Верстка сайта – что это? Определение, создание верстки и ее виды
От автора: здравствуйте, уважаемые читатели. В этой статье мы постараемся достаточно подробно рассмотреть, что же собой представляет верстка сайта и какой она бывает. Материал ориентирован на начинающих в деле сайтостроения.
Определение верстки сайтов
Чтобы начать свой экскурс в мир веб-технологий нам, прежде всего, необходимо разобраться с определением. Итак, верстка сайта — что это такое?
Если говорить простым языком, то это процесс создания веб-страниц с помощью специальных языков, которые как раз для этого и предназначены. Для этого дела используется HTML, CSS и JavaScript. Последний является одним из языков программирования и позволяет писать веб-сценарии, в первые два позволяют полностью сформировать страницы будущего сайта, разместив на них нужное содержание и оформив его должным образом. На самом деле, ничего сложного в этом нет, как думают некоторые.
HTML – это язык разметки гипертекста.
С его помощью формируется сама структура, каркас сайта. Соответственно, без HTML верстка просто невозможна!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее нам нужно разобраться с тем, что представляет собой второй язык – CSS. Расшифровывается эта аббревиатура так – cascade style sheets. То есть, каскадные таблицы стилей. Если вы новичок, то едва ли что-то сейчас поняли. Но давайте попробуем объяснить простыми словами. CSS – это все, что связано с оформлением страницы.
Например, в HTML мы можем создать абзацы, таблицы, блоки, да и все, что захотим. Но все это будет выглядеть очень невзрачно. Для оформления каркаса и создания по-настоящему красивого шаблона нам нужен CSS. Итак, вопрос: “Что такое верстка сайта?”, я надеюсь, у вас отпал. По крайней мере, вам стало понятней.
Ну а что такое JavaScript? “Почему вы о нем ничего не рассказываете?”, — справедливо спросите вы. Как уже говорилось ранее, это язык программирования и он очень активно применяется в верстке. Наверняка вы не раз бывали на сайтах, где при определенных действиях происходят определенные вещи. Например, при клике на меню вылазит дополнительный блок, наведение на элемент меняет его внешний вид или при переключении кнопок меняется содержимое, показываемое в каком-то контейнере. Все это очень полезные вещи, но реализовать их на чистом HTML и CSS невозможно.
Итак, JavaScript нужен веб-разработчикам для написания сценариев (то есть указания браузеру, что, когда и как сделать с веб-страницами нашего сайта при определенных условиях).
Суть верстки
Отлично, с определением мы благополучно разобрались. Но для чего нужна верстка сайта?
Вопрос, конечно, логичный, особенно для новичка. Ответ на него невероятно прост – для того, чтобы создать сайт. Ну а как еще? Конечно, все верстают по-разному. Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Как создается сайт?
Ранее вы уже могли кое-что прочитать о том, какие языки применяются в верстке и для чего они нужны. Но давайте посмотрим на сам процесс немного ближе. Представим себя на месте веб-разработчика. Итак, чтобы приступить, вам нужен макет сайта, сделанного дизайнером в фотошопе. Конечно, если мы говорим о профессиональной работе. Для учебы и тренировки вам необязательно иметь макет, а можно просто сверстать примитивную страничку, которую потом постепенно украшать и доводить до более красивого состояния.
Допустим, макет у нас есть. Дальше нам нужна программа, в которой будем писать код.
Некоторые могут делать это прямо в блокноте, но это, пожалуй, очень трудный и неудобный вариант. Лучше использовать специальные программы. Их достаточно много. Например, Notepad++, SublimeText, DreamVeawer и другие. Подробно мы их рассматривать не будем, но функционал этих программ позволяет значительно ускорить процесс написания кода даже для начинающего. В некоторых редакторах есть подсветка тегов, стилей, что очень удобно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
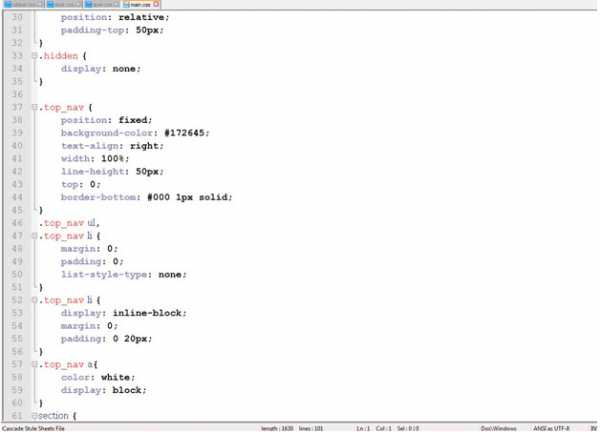
Рис1. Верстка сайта в Notepad++
Макет имеем, программа есть. Можно приступать к работе.
Что значит верстка сайта для веб-разработчика? Сначала он опишет структуру будущего проекта, опираясь на слои в макете. Затем задаст определенные стили для структурных блоков в CSS. Потом начинается работа над более мелкими частями макета и оформление различных элементов. В этом видеокурсе вы можете подробнее узнать, какие существуют техники верстки сайтов. Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Какие бывают виды верстки?
Нам осталось разобраться еще с одним вопросом для получения более-менее явной картины. Оказывается, верстать можно по-разному.
Как именно? Во-первых, есть фиксированная верстка. Это когда размеры сайта жестко прописываются в стилях (как правило, в пикселах). Таким образом, при изменении размеров окна, страница никак не меняется, ее размеры остаются прежними. Это означает, что на маленьких экранах появится полоса прокрутки, а на больших все может смотреться мелко. Это основной минус фиксированных размеров. Из плюсов можно отметить простоту такого способа. Техника фиксированной верстки намного проще других.

