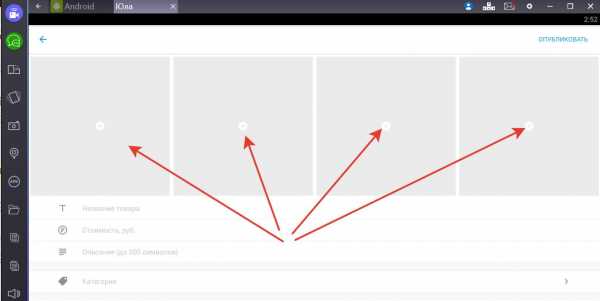
Help — Требования к фотографиям
Help — Требования к фотографиям- Фотографии должны быть хорошего качества, соответствовать заголовку и описанию объявления. Запрещено использование изображений низкого качества, откровенных, пугающих или эстетически неприемлемых (в т. ч. обнаженных или вызывающе одетых людей, болезней, увечий, катастроф, трупов животных и людей и т. д.)
- На фотографиях запрещено использование надписей, привлекающих внимание, к примеру, «Срочно», «Внимание», «Акция», «Скидки», и прочее.
- Фотографии не должны содержать какую-либо контактную информацию: номер телефона, адрес, название сайта, никнеймы, а также прочие контактные данные, названия мессенджеров или способы связи вне интерфейса Юлы.
- На первой фотографии допускается размещение небольшого читаемого текста, не превышающего 20% от размеров картинки. Текст должен отражать суть заголовка, не замещать основное изображение и не содержать поэтапного описания и/или перечисления видов предоставляемых услуг, а так же расценок на данные услуги.
- Фотографии должны быть сделаны автором объявления, не должны содержать логотипы, вотермарки (Watermark), водяные знаки и иные элементы других Интернет-ресурсов или печатных каталогов.
- Запрещено размещение фотографий, созданных с использованием приема компоновки нескольких изображений в фоторедакторе.
- В объявление можно добавить от 1 до 10 изображений во всех категориях, кроме категорий «Легковые автомобили» и «Недвижимость», где максимальное количество изображений расширено до 12 и 20 соответственно. Объявление без фотографий опубликовать невозможно. Размер одного изображения до 25Мб.
help.mail.ru
Как уникализировать фотографии Авито/Юла
В этой статье мы вам покажем настройки и программы которые помогут уникализировать фото, для авито и юла.
1. Наложение рамки. Размер рамки желателен не менее 15 процентов от ширины изображения. Цвет рамки дает так же уникальность фотографии. Если рамка была зеленая, то с красной рамкой картинка станет уникальной и юла не различит 2 фото с красной и зеленой рамкой. Рамка должна быть непрозрачной.
2. Изменение цвета. Изменив цвета на фото вы так же ее уникализируете.
3. Обрезка угла фото, либо обрезка всей фотографии по краям.
4. Поворот фото на несколько градусов.
Youlapost.biz это онлайн сервис по автопостингу на Юле.
Какие основные возможности дает сервис?
Пакетное размещение объявлений
Автоматическая регистрация аккаунтов
Автоматическое начисление бонусов на аккаунты
Планировщик автоподнятий
Чтение и отправка сообщений с Telegram бота
Бесплатный тест драйв сервиса
Вы можете совершенно бесплатно протестировать сервис и убедиться в качестве и эффективности. В течении 7 дней теста вы обязательно успеете что-то продать.
Для получения тарифа «Комфорт» сроком на 7 дней вам нужно:
1. Зарегистрироваться на сайте Youlapost.biz
2. Отписать нам по одному из контактов — Тех.поддержка в Telegram @youlapost / Почта [email protected] / Онлайн чат на сайте
Читайте также
Мы провели тесты, и выявили самые основные моменты из-за которых объявления набирают больше всего просмотров и отметок «Избранное».
Рассмотрим несколько полезных фишек!Ваша задача как можно сильнее запутать защиту юлы. И щас мы рассмотрим несколько простых методов.
Как увеличить количество продаж на Юле? Рассмотрим несколько моментов исходя из личного опыта.
Размер фотографий для публикации в интернете: pavel_kosenko — LiveJournal

