Как конвертировать изображения в JPG формат
В настоящее время формат JPG имеет широкое распространение, пользуется популярностью и прост в обращении. Файлы в таком формате имеют маленький вес, с легкостью открываются в любой программе для просмотра и редактирования изображений и без проблем отправляются по электронной почте.
С другой стороны, JPG не рекомендуется для сжатия чертежей, текстовой и знаковой графики. Так как после сжатия появляются заметные цифровые артефакты. Такие изображения лучше сохранять в таких форматах, как PNG, GIF, TIFF. С помощью Фотоконвертера вы всегда можете быстро и бесплатно конвертировать в JPG любые графические форматы.
Вот несколько советов для успешной конвертации:
Скачайте и установите Фотоконвертер.
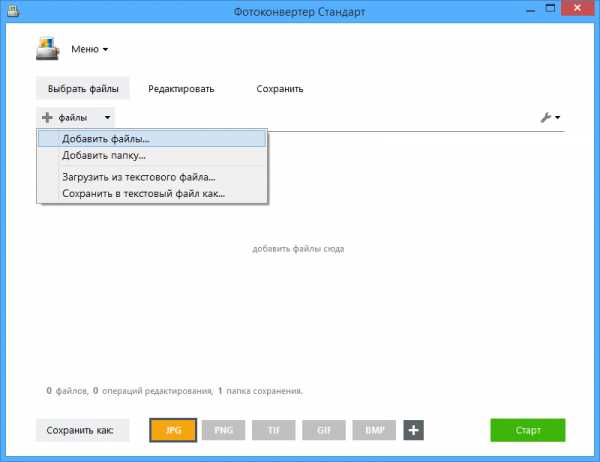
Выберите файлы для конвертации. Если у вас есть целый список изображений которые вы хотите сохранить в jpg, используйте пакетное преобразование. С помощью него вы cможете за раз конвертировать сразу 100, а то и 1000 фотографий.

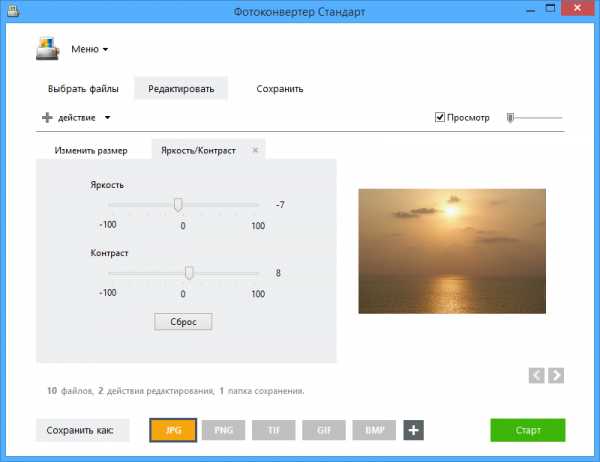
Выберите инструменты для редактирования. С помощью данной опции вы сможете (обрезать, повернуть ваше изображение, настроить яркость, контраст и многое другое).

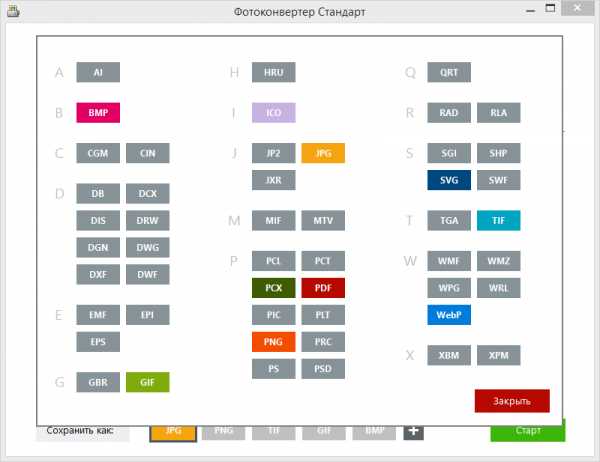
Выберите формат для конвертации, в нашем случае это JPG.

