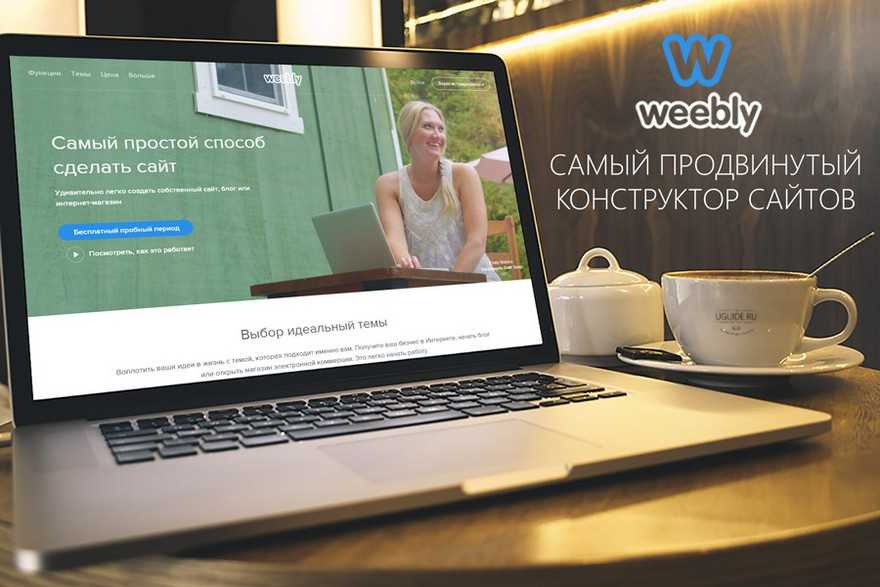
Как быстро сделать сайт самому? Создать бесплатный сайт сейчас.
Как быстро сделать сайт самому? Создать бесплатный сайт сейчас. — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
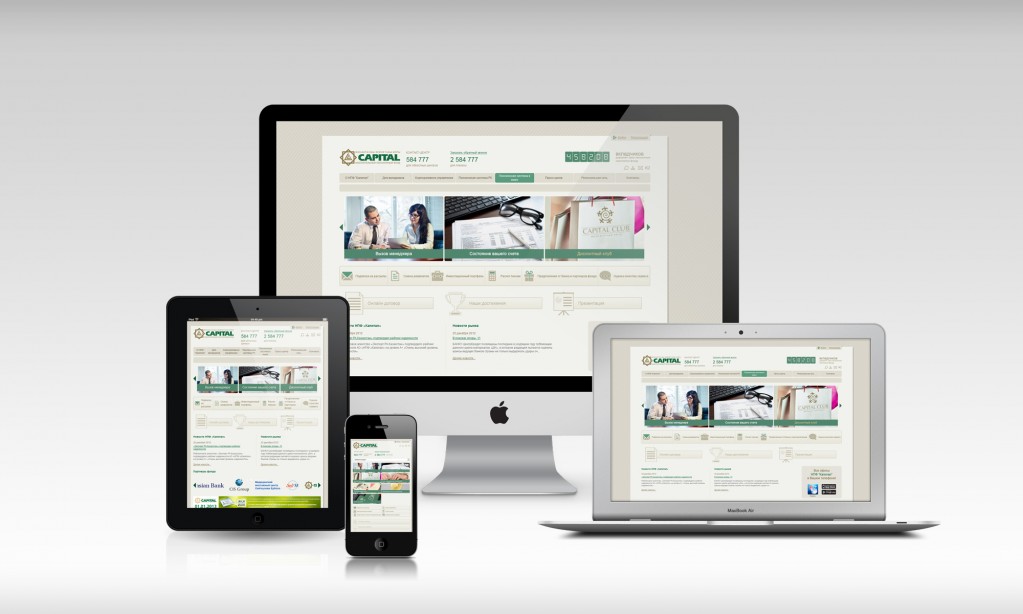
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«Простота создания, редактирования и наполнения сайта».
Удобный конструктор. Я запустил интернет-магазин за две недели, вышел на прибыль в течение полугода.
«На запуск сайта мне потребовалась пара дней спокойной работы. Можно было бы и намного быстрее. Понравилось, что 1С-UMI — это такая платформа, где можно не только создать сайт, но и продвигать его, рекламировать, развивать, используя различные встроенные сервисы и партнерские программы. Работой сайта очень доволен, надеюсь, так будет и в дальнейшем, когда сайт заработает в полную силу».
«Удобный и насыщенный функционал за небольшие деньги».
«По запросам в поисковых системах сайт отображается один из первых».
Выбрал 1С-UMI случайно и ни разу не пожалел. Создал и запустил сайт за 2-3 дня, пользуюсь уже много лет — с 2014 года. У меня информационно-ознакомительный сайт компании по установке натяжных потолков.
«В сравнении с другими аналогичными сайтами этот более привлекательный, понятней для таких, как я, кто в этих вопросах не является специалистом (а проще сказать, чайник). Работой очень довольна! Спасибо всем, кто работал над созданием сайта! Всей рабочей группе удачи и так держать! Все просто и понятно, а если есть какие-то вопросы, всегда помогут и сделают все, чтобы работать было легче».
