HTML теги h2, h3, h4, h5, h5, h6 заголовки
HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h2 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня h2 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h2
Заголовки h2, h3, h4,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Так же, нежелательно использование тегов внутри h2, h3, h4,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h2,h3,h4 пример:
<html> <head> <title>Заголовки h2, h3, h4</title> </head> <body> <h2>Название статьи</h2> <p>Вступление.</p> <h3>Заголовок статьи 1</h3> <p>Часть статьи 1.</p> <h4>Подзаголовок статьи 1</h4> <p>Пункт 1 части 1.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 2 части 1.</p> <h3>Заголовок статьи 2</h3> <p>Часть статьи 2.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 1 части 2.</p> </body> </html>
Поскольку теги h2,…,h6 призваны акцентировать внимание поисковых систем на определённых участках текста, их используют при SEO верстки сайта, например для отображения h2 заголовка текста или иного контента. Однако использование заголовков h3-h6 зачастую не ограничивается СЕО копирайтингом и выходит за рамки текста. В результате заголовки и их свойства используются для оформления меню категорий и даже элементов сайдбара или футера. В подобных случаях может быть нарушен не только порядок размещения заголовков H на странице по уровню, но и крайне важный принцип оригинальности
HTML тег h2 что писать и как заполнять
От того как прописать тег h2 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h2 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h2 и где будут размещены заголовки.
Как использовать заголовки h2-h6:
- Иерархия заголовков. Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
- Градация шрифтов. Чем выше уровень заголовка (h2 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного h2 на странице. HTML-тег h2 можно использовать только один раз на странице. Два заголовка h2 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках h2-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h3,h4,h5,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h2,h3,h4,…,h6
Теги h2-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков h2-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта. Повторяющиеся заголовки на разных страницах сайта могут не учитыватся поисковыми системами.
- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h2,h3,h4,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.
- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h2 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h2,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
h2-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru
Заголовки страниц в тегам h2, h3, h4-h6
Автор Алексей На чтение 6 мин. Опубликовано
Заголовок в тексте — это инструмент, который делает информацию удобной для читателей и структурирует ее для поисковых систем. При правильном оформлении тегов h2–H6 страницу сайта будет проще вывести на лидирующие позиции в выдаче.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Релевантность страниц – один из главных факторов seo продвижения.
h2 — главный подзаголовок в статье, который обычно размещен над текстом.
h3-h6 — маленькие подзаголовки, которые проставляются по принципу вложенности.
Главный заголовок h2
Самый главный заголовок страницы размечается тегом h2. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения. Очень часто встречаю, что тега h2 просто нет или их несколько. На месте заголовка страницы заместо h2, находится тег h3. Это еще в лучшем случае — бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями подходящими на заголовок.
Каждая страница вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации вы и будете размещать в заголовке. Например, если вы продаете 3D-телевизоры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в html коде страницы тегом h2.
Основные требования к h2
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h2). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста.
- Заголовок h2 всегда стоит в начале текста.
- Длина заголовка должна быть не более 65 символов.
- h2 должен быть уникальным в рамках вашего сайта.
- Тег h2 не должен быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
- В h2 старайтесь заключать самое частотное ключевое слово.
Заголовок h3
Если h2 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h3 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Например, страницы товара в магазине телевизоров — если заголовок h2 страницы имеет вид «Телевизор Panasonic TX-75EXR780», то тегом h3 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики телевизора Panasonic TX-75EXR780» и «Преимущества телевизора Panasonic TX-75EXR780».
Тем самым мы за счет заголовков типа h3 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному «Panasonic TX-75EXR780», но и по дополнительным запросы касаемо преимуществ и характеристик данной модели телевизора. А охват большего числа запросов в свою очередь — это рост трафика на сайт.
Иногда заголовок типа h3 попадал в сниппет результатов поиска. Туда как правило попадает либо h2, либо title — они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h3 на сниппет.
Основные требования к h3
- На странице желательно наличие 2-4 заголовков h3. Должны отражать суть дальнейшего текста.
- Наиболее частотный запрос — в заголовке h2, менее частотные — желательно в h3.
- Тег h3 не должны быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
Заголовки h4-h6
Все заголовки начинаz с h4 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h4-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h5, то ему обязательно должны предшествовать h3 и h4.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h2-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h2, h3, а в более мелких, таких как h4, h5, h6 делать упор на детальное раскрытие темы.
