Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
beloweb.ru
Анимированные шапки для сайта — делаем крутые шапки на сайте
Время чтения: 2 мин.
Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
sitehere.ru
шапка сайта шаблонов, 3,145 шаблонов для бесплатной загрузки

резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте

векторный дизайн для охвата доклада брошюра флаер плакат

резюме баннеры дизайн

Синий бизнес trifold Листовка Брошюра Листовка Шаблон отчета Вектор Минимальный Плоский дизайн Набор Аннотация Три раза Шаблоны макета презентации формата А4

геометрическая facebook дизайн обложки

синий вектор бизнес trifold брошюра шаблон

вектор бизнес брошюра шаблон

ํำ желтый шаблоны презентаций инфографика элементы конструкции установлены квартиру

визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта

мандала золотая визитная карточка шаблон

мандала красочные визитки шаблон

синий корпоративного бизнес карты имя шаблона карты

синий корпоративного бизнес карты имя шаблона карты

резюме баннер дизайн фона или заголовок шаблоны с волной

мандала визитная карточка шаблон

современный голубой многоугольник баннеры

промышленные социальные медиа баннер

вектор бизнес брошюра шаблон

редактируемый шаблон поста instagram розовое золото для цифрового маркетинга

современные голубую волну баннеры

желтый и черный бизнес флаер шаблон

завод промышленных баннеров

стороны сделать цветочные визитная карточка шаблон

резюме баннер дизайн фона или заголовок шаблоны с волной

резюме баннер дизайн фона или заголовок шаблоны с волной

веб страница макет

Великолепные лекарства для рекламы

визитная карточка визитная карточка шаблон горизонтальной простой чистой формат шаблона бизнес баннер шаблон для веб сайта

резюме баннер дизайн фона или заголовок шаблоны с волной

редактируемый шаблон поста instagram розовое золото для цифрового маркетинга

вектор резюме брошюра дизайн листовка

мода пропростила весеннюю рекламу сайтов sns

макет дизайна веб шаблон

уродливая опалубка на рождественские плакаты
ru.pngtree.com
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
ifish2.ru
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
.jpg)
Вариант 2. Сеть шиномонтажных центров и автомоек
.jpg)
Вариант 3. Производитель мармелада «Русский кондитер»
.jpg)
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
.jpg)
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
.jpg)
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
.jpg)
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
.jpg)
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
.jpg)
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
.jpg)
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
.jpg)
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
.jpg)
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
.jpg)
А на экране смартфона вот так.

Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
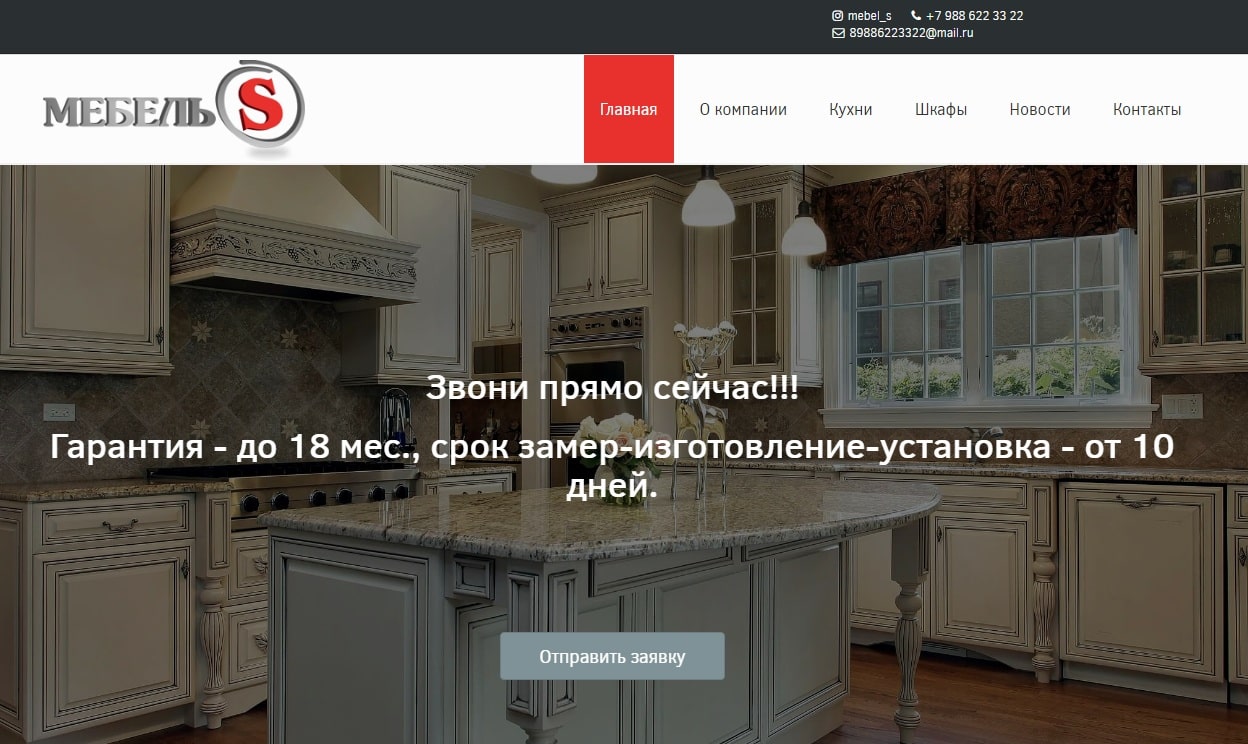
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».

