Блочная верстка с нуля, CSS, HTML
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a>
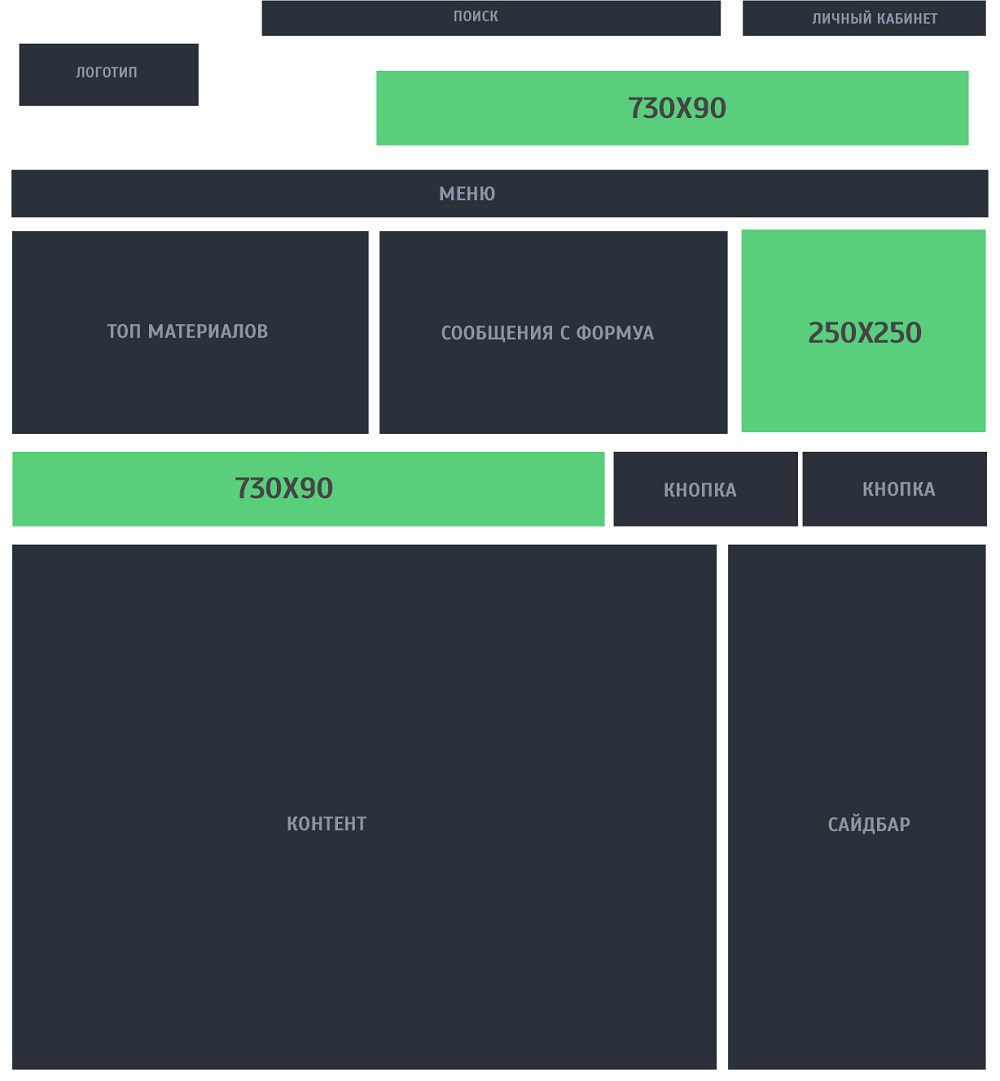
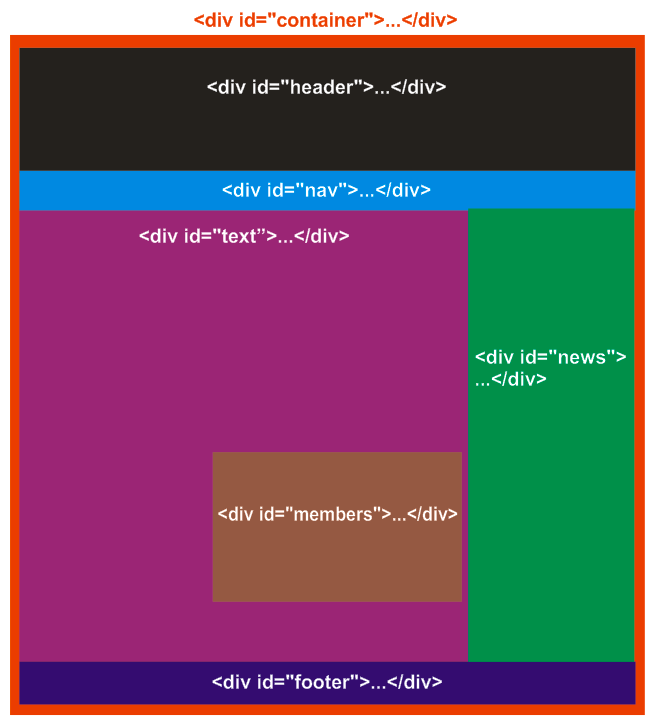
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div>
CSS:
div.block{ height:59px; width:200px; background:#e28964; margin:5px 0; }
Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
}И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div>
или:
<div></div> <div></div> <div></div> <div></div> <div></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
}Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц
 Тот, кто верстает с их помощью сайты, безнадёжно устарел.
Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Основы блочной верстки — Как работают сайты, повышение безопасности и структура HTML кода
Главная / Как устроены сайты / Создаем сайт с нуля5 января 2021
- Что нам потребуется для создания простого макета сайта
- Как браузер работает с файлами index
- Повышаем безопасность своего сайта в .htaccess
- Создаем простейший макет сайта в 2 колонки
- Базовые элементы структуры любого HTML кода
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. В этой статье речь пойдет, как вы уже, наверное, догадались из названия, о так называемой блочной верстке сайта, но таким языком, чтобы понятно было любому человеку, даже никогда с этим не сталкивающемуся.
ru. В этой статье речь пойдет, как вы уже, наверное, догадались из названия, о так называемой блочной верстке сайта, но таким языком, чтобы понятно было любому человеку, даже никогда с этим не сталкивающемуся.
На данный момент существуют два основных способа верстания — блочная DIV верстка и табличная. Чуть ранее, в статье посвященной созданию таблиц в HTML, я писал о некоторых недостатках последнего варианта, поэтому сейчас не буду останавливаться на этом вопросе.
Что нам потребуется для создания простого макета сайта
Примем как должное, что использование DIV верстки в большинстве случаев будет предпочтительнее, чем использование табличной. В то же время она является немного более сложной в освоении и понимании, нежели табличная, но оно того стоит.
Не пожалейте времени и попробуйте окунуться для начала, хотя бы прочитав эту статью, в которой я постараюсь в доступной форме рассказать об основных моментах и принципах, используемых при создании макета (2 и 3 колонки) сайта на дивах (или же по другому контейнерах).
Обращаю ваше внимание, что в этой статье я довольно сильно забегаю вперед в нашем с вами процессе изучения основ. Дело в том, что кроме знаний основ HTML (здесь все для чайников) вам понадобятся хотя бы базовые познания в CSS (каскадных таблицах стилей), которые являются неотъемлемой и основополагающей частью блочной верстки. Но как раз о CSS я еще не рассказывал.
Тем не менее, думаю, что нам это не помешает, а данная статья может стать своеобразной вводной статьей по урокам CSS. Здесь вы на конкретных, несложных примерах увидите и, надеюсь, поймете логику работы с каскадными таблицами стилей в связке с языком гипертекстовой разметки.
Сегодня мы попробуем разобраться в нюансах создания простейших макетов (шаблонов) в 2 и 3 колонки. Все свойства CSS, которые при этом будут использоваться, я постараюсь подробно разъяснить и объяснить необходимость их использования. А уже в последующих статьях мы рассмотрим все свойства каскадных таблиц стилей во всех подробностях и вариациях (уже рассмотрели — см. ссылку выше).
ссылку выше).
Для того, чтобы нам создать простой макет сайта, основанный на блоках, достаточно будет двух файлов, в одном из которых мы пропишем HTML код нашего макета (пусть это будет файл index.html), а в другом — разместим стилевое оформление макета (назовем этот файл style.css). Почему мы назвали первый из файлов index, а не как-то по другому?
Как браузер работает с файлами index
Все дело в алгоритме работы браузеров и в том, какие действия они выполняют при переходе по Урл, введенному в его адресной строке. Как вы, наверное, знаете, файлы любого интернет проекта расположены на сервере хостинга (фактически, сервер это обычный компьютер, заточенный под специфические задачи хостинга и работающий, как правило, под управлением Линукс подобных операционных систем).
Для каждого расположенного на сервере ресурса отводится своя папка, которая прочно связывается с его доменным именем (тут про проверку доменов читайте, а тут про покупку их у регистратора ) при помощи DNS серверов.
Так вот, браузер будет искать по указанному в адресной строке пути именно файл под названием index.html или index.php.
Наверное, в теории не совсем понятно, поэтому поясню на примере. Когда вы набираете в адресной строке, допустим:
https://ktonanovenkogo.ru
то браузер осуществляет поиск в корневой папке моего блога (физически файлы блога находятся на сервере хостинга, в папке public_html, которая ассоциирована с доменным именем моего блога ktonanovenkogo.ru). Что же ищет обозреватель в корне моего блога? А ищет он файл index, и найдя его, открывает:
- в случае index.html, браузер сразу же преобразует его HTML код в видимую нам страничку блога
- в случае index.php, на сервере хостинга начнет выполняться в реальном времени PHP скрипт, который прописан в нем. Скорость выполнения зависит от мощности и загруженности сервера вашего хоста, а так же от количества выделенных лично для вашего сайта его ресурсов. В результате выполнения этого PHP кода, на выходе будет сформирована страничка в формате HTML, которую браузер уже преобразует в видимую вам вебстраницу.

Повышаем безопасность своего сайта — запрещаем просмотр содержимого директорий в.htaccess
А что произойдет, если по указанному в адресной строке пути обозреватель не найдет index? Тут все зависит от настроек хостинга. Если настроено все правильно, то браузер отобразит страницу ошибки 404 ( здесь описано создание 404 страницы в Joomla). Если же настроено не правильно, то в окне обозревателя вы можете увидеть содержимое директории (папки), которая указана в Урле.
Естественно, что ничего поменять в этих директориях вы из браузера не сможете, но взломщику может быть достаточно просто знания содержимого директорий для дальнейшего успешного взлома. Давайте проверим. Зайдите по этому адресу: https://ktonanovenkogo.ru/image/.
У вас откроется мой вариант страница 403 ошибки. В этой папке у меня хранятся изображения, которые я использую на страницах блога (например, это — https://ktonanovenkogo.ru/image/goo.png).
В принципе, вы можете сами запретить просмотр (листинг) директорий, в которых нет файлов index. Сделать это можно несколькими способами. Один из них — это добавить во все такие каталоги пустой файл index.html.
Сделать это можно несколькими способами. Один из них — это добавить во все такие каталоги пустой файл index.html.
Для этого вам нужно будет в текстовом редакторе сохранить пустую страницу, дав ей название index.html, а затем, подключившись к вашему сайту по FTP, скопировать его во все директории где это требуется.
Теперь, если кто-то наберет в адресной строке путь до такой папки, то он увидит пустую белую страницу и все. Хотя, конечно же, вместо пустого index.html можно создать и осмысленный, например, помогающий пользователю сориентироваться на вашем сайте (вроде правильной страницы ошибки 404).
Кстати, в папках с дистрибутивом Joomla, которые по умолчанию не должны иметь файлов index, принудительно уже добавлен пустой index.html. Все это сделано для повышения безопасности работы. Но данный способ очень трудозатратный, ибо таких каталогов может быть великое множество. Поэтому можно воспользоваться альтернативным способом.
Есть такой файл, предназначенный для дополнительной конфигурации сервера Apache (большинство хостингов работают под управлением Apache), который называется .htaccess. Да, да, именно так, с точкой перед названием и без расширения. Специфика линукса, однако. Так вот, он скорей всего уже есть у вас в корневой папке сайта.
Вам нужно будет подключиться по FTP и открыть корневую директорию (обычно это либо public_html, либо htdocs). Нашли .htaccess? Если нет, то попробуйте выбрать из верхнего меню FileZilla (тут об этом FTP клиенте читайте подробнее) пункт «Сервер»-«Принудительно отображать скрытые папки».
По-прежнему не видите .htaccess? Ничего страшного, вы можете сами его создать. Для этого вам нужно в текстовом редакторе сохранить пустую страницу, дав ей название .htaccess, а затем, подключившись по FTP, скопировать этот пустой файл в корень вашего ресурса. Все, теперь у вас он есть, поздравляю. Правда, он будет пустой, но это поправимо.
Для запрещения просмотра через браузер содержимого директорий, в которых нет файлов index, вам нужно будет прописать всего лишь одну сточку:
Options -Indexes
Все. Собственно, этого мы и добивались.
Создаем простейший макет сайта в 2 колонки
Вернемся к нашему макету сайта на основе блочной верстки, который в самом простом варианте будет состоять всего из двух файлов —index.html и style.css. Их вы можете положить, например, в любую созданную специально для этого директорию на удаленном хосте. Допустим, в корне создадите каталог TEST с помощью все той же Файлзилы.
Тогда при обращении через браузер к папке TEST (например, так https://ktonanovenkogo.ru/test) запустится index.html. Но браузер так же осуществит подгрузку и style.css, т.к. мы пропишем в index.html путь до него. Ну, а теперь давайте рассмотрим все это подробно на конкретных примерах.
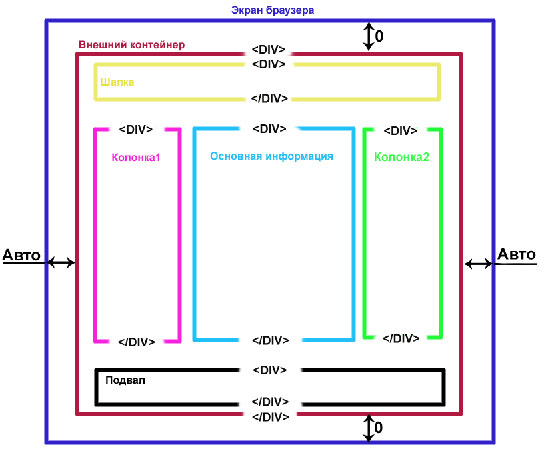
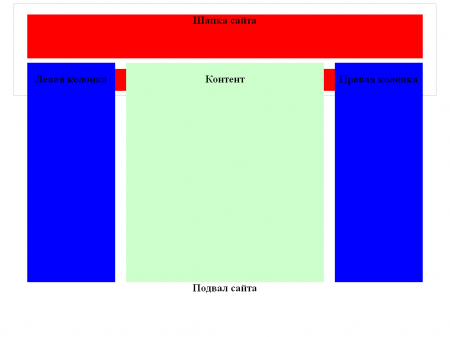
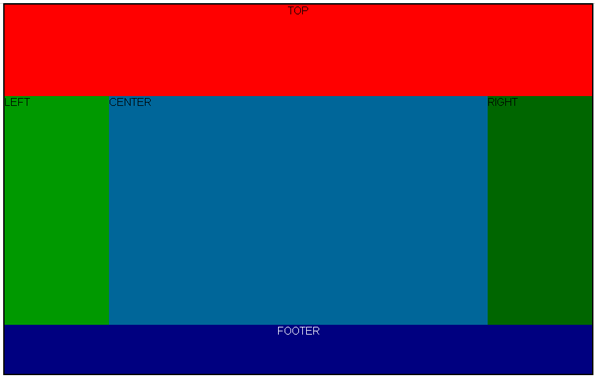
Сначала давайте попробуем создать простой макет в 2 колонки на Div верстке, который будет содержать верхнюю часть (шапку или же header), нижнюю часть (подвал или же footer), а так же те самые две колонки, из-за которых такой макет и называется 2 колоночным — это область для основного содержимого страницы (content) и область левой колонки (left), в которой обычно располагаются элементы, облегчающие навигацию по сайту (меню и тому подобные вещи), реклама и многое другое.
