Лучшие плагины для Sublime Text / Habr
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
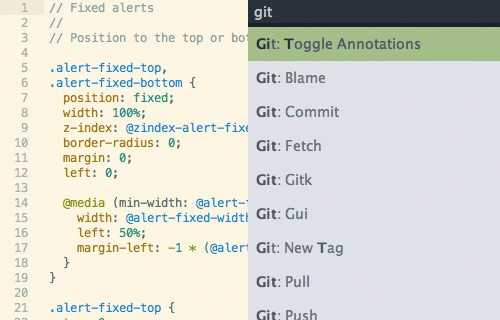
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.

BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.

EditorConfig

Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig root = true # Для всех файлов используем unix-совместимые переносы строк [*] end_of_line = lf insert_final_newline = true # отступы в 4 пробела [*.py] indent_style = space indent_size = 4 # Используем табы для отступов (Не указываем размер) [*.js] indent_style = tab # Перезависываем настройку отступов для js файлов в папке lib [lib/**.js] indent_style = space indent_size = 2 # Только для файлов package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

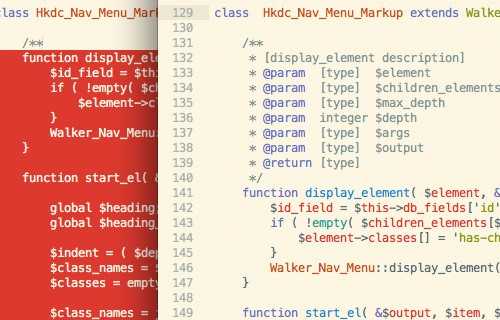
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.

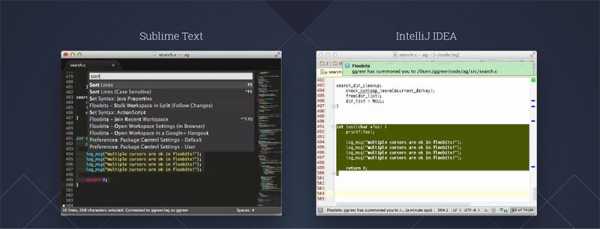
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.

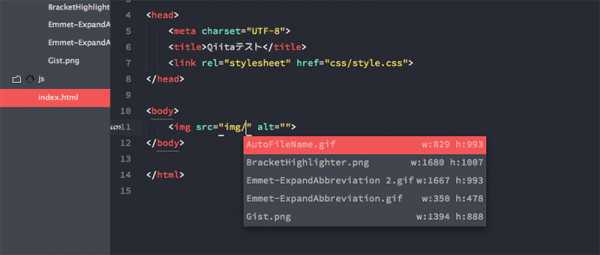
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.

ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:

Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
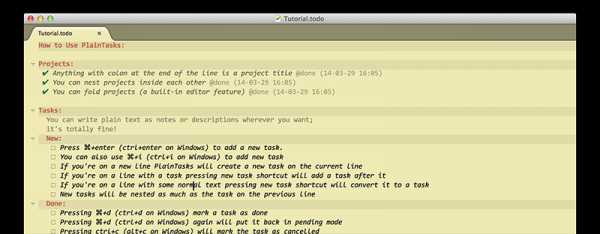
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.

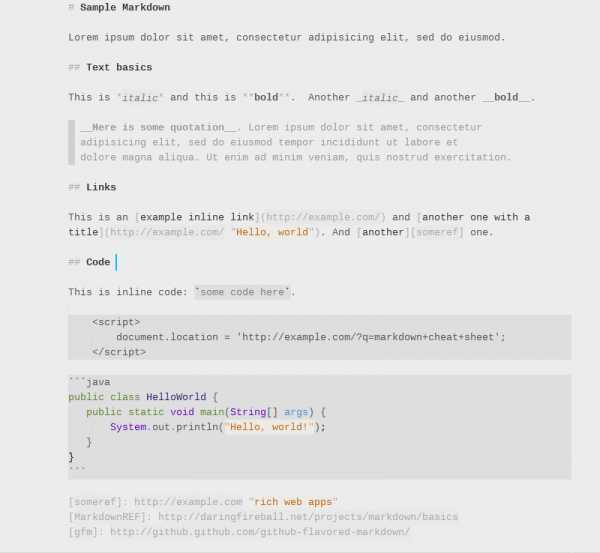
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.

Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
habr.com
Лучшие плагины Sublime Text 3
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Содержание статьи:
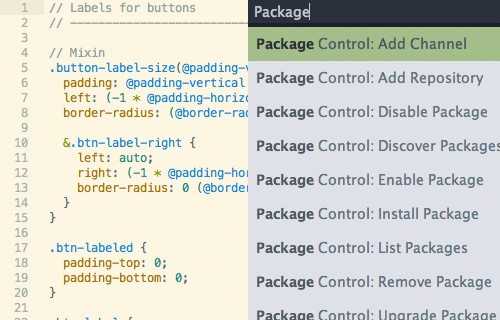
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
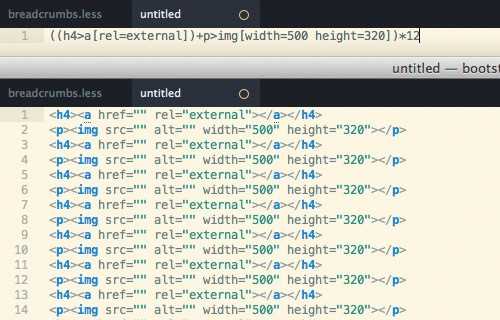
2. Emmet
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
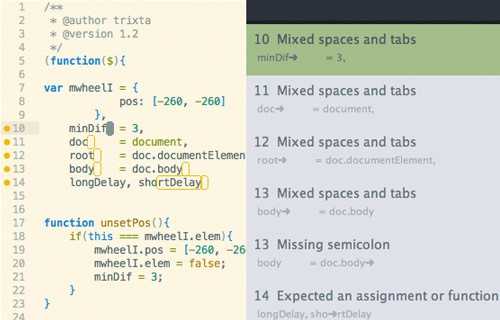
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.
4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
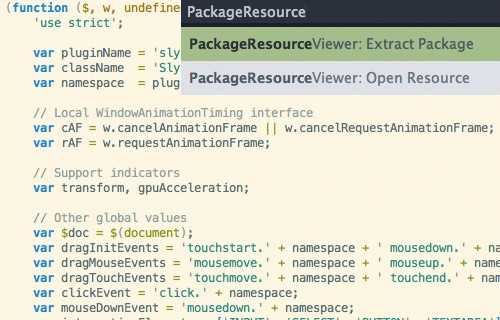
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
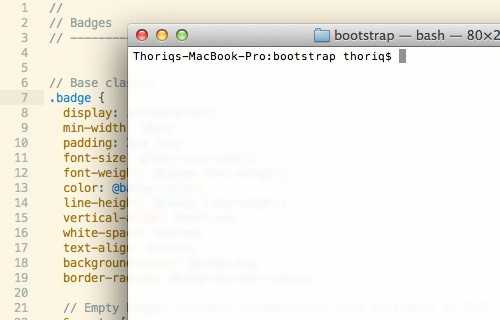
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.
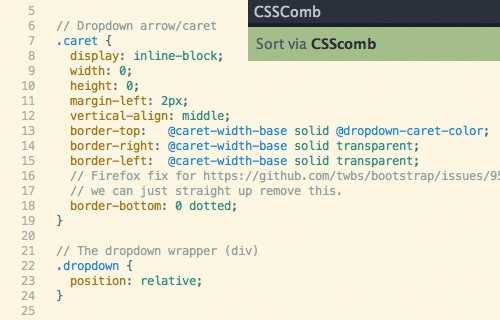
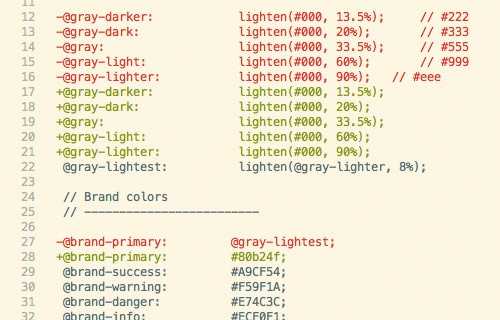
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
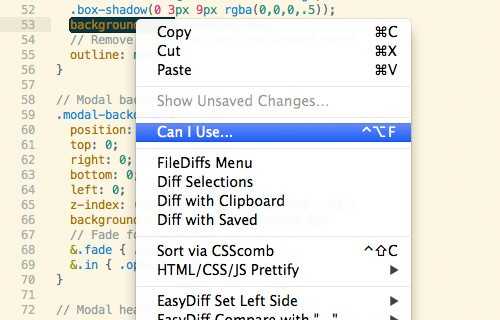
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.
10. Alignment
Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:
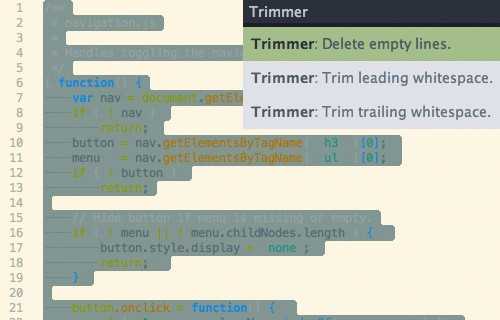
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.
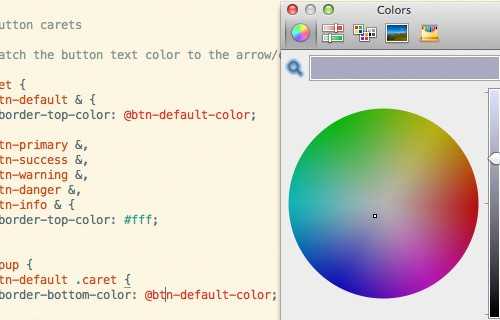
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.
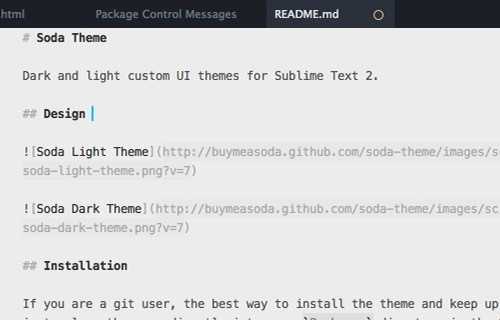
13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
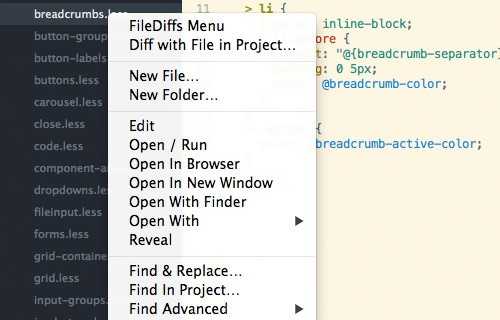
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.
16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:
Centurion:
Soda:
17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Оцените статью:
Загрузка…losst.ru
Sublime text 3 плагины для разработки. Установка и настройка.
Для разработки существует множество редакторов и IDE, но на данный момент Sublime Text 3, один из самых популярных редакторов среди веб разработчиков. За что же его так любят? Первое это скорость работы, второе возможность установки плагинов и пакетов которые позволяют расширить родной функционал редактора.
