какие бывают и как использовать — Маркетинг на vc.ru
Удержать пользователей на сайте и сделать так, чтобы они совершили целевое действие, бывает непросто. В этом могут помочь разные методы и инструменты, один из самых популярных – виджет. Рассказываем, как их правильно использовать.
15 850 просмотров
Виджеты: что это такое и для чего они нужны
Виджеты — это маленькие вспомогательные приложения, цель которых — выполнение какой-то конкретной задачи. Функционал виджетов достаточно обширен: они оповещают о чем-то, информируют, служат дополнением рабочего стола и т.д. Чтобы понять суть виджета, вспомните сигналы, которые оповещают о новом сообщении. Это самый популярный виджет.
Применение виджетов лучше рассмотреть на наглядных примерах, которые с сайтами никак не связаны. Представьте: вы хотите купить зимнюю куртку. Есть два места, где вы можете это сделать.
Пример № 1: Вещевой рынок.
Вы пришли на рынок и идете к ряду с зимними куртками.
Пример № 2: Магазин в торговом центре
Сценарий такой же: вы хотите купить зимнюю куртку, но теперь пришли не на рынок, а в торговый центр. Покупателей почти нет, вы спокойно рассматриваете вещи. Вот вам понравилось несколько курток, и вы думаете, какую взять. В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь. Если вы откажетесь, девушка отойдет и не будет мешать вам. Но если помощь все-таки нужна, консультант расскажет о преимуществах каждой понравившейся вам модели, материалах, из которых они пошиты, предложит скидку.
Теперь главный вопрос: куда в итоге вы отправитесь за покупками?
Конечно, некоторым людям нравится покупать одежду на рынке, но торговаться с продавцами, спорить с ними, отбиваться от навязчивых предложений — не самое приятное занятие. Делать покупки спокойно, обдуманно, когда никто не мешает — такой вариант предпочитает большая часть покупателей.
Вернемся к виджетам для сайта. Для интернет-магазина применимы те же правила, что и для офлайн-шопинга. Если переусердствовать с виджетами, сайт превратится в подобие рынка с назойливыми продавцами. Только их роли будут играть бесконечные всплывающие окна и другие навороты. Вы хотите этого?
Итак, что будет, если установить на сайт слишком много виджетов:
- Пользователи будут раздражаться.
 Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому.
Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому. - Посетитель может решить, что вы хотите во что бы то ни стало «впарить» ему товар. Постоянные призывы к покупке вызывают у человека ощущение, что его хотят «нагреть». Так что виджеты могут просто отпугнуть клиента.
Чтобы виджеты действительно работали на повышение конверсии и не раздражали пользователей, нужно тщательно продумать их работу. Также важно выбрать наиболее подходящий тип виджета.
Виды виджетов для сайта
Чат-бот
Чат-бот — отличный инструмент, который помогает увеличить время пребывания посетителя на сайте. Этот виджет обычно встраивают в нижнем углу экрана. Чат-бот помогает:
- собирать заявки вместо форм обратной связи;
- вести переписку с пользователями в онлайн-режиме;
- побуждать посетителей совершить какое-либо целевое действие — позвонить по указанному в «Контактах» номеру, оставить адрес электронной почты и т.

Разрабатывая дизайн такого виджета, помните о некоторых нюансах:
- Поскольку чат-бот — это форма для переписки, оформите виджет как чат с реальным собеседником. Для этого используйте компактные поля с иконками, которые обозначают отправку сообщения.
- Создайте ощущение общения с живым человеком: дайте консультанту имя и добавьте фотографию. Лучше выбирать максимально близкие к реальности фото, а не стоковые снимки людей с глянцевыми улыбками.
Пример на скриншоте: онлайн-чат от Envybox. Обеспечивает эффективное общение с клиентами благодаря живым приглашениям и персонализации. По данным сервиса, вы можете получить в 3,2 раза больше обращений с сайта, чем с других онлайн-консультантов.
Callback (Обратный звонок)
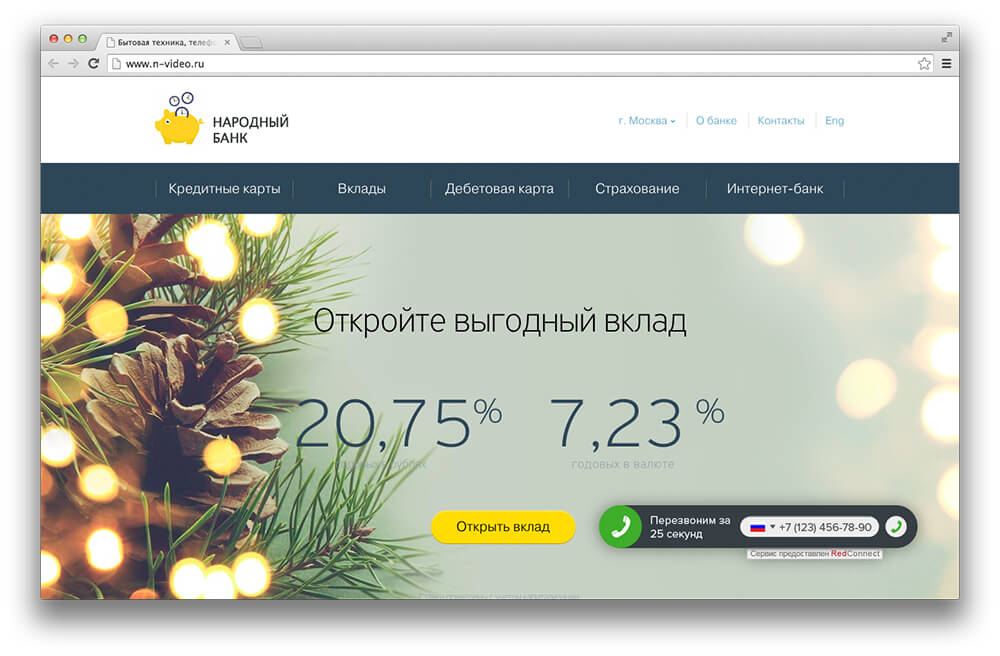
Виджет «Обратный звонок» помогает пользователям быстро связаться с отделом продаж компании. Этот инструмент выглядит как кнопка с изображением экрана смартфона или простой телефонной трубки. Обычно виджет размещают на экране с краю.
В современном мире темп обработки информации постоянно растет: мы быстро ищем нужные нам данные, отбираем их и анализируем. Поэтому вы быстрее заключите сделку, если созвонитесь с клиентом сразу, а не заставите его ждать несколько часов.
Как работает callback:
- Посетитель видит кнопку с изображением трубки и нажимает на нее, активируя обратную связь.
- После этого пользователь увидит на экране форму заказа звонка. Ее сопровождает побуждающий текст или вопрос, например: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд».
- Если предложение заинтересовало посетителя, он вводит свой номер телефона и нажимает «Заказать звонок».

- Далее виджет связывается с менеджером отдела продаж и автоматически набирает указанный номер. К примеру, виджет обратного звонка от Envybox всего за 24 секунды соединяет клиента и менеджера.
- Клиент отвечает на звонок, и виджет активирует конференц-связь с вашим сотрудником.
Работу виджета можно рассмотреть на примере.
Допустим, некто Василий хочет поехать в Италию. В поисковике он нашел две турфирмы с подходящими ему предложениями. Далее возможны два сценария.
Сценарий 1. Василий звонит на горячую линию одного из туроператоров. В ответ раздаются короткие гудки. Поскольку Василию все еще интересен этот тур, он пытается оставить заявку через форму обратной связи на сайте. Потратив много времени на заполнение обязательных полей (имя, e-mail, номер телефона и т.д.), Василий отправляет форму. На экране появляется обнадеживающая фраза: «Наш сотрудник свяжется с вами в ближайшее время», и Василий начинает терпеливо ждать ответа.
Сценарий 2. Так и не дождавшись ответа, раздосадованный Василий переходит на сайт второй турфирмы. Перед ним сразу же появляется окошко с виртуальным собеседником, который вежливо интересуется: «Хотите узнать больше о турах по Италии? Оставьте свой контактный номер, и мы перезвоним вам через 30 секунд». После недавнего опыта Василий настроен скептически: «Конечно, так они и перезвонят! Одни уже час перезванивают, все дозвониться не могут…». Но любовь к путешествиям и желание попасть в Италию оказываются сильнее, и Василий отправляет свой номер телефона. Через 30 секунд раздается звонок, наш путешественник поднимает трубку и слышит голос менеджера: «Добрый день! Вы заказали обратный звонок. Меня зовут Юлия, я могу помочь вам с выбором тура». Василий вступает в диалог с Юлией и рассказывает о том, куда и зачем он хочет поехать.
Даже в нерабочее время виджет продолжает собирать пропущенные звонки.