В каком размере лучше сохранять фотографии под web? Эта тема неоднократно затрагивалась в обсуждениях и я обещал описать свой подход. Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Зачем вообще нужно обращаться к статистике? Дело в том, что если мы хотим, чтобы наши картинки было комфортно смотреть, необходимо учесть удобство большинства бользователей, а лучше всех. Реально учесть интересы всех вряд ли возможно, т.к. они часто противоречат друг другу. Например, если сделать картинку под большое разрешение вроде 3200х2400 px, её будет очень сложно просматривать на маленьком мониторе. И наоборот, если оптимизировать картинку под разрешение, скажем, 320х240, то на экранах значительной части зрителей она будет выглядить как маленькое пятнышко, где нельзя рассмотреть не только деталей, но и толком сюжета. Встаёт логичный вопрос — где золотая середина?
На мой взгляд, с одной стороны необходимо ориентироваться на большинство пользователей, с другой, учитывать интересы малочисленных групп. К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
С максимальным ограничением размера фотографий ситуация более-менее ясна. Редко кто готов бесплатно раздавать графические файлы, поэтому просмотр в интернете обычно подразумевает режим preview (предосмотр). Для вполне качественной печати формата 10х15 достаточно разрешения 200 dpi, чему соответствует файл порядка 1200х800 пикселей. Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Для того, чтобы определиться с минимальными размерами, обратимся к статистике. В первую очередь к глобальной статистике интернета — например, w3counter.com, spylog.ru, hotlog.ru. Мы видим, что лидер сегодняшних хит-парадов, это разрешение 1024х768. Доля таких пользователей колеблется в среднем от 22% до 47%. Второе место принадлежит разрешению 1280×1024, которым пользуется от 15% до 20% человек. В моём опросе места 1 и 2 поменялись местами — 11% и 49% соответственно. Я думаю, это связано с тем, что мой блог читают в основном люди, в той или иной степени увлечённые фотографией, т.е. обладающие мониторами размеров выше среднего. Вместе с тем даже среди такой аудитории процент использования разрешения 1024х768 уверенно превысил 10%.
В настоящее время, с учётом имеющейся статистики, мне представляется оптимальным ориентация на экраны с разрешением 1024×768 пикселей. В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
Когда мы говорим о разрешении экрана, то должны помнить следующее. Как правило, часть экрана требуется на интерфейсы операционной системы (например, кнопка «Пуск» и полоса навигации в Windows) и интерфейс браузера. Конечно, существуют режимы просмотра full screen (полный экран), но если вспоминать про удобство пользователей, то необходимо уместить картинку целиком в его стандартном поле для просмотра web-страниц. Давайте посмотрим, какового это поле при разрешении 1024х768? А оно примерно таково:

посмотреть крупнее (откроется в новом окне)
Размер 1000х620 пикселей определён примерно, т.к. в реальности он варьируется в зависимости от ОС, используемых режимов и интерфейсов браузера. Также некоторые учитывают ICQ-клиент, но я считаю, что для просмотра картинок в интернете человек вполне способен убрать его на это время.
С учётом минимально необходимых отступов, получается, что для показа картинки с соотношением сторон 3:2 у нас остаётся 600 пикселей по высоте. Что соответствует 900 по ширине.
900х600 — этот формат я определяю для себя в качестве максимального для публикации в интернете. Вот так он выглядит в реальном размере:

Фотография в таком размере будет показана целиком (без полосы прокрути) у подавляющего большинства пользователей. При этом такой размер вполне достаточен, чтобы рассмотреть детали и сюжет, даже если просматривать его на большом экране порядка 1600х1200 и более пикселей. Тем более, при слишком больших разрешениях люди часто предпочитают не открывать браузер на всю ширину. При описанном подходе у меня получаются следующие размеры картинок, которые я и стараюсь использовать по возможности:
3:2 (горизонтальный) — 900х600
3:2 (вертикальный) — 400х600
4:3 (горизонтальный) — 800х600
4:3 (вертикальный) — 450х600
1:1 (квадрат) — 500х500
При размещении картинок свыше 900х600 пикселей мы заведомо создаём неудобство просмотра для большого количества людей. В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
Несколько примечаний:
1. В случае нестандартных соотношений сторой я ориентируюсь на максимальный размер стороны согласно обозначенному ограничению 900х600. Например, картинку 3000х1500 пикселей я скорее всего уменьшу до 900х450.
2. Квадрат сам по себе создаёт ощущение большой площади, поэтому для гармоничного его просмотра с другими картинками, я беру максимальную сторону чуть меньше, чем для других случаев (500, а не 600).
3. В случае узкой длинной панорамы стараюсь сделать один размер для просмотра целиком на экране + ссылка на более большой вариант. Конкретные цифры зависят от самой панорамы, но для таких случаев при описанном подходе (наличие превью и ссылки) считаю допустимым делать картинку шириной 1200-1500 пикселей и даже больше. Но только, если такая картинка буде скрыта под отдельной ссылкой.
4. Для публикации фотографий в ЖЖ я стараюсь вынести вне ката более маленькую картинку (как правило, одну), чтобы не перегружать френд-ленты. Те, кого заинтересует превью, могут посмотреть нормальный размер под катом. Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
5. Для тех случаев, когда необходимо показать очень мелкие детали в кадре, имеет смысл сделать кроп исходного кадра и разместить его отдельно, в качестве дополнительного материала. Такой кроп может потребоваться для демонстрации качества исходника, но никогда не используется для оценки фотографии и её сюжета.
Примерно так. Описанный принцип не претендует на объективность. Другие подходы также могут быть оправданы, в зависимости от целей и ориентирации на определённую (ограниченную) аудиторию. Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
UPDATE. Обновленная статья (2015 год):
http://pavel-kosenko.livejournal.com/642666.html
pavel-kosenko.livejournal.com
Оптимальный размер фото и картинок для сайта. Как оптимизировать изображения для сайта.
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
-
 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg. -
Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
-
Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., — с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
 Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
Посмотреть видеоурок по обработке изображений для сайта
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
 Для web-изображений предусмотрено 2 вида атрибутов:
Для web-изображений предусмотрено 2 вида атрибутов:
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это — изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
Читать далее
Подготовка материалов к постановке на сайт
Как оптимизировать web-страницу?web-sadovnik.com
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
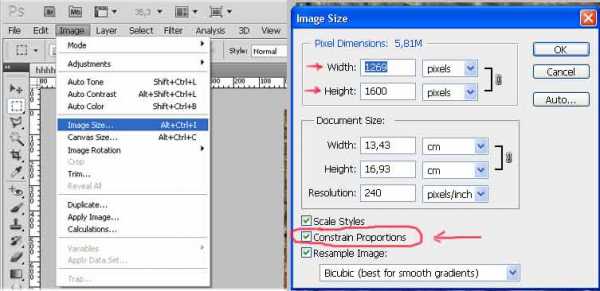
Изменить размеры и вес фото можно в фотошопе.
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.

Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.


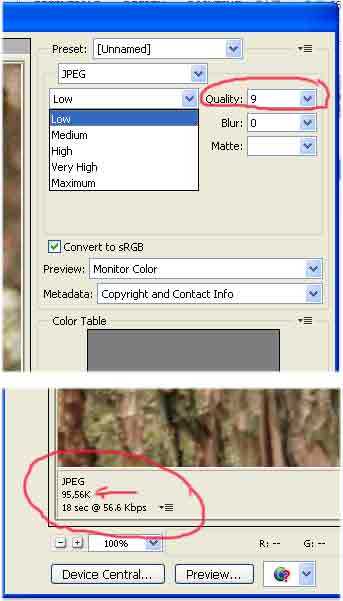
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.

Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
photoart-design.ru
Оптимальный размер фото для сайтов: пошаговая инструкция с фото
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)

Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.

Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
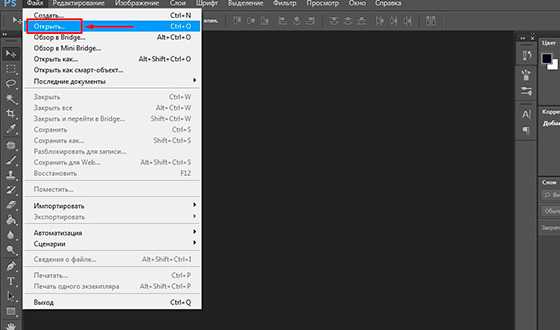
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
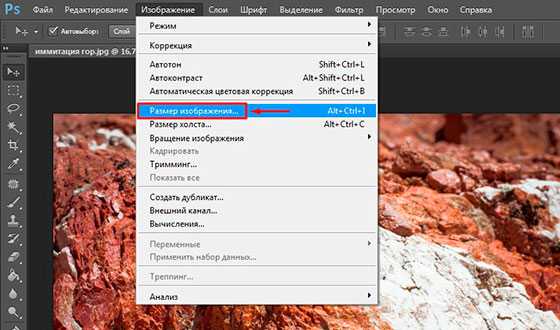
2. Уменьшаем размер фотографии
Изображение – Размер изображения

