Локальный сервер Денвер
Локальный сервер Денвер

Денвер – это пакет специальных программ,
который устанавливается на домашний (локальный) компьютер
для имитации работы настоящего сетевого веб-сервера
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
Что такое Денвер
Денвер – это локальный сервер.
Денвер (проект Дмитрия Котерова) – это бесплатный пакет специальных программ, который устанавливается на домашний (локальный) компьютер для имитации работы настоящего сетевого веб-сервера. Такая имитация позволяет создавать и настраивать сайты на домашнем (локальном) компьютере, без подключения к Интернет. Сам Дмитрий Котеров называет своё детище – «Джентльменский набор Web-разработчика» («Д.н.w.р», читается «Денвер»).
Где скачать Денвер
Скачать Денвер можно с оф.сайта разработчиков. Там же есть, и подробное описание пакета, и инструкции по его установке, и руководство по его использованию. Для получения ссылки на скачивание понадобится ввести контактный e-mail, на который, эта самая ссылка и придет. На данный момент, уже много лет, актуальна версия Денвер-3.
Как установить Денвер
Чтобы установить Денвер на свой компьютер, не потребуются никакие специальные знания и навыки. На самом деле, пакет Денвер не устанавливается в привычном значении этого слова, а просто распаковывается из архива, не делая при этом никаких записей в системный реестр. Поэтому, смело качаем дистрибутив с пакетом и запускаем установку.
Уж не знаю, зачем разработчики Денвера пугают своих пользователей DOS-овскими окнами во время установки и заставляют вручную вводить путь для распаковки пакета. Во времена «windows» и «browse» — это, как минимум, непривычно. Очевидно, таким образом, разработчики напоминают, что Unix — это вам не Windiws. Для Unix, ближе интерфейс командной строки, нежели графическая оболочка.
Ну, а для нас, поскольку мы ставим пакет из-под Windows – весь процесс установки будет сводиться к простому вводу «y» (да) и «n» (нет), да нажатию «Enter». Так что, давим «клаву» смело и ничего не боимся. По умолчанию, распаковка пакета происходит в каталог по пути «C:\WebServers», там мы его и найдем, по окончанию установки. Если-же при установке было введено другое имя каталога, соответственно – ищем наш пакет в нём. Как было уже сказано, путь и имя каталога для распаковки (C:\WebServers, или свой вариант) нужно будет ввести вручную и, непременно – латинскими буквами.
Как удалить Денвер
Удалить Денвер ещё проще, чем установить. Поскольку Денвер – это портативный пакет программ, который при установке не делает никаких записей в системный реестр, то – достаточно просто удалить его каталог (папку) с компьютера (переместить в корзину). Если пользователь забыл (не знает) место (путь, каталог) распаковки, то можно выполнить поиск по слову «denwer», которое неизбежно выведет ищущего в местонахождение требуемых файлов.
Работа с пакетом программ Денвер
Работать с Денвером очень удобно.
Дома, на локальном сервере можно проводить всякого рода тестирования и эксперименты с готовым сайтом и его копиями, шаблонами для него, плагинами, дополнениями, расширениями, ковыряться в движке до бесконечности и т.д., и т.п. В общем, локальный сервер – это очень хорошая вещь. Такой себе, бесплатный «домашний» хостинг, на котором можно «чудотворить» всё, что душе угодно. Для этого, собственно и создан Денвер – чтобы делать сайты в «домашних» условиях, на «домашних» компьютерах.
Итак, Денвер установлен (распакован, инсталлирован).
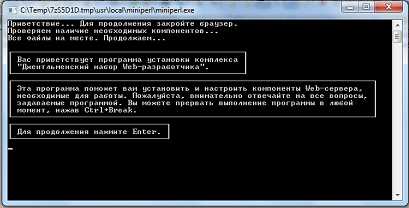
После завершения инсталляции, в браузере,
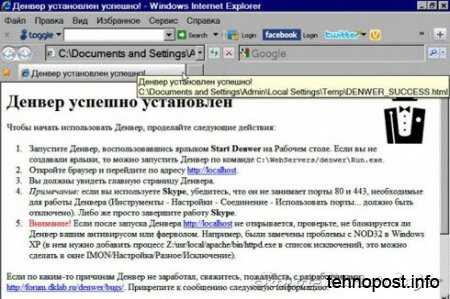
откроется стартовая страница Денвера, радостно сообщающая,
что программный пакет успешно установлен:
 Денвер установлен (распакован, инсталлирован)
Денвер установлен (распакован, инсталлирован)
Потестим наш пакет и посмотрим, как он себя чувствует.
Для этого, запускаем Денвер ярлыком с рабочего стола (читаем ниже),
открываем браузер, вводим в адресной строке:
http://localhost/denwer/ и жмем «Enter».
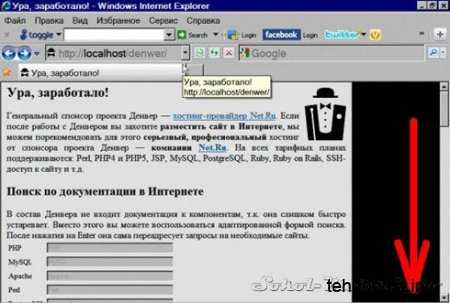
Браузер должен отобразить главную страницу Денвера, примерно, вот такую:
 Верхняя часть главной страницы Денвера
Верхняя часть главной страницы Денвера
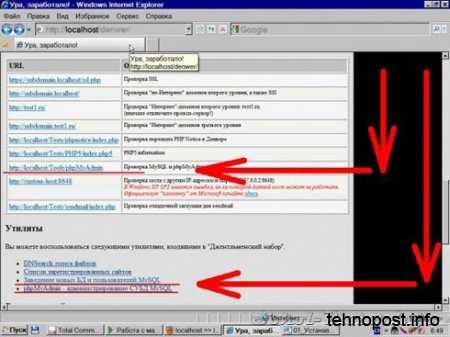
Перемещаемся вниз по главной странице,
находим список доступных сервисных адресов URL и встроенных утилит:
 Нижняя часть главной страницы Денвера
Нижняя часть главной страницы Денвера
Из всего списка URL и утилит, самые необходимые:
- админпанель для работы с БД MySQL (PhpMyAdmin)
- панель утилиты «Заведение новых БД и пользователей MySQL»
«Кликаем» в списке по названию утилиты «Заведение новых БД и пользователей MySQL»:
– Должна открыться вот такая страница:

Дальше, вводим в адресной строке браузера адрес админпанели БД MySQL
http://localhost/Tools/phpmyadmin/ естественно, снова жмем «Enter».
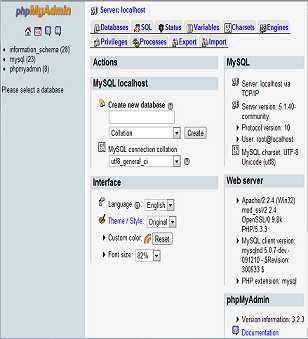
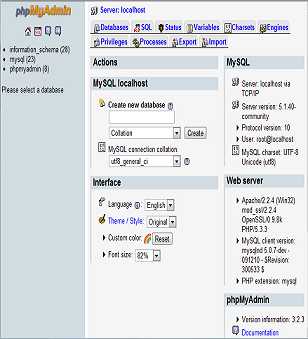
После этого, должен запуститься PhpMyAdmin и отобразиться страница его админпанели:
 Панель PhpMyAdmin Здесь создаем и правим БД
Панель PhpMyAdmin Здесь создаем и правим БД
Если всё, именно так и есть, значит – все в порядке.
Денвер установлен и уже работает. Можно создавать базу данных (БД), устанавливать движок и строить свой сайт. База данных создается в этом-же окне (админпанель PhpMyAdmin), простым введение имени базы в окошко «Создать новую БД» и нажатием кнопки «Создать» («Create»). Имя базы данных (БД), естественно – латинскими буквами. С паролями и пользователями для пробной создаваемой базы мудрить ничего не нужно. Пользователь новой БД, по умолчанию – «root».
- В админпанели PhpMyAdmin, внизу, красными буквами,
видим предупреждение об уязвимости в безопасности.
Это разработчики Денвера напоминают,
что доступ к Базе Данных (БД), происходит без пароля.
На данном этапе оставляем все как есть
и не создаем дополнительных сложностей с паролями для СУБД MySQL. - Каталог, в который был установлен (распакован) дистрибутив Денвера
(по умолчанию, это C:\WebServers), содержит 4 подкаталога:
C:\WebServers\denwer
C:\WebServers\tmp
C:\WebServers\usr
Папки с файлами сайтов будем размещать в каталоге «home» Причём, сначала – в каталоге «home» создаётся папка с именем проекта (локальным доменом сайта), потом – в этой папке создаётся каталог с именем «www», а уже в него – нужно будет вкладывать файлы сайта. Полная структура (путь) выглядит, примерно так:
C:\WebServers\home\my_domain\www\файлы_сайта - Разработчики Денвера настоятельно просят не удалять и не чистить каталог «tmp»,
этот каталог нужен для нормальной работы пакета - Файлы *.ехе, необходимые для запуска, перезапуска и остановки программного пакета,
находятся в каталоге C:\WebServers\denwer, соответственно:
C:\WebServers\denwer\Restart.exe
C:\WebServers\denwer\Stop.exe - Значки *.ico для ярлыков на эти файлы находятся
в каталоге C:\WebServers\denwer\utils, соответственно:
C:\WebServers\denwer\utils\run.ico
C:\WebServers\denwer\utils\restart.ico
C:\WebServers\denwer\utils\stop.ico - Установочный файл Денвера — продукт многоразового использования.
Денвер – автономный пакет.
Во время инсталляции, он не делает никаких записей в реестр.
Его можно устанавливать и удалять бесконечное количество раз.
Можно делать с него рабочие копии, удалять и опять устанавливать. - Если на компьютере существует несколько копий Денвера,
- Букву виртуального диска всегда можно сменить,
она прописана в файле:
C:\WebServers\denwer\CONFIGURATION.txt, в строке:
subst_drive = Z:
где, Z- буква виртуального диска.
После смены буквы диска, Денвер нужно перезапустить. После этого, в папке «Мой компьютер» появится новый виртуальный диск с указанной буквой, а старый – исчезнет. Если старый виртуальный диск исчезнет не сразу, то – исчезнет после перезагрузки компьютера. - После запуска Денвера, на компьютере создаётся виртуальный диск, содержимое которого полностью дублирует каталог Денвера. Таким образом, имеют место два, абсолютно идентичных каталога с файлами этого программного пакета. Один из них находится в старом месте распаковки на реальном физическом диске, а второй – полностью его дублирует, но – уже на виртуальном диске, который создаётся для работы с пакетом Денвер.
- Программный пакет Денвер имеет два режима запуска:
# — «reserve» – подключает виртуальный диск при запуске (START) серверов
и, соответственно, отключает диск при остановке (STOP) серверов.
Режим запуска прописан в файле:
C:\WebServers\denwer\CONFIGURATION.txt
в строке «runlevel =*»
соответственно, строка «runlevel =*», должна иметь вид:
либо runlevel = main
либо runlevel = reserve - Если в режиме # — «reserve», после остановки Денвера, виртуальный диск не отключился и продолжает отображаться в папке «Мой компьютер», то необходимо перезагрузить компьютер.
- Пока не отключен виртуальный диск, папку с Денвером невозможно корректно удалить, переместить или заархивировать.
- Денвер является автономным портативным пакетом. Каталог с Денвером можно закинуть на флэшку и запускать его прямо с флэшки на любом доступном компьютере. Для этого нужно чтобы в файле CONFIGURATION.txt был указан режим:
# — «reserve»
Как на Денвере выставить права доступа (chmod) вида 777
Движки сайтов (CMS, скрипты), во время их установки на сервер, часто требуют выставлять атрибуты доступа для файлов и папок вида «777». В Денвере выставлять «Права доступа (chmod) вида 777» не нужно, да и не получится. Потому что, Денвер – локальный сервер, который работает на Windows-платформе. А у Windows нет таких понятий о правах доступа, как в Unix. Пункты с указаниями выставления прав доступа для файлов и папок, при установке скриптов на Денвер нужно просто игнорировать. Подробней об этом можно прочитать в статье: «Права доступа (chmod) вида 777»
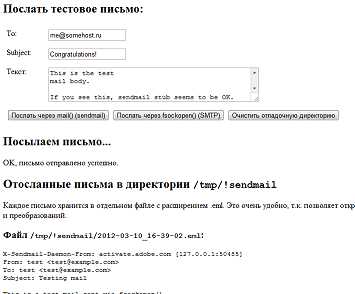
Куда Денвер отправляет письма
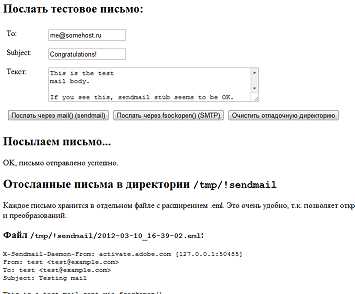
Движок, установленный на Денвере, может отсылать электронные письма на e-mail администратора или пользователей сайта. Такие письма будут сохраняться с расширением *.eml в каталоге C:\WebServers\tmp\!sendmail\ По умолчанию, этого каталога нет. Он будет создан, как только будет отправлено первое письмо.
Денвер отправляет почтовые сообщения с расширением EML. Его можно открыть любым почтовым клиентом, типа Outlook Express, Mozilla Thunderbird, The Bat!, Free Mail Commander и т.д. Можно изменить расширение файла с EML на MHT и открыть сообщение прямо в браузере (Internet Explorer, Mozilla Firefox, Opera, Google Chrome…).
Перенос сайта c Денвера на хостинг и обратно
В этом разделе я не буду делать попытку написания инструкции по рукопашному бою с PhpMyAdmin и переносу сайтов с Денвера на хостинг и обратно. Нет. Здесь я хочу поделиться простой и эффективной методикой по переносу сайтов под управлением CMS DLE. Идея заключается в максимальном использовании возможностей движка DLE, который может самостоятельно (без вспомогательного софта) бекапить и восстанавливать свою базу данных (БД).
Суть методы состоит в следующем:
- выкачивание из хостинга копии базы данных сайта и файлов DLE-движка
- создание на Денвере такой-же структуры, как и на реальном хостинге, в точности повторяя все права доступа и пароли, которые только есть на реальном сервере и на реальном сайте
- замена «пустых» файлов на Денвере на реальные файлы, выкачанные из хостинга
- восстановление на Денвере базы данных из сайта
Теория
Как известно, любой динамический сайт имеет две составляющие – базу данных (БД) и систему управления этой БД, CMS (контент менеджмент систем) или по народному – движок. И, тут такая важность – база данных и движок неразрывно связаны между собой в области паролей, логинов и прав доступа. Разделить и соединить базу данных и движок – ой, как сложно, без специальных навыков и знаний. И, даже обладая ими – это занимает туеву кучу времени, поскольку приходится согласовать работу многих конфигурационных файлов. Встроенная в DLE функция импорта-экспорта базы данных позволяет делать неблагодарную работу по переносу сайта легким и приятным занятием.
Исходные данные.
- Сайт на DLE, и полный доступ к нему
соответственно, должно быть известно:- имя базы данных (БД) сайта (mySQL database)
- имя ее пользователя (mySQL login)
- пароль доступа к БД (mySQL password)
- FTP server (для ftp-доступа к файлам сайта)
- FTP login (для ftp-доступа к файлам сайта)
- FTP password (для ftp-доступа к файлам сайта)
- Пару логин-пароль администратора сайта
- 1. На реальном сайте, в Сети
- Захожу в Админпанель сайта на DLE – Список всех разделов – Управление базой данных – жму на «Сохранить базу данных». Есть! Копия базы данных (БД) создана на сервере, в каталоге backup.
- 2. На хостинге
- Захожу по FTP на хостинг и выкачиваю полностью всю папку с файлами сайта на свой локальный компьютер.
- 3. На Денвере
- 3.1 – Запускаю Денвер. Запускаю PhpMyAdmin и создаю пустую базу данных с точно таким именем и доступом, как на хостинге.
- Т.е., при создании пустой БД нужно будет вводить имя базы данных сайта (mySQL database), имя ее пользователя (mySQL login) и пароль доступа к БД (mySQL password) точно такие, которые используются на реальном хостинге, откуда я выкачал сайт вместе с бекапом (копией) реальной базы данных. Единственное отличие, так это – кодировку новой базы данных всегда выбирать «utf8_general_ci». Это нужно делать, независимо от кодировки самого сайта. Если сайт на utf8 – оно и понятно, а если сайт на «windows-1251» – тоже покатит. Причём, покатит надёжно и уверенно.
- 3.2 – В каталоге Денвера home создаю папку для локального домена с любым именем, хоть «tayga», хоть «valenki». Главное – указать имя проекта латинскими буквами.
- 3.3 – В эту папку локального домена помещаю установочные файлы чистого движка CMS DLE и провожу его чистую установку, согласно приложенной документации от разработчика. При установке движка, естественно – указываю все реальные данные от настоящего сайта: имя БД, имя её пользователя, пароль доступа от уже установленной БД (читай п.3.1), реальную пару логин-пароль администратора, если был изменён префикс таблиц, то и его, конечно, нужно указать.
- 4. Пояснение (прошу прощение за повторение)
- – Вышеописанными действиями я скопировал и выкачал из хостинга реально связанную структурную группу – БД (база данных)-движок сайта. Потом я создал на Денвере пустую, но точно такую-же структуру, в мелочах повторив все права доступа и пароли, как на реальном сервере.
- – Теперь мне осталось малое: Заменить «пустые» файлы на реальные и восстановить базу данных.
- 5. Финита ля комедия
- 5.1 – Захожу на Денвере в свой каталог локального домена с файлами установленного нового движка DLE. Удаляю их все!
- 5.2 – Вместо удалённых фалов располагаю выкачанные из хостинга файлы реального движка.
- 5.3 – Перезапускаю Денвер. Открываю браузер. Ввожу в адресную строку имя своего локального домена. Открывается мой локальный сайт. Он точно, как взаправдашний, только ещё пустой (вернее, на нём – база данных demo dle). Но, этот сайт уже знает мои настоящие имена и пароли от настоящей базы данных и от администратора сайта. Еще-бы! Ведь всё было указанно при создании новой пусто базы данных и установке нового движка.
- 5.4 – Захожу на этот локальный сайт под логином-паролем администратора. Иду в Админпанель сайта на DLE – Список всех разделов – Управление базой данных – жму на «Восстановить базу данных». Естественно – для восстановления выбираю ту копию, которую сделал перед тем на реальном сайте, в Сети. Копия БД восстанавливается на Денвере и, как говорят – вуаля! Сайт полностью перенесён на Денвер. Более того – на Денвере создана полная копия реального сетевого сайта.
- 6. Послесловие
- Имея такую копию сайта на Денвере можно делать с ней что угодно и уносить назад, на сервер. Перенос файлов движка (шаблонов и т.д.) можно делать напрямую. Перенос базы данных – используя функцию DLE «Сохранить/Восстановить базу данных». Всё очень просто – в одном месте БД сохраняем, в другом – восстанавливаем. И носим, носим, носим… :):):)
- Этот импровизированный способ переноса сайта на Денвер и назад, даёт возможность избежать ошибок и мучений с импортом-экспортом БД в PhpMyAdmin Денвера.
- 7. Предостережение
- Хороший бекап ещё никому никогда не навредил. Особенно, если этот бекап хранится в укромном месте, подальше от греха. Поэтому, работая с переносом сайта, мой девиз – бекап, бекап, да здравствует бекап!
Почему не работает Денвер
Отказ Денвера – не такое уж редкое явление, которое объясняется простой несовместимостью программ, а если точнее – их непримиримостью в борьбе за выживание в сетевом пространстве. Денвер может не работать (не запускаться), если другая программа занимает его любимые 80 и 443 порты или блокирует запуск его .exe-файлов. К таким, не дружелюбным программам, относится весь софт, использующий или контролирующий порты для создания своих сетевых подключений (Skype, VMWare Workstation и т.д.), а также – антивирусы и фаерволы, а ещё – некоторые службы самой Виндовс.
Поскольку у Денвера нет кнопки для непосредственного перевешивания его портов, а бороться с антивирусами, фаерволами и системными виндовсовскими службами ему и вовсе не сила, то придётся вручную выискивать причины программной несовместимости на собственном компе и объясняться со своими защитниками (антивирями).
| Возможная причина | Вариант лечения |
| Файл hosts не может быть записан! | Cannot write to file «C:\WINDOWS/system32/drivers/etc/hosts» Found at least 1 error(s). Waiting for 20 seconds (press Ctrl+Break to exit now) Файл hosts не может быть записан! Пролечил простым удалением файла hosts. |
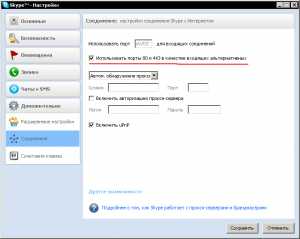
| Skype занял 80 и 443 порты | Боремся со скайпом Настройки Skype: Инструменты – Настройки – Дополнительно – Соединение – Снять чекбокс на альтернативное использование этих портов.  Боремся со скайпом Боремся со скайпомБолее простой вариант победить Skype – сначала запускать Денвер, а потом – Skype. Такая идиллия сосуществования может продолжаться вечно. |
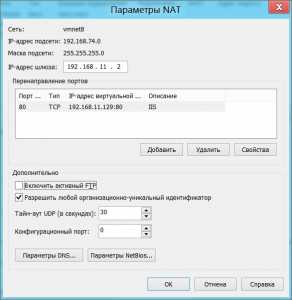
| VMWare Workstation заняла 80 и 443 порты | Война с виртуальной машиной VMWare Workstation – более сложная весчь :):):), нежели простенькая победа над Skype. У кого есть VMWare Workstation – разберётся самостоятельно, я же – просто ограничусь акцентированием внимания на этой проблеме: Боремся со VMWare Workstation Боремся со VMWare WorkstationНастройка VMWare Workstation |
| Блокирует антивирус | Ну, это проще всего. Нужно только добавить в исключения файл run.exe и указать путь к нему |
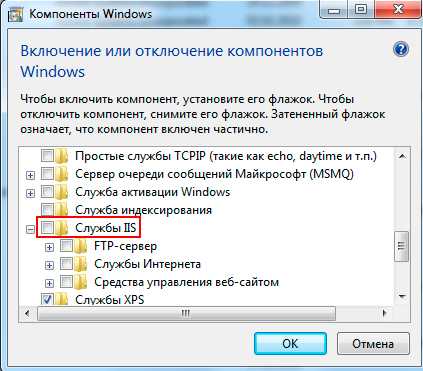
| Системные службы Windows IIS | Эти службы Windows7-8, опять-таки – занимают любимые порты Денвера (80-443). Поэтому, не лишне будет проверить, отключены-ли эти службы. Для проверки, идем: Меню Пуск – Панель управления – Программы и компоненты – Включение и выключение компонентов Виндовс. В открывшемся окне снимаем все чекбоксы в меню службы IIS и жмем «ОК». |
Ну, и про очень простое:
|
|
| Если дело совсем плохо, ставим виртуальную машину, на неё – Windows XP, и всё пройдет :):):). | |
Локальный сервер Денвер на tehnopost.info
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
tehnopost.info
Другие распространенные вопросы « Ответы на частые вопросы « Denwer
1. Общие вопросы
1.1. Что это вообще такое?
Это — комплекс, предназначенный для удобной отладки скриптов, не выходя в Интернет. Денвер включает в себя несколько наиболее популярных серверов сторонних производителей, работающих в Windows. Вы можете разрабатывать и тестировать сайты в Windows, а затем «минимальной кровью» переносить их на реальный хостинг, в Unix. Подробности здесь.1.2. Почему проект называют «Денвер»?
Все дело в сокращениях. «Джентльменский набор Web-разработчика», урезанный до первых букв, выглядит как «Д.н.w.р.». При беглом прочтении и получается искомый город.
1.3. Кто создал Денвер? Что такое «команда dklab»? Можно ли к ней присоединиться?
Денвер был придуман и создан одним единственным человеком Дмитрием Котеровым. Команды dklab официально не существует. Это всего лишь небольшая группа людей-энтузиастов, которым нравится расслабляться при написании чего-то нового и интересного другим людям. К этой «команде» можно присоединиться в любой момент. Для этого не надо платить каких-либо взносов. Надо просто помогать проекту развиваться.1.5. Существует ли версия Денвера на английском языке?
1.6. Существует ли версия Денвера для Unix-подобных операционных систем?
2. Установка и настройка
2.1. У меня установлен (или был установлен) другой сервер (например, Microsoft PWS), и Денвер не хочет работать…
Вы можете «перевесить» Денвер на другой порт. К примеру, если вы хотите использовать порт 8080, то исправьте в /usr/local/apache/conf/httpd.conf строчку $&{port:-80} на $&{port:-8080}. В этом случае адреса локальных хостов будут выглядеть примерно так: http://localhost:8080/ Если такое решение вам не очень нравится, просто удалите старый сервер или изыщите способ полностью его отключить.2.2. Похоже, что у меня не работает утилита «subst». Может ли Денвер устанавливаться на обычный, невиртуальный диск?
Мастер установки был специально спроектирован так, чтобы разрешать инсталляцию только на виртуальный диск — это позволяет повысить автономность комплекса. Но Вы все же можете установить Денвер на обычный диск — при установке укажите корневую директорию (например, «C:/»).Кроме того, Вы можете установить Денвер куда угодно минуя инсталлятор. Для этого необходимо просто развернуть содержимое архива в корень нужного диска и заменить в файле «/etc/CONFIGURATION.txt» букву «Z:» (или «Y:») на необходимый диск (это единственное место, которое нужно исправить). Конечно, после этого Вам придется еще руками создавать ярлыки для запуска и остановки сервера.
Для того чтобы развернуть дистрибутив Денвера не прибегая к помощи инсталлятора, необходимо скачать архиватор 7-Zip и распаковать EXE-файл, как обычный архив. Для совсем ленивых людей, которые не хотят скачивать программу 7-Zip для распаковки дистрибутива, есть ещё один способ достать содержимое EXE-архива. Для этого необходимо запустить процесс инсталляции, ответить «Да» («Yes»), дождаться распаковки файлов; когда появится чёрное окошко (только не закрывайте его пока!), отправиться по адресу «C:\Documents and Settings\Your Login Name\Local Settings\Temp\» или «C:\Windows\Temp\» (в зависимости от того, какая у Вас ОС) и найти там папку с именем, похожим на «7zS3A.tmp». В этой папке и содержится распакованный дистрибутив Денвера. После копирования содержимого директории с Денвером, чёрное окошко можно закрыть.
2.3. У меня не создаются ярлыки на десктопе (ОС WinXP). Почему?
Вероятно, это присходит из-за того, что Ваш аккаунт в Windows содержит русские буквы. Если это так, создайте ярлыки вручную (на десктоп и в автозагрузку). Zip-архив с ярлыками для стандартного варианта установки можно загрузить по этой ссылке.2.4. Как вручную удалить виртуальный диск, созданный Денвером?
«Пуск» — «Выполнить» — «subst z: /d». Вместо «z» введите букву Вашего диска.
2.5. Где находится конфигурационный файл Денвера?
Таких файлов несколько, и расположены они в местах, где их проще всего найти компонентам комплекса. Некоторые файлы по умолчанию не существуют — их необходимо создать перед внесением изменений.- Главный конфигурационный файл: /etc/CONFIGURATION.txt.
- Конфигурация Apache httpd.conf: /usr/local/apache/conf/httpd.conf.
- Файлы .htaccess с локальными настройками сайтов: в директориях документов соответствующих сайтов.
- Конфигурация PHP php.ini: /usr/local/php5/php.ini.
- Конфигурация PHP4: /usr/local/php4/php.ini.
- Конфигурация MySQL с транзакциями: /usr/local/mysql5/my.cnf.
- Файл hosts — соответствие имен сайтов их IP-адресам:
- Для Windows 95/98/ME: C:\Windows\hosts.
- Для Windows NT/2000/XP/Vista/7: C:\WinNT\system32\drivers\etc\hosts.
2.5.1. В папке с MySQL нет файла my.cnf! Есть какой-то файлик MY без расширения, и ничем не открывается…
В Windows существует список расширений (ознакомиться с ним можно, например, здесь), которые не показываются вне зависимости от системных настроек. Посмотрите на обнаруженный файл MY каким-нибудь незамутнённым файловым менеджером (FAR, Total Commander) – и Вы увидите расширение. Открывается он, как и остальные файлы конфигурации, любым текстовым редактором (например, Блокнотом)2.6. Где находится файл hosts?