Рис. 2. Горизонтальный скролл при уменьшении окна – явный признак фиксированных размеров
Резиновая верстка – более продвинутый вариант. Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
При небольшом разрешении содержимое может оказаться нечитаемым, а на слишком больших мониторах могут образоваться очень длинные строки. Прочитать-то их можно, только это очень неудобно. Научиться делать резиновые макеты можно с помощью нашего практического курса по резиновой верстке.
А что такое адаптивная верстка сайта?
О, здесь мы подошли к самому современному, продвинутому и сложному способу создания шаблона. На самом деле достаточно слова “адаптивный”, чтобы начать понимать, что происходит с такой страничкой.
Все правильно, она адаптируется под различные разрешения экрана, отлично отображаясь и на мобильных телефонах, и на планшетах, и даже на больших экранах. Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Итак, мы рассмотрели определение верстки, какой она бывает и как создается. Если вам понравилось вышеизложенное и вы настроены изучать мир сайтостроения, подписывайтесь на наш блог, будет еще много интересного!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Вёрстка веб-страниц — Википедия
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету[1].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[2].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[2]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Работы по верстке сайта могут быть включены в этап сборки сайта.
История развития верстки веб-страниц[править | править код]
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[2]. Далее, верстальщик анализирует полученный макет[2]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[2].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[2].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)
Одним из важных ограничений являются шрифты[2]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[2].
Многообразие форматов[править | править код]
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки
Модульность и виды подходов к вёрстке[править | править код]
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[2]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

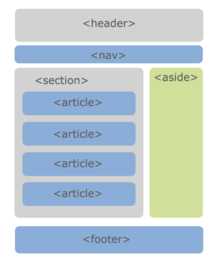
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход[править | править код]
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями[править | править код]
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла
Блочная вёрстка[править | править код]
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами[править | править код]
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный[править | править код]
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Преимущества и недостатки[править | править код]
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки[править | править код]
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки[править | править код]
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика[править | править код]
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Вал
ru.wikipedia.org
что это такое, с чего начать работу с ней, и что для этого нужно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:

Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета. Вы можете нарушить данное правило и производить верстку так, как вам удобно.
- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню. Код библиотек должен быть минимизирован.
- Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно. То есть, если можно обойтись без JS — то динамика описывается в CSS.
- То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.

Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.
- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
semantica.in
Что такое верстка сайта: некоторые советы новичкам

Грамотное создание сайтов всегда является сложным занятием, которое требует основательной подготовки и наличие заранее продуманного плана действий.
Зарегистрировать домен, установить на хостинг бесплатную CMS и натянуть убогий шаблон – это не есть качественное создание сайта. Так могут действовать только неопытные новички, которые просто тренируются.
Качественное создание сайта вообще начинается с идеи: зачем и кому это нужно? Потом уже задаются вопросы типа «как лучше это сделать?». Делаются первые наброски, уточняются все нюансы, рисуется дизайн, производится верстка сайта, осуществляется техническая настройка и так далее, пока на выходе не получится прекрасно функционирующий ресурс.
Одним из интересных этапов создания хорошего сайта является верстка сайта.
Что из себя представляет верстка сайта

Верстка сайта – это формирование веб-страницы по уже готовому макету. А макет – графическое представление дизайна сайта, то бишь просто рисунок.
Макет так же бывает 2-х видов: нарисованный «от руки» и с помощью специального ПО, чаще всего это программа PhotoShop и готовый шаблон в формате *.psd.
Процесс верстки сайта заключает в себя создание кода страницы с использованием HTML (так сказать содержание сайта) и оформление всего этого с помощью каскадных таблиц стилей – CSS.
Если просто говорить, то HTML отвечает за то, «что показывать», а CSS – «как показывать». Если вы сами решите вдруг сверстать сайт с нуля, то не стоит слишком торопиться с этим, лучше постепенно изучить все, что для этого требуется – основы HTML и CSS, иногда PHP.
Какие трудности могут возникнуть при верстке сайта
Естественно, разработка сайтов должна учитывать тот факт, что у каждого пользователя сети интернет свой монитор со своим практически уникальным разрешением, поэтому может возникнуть «несостыковка» того, что вы видите и того, что видит пользователь на другом конце планеты.
Поэтому есть два подхода к созданию ширины сайта: с фиксированной шириной и, так называемый, резиновый сайт.
Какая должна быть ширина?
Обычно она берется из расчета того, что по статистике мониторы имеют разрешением 1024х768.
Какой же недостаток такого вида верстки?
Главный недостаток в том, что таким образом большая часть пространства площади расходуется неэффективно, если монитор имеет большое разрешение.
В случае же резинового сайта за основу взяты проценты при измерении ширины сайта. Поэтому можно растянуть окно сайта на всю длину окна браузера.
Какой тип выбрать
Здесь трудно сказать, потому что все сугубо индивидуально. Если вы хотите зарабатывать на контекстной рекламе, то лучше выбрать с фиксированной шириной, так как в этом случае внимание будет четко сосредоточено не рекламных блоках и центральной части сайта, резиновые сайты мало подходят для этого, так как при сильном уменьшении блоки становятся очень маленькими и, следовательно, рекламу уже никто не увидит.
Еще важной задачей верстальщика сайта является учет кроссбраузерности. Ведь браузеров куча самых разных, и каждый может по-разному «понимать» то, что написано в коде сайта.
Это все нужно уметь учитывать. Дело не спеша идет к единому стандарту, но пока есть еще пробелы, которые и вы, если будете верстать сайт самостоятельно, должны учитывать.
Способы верстки сайта:
- Табличная верстка.
- Блочная верстка сайта.
Существуют два разных способа верстки сайтов, выделенных в заголовке выше. Если выбрать табличную верстку, то вам придется использовать элементы разметки, которые так сказать, не соответствуют своему предназначению.
Ведь первоначально таблицы не предназначались для построения каркаса страницы, а использовались лишь для обычного или стандартного ввода данных. В случае этого способа верстки нужно использовать вложенные таблицы, что снижает и скорость работы, и повышает размер документа сайта.
Блочная верстка сайта же дает намного больше возможностей при минимальных затратах – компактный код, быстрая скорость загрузки сайта. Верстка блоками (слоями) гораздо удобнее для кроссбраузерной разработки сайтов.
Как сделать сайт максимально качественным
Теперь совет будет для тех, кто не готов сталкиваться с некоторыми трудностями. Порой, если вы создаёте себе свой собственный блог, можно в несколько раз упростить себе жизнь. Всё делается путём установки элементарной CMS, системы управления сайтом.
По сути, вы всего за пару часов можете заложить фундамент для вашей площадки. Затем останется выбрать хороший шаблон и установить его. Есть тут некоторые нюансы, но их не так сложно учесть.
В целом, работа с шаблоном подразумевает возможность с вашей стороны проработать все интересующие вас блоки. Таким образом, вы сможете добавить некоторые элементы и сделать всё так, чтобы визуальная составляющая вас полностью удовлетворяла.
Да, когда вы делаете сайты на заказ, то предельно важно сделать реально уникальный дизайн. И простого шаблона может просто не хватить. Ведь человек может предоставить вам готовый вариант сайта в плане визуальной составляющей.
Когда вы делаете площадку для себя или клиент не просит чего-то конкретного, вполне можно обойтись CMS.
Вот ряд плюсов:
- Устанавливается моментально. Если что-то непонятно, уделите всего лишь пару минут тому, чтобы прочитать в интернете необходимый материал. Вы поймёте, что в целом всё намного проще, чем вы могли себе представить.
- Есть огромный выбор шаблонов. То есть, вы можете выбрать реально то, что понравится по всем критериям: начиная от функциональности и заканчивая внешним видом.
- Можно в любой момент вносить изменения из удобной панели управления. Всё будет занимать у вас не более нескольких минут. Вы за час можете сделать полную перестановку всех элементов, что нельзя не отнести к достоинствам.
Как видите, плюсов реально много. А вот непосредственно будет приведён пример такой CMS, работа с которой доставляет исключительно удовольствие.
WordPress: решение для новичков и опытных вебмастеров

