CSS3 flexbox — описание всех свойств модуля, примеры верстки

CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Список текущих проблем модуля и кросс-браузерных решений для них вы можете прочитать в статье Philip Walton Flexbugs.
Что такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Chrome: 29.0, 21.0 -webkit-
Safari: 6.1 -webkit-
Opera: 12.1 -webkit-
iOS Safari: 7.0 -webkit-
Opera Mini: 8
Android Browser:4.4, 4.1 -webkit-
Chrome for Android: 44
1. Основные понятия
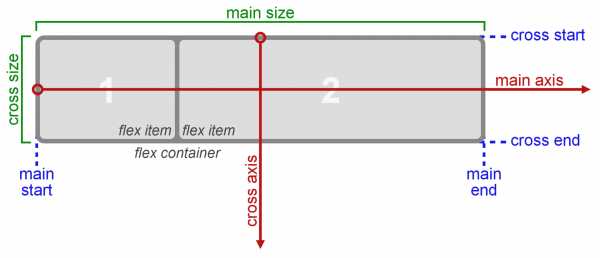
 Рис. 1. Модель flexbox
Рис. 1. Модель flexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
 Рис. 2. Режим строки и колонки
Рис. 2. Режим строки и колонки2. Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства
.flex-container {
/*генерирует flex-контейнер уровня блока*/
display: -webkit-flex;
display: flex;
}
.flex-container {
/*генерирует flex-контейнер уровня строки*/
display: -webkit-inline-flex;
display: inline-flex;
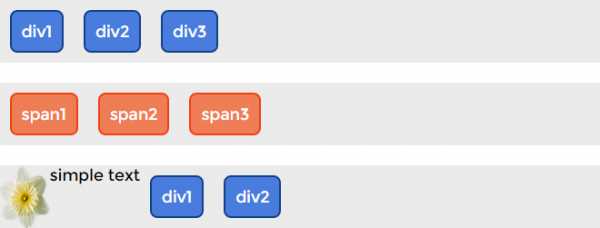
}После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
 Рис. 3. Выравнивание элементов в модели flexbox
Рис. 3. Выравнивание элементов в модели flexboxЕсли родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
3. Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
4. Порядок отображения flex-элементов и ориентация
Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
4.1. Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
| flex-direction | |
|---|---|
| Значения: | |
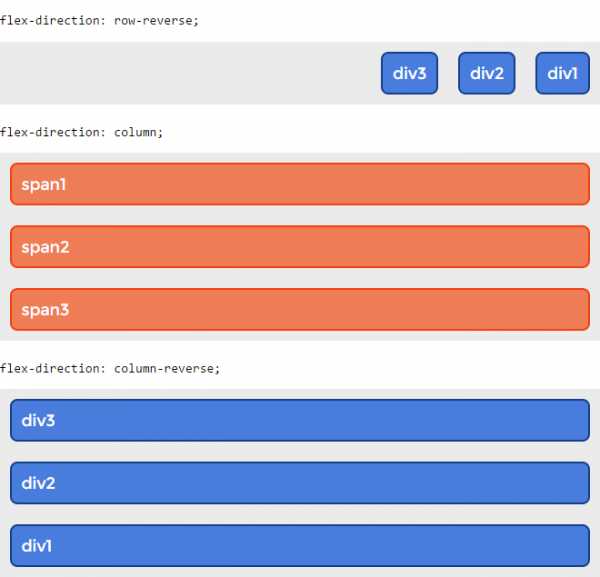
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн-оси (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 4. Свойство flex-direction для left-to-right языков
Рис. 4. Свойство flex-direction для left-to-right языковСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
display: flex;
flex-direction: row-reverse;
}4.2. Управление многострочностью flex-контейнера: flex-wrap
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
| flex-wrap | |
|---|---|
| Значения: | |
| nowrap | Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево). |
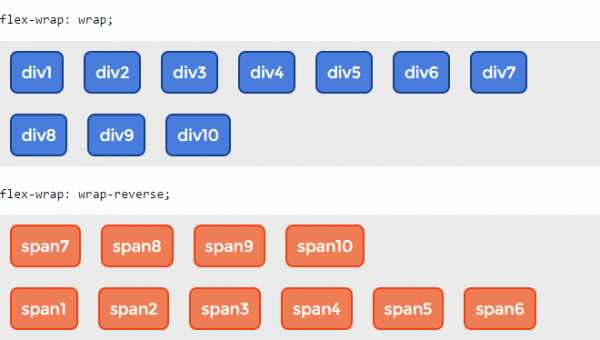
| wrap | Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево). |
| wrap-reverse | Flex-элементы переносятся на новые линии, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языков
Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языковСинтаксис
.flex-container { display: -webkit-flex; -webkit-flex-wrap: wrap; display: flex; flex-wrap: wrap; }
4.3. Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.
