Как создать сайт бесплатно: пошаговое руководство
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Создание веб-сайта бесплатно звучит как волшебство: в лучшем случае невозможно, в худшем — трюк. Но веб-разработка настолько распространена в наши дни, что есть десятки способов сделать это — от высококлассных дизайнерских агентств до бесплатных конструкторов веб-сайтов «сделай сам». Для брендов с небольшим бюджетом знание того, как сделать веб-сайт бесплатно, открывает множество новых возможностей, но только для тех, кто готов приложить дополнительные усилия.
Создание бесплатного веб-сайта требует времени и усилий, но это определенно возможно. Иллюстрация OrangeCrush Несмотря на то, что существует множество приложений, которые занимаются дизайном и кодированием, все же требуется время, самоотверженность, исследования и общие знания по созданию веб-сайтов, чтобы выполнить все без наемной помощи. Чтобы упростить этот процесс, мы составили это руководство о том, как создать сайт бесплатно. Следуйте приведенным ниже инструкциям, чтобы воспользоваться недорогими и бесплатными вариантами создания собственного веб-сайта.
Чтобы упростить этот процесс, мы составили это руководство о том, как создать сайт бесплатно. Следуйте приведенным ниже инструкциям, чтобы воспользоваться недорогими и бесплатными вариантами создания собственного веб-сайта.
Перед созданием бесплатного веб-сайта
—
Изучите плюсы и минусы бесплатного дизайна веб-сайта
Создание бесплатного веб-сайта может показаться предложением, от которого никто не откажется, но реальность такова, что бесплатно не всегда означает без стоимости . Например, если вы не наймете дизайнера или копирайтера, вам придется создавать эти медиаресурсы самостоятельно. Другими словами, создание бесплатного сайта любого качества обойдется вам если не в доллары, то в личное время и усилия.
Если возможно, вы должны быть готовы потратить хотя бы немного денег, чтобы получить наилучшие результаты, хотя некоторые части процесса дешевле, чем вы ожидаете. Иногда на самом деле может быть проще и продуктивнее передать процесс опытному веб-дизайнеру.
Не знаете, какой вариант вам подходит? Ознакомьтесь с нашим подробным сравнением разработчиков веб-сайтов и веб-дизайнеров >>
Не забудьте тщательно взвесить свои варианты, прежде чем приступать к подходу к созданию веб-сайта своими руками. Индивидуальный дизайн Iconic GraphicsДаже если вы создаете веб-сайт бесплатно из финансовых соображений, важно понимать связанные с этим ограничения и планировать их обход. Хотя у каждого бесплатного конструктора веб-сайтов есть свои преимущества и недостатки, которые вы должны исследовать самостоятельно, вот краткое изложение общих преимуществ и недостатков создания бесплатного веб-сайта:
Плюсы создания бесплатного веб-сайта
- Низкая стоимость, низкие инвестиции . Ваше время — единственное, чем вы рискуете.
- Более простая и быстрая разработка . Создание индивидуального веб-сайта может занять месяцы. В ситуациях, когда вам нужен быстро функционирующий веб-сайт (например, интернет-магазин), конструктор веб-сайтов является быстрым решением.

- Идеально подходит для небольших веб-проектов
Минусы создания сайта бесплатно
- Без профессионального надзора или помощи . DIY означает, что вы сами по себе.
- Нерегулируемая рекламная площадка . Некоторые бесплатные конструкторы веб-сайтов часто окупают свои расходы за счет рекламы на вашем сайте, что означает, что вы не можете контролировать количество или характер отображаемой рекламы.
- Хостинг поддоменов . Ваш веб-сайт может быть привязан к сайту застройщика, а не к независимому сайту, что может помешать SEO и брендингу (см. следующий раздел для объяснения хостинга).
- Ограниченные возможности сайта . Более сложные функции, такие как профили пользователей или сложные инструменты администрирования и аналитики, может быть трудно реализовать, не потратив хотя бы немного денег.

- Ограниченное хранение данных . Могут быть ограничения на объем данных, которые может содержать ваш сайт, и на скорость загрузки этих данных.
- На основе шаблона
Ознакомьтесь с этапами создания веб-сайта
Переход от нуля к работающему веб-сайту может быть сложной задачей, состоящей из многих этапов. Хотя большинство бесплатных разработчиков веб-сайтов отрицают многие из этих шагов, вам все равно необходимо убедиться, что их процесс выходит за рамки создания веб-сайта и полностью его публикует.