В Windows XP Файл hosts находится по адресу «C:\WINDOWS\system32\drivers\etc\hosts». Иногда «C:\Windows» необходимо заменить на другой путь, в который установлена система (в случае если она установлена не в директорию по умолчанию).
В Windows ME, 98 и 95: «C:\WINDOWS\hosts».
2.7. Хочу сделать сайт видимым из локальной сети…
2.8. После выключения Денвера, адреса, с которыми я работал локально, перестали работать в online…
- Сначала посмотрите, что у Вас внутри файла hosts при выключенном сервере. Если Вы увидите, что в нём присутствуют те самые адреса – просто удалите их.
- Впредь выключайте денвер корректно (используя stop.exe или ярлык stop servers). Именно в скрипте завершения работы стоит очистка файла hosts
- Ну и, наконец, обновите версию Денвера. В последних версиях (с начала 2005 года, как минимум) очистка файла hosts происходит так же и при загрузке утилиты create virtual drive, что удобно в данном случае.
2.9. Как деинсталлировать Денвер?
Комплекс полностью автономен и останется таковым. Поэтому для легальной деинсталляции Денвера достаточно просто удалить директорию, в которую вы его установили (По умолчанию – C:\WebServers). При желании можете также стереть ярлыки с Рабочего стола и из Автозагрузки (если забудете, система сама об этом напомнит при следующей загрузке).
Если вы перед удалением Денвера не завершили его работу корректно (перезагрузившись или ярлыком остановки), то, вероятно, Вам придется вручную «почистить» файл С:\WINDOWS\system32\drivers\etc\hosts (в Windows NT/2000/XP/2003) или C:\WINDOWS\hosts (в WIndows 9x или Me), чтобы адреса test1.ru и test2.ru перестали вести на локальную машину, а «смотрели» в Интернет.
Таким образом, для деинсталляции Денвера достаточен следующий порядок действий:
- Остановите Денвер
- Если виртуальный диск создаётся по умолчанию, в Start -> Run нужно выполнить следующую команду (если необходимо, замените Z на Вашу букву виртуального диска):
subst Z: /D
- Удалите папку инсталляции Денвера (по умолчанию C:\WebServers)
- Удалите, если необходимо, ярлык из Автозагрузки
- Удалите ярлыки Запуска/Останова Комплекса
3. Технические вопросы
3.1. Я скачал бесплатный скрипт, а он не запускается в Денвере…
А что вы хотите?.. Совместимость между Unix и Windows далеко не полная. Так что, если создатели скрипта не рассчитывали на Windows, скорее всего, он там работать не будет. Денвер — не панацея для «секретарш и занятых», это всего лишь инструмент для разработки и отладки сайтов.
3.2. Как в Денвере выставить права доступа (атрибуты) вида «775» для файлов?
Денвер работает на Windows-платформе (для *nix версии Денвера не существует). В Windows нет таких понятий о правах доступа как в Unix-подобных операционных системах. Таким образом выставлять права доступа для скриптов, работающих на Windows-платформе в Денвере (да и в любом другом сервере на Win-платформе) не надо. Смело пропускайте пункты с указаниями выставления прав доступа в инструкциях по установке скриптов.
3.3. Я хочу, чтобы сайт был доступен не по имени, а по IP-адресу. Как это сделать?
Самый простой способ — воспользоваться встроенной в Денвер системой отображения адресов на папку /home. Например, сайт, соответствующий адресу 192.168.0.100, ищется по умолчанию в директории /home/192.168.0.100/www/ (да-да, имя директории содержит точки). Более сложное, но в то же время и более гибкое решение — вручную править httpd.conf, добавив туда еще один виртуальный хост. См. комментарии в этом файле, а также документацию Apache.
3.3.1. Я хочу, чтобы сайт был доступен и по имени (с локального компьютера), и по IP-адресу. Как это сделать?
Самый простой способ — воспользоваться встроенной в Денвер системой отображения адресов на папку /home. Например, есть сайт www.foo, расположенный соответственно в папке /home/foo/www/, и мы желаем сделать его доступным также и по IP-адресу 192.168.0.100. Для этого в папку /home/foo достаточно положить файл .htaccess следующего содержания:
# dnwr_ip 192.168.0.100
# dnwr_host 192.168.0.100
3.4. Введя «httр://127.0.0.1» и «httр://localhost», мы попадаем на разные сайты. Так и должно быть?
Да. Доменное имя и IP-адрес с точки зрения сервера — разные вещи. Например, по умолчанию все локальные сайты, сколько бы их ни было, соответствуют одному и тому же IP-адресу — а именно, 127.0.0.1. Как же тогда Apache узнает, к какому хосту в действительности направлен запрос?.. По доменному имени, введенному в браузере. Вы можете воспользоваться советами из предыдущего вопроса, чтобы исправить ситуацию.
3.5. У меня не исполняется PHP-код в файлах с расширением «.html». Так и должно быть?
Да, по умолчанию в Денвере PHP-код в файлах с расширением «.html» не исполняется. Однако Вы можете настроить Apache в Денвере таким образом, чтобы файлы с расширением «.html» обрабатывались интерпретатором PHP. Откройте файл «\usr\local\apache\conf\httpd.conf». Найдите в нём строку, начинающуюся на «AddType application/x-httpd-php». Допишите в её конец « .html» (с пробелом впереди). Перед этой строкой вставьте «RemoveHandler .html». После этого удостоверьтесь, что в директиве «AddHandler server-parsed» (найдите эту строчку) нет расширения «.html» (если есть — удалите его). Перезапустите Денвер. Учтите, что после этой операции файлы с расширением «.html» перестанут обрабатываться SSI.
3.6. Где взять sendmail для Windows?
Т.к. Денвер предназначен прежде всего для отладки, использование «реального» sendmail в нем вряд ли оправдано. Именно по этой причине базовый пакет содержит «отладочную заглушку» для sendmail, которая складывает письма, приходящие от скриптов на Perl и PHP, в файл /tmp/!sendmail.txt. В большинстве случаев этого должно быть достаточно, однако, если вам все же потребуется настоящий сервер, можно порекомендовать, например, вот этот: http://courierms.narod.ru. См. также собрание ссылок на иные варианты.3.7. Как создать новую базу данных?
3.8. На главной странице phpMyAdmin выводится сообщение «Ваш конфигурационный файл содержит настройки (пользователь root без пароля)…». Что делать?
Устранять это в 99% случаев не надо, так как MySQL в Денвере жёстко привязана к localhost и не пускает никого извне. Не обращайте внимание на это сообщение, если только Вы с какой-либо целью не разрешили доступ к MySQL из сети.
3.9. После установки пакета с Apache 2.0 при щелчке по перу в трее в появившемся окошке вижу сообщение «Warning: DocumentRoot [/home/non-existent-host] does not exist». Что делать?
Не обращайте внимания.
3.10. После установки пакета с PHP 5 на всех моих форумах(phpBB и vBulleting) вместо русских букв-стоят знаки вопроса, смена кодировки не помогает. Моя версия SQL: 5.0.18 Что делать?
Используйте для форума отдельную базу данных и /отдельного пользователя БД, отличного от root/! Проблема возникает только в случае, если соединяться с базой под пользователем root (это известная особенность MySQL). Создать базу и пользователя можно, например, при помощи скрипта http://localhost/Tools/addmuser/4. Совместимость
4.1. Проблема с кодировкой MySQL 4.1: из БД извлекаются «вопросики» вместо русских букв
MySQL 4.1 на внутреннем уровне работает с кодировкой UTF8 и перекодирует результат в требуемую форму (в нашем случае windows-1251) непосредственно перед передачей его клиенту (т.е. скрипту). В некоторых случаях оказывается, что кодировка клиента (скрипта) «не доходит» до MySQL (ссылка на обсуждение в форуме). Соответственно, сервер передает «вопросики». Можно применить одно из следующих решений.
- Вписать в скрипт что-то вроде: mysql_query(«SET NAMES cp1251»). Это надо делать сразу же после подключения к MySQL. Проблема исчезнет.
- Вписать init-connect=»SET NAMES cp1251″ в /usr/local/mysql4/my.cnf (кто не видит этого файла, пусть изучает Windows, читает FAQ и думает головой) и перезапустить MySQL. Однако это сработает только для соединений, которые проходят НЕ под root-пользователем. Скрипты, коннектящиеся к базе под root, по-прежнему будут получать неверную кодировку. Лучше всего будет все-таки завести новую базу и пользователя через http://localhost/denwer/Tools/addmuser/ и забыть о проблеме.
- Чтобы диагностировать проблему, выполните в скрипте запрос SHOW VARIABLES LIKE ‘char%’. Пример:
mysql> show variables like ‘char%’;
+—————————+———————————-+
| Variable_name | Value |
+—————————+———————————-+
| character_set_client | latin1 |
| character_set_connection | latin1 |
| character_set_database | cp1251 |
| character_set_results | latin1 |
| character_set_server | cp1251 |
| character_set_system | utf8 |
| character_sets_dir | \usr\local\mysql4/share/charsets |
+—————————+———————————-+
7 rows in set (0.00 sec)
Как видите, кодировка неверная: character_set_client=latin1. Это из-за того, что я подключился к базе под root. Если теперь подключусь под не-root пользователем – все будет нормально.
4.2. У меня Windows XP SP2. Не работают хосты с IP отличным от 127.0.0.1…
Это баг SP2. Вам необходимо скачать и установить официальный патч от Microsoft, исправляющий эту проблему. Ссылка на обсуждение вопроса: http://xpoint.ru/forums/thread/27707.xhtml.Примечания:
- Возможно, для того, чтобы установить этот патч, Вам придётся загрузиться в Safe Mode (у меня, почему-то, без такого финта ушами это сделать не удавалось).
- После установки патча, проверьте, разрешает ли Ваш брандмауэр соединения с адресами, отличными от 127.0.0.1 (127.0.0.2 и т.п.). Вполне возможно (Outpost 2.5, например, это делает по умолчанию) Ваш фаервол блокирует обращения к таким адресам.
4.4. У меня установлена сторонняя программа, также использующая MySQL. Возможно ли совместное использование этой программы и Денвера?
Есть разные случаи.
- Сторонняя программа (в дальнейшем – Программа) устанавливает свой MySQL в c:\mysql. Тут ничего не поделать – или пробуйте заставить Программу работать с Денверовским MySQL, или наоборот – убедить Денвер работать со сторонней копией MySQL (которая может быть настроена криво или не настроена совсем).
- Программа ставит свой MySQL в свой каталог (например, C:\Program Files\Thesoft\mysql) Тогда можно проверить, не появился ли файл конфигурации MySQL (my.ini/my.cnf) в папке Windows, и если да – перенести его (согласно примеру, в C:\Program Files\Thesoft\mysql). Теперь, по идее, они должны заработать раздельно (то есть или Денвер запущен, или Программа). Для того, чтобы 2 версии MySQL работали одновременно, Вам придется у одной из них сменить порт со стандартного на какой-нибудь свободный (и, скажем, в PHP-скриптах получив головную боль с обязательным указанием порта при соединении). Как это сделать, написано в документации к MySQL.
4.5. При установке PEAR командой go-pear.bat – ошибка Invalid checksum for file…
Обычно это происходит, если файловая система, на которой установлен PHP, – FAT32. Нужно удалить из папки usr\local\php\PEAR\go-pear-bundle файлы Getopt.php, PEAR.php и Tar.php. При запуске go-pear.bat они будут автоматически загружены с сервера, и ошибка исчезнет.
4.6. Apache и устаревшие версии Windows
Текст ниже касается веб-сервера Apache (который входит в состав комплекса) и является переводом (возможно, неполным, но с некоторыми комментариями) фрагмента англоязычного текста, размещенного здесь .- TCP/IP должен быть установлен (Этот пункт не выполняется крайне редко, но всё же). Если нет вообще никакой сети – можно поставить программный имитатор от Microsoft, который ОС будет считать обыкновенной сетевой карточкой. Ищите в списке драйверов Loopback Adapter. После установки укажите статический IP-адрес (например, 192.168.0.1).
- Если у Вас Win95, обновитесь хотя бы до Win98.
- Если у Вaс Win98 или WinME, лучше бы Вам обновиться до какой-нибудь поддерживаемой ОС (здесь, имхо, акцент на то, что Microsoft прекратила поддержку этой ОС //Maus). Однако, при выполнении некоторых требований всё наверняка будет работать, а именно: обновитесь до Internet Explorer 6, Service Pack 1. Он содержит некоторые нобходимые обновления (в частности, wldap32.dll, без которой Apache 2.2 вообще не запустится). Если не хотите обновлять IE, придется выполнить действия, описанные в KB article 288358 и KB article 323455 (и то, и другое потребует гораздо больше усилий, чем апдейт IE).
Все эти манипуляции направлены на получение библиотеки wldap32.dll версии не ниже 5.0.2168.1. Если эта библиотека у Вас есть и лежит в Windows\system32 – всё замечательно.
- Если у Вас NT 4.0, то для получения всё той же библиотеки (см. пункт выше), придется обратиться к http://www.microsoft.com/ntworkstation/downloads/Other/adclient.asp
- Насчет Win2000 никаких коментариев нет, но, думаю, установка какого-то сервис-пака необходима и здесь //Maus.
- в WinXP нужен как минимум первый Service Pack. Причина – проблема работы с сокетами.
5. Разное
5.2. Возможно ли установить Денвер на Flash-карту и запускать пакет с неё?
Да, это возможно. Просто установите Денвер на Flash-карту и запускайте пакет с неё. Виртуальный диск в этом случае как раз то самое универсальное решение, которое позволяет устанавливать Денвер на любые носители с возможностью чтения/записи. Однако учтите, что скорость работы с Flash-картой будет весьма невелика. Ссылка по теме: «Установка базового пакета на FLASH карту».5.3. Возможно ли установить Денвер на лазерный CD-диск?
5.4. Возможен ли запуск ASP-скриптов из-под Денвера?
Нет, это невозможно. Денвер и ASP — вещи никак несовместимые по своей сути. Если Вам необходимо запустить ASP-скрипты, установите сервер IIS от Microsoft (поставляется в стандартном дистрибутиве Windows) и работайте с ним.
5.5. DNSearch не хочет искать в архивах…
По умолчанию в Денвере поставляется урезанная версия поискового скрипта DNSearch. Из стандартного дистрибутива выброшены все распаковщики (поиск в CHM-файлах возможен только потому, что этот формат распаковывается с помощью стандартной программы, поставляемой вместе с Windows). Если Вы хотите получить последнюю полную версию скрипта, его можно скачать по адресу http://debugger.dklab.ru/download/scripts/dnsearch/latest/ .5.6. Как деинсталлировать какое-либо дополнение (расширение), например FireBird?
Остановите Денвер. Переименуйте соответствующую папку в /usr/local/ (например, firebird в _firebird). Запустите Денвер – если запустилось нормально и всё работает – значит, папку можно удалять. Это, конечно, не полноценная деинсталляция, но вполне приемлемая.
www.denwer.ru
Подробное руководство по установке и настройке Denwer
22.1KЛокальный сервер Denwer чрезвычайно популярен, поэтому у пользователей возникает масса вопросов по его установке и настройке. В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
Любой современный сайт проходит довольно длительный этап разработки, включающий как создание и доведение «до ума» шаблона, так и наполнение его контентом.
Весь этот процесс, конечно, должен быть скрыт от будущих посетителей сайта, поэтому данная работа проводится не на удалённом, а на локальном сервере, в качестве которого выступает собственный компьютер разработчика с установленным на нём специальным программным обеспечением. Чаще всего таким программным обеспечением является именно Denwer.
Строго говоря, локальный сервер необходим для разработки серьёзных проектов – динамических сайтов, для работы которых необходимо использование php или Perl-скриптов.
Простые одностраничные сайты, работающие только на HTML и CSS, могут быть успешно созданы и протестированы прямо в браузере.
Как мы уже выяснили, локальный сервер представляет собой специализированное программное обеспечение, установив которое на свой компьютер, веб-мастер может разрабатывать свой сайт, не выходя в Интернет.
Подобных платформ для разработки сайтов сегодня существует довольно много, среди них популярным является локальный сервер Denwer. Поэтому и вопросы о том, как запустить денвер, у пользователей возникают часто.
Данный пакет инструментов для веб-разработчика отличается универсальностью и гибкостью настройки. Он включает в себя HTTP-сервер Apache, препроцессор PHP, компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
К несомненным плюсам Denwer можно отнести чрезвычайную лёгкость и быстроту установки пакета, а также то, что все файлы Денвера после установки располагаются в одной-единственной папке Webservers.
К вопросу о том, как обновить денвер, следует сказать, что установщик не лезет в реестр операционной системы, поэтому перенести все ваши локальные проекты вместе с базами данных на другой компьютер или диск можно простым копированием папки локального сервера.
Так же просто Денвер и удаляется — никаких следов после удаления его папки в системе не остаётся, после чего можно скачать обновлённый установочный пакет с официального сайта и провести установку заново.
Главный же недостаток Денвера — возможность установки исключительно в операционной системе Windows.
Итак, ещё раз вкратце отметим ключевые особенности локального сервера Denwer:
- базовая версия Denwer легко расширяется новыми дистрибутивами и модулями;
- базы данных управляются при помощи полнофункциональной панели PHPMyAdmin;
- присутствует возможность одновременной работы с любым количеством сайтов;
- предусмотрена возможность установки старых версий PHP4, MySQL4, что может быть полезно разработчикам, если с текущей версией localhost denwer сайт не работает;
- функционал сайта на локальном сервере полностью аналогичен функционалу на удалённом сервере любого хостинг-провайдера. Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Для тех, кто не знает, как пользоваться денвером, отметим, что преимуществом последнего является чрезвычайная простота установки.
Для того чтобы установить данный инструмент разработчика, необходимо выполнить следующие действия:
- Скачать установочный пакет;
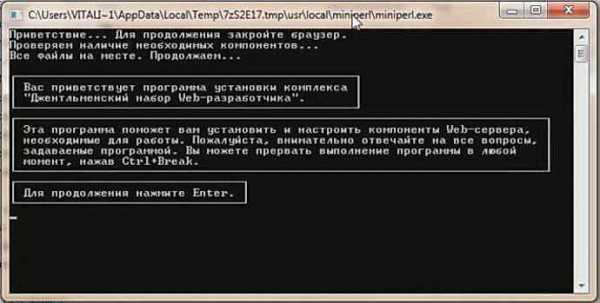
- После запуска инсталлятора появится диалоговое окно. Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
- В ходе установки пакета пользователю придётся ответить на несложные вопросы касательно того, следует ли размещать ярлыки на рабочем столе, нужно ли создавать виртуальный диск и какой буквой его назвать. На все вопросы лучше отвечать утвердительно, особенно это касается начинающих веб-мастеров;
- По завершении установки в папке «Мой компьютер» вы увидите виртуальный диск (по умолчанию он будет обозначен буквой Z), являющийся зеркалом папки Webservers.
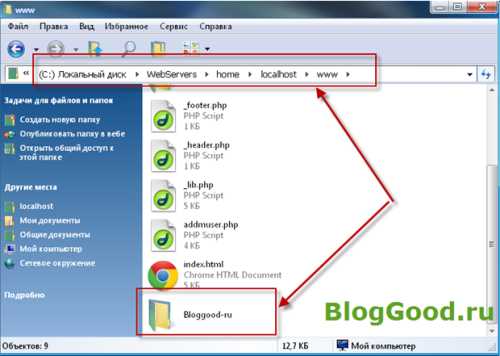
Вы не знаете, как запустить сайт на денвере? Просто создавайте проект в папке C:WebServershomelocalhostwww.
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Далее следует проверить работоспособность всех модулей установленного пакета. Делается это также довольно просто.
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP и зайдите в сервис администрирования баз данных – PHPMyAdmin.
Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru в директории C:WebServershomelocalhostwww. Её имя будет соответствовать названию вашего сайта.
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Как видите, установка и настройка локального сервера Denwer – процесс простой и довольно быстрый. Даже начинающий веб-мастер зная, как установить денвер, сможет выполнить все манипуляции максимум за четверть часа, после чего приступить уже непосредственно к созданию собственного сайта любого уровня сложности.
При этом ни функциональность ресурса, ни скорость его работы в локальной среде не будут отличаться от того, что в последствие веб-мастер увидит в Сети, перенеся созданный сайт с компьютера на удалённый сервер.
Удачи, Вам!
www.internet-technologies.ru
Что это такое локальный сервер Денвера (Denwer) и как его установить на компьютер?