| flex-flow | |
|---|---|
| Значения: | |
| направление | Указывает направление главной оси. Значение по умолчанию row. |
| многострочность | Задаёт многострочность поперечной оси. Значение по умолчанию nowrap. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
display: flex;
flex-flow: row wrap;
}4.4. Порядок отображения flex-элементов: order
Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0;. При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order, они будут отображаться в соответствии с исходным порядком.
| order | |
|---|---|
| Значения: | |
| число | Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-order: 1;
order: 1;
}5. Гибкость flex-элементов
Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex. Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrink равны нулю, и «гибкий» в противном случае.
5.1. Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
| flex | |
|---|---|
| Значения: | |
| коэффициент растяжения | Коэффициент увеличения ширины flex-элемента относительно других flex-элементов. |
| коэффициент сужения | Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. |
| базовая ширина | Базовая ширина flex-элемента. |
| auto | Эквивалентно flex: 1 1 auto;. |
| none | Эквивалентно flex: 0 0 auto;. |
| initial | Устанавливает значение свойства в значение по умолчанию. Эквивалентно flex: 0 1 auto;. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex: 3 1 100px;
-ms-flex: 3 1 100px;
flex: 3 1 100px;
}5.2. Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
| flex-grow | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент роста flex-элемента. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
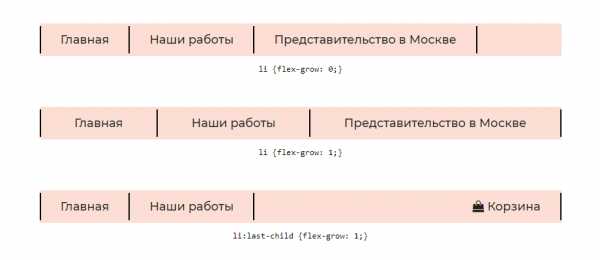
 Рис. 7. Управление свободным пространством в панели навигации с помощью flex-grow
Рис. 7. Управление свободным пространством в панели навигации с помощью flex-growСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-grow: 3;
flex-grow: 3;
}5.3. Коэффициент сжатия: flex-shrink
Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства. Умножается на базовый размер flex-basis. Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент уменьшения flex-элемента. Значение по умолчанию 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
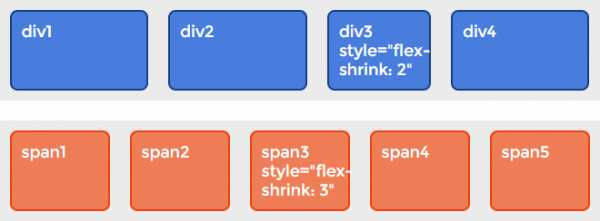
 Рис. 8. Сужение flex-элементов в строке
Рис. 8. Сужение flex-элементов в строкеСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-shrink: 3;
flex-shrink: 3;
}5.4. Базовый размер: flex-basis
Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с коэффициентами гибкости. Для всех значений, кроме auto и content, базовый гибкий размер определяется так же, как width в горизонтальных режимах записи. Процентные значения определяются относительно размера flex-контейнера, а если размер не задан, используемым значением для flex-basis являются размеры его содержимого. Не наследуется.