В этой статье мы рассмотрим самые необходимые Sublime text 3 плагины которые помогут вам в работе. Первым делом нам необходимо установить Package Control (пакетный менеджер). Я описывал подробно этот процесс, а так же как установить плагины в прошлой статье о sublime.
Далее я расскажу о плагинах которые я использую в работе, а также разберем кратко их настройку.
Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
Часто во время работы мы не следим за правильным форматированием кода. Этот пакет, позволяет вам форматировать HTML, CSS, JavaScript код и JSON файлы. Устанавливается он как и все плагины. Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Использование:
- Вариант 1. Выделяем код и нажимаем правой кнопкой мыши на нем, так же можно просто кликнуть по вкладке редактора и выбираем HTML/CSS/JS Prettify → Prettify Code
- Вариант 2. Откройте файл с кодом, запустите консоль Sublime через меню View → Show Console и наберите
view.run_command("htmlprettify"). - Вариант 3. Так же для быстрого форматирования можете использовать горячие клавиши Ctr + Shift + H
Emmet быстрое написание кода.
Плагин Emmet ускоряет написание кода с помощью горячих клавиш и сниппетов. Помимо Sublime Text, Emmet может работать и с другими редакторами, такими как — Notepad++, Coda, Eclipse, TextMate и д.р. Emmet устанавливается так же как и другие плагины.
Как работает плагин Emmet?
Приведу пару примеров. Например при написании в редакторе ul без и нажатия Tab будет автоматически развернут полный список. Если мы хотим добавить еще элементы li пишем так ul>li
Результат:
Таким же методом можно написать div.my-class для назначения класса элементу.
Результат:
<div></div>
<div></div> |
Для первоначального создания страницы достаточно добавить ! и нажать Tab.
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Sublime Text 3 плагины для проверки кода

