Программы для построения диаграмм и графиков
Программы для построения диаграмм и графиковПрограммы для создания диаграмм, блок-схем и графиков
Последние обновления в категории Диаграммы
Бесплатно
Freeplane — программа для работы со схемами мышления и создания так называемой карты ума, может быть использована для мозгового штурма на работе, создания плана для достижения цели или демонстрационной схемы.
Shareware
Network Notepad — программа для создания сетевых диаграмм и блок-схем любого уровня сложности.
Shareware
DiagramStudio — мощное приложение для проектирования диаграмм, схем и планов различных типов — организационные, сетевые, инженерные, географические.
Бесплатно
Graph — бесплатная программа для построения графиков.
Бесплатно
Diagram Designer — программа для создания диаграмм, блок-схем, графиков и простых презентаций.
Shareware
EDraw Max — мощное программное обеспечение, с помощью которого Вы можете создать различные схемы, диаграммы, графики, планы строительства, презентации на профессиональном уровне.
Shareware
EDGE Diagrammer — универсальная программа для построения диаграмм и блок-схем различных стилей.
Бесплатно
gnuplot — бесплатная программа для построения 2D и 3D графиков с использованием математических данных.
Shareware
SimpleDiagrams — простая программа для создания наглядных диаграмм, схем, эскизов задач, бизнес-планов, карт разума.
Shareware
WizFlow Flowcharter — программа для создания блок-схем на профессиональном уровне.
Это программное обеспечение содержит все необходимые инструменты для быстрого проектирования различных схем и диаграмм с минимальными усилиями …
Бесплатно
WaveDrom Editor — программа для создания цифровых диаграмм синхронизации из текстовых описаний.
Бесплатно
Structorizer — программа для создания диаграмм Насси-Шнейдермана (NSD).
Бесплатно
KaPiGraf — программа для построения графиков из различных типов данных.
Бесплатно
Logical Circuit — бесплатное программное обеспечение для проектирования цифровых логических схем.
Бесплатно
SigmaGraph — мощное программное обеспечение для анализа и построения графиков.
Diagram Painter — простая программа для создания наглядных диаграмм. С ее помощью вы можете за несколько щелчков мыши нарисовать диаграмму, блок-схему или интеллектуальную карту для выражения ваших мыслей и идей.
Graph Extract — программа для извлечения данных из всех видов графиков.
Umlet — бесплатная программа для рисования UML диаграмм.
Java2UML — генератор UML диаграмм на основе кода Java. Может пригодиться для изучения и документирования кода.
Бесплатно
Dia — бесплатная программа для создания различных видов диаграмм.
С помощью этого редактора, Вы можете создать UML-схемы, древовидные схемы и блок-схемы алгоритмов программ, сетевые, потоковые и другие структурированные диаграммы …


© 2012-2019 LamerKomp.ru. Все права защищены.
lamerkomp.ru
Vectr – бесплатный редактор векторной графики (онлайн и для ПК)
Долгое время инструменты создания/редактирования векторной графики были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные аналоги Иллюстратора в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа

Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале.

Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.

По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr.

Вас также порадуют функции совместной работы. Программа имеет действительно хорошие опции для обмена данными: каждый проект обладает уникальным URL, поэтому им можно напрямую поделиться с друзьями или коллегами; у вас будет возможность размещать свои иллюстрации на Facebook или Twitter. Разработчики заверяют, что их софт обладает мощным потенциалом совместного использования дизайнерами в стиле Google Docs.
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на другие графические редакторы, имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.
- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
design-mania.ru
бесплатные инструменты для создания векторной графики / Программное обеспечение
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).

К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.

Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.

По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.

В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.

Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.

⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.

Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.

⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.

Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
3dnews.ru
Векторные диаграммы. Построение векторных диаграмм
При расчете электрических цепей переменного тока пользуются весьма простым и наглядным способом графического изображения синусоидальных величин при помощи вращающихся векторов.
Обоснование векторной диаграммы
Предположим, что ток задан уравнением
i = Imsin(ωt +Ψ)
Проведем две взаимно перпендикулярные оси и из точки пересечения осей проведем вектор Im, длина которого в определённом масштабе Mi выражает амплитуду тока Im:
Im = Im/Mi

