Как прижать футер к низу страницы?
Здравствуйте, дорогие друзья!
Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы.
Навигация по статье:
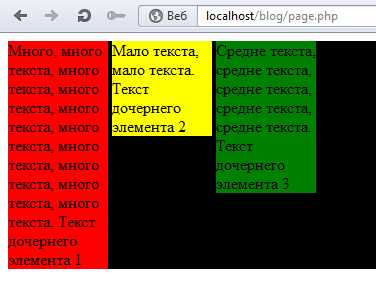
Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев если на странице мало контента, то вы видите такую картину:

Я не знаю почему, но даже в большинстве премиумных тем и шаблонов есть данная проблема и её приходится решать, так как не прижатый футер посередине страницы и куча пустого места снизу выглядят как то не очень хорошо.
Для того чтобы прижать футер сайта к низу страницы существует несколько способов.
Способ 1. При помощи CSS-свойства min-height
Данный способ является не очень красивым с точки зрения написания кода, но он очень простой, быстрый и довольно эффективный.
Заключается он в том, что нам нужно вычислить класс или идентификатор блока с контентом, а затем задать для него минимальную высоту в единицах vh
Помимо пикселей em и процентов мы так же можем использовать vh – это условные единицы высоты экрана устройства (в чём то схожие с процентами но проще в использовании)
Выглядеть это будет так:
.content { min-height: 75vh; }
.content { min-height: 75vh; } |
Вместо .content будет название вашего класса или идентификатора,
Вместо 75vh вам нужно будет поставить своё значение, которое наилучшим образом подойдёт для вашей страницы.
Высота всего экрана равна 100vh.
Вы наверное подумали: «А почему бы не использовать задание высоты в обычных процентах?»
Можно и так, но высота в процентах для определённого блока сработает только тогда, когда задана высота в процентах для всех родительских элементов этого блока, включая body и html
Это значительно увеличивает объём дописываемого кода и затрачиваемое время.
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.
В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
Если у Вас вёрстка с примерно следующей структурой:
<div> <div class=”header”> Шапка сайта </div> <div class=”content”> Блок с контентом </div> <div class=”footer”> Подвал сайта </div> </div>
<div> <div class=”header”> Шапка сайта </div>
<div class=”content”> Блок с контентом </div>
<div class=”footer”> Подвал сайта </div> </div> |
То CSS свойства нужны следующие:
html, body { height: 100%; } #main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ } .footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | html, body { height: 100%; }
#main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ }
.footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; } |
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Чтобы прижать наш футер к низу страницы пишем следующие свойства CSS
body, html { position:relative; height:100%; } .footer { width:100%; position:absolute; bottom:0; }
body, html { position:relative; height:100%; }
.footer { width:100%; position:absolute; bottom:0; } |
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ }
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ } |
Способ 4. Табличный
В отличии от предыдущих прижать футер сайта к низу страницы этим способом намного проще и эффективнее, особенно при адаптивной вёрстке так как высота футера ни на что не влияет.
Для его реализации для наших блоков дописываем следующий CSS свойства
html, body { height: 100%; } #main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; } .content { height: 100%; display: table-row; }
html, body { height: 100%; }
#main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; }
.content { height: 100%; display: table-row; } |
Смысл способа заключается в том, что основной блок #main, после получения CSS свойства display: table; начинает вести себя как таблица, а блок
Основное преимущество такого способа прижатия футера заключается в том, что высота футера не влияет на отображение страницы, а следовательно этот способ можно спокойно использовать при создании и доработке адаптивных страниц.
