Что должен уметь верстальщик, чтобы его все хотели — Карьера на vc.ru
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
6245 просмотров
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
(читать дальше)
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
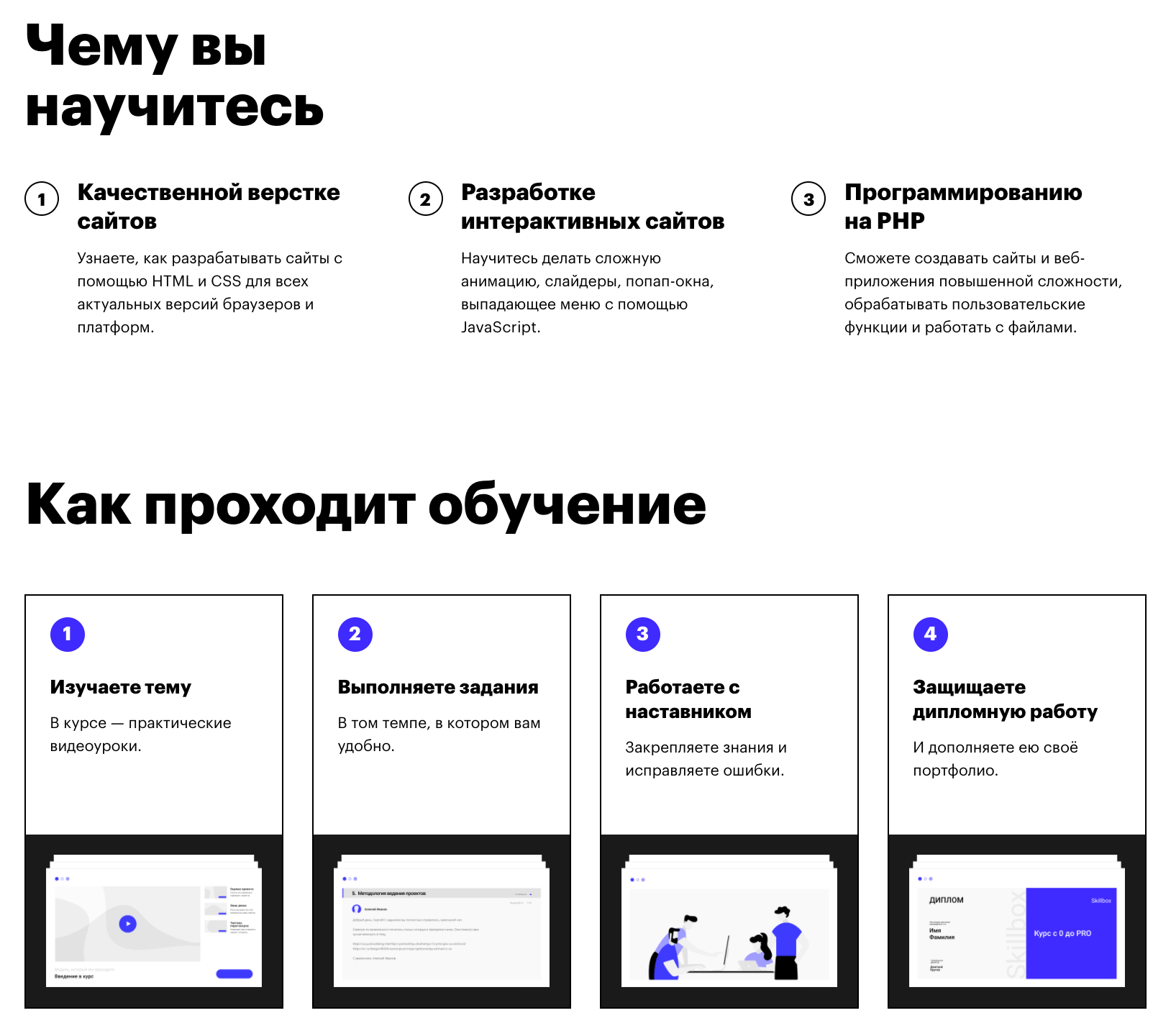
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью Pug.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с node.js, npm-скрипты, Autoprefixer, Gulp или WebPaсk.
- Уверенно владеет Figma, Sketch, Photoshop и Illustrator.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок.

Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas — сущность в HTML, на которой можно рисовать.
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует. Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка™.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Екатерина Иванова, фронтенд-разработчик
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, мы рассказывали в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
ᐅ Что делает верстальщик? | Что нужно знать и уметь верстальщику?
Есть несколько направлений работы верстальщика. Что делает верстальщик и что он должен уметь в полиграфии и при верстке сайтов? Давайте узнаем!