В схематичном виде 2 колоночный макет на основе Div будет выглядеть так:
Каждый из его элементов мы поместим в свой контейнер DIV, присвоим ему уникальный ID, для которого в файле CSS добавим ряд свойств, описывающих внешний вид и положение данного контейнера на странице.
Кроме этого все контейнеры с элементами 2 колоночного макета мы поместим в один общий DIV, который позволит нам регулировать положение всего макета на странице (задать его ширину, выравнивать относительно края страницы и т.д.)
Базовые элементы структуры любого HTML кода
Для начала вам нужно будет создать и сохранить в текстовом редакторе (тут описан Нотепад++) или же в специализированном веб-редакторе (Dreamweaver) два пустых файла index.html и style.css.
Начнем, естественно, с написания кода в файле index.html. Вы уже, наверное, знаете, что в любом HTML файле присутствуют исходные обязательные элементы, которые выглядят примерно так:
- строка !DOCTYPE служит для указания типа данного документа HTML (бюрократия в действии).
 Эти строки будут разными для разных версий HTML. Сейчас используется в основном версия языка гипертекстовой разметки 4.01, и для нее про правильное написание DOCTYPE читайте тут
Эти строки будут разными для разных версий HTML. Сейчас используется в основном версия языка гипертекстовой разметки 4.01, и для нее про правильное написание DOCTYPE читайте тут - Открывающий тег (
<html>) ставится всегда в начале документа, сразу после строки !DOCTYPE. Закрывающий тег (</html>) ставится в самом конце. Он как бы заключает в себя весь код. - Весь код документа внутри открывающего и закрывающего тегов (
<html>и</html>) разбивается еще на две группы, заключенные в открывающие и закрывающие тэги HEAD и BODY:- Сразу после открывающего тега HTML ставится открывающий тег (
<head>), затем может идти текст или же специальные элементы, с помощью которых формируется, так называемый, заголовок документа. В конце обязательно ставится закрывающий (</head>). Что примечательно, содержимое HEAD не отображается непосредственно на странице в браузере.- строка
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
, заключенная между HEAD, позволяет подсказать браузеру, в какой именно кодировке русского языка сохранен этот документ.
 В нашем случае (указана кодировка UTF-8, но так же довольно распространенной является еще и кодировка Windows-1251. Вообще, с помощью мета тегов в заголовке документа, кроме кодировки русского языка, обычно еще добавляют ключевые слова документа (keywords), например:
В нашем случае (указана кодировка UTF-8, но так же довольно распространенной является еще и кодировка Windows-1251. Вообще, с помощью мета тегов в заголовке документа, кроме кодировки русского языка, обычно еще добавляют ключевые слова документа (keywords), например:или его описание (description), например:
и многое другое. - строка
<title>Метатег тайтл</title>
определяет заголовок страницы (TITLE), создаваемой с помощью этого документа. Вы можете видеть содержимое TITLE в самом верху окна вашего браузера.
Содержимое TITLE имеет очень большое значение для поисковых систем. Это самый весомый критерий в распределении страниц различных сайтов в поисковой выдаче. Обращайте на его содержимое особое внимание. О том, как настроить правильное формирование тега TITLE читайте здесь
- строка
- Сразу после закрывающего HEAD следует открывающий (
<body>). Внутри него должна располагаться вся содержательная часть документа, которая будет в явной форме отображаться на веб страницах в браузере. Здесь допускается использование любых возможных тегов, которые будут интерпретироваться браузером в видимые элементы веб страницы. В самом конце документа, но перед закрывающим тегом (
Здесь допускается использование любых возможных тегов, которые будут интерпретироваться браузером в видимые элементы веб страницы. В самом конце документа, но перед закрывающим тегом (</html>), должен будет обязательно стоять закрывающий (</body>).
- Сразу после открывающего тега HTML ставится открывающий тег (
Думаю, что общую структуру документа хорошо визуализирует следующий рисунок:
Ну, вот пришлось очень существенно отвлекаться на объяснения важных моментов, встреченных в ходе начала рассказа о блочной верстке (DIV верстки), да так, что в этой статье места на рассказ о создании 2 колоночного макета уже и не осталось. Но думаю, что ничего страшного не произойдет, если мы продолжим в следующей.
Можете также посмотреть видео по теме:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Табличная и блочная верстка сайтов.

Существует два способа верстки сайтов – табличный и блочный. И один из вопросов, которые задает себе веб-мастер, собирающийся делать сайт: «Какой из этих способов выбрать?».
В чем же достоинства и недостатки того и другого способов верстки сайтов?
Прежде чем ответить на этот вопрос, необходимо разобраться в том, что такое верстка сайта.
Под версткой сайта мы понимаем преобразование макета сайта (рисунка в формате PSD) в HTML-документ. Макет сайта обычно представляет собой многослойный документ в формате Photoshop, и задача верстальщика состоит в том, чтобы описать все элементы этого макета в HTML-документе так, чтобы этот документ в браузере отображался также как и исходный рисунок.
И сделать это можно с помощью таблиц или блоков. И то и другое нужно для правильного позиционирования элементов страницы относительно друг друга.
Первоначально во всех сайтах использовалась табличная верстка, так как она проще для использования. Макет сайта разрезается прямыми линиями на прямоугольные элементы и каждый из этих элементов прописывается в таблице на языке HTML. Можно сделать фиксированную ширину страницы, установив размер таблицы в пикселях, а можно указать ширину в процентах и получить «резиновый» дизайн.
Можно сделать фиксированную ширину страницы, установив размер таблицы в пикселях, а можно указать ширину в процентах и получить «резиновый» дизайн.
Но сайты становились сложнее, и возможностей таблиц для разметки страниц стало недостаточно. Поэтому возникла необходимость использования блочной верстки.
Рассмотрим более подробно эти два способа.
Сложность.
Считается, что табличная верстка проще и понятнее. Действительно, при табличной верстке мы визуально переносим рисунок страницы сайта на сетку таблицы. Но простота эта относительна. При сложном дизайне возникает необходимость использовать не одну таблицу, а много вложенных таблиц. Причем, в этих таблицах часто объединяются ячейки или группы ячеек. Все это приводит к усложнению кода, редактировать который становится все сложнее. Разобраться в методах блочной верстки сложнее, так как блоки обладают подвижностью, или свойством плавучести, в результате чего один и тот же элемент при различных разрешениях может занимать разные положения. Но, на самом деле, если однажды разобраться в принципах блочной верстки, то потом она покажется не сложнее табличной. То есть сложность блочной верстки довольно субъективна.
Но, на самом деле, если однажды разобраться в принципах блочной верстки, то потом она покажется не сложнее табличной. То есть сложность блочной верстки довольно субъективна.
Возможности.
Зато возможности блочной верстки гораздо шире. С помощью блоков можно создать любой, самый сложный дизайн.
Загрузка.
Еще одно достоинство сайтов, сделанных с помощью блоков, — скорость загрузки. Объясняется это компактностью кода при блочной верстке. Кроме этого, страница с табличной версткой не появится на экране монитора, пока не загрузятся все элементы этой таблицы. Создается впечатление, что загрузка такой страницы происходит медленнее.
Кроссбраузерность.
Но добиться нормального отображения сайта в разных браузерах и при различных разрешениях монитора проще при использовании табличной верстки, поэтому, если используются блоки, необходимо тщательное тестирование.
Итак, каковы же выводы?
Блочная верстка лучше табличной, поэтому используется она все шире, но с табличной проще разобраться. И я рекомендовал бы начинать изучение сайтостроения именно с использования таблиц, а потом разбираться с блоками.
И я рекомендовал бы начинать изучение сайтостроения именно с использования таблиц, а потом разбираться с блоками.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Попробуйте сложить из пазлов картину народного художника России, моего земляка, Н. П. Ерышева.
Основы CSS: блочная модель
Один из лучших способов внести изменения во внешний вид своего сайта — похимичить с CSS, с помощью которого можно поменять всё: от цветов сайта до шрифтов и фоновых изображений.
В этой статье для начинающих мы разбёремся, что такое блочная модель и как она работает. Сначала мы пройдёмся по теоретической части, а затем применим её на практике.
Блоки — они повсюду!
Первое, что нужно понять для эффективного использования CSS, — всё, что вы видите на странице, состоит из прямоугольников. Каждый сайт представляет собой ничего более, чем набор прямоугольных блоков, расположенных рядом, сверху, снизу и внутри друг друга.
Заголовок? Прямоугольник. Боковая панель? Прямоугольник. Изображение? Тоже прямоугольник. Само собой, обычно мы называем их не прямоугольниками, а HTML-элементами, которые бывают разных типов.
Строчные и блочные элементы
Есть два типа HTML-элементов: строчные и блочные. Между ними есть разительные отличия, которые также влияют на использование блочной модели CSS.
Одной из особенностей блочных элементов является то, что они занимают всю площадь контейнера, в котором находятся. Если вы не указали иное с помощью CSS, они растягиваются, чтобы занять максимум доступного места, сдвигая другие элементы под ними.
Этот цитатный блок — пример блочного элемента. Как вы видите по его фону, он занимает всю ширину контейнера, а не растягивается только до тех мест, где есть текст.
Кроме того, блочные элементы могут содержать другие блочные или строчные элементы и автоматически регулируют свою высоту, чтобы уместить своё содержимое. В их число входят заголовки, контейнеры, списки и другие элементы.
Если вы пользуетесь WordPress, то вы, скорее всего, очень хорошо знакомы со строчными элементами, даже если вы об этом не знаете. Когда вы при написании текста выделяете его жирным или курсивом, WordPress добавляет <strong>...</strong> и <em>...</em> вокруг него, чтобы добиться нужного эффекта.
Просто откройте вкладку Текст в режиме редактора для просмотра кода содержимого и вы всё увидите:
В отличие от блочных, строчные элементы занимают по горизонтали столько места, сколько им необходимо. Также они не сдвигают на новую строку и под себя другие элементы. Больше информации о них можно найти здесь.
Так или иначе, из-за такого поведения большая часть блочной модели CSS применима только к блочным элементам. Скоро вы поймёте, почему.
Так что это за блочная модель?
Возможно, вы об этом не знаете, но у каждого HTML-элемента есть блок, который его окружает. Этот блок состоит из нескольких слоёв, которыми можно независимо управлять с помощью CSS. Это позволяет разместить элементы относительно друг друга и оформить их разными способами.
Этот блок состоит из нескольких слоёв, которыми можно независимо управлять с помощью CSS. Это позволяет разместить элементы относительно друг друга и оформить их разными способами.
Вот из чего состоят слои:
- Ширина — ширина площади содержимого элемента. Для блочных элементов значение по умолчанию равно 100%. У строчных элементов ширина зависит от содержимого.
- Высота — определяет высоту элемента. Как правило, она зависит от внутреннего содержимого, но при желании можно указать конкретную высоту. Опять же, это работает только с блочными элементами.
- Границы — границы есть у каждого элемента, даже если вы их не видите. У них может быть разный размер, цвет и оформление.
- Отступы — они определяют расстояние между границей элемента и его содержимым. Их можно использовать, например, для того, чтобы текст внутри элемента оставался читаемым.
- Поля — они определяют расстояние между границей элемента и тем, что его окружает.
Вот вам, собственно, и блочная модель CSS. Она становится ещё понятнее, если взглянуть на эту диаграмму:
Она становится ещё понятнее, если взглянуть на эту диаграмму:
Так как у каждого из слоёв есть соответствующее CSS-свойство, блочная модель представляет основные способы определения размера, положения и внешнего вида HTML-элемента. Как следствие, вы получаете возможность сильно изменить содержимое страницы. Рассмотрим несколько примеров, чтобы понять, как это работает.
Примеры использования блочной модели
Создадим простую страницу с блочным элементом:
<!DOCTYPE html> <html> <head> <title>Example Site for CSS Box Model</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div> </body> </html>
Это просто HTML-документ с текстом внутри контейнера div. В браузере он выглядит так:
Для блока мы определили цвета фона, чтобы вы могли видеть, как он растягивается по экрану. Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
.example-element {
background-color: deepskyblue;
}Давайте внесём несколько изменений.
Изменяем ширину
Первое, что мы сделаем, — определим ширину. Как было упомянуто ранее, сейчас её значение равно 100%. Чтобы изменить его, нам нужно взаимодействовать со свойством width.
Для него можно установить разные значения. Мы можем использовать фиксированную ширину вроде пикселей или пропорциональное значение вроде процентов. Последний вариант особенно важен для штук вроде адаптивного дизайна. Однако для простоты обойдёмся пикселями.
Добавляем новое свойство в стили:
.example-element {
background-color: deepskyblue;
width: 300px;
}После перезагрузки страницы вы должны увидеть следующее:
Вы сразу заметите, как теперь ограничено растягивание div вправо. Также, как видите, его высота автоматически изменяется, чтобы уместить внутренний текст. Давайте ещё увеличим её.
Давайте ещё увеличим её.
Увеличиваем высоту элемента через CSS
Хотя содержимое вполне себе умещается в пределах прямоугольника, порой есть веские причины ещё увеличить высоту. Например, что, если мы захотим, чтобы элемент был квадратом? Это вполне достижимо с помощью следующего свойства в нашем списке — height.
С высотой мы можем делать всё то же самое, что и с шириной: устанавливать фиксированное или пропорциональное значение. Добавляем в стили:
.example-element {
background-color: deepskyblue;
height: 300px;
width: 300px;
}В итоге страница выглядит так:
Как видите, элемент принял нужную нам форму, так как мы установили одинаковые значения для высоты и ширины.
Знакомимся с границами
Теперь изменим границы. Как упоминалось, границы уже есть, просто мы их не видим. Изменим это с помощью свойства border.
Важно знать, что это свойство принимает три значения: width, style и color.
Width отвечает за толщину границы (обычно в пикселях), style может принимать значения solid, dahsed, dotted и т.д., а в color можно прописать цвет как словом вроде «red», так и hex-значением цвета.
