Строение сайта и его компоненты.
Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.

Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
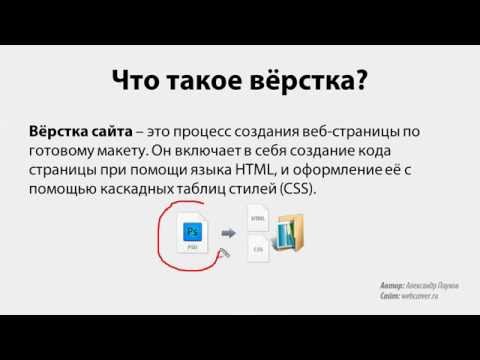
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие.
 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. - Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.

- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.

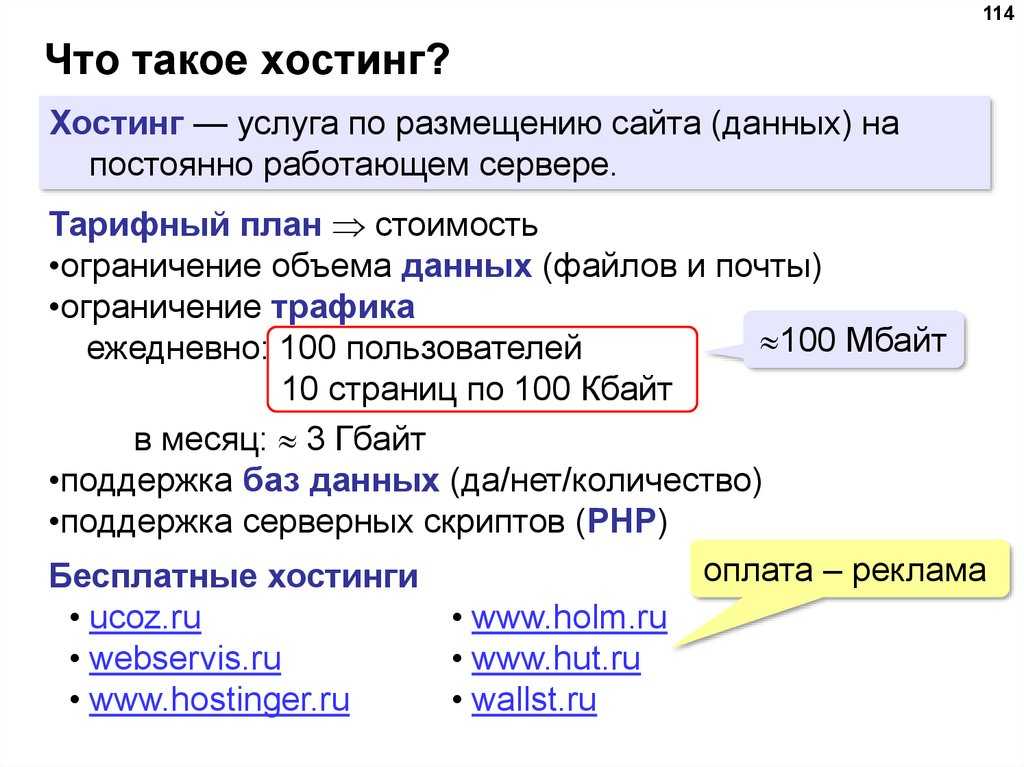
- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
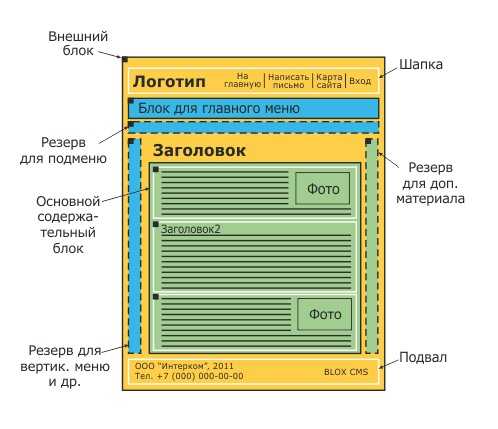
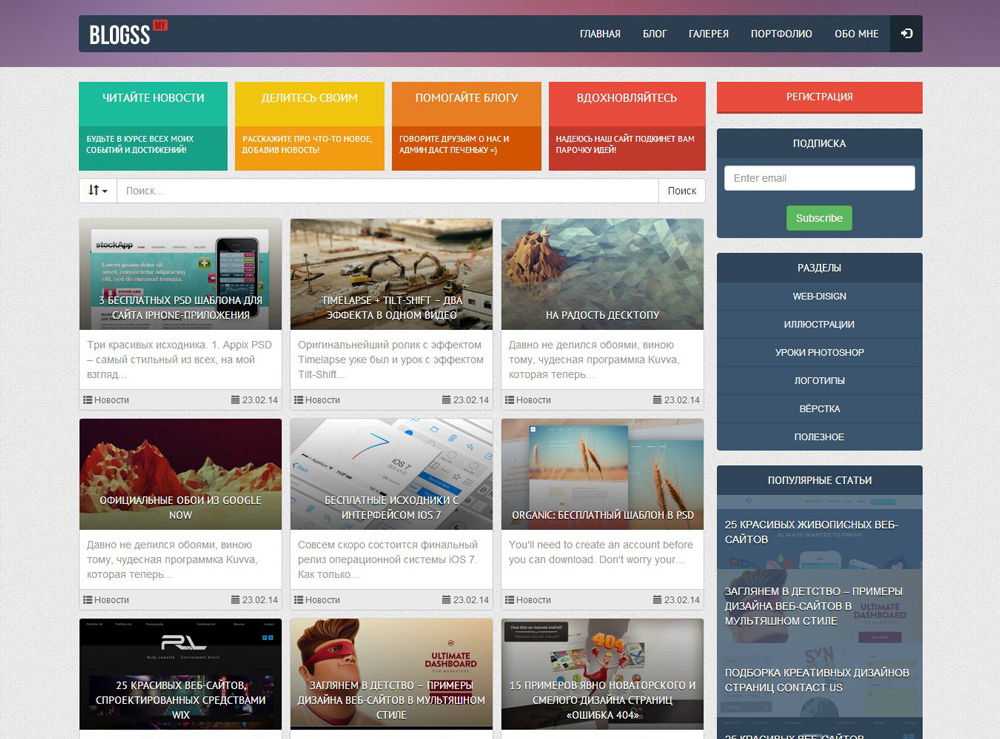
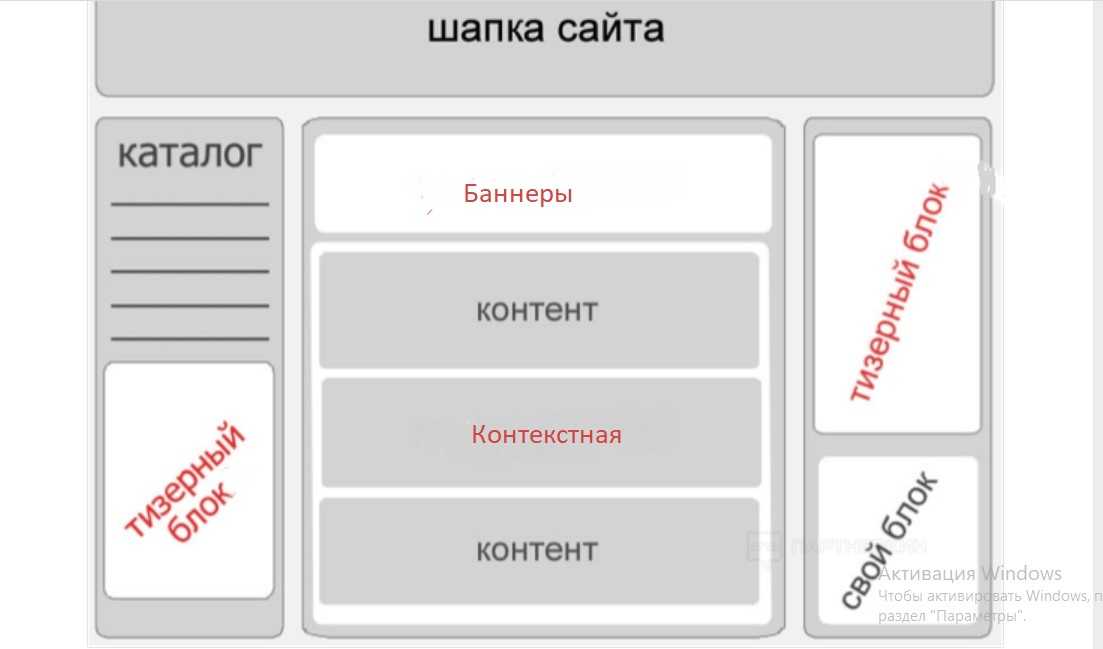
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
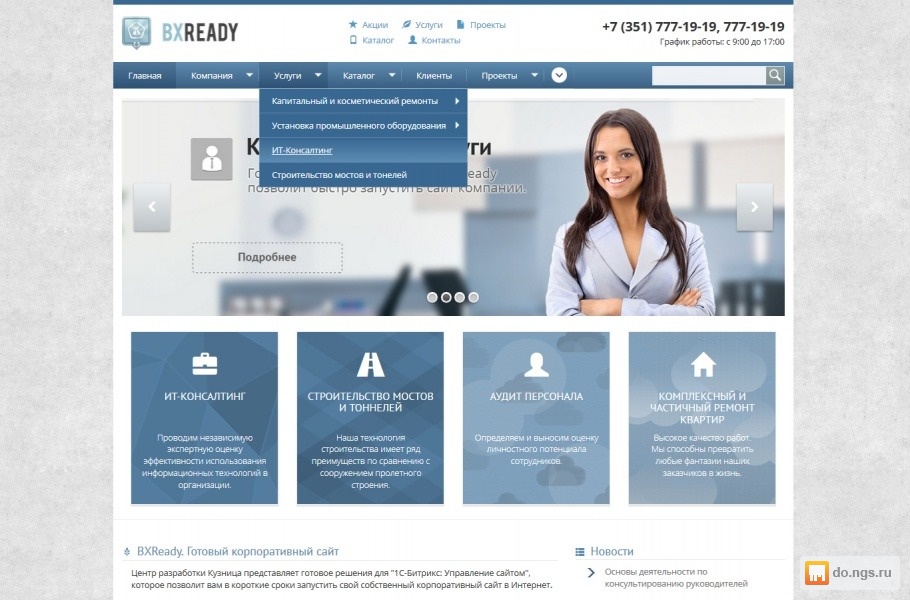
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
— тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
Какой должна быть главная страница сайта | Основные элементы главной страницы для привлечения внимания
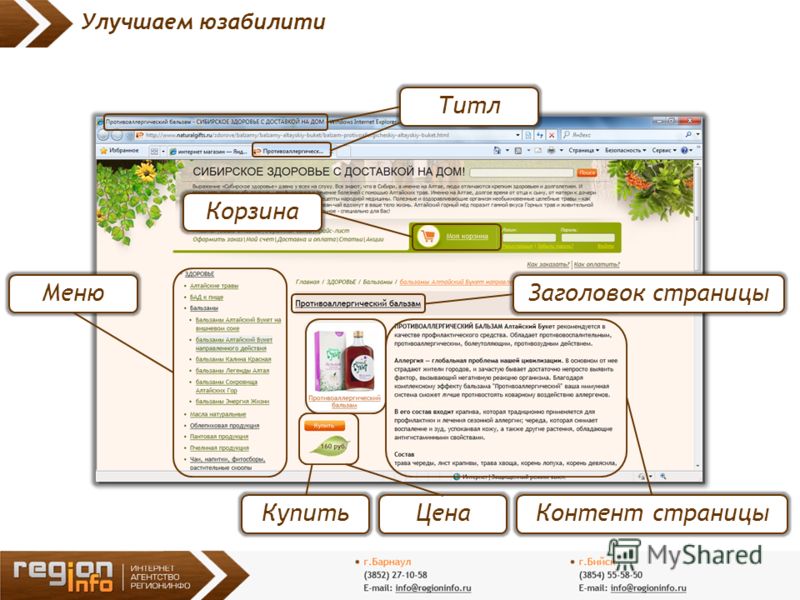
Сегодня мы поговорим о том, как сделать главную страницу не только внешне привлекательной, но и удобной для пользователей, впервые попавших на ваш сайт. Почему именно для них? Потому что постоянные клиенты обычно сразу переходят в каталог или на страницы, добавленные в «Избранное». Они уже хорошо знакомы с главной страницей, поэтому особо не зацикливают на ней внимание. Зато новые пользователи начинают знакомство с ресурсом именно с нее, поэтому не упустите свой шанс оставить положительное первое впечатление – позаботьтесь об юзабилити.
Что должно находиться на странице
Для объективности представим себя тем самым пользователем, впервые попавшим на сайт. Поразмышляем, что именно мы хотим видеть на странице.
Шапка сайта
Опросы и наблюдения показывают, что первое, на что падает взгляд посетителя – это шапка сайта. Информация в ней должна быть выражена доступным языком, немногословно и лаконично – человек должен сразу понять, что за компания перед ним и чем она занимается.
Первым делом позаботьтесь о том, чтобы визуально отделить шапку сайта от остальных разделов.
Шапка сайта должна содержать следующие элементы:
- Логотип. Оптимально, если он будет расположен с левой стороны.