Самое оптимальное решение вашей ситуации – это система WordPress, которая существует уже достаточно длительное время. За весь период не было никаких жалоб и нареканий, всё работает действительно надёжно и стабильно.
Какие плюсы у данной системы? Вот главные достоинства:
- Простейшая установка. Весь процесс – дело двух минут. Вы не запутаетесь, так как вам предоставляют подробнейшую инструкцию. Будьте уверены, результат вам точно гарантирован.
- Огромнейшее количество бесплатных шаблонов, которые также можно заменить более продвинутыми версиями. Тот факт, что изначально платить не надо, уже весьма радует. Но если вы сами хотите сделать вложение, то легко можете приобрести тот или иной шаблон. За деньги вам предлагают более расширенный функционал, а это не может не радовать.
- Очень удобная система для управления. Да, есть панель, где всё понятно на интуитивном уровне. Так что, вы в любой ситуации добьётесь желаемого результата, даже не сомневайтесь в этом.
Заключение
Теперь вы чётко знаете и понимаете, что такое верстка сайта. Помимо этого, у вас есть знания касательно того, какой есть альтернативный вариант, который позволит вам упростить жизнь и делать всё куда быстрее.
1000rabota.ru
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.

Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.

Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.

Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все…
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):

Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.

В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.

Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:

Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
lamastravels.in.ua
Что такое верстка шаблона для сайта
Что такое верстка шаблона для сайта
Верстка это кодирование страниц сайта, то есть написание кода на языке HTML в соответствии с утвержденным дизайном. На сегодня страница представляет собой код из нескольких языков. Обычно это HTML, CSS, и JavaScript.
Процесс верстки сайта это сложный многоэтапный процесс и это неотъемлемая часть процесса изготовления сайта. Верстка не укладывается в понятие «работы на несколько дней», как иногда любят думать заказчики, что это легко и просто.
Что такое верстка
Верстка шаблона – это процесс формирования веб-страницы по готовому макету. Процесс верстки заключает в себе создание кода страницы при помощи понятного браузерам языка разметки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS).
Кто выполняет верстку шаблона
Верстку шаблона или кодирование страниц выполняет специальный человек – верстальщик.
Верстка и дизайн ширины страницы
Чтобы воплотить продуманный дизайнером шаблон для сайта нужно помнить один из важных моментов, заключающийся в том, что все устройства, через которые пользователи Интернет могут попасть на сайт, имеют различные экраны с различным разрешением.
Разрешение экрана на устройстве пользователя может быть от большого, для настольных систем, до крайне малого, в случае мобильных устройств. Как вы уже наверное знаете, существует два основных момента или требования, которые ставятся в самом начале еще при разработке макета сайта.
Дизайн сайта может быть с фиксированной шириной или с изменяемой шириной. Верстка с изменяемой шириной часто называется «резиновой» версткой.
Верстка с фиксированной шириной выбирается исходя из средней ширины обычных настольных систем. Для мониторов это часто разрешение 1024х768 пикселей. Поэтому для корректного отображения на экранах, без появления дополнительных полос прокрутки, нужно выбирать ширину рабочей площади сайта в пределах 800-990 пикселей.
Часто для этих целей, чтобы не пересчитывать ширину внутренних блоков и сделать макет ровным и четко структурированным используют так называемые сетки. Например, широко известная система сеток 960, как понятно из названия определяет ширину основной страницы в 960 пикселей.