Что делает верстальщик и что он должен уметь в полиграфии и при верстке сайтов? Давайте узнаем!
С развитием информационных технологий, многие профессии потеряли свою ценность и значимость, но дизайн и верстка не только остались, но и укрепились, трансформировавшись под современную жизнь.
Профессия специалиста по верстке также прошла свое эволюционное развитие и многие сегодня даже не знают, что делает верстальщик в типографии, предполагая, что эта профессия связана лишь с интернет-сайтами.
Содержание:
- Верстальщик – кто это и чем занимается?
- Что должен знать верстальщик?
- Что делает верстальщик сайтов?
- Что еще должен уметь верстальщик?
Верстальщик – это специалист вёрстки, который разбивает текст на отдельные страницы, компонует тексты с иллюстрациями, готовит макеты изданий в оригинале.
Процесс верстки заключается в подготовке печатного или веб-издания. До создания специальных компьютерных программ этот процесс был довольно-таки трудоёмким. Для выполнения этой работы в изданиях были задействованы по несколько человек на один проект.
Сегодня верстальщик делает свою работу быстрее, а штат организации больше не требует такого количества специалистов. Но и знать верстальщик должен на порядок больше, чем несколько лет назад.
Данная работа требует творчества и точности. Не последнюю роль в успешности специалиста играет его профессиональное образование, предпочтительно высшее техническое. Однако это занимает менее значительную роль, чем навыки верстки.
Чем занимается верстальщик зависит от профиля его работы. Современные специалисты разделяются на тех, кто работает с рекламной и типографской продукцией и на тех, кого сегодня принято называть веб-верстальщиками – верстальщиков сайтов.
Что должен знать верстальщик?В первую очередь, верстальщик должен знать компьютерные программы, созданные для упрощения процедуры верстки. Конечно же, он должен уметь пользоваться ими на уровне профессионала. Обойтись без редакционных программ, которые позволяют сэкономить много времени и средств для компоновки фотоматериалов и текстовой информации сегодня никак нельзя.
Конечно же, он должен уметь пользоваться ими на уровне профессионала. Обойтись без редакционных программ, которые позволяют сэкономить много времени и средств для компоновки фотоматериалов и текстовой информации сегодня никак нельзя.
Если речь идет про верстку сайтов, то самым важным в этой профессии является знание языка HTML. Верстальщик должен знать современные языки компьютерной верстки. На данный момент – это не только HTML 5. Помимо знания языка HTML, работа по верстке требует умения форматировать тексты, что является основой при выполнении проектов.
Профессия верстальщика является основой в бизнесе многих компаний, предоставляющих информационные услуги. Работы по созданию газет и журналов — это то, что делали верстальщики прошлых лет, подбирая нужные тексты, подставляя их к нужным картинкам, в наиболее подходящих местах, делая информацию привлекательной для искателей.
На сегодняшний день печатные машинки усовершенствованы и основную роль в верстке играют компьютерные программы, позволяющие выводить на экран монитора макеты создаваемых газет и журналов. Работа с этими программами являет собой трудовую деятельность верстальщиков.
Работа с этими программами являет собой трудовую деятельность верстальщиков.
Помимо газет и журналов сегодня необходимые сведения можно почерпнуть из интернет ресурсов на веб сайтах, созданием которых занимаются верстальщики интернет сайтов.
Что делает верстальщик сайтов?Профессия веб-верстальщика, гуру верстки интернет-сайтов и блогов – это эволюционное развитие профессии. Конечным результатом их работы мы ежедневно пользуемся, работая и развлекаясь в интернет-пространстве.
В данном случае, верстка представляет собой работу по разработке сайтов, где визуальные макеты переводятся в код, который обеспечивает отображение страниц в браузерах.
Условно это можно назвать переводом информации с визуального языка дизайнера на язык браузеров. При выполнении этой работы первоочередную роль играет знание HTML-кода. Сложное и непонятное обозначение, которое становится понятным при переводе слов, образующих аббревиатуру HTML. Hyper — гипер Text — текст Markup — разметка Language – язык.
Hyper — гипер Text — текст Markup — разметка Language – язык.
Одно это слово означает язык разметки гипертекста, который принято использовать при создании веб-страниц.
Верстальщик сайтов должен уметь реализовывать концепции и идеи сайтов, которые создаются веб-дизайнером. Создавая HTML-шаблон, дизайнер сайтов анализирует и сопоставляет различные интернет ресурсы, подбирает подходящую модель шаблона, после чего нарезает графические спрайты и делает сборку HTML-шаблона.
Работа веб-верстальщиков является продолжением трудов веб-дизайнеров, которые обозначают места для картинок и текстов, размеры шрифтов, цвета заливок текстов.
