Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.
Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
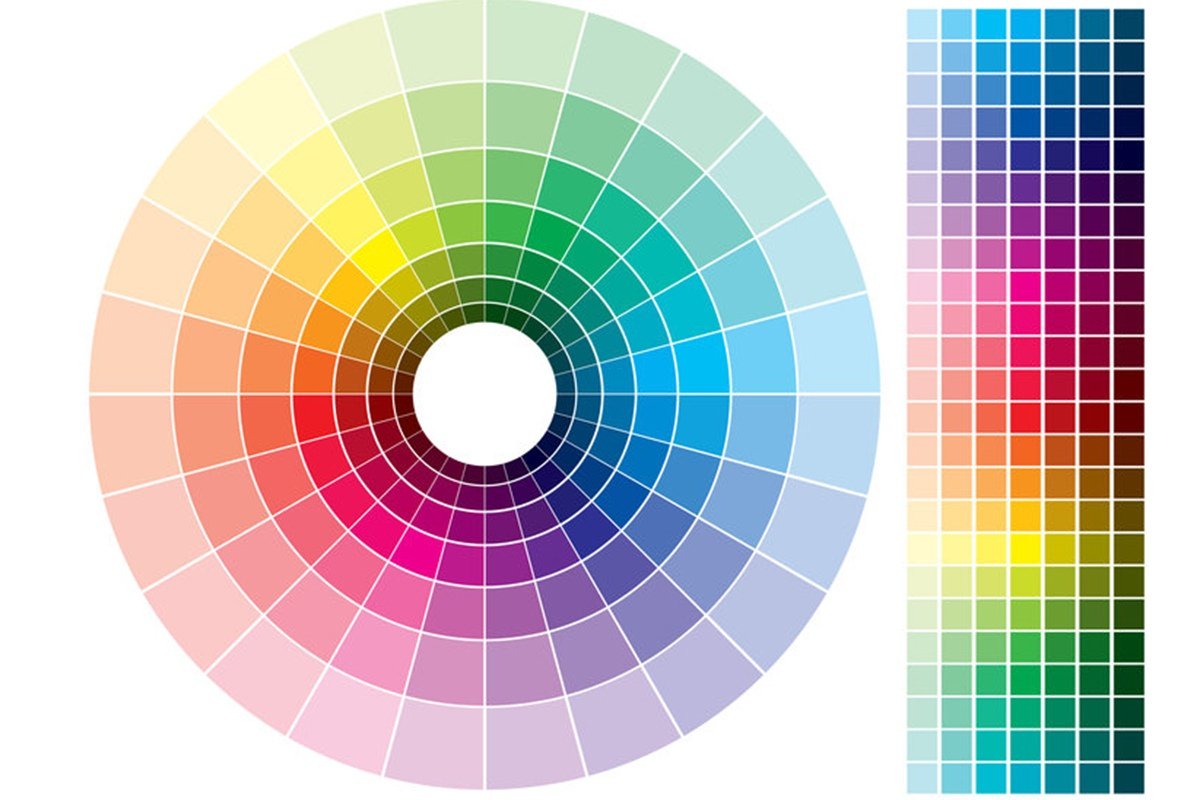
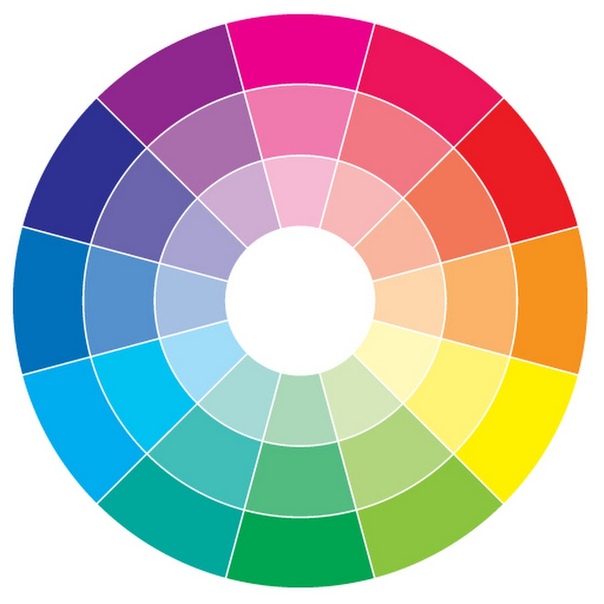
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.
С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.
Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.
Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.
Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.
Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.
Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.
Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.
Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.
Темные цвета на сайте навевают романтику и таинственность.
Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.
Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
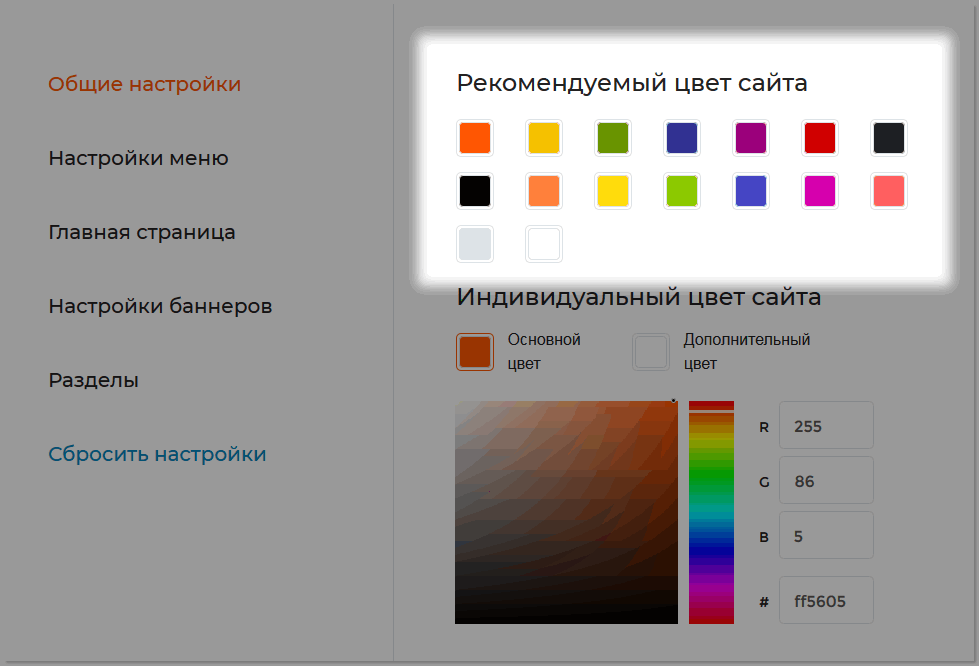
Рассмотрим на примере использование всех цветов
В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
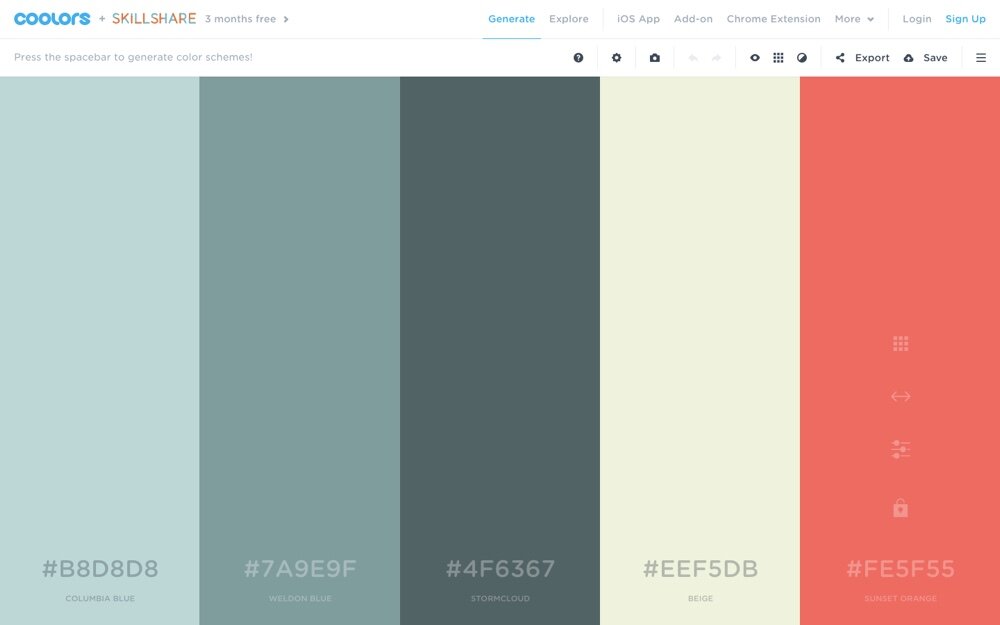
Пример 3
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5
Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
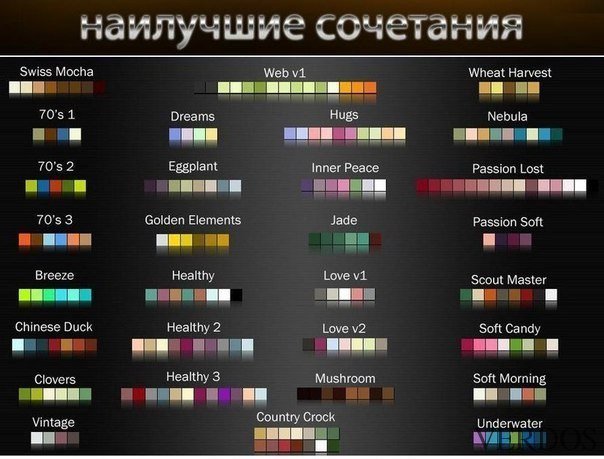
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
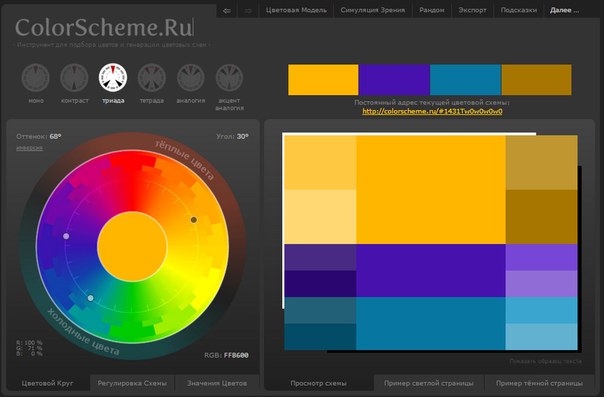
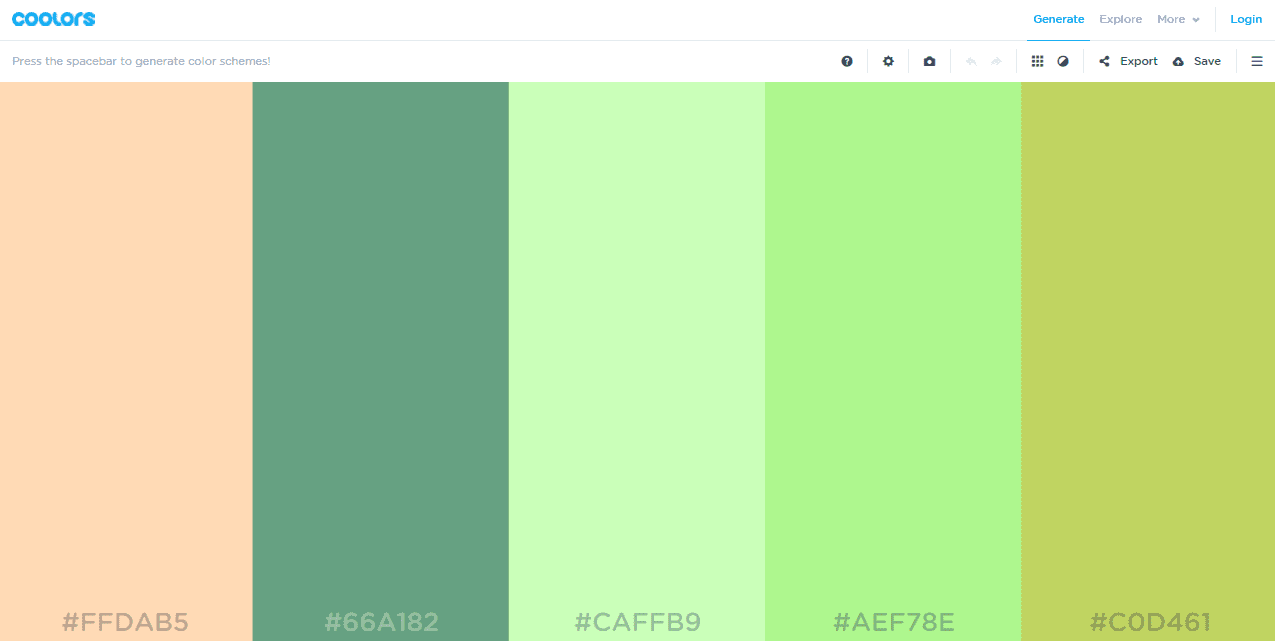
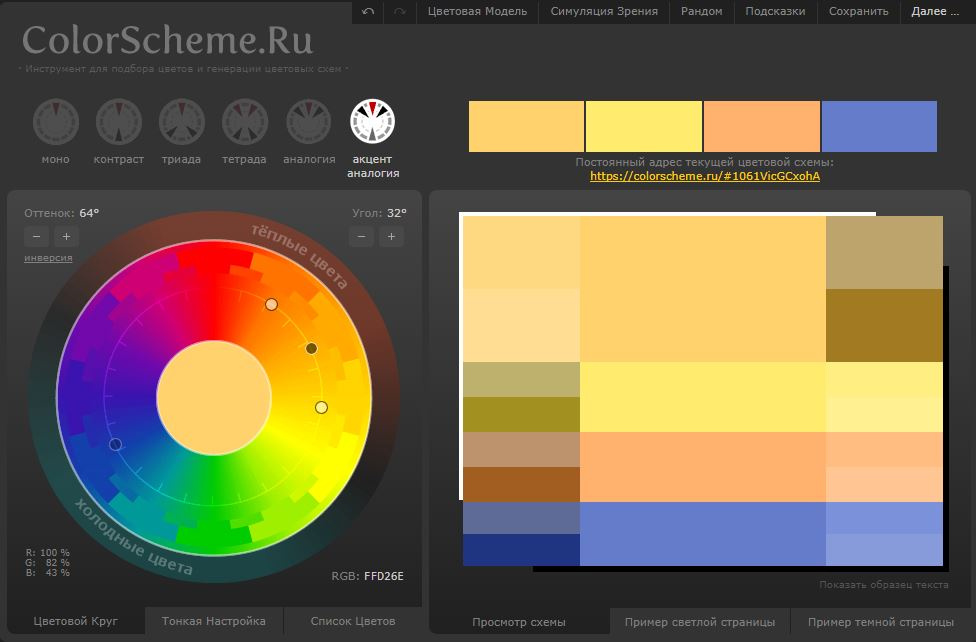
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.