Верстка с использованием системы сеток позволяет ускорить процесс разработки сайта и исключить ошибки при назначении значений ширины для внутренних блоков страницы. Все значения для колонок в ней уже определены. Нужно только определиться с количеством визуальных колонок вдоль рабочей ширины сайта.
Недостаток верстки с фиксированной шириной, как правило, является неэффективное использование свободной площади экрана. Однако верстка макетов с фиксированной шириной способна воплотить в реальность более смелые задумки дизайнеров. Поскольку для таких сайтов можно точно «разрезать» графику, порой даже сложную, которую невозможно повторить при «резиновой» верстке.
Изменяемую ширину при «резиновой» верстке удается получить благодаря тому, что вместо определенных единиц измерения, значения ширины указываются в проценте от полной ширины экрана. При изменении ширины экрана будет изменяться и ширина всех блоков с процентной шириной.
Резиновая верстка позволяет растянуть макет на всю ширину окна браузера. Верстка и дизайн резинового макета для многих наиболее предпочтительна. В ней есть свои преимущества, хотя, как правило, резиновые дизайны не отличаются креативностью и красотой.
Кроссбраузерная верстка. Что такое верстка сайтов с учетом кроссбраузерности
Кроссбраузерность это основное свойство и требование сайта. Кроссбраузерность это способность сайта отображаться одинаково на всех устройствах пользователя, а точнее во всех популярных браузерах которые в этих устройствах установлены.
Сегодня существует множество популярных браузеров, используемых для работы в сети Интернет. К ним относятся: Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Netscape Navigator, Safari и другие.
Мало того что количество этих браузеров само по себе является головной болью для разработчика, но кроме этого каждый из этих браузеров имеет множество версий, в которых один и тот же код может отображаться по-разному. Разные браузеры используют разные движки поэтому и отображать информацию они могут по-разному. Кроме того кто то поддерживает последние стандарты языков разметки а кто то еще не поддерживает или частично поддерживает эти правила.
Конечно, создатели браузеров пытаются прийти к единому стандарту отображения языка гипертекстовой разметки, но еще существует ряд разногласий, поэтому верстка сайтов и должна учитывать такое понятие как кроссбраузерность.
А теперь представьте, какая задача стоит перед верстальщиком, он должен сделать так чтобы все эти браузеры отображали страницы сайта одинаково. Для этого он должен знать не только стандарты языков, но и знать, как каждый из них может отображать тот или иной участок кода, какие правила для каких браузеров правильно использовать и как верстать для тех браузеров, которые не поддерживает нужные свойства. Большинство из этих знаний дает опыт, чем больше проектов закончил верстальщик, тем более качественный код он способен создать.
Верстка сайтов с чистым кодом
Возможно, кто-то скажет что красивый и чистый код это не самое главное в создании сайтов. Но правило хорошего тона при верстке сайта избавляет от множества проблем. Нужно стараться создавать чистый и красивый код. Что значит чистый и красивый код?
Чистый и красивый код html разметки страницы должен быть красиво отформатирован, содержать понятные комментарии и выделенные логические блоки. Название классов должно быть также понятным, не следует сокращать название классов, использовать буквы и сочетание букв. Лучше описывать классы понятными словами без сокращений.
Использование каскадных таблиц стилей(CSS), позволяет очищать код от лишних тэгов, и делает вес страниц сайта и сайта в целом значительно меньше. Не следует смешивать языки CSS и HTML в теле документа. Лучше выносить все правила оформления в отдельный файл и не использовать вставки непосредственно в коде разметки HTML. Код HTML должен содержать только теги с назначенными для них классами.