Что еще должен уметь верстальщик?В своей работе веб-верстальщик не может обойтись без навыков в работе с текстовыми редакторами, редакторами HTML, обойти знание плагинов для тестирования верстки, умение обрабатывать фотографии при помощи специальных редакционных компьютерных программ, и, конечно же, знание английского языка.
Верстальщик сайтов для обеспечения корректности кода в минимальном весе должен уметь использовать HTML-кодировку вручную, не применяя специально создаваемых для этого компьютерных программ.
Как преимущество, верстальщик должен знать дополнительные языки программирования — PHP, Perl или Java. При создании сайтов, этот навык позволяет ему развиваться в профессии. В конечном итоге, специалисту вполне реально стать программистом.
Само собой, верстальщик должен уметь пользоваться и графическими редакторами типа Photoshop.
В какой бы сфере не работал специалист – в полиграфии или веб, он точно будет развивать свои навыки и рано или поздно перерастет профессию, став настоящим профессионалом.
21 Необходимые навыки для веб-дизайнеров
Веб-дизайн — невероятно популярная и прибыльная профессия. Поскольку предприятия переходят в онлайн, спрос на профессионалов веб-дизайна быстро растет. Организации зависят от своих интернет-магазинов, чтобы увеличить прибыль, и ожидания клиентов высоки, когда дело доходит до взаимодействия с профессиональными веб-сайтами.
Требования к веб-дизайну значительно изменились за последнее десятилетие: многие компании ожидают, что их веб-дизайнеры будут владеть несколькими языками кодирования, графическим дизайном, цифровой стратегией и многим другим.
Вы хотите нанять веб-дизайнера для проекта? Мы составили этот список, выделив 21 необходимый навык, которым должны обладать веб-дизайнеры.
Технические навыки
Процесс разработки веб-сайта, естественно, включает в себя задачи, которые требуют навыков программирования и знаний в области удобства использования сайта. Эти «сложные навыки» необходимы любому веб-дизайнеру.
1. HTML
Язык гипертекстовой разметки служит основой почти для всех веб-сайтов и остается наиболее важным навыком для веб-дизайна. Даже если вы используете систему управления контентом или редактор WYSIWYG (что видите, то и получаете), понимание HTML позволяет вам контролировать рабочий процесс и при необходимости работать вне этих редакторов.
2. CSS
В то время как HTML обрабатывает структуру бизнес-сайта, Каскадные таблицы стилей, которые работают вместе с ним, определяют внешний вид.
3. JavaScript
JavaScript — это расширенный язык программирования, который обрабатывает интерактивные компоненты веб-сайта. Он хорошо дополняет HTML, добавляя видео, панели поиска и другие элементы.
4. Системы управления контентом
Возьмем, к примеру, WordPress, одну из самых популярных CMS, используемых веб-разработчиками как для личных сайтов, так и для бизнеса. Это бесплатная структура сайта, которую может использовать любой, от новичка до опытного дизайнера. Стоит знать, как пользоваться «редактором блоков» в WordPress и расширять функционал с помощью плагинов.
5. Другие приложения для дизайна
В зависимости от потребностей клиента вам может понадобиться опыт работы с программами обработки изображений, такими как Photoshop, Adobe After Effects и Adobe Illustrator. Существует также интерактивный инструмент для создания каркасов под названием Mockplus, который может помочь в создании прототипов страниц.
Существует также интерактивный инструмент для создания каркасов под названием Mockplus, который может помочь в создании прототипов страниц.
6. Управление веб-сервером
Независимо от того, насколько надежными могут быть серверы компании, проблемы и простои неизбежны. Хотя веб-дизайнеру, скорее всего, не придется работать с серверной частью, знание основных функций веб-сервера может помочь вам быстрее решать проблемы.
7. Интернет-маркетинг
Бизнес-сайты в основном предназначены для продаж, поэтому на них обычно можно найти веб-дизайнеров, имеющих некоторое представление о копирайтинге . Возможность кратко передать сообщение поможет информировать и привлекать потенциальных клиентов.
Поисковая оптимизация (SEO) ведет к этому навыку. Само собой разумеется, что веб-дизайн и SEO тесно связаны. Чтобы привлечь новых потенциальных клиентов в огромном океане результатов поиска Google, веб-дизайнеру, возможно, придется использовать ключевые слова, повысить скорость загрузки страниц, повысить доверие к домену и регулярно обновлять страницы для повышения рейтинга сайта.
8. Адаптивный дизайн
Адаптивность веб-страницы зависит от доступности. Многие посетители задержатся на странице только на короткое время, поэтому вы должны убедиться, что меню, текст и кнопки понятны и удобны для использования на всей странице.
