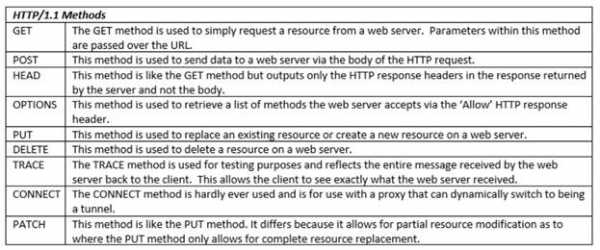
HTTP-запрос методом GET.
Одним из способов, как можно отправить запрос по протоколу HTTP к серверу, является запрос методом GET. Этот метод является самым распространенным и запросы к серверу чаще всего происходят с его использованием.
Самый простой способ, как можно создать запрос методом GET- это набрать URL-адрес в адресную строку браузера.
Браузер передаст серверу примерно следующую информацию:
GET / HTTP/1.1
Host: webgyry.info
User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Cookie: wp-settings
Connection: keep-alive
Запрос состоит из двух частей:
1. строка запроса (Request Line)
2. заголовки (Message Headers)
Обратите внимание, что GET запрос не имеет тела сообщения. Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.
Чтобы добавить GET параметры к запросу, нужно в конце URL-адреса поставить знак «?» и после него начинать задавать их по следующему правилу:
имя_параметра1=значение_параметра1& имя_параметра2=значение_параметра2&…
Разделителем между параметрами служит знак «&».
К примеру, если мы хотим передать серверу два значения, имя пользователя и его возраст, то это можно сделать следующей строкой:
http://site.ru/page.php?name=dima&age=27
Когда выполнен данный запрос, данные попадают в так называемую переменную окружения QUERY_STRING, из которой их можно получить на сервере с помощью серверного языка веб-программирования.
Вот пример, как это можно сделать на PHP.
<?php
echo «Ваше имя: » . $_GET[«name»] . «<br />»;
echo «Ваш возраст: » . $_GET[«age»] . «<br />»;
?>
Конструкция $_GET[«имя_параметра»] позволяет выводить значение переданного параметра.
В результате выполнения этого кода в браузере выведется:
Ваше имя: dima
Ваш возраст: 27
Кстати, переходя по какой-либо ссылке, которая оформлена в HTML вот так:
<a href=”link.php?name=dima”>Ссылка</a>
мы тоже выполняем запрос к серверу методом GET.
webgyry.info
Как отправить post запрос из браузера: метод пост
В прошлой заметке, мы определились с тем, что браузер (клиент) отправляет серверу HTTP запросы, а сервер отправляет клиенту HTTP ответы. Эти запросы и ответы оформляются по определенным правилам. Есть, что-то вроде синтаксиса, как и в какой последовательности, должно быть написано. Должна быть строго определенная структура.
Давайте более подробно рассмотрим эту структуру, по которой строятся запросы и ответы в протоколе HTTP.
HTTP запрос состоит из трех основных частей, которые идут в нем именно в том порядке, который указан ниже. Между заголовками и телом сообщения находится пустая строка (в качестве разделителя), она представляет собой символ перевода строки.

1. строка запроса (Request Line)
2. заголовки (Message Headers)
Пустая строка (разделитель)
3.
Post и Get запросы, какая между ними разница и что лучше и для каких целей?
тело сообщения (Entity Body) – необязательный параметр
Строка запроса – указывает метод передачи, URL-адрес, к которому нужно обратиться и версию протокола HTTP.
Заголовки – описывают тело сообщений, передают различные параметры и др. сведения и информацию.
тело сообщения — это сами данные, которые передаются в запросе. Тело сообщения – это необязательный параметр и может отсутствовать.
Более подробно, каждый элемент запроса, мы рассмотрим в следующих заметках.
Давайте, для примера, рассмотрим один реальный запрос к серверу. Я выделил каждую часть запроса своим цветом: строка запроса — зеленый, заголовки — оранжевый, тело сообщения- голубой.