Чистая и красивая верстка нужна для того, чтобы не только упростить и организовать код, но и избежать столкновения с наименьшим количеством проблем при его исправлении, модификации и доработке.
Кроме того правильный и чистый код должен хорошо проходить валидацию, то есть проверку на соответствии стандартам языка. Валидный и компактный код облегчит индексацию сайта поисковыми системами, а уменьшенный вес страниц уменьшает время загрузки сайта. Грамотная верстка способна ускорить продвижение сайта в поисковой выдаче.
Табличная и блочная верстка сайтов
Верстать сайт можно разными способами, но часто любую верстку условно делят на табличную верстку иблочную верстку. Как видно из названий, элементы в таких верстках располагаются либо в таблицах(<table>) либо в блоках (<div>).
Табличная верстка использует таблицы, то есть позиционирование элементов на странице осуществляют путем расположения в ячейках таблицы. Внутри документа располагается невидимая таблица из столбцов и ячеек, в них и помещают содержимое.
Семантика элементов не соответствует элементам таблицы, и по умолчанию не позволяет получить те эффекты которые, которые дают теги языка разметки. Таблицы всегда служили для одной цели, это вывод содержимого в табличной форме. Чтобы избежать ограничений при табличной верстке, как правило, приходиться создавать множество вложенных таблиц.
Как видите, табличная верстка представляет собой вложенные друг в друга таблицы.
Такой подход сильно затрудняет обработку таблиц на странице браузером, увеличивает размер документа и снижает скорость загрузки файлов. Ну и вполне очевидная вещь, при такой громоздкой табличной структуре вероятность появления ошибок значительно возрастает.
Как правило, таблицами верстали раньше, когда браузеры не умели корректно отображать блоки. Понятно, что желание получить чистый и простой код привело к появлению блочной верстки.
Блочная верстка использует блоки, и представляется более удобной и правильной, с точки зрения убеждений о разделении содержания и оформления. Блочная верстка позволяет верстать сайт при помощи слоев (блоков).
По сравнению с табличной версткой, блочная верстка имеет все же больше преимуществ. Как впрочем, и больше возможностей. Блочная верстка позволяет сделать код более компактным, но что более ценно, более удобочитаемым, а также позволяет увеличить скорость загрузки веб-страницы.
Управлять расположением и оформлением блоков очень удобно через стили, которые легко менять в файле CSS. Изменять свойства слоев и настраивать гораздо удобнее в одном месте. Блочная верстка, или верстка слоями позволяет гораздо более эффективно разработать сайт, который будет корректно отображаться в браузерах.
Заключение
Как видите, верстка сайтов, дело не такое простое, как может показаться на первый взгляд, и лучше доверить это дело профессионалам своего дела. Конечно, можно выучить это и самому и потратив много времени верстать свои проекты. Это нужно если вы хотите профессионально заниматься разработкой сайтов. В противном случае лучше нанять верстальщика. Профессионально сверстанный сайт будет обладать единым стилем и отображать элементы задуманного дизайна так как это задумал дизайнер.
Выполняя качественную верстку сайта нужно также обладать хорошим знанием рабочих инструментов, программ, которые облегчают и ускоряют процесс разработки. Кроме того нужно разбирается в тонкостях поведения различных браузеров для точного отображения страниц сайта.
pyatilistnik.org
Что такое верстка сайта и html страниц по макету
Приветствую вас, уважаемые посетители блога Royal-Site.ru
Эта статья подготовлена специально для совсем новичков, которые хотят понять что такое верстка сайта. Скорее всего вы уже разобрались в том, как можно просто создать сайт с нуля, и хотя лучше разобраться в том как же его можно изменять.
Верстка сайта – это красивое, правильное и грамотное расположение всех блоков и элементов сайта.