Адаптивный дизайн включает в себя оптимизацию веб-сайта для обеспечения его бесперебойной работы. Посетитель невероятно часто отключается, если сайт загружается слишком долго.
Сайты компаний также должны быть адаптированы для мобильных устройств, так как в настоящее время многие пользователи просматривают сайты на смартфонах или планшетах. Веб-дизайнеры должны адаптировать свои макеты для поддержки широкого спектра размеров и разрешений экрана.
9. Пользовательский опыт (UX)
Пользовательский опыт — это все сегодня. По данным Forrester, каждый доллар, вложенный в UX, может принести 100 долларов ROI.
Веб-дизайн включает в себя точную настройку взаимодействия с пользователем. То есть вам нужно сделать страницу приятной для использования и навигации. Избавьтесь от беспорядка и организуйте страницу интуитивно логично. UX также требует, чтобы вы адаптировали свой дизайн к конкретной целевой аудитории.
Избавьтесь от беспорядка и организуйте страницу интуитивно логично. UX также требует, чтобы вы адаптировали свой дизайн к конкретной целевой аудитории.
10. Пользовательский интерфейс (UI)
В то время как UX фокусируется на широких аспектах дизайна веб-страницы, UI имеет дело с конкретными аспектами взаимодействия пользователей с сайтом. Когда думают о пользовательском интерфейсе, обычно думают о кнопках и меню, составляющих навигацию.
Вместе они образуют единообразный интерфейс и понятный интерфейс. Не забудьте добавить подсказку и очевидный призыв к действию.
11. Графический дизайн
Графический дизайн — это принципиально отдельная работа от веб-дизайна, но профессионалы в обеих областях часто работают вместе. Веб-дизайнеры занимаются программированием, а графические дизайнеры создают визуальные эффекты для передачи правильных идей.
Если вы никогда раньше не использовали Adobe Lightroom, это может изменить правила игры. Почему? Потому что он может использовать тысячи предустановок, чтобы мгновенно улучшить любую фотографию. Самый простой способ начать работу — загрузить пакет пресетов Lightroom и следовать нескольким основным рекомендациям, чтобы применить их к своим фотографиям.
Самый простой способ начать работу — загрузить пакет пресетов Lightroom и следовать нескольким основным рекомендациям, чтобы применить их к своим фотографиям.
12. Теория цвета
Внешний вид страницы сильно влияет на то, как посетитель воспринимает бизнес. Даже если веб-дизайнер не специализируется на графическом дизайне, все равно стоит научиться эффективно использовать дополнительные и контрастные цвета. Например, когда следует использовать светлые и темные цвета? Как настроить контрастность и насыщенность таким образом, чтобы сайт выглядел более привлекательным?
Навыки межличностного общения
Хотя технические навыки необходимы, идеальный веб-дизайнер обладает множеством навыков межличностного общения, чтобы гарантировать успешный проект для компании-клиента.
13. Создание проектов
Когда веб-дизайнеры ищут проекты, которые можно взять на себя, они обычно изучают бизнес, спрашивают о своих целях и выясняют, чего они ожидают от веб-сайта. Обычно они смотрят на конкурентов и выясняют, что они могут сделать, чтобы выделиться.
Обычно они смотрят на конкурентов и выясняют, что они могут сделать, чтобы выделиться.
14. Коммуникативные навыки
Коммуникация необходима почти любому профессионалу в бизнесе, но она невероятно важна в веб-дизайне. Дизайнер должен не только понимать цели бизнеса, но и уметь донести свои решения до клиента и объяснить, почему они способствуют успеху сайта.
15. Навыки межличностного общения
Веб-дизайн почти никогда не выполняется одним человеком. Возможно, вам придется поговорить с людьми, которые сами не являются дизайнерами, и объяснить свое видение проекта с точки зрения непрофессионала.
Дизайн часто предполагает работу с другими отделами бизнеса, такими как маркетинг или ИТ. Например, вы можете поговорить с отделом маркетинга, чтобы узнать, как оптимизировать сайт для получения конверсий.
16. Навыки критического мышления
Как посетитель отреагирует на ваш дизайн? Что вы можете сделать, чтобы поддерживать интерес пользователей? Веб-дизайн — серьезное испытание навыков принятия решений . Все, что вам нужно учитывать, от планирования до исполнения и маркетинга, включает в себя принятие тонких, но важных решений, касающихся даже самых маленьких элементов веб-дизайна.
Все, что вам нужно учитывать, от планирования до исполнения и маркетинга, включает в себя принятие тонких, но важных решений, касающихся даже самых маленьких элементов веб-дизайна.