| flex-basis | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Элемент получает базовый размер, соответствующий размеру его содержимого (если он не задан явно). |
| content | Определяет базовый размер в зависимости от содержимого flex-элемента. |
| длина | Базовый размер определяется так же, как для ширины и высоты. Задается в единицах длины. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-basis: 100px;
flex-basis: 100px;
}6. Выравнивание
6.1. Выравнивание по главной оси: justify-content
Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow. Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto;, свойство не будет оказывать влияния. Свойство не наследуется.
| justify-content | |
|---|---|
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы выкладываются в направлении, идущем от начальной линии flex-контейнера. |
| flex-end | Flex-элементы выкладываются в направлении, идущем от конечной линии flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы равномерно распределяются по линии. Первый flex-элемент помещается вровень с краем начальной линии, последний flex-элемент — вровень с краем конечной линии, а остальные flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя соседними элементами было одинаковым. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start. |
| space-around | Flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя смежными flex-элементами было одинаковым, а расстояние между первым / последним flex-элементами и краями flex-контейнера составляло половину от расстояния между flex-элементами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
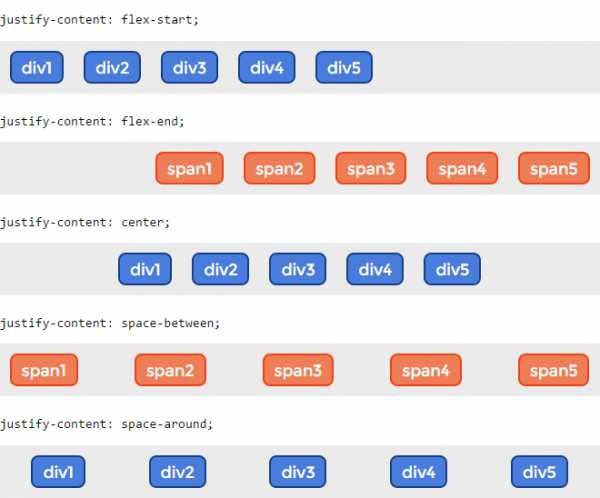
 Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-content
Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-contentСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-justify-content: flex-start;
display: flex;
justify-content: flex-start;
}6.2. Выравнивание по поперечной оси: align-items и align-self
Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto, align-self не имеет никакого влияния.
6.2.1. Align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
| align-items | |
|---|---|
| Значения: | |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 10. Выравнивание элементов в контейнере по вертикали
Рис. 10. Выравнивание элементов в контейнере по вертикалиСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-align-items: flex-start;
display: flex;
align-items: flex-start;
}6.2.2. Align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
| align-self | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Flex-элемент выравнивается по базовой линии. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
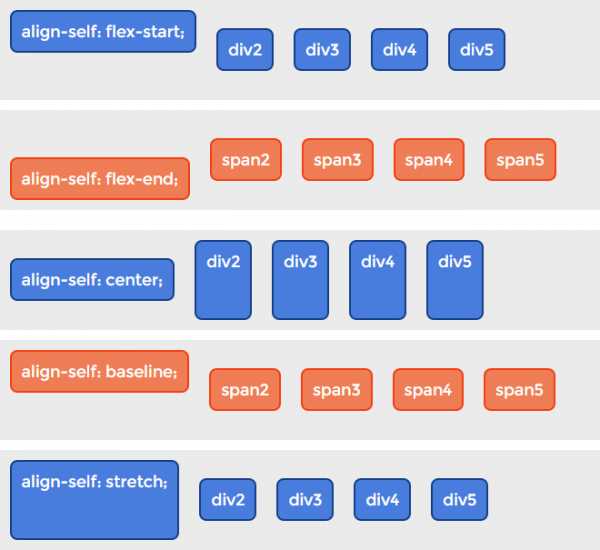
 Рис. 11. Выравнивание отдельных flex-элементов
Рис. 11. Выравнивание отдельных flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-align-self: center;
align-self: center;
}6.3. Выравнивание строк flex-контейнера: align-content
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. Свойство не влияет на однострочный flex-контейнер. Не наследуется.