«UMI понравился тем, что прост в обращении, дизайн доступен каждому. Времени на запуск сайта было затрачено по минимуму. На данный момент всем довольны».
«Начал искать хостинг, наткнулся на рекламную заставку UMI.ru, и меня зацепила музыка. Стало интересно, зашёл на сайт и за 5 минут всё сделал. С этого мне начал нравиться ваш сервис».
Сайт работает стабильно, нареканий к функционалу и дизайну нет. Удобно, понятно и доступно.
Удобно, понятно и доступно.
«Очень довольна Вашей работой, потому что очень удобно. В любой момент могу загрузить любую нужную мне информацию, фотографии и многое другое».
«Очень много функций в управлении сайтом!»
«Наличие шаблонов для создания сайта, приемлимая цена аренды за год, удобная система редактирования страниц и создания новых, отдельный веб-домен — все это привлекло меня при выборе».
Классный сервис, я очень доволен. Наполнил и запустил сайт за неделю.
«Сайт получился очень красивый и понятный. Нравится легкость, с которой можно добавить различные ссылки (например, на платежные системы, счетчики статистики), не пользуясь услугами программиста».
Читать все отзывы
Как быстро создать сайт
Все пользователи сериса оценивают быстрое создание сайта за 10 минут на 1C-UMI. На созданном вебсайте предоставляется возможность разместить фотогалерею, новости компании, возможность вести блог, отразить контактную информацию и многое другое.
За один день вы сможете полностью заполнить сайт контентом. Вам не обязательно создавать портал с нуля, срочно нанимать разработчика, вкладывать время и деньги.
По завершении регистрации вы получаете готовый продукт с возможностью привязать собственный домен, простое и удобное управление, инструменты для рекламных кампаний.
Готовый сайт на нашем сервисе — это надежный, продуманный и качественный вариант, созданный специально для вас.
Если в ваши планы не входят дополнительные затраты на начальном этапе, то 1C-UMI идеально вам подходит, поскольку предоставляет сайт в аренду!
А если вам захочется вывести свой веб-портал на любой хостинг и при этом не потерять все опции, то наш сервис вам в этом поможет, стоит лишь оплатить соответствующею лицензию. И вы самостоятельно сможете заниматься развитием своего бизнеса! Создайте сайт прямо сейчас на 1C-UMI быстро и просто!
UMI рекомендует:
- создать сайт конструктор бесплатно
- Как проверить посещаемость сайта?
- создание лендинг пейдж
- Создать сайт компании
Сайт для поддержки малого бизнеса
Создать интернет-сайт недорого
Создать личный веб-сайт
Создать сайт winx
Создать сайт без рекламы
Создать сайт парфюмерии
В августе 2016 г. мы объявили, что для Групп Office 365 станут доступны полноценные сайты групп SharePoint. Когда вы создаете группу, Office 365 предоставляет ей общий ящик для входящих сообщений, календарь, записную книжку OneNote, место для файлов, Планировщик для управления задачами, а теперь еще и современный сайт группы со страницами, списками, библиотеками и новостями группы, чтобы ее участники могли сотрудничать, общаться и координировать действия. Как сообщила группа @SharePoint, все эти функции уже полностью развернуты для наших клиентов, участвующих в программе раннего доступа к Office 365.
мы объявили, что для Групп Office 365 станут доступны полноценные сайты групп SharePoint. Когда вы создаете группу, Office 365 предоставляет ей общий ящик для входящих сообщений, календарь, записную книжку OneNote, место для файлов, Планировщик для управления задачами, а теперь еще и современный сайт группы со страницами, списками, библиотеками и новостями группы, чтобы ее участники могли сотрудничать, общаться и координировать действия. Как сообщила группа @SharePoint, все эти функции уже полностью развернуты для наших клиентов, участвующих в программе раннего доступа к Office 365.
С сегодняшнего дня пользователи могут быстро создавать сайты групп SharePoint, подключенные к Группам Office 365, с домашней страницы SharePoint в Office 365. Способ доступа пользователей к этим новым возможностям контролируют администраторы. Средства изменения сайта в соответствии с требованиями бизнеса стали более интуитивными. Как бы теперь пользователи ни создавали группы Office 365 (из Outlook, Microsoft Teams, Yammer и т. д.), им будет предоставляться полнофункциональный современный сайт группы SharePoint Online.
д.), им будет предоставляться полнофункциональный современный сайт группы SharePoint Online.
Для эффективной работы в группе ее участники должны быстро адаптироваться к изменениям и иметь возможность связаться друг с другом даже в пути. В наше время крайне важно, чтобы офисные инструменты, такие как SharePoint Online и Группы Office 365, соответствовали этим требованиям.
Давайте подробнее обсудим, как подключить новые сайты к группам и быстро приступить к работе.
Когда дело доходит до управления информацией и создания бизнес-приложений, люди часто используют сайты групп SharePoint Online — для создания мультимедийных новостей, управления документами, отслеживания данных в списках и не только. Сайт группы SharePoint Online, подключенный к Группам Office 365, можно создать, нажав кнопку Создать сайт на домашней странице SharePoint в Office 365. В правой части окна появится мастер создания сайта, включающий 2 этапа. На первом этапе введите имя сайта группы, укажите, будет ли группа общедоступной или закрытой, выберите классификацию сайта и нажмите кнопку Далее. На втором этапе укажите владельцев и участников группы, после чего нажмите кнопку Завершить. За несколько секунд для вас будет подготовлен сайт группы SharePoint Online.