Иерархия заголовков
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h2.
Далее за ним разбивая страницу на подразделы идет тег h3 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h3 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h3 вы делаете сложенные «мини» подразделы страницы и размечаете их h4.
Не обязательно что все подразделы озаглавленные тегом h3 будут большими и их надо дробить еще на несколько подразделов.
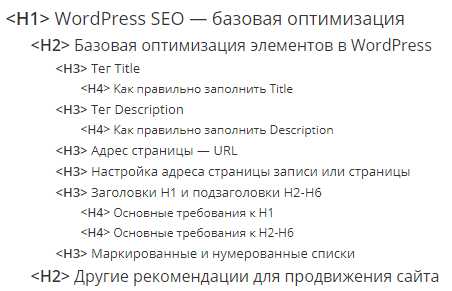
Вот пример хорошей иерархии заголовков из статьи по продвижению сайта на WordPress:

Как заполнять h-теги в WordPress
h2 по умолчанию заполняется в поле над статьей:
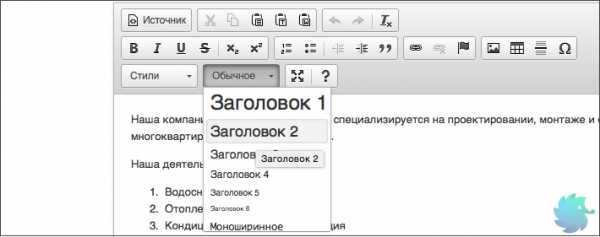
Чтобы сделать подзаголовки h3-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h2, h3, h4, h5, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h2-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
webmaster-seo.ru
HTML теги h2, h3, h4, h5, h5 и h6. Создаем правильные заголовки
Что такое html тег h2…h6?
Теги h2, h3, h4, h5, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h2, так как именно этот тег описывает все содержимое страницы целиком.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Вот так: <h2>Тут находится текст заголовка</h2>
На рисунке ниже представлен заголовок внутри HTML страницы.
Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h2
Пример заголовка h2 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.
Его синтаксис крайне прост: <h2>Заголовки страницы h2, h3, h4 … h6</h2>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h2 нету.
Пример заголовков h3…h6
Наглядный пример вложенных заголовков h3 и h4 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
Заголовок <h3></h3> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h4></h4>. Во все теги добавлены ключевые слова. При этом h3 имеет более частотный ключевик, чем h4.
Роль тегов h2…h6 в SEO
В SEO продвижении заголовок первого уровня h2 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h3, h4, h5, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h2
Качественный заголовок h2 должен соответствовать ряду серьезных требований.
Кратко и понятно описывать содержимое всей страницы;
Легко читаться;
Быть написан на том же языке, что и весь материал страницы;
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.)
Содержать самые важные ключевые слова страницы;
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
Не вводить пользователей в заблуждение;
Иметь уникальное содержимое;
Быть одним на странице;
Внутри <h2></h2> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h2
Ошибки при написании заголовков первого уровня h2 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.
Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h2></h2> в семантическое ядро.
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h2 повлечет за собой потерю драгоценного места.
Заголовки, которые не описывают суть статьи.
В первую очередь, h2 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
Наличие множества h2 в статье.
Если на Вашей странице находится несколько h2, это введет поискового робота в заблуждение.
Правильно прописываем h3…h6
Для заголовков h3…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h3 в одном документе)
Они должны описывать только тот блок, который озаглавливают;
Могут иметь длину до 80 символов;
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h2)
Ошибки при написании тегов h3, h4, h5, h5 и h6 очень схожи с теми, что допускают при создании h2. Поэтому, мы не будем уделять им внимание.
Заголовки h2, h3,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h2></h2>. Пример заголовка представлен на рисунке ниже.
Обратите внимание, что добавлять <h2> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h3, h4, h5, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.
Заголовки h2, h3,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h2></h2>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h3, h4, h5, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.
(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
Заголовки h2, h3,…h6 для Opencart
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2». Это достаточно удобно, так как название может отличаться от фактически выводимого h2.
Как и в других CMS, никаких ограничений внутри поля тут нету.
Заголовки второго, третьего и т.д. уровней (h3, h4, h5, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.

dh-agency.ru
Расставляем теги h2-h3 правильно — повышаем конверсию сайта
46.4KЗачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2—h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
<h2> Заголовок</h2>
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>
Наибольшей популярностью пользуются теги h2 h3 h4.