Плагин Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью плагинов которые работают на основе Sublime Linter вы можете легко проверить практически любой код. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным или желтым кружком.
Установка:
Вызовите Command Palette — Package Control : Install Package наберите linter, выберите SublimeLinter
Далее нам необходимо установить линтеры для javascript и php.
Плагин ESLint для javascript
ESLint написанный Николасом Закасом. Его основное отличие от других линтеров в том что он анализирует не текст программ, а предварительно сгенерированное AST-дерево, что дает ему больше возможностей для анализа.
Вторая важная особенность ESLint это возможность выключить любое правило или написать плагин который добавляет новые правила.
Чтобы им воспользоваться нужно установить его через npm глобально с помощью команды npm install -g eslint для работы npm требуется установить Node.js.
Далее создаем конфигурационный файл с правилами .eslintrc и кладем его в С:\User\username\.eslintrc,
username заменяем на ваше имя пользователя.
Файл вы можете настроить под себя, или использовать уже готовые конфигурации. Пример моего файла конфигурации:
{ «env»: { «browser»: true, «commonjs»: false, «es6»: false, «node»: false }, «parserOptions»: {}, «rules»: { «no-unused-vars»: 1, «camelcase»: 1, «no-loop-func»: 1, «no-redeclare»: 1, «no-undef»: 1 }, «globals»: { «jQuery» : 1, «$» : 1 } }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ «env»: { «browser»: true, «commonjs»: false, «es6»: false, «node»: false }, «parserOptions»: {}, «rules»: { «no-unused-vars»: 1, «camelcase»: 1, «no-loop-func»: 1, «no-redeclare»: 1, «no-undef»: 1 }, «globals»: { «jQuery» : 1, «$» : 1 } } |
Следующее действие это установка ESLint в Sublime Text. Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint используйте клавиатуру или мышь чтобы выбрать его.
Далее переходим в «Preferences / Package Settings / ESLint / Settings — User» в меню, и вставляем следующее:
{ «node_path»: «/usr/local/bin», «node_modules_path»: «/usr/local/lib/node_modules» }
{ «node_path»: «/usr/local/bin», «node_modules_path»: «/usr/local/lib/node_modules» } |
Плагин PHP CodeSniffer
PHP CodeSniffer — содержит в себе два скрипта, главный phpcs проверяет PHP (так же JavaScript и CSS) файлы на наличие нарушений для определенного стандарта кодирования.
Является очень важным инструментом разработки, помогает сделать Ваш код чистым и последовательным. Также помогает предотвратить некоторые общие семантические ошибки, допущенные разработчиками. Второй скрипт phpcbf автоматически правит код под стандарты кодирования.
Для установки Code Sniffer у Вас уже должен быть установлен PHP и Composer пакетный менеджер, как установить Composer вы можете прочитать на официальном сайте.
Перед началом установки нужно убедиться, что в системную переменную PATH был добавлен composer, значение переменной по умолчанию должно быть ~/.composer/vendor/bin/ также вы можете узнать значение которое вы должны установить с помощью команды composer global config bin-dir --absolute в командной строке.
Для установки через Composer используем команду:
composer global require "squizlabs/php_codesniffer=*"
Далее необходимо установить стандарт кодирования, в нашем случае это будет WordPress Coding Standards, для установки снова используем команду Composer:
composer create-project wp-coding-standards/wpcs --no-dev
Следующий шаг — установка пакета sublime-phpcs и phpcs-linter стандартным способом через Package Control : Install Package, для его работы обязательно необходим Sublime Linter.
После установки из command palette выбираем Preferences: SublimeLinter Settings — User и изменяем user.linters.phpcs.standard на php стандарт который вы выбрали WordPress, WordPress-VIP, и тому подобные.
Для работы PHP Code Beautifier and Fixer необходимо прописать в переменную path путь к файлу phpcbf.bat который лежит в your_path_to_wpcs\vendor\bin\
И в пользовательские настройки ( Preferences — Package Settings — PHP Code Sniffer — Settings — User ) добавить:
{ «phpcbf_executable_path»: «phpcbf.bat», «phpcbf_additional_args»: { «—standard»: «WordPress-Extra», «—no-patch»: «» } }
{ «phpcbf_executable_path»: «phpcbf.bat», «phpcbf_additional_args»: { «—standard»: «WordPress-Extra», «—no-patch»: «» } } |
Для запуска в Command Palette пишем fixer из списка выбираем PHP Сoding Standards Fixer: Fix this file (PHP Code Beautifier).
Второй вариант это использовать горячие клавиши, заходим в Preferences — Package Settings — PHP Code Sniffer — Key Bindings — User и добавляем:
{ «keys»: [«ctrl+b»], «command»: «phpcs_fix_this_file», «args»: {«tool»: «CodeBeautifier»} }
{ «keys»: [«ctrl+b»], «command»: «phpcs_fix_this_file», «args»: {«tool»: «CodeBeautifier»} } |
Это основные Sublime text 3 плагины которые я рекомендую вам установить, конечно это не окончательный список, количество плагинов зависит от ваших потребностей и предпочтений. А какие вы используете? Напишите в комментариях.
Если статья оказалась вам полезной поделитесь ей с друзьями. Это поможет развитию проекта. И обязательно подпишитесь в наши сообщества в социальных сетях.
comments powered by HyperCommentswebupblog.ru
Установка и настройка Sublime Text 3. Компиляция LESS, SASS, JADE. Все необходимые плагины. Полная инструкция
Привет, много уже было написано про Sublime Text. В своем блоге я писал про Sublime Text 2. Сейчас Sublime Text 3 уже вышел из альфа версии (альфа — означает — новая и крайне не стабильная версия), и перешел в бету (бета — все еще не стабильная, но уже предназначена для тестирования, после беты обычно идет официальный релиз). И я решил полностью разобраться с Sublime Text 3 (далее в тексте ST3).
Если вы собираетесь установить SublimeText3 то эта самая полная инструкция для вас. Здесь я опишу все что связано с этим редактором, а умеет он действительно многое.
Сперва я удалил из системы ST2 и все его следы. Также удалил node.js и npm который был с ним в паре. Так как я намерен заново — правильно и грамотно настроить компиляцию less, а затем и saas файлов, через sublime. Но об этом позже.
Часть 1. Установка и настройка Sublime Text 3
Скачиваем и устанавливаем Sublime Text 3
Идем на сайт Sublime Text в раздел Download, и скачиваем последнюю версию ST3, не забудьте соблюсти разрядность 64 бит, или обычную (x86) для вашей версии операционной системы. Скачали, устанавливаем. После установки запускаем — проверяем что он работает.
Установим горячие клавиши для реиндентации
Открываем Preferences → Key Bindings — Default
И вверху файла добавляем строку:
{ "keys": ["alt+shift+f"], "command": "reindent" },Здесь указано что горячие клавиши будут alt+shift+f, и по нажатию будет происходить команда реиндент.
Возможные проблемы с настройками в Sublime Text
Если возникает проблема с сохранением или редактированием файла, то необходимо создать файл — который указан в ошибке. В моем случае это файл: C:UsersAdminAppDataRoamingSublime Text 3PackagesDefaultDefault (Windows).sublime-keymap Я создал его и сохранил по указанном пути. Теперь Preferences → Key Bindings — Default можно редактировать.
Есть аналогичная проблема с командой Preferences → Settings — Default, при открытии настроек их невозможно редактировать. Необходимо открыть, Нажать Ctrl+S, затем закрыть вкладку с настройками и открыть заново. После этого в C:UsersAdminAppDataRoamingSublime Text 3PackagesDefault должен появится файл с настройками — Preferences.sublime-settings — и настройки можно будет редактировать и сохранять.
Устанавливаем Package Control
Идем на сайт Package Control для ST3, и устанавливаем его. Package Control (PC) необходим для того чтобы расширять функциональность нашего редактора различными плагинами.
На сайте PC копируем код для ST3, в ST3 запускаем консоль (Ctrl + ~) и вставляем код с сайта, жмем Enter и ждем успешной установки. После обязательно перезапускам ST3.
Проверим работу PC. Жмем Ctrl+Shift+P и набираем Package Control — Install Package. Уже набрав первые буквы — нужная строка будет автоматически подсвечена.