Итак, добавив виджет Callback, вы сможете:
- Наладить быстрое общение с пользователями.
- Повысить лояльность клиентов к вашей компании. Быстро обрабатывая входящие заявки, вы опережаете конкурентов.
- Увеличить конверсию. Если пользователю не придется долго искать форму обратной связи и тратить деньги на звонки в вашу компанию, «Обратный звонок» сыграет вам на руку. Такая клиентоориентированность подкупает даже очень взыскательных людей.
Pop-up
Поп-ап — это всплывающее окно с информацией об акциях или с призывом к целевому действию. Виджет появляется при первом посещении сайта или спустя некоторое время.
Pop-up помогает заинтересовать пользователей акцией, получить их контактные данные в обмен на промокоды, скидки и т.д. Если клиент воспользуется вашим предложением и сделает заказ, то велика вероятность, что он вернется снова.
Однако посетители неоднозначно относятся к такому виджету. Первоначально поп-ап разрабатывался для рекламирования сторонних сайтов, плюс виджет мешал просмотру контента. Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Чтобы посетители захотели оставить свои контактные данные, нужно их хорошо заинтересовать. Для этого важен дизайн: всплывающее окно должно быть привлекательным. Захватить внимание пользователя можно с помощью:
- ярких оттенков;
- крупной цветографики;
- качественных картинок и фотографий;
- изображений людей;
- интерактивных элементов внутри pop-up.

Совет: чтобы не раздражать пользователей, не прячьте элемент для закрытия виджета, пусть он будет хорошо виден.
Неплохой вариант — использовать поп-ап, когда пользователь хочет покинуть сайт и наводит курсор мышки в правый верхний угол. В этот самый момент и должна появиться всплывайка.
На скриншоте — генератор клиентов от Envybox. Это всплывающий виджет в виде окна с акцией, таймером, формой захвата имени, телефона и E-mail.
По данным разработчика, доп функционал в виде индивидуального дизайна и настраиваемого сценария показа способствует увеличению количества заявок с сайта в 2,4 раза.
Еще один пример всплывающего виджета. Здесь нам предлагают перейти в раздел сайта с акциями.
При правильном использовании поп-ап можно значительно повысить конверсию сайта. Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
Квизы
Квизы — это небольшие развлекательные онлайн-опросы. Они уже давно применяются как инструмент маркетинга. Квизы помогают расширить клиентскую базу и базу подписчиков, выделить отдельные группы пользователей и т.д.
Преимущества квизов:
- увеличение количества звонков в 5 раз;
- рост продаж за счет контакта с «холодной» аудиторией;
- повышение лояльности клиентов, которые более охотно совершают покупки;
- увеличение базы e-mail-адресов;
- возможность спрогнозировать развитие новых направлений и скорректировать существующие на основе анализа результатов опросов.
Как работают квизы:
- Установите скрипт на сайте. Для этого можно добавить его в лид-форму или главный баннер сайта. В этом вам помогут программисты. Также вы можете постановить скрипт сами, воспользовавшись видеоинструкцией.
- После этого на странице сайта появляется опрос.

- Пользователь получает вознаграждение, если по окончании опроса заполнит специальную форму.
- Вы получаете контакты клиента и можете ознакомиться с его мнением. Контакты приходят в SMS, Telegram-сообщении или письме, а доступ к ответам находится в личном кабинете.
Видеовиджет
Видеовиджет — это всплывающее окно с роликом длиной в среднем 30 секунд. В виджете можно динамично приветствовать посетителей сайта, показать продукт, рассказать о своей компании, поделиться видеоотзывами, анонсировать мероприятия и акции.
Обычно он размещается в правом или левом нижнем углу экрана. Один из популярных — видеовиджет от Envybox. Выглядит как небольшая иконка, которая проигрывает видео без звука. Когда пользователь наводит мышку на нее, она увеличивается, и ролик уже включается со звуком.
Разработчики также добавили кнопку, чтобы клиент мог оставить заявку. Это обеспечивает рост конверсии в необходимое целевое действие.
Калькулятор
Калькулятор — это проверенный инструмент, который некоторые компании стали использовать задолго до виджетов. Особенно полезны калькуляторы на сайтах строительных компаний и магазинов стройматериалов. С помощью такого инструмента пользователь может:
- рассчитать сумму, нужную для отделки квартиры или дома под ключ;
- рассчитать стоимость возведения коттеджа;
- определить необходимое количество стройматериалов.
Калькуляторы для онлайн-расчетов также востребованы в кредитовании и страховании, клининговых услугах, логистике, туризме, продаже билетов и транспорта. При необходимости любая компания может добавить на свой сайт такой виджет. Калькулятор — это отличный интерактивный инструмент для увеличения числа заявок.
Виджеты соцсетей и мессенджеров
Если у компании есть страницы и сообщества в нескольких соцсетях, разместите блок с их виджетами на сайте. Это не только красиво, но и функционально. Кнопки позволяют подписываться на аккаунт компании, а также делиться информацией с сайта: статьи, акции и изображения можно отправить на электронную почту, опубликовать постом на своей странице в соцсетях. Кроме того, виджеты положительно влияют SEO, ведь поисковики учитывают репосты контента и переходы на сайт из соцсетей.
Это не только красиво, но и функционально. Кнопки позволяют подписываться на аккаунт компании, а также делиться информацией с сайта: статьи, акции и изображения можно отправить на электронную почту, опубликовать постом на своей странице в соцсетях. Кроме того, виджеты положительно влияют SEO, ведь поисковики учитывают репосты контента и переходы на сайт из соцсетей.
Варианты размещения кнопки соцсетей на сайте:
- На главной странице. Обычно кнопки соцсетей выделены в большой блок. Виджеты можно разместить после информации о продукте.
- На странице о компании. Блок со ссылками на соцсети размещают внизу страницы, после презентации организации.
- На странице «Контакты». Виджеты можно разместить здесь, если соцсети — это еще один способ связи с компанией. Некоторым пользователям будет удобно контактировать с компанией именно так.
- В футере сайта. В «подвале» кнопки соцсетей не допустят перегрузки сайта, и они будут доступны на любой странице ресурса.

- После статей, изображений, анонса рекламной кампании и другой информации, которой пользователи захотят поделиться. Лучше ставить виджеты, выровненные по левому краю.
- На странице с рекламными кампаниями и акциями. Некоторые клиенты с удовольствием поделятся выгодным предложением в соцсетях.
- На странице с товаром или услугой. С таких страниц удобно отправлять ссылку на интересующий пользователя товар. Лучше всего размещать виджеты слева под продуктом. Если компания предлагает услуги, можно разместить виджеты на первый экран.
Вставляем виджеты соцсетей на сайт
Добавить виджет можно с помощью конструктора или HTML-кода конкретной социальной сети. Этот код можно вставить в любое место на нужной странице. Рассмотрим, как добавлять виджеты разных соцсетей и мессенджеров:
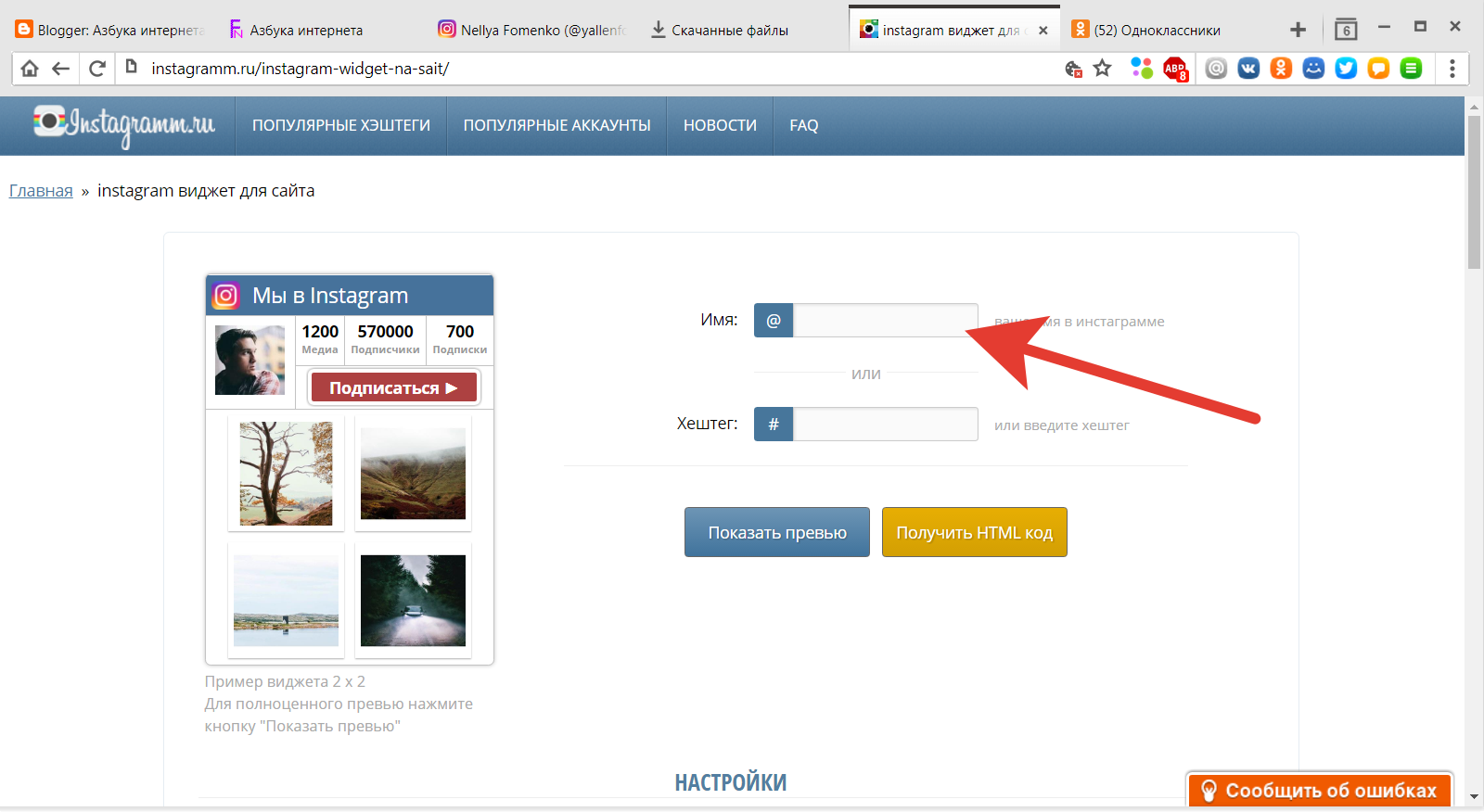
Отдельно нужно сказать про Инстаграм*. Чтобы добавить виджет этой соцсети, нужно создать его с помощью конструктора. Готовый конструктор виджета доступен по ссылке.