- Название компании. Если оно указано в логотипе, то дублировать его нет необходимости.
- Краткое описание основного направления деятельности. Если оно логично вытекает из логотипа или названия, то данную информацию можно не указывать, чтобы не загромождать шапку.
- География работы или указание регионов, в которые осуществляется доставка.

- Контактная информация – указание электронной почты, основного номера телефона (если их несколько), адрес офиса и режим работы.
- Форма обратной связи под номером телефона.
- Для интернет-магазинов дополнительно нужно добавить ссылку на корзину и избранное.
Так делать не надо! Реклама посторонних сайтов, размещение анимированных рекламных баннеров и бегущих строк – не лучшее решение. У вас еще будет возможность заработать на веб-ресурсе. Шапка сайта должна включать только полезную для потенциального клиента информацию. Помните об этом.
Если не хватает хотя бы одного основного элемента, то посетитель просто запутается. Приведем в качестве наглядного примера шапку сайта samura.ru. Здесь не хватает указания рода деятельности компании. Из логотипа и названия невозможно точно понять, что можно найти на сайте – заказать японскую еду или купить одежду самураев? И только когда пользователь опускает свой взгляд немного ниже, то он понимает, что здесь можно купить кухонные ножи.
А в качестве хорошего примера можем привести сайт pizzaricca.ru – здесь указана вся необходимая информация и плюс добавлено преимущество, «фишка» компании («Первая квадратная пицца! На четыре куска больше!»).
Если ваш интернет-магазин предлагает большой ассортимент товаров, то в шапку необходимо вынести форму поиска – так посетитель сразу сможет проверить, можно ли у вас купить нужный товар, не вдаваясь при этом в навигацию сайта. Данная функция реализована у крупных интернет-магазинов одежды, цифровой и бытовой техники и так далее.
Идея! Чтобы главная информация о компании всегда была на виду у клиента, сделайте так называемый липкий header. Так шапка сайта всегда будет располагаться вверху страницы даже при ее прокручивании вниз.
Главное меню
Одна из самых распространенных ошибок начинающих вебмастеров – включать главное меню в шапку сайта. Так шапка становится более загроможденной, информация о компании воспринимается намного хуже. Желание впихнуть все в один блок ведет к ухудшению информативности.
Желание впихнуть все в один блок ведет к ухудшению информативности.
Главное меню должно включать ссылки только на основные разделы сайта. Так пользователь сможет быстро ознакомиться со списком доступных возможностей и легко сориентироваться. Оптимальное количество разделов – от 5 до 7. Если таких разделов оказалось больше, то мы рекомендуем разбить меню на два блока – один будет находиться над шапкой сайта и включать в себя ссылки на такие полезные страницы как «Доставка», «Оплата», «Информация для партнеров» и так далее, а второй уже позволит перемещаться по каталогу.
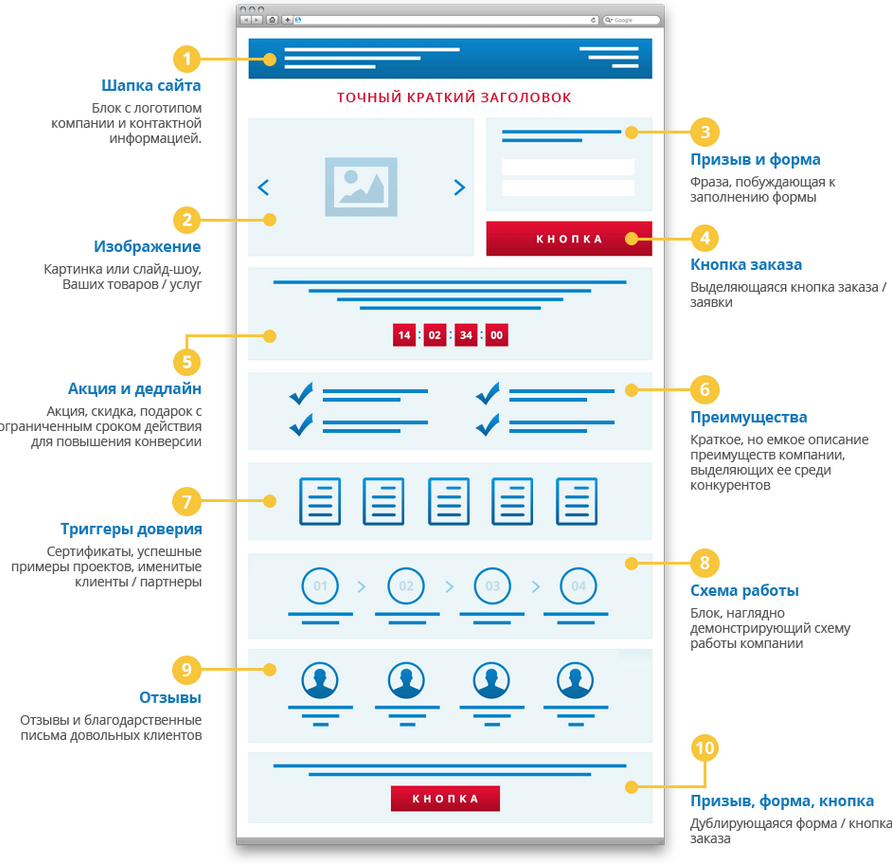
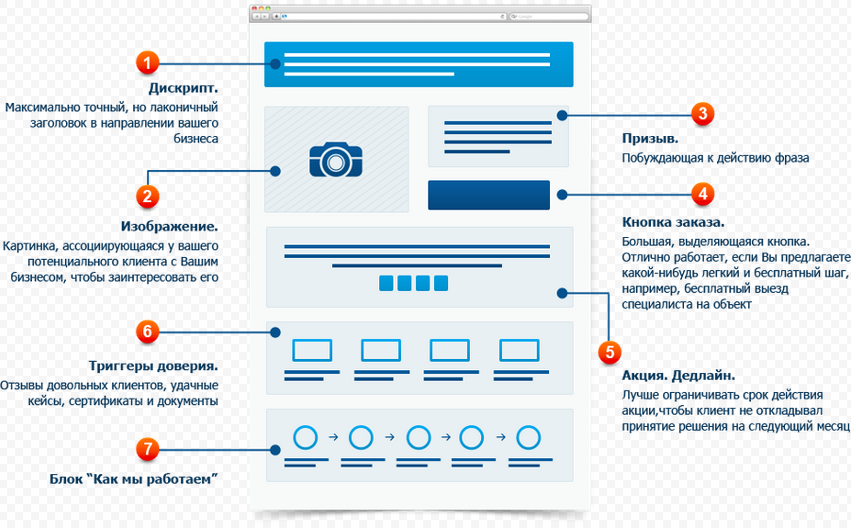
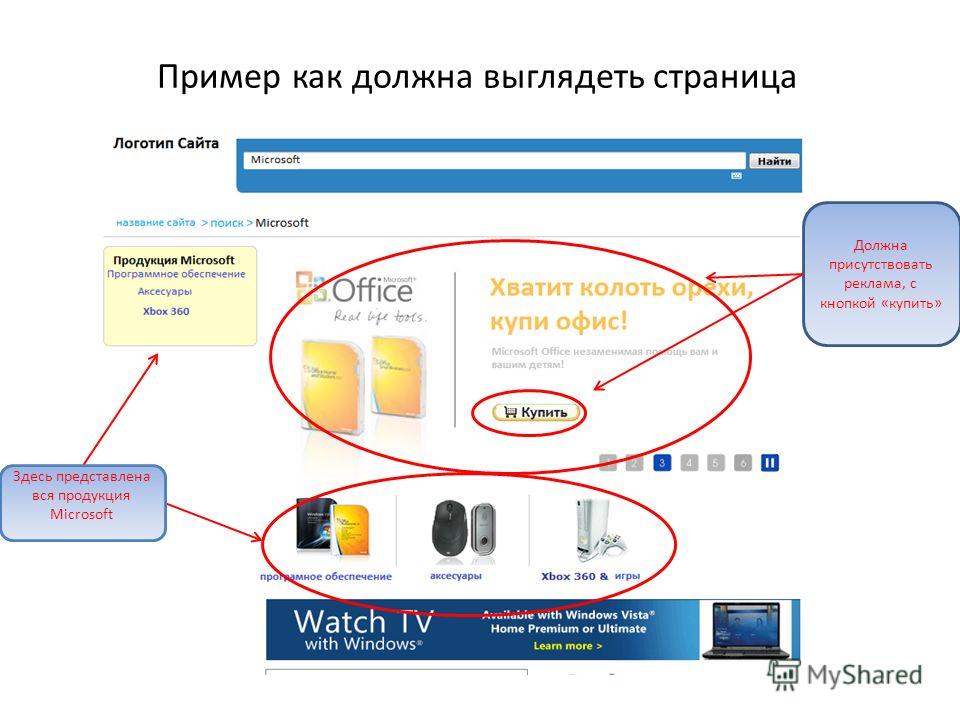
Первый экран
Итак, правильное оформление шапки сайта и главного меню дает посетителю понимание того, чем вы занимаетесь и что вы можете ему предложить. Если пользователь с первого взгляда понял, что найденный им сайт ему подходит, то дальше он переходит на первый экран. Следующая ваша задача – привлечь и удержать внимание посетителя. Мы можем назвать минимум два способа, с помощью которых можно это сделать:
- Описание своих преимуществ на фоне конкурентов.
 Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку.
Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку. - Добавить информацию об актуальных скидках, акциях и новинках. Лучше всего смотрятся специальные предложения, оформленные в виде медленно перелистываемых слайдов. У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