В правой части окна появится мастер создания сайта, включающий 2 этапа. На первом этапе введите имя сайта группы, укажите, будет ли группа общедоступной или закрытой, выберите классификацию сайта и нажмите кнопку Далее. На втором этапе укажите владельцев и участников группы, после чего нажмите кнопку Завершить. За несколько секунд для вас будет подготовлен сайт группы SharePoint Online.
Мастер создания сайта подключается к Группам Office 365 и за несколько секунд создает сайт группы SharePoint Online.
Что можно сказать об управлении функцией создания сайта? Администраторы SharePoint Online могут контролировать доступность и поведение кнопки Создать сайт на домашней странице SharePoint и вместе с глобальными администраторами Office 365 могут настраивать вид классификации сайта, чтобы пояснить для пользователей принципы работы с сайтом.
Обновленные параметры создания сайта доступны в Центре администрирования SharePoint Online на вкладке параметры. Теперь пользователи могут создавать сайты, включающие Группы Office 365, с домашней страницы SharePoint. Для этого используется кнопка Создать сайт, которая запускает мастер создания сайта. Если вы уже включили для своих пользователей прежнюю функцию Запуск сайта, рекомендуем вам просмотреть новые настройки и убедиться, что они соответствуют вашим требованиям.
Администраторы управляют процедурой создания сайта с помощью параметров создания сайтов в Центре администрирования SharePoint Online.
Администраторы могут указать, должна ли отображаться кнопка «Создать сайт», кому разрешено ее видеть и какой сайт будет создан (классический, современный или настраиваемый).
См. дополнительные сведения об управлении созданием сайтов в SharePoint Online. Администраторы могут контролировать и другие аспекты Групп Office 365. См. дополнительные сведения об управлении Группами Office 365.
См. дополнительные сведения об управлении Группами Office 365.
Не забывайте адаптировать сайты групп к растущим и изменяющимся требованиям
Благодаря модернизации сайтов групп SharePoint Online стало легче настраивать часто используемые параметры: больше не нужно несколько раз щелкать мышью для доступа к настройкам классического сайта — вместо этого задачи можно выполнять в интуитивно понятном контексте текущей работы.
Домашняя страница с возможностью редактирования
После создания сайта группы вы можете изменять его домашнюю страницу. Иначе говоря, вы можете перейти в режим редактирования и добавить, удалить или переупорядочить веб-части своего сайта. Хотите видеть свертку контента по конкретной теме? Добавьте веб-часть Выделенное содержимое, выберите условия фильтрации, и содержимое сайта будет динамически изменяться согласно результатам поиска. Требуется добавить для группы форум? Используйте на сайте веб-часть Yammer. Вам уже доступно множество веб-частей, а скоро их станет еще больше. Добавляя и настраивая веб-части, вы можете быть уверены, что страница с ними будет отлично выглядеть и на веб-сайте, и в мобильных приложениях SharePoint.
Вам уже доступно множество веб-частей, а скоро их станет еще больше. Добавляя и настраивая веб-части, вы можете быть уверены, что страница с ними будет отлично выглядеть и на веб-сайте, и в мобильных приложениях SharePoint.
В режиме редактирования пользователи могут добавлять веб-части на свою домашнюю страницу.
См. дополнительные сведения об использовании веб-частей на страницах.
Современная панель создания библиотек и списков
Мы обновили интерфейс создания списков и библиотек документов, чтобы пользователи могли уже на домашней странице сайта группы приступить к продуктивной работе, не тратя время на поиск нужных функций. Нажмите кнопку + Создать и выберите в раскрывающемся меню новый компонент. Появится мастер создания компонента.
Нажмите кнопку + Создать, выберите пункт Список, чтобы открыть панель создания компонента, введите нужные сведения, а затем нажмите кнопку Создать.
Редактирование элементов навигации на месте
Мы также реализовали редактирование элементов левой навигационной панели на месте. Так владельцы сайтов могут мотивировать других участников использовать полные возможности сайта.
На левую навигационную панель можно с легкостью добавить гиперссылки. Их вид и расположение на панели можно изменять.
Редактирование сведений о сайте
При изменении требований — например, когда проект получает окончательное название, — часто приходится изменять свойства сайта группы. Новый способ настройки свойств сайта группы позволяет вносить коррективы, не покидая домашнюю страницу. Панель редактирования доступна для подключенных сайтов Групп Office 365 в меню шестеренки справа вверху. С ее помощью владельцы сайта могут обновить его имя, описание, параметры конфиденциальности и классификацию. Внесенные здесь изменения отражаются и на группе. Имейте в виду, что мы планируем удалить параметры сайта из меню шестеренки. Вместо этого в нем будет доступен пункт «Сведения о сайте», позволяющий изменять часто используемые параметры. Если же пользователям потребуются расширенные средства настройки, по ссылке можно будет перейти на полную страницу параметров сайта.
