что нужно знать — Маркетинг на vc.ru
2817 просмотров
Мы всё чаще встречаем 3D-графику среди трендов UI-дизайна. А значит, всё больше дизайнеров используют ее в своих работах. Их можно понять: часто разработка сайта с 3D-элементами стоит не на порядок дороже обычных шаблонных сайтов, а эффект гораздо круче.
Разбираемся с Head of Digital Максом Зайцевым, что такое 3D, как работать с этой технологией в вебе и почему даже маленький интерактив способен оживить ваш проект и выделить его среди тысяч одинаковых решений.
Начнем с теории
3D-модель — это объемное изображение объекта в цифровом пространстве. Любая 3D-модель состоит из полигонов — плоских многоугольников. Чаще всего это четырехугольники.
Полигоны формируют полигональную сетку, а она определяет форму объекта. Ее еще называют топологией — то, как именно полигоны формируют 3D-объект.
Если топология правильная, объект будет смотреться реалистично при анимации.
Что еще: текстуры, освещение
Чтобы 3D-модель стала реалистичной, нужны текстуры и освещение.
Текстура — это изображение, которое накладывают на поверхность объекта, чтобы придать ему цвет, окраску или видимость рельефа. Для корректного отображения текстуры на объекте нужна развертка — перенос объекта на плоскость.
Для шейдеров развертка не нужна. Да, еще одно сложное слово. Шейдеры отвечают за физические свойства объекта — шероховатость, прозрачность, блики. Например, чтобы сделать стол деревянным, нужна текстура, а чтобы показать его шероховатость, неровности — шейдер.
Текстуры отвечают за материал. А шейдеры — за физические свойства. Здесь это неровности и шероховатости предмета.
Освещение — один из факторов, почему 3D-объект выглядит реалистичным. Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Это был совсем краткий экскурс в мир 3D, более подробно расскажем в следующем материале. А пока переходим к использованию.
Как использовать 3D в веб-дизайне
3D используют в веб- и мобильных интерфейсах, играх, видеороликах, анимациях, иллюстрациях. В отличие от плоского двухмерного дизайна 3D-модели объемные и интересные. Пользователю хочется взаимодействовать с ними: изучать, приближать, вращать на 360°. Например, как тут.
В 3D можно показать то, чего еще не существует. Без этой технологии не обходится ни один застройщик. Она создает спрос на объект еще до его реализации и демонстрирует пространство, внешний вид здания, его территорию (например, так). Иногда дизайнеры создают в 3D интерактивные интерьеры — настолько крутые, что в них можно открыть каждую дверь и даже каждый ящичек.
3D помогает визуализировать и то, чего увидеть просто нельзя: например, как объект устроен внутри. Никто не будет разбирать корабль, чтобы показать, как работает двигатель. Или например, чтобы показать работу смазочных материалов внутри двигателя. 3D отлично с этим справится.
А вот варианты реализации на примере наших кейсов.
Интерактивные игры. Эту мы сделали для автосервиса РОЛЬФ. Вы — мастер сервиса, клиенты дают задания: заменить масло, лампочки, перекрасить кузов. Чем быстрее справитесь с работой и меньше повредите машину, тем больше баллов заработаете.
Интерактивные карты. Для саита промышленно-продовольственного кластера «Максимиха» мы создали такую карту. Если кликать на помещения, можно рассмотреть их в деталях и узнать подробности о каждом.
3D-дизайн. Мы доказали, что даже сайт зернового холдинга может быть интерактивным и интересным. Карусель из 3D-объектов и интерактивная модель планеты с географией бизнеса — такой дизайн мы сделали для “Деметра Холдинг».
Кажется, что дизайн россииского саита Actimel — тоже в 3D. Но перед нами секвенция: покадрово разложенная анимация, где каждый кадр — это отдельная картинка. Секвенция — тоже классный вариант для дизайна сайта.
3D уже давно необязательно использовать только застройщикам. Все эти примеры показывают, что интерактивная составляющая подойдет для любой сферы, и выделит ваш продукт или услугу среди миллионов других одинаковых решений.