В принципе, достаточно просто определить толщину границ. Тем не менее, в большинстве случаев результат будет лучше при определении всех трёх значений. Меняем CSS:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
width: 300px;
}И получаем результат:
Выглядит здорово, не так ли 🙂
Также обратите внимание, что для разных сторон можно установить разные типы границ с помощью свойств border-top, border-right, border-bottom и border-left.
Добавляем отступы
Одна из проблем, которая выделяется при взгляде на наш пример, заключается в том, что текст начинается прямо с границы элемента. Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство
Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство padding позволяет это исправить:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
padding: 16px;
width: 300px;
}Вот как это отразится на результате:
Так же, как и с границами, можно настроить отступы отдельно для каждой стороны элемента. Для этого используются свойства padding-top, padding-right, padding-bottom и padding-left.
Можно не прописывать отдельно все эти свойства, а описать все отступы одной строкой вроде padding: 10px 5px 15px 10px;. Здесь значения соответствуют отступам сверху, справа, снизу и слева соответственно.
Отступы — одно из немногих свойств в этом списке, которые можно применить к строчным элементам. Однако вы рискуете вторгнуться в пределы верхних и нижних отступов других элементов, так что аккуратнее с этим.
Добавляем поля
Вот мы и добрались до полей, которые определяют расстояние между элементами.
Добавим margin в стили:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
margin: 25px;
padding: 16px;
width: 300px;
}Выглядит это так:
Как видите, в результате элементы отодвинулись от краёв страницы. Однако поля для элемента определены со всех сторон, а не только сбоку и сверху. Скопируем div, чтобы это можно было увидеть:
Сейчас у нас одинаковые поля со всех сторон. Однако для разных сторон можно установить свои значения. Это работает так же, как и с отступами: margin-top, margin-left и т. д или однострочное сокращение.
Поля частично применимы к строчным элементам, но только к боковым сторонам.
Немного о размерах элементов
Когда речь заходит о размерах элементов, стоит принять во внимание, что учитываются все части блочной модели. Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым.
Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым.
Любые границы, отступы и поля также вносят свой вклад в горизонтальный размер элемента. То же касается и высоты. В нашем случае также учитываются все слои блочной модели.
Есть способы обхода такого поведения вроде установки свойства элемента box-sizing равным border-box. В этом случае ширина будет включать в себя границы и всё содержимое подстроит свои размеры, чтобы уместиться в этих рамках.
Тем не менее, поля всё ещё влияют на общий размер элемента. Держите это в голове, когда будете работать над разметкой страницы.
Подводим итог
Вот вы и изучили основы блочной модели CSS. Эти знания помогут вам лучше понять, как работают сайты. С блочной моделью проще изменить внешний вид страницы и её структуру как душе угодно.
Также это отличная отправная точка для дальнейшего изучения CSS. Как только вы в совершенстве овладеете этим материалом, вам будет гораздо проще изучать новые способы изменения внешнего вида сайта. А там уже и до своих тем рукой подать.
А там уже и до своих тем рукой подать.
Смотрите также: 5 способов выровнять HTML-элемент горизонтально и вертикально
Перевод статьи «CSS FOR BEGINNERS: THE CSS BOX MODEL AND HOW TO USE IT CORRECTLY»
Создание каркаса страницы. Табличная, Блочная, Фреймовая верстка
Веб – страница представляет собой каркас с дизайном, оформленным при помощи каскадных таблиц стилей (CSS), и заполненный текстом и картинками.
Каркас в свою очередь, может быть построен одним из способов (верстки страницы), а именно:
- — табличным;
- — блочным;
- — фреймовым;
- — комбинированным.
Табличная верстка – метод верстки документов при помощи HTML, где в качестве основы для местоположения текстовых документов и графики применяются таблицы.
Блочная верстка – метод верстки страницы с применением блоков и CSS. Блоку задаются параметры (рамка, цвет, поля, отступы и др.), а содержимым блока может быть любая информация.
Блоку задаются параметры (рамка, цвет, поля, отступы и др.), а содержимым блока может быть любая информация.
Фреймовая (рамка) верстка – подобна табличной верстке, но более универсальна. Фрейм это законченный отдельный HTML-документ, входящую в общую структуру страницы, и может быть отражен совместно с другими HTML-документами, в браузере.
Комбинированный способ верстки – это использования всех перечисленных методов верстки применительно к одной странице сайта
Для начинающего веб – мастера наиболее прост и доступен комбинированный способ верстки страниц сайта. Когда при помощи визуального редактора Adobe Dreamweaver создается веб – страница. На этой странице производится верстка:
- создается таблица с необходимыми колонками и столбцами;
- создаются блоки внутри ячеек;
- заполняются содержимым таблицы и блоки;
- оформляется дизайн страницы при помощи каскадных таблиц стилей (CSS).
Наиболее популярными при верстки страниц сайта на данное время являются создание двух — колоночный страницы и трех — колоночной структурной страницы. При помощи табличной верстки можно создавать страницы сайта различной структуры и любой сложности. Но вначале этапа верстки все – таки лучше идти от простого к сложному.
При помощи табличной верстки можно создавать страницы сайта различной структуры и любой сложности. Но вначале этапа верстки все – таки лучше идти от простого к сложному.
Преимущества создания сайта комбинированным способом и его дизайна при помощи каскадных таблиц стилей (CSS), по сравнению HTML, имеют место существовать.
Типовая страница сайта(разметка) состоит из отдельных блоков: заголовка, правой и левой части, середины и нижней части, а также их различных комбинаций. Блоки можно сформировать при помощи тэгов table и div, и эти блоки могут иметь фиксированный тип (размер задается в пикселях), или изменяемый (в процентах).
Добавить комментарий
ПОДОГРЕВАТЕЛЬ БЛОЧНЫЙ С ПРОМЕЖУТОЧНЫМ ТЕПЛОНОСИТЕЛЕМ ПБТ-1,6М
Документация
СЕРТИФИКАТ СООТВЕТСТВИЯ ТС N№ ТС RU C-RU.HO05.B.00008
Общий вид ПБТ-1,6М.
ОБЩИЕ СВЕДЕНИЯ
Подогреватель предназначен для нагрева нефти, газа, пластовой воды и их
смесей в системе сбора, транспорта и подготовки продукции скважин.
ИСПОЛНЕНИЯ ИЗДЕЛИЯ
ПБТ-1,6М изготавливается в одном исполнении.
ОСОБЕННОСТИ «ПБТ-1,6М»
Условия эксплуатации должны соответствовать исполнению УХЛ по ГОСТ 15150-69. Категория размещения 1 по ГОСТ 15150-69.
ОСНОВНЫЕ ТЕхНИЧЕСКИЕ ДАННЫЕ
| № п/п | Параметр | Значение |
| 1 | Номинальная тепловая мощность, МВт (Гкал/ч) | 1,86(1,6) |
| 2 | Производительность по нагревательному продукту, т/сут: — нефтяная эмульсия, обводненностью 30% масс, при ?t=25°С | 2415 |
| 3 | Температура продукта, °С: — при входе в подогреватель, не менее — на выходе из подогревателя, не более — нагрева промежуточного теплоносителя, не более | +5 +70 +95 |
| 4 | КПД, %, не более | 75 |
| 5 | Тип промежуточного теплоносителя | Пресная вода, раствор этиленгликоля, иные негорючие теплоносители |
| 6 | Давление в продуктовом змеевике, МПа (кгс/см2): — рабочее, не более — расчетное -пробное гидравлическое | 6,3(63) 6,3(63) 8,2(82) |
| 7 | Параметры нагреваемой среды:
— наименование
— плотность при 20°С, кг /м3, не более
— вязкость при 20°С, сСт
— содержание сероводорода (H2S), % мол. , не более
— содержание двуокиси углерода (СО2), % мол., не более , не более
— содержание двуокиси углерода (СО2), % мол., не более | нефть, нефтяная эмульсия 900 100 0,01 1,0 |
| 8 | Параметры топлива: — наименование — содержание сероводорода(H2S), масс. доля, % не более — теплота сгорания, МДж/м3, в пределах — давление на входе в блок подготовки топлива, МПа (кгс/см2) в пределах — номинальное давление перед горелкой, МПа (кгс/см2) — расход топливного газа, м3/ч, не более | Природный или попутный нефтяной газ 0,002 35…60 0,2…0,4(2,0…4,0) 0,03(0,3) 215 |
| 9 | Масса, кг, не более: — общая (без промежуточного теплоносителя) — блок нагрева — блок вентиляторного агрегата | 17120 15620 880 |
| 10 | Срок службы, лет, не менее | 10 |
| 11 | Средний ресурс до капитального ремонта, лет | 3,5 |
Рис. 59 Габаритный чертеж ПБТ-1,6М.
59 Габаритный чертеж ПБТ-1,6М.
Gutenberg – новый блочный редактор WordPress. За и Против
WordPress
access_time29 декабря, 2017
hourglass_empty12мин. чтения
Вступление
Редактор WordPress, предназначенный для создания и редактирования записей и страниц, поставляемый вместе с ним уже давно существует, возможно пришло время для обновлений?
Команда разработчиков и легион соавторов думает так и приступили к работе по обновлению инструментов для создания записей в WordPress. Их амбициозный проект называется Gutenberg. Он нацелен на то, чтобы полностью заменить редактор WordPress по умолчанию в ближайшем будущем и в настоящее время его пробуют использовать и тестировать как плагин, прежде чем сделать его частью ядра WordPress.
Что такое Gutenberg?
Вкратце, Gutenberg – это новый редактор WordPress для записей и страниц. Проект назван именем Иогана Гутерберга, презентовавшего Европе печатный станок и начавшего печатную революцию. Его работа сделала знание и информацию доступной для масс и запустила социальную революцию. Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Его работа сделала знание и информацию доступной для масс и запустила социальную революцию. Аналогично этому, разработчики хотят сделать доступным создание продвинутый макетов страниц для всех пользователей WordPress.
Основная особенность редактора Gutenberg – это преставление всего контента в виде блоков и определение макета записи прямо в редакторе. Текущий редактор WordPress free-flow как любая другая программа для обработки текста, а макет страницы и стили определяются в файлах HTML и CSS.
Используя редактор Gutenberg, вам больше не понадобится знание HTML или CSS для размещение двух блоков контента друг возле друга, создание сложных макетов станет более доступным для большинства пользователей. Вы можете просто нажать Выровнять по левому краю в одном блоке и Выровнять по правому краю в другом, или вы можете вставить подготовленный блок с разделением до 4 колонок. Вы также можете легко двигать блоки вверх и вниз по своему документу.
Разработчики также хотят заменить использование шорткодов, когда добавляешь много контента в запись или на страницу. Это означает, что встраивание внешнего содержимого проще, со специальными настройками для видео с YouTube, публикаций Reddit, Tweets, ссылки Spotify и многое другое. Это упрощает процесс, который обычно требует плагина или генерирования специального встроенного кода на сайте, откуда вы хотите взять контент. На данный момент поддерживается 34 ресурса.
Это означает, что встраивание внешнего содержимого проще, со специальными настройками для видео с YouTube, публикаций Reddit, Tweets, ссылки Spotify и многое другое. Это упрощает процесс, который обычно требует плагина или генерирования специального встроенного кода на сайте, откуда вы хотите взять контент. На данный момент поддерживается 34 ресурса.
Они также хотят раскрыть некоторые скрытые от пользователей WordPress моменты. Ссылаясь на то, что WordPress фактически поддерживает встраивание с более 30 ресурсов и, если вы посмотрите на редактор WordPress по умолчанию, вы заметите, что нет кнопок для их удобного включения в контент. Единственный путь добавить их — это метод экспериментирования. Но редактор Gutenberg уже поддерживает 34 встраиваемых ресурса. И все из них легко доступны. Всё, что вам нужно это ввести URL, который вы хотите добавить и редактор Gutenberg сделает всё остальное.
Gutenberg всё ещё на стадии бета версии и поэтому есть много нерешённых задач. Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Установка редактора Gutenberg
Несмотря на то, что редактор Gutenberg всё ещё в бета версии, он уже доступен в репозитории плагинов WordPress для ручной установки. Как и любой другой плагин он также может быть установлен из панели управления админской части сайта.
Текущая версия 1.6.1 и требует версию WordPress 4.8+. Мы проверяли на версии 4.8.2.
Тестирование редактора Gutenberg
После установки и активации плагина редактора Gutenberg, нажимаем на Добавить новую в разделе Записи в консоли и попадаем на страницу с новым редактором (в более ранних версиях здесь был старый привычный редактор WordPress). Кроме того в админ меню есть отдельная ссылка для нового редактора. Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Разработчики Gutenberg недавно пересмотрели сроки перехода от плагина к редактору по умолчанию. Следующий важный выпуск плагина запланирован на ноябрь, чтобы совпасть с выпуском обновления WordPress до 4.9. Прежде чем встроить его в ядро WordPress, разработчики выпустят предложение о слиянии в декабре 2017 года, где редактор будет тщательно изучен. Предполагается, что окончательный переход на новый редактор будет частью обновления WordPress 5.0, возможно, в 2018 году.
Внизу админ меню в консоли расположен пункт Gutenberg с тремя выпадающими подпунктами-ссылками внутри. Одна из ссылок называется Demo, по нажатию открывается страница с примером записи в новом редакторе со всеми доступными вам функциями – текст, картинки, таблицы, различные примеры выравнивания блоков, а также некоторый встраиваемый контент.
Редактор Gutenberg открывается при выборе Добавить новую в меню Записи, но потом в списке Все записи меню Записи вы можете переключиться на Классический редактор, к которому все уже привыкли.
Одна важная особенность, если вы открываете в Gutenberg для редактирования запись или страницу, которые были созданы в классическом редакторе, весь контент будет представлен в блоках, но блоки могут быть не отвечать своему правильному назначению. Нажимая на текст вы увидите серые границы вокруг него, отделяющие блок, но в боковой панели не предлагается никаких настроек абзаца, вместо этого полный редактор TinyMCE появляется вверху над блоком.
Создавая новую страницу вы заметите, что она также открывается в новом блочном редакторе. Ранее созданные страницы тоже можно редактировать пользуясь ссылкой Классический редактор под названием страницы в меню Страницы -> Все страницы, если нажать ссылку Изменить, то страница для редактирования откроется в блочном редакторе Gutenberg. Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Изучая страницу проекта на Github можно увидеть какие изменения автора собираются внести в плагин в ближайшее время.
Панели настроек или страницы с параметрами для предпочтительных установок для записи по умолчанию нет. Если ваша предпочтительная схема поведения для новых записей — это сохранить для рассмотрения прежде публикации, нужно нажать на Pending review перед сохранением любой публикации, о чём легко можно забыть.
Новый редактор
Внешне, новый редактор WordPress очень чист и слегка непонятен на первый взгляд, так как всё скрыто до тех пор пока оно вам не понадобится. В Gutenberg нету панели значков TinyMCE и сам контент записи занимает большую часть экрана. Этот прозрачный вид даёт лучшее представление окончательного вида записи, чем в классическом редакторе. Весь контент в окне редактора обрамляется при помощи большого количества свободного места со всех сторон. Контент в редакторе выглядит практически также как и опубликованный.