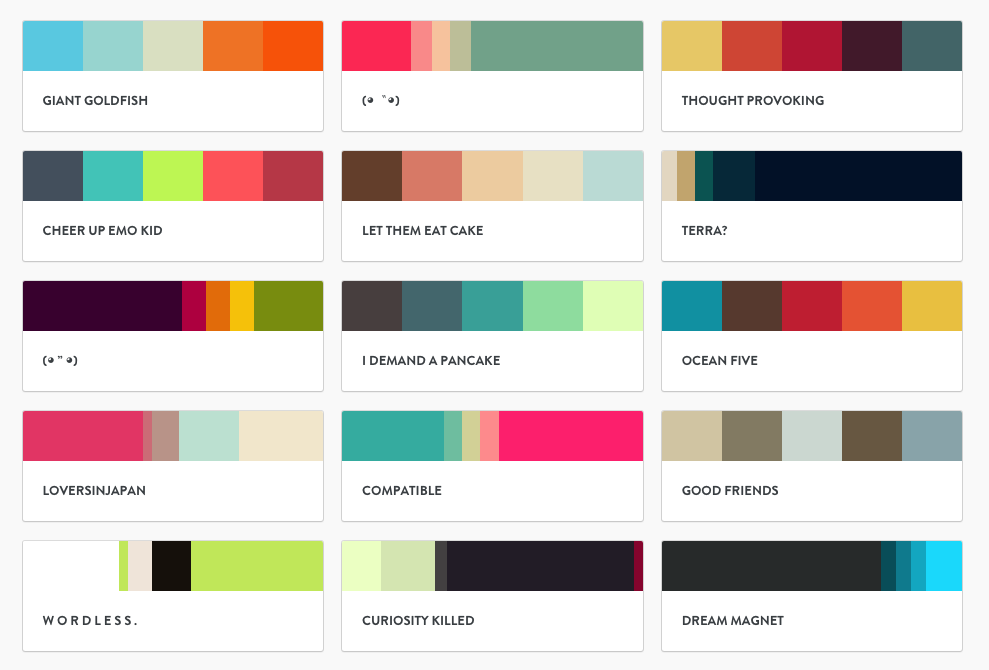
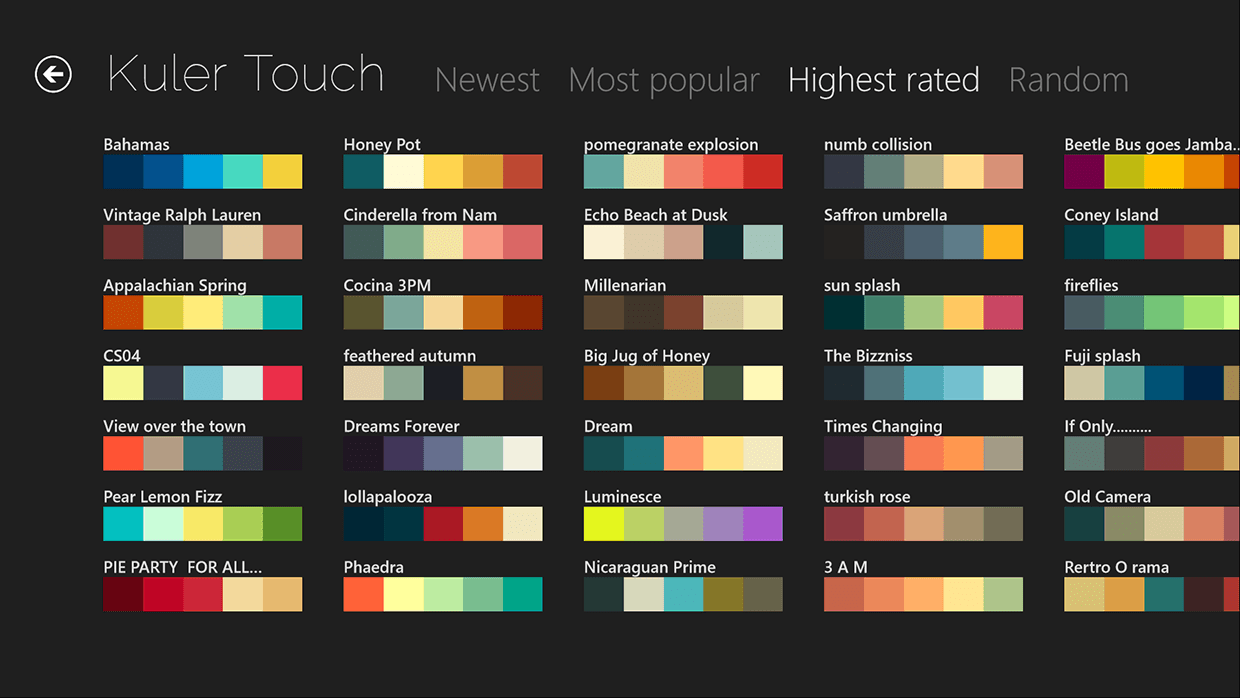
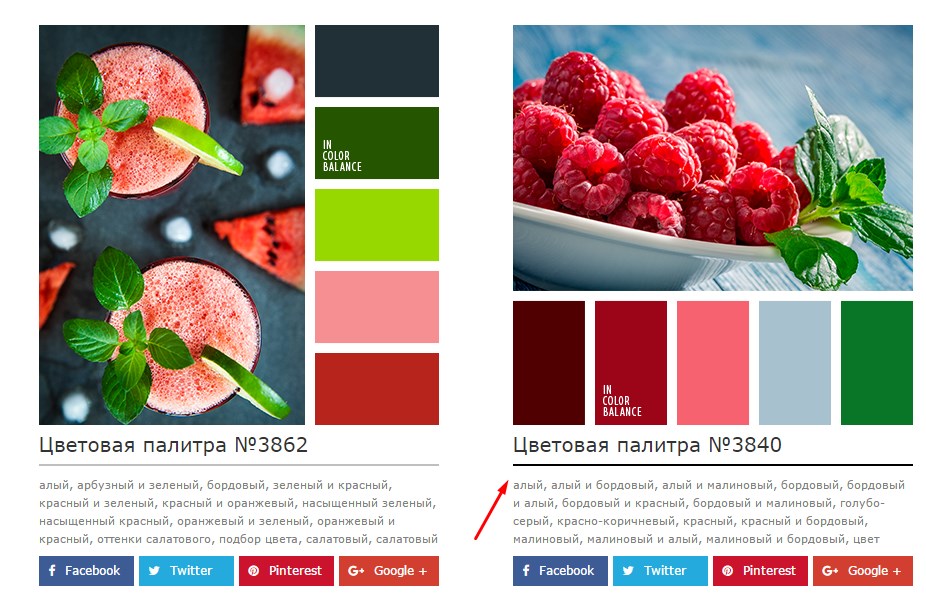
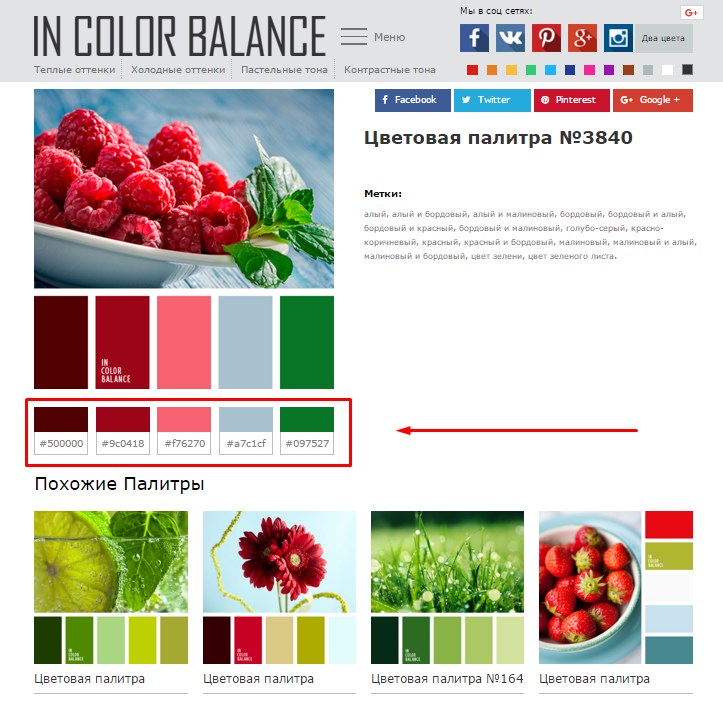
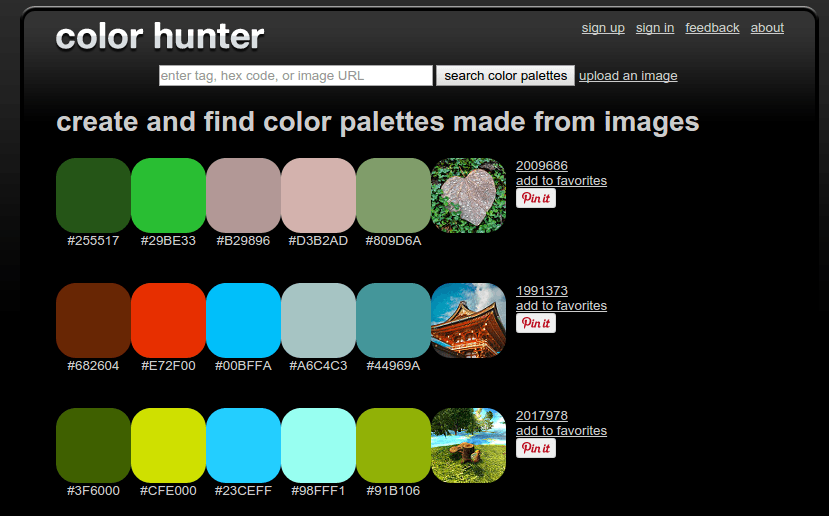
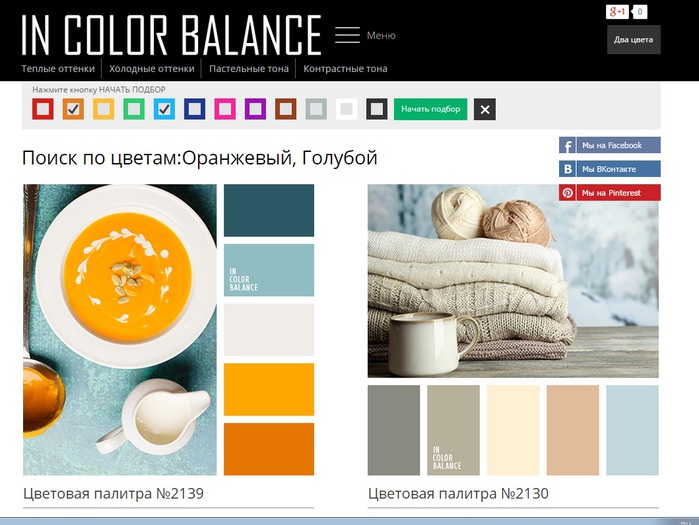
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.