Где еще можно применить: webAR
Как использовать 3D в дополненной реальности (или AR) и какие там ограничения, мы уже рассказали тут. А сегодня покажем классные примеры webAR:
Victoria: День мертвых. В честь праздника бренд пива Victoria заколлабился с художником Грувом Джонсом. Результат — атмосферные 3D-работы художника в AR, которые пользователи могли увидеть, наведя камеру смартфона на этикетку бутылки.
AR-примерка с Samsung. Бренд дал пользователям возможность «примерить» виртуальную технику прямо в интерьере. Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Хеллоуин от Amazon. Amazon придумала креативную кампанию, чтобы развлечь клиентов в пандемию. Покупатель получал заказ в коробке с силуэтом тыквы, который можно было разрисовать на свое усмотрение. После того, как пользователь сканировал QR-код, нарисованная тыква оживала.
Какие есть ограничения
При создании 3D-модели важно помнить об оптимизации. Чем меньше и «легче» 3D-визуализация, тем лучше она будет воспроизводиться. Рассмотрим, какие есть ограничения.
Количество полигонов. Оно может быть разным, но здесь работает принцип «чем меньше, тем лучше». Очень важен баланс. Баланс между внешним видом модели и оптимизацией — это когда модель все еще выглядит круто, но при этом еще не тормозит.
Текстуры. Здесь та же история. Нужно соблюдать баланс между качеством текстуры и тем, сколько она «весит». Текстура должна быть качественной и при этом не «тяжелой», чтобы нормально загружаться.
Освещение. Если вращать объект вокруг источника света, его освещение и тени будут меняться. Но если объектов много — например, как в игре для РОЛЬФ, — процесс будет тормозить. Поэтому освещение в таких сценах обычно «запекают»: делают статичным.
«Железо». Представьте, что вы сделали «тяжелую» игру с 3D-элементами. Если пользователь установит игру на компьютер, она обратится к видеокарте через «мостик» — драйвер. Драйвер передаст информацию на видеокарту, «железо» задействуется на полную, и игра будет «летать».
Но в браузере эта игра будет зависать: там такого «мостика» нет. Один и тот же 3D-объект или сцена могут быстро загружаться на компьютере, но тормозить в браузере. Поэтому 3D-объекты важно оптимизировать и по возможности делать «легче».
Вывод
3D в веб-дизайне — не такое уж дорогое и энергозатратное удовольствие. Оно может обойтись не космически дороже обычных блочных сайтов, за которые заказчики отдают сотни тысяч. Но у 3D есть огромный плюс: объемная графика и интерактив привлекут внимание пользователя, он запомнит вас и расскажет другим.
К чему это мы: не бойтесь креативить и разбавлять сайт 3D-элементами. Интерактиву найдется место даже в больших серьезных проектах — они от этого только выиграют. И пока другие выбирают скучные шаблонные решения, вы уже знаете, что поможет “оживить” ваш проект 😉
Если вам было полезно и интересно, то приглашаем присоединиться к нашему телеграм-каналу: https://t.me/digitallabchannel.
Пишем о мире digital: новости, российские и зарубежные кейсы, экспертные материалы. Без рекламы, спама и непроверенной информации.
тренды 2022 года, плюсы, минусы и примеры. Читайте на Cossa.ru
20 июля 2022, 13:30
Рассказали о преимуществах 3D-дизайна и выделили ключевые тренды.
Александр Зерин , FINIK Design Lab
Поделиться
Поделиться
3D-дизайн погружает в продукт с помощью визуальных образов, привлекает внимание и хорошо запоминается. Именно поэтому он в трендах пользовательских интерфейсов всерьёз и надолго.
Иллюстрация 3D на примере сайта Borcelle. Дизайн от FINIK Design Lab
Оригинальный, доступный и полезный в любой сфере
3D-дизайн привлекает пользователей красотой и удобством на протяжении последних нескольких лет. Он меняется и усложняется: от однообразных мокапов переходит к реалистичным изображениям. В 2022 году и далее 3D-дизайн останется востребованным благодаря сразу нескольким преимуществам.
Узнайте, что делают ваши конкуренты в Telegram с сервисом «Анализ конкурентов» MANGO OFFICE
Повышайте эффективность своего маркетинга и оптимизируйте затраты с сервисом анализа рекламных объявлений и органического трафика.
Вся информация о конкурентах собрана в одном окне: анализ сайтов на ключевые слова, рекламные объявления в РСЯ, объем трафика. Теперь и с аналитикой рекламы в Telegram!