Готовый конструктор виджета доступен по ссылке.
Этот конструктор позволяет выбрать способ отображения виджета (кнопка, стандартный, простой и др.), его размер, подпись и т.д. Вам нужно только добавить имя профиля, выбрать нужные параметры, нажать «Создать виджет» и скопировать сгенерированный код. Также конструктор имеет функцию предварительного просмотра: вы сможете увидеть, как будет выглядеть готовый виджет.
Как вставить виджеты мессенджеров
Также можно добавить виджеты популярных мессенджеров. Многие люди вместо разговора по телефону предпочитают общаться с представителями компании через удобный мессенджер. Добавить кнопку мессенджеров можно с помощью кода.
Но все можно решить проще — достаточно установить Мультикнопку от Envybox. Она уже включает в себя не только возможность заказать звонок, но также и выбрать удобный мессенджер для связи. Виджет в 2,4 раза увеличивает количество обращений после установки.
Триггерные рассылки
Обычно триггерные рассылки используются при повторном привлечении лидов для их дальнейшего продвижения по воронке продаж. Так, в письмах часто есть поле для регистрации на вебинар или подписка с доступом к премьерному продукту.
Так, в письмах часто есть поле для регистрации на вебинар или подписка с доступом к премьерному продукту.
Чаще всего такой виджет добавляют для взаимодействия с клиентами, информацией о которых вы уже располагаете — этим триггерные рассылки отличаются от лендингов и pop-up. Цель инструмента — упрощение регистрации, а не получение контактов.
Триггерные рассылки считаются одним из наиболее эффективных способов привлечь постоянных покупателей и повысить процент их удержания.
Таким образом, инструмент не только убирает барьеры для входа, но и поддерживает вовлеченность потенциальных клиентов.
Панели оповещений
Оповещения — это эффективное дополнение к любой странице сайта. Этот инструмент:
- информирует покупателей о новых продуктах и свежих публикациях в блоге;
- предлагает скидки и купоны;
- сообщает покупателям о периодах бесплатной доставки;
- расширяет рассылочный список и т.
 д.
д.
Оповещения привлекают внимание посетителей и одновременно позволяют им остаться на той странице, которая заинтересовала их ранее. Это весомое преимущество виджета.
Вы просто умещаете свое сообщение в одной строке, а пользователи сами решают — перейти по ссылке или скрыть панель из поля зрения.
Преимущества виджета:
- увеличение конверсии;
- переход обычных посетителей сайта в клиентов;
- возможность максимально эффективно использовать внимание каждого посетителя, который знакомится с вашим контентом.
Виджет, имитирующий очередь из клиентов
Виджет создает видимость очереди: ажиотаж подталкивает к совершению покупки. Инструмент позволит увеличить количество заявок с сайта почти в 2 раза.
Преимущества виджета:
- рост конверсии;
- экономия бюджета: вы увеличиваете количество обращений без дополнительных расходов;
- быстрое привлечение покупателей за счет импульсивной реакции пользователей;
- повышение лояльности клиентов: люди будут больше доверять вам, если увидят повышенный спрос на ваши товары или услуги;
- информирование посетителей о важных событиях — акциях, скидках и т.
 д.
д.
На скриншоте — виджет «Стадный инстинкт». Он имитирует очередь из клиентов на сайте, чем дополнительно мотивирует совершить покупку. По результатам использования, такой прием в 1,7 раз увеличивает число заявок с сайта.
Как работает виджет:
- Установите код на сайте. Можно сделать это самостоятельно с помощью видеоинструкции в интернете или обратиться за помощью к программистам.
- Настройте виджет: «вшейте» в него имена и города, которые будут подставляться в тексты, пропишите заголовки.
После этого на сайте будут появляться всплывающие окна, которые сообщат пользователям, что на вашем сайте постоянно совершаются покупки. Посетители, которые видят эти окна, присоединятся к общей очереди. Пользователь видит, что другие посетители постоянно делают заказы, и это побуждает к покупке. Таким образом, число заказов растет.
Захватчик клиентов
Этот виджет имитирует обращение менеджера к посетителю, целенаправленно переключая интерес пользователя на конкретный сектор сайта.
Захватчик клиентов помогает:
- повысить конверсию сайта в 2 раза;
- продать остатки товара и тем самым увеличить объем реализованной продукции;
- привлекать новых клиентов за счет видимости общения с живым собеседником;
- информировать посетителей о скидках, акциях и т.д.
Благодаря имитации общения с реальным менеджером, виджет переключает внимание пользователя на нужную вам страницу или целевое действие. Также он повышает доверие и лояльность клиентов за счет индивидуального обращения к посетителю.
Как работает Захватчик клиентов:
- Установите код виджета на своем сайте.
- Настройте виджет: загрузите аватар, имя и 3 текста. Последний текст должен содержать призыв к действию. Также в него нужно добавить ссылку на страницу.
- После этого на сайте будут появляться всплывающие окна — три сообщения с уникальным торговым предложением и призывом к действию.
 Сообщения подкрепляются имитацией набора текста.
Сообщения подкрепляются имитацией набора текста. - Клиент заинтересуется персональным обращением и совершит покупку, а вы получите прибыль.
Резюме
При выборе виджета учитывайте результаты тестирования и выгоду для пользователей. Чат должен быть активным, контент — востребованным для репостов, а обратные звонки должны приносить заказы. Если инструмент оказывается неэффективным, от него стоит избавиться или продумать, как сделать его полезным и для ваших клиентов, и для вашего бизнеса.
*Meta признана экстремистской организацией и запрещена в России.
Виджеты на сайте — что это и как использовать
Виджеты для сайта — это специальные блоки, которые служат для взаимодействия с посетителями ресурса. Функции виджетов разнообразны: от информирования пользователя, до интерактивной коммуникации. А вот цель у всех виджетов одна — повысить конверсию сайта за счет привлечения внимания и вовлечения посетителей.
Но это вовсе не значит, что нужно обвешать сайт попапами и формами и рассчитывать на вал клиентов. Специалисты сервиса по созданию инструментов для лидогенерации LeadPlan расскажут, какие задачи выполняет каждый тип виджета и как их использовать с умом. Разберем на примерах из собственного опыта.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что можно сделать с помощью виджетов на сайте
- Собрать данные пользователей. Посетители заполняют форму, оставляют информацию о себе и контакты
- Оптимизировать конверсии. Всплывающее сообщение на сайте отеля мотивирует забронировать номер как можно скорее
- Собрать обратную связь.
 «Лабиринт» предлагает оставить отзыв — выявляет наиболее востребованные книги
«Лабиринт» предлагает оставить отзыв — выявляет наиболее востребованные книги
- Сегментировать целевую аудиторию. Зная пол аудитории, проще взаимодействовать в дальнейшем
Типы виджетов и как с ними работать
Каждый тип виджета выполняет свои задачи.