Способы можно комбинировать. К примеру, сверху можно перечислить преимуществ и отличия от конкурентов, а снизу добавить информацию о предоставлении скидки при оформлении заказа на сайте и тут же предложить заполнить форму обратной связи.
Каталог товаров или список предоставляемых услуг
Задача данного раздела – показать, что вы предлагаете. Оформить перечень услуг или товаров лучше ярко, добавив красивые картинки. Для услуг можно сразу же указать их стоимость. Если категорий слишком много, то попробуйте разбить их на группы.
Оформить перечень услуг или товаров лучше ярко, добавив красивые картинки. Для услуг можно сразу же указать их стоимость. Если категорий слишком много, то попробуйте разбить их на группы.
Не надо так! На просторах интернета можно встретить много сайтов, в которых товары и услуги вынесены только в боковое меню.
Главная страница – это ваш шанс зацепить посетителя. Используйте эту возможность, чтобы ярче рассказать об ассортименте, добавляйте изображения и иконки. Дополнительно создайте блок «Новинки», «В тренде», «Товары со скидкой» — выберите несколько позиций и добавьте на них соответствующие ссылки.
Выгоды для клиента
На первом экране вы уже перечислили свои преимущества, зачем же дублировать эту информацию? Назовем разницу – там вы называли свои отличия от конкурентов, а здесь нужно более подробно и доходчиво донести до клиента, какие именно выгоды он получит от сотрудничества с вами. Используйте иконки и выделяйте тезисы жирным шрифтом.
Дополнительные услуги
Назовите сопутствующие услуги и возможности, которые вы предлагаете своим клиентам. Проинформируйте о доставке заказов, расскажите о мобильном приложении, разместите калькулятор расчета стоимости…
Схема работы
Позаботьтесь о добавлении данного блока в том случае, если тематика вашего сайта может быть не слишком хороша знакома посетителям. Здесь важна именно визуальная составляющая – отобразите процесс в виде краткой инструкции или красиво оформленной схемы со стрелочками, чтобы пользователь наглядно понял, как строится работа, из каких этапов она состоит, в какой последовательности они идут друг за другом.
Примеры работ
Данный раздел актуален для сайтов услуг. Выберите самые качественные фотографии из вашего архива и сопроводите их информативной подписью. Опишите, какая задача стояла, и что именно вы сделали. Можно указать примерную стоимость. Если позволяет тематика, то можно оформить данный блок в виде слайдера в формате «До» и «После».
О компании
Информация о компании должна быть размещена на отдельной странице сайта – это повышает лояльность клиентов. На главной странице разместите краткую выжимку основной информации из данного раздела, после чего добавьте кнопку «Подробнее» со ссылкой на полный текст. Сопроводите анонс парой фотографией вашей команды или рабочего процесса.
Отзывы клиентов
Для повышения доверия сделайте слайдер с реальными отзывами ваших клиентов. Оптимально, если каждый отзыв будет сопровождаться фотографией человека. Для B2B-сегмента можно приложить сканы документов. Некоторые тематики позволяют разместить логотипы компаний, которые являются вашими заказчиками или партнерами.
Не пишите отзывы самостоятельно и не заказывайте их написание у фрилансеров. Посетители обязательно поймут, что «что-то тут не так». Когда все отзывы написаны как под одну гребенку – это выглядит крайне подозрительно. Уж лучше вообще обойтись без данного раздела, чем делать его «чтобы было».
Полезные материалы
Мы уже не раз писали о пользе наполнения коммерческого сайта релевантным контентом, полезным для посетителя. На главной странице необходимо оформить анонс последних добавленных статей или новостей. Вариантов оформления несколько:
- Привлекательная картинка, название статьи, выделенное жирным шрифтом и/или подчеркиванием, краткое описание.
- Лаконичное название и дата добавление новости.