Теперь и с аналитикой рекламы в Telegram!
Анализируйте рекламу конкурентов, собирайте их лучшие идеи и экономьте свои ресурсы.
Проверить конкурентов →
Реклама. ООО «МАНГО ТЕЛЕКОМ». ОГРН 1037739829027
Оригинальность. 3D-изображения выглядят свежо, их интересно рассматривать. Например, объёмные иконки удерживают внимание лучше устаревших плоских значков. Использовать их — хороший способ выделиться среди конкурентов и сделать взаимодействие пользователя с продуктом комфортнее. Качественное визуальное оформление повышает лояльность клиентов: если приложение эстетично, им будут пользоваться и рекомендовать чаще.
Удобство. 3D помогает различать интерактивные части интерфейса, а значит, пользователям будет проще ориентироваться в приложении — быстрее находить нужные функции или разделы. Это тоже положительно повлияет на отзывы и лояльность.
Доступность и гибкость. Число сервисов и библиотек для моделирования 3D-графики ежегодно растёт. С их помощью можно реализовывать проекты быстро и с небольшими ресурсами. Например, достаточно один раз собрать библиотеку 3D-элементов бренда, а потом быстро и недорого создавать онбординги, сторисы и другие части интерфейса в фирменном стиле.
С их помощью можно реализовывать проекты быстро и с небольшими ресурсами. Например, достаточно один раз собрать библиотеку 3D-элементов бренда, а потом быстро и недорого создавать онбординги, сторисы и другие части интерфейса в фирменном стиле.
Независимость от сферы. 3D-дизайн преображает интерфейсы любых приложений и сайтов — от банков до ювелирных магазинов. Он всегда уместен, а разнообразие решений позволяет презентовать любой продукт максимально убедительно. Например, 3D-модель кольца, которую можно вращать и рассматривать со всех сторон в каталоге товаров, сработает лучше десятка фотографий.
Простота анимации. 3D легко анимировать, а это огромный плюс. Анимация отлично подходит, чтобы рассказать о чём-то новом или мотивировать на действие — подписаться, купить, попробовать услугу. Движущиеся изображения сильнее вовлекают пользователей — это подтверждённый практикой факт.