Виджет-попап — это любое всплывающее окно на сайте. Есть статичные виджеты, расположенные на одной или нескольких страница сайта. Некоторые виджеты — это отдельные программы, встроенные на сайт.
Разберем виды виджетов по их функциям и расскажем, где они могут быть полезны.
Предварительный виджет подписки на пуш-уведомления
Пуш-уведомления (push) — это всплывающие сообщения в браузере или на экране смартфона. Они мгновенно информируют пользователей о событиях и акциях.
Пример пуш-уведомления от банкаПуш-уведомления сами по себе виджетами не являются. Виджет — это всплывающий блок подписки на пуши:
Предварительный виджет подписки на пушиЧто умеет
- Сразу привлекает внимание.

- Помогает сегментировать целевую аудиторию.
- Собирает лиды.
Читайте также:
Что такое «целевая аудитория» и почему ее необходимо знать для развития бизнеса
Как использовать
Подписываясь на пуши, пользователь соглашается получать регулярную информацию от бренда. Поэтому для коммуникации с клиентами виджет подписки на пуши и настройку самих пуш-уведомлений стоит рассмотреть:
- новостным сайтам;
- интернет-магазинам;
- маркетплейсам;
- банкам;
- девелоперам и агентствам недвижимости;
- рекрутинговым агентствам;
- игровой индустрии;
- государственным организациям.
С помощью пуша можно сообщить, например, о следующих событиях:
- поступлении заказа в пункт выдачи;
- готовности документа;
- поступлении средств на счет;
- рассказать горячие новости.

Чтобы пуши не раздражали пользователя, стоит:
- настроить показ пушей по времени или строго по событию;
- настроить таргетинг по геопозиции и другим параметрам;
- убедиться, что продолжительность пуша достаточна для прочтения или есть кнопка закрытия всплывашки.
Таргетированная реклама в социальных сетях
- Ваша реклама показывается аудитории с точно заданными параметрами: пол, возраст, работа, гео, интересы, темы.
- Это гибкий и тонко настраиваемый на конкретный сегмент аудитории инструмент продвижения.
Виджет-бар или баннер
Что умеет
Статичная или динамичная полоса-бар обычно расположена в нижней или средней части страницы.
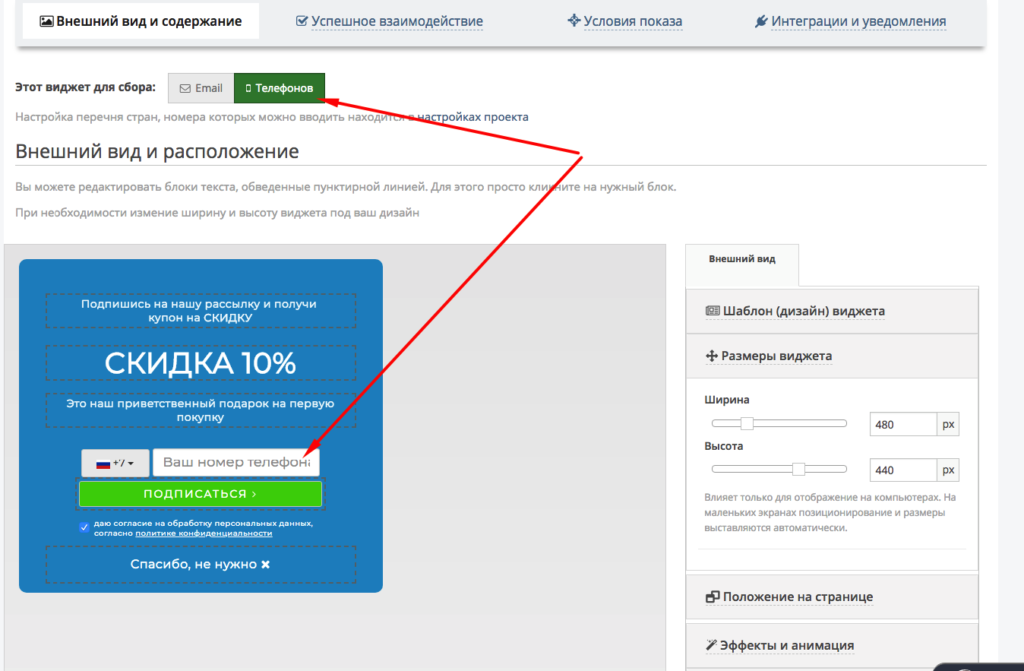
Виджет-бар для записи на консультацию на сайте Email SoldiersКак использовать
Виджет-бар с предложением услуги подойдет для уже заинтересованной аудитории — он удерживает внимание посетителя на актуальном предложении компании, услуги которой уже знакомы пользователям.
Виджет-баннер, повторяющий во время скроллинга страницы, будет уместен в разделе контента:
Баннер подписки на блог Email Soldiers, повторяющийся во время скроллингаФорма подписки на рассылку
Стандартная форма подписки на рассылкуЧто умеет
Собирает данные о пользователе (email, контакт в мессенджерах, номер телефона), может быть интегрирована с CRM-системами — для автоматизированного формирования профиля клиента.
Как использовать
Форма подписки, оформленная должным образом, гарантирует, что пользователь добровольно подписывается на ваши рассылки. Важно также говорить на языке своей аудитории.
Форма подписки на журнал для программистов «Код» оформлена с расчетом на новичковВ свою очередь, подписывая посетителя, позаботьтесь о том, чтобы он получал действительно те материалы, которые обещает подписка.
Чтобы избежать засорения базы подписчиков нерабочими адресами и адресами с ошибками, используйте двойное подтверждение подписки Double Opt-In.
А еще форма подписки поможет в сегментации базы клиентов. Для этого форму нужно добавить параметры, которые важны для продвижения продукта: геопозицию, возраст, пол и т. д.
Мотивировать посетителя подписаться может необычная форма подписки:
Котиков любят все 🙂Еще один хороший прием — пообещать за подписку полезные материалы, подарок или скидку.
За подписку на блог агентства Monk подписчик получает рекомендации по продвижению в «Яндекс.Дзене»Форма обратного звонка
Это специальная форма, где посетитель оставляет свой номер телефона, чтобы менеджер перезвонил через определенное время.
Пример формы обратного звонкаЧто умеет
Прежде всего через эту форму собираются контакты пользователей и автоматически попадают в CRM-систему. Некоторые формы можно настроить так, чтобы пользователь сам выбирал, когда ему будет удобнее общаться с менеджером.
Форма обратного звонка с выбором времениЧитайте также:
12 лучших CRM-отчетов по мнению 50 экспертов
Как использовать
Форма обратного звонка используется компаниям, чьи продукты имеют сложный цикл покупки, например, недвижимость, медицина, ремонт и т. д. И перед покупкой пользователю требуется консультация специалиста компании.
д. И перед покупкой пользователю требуется консультация специалиста компании.
Виджет мессенджеров и соцсетей
Это блок с кликабельными иконками соцсетей и мессенджеров бренда на сайте.
Обычно этот блок расположен в футереЧто умеет
Активные кнопки соцсетей позволяют пользователю сразу перейти на другую платформу и взаимодействовать с брендом там, где пользователь привык коммуницировать большую часть времени.
Как использовать
Виджет мессенджеров и соцсетей стоит размещать на сайте тем компаниям, которые хотят охватить как можно больше целевых пользователей, где бы они ни находились.
Виджет приложения бренда
Это всплывающий на сайте попап, предлагающий пользователю продолжить коммуникацию в мобильном приложении бренда. Часто появляется на этапе оформления заказа.
Перед покупкой Puma спрашивает, где пользователю удобно будет продолжитьЧто умеет
Виджет приложения может увеличить конверсию в покупки — сегодня пользователи все чаще покупают со смартфона, а значит, активно пользуются мобильными приложениями.
Как использовать
Такой виджет рекомендовано размещать на сайте всем брендам, запустившим свое мобильное приложение. Актуально будет и любому ecommerce-проекту, продающему через маркетплейсы — для этого устанавливается попап с переходом в маркетплейс.
Продвижение товаров на маркетплейсах
- Оплата по дням нахождения в ТОП
- Средние сроки продвижения — 7 дней!
Чат-бот или онлайн-чат со специалистом
Это всплывающее окно, где прямо на сайте можно получить консультацию специалиста компании или ответы на стандартные вопросы через чат-бота.
Стартовое окно онлайн-чата на сайте адвокатской конторыЧто умеет
Онлайн-чат со специалистом или чат-ботом позволяет пользователю быстро проконсультироваться по продукту или получить ответ на часто задаваемые вопросы. А для компании профит онлайн-чата — в еще одном способе лидогенерации и сегментации клиентов.
Как использовать
Такой тип виджета подойдет агентствам, медцентрам, компаниям, оказывающим сервисные и другие виды услуг.