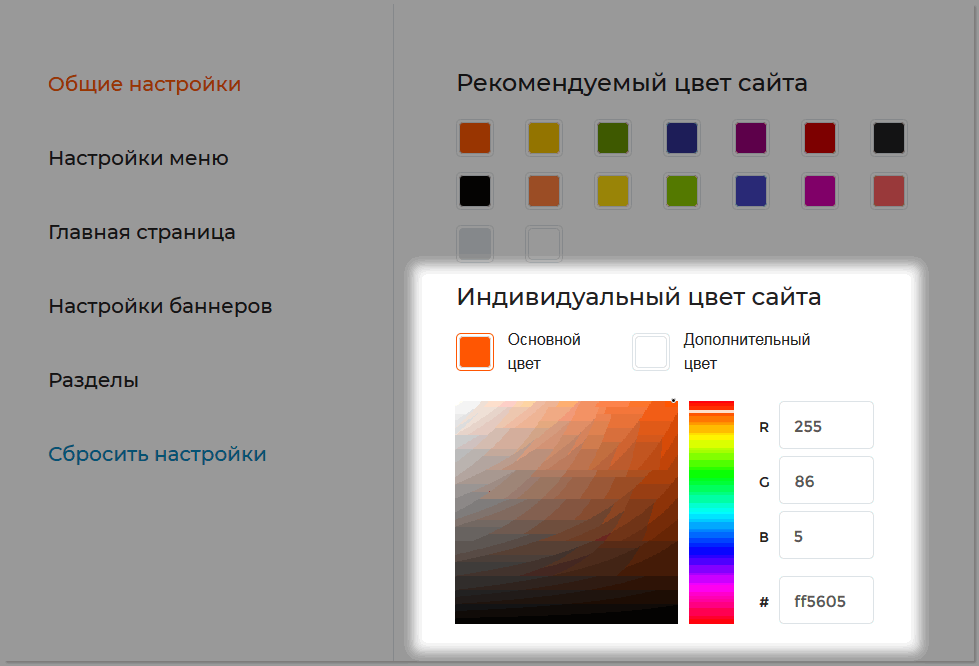
Design Palette
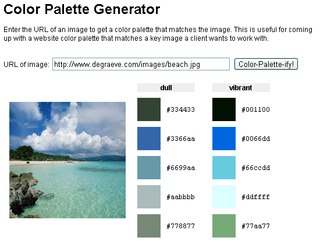
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.
Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Лучшие цвета для оформления сайта: палитры из кино
Один из первых вопросов, который встает перед созданием сайта — какие цвета выбрать для дизайна.
- Лучшие цвета для оформления сайта
- Цвета для сайта на тему мода и красота
- Спорт, хобби и развлечения
- Бизнес и услуги
- Цветовые тренды 2020 года
Выбор цветовой палитры — это сложный процесс из-за бесконечного количества возможных комбинаций. Веб-дизайнеры часами могут щелкать по цветовому кругу в Photoshop в поисках того самого идеального оттенка, который бы “зажег” дизайн.
Мы командой TemplateMonster решили, что отличным источником вдохновения может стать кинематограф и подготовили для вас цветовые палитры из кадров знаменитых фильмов.
Лучшие цвета для оформления сайта
При выборе цветовой палитры для сайта подумайте, какие чувства и эмоции он должен передавать. Вот 5 основных цветов и ассоциации, которые возникают с ними у людей:
- Синий: уверенность, спокойствие, успех
- Фиолетовый: очарование, гламур, престиж
- Зеленый: прочность, экологичность, надежность
- Желтый: современность, задор
- Красный: уверенность в себе, экспертность, мотивация
Холодные цвета отлично передают профессионализм и спокойствие.
Итак, взгляните на эти цветовые палитры — каждая из них может привнести в ваш дизайн особую атмосферу!
Цвета для сайта на тему мода и красота
Интернет-магазин одежды
Причудливые пастельные тона выглядят свежо, стильно и молодежно. Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
«Эдвард Руки-ножницы»
Эта палитра подойдет для сайта магазина женской одежды, аксессуаров и украшений.
“Волк с Уолстрит”
Сайт свадебного салона
“Мария-Антуанетта”
Сайт салона красоты
“Волк с Уолл-стрит”
Спорт, хобби и развлечения
Сайт на тему автомобили
Красный — цвет страсти, энергии, скорости. В продуманном сочетании с черным и синим придаст сайту авторитетности.
“Неоновый демон”
Сайт в тематике развлечения
Фиолетовый — самый трендовый цвет в 2018 году. Он уже давно ассоциируется с роскошью, властью и богатством. Творческим сайтам он придаст особую магическую атмосферу.
“Бегущий по лезвию 2049”
Магазин домашнего декора
Эта палитра сочетает бежевые с богатыми темными тонами, придавая свет, воздушность и атмосферу уюта.
“Леон-киллер”
Сайт фотографа
“Ребенок Розмари”
Спортивный сайт
“Омерзительная восьмерка”
Бизнес и услуги
Сайт ресторана
Теплые коричневые оттенки символизируют уют, натуральность и традиции.
“От заката до рассвета”
Сайт недвижимости
Эта палитра вызывает особый психологический отклик. Коричневые и оранжевые оттенки ассоциируются с землей, энергией и уютом, а зеленые — с жизненной силой и устойчивостью. Это, определенно, лучшие цвета для оформления сайта недвижимости.
“Светская жизнь”
Медицинский сайт
Медицинские сайты должны вызывать доверие и чувство исцеления. Это хорошо выходит у синих оттенков.
“Шоу Трумана”
Зеленые оттенки приятны глазу и визуально успокаивают. Когда посетители видят зеленый цвет, они часто связывают его расслаблением, безопасностью и гармонией.
“Бронсон”
Сайт турагентства
Сине-белые и серые оттенки создают идеально мягкое и просторное ощущение на сайте. А коралловые и бирюзовые цвета можно использовать для выделения важных элементов.
“Любовь и милосердие”
Бизнес-сайт
Сильный красный и уверенный синий выражают авторитет и обладают силой убеждения, а богатые коричневые оттенки придают тепло.
“Марсианин”
“Оно”
Хотите выглядеть благонадежно? Выбирайте синий. Это цвет безопасности и надежности — именно то, что хотят чувствовать люди при обращении с их деньгами. Эти оттенки часто используют банки, финансовые консультанты и популярные соцсети.
“Труп невесты”
Сайт адвоката
“Темный рыцарь”
Интернет-магазин электроники
Веселый и игривый желтый цвет привлекает внимание. Его можно использовать в названии бренда, СТА-кнопках, навигационных элементах в сочетании с нейтральными тонами.
“Афера по-американски”
“Терминатор”
Цветовые тренды 2020 года
Информация взята с www.shutterstock.com
Откройте для себя Lush Lava, Aqua Menthe и Phantom Blue — три оттенка, которые будут доминировать в 2020 году и продемонстрировать тенденцию к максимализму и насыщенным оттенкам.
Будь то ответ на минималистскую одержимость последних лет или коллективное стремление к самовыражению, идея, что больше — это больше , поднялась на новую высоту. От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, загар, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
Пышная лава
взято с www.shutterstock.comПри практическом использовании этот захватывающий цвет легко бросается в глаза — идеальный инструмент для компаний, стремящихся немедленно привлечь внимание к своему брендингу.
Аква Менте
Взято с www.shutterstock.comЯркий, но безмятежный тон идеально подходит для передачи игривой, современной и общительной личности. Будь то акцент или основной цвет, это отличный выбор для забавных и современных брендов.
Фантомный синий
Более темные тона передают стабильность, надежность и утонченность, и Phantom Blue не является исключением. Несмотря на то, что он поразителен сам по себе, он также является идеальным компаньоном для ярких контрастных цветов.
Надеемся, эти цветовые решения пришлись вам по душе. А если вы ищете идеи для создания сайта, на TemplateMonster уже есть готовые шаблоны различных тематик. В поиске, кроме фильтра движка и категории шаблона, вы также можете выбрать нужные цвета. Попробуйте!
Друзья, а какая палитра понравилась вам больше всего? Из чего вы черпаете вдохновение? Поделитесь с нами!
10+ трендов веб дизайна 2020
Дизайн в пастельных тонах: примеры использования
40 Бесплатных Photoshop градиентов для дизайна
Цвета для сайта | Подбор цвета сайта
Цветовое решение для сайта должно быть определено в соответствии с цветами фирменного стиля компании (если они есть), а также цветовыми предпочтениями целевой аудитории реальных по потенциальных посетителей сайта
Цветовые предпочтения среди мужчин и женщин
Ниже приведены выдержки из маркетингового исследования. Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Изучение восприятия цвета у мужчин и женщин показали, что обе аудитории предпочитают голубой цвет или близкий в голубому. Оценка выбора цвета из смешанных цветов показала, что женщинам больше нравятся цвета, находящиеся ближе к красному концу спектра. Так же, было отмечено, что женщины тяготеют к более мягким цветам, а мужчины к более ярким.
Маркетинговый подход к выбору цвета для сайта
Несмотря на большой соблазн сразу выбрать голубой цвет, в качестве основного цвета сайта, задумайтесь о том, сколько уже сайтов в подобном цветовом решении создано Вашими конкурентами, а также, на сколько этот цвет соответствует фирменному стилю Вашей компании, и предпочтениям именно Вашей аудитории.
Выбор цвета сайта – сложная и ответственная задача. Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Цветовые ассоциации
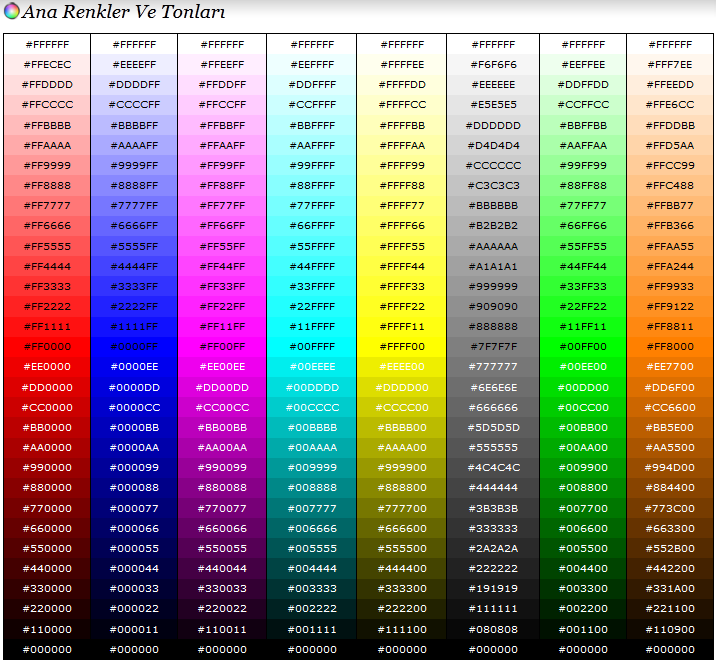
Безопасные цвета для сайта
Наука о цветовосприятии основана на исследованиях, проведенных Исааком Ньютоном. В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
Для удобства выбора цветов сайта, разрабатывая бриф (см. страницу брифа на картинке слева), специалисты студии RBS-Webmarket учли рекомендации лидеров рынка и собственные наработки в этой области.