Вот приблизительный список основных шагов, которые вам необходимо выполнить, но обязательно ознакомьтесь с нашим полным руководством по созданию веб-сайта для получения более подробной информации.
- Предварительное планирование и стратегия – Определите общие цели сайта и то, что вы хотите, чтобы ваши пользователи могли делать
- Макет и картографирование сайта — Определите количество страниц, а также их назначение, способ их взаимодействия и макет каркаса для каждой
- Создание контента – Создание ресурсов дизайна, текстовой копии и мультимедиа для размещения на вашем веб-сайте
- Веб-дизайн внешнего интерфейса – Соберите визуальный дизайн внешнего интерфейса веб-страницы
- Внутренняя веб-разработка – Внедрение дизайна в функционирующую веб-страницу с кодированием
- Тестирование и итерация – Проверка на наличие ошибок или неисправного дисплея
- Реестр доменов — Защитите уникальное доменное имя и адрес, который включает название вашей компании (например, Johnnysbakery.
 com )
com ) - Настройка хостинга – Храните файлы и данные вашего веб-сайта на защищенном сервере (примечание: в большинстве случаев это связано с ограничением объема памяти или пропускной способности)
- Управление контентом — Регулярно используйте инструменты администратора (входящие в систему управления контентом или CMS) для редактирования контента и обслуживания сайта с течением времени
- Аналитика – Регулярно проверяйте инструменты для мониторинга поведения пользователей, SEO и общей маркетинговой эффективности сайта с течением времени
Некоторые из этих шагов неизбежно будут зависеть от вас (планирование, создание контента и тестирование). О других заботятся шаблоны веб-сайтов (макет, дизайн и разработка). Остальное может варьироваться в зависимости от качества выбранного вами конструктора веб-сайтов — предоставляет ли он услуги хостинга/домена, надежную CMS и аналитические инструменты.
При поиске бесплатных конструкторов веб-сайтов убедитесь, что выполнен каждый из этих шагов. Если какие-то шаги отсутствуют или неадекватны, заранее изучите бесплатные или недорогие решения, чтобы лучше подготовиться.
Скомпилируйте свои потребности в веб-дизайне
Убедитесь, что вы определили все свои потребности перед созданием веб-сайта. Дизайн loseeeyНаконец, найдите время, чтобы точно определить, какой тип веб-сайта вам нужен и на что он способен. Вы создаете интернет-магазин, профессиональное портфолио или бизнес-каталог? Для каждого из этих случаев часто существуют специальные конструкторы веб-сайтов и шаблоны.
Кроме того, полезно знать, сколько страниц вам понадобится и для чего каждая из них, например, домашняя страница, блог, контакты, страница продукта, корзина, оформление заказа и т. д. Это позволит вам точно знать, какие варианты искать во время вашего исследования.
Существуют определенные функциональные возможности, которые могут вам понадобиться, такие как обмен сообщениями в реальном времени, стоимость подписки, инструменты поддержки и т. д. Хотя разработчики веб-сайтов, такие как WordPress, могут предлагать сторонние надстройки и плагины для дополнения некоторых функций, может быть сложно реализовать любую сложную функциональность веб-сайта, не тратя при этом ни малейших денег.
Заблаговременное планирование потребностей вашего веб-сайта поможет вам изучить различные конструкторы веб-сайтов, чтобы вы могли убедиться, что у них есть инструменты, шаблоны и функции, которые обеспечат вам наилучший результат.
Как бесплатно создать веб-сайт за четыре шага
1. Подготовьте содержимое веб-сайта
Веб-сайт является важным пространством для брендинга, поэтому на этом этапе у вас должен быть как минимум дизайн логотипа (если нет, то что может быть лучше, чем теперь нужно получить логотип…). Кроме того, вы хотите подумать о других аспектах бренда, таких как цветовые схемы, шрифты и изображения, которые можно использовать на вашем веб-сайте. Документирование всех ваших вариантов дизайна в руководстве по фирменному стилю поможет вам сохранить все в едином стиле. В противном случае внештатный дизайнер может принять эти дизайнерские решения за вас.
Документирование всех ваших вариантов дизайна в руководстве по фирменному стилю поможет вам сохранить все в едином стиле. В противном случае внештатный дизайнер может принять эти дизайнерские решения за вас.