Если вы решили использовать чат с живым специалистом, позаботьтесь о том, чтобы он всегда был на связи, или настройте тайминг показа всплывающего чата. А в сценарии чат-бота предусмотрите самые частые вопросы и возможность перехода к диалогу с менеджером.
Форма онлайн-записи
Блок с необходимыми полями для записи клиента на посещение компании.
Форма онлайн-записи на прием в клинике «Рассвет»Что умеет
Как и форма обратного звонка, этот виджет собирает данные о клиентах, отправляет их в CRM-систему и в дальнейшем сегментирует базу.
Как использовать
Форма онлайн-записи активно используется в следующих сферах:
- медицина;
- ветеринария;
- бьюти-индустрия;
- госуслуги;
- политика;
- психологическая помощь.
NPS-опрос
Это активный виджет со шкалой, отображающей спектр клиентской оценки.
Что умеет
Виджет с NPS-опросом (NPS (Net Promoter Score) — индекс потребительской лояльности) собирает обобщенное мнение клиентов о продукте.
Как использовать
Преимущество NPS-опроса в том, что сделать и запустить его просто: это всегда один определенный вопрос, результаты ответов которого четко ранжируются по категориям удовлетворенности продуктом или сервисом.
Чтобы получить реальную пользу от такого опроса, готовьте точечный вопрос, относящийся к конкретной области продукта, ситуации, активности бренда.
Калькулятор
Активный виджет для быстрого расчета конкретного показателя, относящегося к продукту.
Что умеет
Виджеты с калькуляторами помогают пользователям быстро сориентироваться в ценах бренда, количестве расходного материала или будущей выгоде.
Виджет калькулятора на сайте стоматологической клиникиКак использовать
Калькуляторы пригодятся в тех областях, где потребителю важны цифры, прежде чем принять решение о покупке, например:
- сколько будет стоить лечение;
- какое количество стройматериалов потребуется для ремонта;
- какой доход дадут инвестиции в ценные бумаги.

Таймер обратного отсчета
Виджет, который показывает, сколько времени осталось до определенного события.
Время пошло!Что умеет
Таймеры создают ощущение дефицита и призваны мотивировать пользователя быстрее принять решение о покупке.
Как использовать
Таймеры можно использовать, если компании важно максимально быстро получить прибыль от продаж. Главное — четко понимать, что такой способ относится к довольно агрессивным механикам, и частое его применение скорее отпугнет клиента, чем принесет пользу компании.
Игровая механика
Интерактивный виджет, использующий геймификацию для большего вовлечения пользователя.
Что умеет
Игровые виджеты способствуют ненапряжной для пользователя лидогенерации. Например, виджет «Колесо фортуны» в интернет-магазине DesignBoom увеличил конверсию почти на 5%.
Виджет «Колесо фортуны»Как использовать
Геймифицированные виджеты хорошо использовать в сферах, где сложно собрать обратную связь от клиента или выявить его предпочтения — в игровой форме пользователю проще коммуницировать.
Игровая механика в проекте подойдет, когда вам нужно:
- презентовать новые продукты;
- рассказать о продукте по-новому, показать новые стороны прежних товаров или услуг;
- привлечь внимание к бренду;
- отметить важную дату или событие бренда;
- нарастить охваты.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Виджет social proof
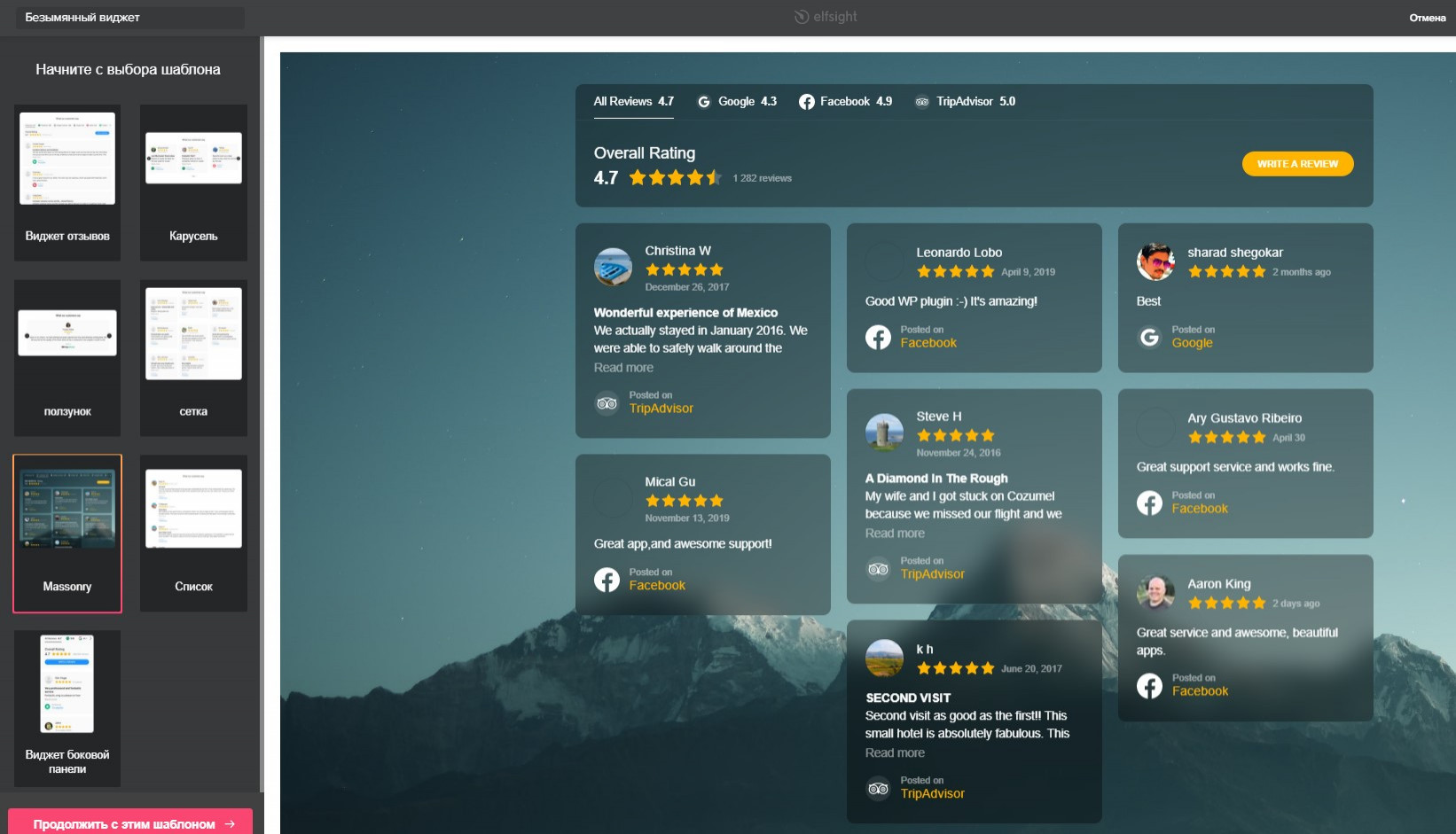
Баннер или всплывающий блок с информацией, которая доказывает взаимодействие с клиентами.
Что умеет
Social proof виджеты формируют у клиента доверие к продукту, показывая, что этот товар или услуга востребованы, чем увеличивают значимость продукта и вероятность его покупки.
С помощью social proof можно показать количество:
- купивших продукт к данному моменту;
- просмотров карточки товара или добавления этого товара в избранное;
- оставшихся единиц товара — это тоже говорит о его востребованности.

Как использовать
Social proof, как и другие виджеты, увеличивают конверсию, показывая пользователю дефицит продукта или создавая искусственный спрос на продукт.
Такие виджеты хорошо работают:
- в сервисах аренды недвижимости;
- на маркетплейсах;
- в e-commerce с товарами массового потребления;
- на интернет-ауционах.
Инлайн-виджет
Это виджет, органично встроенный в контент.
Что умеет
Инлайн-виджеты почти не отличаются от стандартного для конкретного сайта контента. Выше мы рассматривали виджет с игровой механикой в дизайнерском магазине. А вот как этот виджет вписан в раскладку с карточками товаров на сайте:
Игровой инлайн-виджет магазина DesignBoomПреимущества инлайн-виджетов:
- их можно по смыслу связать с любым контентом на сайте: текстом, дизайном, видео — тогда на них среагируют те, кто точно заинтересован в продукте;
- это отдельный контрастный блок, который привлекает внимание;
- такой виджет дает пользователю выбор.

Как использовать
С помощью инлайн-виджетов можно собирать подписчиков прямо в каталоге товаров. Именно поэтому такой формат особенно популярен среди интернет-магазинов.
В инлайн-виджете можно разместить уведомление об акции или персональной скидке. А еще можно разместить виджеты с разным содержимым на разных страницах сайта и тем самым проверить, какие триггеры работают лучше.