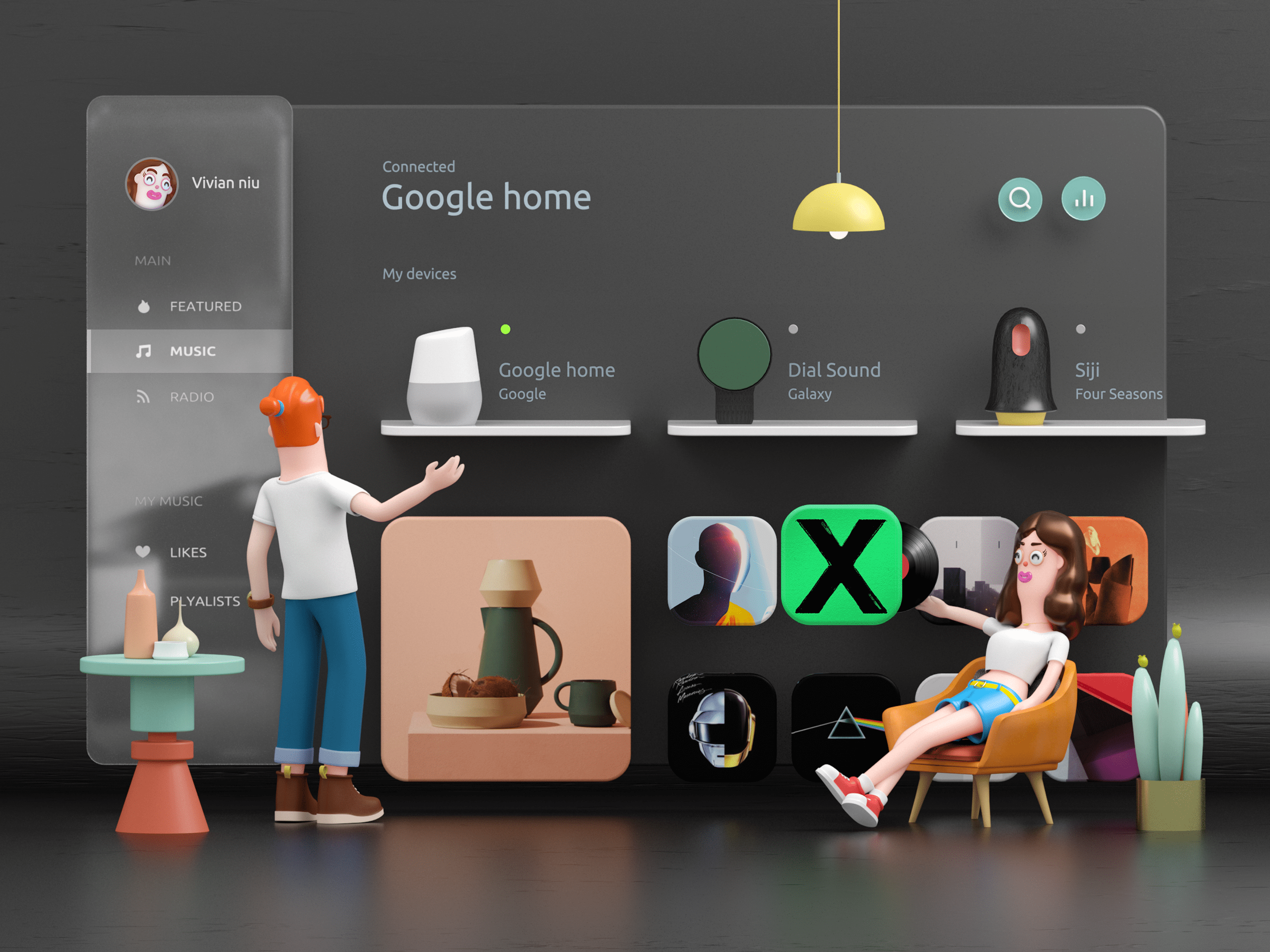
Анимация 3D на примере интерфейса для музыкальных сервисов. Дизайн от FINIK Design Lab
Дизайн от FINIK Design Lab
Недостаток у 3D-дизайна только один — он потребляет больше памяти, чем двухмерный. Но этот минус нельзя считать серьёзным: даже недорогие смартфоны сегодня достаточно мощные, поэтому легко справляются со сложными визуальными эффектами в реальном времени. Анимированный 3D-интерфейс больше не вызывает проблем при использовании.
Гиперреалистичность, глиняный морфизм и другие тренды
В 2022 году 3D процветает в новых, более сложных формах. Объёмный дизайн повсюду: на веб-страницах, в приложениях, логотипах и айдентике, на иллюстрациях к текстам. Но он не такой, как несколько лет назад — есть свежие тренды.
Первый — это гиперреалистичность. 3D-иллюстрации сегодня зачастую трудно отличить от фотографии. Для сайтов и приложений это огромный плюс, так как пользователи дольше рассматривают изображения, восхищаются ими и запоминают. Опыт взаимодействия с продуктом улучшается.
Гиперреалистичное 3D на примере интерфейса для косметического бренда. Дизайн от FINIK Design Lab
Дизайн от FINIK Design Lab
Из первого тренда следует второй. 3D превращается в более упрощённую версию того, что мы уже видели. Самый новый, модный стиль в 3D-иллюстрациях и элементах интерфейсов — глиняный морфизм. Объёмные объекты в таком стиле напоминают вещи из глины. Они простые по форме, цилиндрические или овальные, с внутренними и внешними тенями для глубины. Однако выполнены они в другой, более фактурной 3D-манере, чем используемая в нейморфизме — поверхность предметов выглядит пушистой, что дополнительно притягивает внимание.
Дизайн формы обратной связи в стиле нейморфизм. Дизайн от FINIK Design Lab
Третий тренд — объёмные цифровые аватары. Обычные фотографии в профилях устаревают, ими трудно удивить. 3D-аватар выглядит оригинально, а пользователю интересно его создавать. Такой вариант хорошо подойдёт для личных кабинетов, мессенджеров и внутренних программ компаний.