Если вы выбираете строго бесплатный маршрут, некоторые разработчики веб-сайтов предлагают несколько шрифтов и цветовых схем для одних и тех же шаблонов, и вы можете выбрать настройку, которая лучше всего подходит для вашего бренда. Обязательно обратитесь к этим руководствам:
Как выбрать цвета для вашего веб-дизайна >>
Как выбрать шрифты для вашего веб-дизайна >>
и цветовая гамма. Дизайн NevergoHungryВы также хотите подготовить копию веб-сайта и медиа-ресурсы (или, по крайней мере, наметить, что вам нужно от каждого из них), так как это поможет вам выбрать шаблон, который наилучшим образом соответствует объему вашего контента. Для медиаресурсов доступен ряд бесплатных стоковых фотографий, видео и значков.
Если вам нужно самостоятельно создать или изменить какие-либо мультимедийные ресурсы, загрузите бесплатную программу для графического дизайна. К ним относятся Gimp (бесплатная альтернатива Photoshop) и Inkscape (бесплатная альтернатива Illustrator), но имейте в виду: каждый из них предполагает крутую кривую обучения.
К ним относятся Gimp (бесплатная альтернатива Photoshop) и Inkscape (бесплатная альтернатива Illustrator), но имейте в виду: каждый из них предполагает крутую кривую обучения.
На данном этапе, возможно, стоит проконсультироваться с дизайнером-фрилансером. Нанять дизайнера для помощи с ресурсами дизайна шаблона по-прежнему дешевле, чем нанять его для создания веб-сайта с нуля, и этот дополнительный профессиональный взгляд может стать тем, что выведет ваш бесплатный веб-сайт за рамки обычного.
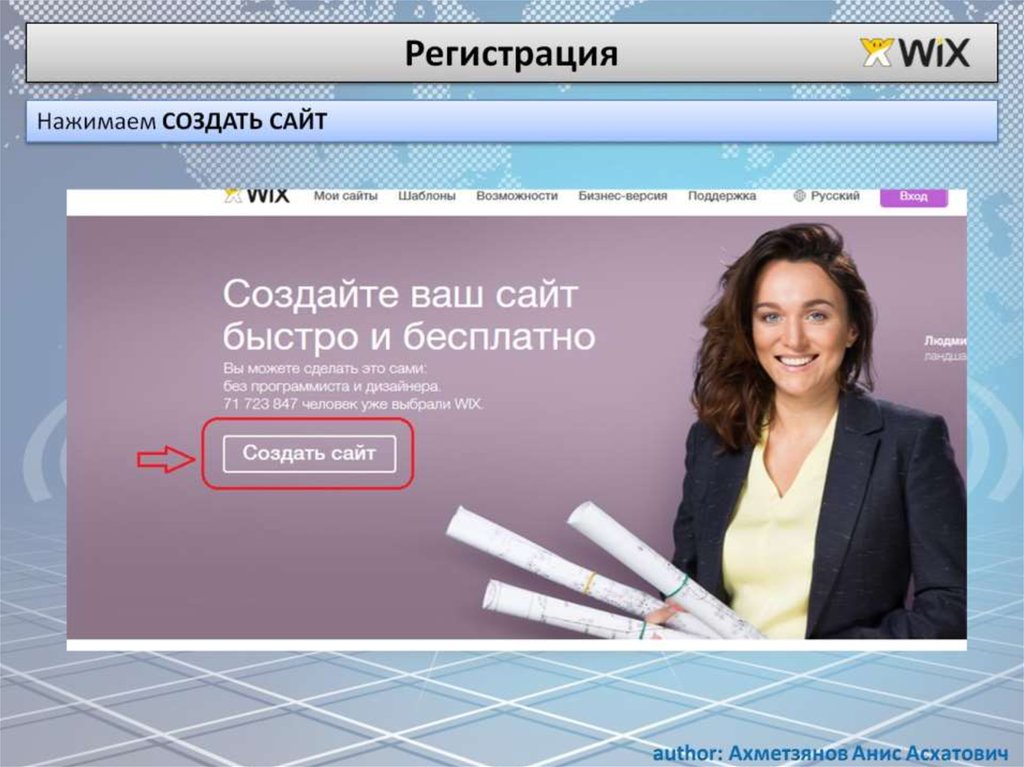
2. Создайте учетную запись в службе создания веб-сайтов
Поиск бесплатного качественного конструктора веб-сайтов включает в себя значительное количество онлайн-исследований. Вы можете начать со сравнительных руководств по созданию веб-сайтов, подобных этому, и изучить функции, отзывы пользователей и примеры веб-сайтов, созданных с помощью каждого программного обеспечения.