Вместо этого в нем будет доступен пункт «Сведения о сайте», позволяющий изменять часто используемые параметры. Если же пользователям потребуются расширенные средства настройки, по ссылке можно будет перейти на полную страницу параметров сайта.
Изменение разрешений для сайта
Кроме сведений о сайте его владельцы могут настроить для участников группы уровень доступа к сайту группы. Изменить уровень доступа можно на панели разрешений для подключенных сайтов Групп Office 365, которая также доступна в меню шестерни справа вверху. Пожалуй, эта функция особенно понравится владельцам общедоступных групп, которым станет гораздо проще выбирать подходящие разрешения для посторонних пользователей (например, полный доступ или доступ только для чтения).
Современная домашняя страница для классического сайта
Теперь можно создать современную страницу на классическом сайте группы и объявить ее новой домашней страницей. Для этого сначала перейдите в библиотеку Страницы сайта в разделе «Содержимое сайта». Создайте современную страницу и добавьте на нее веб-части, которые хотите отобразить на домашней странице сайта группы. Когда результат вас устроит, выберите страницу в библиотеке Страницы сайта, после чего выберите команду Сделать домашней страницей на панели команд. Классический вид вашего сайта изменится на современный.
Создайте современную страницу и добавьте на нее веб-части, которые хотите отобразить на домашней странице сайта группы. Когда результат вас устроит, выберите страницу в библиотеке Страницы сайта, после чего выберите команду Сделать домашней страницей на панели команд. Классический вид вашего сайта изменится на современный.
Команда Сделать домашней страницей делает современную страницу домашней на классическом сайте группы.
Сообщите нам свое мнение
Сайты групп SharePoint Online и Группы Office 365 предоставляют качественно новые возможности для совместной работы над контентом. В дальнейшем мы представим другие продукты, помогающие создавать контент и информацию, использовать их и управлять ими в течение всего рабочего цикла. С нетерпением ждем ваши отзывы о нашей работе — они по-настоящему важны для нас. Вы можете поделиться своими мыслями в SharePoint-пространстве технического сообщества Microsoft или изложить свои идеи на странице SharePoint UserVoice. Также мы отслеживаем в Twitter сообщения с меткой @SharePoint. Дайте нам знать, что для вас важно.
Также мы отслеживаем в Twitter сообщения с меткой @SharePoint. Дайте нам знать, что для вас важно.
Ответы на вопросы
Вопрос. Как планируется развертывать новые возможности создания сайтов с домашней страницы SharePoint в Office 365?
Ответ. Сначала мы обновим функцию запуска сайта в Центре администрирования SharePoint для клиентов, участвующих в программе раннего доступа. Новая функция получит название Создание сайта, и администраторы сами смогут решить, следует ли предоставить пользователям новый интерфейс создания сайтов. Позднее пользователям станет доступна возможность создавать современные сайты, подключенные к Группам Office 365.
Вопрос. Что, если моя компания уже создала собственное решение для подготовки семейств веб-сайтов?
Ответ. Если вы создали собственное решение для подготовки семейств веб-сайтов, можете использовать его, только установите флажок Использовать форму по этому URL-адресу:. Мы работаем над обновлением руководства по шаблонам и практикам SharePoint, в котором будет описано создание современного (а не классического) сайта группы, подключенного к Группам Office 365. Создавая сайт, вы сможете программно выбрать современную или классическую версию в зависимости от имеющихся требований.
Мы работаем над обновлением руководства по шаблонам и практикам SharePoint, в котором будет описано создание современного (а не классического) сайта группы, подключенного к Группам Office 365. Создавая сайт, вы сможете программно выбрать современную или классическую версию в зависимости от имеющихся требований.
Создание сайтов на конструторе Tilda — заказать разработку сайта в web-studio AXI
Создание сайтов на конструторе Tilda — заказать разработку сайта в web-studio AXI
Внеземная
веб-студия
Главная
>
Услуги
>
На конструкторе Tilda
На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda
Что такое Tilda?
Конструктор Tilda — сервис для создания сайтов, не требующий навыков программирования. Сайты на конструкторе собираются из готовых блоков. Интуитивно понятный интерфейс позволяет быстро разобраться с возможностями и особенностями платформы.
Сайты на конструкторе собираются из готовых блоков. Интуитивно понятный интерфейс позволяет быстро разобраться с возможностями и особенностями платформы.
Конструктор Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Преимущества сайтов на Tilda
01
Начало работы
Вы оставляете заявку на сайте, мы перезваниваем и уточняем детали.
02
Заполнение брифа
Вы заполняете бриф, который поможет нам определить задачи и требования к вашему будущему сайту.
03
Заключение договора
Формируем коммерческое предложение с указанием структуры сайта, тарифом работ и Tilda Publishing, заключаем договор.
04
Аналитика и сбор информации
Изучаем продукцию и услуги, анализируем текущий сайт и сайты конкурентов, определяем ЦА. Собираем всю необходимую информацию для сайта.
05
Обработка контента
Систематизируем и редактируем предоставленный графический и текстовый контент, разрабатываем текстовый прототип (если предусмотрено тарифом).
06
Конструирование и дизайн
Создаем лендинг на платформе Tilda (исходя из возможностей платформы). Наполняем по стандартам веб-типографики. Разрабатываем и размещаем графический контент (иконки, баннеры), отрисовываем и реализуем уникальные блоки (если предусмотрено тарифом).