В правой боковой панели есть вкладка под названием Block, в которой собраны все возможные настройки для выбранного на данный момент блока. Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Когда вы используете редактор WordPress по умолчанию на маленькой экране, все настройки документа, такие как видимость записи и выбор категории смещается в нижнюю часть, приходится долго прокручивать страницу вниз в некоторых случаях.
В редакторе Gutenberg, настройки meta и блока (боковая панель справа) изначально спрятаны и могут быть отображены вверху рабочей области по нажатию на кнопку настроек. После некоторого времени использования нового редактора контекстная панель инструментов начинает нравиться всё больше.
Добавление новых блоков
Чтобы добавить новый блок или встроить контент, есть иконка + под всеми существующими блоками. Вверху страницы также есть кнопка вставки. Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Новое меню имеет навигацию по вкладкам: Recent (недавно использованные), Blocks (блоки) и Embeds (встраиваемый контент). В этом меню также всегда доступна строка поиска. Усилия разработчиков по улучшению рабочего процесса хорошо видны на примере контекстно-зависимых меню.
- Recent – когда вы нажимаете на символ + или кнопку вставки, появляется список из 8 наиболее часто используемых блоков и встраиваемых ресурсов.
- Blocks – список блоков, сгруппированных в четыре категории:
- Common Blocks – заголовки, параграфы, изображения и так далее
- Formatting – таблицы, предформатируемый текст, код и т.д.
- Layout – разделители, кнопки и др.
- Widgets – последние записи, категории, шорткоды.

- Embeds – вы можете встраивать содержимое из длинного списка популярных сайтов таких как Reddit, YouTube, Instagram и есть кнопка для генерации встраиваемого контента, куда вы можете просто вставить верный URL и редактор WordPress сделает всё остальное. Работает как функция автоматического определения.
Передвигание и выравнивание блоков
Для передвижения блоков верх/вниз документа, можно воспользоваться кнопками стрелок, расположенных у каждого блока с левой стороны и появляются, когда навести мышью на блок.
Настройки для выравнивая блока по левому краю, по центру или по правому краю внизу боковой панели на вкладке Block. Как вы можете заметить на скриншоте ниже, выравнивание работает не так хорошо, как при использовании своего HTML и CSS. Если длина текста в одном блоке столбце больше, чем в другом он может быть расположен с обтеканием следующего блока текста.
Визуальный редактор против Текстового редактора
Как и в случае с редактором по умолчанию, у вас есть возможность выбирать между редактированием в режиме Visual Mode и Text Mode, используя ссылку в правом верхнем углу редактора. Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Каждый блок, созданный Gutenberg, состоит из комментариев HTML, как правило, используя открывающие и закрывающие теги, используя синтаксис, созданный разработчиками Gutenberg. Это довольно просто понятно и легко для понимания, если вы предпочитаете использовать текстовый редактор WordPress и просто хотите использовать функции стилей Gutenberg.
Gutenberg добавляет ряд новых средств для ваших записей, включая целые новые блоки и дополнительные опции для существующих инструментов WordPress.
Оглавление
Gutenberg определяет все заголовочные теги (<h2><h3> и др.) в вашей записи и отображает оглавление в боковой панели перечисляя их все. Выглядит это, как дерево документа, улучшающее визуализацию текста вашей записи.
Мы можете нажать на любой заголовок и перейти в раздел документа, чтобы быстро начать его редактировать. Это особенно полезно для мобильных устройств и больших статей, потому как не нужно много прокручивать.
Якоря
Теги якорей (аnchor) позволяют вам сделать ссылку на определённую часть документа. Подобно тому, как вы можете использовать оглавление в редакторе, вы можете создать список своих заголовков, дать каждому заголовку якорь и позволить пользователям перейти в этот раздел записи.
Когда выбран блок заголовка, на странице параметров блока Block можно увидеть раздел HTML Anchor с текстовым полем под ним. При вводе имени для ссылки в текстовом поле, появляется кнопка Copy link для копирования ссылки, которую вы потом можете вставить в любое нужное место.
Это эквивалентно предоставлению любому элементу HTML идентификатора ID и привязке к нему, добавив #name-of-id к URL-адресу.
Дополнительные CSS стили
В большинстве блоков есть возможность добавить к нему дополнительные стили CSS.
Это позволяет вам назначать классы, определенные в файле stylesheet.css вашей темы.
Используя это, вы можете переопределить или улучшить любой стиль по умолчанию для блоков Gutenberg, таких как кнопки, в которых опция изменения цвета шрифта отсутствует в редакторе.
Галерея
Вы можете легко добавлять группы изображений, создав удобную галерею, в свои записи и размещать их между других блоков. Добавление блока Галерея даёт вам ссылки для загрузки изображений или выбора изображений из библиотеки медиа WordPress.
Параметры этого блока позволяют установить количество колонок для отображения в зависимости от того, сколько изображений вы добавили в галерею. Размер изображения автоматически изменяется при изменении количества колонок.
Нечетное количество колонок делает последние несколько изображений больше, чем остальные, что выделяет их из остальных.
В опции блока для галереи также есть переключатель crop images, включая который редактор WordPress пытается сделать эскизы всех изображений одинакового размера. То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
Изображение записи (Cover Image / Hero Image)
Изображение записи — это большой заголовок, часто с текстом поверх него.
Gutenberg добавляет изображения записи с полем для текста отцентрированным по горизонтали и по вертикали, облегчая, тем самым сложную задачу.
Настройки блока позволяют приглушить изображение, делая текст более легко читаемым и сделать изображение закреплённым, что значит оно не будет двигаться при прокручивании страницы.
Также как и с галереей, вид отображения изображения в записи может слегка отличаться от вида в редакторе. Это происходит по причине адаптивной природы блоков – они иногда имеют разную ширину в редакторе и на готовой странице.
Цитаты и Блок цитат (Pull Quotes & Block Quotes)
Цитата — это отрывок текста статьи. Она применяется для выделения важного фрагмента текста или как чьё-то изречение и располагается обычно перед текстом статьи.
Вы часто видите их в статьях газет и журналов с сокращенными отрывками интересного текста, которые заставляют читателя заинтересоваться.
У блока цитат на данный момент есть дополнительные стили и способы выравнивания текста. Вы можете быстро переключаться между двумя стилями отображения по нажатию кнопки на панели инструментов.
После того, как вы выбрали стиль, вы можете выбрать способ выравнивания текста цитаты.
Пользовательский HTML (Custom HTML)
Блок пользовательского HTML позволяет вам добавлять любой HTML, который вы обычно пишете в текстовом редакторе или в файле шаблонов, непосредственно в визуальном редакторе.
Основное преимущество этого блока, что HTML находится внутри самого блока, позволяя вам просто переместить содержащийся внутри код HTML куда угодно, как любой другой блок.
У этого блока тоже есть кнопка предпросмотра, которая показывает любые изменения без необходимости их сабмита в записи или нажатия на кнопку предпросмотра WordPress.
Эти изменения значительно улучшают рабочий процесс для продвинутых пользователей и дают почти такой же уровень управления стилями, который у вас есть при редактировании шаблонов.
Традиционный текст (Classic text)
Блок Classic text имитирует редактор WordPress по умолчанию и показывает полную панель инструментов TinyMCE вместо каких-либо кнопок Gutenberg. Единственным отличием от TinyMCE является опция ‘Additional CSS Class’ (дополнительный класс CSS) в меню настроек блока.
Classic Text существует как общий блок, который присваивается, когда Gutenberg не может автоматически определить тип блока (при вставке текста в редактор) и помогает в переходе между старым и новым редактором.
Блок можно перемещать и удалять с помощью элементов управления Gutenberg. При переключении в Текстовый режим отображения этот блок выглядит как чистый HTML и не заключен в комментарии HTML, как другие блоки.
Строфа (Verse)
Блоки Verse предназначены для поэтических или литературных отрывков и в основном используются для строгого определения разрывов строк и интервала между символами. В левой части текста также имеется небольшой отступ.
В левой части текста также имеется небольшой отступ.
Когда вы нажимаете enter в блоке абзаца, редактор WordPress добавляет новый абзац. В блокеVerse курсор просто перемещается вниз на одну строчку.
В редакторе блок выглядит как обычный белый блок с небольшим отступом, очень похож на параграф. Параметры редактирования текста ограничены жирным шрифтом, курсивом и зачёркиванием.
В выбранной строке текст в блоке Verse отображается с серым фоном и отличный от блоков параграфа (Paragraph) шрифтом. Надеемся, что это будет усовершенствованно в будущих обновлениях редактора.
Текстовые колонки
Текстовые колонки позволяют добавлять любое количество встроенных текстовых блоков в ряд. Иным способом реализации могло бы было быть написание HTML и CSS с помощью текстового редактора или блока HTML.
Вы можете легко увеличить или уменьшить количество колонок с помощью ползунка в меню настроек блока. Ползунок увеличивается до 4, но вы можете ввести любое число в текстовое поле рядом с ним.
Параметры форматирования текста ограничены жирным шрифтом, курсивом, зачеркиванием и ссылкой.
Кнопки
Вы можете быстро добавить стильные кнопки, которые ссылаются на другие страницы, и отцентрированные текстовые надписи. Можно изменить текст надписи на полужирный, курсив или зачеркнутый. Кнопку можно выравнивать по левому краю, по правому или по центру.
Настройки блока для кнопки позволяют определить цвет фона с помощью списка общих цветов или выбирая цвет в палитре, который также имеет текстовую запись в кодах HEX, RGB или HSL. Палитра цветов автоматически преобразует ваше значение в hex и не поддерживает непрозрачность.
В настоящее время вы не можете изменить цвет текста с белого, однако в блочных вариантах есть текстовое поле ‘Additional CSS Class’ (дополнительный CSS-класс), поэтому вы можете создать простой стиль CSS, который определяет цвет.
Виджеты
Список блоков также содержит 3 очень полезных виджета для отображения списка последних сообщений, всех ваших категорий и пользовательский шорткодов, которые в противном случае не работают в блоках Gutenberg.
Недавние записи
Виджет Недавние записи имеет несколько настроек для отображения списка.
Вы можете переключаться между видом стандартного списка и отображения в виде сетки. При отображении в виде сетки можно задать количество колонок, на которое будут разбиты записи.
Вы может также установить количество отображаемых записей и выбрать показывать ли дату публикации с каждым заголовком.
Категории
Категории могут отображаться в виде списка или выпадающего списка.
Можно выбрать количество отображаемых записей для каждого имени категории, вложенные категории, у которых есть родительские отображаются под своей родительской.
Этот блок поддерживает выравнивание, поэтому вы можете перемещать их левее, правее или по центру.
Шорткоды
Это очень полезно для плагинов, которые предоставляют дополнительные шорткоды. Просто вставляете шоркод, как обычно и в предпросмотре или просмотре публикуемой записи будет отображён результат. Для этого блока нету настроек.
Для этого блока нету настроек.
Тестирование производительности Gutenberg
Настольный компьютер
Во время обычно использования редактора он очень отзывчивый и быстрый. Нету заметной задержки, когда вводите текст или добавляете новый блок, даже сложный, такой как галерея или изображение. Некоторые блоки позволяют вам установить количество отображаемых колонок – это тоже тут же отображается в рабочей области.
Хотя новый редактор WordPress не имеет потоковой обработки текста, вы всё так же можете копировать и вставлять текст из документа Word и Gutenberg сделает необходимую работу по определению, где контент должен быть разделён. Протестировав редактор по умолчанию и Gutenberg путём вставки текста из документа Microsoft Word 2016 было выявлено, что оба редактора определили фрагмент одинаково и применили одно и то же форматирование. Было два различия в том, как вставленный текст обрабатывался:
- В обоих редакторах текст, помеченный ‘Heading 1’ в Word, был определён, вместо этого, как отдельный параграф, ‘Heading 2’ был верно размещён как блок heading 2.

- В Gutenberg цвет шрифта был правильно применён в заголовке и в параграфах, в то время как редактор WordPress по умолчанию не определил их вообще.
- Один фрагмент в Word был выделен как ‘Intense Quote’ и он был преобразован в параграф в обоих редакторах. Изменение его на ‘Quote’ не дало эффекта определния как цитату.
- Редактор по умолчанию определил разрыв строки, в то время как Gutenberg этого не сделал.
Также был проведён тест копирования текста из WordPress и вставка в Word. В Gutenberg, выделение ведёт себя плохо. Выделение более одного блока приводит к выделению и верхнего меню блока, хотя потом оно не было вставлено в Word. Страница начинает хуже откликаться и была обнаружена задержка, при нажатии настроек и прокрутке.
Время от времени, переключение типов блоков приводило к дублированию блока в том же месте и один приходилось удалять.
Мобильное устройство
Также было протестировано удобство и производительность на смартфоне Android. Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Прежде всего, производительность отличная и каждая кнопка откликается сразу же. Была выбрана демонстрационная запись, создаваемая Gutenberg так как она достаточно длинная (881 слов), к тому же несколько изображений, встроенный контент и блоки. Контент загрузился моментально, в то время как редактор WordPress по умолчанию заметно зависал, когда первый раз загружал первую страницу для редактирования. Можно было спокойно прокручивать вверх и вниз, спокойно проходя встроенный контент из YouTube и Tweets на странице.
Так как экран маленький, боковая панель настроек автоматически была спрятана, чтобы предоставить полный экран для редактирования. Поскольку панели инструментов так же зависят от контекста, они появляются, когда вы выбираете блок, делая легче восприятие всего контента.
Для передвижения блоков вверх или вниз документа, вначале выберите блок, потом нажмите в меню кнопку ‘extra options’, чтобы получить кнопки для перемещения. Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Переключаясь в меню для параграфа вы можете изменить цвет шрифта или фона моментально, но нет предпросмотра, так как настройки меню занимают целый экран.
Изменения размера шрифта используя слайдер даёт ощутимую задержку и очень неточный результат. Ввод своего значения размера тоже даёт задержку, так как слайдер перемещается на ту позицию, которая соответствует введённому вами в поле. И снова, предпросмотра нету и нужно закрыть меню, чтобы проверить подходит ли вам выбранный размер шрифта.
Удаление блока мгновенное, так же как и перемещение их вверх/вниз и не вызывает никаких проблем с общим внешним видом.
Отзывы
Пока что у Gutenberg различные отзывы и он получил скромные 2.4/5 звезды на WordPress.org. На момент написания было 74 отзыва с одной звёздочкой, и многие из них выражают одинаковые проблемы. Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Заключение, За и Против
| За | Против |
| Упрощение процесса написания | Beta версия / не подходит для реальных сайтов |
| Помогает представить контент в виде блоков | Плохие отзывы |
| Позволяет создавать сложные макеты без опыта и знаний | Постоянные ошибки |
| Отображает актуальные инструменты, которыми можно воспользоваться | |
| Позволяет быстрое встраивание контента с разных ресурсов |
Gutenberg интересен для написания и редактирования записей WordPress, а решение применять ли его на ранней стадии разработки сводится к вопросам, какой контент вы будете создавать и над чем вы будете работать. Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Редактор по умолчанию имеет собственные особенности, которые исчезают, когда текст помещается в блок. Например, при написании заголовков и сразу под ними параграфов редактор по умолчанию будет неправильно определять, где заголовок заканчивается и начинается абзац, заставляя вас переключиться на редактор на основе текста, чтобы исправить размещение тегов HTML. Наличие заголовка в одном блоке и абзаца в другом блоке устраняет путаницу.