17. Управление проектами
Создание профессиональных сайтов занимает много времени и часто требует регулярной проверки. Вы должны понимать, как начать проект, и оставаться в соответствии с целями бизнеса на протяжении всего процесса.
18. Минимизация отвлекающих факторов
Независимо от того, работает ли дизайнер по найму или внештатно, соблюдение сроков является еще одним жизненно важным навыком. Устранение отвлекающих факторов и конструктивное использование времени компании гарантируют, что дорогостоящие спешки в последнюю минуту не произойдут.
19. Терпение
От сбора отзывов клиентов до принятия трудных решений относительно дизайна интерфейса веб-дизайн сопряжен с множеством неудач и потенциальных разочарований. Терпение делает работу с веб-дизайнером более конструктивной.
20. Получение отзывов
Всегда находите веб-дизайнеров, готовых принять стороннее мнение и внести изменения, которые требует компания. Создание веб-сайта означает внесение постоянных изменений для тонкой настройки всех компонентов. Идеальный дизайнер знает, как реализовать обратную связь .
21. Получение рекомендаций
Бизнес, ищущий веб-дизайнеров, почти всегда обращается к списку рекомендаций перед принятием окончательного решения. Над какими еще проектами работал дизайнер и что думали о результатах предыдущие клиенты?
Одних навыков веб-дизайна сегодня недостаточно. Сегодня ожидается, что веб-дизайнеры будут мастерами на все руки, когда дело доходит до веб-сайтов и цифрового маркетинга.
Итак, ищите веб-дизайнера, который понимает общую картину — все, от вашей цифровой стратегии до творческих аспектов, которые все это связывают.
И самое главное, установите четкие ожидания и не останавливайтесь на «достаточно хорошем». Талантливые веб-дизайнеры могут помочь вам воплотить ваше видение в реальность.
Талантливые веб-дизайнеры могут помочь вам воплотить ваше видение в реальность.
Об авторе
Филип Дили является основателем Globalgraphicswebdesign.com, агентства веб-дизайна, электронной коммерции и цифрового маркетинга, расположенного в Торонто, Канада. Более 20 лет он и его команда помогают клиентам в создании новых предприятий в Интернете, брендинге, дизайне веб-сайтов, решениях для электронной коммерции. Когда он не работает, он любит слушать музыку и гулять со своим питомцем по окрестностям в центре Торонто.
20 основных навыков успешного веб-дизайнера
Изучите навыки, которыми должны обладать веб-дизайнеры, от типографики до коммуникации.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Быть веб-дизайнером означает гармонично сочетать визуальные эффекты и контент. Но не технические навыки, такие как сотрудничество и общение, также важны.
Но не технические навыки, такие как сотрудничество и общение, также важны.
20 навыков веб-дизайнера
Вот набор из 20 навыков, которые помогут вам стать экспертом в области дизайна, независимо от того, на каком этапе вашей карьеры вы находитесь.
1. Знать принципы дизайна
Вам не нужно знать теорию музыки, чтобы написать песню, и если вы никогда не посещали уроки рисования, вы все равно можете рисовать. У некоторых из нас могут быть врожденные художественные способности, но знание основных основ может иметь значение между воссозданием того, что вы видите, и возможностью создать продуманный и уникальный дизайн.
«Основные принципы визуального дизайна» позволяет глубже погрузиться в принципы визуального дизайна, основанные на гештальт-психологии. Эти основы являются основой веб-дизайна и графического дизайна, и их важно знать. Независимо от того, разрабатываете ли вы портфолио или печатную рекламу, эти концепции помогут вам в работе. Давайте сделаем краткий обзор.
Возникновение
Вместо того, чтобы сосредотачиваться на отдельных частях, мы склонны обрабатывать визуальные стимулы в целом. Эмерджентность — это наблюдение за расположением визуальных элементов и немедленное понимание того, что они представляют. Когда что-то нарушает шаблон, мы начинаем осознавать части, из которых он состоит.
Овеществление
Овеществление использует только существенные части объекта, чтобы сделать его идентифицируемым. Это позволяет проявлять сдержанность в дизайне, сохраняя при этом смысл.
Инвариантность
Инвариантность — это возможность использовать в своих проектах изящное несоответствие, выделяя что-то из группы похожих объектов. Использование инвариантности позволяет выделить части дизайна.
2. Типографика
Такие веб-сайты, как Font Reach, помогают вам быть в курсе тенденций типографики и информировать о выборе шрифта.Что мысленный взор фокусируется на типе, а не на нем. Тип, который из-за любого произвольного искажения рисунка или избытка «цвета» мешает передаче мысленного образа, является плохим типом.
