Как сохранить картинку в фотошопе без фона
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…

Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
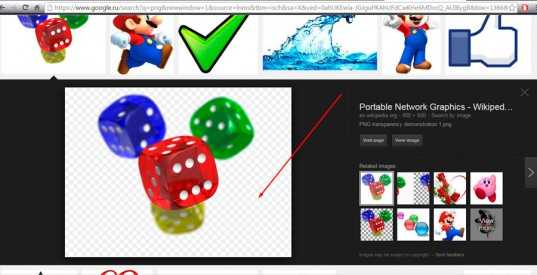
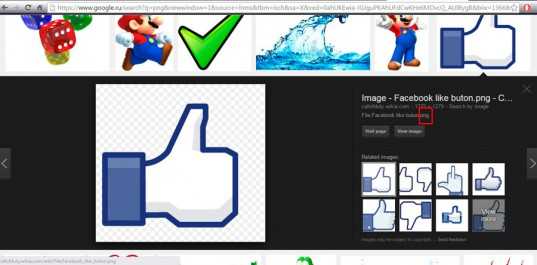
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.

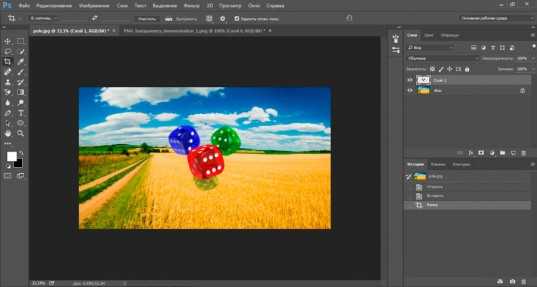
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.

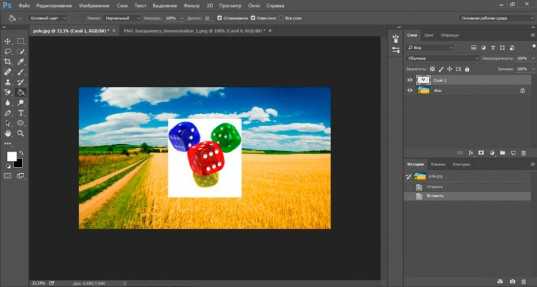
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.

Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.

Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.

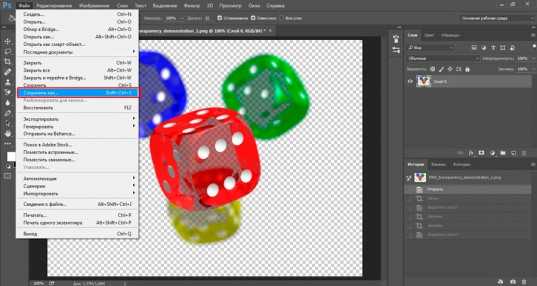
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат. Вы находите в категории «Файл» ссылку «Сохранить как…».

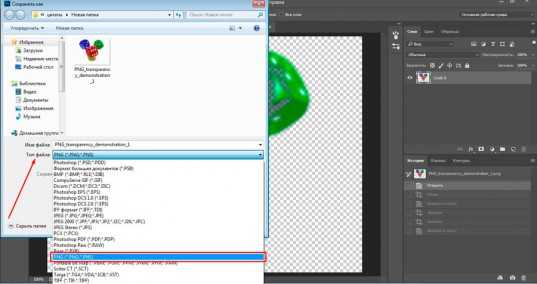
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.

Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
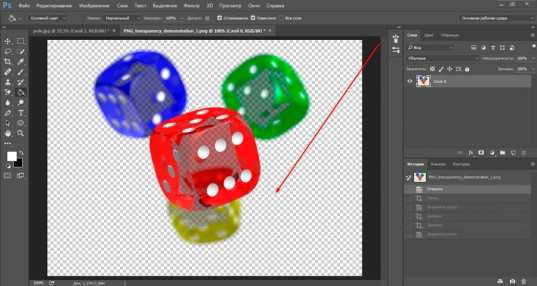
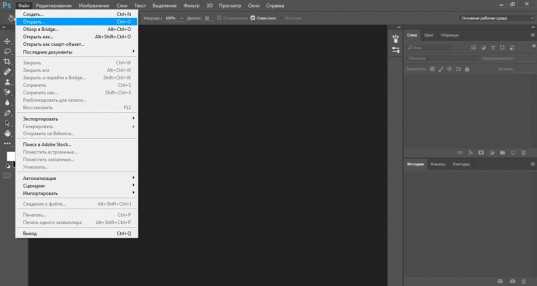
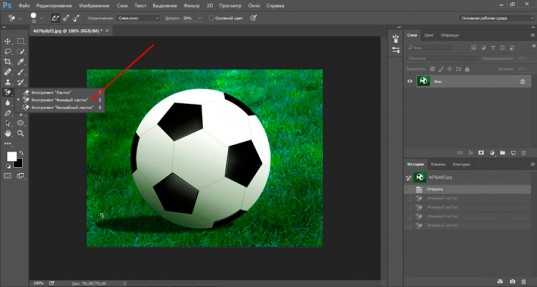
Итак, открываем картинку.

Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.

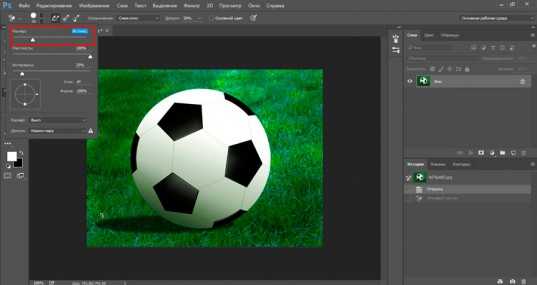
Можете увеличить диаметр ластика, чтобы стирать было удобнее.

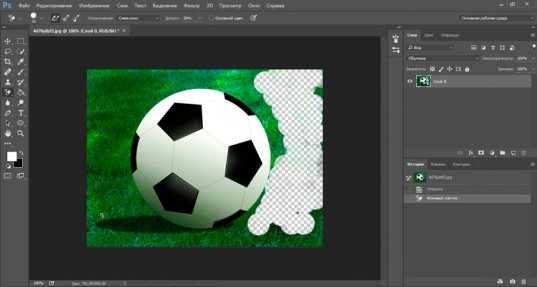
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!

Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.

Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.

Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
start-luck.ru
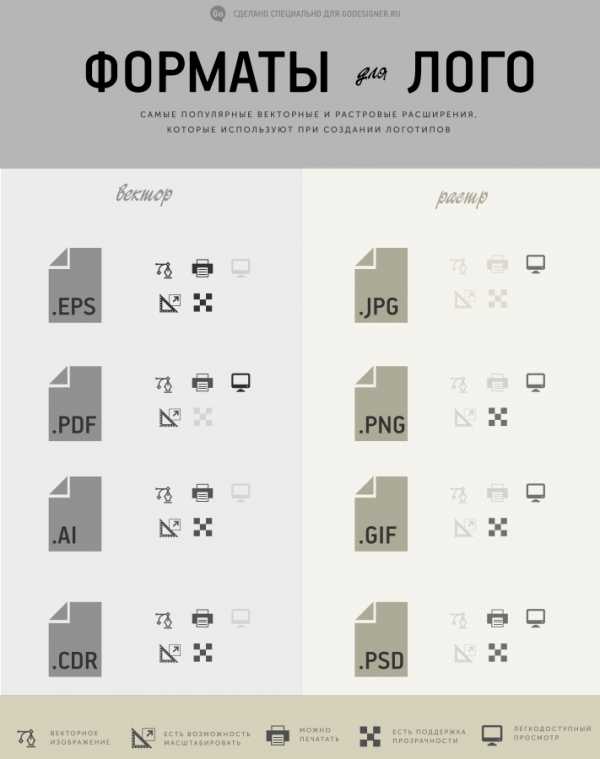
В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
— такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
— размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
— изображения не реалистичны;
— доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
— реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
— к изображениям можно применять много разнообразных эффектов;
— с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
— большой размер файлов;
— потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении: Самая популярная программа для редактирования растровых изображений — Photoshop.
Самая популярная программа для редактирования растровых изображений — Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.

Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде — все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS — возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG — самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра — любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
— .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
— .EPS или .PDF – для печати.
— .PNG — для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG.
— векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
— формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1, статья 2, видео как это сделать.
www.logowiks.com
Как сделать прозрачным фон логотипа 🚩 прозрачные логотипы 🚩 Программное обеспечение
Вам понадобится
- Инструменты: Adobe Photoshop
Инструкция
Создайте изображение или откройте готовое в программе Adobe Photoshop (Ctrl+O).
Затем создайте пустой слой. Для этого зайдите в меню «Слои», откройте подменю «Новый» и выберите «Слой». Появится окно, в котором можно задать первоначальные параметры слоя, такие как тип перекрытия, цвет, непрозрачность и некоторые другие. Оставьте все как есть, и нажмите «ОК».
Или нажмите кнопку рядом с корзиной на панели слоев.
Раскройте палитру слоев. Для этого в меню «Окно» выберите «Слои» (F7).
Слой, который вы создали, будет располагаться вверху под названием «Слой 1». Перетяните его мышкой под нижний слой. Если у вас это не получится, значит, нижний слой заблокирован. Разблокируйте его и попробуйте снова.Чтобы разблокировать слой, дважды щелкните по нему мышью и в открывшемся окне нажмите «ОК». Убедитесь, что новый слой имеет прозрачный фон. Узнать это можно по его иконке в палитре слоев: прозрачное изображение в Adobe Photoshop символизирует рисунок, напоминающий шахматную доску. Если это не так, выделите слой мышью, затем выделите все изображение («Выделение» – «Все»), и нажмите «Del» на клавиатуре.

В меню «Файл» перейдите к пункту «Сохранить для веб и устройств». Откроется окно с множеством настроек. Из раскрывающегося списка выберите формат gif, и поставьте галочку рядом с пунктом «Прозрачность». Это даст вам доступ к опциям, позволяющим сделать тот или иной цвет прозрачным.

Выберите цвет, который нужно сделать прозрачным, с помощью инструмента «Пипетка». Помимо этого, цвет можно выбрать из панели «Таблица цветов». На этой панели отображаются все цвета, которые присутствуют в документе.
После того как вы выделите цвет, найдите кнопку отмеченную красным кругом и нажмите ее. Эта кнопка преобразует выделенный цвет в прозрачность.
Если вы хотите сделать не один, а несколько цветов или оттенков прозрачными, продолжайте выделять образцы пипеткой (или в таблице цветов) и преобразовывать в прозрачность с помощью вышеуказанной кнопки.
Все изменения, которые затрагивают изображение, отображаются в реальном времени в специальном окне, которое занимает львиную долю рабочего пространства. Так что вы можете контролировать каждый шаг этого процесса.
Когда результат будет вас устраивать, нажмите «Сохранить», после чего откроется окно, позволяющее указать, куда следует записать готовое изображение. Выберите директорию и нажмите «Сохранить».
www.kakprosto.ru
Формат логотипа – какой из 4 типов файлов выбрать себе?
После того, как вы создадите логотип и получите свои цифровые файлы, вам может быть интересно — что мне с ними делать? Почему существует так много разных форматов? Что такое векторный файл?
Когда дело доходит до логотипов, важно иметь правильный файл, предназначенный для определенной цели — от использования на визитной карточке и обложке группы на Facebook до печати на футболках.
Файл может быть идентифицирован по его расширению: логотип.png, логотип.eps и т.д. Ниже приведено руководство по тому, для чего предназначены каждый из этих форматов, для чего их использовать и как их открывать.
Формат логотипа PNG