- Ссылки на разделы со статьями в виде кликабельных изображений.
Форма консультации
Возможно, что после просмотра главной страницы у посетителя все еще остались какие-то вопросы. Для таких пользователей внизу страницы необходимо разместить форму с предложением оставить свои контактные данные для дальнейшей консультации. Если на сайте подключен онлайн-чат с консультантом, то необходимость в добавлении данного раздела отпадает. Чат лучше размещать в правом нижнем углу.
Подвал сайта
Наконец, мы добрались до низа страницы. Здесь добавьте ссылки на основные разделы и продублируйте контактную информацию, указанную в шапке.
Здесь добавьте ссылки на основные разделы и продублируйте контактную информацию, указанную в шапке.
Важно! Не забудьте указать официальное юридическое название вашей компании – это один из важных факторов ранжирования Яндекс и Google.
Распространенные ошибки
Напоследок перечислим основные ошибки, которые допускают разработчики при оформлении главной страницы:
- Много или мало текста. Сплошные картинки или стена из букв – даже сложно выбрать, что из этого смотрится хуже. Старайтесь распределять текст равномерно по странице, сопровождая его изображениями там, где это уместно.
- Слайдеры рядом. Особенно это режет глаз, когда оба слайдера анимированы. Либо выдерживайте расстояние, либо делайте один слайдер статичным, а другой – с анимацией. Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться.
- Разбиение контента более чем на 2 столбца. Выглядит перегружено и плохо воспринимается.

- Всплывающие окна. Пользователь только зашел на ваш сайт, а тут сразу же всплыло раздражающее окно! Соблазн закрыть сайт очень велик.
- Неуникальные или некачественные фотографии. Используйте только авторские фото хорошего качества – это поможет продавать товары и услуги.
- Отсутствие оптимизации под мобильные устройства. С каждым годом людей, использующих смартфоны и планшеты для просмотра сайтов, становится все больше. Учитывайте это, если не хотите потерять львиную долю прибыли.
- Медленная загрузка страницы. Нет ничего более раздражающего, чем постоянно подвисающий сайт! Обязательно проверьте ресурс через сервис PageSpeed Insights.
Теперь вы знаете, как правильно оформить главную страницу и каких распространенных ошибок нужно избегать. Если вы боитесь не справиться самостоятельно, то всегда можно обратиться за помощью в улучшении юзабилити сайта в наше агентство интернет-маркетинга «Малевич». Мы гарантируем результат!
Структура страницы сайта на WordPress | REG.
 RU
RUЧтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
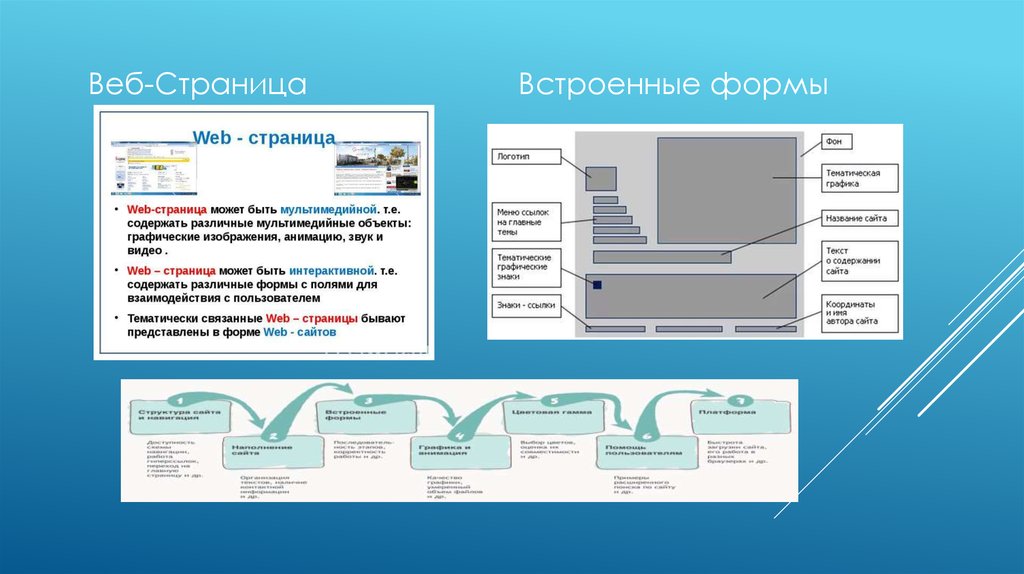
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
org/HowToStep»>
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
25 раз уже помогла
Разница между веб-страницей и веб-сайтом (со сравнительной таблицей)
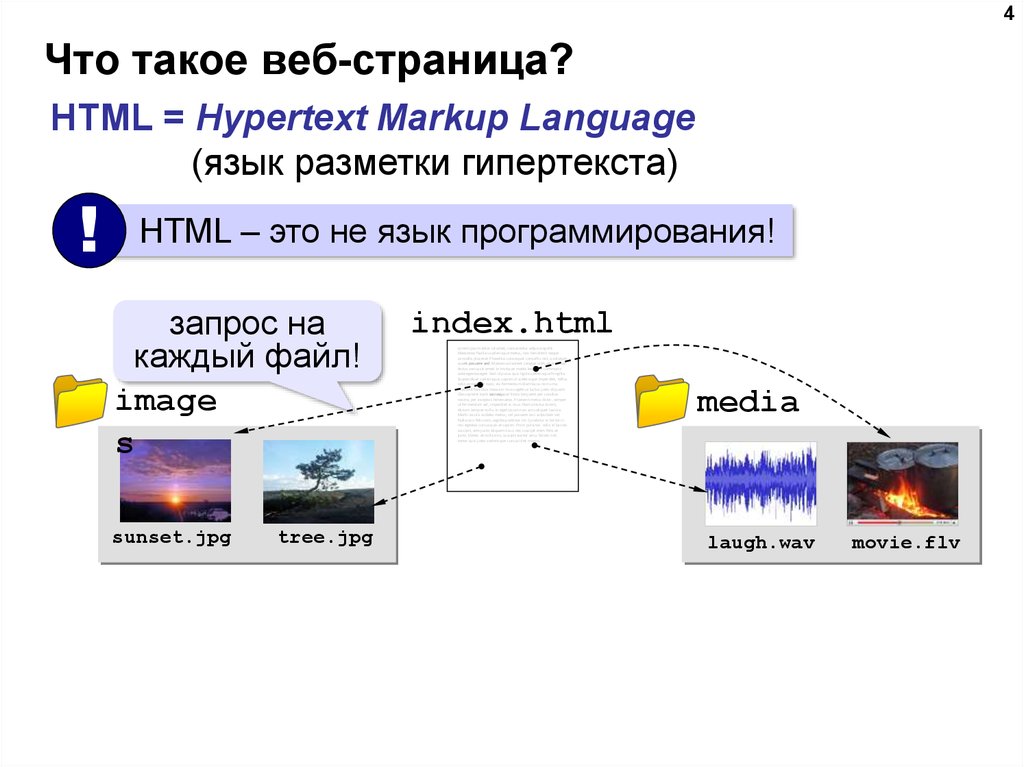
Веб-страница и веб-сайт являются релевантными, но разными словами. Веб-страницу можно рассматривать как единое целое, тогда как веб-сайт представляет собой комбинацию веб-страниц. Доступ к веб-страницам осуществляется через браузер, а на веб-сайте HTTP, и для доступа к нему используются протоколы DNS.