| align-content | |
|---|---|
| Значения: | |
| flex-start | Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке. |
| flex-end | Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке. |
| center | Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой. |
| space-between | Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. |
| space-around | Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично центcenter. В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками. |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
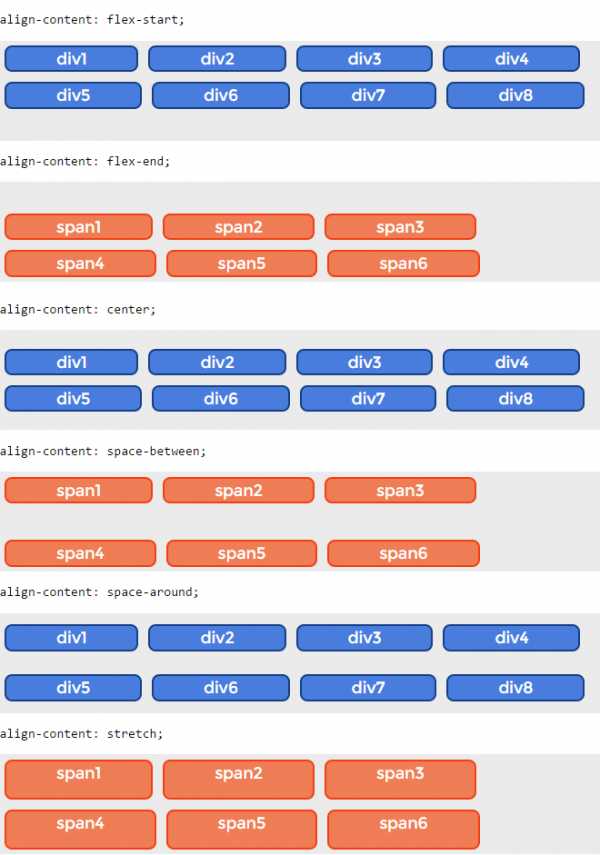
 Рис. 12. Многострочное выравнивание flex-элементов
Рис. 12. Многострочное выравнивание flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: flex-end;
display: flex;
flex-flow: row wrap;
align-content: flex-end;
height: 100px;
}По материалам CSS Flexible Box Layout Module Level 1
html5book.ru
Шпаргалка по Flexbox CSS | Типичный верстальщик
Свойство align-content задаёт тип выравнивания строк внутри flex контейнера по поперечной оси при наличии свободного пространства.
Применяется к: flex контейнеру.
Значение по умолчанию: stretch.
- flex-start
- Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей.
- flex-end
- Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей.
- center
- Строки располагаются по центру контейнера.
- space-between
- Строки равномерно распределяются в контейнере и расстояние между ними одинаково.
- space-around
- Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками.
- space-evenly
- Строки распределяются равномерно. Пустое пространство перед первой строкой и после последней строки имеет ту же ширину, что и у других строк.
- stretch
- Строки равномерно растягиваются, заполняя свободное пространство.
The align-content property aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis. Note, this property has no effect on a single-line flex container. Values have the following meanings:
Note: Only multi-line flex containers ever have free space in the cross-axis for lines to be aligned in, because in a single-line flex container the sole line automatically stretches to fill the space.
Applies to: flex containers.
Initial: stretch.
- flex-start
- Lines are packed toward the start of the flex container. The cross-start edge of the first line in the flex container is placed flush with the cross-start edge of the flex container, and each subsequent line is placed flush with the preceding line.
- flex-end
- Lines are packed toward the end of the flex container. The cross-end edge of the last line is placed flush with the cross-end edge of the flex container, and each preceding line is placed flush with the subsequent line.
- center
- Lines are packed toward the center of the flex container. The lines in the flex container are placed flush with each other and aligned in the center of the flex container, with equal amounts of space between the cross-start content edge of the flex container and the first line in the flex container, and between the cross-end content edge of the flex container and the last line in the flex container. (If the leftover free-space is negative, the lines will overflow equally in both directions.)