07
Тестирование
Адаптируем контент под мобильные устройства (исходя из возможностей платформы). Настраиваем и тестируем работу форм обратной связи (ФОС) и отправки уведомлений.
08
Презентация
Проводим презентацию выполненных работ, активно обсуждаем и согласовываем весь проект.
09
Запуск сайта
Привязываем домен. Устанавливаем и настраиваем систему аналитики Яндекс. Метрика (если предусмотрено тарифом).
10
Продвижение
После создания сайта рекомендуем его продвижение за счет контекстной рекламы.
Примеры наших работ Смотреть все
Смотреть все
Почему именно мы?
лет опыта разработки сайтов
успешных проектов
сертифицированных разработчика
специалиста в штате
Тарифы
от 60 000 ₽
что входит в стоимость ?
- 1 страница до 14 блоков
- Реализация до 50% с отрисовкой
- Дизайн-макеты только уникальных блоков
- Разработка текстового прототипа
- Реализация блоков
- Установка систем аналитики
от 100 000 ₽
что входит в стоимость ?
- До 7 страниц до 18 блоков
- Реализация 100% с отрисовкой
- Дизайн-макеты только главной страницы
- Разработка текстового прототипа
- Реализация блоков
- Установка систем аналитики
- Тестирование гипотез
Из чего складывается стоимость
Дополнительные опции
60 000 ₽
что входит в стоимость ?
- Сбор данных
- Подготовка гипотез к тестированию
- Формирование УТП
- Расширенная аналитика (анализ конкурентов, анализ спроса, изучение целевой аудитории)
- Прототипирование будущего сайта
Часто задаваемые вопросы
Нет, хостинг входит в подписку и размещается на серверах Tilda.
Сайт сделанный на Tilda перенести нельзя. На максимальном тарифе возможно выгрузить только исходный код.
От 5 рабочих дней. Точный срок прописывается в договоре и зависит от производственной нагрузки.
Если вы хотите получить уникальный, продающий сайт, отвечающий потребностям вашей целевой аудитории, стоит обратиться к профессионалам. В разработке участвуют маркетологи, дизайнеры, контент-менеджеры и верстальщики.
Такой сайт больше подходит для продвижения путем контекстной и таргетированной рекламы. Для полноценного SEO у него слишком ограниченные возможности.
Похожие услуги Смотреть все
Эксклюзивные сайты
Разработка сайтов на базе готового решения
Поисковое продвижение (SEO)
Контекстная реклама
Создать сайт | AEM Quick Site Creation
- Обзор учебного пособия WKND
- Проект Архетип
- Обзор
- 1 — Настройка проекта
- 2 — Основы компонентов
- 3 — Страницы и шаблоны
- 4 — Клиентские библиотеки
- 5 — Система стилей
- 6 — Пользовательский компонент
- 7 — Модульное тестирование
- Быстрое создание сайта
- Обзор
- 1 — Создать сайт
- 2 — Введение в авторскую и публикационную деятельность
- 3 — планирование пользовательского интерфейса с помощью Adobe XD
- 4 — Шаблоны страниц
- 5 — Тематика
- Включить интерфейсный конвейер — DevOps
- Обзор
- 1 — Обзор полнофункционального проекта
- 2 — обновить проект для использования внешнего конвейера
- 3 — развертывание с использованием интерфейсного конвейера
- 4 — Соображения
В рамках быстрого создания сайта используйте мастер создания сайта в Adobe Experience Manager, AEM, чтобы создать новый веб-сайт. Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Предварительные требования
Действия, описанные в этой главе, будут выполняться в среде Adobe Experience Manager как облачной службы. Убедитесь, что у вас есть административный доступ к среде AEM. При выполнении этого руководства рекомендуется использовать программу «Песочница» и среду разработки.
Дополнительные сведения см. в документации по адаптации.
Цель
- Научиться использовать мастер создания сайта для создания нового сайта.
- Понимание роли шаблонов сайта.
- Исследуйте сгенерированный сайт AEM.
Войдите в Adobe Experience Manager Author
В качестве первого шага войдите в свою среду AEM в качестве среды облачной службы. Среды AEM разделены между Author Service и Publish Service .
- Авторская служба — здесь создается, управляется и обновляется содержимое сайта.
 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему. - Служба публикации — размещает работающий веб-сайт. Это служба, которую увидят конечные пользователи, и обычно она общедоступна.
Большая часть обучения будет проходить с использованием Author Service .
Перейдите в Adobe Experience Cloud https://experience.adobe.com/. Войдите, используя свою Личную учетную запись или учетную запись компании/школы.
Убедитесь, что в меню выбрана правильная организация, и нажмите 9.0077 Менеджер по опыту .
В разделе Cloud Manager нажмите Запустить .
Наведите указатель мыши на программу, которую хотите использовать, и щелкните значок Cloud Manager Program .
В верхнем меню щелкните Среды , чтобы просмотреть подготовленные среды.

Найдите среду, которую хотите использовать, и щелкните URL-адрес автора .
ПРИМЕЧАНИЕ
Для этого руководства рекомендуется использовать среду разработки .
