HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location.href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
bloggood.ru
Как кнопку сделать ссылкой? | WebReference
Непосредственно кнопку нельзя сделать ссылкой, HTML запрещает комбинировать между собой элементы <button> (а также <input>) и <a>. Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы.
Использование HTML
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Пример 1. Атрибут action
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form action="page/new.html" target="_blank"> <button>Переход по ссылке</button> </form> </body> </html>
В этом примере при щелчке по кнопке открывается веб-страница new.html в новой вкладке.
Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма.
Использование CSS
Раз кнопку нельзя сделать ссылкой, то вообще отказываемся от <button> и стилизуем ссылку, чтобы она стала похожа на кнопку. В примере 2 показан класс btn, при добавлении его к элементу <a> ссылка меняет своё оформление.
Пример 2. Стилизация ссылки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> <style> .btn { display: inline-block; /* Строчно-блочный элемент */ background: #8C959D; /* Серый цвет фона */ color: #fff; /* Белый цвет текста */ padding: 1rem 1.5rem; /* Поля вокруг текста */ text-decoration: none; /* Убираем подчёркивание */ border-radius: 3px; /* Скругляем уголки */ } </style> </head> <body> <a href="page/new.html">Переход по ссылке</a> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Стилизация ссылки
Использование JavaScript
Для перехода к указанной веб-странице можно воспользоваться событием onclick, добавляя его к элементу <button>. Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Событие onclick
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<button>Переход по ссылке</button>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.09.2018
Редакторы: Влад Мержевич
webref.ru
Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Демо
«Живая» демонстрация такой кнопки-ссылки:
Масштабирование Full HD в 4K без размытияСтрока запроса
name=value (имя=значение), разделённых символом &.Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо правильного /example/.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Но согласно HTML5 такое решение синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) поддерживают нестандартные префиксированные варианты свойства appearance, значение button которых позволяет оформить как кнопку
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
«Живая» демонстрация такой кнопки-ссылки:
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
tanalin.com
Сделать ссылку HTML с оформлением кнопки CSS
На любом тематическом сайте неотъемлемой частью является ссылки, что нужно ее создать под различные функций и вывести ее в кнопку. Просто поставить это любой может, но если ее еще красиво по дизайн и стилистику сайта все оформить, это уже совершенно другая визуализация. Для создание ссылки есть форма добавление или визуальный редактор.Но рассмотрим ее ближе, так сказать в ручной сборке, что изначально поймем под какую функцию она заточена, и что при улике будет выполнять. Это может быть как переход на другую страницу или совершенно другую площадку. И также она выполняет работу по скачиванию материалов, то есть архива с ним.
Как правильно вставить ссылку в HTML
И начнем с простой ссылки перехода, что работает на атрибуте и безусловно с указанием в ссылке адреса, куда будет осуществляться сам переход, где только срабатывает при нажатие клика.
Код
<a href=»//zornet.ru» >Как сделать ссылку на переход</a>
Здесь задействован атрибут href, что как раз будет задавать направление перехода для тега где также можно применить совершенно разные атрибуты.
1. download — что отвечает за указание на файл под скачивание файла, архива и другое.
2. name – тот самый якорь.
3. title — это когда наводит клик и появляется подсказка, что за ранее была прописана при установке.
4. accesskey — здесь происходит активация ссылки, что срабатывает при комбинации заданных клавиш.
5. coords – выставляет координаты, что прописаны в активной области.
6. hreflang – распознает язык текста по установленной ссылки.
7. rel — здесь идет соотношение между теми ссылками, что прописаны текущим документами.
8. rev — производится соотношение между текущим и куда будет ссылаться документ.
9 shape — отвечает за указание формы области ссылки на картину или изображение.
10. tabindex — Будет происходить указанная последовательность переключения между поставленными ссылками при клике на клавишу Tab.
11. target — показание окна, где будет сохранен скаченный файл при выборе.
12. type — тип или название документа, куда происходит переход.
Как сделать открытие ссылки в новой вкладке
Для того, что открылась при переходе новая страница и не терять страницу с которой перешли, то здесь ставим target и также с атрибутом _blank срабатывает.
Пример HTML-кода ссылки на открытие новой страницы.