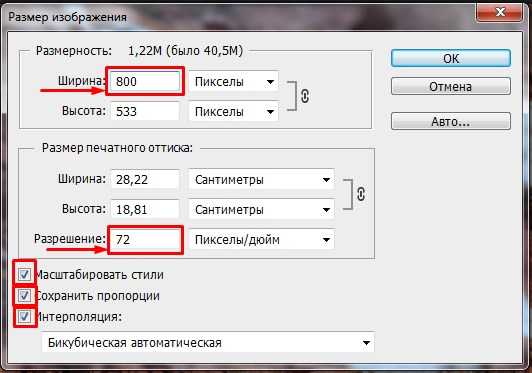
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

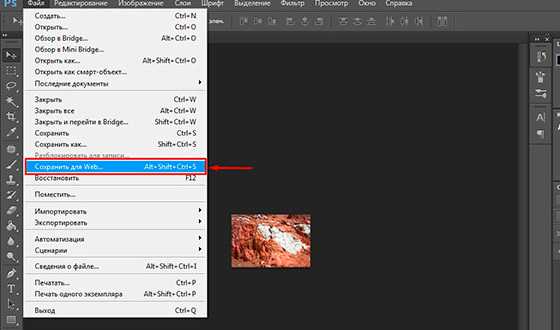
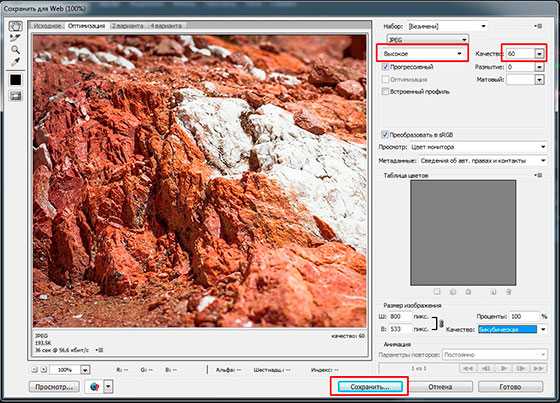
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
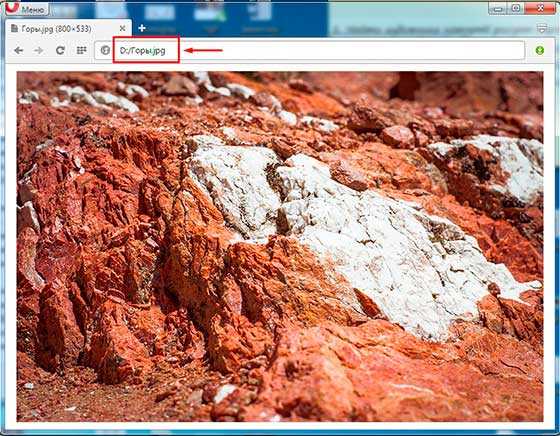
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
fotorika.ru
SEO фотки или какого размера фото ставить на сайт для адаптивности?!