Если вы привыкли пользоваться веб конструкторами сайтов, вы также может больше понравится работать с Gutenberg в сравнении с редактором по умолчанию.
Если вы в основном работаете на телефоне или планшете, мы бы рекомендовали использовать Gutenberg или, по крайней мере следить за его разработкой. Вышеупомянутые проблемы должны быть полностью устранены разработчиками, которые уделяют много времени тому, чтобы этот проект заработал.
18 советов, которые помогут вам оставаться сосредоточенными и держать все под контролем
18 советов, которые помогут вам оставаться сосредоточенными
Сохранение концентрации — интересная концепция. Мы все хотим хорошо в этом разбираться, но желание быстро исчезает. Сосредоточенность может помочь вам завершить задачу, над которой вы работаете, не сбиться с пути и уложиться в установленные вами сроки, помочь вам получить более высокие оценки и иметь больше времени в течение дня, чтобы делать то, что вы хотите выполнить.
Не многие знают об этом, но если отвлечься и отойти от задачи, нам потребуется 23 минуты, чтобы снова полностью сосредоточиться.Проще говоря, сосредоточенность во время учебы или работы делает вас более продуктивным. Цифровая эпоха принесла много пользы, но теперь мы все больше и больше понимаем, что она также отвлекает — много из них.
Сотрудники, которые работают в основном за своими компьютерами (и, честно говоря, большинство из нас так и делают), отвлекаются в среднем каждые 10,5 минут. Для некоторых это отвлекает внимание от чтения электронной почты или чтения уведомления, которое они получили на свой телефон, для других это, например, проверка того, что их друзья делают на Facebook или Instagram.Время нашего внимания составляет от 10 до 20 минут, поэтому легко понять, как можно быстро отвлечься от выполняемой задачи.
Для некоторых это отвлекает внимание от чтения электронной почты или чтения уведомления, которое они получили на свой телефон, для других это, например, проверка того, что их друзья делают на Facebook или Instagram.Время нашего внимания составляет от 10 до 20 минут, поэтому легко понять, как можно быстро отвлечься от выполняемой задачи.
Средний, 2017
Помимо этих отвлекающих факторов, у некоторых из нас есть дни, состоящие из множества встреч. Мы проводим от 35% до 55% своего времени на собраниях, поэтому очень важно сохранять сосредоточенность во время работы. Это единственный способ действительно выполнить все наши задачи и достичь наших целей.
Будь хозяином своего времени
Многие этого не видят, но наше время большую часть дня контролируют другие.Контролировать свое время — ключ к выполнению нужной работы. Например, уведомления приходят, когда их отправляет кто-то ELSE. Обычно это приводит к тому, что мы перестаем делать то, что делаем, читаем их, думаем о них, отвечаем и так далее.
Такие уведомления отвлекают нас от текущей задачи. Электронная почта так же плоха. Сообщается, что 23% всех отвлекающих факторов на работе связаны с электронной почтой. Увидев уведомление операционной системы «Вам пришла почта» или уведомление WhatsApp на нашем телефоне, мы выходим из нашей «зоны» в чужое «расписание».
Однако есть несколько простых вещей, которые вы можете сделать, чтобы оставаться сосредоточенным во время работы и не позволять этим отвлекающим факторам мешать вам выполнить свою задачу.
- Однозадачность, не многозадачность. Это означает, что вы работаете над одним делом за раз. Это даст вам лучший контроль над вашей задачей и уменьшит потерю фокуса при переходе между задачами. Например, даже если вы получаете текстовое сообщение, вам нужно проигнорировать его и сосредоточиться на одной задаче, над которой вы сейчас работаете, и помните, что вы этого не делаете. t запускать что-либо еще, пока эта задача не будет выполнена (даже не отвечая на сообщение).

- Мы все хотим ответить на это сообщение или письмо, которое мы только что получили. Кто-то по ту сторону чего-то ждет! Помните, что не так давно у нас не было мобильных телефонов, а электронная почта не была у нас в кармане, доступ к ней был легкодоступным. Отправители могут немного подождать. Чтобы вам было легче морально, делайте запланированные перерывы. Метод Помидора гласит, что нужно работать в течение установленного времени (обычно рекомендуется 25 минут), а затем делать 5-минутный перерыв. В течение 25 минут рабочего времени вы никому не отвечаете (и, желательно, не проверяете свой телефон или почту), а в течение 5-минутного перерыва вы можете отвечать кому угодно, отправлять сообщения или просто расслабляться и очищать свой разум. чтобы помочь вам сосредоточиться во время 25-минутного рабочего периода.Усилитель фокуса хорошо сформулировал это: « Управляя отвлекающими факторами в ваших интересах, вы работаете лучше, и самое худшее, что может случиться, — это перезвонить, отправить электронное письмо или сообщение через 25 минут ».

Теперь, когда мы лучше понимаем, как отвлекающие факторы влияют на нас, и некоторые способы распоряжаться своим временем, вот несколько ценных шагов, которые помогут вам повысить концентрацию и внимание.
Создайте рабочую среду
Очень важно иметь удобное место, в котором вам нравится работать.Очень важно не отвлекаться.
- Первый шаг в создании среды, в которой вы можете сосредоточиться во время работы или учебы, — это найти тихое место в доме, офисе или любом другом рабочем месте. Если это невозможно, убедитесь, что у вас есть хорошие наушники, чтобы блокировать шум (несколько советов о том, что вы можете слушать, обсуждаются позже). Убедитесь, что, если вы все же используете наушники, они (1) закрывают ухо или шумоподавляют, поскольку они помогут вам блокировать как можно больше звука, и (2) они видны другим.Идея последнего состоит в том, чтобы люди знали, что вы работаете, и пытались сосредоточиться.
- После того, как вы нашли свое место и / или наушники, вам нужно их настроить.
 Начните с очистки посторонних бумаг, почты и тому подобного. Независимо от того, работаете ли вы с блоком бумаги или ноутбуком, убедитесь, что у вас достаточно места для него на рабочем месте. Убедитесь, что у вас есть все необходимое для работы, и сосредоточьтесь на своих целях. Выпейте и перекусите, чтобы у вас не было никаких оправданий, чтобы покинуть это место во время работы.. Если вы планируете использовать технику pomodoro, мы посоветовали вам не забыть установить таймер или загрузить расширение для Chrome, например BlockSite, и использовать их режим работы в качестве таймера. Рабочий режим не только предупредит вас о завершении рабочего сеанса, но и отсчитает ваш перерыв, чтобы вы знали, когда пора положить телефон и снова начать работать. Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым можно получить только во время перерыва.
Начните с очистки посторонних бумаг, почты и тому подобного. Независимо от того, работаете ли вы с блоком бумаги или ноутбуком, убедитесь, что у вас достаточно места для него на рабочем месте. Убедитесь, что у вас есть все необходимое для работы, и сосредоточьтесь на своих целях. Выпейте и перекусите, чтобы у вас не было никаких оправданий, чтобы покинуть это место во время работы.. Если вы планируете использовать технику pomodoro, мы посоветовали вам не забыть установить таймер или загрузить расширение для Chrome, например BlockSite, и использовать их режим работы в качестве таймера. Рабочий режим не только предупредит вас о завершении рабочего сеанса, но и отсчитает ваш перерыв, чтобы вы знали, когда пора положить телефон и снова начать работать. Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым можно получить только во время перерыва. - Если вы работаете в общественном месте, например в кафе (что мы не рекомендуем, так как там много отвлекающих факторов, которые вы не можете контролировать), по возможности постарайтесь не подключаться к Wi-Fi.
 Таким образом, по крайней мере, на вашем ноутбуке вам будет труднее терять фокус на других, менее актуальных вещах.
Таким образом, по крайней мере, на вашем ноутбуке вам будет труднее терять фокус на других, менее актуальных вещах.
Установите свои цели и задачи
Порядок — ключ к успеху. Нужно уметь легко различать задачи и связывать их с основной целью или задачей.
- Первое, что нужно сделать, это записать наши цели и задачи. Прочитав это, уделите 15-20 минут, чтобы сесть и записать все свои цели. Затем начните разбивать их на более мелкие задачи.Эти более мелкие задачи должны быть задачами, которые вы можете выполнить и которые выполнимы. Желательно с интервалами по 25 минут каждый, но они могут быть больше и потребовать больше времени или сеансов метода Помидора. Всем нравится выполнять задачи. Это ведет к повышению морального духа и производительности. Выполняя эти небольшие задачи для достижения, вы дадите себе стимул делать больше.
- Один из наших пользователей поделился с нами замечательным трюком: как только вы установили эти задачи, вы добавляете их в Google Sheet.
 Этот пользователь обновлял свою таблицу Google каждую рабочую сессию и отслеживал каждую отдельную задачу, над которой он работал в то время. Для этого они установили на BlockSite функцию «перенаправить на». Эта функция предлагает способ для каждого сайта из черного списка вашего BlockSite для перенаправления на определенный URL. Это создавало эффект домино, когда каждый раз, когда пользователь терял фокус, он переходил на заблокированный сайт, такой как социальный или новостной сайт, а затем автоматически перенаправлялся на свой Google Sheet. Они увидели задачу, над которой ДОЛЖНЫ работать, и снова сосредоточились.Другая идея — записать вашу любимую цитату в этом документе или в списке дел, выделив конкретную задачу. Это напомнит вам о том, что еще многое предстоит сделать, и вы должны сосредоточиться на своих целях.
Этот пользователь обновлял свою таблицу Google каждую рабочую сессию и отслеживал каждую отдельную задачу, над которой он работал в то время. Для этого они установили на BlockSite функцию «перенаправить на». Эта функция предлагает способ для каждого сайта из черного списка вашего BlockSite для перенаправления на определенный URL. Это создавало эффект домино, когда каждый раз, когда пользователь терял фокус, он переходил на заблокированный сайт, такой как социальный или новостной сайт, а затем автоматически перенаправлялся на свой Google Sheet. Они увидели задачу, над которой ДОЛЖНЫ работать, и снова сосредоточились.Другая идея — записать вашу любимую цитату в этом документе или в списке дел, выделив конкретную задачу. Это напомнит вам о том, что еще многое предстоит сделать, и вы должны сосредоточиться на своих целях.
Планируйте вперед
Хотя очень важно сохранять сосредоточенность во время работы или учебы, не менее важно, если не более важно, планировать заранее. Есть много методов, которые помогут решить ваши задачи и ваше время.
Есть много методов, которые помогут решить ваши задачи и ваше время.
Здесь вы можете найти несколько советов о том, как планировать заранее и убедиться, что вы работаете максимально продуктивно и эффективно.Эти методы были изучены в течение долгих периодов времени, а также некоторым пунктам из метода Дэвида Аллена «Как все делается» (GTD).
- Уловка здесь в том, чтобы иметь систему и ДОВЕРЯТЬ ей. Если у вас есть еженедельный обзор, не пропускайте его. Если вы записываете каждую идею или задачу, которая приходит вам в голову, в списке дел, то запишите их все. Как только вы начнете отклоняться от своего распорядка и метода, вы перестанете им доверять, а если вы им не доверяете, вы не будете им пользоваться. Этот метод не является обязательным для сохранения сосредоточенности во время учебы или работы, но он делает его гораздо более эффективным.Все начинания трудны, но как только вы начнете заниматься этим, вы даже не заметите, что у вас есть рутина.
- Самое простое действие — запустить список дел, если у вас его еще нет.
 Для этого можно использовать множество приложений, например Todoist или приложение для заметок на телефоне. Конечно, старые добрые перо и бумага тоже делают свое дело. Мы предпочитаем приложения, так как в наши дни у нас всегда есть телефоны, но вы можете сами решать, что лучше всего подходит для вас, главное — просто выполнить все, что вы хотите сделать, где бы это ни было.
Для этого можно использовать множество приложений, например Todoist или приложение для заметок на телефоне. Конечно, старые добрые перо и бумага тоже делают свое дело. Мы предпочитаем приложения, так как в наши дни у нас всегда есть телефоны, но вы можете сами решать, что лучше всего подходит для вас, главное — просто выполнить все, что вы хотите сделать, где бы это ни было. - Далее предлагаем вам еженедельный обзор. Раз в неделю, в установленное время и в день КАЖДУЮ НЕДЕЛЮ просматривайте все задачи, которые вы добавили в свой список. Примерно спланируйте, что вы хотите делать в какой день на следующей неделе, что вы не будете делать на следующей неделе и что является хорошей идеей, но, возможно, не должно присутствовать в вашем списке. Запишите цель для общей задачи, если вы еще этого не сделали, и начните добавлять свои следующие действия. Следующее действие действительно помогает прояснить, что вам нужно делать. Не пишите, приготовьте болоньезе, скорее напишите, купите томатный соус, 250 г говяжьего фарша, 1 луковицу .
 .. Вы поняли.
.. Вы поняли. - Планирование следующего дня поможет вам получить дополнительный импульс, чтобы по-настоящему сосредоточиться на своих целях. Каждый вечер выделяйте 5 минут и планируйте, чем вы хотите заняться на следующий день. Даже если у вас нет времени все это спланировать, по крайней мере запишите, какова ваша «цель, которую вы должны достичь» (или как мы называем MAG) на следующий день. MAG — это единственное, что вам нужно будет сделать на следующий день. Даже если вы ничего не сделаете, эта задача будет выполнена. МАГ должен быть реалистичным (лучше, чтобы они были как можно меньше).MAG будет первым, что вы сделаете, когда сядете за работу. Планируя так, вы сможете сосредоточиться на своих целях и добиваться их с большим успехом.
Создавайте привычки
Повышение фокуса — это не единовременная вещь, это система, которая работает вместе с вашими задачами, чтобы повысить вашу производительность, работая над ними. Это означает формирование привычек. Сначала вам придется напоминать себе о работе по этой системе, но вскоре вы поймете преимущества, и она станет для вас второй натурой.
Сначала вам придется напоминать себе о работе по этой системе, но вскоре вы поймете преимущества, и она станет для вас второй натурой.
- Снимайте все. Во время работы мысли закрадываются в голову. Будь то отличная идея, над которой мы хотим работать, что-то, что нам нужно купить, чтобы приготовить ужин, или что-то, что мы хотим рассказать своей второй половинке. Не поддавайтесь соблазну перестать работать и забыть о своем внимании. Запишите это на потом. В рамках своей рутины вы можете установить время, когда вы просматриваете эти заметки, и тогда вы не забудете. Это придаст вам уверенности в себе, и вы сможете продолжать сосредотачиваться, а не мечтать о разных вещах.Pocket — отличное приложение, которое поможет вам сохранить все ваши ссылки, на которые вы попадаете и к которым хотите вернуться, когда вы не находитесь во время сеанса фокусировки.