3D-аватары. Дизайн от FINIK Design Lab
Дизайн от FINIK Design Lab
Ещё один тренд — 3D-элементы интегрируются с дополненной (AR) и виртуальной реальностью (VR). Это позволяет UX/UI-дизайнерам создавать гиперреалистичные 3D-образы и тем самым поддерживать любопытство и вовлечённость пользователей.
3D-дизайн — проверенный инструмент для создания эстетичных эффективных интерфейсов. Его возможности обширны и адаптируются к самым разным продуктам и системам.
Хотите рассказать на Коссе о своих продуктах или услугах? Изучите наш прайс и напишите на [email protected] — поможем выбрать подходящий формат и выпустить сильный текст.
Поделиться
Поделиться
⚡ Телеграм Коссы — здесь самый быстрый диджитал и самые честные обсуждения: @cossaru
📬 Письма Коссы — рассылка о маркетинге и бизнесе в интернете. Раз в неделю, без инфошума: cossa.pulse.is
10 Поразительные 3D -примеры веб -сайта (и как они сделаны)
Ваш браузер не поддерживает это видеоИдеи
13 июля 2022 г.
слова от Джеффа Карделло
, кодируете ли вы или нет, теперь есть так много способов начать с 3D в веб -дизайне.
Плоский дизайн когда-то доминировал в Интернете. Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Добавление 3D-элементов в ваш веб-дизайн — отличный способ создать незабываемый интерактивный опыт, а благодаря современным инструментам веб-дизайна, не требующим написания кода, это стало еще более доступным, чем когда-либо прежде. Мы собрали несколько интересных примеров 3D-сайтов, чтобы показать, как применять эффект, а также различные инструменты и методы, которые можно использовать для его воссоздания.
Использование 3D на вашем веб-сайте
Трехмерная анимация и другие трехмерные изображения могут многое добавить. Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Тем не менее, стоит отметить, что, хотя 3D-сайты хорошо работают при высоких скоростях Интернета на современных ноутбуках и мобильных устройствах, они могут немного глючить на более медленных и старых устройствах. Веб-сайт не обязательно должен быть полностью трехмерным — вместо того, чтобы создавать полностью захватывающий трехмерный мир, вы все равно можете экономно использовать трехмерные элементы для достижения большого эффекта.
[изображение/графика, относящиеся к вышеприведенному]
Хотя большая часть Интернета укладывается в аккуратные рамки двух измерений, трехмерные веб-сайты выходят за рамки сетки, создавая захватывающий опыт, который кажется захватывающим и новым.
Essential 3D Website Tools and Resources
Независимо от того, являетесь ли вы экспертом по анимированной графике, хорошо разбирающимся в JavaScript и React, или кем-то, кто более комфортно работает в пространстве без кода, существует множество различных приложений, которые вы можете использовать для создания трехмерных веб-дизайнов. Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
- AutoCAD
- Blender
- SketchUp
Vectary
Многие дизайнеры также считают, что библиотеки моделирования необходимы для создания многомерных веб-сайтов. Некоторые из достойных 3D-библиотек, которые стоит проверить, включают cgTrader, SketchFab, 3DExport и Vue.js. Вы можете просматривать некоторые из них непосредственно внутри Vev или загружать свои собственные файлы . glb-файлы – легко создают 3D-веб-интерфейс .
Конечно, есть способы создать иллюзию объемности без создания сложной графики. Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность: 910 Потрясающие примеры 3D-сайтов
Давайте заглянем за пределы плоского пространства традиционного веб-дизайна и покажем вам, что возможно на нескольких примерах 3D-сайтов.
[изображение/графика, относящиеся к вышеизложенному]
Chirpley
Chirpley связывает бренды с микроинфлюенсерами через свою торговую площадку на основе искусственного интеллекта. Они предлагают нетрадиционный способ маркетинга, и этот веб-сайт компании освобождается от условностей благодаря дизайну, полному трехмерных мультяшных изображений.
На этом сайте появляется красная птица. Этот причудливый пернатый талисман находится в центре их фирменного стиля, и его внешний вид повсюду уравновешивает более техническую информацию, объясняющую, как работает их продукт.
Ваш браузер не поддерживает это видео.Благодаря красочному дизайну, наполненному игривыми визуальными эффектами, Chirpley рассказывает о сложностях того, что они делают, весело. Если вы ищете примеры 3D-сайтов, в которых много брендинга, вам следует отправиться на Chirpley.