Если вы находитесь на этой странице, значит, всерьез хотите заняться разработкой сайтов на WordPress, Joomla или выучить основы PHP. Итак, что такое Денвер (Denwer)?
Денвер (Denwer) – это программа используемая web-разработчиками для разработки или создания сайтов на домашнем (локальном) компьютере без наличия интернета.
То есть, благодаря локальному серверу (так еще называют программу Денвер), вы сможете открывать и смотреть в браузере, как будет выглядеть ваш сайт, если он окажется в интернете. Благодаря программе Denwer, web-разработчик сможет работать с PHP или движками CMS (WordPress, Joomla и др.). Но самое главное то, что имея дома такую программу как Денвер, вы сможете создать сайт, потом настроить его, протестировать, а потом только если все ГУД, залить в интернет на хостинг.
Рекомендую хостинги:
Я думаю, вы поняли, что такое Денвер (Denwer) и теперь пора приступить к следующему шагу: установка денвера.
Установка Денвера (Denwer).
- Естественно, чтобы установить Денвер на локальный компьютер, нам нужно его вначале скачать.
Скачать Денвер (Denwer)
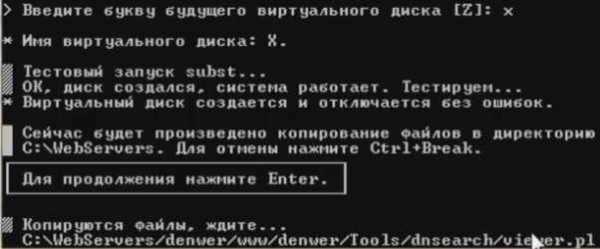
- Найдите и запустите на компьютере скачанную программу. Должно открыться черное окно. Нажимаете клавишу «Enter» на клавиатуре:

- Далее будет поставлен вопрос: в какую папку нужно установит Денвер? Я всегда устанавливаю по умолчанию «[C:\WebServers]:». Просто жмите клавишу «Enter» на клавиатуре:

- Далее жмите «Y»(что означает YES-да) и потом клавишу «Enter» на клавиатуре:
- Когда установщик сообщит о виртуальном диске, жмите клавишу «Enter».
- Дальше следует придумать любую букву для виртуального диска, только используйте такую, которая еще не использовалась, например, «O». Нажмите клавишу «Enter» на клавиатуре:
- Дальше нужно опять для продолжения нажать клавишу «Enter». Теперь ждем пока файлы скопируются, за это время успеете пойти сделать себе кофеек с бутером.
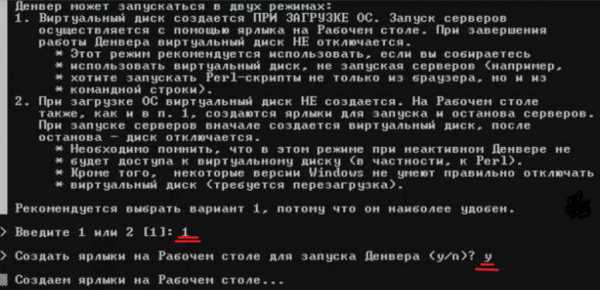
- Когда файлы скопируются, вы увидите вот такое:

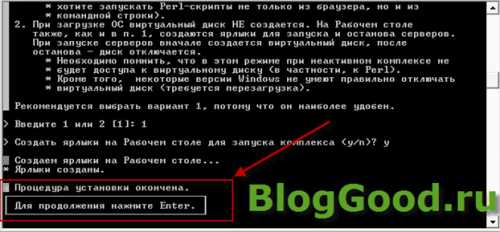
Пишем «1» и жмем на «Enter». - После этого установщик спросит Вас: «Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?». Советую создать ярлыки на рабочем столе, это для удобства. Впишите (Y), если не желаете чтобы ярлыки были на рабочем столе, впишите (N). Жмем на «Enter»:

- Вы увидите надпись «Процедура установки закончена. Для продолжения нажмите Enter». Жмите на клавишу «Enter»:

Вот, только что вы установили на свой компьютер локальный сервер Денвера (Denwer)! Примите мои искрение поздравления!!!
Инструкция по работе с Денвером (Denwer)?
1. Запуск Денвера.
Обратите внимание: на рабочем столе у вас появится три иконки с такими названиями, как
«Start Denwer» — запуск Денвера,
«Restart Denwer» — перезагрузка Денвера,
«Stop Denwer» — остановит Денвер.
Чтобы запустить денвер, кликните двойным щелчком мыши по иконке «Start Denwer».
То, что Денвер включен, покажет трее, появляются 2 значка – перо и шляпа (в нижнем правом углу около часов и даты):
2. Тестирование Денвера.
Чтобы проверить работу Денвера, откройте любой браузер и в адресной строке пропишите или вставьте вот такой адрес:
https://localhost/denwer/
Если все Гуд, то вы увидите вот такую страничку:

Если страничка не доступна, значит что-то пошло не так. Попробуйте отключить все программы, такие как Skype.
3. Куда заливать файлы сайта в Денвер (Denwer)?
Файлы вашего сайта должны будут лежать в директории:
C:\WebServers\home\localhost\www
Или
O:\home\localhost\www
где « O:\» — это созданный нами виртуальный диск.
Я буду использовать первый путь «C:\WebServers\home\localhost\www».
Итак, откройте «Мой компьютер» => «Локальный диск (С:)» => «WebServers» => «home» => «localhost» => «www».
Создайте папку для сайта, только не забудьте дать название латиницей. Я назвал папку «Bloggood-ru»:

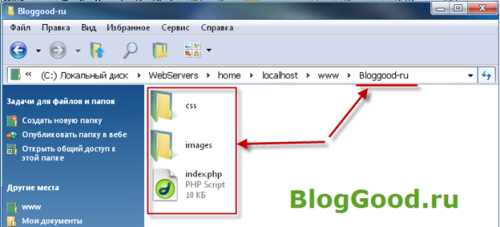
Залейте в эту папку файлы сайта:

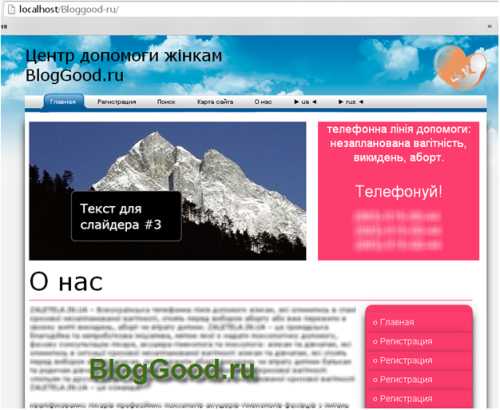
Теперь он будет нам доступен по такому вот адресу:
https://localhost/папка Вашего сайта/
В моем случае это
https://localhost/bloggood-ru/

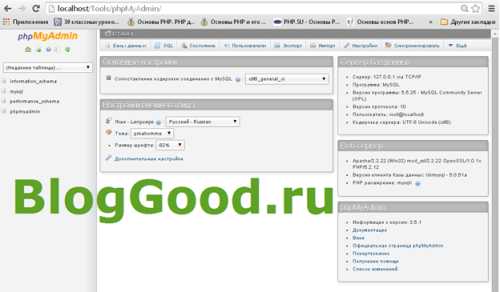
4. Как открыть базу данных MySQL (БД)
Открыть и настроить БД MySQL в Denwer можно по адресу
https://localhost/Tools/phpMyAdmin/

5. Остановка Денвера.
После окончания работы нужно остановить работу Денвера. Для этого нажмите на рабочем столе ярлык с надписью «Stop Denwer».
6. Как удалить Денвер.
Чтобы удалить виртуальный диск созданный Денвером, да и сам Денвер, нужно вначале отключить его, если он был включен. Для этого нажмите на рабочем столе ярлык с надписью «Stop Denwer».
Нажмите «WIN+R» или «Пуск» => «Выполнить» => «subst z: /d».
Вместо «z» введите букву вашего диска, в моем случае это диск «o»:
Виртуальный диск удален. Теперь переходим на диск «С» — «Мой компьютер» => «Локальный диск (С:)». Находим там папку «WebServers» и простым известным нам способом удаляем эту папку клавишей «Deleit»:

Потом удаляем ярлыки с рабочего стола. По удалению Денвера у меня все.
Спасибо, что почитали мою статью! Подписывайтесь на обновления моего блога, чтобы не пропустить вкусненькой темы. И, если понравилась статья, жмите на кнопку социальных сетей ↓ ↓ ↓
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Вебмастеру, для начинающих
bloggood.ru
Установка локального сервера Денвер на свой компьютер
В этом посте мы разберем пошаговую установку локального сервера Denwer на свой компьютер. Я вам наглядно покажу, как нужно правильно устанавливать этот дистрибутив и заодно проведу проверку работоспособности этой сборки на компьютере.Что такое локальный сервер?
Как вы уже должны знать, все нормальные веб-мастера сайты создают сначала у себя на компьютере, а только потом помещают его в Интернет для общего пользования. Причем делают это в самую последнюю очередь, когда сайт полностью готов (исправлены все ошибки и недочеты). А так изначально он делается у себя на локальном компьютере. Чтобы на своем компьютере имитировать сеть, как раз таки и устанавливается локальный сервер.
Прежде чем начать дальше читать, некоторым возможно очень полезно будет узнать, что такое локальный сервер. Также кроме Денвера есть еще масса других наиболее подходящих серверов. Здесь вы все узнаете про сервера и сможете подобрать один какой-нибудь для себя. Ну а мы двигаемся дальше!
Немного о Денвере
Денвер (от сокращенного слова днвр, то есть джентльменский набор веб-разработчика) — это программная оболочка и набор различных дистрибутивов, которые предназначены для работы с сайтами и веб-страницами на своем компьютере под управлением операционной системы Windows. Над данным проектом работает специальная группа разработчиков:
- Дмитрий Котеров — автор проекта. Он также является разработчиком и сооснователем многим известной социальной сети Мой круг.
- Михаил Ливач — разработчик и инженер технической поддержки пользователей.
- Антон Сущев — разработчик и модератор форума.
Самая первая официальная версия Denwer с простым установщиком вышла 15 марта 2002 года. После установки этой программы, вам сразу же будет доступен полностью функциональный веб-сервер Apache. Он будет работать на вашем локальном компьютере и при этом можно работать с неограниченным количеством сайтов. Denwer также содержит множество утилит, запуск которых производится приложением Run в подкаталоге /denwer или /etc корневой папки установки программы. После запуска будет создан специальный виртуальный диск, на котором хранятся все файлы проектов. Третья версия программы поддерживает работу со съемного флеш-накопителя. На подходе четвертая версия данной сборки.
Скачиваем Denwer
Прежде, чем начать устанавливать дистрибутив, его нужно сперва скачать. Скачать рекомендую только с официального сайта denwer.ru. Когда зайдете на этот сайт, то вы сразу увидите большую оранжевую кнопку для скачивания Денвера (рисунок ниже).
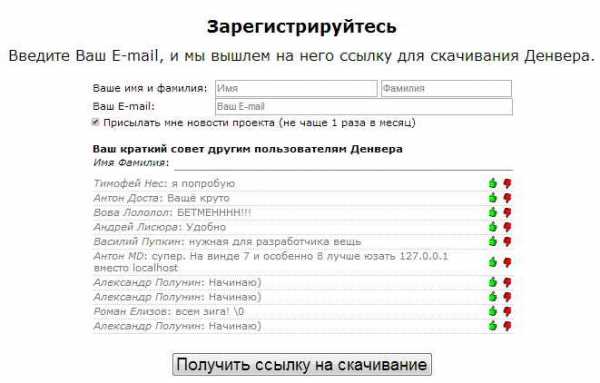
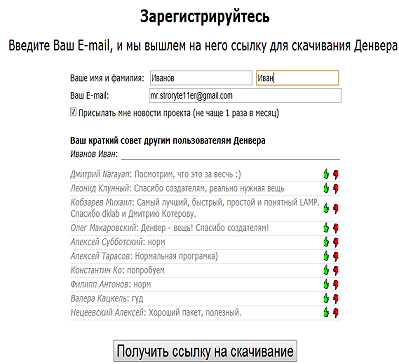
Кликните по ней и вам предложат скачать две версии. Выберите к примеру поновее и нажмите «Скачать«. Затем вам предложат зарегистрироваться. Регистрация бесплатная. Просто заполните необходимые данные и нажмите на «Получить ссылку на скачивание» (кликните на рисунок ниже, чтобы увидеть и увеличить картинку).

После этого вам придется проверить тот почтовый ящик, который вы указывали при регистрации. Там будет письмо со ссылкой на скачивание дистрибутива. Переходим по ней и скачиваем сборку на свой компьютер.
Устанавливаем Denwer
Итак, запускаем скаченный файл, после чего у нас спрашивают: «Действительно ли мы хотим установить базовый пакет?» Нажимаем «Да«.
После этого начинается распаковка файлов, которая займет немного времени. Затем должен включиться браузер, где написано: «Чтобы продолжить либо отменить установку, закройте браузер.» Так и поступаем. Останется только черное досовское окно. Там вы увидите надпись: «Для продолжения нажмите Enter«. Нажимаем данную клавишу.

И дальше нас просят ввести путь к диску, где будут на локальном компьютере храниться наши сайты. По рисунку нам предлагают установить на диск С. Нажимаем Enter. Если у вас такая папка уже существует, то ниже вас попросят принять или отклонить данный путь установки. Нажимаем y, то есть, да и потом опять Enter. Если данной папки у вас не существует, то этого окошка может и не быть.
Теперь нам предлагают букву виртуального диска. Она не имеет никакого значения, так что можно согласиться. По умолчанию нам предлагают присвоить буквой z (рисунок ниже). Соглашаемся, нажав z на клавиатуре. Если у вас диск с такой буквой уже существует, то выскочит ошибка и вам предложат присвоить другую букву. К примеру, назовем диск x. Нажимаем Enter.
Теперь нам говорят, что сейчас будут извлекаться файлы и опять предлагают нажать Enter. Жмем данную клавишу, после чего файлы начинают копироваться. Все это не займет много времени.

Дальше нам предлагают выбрать один из двух вариантов запуска Denwer. Нам рекомендуют выбрать первый вариант. Нажимаем 1. Чуть ниже нас спрашивают, создать ли ярлыки на рабочем столе? Жмем на y и нажимаем Enter.

Проверяем работоспособность Денвера
Все, локальный сервер мы установили. Сейчас должен открыться браузер, где будет сказано, что Денвер успешно установлен. Закрываем браузер и переходим на рабочий стол. Там у вас будет три новых ярлыка:
- Start Denwer — запускает программу;
- Restart Denwer — перезагружает программу;
- Stop Denwer — останавливает программу.
Чтобы запустить локальный сервер, дважды щелкаем по значку Start Denwer, и в досовском окошке начнет запускаться локальный сервер. Локальный сервер будет запускаться примерно 15 -20 минут, так что немного стоит подождать. Все готово! Теперь, можем проверить в браузере работает Денвер или нет. Для этого в адресную строку вводим:
localhost/tools
У вас должно открыться специальное окно. Там вы увидите данные по дистрибутиву, а также кликнув на ссылку phpmyadmin/, вы сразу можете преступить к созданию базы данных. Обязательно загляните в раздел Parent Directory. Там вы можете осуществить поиск различной документации по работе с данным локальным сервером, посмотреть благодарности от иных лиц (если захотите, то можете внести свои пожертвования на разработку данного продукта 🙂 ), еще чуть ниже можно осуществить тестирование Денвера (там все расписано как это делать) и еще много различного рода информации. Загляните туда обязательно!
Дальше переходим на диск C и проверяем, имеется ли там папка WebServers. Теперь вам придется пройти по такому пути: диск C —> WebServers —> home —> localhost —> www. В папке www будут лежать все сайты, которые вы создали на данном локальном сервере. К примеру, можете создать новую папку под названием domen1.com ну или что-то в этом роде. Доступ к такому сайту будет следующим:
localhost/domen1.com
В этом случае название новой папки — это и будет доменное имя нового сайта. Распаковывать файлы устанавливаемой CMS нужно именно в эту папку. Потом можно переходить к созданию базы данных. Однако, это уже другая история!
Все, на этом установка и знакомство с локальным сервером Denwer закончена. Как видите, сложность в установки не возникает. Однако хочу еще раз повторить, что кроме Денвера есть еще масса подходящих серверов для тестирования и разработки сайтов любой сложности. В общем, изучайте и внедряйте!
[socialpost]
alpha-byte.ru
что это такое, установка и работа с программой
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Localhost Denwer, он же Денвер – это инструмент, предназначенный для разработки и поддержки сервера, который будет находиться на вашем персональном компьютере.
Работа над созданием программы началась в 1999 году после написания Дмитрием Котеловым, одним из разработчиков, пошаговой инструкции с Windows 95/98. В марте 2002 года официально выпустили стартовую версию Denwer. Это был простейший установщик, копирующий документы и файлы в указываемую папку и добавляющий соответствующий ярлык в Windows-автозагрузка.
Долгое время людям, далеким от программирования, было непонятно, для чего нужен Денвер, однако сегодня, когда каждому хочется собственный сайт, правила работы с Денвером «для чайников» пользуются популярностью. Современный Localhost Denwer — пакет бесплатных специализированных программ, который просто устанавливать. Он без проблем копируется на жесткие диски и Flash-карты. Перенести сайт на Денвер способен любой человек, умеющий устанавливать программы самостоятельно.
Что такое Денвер и из чего он состоит
Базовая комплектация программы включает web-сервер по типу Apache, установщик программной оболочки PH5, реляционную систему MySQL5, web-приложение phpMyAdmin, способное управлять базами данных сайта, имитатор отправки электронных сообщений и инструмент для SMTP-сервера.
С помощью этих компонентов можно запустить простейшие скрипты и директивы SSI без подключения к интернету.
Основные преимущества программы
- Готовая подборка программ, необходимых для отладки.
- Автономность. Ее легко установить и удалить.
- Возможность создать и наладить работу интернет-сайта без покупки хостинга.
- Автоматическое исправление системных файлов.
- Бесплатный доступ.
Правила установки Localhost Denwer
Программу можно скачать бесплатно на официальном сайте разработчиков.
- Открывайте файл для установки и запускайте базовый пакет.