Запрос от браузера:
GET / HTTP/1.1
Host: webgyry.info
User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Cookie: wp-settings
Connection: keep-alive
В следующем примере уже присутствует тело сообщения.
Ответ сервера:
HTTP/1.1 200 OK
Date: Sun, 10 Feb 2013 03:51:41 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=5
Server: Apache
X-Pingback: //webgyry.info/xmlrpc.php
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Документ без названия</title>
</head>
<body>
</body>
</html>
Вот такими сообщениями обмениваются клиент и сервер по протоколу HTTP.
Кстати, хотите узнать есть ли смысл в каком-то элементе на вашем сайте с помощью «целей» Яндекс Метрики и Google Analytics?
Уберите то, что НЕ работает, добавьте то, что работает и удвойте вашу выручку.
Курс по настройке целей Яндекс Метрики..
Курс по настройке целей Google Analytics..
Учимся работать с GET и POST запросами ::: Блог RS
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран

Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:

Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
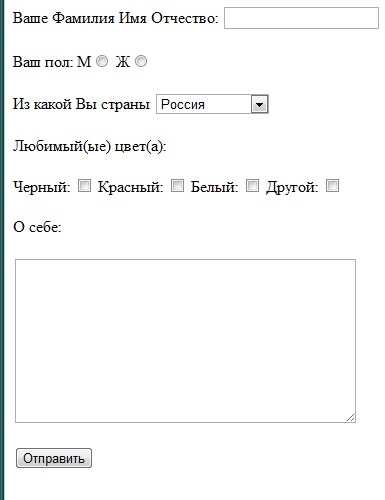
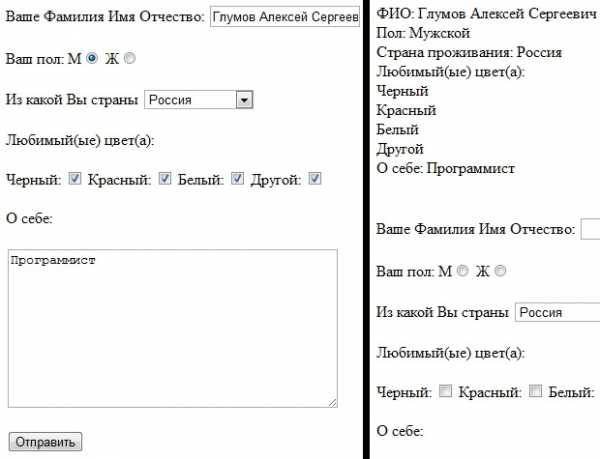
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br><input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же… Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:

У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:

Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
rio-shaman.ru
Типы HTTP-запросов и философия REST / Habr
Этот пост — ответ на вопрос, заданный в комментарии к одной из моих статей.В статье я хочу рассказать, что же из себя представляют HTTP-методы GET/POST/PUT/DELETE и другие, для чего они были придуманы и как их использовать в соответствии с REST.
Итак, что же представляет из себя один из основных протоколов интернета? Педантов отправлю к RFC2616, а остальным расскажу по-человечески 🙂
Этот протокол описывает взаимодействие между двумя компьютерами (клиентом и сервером), построенное на базе сообщений, называемых запрос (Request) и ответ (Response). Каждое сообщение состоит из трех частей: стартовая строка, заголовки и тело. При этом обязательной является только стартовая строка.
Стартовые строки для запроса и ответа имеют различный формат — нам интересна только стартовая строка запроса, которая выглядит так:
METHOD URI HTTP/VERSION,
где METHOD — это как раз метод HTTP-запроса, URI — идентификатор ресурса, VERSION — версия протокола (на данный момент актуальна версия 1.1).
Заголовки — это набор пар имя-значение, разделенных двоеточием. В заголовках передается различная служебная информация: кодировка сообщения, название и версия браузера, адрес, с которого пришел клиент (Referrer) и так далее.