Открыта новая вкладка для авторской службы AEM . Щелкните Войти с помощью Adobe , и вы автоматически войдете в систему с теми же учетными данными Experience Cloud.
После перенаправления и аутентификации вы должны увидеть начальный экран AEM.
ПРИМЕЧАНИЕ
Возникли проблемы с доступом к Experience Manager? Просмотрите документацию по адаптации
Загрузите базовый шаблон сайта
Шаблон сайта представляет собой отправную точку для нового сайта. Шаблон сайта включает в себя некоторые основные темы, шаблоны страниц, конфигурации и образец содержимого. Что именно включено в шаблон сайта, зависит от разработчика. Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Откройте новую вкладку браузера и перейдите к проекту Basic Site Template на GitHub: https://github.com/adobe/aem-site-template-standard. Проект имеет открытый исходный код и лицензирован для использования кем угодно.
Щелкните Выпуски и перейдите к последнему выпуску.
Разверните раскрывающийся список Assets и загрузите ZIP-файл шаблона:
Этот ZIP-файл используется в следующем упражнении.
ПРИМЕЧАНИЕ
Это руководство написано с использованием версии 1.1.0 базового шаблона сайта. При запуске нового проекта для производственного использования всегда рекомендуется использовать последнюю версию.
Создать новый сайт
Затем создайте новый сайт, используя шаблон сайта из предыдущего упражнения.
Вернитесь в среду AEM.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites .В правом верхнем углу нажмите Создать > Сайт (Шаблон) . Это вызовет Мастер создания сайта .
Под Выберите шаблон сайта нажмите кнопку Кнопка импорта .
Загрузите файл шаблона .zip , загруженный из предыдущего упражнения.
Выберите базовый шаблон сайта AEM и нажмите Далее .
Под Сведения о сайте > Название сайта введите
WKND Site.В реальной реализации «WKND Site» будет заменено торговой маркой вашей компании или организации. В этом уроке мы моделируем создание сайта для вымышленного лайфстайл-бренда «WKND».
В поле Имя сайта введите
wknd.ПРИМЕЧАНИЕ
При использовании общей среды AEM добавьте уникальный идентификатор к имени узла .
 Например,
Например, wknd-site-johndoe. Это гарантирует, что несколько пользователей смогут пройти одно и то же руководство без каких-либо столкновений.Нажмите Создать , чтобы сгенерировать Сайт. Щелкните Done в диалоговом окне Success , когда AEM завершит создание веб-сайта.
Исследуйте новый сайт
Перейдите к консоли AEM Sites, если это еще не сделано.
Создан новый WKND Site . Он будет включать в себя структуру сайта с многоязычной иерархией.
Откройте страницу English > Home , выбрав страницу и нажав кнопку Edit в строке меню:
Стартовый контент уже создан, и на страницу можно добавить несколько компонентов. Поэкспериментируйте с этими компонентами, чтобы получить представление о функциональности.
 Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе.Образец контента, предоставленный шаблоном сайта
Поздравляем!
Поздравляем, вы только что создали свой первый сайт AEM!
Следующие шаги
Используйте Редактор страниц в Adobe Experience Manager, AEM, чтобы обновить содержимое сайта в главе Автор содержимого и публикации. Узнайте, как можно настроить атомарные компоненты для обновления содержимого. Поймите разницу между средами AEM Author и Publish и узнайте, как публиковать обновления на действующем сайте.
Ресурсы Business.Adobe.com
Создать сайт | AEM Quick Site Creation
- Обзор учебного пособия WKND
- Проект Архетип
- Обзор
- 1 — Настройка проекта
- 2 — Основы компонентов
- 3 — Страницы и шаблоны
- 4 — Клиентские библиотеки
- 5 — Система стилей
- 6 — Пользовательский компонент
- 7 — Модульное тестирование
- Быстрое создание сайта
- Обзор
- 1 — Создать сайт
- 2 — Введение в авторскую и издательскую деятельность
- 3 — планирование пользовательского интерфейса с помощью Adobe XD
- 4 — Шаблоны страниц
- 5 — Тематика
- Включить интерфейсный конвейер — DevOps
- Обзор
- 1 — Обзор полнофункционального проекта
- 2 — обновить проект для использования внешнего конвейера
- 3 — развертывание с использованием интерфейсного конвейера
- 4 — Соображения
В рамках быстрого создания сайта используйте мастер создания сайта в Adobe Experience Manager, AEM, чтобы создать новый веб-сайт. Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Предварительные условия
Действия, описанные в этой главе, будут выполняться в среде Adobe Experience Manager как облачной службы. Убедитесь, что у вас есть административный доступ к среде AEM. При выполнении этого руководства рекомендуется использовать программу «Песочница» и среду разработки.
Дополнительные сведения см. в документации по адаптации.
Цель
- Научиться использовать мастер создания сайта для создания нового сайта.
- Понимание роли шаблонов сайта.
- Исследуйте сгенерированный сайт AEM.
Войдите в Adobe Experience Manager Author
В качестве первого шага войдите в свою среду AEM в качестве среды облачной службы. Среды AEM разделены между Author Service и Publish Service 9.0078 .
- Авторская служба — здесь создается, управляется и обновляется содержимое сайта.