- Уберите телефон или переведите его в режим полета. Для кого-то это может показаться ненужным, а для других — слишком экстремальным.
 Но если вы даже не смотрите в телефон или знаете, что вы можете получить текст, это поможет вам сосредоточиться. Одна интересная уловка, с которой мы столкнулись, — это фактическая блокировка телефона. Этот контейнер, вероятно, предназначен для того, чтобы вы не съели еще один файл cookie, но почему бы не использовать его для блокировки вашего телефона, когда вы сосредоточены на работе или учебе.Вы можете перевести свой телефон в режим полета, положить его в контейнер и установить таймер, на сколько вы хотите заблокировать его (метод Pomodoro предлагает установить его на 25 минут). Таким образом, вы точно не отвлечетесь от телефона как минимум на 25 минут.
Но если вы даже не смотрите в телефон или знаете, что вы можете получить текст, это поможет вам сосредоточиться. Одна интересная уловка, с которой мы столкнулись, — это фактическая блокировка телефона. Этот контейнер, вероятно, предназначен для того, чтобы вы не съели еще один файл cookie, но почему бы не использовать его для блокировки вашего телефона, когда вы сосредоточены на работе или учебе.Вы можете перевести свой телефон в режим полета, положить его в контейнер и установить таймер, на сколько вы хотите заблокировать его (метод Pomodoro предлагает установить его на 25 минут). Таким образом, вы точно не отвлечетесь от телефона как минимум на 25 минут. - Как вы можете видеть на графике ниже, исследования показывают, что утро — лучшее время для работы, вы более сосредоточены и продуктивны. Вы полны энергии, ваш разум свободен от беспорядка и не «истощен» после полного рабочего дня.Добавление его к своим привычкам будет полезно с точки зрения выполнения работы и сохранения сосредоточенности.
 Начните с установки времени в своем календаре каждый день для работы с глубоким фокусом, и постепенно вы встанете и подготовитесь, а затем сядете, чтобы работать над своим MAG, станет привычкой. Это поможет вам быстрее достичь своих целей и задач.
Начните с установки времени в своем календаре каждый день для работы с глубоким фокусом, и постепенно вы встанете и подготовитесь, а затем сядете, чтобы работать над своим MAG, станет привычкой. Это поможет вам быстрее достичь своих целей и задач.
Использование технологий, чтобы оставаться сосредоточенным
Необязательно использовать технологии, чтобы оставаться сосредоточенным, но есть некоторые продукты, которые улучшат ваш опыт и помогут вам сосредоточиться на ваших целях и задачах.
- Brain.fm создает музыку, которая « звучит иначе и воздействует на ваш мозг иначе, чем любая другая музыка .» Это платная услуга, но вы можете попробовать 5 сеансов бесплатно, прежде чем платить. Мы пробовали их бесплатные сеансы и должны признать, что это действительно работает!
- Существует также расширение Chrome, которое, на наш взгляд, заслуживает упоминания. OneTab сжимает все открытые вкладки и позволяет открывать наборы вкладок по релевантности вместо того, чтобы открывать все вкладки.
 Идея состоит в том, что, если у вас меньше открытых вкладок, вы с меньшей вероятностью пойдете на «одну секунду» проверить что-то на другом сайте, что отвлекает вас от того, над чем вы работаете.
Идея состоит в том, что, если у вас меньше открытых вкладок, вы с меньшей вероятностью пойдете на «одну секунду» проверить что-то на другом сайте, что отвлекает вас от того, над чем вы работаете. - Умный технический прием, который, как мы обнаружили, поможет вам оставаться сосредоточенным и не отвлекаться, — это тип умных часов, но не типичный, который вы могли бы подумать, известный как гибридные умные часы. На самом деле это аналоговые часы, на них нельзя получать текст уведомлений и отвечать на звонки с них. Тем не менее, он будет предупреждать вас, когда кто-то, кого вы установили как «VIP», звонит или отправляет SMS, перемещая диски в заранее определенное положение. Таким образом, вы можете спрятать свой телефон, зная, что если придет важный звонок или текстовое сообщение, вы получите уведомление и в то же время удалите все другие нежелательные звонки или текстовые сообщения, чтобы вы могли сосредоточиться.Он по-прежнему позволит вам делать все классные вещи, которые позволяют вам делать умные часы, например, управлять своей музыкой, но уберет некоторые отвлекающие факторы, с которыми вы могли бы столкнуться в противном случае.

- Многие из нас используют Gmail для своей электронной почты. При правильной настройке и использовании Gmail может сделать нашу жизнь проще и продуктивнее. Вот несколько простых советов, которые вы можете начать использовать уже сегодня в Gmail.
- Отключение разговоров в Gmail — при отключении разговора все ответы на него отправляются прямо в архив.Таким образом вы уменьшите шум и беспорядок в своем Gmail, а также уменьшите количество получаемых писем. Уменьшение количества получаемых писем отлично подходит для того, чтобы оставаться сосредоточенным, поскольку означает меньше уведомлений, а это означает, что вы можете оставаться сосредоточенными, не отвлекаясь постоянно. . Чтобы отключить разговор, просто откройте разговор, который вы хотите отключить, нажмите на 3 точки рядом с темой и выберите в меню «Отключить».
- Кнопка «Отложить». В Gmail есть функция повтора, что означает, что вы можете указать, когда вы хотите получать определенные электронные письма.
 Это не уменьшит количество получаемых писем. При разумном использовании вы можете настроить групповые электронные письма так, чтобы они появлялись в определенное время (например, каждый день в полдень) и, таким образом, сосредотачивались на стоящих перед вами задачах, зная, что у вас будут все те электронные письма, на которые вы хотите ответить или прочитать более доступными Вам в удобное для ВАС время. Это связано с тем, что мы говорили ранее о том, чтобы быть «хозяином своего времени». Не позволяйте электронным письмам, которые отправляют другие, контролировать ваше время, когда вы их читаете и когда отвечаете на них.Установите отсрочку для следующего слота, в котором вы должны просмотреть эти электронные письма. Для этого нажмите кнопку «отложить» (вы можете найти ее, наведя указатель мыши на письмо в папке «Входящие» или внутри самого письма). Установите время, в которое вы хотите его получить, и вуаля! Вы можете не беспокоиться, зная, что это письмо появится в нужное время и по вашей «команде».
Это не уменьшит количество получаемых писем. При разумном использовании вы можете настроить групповые электронные письма так, чтобы они появлялись в определенное время (например, каждый день в полдень) и, таким образом, сосредотачивались на стоящих перед вами задачах, зная, что у вас будут все те электронные письма, на которые вы хотите ответить или прочитать более доступными Вам в удобное для ВАС время. Это связано с тем, что мы говорили ранее о том, чтобы быть «хозяином своего времени». Не позволяйте электронным письмам, которые отправляют другие, контролировать ваше время, когда вы их читаете и когда отвечаете на них.Установите отсрочку для следующего слота, в котором вы должны просмотреть эти электронные письма. Для этого нажмите кнопку «отложить» (вы можете найти ее, наведя указатель мыши на письмо в папке «Входящие» или внутри самого письма). Установите время, в которое вы хотите его получить, и вуаля! Вы можете не беспокоиться, зная, что это письмо появится в нужное время и по вашей «команде».
- Отключение разговоров в Gmail — при отключении разговора все ответы на него отправляются прямо в архив.Таким образом вы уменьшите шум и беспорядок в своем Gmail, а также уменьшите количество получаемых писем. Уменьшение количества получаемых писем отлично подходит для того, чтобы оставаться сосредоточенным, поскольку означает меньше уведомлений, а это означает, что вы можете оставаться сосредоточенными, не отвлекаясь постоянно. . Чтобы отключить разговор, просто откройте разговор, который вы хотите отключить, нажмите на 3 точки рядом с темой и выберите в меню «Отключить».
Заключение
Как люди, мы легко отвлекаемся. К сожалению, в наше время отвлекающие факторы повсюду и легко доступны.Будь то уведомление на вашем телефоне или компьютере, социальные сети — сайт с бесконечной прокруткой, «отводящий время», или просто наше естественное поведение или непродолжительное внимание.
В том-то и дело, что фокусировка скользкая и легко теряется. . Есть несколько вещей, которые мы можем сделать, чтобы оставаться сосредоточенными во время работы или учебы и повышать нашу продуктивность.
Такие мелочи, как убирать телефон на работу или переводить его в режим полета, могут иметь большое значение. Здесь также важны установление распорядка и формирование привычек.Мы должны научиться доверять построенной нами «системе», чтобы наши новые привычки сработали и сосредоточенность была действительно возможной.
Сохранять сосредоточенность непросто, но этого можно добиться, приложив немного усилий. Мы рекомендуем применять наши советы медленно, а не сразу. Выберите небольшие действия, которые вы можете реализовать, например, настройте рабочее место и приобретите хорошие наушники, чтобы дать понять окружающим, что вы находитесь в режиме фокусировки и не хотите, чтобы их отвлекали.
Выберите небольшие действия, которые вы можете реализовать, например, настройте рабочее место и приобретите хорошие наушники, чтобы дать понять окружающим, что вы находитесь в режиме фокусировки и не хотите, чтобы их отвлекали.
Блокировать сайт :: add0n.com
Если вы считаете, что веб-сайт содержит такие материалы, которые не должны просматриваться вашими детьми, младшими братьями и сестрами или любым другим человеком в вашей семье, есть простой способ заблокировать этот конкретный веб-сайт в их системе. Вы можете найти множество расширений в категории расширений Интернет-магазина Chrome для блокировки доступа к определенным веб-сайтам, но не все из них надежны. Следовательно, поиск подходящего может оказаться сложной задачей. Расширение Block Site — одно из таких расширений, которое может помочь вам заблокировать доступ к веб-сайтам в системе.Хотите знать, нужно ли загружать это расширение в вашу систему? Этот обзор поможет вам принять лучшее решение.
Block Site, защищенное паролем расширение для блокировщика веб-сайтов, призвано упростить вам блокировку доступа к определенным веб-сайтам. Он предлагает простой процесс блокировки веб-сайта. Все, что вам нужно сделать, это нажать значок блокировки сайта, который появится на вашей панели инструментов после того, как вы загрузите расширение, и доступ к этому сайту будет ограничен. Блокировка веб-сайтов — не единственная функция, которой может похвастаться расширение Block Site.Он также может перенаправлять пользователей на любой другой веб-сайт. Однако это немного сложный процесс для новичка, так как вам нужно будет переключить настройку расширения и ввести там новое место назначения.
Он предлагает простой процесс блокировки веб-сайта. Все, что вам нужно сделать, это нажать значок блокировки сайта, который появится на вашей панели инструментов после того, как вы загрузите расширение, и доступ к этому сайту будет ограничен. Блокировка веб-сайтов — не единственная функция, которой может похвастаться расширение Block Site.Он также может перенаправлять пользователей на любой другой веб-сайт. Однако это немного сложный процесс для новичка, так как вам нужно будет переключить настройку расширения и ввести там новое место назначения.
Это расширение идеально подходит для установки в системах, используемых детьми, поскольку они не смогут получить доступ к веб-сайтам, которые содержат нежелательные материалы, которые вы не хотите, чтобы они просматривали. Каждый раз, когда они будут пытаться получить доступ к заблокированному веб-сайту, на их экране будет отображаться сообщение об ограниченном доступе.
Важной особенностью, которая отличает блокировку сайта от других расширений, является «мастер-пароль». Это расширение позволяет пользователям устанавливать мастер-пароль, который они могут использовать для доступа к заблокированному веб-сайту. Мастер-пароль также имеет расширенные функции безопасности. Например, если неправильный пароль был введен несколько раз в течение минуты (здесь вы можете установить время вручную), доступ к этому веб-сайту будет заблокирован. Таким образом, даже если кто-то пытается угадать пароль, он не сможет просмотреть этот конкретный веб-сайт, поскольку его доступ будет заблокирован после неправильных попыток.
Это расширение позволяет пользователям устанавливать мастер-пароль, который они могут использовать для доступа к заблокированному веб-сайту. Мастер-пароль также имеет расширенные функции безопасности. Например, если неправильный пароль был введен несколько раз в течение минуты (здесь вы можете установить время вручную), доступ к этому веб-сайту будет заблокирован. Таким образом, даже если кто-то пытается угадать пароль, он не сможет просмотреть этот конкретный веб-сайт, поскольку его доступ будет заблокирован после неправильных попыток.
Что хорошего в этом расширении?
- Прост в использовании даже для начинающих пользователей.
- Мастер-пароль, обеспечивающий повышенную безопасность.
- Функция перенаправления.
- Возможность удалить URL-адрес из заблокированного списка.
- Поддерживает блокировку поддоменов сайта.
- Нет функции перенаправления с функцией блокировки поддоменов.
Что можно улучшить?
В целом, Block Site — это расширение, которое необходимо установить. Установив это расширение, вы можете быть уверены, что ваши дети или кто-либо еще в вашем доме не просматривает веб-сайт, чего им и не следует. Расширение может похвастаться некоторыми расширенными функциями, такими как мастер-пароль и перенаправления. Поэтому мы рекомендуем установить это расширение и обеспечить безопасный просмотр.
Установив это расширение, вы можете быть уверены, что ваши дети или кто-либо еще в вашем доме не просматривает веб-сайт, чего им и не следует. Расширение может похвастаться некоторыми расширенными функциями, такими как мастер-пароль и перенаправления. Поэтому мы рекомендуем установить это расширение и обеспечить безопасный просмотр.
Заблокировать сайт навсегда
Чтобы сайт всегда был заблокирован, вы можете постоянно добавлять сайты в список заблокированных сайтов.Вы можете заблокировать IP-адрес хоста IPv4 или IPv6, сетевой IP-адрес или диапазон IP-адресов хоста, имя хоста (однократный поиск DNS) или можете заблокировать сайт по полному доменному имени (включая домены с подстановочными знаками). Дополнительные сведения об использовании FQDN на заблокированных сайтах и политиках см. В разделе «О политиках по имени домена (FQDN)».
Чтобы импортировать или экспортировать список заблокированных сайтов, см. Импорт списка заблокированных сайтов или исключений для заблокированных сайтов.
Импорт списка заблокированных сайтов или исключений для заблокированных сайтов.
Если вы должны заблокировать сетевой адрес или диапазон адресов, который включает один или несколько IP-адресов, назначенных Firebox, вы должны сначала добавить IP-адреса Firebox в список исключений заблокированных сайтов.Инструкции по добавлению исключений см. В разделе Создание исключений для заблокированных сайтов.
Вы не можете добавить адреса локальной петли (например, 127.0.0.1) в список заблокированных сайтов, потому что это может блокировать внутренние функции Firebox.
Чтобы добавить сайты в список заблокированных сайтов из веб-интерфейса Fireware:- Выберите Firewall> Blocked Sites .
- Нажмите Добавить .
Откроется диалоговое окно «Добавить сайты». - В раскрывающемся списке Выберите тип выберите метод определения заблокированного сайта. Вы можете заблокировать IP-адрес хоста IPv4 или IPv6, сетевой IP-адрес или диапазон IP-адресов хоста, имя хоста (однократный поиск DNS) или вы можете заблокировать сайт по полному доменному имени.