Игнорируя тег h2, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2—h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
- Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2— h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3—h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3—h6 могут быть прописаны на странице несколько раз.
<body>
<h2>Я главный в иерархии заголовков</h2>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
</body>- Не должно быть никакого спама;
- Составление текста h2— h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2— h6 должны быть краткими, емкими и информативными:
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации. К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
- В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.д.;
- Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
www.internet-technologies.ru
Правильное использование h2, h3, h4, h5 в SEO
Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое — это игнорирование. А когда ругают — это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса — этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h2, h3, h4 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h2 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO — очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h2, h3, h4, h5 на странице с точки зрения SEO
Правило №1: на странице должен быть только 1 тег h2.
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой «братан по интернету» Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
- Нажимаем на кнопку «Настроить панели инструментов RDS bar»:

- Уже там ставим галочку напротив «SEO-теги» (см. картинку выше).
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
- На панели RDS бар нажимаем на кнопку SEO:
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас — это заголовки сайтов! Такой вид сайта — далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂
Огромный плюс — это 1 тег в h2 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h3, h4, h5 должны быть только в самой статье.
В моем случае Вы видите, что h3 используется очень даже правильно, а вот в теге h4, h5 у меня — «мусор». То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их «вес» раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу «Подпишитесь на сайт» и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал — это Firebug для Firefox (для Chrome он тоже есть).
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение «Подписка» и «Сайт», про которые мне подсказал RDS bar (они в h5, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), «инспектируем» с помощью Firebug один из них:
 И справа мы видим стили данного тега h5 (в моем случае):
И справа мы видим стили данного тега h5 (в моем случае):
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):
 Так как данное выражение «Подписка» находится у меня в подвале, я открываю файл footer.php, вбиваю фразу «Подписка» через CTRL+F, вот он:
Так как данное выражение «Подписка» находится у меня в подвале, я открываю файл footer.php, вбиваю фразу «Подписка» через CTRL+F, вот он:
И вместо h5 прописываем наш новый класс (в моем случае «new4»), то есть после видоизменения будет такая картина:
Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h5 со словом «Подписка» пропал:
Так как стили слов «Подписка» и «Сайт» у меня не отличаются, я аналогично в подвале вместо тега h5 к слову «Сайт» прописываю класс «new4», и мы видим, что теперь на странице «мусорных» h5 нет:
Аналогичные действия выполняем с ненужными тегами h4. В моем случае в h4 неправильно использовать фразы «Подпишитесь на бесплатные уроки», «Похожие уроки» и т.п. В h4 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница — это отдельная история, про которую расскажу чуть ниже.
Если же у Вас вдруг статья не в h2, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение «the_title») и обрамите его в h2:
Правило №3: на главной странице крайне желательно использовать тег h2.
На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h4, если выше него нет h3, также не может быть использован h3, если нет h2. Аналогично, использование h2 и h4, например, без h3 — тоже неправильно. Причем все четко должно идти по структуре: h3 не может стоять выше h2 на странице, h4 не должен стоять выше первого тега h3 и т.д.
Что же запихнуть в h2 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно «вкусные» ключевые слова, а также шапка считается «сладким местом», где хорошо «кормить» поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h2 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет): Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h2, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h2. Это делается для того, чтобы на внутренних страницах не было 2 тега h2 (описание сайта + заголовок статьи).
И мой еще один «братан по интернету», на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не «шарю»), вот она:
<?php if( is_front_page() ) {?><h2 >Описание сайта</h2> <? }
else{ ?><strong>Описание сайта</strong> <?}?>Тут вы заранее должны задать в style.css одинаковые стили для h2 и для стиля «description», чтобы визуально посетители не видели отличий.