 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему. - Служба публикации — размещает работающий веб-сайт. Это служба, которую увидят конечные пользователи, и обычно она общедоступна.
Большая часть обучения будет проходить с использованием Author Service .
Перейдите в Adobe Experience Cloud https://experience.adobe.com/. Войдите, используя свою Личную учетную запись или учетную запись компании/школы.
Убедитесь, что в меню выбрана правильная организация, и нажмите Experience Manager .
В разделе Cloud Manager нажмите Запустить .
Наведите указатель мыши на программу, которую хотите использовать, и щелкните значок Cloud Manager Program .
В верхнем меню щелкните Среды , чтобы просмотреть подготовленные среды.

Найдите среду, которую хотите использовать, и щелкните URL-адрес автора .
ПРИМЕЧАНИЕ
Для этого руководства рекомендуется использовать среду разработки .
Открыта новая вкладка для авторской службы AEM . Щелкните Войти с помощью Adobe , и вы автоматически войдете в систему с теми же учетными данными Experience Cloud.
После перенаправления и аутентификации вы должны увидеть начальный экран AEM.
ПРИМЕЧАНИЕ
Возникли проблемы с доступом к Experience Manager? Просмотрите документацию по адаптации
Загрузите базовый шаблон сайта
Шаблон сайта представляет собой отправную точку для нового сайта. Шаблон сайта включает в себя некоторые основные темы, шаблоны страниц, конфигурации и образец содержимого. Что именно включено в шаблон сайта, зависит от разработчика. Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Откройте новую вкладку браузера и перейдите к проекту Basic Site Template на GitHub: https://github.com/adobe/aem-site-template-standard. Проект имеет открытый исходный код и лицензирован для использования кем угодно.
Щелкните Выпуски и перейдите к последнему выпуску.
Разверните раскрывающийся список Assets и загрузите ZIP-файл шаблона:
Этот ZIP-файл используется в следующем упражнении.
ПРИМЕЧАНИЕ
Это руководство написано с использованием версии 1.1.0 базового шаблона сайта. При запуске нового проекта для производственного использования всегда рекомендуется использовать последнюю версию.
Создать новый сайт
Затем создайте новый сайт, используя шаблон сайта из предыдущего упражнения.
Вернитесь в среду AEM.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites .В правом верхнем углу нажмите Создать > Сайт (Шаблон) . Это вызовет Мастер создания сайта .
В разделе Выберите шаблон сайта нажмите кнопку Импорт .
Загрузите файл шаблона .zip , загруженный из предыдущего упражнения.
Выберите базовый шаблон сайта AEM и нажмите Далее .
Под Сведения о сайте > Название сайта введите
WKND Site.В реальной реализации «WKND Site» будет заменено торговой маркой вашей компании или организации. В этом уроке мы моделируем создание сайта для вымышленного лайфстайл-бренда «WKND».
В поле Имя сайта введите
wknd.ПРИМЕЧАНИЕ
При использовании общей среды AEM добавьте уникальный идентификатор к имени узла .
 Например,
Например, wknd-site-johndoe. Это гарантирует, что несколько пользователей смогут пройти одно и то же руководство без каких-либо столкновений.Нажмите Создать , чтобы сгенерировать Сайт. Щелкните Done в диалоговом окне Success , когда AEM завершит создание веб-сайта.
Исследуйте новый сайт
Перейдите к консоли AEM Sites, если это еще не сделано.
Новый Создан сайт WKND . Он будет включать в себя структуру сайта с многоязычной иерархией.
Откройте страницу English > Home , выбрав страницу и нажав кнопку Edit в строке меню:
Стартовый контент уже создан, и на страницу можно добавить несколько компонентов. Поэкспериментируйте с этими компонентами, чтобы получить представление о функциональности.
 Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе.Образец контента, предоставленный шаблоном сайта
Поздравляем!
Поздравляем, вы только что создали свой первый сайт AEM!
Следующие шаги
Используйте Редактор страниц в Adobe Experience Manager, AEM, чтобы обновить содержимое сайта в главе Автор содержимого и публикации. Узнайте, как можно настроить атомарные компоненты для обновления содержимого. Поймите разницу между средами AEM Author и Publish и узнайте, как публиковать обновления на действующем сайте.
Ресурсы Business.Adobe.com
Создать сайт | AEM Quick Site Creation
- Обзор учебного пособия WKND
- Проект Архетип
- Обзор
- 1 — Настройка проекта
- 2 — Основы компонентов
- 3 — Страницы и шаблоны
- 4 — Клиентские библиотеки
- 5 — Система стилей
- 6 — Пользовательский компонент
- 7 — Модульное тестирование
- Быстрое создание сайта
- Обзор
- 1 — Создать сайт
- 2 — Введение в авторскую и издательскую деятельность
- 3 — планирование пользовательского интерфейса с помощью Adobe XD
- 4 — Шаблоны страниц
- 5 — Тематика
- Включить интерфейсный конвейер — DevOps
- Обзор
- 1 — Обзор полнофункционального проекта
- 2 — обновить проект для использования внешнего конвейера
- 3 — развертывание с использованием интерфейсного конвейера
- 4 — Соображения
В рамках быстрого создания сайта используйте мастер создания сайта в Adobe Experience Manager, AEM, чтобы создать новый веб-сайт. Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Стандартный шаблон сайта, предоставленный Adobe, используется в качестве отправной точки для нового сайта.