Sublime Text 3 — Package Control — установка плагинов
Часть 2. Установка плагинов и расширений для Sublime Text 3
Установка темы Material Design
Далее я сменю стандартную тему оформления и подсветки кода на Material Design. Она тоже относится к темным темам, но имеет более яркую подсветку кода, и с ней более комфртно и приятно работать при длительном написании кода.
Идем на сайт темы Material Design и жмем кнопкe install. Происходит переход на сайт PC для ST3, понимаем что тема доступна как плагин. В ST3 запускаем Ctrl+Shift+P, выбираем install package, после ищем нужную нам тему, я набираю Material Theme и нахожу ее. Жму Enter и устанавливаю.

Sublime Text 3 — Package Control — установка темы Material Design
После этого иду в меню Preferences, и выбираю установленную тему.

Sublime Text 3 — Package Control — установка темы Material Design
Также после этого, рекомендуется зайти в настройки ST3, и дописать следующие конфиги:
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme", "overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, // On retina Mac "font_options": [ "gray_antialias" ], "always_show_minimap_viewport": true, "bold_folder_labels": true, // Highlight active indent "indent_guide_options": [ "draw_normal", "draw_active" ]
Это позволит отображать тему так как это было задумано ее создателями.
В итоге у меня получился вот такой внешний вид ST3.