А что касается h3: заголовки статей на главной странице Вы можете оставить в h3 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h3 используется только в тексте. Более подробно про то, как использовать теги h2, h3, h4, h5 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за «переспам» заголовки h3, h4 и h5 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы — пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂
wpnew.ru
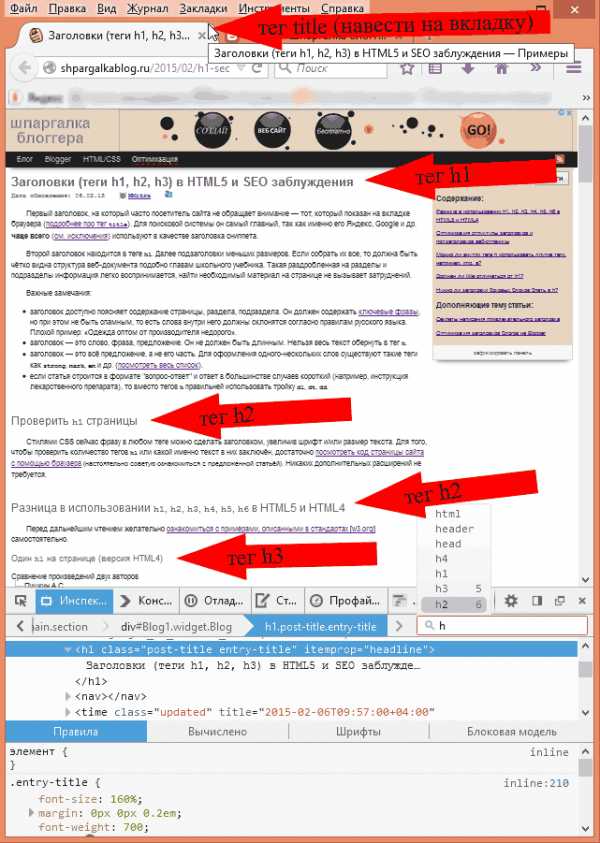
Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения — Примеры
Первый заголовок, на который часто посетитель сайта не обращает внимание — тот, который показан на вкладке браузера (подробнее про тег title). Для поисковой системы он самый главный, так как именно его Яндекс, Google и др. чаще всего (см. исключения) используют в качестве заголовка сниппета.
Второй заголовок находится в теге h2. Далее подзаголовки меньших размеров. Если собрать их все, то должна быть чётко видна структура веб-документа подобно главам школьного учебника. Такая раздробленная на разделы и подразделы информация легко воспринимается, найти необходимый материал на странице не вызывает затруднений.
Важные замечания:
- заголовок доступно поясняет содержание страницы, раздела, подраздела. Это не инструмент оформления текста. Не нужно им выделять пункт меню, который ничего не содержит, кроме заголовка.
- заголовок — это слово, фраза, предложение. Он не должен быть длинным.
- заголовок — это всё предложение, а не его часть. Для оформления одного-нескольких слов существуют такие теги как
strong,mark,emи др. (посмотреть весь список). - если статья строится в формате «вопрос-ответ» и ответ в большинстве случаев короткий (например, инструкция лекарственного препарата), то вместо тегов
hправильней использовать тройкуdl,dt,dd.
Проверить h2 страницы
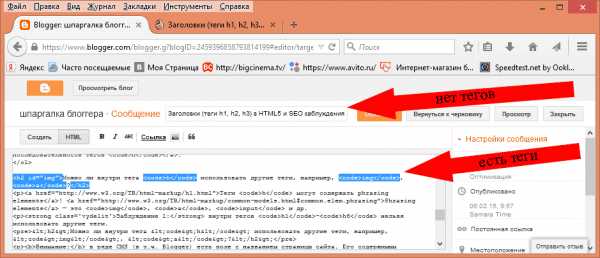
Сейчас фразу в любом теге можно сделать заголовком с помощью стилей CSS: увеличить шрифт и/или размер текста. Для того, чтобы проверить количество тегов h2 и их содержимое, достаточно посмотреть код страницы сайта с помощью браузера, никаких дополнительных расширений не требуется. Такой инструмент, можно вывести, если нажать клавишу <F12>: 
Разница в использовании h2, h3, h4, h5, h5, h6 в HTML5 и HTML4
Перед дальнейшим чтением желательно ознакомиться с примерами, описанными в стандартах [w3.org] самостоятельно.
Один h2 на странице (версия HTML4)
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
Иерархия на действительно существующей странице реализуется благодаря тегам h2—h6. h2 — самый главный, имеет самый крупный размер, можно использовать только один h2. h6 — самый незначительный из заголовков, имеет самый маленький размер и самый высокий уровень вложенности. Такой вариант наиболее распространён у SEO оптимизаторов:
<!DOCTYPE html>
<div>
<div>Название сайта</div>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>
<h2>Пошаговое решение судоку</h2>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
<b>Комментарии</b>
</div>
<div>
<b>Последние сообщения</b>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>Футер</div>
Заголовки h2—h6 в HTML5
Каждый пункт дерева заголовков создаёт один из вариантов:
body, когда нетh2—h6перед первыми дочерними тегамиarticle,aside,nav,section.- структурные теги
article,aside,nav,section. Дочерниеh2—h6будут вложены в предшествующий структурному тегу заголовок.