Тело сообщения — это, собственно, передаваемые данные. В ответе передаваемыми данными, как правило, является html-страница, которую запросил браузер, а в запросе, например, в теле сообщения передается содержимое файлов, загружаемых на сервер. Но как правило, тело сообщения в запросе вообще отсутствует.
Рассмотрим пример.
Запрос:
GET /index.php HTTP/1.1 Host: example.com User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5 Accept: text/html Connection: close
Первая строка — это строка запроса, остальные — заголовки; тело сообщения отсутствует
Ответ:
HTTP/1.0 200 OK Server: nginx/0.6.31 Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close ... САМА HTML-СТРАНИЦА ...
Вернемся к стартовой строке запроса и вспомним, что в ней присутствует такой параметр, как URI. Это расшифровывается, как Uniform Resource Identifier — единообразный идентификатор ресурса. Ресурс — это, как правило, файл на сервере (пример URI в данном случае ‘/styles.css’), но вообще ресурсом может являться и какой-либо абстрактный объект (‘/blogs/webdev/’ — указывает на блок «Веб-разработка», а не на конкретный файл).
Тип HTTP-запроса (также называемый HTTP-метод) указывает серверу на то, какое действие мы хотим произвести с ресурсом. Изначально (в начале 90-х) предполагалось, что клиент может хотеть от ресурса только одно — получить его, однако сейчас по протоколу HTTP можно создавать посты, редактировать профиль, удалять сообщения и многое другое. И эти действия сложно объединить термином «получение».
Для разграничения действий с ресурсами на уровне HTTP-методов и были придуманы следующие варианты:
- GET — получение ресурса
- POST — создание ресурса
- PUT — обновление ресурса
- DELETE — удаление ресурса
Обратите внимание на тот факт, что спецификация HTTP не обязывает сервер понимать все методы (которых на самом деле гораздо больше, чем 4) — обязателен только GET, а также не указывает серверу, что он должен делать при получении запроса с тем или иным методом. А это значит, что сервер в ответ на запрос DELETE /index.php HTTP/1.1 не обязан удалять страницу index.php на сервере, так же как на запрос GET /index.php HTTP/1.1 не обязан возвращать вам страницу index.php, он может ее удалять, например 🙂
REST (REpresentational State Transfer) — это термин был введен в 2000-м году Роем Филдингом (Roy Fielding) — одним из разработчиков протокола HTTP — в качестве названия группы принципов построения веб-приложений. Вообще REST охватывает более широкую область, нежели HTTP — его можно применять и в других сетях с другими протоколами. REST описывает принципы взаимодействия клиента и сервера, основанные на понятиях «ресурса» и «глагола» (можно понимать их как подлежащее и сказуемое). В случае HTTP ресурс определяется своим URI, а глагол — это HTTP-метод.
REST предлагает отказаться от использования одинаковых URI для разных ресурсов (то есть адреса двух разных статей вроде /index.php?article_id=10 и /index.php?article_id=20 — это не REST-way) и использовать разные HTTP-методы для разных действий. То есть веб-приложение, написанное с использованием REST подхода будет удалять ресурс при обращении к нему с HTTP-методом DELETE (разумеется, это не значит, что надо давать возможность удалить всё и вся, но любой запрос на удаление в приложении должен использовать HTTP-метод DELETE).
REST дает программистам возможность писать стандартизованные и чуть более красивые веб-приложения, чем раньше. Используя REST, URI для добавления нового юзера будет не /user.php?action=create (метод GET/POST), а просто /user.php (метод строго POST).
В итоге, совместив имеющуюся спецификацию HTTP и REST-подход наконец-то обретают смысл различные HTTP-методы. GET — возвращает ресурс, POST — создает новый, PUT — обновляет существующий, DELETE — удаляет.
Да, есть небольшая проблема с применением REST на практике. Проблема эта называется HTML.