Использование виджетов на сайте: резюме
Виджеты — это способ собрать лиды и/или увеличить конверсию сайта. С помощью виджетов также можно получать обратную связь от клиентов или сегментировать аудиторию.
Каждый тип виджета выполняет свои задачи и эффективен, если его правильно использовать. Принимая решение встроить виджет на сайт, важно:
- понимать потребности и интересы целевой аудитории;
- проблемы, которые решает продукт;
- цели использования виджета.
Желаем вам высоких конверсий и нетривиальных способов их достижения!
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.

- Подбираем запросы, которые приводят реальных покупателей!
Что такое веб-виджет? Примеры и инструкции
Вы знаете этот маленький пузырь с надписью «Помощь» в нижнем углу веб-сайта? Это веб-виджет.
Наверное, вы раньше не задумывались об этих маленьких виджетах.
В конце концов, лучший пользовательский опыт обычно остается незамеченным.
Но добавление виджета на ваш веб-сайт может принести огромную прибыль вашему бизнесу.
Он обладает способностью уменьшать объем поддержки и повышать вовлеченность клиентов .
Мы разберем широкое определение этого термина, покажем вам несколько примеров от наших клиентов (в основном владельцев малого бизнеса!), и подробно расскажем, как добавить его на свой веб-сайт.
Что такое веб-виджет?
Веб-виджет — это компонент, который можно добавить на веб-сайт или в приложение как отдельную функцию. Виджеты веб-сайтов относительно легко настроить, с копируемыми и вставляемыми блоками кода, которые вы можете встроить в свой веб-сайт без изменения (или даже полного понимания) всей структуры кода хоста вашего веб-сайта.
Виджеты веб-сайтов относительно легко настроить, с копируемыми и вставляемыми блоками кода, которые вы можете встроить в свой веб-сайт без изменения (или даже полного понимания) всей структуры кода хоста вашего веб-сайта.
Самые популярные веб-виджеты для малого бизнеса и веб-сайтов электронной коммерции предлагают доступ к службе поддержки клиентов или командам по работе с клиентами, чтобы помочь увеличить продажи или ответить на распространенные вопросы .
Виджет веб-сайта для обслуживания клиентов дает вашим пользователям прямой доступ к контакту с вами или к быстрому просмотру вашей базы знаний.
Это выглядит так на нашей домашней странице:
Виджеты поддержки позволяют клиентам легко получить помощь на каждой веб-странице вашего сайта. Не нужно прокручивать страницу, чтобы найти ссылку на часто задаваемые вопросы. Или поискать на сайте форму «связаться с нами». Этот маленький пузырь дает большой CX-эффект.
Цели веб-виджета поддержки:
- Побуждение клиентов к использованию ресурсов самообслуживания,
- Предоставление посетителям возможности легко отправлять сообщения вашей команде и
- Предоставление им возможности начать общение в чате.

Добавление веб-виджета повышает наглядность поддержки, вовлеченность клиентов и почти все остальные аспекты взаимодействия с клиентами.
Примеры веб-виджетов
Давайте взглянем на несколько различных примеров виджетов поддержки Groove, которые используются в реальной жизни. Любой бизнес может извлечь выгоду из виджета веб-сайта. Приведенные ниже примеры варьируются от SaaS до электронной коммерции и образования.
Цель состоит в том, чтобы поддерживать клиентов с минимальными трудностями.
Начнем с функций настройки виджета. Выровняйте дизайн вашего виджета, чтобы он выглядел и чувствовал себя похожим на эстетику вашего сайта.
Даже небольшой значок виджета или всплывающая подсказка могут существенно повлиять на взаимодействие с клиентами и удобство работы с ними. Убедитесь, что это говорит о вашем общем бренде.
Виджеты в дикой природе! Несколько примеров того, как наши клиенты настраивают значок виджета в соответствии со своей эстетикой.
После того, как вы откроете всплывающую подсказку, вы сможете изменить цвета, логотипы и текст. Следите за тем, чтобы все было согласованным, чтобы клиенты не чувствовали себя сбитыми с толку на любом этапе своего путешествия.
Выберите цветовую схему и настройте текст для привлечения клиентов.Для тех, у кого есть база знаний, веб-виджет предлагает посетителям проверить его перед тем, как отправить электронное письмо в службу поддержки.
Вот тут-то и появляется картина падения объема поддержки на 33%.
Ваши клиенты в конечном итоге найдут ответы через ресурсы самообслуживания, вместо того, чтобы писать вам по электронной почте или связываться через социальные сети и ждать ответа. Это победа для вас обоих.
Вот как статьи вашей базы знаний будут отображаться в виджете — воспользуйтесь бесплатной пробной версией, чтобы начать. И — это довольно круто — когда посетители начинают вводить запрос, виджет Groove автоматически рекомендует определенные статьи базы знаний.
UX получает хороший толчок благодаря таким функциям — они проактивны и ориентированы на клиента. Эти мелочи в совокупности оказывают огромное влияние на качество обслуживания клиентов.
(P.S. Еще нет базы знаний? Научитесь ее создавать!)
Для проблем, которые вы не можете принять заранее или решить с помощью самообслуживания, веб-виджет предлагает легкий доступ к вашей команде обслуживания клиентов (или к тому, кто отвечает на электронные письма).
Устраняет любые трения, мешающие клиентам связаться с вами. Нет необходимости рыскать по вашей веб-странице в поисках контактной формы. Нет необходимости создавать новое электронное письмо. Они нажимают одну кнопку, и все готово.
Для тех, у кого нет базы знаний, вы можете использовать свой виджет, чтобы просто предложить прямой доступ к поддержке.
Как добавить виджет на свой веб-сайт
Если вы используете программное обеспечение, включающее код виджета, например программное обеспечение службы поддержки, включающее виджет контактов, или платформу электронного маркетинга, включающую виджет захвата электронной почты, обычно существует несколько простых способов. шаги, чтобы включить его.
шаги, чтобы включить его.
Большинство платформ предоставляют вам простые блоки кода, которые вы можете копировать и вставлять на свой веб-сайт.
Сверхупрощенный блок кода виджета Groove.Взгляните на нашу статью базы знаний, чтобы найти двухэтапное руководство по установке веб-виджета поддержки клиентов Groove.
Нет причин
или устанавливать веб-виджетПростая настройка и ненавязчивый дизайн делают добавление виджета веб-сайта легким делом. Вы сможете воспользоваться преимуществами улучшенного обслуживания клиентов, не переделывая весь сайт.
Наш веб-виджет доступен всем клиентам Groove с любым тарифным планом бесплатно.
Начните бесплатную пробную версию сегодня, чтобы получить доступ к собственному виджету и сразу же улучшить взаимодействие с клиентами.
Виджеты веб-сайтов: что это такое и зачем они мне нужны? — Создание вашего веб-сайта
Вы создали свой веб-сайт и разработали его для достижения определенного набора целей.
Но, конечно же, вы хотите, чтобы ваши клиенты были довольны не только услугами, которые вы предлагаете через свой веб-сайт.
Вы хотите сделать все возможное, сделать все возможное, чтобы обеспечить им наилучшее обслуживание клиентов.
И вы думаете, что можете добавить различные функции и возможности на свой сайт.
Может быть, календарь, к которому клиенты могут легко обратиться, если захотят записаться к вам на консультацию?
Монитор социальных сетей, чтобы обновлять их в вашей текущей ленте?
Музыкальная шкатулка, которую можно слушать во время просмотра?
Или даже чат-бот, которому ваши клиенты могут отправлять свои запросы, продолжая просматривать ваш сайт?
Все, что позволит вашим пользователям выполнять задачи и сделает их работу полезной и удобной.
Но как это сделать без необходимости перенаправлять их на другую страницу или просить открыть другое окно?
Все эти функции стали возможными благодаря веб-виджету.
Что такое виджеты веб-сайта?