Убедитесь, что вы внимательно изучили условия и цены, даже если конструктор веб-сайтов помечен как бесплатный. Многие бесплатные сервисы предоставляются в виде пробной версии с ограниченным сроком действия или блокируют необходимые функции за платным доступом. Как упоминалось ранее, проверьте, как веб-конструктор обрабатывает такие услуги публикации веб-сайтов, как домен и хостинг.
Многие бесплатные сервисы предоставляются в виде пробной версии с ограниченным сроком действия или блокируют необходимые функции за платным доступом. Как упоминалось ранее, проверьте, как веб-конструктор обрабатывает такие услуги публикации веб-сайтов, как домен и хостинг.
Чтобы получить более подробное руководство по изучению вариантов, ознакомьтесь с нашим исчерпывающим руководством по разработчикам веб-сайтов >>
После того, как вы сделаете свой выбор, большинство создателей веб-сайтов предложат вам начать с создания учетной записи на сайте. Это позволяет вам сохранять свой прогресс и возвращаться к дизайну в любое время, когда вам нужно изменить или добавить контент. Оттуда у вас будет доступ к CMS и функциям администрирования.
3. Разработайте свой веб-сайт
Большинство бесплатных конструкторов веб-сайтов основаны на шаблонах, которые можно использовать с помощью простого нажатия или перетаскивания, что упрощает создание красивых дизайнов для новичков.
Важно, чтобы вы выбрали шаблон, который имеет отношение к вашему бизнесу и цели вашего сайта, то есть попытка заставить шаблон веб-сайта с фотографиями работать для электронной коммерции не увенчается успехом, даже если шаблон выглядит красиво. Чтобы помочь в этом, некоторые конструкторы веб-сайтов сортируют шаблоны по категориям или отраслям (например, образование, фитнес, ресторан и т. д.)
Хороший бесплатный конструктор сайтов предоставит вам множество вариантов шаблонов на выбор. Изображение через weebly. С эстетической точки зрения вы также должны убедиться, что шаблон соответствует объему и характеру вашего контента. Например, если на вашем сайте больше фотографий, чем текста, выберите шаблон, наиболее подходящий для достижения правильного баланса. Это устраняет необходимость существенного изменения шаблона (что противоречит цели использования шаблона).
Некоторые бесплатные веб-конструкторы, такие как WordPress, допускают более высокий уровень настройки, но для этого требуются более продвинутые знания в области проектирования и разработки с вашей стороны. Если вы предпочитаете индивидуальную настройку, а не раскрашивание по номерам, учитывайте дополнительное время на редактирование.
Если вы предпочитаете индивидуальную настройку, а не раскрашивание по номерам, учитывайте дополнительное время на редактирование.
Выбрав шаблон, пришло время заменить содержимое-заполнитель своим собственным. Конструкторы веб-сайтов обычно включают в себя визуальное меню инструментов и редактор WYSIWYG (что видишь, то и получишь), который позволяет редактировать текст и фотографии при предварительном просмотре дизайна в реальном времени (в отличие от выполнения этого с помощью кода). Конструкторы веб-сайтов, как правило, предназначены для не-дизайнеров, что делает их более интуитивно понятными в использовании, но если вы застряли на этом шаге, вы можете проверить Google или YouTube для получения учебных пособий.
4. Опубликуйте готовый веб-сайт
Чтобы ваш сайт был доступен в Интернете, вам необходимо защитить домен, то есть адрес вашего веб-сайта. Два веб-сайта не могут использовать один и тот же домен, поэтому рекомендуется заранее убедиться, что ваш домен доступен. Что касается цен, некоторые конструкторы веб-сайтов предлагают бесплатные домены, обычно в виде поддоменов веб-сайта конструктора (например, companyname.wix.com ). Однако регистрация через стороннюю службу может стоить всего 10 долларов в год для независимого домена.
Что касается цен, некоторые конструкторы веб-сайтов предлагают бесплатные домены, обычно в виде поддоменов веб-сайта конструктора (например, companyname.wix.com ). Однако регистрация через стороннюю службу может стоить всего 10 долларов в год для независимого домена.