Sublime Text 3 — тема Material Design
Установка плагинов
Я установил следующие основные плагины:
- Emmet (ускорение написания html и css)
- Hayaku (ускорение написания css)
- LESS (syntax highlighting — подсветка кода less)
- Prefixr (префиксы для CSS)
- Placeholders (Lorem Ipsum наполнители для html файлов)
Дополнительные:
- SFTP — плагин для работы с FTP
- SideBarEnhancement расширяет возможность сайт бара
- SyncedSideBar синхронизирует SideBar с открытыми файлами по клику на них
- AdvancedNewFile создаём новые файлы и папки при помощи горячих клавиш
- BracketHighlighter подсвечивает открытие/закрытие любого фрагмента в коде
- jQuery набор сниппетов для jquery
- AutoFileName автозаполнение путей к подключаемым файлам
- CSSсomb делает код красивым
- Gist сохранение отдельных участков кода на github прямо во время редактирования
Компиляция LESS кода. Плагин Less2CSS и его настройка
Если вы еще не в курсе, Less — это основанный на JavaScript CSS препроцессор. Это код который компилируется в CSS. Существуют разные способы компиляции less в css: Grunt, Guard, и Less.app. Однако возможно вы не хотите, или вам не нужно использовать дополнительные инструменты, и хочется все сделать прямо в редакторе кода. Ниже я привел инструкцию которая подойдет пользователям Windows (я сам делал установку по ней, и также для mac ОС.)
- Устанавливаем Node.js
- Устанавливаем NPM (устанавливается вместе с Node.js)
- Устанавливаем Less Глобально. Открываем Windows консоль и вводим
npm install less -gd - Установим плагин Less2Css и SublimeOnSaveBuild
Откроем настройки ST3: Preferences → Settings — Default, и в конец допишем строку:
"lesscCommand": "/usr/local/share/npm/bin/lessc"
Откроем любой .less файл и попробуем его собрать. Просто вносим изменения в файл, и жмем Ctrl+S.
Если возникла ошибка: Unable to interpret argument clean-css … Это произошло потому что плагин clean-css был обособлен, и не входит в пакет less. Поэтому его надо установить отдельно. Установим. Заходим в консоль и пишем:
npm install -g less-plugin-clean-css
Опять пробуем сохранить .less файл. Произошел билд less файла, и рядом с style.less файлом у меня появился готовый минифицированный style.css

Компиляция SASS в Sublime Text 3
SASS — это другой препроцессор для CSS. Набирает популярность, и уже обгоняет less по распространению использования.
- Устанавливаем Ruby
- Запускаем консоль, и ставим Ruby Gem
gem install sass - Устанавливаем плагин Sass для Sublime Text
- Устанавливаем плагин Sass Build для Sublime Text
- Устанавливаем плагин SublimeOnSave для Sublime Text
(мы же говорили о этом плагине в инструкции выше)
Теперь добавим настройки в Sublime Text Settings – Default:
{
"filename_filter": ".(sass|scss)$",
"build_on_save": 1
}Также не забудьте при открытом .sass файле зайти и выбрать билд систему в Tools → Build System → SASS Compressed Теперь при сохранении .sass файла будет компилироваться .css.
Устанавливаем и настраиваем html препроцессор Jade
Jade — это препроцессор для написания html кода, и подобно less или sass для css, он ускоряет и упрощает (для опытных верстальщиков) написание html разметки. Как установить и настроить его работу.
- Должен быть установлен node.js с npm (обычно идет в комлпекте с node)
- Заходим в консоль и устанавливаем jade командой
npm install jade --global - В Sublime Text устанавливаем плагин Jade Build
- В Sublime Text открываем .jade файл и выбираем Jade build system
- Если вы выполняете всю инструкцию в этом посте, то в настройках Sublime я дополню строку про Save On Build расширением jade и теперь она будет выглядеть вот так
"filename_filter": ".(sass|scss|jade)$", - Устанавливаем в Sublime плагин Jade
После этих манипуляций происходит компилирование jade файлов.
Если нет подсветки кода Jade, то идем в нижний правый угол ST, и там скорее всего написано Plain Text, кликаем по той надписи, и затем выбираем подсветку Jade. Теперь подсветка будет работать.
Статьи по теме:
https://scotch.io/bar-talk/the-complete-visual-guide-to-sublime-text-3-plugins-part-1
https://scotch.io/bar-talk/the-complete-visual-guide-to-sublime-text-3-plugins-part-2
http://mutian.github.io/Sublime-Jade-Build/
http://webdesign-master.ru/blog/tools/525.html
rightblog.ru
Плагины Sublime Text 3 для веб-разработчиков
1.9KПравильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Ccontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Как установить
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Package Control Sublime Text для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды. Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
- Введите HTMLPrettify:
- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div>
<div></div>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Sublime Text 3 Package Control, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Данная публикация представляет собой перевод статьи «Sublime Text 3 Plugins for Web Developers» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:

Установка Package Control в Sublime Text
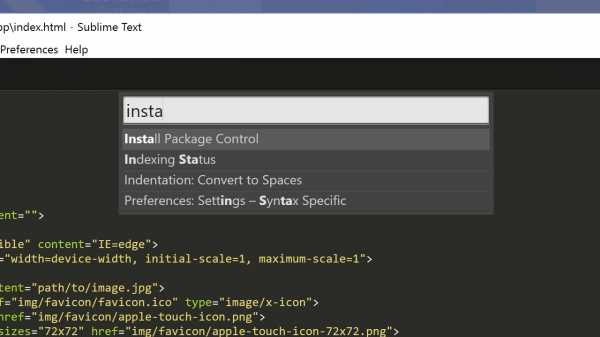
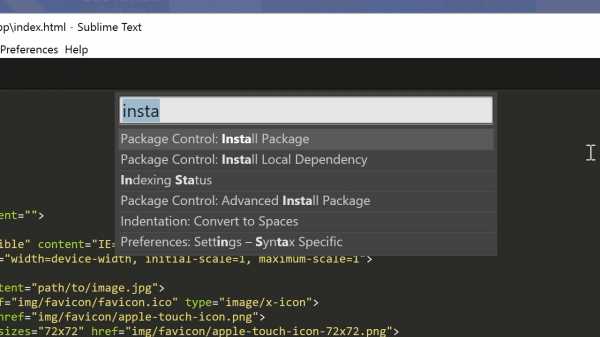
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.

Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.

Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
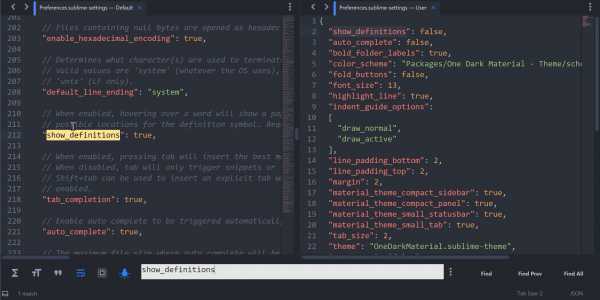
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.

Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
webdesign-master.ru
Полезные плагины для редактора кода. Как установит плагин?
Плагин для Sublime Text 3, это важная деталь для редактора. Они значительно улучшают читаемость кода и его быстроту набора. Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.
Недавно я размещал запись, в которой рассказывал о редакторах кода. Какой выбрать и чем они отличаются. Сам я пользуюсь редактором Sublime Text 3. Он мне нравится за простой, не отвлекающий, дизайн, малую нагрузки на систему и возможность быстрого набора кода.
Быстрый набор кода, изменения цвета кода в зависимости от языка – это всё доступно благодаря специальным плагинам.
Сегодня я хотел вам показать вам плагины которыми пользуюсь я. Они не обязательны для установи, но их присутствие значительно облегчит вам жизнь.
Как их установить, написано в конце.
1)Плагин Emmet
Emmet, конечно же является самой удобной частью редактирования в Sublime Text. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
Здесь вы можете увидеть на что способен этот плагин:
2)Плагин AllAutocomplete
Этот плагин содержит в себе библиотеки значений многих языков. Здесь собраны теги, функции, события, свойства и многое другое. Работу плагины вы можете увидеть на данном изображение.

3)Плагин AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.

4)Плагин Colorcoder
Изменяет цвет кода, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
Как установить плагины?
1)Необходимо установить сам Sublime Text 3. Редактор можно скачать с официального сайта, так как он является бесплатным. После скачивания проходим простую установку и запускаем программу.

2)Нажав на клавиши Ctrl+Shift+P, откроется поисковое окно. В данном поисковом окне мы пишем Install Package.

3)Ждём пока появится новое окно. В новом окне мы пишем названия выбранных плагинов и выбрав, активируем их. Некоторые плагины требуют перезагрузки редактора.

Если есть у кого то вопросы, задавайте их в комментариях, а так же делитесь плагинами, которыми вы сами пользуетесь.
Практикуйте свой HTML – http://prog-time.ru/html/
Если у вас есть вопросы, пишите их в нашей группе – https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи – https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале – https://www.youtube.com/c/ProgTime
Рекомендованные
Вам также будет интересно
prog-time.ru