- Открывшиеся окно браузера вы можете сразу же закрывать, так как оно вам пока не понадобится.
- После появления черного экрана, жмите enter и укажите, в какую именно папку вы установите Denwer.
- Нажимайте enter. У вас должна высвечиваться строка, в которой будет указано: «Установить директорию C:\ WebServers (y\n)». Щелкните на Y (Yes), затем снова нажмите enter (ок).

- После этого программа сообщит вам о виртуальном диске. Следуйте инструкции и жмите enter. На этом моменте установщик предложит пользователю придумать какую-нибудь букву для вашего диска, укажите ту, которая еще не используется.

- Поздравляем, вы активировали систему копирования файлов, по ее завершении будет необходимо подобрать удобный вам режим для Z-диска. На свое усмотрение выберите включение при запуске программы или компьютера. На этом заканчивается основная установка Localhost Denwer.
Особенности работы в программе
У данного инсталлятора есть одна особенность. Если на вашем персональном компьютере установлена и функционирует Skype, обязательно зайдите в его настройки и проверьте, стоит ли галочка на позиции «Использовать порты 80 и 443 в качестве входящих альтернатив во вкладке «Соединение».
Чтобы проверить, правильно ли запустился Denwer, откройте окно любого браузера и введите: https://localhost. Вам должна открыться главная страница программы с табличкой, в которой указываются все ссылки. Их работоспособность также рекомендуется проверить на начальном этапе.

Для установки сайта на Денвер необходимо зайти в корневую папку программы и перейти по ссылке:
c:\server\home\localhost\www\
Именно здесь создается папка, куда встанет движок для Denwer.
Затем перезапустите программу, нажав Restart. Необходимо также произвести проверку, введя в поисковую строку:
http://localhost/Proba/
Если при этом у вас ничего не открылось, перезапустите установщик. После этого скопируйте все из движка в новую папку и начинайте работу.
Как адаптировать Denwer на сайте
Завершив все рабочие процессы, закончите создание сайта — переместите сайт на хостинг, чтобы сделать его видимым для всех пользователей. Вам поможет программа FileZilla. Вы просто переносите содержимое основной папки Localhost Denwer в корневой каталог хостинга. В документе с параметрами движка будет необходимо заменить направление пути ко всем документам и картинкам, поменять название базы данных и параметры для входа.
Как удалить программу с компьютера
Самое сложное – удалить не сам инсталлятор, а созданный им виртуальный диск. Первым делом полностью отключите программу, нажав на иконку «Stop Denwer». В пуске выберите «Выполнить» и наберите «subst z: /d» (вместо z указывается буква, обозначающая диск).
Такой нехитрой операцией вы удалили и диск, и всю имеющуюся информацию. Теперь удалите папку WebServers с диска C. Вот и всё. Ваш компьютер чист, а сервер работает именно так, как вы хотели. Denwer — это отличный помощник в настройке сервера и проведения на нем той или иной операции.
semantica.in
Установка Денвера. Настройка Денвера. Создание сайта на Денвере.
Открываем рубрику Полезные программы и ее раздел инструменты разработчика и редакторы. Первая публикация рубрики Бесплатные полезные программы будет посвящена Денверу. Денвер – это не одна программа, а целых несколько. Денвер – это готовая сборка на которой можно создавать сайты с использованием различных систем управления сайтами таких, как Drupal, Joomla, WordPress, поэтому данную запись я еще бы отнес к рубрике сервера и протоколы. Обычно, при помощи Drupal создаются сайты, интернет магазины, порталы, каталоги, форумы, даже социальные сети. При помощи Joomla можно создавать интернет магазины, сайты, есть компоненты Joomla для форумов и блогов. На WordPress обычно создаются блоги.
Конечно, не правильно говорить создание сайта на Денвере, правильнее сказать Денвер служит платформой для создания сайта, которая обеспечивает разработчика всеми необходимыми инструментами: HTTP сервер Apache для локального взаимодействия клиент-сервер, сервер баз данных MySQL для хранения контента сайта и прочего и PHP сервер для создания динамичных сайтов, а не просто набора HTML документов.
Чтобы выложить свой созданный сайт, а затем осуществить продвижение сайта с целью заработка на сайте необходимо отладить свой сайт на домашнем компьютере, для этого Денвер и предназначен. Установка Денвера дело нехитрое, но я поговорю о ней подробно, настроить Денвер тоже не так уж сложно. Да и настраивать Денвер после установки не требуется, иначе было бы проще установить и настроить Apache, MySQL и PHP сервер.
Где скачать Denwer. Начинаем создание сайта на Денвере.
Содержание статьи:
Проект Дмитрия Котерова Денвер лучше всего скачивать с официального сайта Денвер http://www.denwer.ru/. На главной страницы сайта в глаза сразу бросается огромная оранжевая кнопка с надписью Скачать Денвер 3. Состав базового пакета: Apache 2 + SSL, PHP 5.3, MySQL 5.1, phpMyAdmin, многопроектность, работа с Flash-накопителем.»
Скачиваем Denwer, жмем по большой оранжевой кнопки.
Смело нажимаем на большую оранжевую кнопку, после того, как мы перешли по ссылке, нам предлагается заполнить простую форму:

Форма, которую надо заполнить для того что бы скачать Denwer
Вводим своё, ну, или не своё имя и фамилию, вводим настоящий свой e-mail, именно на него с письмом нам придет ссылка на скачивание Денвера, на котором мы и будем создавать сайты. Можно смело убрать галочку и отказаться от рассылки новостей проекта, можно даже оставить свой ценный совет для других пользователей желающих скачать Денвер. После того, как форма заполнена, жмем на кнопку «Получить ссылку на скачивание» и заходим в свой почтовый ящик, письмо со ссылкой уже ждет. Выглядит оно примерно так:
Письмо со ссылкой на скачивание Денвера
Жмем по ссылке и ждем несколько секунд пока Denwer скачивается.
Установка Денвера первый шаг к созданию динамических сайтов