Сергей СМОРОВОЗ
В своей работе мне часто приходится сталкиваться с дилеммой компоновки кадра, построения композиции для карточек товара, совмещения всех превью на странице каталога в единое целое. Помимо визуальных аспектов восприятия пользователем графических элементов в области экрана приходится решать ещё и технические моменты, связанные с вёрсткой и публикацией фотоматериалов на сайте.
Да, для тех, кто всерьёз задумывается о таких «мелочах» как мобильный трафик на своих сайтах сегодня очень сильно усложнилась жизнь, многие из них даже и не подозревают, что ещё не всю боль они ощутили в полной мере. Ниже будет много букв, кому читать всё лень можете перейти сразу к выводам.
Мобильный контент
Чтобы до конца осознать полноту масштаба «трагедии» необходимо обратиться к такому непопулярному в среде маркетологов отчёту в Яндекс.Метрике как «Ориентация экрана». Строится этот отчёт только как вспомогательный к основным отчётам через «Группировки».
Так вот, если построить отчёт «Ориентация экрана» за последние 2-3 месяца на любом коммерческом сайте, то можно увидеть такую картину, где доля трафика portrait(портретная, вертикальная ориентация экрана) почти догнала долю landscape(ландшафтная, пейзажная, альбомная или горизонтальная ориентация экрана). Ниже, на графике №1 видно, что 36620 пользователей просмотрели сайт в горизонтальной ориентации экрана (landscape), а 33394 пользователя за этот же промежуток времени просмотрели сайт в вертикальной ориентации экрана (portrait).
Таблица №1: соотношение устройств с горизонтальной ориентацией экрана и вертикальной.
Дополнив этот отчёт данными об устройствах, через которые пользователи заходили на сайт можно увидеть одну особенность, разрушающую миф о том, что пользователи планшетов — они такие же как и пользователи ноутбуков, только ноутбуков без кнопок и просматривают сайты исключительно с горизонтальной ориентацией экрана, а значит их можно исключить из доли мобильного трафика, приравняв к стационарным ПК.
Таблица №2: ориентация экрана и устройства.
Но на самом деле это не так! Более 60% пользователей планшетов используют вертикальную ориентацию экрана, которая при адаптивной вёрстке выглядит почти так же как на мобильном телефоне, но чуть крупнее, а это значит, что мобильные устройства и планшеты по типу потребления контента многими пользователями воспринимаются одинаково и представляют собой отдельную, самостоятельную эко-систему, отличную от стационарных типов устройств, ноутбуков и десктопов.
Совместная доля планшетов и мобильных телефонов в общей доле трафика по некоторым, наблюдаемым мною проектам коммерческой тематики весной 2016 года перевалила за 50% и продолжила рост, а по данным докладчиков конференции YaC/m 2016, проходившей в Москве 29 июня, рост пользователей, посещающих интернет через ПК замедлился, а то и вовсе остановился!
Что это значит?
Это значит, что сегодня просто иметь адаптивную вёрстку или мобильную версию сайта уже не достаточно, эту статью, конкретно в моём случае пользователи будут читать вместе с вами в двух типах ориентации экрана: вертикально и горизонтально, а пропорция этих пользователей будет примерно 50/50, так показывает Яндекс.Метрика по предыдущим публикациям. Ещё это значит, что восприятие информации с таблицы №1 и таблицы №2 будет разным. Не верите? Если вы сейчас читаете этот материал со стационарного компьютера, то посмотрите на эти таблицы с мобильника или планшета, а если вы сейчас читаете статью с мобильного устройства, то посмотрите как эти две таблицы будут вами восприняты со стационарного компьютера.
Проблема в том, что прямоугольные горизонтальные изображения на экране мобильных устройств в вертикальной ориентации экрана воспринимаются крайне сложно, особенно табличные данные, читать текст и воспринимать цифры с таких изображений, так же сложно как этой собаке протиснутся с палкой в зубах в узкий проём.
Не заставляйте это проделывать ваших пользователей каждый раз, когда решите разместить графическую информацию в виде длинного прямоугольника. Согласитесь, что эти же таблицы в другом виде смотрелись бы куда нагляднее при любом типе ориентации экрана?
Особенно это касается таблицы №2.2, которая на вертикальном экране мобильного устройства занимает почти всю площадь экрана, информация на ней читается гораздо чётче, размер шрифта стал почти такой же как и размер шрифта текста, правда чуть меньше, а на экране стационарного компьютера размер шрифта таблицы смотрится чуть больше, но читается, при этом ещё проще.
Зануды конечно могут обвинить в гигантизме таблиц при просмотре на стационарном компьютере, но читать такой крупный шрифт проще, чем пытаться как собака с длинной палкой в зубах протиснуться в узкую дверь или вглядываться в мелкий шрифт на экране мобильного устройства.