- space-between
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to flex-start. Otherwise, the cross-start edge of the first line in the flex container is placed flush with the cross-start content edge of the flex container, the cross-end edge of the last line in the flex container is placed flush with the cross-end content edge of the flex container, and the remaining lines in the flex container are distributed so that the spacing between any two adjacent lines is the same.
- space-around
- Lines are evenly distributed in the flex container, with half-size spaces on either end. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between any two adjacent lines is the same, and the spacing between the first/last lines and the flex container edges is half the size of the spacing between flex lines.
- space-evenly
- Lines are evenly distributed in the flex container. If the leftover free-space is negative this value is identical to center. Otherwise, the lines in the flex container are distributed such that the spacing between every flex line is the same.
- stretch
- Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size.
tpverstak.ru
Генератор flex, flexbox
Описание flex генератора
Общие сведения
Основная идея flex генератора сделать удобным процесс разработки flex конструкций: обеспечив наглядность и предоставив широкий набор дополнительных настроек. Данный генератор предоставляется бесплатно и без каких-либо ограничений на сайте cssworld.ru.
Для простоты, здесь и далее, контейнером называется родительский элемент, а блоками называются дочерние элементы flex технологии.
Использование
Каждый параметр имеет возможность выбора предустановленных значений. Значения по умолчанию выделены фоном. Параметры предусматривающие произвольные значения можно изменять самостоятельно.
В самом низу, под визуальным просмотром, отображается CSS код для текущих установленных значений контейнера, выделенного блока, либо общие значения блоков при отсутствии выделения.
Для удобства, процесс поделен на три последовательные составные части, размещенных в соответствующих вкладках, а также текущий справочный раздел: Контейнер, Блоки, Результат
1. Контейнер
Настройка контейнера flex блоков через установку параметров. Данные настройки имеют отношение исключительно к родительскому элементу flex блоков.
2. Блоки
Настройка flex блоков. Возможно установить количество дочерних блоков, сбросить значения до установленных по умолчанию, установить значения общие для всех блоков или для каждого отдельные значения.
Для установки значений конкретному блоку его необходимо предварительно выделить. Выделение блока возможно по клику на нем. Повторный клик снимает выделение. То же самое делает кнопка «Готово» отображаемая при выделенном элементе, а также переключение на другую вкладку снимает выделение.
У выделенного элемента возможно изменить контент (его текстовое наполнение), а также отдельно для него установить и очистить установленные значения.
3. Результат
Помимо результата, отображающего полный код CSS стилей и HTML, здесь возможно установить ряд настроек совместимости не влияющих на визуализацию.
Поддержка старых браузеров
Поддержка включается во вкладке «Результат» при включенной отметке «Поддержка старых браузеров (префиксы)». Данное действие добавляет предшествующие параметры с префиксами -ms- (только для IE10) и -webkit- (все остальные браузеры).
cssworld.ru
FLEX программа обмена — Бесплатное обучение в США
Здесь Вы можете найти различные упражнения, направленные на улучшение и закрепление знаний английского языка. Приведенные на сайте упражнения помогут подготовиться ко всем турам конкурсного отбора. Более того, Вы также сможете получить полное представление о порядке проведения всех трех туров, о тестировании, ознакомиться со статьями. Специально для вашего удобства, пожалуйста, воспользуйтесь картой сайта. Там расположены прямые ссылки на весь материал, находящийся на нашем проекте.«FLEX (Future Leaders EXchange)» — некоммерческая программа обмена для старшеклассников, которая ежегодно проводится на территории СНГ с 1992 года.
В вашу семью никто не приезжаетБлагодаря программе, в течение одного академического года участник сможет учиться в американской школе, проживать в американской принимающей семье, принимать активное участие в социальной жизни общества.
Международные программы обмена появились после окончания Второй мировой войны, как стремление людей разных национальностей и мировоззрения лучше понять и узнать друг друга.