Внимание:header,mainиfooterне являются структурными тегами. h2—h6, которые не имеют родителяblockquote,details,fieldset,figureиtd. Уровень вложенности пункта определяется рангом тегаh.
Важные замечания:
- Документ может содержать несколько заголовков верхнего уровня (в примере ниже пункты 1-3).
- Документ или даже структурный тег могут содержать два и более тега
h2(в примере ниже пункты 2.1-2.3). - Последовательность
hне важна, можно пропускать теги:h2»h3»h5. Если отсутствуетh2, его место займётh3или дажеh6. - Можно изменять порядок тегов:
h4»h5»h2(h2будет иметь тот же уровень вложенности, что первый тегh, в нашем случаеh4). - Так как код перестаёт быть интуитивно понятным, спецификация рекомендует (необязательно):
- каждый структурный тег начинать с
h2. Но на устройствах, не поддерживающих HTML5 или в крайнем случае CSS, будет ужасная картина. - теги
hоборачивать в структурный тег. Но, объём HTML-кода влияет на скорость загрузки веб-страницы. Поэтому не особо хочется его увеличивать, если не требуется внешне (скажем, цветом фона) или семантически отделить границы разделов.
- каждый структурный тег начинать с
<!DOCTYPE html>
<h4>1</h4>
<section>
<h3>1.1</h3>
<h3>1.2</h3>
<h4>1.2.1</h4>
<h2>1.3</h2>
</section>
<section>
<h5>1.4</h5>
</section>
<h5>1.5</h5>
<section>
<h5>1.5.1</h5>
</section>
<h4>2</h4>
<section>
<h2>2.1</h2>
<h2>2.2</h2>
<h2>2.3</h2>
</section>
<h2>3</h2>
Важные замечания:
- Если над или в
article,aside,nav,sectionотсутствует тегh, пункт будет иметь заголовокuntitled. - Теги
article,aside,navне обязательно должны иметь вложенный тегh.
- untitled page
- untitled article
- Заголовок внутри article
- Заголовок верхнего уровня
<!DOCTYPE html>
<section>
<article>
<nav>
<ul>
<li><a href="#1">Перейти к первой части статьи</a>
<li><a href="#2">Перейти ко второй части статьи</a>
</ul>
</nav>
<h2>Заголовок внутри article</h2>
</article>
</section>
<h2>Заголовок верхнего уровня</h2>
Пример вёрстки HTML5
- Название сайта
- Navigation
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
- Комментарии
- Последние сообщения
<!DOCTYPE html>
<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</nav>
</header>
<main>
<article>
<h2>Пошаговое решение судоку</h2>
<section>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
</section>
<section>
<h5>Комментарии</h5>
</section>
</article>
<aside>
<h5>Последние сообщения</h5>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</aside>
</main>
<footer></footer>
Оптимизация структуры заголовков и подзаголовков веб-страницы
Что думают поисковые системы? Они, с одной стороны, не должны наказывать за то, что вебмастер следует стандартам вёрстки, а, с другой стороны, должны ориентироваться на большинство. Реальность такова: с появлением HTML-редакторов, это самое большинство не будет разбираться с тонкостями разметки. Им затруднительно переключиться на вкладку «HTML» чтобы картинке прописать атрибут alt, а секции наверно вообще за гранью понимания (см. меню сайта «грамота.ру»).
Также в алгоритм поисковиков может быть заложено удобство пользования сайтом, например, более эстетично и естественно, когда часть заголовка не является ссылкой.
Официальные сообщения Google:
- допускается наличие нескольких
h2. - довольно старое видео (от 2009 года) о последовательности тегов
h.
Официальные сообщения Яндекса:
Правильное оформление заголовков в тексте помогает … роботу Яндекса проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
[help.yandex.ru]
SEO заголовок по итогам эксперимента
Эксперимент 1: «Оптимальное количество h2»
Рассматриваются три страницы:
- h2 » h2 (5 лет)
- h2 » h3 (6 лет)
- h2, h2 » h3 (7 лет)
Изначально в статьях учитываются последовательность (чем ближе к началу, тем слово более значимо) и плотность [wikipedia.org] ключевого слова, в частности:
- ключевое слово употребляется только дважды, а именно в тегах
hна одинаковом удалении от начала фразы, - почти одинаковое количество текста,
- одинаковые по длине заголовки,
- первый
h2— это заголовок верхнего уровня (он не имеет родителя article, aside, nav, section). Это важно (см. HTML5)!