Специалистам в области веб дизайна известно, что не все цвета корректно отображаются в различных системах и браузерах. В частности, когда браузер не может правильно отобразить запрограммированные цвета сайта, он подбирает похожий или смешивает несколько соседних цветов. При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
В брифе, над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
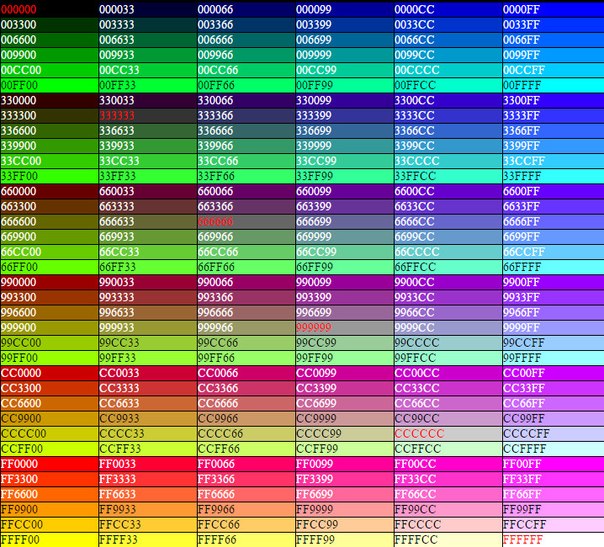
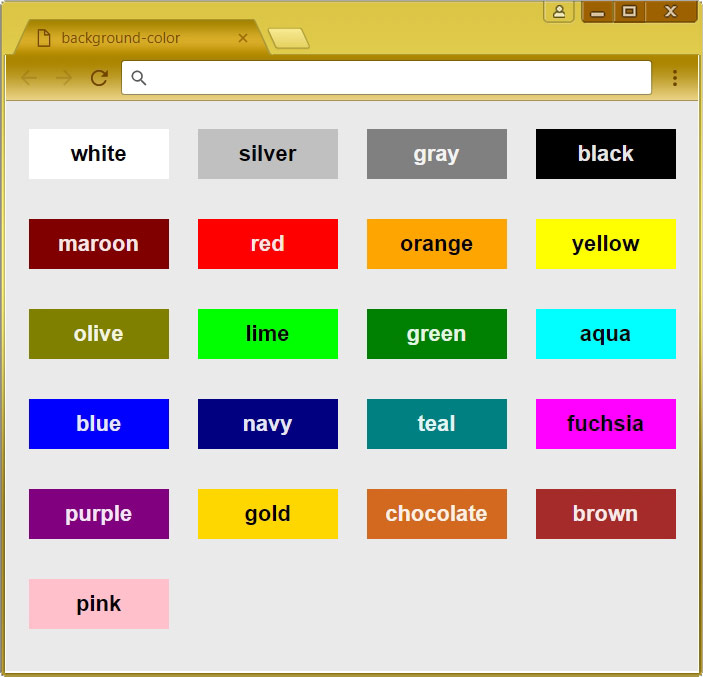
Ниже приведен перечень основных безопасных цветов html, с группировкой по базовым цветам. Безопасные html цвета воспринимают все веб-браузеры, и их количества достаточно для разработки хорошего и качественного дизайна.
| Пример | HTML-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Какие цвета наиболее предпочтительны при оформлении сайта?
Какие цвета наиболее предпочтительны при оформлении сайта?
На восприятие человека, его эмоции большое влияние оказывает цветовая палитра. Цвет считывается органами зрения, влияет на настроение и эмоциональное состояние. По мнению большинства ученых, цвет оказывает большую роль в принятии решений в пользу приобретения того или иного товара.
Цвет считывается органами зрения, влияет на настроение и эмоциональное состояние. По мнению большинства ученых, цвет оказывает большую роль в принятии решений в пользу приобретения того или иного товара.
Цветовые схемы учитываются и в веб-дизайне. Посетители сайтов обращают внимание на особенности ресурса, на то, как оформлены окна, заголовки, кнопки. Разработчики сайтов продумывают внешний вид кнопки Call-To-Action, которая заметна на общем фоне ресурса и мотивирует посетителя к выполнению того или иного действия.
На данный промежуток времени особенно актуально использование ярких цветовых вариаций в оформлении веб-ресурсов: новостных порталов, промышленных компаний, бизнес-проектов. При подборе подходящей цветовой гаммы, дизайнерами учитывается психология цвета, существующие тренды, специфика аудитории и бизнеса.
Особенности «работы» различных цветовых композиций
Стоит иметь в виду, что определенные оттенки цветов подходят для конкретных ситуаций. Рассмотрим «работу» разных цветов подробнее.
Рассмотрим «работу» разных цветов подробнее.
Синий цвет
Данная цветовая композиция широко используется в веб-дизайне, вызывает у пользователей доверительное отношение к владельцу ресурса, спокойствие, безмятежность. К примеру, такие цветовые оттенки использует компания PayPal, Facebook. Не рекомендуется синюю цветовую палитру использовать в сфере питания.
Красная цветовая палитра
Чаще всего, данный цвет ассоциируется со страстью, огнём, гневом, красотой. Выбирают оттенки красного при оформлении сайтов СМИ.
Желтый цвет
Данный цвет вызывает довольно противоречивые ассоциации. С одной стороны он привлекает внимание, с другой – предупреждает, вызывает излишнее беспокойство, поэтому использовать его в большом количестве не рекомендуется. Желтая цветовая гамма влияет на наш мозг, на эмоции, чувства, усиливает их.
Зелёный цвет
Дизайнеры используют такую цветовую палитры для сайтов, посвященным натуральным, экологичным продуктам. Довольно часто оттенки зелёного используют для мотивации пользователя к действию, выделяют их на общем фоне.
Довольно часто оттенки зелёного используют для мотивации пользователя к действию, выделяют их на общем фоне.
Оранжевый цвет
Чаще всего оранжевый цвет используют для привлечения внимания, при оформлении сайтов детских товаров, спортивных веб-ресурсов. Актуален он и для сообщений, на которые следует обратить взор общественности.
Оттенки черного цвета
Черная цветовая палитра выражает роскошь и элегантность. Чаще всего оформление в таком цвете используют люксовые бренды. Однако не стоит злоупотреблять черным, ведь для многих продуктов обилие данной цветовой гаммы может стать проблемой.
Белый цвет
Белая цветовая гамма создаёт ощущение свободы, простора. Данную палитру цветов широко используют дизайнеры при оформлении сайтов.
Если необходимо мотивировать пользователей к совершению тех или иных действий, следует отдавать предпочтение ярким цветам: оранжевому, красному, зелёному, желтому цвету, увеличивающими конверсию.
Каким цветам отдают предпочтение современные пользователи?
Чтобы сделать сайт более привлекательным для женской аудитории, следует при его оформлении отдать первенство синему, фиолетовому, зелёному цвету. Мужчины предпочитают черный, зелёный, синий цвета, считают менее привлекательными коричневый, фиолетовый, оранжевый.
Ограничения
Эффективность использования той или иной цветовой палитры зависит от
целевой аудитории и специфики интернет-ресурса. Стоит обращать внимание и на
цветопередачу экранов, на отображение сайта на популярных девайсах.
7 Сочетаний цветов для Веб-дизайна
Когда дело доходит до веб-дизайна, мощь сочетания цветов просто нельзя недооценивать. По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
Однако, если цвета подобраны правильно, они могут добавить не только особый шарм и артистичность сайту, но и улучшенный пользовательский опыт. Нет никаких догм и правил по поводу того, какие комбинации цветов нужно использовать, но эти основные принципы отлично помогут вам для начала:
1. Меньше значит Больше
Не перебарщивайте! Хоть и красочные сайты выглядят яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов — оптимальное решение как для человеческого глаза, так и для удобного пользовательского опыта.
2. Играйте с контрастностью
Контрастные цвета и комбинации могут сильно помочь пользователю различать элементы страницы друг от друга. Правильная контрастность фона и текста, отличительные цвета ссылок могут сделать ваш сайт более читабельным и удобным. Контрастные цветовые схемы — спасение для пользователей с плохим зрением и для тех, кто заходит на ваш сайт через мобильные устройства или просматривает его на низкокачественных мониторах.
Контрастные цветовые схемы — спасение для пользователей с плохим зрением и для тех, кто заходит на ваш сайт через мобильные устройства или просматривает его на низкокачественных мониторах.
3. Изучите психологию цветов
Почему люди более расслаблены в зеленых комнатах? Почему “стоп” знаки красные? В то время, как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также лежат в основе психологических переживаний: зеленый успокаивает, розовый придает романтики, желтый — позитивный и немного сумасшедший. Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где правильные цвета могут увеличить продажи и подтолкнуть посетителей к действию.
4. Вдохновляйтесь природой
В поисках вдохновения иногда лучше выйти из интернета и просто посмотреть в окно. Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Правильный выбор цвета палитры и создания сочетания цветов с нуля все еще остается большой проблемой для дизайнеров. Именно поэтому в дополнение мы собрали коллекцию из 7 сайтов с необычными цветовыми комбинациями, которые помогут вам при создании следующего веб-проекта. Наслаждайтесь! TEAM GEEK
Использованная комбинация цветов:
- #d4d1cf
- #873f2d
- #171717
- #1e2223
THE TEA FACTORY
Использованная комбинация цветов:
HELLO STUDIOS
Использованная комбинация цветов:
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
BOOKS AT WORK
Использованная комбинация цветов:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
NAMES FOR CHANGE
Использованная комбинация цветов:
ANOTHER PONY
Использованная комбинация цветов:
YUMMY
Использованная комбинация цветов:
Благодаря таким сочетаниям вы с легкостью сможете превратить ваших посетителей в клиентов. Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Ucraft уже создал для вас множество красивых шаблонов, используя различные цветовые комбинации. Найдите то, что лучше всего подойдет для вашего проекта!
> Посмотреть Шаблоны
Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www.materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
У нас можно заказать сайт который нацелен на успешное развитие и рост.
7 удивительных цветовых схем для веб-сайтов 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли заниматься другими делами: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем большинство компаний хотели бы признать.
- «Это просто вычурное дополнение»
- «Давайте просто воспользуемся цветами, которые использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят.”
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Самое безумное в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его контент или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-нибудь красиво оформленное, чем что-то простое.(Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого цвета и всплеск таких же ярких цветов, которые привлекают ваш взгляд, но затем погружают вас в более глубокие — естественные цвета с использованием землистых тонов и более глубоких оттенков.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году, основанные на модных дизайнерах и компаниях по производству красок:
1.Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Темно-красный: # 932432
Чистый фиолетовый: # 3C1874
Серый с пурпурным оттенком : # 283747
Облако: # F3F3F3
2.
 Земляной красный и зеленый
Земляной красный и зеленыйКрасный выделение: # B73225
Blue Minded: # 004E7C
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Загар для макияжа: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
Темное выделение: # 4F4846
Слегка не совсем белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Голубой свет: # 007CC7
Самый светлый синий: # 4DA8DA
Тень темно-синего: # 203647
Тень голубого: #EEFBFB
5.
 Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайтаЧерноватый: # 202020
Темно-серый: # 3F3F3F
Средний серый: # 707070
Яичный желтый цвет: # FFD6C
Белый: #FFFFFF
6. Цветовая схема сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средний зеленый: # 4D774E
Светло-зеленый: # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Оливка: # A3BCB6
Зеленый лист: # 39603D
Коричнево-серый: # 3C403D
Танлы: # DADED4
Белый: #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта доска настроения для цветовых схем веб-сайта 2021 года. Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может доставлять удовольствие!