PUT/DELETE запросы можно отправлять посредством XMLHttpRequest, посредством обращения к серверу «вручную» (скажем, через curl или даже через telnet), но нельзя сделать HTML-форму, отправляющую полноценный PUT/DELETE-запрос.
Дело в том, спецификация HTML не позволяет создавать формы, отправляющие данные иначе, чем через GET или POST. Поэтому для нормальной работы с другими методами приходится имитировать их искусственно. Например, в Rack (механизм, на базе которого Ruby взаимодействует с веб-сервером; с применением Rack сделаны Rails, Merb и другие Ruby-фреймворки) в форму можно добавить hidden-поле с именем «_method», а в качестве значения указать название метода (например, «PUT») — в этом случае будет отправлен POST-запрос, но Rack сможет сделать вид, что получил PUT, а не POST.
habr.com
Обработка GET-запроса в строке URL средствами PHP
Нередко возникает задача обработки GET-запроса, содержащегося в строке URL: например, получение подстроки, отвечающей за этот запрос, замена параметров запроса, удаление его из URL и др. В данной статье читателю предлагаются простые функции, решающие некоторые из таких задач.
Вообще говоря, любая строка URL в терминах PCRE 1 может быть нестрого описана вот таким регулярным выражением:
/^([^?]+)(\?.*?)?(#.*)?$/
Приведенное выше регулярное выражение описывает GET-параметры как фрагмент строки адреса, начинающийся со знака вопроса и продолжающийся до конца строки или до первой решётки (#), если таковая имеется 2; про якоря (anchors) в адресах часто забывают — именно они объявляются с помощью решётки.
Вооружившись функциями для работы с регулярными выражениями, несложно проводить с GET-параметрами различные манипуляции.
Получение строки GET-запроса.
Для начала поставим самую простую задачу — получить часть URL, содержащую GET-параметры.
function ggp($url) { // get GET-parameters string
preg_match(‘/^([^?]+)(\?.*?)?(#.*)?$/’, $url, $matches);
$gp = (isset($matches[2])) ? $matches[2] : »;
return $gp;
}
Не стоит забывать, что адрес может вовсе не содержать никакого GET-запроса, и массив совпадений может не иметь второго элемента 3.
Исключение GET-запроса из URL.
Иногда нужно получить URL без GET-параметров (например, при перенаправлении запросов с помощью mod_rewrite зачастую требуется проводить анализ URL, чтобы сформировать ответ клиенту; нередко для анализа нужна только статическая часть URL, а часть, где передается GET-запрос, не нужна и даже мешает). Эта операция занимает фактически одну строку, но, чтобы не писать каждый раз однотипный код, удобно вынести его в функцию 4:
function rgp($url) { // remove GET-parameters from URL
return preg_replace(‘/^([^?]+)(\?.*?)?(#.*)?$/’, ‘$1$3’, $url);
}
Замена содержимого GET-параметров.
Нередко требуется, имея адрес страницы, добавить к нему какой-нибудь GET-запрос. Как правило, это делается простым дописыванием к адресу строки вида ?имя_переменной=значение. Однако не всегда бывает заранее известно, не содержит ли уже адрес какого-нибудь GET-запроса — если вдруг содержит, то простое дописывание приведет к адресу, содержащему два знака вопроса (вида ‘?имя1=значение1?имя2=значение2’) и потому некорректному, что приводит к необходимости на этот счет строку адреса специально проверять.