7-6-5 лет [google.ru]. Для Google более привлекателен вариант использования двух h2, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога [google.ru]), второй — название статьи.
6-5-7 лет [yandex.ru]. В Яндексе h2 должен быть единственным. То есть на Главной h2 — это название сайта, а на внутренних страницах — название внутренних страниц.
Примечание: в Гугле индексация молниеносна, поэтому тут было проверено и отсутствие влияния алгоритма «Google Fresh». Позиции сменились после того, как страницы были добавлены в Г+. То есть да, есть разница один h2 или несколько, но этому поисковики придают очень маленькое значение.
Эксперимент 2: «Есть ли толк от h4»
Яндекс и Google не вносят h4 в заголовок сниппета. На экспериментальной странице не были использованы title, h2, h3.
Исключение для Яндекса: когда выделенный абзац содержит от 20 до 200 символов. Здесь не важно в каком теге он будет находиться: хоть в h4, хоть в span.
SEO советы
Утверждение 1: заголовок верхнего уровня должен содержать ключевые фразы, но при этом не быть спамным, то есть слова внутри него должны склонятся согласно правилам русского языка. Плохой пример: «Одежда оптом от производителя недорого».
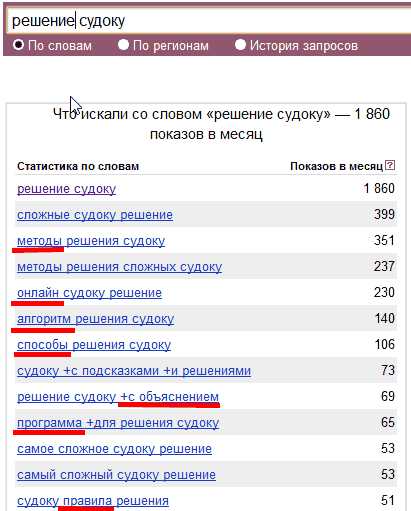
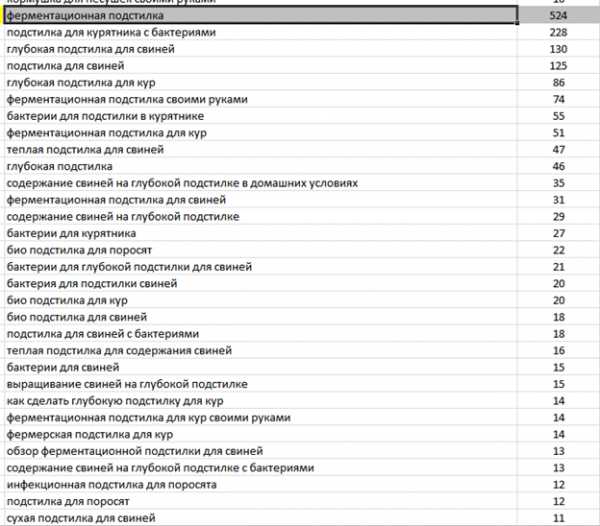
Утверждение 2: чтобы не писать несколько одинаковых по смыслу статей, в заголовки меньшего уровня желательно включить похожие запросы и синонимы. В большинстве случаев для их нахождения достаточно фантазии, wordstat.yandex.ru и поисковых подсказок. То, что менее востребовано и не помещается в заголовки, можно упоминуть в тексте.
Важно: нет необходимости впихнуть весь перечень wordstat. Текст должен быть интересным, читаемым и «без воды». 
В примере с судоку люди ищут одно и тоже, но называют это по разному: «методы», «алгоритм», «способы», «правила», «методика», «приёмы», «секреты», «принципы», «примеры»…
Можно ли внутри тега h использовать другие теги, например, img, a?
Теги h могут содержать phrasing elements! Phrasing elements — это img, a, input и др.
Заблуждение 1: внутри тегов h2—h6 нельзя использовать другие теги.