Файлы PNG могут использоваться практически для любых цифровых целей. Они также полезны, если вам нужны цифровые изображения с прозрачностью, такие как логотипы, чтобы нанести цветные фоны или поместить их поверх других изображений. Этот тип файла не рекомендуется для печати.
Каковы преимущества PNG-файлов?
- Если вы сжимаете и декомпрессируете размер изображения, он не потеряет своего качества
- Может отображать миллионы цветов
- Поддержка прозрачных фонов
- Легко открывать и просматривать (растровый файл)
Используйте PNG-файлы, чтобы разместить свой логотип:
- На веб-сайты и блогах (включая ваш favicon, отображаемый во вкладке браузера)
- В презентациях
- Бланках Word или Google docs
- Профилях социальных сетей и обложках групп
- В интернет-магазинах или конструкторах, таких как https://tilda.cc/ru/
- Изображениях (например, для добавления водяного знака)
Как открыть PNG-файлы?
Вы можете открывать PNG-файлы на компьютерах, мобильных устройствах и планшетах, поскольку это доступный, удобный для чтения формат файла. Большинство браузеров также позволяют просматривать PNG без скачивания файла прямо в браузере.
Полезно знать: если вы создадите логотип онлайн в нашем конструкторе https://logotip.online, вы получите файлы PNG, идеально подходящие для профилей и обложек на Facebook, Instagram, Vk и Twitter. Файлы с вашим логотипом также будут включать цветную, черную и белую версии лого
Формат логотипа SVG

SVG — Масштабируемая векторная графика
SVG разработан для Интернета с использованием математических формул, а не отдельных цветных пикселей на странице. Векторные файлы всегда будут четкими и сохранять качество — по этой причине вы должны использовать их при отправке логотипа в типографию на печать.
Каковы преимущества SVG-файлов?
- Можно масштабировать до любого размера без потери качества изображения (они также отлично смотрятся на всех мониторах)
- Малый размер файла по сравнению с PNG или JPG
- Веб-язык XML и редактируемый программный дизайн
- Поддержка прозрачных фонов
Используйте SVG-файлы в следующих ситуациях:
- Печатные материалы (визитные карточки, плакаты, наклейки и т.д.)
- Одежда и обувь
- Наклейки и этикетки
- Веб-сайты (обратите внимание: вы должны знать как правильно программировать, потому что большинство движков сайтов, включая WordPress и Squarespace, не будут принимать SVG)
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как открыть SVG-файлы?
Вы можете открывать SVG-файлы в браузере (Chrome, Firefox, Edge, Safari, Internet Explorer), в Adobe Illustrator или на другой программе Adobe, такой как Photoshop и InDesign, с помощью плагина SVG.
Эти файлы также отлично подходят для отправки дизайнеру, если вам нужно, чтобы они поработали над вашим логотипом. Inkscape и GIMP — это две бесплатные программы, поддерживающие SVG-файлы (обратите внимание: мы не советуем редактировать SVG в этих программах).
Важно знать:
Ваши файлы логотипов SVG должны быть предоставлены с цветным фоном и прозрачным фоном для удовлетворения различных потребностей. Некоторые принтеры принимают SVG-файлы, но убедитесь в этом перед отправкой, чтобы точно отдать формат подходящего файла в типографии
Формат логотипа EPS

EPS-файлы — это графический формат для векторных изображений в Adobe Illustrator. Они используются для печати и редактирования и обычно называются «редактируемыми файлами» или «исходными файлами».
Каковы преимущества файлов EPS?
- Легко масштабируемые для печати (может быть размером с рекламный щит и размером с визитную карточку)
- Векторный формат файла
- Редактируемый логотип, в таких программах как Adobe Illustrator или Photoshop
- Поддержка прозрачных фонов
Используйте EPS-файлы для своего логотипа в следующих случаях:
- Печатные материалы (визитные карточки, плакаты, брошюры и т.д.)
- Наклейки и этикетки
- Одежда и обувь
- Если вам нужно отправить свой логотип дизайнеру, чтобы внести изменения
Как вам открыть файл EPS?
Трудно открыть и отредактировать файл EPS без Illustrator или Photoshop; однако вы можете загрузить бесплатное программное обеспечение, такое как Sketch или Inkscape, для доступа к файлу.
Полезно знать! Ваши файлы логотипа в EPS должны быть предоставлены в цветном и прозрачном фоне для работы с различными задачами печати и редактирования. Большинство принтеров и дизайнеров работают с файлами EPS, но перед отправкой удостоверьтесь в этом.
Формат логотипа PDF