Инициатором программы стал сенатор США Билл Брэдли. Конгресс США одобрил программу в 1992 году. Изначально программа задумывалась как средство достижения взаимопонимания между двумя культурами, которые долгое время были ограждены друг от друга «железным занавесом». Участие в программе абсолютно бесплатно, так как полное финансирование происходит за счет средств Правительства США. За последние 19 лет более 22 тысяч старшеклассников поехали в Америку по программе FLEX и провели там год, проживая в американских семьях и обучаясь в американских школах.
Требования
На протяжении всего конкурса участники должны отвечать следующим требованиям:
1. Учиться в 8, 9 и 10 классах*
2. Быть учеником средней школы на момент проведения конкурса. Иметь хорошие и отличные отметки.
3. Изучать английский язык и продемонстрировать знание английского языка на уровне средней школы.
4. Отвечать требованиям по выдаче американской въездной визы
5. На момент осени 2013 г. попадать в возрастные рамки: с 1 января 1996 г. по 15 июля 1999 г.*
Также школьники должны предоставить медицинские документы, показывающие, что состояния их здоровья позволяет им участвовать в программе.
Процесс отбора завершается каждую весну, и все подавшие документы получают информацию о своем статусе приблизительно к апрелю. Знание английского языка является важным, но решающим критерием отбора.
Конкурсный отбор
Участники программы проходят 3 тура конкурсного отбора:
1 тур — предварительный 15-минутный тест на знание английского языка, включающий в себя 10 вопросов из лексики и 6 вопросов по тексту;
2 тур — более сложный и продолжительный по времени тест (более двух часов) на знание английского языка, включающий в себя listening, writing, reading (методика SLEP TEST), плюс три сочинения на английском языке;
3 тур — интервью с кандидатом (как на английском, так и на родном языке), психологическая игра между полуфиналистами, два эссе и заполнение анкеты.
Перспективы
Для всех старшеклассников FLEX программа обмена — это уникальный опыт и прекрасная школа жизни. Нельзя не отметить годовую практику языка: все финалисты возвращаются на родину с прекрасным знанием английского и, как правило, сдают ЕГЭ и вступительные испытания в профильные учебные заведения на очень высоком уровне. Выпускники программы FLEX демонстрируют уверенные знания на окружных, региональных и международных олимпиадах по английскому языку, занимая призовые и первые места. Очень интересный факт состоит в том, что основная борьба в таких учебных состязаниях ведется как раз между выпускниками программы. Большинство современных лидеров, которые работают на региональном, государственном и международном уровне, участвовали в программах обмена и могут подтвердить их более чем положительное влияние на свою жизнь.
Выпускники программы также имеют очень высокие шансы для продолжения образования в высших учебных заведениях Европы, Америки, Австралии. Для этого необходимо подать заявку на получение гранта, пройти необходимые международные тесты и отправить документы в желанные ВУЗы. Подробная информация расположена на нашем сайте.
Страны-участницы программы обмена FLEX: Азербайджан, Армения, Грузия, Казахстан, Киргизия, Молдова, Россия, Таджикистан, Туркменистан, Украина.
На многие распространенные вопросы мы уже подготовили ответы, ознакомиться с ними можно, прочитав факты о программе.
Если Вы еще не приняли участие в данной программе — настоятельно рекомендуем попробовать свои силы! Первые и последующие туры конкурсного отбора FLEX 2014-2015 состоятся осенью этого года, информация о расположении ближайшей к вам школе для написания конкурсного тура находится здесь. Материалы по подготовке к программе обмена FLEX, упражнения Вы найдете на нашем сайте.
Личные дневники финалистов
На нашем проекте также представлены личные дневники (блоги) финалистов программы FLEX, которые на данный момент готовятся к отправлению или уже находятся в США. Блоги финалистов — это, прежде всего, необъятный и неповторимый опыт людей, которые добились поставленной цели и прошли серьезный конкурсный отбор среди сотен других участников. В своих блогах они описывают свою повседневную жизнь в США, образование.