Особенно при правильной цветовой гамме.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких областей Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж Думинды Перера
Ярко-синий: # 51e2f5
Сине-зеленый: # 9df9ef
Пыльно-белый: # edf756
Розовый песок: # ffa8B6
Темный песок: # a28089
2.
 Минимальные цвета — пурпурная цветовая схема 90-х, Думинда Перера,
Минимальные цвета — пурпурная цветовая схема 90-х, Думинда Перера,Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf4
Пурпурная боль: # 8458B3
Пурпурный густой: # a28089
3. Яркая сила Думинды Перера
Ясс Куин: # ff1d58
Сестра Сестра: # f75990
Корона желтая: # fff685
Синий свет: # 00DDFF
Брутальный синий: # 0049B7
4.Переосмыслить. Цветовая схема Sajon
Ярко-оранжевый: # ff1e00
Тускло-синий: # e8f9fd
Предупреждение / выделение зеленым цветом: # 59ce8f
5. Цветовые схемы всемирного благотворительного веб-сайта от Куберто
Ярко-оранжевый номер 2: # f43a09
Дедушка Апельсин: # ffb766
Серый Синий Зеленый: # c2edda
Живой зеленый: # 68d388
6.
 Цветовые схемы веб-сайта «Банки и финансы» от Джулиены Ренвой
Цветовые схемы веб-сайта «Банки и финансы» от Джулиены РенвойПинки: # fbe3e8
Сине-зеленый: # 5cbdb9
Крошечный зеленый: # ebf6f5
7. Интенсивный зеленый, синий и красный цвета.
Ярко-зеленый: # beef00
Красный электрический: # ff0028
Темно-зеленый: # 657a00
Синий Power: # 1400c6
8.Белое пространство, загар, пурпурный, желтый цвет схема сайта
Фоновый загар: # fceed1
Пурпурный-y: # 7d3cff
Желтые перчатки: # f2d53c
Рыжий: # c80e13
9. Deep blue and tan — цветовая палитра
Песочно-коричневый: # e1b382
Тени песочного загара: # c89666
Ночной синий: # 2d545e
Ночная синяя тень: # 12343b
10.
 Желто-коричневый, розовый и красный цветовая гамма
Желто-коричневый, розовый и красный цветовая гаммаРагин бежевый: # fff5d7
Кораллово-розовый: # ff5e6c
Sleuthe Желтый: # feb300
Розовый лист: #ffaaab
11. Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстраций
Травяной зеленый: # 9bc400
Величие Пурпурных гор: # 8076a3
Розовая туманная гора: # f9c5bd
Factory Stone Purple: # 7c677f
12.Ярко и красочно — схема на 2020 год
Зеленый лес: # 478559
Фиолетовый базовый уровень: # 161748
Розовая подсветка: # f95d9b
Bluewater низкий свет: # 39a0ca
13. Желтый, Красный / Розовый / Оранжевый — Яркая схема
Желтый фон: # ffde22
Розовый / красный круг: # ff414e
Оранжевый круг: # ff8928
Белый перерыв: #ffffff
Цветовые схемы веб-сайта 2019:
1.
 В стиле 70-х — современная цветовая палитра
В стиле 70-х — современная цветовая палитраMountain Shadow Blue: # 101357
Старый розовый макияж: # fea49f
Жёлтый золотарник: # fbaf08
Колокольчик голубой : # 00a0a0
Полужирный 2019 Зеленый: # 007f4f
2. Lightning Blue Purple — Simple Web Color Palette
Голубой свет: # 51d0de
Пурпурная молния: # bf4aa8
Белый мозг морщин: # d9d9d9
3.Синий металлик, пурпурный, красный — цветовая палитра веб-сайта
Синее эскимо: # 0f2862
Красная линия: # 9e363a
Пурпурная тень: # 091f36
Серо-синий лист: # 4f5f76
4. Абрикосовая лавина — Цветовые схемы веб-дизайна
Черника: # 6B7A8F
Абрикос: # F7882F
Цитрусовые: # F7C331
Ядро Apple: # DCC7AA
5.
 Сильный контраст и надежность
Сильный контраст и надежностьЛевый синий: # 1561ad
Правый синий — приглушенный: # 1c77ac
Сине-зеленый: # 1dbab4
Красно-оранжевый: # fc5226
6. Классическая палитра цветов сайта «Красное золото»
Краснее тебя: # ff3a22
Goldi-лоты: # c7af6b
Темное золото: # a4893d
Серебряный язык: # 628078
7.Тонкая и сочная цветовая схема сети
Едва зеленый: # acb7ae
Коричневые рубашки: # 82716e
Коричневый блондин: # e4decd
Блонди: # c2b490
8. Фотографическая память
Зеленая гора: # 3d7c47
Голубая гора: # 09868b
Голубой фон: # 76c1d4
Едва серый край: # f7f7f7
9.
 Футуристический Lightbrite
Футуристический LightbriteСерое серебро: #bccbde
Световой меч синий: # c2dde6
Фиолетовый: # 431c5d
Оранжевый: # e05915
Желто-коричневый: # cdd422
10. Охотник Хранитель Красно-Пурпурный
Болезненно-красный: # eb1736
35-летний фиолетовый: # 5252d4
Светло-фиолетовый градиент: # 7575dd
Тень пурпурно-красный: # 781a44
11.Бутерброд с пасхальным яйцом
Зеленый: # 8bf0ba
Иронический блюз: # 0e0fed
Синий подчиненный: # 94f0f1
Мизинец кольцо: # f2b1d8
Яичный желтый цвет: # ffdc6a
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
Оригинальный набор цветовых решений сайта:
1.Интеллектуальная небрежность
Голубой зеленый: # 6ed3cf
Мягкий фиолетовый: # 9068be
Вкусные серые восьмидесятые: # e1e8f0
Насыщенный красный: # e62739
Найдено в модных цветовых палитрах в Интернете с сайта Awwwards
2. Очень уютно
French Laundry Blue: # 3a4660
.Комфортный загар: # c9af98
Peachy Kreme: # ed8a63
.Коричневая крышка: # 845007
Найдено на рубашке Desi от Филипа Дуэскау на Behance
3.Темная лошадь
Жёлтый?!: # feda6a
Серебряная лиса: # d4d4dc
Глубокий матовый серый: # 393f4d
Темный сланец: # 1d1e22
Найдено на концепте Vintage Rides от Creativa Studio на Dribbble
4.
 Сонные зеленые полосы
Сонные зеленые полосыSimpler Lime Green: # 7dce94
Темно-серый с потертостями: # 3d3d3f
Серый ваниль: # f6f5f3
Белый : # f9f8fd
, найденный на веб-сайте Книги джунглей, автор: Watson D / G для Disney
5.Драгоценные металлы
розовое золото: # bd8c7d
Мягкое золото: # d1bfa7
Серебро: # 8e8e90
Оникс: # 49494b
Найдено на брендинге KAE от Socio Design
6. Европейские органы
Желтая рука: # fbf579
Одинокий синий: # 005995
Стационарный Розовый Красный: # fa625f
Purpled: # 600473
Найдено на сайте Вдохновение от Mind Sparkle Mag
7.Простые блестящие акценты
Красный Накладка: # cd5554
На снимке коричневый: #a
Зеленые водоросли: # 00c07f
Синий: # 313d4b
Найдено на сайте Вдохновение от Mind Sparkle Mag
Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам, а также в том, как они соотносятся с другими узорами и фотографическими элементами рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткое замечание о том, почему используемый цвет также работает в контексте.
8. Синий Красный
Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину.
Зажигалка красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким.
Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным.
Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии с белым внизу.
Найдено на сайте Вдохновение от Mind Sparkle Mag
9. Солнечный и спокойный
Morning Sky: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную фотографией, чтобы задать тон вашему дизайну.
Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах.
Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно.
Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но его также можно использовать на нижнем блоке или кнопках во всю ширину.
На вдохновляющем веб-сайте Цветовые схемы от Canva
9. Темно-оранжевый
Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить тонны контраста.
Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета.
Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной легкости и темноты для контуров объектов.
Оранжево-желтый: # be4f0c — Использование на цветовом круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной.
в отличных цветовых схемах с помощью одного дополнительного пикселя
10.Писклявый
Fresh: # 4ABDAC — снова цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: # FC4A1A — фигура на переднем плане прорабатывается в контексте, при этом уделяется внимание тому, как она дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры.
Sunshine: # F7B733 — Желтый обеспечивает только призыв к действию и выделяет важные части
Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру не загроможденной большим количеством цветов или узоров на этих четких снимках головы.
На вдохновляющем веб-сайте Цветовые схемы от Canva
11. Базовый сине-зеленый
Старый верный синий: # 368cbf — Синий завоевывает доверие к психологии цвета, но убедитесь, что это со вкусом оформленный оттенок, поскольку некоторые синие цвета слишком нестандартны. Точно так же, как мой учитель рисования сказал о красках, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки.
Зеленый акцентный цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете, что вам доверяют.
Темный сланец: # 33363b — Разделение пустого пространства более темным верхним, нижним колонтитулом или полноразмерными разделами помогает избавиться от слишком повторяющихся вещей.
Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится.
Найдено на бесплатных потрясающих темах WordPress от ColorLib
Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Часть третья — Об отсутствии цвета и хорошо сделанных однотонных цветовых схемах
Полное исключение цвета из смеси — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом повысить серьезность или интенсивность работы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем определенное самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности.
Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем определенное самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также добавлю несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо.
В конце концов, один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Резкий контраст
Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны
Серый подержанный: # 3f3f3f
Белоснежный: # f5f5f5 — Повторяйте за мной, все белые не равны
Светло-серый: #dcdcdc
Найдено на одной странице Любовь, автор Питер Тот
13.True Black and white + Фотография
Черный: # 000000
Белый: #ffffff
Найдено в бухгалтерской книге веб-дизайна — 20 красивых портфолио, работа Майкла Шмида
14. Голдифокс
Золотая пшеница: # a39274
Мягкая пшеница : # dfd8c8
Глубокий серый: # 252523
Эта цветовая схема, конечно же, также демонстрирует, что хорошая фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом однотонных цветовых элементов.
15. Минти обновлено
Монетный двор: # 4cb69f
Прикосновение серого: # f5f5f5
Глубокий фиолетовый: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотографии
, найденный в Dapper Ink Джоэлом Ридом на Dribbble
16. Синий + белый
Синий Оптимизм: # 269ccc
Голубые водоросли: # 9ed2c5
Плоский серый: # 7b7b7b
Найдено на fltdsgn.com
И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть чрезвычайно красивыми.
16. Простая экспериментальная фотография — Квадратное разделение
Найдено на InspirationDE Сэма Тиса
17. Плавающий объект, разделение секций под углом, простая редакционная типографика.
Найдено на flatdsgn. com Роландом и We Ain’t Plastic
com Роландом и We Ain’t Plastic
18. Прямоугольник вокруг букв, креативная блокировка букв
Найдено на Behance, Диана Полярная
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование негативного пространства в дизайне и вместо этого полагаемся на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, дизайн будет изыскан, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным.
Часть четвертая — О взаимодействии типографики и цвета
Типография, цвет, верстка. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты следует отбирать вручную по их атрибутам, а не наугад.
Шрифты следует отбирать вручную по их атрибутам, а не наугад.
19. Угольно-черный, золотой и белые участки
Золотой верх: # d8ab4e
Золотое дно: # b48c36
Угольно-черный: # 040404
19Б. Сочетания шрифтов в дополнение к выбору цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с очень продуманными типографскими элементами, дизайнеры этого сайта сопоставили грубость и элегантность.
Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата.
Найдено на веб-дизайне Inspiration for Gentlemen Barber Clubs (Вы должны увидеть сайт полностью)
20. Чистый красный хаки
Красный хлопок: # c53211
Чистый глубокий серый: # 2e3830
хаки: # e6dbc9
20Б.
 Сочетания шрифтов в дополнение к выбору цвета — Futura Bold и Museo Slab
Сочетания шрифтов в дополнение к выбору цвета — Futura Bold и Museo SlabFutura Bold — классический и простой.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой, коричневой цветовой схемой в качестве заглавных букв.
Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
21. Модная пастель модерн
Пастельно-персиковый: # dea6af
Небесно-голубой: # 8cbcd0
Пастельно-розовый: # e6dbc9
21Б.
 Сочетание шрифтов для дополнения выбора цвета — Калибр — Кетчуп европейского дизайна
Сочетание шрифтов для дополнения выбора цвета — Калибр — Кетчуп европейского дизайнаКалибр — Мне нравится внешний вид многих современных европейских веб-сайтов с помощью этого зрелого швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, отмеченный на конкурсе CSS Design Awards — Купите шрифт Caliber
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними.
Несколько слов поддержки
Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам обсудить цветовые схемы и шрифты с вашими клиентами и другими сотрудниками. на ваш дизайн с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора.
Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , чтобы они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не захотите делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие.
В наиболее остром виде намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый — экологический проект, синий — технологический проект, красный — спорт. и агрессия) и следуя своему инстинкту, когда вы ныряете с головой в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
«Величайшие дизайнеры тоже гадали и пробовали что-то новое». Нажмите, чтобы твитнуть Распознавайте свои скрытые способности, доверяйте своим творческим инстинктам и пачкайте руки.
Часть пятая — Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются сверхпростые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет — это кажется бесхитростным и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым.
Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть случайным.
22. Элегантная современная цветовая палитра
Темно-синий / фиолетовый: # 111c30
Темно-розовый макияж: # 9a4d55
Комфортный диван Бежевый: # 80756b
23.
 Приглушенная современная цветовая палитра
Приглушенная современная цветовая палитраКрошечный сладкий синий: # b5e9e9
Кремовый светлый загар: # fef6dd
Пинки Пай: # ffe1d0
Желтая лошадь: # fff1b5
Зеленый палец: # dcf3d0
24.Свежая современная цветовая палитра
Темно-фиолетовый: # 1d1145
Охотник Хранитель Зеленый: # 0db4b9
Розовый ботинок: # f2a1a1
Современный розовый рюкзак: # e76d89
25. Землистая современная цветовая палитра
Красный филиал: # de493c
Зеленые деревья: # 608074
Синий / зеленый туман: # daefd9
26. Ржавая современная палитра цветов
Красный ржавый: # c1432e
Серебряный головной убор: # 4b6777
Ржавое золото: # ce9e62
Черный для контраста: # 2c2c2c
5 лучших генераторов цветовых схем для веб-сайтов, которые помогут вам начать работу
Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта. К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем помогут вам найти идеальный вариант.
К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем помогут вам найти идеальный вариант.
С помощью функции простого копирования, щелкнув мышью, вы можете вставить шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть.
Цветной наборЭтот забавный инструмент с возможностью выбора дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам исследовать многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вам визуализировать каждую цветовую комбинацию.
Кулеры Если вы хотите, чтобы ваши цветовые схемы были максимально детализированы, то обратите внимание на приложение Cooler, которое позволяет вам очень технически подходить к вашим цветам для создания настраиваемой цветовой схемы в Интернете.
Генератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное.
ПалетонЕще один инструмент, позволяющий настраивать цвета с широкими возможностями; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы.
62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Blue определенно является самым безопасным выбором, так как у него больше всего людей, считающих его фаворитом (35%).Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны.
Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера. Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google.
Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google.
Вы открыли секретный выход во внутреннее устройство Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень крутое дополнение к часто задаваемым вопросам, размещенное на нашем листинге в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации ранжирования, — это так называемое создание взаимных ссылок. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их!
Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их!
Посмотрите это короткое видео, чтобы узнать, как опытные компании экономят время и привлекают более потенциальных клиентов:
Похожие сообщения
2018 Цветовые схемы сайта становятся ярче и «насыщеннее»! Настоятельно рекомендуем присмотреться к стилю вашего сайта…
Мужские цветовые решения? Наступает 2019 год, черт возьми, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Ну в маркетинге — я…
Разработав несколько эпических роскошных сайтов для самых разных клиентов, как М.I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год.Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия оформилась в том, чтобы «защищать проигравших и изменять жизнь наших клиентов».«Мы делаем это, регулярно участвуя в волонтерской работе и снимая с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций благодаря регулярным маркетинговым привычкам через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Теперь у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год.Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет он их получает.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».’
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом.Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия приняла форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи с тарелок наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций благодаря регулярным маркетинговым привычкам через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Теперь у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и 50+ 5-звездочных отзывов в Google.Мы очень заботимся о своей репутации и стремимся к тому, чтобы люди любили свой сайт и потенциальных клиентов.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, поскольку мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
39 вдохновляющих цветовых схем веб-сайта, которые пробудят ваши творческие способности
Ищете вдохновляющие цветовые схемы для веб-сайта? Мы собрали коллекцию прекрасных дизайнов веб-сайтов, отличные цветовые схемы которых, несомненно, заставят ваши творческие соки течь.В данную коллекцию вошли:
- мягкие и бледные цветовые схемы сайта,
- пастельные и землистые цветовые решения для сайта,
- ярких цветовых решений для сайта,
- темных цветовых схем сайта,
- монохромных цветовых схем сайта.

Хотите узнать о главных тенденциях веб-дизайна 2021 года?
I. Мягкие и бледные цветовые схемы веб-сайта: Feelin ’Comfy
Мягкие пастельные цветовые схемы для веб-сайтов — одни из самых популярных вариантов оформления веб-сайтов.Такие цветовые решения сайта легко ассоциируются с романтикой и чистотой. Они также обладают спокойствием. Это делает их идеальным выбором для широкого круга брендов, которым необходимо демонстрировать надежность и комфорт.
Мягкие и бледные цветовые решения веб-сайта гостеприимны и уютны. Вот подборка сайтов, выполненных в таких цветовых решениях. Вы ощутите комфорт и уют?
1. Борегар
Веб-сайт, посвященный искусству и красоте дизайна часов.Веб-сайт интуитивно понятен и выполнен в красивой цветовой гамме, передающей чистоту и комфорт. Шестнадцатеричные коды соответствуют следующим цветам:
- ISABELLINE
- БЫСТРЫЙ СЕРЕБРЯНЫЙ
- AUROMETALSAURUS
- СВЕТЛО-СЕРЫЙ
- ЧЕРНЫЙ ОЛИВКОВЫЙ
2.
 Фонд Squilla
Фонд SquillaМягкие бежевые тона в сочетании с успокаивающими бирюзовыми оттенками делают этот корпоративный сайт об инвестициях в криптоиндустрию надежным и комфортным.Вот цвета, использованные при создании дизайна этого веб-сайта:
- СИНИЙ СИНИЙ
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- ВОЛШЕБНАЯ МЯТА
- БЕЛЫЙ ДЫМ
3. Либенар
Мягкие пастельные цветовые решения для веб-сайтов передают чистоту, что делает их идеальными для презентации детских товаров. Этот конкретный веб-сайт был сделан с мягкими и бледно-розовыми и голубыми оттенками, дополняющими основное сообщение веб-сайта. Использованы следующие цвета:
- СНЕГ
- ИСПАНСКИЙ РОЗОВЫЙ
- ПЫЛЬНАЯ БУРЯ
- МЫЛО
- ЯЛЕ-СИНИЙ
4.Mont Roucous
Чистый и красивый сайт, рекламирующий детские товары. Дизайнеры сделали ставку на бледно-розовые оттенки в сочетании с более лиловыми нюансами, чтобы создать красивую цветовую палитру сайта, а именно:
- КАРОЛИНА СИНИЙ
- ПАСТЕЛЬНЫЙ РОЗОВЫЙ
- ЧАЙНАЯ РОЗА
- МАКСИМАЛЬНЫЙ СИНИЙ ФИОЛЕТОВЫЙ
- СИНИЙ ООН
5.
 Ковбойские велосипеды
Ковбойские велосипедыСайт о новом поколении электровелосипедов.Этот дизайн был выполнен с мягкими золотисто-розовыми оттенками, яркими цветами типографики и забавными золотыми деталями. Цветовая гамма сайта состоит из:
- ЛАВАНДОВАЯ РУМАЯ
- ЧАЙНАЯ РОЗА
- РОЗОВОЕ ЗОЛОТО
- КРАСНЫЙ РАДИКАЛЬНЫЙ
- СВЕТЛЫЙ ФРАНЦУЗСКИЙ БЕЖЕВЫЙ
Вдохновляющие цветовые схемы веб-сайта фиолетовый пастельный фиолетовый и розовый веб-сайт
6. Сахель
Мягкий и элегантный дизайн веб-сайта, выполненный в изысканной цветовой гамме, сочетающей нежные пастельно-розовые и бежевые оттенки с золотыми и медными элементами дизайна.Названия цветов, используемых в цветовой схеме этого веб-сайта:
- ТЕМНОЕ ЗОЛОТО
- TAN
- ПЫЛЬНАЯ БУРЯ
- БЕЛЫЙ ДЫМ
- VAN DYKE КОРИЧНЕВЫЙ
7. Я и мистер Дарси
Блог в очень женственном веб-дизайне радует глаз красивыми теплыми цветами. Этот блог о «жизни и любви», по словам владельца, был выполнен в цветовой гамме с этими ведущими цветами:
Этот блог о «жизни и любви», по словам владельца, был выполнен в цветовой гамме с этими ведущими цветами:
- МИНДАЛЬ
- РОЗОВЫЙ ШАМПАНСКИЙ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- КОБИ
- СОЛНЕЧНИК
8.Спасай воздух
Многоцветный дизайн веб-сайта, выполненный в красивой очаровательной цветовой гамме радуги. Представленная в бледных оттенках цветов, эта схема, несомненно, передает чистоту и свежесть. В этом дизайне использованы следующие цвета:
- АЭРО СИНИЙ
- СВЕТЛАЯ СРЕДНЯЯ ОРХИДЕЯ
- HONEYDEW
- СВЕТЛЫЙ КОРАЛЛ
- НЕБЕЛЫЙ ШЕЛК
9. Менд Зельцер
Красивая и романтическая цветовая гамма веб-сайта, специально подобранная для представления новых полезных для здоровья продуктов.Сочетая романтические оттенки розового, желтого и лавандового, вот точные названия цветов, используемых в этом веб-дизайне:
- ПЛАТИНОВЫЙ
- ТАНГО РОЗОВЫЙ
- ОРАНЖЕВО-ЖЕЛТЫЙ
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ЯРКАЯ ЛАВАНДА
Inspiring Website Цветовые схемы красочные пастельные тона сайт
10.
 Лобстер
ЛобстерРозово-голубая комбинация — одна из самых предпочтительных цветовых смесей, которые радуют глаз. Для этого веб-сайта дизайнер выбрал несколько оттенков пастельно-голубого, смешанного с бодрящим розовым.
- ЯРКИЯ
- СИНИЙ ПОРОШОК
- ЗЕЛЕНО-СИНИЙ
- БЕЛЫЙ
- РОЗОВЫЙ ФАНДАНГО
Возможно, вас заинтересует эта статья: Психология цвета — как улучшить свой веб-дизайн
II. Пастельные и землистые цветовые схемы веб-сайта: навеяны природой
Землистые цвета, или, другими словами, все цвета, которые можно встретить в природе, являются одними из самых популярных цветов, выбираемых для цветовых схем веб-сайтов.
Зеленый — цвет листьев и травы, коричневый — цвет почвы и дерева, бежевый — цвет песка, синий — цвета неба и океанов, желтый и оранжевый — цвета огня. Все эти яркие цвета открывают перед дизайнерами безграничные возможности для создания впечатляющего внешнего вида веб-сайтов. Вот несколько примеров, которые могут вас вдохновить.
Вот несколько примеров, которые могут вас вдохновить.