Часто можно зарегистрировать домен на хостинге. Некоторые разработчики веб-сайтов предоставляют услуги хостинга, в то время как другим может потребоваться найти бесплатную совместимую платформу хостинга. Даже при наличии бесплатных опций вы можете подумать о том, чтобы потратить деньги (часто менее 10 долларов в месяц) на более высокие лимиты хранилища, пропускную способность и безопасность.
После того, как ваши файлы будут загружены на хост-сервер, ваш сайт будет доступен в Интернете. Убедитесь, что вы протестировали сайт в нескольких браузерах и на нескольких устройствах, чтобы убедиться, что все отображается и работает правильно. Вы также хотите периодически пересматривать и обновлять содержимое своего сайта с течением времени.
Вы также хотите периодически пересматривать и обновлять содержимое своего сайта с течением времени.
Не получайте бесплатный веб-сайт по цене качества
—
Создание бесплатного веб-сайта, безусловно, возможно с финансовой точки зрения, но подход «сделай сам» требует личных вложений. Чтобы получить что-то качественное, вам нужно изучить разработчиков веб-сайтов, изучить их инструменты и потратить время, чтобы получить отличный результат.
Если вы находитесь в самом начале пути своего бренда и ваш бюджет ограничен, бесплатный веб-сайт может стать отличным началом. Помните, что вы всегда можете выполнить обновление позже, когда будете готовы вывести свой бренд и веб-сайт на новый уровень.
Ваш веб-сайт является одним из самых ценных активов, поэтому убедитесь, что он выглядит максимально профессионально, уникально и привлекательно. Конечно, лучший способ получить качественный сайт — это работать с талантливым дизайнером. Хороший дизайнер может не только сэкономить ваше время, энергию и массу головной боли — он создаст потрясающий результат в процессе!
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.

Пойдем!
22 главных совета для лучшего веб-сайта DIY
Что делают самые успешные веб-сайты DIY, чего не делают другие? Имея миллионы веб-сайтов, мы здесь, в Jimdo, изучили именно это. Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов «сделай сам», независимо от того, о чем ваш сайт.
Вот простой список лучших советов по созданию сайтов своими руками, которые помогут вам начать работу:
1. Начните с простого плана сайта
Возьмите лист бумаги и наметьте нужные страницы в главном меню навигации. Перечислите любые другие подстраницы и куда они пойдут. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны до того, как вы начнете создавать . Прочтите этот пост для получения более подробной информации о создании плана сайта.
Узнайте, как создать собственный веб-сайт сегодня!
2. Сократите меню навигации
Что касается плана сайта, вам нужно убедиться, что на вашем веб-сайте DIY не слишком много пунктов в меню. Строка меню, которая занимает две строки или имеет множество подменю, сбивает с толку и усложняет использование. Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
Строка меню, которая занимает две строки или имеет множество подменю, сбивает с толку и усложняет использование. Хорошее эмпирическое правило — иметь не более 5-7 страниц в верхнем навигационном меню. Ваш веб-сайт будет выглядеть более упорядоченным, а вашим клиентам будет легче найти то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
3. Подумайте о своей аудитории
Если вы точно знаете, кого вы пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для кого) предназначен ваш веб-сайт, облегчит создание целенаправленного и успешного веб-сайта «сделай сам». И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Создайте свой собственный логотип
Логотип является важным элементом брендинга вашего веб-сайта «Сделай сам». Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, упаковке продуктов и печатных материалах. Используйте конструктор логотипов Jimdo, чтобы создать его самостоятельно, и поместите прямо в область логотипа вашего веб-сайта.
Используйте конструктор логотипов Jimdo, чтобы создать его самостоятельно, и поместите прямо в область логотипа вашего веб-сайта.
5. Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно файл .PNG). Таким образом, у вас не будет коробки или тени позади него. Вот объяснение различий между файлами изображений.
Получите версию вашего логотипа с прозрачным фоном (внизу), чтобы вы могли использовать его в большем количестве мест и на разных фонах.Создайте логотип, который выделит ваш бизнес.
6. Инвестируйте в доменное имя вашего собственного веб-сайта
Большинство конструкторов веб-сайтов «сделай сам» предлагают бесплатную версию. Но когда вы выбираете платный план, вы получаете собственный домен, и на вашем сайте не будет отображаться реклама или логотипы, и оба они сигнализируют вашим посетителям о том, что вы серьезно относитесь к своему веб-сайту (и бизнесу). Подробнее о том, как правильно выбрать домен.
Подробнее о том, как правильно выбрать домен.