Установка Денвер, жмем Enter что-бы продолжить
После того, как мы перешли по ссылке на скачивание Денвера, в папке с Вашими скачанными файлами, появится самораспаковывающийся архив Denwer3_Base_2010-11-07_a2.2.4_p5.3.1_m5.1.40_pma3.2.3.exe, запускаем его и начнется процесс установки Денвер. Первым делом появится диалоговое окно, в котором надо будет подтвердить свое желание начать установку Денвера. После того, как Вы подтвердили начало установки Денвера, запустится браузер для того, чтобы продолжить или отменить установку Денвера, его необходимо закрыть. Начнется диалоговый процесс установки Денвера для того, чтобы прервать установку Денвера, достаточно нажать комбинацию клавиш Ctrl+break, для продолжения жмем Enter. После того, как мы нажали Enter, установка Денвера продолжится. Далее нам надо будет указать директорию, куда будет устанавливаться Денвер, ну, конечно, если мы хотим его установить на жесткий диск, по умолчанию Денвер ставится на диск C в папку WebServers (c:\WebServers), если Вас это устраивает, то нажимаете Enter и установка Денвера продолжится. Если вы хотите изменить путь, то пропишите его, я установил Denwer на диск D в папку Server (D:\Server). Если Вы захотите установить Денвер на flash-накопитель, то просто укажите диск, но не указывайте папку, в которую будет распаковываться программа, умная программа в данной ситуации не будет привязываться к букве диска и её можно будет использовать на любом компьютере. После того, как Вы определитесь куда будете устанавливать Denwer, смело нажимайте Enter, если Вы изменили директорию, в которую хотите установить Денвер, данное действие нужно будет подтвердить повторно, нажимаем на клавиатуре «y», а затем подтверждаем Enter. Затем нас информируют о том, что программа создаст виртуальный диск, который по сути и есть директория, в которую устанавливается Denwer.
То есть, когда Вы начнете что-то делать на виртуальном диске все действия будут происходить в папке, которую Вы указали в предыдущем пункте. После того как Вы прочитали эту информацию, смело нажимайте Enter. Следующим пунктом нашей программы является выбор буквы для виртуального диска, по умолчанию denwer предлагает нам диск Z. Если по каким-то причинам Вас это не устраивает, можете поменять букву для виртуального диска, меня диск Z не устроил и я решил устанавливать Денвер на диск U. Затем программа нас информирует, что начнется процесс распаковывания файлов в директорию, которую мы указали раньше, в моём случае это D:\Server. Если Вы все-таки решили не устанавливать Denwer, жмите ctrl+break, а если решили продолжить установку, то нажимайте Enter. После того, как файлы распакуются, нас информируют о том, что у Denwera имеется два режима работы и каждый режим подробно описан. Разработчики рекомендуют нам первый режим работы, меня он устраивает поэтому я просто нажимаю Enter и продолжаю установку Денвера, те, кому больше по душе второй режим работы нажимают цифру «2» на клавиатуре и подтверждают её Enter’ом. Затем нас спрашивают «Создать ли ярлыке на рабочем столе?», если мы хотим создать ярлыки жмем «y» и подтверждаем свое намерение путем нажатия клавиши Enter, если ярлыки нам не нужны жмем «n» и так же подтверждаем наше действие. После всех этих движений у Вас на рабочем столе появится три ярлыка(естественно если Вы указали, что хотите создать ярлыки) управления Денвером. Ярлык Start — для запуска Denwer. Stop — для остановки. Restart — для перезагрузки. А так же автоматически откроется браузер с информацией о том, что Вам необходимо убедиться, что всё установлено правильно. Там все подробно расписано, так же обязательно проверьте настройки Skype, как рекомендует разработчик. После того, как Вы запустите Денвер, снизу должны появиться две иконки первая — джентельмен в шляпе это непосредственно денвер, вторая — сиреневое перо — это HTTP-сервер Apache.
Настройка Денвера. Перед созданием сайтов тестируем Денвер.
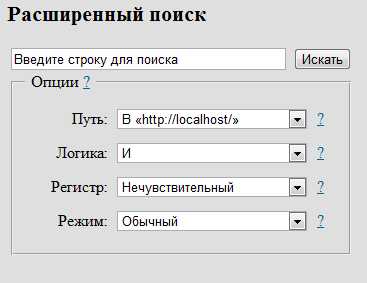
Собственно после установки Денвера настраивать Денвер уже не требуется можно начать создавать сайты на Денвере, но прежде чем создавать сайты нужно Денвер протестировать. «Тестируем Денвер» конечно звучит очень громко, мы просто вкратце рассмотрим, что у нас получилось и проверим правильно ли мы все сделали, правильные ли настройки Денвера и можем ли мы приступить к созданию сайтов на Денвере. Ну а теперь собственно убедимся, что мы установили все правильно. Открываем браузер и пишем localhost в адресную строку. Если у открывшейся странички заголовок «Ура, заработало!» — значит Вы всё сделали правильно. В состав Denwera не включена документация к компонентам, но вы легко можете найти эту документацию на сайте разработчиков. Или воспользоваться формой поиска предложенной в программе. Чтобы настроить Денвер под себя, а затем создавать сайты на Денвере. Просто вводите в интересующее вас поле запрос и программа Вас автоматически направит на сайт разработчика и даже дальше — к документации продукта. У Денвера есть еще одна интересная «фишка» — это расширенный поиск по файлам находящимся на сервере.  В принципе, очень простая форма, в верхнее поле вводим запрос, так же можем указать путь для поиска, логику поиска, можно указать регистр символов, а так же режим, разработчики постарались и снабдили каждую графу подсказкой, чтобы увидеть подсказку, кликните правой мышкой по синему вопросу. Очень удобно не так ли? После установки Денвера Вы можете немного протестировать Denwer и настроить Денвер.
В принципе, очень простая форма, в верхнее поле вводим запрос, так же можем указать путь для поиска, логику поиска, можно указать регистр символов, а так же режим, разработчики постарались и снабдили каждую графу подсказкой, чтобы увидеть подсказку, кликните правой мышкой по синему вопросу. Очень удобно не так ли? После установки Денвера Вы можете немного протестировать Denwer и настроить Денвер.
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка работы защищенного протоколы SSL
Разработчики предлагают нам для начала проверить SSL, переходим по ссылке, появляется окно с предупреждением, жмем продолжить, после чего скрипт ssl.php нам выдает, что текущий порт сервера у нас 443 и SSL сейчас активен.
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка SSI и «не-Интернет» доменов второго уровня в Denwer
Далее можно проверить «не-Интернет» домены второго уровня, а так же SSI, переходим по ссылке положительным ответом будет страница со следующим содержанием:
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка интернет доменов второго и третьего уровня в Денвер
Теперь можно проверить интернет домены второго уровня и третьего уровня. Если все установлено и настроено правильно, то у вас откроются HTML-документы, в которых будет указан полный путь к этим же документам. Ну примерно так:
Настройка Денвера, второй шаг к созданию сайта на Денвере. Error PHP на Denwer
Следующая проверка — PHP Notice на Денвер. Все дело в том, что контроль ошибок PHP сервера в Denwere настроен на максимально чувствительный уровень, эти самые Notice даже не ошибки, а так сказать замечания, я бы рекомендовал отключить уровень Notice и включать его только тогда, когда Вы будете тестировать и налаживать свои PHP-скрипты. Положительным ответом Denwera будет страница, на которой возникнет ошибка Notice, с указанием абсолютного пути к файлу и номера строки, которую не может обработать PHP-интерпретатор. Выглядеть это будет следующим образом:
Настройка Денвера, второй шаг к созданию сайта на Денвере. Конфигурация PHP-сервера на Denwer
Следующим пунктом нашей программы является проверка конфигураций PHP-сервера, более подробно о конфигурации PHP-сервера, а так же сервера баз данных MySQL и HTTP-сервера Apache, я постараюсь подробно рассказать в дальнейшем. Сейчас же скажу, что информацию о PHP сервере можно получить вызвав всего одну функцию, которая так и называется phpinfo (). То есть, нам надо открыть текстовый редактор(я использую бесплатный редактор с подсветкой синтаксиса Notepad++), написать всего лишь одну строчку кода:
Сохраняем файл с расширением .php и получаем тот же самый результат. Посмотрим, что получилось:

Тут мы можем посмотреть операционную систему, на которую установлен сервер, дату создания, видим, что PHP у нас версия 5.3.3 и так далее. Если будете пролистывать страницу ниже, Вы сможете посмотреть: как сконфигурирован Apache сервер, информацию о портах, методах запросов, кодировки, куках(cookie), конфигурацию непосредственно PHP сервера, а так же сервера баз данных MySQL и много другой полезной информации. Так же не забывайте, что вы можете запустить этот скрипт уже когда купите себе место у хостинг провайдера, точнее не так, до того как купите себе место, любой нормальный провайдер предоставит Вам тестовый период. Я это к тому, что не обязательно утруждать людей из службы технической поддержки и заваливать их письма, с вопросами о том как настроен их сервер, достаточно создать файл с функцией phpinfo () и посмотреть всё это самостоятельно.
Настройка Денвера, второй шаг к созданию сайта на Денвере. phpMyAdmin в пакете Denwer
Далее идет проверка MySQL и программы phpMyAdmin, это вообщем-то тема отдельной статьи, в этой статье конечно скринчик приложен, вот так в принципе выглядит интерфейс phpMyAdmin:

Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка других IP адресов и портов
Следующая проверка, которую предлагают разработчики Denwera, это проверка на-то, будет ли работать наш сервер с другим IP адресом и другим портом. Переходим по ссылке и видим, что Денвер умеет работать с нестандартным IP адресом и другими портами.
Настройка Денвера, второй шаг к созданию сайта на Денвере. Проверка почтового эмулятора SendMail в Денвер
Ну и последняя проверка, которую нам предлагают, это проверка почтового сервера(SMPT-сервер). Что же, переходим по ссылки и видим уже заполненную форму. В форме три поля: первое поле это почтовый ящик на который мы отправляем письмо, во втором поле указана тема письма и третье поле само письмо. Так же мы видим три кнопки. Первая кнопка отправить письмо через mail (sendmail). Вторая кнопка это отправка письма через fsockopen ()(SMPT-сервер). И третья кнопка нужна для того что бы отчистить директорию Денвера, в которую будут «приходить» письма. После того как мы воспользовались кнопками для отправки сообщения, под формой отправки письма появится содержания письма с указание полного пути к папке, в которой это письмо лежит в моем случае полный путь выглядит так u:\tmp\!sendmail\, обратите внимание, что «отправленные» письма сохраняются в формате .eml это очень удобно так как Вы сможете прочитать их воспользовавшись почтовым клиентам, а так же это поможет Вам настроить окончательный вид письма, вдруг Вы решите написать скрипт рассылки писем, а протестировать его как-то все таки надо, ну что же Денвер Вам в помощь.
Первая кнопка отправить письмо через mail (sendmail). Вторая кнопка это отправка письма через fsockopen ()(SMPT-сервер). И третья кнопка нужна для того что бы отчистить директорию Денвера, в которую будут «приходить» письма. После того как мы воспользовались кнопками для отправки сообщения, под формой отправки письма появится содержания письма с указание полного пути к папке, в которой это письмо лежит в моем случае полный путь выглядит так u:\tmp\!sendmail\, обратите внимание, что «отправленные» письма сохраняются в формате .eml это очень удобно так как Вы сможете прочитать их воспользовавшись почтовым клиентам, а так же это поможет Вам настроить окончательный вид письма, вдруг Вы решите написать скрипт рассылки писем, а протестировать его как-то все таки надо, ну что же Денвер Вам в помощь.
Что мы получили после установки Джентльменского Набора Web-Разработчика — Denwer.
Мы установили и протестировали программный пакет Denwer. Всего лишь двойным кликом по самораспаковывающемуся архиву и несколькими уточнениями в процессе установки, мы получили готовый локальный сервер. В который входят следующие модули: HTTP-сервер Apache, который составляет основу пакета Denwer, защищённый протокол SSL, который позволяет передавать важную информацию безопасным способом, такие протоколы часто встречаются , когда на странице используются очень важные операции, например перевод денег в различных виртуальных сервисах, SSI — это язык, который позволяет создавать и работать со страницами shtml, PHP-сервер версии 5.3.3, сервер реляционных баз данных MySQL, на котором будет хранится весь контент Ваших создаваемых сайтах на Денвере, так же мы получили очень удобную программу для управления базами данных — phpMyAdmin, а также эмулятор почтового сервера(SMPT-сервер) SendMail.
К основным достоинствам Денвера я бы отнес его компактность, модульность, если Вам будет недостаточно тех модулей, которые идут в стандартном пакете Denwer, вы легко сможете скачать расширения на сайте разработчика. Еще одним плюсом является автономная работа Denwer, то есть реестр вашей ОС, а так же системные каталоги не изменятся при установки Denwer, запускается, перезапускается и останавливается Denwer путем клика по соответствующей иконки, так Денвер свободно может работать с внешних носителей. Вообщем-то основная задача пакета Denwer это проверка скриптов, работа с базой данных MySQL, на Denwere можно погонять различные движки для сайтов, такие как WordPress, Drupal, Joomla!, движки форумов тоже буду работать, например SMF.
Естественно Denwer нельзя использовать как полноценный сервер для администрирования Ваших сайтов, блогов, форумов и интернет магазинов. Для начальной работы и ознакомления с различными серверами и web-технологиями Denwer послужит неплохим плацдармом, но в дальнейшем следует использовать более серьезные сборки, либо делать эти сборки самостоятельно.
Чуть на забыл сказать самое главное, а самое главное это то место, где нам следует размещать свои проекты, в принципе, Вы можете создать папку в корневом каталоге залить в нее какой-нибудь движок сайта или просто скрипт, который Вы написали, а затем написать в браузере localhost/имя_созданной_папке и начать ваять свой проект, но это будет не совсем правильно, рабочую папку на Денвере следует создавать по следующему пути u:\home\localhost\www\new_project\, где new_project это имя проекта, после чего можно написать в браузере localhost/new_project и спокойно работать, избегайте пробелы в названиях своих папок, а так же не называйте ни файлы, ни папки русскими буквами.
zametkinapolyah.ru