11. Лечение ногтей
Дизайн веб-сайта, полностью выполненный в пастельных землистых тонах, передающих чистоту. Нюансы вызывают ассоциации с природой и идеально сочетаются с концепцией сайта — органические продукты по уходу за кожей.Вот используемая палитра:
- ПЛАТИНОВЫЙ
- ЧЕРЕПАХА ЗЕЛЕНЫЙ
- СЕРЫЙ-СИНИЙ
- TAN
- КОКОС
12. Горный человек
Сайт, созданный специально для нового музыкального альбома. Полностью выполнен в теплых пастельных тонах — землистых коричневых и зеленых тонах с фруктовыми персиковыми оттенками. В цветовой гамме сайта использованы следующие цвета:
- БЕЛЫЙ ЗОЛОТО
- ОЛЕНЬ
- АРТИШОК
- ТЕМНО-КОРИЧНЕВЫЙ-ТАНГЕЛО
- СОЛОМА
Вдохновляющий веб-сайт Цветовые схемы ретро-цвета веб-сайт
13.Андрис Горакс
Этот веб-сайт, основанный на темно-голубых и медных тонах, на самом деле представляет собой портфолио веб-разработчика. Успокаивающий эффект синего цвета передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
Успокаивающий эффект синего цвета передает надежность и доверие. Вот названия цветов, используемых в цветовой схеме этого веб-сайта:
- ПУСКИ СИНИЙ
- ФРАНЦУЗСКИЙ НЕБО-СИНИЙ
- АЛИСА СИНИЙ
- БЕЛЫЙ
- МЕДЬ
14. Зеленый экологический голландец
Естественные цветовые схемы идеально подходят для сайтов, рекламирующих органические продукты.Это потому, что они легко ассоциируются с природой. Вот отличный пример сочетания зелени с оттенками золотистого песка.
- БИСТР
- VEGAS GOLD
- ПУСТЫННЫЙ ПЕСОК
- БЕЛЫЙ
- ЛАДОНИЛЬНЫЙ ЛИСТ
15. 10 × 18
Веб-сайт, созданный в приятных тонах, передающий тепло и комфорт — веб-сайт, на котором 33 исполнителя визуально интерпретируют свои любимые альбомы. Теплые землистые цвета, используемые в цветовой гамме этого веб-сайта, следующие:
- БЕЛЫЙ ДЫМ
- ГЛУБОКОЕ КОСМИЧЕСКОЕ ИСКРЫТИЕ
- ПЕСЧАНО-КОРИЧНЕВЫЙ
- ПАСТЕЛЬ ОРАНЖЕВЫЙ
- СВЕТЛЫЙ КОРАЛЛ
Реклама
16.
 Адриан Лоран
Адриан ЛоранПортфолио французского интерактивного дизайнера, выполненное в коричневато-бежевых землистых оттенках в сочетании с бодрящим апельсином, напоминающим огонь. Цветовая гамма сайта состоит из следующих цветов:
- ПЫЛЬНАЯ БУРЯ
- УПЛОТНЕНИЕ КОРИЧНЕВОЕ
- ОРАНЖЕВЫЙ (PANTONE)
- ПАЛКА МЕДНАЯ
- ЛЕН
Вдохновляющие цветовые схемы веб-сайта в теплых тонах
17. Бронзовая коллекция Bang Olufsen
Сайт о спикерах в красивом художественном стиле — бронзовая тематика.Бронза — это знаменитый сплав металлов, который воплощается в веб-дизайне, пробуждает элегантность и изысканность. Цвета в этой палитре:
- ACAJOU
- СТАРОБОРДОВЫЙ
- БЕЛЫЙ
- ИНДИЙСКИЙ ЖЕЛТЫЙ
- РУССКИЙ
Вас также могут заинтересовать 30 идей дизайна веб-сайтов электронной коммерции для вашего интернет-магазина
III.
 Яркие и смелые цветовые схемы веб-сайта: кричать о внимании
Яркие и смелые цветовые схемы веб-сайта: кричать о вниманииДействительно, яркие цвета способны мгновенно привлечь внимание.В отличие от пастельной гаммы, яркие цвета волнуют и заряжают посетителя. Веб-сайты, созданные с использованием ярких цветовых схем, кажутся освежающими и веселыми. В этой подборке мы выбрали веб-сайты, полностью состоящие из ярких цветов, и веб-сайты, сочетающие яркие цвета с более светлыми тонами.
18. MA-TEA
Освежающий напиток, безусловно, требует освежающего дизайна веб-сайта. Отличный пример яркой цветовой схемы веб-сайта, которая одновременно заряжает энергией, веселит и уравновешивает.Ведущие цвета, используемые в этой палитре:
- РОЗОВЫЙ РАЙСКИЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- AUREOLIN
- КЕЛЛИ ЗЕЛЕНЫЙ
- Шалфей
19. Мяу Волк
Яркие цвета в сочетании с черным смотрятся мистично и футуристично. Этот веб-сайт, представляющий творческий коллектив, безусловно, несет в себе творчество и тайну, которые пробуждают энергию и вызывают любопытство. Достигнуто за счет использования следующих цветов:
Достигнуто за счет использования следующих цветов:
- AUREOLIN
- AERO
- MANTIS
- СВОБОДА
- РОЗОВЫЙ МЕКСИКАНСКИЙ
Цветовая комбинация, которая отображает будущее прямо на вашем экране! Таинственные оттенки пурпурного, наполненные райским розовым и электрическим синим, превращаются в прекрасные градиенты.Добейтесь этого чарующего эффекта, используя следующие цвета:
- РОЗОВЫЙ РАЙСКИЙ
- ПАЛАТИНАТ СИНИЙ
- ПОЛУНОЧНО-СИНИЙ
- ТЕМНАЯ ОРХИДЕЯ
- СИНИЙ ЭЛЕКТРИЧЕСКИЙ БОГАТЫЙ
21. Анимат Креатик
Неважно, представлены ли они в виде градиентов или плоских форм, каждая из которых залита сплошным цветом, яркие оттенки впечатляют зрителя. В данном случае — креативный веб-сайт, представляющий плоскую иллюстрацию на белом фоне, чтобы выделить все красивые цвета.
- КОБИ
- HAN ФИОЛЕТОВЫЙ
- СРЕДНЕ-СИНИЙ
- МАКСИМАЛЬНЫЙ ЖЕЛТЫЙ
- РУБ.

Возможно, вы захотите ознакомиться с нашей коллекцией удивительных веб-сайтов с иллюстрациями.
22. Счастливый онлайн
Яркие цвета не должны быть навязчивыми и повсюду. В этом дизайне веб-сайта яркие цвета превращаются в забавные элементы веб-дизайна, которые делают работу с сайтом намного интереснее.Используемые цвета:
- ЯНКИ СИНИЙ
- СИНИЙ ПИКТОР
- FOLLY
- ОРАНЖЕВЫЙ (WEB)
- СРЕДНИЙ МОРСКИЙ ЗЕЛЕНЫЙ
23. Саммит Грамаду
Свежая и яркая цветовая гамма в сочетании с еще большим количеством тенденций графического дизайна в этом веб-дизайне для Gramado Summit: наложение ультрамаринового синего цвета, сплошной вишнево-розовый фон и детали грушево-желтого цвета.
- ЦЕРИЗ РОЗОВЫЙ
- ГРУША
- СИНИЙ ПИКТОР
- УЛЬТРАМАРИНОВЫЙ СИНИЙ
24.La Phase 5
Еще один бренд, который делает ставку на яркие однотонные геометрические детали для своего веб-присутствия. Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более забавным. Цвета в этой палитре:
Белый фон по-прежнему передает ощущение надежности, а красочные детали делают общий вид более забавным. Цвета в этой палитре:
- RICH CARMINE
- ЗОЛОТОЙ МАК
- КАРОЛИНА СИНИЙ
- МОРСКОЙ ЗМЕЙ
- ISABELLINE
25. Синдикат ICO
Яркое сочетание сигнального желтого и неоново-лилово-фиолетового, дополненное их более бледными и мягкими оттенками, чтобы создать приятный опыт на этом веб-сайте.Цветовая гамма сайта следующая:
- ЦВЕТОЧНЫЙ БЕЛЫЙ
- банановая мания
- БЕЗОПАСНЫЙ ЖЕЛТЫЙ
- MAUVE
- БОГАТАЯ ЛАВАНДА
26. Securinvest
Синий цвет доверия в сочетании с бодрящим оранжевым, смягчающим бледно-розовым и волнующим неоновым аквамарином, которые прекрасно передают идею этого веб-сайта — финансовой услуги, которая побуждает вас мечтать о больших и помогает вам жить уверенно.
- ПОЛУНОЧНО-СИНИЙ
- ГОЛУБОЙ
- БЕЛЫЙ РОЗОВЫЙ
- МАНДАРИН
- СРЕДНИЙ АКВАМАРИН
27.
 HtmlBurger
HtmlBurgerВеселая и простая цветовая схема веб-сайта для этой услуги веб-разработки. Дизайн сайта выполнен в ярких пастельных и веселых тонах, которые ломают лед и создают дружественную атмосферу для посетителя. Цветовая палитра:
- ЖЕЛТЫЙ (CRAYOLA)
- ГЛУБОКОЕ МОРКОВНО-ОРАНЖЕВОЕ
- ВЕРМИЛИОН
- AERO
- НЕБЕСНЫЙ СИНИЙ
28.Сочная еда
Даже один яркий цвет может сделать весь дизайн более веселым и веселым. Так обстоит дело с этим сайтом. Веб-дизайнеры выбрали темно-синий оксфордский оверлей для раздела с героями, приятный пастельный фиолетовый цвет в качестве фирменного цвета и яркий желтый оттенок, привлекающий внимание.
- AUREOLIN
- КОРОЛЕВСКИЙ ФИОЛЕТОВЫЙ
- БЕЛЫЙ АНТИВСПЫШКА
- БЕЛЫЙ
- ОКСФОРД СИНИЙ
IV.Темные и драматические цветовые схемы веб-сайта: разгадывайте тайну
Темные цветовые решения очень популярны, так как вызывают ассоциации с таинственностью и роскошью. И эти чувства, безусловно, вызывают любопытство. Темные цветовые схемы веб-сайта интригуют независимо от того, полностью ли они выполнены в темной тематике или в сочетании с одним ярким цветом, чтобы оживить экран. Посмотрите веб-сайты, которые мы подготовили для вашего вдохновения.
И эти чувства, безусловно, вызывают любопытство. Темные цветовые схемы веб-сайта интригуют независимо от того, полностью ли они выполнены в темной тематике или в сочетании с одним ярким цветом, чтобы оживить экран. Посмотрите веб-сайты, которые мы подготовили для вашего вдохновения.
29. Зеркало My 360
Чтобы создать чистый элегантный вид в сочетании с чувством роскоши, дизайнеры этого веб-сайта использовали темно-серую цветовую схему с загадочными бирюзовыми оттенками.Цветовая палитра сайта включает:
- ONYX
- ТАУП СЕРЫЙ
- БЕЛЫЙ ДЫМ
- КОРОЛЕВА СИНИЙ
- СРЕДНЯЯ БИРЮЗА
30. Марго Леруа
Эффектный темно-синий монохромный веб-дизайн в сочетании с бодрящим мятно-зеленым цветом придает загадочный и свежий вид. Веб-сайт, который представляет собой портфолио UX | Дизайнер пользовательского интерфейса использовал следующую палитру для создания этого образа:
- KEPPEL
- ГУНМЕТАЛЛ
- ВНЕШНЕЕ ПРОСТРАНСТВО
- МЫШЬ
- РИТМ
31.
 Иван Ибаньес
Иван ИбаньесЧерно-белый дизайн веб-сайта с монохромными серыми иллюстрациями и яркими фиолетовыми оттенками. Этот сайт представляет собой внештатного UX-дизайнера и выполнен в следующей цветовой гамме:
- ТЕЛЕЖКА СЕРЫЙ
- ТЕМНО-ФИОЛЕТОВЫЙ
- СВЕТЛО-СЕРЫЙ
- ДЭВИ СЕРЫЙ
- JET
32. Производство Португалия
Для платформы, которая демонстрирует работы, было бы неправильно привлекать внимание с помощью «кричащей» цветовой схемы веб-сайта.Для этого веб-дизайна создатели сделали ставку на несколько оттенков серого и добавили немного цвета, используя активный красный.