<h3>Можно ли внутри тега <code>h</code> использовать другие теги, например, <code>img</code>, <code>a</code>?</h3>
Внимание: в ряде CMS (в т.ч. Blogger) есть поле с названием страницы сайта. Его содержимым автоматически заполняется h2 и большая часть title. Остальная часть title или отсутствует, или одинакова для нескольких страниц, например, ей может быть название сайта. Но в теге title может находиться только текст [w3.org]. Поэтому нельзя в поле названия страницы вносить какие-либо теги.

Заблуждение 2: в заголовке не должно быть картинки. Две записи равнозначны для w3.org, Google, но не для Яндекса (не индексирует атрибут alt):
<h2>
<img src="logo.gif" alt="Название сайта">
</h2>
<h2>
Название сайта
</h2>Заблуждение 3: не стоит заключать заголовки в дополнительные контейнеры. Откуда ноги растут у этих утверждений? Нужно, например, выравнять заголовок по вертикали:
<div> <h2>Заголовок</h2> </div>
Утверждение 1: заголовок страницы или его часть не должны быть ссылкой (см. здравый смысл и справка Новости.Google). Отсюда следствие: название веб-проекта на Главной также не должно быть ссылкой. В целом не нужно чтобы страница ссылалась сама на себя (искл. ссылки к определённому участку страницы, так называемые хэш-ссылки). А вот так допустимо (на Авито на странице объявления каждой похожей записи дан h4):
<aside>
<h2>Реклама</h2>
<a href="http://ad.com/">
<section>
<h2>Дешёвые кредиты</h2>
<p>Вас удивят скорость выдачи, качество обслуживания и самое главное — цена вопроса!</p>
<p>Процентные ставки от 1% до 5%</p>
</section>
</a>
<a href="http://ad1.com/">
<section>
...
</section>
</a>
</aside>Утверждение 2: есть небольшая разница в том как располагать ссылку: внутри тега h или тег h внутри ссылки. И она заключается в том, что в первом случае ссылкой является только текст, а во-втором — весь блок.
<h3>
<a href="#"> только текст </a>
</h3>
<a href="#">
<h3> весь блок (прямоугольная область) </h3>
</a>Должен ли title отличаться от h2?
«Может ли title быть таким же как h2?» — да, может.
«Различный title и h2 полезны для SEO?» — да, полезны. В рассматриваемые теги можно добавить дополнительные ключевые слова, чтобы увеличить хвост запросов, по которым приходят на сайт. Или чтобы сделать более привлекательный сниппет, в title внести, скажем, название компании, коли фирма на слуху, или номер телефона (для такси, например).
Примечание: для того, чтобы страница могла присутствовать в Новостях Google [support.google.com] или быстрых ссылках Яндекса [help.yandex.ru], основная часть title и h2 должны совпадать. Это может быть вызвано тем, что посетители ожидают увидеть на странице сайта тот же заголовок, что в выдаче поисковиков. На данный момент стоит обратить внимание информационным сайтам.
Нужно ли заголовки боковых блоков брать в h?
Если заголовки индексируются (см. что сделать, чтобы поисковик не проиндексировал текст), то пусть лучше будут в теге h. Всё равно они употребляются на каждой странице сайта и вес этих слов («Реклама», «Последние сообщения», «Подписка» и т.п.) завышен. Можно предположить, что родитель aside должен уменьшать их значение.
К тому же для слабовидящих будет понятно что к чему, а не сплошные untitled.
shpargalkablog.ru
Как использовать заголовки h2-h4 на странице в SEO
Как нужно правильно использовать заголовки h2-h4 на странице с точки зрения SEO? Существует ряд правил, касающихся иерархии и содержания заголовков h2-H6, соблюдение которых положительно влияют на раскрутку сайта.
Чтобы спрогнозировать, как поисковые системы будут оценивать использование заголовков на странице, нужно отчётливо понимать для чего они служат. Пользователям удобнее и легче воспринимать хорошо структурированный контент. Текст должен быть разбит на логические блоки и оснащён картинками, где нужно — списками и таблицами.
Заголовки используются для таких блоков, которые в свою очередь, состоят из абзацев. Нужно стараться, чтобы каждый абзац был логически завершённой мыслью. Обратимся к схеме, которая лучшим образом демонстрирует правильную иерархию заголовков h2-h4 на странице:
Тег h2 на странице должен использоваться только один раз. Остальные заголовки должны отображать логическую иерархию страницы. Заголовки h3 будут подзаголовками h2, в свою очередь заголовки h4 — подзаголовками h3.