Веб-страницы имеют навигационные ссылки для соединения одной веб-страницы с другой на веб-сайте. Содержимое веб-сайта меняется в зависимости от веб-страницы, в то время как веб-страница содержит более конкретную информацию.
Содержание: веб-страница или веб-сайт
- Сравнительная таблица
- Определение
- Ключевые отличия
- Заключение
Сравнительная таблица
| Основа для сравнения | Веб-страница | Веб-сайт |
|---|---|---|
| Базовый | Веб-страница — это часть веб-сайта, содержащая ссылки на другие веб-страницы. | Веб-сайт — это группа связанных веб-страниц, адресованных типичному URL-адресу. |
| Представлено | Несколько веб-страниц могут иметь одно и то же имя, если они находятся в разных документах. | По уникальному URL. |
| Использование | Это контент, который должен отображаться на веб-сайте. | Это место, используемое для отображения контента. |
| Расширение | URL-адрес веб-страницы имеет расширение. | В URL веб-сайта не используется расширение. |
| Зависимость от адреса | Адрес веб-страницы зависит от адреса веб-сайта. | Адрес веб-сайта не зависит от адреса веб-страницы. |
| Период разработки | Требует меньше времени на разработку, так как является частью веб-сайта. | Обычно занимает больше времени по сравнению с веб-страницей. |
Определение веб-страницы
Веб-страница может быть определена как отдельная страница веб-сайта. Когда пользователь хочет получить доступ к веб-странице, к ней можно получить доступ с помощью одного URL-адреса, и эту страницу можно скопировать и поделиться. Просмотр веб-страницы не требует навигации, в отличие от веб-сайта. Он может содержать текст, графику, аудио, видео, загружаемые гиперссылки на другие страницы и т. д. Веб-браузеры используются для отображения содержимого веб-страницы путем подключения к серверу, чтобы можно было отображать удаленные файлы. Они создаются с использованием языка программирования, такого как HTML, PHP, Python, Perl и т. д. HTML-страницы имеют простой внешний вид и не так интерактивны, но требуют меньше времени для загрузки и просмотра.
Они создаются с использованием языка программирования, такого как HTML, PHP, Python, Perl и т. д. HTML-страницы имеют простой внешний вид и не так интерактивны, но требуют меньше времени для загрузки и просмотра.
Существует два типа веб-страниц – статическая веб-страница и динамическая веб-страница. При разработке статической веб-страницы , когда продукт получает какое-либо изменение информации, это изменение должно отражаться на веб-сайте. В то время человек должен вручную вносить изменения на каждую веб-страницу, а это трудоемкий и утомительный процесс. Где на динамической веб-странице центральная база данных используется для хранения информации о продукте.
Подход, управляемый базой данных, просто требует, чтобы изменение применялось в одном месте. Таким образом, извлекая соответствующую информацию из конкретной базы данных, можно динамически создавать несколько веб-страниц, содержащих эту информацию.
Определение веб-сайта
Веб-сайт — это группа веб-страниц, размещенных в определенном месте в Интернете под доменом. Например, веб-сайт компании может иметь различные веб-страницы, такие как главная, о нас, контакты, продукты, услуги и другие. Он доступен через веб-адрес. Веб-сайт может быть разработан с использованием статических веб-страниц или динамических веб-страниц. Содержимое веб-сайта просматривается глобально и остается одинаковым для разных людей.
Например, веб-сайт компании может иметь различные веб-страницы, такие как главная, о нас, контакты, продукты, услуги и другие. Он доступен через веб-адрес. Веб-сайт может быть разработан с использованием статических веб-страниц или динамических веб-страниц. Содержимое веб-сайта просматривается глобально и остается одинаковым для разных людей.
Веб-сайт может быть отраслевым, товарным, сервисным и т. д.; эти веб-сайты предназначены для информирования посетителей своих сайтов об их отрасли, продуктах или услугах. Сначала веб-сайт должен быть размещен на сервере, чтобы к нему можно было получить доступ в Интернете.
Веб-сайты не могут быть проиндексированы . Сканеры поисковых систем сканируют веб-страницы и индексируют веб-страницы, а не веб-сайт. Веб-сайт перемещается с одной веб-страницы на другую.
Ключевые различия между веб-страницей и веб-сайтом
- Веб-страница — это независимая часть веб-сайта, которая содержит ссылки на другие веб-страницы на веб-сайте.
 С другой стороны, веб-сайт представляет собой набор релевантных веб-страниц, адресованных унифицированному указателю ресурсов.
С другой стороны, веб-сайт представляет собой набор релевантных веб-страниц, адресованных унифицированному указателю ресурсов. - Каждый веб-сайт должен иметь уникальный URL-адрес, тогда как несколько веб-страниц могут иметь одно и то же имя, пока они не будут находиться в разных документах.
- Веб-сайт — это место, используемое для отображения контента. Напротив, веб-страница — это контент, который должен отображаться на веб-сайте.
- URL-адрес веб-страницы имеет расширение, такое как html, htm, php и т. д. В отличие от URL-адрес веб-сайта не имеет расширения.
- Адрес веб-страницы является неотъемлемой частью доменного имени и зависит от веб-сайта. Напротив, веб-сайт не имеет никакого отношения к адресу веб-страницы.
- Дизайн и разработка веб-страницы занимает меньше времени по сравнению с веб-сайтом, поскольку веб-сайт содержит много веб-страниц.
Заключение
Веб-сайт представляет собой все содержимое, размещенное в Интернете, и включает файлы каждого типа. Веб-страница — это часть веб-сайта, которая управляет веб-сайтом и удерживает его вместе.
Веб-страница — это часть веб-сайта, которая управляет веб-сайтом и удерживает его вместе.
Что такое веб-страница?
Веб-страница представляет собой цифровой документ, оформленный в виде электронной или цифровой страницы, соответствующий стандартам Всемирной паутины (WWW), со структурой HTML и доступный через активное подключение к Интернету через веб-браузер.