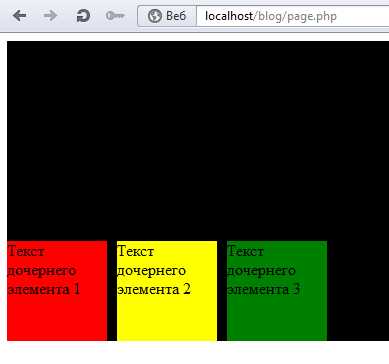
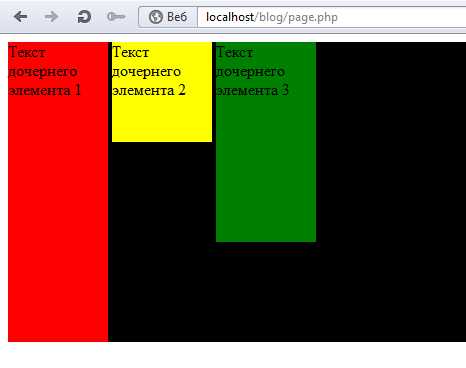
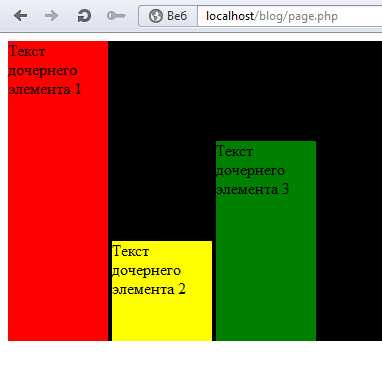
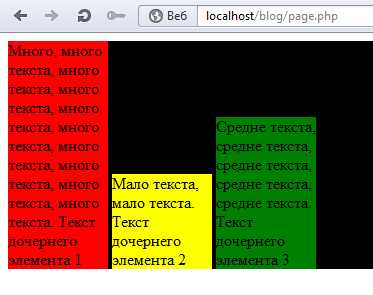
Вот что у меня получилось в итоге экспериментов с каждым из этих способов:
Это, пожалуй, все основные способы прижатия футера к низу страницы. Есть так же и другие, но они либо малоэффективны и поддерживаются не всеми браузерами, либо основываются на вышеперечисленных с незначительными доработками.
Если у вас есть свои способы как прижать футер к низу, то обязательно делитесь ими в комментариях.
Делитесь этой статьёй в соцсетях, подписывайте на обновления блога и канал YouTube, на котором вы найдёте видеоинструкции по решению различных задач в сфере веб-разработки.
Желаю вам успехов в решении данной проблемы и до встречи в следующих статьях!
impuls-web.ru
Как прижать футер к низу страницы с помощью CSS
Подготовка полигона для испытаний
Набросаем простенькую страничку, на которой будем экспериментировать:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<header>
<h2>HEADER - HEADER</h2>
</header>
<main>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium molestias nulla neque omnis eaque ad perspiciatis cum mollitia excepturi sit. Amet, totam velit fugiat sunt voluptatum incidunt reprehenderit earum animi.</p>
<p>Sit excepturi natus velit laborum adipisci deserunt quasi veniam, pariatur non aspernatur fuga beatae dolorum cupiditate commodi maxime, id eligendi laboriosam molestiae iusto dignissimos ea et error assumenda architecto! Eos.</p>
<p>Perferendis animi totam, vel at reprehenderit veniam assumenda consequuntur perspiciatis similique. Eum repellat minus sed dolorem molestias, aperiam debitis hic! Quis obcaecati delectus iusto amet atque veritatis incidunt aspernatur temporibus.</p>
<p>Pariatur id ut obcaecati expedita, impedit ipsa error repudiandae fuga harum, saepe ratione perspiciatis recusandae! Hic numquam, beatae fuga laborum id illum voluptates voluptatibus ex deleniti mollitia nesciunt temporibus consequatur.</p>
</main>
<footer>
<h3>FOOTER - FOOTER</h3>
</footer>
</div>
</body>
</html>И зададим для нее такие же простенькие стили:
*{
margin: 0;padding: 0;
}
body{
width:900px;margin: 0 auto;
}
.wrapper{
border:2px dotted black;
}
header{
background: black;color:white;text-align: center;
}
main{
background: #eee;
}
footer{
background: #ffa;text-align: center;
}Пока что это простое украшательство, мы добавили обертке штриховую рамку и раскрасили основные блоки — header, main и footer, чтобы проще их различать. Текущий результат не очень впечатляет, правда?)