Что касается заголовков h5-H6, то они могут быть использованы для блоков с неосновной, дополнительной, информацией на странице. Или их можно вообще не использовать. Содержание заголовков нижних уровней, явно в меньшей степени, влияет на релевантность страницы в глазах поисковых машин.
Следующая схема демонстрирует нарушение иерархической вложенности заголовков:
Вообще html-документы должны иметь не только логически выстроенную структуру, но и иметь семантическую разметку. Это значит — использование тегов по их прямому назначению. Не стоит с их помощью украшать страницу. Логическая структура и разметка позволяют поисковым машинам без труда определять смысловые части страницы, и она лучше ранжируется.
Теги h2-H6 с точки зрения SEO
Если стандарты HTML допускают некоторые вольности в отношении использования тегов, то с точки зрения SEO это недопустимо. Теги h2-H6 не должны содержать внутри себя других тегов, таких как B, Strong и прочих. Некоторые время назад на мой сайт был наложен фильтр Панда, основной причиной которого, по моему мнению, было не соблюдение этого правила.
С точки зрения SEO, теги h2-H6 не должны иметь классов CSS. Поисковые системы воспринимают class у тегов h2-H6, как попытку манипуляции. Подразумевается, что вы уменьшаете размер шрифта у заголовков и используете их не по назначению, а для повышения релевантности страницы. Выход такой: используйте CSS, но без классов.
Что касается универсального атрибута id, то в HTML5 он используется как якорь. Если идентификатор единственный не только на странице, но и на всём сайте, то видимо отношение к нему будет лояльнее.
Ссылки внутри заголовков тоже не допустимы. Спецификация HTML5 допускает обратную ситуацию: можно поместить в тег A весь блок, состоящий из любых элементов, кроме самого тега A: заголовка, абзаца, изображения, строковых элементов Span. Возможно в этом случае, это тоже допустимо.
Ключевые слова в тегах h2-H6
Теперь о наличии ключевых слов в тегах h2-H6. Конечно, они обязательно должны присутствовать в заголовках. Необходимо соблюдать общее правило для всех ключей на странице. Чем они ближе к её началу, и к началу, содержащего их элемента, тем выше будет их вес.
Обратите внимание на градиентный фон иллюстраций для этой статьи — он отображает значимость ключей на странице. Там где цвет темнее, вес ключей будет выше.
Снова обратимся к иерархии документа. Более важные ключевые фразы должны находиться в h2, а менее важные — располагаться по убыванию: в h3, h4. Но как быть с тегом Title? Лучше не делать теги Title и h2 идентичными, однако желательно, чтобы основная ключевая фраза содержалась в обоих.
Часть слов из Title, которые не вошли в h2, можно «разнести» по другим заголовкам. В них так же могут повторяться некоторые слова из основной ключевой фразы. Получатся «разбавленные» ключи, которые будут приводить трафик по низкочастотным запросам. Но не злоупотребляйте такими повторениями, не более 2-3 на странице, а то нарвётесь на санкции за переоптимизацию.
Теперь о типичных ошибках, и подведём итоги. Не перечисляйте в заголовках ключи через запятую, используйте знаки препинания по минимуму. Не стоит напирать на одни высокочастотные ключи. Лучшим будет краткий заголовок, отображающий логически выраженную мысль.
Не забывайте об уникальности заголовков в масштабе своего сайта, а лучше всей Сети, хотя это и трудновыполнимо. Ошибкой будет их чрезмерное употребление, когда под заголовком будет находиться один «жиденький» абзац, а дальше опять последует заголовок.
Читайте подробнее обо всём комплексе мер по seo раскрутке, где представлены инструкции по оптимизации сайта и улучшению внешних и поведенческих факторов. Кратко восстановим в памяти основные правила использования тегов h2-H6 на странице:
- Правильная иерархия.
- Внутри нет других тегов и ссылок.
- Нет классов.
- Наличие ключевых слов. Соответствие степени их важности рангу заголовка.
Некоторые вебмастера используют готовые шаблоны сайтов, где тег h2 — это логотип, единый для всего сайта. Вы именно такой вебмастер? Спешу вас обрадовать, ничего менять не нужно! В этом случае поисковые системы считают главным в иерархии страницы тег h3. Просто учитывайте, что у вас сдвинута иерархия заголовков на одну ступеньку.
webmastersam.ru