Мы ВКонтакте
Рекомендуем подписаться Вам на нашу страницу в социальной сети ВКонтакте, для того, чтобы быть в курсе последних событий обновления материалов сайта и новостей из жизни программы обмена FLEX. Там же Вы сможете задать интересующие вопросы.
vk.com/flex_exchange_ru
Краткая навигация по сайту
Ответы на распространенные вопросы о программе
Личные дневники победителей программы FLEX
Советы от выпускников программы FLEX прошлых лет
Информация о принимающих организациях
Информация о всех пятидесяти штатах Америки
Полная версия навигации по сайту
flex-exchange.ru
flex | CSS | WebReference
Сокращённое свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство. Элементы могут быть растянуты пропорционально с учётом заданного соотношения или сжаты, чтобы целиком вместить все элементы без переносов в одну строку.
Краткая информация
| Значение по умолчанию | flex-grow: 0 flex-shrink: 1 flex-basis: auto |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Соответствует значению 0 0 auto.
Смотрите отдельные свойства для их значений.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex</title>
<style>
body {
margin: 0; /* Убираем отступы */
display: flex; /* Включаем флексы */
height: 100vh; /* Занимает всю высоту */
flex-direction: column; /* Главная ось располагается вертикально */
}
main {
flex: 1; /* Соответствует flex: 1 1 0% */
}
footer {
background: #e4efc7; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<main>
</main>
<footer>Подвал</footer>
</body>
</html>В данном примере подвал располагается внизу веб-страницы.
Объектная модель
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
flex-shrink | CSS | WebReference
Устанавливает коэффициент сжатия флексов в контейнере и задаёт, насколько элемент будет уменьшаться по отношению к другим флексам, чтобы разместить все элементы в одну строку.
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементам |
| Анимируется | Да |
Синтаксис ?
flex-shrink: <число>Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Принимаются целые (1, 2, 3,…) или дробные числа (например: 0.6). Отрицательные значения игнорируются.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-shrink</title>
<style>
.flex-container {
display: flex;
}
.flex1 {
flex-shrink: 3;
margin-right: 2rem;
}
.flex1 img {
width: 100%;
}
.flex2 {
flex-shrink: 2;
}
</style>
</head>
<body>
<div>
<div><img src="image/aquaria.jpg" alt=""></div>
<div>Понравились готовые инсталляции, некоторые
даже без рыбок смотрятся так, что хочется фотографию на рабочий
стол поставить и любоваться.</div>
</div>
</body>
</html>Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-shrink.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.08.2018
Редакторы: Влад Мержевич
webref.ru
flex-direction | CSS | WebReference
Свойство flex-direction задаёт направление основных осей в контейнере и тем самым определяет положение флексов в контейнере. На само направление также влияет значение атрибута dir у контейнера.
Краткая информация
| Значение по умолчанию | row |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис ?
flex-direction: row | row-reverse | column | column-reverseОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- row
- Главная ось направлена так же, как и ориентация текста, по умолчанию слева направо. Если значение dir задано как rtl, то направление оси идёт справа налево.
- row-reverse
- Похоже на значение row, но меняются местами начальная и конечная точки и главная ось направлена справа налево. Если значение dir задано как rtl, то направление оси идёт слева направо.
- column
- Главная ось располагается вертикально и направлена сверху вниз.
- column-reverse
- Главная ось располагается вертикально, но меняется положение начальной и конечной точек и ось направлена снизу вверх.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-direction</title>
<style>
.flex-row {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-direction: row-reverse;
}
</style>
</head>
<body>
<ul>
<li><img src="image/thumb1.jpg" alt=""></li>
<li><img src="image/thumb2.jpg" alt=""></li>
<li><img src="image/thumb3.jpg" alt=""></li>
</ul>
</body>
</html>Объектная модель
Объект.style.flexDirection
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-direction.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 15.02.2019
Редакторы: Влад Мержевич
webref.ru