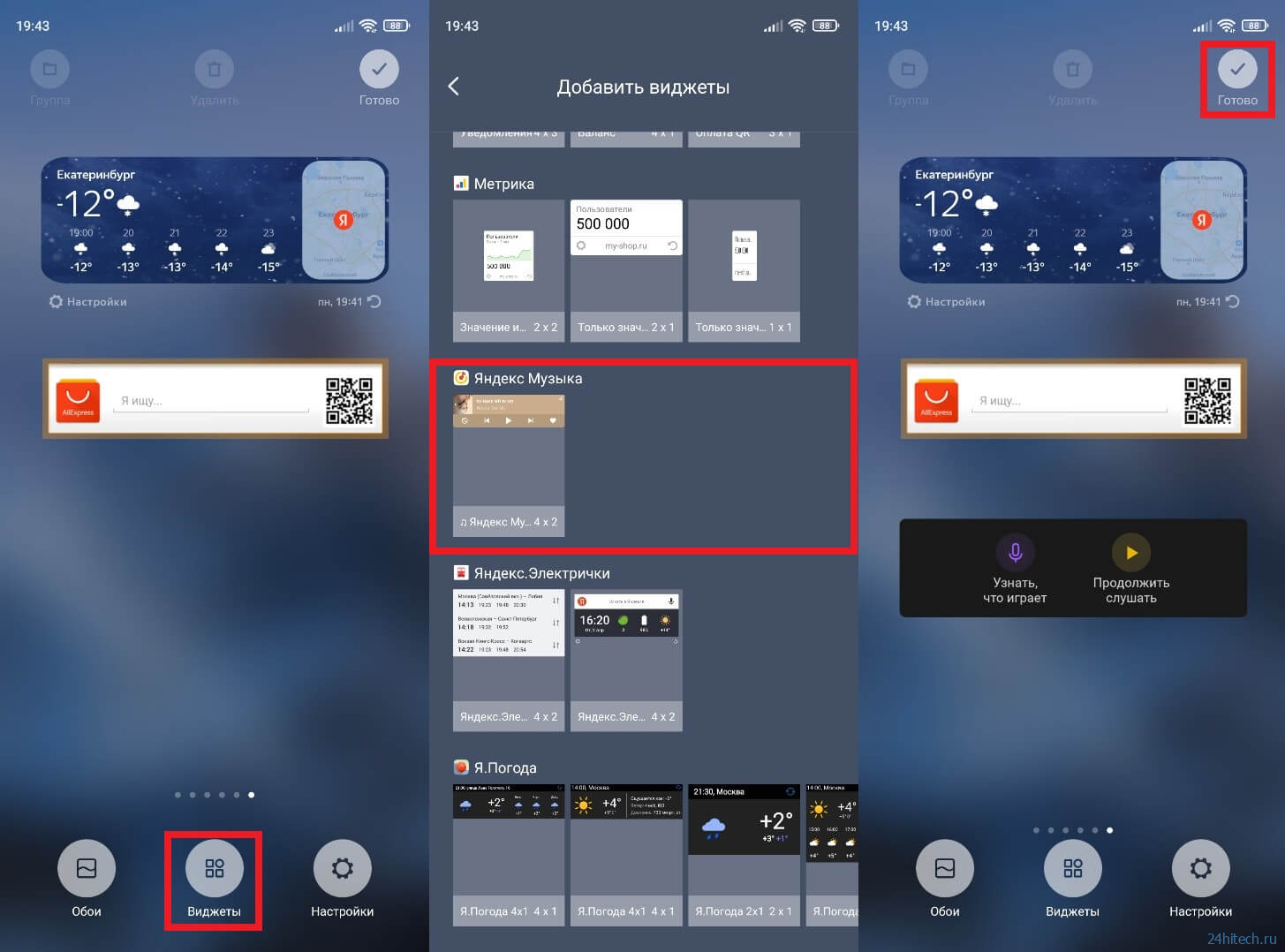
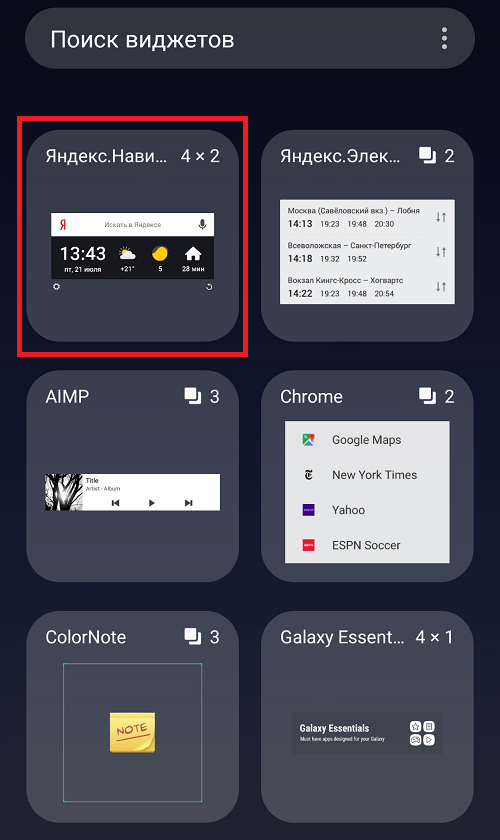
Обратите внимание на календарь на экране телефона? Не приложение, а сам календарь.
Или блок на вашем экране, который показывает ежедневный прогноз погоды?
Это так называемые телефонные виджеты.
Существуют также версии для веб-сайтов.
Итак, эти виджеты для веб-сайтов, или то, что мы называем «виджетами веб-сайтов», являются сторонними приложениями, встроенными в тело веб-сайта.
Эти полезные виджеты для веб-сайтов предоставляют вашей аудитории удобный способ просмотра или прослушивания определенных данных.
Как?
Ну, эти виджеты для веб-сайтов запрограммированы на определенный функционал в зависимости от того, что вам нужно.
Некоторые отображают погоду на день или некоторые на текущий час.
Дайте вашей аудитории представление о том, будет ли хорошо заказать водные развлечения на вашем курорте в этот конкретный день.
Или они также могут отображать календарь, чтобы вашим пользователям было проще бронировать места.
Им не нужно будет доставать телефоны и открывать приложение-календарь.
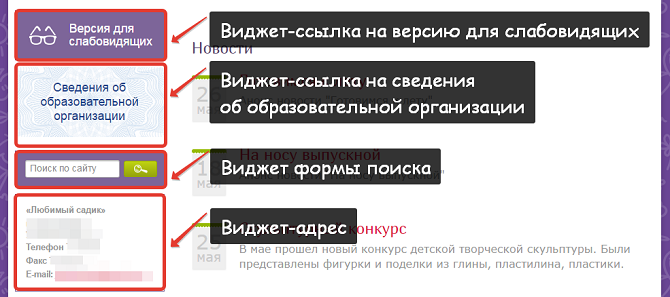
Некоторые виджеты позволяют зрителям смотреть трансляции бренда в социальных сетях, не посещая реальную страницу Facebook.
Все те вещи, которые они могут просто сделать, просто взглянув на виджет, отображаемый в верхнем левом или правом углу или в любом другом месте, которое вы выберете для размещения своего виджета.
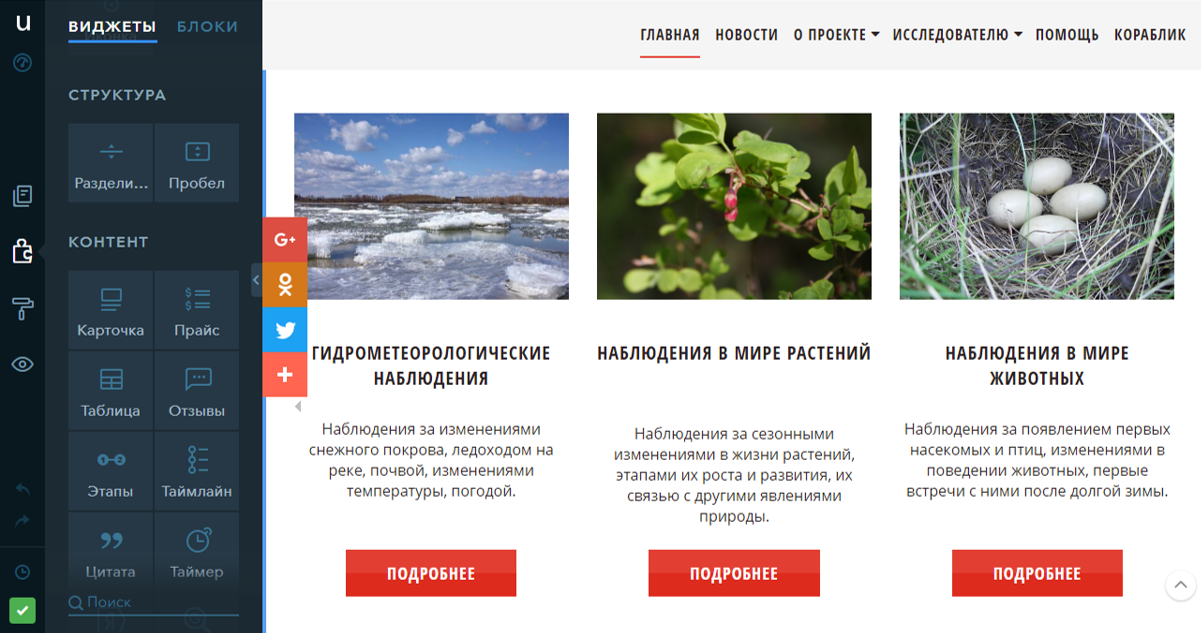
Виджеты для веб-сайтов также бывают разных форм, и это одно качество, которое делает их не надоедливыми для просмотра вашей аудиторией.