7. Оставьте достаточно времени для подключения вашего домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс очень быстрый. Но если вы пытаетесь перенести свой домен на Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней в зависимости от вашего регистратора.
8. Изучите распространенный жаргон веб-сайтов.
Самодельные конструкторы веб-сайтов упрощают работу, но неплохо было бы ознакомиться с некоторыми распространенными модными словечками, которые вы услышите в процессе работы (такими как CMS, HTTPS, UX…). Как только вы узнаете, что означают термины и аббревиатуры, вы увидите, что они не такие уж и загадочные.
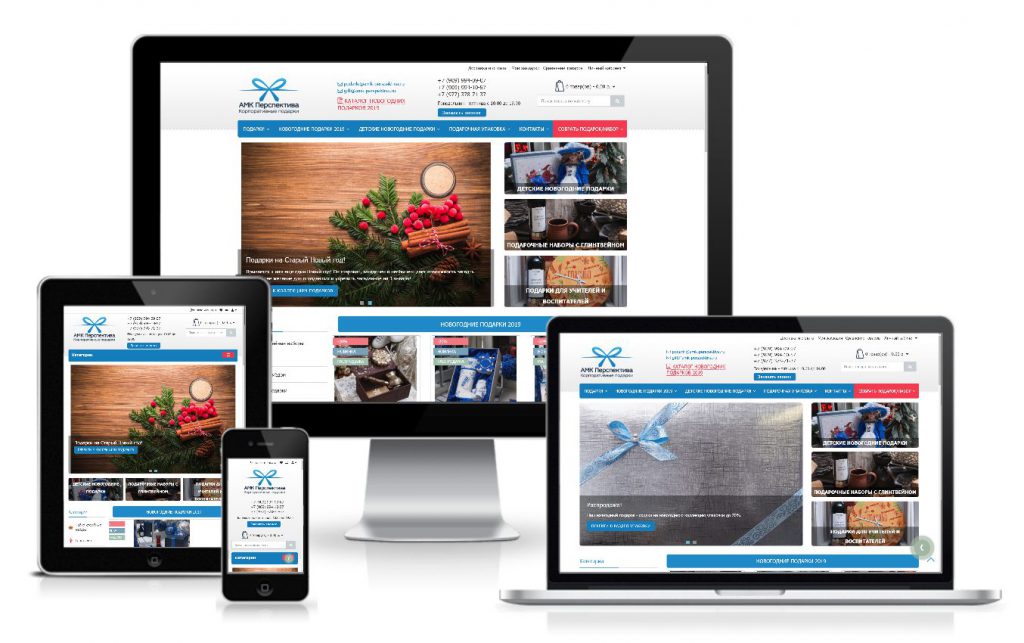
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, а это означает, что они автоматически подстраиваются под размер экрана, который кто-то использует. Тем не менее, рекомендуется перепроверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно велик, чтобы каждый мог удобно его читать.
Тем не менее, рекомендуется перепроверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно велик, чтобы каждый мог удобно его читать.
10. Используйте некоторые ярлыки дизайна веб-сайтов своими руками
Легко зациклиться на самостоятельной части создания веб-сайта своими руками, но на самом деле существует множество бесплатных ресурсов, которые могут помочь вам создать свой веб-сайт. Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные значки веб-сайтов для каждого символа под солнцем? Или редактировать свои фотографии без Photoshop? Читайте дальше, чтобы узнать больше советов по дизайну сайтов, сделанных своими руками.
11. Используйте качественные фотографии, даже если это стоковые фотографии.
Растянуть низкокачественную фотографию в большое фоновое изображение заманчиво, но выглядеть это будет не очень хорошо. Если ваши фотографии выглядят зернистыми, пикселизированными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
Если ваши фотографии выглядят зернистыми, пикселизированными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого ознакомьтесь с некоторыми бесплатными ресурсами для высококачественных профессиональных фотографий, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
12. Выбирайте простые цвета веб-сайта в своем дизайне
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «внешний вид» с простой черной, белой и / или серой цветовой схемой, а затем добавляют небольшие кусочки цвета для разнообразия. Эти цвета могут соответствовать вашему существующему логотипу или фирменным цветам или быть чем-то, что предлагает вам наш конструктор веб-сайтов в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда выглядит великолепно. Узнайте больше о лучших цветовых сочетаниях для сайтов DIY здесь.
13. Выберите шрифт, который очень легко читается.