Осталось нажать кнопку Старт и через несколько секунд вы получите ваши файлы преобразованные в JPG формат.
Установить Фотоконвертер
Онлайн конвертация
Некоторые возможности Фотоконвертера можно попробовать онлайн. Выберите файлы или ZIP архивы для конвертации:
Интерфейс командной строки
Профессиональные пользователи могут использовать командную строку для конвертации и редактирования в ручном или автоматическом режиме. За дополнительными консультациями по использованию cmd интерфейса обращайтесь в службу поддержки пользователей.
Рассказать друзьям
www.photoconverter.ru
Конвертировать в JPG-формат | Конвертер в JPG
Монтаж видео на мобильном устройстве
- Назад
- Clips
- Для Android
- Для iOS
Всё, что нужно для обработки видео
- Назад
- Video Suite
- Для Windows
Редактирование видео
- Назад
- Видеоредактор
- Для Windows
- Для Mac
Больше возможностей редактирования
- Назад
- Видеоредактор Плюс
- Для Windows
- Для Mac
Монтаж панорамного видео
- Назад
- 360 Видеоредактор
- Для Windows
2 в 1: редактирование видео и запись экрана
- Назад
- Видеоредактор Бизнес
- Для Windows
- Для Mac
www.movavi.ru
Чем отличается Jpg от Jpeg на практике
Практически во всех отраслях работы за компьютером требуется использовать изображения – вебмастерство, дизайн, создание презентаций и прочее. И, конечно же, все знают и часто встречают формат изображения Jpeg. Однако, иногда на практике можно увидеть и картинки с похожим форматом jpg. Чем отличается Jpg от Jpeg? Вроде разница только в одной букве, но есть ли отличия на практике? Об этом вы узнаете в данной статье.

Чем отличается Jpg от Jpeg
Не буду тянуть резину, и сразу к делу – отличие межу Jpg и Jpeg заключается только в букве «e». На практике при работе с файлами этих форматов никаких отличий нет. Это абсолютно одинаковые форматы изображений.
Но почему из одного формата возникла два расширения файлов? Всё очень просто. В старых операционных системах нельзя было дать расширению файла значение, содержащее более чем три символа. В связи с этим, расширение Jpeg сократили до Jpg. В новых же версиях операционных систем, расширение может содержать и четыре, и пять символов, и даже больше. Поэтому было решено вернуть картинкам букву «e» и на практике стали применять вариант Jpeg. Однако традиция записывать формат в трёхбуквенном варианте до сих пор осталась, поэтому и сегодня в новых операционных системах всё ещё можно встретить написание Jpg.
Как изменить Jpg на Jpeg и наоборот
Мы выяснили, чем отличается Jpg от Jpeg. Теперь давайте посмотрим, как изменить один формат на другой. В отличие от других случаев, здесь нет необходимости использовать какие-либо специальные конвертеры форматов.
Так как мы установили, что отличие Jpeg от Jpg лишь в дополнительной букве «e», то очевидно, что для изменения одного формата на другой достаточно только дописать в расширение файла букву «e», либо убрать её.
Обычно в Windows по умолчанию отображение расширения файлов скрыто. Включить его можно в свойствах папки, во вкладке «Вид».

Также для просмотра и редактирования расширения файла можно использовать популярный файловый менеджер «Total Commander».
Вы уже открыли магазин в интернете, но недовольны ростом продаж и числом покупателей? Тогда самое время подключать соцсети. Как правильно построить SMM продвижение и использовать контент маркетинг в социальных сетях, узнайте на сайте прайс смм. Идеи, находки, лайфхаки помогут стать популярнее, привлечь подписчиков-покупателей и, конечно, заработать.