Обычно верстальщики работают с уже готовым дизайном. То есть верстальщик и дизайнер – это разные люди, у которых разные задачи.
Сначала дизайнер рисует, как должен выглядеть сайт: каждый элемент, каждый блок и каждую кнопку, вплоть до мелочей! После этого верстальщик переносит всю схему этого макета на сайт и представляет его в том виде, в котором его видят пользователи в своих браузерах.

Были времена, когда сайты верстали при помощи HTML таблиц. То есть по сути вся страничка сайта состояла из таблицы с невидимыми границами и ячейками с разной высотой и шириной. Но сейчас о таком невозможно думать без улыбки.
CSS верстка сайтов
Что такое CSS и как с помощью этого верстать сайты и html страницы?
Сейчас для верстки используют такие технологии! Только успевай учится и применять. Но все же как ни крути база для верстки это CSS ( Cascading Style Sheets — каскадные таблицы стилей).
Основа верстки строится на прописывании стилей для каждого элемента сайта. Стили можно прописывать внутри тегов HTML параметром style=” (тут пишут стили)” . Например:
<div>Это блок с какой то информацией</div>
Но чаще всего, для удобства и быстрой работы сайта, все стили сайта собирают в файле с расширением .CSS и подключают эти внешние стили на страницах сайта между тегами <head></head> таким образом:
<head> <link href="style.css" rel="stylesheet"> </head>
В параметре href=”” нужно указать путь к вашему файлу стилей CSS . Можно также указывать несколько файлов для страницы вот так:
<head> <link href="style.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
</head>
Каким образом прописываются стили в файле с расширением .CSS?
Для начала скажу, что для верстки страницы к ее элементам присваивается определенный класс или id. Если сказать просто, то разница состоит в том, что элементов одинаковым классом может быть бесконечное множество на странице, а определенный id элемента только один.
Указываются эти классы и id так:
<a href="#"> Ля ля ля</a> <a href="#"> Тополя</a>
Наименования классов и id произвольны, но должны быть прописаны только латинскими буквами и цифрами.
Кроме того, одному элементу можно присвоить несколько классов стилей, для это их просто нужно перечислить через пробел. То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
После того как вы указали определенный класс или id, вы должны убедиться, что для них в файле .CSS прописаны, так сказать, правила.
Для классов это указывается так:
.class-name{ тут прописываются стили}Для id :
#id-name{тут прописываются стили}Вот кусок стилей из моего файла style.css
.cod {
color: #124377;
border-radius: 5px;
border: 1px solid #A58888;
background-color: #fff;
width: auto;
}
.zayavka{
width:100%;
float:left;
background: #093e43;
color: #fff; text-align:center;
font-size:150%; padding: 3%;
}
.zayavka a{
color: #fff;
}
Это лишь пример, чтобы вы поняли основы. Эту тему можно очень долго развивать и описывать как работают эти стили, какие у них приоритетности и т.д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
Если вы уж взялись изучать веб-разработку, думаю, вам будет интересно почитать о том, как стать php программистом с нуля.
Надеюсь, что эта статья дала примерное представление о том, что такое верстка сайта и как используются стили CSS.
Если что то непонятно, пишите в комментариях, спрашивайте, помогу чем смогу.
Ребята, подписывайтесь на новые статьи, чтобы быть в теме новостей блоггинга и веб-мастерства.
С уважением,
Артем Губтор.
royal-site.ru
