма отзывчивыми.
Загрузить все
Базовый
Предварительный просмотрЭтот шаблон идеально подходит для отправки простого, но красивого письма вашим читателям.
СкачатьГерой
Предварительный просмотрХотите включить в свое электронное письмо эффектное изображение героя? Этот шаблон для вас!
СкачатьБоковая панель
Предварительный просмотрЭтот шаблон включает боковую панель для списка ссылок, которая идеально подходит для ссылок на дополнительный контент.
Скачать
Герой боковой панели
Предварительный просмотрХотите боковую панель и главное изображение? Давайте сходить с ума! Этот шаблон сочетает в себе шаблоны Sidebar и Hero.
СкачатьИнформационный бюллетень
Предварительный просмотрЭтот шаблон идеально подходит для пошагового информационного бюллетеня. На всякий случай мы также добавили изображение героя.
СкачатьПолучите отличную работу по проектированию или проектированию продукта
через доску объявлений от ZURB
Начало работы
Мы покажем вам основные шаги по использованию этих шаблонов электронной почты
Что нужно знать
- Шаблоны поставляются с отдельной таблицей стилей CSS и файлом HTML.
- Нашим предпочтительным клиентом для кампаний по электронной почте является Campaign Monitor, но они будут работать с любым клиентом, который вы выберете. Как правило, файлы CSS и HTML загружаются в клиент по отдельности.

- Клиент обычно встраивает CSS в сам HTML после того, как оба загружены по отдельности.
- Если вы добавляете изображения, необходимо создать отдельную папку и сжать ее вместе с таблицей стилей CSS при загрузке.
Добавить встроенный CSS
Все CSS должны быть встроенными для электронных писем в формате HTML. Для простоты редактирования мы сохранили CSS отдельно. Когда вы будете готовы отправить свое электронное письмо, вы захотите использовать инструмент для встраивания CSS, такой как MailChimp или Premailer, среди прочих. Многие инструменты для проведения кампаний по электронной почте, такие как Campaign Monitor, сделают это за вас автоматически.
Используйте инструмент рассылки по электронной почте
Вы не можете просто вставить HTML-код в сообщение электронной почты. Вам нужно будет использовать инструмент кампании по электронной почте, такой как Campaign Monitor или MailChimp. Эти инструменты будут форматировать электронную почту с помощью предоставленного вами HTML-кода, а также автоматически перемещать встроенный CSS, гарантируя, что он будет отображаться в большинстве почтовых клиентов.
Поддерживаемые почтовые клиенты
Вот список почтовых клиентов, для которых мы оптимизировали шаблоны.
| Клиент | Поддерживается | Проблемы |
|---|---|---|
| Gmail (настольный) | Да | |
| Gmail (мобильный) | Да | Если одно и то же электронное письмо отправляется повторно, Gmail обрезает его, в результате чего макет выглядит слегка шатким. |
| Gmail (iOS) | Да | |
| Gmail (Android) | Да | |
| Почта Yahoo (настольный) | Да | |
| Почта Yahoo (мобильная) | Да | |
| Почта (iOS) | Да | |
| Почта (OSX) | Да | |
| Электронная почта (Android) | Да | |
| Outlook Express | Да | |
| Перспективы 2003 | Да | |
| Перспективы 2007, 2010, 2013 | № | |
| Outlook 2011 для Mac | Да | |
| Hotmail (настольный) | Да | Заголовки иногда зеленые. |
| Hotmail (мобильный) | Да | Тело на 15 пикселей шире, чем справа — возможно, это связано с отступами. |
| Тандерберд | Да | |
| Воробей (iOS) | Да | |
| Воробей (настольный) | Да | |
| Антураж 2004 | Да | |
| Антураж 2008 | Да | |
| Почта Windows | Да | |
| Живая почта | Да |
Войдите в систему, используя свой идентификатор ZURB
Объяснение вашего идентификатора ZURB
Вы будете использовать свой идентификатор ZURB для входа во все свойства ZURB — университет, продукты и фонд.