Код
<a href=»http://zornet.ru» target=»_blank»>Здесь делаем клик на переход</a>
Есть такая тема перелинковка, что вы замечали в разных статьях, где под ссылку ставят ключевые слова, здесь устанавливаем.
Код
<a href=»ссылка» target=»_blank»>Ключевое слово</a>
Она же трастовая ссылка:
Код
<a href=»Ссылка» rel=»» target=»_blank»><u>Перейти на интернет ресурс ZorNet.Ru</u></a>
Некоторые ставят на демонстрацию материала, здесь можно вписать такой тип, с кнопкой, где возможно написано DEMO или ставится изображение, и по клику на его происходит переход.
Код
<a href=»ссылка» target=»_blank»><img src=»http://zornet.ru/CSS-ZORNET/gerav/refad/faren/demo.png» ></a>
Как сделать ссылку на скачивание файла, архива
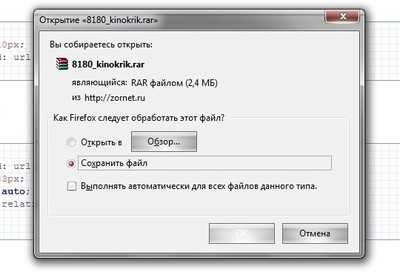
Есть тематические порталы, где обязательно нужно скачать файл, что под эту функцию иде совершенна отличающее ссылка от других, котороя будет вызывать окно, где вам предложат, в каком месте сохранить скаченный файл.

Код
<a href=»http://zornet.ru/_ld/81/8168_Psatun.rar» target=»_blank» download=»»>Скачать </a>
Когда вы сделаете клик, то автоматически появится окно, где можете нажать обзор и выбрать папку, куда скачать и припарковать архив. Или просто выставить на «Сохранить файл» что автоматически на рабочий стол, начнет вкачиваться.
Как сделать из ссылки кнопку с эффектом
Безусловно самым лучшим оформлением под ссылку идет оформление кнопки, это задействуем CSS при создание.
Так будет идти HTML-код под ссылку:
Код
<div>
<a href=»http://zornet.ru» target=»_blank» >Открыть</a>
</div>
CSS
Код
.zornet_ru a {display:block;
width:100px;
margin:auto;
padding: 9px 17px;
background:#3d9c3e;
color:#fff!important;
text-decoration:none;
font-size:17px;
text-align: center;
border: 2px solid #c5baba;
border-radius: 34px;
}
.zornet_ru a:hover {
color:#fff!important;
text-decoration:none!important;
background:#38cc3a;
}
Такая кнопка получится.
Это по умолчанию:
Здесь уже задаем палитру цвета в hover — где только срабатывает при наведение.
PS — здесь описаны различные ссылки с разноплановым функционалом, но с одним значением, которые из себя представляют простую вариацию на вариаций тега , что несут различные варианты, которые задаются под разноплановые задачи.
zornet.ru
меняем цвет и фон, превращаем в кнопку, придаем интерактивность
От автора: интернет был основан на ссылках. Именно идея того, что мы можем кликать/нажимать на ссылки и переходить с одной веб-страницы на другую сделала фразу «серфить интернет» бытовой. Стилизация ссылок CSS помогает сделать их какими угодно. Хотя в HTML они отличаются от обычного текста даже без CSS.
Ссылки имеют синий цвет (просмотренные – фиолетовый). У них есть подчеркивание. В демо представлена самая простейшая ссылка.
Но что если мы хотим немного изменить ситуацию? Возможно, синий не подходит под дизайн вашего сайта. Может, вам не нравятся подчеркивания. Причина не важна – CSS позволяет стилизовать ссылки, как и любые другие элементы. Нам лишь нужно определить ссылку в стилях.
Хотите взять другой шрифт, сменить цвет, удалить подчеркивание и перевести все буквы в верхний регистр? Конечно, почему нет?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { color: red; text-decoration: none; text-transform: uppercase; }
a { color: red; text-decoration: none; text-transform: uppercase; } |
Уже намного лучше! Но зачем останавливаться? Давайте рассмотрим пару других способов стилизации ссылок для завершения UX.