Еще более сложная ситуация возникает в случае, когда в URL уже может находиться нужный к передаче GET-параметр (т.е. с тем же именем) — в этом случае нужно даже не просто корректно дописать адрес, а найти там нужную переменную и переписать её значение. Например, было
/article.php?view=flat&page=3&mode=1#note_1
, а нужно
/article.php?view=flat&page=4&mode=1#note_1
Все эти задачи может решить функция sgp():
$url = ‘/article.php?view=flat&page=3&mode=1#note_1’;
echo sgp($url, ‘page’, 4); // выведет ‘/article.php?view=flat&page=4&mode=1#note_1’
echo sgp($url, ‘view’, ‘tree’); // выведет ‘/article.php?view=tree&page=3&mode=1#note_1’
echo sgp($url, ‘view’, »); // выведет ‘/article.php&page=3&mode=1#note_1’
За один вызов функции можно менять и несколько переменных:
sgp($url,
array(‘page’, ‘view’),
array(4, ‘normal’)
); // ..?view=normal&page=4&mode=1#note_1
sgp(
$url,
array(‘page’, ‘view’),
NULL // или просто опустить третий аргумент
); // ..?mode=1#note_1
В примерах для краткости изложения приведены относительные имена. Функция, разумеется, может работать и с абсолютными адресами, подчиняющимися стандарту URI. Код функции достаточно прост:
function sgp($url, $varname, $value) // substitute get parameter
{
if (is_array($varname)) {
foreach ($varname as $i => $n) {
$v = (is_array($value))
? ( isset($value[$i]) ? $value[$i] : NULL )
: $value;
$url = sgp($url, $n, $v);
}
return $url;
}
preg_match(‘/^([^?]+)(\?.*?)?(#.*)?$/’, $url, $matches);
$gp = (isset($matches[2])) ? $matches[2] : »; // GET-parameters
if (!$gp) return $url;
$pattern = «/([?&])$varname=.*?(?=&|#|\z)/»;
if (preg_match($pattern, $gp)) {
$substitution = ($value !== ») ? «\${1}$varname=» . preg_quote($value) : »;
$newgp = preg_replace($pattern, $substitution, $gp); // new GET-parameters
$newgp = preg_replace(‘/^&/’, ‘?’, $newgp);
}
else {
$s = ($gp) ? ‘&’ : ‘?’;
$newgp = $gp.$s.$varname.’=’.$value;
}
$anchor = (isset($matches[3])) ? $matches[3] : »;
$newurl = $matches[1].$newgp.$anchor;
return $newurl;
}
Ниже в статье приводится также версия функции без интенсивного использования регулярных выражений.
Для начала получаем GET-параметры адреса (код, аналогичный функции ggp()):
preg_match(‘/^([^?]+)(\?.*?)?(#.*)?$/’, $url, $matches);
$gp = (isset($matches[2])) ? $matches[2] : »; // GET-parameters
Если GET-параметры отсутствуют — заменять негде, переданный адрес заведомо останется неизменным и его можно сразу вернуть, завершив работу функции:
if (!$gp) return $url;
Далее нужно сконструировать регулярное выражение, описывающее указание в адресе на данную переменную GET-запроса. Это регулярное выражение должно ловить строку вида имя_переменной=значение, которой предшествует знак вопроса или амперсанд, и вслед за которой следует конец строки (самый, наверное, частый случай), амперсанд (если начинается объявление следующей GET-переменной) или же решётка (если адрес содержит якорь):
$pattern = «/([?&])$varname=.*?(?=&|#|\z)/»;
Далее логика программы такая: если функции передается новое значение переменной, то производится замена старого значения на новое (при этом используется фрагмент строки, захваченный первой подмаской — это будет знак вопроса или амперсанд). Если же новое значение переменной — ни что иное, как пустая строка, то следует совсем исключить упоминание об этой переменной из строки запроса (т.е. получить адрес даже не вида /adress.php?v1=&v2=asdf, а просто /adress.php?v2=asdf). Такое поведение не является полностью строгим, поскольку может приводить к изменению количества передаваемых параметров GET-запроса, однако, автор считает такой вариант работы наиболее удобным, т.к. при этом происходит также очищение запроса от пустых переменных, которые в большинстве случаев являются просто мусором:
$substitution = ($value !== ») ? «\${1}$varname=» . preg_quote($value) : »;
$newgp = preg_replace($pattern, $substitution, $gp); // new GET-parameters
Нужно не забывать и о ситуации, в которой переменная запроса, которую решили убрать, следовала в запросе первой. В таком случае из адреса вида /adress.php?v1=&v2=asdf&v3=1 получится некорректный адрес: /adress.php&v2=asdf&v3=1. В этом адресе первый амперсанд нужно заменить на знак вопроса, а поскольку располагаем мы не только целым адресом, но и отдельно строкой его GET-запроса (в примере — &v2=asdf&v3=1), сделать это особенно легко:
$newgp = preg_replace(‘/^&/’, ‘?’, $newgp);
Если оказалось, что URL не содержит упоминания данной переменной, нужно эту переменную в него дописать, причем сделать это корректно: если URL вовсе не содержит GET-запроса (в этом случае переменная $gp будет содержать пустую строку), декларация переменной должна начинаться со знака вопроса, в противном случае — с амперсанда:
$s = ($gp) ? ‘&’ : ‘?’;
Далее окончательно формируем обновленную строку GET-запроса:
$newgp = $gp.$s.$varname.’=’.$value;
Обрабатываем возможное наличие якоря:
$anchor = (isset($matches[3])) ? $matches[3] : »;
И, наконец, конструируем конечный адрес полностью, дописывая статическую часть адреса страницы и якорь, после чего возвращаем полученный результат:
$newurl = $matches[1].$newgp.$anchor;
return $newurl;
Следует отметить, что эту задачу можно решить и без интенсивного использования регулярных выражений:
function sgp(
$url,
$varname,
$value = NULL, // если NULL — убираем переменную совсем
$clean = TRUE // превращать ли ?one=&two=
) { // в ?one&two (так адрес красивее)
// Версия функции «substitue get parameter» без регулярных выражений
if (is_array($varname)) {
foreach ($varname as $i => $n) {
$v = (is_array($value))
? ( isset($value[$i]) ? $value[$i] : NULL )
: $value;
$url = sgp($url, $n, $v, $clean);
}
return $url;
}
$urlinfo = parse_url($url);
$get = (isset($urlinfo[‘query’]))
? $urlinfo[‘query’]
: »;
parse_str($get, $vars);
if (!is_null($value)) // одновременно переписываем переменную
$vars[$varname] = $value; // либо добавляем новую
else
unset($vars[$varname]); // убираем переменную совсем
$new_get = http_build_query($vars);
if ($clean)
$new_get = preg_replace( // str_replace() выигрывает
‘/=(?=&|\z)/’, // в данном случае
», // всего на 20%
$new_get
);
$result_url = (isset($urlinfo[‘scheme’]) ? «$urlinfo[scheme]://» : »)
. (isset($urlinfo[‘host’]) ? «$urlinfo[host]» : »)
. (isset($urlinfo[‘path’]) ? «$urlinfo[path]» : »)
. ( ($new_get) ? «?$new_get» : »)
. (isset($urlinfo[‘fragment’]) ? «#$urlinfo[fragment]» : »)
;
return $result_url;
}
Версия без регулярных выражений работает где-то на треть быстрее, однако эта разница не чувствуется, поскольку общее время работы очень мало (1000 итераций выполняются за сотые доли секунды).
© Все права на данную статью принадлежат порталу webew.ru.
Перепечатка в интернет-изданиях разрешается только с указанием автора
и прямой ссылки на оригинальную статью. Перепечатка в печатных
изданиях допускается только с разрешения редакции.
webew.ru
HTTP Методы GET и POST
Два наиболее используемых метода HTTP: GET и POST.
Что такое HTTP?
Протокол HTTP предназначен для обеспечения связи между клиентами и серверами.
HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-обозреватель может быть клиентом, а приложение на компьютере, на котором размещается веб-узел, может быть сервером.
Пример: клиент (обозреватель) отправляет HTTP-запрос на сервер; Затем сервер возвращает ответ клиенту. Ответ содержит сведения о состоянии запроса, а также может содержать запрошенное содержимое.