Веб-сайт — это не просто часть дизайна, потому что процесс дизайна должен содержать ряд функций для пользователя, таких как интерактивность и удобство использования аудио, текстовых, графических и видеоматериалов, чтобы быть успешным.
Перед просмотром веб-страницы ее необходимо быстро загрузить с веб-сервера, поэтому пропускная способность является важным фактором скорости просмотра. Графические файлы в содержимом веб-страницы могут быть большими, в зависимости от размера изображения и формата.
Это происходит из-за добавления большого количества графических файлов или изображений с высоким разрешением на этапе проектирования. В этом случае, когда пользователь хочет просмотреть контент, время загрузки соответствующего файла требует времени.
В этом случае, когда пользователь хочет просмотреть контент, время загрузки соответствующего файла требует времени.
Любой пользователь может подождать примерно 10 секунд, пока загрузится страница на посещаемом им веб-сайте, но большинство пользователей могут покинуть веб-сайт до истечения этого времени.
Кроме того, веб-браузеры являются еще одним элементом, который играет большую роль во взаимодействии с пользователем и накладывает огромные ограничения на дизайн веб-страниц. Веб-браузеры настраивают и отображают веб-страницу, которую пользователь хочет просмотреть, в соответствии с разрешением, поддерживаемым монитором пользователя.
Таким образом, дизайн веб-страницы должен быть выполнен в соответствии с различными операционными системами и различными веб-браузерами, используемыми пользователями. Эти факторы часто обрабатываются веб-дизайнером, который разработал веб-страницу.
Веб-страница — это не просто графический дизайн, поскольку на ней есть элементы, создающие взаимодействие с пользователем, такие как навигационные меню, ссылки, формы или онлайн-сообщения. В большинстве случаев это включает в себя серию сложных операций, выполняемых без ведома пользователя, выполнение кода языка программирования как на клиенте, так и на сервере или доступ к базам данных на удаленных серверах.
В большинстве случаев это включает в себя серию сложных операций, выполняемых без ведома пользователя, выполнение кода языка программирования как на клиенте, так и на сервере или доступ к базам данных на удаленных серверах.
Веб-дизайн состоит из многих факторов в процессе проектирования. Он также находится в авангарде процессов графического дизайна, поскольку состоит из других факторов, которые добавляют взаимодействие и функциональность.
Для чего создается веб-страница?
Веб-сайт создается службами знакомств, социальными сетями, покупающими и продающими товары в электронной коммерции, консультационными службами, подрядными компаниями и государственными учреждениями для взаимодействия между пользователями и учреждениями.
Например, компания, предоставляющая услуги электронной коммерции, выставляет свои продукты на собственном веб-сайте, и пользователи находят и покупают эти продукты через поисковые системы. Таким образом, удобство цифровых страниц в Интернете для людей экономит время и деньги.
Как создать веб-страницу?
Первое, что нужно сделать после регистрации доменного имени, — это дизайн и содержание веб-сайта. Поскольку содержание веб-сайтов создает веб-страницы, пользователь должен иметь интерактивный и соответствующий дизайн.
В своей простейшей форме язык программирования HTML используется для создания страницы. Используя язык HTML и Adobe Dreamweaver, одно из старейших программ, можно разработать удобный интерфейс страницы с использованием HTML-кодов в Dreamweaver.
В настоящее время самый простой способ создать веб-сайт или страницу — использовать WordPress. С помощью этого программного обеспечения пользователи, не владеющие HTML-кодом, могут легко создавать свои страницы. Поскольку WordPress — это CMS с открытым исходным кодом, в его базу данных входят сотни бесплатных и готовых тем. Пользователи могут установить эти темы на свой сайт одним щелчком мыши и начать создавать контент.
Типы
Существует два типа, статические и динамические, в зависимости от структуры страниц.
1. Статические страницы
Статические страницы — это страницы, которые запрограммированы в коде HTML и имеют строгую заранее разработанную структуру, которая служит только определенной цели.
Такие страницы предназначены только для информационных целей и не являются интерактивными для пользователя. Эти типы страниц часто создаются как онлайн-визитки.
2. Динамические страницы
Динамические страницы — это страницы, которые позволяют извлекать информацию, запрашиваемую во время доступа пользователя, и обрабатывать ее в базах данных. Эти типы страниц обычно предназначены для заказа товара с веб-сайта в домене электронной коммерции.
Эти типы страниц создаются на языке программирования PHP, который отвечает потребностям или пожеланиям пользователей.
Доступность в поисковых системах
После того, как страница создана и опубликована, не важно иметь только красивый дизайн для ее позиционирования в поисковых системах, таких как Google или Bing. Независимо от того, создана ли страница с помощью HTML или CMS, она должна иметь SEO на странице и вне страницы, чтобы ее можно было найти в поисковых системах.
Независимо от того, создана ли страница с помощью HTML или CMS, она должна иметь SEO на странице и вне страницы, чтобы ее можно было найти в поисковых системах.
SEO на странице — это оптимизация структуры и содержания страницы. Внешнее SEO относится к ссылкам, которые будут получены с внешних страниц, т.е. к трафику. При оптимизации страницы или добавлении контента следует уделять внимание мета-заголовку, мета-описанию, структуре постоянных ссылок, тегам заголовков, выбору и плотности ключевых слов, а также мета-описаниям в изображениях. Страница, оптимизированная для пользователя, обеспечивает лучшее понимание и лучшее взаимодействие.
Статьи по теме
♦ Что такое Javascript?
♦ Что такое Java?
♦ Что такое Суслик?
♦ Что такое Интернет?
♦ Что такое браузер Chrome?
Теги:Компьютер
Целевые страницы и веб-страницы: в чем разница?
В чем разница между целевой страницей и веб-страницей?
Знаете ли вы, когда следует использовать целевую страницу вместо веб-страницы?
В этом посте мы рассмотрим различия между целевыми страницами и веб-страницами и дадим вам представление о различиях, о том, когда их использовать, и о простом способе создания целевых страниц.
Основы:
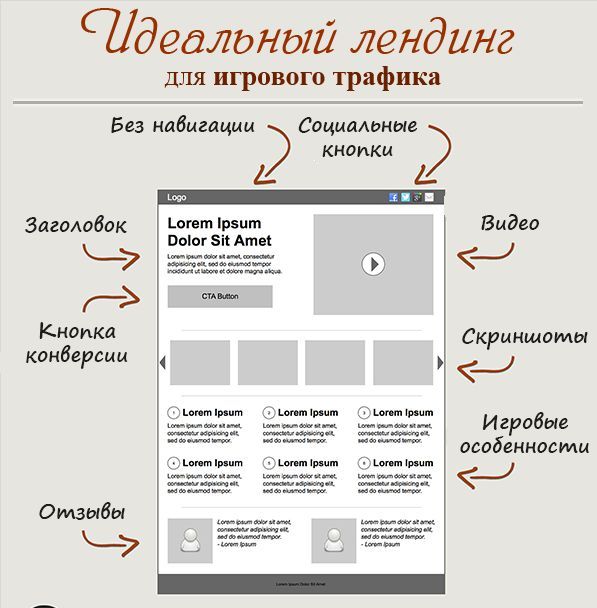
Целевые страницы — это форма веб-страницы. Обычно они предназначены для весьма конкретной цели, такой как регистрация, сбор информации или продажа продукта.