Направление вектора выберем так, чтобы с положительным направлением горизонтальной оси вектор составлял угол, равный начальной фазе Ψ (рис. 12.10).
Проекция этого вектора на вертикальную ось определяет мгновенный ток в начальный момент времени: i0 = ImsinΨ.
Представим себе, что вектор Im вращается против движения часовой стрелки с угловой скоростью, равной угловой частоте ω. Его положение в любой момент времени определяется углом ωt +Ψ ,
Тогда мгновенный ток для произвольного момента времени t можно определить проекцией вектора Im на вертикальную ось в этот момент времени.
Следующая статья сложение и вычитания векторов векторной диаграммы.
Например, для t = t1
i1 = Imsin(ωt1 +Ψ)
в общем случае
i = Imsin(ωt +Ψ)
Получили такое же уравнение, каким был задан переменный ток, что свидетельствует о возможности изображения тока вращающимся вектором при нанесении его на чертеж в начальном положении.
Построение векторной диаграммы
Вращая вектор Im‘ против движения часовой стрелки, в прямоугольной системе координат построим график изменения проекции его на вертикальную ось в пределах одного оборота (одного периода). Получим известный уже график синусоидальной функции, соответствующий заданному уравнению.
При построении векторов положительные углы отсчитывают от положительного направления горизонтальной оси против вращения часовой стрелки, а отрицательные — по ее движению.
В процессе расчета электрической цепи определяется ряд синусоидальных величин. Все их можно изобразить на одном чертеже при помощи вращающихся векторов, привязав к одной паре взаимно перпендикулярных осей.
Совокупность векторов, изображающих на одном чертеже несколько синусоидальных величин одинаковой частоты в начальный момент времени, называется векторной диаграммой.
Например, напряжение и ток в электрической цепи выражаются уравнениями:
u = 125 sin(ωt + 30°)
i = 12 sin(ωt — 20°).
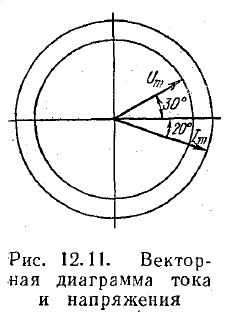
Векторная диаграмма такой цепи изображена на рис. 12.11. Если выбрать масштабы напряжения и тока
Mu = 50 В/см; Mi = 4 А/см;
то
Um = Um/Mu = 125/50 = 2,5 см; Im = Im = im/Mi = 12/4 = 3 см.

Векторная диаграмма содержит векторы синусоидальных величин одинаковой частоты, поэтому они вращаются с одинаковой частотой и их взаимное расположение не меняется.
Начало отсчета времени выбирают произвольно, поэтому один из векторов диаграммы можно направить произвольно; остальные же нужно располагать с учетом сдвига фаз по отношению к первому или предыдущему вектору.
Сложение и вычитание векторов
Главным достоинством векторных — это возможность простого сложения и вычитания двух величин. Например: требуется сложить, два тока, заданных уравнениями
Сложим два заданных тока i1 и i2 по известному правилу сложения векторов (рис. 12.12, а). Для этого изобразим токи в виде векторов из общего начала 0. Результирующий вектор найдем как диагональ параллелограмма, построенного на слагаемых векторах:
Im = Im1 + Im2
Сложение векторов, особенно трех и более, удобнее вести в таком порядке: один вектор остается на месте, другие переносятся параллель
но самим себе так, чтобы начало последующего вектора совпало с концом предыдущего.
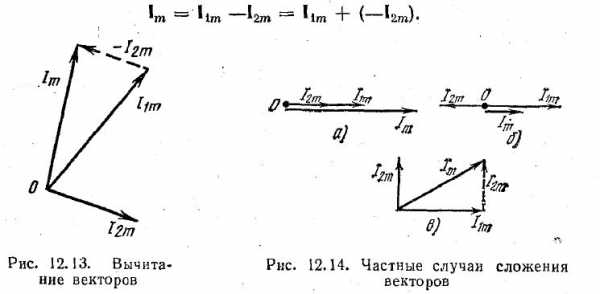
Вектор Im, проведенный из начала первого вектора в конец последнего, представляет собой сумму всех векторов (рис. 12.12, б).
Вычитание одного вектора из другого выполняют сложением прямого вектора (уменьшаемого) и обратного (вычитаемого) (рис. 12.13):