При изменении расширения файла будьте внимательны. Убирать и добавлять можно только букву «е», которая находится после буквы «p». Если вы ошибётесь, то вы затруднитесь потом открыть своё изображение.
system-blog.ru
Какой формат изображения лучше — JPEG, TIFF, PNG, GIF?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
Оглавление:
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических —
Содержание статьи
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
 Формат JPEG для цифровых камер
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) | TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru
Рекомендую прочитать похожие статьи:
Подборка необходимых сайтов и сервисов для интернет-предпринимателя
Самые необходимые плагины для WordPress
Новости блога Получай обновления первым!
Согласен (-на) с политикой конфиденциальности и обработки персональных данных
leonov-do.ru
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
photo-monster.ru
Конвертирование файлов с расширением JPG
Все конвертеры
Формат файлов JPG Raster image
Фото и изображения, которые необходимо передать по электронной почте или выложить в Интернет, должны быть сжаты с целью уменьшения времени их выгрузки и загрузки, а также с целью экономии ресурсов Интернет-канала. Для этого обычно используют изображения в формате JPG. Сжатие с потерями равномерно по всему изображению, причем чем ниже степень сжатия, тем более четким становится изображение. Цифровые фотоаппараты очень часто работают именно с файлами JPG. Кроме того, для загрузки фото в Интернете необходим именно этот формат (при этом некоторые сервисы позволяют загружать и другие файлы). Файлы JPG в наибольшей мере подходят для хранения фотографий и репродукций, а не изображений с более четкими линиями и резкой сменой цветов. Кроме того, текст также весьма плохо отображается на таких файлах.
Технические сведения о файлах JPG
Сжатие с потерями изображений JPG обычно составляет 10 к 1, что приводит к потере качества. Два основных типа изображений JPG — JPG/JFIF (используемые для хранения и отправки фотографий он-лайн), а также JPG/Exif (используемые во многих фотоаппаратах). Из-за определенного метода сжатия снимков JPG происходит определенная потеря данных, т.е. редактировать такие снимки слишком радикально не стоит, т.к. каждый сеанс редактирования уменьшает качество снимка. Это происходит из-за повторных сжатий после каждого редактирования. Файлы JPG в наибольшей степени подходят для презентации окончательного варианта снимка, в то время как для редактирование лучше всего использовать несжатые файлы. Сжатие в отношении 100 к 1 также возможно, однако потери качества будут слишком заметными. Рекомендуем не увеличивать степень сжатия выше 20 к 1. Это позволит сохранить качество снимка, а также снизить кол-во посторонней информации на фото.
Дополнительная информация о формате JPG
www.online-convert.com
Описание формата JPEG — Бесплатный онлайн-конвертер
В интернете популярна байка, что ничего в нашем мире не изменилось со времен Древнего Египта – люди все так же пишут на стенах и любят котиков. Так вот, фотографии милых домашних питомцев – это и есть JPEG, растровый формат графики, специально разработанный для сохранения изображений в тех случаях, когда требуется естественность и реалистичность.
Сокращение JPEG отражает название рабочей группы создателей этого формата – Joint Photographic Experts Group – объединенная группа экспертов-разработчиков. Вот как они себя пафосно называют – группа экспертов.
На самом деле разработка оказалась очень даже удачной и сегодня формат JPEG является наиболее популярным, часто применяемый и всем известным.
Сфера применения JPEG
Больше всего формат полюбился фотографам и веб-разработчикам. И вот почему:
- Достигается действительно высоко реалистическая фиксация картин природы, животных, портретов людей при небольшом объеме файла, благодаря алгоритмам сжатия.