Предварительные условия
Действия, описанные в этой главе, будут выполняться в среде Adobe Experience Manager как облачной службы. Убедитесь, что у вас есть административный доступ к среде AEM. При выполнении этого руководства рекомендуется использовать программу «Песочница» и среду разработки.
Дополнительные сведения см. в документации по адаптации.
Цель
- Научиться использовать мастер создания сайта для создания нового сайта.
- Понимание роли шаблонов сайта.
- Исследуйте сгенерированный сайт AEM.
Войдите в Adobe Experience Manager Author
В качестве первого шага войдите в свою среду AEM в качестве среды облачной службы. Среды AEM разделены между Author Service и Publish Service 9.0078 .
- Авторская служба — здесь создается, управляется и обновляется содержимое сайта.
 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему. - Служба публикации — размещает работающий веб-сайт. Это служба, которую увидят конечные пользователи, и обычно она общедоступна.
Большая часть обучения будет проходить с использованием Author Service .
Перейдите в Adobe Experience Cloud https://experience.adobe.com/. Войдите, используя свою Личную учетную запись или учетную запись компании/школы.
Убедитесь, что в меню выбрана правильная организация, и нажмите Experience Manager .
В разделе Cloud Manager нажмите Запустить .
Наведите указатель мыши на программу, которую хотите использовать, и щелкните значок Cloud Manager Program .
В верхнем меню щелкните Среды , чтобы просмотреть подготовленные среды.

Найдите среду, которую хотите использовать, и щелкните URL-адрес автора .
ПРИМЕЧАНИЕ
Для этого руководства рекомендуется использовать среду разработки .
Открыта новая вкладка для авторской службы AEM . Щелкните Войти с помощью Adobe , и вы автоматически войдете в систему с теми же учетными данными Experience Cloud.
После перенаправления и аутентификации вы должны увидеть начальный экран AEM.
ПРИМЕЧАНИЕ
Возникли проблемы с доступом к Experience Manager? Просмотрите документацию по адаптации
Загрузите базовый шаблон сайта
Шаблон сайта представляет собой отправную точку для нового сайта. Шаблон сайта включает в себя некоторые основные темы, шаблоны страниц, конфигурации и образец содержимого. Что именно включено в шаблон сайта, зависит от разработчика. Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Adobe предоставляет базовый шаблон сайта для ускорения новых реализаций.
Откройте новую вкладку браузера и перейдите к проекту Basic Site Template на GitHub: https://github.com/adobe/aem-site-template-standard. Проект имеет открытый исходный код и лицензирован для использования кем угодно.
Щелкните Выпуски и перейдите к последнему выпуску.
Разверните раскрывающийся список Assets и загрузите ZIP-файл шаблона:
Этот ZIP-файл используется в следующем упражнении.
ПРИМЕЧАНИЕ
Это руководство написано с использованием версии 1.1.0 базового шаблона сайта. При запуске нового проекта для производственного использования всегда рекомендуется использовать последнюю версию.
Создать новый сайт
Затем создайте новый сайт, используя шаблон сайта из предыдущего упражнения.
Вернитесь в среду AEM.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites .В правом верхнем углу нажмите Создать > Сайт (Шаблон) . Это вызовет Мастер создания сайта .
В разделе Выберите шаблон сайта нажмите кнопку Импорт .
Загрузите файл шаблона .zip , загруженный из предыдущего упражнения.
Выберите базовый шаблон сайта AEM и нажмите Далее .
Под Сведения о сайте > Название сайта введите
WKND Site.В реальной реализации «WKND Site» будет заменено торговой маркой вашей компании или организации. В этом уроке мы моделируем создание сайта для вымышленного лайфстайл-бренда «WKND».
В поле Имя сайта введите
wknd.ПРИМЕЧАНИЕ
При использовании общей среды AEM добавьте уникальный идентификатор к имени узла .
 Например,
Например, wknd-site-johndoe. Это гарантирует, что несколько пользователей смогут пройти одно и то же руководство без каких-либо столкновений.Нажмите Создать , чтобы сгенерировать Сайт. Щелкните Done в диалоговом окне Success , когда AEM завершит создание веб-сайта.
Исследуйте новый сайт
Перейдите к консоли AEM Sites, если это еще не сделано.
Новый Создан сайт WKND . Он будет включать в себя структуру сайта с многоязычной иерархией.
Откройте страницу English > Home , выбрав страницу и нажав кнопку Edit в строке меню:
Стартовый контент уже создан, и на страницу можно добавить несколько компонентов. Поэкспериментируйте с этими компонентами, чтобы получить представление о функциональности.


 Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites . Например,
Например,  Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе. Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites . Например,
Например,  Вы изучите основы компонента в следующей главе.
Вы изучите основы компонента в следующей главе. Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
Обычно только внутренние пользователи имеют доступ к Author Service и находятся за экраном входа в систему.
 На начальном экране AEM перейдите к Sites .
На начальном экране AEM перейдите к Sites . Например,
Например, 