При сложении синусоидальных величин в отдельных случаях можно применить аналитическое решение: применительно к рис. 12.12, а — по теореме косинусов; к рис. 12.14, а — сложение модулей векторов; б — вычитание модулей векторов, в — по теореме Пифагора.
electrikam.com
Программа для создания диаграммы и графиков
Простой интерактивный графический редактор
Редактор диаграмм предоставляет очень простой способ создания диаграмм колонки, лентовой диаграммы, круговой диаграммы, линейной диаграммы, диаграммы-областей, диаграммы-рассеяния, лепестковая диаграмма и измерительная диаграмма. Он содержит встроенные шаблоны диаграмм для редактирования при нажатии кнопки. Импорт данных также доступен. Это делает визуализацию данных чрезвычайно простой и визуально привлекательной.
Основные фигруы для создания диаграмм
У нас есть отдельные библиотеки для разных типов диаграмм и графиков, что позволяет создавать определенный тип диаграмм при открытии соответствующей библиотеки фигуров. Наши библиотеки фигуров для графиков и диаграмм для ленточной диаграммы, круговой диаграммы, колонок, линейной диаграммы, диаграммы-области, лепестковой диаграммы, диаграммы рассеяния, пузырьковой диаграммы, измерительной диаграммы и диаграммы сравнения. Каждый тип есть в самых разных стилях.
Как создавать диаграммы
Это дает вам обширную коллекцию стартовых шаблонов с быстрыми кнопками редактирования для персонализации данных и внешнего вида. Например, с помощью кнопки действия вы можете одним кликом установить категорию и серийный номер, выбрать отображение или скрытие легенды и оси, изменить номер оси и интервал категории. Кроме того, вы можете создавать графики и диаграммы намного проще, импортируя данные из других файлов.
Разнообразные примеры диаграмм
Множество составленных графиков и примеров диаграмм и графиков представлены как в программном обеспечении, так и на нашем веб-сайте. Наши примеры не только подскажут вам, как эффективно использовать программное обеспечение, но и дают хорошие идеи и подсказки для вашего дизайна диаграммы. Если вы найдете какой-либо желаемые диаграммы для создания, вы можете просто скачать и использовать в качестве собственного шаблона. Редактор диаграмм помогает вам создавать лучшие графики и диаграммы за несколько минут.
Доступные типы диаграмм
Ваша лучшая программа для создания диаграмм и графиков
Получите удовольствие от создания диаграмм и графиков с полнофункциональной программой. Вы будете удивлены её изобильными символами и шаблонами! Вы будете изумлены её лёгкой работой! Вы будете довольны её услугой и ценой! Попробуйте её именно сегодня!
www.edrawsoft.com
Векторные онлайн-редакторы

Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
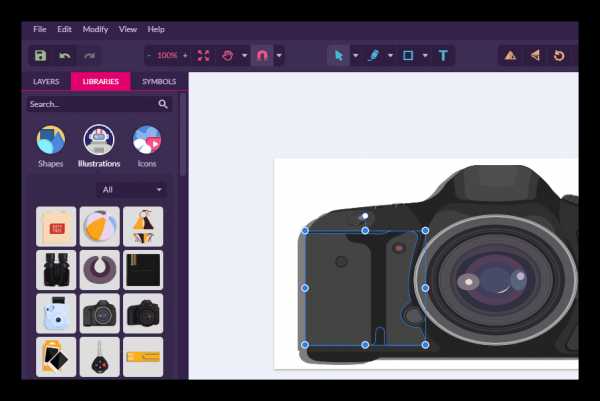
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.

Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.

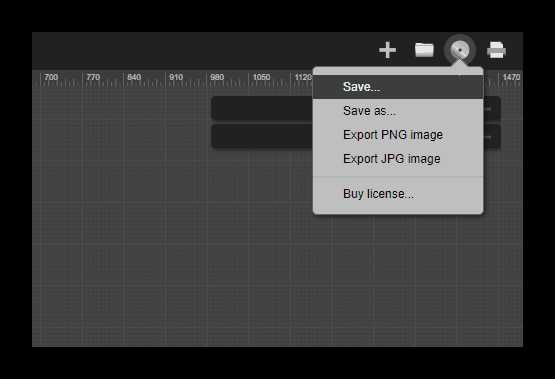
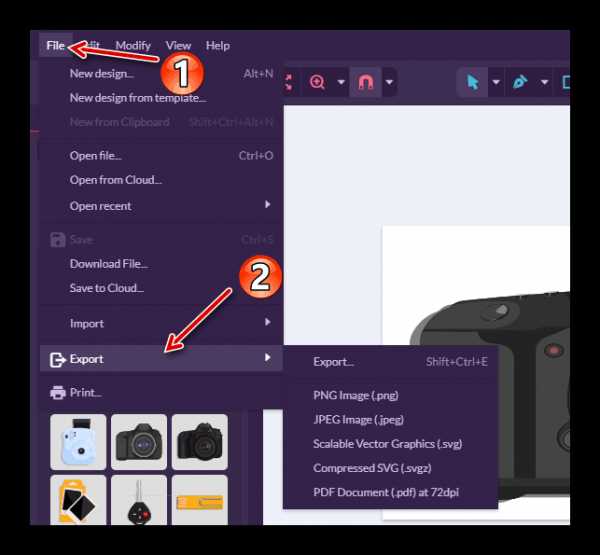
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