- В соседнем текстовом поле введите IP-адрес, сетевой IP-адрес, диапазон хостов, имя хоста или полное доменное имя. Если исключение относится к диапазону узлов, введите начальный и конечный IP-адреса для диапазона IP-адресов в исключении.
 Для полного доменного имени вы можете использовать конкретное доменное имя, например example.com , или использовать подстановочный знак для обозначения домена и всех поддоменов, например * .example.com .
Для полного доменного имени вы можете использовать конкретное доменное имя, например example.com , или использовать подстановочный знак для обозначения домена и всех поддоменов, например * .example.com . - (необязательно) В текстовом поле Описание введите описание заблокированного сайта.
- Нажмите ОК .
- Нажмите Сохранить .
- Щелкните.
Или выберите Настройка> Защита от угроз по умолчанию> Заблокированные сайты .
Откроется диалоговое окно «Конфигурация заблокированных сайтов».
- Нажмите Добавить .
Откроется диалоговое окно «Добавить сайт».
- В раскрывающемся списке Выберите тип выберите метод определения заблокированного сайта.Вы можете заблокировать IP-адрес хоста IPv4 или IPv6, сетевой IP-адрес или диапазон IP-адресов хоста, имя хоста (однократный поиск DNS) или вы можете заблокировать сайт по полному доменному имени.

- В текстовом поле Value введите IP-адрес, сетевой IP-адрес, диапазон хостов, имя хоста или полное доменное имя. Если исключение относится к диапазону узлов, введите начальный и конечный IP-адреса для диапазона IP-адресов в исключении. Для полного доменного имени вы можете использовать конкретное доменное имя, например, .com или используйте подстановочный знак для обозначения домена и всех поддоменов, например * .example.com .
- (Необязательно) В текстовом поле Комментарий введите описание заблокированного сайта.
- Выберите ОК .

Новый сайт появится в списке заблокированных сайтов.
Настройка ведения журнала для заблокированных сайтов
Вы можете настроить Firebox для отправки сообщения журнала или отправки уведомления, если компьютер пытается подключиться к заблокированному сайту.
См. Также
Импорт списка заблокированных сайтов или исключений для заблокированных сайтов
WSM Online»> Посетите или заблокируйте сайт в HostWatchУправление списком заблокированных сайтов (заблокированные сайты)
Временная блокировка сайтов с помощью настроек политики
Блокировщик веб-сайтов | Чистая няня
Net Nanny
® — самый эффективный и лучший блокировщик веб-сайтов, доступный для семей. С помощью программного обеспечения для блокировки веб-сайтов Net Nanny вы можете обеспечить безопасность вашей семьи в Интернете и настроить индивидуальные настройки для блокировки веб-сайтов и категорий веб-контента в зависимости от потребностей каждого члена вашей семьи. Net Nanny ® позволяет блокировать или разрешать определенные веб-сайты в зависимости от выбранных вами настроек, чтобы родители могли свободно пользоваться Интернетом, зная, что для детей предусмотрены соответствующие возрасту меры защиты. сайта
Net Nanny ® позволяет блокировать или разрешать определенные веб-сайты в зависимости от выбранных вами настроек, чтобы родители могли свободно пользоваться Интернетом, зная, что для детей предусмотрены соответствующие возрасту меры защиты. сайта
Net Nanny в блокаторе доказан, чтобы нежелательный контент и блок порнографии с лучшим интернетом фильтром доступных на рынке сегодня.Вы можете быть уверены в безопасности нашего программного обеспечения для родительского контроля и в том, что у вас есть возможность адаптировать ряд настроек в соответствии с разнообразными потребностями каждого члена вашей семьи, чтобы они были в безопасности, пока они используют свои устройства в сети.
Узнайте, как блокировать веб-сайты на устройствах Windows, Android, Kindle Fire и iOS с помощью Family Protection Pass от Net Nanny.
Почему вам следует блокировать веб-сайты Ежедневно создаются тысячи новых веб-сайтов, поэтому сложно отслеживать, какие из них безопасны для детей. Многие семьи обращаются к черным спискам или спискам небезопасных или зрелых веб-сайтов, чтобы обезопасить своих детей в Интернете. Фильтрация по черному списку — это самая старая и до сих пор наиболее распространенная форма блокировки веб-сайтов на сегодняшний день. В черном списке, когда пользователь пытается перейти на веб-сайт, URL-адрес этого веб-сайта сравнивается с известным списком неподходящих сайтов. Если сайт есть в списке, он заблокирован.
Многие семьи обращаются к черным спискам или спискам небезопасных или зрелых веб-сайтов, чтобы обезопасить своих детей в Интернете. Фильтрация по черному списку — это самая старая и до сих пор наиболее распространенная форма блокировки веб-сайтов на сегодняшний день. В черном списке, когда пользователь пытается перейти на веб-сайт, URL-адрес этого веб-сайта сравнивается с известным списком неподходящих сайтов. Если сайт есть в списке, он заблокирован.
Однако черные списки не могут обновляться так же быстро, как создаются новые небезопасные веб-сайты или учитываются часто изменяющиеся данные, созданные пользователями.Если ваша семья опирается на устаревшие черных списков, чтобы сохранить ваши дети в безопасности в Интернете, есть высокая вероятность воздействия содержания взрослых , порнографии или опасных веб-сайтов. В этом случае черные списки подвержены недостаточной блокировке, поскольку их список веб-сайтов, вероятно, устарел и не успевает за пользовательским контентом. Однако черные списки также могут быть чрезмерно заблокированы, запрещая доступ ко всем веб-сайтам, когда отдельные страницы на веб-сайте могут быть совершенно безопасными.
Однако черные списки также могут быть чрезмерно заблокированы, запрещая доступ ко всем веб-сайтам, когда отдельные страницы на веб-сайте могут быть совершенно безопасными.
В отличие от большинства интернет-фильтров, которые блокируют целые веб-сайты, отмеченная наградами технология веб-фильтрации Net Nanny ® анализирует каждую веб-страницу, которую посещает ваш ребенок, а также контент в определенных приложениях.Наш фильтр содержимого затем мгновенно определяет, безопасно ли содержимое на этой веб-странице для просмотра вашим ребенком, на основе рекомендаций по категориям и ограничений веб-сайтов, которые вы предварительно определяете.
Поскольку Net Nanny ® использует Интернет-фильтрацию в реальном времени, ваша семья будет в большей безопасности от нежелательных или нежелательных веб-сайтов. Родители, использующие Net Nanny ® , по-прежнему имеют возможность индивидуально блокировать веб-сайты и могут настраивать списки разрешенных и заблокированных веб-сайтов для каждого пользователя в своей учетной записи. Кроме того, родители могут выбирать из 14 различных категорий, чтобы разрешить, предупредить или заблокировать для своего ребенка.
Кроме того, родители могут выбирать из 14 различных категорий, чтобы разрешить, предупредить или заблокировать для своего ребенка.
Современная технология веб-фильтрации Net Nanny сканирует веб-сайты на предмет неприемлемого содержания в режиме реального времени. В отличие от другого программного обеспечения, Net Nanny ® не использует списки блокировок веб-сайтов для вырезания файлов cookie — вместо этого наше программное обеспечение для фильтрации веб-сайтов и для блокировки веб-сайтов сканирует содержимое каждой веб-страницы и блокирует его на основе категорий, которые вы выбираете для фильтрации .
Net Nanny ® Программное обеспечение для родительского контроля сканирует веб-сайты во время просмотра в реальном времени, блокируя веб-сайты, содержащие материалы, отмеченные вами в настройках. С нашим родительским контролем вы можете быть уверены, что у вас есть мощность лучший интернет-фильтр и блокировщик веб-сайтов, защищающий вашу семью.
Интернет-фильтр и блокировщик веб-сайтов Net Nanny используют фильтрацию естественного языка на основе искусственного интеллекта, которая не только способна обнаруживать определенные ключевые слова на веб-странице, но также может определять контекст этого слова относительно содержимого на странице.Например, если на веб-странице обнаружено слово «грудка», Net Nanny ® просканирует оставшуюся часть страницы, чтобы определить, используется ли это слово в контексте приготовления пищи (например, куриная грудка) или в несоответствующем контексте, и блокировать соответственно. Благодаря более чем двадцатилетнему опыту фильтр Net Nanny ® не имеет себе равных по своим возможностям.
Чтобы увидеть, как работает блокировщик веб-сайтов Net Nanny, посмотрите это видео:
Кроме того, с помощью блокировщика веб-сайтов Net Nanny вы можете:
- Фильтровать Интернет
- Блокировать зрелые или неприемлемые веб-сайты
- Блок порнографии
- Блок сайты на основе 14 категорий наиболее спорными и в отношении типов контента: Аборт, Взрослый Новизна, Аниме, Death / Gore, наркотики, азартные игры, контент для взрослых, Нагота, Порнография, провокационными, Strip Детеныши, Suicide, табачных изделий, оружия
- Добавить одобренные веб-сайты в список для каждого пользователя
- Получать предупреждения и сообщения о попытках доступа к веб-сайтам
- Просмотр истории предупрежденных или заблокированных веб-сайтов в Net Nanny ® Family Feed
Почему блокировщик веб-сайтов Net Nanny помогает родителям
Превосходная технология фильтрации Интернета от Net Nanny и блокировщик веб-сайтов для взрослых — идеальный инструмент для анализа современного Интернета, в котором преобладает постоянно меняющийся контент. Net Nanny ® — лучшее решение для защиты вашего ребенка — дома или в школе, в приложениях или на веб-сайтах — так что вы можете быть спокойны.
Net Nanny ® — лучшее решение для защиты вашего ребенка — дома или в школе, в приложениях или на веб-сайтах — так что вы можете быть спокойны.
Вы можете чувствовать себя комфортно, зная, что у вас есть контроль над цифровым опытом вашего ребенка и видимость его просмотра в Интернете с помощью самого мощного веб-блокировщика для защиты вашей семьи. Теперь вы можете не беспокоиться, когда ваш ребенок выходит в Интернет без присмотра, потому что наш родительский контроль защищает его от нежелательных веб-сайтов.
«Служба очень эффективно блокирует то, что мы не хотим видеть, и разрешает то, что хорошо». — Майк К.
Разрешив своим детям безопасный доступ к Интернету, вы можете побудить их учиться, иметь доступ к их домашним заданиям и исследованиям в Интернете, забавным и интересным темам с соответствующими мерами безопасности. С Net Nanny ® родители могут быть уверены, что наш интернет-фильтр с самым высоким рейтингом будет блокировать веб-сайты на компьютерах, планшетах, ноутбуках, iPhone и устройствах Android, чтобы обеспечить максимальную безопасность просмотра веб-страниц членами вашей семьи.
Защитите своих детей сразу от содержания взрослых и порнографии с лучшим веб-блокатор доступны.
BlockSite в App Store
Управляйте своим временем!
Оставайтесь сосредоточенными и повышайте производительность с помощью BlockSite! Заблокируйте любые отвлекающие или вредоносные веб-сайты и избавьтесь от вредных привычек сегодня — самоконтроль не требуется!
BlockSite — отличное приложение для самоконтроля, которое делает всю работу за вас и помогает контролировать ваш просматриваемый контент!
С того момента, как вы начнете использовать приложение, вы сможете избежать прокрастинации, повысить концентрацию и лучше контролировать время.А если этого будет недостаточно, вы сможете сосредоточиться на том, что действительно важно, и не тратить время в Интернете, бессмысленно просматривая веб-страницы.
С BlockSite концепция проста: выберите категории, которые вы хотите заблокировать в Chrome, Firefox, Aloha, Puffin, Safari или Opera Touch, добавьте выбранные вами сайты в список вручную, чтобы помочь вам ограничить время использования экрана и повысить производительность, и мы Об остальном позабочусь. Всего за несколько щелчков мышью вы освободитесь от отвлекающих факторов, зависимостей и сможете перестать откладывать дела, дольше оставаться сосредоточенным и повысить свою продуктивность!
Всего за несколько щелчков мышью вы освободитесь от отвлекающих факторов, зависимостей и сможете перестать откладывать дела, дольше оставаться сосредоточенным и повысить свою продуктивность!
ВОЗМОЖНОСТИ
Блокировать отвлекающие сайты — BlockSite блокирует URL-адреса, разбитые на категории для вашего удобства.
Гибкие параметры блокировки — вы можете решить, хотите ли вы блокировать целые категории или только определенные веб-сайты в категории.
Блок по категории — Категории включают социальные сети, контент для взрослых, новости, азартные игры и спорт, и это лишь некоторые из них!
БЛОКЕР ВЕБ-САЙТОВ
Добавляйте сайты вручную или выбирайте из заранее определенных категорий, чтобы оставаться продуктивным. Если вы когда-нибудь хотели узнать, как заблокировать веб-сайт в Chrome, Firefox, Aloha, Puffin, Safari или Opera Touch, у BlockSite есть ответ! BlockSite — это браузерный блокировщик веб-сайтов, теперь доступный на iOS, который позволяет вам не отвлекаться, контролировать зависимости и повышать производительность.
БЛОКЕР СОЦИАЛЬНЫХ САЙТОВ
Если вы обнаружите, что тратите много продуктивных часов в социальных приложениях или слишком много просматриваете свою ленту новостей, вы можете использовать наш блокировщик социальных сайтов, который отлично подходит как для студентов, так и для профессионалов, чтобы повысить продуктивность на рабочем месте и позволить студентам остаться умная!
ЗАВИСИМОСТИ БЛОКИРОВКИ
Пристрастие к азартным играм или порносайты? Заблокируйте эти сайты одним нажатием кнопки — просто включите нужную категорию, и все готово.
Не позволяйте цифровому миру постоянно терять концентрацию.Используйте BlockSite в качестве приложения для управления временем, которое поможет вам перестать тратить время зря и сосредоточиться на действительно важных вещах. Начните контролировать количество времени, которое вы проводите на веб-сайтах, легко устраняя отвлекающие факторы из своей жизни!
Вы просили, мы доставили! После того, как многие из вас связались по поводу BlockSite для браузера Safari — теперь он доступен! Теперь вы можете блокировать веб-сайты, которые отвлекают или вредят в Safari, и оставаться продуктивными и сосредоточенными во время просмотра.
ДАВАЙТЕ НА СВЯЗИ
support @ blockite.co
BlockSite помогает освободить вас от отвлекающих факторов и дольше оставаться сосредоточенным, используя внутренние службы VPN, чтобы заблокировать их открытие в Chrome, Firefox, Aloha, Puffin, Safari или Opera Touch. В рамках этого процесса. Для получения дополнительной информации см. Нашу Политику конфиденциальности: https://blocksite.co/privacy/ Условия использования
: https://blocksite.co/terms/
Блочная индексация поиска с помощью ‘noindex’ | Центр поиска Google
Вы можете предотвратить отображение страницы в Поиске Google, включив метатег noindex в HTML-код страницы или вернув заголовок noindex в HTTP-запросе.Когда робот Googlebot в следующий раз просканирует эту страницу и увидит тег или заголовок, он полностью исключит эту страницу из результатов поиска Google, независимо от того, ссылаются ли на нее другие сайты.
noindex действовала, страница не должна блокироваться файлом robots.txt. Если страница заблокирована файлом robots.txt, поисковый робот никогда не увидит директиву noindex , и эта страница все равно может отображаться в результатах поиска, например, если на нее ссылаются другие страницы. Использование noindex полезно, если у вас нет root-доступа к вашему серверу, так как это позволяет вам контролировать доступ к вашему сайту на постраничной основе.