Футер висит где-то высоко над землей, а мы очень хотим его к этой земле приклеить.
Постановка задачи
Если в главном блоке мало контента, футер «прилипать» к низу странички. Если контента много, футер должен следовать за ним в нормальном потоке, скрываясь за нижней границей браузера. Другими словами, футер не должен маячить в нижней части страницы как приклеенный, если контент пытается выдавить его вниз.
Рассмотрим несколько вариантов решения проблемы.
Position:absolute
Предупреждение: данный способ годится только для футеров фиксированной высоты (для блока footer определено свойство height)!
footer{
height:50px;
}
Выдернем футер из общего потока контента и спозиционируем его абсолютно, причем позиционировать будем относительно нашей обертки (wrapper), а точнее ее левого нижнего угла. Если мы абсолютно спозиционируем футер относительно самого окна браузера, он, конечно, прилипнет к низу, а вот отлепить его обратно будет уже проблематично. Даже когда контент начнет занимать всю страницу.
.wrapper{
position:relative;
}
footer{
position:absolute;
left:0;
bottom:0;
}

Что произошло? Да в общем ничего, за исключением того, что ширина футера уменьшилась до ширины его содержимого, а сам он наполз на контент главного блока. Чтобы исправить это пропишем футеру 100% ширину, а блоку main нижний паддинг (отступ).
footer{
width:100%;
}
main{
padding-bottom:50px;
}
При этом 100% будут браться от ширины блока wrapper, так как наш футер спозиционирован относительно него.
Однако, проблема по-прежнему не решена: футер парит высоко над землей. Логика подсказывает, что необходимо каким-то образом вытянуть наш шаблон на всю высоту экрана, но при этом не добавляя контент. Справиться с этой задачей поможет свойство минимальной ширины:
.wrapper{
min-height: 100%;
}
Ничего же не изменилось! — возмутитесь вы, и будете правы. Да, мы строго-настрого приказали блоку wrapper растянуться минимум на 100% от высоты доступной ему области. Однако, мы забыли, что этот блок находится внутри тела нашего документа — тега body, а тот, в свою очередь, внутри html, которым никто не потрудился сообщить о том, что следует занять всю доступную высоту. Понаблюдать за этой связью мы можем, назначив body любую высоту, например:
body{
height: 600px;
}

Прогресс налицо — футер уполз вниз. Теперь просто задаем body и html 100%-ную высоту и радуемся прилипшему футеру.
html{
height:100%;
}
body{
width:900px;margin: 0 auto;
height:100%;
}
Табличная верстка
Не пугайтесь, никто не заставляет вас верстать таблицами, эта технология постепенно отходит в прошлое. Однако, сложно отрицать тот факт, что таблицы в некоторых аспектах — вещь крайне удобная. Например, в позиционировании футера. Мы можем заставить наши блоки вести себя как строки таблицы с помощью CSS-свойства display:table-row. Это весьма удобный метод, который, к тому же, не требует категорично определять высоту футера.
Блок wrapper станет таблицей, а блоки header, main и footer ее рядами.
.wrapper{
display:table;
}
header, main, footer{
display:table-row;
}На первый взгляд ничего не изменилось. Однако теперь давайте зададим таблице и ее родительским блокам 100%-ную высоту.
html,
body,
.wrapper {
height: 100%;
}
Что такое произошло? Наша таблица растянулась на всю высоту экрана, но все блоки имеют равную ширину. Это волшебное свойство таблиц — автоматически выравнивать высоту своих рядов. С этим очень легко разобраться. Зададим футеру и хедеру высоту в 1 пиксел. Не бойтесь, они не превратятся в узкие полоски, их реальная высота будет высчитываться в зависимости от контента. Этот способ лишь позволить блоку main растянуться во всю высоту страницы.

В принципе, никто не мешает вам и здесь задать конкретную высоту для футера или хедера.
[context]
Флексбоксы
На самом деле, таблицы — не самый лучший инструмент для верстки сайтов. Просто потому, что предназначены они для другого. Но принимая во внимание отсутствие специального инструмента, приходилось как-то крутиться. Теперь же этот инструмент есть и поддерживается он уже почти всеми браузерами.