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо отображаются на экране. Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов, и сделайте его достаточно большим, чтобы всем посетителям было удобно читать. Также будьте осторожны с серым текстом, так как он может выглядеть слишком бледным для людей. Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — это всегда хорошая идея.
14. Используйте пустое пространство в дизайне веб-сайта «сделай сам»
Вместо того, чтобы втискивать много контента на веб-страницу, гораздо лучше дать каждой части передышку в виде некоторого пустого «белого» пространства вокруг нее. Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним. Отсутствие беспорядка привлекает и помогает людям расставлять приоритеты, на что смотреть.
Отсутствие беспорядка привлекает и помогает людям расставлять приоритеты, на что смотреть.
15. Разбейте текст на мелкие части
Вы начинаете свой веб-сайт «Сделай сам» и, наконец, можете писать именно то, что хотите, и так долго, как хотите. Просто помните, что людям тяжело читать с экрана, и они, скорее всего, все равно будут пролистывать. Разбивайте текст на короткие абзацы. Используйте столбцы, заголовки, маркеры, часто задаваемые вопросы и пробелы (см. выше), чтобы людям было легче воспринимать ваши слова. Вот еще несколько советов, как сделать так, чтобы текст на вашем сайте выглядел хорошо.
16. Заполните настройки SEO
Многие люди пропускают этот шаг, потому что считают, что поисковая оптимизация для них слишком сложна, но это не так! Не бойтесь заглянуть под капот вашего сайта «сделай сам» и заполнить заголовок сайта и ключевые слова. Вы будете удивлены, как много людей оставляют это поле пустым. А также найдите время, чтобы прочитать наше руководство по основам SEO. Как только вы освоите общие концепции, процесс улучшения вашего рейтинга в поисковых системах станет намного проще.
А также найдите время, чтобы прочитать наше руководство по основам SEO. Как только вы освоите общие концепции, процесс улучшения вашего рейтинга в поисковых системах станет намного проще.
17. Начните отслеживать трафик вашего сайта, даже если он низкий
Даже если вы не сразу получаете много трафика (и это нормально), вы должны включить статистику своего сайта. Таким образом, вы можете видеть свой прогресс с течением времени и наблюдать за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой онлайн-маркетинг. Вы также можете подключить свой веб-сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
В вашей статистике также показано, сколько людей нажимают на ваши призывы к действию.18. Помните, что хорошая посещаемость веб-сайта, сделанного своими руками, требует времени — будьте терпеливы!
После того, как вы опубликуете свой веб-сайт «сделай сам», вы можете рассчитывать на получение трафика сразу. Просто помните, что создание посетителей веб-сайта требует времени. Сначала вы можете убедиться, что Google легко заметит ваш сайт. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов. Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.
Просто помните, что создание посетителей веб-сайта требует времени. Сначала вы можете убедиться, что Google легко заметит ваш сайт. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов. Не поддавайтесь на уловки или быстрые решения для увеличения посещаемости вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ получить правильных посетителей веб-сайта — убедиться, что у вас есть хороший контент, и оптимизировать его с течением времени, а затем отслеживать результаты.
19. Узнайте больше о юридических требованиях вашего веб-сайта
Если у вас есть веб-сайт в Европейском Союзе или у вас есть клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента по защите данных (GDPR). Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая веб-сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с юридическим экспертом, вот разъяснение GDPR, чтобы вы могли начать. У Jimdo также есть генератор юридического текста для клиентов из ЕС, который автоматически обрабатывает юридические страницы вашего веб-сайта, такие как ваша Политика конфиденциальности и Выходные данные.
У Jimdo также есть генератор юридического текста для клиентов из ЕС, который автоматически обрабатывает юридические страницы вашего веб-сайта, такие как ваша Политика конфиденциальности и Выходные данные.
20. Не беспокойтесь о том, что ваш сайт «сделай сам» «готов»
По правде говоря, сайт никогда не бывает законченным. Всегда можно добавить информацию, внести улучшения и провести новые эксперименты. Если вы беспокоитесь о том, чтобы поделиться своим веб-сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить со временем. В конце концов, единственный способ сделать его лучше — выйти и посмотреть, как люди его используют.
21. Если вы застряли, знайте, где получить помощь
Предприниматели, естественно, люди, которые делают все своими руками, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша служба поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть группы экспертов Jimdo, которые могут оказать вам специализированную индивидуальную помощь.



 com )
com )