Реализация
noindex Существует два способа реализовать noindex : как метатег и как заголовок ответа HTTP. У них такой же эффект; выберите способ, более удобный для вашего сайта.
Тег
Чтобы большинство поисковых роботов не могли проиндексировать страницу вашего сайта, поместите следующий метатег в раздел своей страницы:
Чтобы запретить только веб-сканерам Google индексировать страницу:
Вы должны знать, что некоторые поисковые роботы могут интерпретировать директиву noindex по-разному. В результате ваша страница может по-прежнему отображаться в результатах других поисковых систем.
В результате ваша страница может по-прежнему отображаться в результатах других поисковых систем.
Подробнее о метатеге noindex .
Помогите нам определить ваши метатеги
Нам необходимо просканировать вашу страницу, чтобы увидеть ваши метатеги. Если ваша страница по-прежнему отображается в результатах, возможно, мы не сканировали ваш сайт с тех пор, как вы добавили тег. Вы можете запросить у Google повторное сканирование вашей страницы с помощью инструмента проверки URL. Другая причина также может заключаться в том, что ваш файл robots.txt блокирует этот URL для поисковых роботов Google, поэтому мы не видим тег. Чтобы разблокировать свою страницу от Google, вы должны отредактировать файл robots.txt. Вы можете редактировать и тестировать свой robots.txt с помощью инструмента robots.txt Tester .
Вместо метатега вы также можете вернуть заголовок X-Robots-Tag со значением noindex или none в своем ответе. Вот пример ответа HTTP с
Вот пример ответа HTTP с X-Robots-Tag , инструктирующим сканеры не индексировать страницу:
HTTP / 1.1 200 ОК (…) X-Robots-Tag: noindex (…)
Подробнее о заголовке ответа noindex .
Как заблокировать веб-сайт в Firefox с помощью расширения
Вы можете легко заблокировать веб-сайты в Firefox, но сначала вам нужно загрузить расширение.
Для начала загрузите настольное расширение Block Site с веб-сайта Mozilla.
Затем вы можете получить доступ к своим настройкам и добавить заблокированные веб-сайты в раздел «Надстройки» меню настроек Firefox.
Наряду с добавлением сайта в список, вы также можете добавить пароль для разблокировки заблокированных сайтов или для заблокированных сайтов вместо перенаправления на другой сайт.
Вы также можете удалить сайты из списка в любой момент.
Вот как можно блокировать сайты в Firefox.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как загрузить настольное расширение Block Site для FirefoxПеред использованием расширения Block Site вам необходимо загрузить его на свой ПК или компьютер Mac.Вы можете легко найти расширение, выполнив поиск в Google или перейдя на основной сайт Mozilla.
1. Нажмите синюю кнопку «Добавить в Firefox».
Добавить в Firefox. Марисса Перино / Business Insider 2. Откроется всплывающее окно с подтверждением решения. Щелкните «Добавить». Это дает расширению разрешение на доступ к вашим данным, вкладкам браузера и отображение любых уведомлений.
3. Firefox автоматически добавит расширение в ваш браузер. Появится отдельное всплывающее окно, подтверждающее, что оно было добавлено, вместе с инструкциями по управлению надстройками.
Ваше добавленное расширение. Марисса Перино / Business Insider Как заблокировать веб-сайт в Firefox с помощью расширения «Блокировать сайт»1. Щелкните три полосы в правом верхнем углу экрана.
2. Щелкните «Надстройки».
- Вы также можете удерживать клавиши «shift» + «command» + «A» на клавиатуре Mac или «SHIFT» + «CTRL» + «A» на вашем ПК, чтобы получить доступ к этому меню.
3. Откроется страница настроек. Нажмите «Расширения» слева, и вы найдете список включенных надстроек в разделе «Управление расширениями».Щелкните «Заблокировать сайт».
Нажмите «Расширения» слева, и вы найдете список включенных надстроек в разделе «Управление расширениями».Щелкните «Заблокировать сайт».
4 . На следующей странице щелкните три точки.
5. Щелкните «Настройки».
Найдите «Настройки». Марисса Перино / Business Insider6. Откроется страница параметров для блокировки сайта в новой вкладке.Хотя вариантов много, вам действительно нужно сосредоточиться только на нескольких разделах. В этом нет необходимости, но вы также можете следовать инструкциям по изменению параметров, таких как сообщение пользователя, время до закрытия заблокированной вкладки или ограничения по времени и дням для заблокированных сайтов.
7. Вы можете добавить мастер-пароль вверху, чтобы при необходимости видеть заблокированный сайт.
Вы можете добавить мастер-пароль вверху, чтобы при необходимости видеть заблокированный сайт.
8. Вы также можете добавить сайт в разделе «Перенаправить на». Например, заблокированный сайт всегда будет перенаправлять на Google или домашнюю страницу Firefox.
Варианты блокировки. Марисса Перино / Business Insider9. После внесения любых изменений введите URL-адрес сайта в поле «Заблокировать новое имя хоста».
10. Нажмите «Добавить».
Заблокированный сайт должен появиться в разделе «Шаблон соответствия». У вас также есть возможность добавить здесь сайт «Перенаправить на».
Вы также можете удалить сайт в любое время в этом разделе.
Теперь, когда вы попытаетесь получить доступ к этому сайту, вы получите заблокированное сообщение. Введите мастер-пароль, если вы его установили, чтобы временно разблокировать сайт, если это необходимо.

 block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
}
block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
}
 Эти строки будут разными для разных версий HTML. Сейчас используется в основном версия языка гипертекстовой разметки 4.01, и для нее про правильное написание DOCTYPE читайте тут
Эти строки будут разными для разных версий HTML. Сейчас используется в основном версия языка гипертекстовой разметки 4.01, и для нее про правильное написание DOCTYPE читайте тут Здесь допускается использование любых возможных тегов, которые будут интерпретироваться браузером в видимые элементы веб страницы. В самом конце документа, но перед закрывающим тегом (
Здесь допускается использование любых возможных тегов, которые будут интерпретироваться браузером в видимые элементы веб страницы. В самом конце документа, но перед закрывающим тегом (



 Начните с очистки посторонних бумаг, почты и тому подобного. Независимо от того, работаете ли вы с блоком бумаги или ноутбуком, убедитесь, что у вас достаточно места для него на рабочем месте. Убедитесь, что у вас есть все необходимое для работы, и сосредоточьтесь на своих целях. Выпейте и перекусите, чтобы у вас не было никаких оправданий, чтобы покинуть это место во время работы.. Если вы планируете использовать технику pomodoro, мы посоветовали вам не забыть установить таймер или загрузить расширение для Chrome, например BlockSite, и использовать их режим работы в качестве таймера. Рабочий режим не только предупредит вас о завершении рабочего сеанса, но и отсчитает ваш перерыв, чтобы вы знали, когда пора положить телефон и снова начать работать. Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым можно получить только во время перерыва.
Начните с очистки посторонних бумаг, почты и тому подобного. Независимо от того, работаете ли вы с блоком бумаги или ноутбуком, убедитесь, что у вас достаточно места для него на рабочем месте. Убедитесь, что у вас есть все необходимое для работы, и сосредоточьтесь на своих целях. Выпейте и перекусите, чтобы у вас не было никаких оправданий, чтобы покинуть это место во время работы.. Если вы планируете использовать технику pomodoro, мы посоветовали вам не забыть установить таймер или загрузить расширение для Chrome, например BlockSite, и использовать их режим работы в качестве таймера. Рабочий режим не только предупредит вас о завершении рабочего сеанса, но и отсчитает ваш перерыв, чтобы вы знали, когда пора положить телефон и снова начать работать. Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым можно получить только во время перерыва. Таким образом, по крайней мере, на вашем ноутбуке вам будет труднее терять фокус на других, менее актуальных вещах.
Таким образом, по крайней мере, на вашем ноутбуке вам будет труднее терять фокус на других, менее актуальных вещах. Этот пользователь обновлял свою таблицу Google каждую рабочую сессию и отслеживал каждую отдельную задачу, над которой он работал в то время. Для этого они установили на BlockSite функцию «перенаправить на». Эта функция предлагает способ для каждого сайта из черного списка вашего BlockSite для перенаправления на определенный URL. Это создавало эффект домино, когда каждый раз, когда пользователь терял фокус, он переходил на заблокированный сайт, такой как социальный или новостной сайт, а затем автоматически перенаправлялся на свой Google Sheet. Они увидели задачу, над которой ДОЛЖНЫ работать, и снова сосредоточились.Другая идея — записать вашу любимую цитату в этом документе или в списке дел, выделив конкретную задачу. Это напомнит вам о том, что еще многое предстоит сделать, и вы должны сосредоточиться на своих целях.
Этот пользователь обновлял свою таблицу Google каждую рабочую сессию и отслеживал каждую отдельную задачу, над которой он работал в то время. Для этого они установили на BlockSite функцию «перенаправить на». Эта функция предлагает способ для каждого сайта из черного списка вашего BlockSite для перенаправления на определенный URL. Это создавало эффект домино, когда каждый раз, когда пользователь терял фокус, он переходил на заблокированный сайт, такой как социальный или новостной сайт, а затем автоматически перенаправлялся на свой Google Sheet. Они увидели задачу, над которой ДОЛЖНЫ работать, и снова сосредоточились.Другая идея — записать вашу любимую цитату в этом документе или в списке дел, выделив конкретную задачу. Это напомнит вам о том, что еще многое предстоит сделать, и вы должны сосредоточиться на своих целях. Для этого можно использовать множество приложений, например Todoist или приложение для заметок на телефоне. Конечно, старые добрые перо и бумага тоже делают свое дело. Мы предпочитаем приложения, так как в наши дни у нас всегда есть телефоны, но вы можете сами решать, что лучше всего подходит для вас, главное — просто выполнить все, что вы хотите сделать, где бы это ни было.
Для этого можно использовать множество приложений, например Todoist или приложение для заметок на телефоне. Конечно, старые добрые перо и бумага тоже делают свое дело. Мы предпочитаем приложения, так как в наши дни у нас всегда есть телефоны, но вы можете сами решать, что лучше всего подходит для вас, главное — просто выполнить все, что вы хотите сделать, где бы это ни было. .. Вы поняли.
.. Вы поняли. Но если вы даже не смотрите в телефон или знаете, что вы можете получить текст, это поможет вам сосредоточиться. Одна интересная уловка, с которой мы столкнулись, — это фактическая блокировка телефона. Этот контейнер, вероятно, предназначен для того, чтобы вы не съели еще один файл cookie, но почему бы не использовать его для блокировки вашего телефона, когда вы сосредоточены на работе или учебе.Вы можете перевести свой телефон в режим полета, положить его в контейнер и установить таймер, на сколько вы хотите заблокировать его (метод Pomodoro предлагает установить его на 25 минут). Таким образом, вы точно не отвлечетесь от телефона как минимум на 25 минут.
Но если вы даже не смотрите в телефон или знаете, что вы можете получить текст, это поможет вам сосредоточиться. Одна интересная уловка, с которой мы столкнулись, — это фактическая блокировка телефона. Этот контейнер, вероятно, предназначен для того, чтобы вы не съели еще один файл cookie, но почему бы не использовать его для блокировки вашего телефона, когда вы сосредоточены на работе или учебе.Вы можете перевести свой телефон в режим полета, положить его в контейнер и установить таймер, на сколько вы хотите заблокировать его (метод Pomodoro предлагает установить его на 25 минут). Таким образом, вы точно не отвлечетесь от телефона как минимум на 25 минут. Начните с установки времени в своем календаре каждый день для работы с глубоким фокусом, и постепенно вы встанете и подготовитесь, а затем сядете, чтобы работать над своим MAG, станет привычкой. Это поможет вам быстрее достичь своих целей и задач.
Начните с установки времени в своем календаре каждый день для работы с глубоким фокусом, и постепенно вы встанете и подготовитесь, а затем сядете, чтобы работать над своим MAG, станет привычкой. Это поможет вам быстрее достичь своих целей и задач. Идея состоит в том, что, если у вас меньше открытых вкладок, вы с меньшей вероятностью пойдете на «одну секунду» проверить что-то на другом сайте, что отвлекает вас от того, над чем вы работаете.
Идея состоит в том, что, если у вас меньше открытых вкладок, вы с меньшей вероятностью пойдете на «одну секунду» проверить что-то на другом сайте, что отвлекает вас от того, над чем вы работаете.
 Это не уменьшит количество получаемых писем. При разумном использовании вы можете настроить групповые электронные письма так, чтобы они появлялись в определенное время (например, каждый день в полдень) и, таким образом, сосредотачивались на стоящих перед вами задачах, зная, что у вас будут все те электронные письма, на которые вы хотите ответить или прочитать более доступными Вам в удобное для ВАС время. Это связано с тем, что мы говорили ранее о том, чтобы быть «хозяином своего времени». Не позволяйте электронным письмам, которые отправляют другие, контролировать ваше время, когда вы их читаете и когда отвечаете на них.Установите отсрочку для следующего слота, в котором вы должны просмотреть эти электронные письма. Для этого нажмите кнопку «отложить» (вы можете найти ее, наведя указатель мыши на письмо в папке «Входящие» или внутри самого письма). Установите время, в которое вы хотите его получить, и вуаля! Вы можете не беспокоиться, зная, что это письмо появится в нужное время и по вашей «команде».
Это не уменьшит количество получаемых писем. При разумном использовании вы можете настроить групповые электронные письма так, чтобы они появлялись в определенное время (например, каждый день в полдень) и, таким образом, сосредотачивались на стоящих перед вами задачах, зная, что у вас будут все те электронные письма, на которые вы хотите ответить или прочитать более доступными Вам в удобное для ВАС время. Это связано с тем, что мы говорили ранее о том, чтобы быть «хозяином своего времени». Не позволяйте электронным письмам, которые отправляют другие, контролировать ваше время, когда вы их читаете и когда отвечаете на них.Установите отсрочку для следующего слота, в котором вы должны просмотреть эти электронные письма. Для этого нажмите кнопку «отложить» (вы можете найти ее, наведя указатель мыши на письмо в папке «Входящие» или внутри самого письма). Установите время, в которое вы хотите его получить, и вуаля! Вы можете не беспокоиться, зная, что это письмо появится в нужное время и по вашей «команде».
 Для полного доменного имени вы можете использовать конкретное доменное имя, например example.com , или использовать подстановочный знак для обозначения домена и всех поддоменов, например * .example.com .
Для полного доменного имени вы можете использовать конкретное доменное имя, например example.com , или использовать подстановочный знак для обозначения домена и всех поддоменов, например * .example.com .