Восхищайтесь, удивляйтесь
Это путешествие по веб-сайту электронной коммерции De Bijenkorf начинается с пчелы. Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Это всеохватывающий опыт, основанный не только на трехмерных изображениях, которые уводят вас все глубже и глубже в лес и к предметам, которые они продают, но и на звуке. Звук кваканья лягушек, щебетания насекомых и журчания воды дополняет атмосферу леса.
De Bijenkorf представляет собой не просто веб-сайт розничной торговли, но предлагает захватывающий пользовательский опыт. Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Uplinq.ai
Uplinq модернизирует бухгалтерский учет за счет автоматизации. По всему этому пространству изображения машин меняются местами при прокрутке. Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Нередко веб-сайты компаний SaaS имеют стандартную сетку с несколькими разбросанными кнопками призыва к действию. Использование Uplinq трехмерных изображений придает этому дизайну футуристический пользовательский интерфейс, который отличает его от других.
Peter Tarka
Peter Tarka специализируется на трехмерных иллюстрациях, полных сложных деталей, приятных глазу цветов и форм. Он работал с некоторыми крупными клиентами, включая Spotify и Electronic Arts, а также делал анимацию для Uplinq.ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
Замечательно то, что Питер не обрушивает на вас весь свой художественный талант сразу. При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
Имея портфолио, важно демонстрировать свои лучшие работы и чтобы они были постоянными. Питер приходит с фантастической галереей проектов, каждый из которых отражает его таланты и чувство воображения. Если вы иллюстратор, UX-дизайнер или работаете в какой-либо другой визуальной области, портфолио Питера — один из самых художественных примеров 3D-сайтов, которые мы видели, и вам стоит их проверить.
Enric Moreu
Голубое небо с угловатыми облаками и одинокая фигура, стоящая на парящем участке земли, открывает это цифровое резюме для Eric Moreu . Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Clou
Архитектура объединяет физические формы с пространством. Этот веб-сайт для китайской архитектурной фирмы Clou Architects работает с формой и пространством в цифровой сфере с помощью этой вращающейся карусели проектов. Микровзаимодействия идут впереди, и при наведении курсора на каждый слайд он смещается, и в центре появляется увеличенная фотография.
Clou Architects не так полностью иммерсивны, как другие примеры 3D-сайтов, которые мы обсуждали. Хотя этот дизайн предлагает только трехмерные визуальные эффекты на первом экране, это введение позволяет раскрыть их архитектурную работу изобретательным и привлекающим внимание способом.
Портфолио Kamboko
Благодаря облегченной цветовой палитре, сглаженным краям и плавной анимации, это портфолио дизайна от Kamaboko мягко направляет вас в трехмерное представление студенческого жилого пространства. Опыт Камабоко в таких приложениях, как WebGL, анимация GSAP и Blender, ярко проявляется в этом иммерсивном портфолио. Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Все начинается с широкоугольного снимка, а прокрутка приближает вас. Здесь приятно использовать перспективу, поскольку ваш взгляд меняется, когда вы исследуете это пространство и узнаете больше о том, кто такой Камабоко как человек и дизайнер.
Ваш браузер не поддерживает это видеоЕсли вы визуальный дизайнер, то, как вы создаете свой собственный веб-сайт, должно свидетельствовать о ваших навыках и талантах. Одного этого портфолио достаточно, чтобы продемонстрировать суперспособности Камабоко как дизайнера.
Cat Genius
Это определенно один из самых творческих и забавных примеров 3D-сайтов, с которыми мы сталкивались. Cat Genius Вдохновленная дополненной реальностью игра от компании по производству кормов для домашних животных Opti Life, в которой вы управляете котом Симбой и ищете миску с едой. По пути вам будут задавать вопросы о кошках, и каждый правильный ответ приближает вас к обеду. Если вы дойдете до конца, вы получите код скидки.
Если вы дойдете до конца, вы получите код скидки.
Мы поклонники брендов, которые находят творческий подход, предлагая своим клиентам такие вещи, как коды скидок. Opti Life превращает получение одного из них в образовательный и развлекательный опыт.