Ключ целевой страницы:
Ключевое отличие состоит в том, что они
упрощены и не отвлекают внимание.
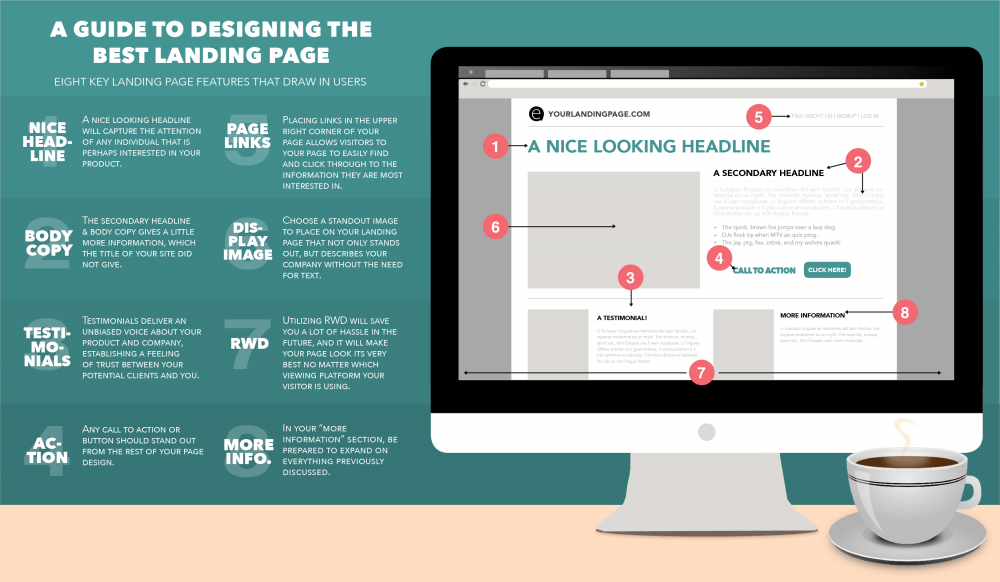
Стандартные веб-страницы являются частью более крупного веб-сайта. Таким образом, они имеют общий дизайн и элементы навигации, а это означает, что можно увидеть больше вещей и найти больше способов перейти в другие места на сайте.
Веб-страницы:
Например, веб-сайт часто имеет стандартные ссылки на странице и часто сбоку страницы для таких элементов, как:
- О
- Услуги
- Информация о компании
- Блог
- и т. д. (в основном любые ссылки являются ключевыми для их бизнеса)
Они также могут иметь другие изображения или выноски, ведущие на другие страницы веб-сайта. Это интегрированная группа страниц, предназначенная для того, чтобы помочь посетителю, зашедшему на веб-сайт и желающему найти интересующую его область, а затем перейти к ней.
Это интегрированная группа страниц, предназначенная для того, чтобы помочь посетителю, зашедшему на веб-сайт и желающему найти интересующую его область, а затем перейти к ней.
Целевые страницы:
Однако целевые страницы — это другой инструмент, чем веб-страницы сайта.
Они не предназначены для общего пользования и не похожи на другие веб-страницы, хотя могут находиться в том же домене.
Целевые страницы созданы для привлечения трафика для достижения конкретной цели маркетинговой кампании.
Цель состоит в том, чтобы сосредоточить внимание посетителя исключительно на цели страницы, например, на процессе регистрации.
Никаких отвлекающих факторов. Никаких других вариантов. Просто сообщить и заставить пользователя выполнить указанное действие. (нажмите для просмотра)
Когда вы будете использовать целевую страницу?
- Чтобы расширить свой список адресов электронной почты, предлагая ресурсы, стимулирующие регистрацию (электронная книга или видео для регистрации и т.
 д.)
д.) - С розыгрышем лотереи, где основное внимание уделяется сбору имен и адресов электронной почты
- Для страницы регистрации на мероприятие, где пользователям необходимо будет совершить покупку, чтобы зарегистрироваться
- С купоном или предложением по сделке, когда пользователи регистрируются для доступа к предложению
- Для страницы продажи продукта, чтобы сосредоточиться на стимулировании продаж одного продукта
Зачем использовать целевую страницу?
Вы хотите, чтобы ваша аудитория была полностью сосредоточена на цели…. Ввод и отправка.
Вы хотите избавиться от отвлекающих факторов и других опций, на которые можно переходить. Целевые страницы делают это.
Ваш веб-сайт служит другой цели… ориентации, обучению и ознакомлению.
Значение целевой страницы:
Если вы хотите, чтобы люди входили, подписывались или регистрировались, лучше предоставить им страницу с 5 другими вариантами действий и просмотра (например, на вашей домашней странице) или пусть они на 100 % сосредоточатся на чем-то одном… НА РЕГИСТРАЦИИ!
Очевидно, если ваша цель состоит в том, чтобы сосредоточить их внимание на регистрации, значение составляет 100% на этой регистрации, а все остальное в этот момент отвлекает.
Итог для продаж и маркетинговых кампаний: Используйте целевые страницы!
Согласно программному обеспечению для автоматизации маркетинга Hubspot, цитируемому в этом сообщении на TabSite…
«Хорошая целевая страница будет нацелена на определенную аудиторию, например, на трафик из кампании по электронной почте, рекламирующей определенную электронную книгу, или на посетителей, которые нажимают на платные -кликните по объявлению, рекламирующему ваш вебинар.
Вы можете создавать целевые страницы, которые позволяют посетителям загружать ваши предложения контента (электронные книги, технические документы, вебинары и т. д.) или использовать другие маркетинговые предложения, такие как бесплатные пробные версии, демонстрации или купоны для вашего продукта.
Создание целевых страниц позволяет вам нацеливаться на свою аудиторию, предлагать им что-то ценное и конвертировать более высокий процент ваших посетителей в потенциальных клиентов, а также собирать информацию о том, кто они и на что они обращались».


 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.


 Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку.
Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку.
 С другой стороны, веб-сайт представляет собой набор релевантных веб-страниц, адресованных унифицированному указателю ресурсов.
С другой стороны, веб-сайт представляет собой набор релевантных веб-страниц, адресованных унифицированному указателю ресурсов. д.)
д.)