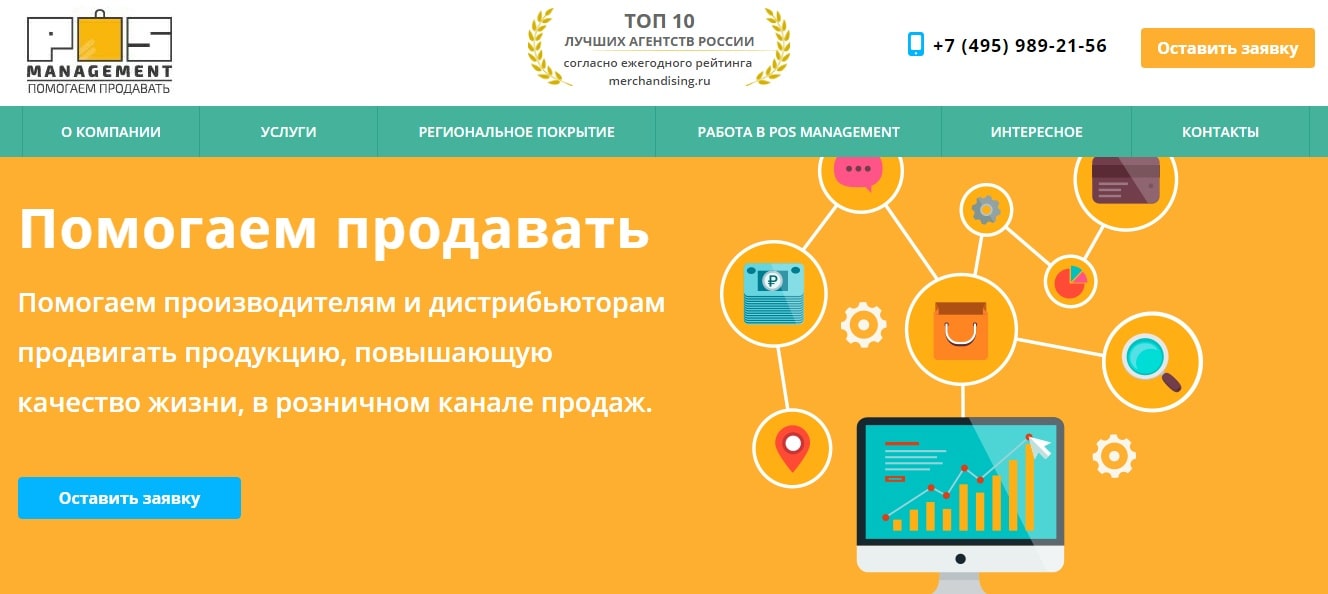
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.