Если уж совсем шрифт на картинке получается гигантским, то можно уменьшить размер картинки, сохранив пропорции сторон, на мобильном устройстве пользователь не заметит ни какой разницы, а пользователь десктопа уже не будет испытывать дискомфорт от слишком больших букв и цифр таблицы, сравните сами как отображается Таблица №2.2 и Таблица №2.3.
Разницу заметят только владельцы десктопов и ноутбуков, Таблица №2.3 у них будет меньше, чем Таблица №2.2, а у владельцев мобильных устройств не будет ни какой разницы, т.е. мы избавляемся от гигантизма шрифтов в десктопной версии, получаем читаемый вариант в мобильной версии и бонусом выигрывает 6,2 Кб веса. Таблица №2.3 легче чем Таблица №2.2 на 6,2 Кб. И не нужно здесь смеяться, эпоха мобильного контента и оптимизация страниц сайта возвращает нас обратно в 90-е, когда пользователи сидели на dial-up линиях и скорость интернет соединений была очень маленькая. В сети полно статей про прямую зависимость веса загружаемых страниц, скорости загрузки страниц, конверсий, поведенческих факторов и SEO.
В итоге выиграет тот, у кого контент интересный и оптимизированный, во всех смыслах.
Выводы
Какие выводы из всего этого можно сделать?
Выводы будут носить скорее рекомендательный характер и относиться они будут по большей части к адаптивным сайтам, для мобильных сайтов это может быть актуально весьма косвенно и только, что касается графического контента для самой мобильной версии.
Рекомендация №1
Для адаптивной версии сайта имеет смысл выстраивать композицию товара на фото так, чтобы потом получилось либо квадратное изображение, либо очень близкое к квадрату.
Изображение с контуром, отмеченным красной линией, меньше всего пригодны для комфортного отображения на мобильном устройстве. Изображения с оранжевым контуром — более, менее терпимы. Наилучший формат публикаций графических изображений отмечен зелёным контуром.
Почему самый высокий прямоугольник тоже помечен оранжевым? Всё просто, вертикальные «столбы» не слишком гармонично воспринимаются на экране с горизонтальной ориентацией, т.е. на ПК и ноутбуках.
На фото ниже представлена композиция с вертикальной компоновкой кадра малой высоты, которая позволяет достаточно гармонично отобразить фото во всех существующих на сегодня экранах устройств.
Вот так это фото выглядит на экранах типовых устройств.
Либо квадрат, либо вертикальный прямоугольник малой высоты.
Рекомендация №2
Как для адаптивной вёрстки, так и для мобильной версии сайта необходимо оптимизировать изображения, максимально сокращать размеры их и вес до разумных пределов.
Наиболее оптимальный размер картинок для ваших публикаций имеет смыл вычислить по данным веб-аналитики вашего сайта. Для стационарных ПК можно взять за основу самое маленькое разрешение ноутбука из популярных в вашей веб-аналитике, допустим: 1024х768. Делаем поправку на меню браузера и элементы дизайна сайта, а это минус 15-20% получаем лимит по ширине ~ 800px, а по высотке ~ 600px, в этих рамках весь ваш визуальный контент и должен быть не выходя за него, меньше можно, больше не стоит, на ноутбуках с разрешением 1024х768 ваш графический контент не будет виден полностью.
Формат для ваших графических публикаций (Сохранить как для WEB) имеет смысл выбирать по следующим правилам:
1.1) GIF (16 цветов) лучше всего применять для анимации на сайте, но не стоит ими злоупотреблять анимированные гифки весят очень много.
1.2) JPEG лучше всего применять для публикаций фотографий, сохраняя файл с качеством (Qiality): 60-80, этого достаточно, чтобы отобразить фото без потери качества.
1.3) PNG лучше всего подходит для публикаций графиков и рисованных изображений, с этим форматом вам удастся добиться, и прозрачного фона при необходимости, и сравнительно небольшого веса файла.
Софт: PhotoShop, Lightroom, FastStone Image Viewer.
Рекомендация №3
Отсканируйте свой сайт на предмет наличия старых больших графических файлов (Xenu) и постарайтесь уменьшить вес файлов с помощью графических редакторов.
Сканер XENU позволяет получить очень много полезной информации о вашем сайте, но сейчас речь идёт именно о графическом контенте, точнее об оптимизации графического контента, особенно это актуально для страниц входа на ваш сайт, куда приходит больше всего внешнего трафика (особенно поискового), именно этим страницам необходимо уделить наибольшее внимание и по максимуму сократить время загрузки страницы.
Понятно, что десятки тысяч и сотни тысяч графических файлов сложно будет сжать в ручном режиме, проблемы могут возникнуть если эти фалы разбросаны по разным папкам на сайте, но в том случае, когда они все лежат в 1-2 папках, можно с помощью бесплатной программы FastStone Image Viewer процедуру сжатия проделать всего за 20-30 минут в автоматическом режиме, все подробности читайте здесь.
Удачного вам продвижения и успехов в вашем Бизнесе.
Москва, 16.07.2016.
Автор: Сергей Сморовоз, профессиональный фотограф, интернет-маркетолог.
yurymihalich.livejournal.com

 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.