- В открывшемся окне определите параметры загрузки и щелкните «Download».

К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.

- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.

- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.

Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.

Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.

Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
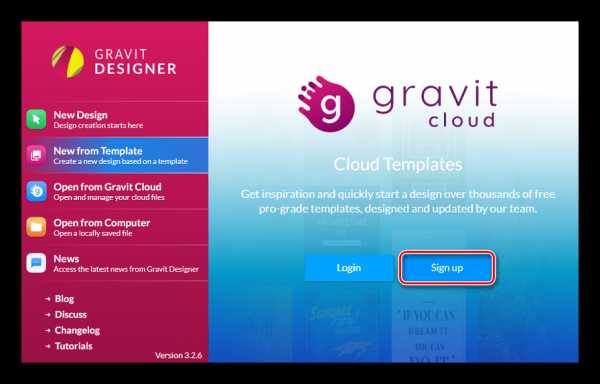
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.

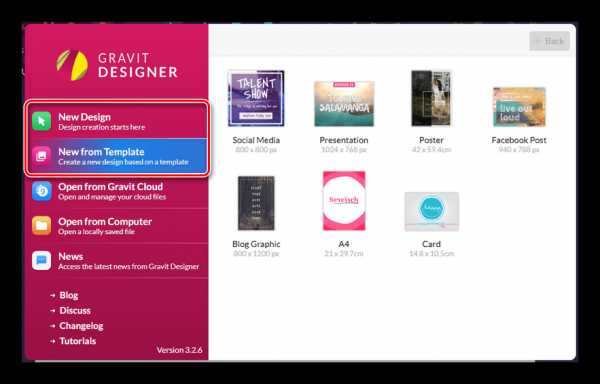
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.

Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.

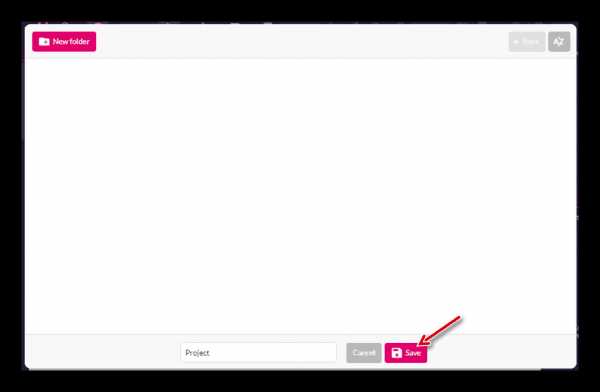
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.

Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
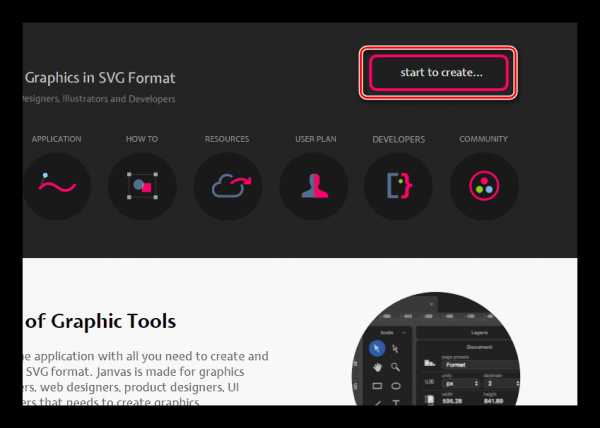
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».