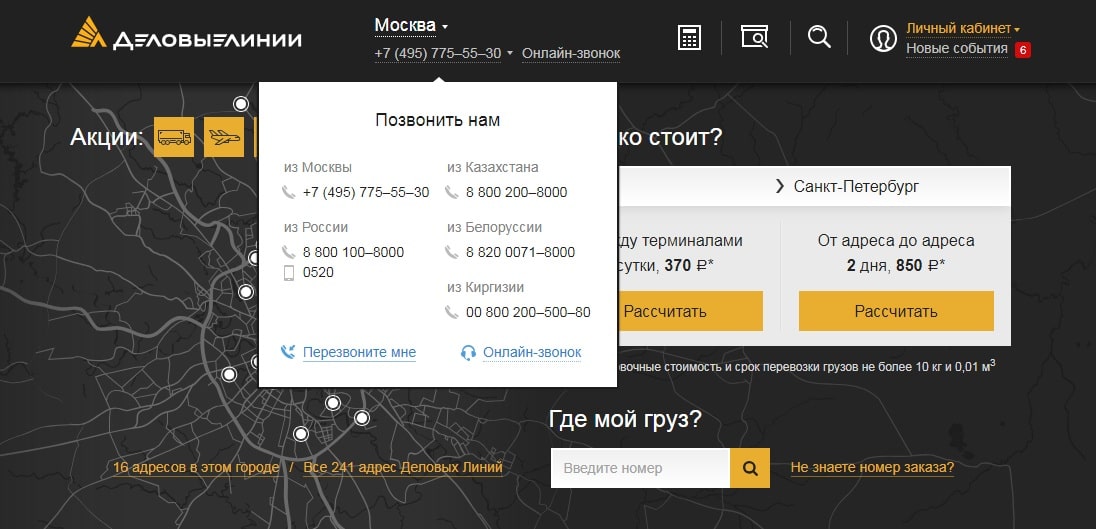
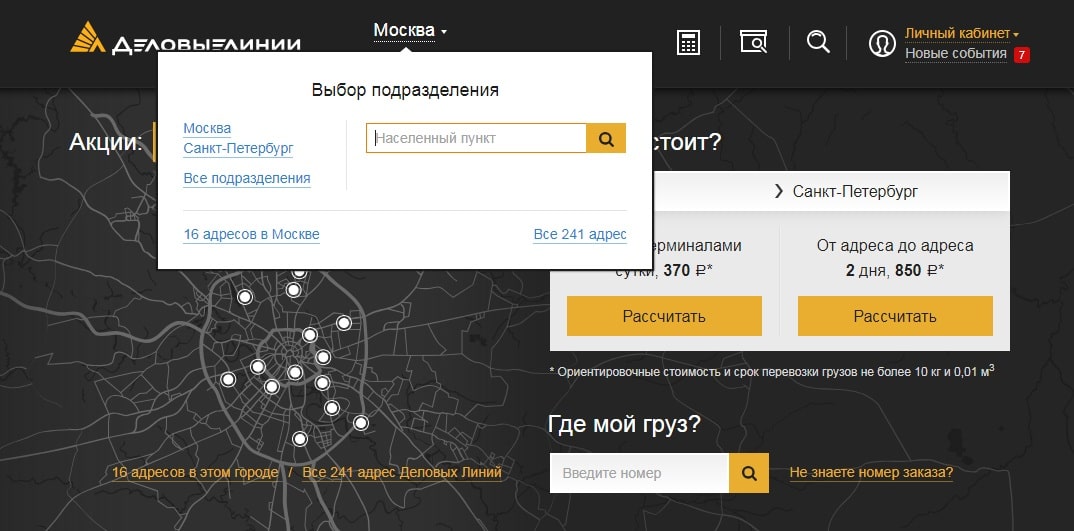
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.


Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.