PDF-файлы — это еще один формат файлов, разработанный Adobe. Они обычно используются для документов, но также могут использоваться для обмена изображениями, включая логотипы.
Каковы преимущества PDF-файлов?
- Легкий для чтения и открытия формат файла
- Форматирование остается неизменным на каждом устройстве
- Поддержка прозрачных фонов
- Легко делиться
Используйте файлы PDF для размещения своего логотипа:
- На печатных материалах (визитные карточки, плакаты, наклейки и т. Д.)
- В наклейках и этикетках
- Одежде и обуви
Как открывается PDF-файл?
Поскольку это удобный для чтения формат файла, вы можете загружать и открывать PDF-файлы на компьютерах, мобильных устройствах и планшетах. Большинство браузеров позволяют вам просматривать PDF-файл, не открывая его в дополнительной программе после загрузки. Идеальной программой для открытия PDF является Adobe Acrobat Reader, которая бесплатно загружается и поставляется с большинством компьютеров.
Чтобы отредактировать файл в формате PDF, вам понадобится Adobe Illustrator или Photoshop.
Основные выходы
Когда дело доходит до дизайна логотипа, важно иметь правильный тип файла под определенные цели. Вот краткое резюме:
Если вы используете свой логотип для какой-либо цифровой цели, от презентаций PowerPoint до водяных знаков на изображениях — выберите PNG-файлы.
Если вы отправляете свой логотип для печати на визитных карточках, брошюрах, одежде, дисконтных картых и т.д., — выбирайте векторные файлы. Используйте SVG, если они подходят под принтер, который вы используете, а если нет, отправьте EPS или PDF.
Если вы отправляете свой логотип дизайнеру для внесения изменений, отправьте ему файлы SVG или EPS.
Желаем вам успехов в создании собственного бренда!
Понравилась статья? Поделитесь ей в социальных сетях!
Рекомендую к прочтению: Корпоративный логотип – может ли повлиять на прибыль?
logotip.online
Как сохранить картинку на прозрачном фоне
Автор КакПросто!
Не все графические форматы поддерживают прозрачность изображения, поэтому если требуется создать файл картинки, содержащей невидимые области, необходимо использовать приложение, которое имеет опцию сохранения результата работы в нужных форматах. Наиболее распространенным графическим редактором, используемым сегодня для создания и изменения изображений, является Adobe Photoshop — он, конечно, умеет сохранять картинки с прозрачным фоном.

Статьи по теме:
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Совет полезен?
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…

Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).

В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 3 405 times, 1 visits today)
expert-polygraphy.com
Логотип в каких форматах сохранять и как
Обзор графических файлов, в которых можно сохранить логотип.Векторные форматы
Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде — все элементы логотипа, такие как иконка, текст, доступны для редактирования. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Нужен для внесения правок в оригинальный логотип.
EPS – Encapsulated PostScript
Нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества, возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем в формате Ai
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Для использования на печатных носителях, масштабирование для печати.
PDF Portable Document Format
Векторный формат .PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG — самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра — любой другой программой.
Функции:веб-графика и печать (300 точек на дюйм)
TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi)
“Минимальный набор” форматов логотипа
Вам нужно иметь файл логотипа в следующих форматах:
— .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
— .EPS или .PDF – для печати.
— .PNG — для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Взято с сайта http://www.logowiks.com/format-logo хотя я не уверена что это оригинал статьи :)►Логотип в какоих форматах сохранять и для чего. Cохранить логотип в векторе
Как сохранить файд в pdf из ai http://www.plg.ru/support/prepress/pdf.php
Здесь немного старовата но хорошо поданная информация http://arttower.ru/tutorial/Svetilkin/spravochnicki/Photoshop_for_WEB/Charter8/1.htm
делаю некоторые заметки для себя 🙂 возможно потом уберу как сохранять pdf b joboptions файл для настроек сохранения pdf для печати https://helpx.adobe.com/ru/illustrator/using/printing-saving-transparent-artwork.html
Работа с PDF: проблемы и решения http://www.publish.ru/articles/200708_4741226
Как сохранять в pdf настройка параметров с объяснениями http://www.cifteh.ru/printreq/pdfoutill
ayamsoto.blogspot.com