– Из «Хрустального кубка» Беатрис Вард
Типографика формирует наше восприятие идей. Вес и геометрия шрифта передают смысл, и как дизайнеру важно знать, как лучше всего донести сообщение с помощью соответствующих типографских вариантов.
Все варианты шрифтов могут затруднить для новых дизайнеров выбор. Практичные шрифты, такие как Georgia, Verdana и Roboto, хорошо подходят для основного текста, в то время как более декоративные шрифты следует использовать с осторожностью в качестве украшения. Хорошие дизайнеры знают разницу между стилями шрифта и знают, где их использовать.
В Интернете есть множество ресурсов, которые помогут расширить ваши знания в области типографики. ШРИФТЫ В ИСПОЛЬЗОВАНИИ показывает различные шрифты, применяемые к различным носителям. Такие инструменты, как комбинации шрифтов для веб-дизайнеров, могут дать вам идеи для возможных сочетаний.
3. Композиция
Расположение текста, изображений и других элементов служит как художественной, так и утилитарной цели. Это визуальная гармония дизайна, а также организация и иерархия идей. Важный контент должен привлечь наше внимание. и выглядят великолепно.
Это визуальная гармония дизайна, а также организация и иерархия идей. Важный контент должен привлечь наше внимание. и выглядят великолепно.
Хорошо скомпонованный макет предполагает создание баланса с помощью контраста, отрицательного пространства и пропорциональных элементов. Обратите внимание на дизайн вокруг вас — веб-сайты, картины, сцены из фильмов, рекламные щиты. Чем больше вы знаете и умеете распознавать хорошую композицию, тем больше она будет проявляться в вашем собственном дизайне.
4. Теория цвета
Основные понятия, такие как комбинирование основных цветов для создания новых цветов, помогут вам создавать приятные цветовые палитры.
Как дизайнер вы должны быть знакомы с цветовым кругом и тем, как взаимодополняющие, контрастные и аналогичные цвета работают вместе.
Использование несовместимых цветов — распространенная ошибка начинающих дизайнеров. Небольшой визуальный диссонанс может создать интересный дизайн, но конфликтующие оттенки также могут сделать макет уродливым и нечитаемым. Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Понимание теории цвета избавит вас от догадок при комбинировании цветов — метод проб и ошибок может оказаться бесполезным в реальном времени. «Веб-дизайн 101: теория цвета» — отличное место для начала.
5. Программное обеспечение для дизайна
Adobe Illustrator, XD, Photoshop, Figma и Webflow — это несколько дизайнерских программ, с которыми должны быть знакомы дизайнеры. Вы должны иметь представление об основах редактирования фотографий и иметь возможность настраивать векторную графику, например, логотип, который может появиться на вашем пути.
Для тех, у кого ограниченный бюджет, бесплатное программное обеспечение для редактирования фотографий, такое как Gimp или векторный Inkscape, даст вам возможность делать то, что вам нужно, не тратя кучу денег. А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А еще есть платформа, которую вы будете использовать для создания своего сайта. Webflow имеет интуитивно понятный интерфейс, который генерирует для вас безупречный код — мы считаем, что это идеальный выбор.
6. Системы управления контентом (CMS)
Знание того, как использовать CMS, например эту коллекцию блогов из шаблона Webflow Fashionlatte, значительно упрощает работу с большими блоками контента.
Для контента, требующего регулярного обновления, например сообщений в блогах, рецептов или событий, CMS упростит процесс. Использование CMS для связывания связанных данных и настройки шаблонов значительно упростит работу с контентом. Webflow имеет встроенную функцию CMS с шаблонами и дает вам возможность создавать контент, который вам нужен.
7.
 Адаптивный дизайн
Адаптивный дизайн Адаптивный дизайн является ключевым компонентом процесса веб-разработки. Рекомендации по адаптивному дизайну гарантируют, что HTML, CSS (каскадные таблицы стилей) и элементы JavaScript, такие как меню, текст и кнопки, понятны и применимы везде.
Адаптивный дизайн обеспечивает постоянную доставку вашего контента. Он работает, имея основной макет, который подстраивается под размер экрана, на котором он загружен. Убедитесь, что ваши дизайны транслируются на разные устройства, чтобы они были доступны большему количеству людей без ущерба для пользовательского опыта. А с такими инструментами, как Webflow, вам не нужно полагаться на веб-разработчика, чтобы воплотить в жизнь адаптивный дизайн.