Эти виджеты веб-сайта были намеренно созданы маленькими, чтобы они не занимали много места на вашем веб-сайте.
Таким образом, ваши пользователи могут продолжать просматривать ваш веб-сайт без бельма на глазу, блокирующего их обзор.
Кроме того, им не нужно открывать другое окно или вкладку, чтобы получить необходимую информацию.
Все будет отображаться на их экранах для удобства!
Кроме того, для владельца веб-сайта, такого как вы, виджеты веб-сайта — это простые функции на вашем веб-сайте, которые расширяют функциональность вашей страницы без необходимости написания кода.
Итак, чтобы помочь вам увидеть, что такое виджеты для веб-сайтов, вот иллюстрация.
Веб-сайт может быть похож на оболочку дома, уже спроектированную с различными разделами (или комнатами).
Виджет веб-сайта похож на устройство, которое превращает раздел в нечто большее, чем просто контейнер.
Делает раздел функциональным.
Это было глубоко, но, безусловно, прекрасно.
Ты тоже так думаешь?
Итак, зачем вам нужны виджеты для сайтов?
Судя по опыту пользователей, бесплатные виджеты для веб-сайтов улучшают работу пользователей.
Как?
Позволяя вашим посетителям выполнять задачи онлайн без необходимости взаимодействия с человеком.
Многие бесплатные виджеты для веб-сайтов запрограммированы так, чтобы упростить ваши процессы, такие как обеспечение безопасности покупок, напоминания о встречах и бронирование, а также поддержка клиентов.
Ваши пользователи с большей вероятностью будут взаимодействовать с вашим веб-сайтом, если им будет легко выполнять задачи, ради которых они посетили ваш сайт.
Например, если вы музыкальный продюсер, обычный посетитель может захотеть послушать треки из вашего портфолио.
Было бы здорово, если бы у вас на сайте был плейлист с вашими песнями?
А ваша аудитория может легко включить его, не прерывая просмотра?
Виджет музыкального проигрывателя идеально подойдет для этого!
В целом, если люди могут выполнять определенные задачи и могут легко получить доступ к информации на вашем сайте, они будут воспринимать ваш сайт как надежный.
Они с большей вероятностью вернутся для тех же задач в будущем и могут даже рассказать о вас своим друзьям.
Бесплатная реклама для вас!
В связи с этим бесплатные виджеты веб-сайтов могут улучшить взаимодействие с пользователем благодаря их полезности и удобству.
Просто добавляя различные полезные виджеты для веб-сайтов, вы можете решить проблемы и удовлетворить потребности своих пользователей.
Теперь вы можете подумать: «Эти виджеты веб-сайта очень функциональны и полезны. Их может быть сложно добавить на мой веб-сайт».
Их может быть сложно добавить на мой веб-сайт».
Бесплатные виджеты для веб-сайтов совсем несложно добавить, независимо от того, доступны ли они в App Store вашего конструктора веб-сайтов или закодированы.
Их добавление не потребует от вас технических знаний в области веб-разработки, чтобы создать более функциональный и многофункциональный веб-сайт.
On Поразительно, например, довольно легко добавить виджет веб-сайта или плагин через внутренний магазин приложений.
Все, что вам нужно сделать, это войти в Strikingly.
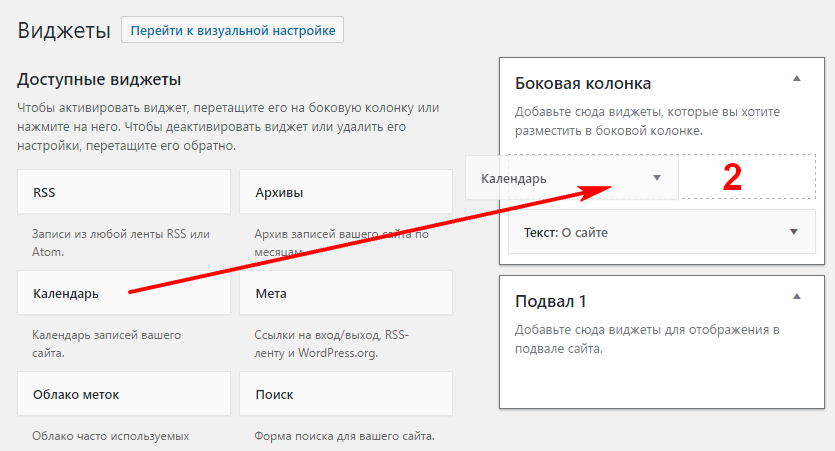
Добавьте раздел, нажав на App Store и HTML.
Решите, где вы хотите разместить виджет.
Откройте новый раздел, который вы только что добавили, и найдите нужный виджет.
Или, если нужный вам виджет еще недоступен в App Store Strikingly, вы можете перейти в HTML-редактор, чтобы добавить виджет своего веб-сайта.
Без пота!
Какие есть примеры полезных виджетов для веб-сайтов?
Опять же, виджеты веб-сайтов запрограммированы на различную функциональность.
Только от вас зависит, какие виджеты веб-сайта, по вашему мнению, будут применимы и полезны для вас и вашей аудитории.
Чтобы дать вам представление, вот некоторые типы виджетов веб-сайтов, которые вы можете использовать.
- Виджеты социальных сетей
Эти виджеты для веб-сайтов предназначены для отображения ваших последних сообщений на различных платформах социальных сетей.
Вы также можете использовать это, чтобы поделиться со своей аудиторией обновлениями определенного бренда или хэштегов, связанных с услугами.
Или даже отображать или транслировать текущее содержимое вашей страницы Facebook.
Таким образом, ваша аудитория будет в курсе новых обновлений и сообщений в социальных сетях, не покидая ваш сайт.
Например, как виджет веб-сайта Twitter. Это может отображать ваши последние твиты или упоминания вашего дескриптора Twitter на вашем веб-сайте.
И это хороший способ показать отзывы и живые упоминания на вашем сайте.
2. Виджеты календаря веб-сайта
Эти виджеты просто отображают календарь.
Но это гораздо больше, чем просто доска с датами.
Виджет бронирования и календаря для веб-сайта может пригодиться для сервисных или профессиональных веб-сайтов.
Почему?
Потому что этот виджет веб-сайта позволяет пользователям автоматически бронировать места или записываться на прием.
Пока они просматривают ваш веб-сайт в поисках возможного бронирования, они могут посмотреть на виджет календаря и подумать о дате бронирования этого бронирования.
Кроме того, с помощью виджета календаря вы можете отображать даты, когда вы можете посещать клиентов, или публиковать расписания занятий или онлайн-семинаров, которые вы можете предлагать.
Это служит календарем, ежедневником и напоминанием о событиях для вас и вашей аудитории!
3. Виджеты обратного отсчета
Они аналогичны плагинам или виджетам календаря.
Виджет обратного отсчета для веб-сайтов может использоваться как часть маркетинговой стратегии.
Это может быть полезно для создания рекламы предстоящего события, запуска продукта или услуги или даже нового веб-сайта.
Если вы разместите плагин таймера в объявлении о временном предложении на вашем сайте, пользователи могут почувствовать срочность.
По мере того, как они будут продолжать видеть обратный отсчет таймера, они все больше будут чувствовать, что упускают возможность, которая может побудить их совершить покупку или подписаться на промо-акцию!
Умный ход.
4. Служба поддержки виджеты
Эти виджеты очень полезны, особенно для веб-сайтов, которые часто обращаются к клиентам.
В настоящее время компании-эмитенты кредитных карт, авиакомпании и торговые веб-сайты отваживаются на подобные виджеты.
Вы тоже можете воспользоваться этими виджетами.
Возьмем, к примеру, чат-боты и виджеты поддержки по электронной почте.
Они отлично подходят для создания и поддержания отношений и взаимопонимания с вашими клиентами.
Вы сможете немедленно решить их проблемы или даже помочь им, если им понадобится помощь.
Некоторые вещи для размышления
Эти небольшие виджеты для веб-сайтов действительно полезны и удобны.
Однако важно отметить, что, хотя виджеты, как правило, легкие, поскольку они крошечные, установка слишком большого количества этих плагинов на вашем сайте может привести к его утяжелению.
И это может негативно сказаться на пользовательском опыте.
Когда на сайте слишком много виджетов, которые должен запускать браузер, сайт загружается медленно.
Так что тщательно спланируйте, какие функции должны быть на вашем сайте, и добавляйте только важные виджеты.
В целом, эти виджеты веб-сайта могут не понадобиться для добавления на ваш веб-сайт.
Однако это может сделать вашу аудиторию и пользователей более удобными.
Это удобно и полезно.

 Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому.
Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому.




 д.
д. д.
д. Сообщения подкрепляются имитацией набора текста.
Сообщения подкрепляются имитацией набора текста.