Стилизация всех состояний ссылки
Ссылки обладают разными состояниями, они адаптируются при взаимодействии с ними на странице. При изменении стандартных стилей ссылки необходимо обратить внимание на 3 дополнительных состояния:
Hover (:hover): когда курсор расположен над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
Ниже представлена ссылка из предыдущего демо. Сперва попробуйте навести курсор на нее без клика. Обратите внимание, под ссылкой появляется подчеркивание. Кликните на нее и зажмите – так вы увидите активное состояние ссылки, когда ее цвет становится черным. Отпустите кнопку мыши, и ссылка станет фиолетовой еще до ее посещения.
Концепция ссылки кажется простой, но там много чего происходит – и CSS дает нам невероятную мощь по настройке UX!
Ссылки как кнопки
На эту тему ведутся споры, но мы можем с помощью CSS превратить текстовую ссылку в кнопку.
Как и с другими HTML элементами, CSS позволяет к ссылке добавить фон и padding, что делает ее похожей на кнопку. Вот наша ссылка с этими техниками:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } |
Отлично! Давайте добавим нашей кнопке интерактивности и применим полученные в предыдущем разделе знания. При наведении курсора кнопка будет темно-серой, черной по клику и светло-серой после посещения:
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } a:hover { background-color: #555; } a:active { background-color: black; } a:visited { background-color: #ccc; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a:hover { background-color: #555; }
a:active { background-color: black; }
a:visited { background-color: #ccc; } |
Стилизация ссылки под кнопку и работа с состояниями позволяет нам создавать прикольные эффекты. Например, давайте создадим эффект нажатия кнопки.
О, и курсоры!
Мы уже довольно далеко зашли в стилизации ссылок, и есть один компонент, который мы не можем игнорировать — курсор. Курсор показывает положение мыши на экране. Мы привыкли к обычной черной стрелке:

При наведении курсора мы можем заменить стрелку на руку (:hover) – так будет проще понять, что со ссылкой можно взаимодействовать:

a:hover { cursor: pointer; }
a:hover { cursor: pointer; } |
Так намного лучше! Мы получили красивую ссылку, которая похожа на кнопку с подходящими интерактивными подсказками.
Автор: Geoff Graham
Источник: https://css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:  А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд: 
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
shpargalkablog.ru
HTML кнопка, как ссылка и ссылка, как кнопка
Как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «http://6vl.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
| 1 2 3 | <form action="http://6vl.ru/" method="GET"> <input type="submit" value="Кнопка" /> </form> |
Этот вариант также является одним из методов создания кнопки в виде ссылки. Приведу элементарный пример кнопки созданной с помощью тега <form> и <input>:
<body> ...
<form>
<input type="button" value="Просто кнопка"/>
<input type="button" value="Ещё одна кнопка"/>
</form>
... </body>2 способ:
Также можно использовать HTML события:
| 1 | <input value="Кнопка" type="button" onclick="location.href='http://6vl.ru/'" /> |
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
| 1 2 3 4 5 6 | <script type="text/javascript"> function Good() { location.href='http://6vl.ru/'; } </script> |
HTML:
| 1 | <input value="Кнопка" type="button" onclick="Good()" /> |
Good() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
| 1 | <a href="http://6vl.ru/"><img src="knopka.jpeg"></a> |
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
| 1 2 3 4 5 6 7 | a { -moz-appearance: button; -webkit-appearance: button; padding: .2em .75em; text-decoration: none; } |
HTML:
| 1 | <a href="http://6vl.ru">ССЫЛКА на 6vl.ru</a> |
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
| 1 2 3 4 5 6 | .ssilka { border:1px solid #ccc; // рамка background:#eaeaea; //фон padding: .2em .75em; //отступы внутри text-decoration: none; //убрать подчеркивание ссылки } |
HTML:
| 1 | <a href="http://6vl.ru/" class="ssilka">ССЫЛКА на 6vl.ru</a> |
Вроде, ничего не пропустил и ничего не напутал.
Взято с сайта — https_//bloggood_ru/vebmasteru/html-knopka-kak-ssylka-i-ssylka-kak-knopka.html/
www.6vl.ru