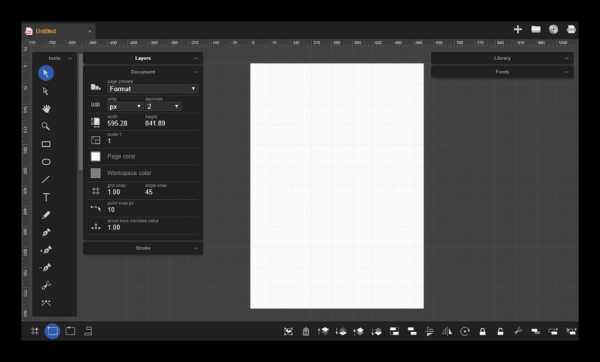
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.

- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.

Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
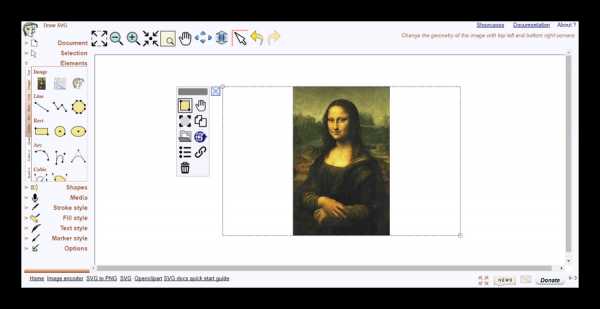
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.

Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
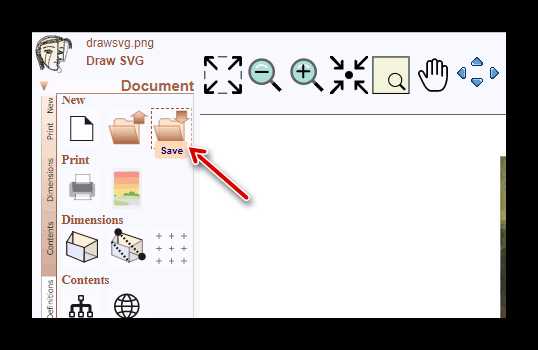
- Для этого найдите в панели инструментов иконку «Save».

- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.

Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
правила построения диаграмм, онлайн построение
В целом, для лучшего понимания процедур, происходящих в радиотехнических цепях, их взаимосвязи между собой, бывает недостаточно оперировать характеристиками и параметрами данной цепи, имеющими цифровое отображение. В связи с тем, что основная масса цепей характеризуется переменными значениями приложенного напряжения и протекающего тока, являющимися синусоидальными функциями времени, то исчерпывающий ответ по состоянию цепи может дать ее графическая презентация посредством векторной гистограммы.
Векторная диаграмма напряжений и токов
Разновидности векторных диаграмм
Любую характеристику электротехнической цепи, изменяющуюся по синусоидальному или косинусоидальному принципу, можно отобразить посредством точки на поверхности, в соответствующей системе величин. В качестве размерности по оси Х выступает действительный компонент параметра, по оси Y размещается воображаемая составляющая. Именно такие составляющие входят в алгебраическую модель записи комплексной величины. Последующее соединение точки на поверхности и нулевой точки системы координат позволит рассматривать эту прямую и ее угол с действительной осью как изображение комплексного числа. На практике положительно направленный отрезок принято называть вектором.
Векторной диаграммой принято называть множество положительно направленных отрезков на комплексной поверхности, которая соответствует комплексным значениям и параметрам гальванической цепи и их взаимосвязям. По своему характеру векторные диаграммы подразделяются на:
- Точные гистограммы;
- Качественные гистограммы.
Особенностями достоверных гистограмм является соблюдение пропорций всех характеристик и параметров, полученных путем вычислений. Данные диаграммы находят свое применение в проверке ранее проведенных расчетов. В основе использования качественных гистограмм лежит учет взаимного влияния характеристик друг на друга, и в основном они предшествуют расчетам либо заменяют их.
Векторные диаграммы токов и напряжений визуально отображают процесс достижения цели по расчету электротехнической цепи. При соблюдении всех правил по построению векторных отрезков можно просто из гистограммы установить фазы и амплитуды вещественных характеристик. Построение качественных гистограмм поможет контролировать правильный процесс решения задачи и с легкостью определить сектор с определяемыми векторами. В зависимости от особенностей построения, графические диаграммы делятся на такие типы:
- Круговая диаграмма, представляющая собой графическую гистограмму, образованную вектором, описывающим своим концом круг или полукруг, при любых изменениях характеристик цепи;
- Линейная диаграмма, представляющая собой графический рисунок в виде прямой линии, образованной вектором, посредством изменения характеристик цепи.
Построение векторной диаграммы напряжений и токов
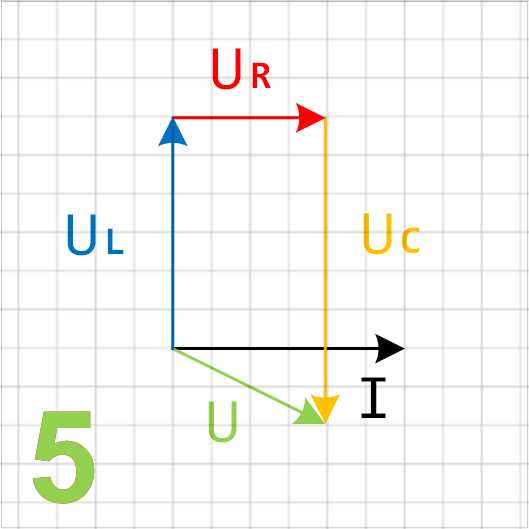
Для лучшего понимания того, как построить векторную диаграмму токов и напряжений, следует рассматривать RLC цепь, состоящую из пассивного элемента в виде резистора и реактивных элементов в виде катушки индуктивности и конденсатора.
Схема цепи с последовательным соединением элементов
Перед тем, как построить векторную диаграмму токов и напряжений, необходимо охарактеризовать все известные параметры цепи. Согласно схемы цепи, изображенной на картинке а:
- U – величина переменного напряжения в текущий момент времени;
- I – мощность тока в заданный момент времени;
- UА – напряжение, падающее на активном сопротивлении;
- UC – напряжение, падающее на емкостной нагрузке;
- UL – напряжение, падающее на индуктивной нагрузке.
Поскольку входное напряжение U изменяется по колебательному закону, то сила тока характеризуется уравнением:
I=Im*cosωt, где:
- Im – максимальная амплитуда тока;
- ω – частота тока;
- t – время.