SBS
Этот захватывающий интерактивный дизайн для Sopra Banking Software с изображением города, сияющего фиолетовым, желтым и синим, напоминает начало научно-фантастического фильма. Эта визуальная эстетика так хорошо отражает сферу финансов и высоких технологий, в которой они работают.
Ваш браузер не поддерживает это видеоПролетая над зданиями, вы попадаете на разные ориентиры. Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
D2’s 30 До 30 лет
Как уже упоминалось, использование функций 3D-дизайна на вашем веб-сайте не должно быть всеобъемлющим. Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 До 30 лет отчет открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 До 30 лет отчет открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Помимо одной из самых оригинальных каруселей 3D-изображений, которые мы когда-либо видели, включение интерактивных точек на фотографии вовлекает пользователей с самого начала. Этот интерактивный подход позволяет вам раскрывать больше информации о номинантах, нажимая на горячие точки, создавая ощущение волнения, а также избегая слишком большого количества текста.
Интегрируйте трехмерные изображения в свои веб-проекты
Внедрение 3D-визуализации в ваш веб-дизайн теперь проще, чем когда-либо. Платформы дизайна без кода, такие как Vev, позволяют легко загружать и интегрировать 3D-объекты в полностью адаптивный дизайн без необходимости кодирования. Вев создает чистый HTML, CSS и JavaScript в фоновом режиме по мере того, как вы разрабатываете дизайн, и вы можете опубликовать свой сайт где угодно в Интернете, когда будете готовы.
Откройте для себя Vev
Ваш браузер не поддерживает это видеоВаш браузер не поддерживает это видеоХотите узнать больше?
Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
4 способа использования 3D-дизайна для вашего веб-сайта
Узнайте, как привлечь потенциальных клиентов, вызвать эмоции и повысить конверсию с помощью этих четырех способов использования 3D-дизайна.
Команда Webflow
Элементы не найдены.
Когда вы думаете о 3D-дизайне, на ум сразу не приходят потрясающие веб-дизайны, но они должны.
Этот стиль дизайна — это больше, чем просто трехмерные (3D) фильмы и виртуальная реальность. 3D-дизайн для веб-сайтов привлекает посетителей более захватывающим опытом. Тени, свет и движение делают веб-сайт менее плоским и подчеркивают важные элементы, делая дизайн привлекательным и запоминающимся.
Что такое 3D-дизайн?
В веб-дизайне 3D-дизайн означает добавление теней и деталей к таким элементам, как интерактивная прокрутка, динамический текст и графика, чтобы добавить глубины плоскому экрану.
Многие веб-сайты используют 3D-дизайн веб-сайтов, чтобы привлечь внимание пользователей к изображению, тексту или другим деталям. Это может подчеркнуть призыв к действию или сделать важную информацию более заметной.
Почему вам следует использовать 3D-дизайн?
Как веб-дизайнер, используя различные элементы дизайна, вы можете создать наилучшее взаимодействие с пользователем (UX). Добавление новых измерений создает визуальное разнообразие и направляет людей к нужной им информации. И хотя эти элементы выглядят хорошо, они также:
- Сделайте товары на своем сайте заметными. Плоский дизайн и минималистский подход распространены в современном веб-дизайне. 3D элементы привлекают внимание. Они делают веб-сайты более интригующими, подчеркивая такие функции, как изображения продуктов, элементы навигации или призывы к действию.

- Воздействуйте на чувства посетителей. Веб-сайт с 3D-дизайном предлагает захватывающий опыт, которого нет у плоского дизайна. Онлайн-3D-дизайн учитывает человеческий опыт и точки зрения, чтобы лучше вызывать эмоции с помощью дизайна UX, будь то анимация или более привлекательные элементы сайта.
- Взаимодействие с посетителями сайта. В аудиовизуальном цифровом мире 3D-дизайн помогает посетителям по-новому взаимодействовать с веб-сайтом. Интерактивный дизайн включает в себя реалистичные движущиеся элементы и динамический фон, чтобы веб-сайт отличался от обычных страниц.
4 способа использования 3D-элементов на вашем веб-сайте
Мы отобрали несколько лучших примеров 3D-сайтов, чтобы вдохновить вас на новые идеи для вашего следующего веб-проекта.