8. Пользовательский опыт (UX)
Пользовательский опыт фокусируется на чьей-то эмоциональной реакции на дизайн — сочетание удобства использования сайта и интеграции интерактивных и динамических элементов, чтобы сделать дизайн приятным для навигации. UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
Лучшие практики UX включают:
- Лаконичные макеты с пустым пространством и логически организованным контентом (будьте ясны)
- Интуитивно понятный дизайн и контент, ориентированный на гуманистический, а не механический опыт (дизайн с эмпатией)
- Дизайн и информация, ориентированные на аудиторию, адаптированные для удовлетворения их потребностей (знай свою аудиторию)
Ознакомьтесь с нашим списком чтения UX и узнайте, как лучше интегрировать UX в свои проекты.
9. Пользовательский интерфейс (UI)
Там, где UX больше касается широких аспектов того, как дизайн влияет на кого-то, UI фокусируется на специфике. Веб-страницы, кнопки, меню и микровзаимодействия — все это часть пользовательского интерфейса. Эти элементы направляют аудиторию через дизайн, свободный от препятствий, для плавного восприятия.
Пользовательский интерфейс затрагивает множество различных аспектов удобства использования, включая:
- Элементы навигации и простые, интуитивно понятные интерфейсы
- Призывы к действию, которые побуждают людей делать то, что вы от них хотите, в кратчайшие сроки
- Интуитивно понятные и повторяемые действия ваша аудитория может следить и учиться при использовании вашего дизайна
У нас также есть список чтения пользовательского интерфейса, который поможет расширить ваши знания.
Похожие чтения: 7 причин, по которым разработчикам интерфейсов следует использовать Webflow
10. Графический дизайн
Веб-сайт и графический дизайн находятся в одном творческом пространстве. Оба связаны с мастерством создания визуальных эффектов. Но в то время как веб-дизайн — это среда, в которой постоянные изменения и обновления являются частью любого проекта, графический дизайн — это создание долговечных визуальных эффектов. Разработка веб-сайта или логотипа может быть разными дисциплинами дизайна, но они оба являются частью брендинга.
Навыки графического дизайна дополнят ваш набор навыков. Знание того, как создавать рисованную типографику, нестандартные иллюстрации и другие виды креативных украшений, улучшит вашу работу в области веб-дизайна.
Читать по теме: 7 отличий веб-дизайна от графического дизайна
Раскройте свой творческий потенциал в Интернете веб-сайты — или прототипы сверхвысокой точности — не написав ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
11. Редактирование фотографий
Хорошо подобранное изображение может помочь дизайну, добавив цвета и четкости. Даже посредственные фотографии можно оживить с помощью небольшого колдовства фоторедактирования. Наличие натренированного глаза для настройки таких параметров, как уровни цвета, яркость, насыщенность и контрастность, может иметь большое значение для того, чтобы тусклые фотографии выглядели великолепно.
12. Терпение
Затрудняетесь ли вы интегрировать отзывы клиентов, не можете понять, как упростить навигацию, или разочарованы темпами своей карьеры дизайнера, терпение — это навык, который вам понадобится.
Если вы готовы рвать на себе волосы, сделайте шаг назад и займитесь чем-нибудь другим. Смена обстановки встряхнет вас и, надеюсь, поможет вам найти решение любой проблемы, с которой вы столкнулись. А если нет, попробуйте упростить проект.
А если нет, попробуйте упростить проект.
Терпение — это умение людей. Клиенты не дизайнеры, и вам, вероятно, придется объяснять вещи несколькими способами, прежде чем они поймут, о чем вы говорите. Терпение делает вас хорошим человеком для работы. Никто не хочет работать с вспыльчивым придурком. Так что будь спокоен, ладно?
13. Компромисс
Компромисс может быть трудным. У вас есть этот красивый дизайн, над которым вы так усердно работали, чтобы продемонстрировать свое великолепие. Но если клиенту это не нравится, возможно, вам придется убить своих любимцев. Это может быть болезненным ударом по вашему эго, но только если вы позволите.
Не слишком эмоционально вкладывайтесь в свою работу. Возможно, вы потратили на что-то часы, но если это не соответствует потребностям вашей аудитории или клиента, не принимайте это близко к сердцу, когда вам говорят, что оно должно быть удалено.
Это не значит, что вы должны соглашаться на каждую просьбу, но выбирайте свои сражения. Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
14. Самосознание
Знание своих ограничений имеет большое значение.
Сколько из нас заявляют, что имеют опыт работы с программным обеспечением, о котором на самом деле мало что знают? Или утверждали, что являетесь экспертом по SEO, или свободно говорите на дюжине языков программирования, хотя на самом деле это не так? Некоторые говорят, что притворяйся, пока не сделаешь. Но если вы притворяетесь, есть вероятность, что вас поймают.