Суммарное входное напряжение, в соответствии со вторым законом Кирхгофа, равно общей величине напряжений на всех элементах цепи:
U=UC+UL+UA.
В соответствии с законом Ома, падение напряжения на резистивном компоненте равняется:
UA= Im*R*cosωt.
Противодействие току активного элемента зависит сугубо от свойства проводника и не обуславливается ни характеристиками тока, ни аспектом времени и, соответственно, имеет идентичный с напряжением фазовый сдвиг.
Поскольку конденсатору в цепи с электротоком, изменяющимся по синусоиде, свойственно наличие реактивного емкостного сопротивления, и ввиду того, что напряжение на нем постоянно имеет фазовое отставание от протекающего тока на π/2, то уместно выражение:
- RC=XC=1/ωC;
- UC=Im*RС*cos(ωt-π/2), где:
- RC – сопротивление конденсатора;
- XC – реактивный импеданс конденсатора;
- C – емкость конденсатора.
Реактивное индуктивное сопротивление катушки индуктивности обуславливается наличием изменяющегося по синусоидальному закону электротока, и поскольку напряжение на любом отрезке времени имеет фазовое опережение по отношению к электротоку на π/2, то формула, описывающая колебательный процесс на элементе, выглядит как:
- RL=XL=ωL;
- UL=Im*RL*cos(ωt+π/2), где:
- RL – сопротивление катушки индуктивности;
- XL – реактивный импеданс катушки индуктивности;
- L – индуктивность катушки.
Следовательно, общее напряжение, подведенное к цепи, выглядит:
U=Um*cos(ωt±φ), где:
- Um – максимальная величина напряжения;
- φ – фазовый сдвиг.
Ввиду того, что напряжение и электроток изменяются по синусоидальному закону, и их фиксированные показатели отличаются лишь фазовым сдвигом, то данные величины строятся как вектора.
В соответствии с законом сохранения электрического заряда, в любой момент времени сила протекающего тока одинакова, то целесообразно сформировать векторную гистограмму токов.
Векторная диаграмма токов и напряжений RLC цепочке
Пусть по оси Х отображается амплитудное значение электротока в цепочке. Поскольку напряжение и электроток на резисторе имеют одинаковый фазовый сдвиг, то вектора данных характеристик будут ориентированы в одну сторону, согласно картинке а.
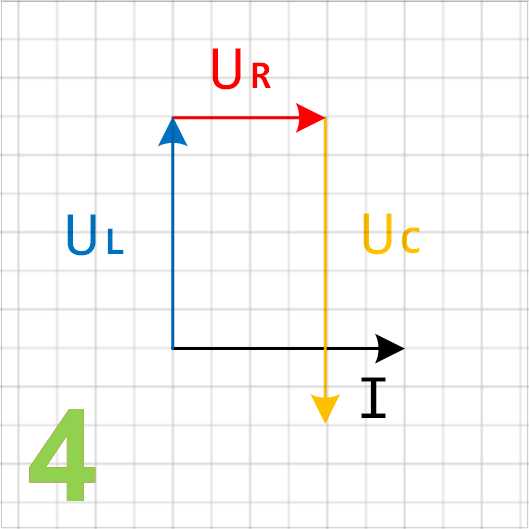
Напряжение на емкостной нагрузке отстает от электрического тока на π/2, и его вектор будет направлен под прямым углом вниз, перпендикулярно напряжению активного сопротивления, согласно картинке в.
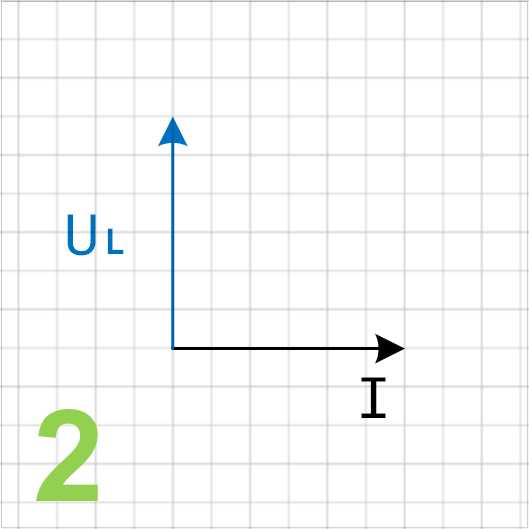
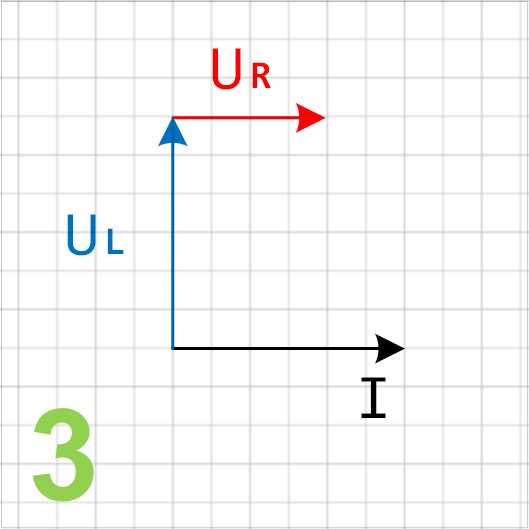
Напряжение на индуктивной нагрузке опережает электрический ток на π/2, и ее вектор будет ориентирован под прямым углом вверх, перпендикулярно напряжению на активном сопротивлении, согласно картинке б.
Для наглядности векторных преобразований пусть UL>UС. Сложив вектора напряжений на реактивных компонентах, получаем, что вектор UL-UС будет направлен перпендикулярно вверх. Суммировав вектора разности напряжений на реактивных компонентах и напряжения на сопротивлении получаем вектор, характеризующий дисперсное значение общего напряжения, согласно картинке 2(б).
Аналогично электрическому току, изменяющемуся по синусоидальному закону, напряжение меняется по такому же закону, однако с некоторым фазовым сдвигом. Наблюдается постоянный фазовый сдвиг между напряжением и током.
После простых преобразований по постулату Ома, уравнение полного импеданса заданной электрической цепи выглядит как:
Z=√R2+(1/ωC- ωL)2.
Векторная гистограмма общего и реактивных сопротивлений изображена на картинке 2в.
Построение векторных диаграмм токов и напряжений может значительно упростить процесс расчета характеристик контура. Вместе с тем сама процедура позволит наглядно видеть поведение исследуемых характеристик, в зависимости от входных величин. При большом объеме вычислительных операций целесообразно воспользоваться одной из онлайн программ по построению векторных графиков.
Видео
Оцените статью:elquanta.ru