Это флексбоксы.
С их помощью решение проблемы «липкого футера» осуществляется очень просто и очень изящно:
html, body{
height:100%;
}
.wrapper {
display: flex;
min-height: 100%;
flex-direction: column;
}
main {
flex: 1;
}
Вот и вся хитрость «липкого» футера.
Верстайте с удовольствием!
Вам будет интересно:
Прижатый к низу футер во всю ширину экрана
www.cat-in-web.ru
seodon.ru | Примеры HTML и CSS
Опубликовано: 12.05.2011 Последняя правка: 16.12.2015
Как прижать футер к низу страницы? Этот вопросом задаются многие, кто сталкивался с версткой макетов для сайта. Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
В каждом из примеров будем отталкиваться от того, что макет сайта имеет такую обычную структуру (ваш макет может отличаться, но способы универсальные):
<body>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div>Футер</div>
</body>Далее для достижения необходимого результата к макету будут добавляться дополнительные блоки, свойства CSS и т.д. Однако в том макете, у которого вы решили прижать футер к низу страницы, эти блоки или некоторые свойства уже вполне могут присутствовать, так что добавлять их повторно не нужно. Все свойства CSS, которые непосредственно участвуют в прибивке футера к низу, снабжены комментариями.
Прижать футер к низу с помощью позиционирования
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - прижимаем футер к низу, используя позиционирование</title>
<style type="text/css">
html, body {
height: 100%; /* высота HTML и BODY */
margin: 0; /* убираем поля по краям страницы */
padding: 0;
}
body {
font-size: 2em;
color: #000;
background: #fff;
}
#wrapper {
min-height: 100%; /* минимальная высота обертки */
height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */
height: 100%; /* для IE6, т.к. он понимает height, как min-height */
position: relative; /* позиционируем относительно этого блока */
}
#header {
background: #fc0;
}
#menu {
width: 250px;
background: #0fc;
float: left;
padding-bottom: 100px; /* нижний внутренний отступ у меню */
}
#content {
background: #eee;
margin-left: 250px;
padding-bottom: 100px; /* нижний внутренний отступ у контента */
}
.clear {
clear: both; /* класс для прерывания обтекания */
}
#footer {
width: 100%; /* ширина футера */
height: 100px; /* высота */
position: absolute; /* абсолютное позиционирование */
bottom: 0; /* прижимаем к нижнему краю обертки */
color: #fff;
background: #000;
}
</style>
</head>
<body>
<div>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div></div>
<div>Футер</div>
</div>
</body>
</html>Результат примера
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку, которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам и были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content») псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Прижать футер к низу с помощью дополнительных блоков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - прижимаем футер к низу, используя дополнительные блоки</title>
<style type="text/css">
html, body {
height: 100%; /* высота HTML и BODY */
margin: 0; /* обнуление полей по краям страницы */
padding: 0;
}
body {
font-size: 2em;
color: #000;
background: #fff;
}
#wrapper {
min-height: 100%; /* минимальная высота 100% для обертки */
height: auto !important; /* для всех браузеров (можно убрать, если поддержка IE6 не нужна) */
height: 100%; /* для IE6, т.к. он понимает height, как min-height */
}
#header {
background: #fc0;
}
#menu {
width: 250px;
background: #0fc;
float: left;
}
#content {
background: #eee;
margin-left: 250px;
}
#footer_correct {
height: 100px; /* высота блока-корректора */
clear: both; /* прерывание обтекания */
}
#footer {
height: 100px; /* высота футера */
color: #fff;
background: #000;
margin-top: -100px; /* верхнее отрицательное поле */
}
</style>
</head>
<body>
<div>
<div>Шапка</div>
<div>Меню</div>
<div>Контент</div>
<div></div>
</div>
<div>Футер</div>
</body>
</html>Результат примера
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок, которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше. Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера.
- В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер. Чтобы этого избежать был создан еще один блок с, высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
- Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента. Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
seodon.ru