- Часто JPEG используется для создания цифровых библиотек с целью хранения фотографий
Одним из достоинств формата является возможность сжатия графических файлов в достаточно широком диапазоне, что достигается путем задания уровня сжатия (диапазон настройки от 25 до 100%, при этом 100% — сжатие без потерь)
Например, цифровая фотография в формате RAW может весить 2-3 десятка мегабайт, а то и больше, что очень много для хранения большого количества изображений и слишком «тяжело», чтобы опубликовать такое изображение на странице сайта или блога. Парочка таких фотографий и пользователь будет вынужден часами ждать загрузки сайта. Кроме этого вероятность отображения такой фотографии стремится к нулю, так как не все приложения и браузеры смогут отобразить фотографии RAW формате.
Поэтому основная часть фотографий конвертируется или создается непосредственно в формате JPEG. На нашем сайте вы сможете бесплатно сконвертировать ваши изображения в JPEG с различными настройками, при этом вы можете подобрать необходимые вам настройки, такие как алгоритм сжатия и качество изображения, тем самым вы можете значительно уменьшить размер файла или сохранить качественную картинку, при минимально возможном размере файла.
Так же вы можете уменьшить разрешение изображения, если это изображение в несколько мегапикселей, при этом на экране компьютера, тем более мобильного устройства, пользователь практически не увидит серьезного снижения качества графики. Тем самым вы значительно сократите размер изображения, без видимых потерь.
В какой программе можно открыть и отредактировать фотографии JPEG?
Как это обычно бывает – в поисках совершенства разработчики провели множество экспериментов и сегодня существует приличное многообразие видов, подвидов и мутаций базового формата JPEG. Расширения файлов могут сильно различаться.
Однако беспокоиться не нужно – все приличные программы для редактирования фотографий отлично понимают все эти версии формата и с успехом могут с ними работать.
Для профессионалов и продвинутых пользователей хороший графический редактор всегда имеет специальный интерфейс для тонкой настройки цветовых преобразований и способа сжатия.
Особенности сжатия формата JPEG
Технологию сжатия графических файлов можно упрощенно описать примерно, как это происходило в старинных ленточных видеомагнитофонах.
- При пропадании данных о строке, система вычисляет средние параметры двух соседних строчек изображения и таким образом происходит восстановление полноты картинки на экране.
Что-то вроде этого, только по более сложным алгоритмам, происходит и в процессе сжатия файлов фотографий. Особым преимуществом JPEG стало то, что процесс сжатия производится очень быстро и фотографу не придется долго ждать окончания обработки изображений. Это важно при профессиональной работе фотографа либо контент-менеджера, администрирующего многостраничные интернет-порталы.
В зависимости от требований по качеству и размеру фотографий можно задавать степень сжатия в широких пределах.
Однако следует понимать и то, что сжатое изображение неизбежно будет иметь какие-то потери и восстановить исходное качество картинки не удастся.
Особенно сильно теряется качество при многократной обработке графических файлов. Такое чрезмерное сжатие нередко приводит к появлению ореолов, ухудшению резкости на отдельных участках фотографии.
В некоторых сферах малейшие искажения изображения недопустимы и могут привести к негативным последствиям.
Например, в медицине, чтобы врачи смогли делать безошибочную диагностику, фотография исследуемых органов должна в точности соответствовать реальной клинической картине. Получается, что от формата графики может зависеть жизнь и здоровье людей.
На такие случаи существуют форматы изображений со сжатием без потерь.
- Lossless JPEG
- JPEG 2000
- JPEG LS
Просто в процессе редактирования изображений следует помнить о таких особенностях формата и выбирать подходы к обработке графики в зависимости от стоящей задачи.
Недостатки формата JPEG
И на солнце есть пятна, а JPEG не всегда является лучшим выбором.
Например, этот формат очень хорошо отображает многоцветные картины с плавными переходами оттенков. Но если вам требуется получить очень четкую инженерную схему, карту местности, другое изображение, где критически важна читаемость всех мелких деталей – то формат JPEG может не обеспечить требуемых параметров.
Для изображений, где необходима предельная детализация (и не обязательна плавность цветовых градаций) лучше подходят форматы GIF и PNG.
online-converting.ru