Два метода HTTP-запроса: Get и POST
Два часто используемых метода запроса-ответа между клиентом и сервером: Get и POST.
- GET — Запрашивает данные из указанного ресурса
- POST — Отправка данных для обработки в указанный ресурс
Метод Get
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в URL-адрес запроса GET:
/test/demo_form.php?name1=value1&name2=value2
Некоторые другие заметки о запросах GET:
- GET запросы могут кэшироваться
- GET запросы остаются в истории браузера
- GET запросы могут быть закладками
- GET запросы никогда не должны использоваться при работе с конфиденциальными данными
- GET запросы имеют ограничения по длине
- GET запросы должны использоваться только для извлечения данных
Метод POST
Обратите внимание, что строка запроса (пары «имя-значение») отправляется в теле HTTP-сообщения запроса POST:
POST /test/demo_form.php HTTP/1.1
Host: html5css.ru
name1=value1&name2=value2
Некоторые другие примечания по запросам POST:
- POST запросы никогда не кэшируются
- Запросы POST не сохраняются в журнале обозревателя
- Запросы POST не могут быть закладками
- Запросы POST не имеют ограничений по длине данных
Сравнить GET vs. POST
В следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование мног |
html5css.ru
EXPRESS, параметры запроса

Разберем подробнее объект Request, что он содержит и как с ним работать.
Вот основные свойства, которые вы, вероятно, будете использовать:
| Свойство | Описание |
|---|---|
| .app | содержит ссылку на объект приложения Express |
| .baseUrl | базовый путь, по которому приложение отвечает |
| .body | содержит данные, представленные в теле запроса (должны быть проанализированы и заполнены вручную, прежде чем вы сможете получить к ним доступ) |
| .cookies | содержит данные cookie, отправленные по запросу (требуется промежуточная программная обработка cookie-parser) |
| .hostname | название сервера |
| .ip | IP сервера |
| .method | используемый HTTP метод |
| .params | параметры запроса в роуте |
| .path | URL путь |
| .protocol | протокол запроса |
| .query | объект, содержащий все параметры запроса |
| .secure | true если запрос безопасен (использует HTTPS) |
| .signedCookies | содержит данные cookie, отправленные запросом (требуется промежуточная программная обработка cookie-parser) |
| .xhr | true если запрос отправлен с помощью XMLHttpRequest |
Как получить GET параметры запроса с использованием express
Пример строки запроса:
?name=flavio&age=35
Как нам получить эти значения из строки запроса в Express?
Express делает это очень просто, заполняя объект Request.query для нас:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
console.log(req.query)
})
app.listen(8080)Этот объект заполнен значениями для каждого параметра запроса. Если в запросе не было параметров, данный объект будет пустым.
Мы можем перебрать этот объект использовав цикл for… in:
for (const key in req.query) {
console.log(key, req.query[key])
}Пример выше распечатает в консоли ключи и значения содержащиеся в объекте.
Вы также можете получить доступ к отдельным свойствам:
req.query.name //flavio req.query.age //35
Как получить post query string параметры с использованием express
Параметры запроса POST отправляются клиентами HTTP, например, с помощью форм или при выполнении данных отправки запроса POST.
Как вы можете получить доступ к этим данным?
Если данные были отправлены в формате JSON с использованием Content-Type: application/json, вы можете использовать парсер express.json():
const express = require('express')
const app = express()
app.use(express.json())Если данные были отправлены как JSON с использованием Content-Type: application / x-www-form-urlencoded, вы будете использовать промежуточное программное обеспечение express.urlencoded ():
const express = require('express')
const app = express()
app.use(express.urlencoded())В обоих случаях вы можете получить доступ к данным, ссылаясь на них из Request.body:
app.post('/form', (req, res) => {
const name = req.body.name
})#NodeJSВ старых версиях Express для обработки данных POST требовалось использовать модуль body-parser. Это больше не относится к Express 4.16 (выпущенной в сентябре 2017 года) и более поздним версиям.
dev-gang.ru