Не обещайте того, чего не можете выполнить. Легко сказать «да» в надежде, что все получится, но вы настраиваете себя на большой стресс и потенциальную неудачу. Будьте подлинными и давайте клиентам только то, на что вы способны. А пока — приступайте к изучению остальных!
15. Дисциплина
Фрилансерам особенно нужна дисциплина, чтобы повысить производительность и уложиться в сроки, которые всегда подкрадываются быстрее, чем мы ожидаем.
Тайм-менеджмент играет огромную роль в этом. Приступить к работе означает отключить социальные сети и освободить себя от отвлекающих факторов. Используйте свое время конструктивно, чтобы насладиться процессом проектирования, который представляет собой размеренную прогулку, а не безумную спешку.
Важно управлять как своей трудовой этикой, так и дисциплиной в развитии своих знаний и навыков. Блоги по дизайну, онлайн-классы и встречи помогут вам быть в курсе изменений в отрасли.
16. Общение
Навыки работы с людьми так же важны, как и навыки работы с пикселями. Очень важно объяснить свое видение проекта так, чтобы его поняли не дизайнеры. Заинтересованными сторонами могут быть все, от отдела маркетинга до основателя, и вы должны иметь возможность сообщить, что вы разрабатываете, и как это будет соответствовать целям проекта.
Большая часть дизайна — это занятие в одиночестве, но все же важно выйти за пределы своего творческого круга, быть активным слушателем и сообщать о том, над чем вы работаете.
17. Копирайтинг
Что такое писательство? Письмо — это телепатия.
– Стивен Кинг, О писательстве
Должны ли дизайнеры быть писателями? И должны ли писатели знать о дизайне? Понимание того, как текст и дизайн работают вместе, сделает вас более эффективными в обоих направлениях.
Хороший текст и дизайн должны произвести впечатление. Вы должны быть в состоянии идентифицировать слишком многословный контент — возможно, вы отправите его автору для упрощения, или, если вы умеете писать, вы будете редактировать его самостоятельно.
Вы сразу узнаете фантастический дизайн, потому что это ваша область знаний. Способность распознавать хорошее письмо и то, что делает его хорошим, поможет вам развить свои собственные навыки письма.
Читайте также: 4 причины, по которым дизайнеры должны писать
18. Бизнес-стратегия
Мы не ожидаем, что вы станете бизнес-экспертом, но вам нужно знать, как ваш дизайн поможет достижению целей клиента .
Быть стратегом означает концентрироваться на том, что важно, на тех немногих целях, которые могут дать нам сравнительное преимущество, на том, что важно для нас, а не для других, и планировать и выполнять полученный план с решимостью и непоколебимостью.
– Ричард Кох
Для тех, кто, особенно в корпоративной сфере, легко выбросить деньги на проблему. Но всегда думайте аналитическим умом о том, будет ли решение эффективным. Иногда клиенту не требуется полный редизайн сайта — может быть достаточно небольших настроек SEO и навигации, чтобы привлечь большую аудиторию.
19. Поисковая оптимизация (SEO)
Это относится к области копирайтинга и цифрового маркетинга. Создание контента, доступного для поиска в Google, является ключом к привлечению внимания к вашей работе. Хорошее SEO предполагает естественное вплетение ключевых слов и фраз в контент. Важно понимать, когда SEO кажется вынужденным, ухудшает читабельность и требует доработки.
Связанные чтения: Веб -сайт SEO: Ultimate Guide to Ranking на Google
20. Внимание к деталям
Эффективный дизайн не материализуется случайно. Выбор дизайна, такой как навигация, макет и цветовая схема, должен быть обдуманным. Внимание к деталям должно касаться каждой части дизайна.
Убедившись, что каждая часть вашего дизайна служит цели, вы сделаете работу более напряженной.
Веб-дизайн — это больше, чем создание отличных веб-сайтов
Как и во многих других профессиях, веб-дизайнеру требуется широкий спектр навыков. Как визуальный язык дизайна, где типографика, цвет и использование пространства объединяются в привлекательном равновесии. Вы должны свободно владеть руководящими принципами, обеспечивающими эффективную и эстетически привлекательную работу.
Такие навыки, как общение, настойчивость и терпение сделают вас лучшим дизайнером и человеком. Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Какие навыки больше всего помогли вам как дизайнеру? Дайте нам знать в комментариях ниже.
Опубликовано
18 мая 2020 г.
Категория
Веб-дизайн
Поделись
Рекомендуем прочитать
9047 4 Веб-дизайн Веб-дизайн Веб-дизайнПодписаться на Webflow Inspo
Получите лучшее , самые крутые и новейшие по дизайну и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.