1. Расширьте возможности своего интернет-магазина
В этом шаблоне электронной коммерции от Reality.Tools используются трехмерные значки, чтобы добавить глубины графике, создавая впечатление, что они выходят за пределы экрана. В разделе «Как это работает» эти значки обозначают три шага, которые пользователи должны предпринять, чтобы совершить покупку.
В разделе «Как это работает» эти значки обозначают три шага, которые пользователи должны предпринять, чтобы совершить покупку.
В разделе «Обзор» меню показывает стилизованный трехмерный значок каждого доступного продукта с тенями, которые создают впечатление, что они парят. Этот дизайн добавляет объем меню, чтобы продемонстрировать продукты бренда, создать незабываемые впечатления от просмотра и показать некоторые из предлагаемых продуктов.
2. Включите динамические изображения
Фруктовые джемы Rogue&Rosy с алкоголем оживают благодаря анимации продукта. За фотографиями скрываются 3D-всплески и ингредиенты, которые, кажется, оживают. Этот дизайн соответствует свежему, высокоэнергетическому продукту и обращается к чувству вкуса зрителя, создавая аппетитную графику, которую он практически может попробовать на вкус.
Изображения также перемещаются, когда пользователь прокручивает, добавляя больше движения и размера, чем статический дизайн. Масштабная анимация и яркая цветовая схема этого веб-сайта помогают посетителям понять продукт и то, что они получат, если купят.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
3. Придумайте творческое портфолио с эффектом присутствия
Весь веб-сайт Design Made Cool представляет собой одну целевую страницу с реалистичными сценами, анимированными элементами и интерфейсом, создающим впечатление, будто вы прогуливаетесь по художественной выставке, а не прокручиваете страницу на компьютере. Трехмерная гуманоидная фигура в сочетании с приветствием заставляет посетителя почувствовать, что он действительно встречается с Чинмеем.
В качестве сайта-портфолио он отображает ключевые навыки дизайнера: 3D-моделирование, анимационная графика и разработка Webflow. Раздел «Работа» предлагает отдохнуть от тяжелых 3D-элементов, чтобы позволить предыдущим проектам сиять. В конце реалистичные воздушные шары гласят: «Дизайн повышает ценность быстрее, чем увеличивает стоимость», что является отличным аргументом в пользу того, почему этого дизайнера стоит нанять.
Раздел «Работа» предлагает отдохнуть от тяжелых 3D-элементов, чтобы позволить предыдущим проектам сиять. В конце реалистичные воздушные шары гласят: «Дизайн повышает ценность быстрее, чем увеличивает стоимость», что является отличным аргументом в пользу того, почему этого дизайнера стоит нанять.
4. Внедрение параллаксной прокрутки
Параллаксная прокрутка – это метод проектирования, который заставляет фон двигаться медленнее, чем изображения переднего плана, создавая иллюзию глубины. Шаблон параллакса от веб-дизайнера-фрилансера Джерома Бергамаски можно использовать как сайт-портфолио.
На этой целевой странице изображения облаков медленно перемещаются из стороны в сторону, даже если пользователь не перемещает курсор. Прокрутка вниз превращает страницу в сплошной фон того же цвета, что и земля в нижней части пейзажа, как будто вы направляетесь под землю за дополнительной информацией.
Эти умные дополнения усиливают эффект параллакса и делают веб-сайт кинематографичным. Это побуждает посетителя пролистать все портфолио и узнать больше о работе Джерома.
Это побуждает посетителя пролистать все портфолио и узнать больше о работе Джерома.
Расширьте возможности своего веб-сайта
Будь то тяжелая движущаяся графика или простой эффект параллакса, 3D-дизайн придает динамизм любому веб-сайту. Но это не единственная техника, которую вы можете включить в свою коллекцию дизайнерских инструментов.
Платформы визуальной веб-разработки, такие как Webflow, помогают улучшить навыки проектирования веб-сайтов и выйти за рамки обычного дизайна с помощью подробных учебных пособий и руководств по типографике, теории цвета, программному обеспечению для анимации и многому другому.
Наш специализированный образовательный ресурс, Университет Webflow, содержит все это и многое другое, поэтому вы можете начать создавать звездные веб-сайты уже сегодня.
Опубликовано
13 января 2023 г.
Категория
Веб-дизайн
Поделись
Рекомендуемое чтение
Веб-дизайн 90 003 Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие решения в дизайне и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.