В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
web112.biz
Дизайны шапки сайта – красивые примеры готовых оформлений, шаблоны
Хотите сделать шапку сайта с красивым дизайном? Здесь вы найдете примеры готовых оформлений, современные шаблоны типовых видов и решений под разные задачи.
Данная подборка шаблонов делалась из интересных вариантов, найденных мной в интернете. Возможно, что-то также вдохновит и вас. Такая подборка всегда поможет вам, если вы придумываете дизайн, но у вас возникает «затык» и вы не можете придумать интересный вариант размещения того, что должно быть в шапке сайта.
Шапка сайта – одна из главных частей используемого шаблона, на которую возлагается очень важная роль. Особенно важно иметь красивую, функциональную, понятную шапку на главной странице, чтобы любой пользователь сразу понимал, куда он попал, что ему предлагается и что ему нужно сделать дальше.
Что должно быть в шапке сайта, какой она должна быть?
Однозначно нельзя ответить на этот вопрос – т.к. все зависит от конкретного случая, от целей и задач каждого сайта. Но точно могу сказать, что они должны быть адаптивными, впрочем, как и весь шаблон современного сайта.
В современных шапках сайтов часто можно увидеть следующую информацию: логотип, название сайта, контактные телефоны и другие способы связи, форму заказа или кнопку для вызова формы оформления онлайн заявки, слайдер картинок, видео, рекламный баннер, поиск по сайту, навигационное меню и прочую полезную информацию.
Также они очень сильно могут отличаться по внешнему виду, размерам, оформлению. Например, мне на данный момент очень нравятся большие шапки сайтов на весь экран с красивыми фоновыми картинками.
Верстка шапок сайта
К сожалению, пока не появились онлайн сервисы для генерации нормальных шапок сайтов, взяв сгенерированный код из которых вы могли бы вставить его на свой произвольный сайт. Это связано с тем, что для разных CMS может потребоваться особая верстка. Поэтому приходится заниматься версткой самостоятельно.
Если вам нужна помощь в верстке шапки – обращайтесь. Работаю не бесплатно. Стоимость верстки смогу озвучить при обсуждении того варианта, который вам требуется.
sajt-vizitka-nedorogo.ru
Как создать шапку для сайта в программе XHeader
Приветствую, друзья! Если вам нужно создать шапку сайта или блога, то программа для создания шапок для сайта HXEADER — поможет в этом. Программа XHEADER будет интересна тем, у кого нет фотошопа, и очень даже пригодится тем, у кого нет никаких навыков работы в онлайн графических редакторах.
Бесплатную англоязычную версию я скачала на сайте разработчика XHEADER.COM – это правило без исключений. Весит она около 50 мегабайт. При запуске программы XHeader и при сохранении готовой шапки появляется окошко с предложением приобрести полноценную ее версию, но я жала «No thanks», поскольку не собираюсь открывать скорняжное производство, а при создании сайтов на заказ пользуюсь услугами профессиональных дизайнеров. Или клиенты предоставляют свои материалы. Нужда была разовая, хотя мне очень понравилось работать в программе, которая не требует вообще никаких мозгов. А если они есть и применить их, то результата можно добиться отличного. Вообще думаю сделать новые шапки для страниц в социальных сетях, правда, там требуемые размеры очень сильно отличаются от заложенного в программу стандарта.
Что мы имеем, установив программу XHeader. Во-первых, порядка 500 готовых дизайнов шапок для сайтов и блогов различных тематик, которые можно использовать как базу. Размеры шапки 950 на 175 пикселей. Вполне нормальные размеры, в соответствии с современными требованиями, но если ширина сайта чуть больше или меньше, как изменить размер, в программе я не нашла, потому увеличивала готовый хедер на недостающие 10 px по ширине в другом редакторе.
Как создать шапку сайта в программе
В шаблон шапки можно вставлять изображения, писать текст с эффектами или без них. Тексты вставляются и скопированные, с помощью клавиш ctrl+v. Есть достаточно большой выбор шрифтов. А вот палитра слабовата. И пипетки нет, как в фотошопе. Этот момент нужно предусмотреть заранее, если требуется сохранить гармонию в цвете.
Порядок действия примерно такой, как на картинках. Обратите внимание, если будете работать в XHEADER: все блоки на шапке двигаются, независимо от последовательности их размещения или загрузки. Например, можно от одного текста вернуться к предыдущему, переместить его, отредактировать. Так же и с загруженными картинками.
 Как вы видите, я выбрала создание новой шапки.
Как вы видите, я выбрала создание новой шапки.
 И тут же открылся выбор шаблона.
И тут же открылся выбор шаблона.
 Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
 Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
 А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
Как вам программа? Да!!! Совсем забыла! Не забудьте сжать картинку перед загрузкой на сайт. Моя шапка с сосисками в полном размере в формате PNG весила 171 kb, после сжатия стала весить 31,9 kb. Это очень важно — не нагружать сайт тяжелыми изображениями.
nadezhdakhachaturova.ru