- БЕЛЫЙ
- ИСПАНСКИЙ СЕРЫЙ
- ВИНТОВКА ЗЕЛЕНЫЙ
- ЖЕНСКИЙ ЧЕРНЫЙ
- ОЗЕРО ПОСТОЯННОЕ ГЕРАНИЕ
33. Microsoft в цифрах
Дизайн веб-страницы, который является прекрасным примером сочетания темных и тусклых оттенков с теплыми пастельными тонами для создания загадочного, но дружелюбного и мягкого внешнего вида. Цветовая палитра для этой веб-страницы:
Цветовая палитра для этой веб-страницы:
- ЧАРЛСТОН ГРИН
- ТЕМНАЯ ПЕЧЕНЬ
- СВЕТЛО-СЕРЫЙ
- РОЗОВАЯ ОРХИДЕЯ
- ЧАЙНАЯ РОЗА
Вы хотите проверить несколько удивительных примеров параллакса CSS?
В.Цветовые схемы монохромных веб-сайтов: один цвет для победы
Иногда веб-дизайнер выбирал один цвет для всего веб-дизайна и играл со всеми его оттенками и оттенками, чтобы создать впечатление, достойное конкуренции с многоцветными веб-сайтами. Монохромные веб-сайты могут показаться драматичными, свежими, милыми… все зависит от цвета, который используется в качестве основы. Вот несколько примеров веб-сайтов, которые демонстрируют монохромные цветовые схемы веб-сайтов.
34. Ефрем Иосиф
Сайт-портфолио креативного директора, который делает ставку на чистый дизайн и умные слова для своих проектов.Именно это и сообщает аудитории его монохромный сайт, основанный на чистой и успокаивающей синеве океана.
- ИНДИГО КРАСИТЕЛЬ
- СИНИЙ ОКЕАН
- ЯЩИК ДЛЯ ИНСТРУМЕНТОВ
- ДЕТСКИЙ ПОРОШОК
- ПАЛЕ АКВА
35. Джин Whitetail
Чистый и стильный вид, достигнутый за счет использования белого и нескольких оттенков серовато-синего цвета, чтобы уловить дух бренда и принять философию, лежащую в основе бренда.Точные цвета, используемые в этой палитре:
- БЕЛЫЙ
- ЯРКИЯ
- ОКСФОРД СИНИЙ
- СЕРЫЙ ПЕЙН
- КОРОЛЕВСКИЙ СИНИЙ
36. Fitspirit Fashion
Когда дело доходит до создания монохромного дизайна веб-сайта, целевая аудитория которого — женщины, розовый цвет, вероятно, лучше всего подходит. Fitspirit Fashion объединила свой фирменный цвет ярко-вишнево-розового с пастельными оттенками пурпурно-розовой гаммы.
- ТИРИАНСКИЙ ПУРПУРНЫЙ
- АМАРАНТ ГЛУБОКИЙ ФИОЛЕТОВЫЙ
- СРЕДНИЙ ФИОЛЕТОВЫЙ
- ЛАВАНДОВАЯ РУМАЯ
- ГОЛЛИВУДСКИЙ ЦЕРИЗ
37.
 Sikkema
SikkemaБодрящий, женственный и оптимистичный, этот желтый монохромный дизайн веб-сайта передает ассоциации с теплом и яркостью солнца. Цветовая гамма сайта состоит из нескольких оттенков ярко-желтого.
- МАНДЕРИН
- СЕЛЕКТИВНЫЙ ЖЕЛТЫЙ
- ПЕСЧАЯ БУРЯ
- МИНЬОН ЖЕЛТЫЙ
- АРОМАТ
38. Готэм-Сити
Темно-серый монохромный веб-сайт, отсутствие цвета которого передает драматизм и таинственность.Цветовая палитра веб-сайта, представленная с шумом, идеально передает темную атмосферу и передает сообщение веб-сайта.
- ТАУП СЕРЫЙ
- ИЗЮМ ЧЕРНЫЙ
- Тусклый серый
- СЕРЕБРЯНЫЙ
- РЕГИСТРАЦИЯ ЧЕРНЫЙ
39. Аджа Уилсон
Дизайн веб-сайта, приветствующий посетителя багрово-серым монохромным видео для области героя со следующими оттенками и оттенками:
- БЕЛЫЙ АНТИВСПЫШКА
- СВЕТЛО-СЕРЫЙ
- СТАРАЯ ЛАВАНДА
- ИЗЮМ ЧЕРНЫЙ
- ФИОЛЕТОВЫЙ ТАУП
Вот и все!
Мы надеемся, что эта коллекция цветовых схем для веб-сайтов вдохновила вас засучить рукава и начать создавать потрясающие веб-дизайны уже сегодня. Мы будем более чем счастливы, если вы поделитесь с нами своими творениями в разделе комментариев ниже. До встречи!
Мы будем более чем счастливы, если вы поделитесь с нами своими творениями в разделе комментариев ниже. До встречи!
Возможно, вам будет интересно прочитать эти статьи по теме:
Реклама
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
При создании веб-сайта первоочередной задачей является улучшение цветовой палитры вашего веб-сайта. Лучший способ сделать это — посмотреть на существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но погоди минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться с чем-либо …
Учет психологии цвета для цветовых схем веб-сайта
—
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам.Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам.Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
. Подобные выводы можно использовать для информирования при выборе дизайна; они помогут вам выбрать цвета веб-дизайна, подходящие для ваших услуг, и подчеркнут идентичность вашего бренда, чтобы донести его до потребителей.
Этот разговор представляет собой введение в психологию цвета, то есть изучение цветов и того, как они влияют на нас на церебральном уровне. Как показал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разработали веб-сайт для благотворительной организации в области устойчивого развития, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разработали веб-сайт для благотворительной организации в области устойчивого развития, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет.Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте посмотрим на основные психологические принципы всех ключевых цветов:
Имея это в виду, давайте посмотрим на основные психологические принципы всех ключевых цветов:
- Красный : Скорость, энергия и страсть. Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем на веб-сайтах электронной коммерции, а также в ресторанах и приложениях для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
- Оранжевый : Оптимизм и счастье.Оранжевый цвет повсеместно считается «забавным», и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, уют, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весёлый и доступный. Это отличный цвет веб-сайта для сферы услуг — вы будете рады помочь!
- Зеленый: природа и здоровье.
 Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда.Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда.Зеленый также является отличным выбором для обозначения экологичности и устойчивости. - Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Фиолетовый : креативность, мудрость и уверенность. Фиолетовый — это уникальный яркий цвет, который можно использовать в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : креативность и изобилие.Pink сейчас радуется своей жизни, и больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и внедряют его в различные отрасли.
- Коричневый : доброта, тепло и честность.
 Коричневый цвет удобен в использовании в веб-дизайне. Это придает веб-сайтам естественную, приземленную атмосферу и часто сочетается с традиционным винтажным дизайном.
Коричневый цвет удобен в использовании в веб-дизайне. Это придает веб-сайтам естественную, приземленную атмосферу и часто сочетается с традиционным винтажным дизайном. - Черный: современный, гладкий, нейтральный.Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минималистичного веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве цвета акцента или фона.
- Серый: зрелость, авторитет.Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
Мы только что отправили вам ваш первый урок.
11 красивых цветовых схем веб-сайта, которые вдохновят вас
—
Хорошо, кажется, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им привлекать и удерживать больше потребителей или клиентов. Выбирая цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах.Чтобы помочь нам объяснить, мы поискали в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для продуманных экологически чистых продуктов
При выборе цветовой гаммы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего привносит доверие в эту цветовую схему.
Зеленая конопля, бледно-лимонная, овсяная и темно-синяя:
Цветовая схема сайта с тонировкой конопли от Tonitrix: # f5eec2 # 416a59 # 39395f # 73a24e # a9c25d2.
 Яркие и полезные для здоровья цвета
Яркие и полезные для здоровья цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда … но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин.Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, апельсиновый, мятный и темно-зеленый:
Эко-тона тысячелетия от Your Daye: # f6c453 # fefbe9 # f0a04b # 183a1d # e1eedd3. Стильные, тщательно подобранные цветовые схемы
У Сирени момент. Полистайте любой актуальный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц и попадает в ваш гардероб. Это свежая, мягкая и крутая альтернатива , который тысячелетнего розового цвета мои глаза так много видели, что на него стало больно смотреть.
Это свежая, мягкая и крутая альтернатива , который тысячелетнего розового цвета мои глаза так много видели, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной коммерции, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, внимательны, продвигают индивидуальность и находятся в курсе современных модных тенденций.
Сирень, ржавчина, крем и уголь:
Цветовая схема Contemporary Lilac от Collagerie: # e4ddf4 # 943d24 # fffbf0 # 2d2d2d # 2826124.Веселые, юные цветовые палитры
Идея создания ботанического цеха под названием «Каменная бумага» сама по себе настолько увлекательна, что нет ничего лучше, чем использовать выбранные ими второстепенные цвета, подобные детям. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — точно так же, как это сделала бы творческая мастерская.
Нежно-розовый, зеленый, оранжевый и фиолетовый:
Цветовая схема полихроматического сайта от Brent & Jo Studio: # 397754 # f0a3bc # 70be51 # eb6b40 # 9b45b25.Цвета для творчества
Контраст неонового синего и первичного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая гамма отражает вынужденную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
Контрастная цветовая схема сайта от e2infinity: # 5bccf6 # fcde67 # 030e126.Успокаивающие и оптимистичные нейтральные палитры
Сочетание персикового и кремового оттенков создает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается поспешными родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и легкая, эта цветовая палитра этого веб-сайта вызывает умиротворение.
Персик, сливки и уголь:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: # ef9273 # fef9f8 # 0d0d0d7.Надежные тона
Оглядываясь на нашу теорию цвета, мы видим, что холодный синий пробуждает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, ко всему, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
Надежные бирюзовые тона через N26: # 2b6777 # c8d8e4 #ffffff # f2f2f2 # 52ab988. Успокаивающие, но уверенные цветовые схемы
Хотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового.Это умная цветовая схема для приложения для медитации, потому что, хотя она успокаивает, она также уверенная (красный) и надежная (синий), которые в совокупности довольно подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая схема Spoon Lancer: # fae5df # f5cac2 # ed7966 # 303179 # 1418509.
 Современные модные цветовые схемы
Современные модные цветовые схемыPurple возвращается на бис, так как на этот раз лиловый сочетается с мятой и апельсином.Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мята и апельсин:
Via Saluto: # 5f2c3e # d1adcc # c2d2bd # c65032 # f6e9d710. Веселая и благотворительная цветовая палитра
.Эта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые цвета с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам.В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейный и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: # 1b4d89 # f9e45b # 6db784 #ffffff11.
 Сильные и женственные цветовые схемы
Сильные и женственные цветовые схемыДля бренда, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть заслуживающим доверия, но не снисходительным, вызывающим и в то же время чувствительным.Нежная теплота розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, впечатлений и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Цветовая схема Fuschia и Green для Fertility Tribe от Lovely Grit Studio: # eddcd9 # f2ebe9 # de5499 # 264143 # e99f4cПоиск цветовых схем веб-сайта начинается сейчас
—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей.Если вы пытаетесь запустить веб-сайт, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайта и то, как это повлияет на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между выбором между вашим брендом и остальным рынком.Когда вы думаете об этом, волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите по сторонам.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
Как использовать психологию цвета для увеличения конверсии веб-сайта
Цвет имеет огромное влияние на наши отношения и эмоции.
Когда наши глаза приобретают цвет, они взаимодействуют с областью мозга, известной как гипоталамус, который посылает каскад сигналов в гипофиз, в эндокринную систему, а затем в щитовидные железы. Щитовидная железа сигнализирует о выбросе гормонов, которые вызывают колебания настроения, эмоций и, как следствие, поведения.
Щитовидная железа сигнализирует о выбросе гормонов, которые вызывают колебания настроения, эмоций и, как следствие, поведения.
Что еще более интересно, так это то, что тематическое исследование показало, что регулировка цвета, среди других элементов, может увеличить конверсию на целых 24%.
Изучение всего этого называется психологией цвета, а суть в следующем: используйте правильные цвета, и вы выиграете.
Что такое психология цвета?
Психология цвета — это наука о том, как цвет влияет на поведение человека. Психология цвета на самом деле является ветвью более широкой области поведенческой психологии. Достаточно сказать, что это довольно сложная область.
Психология цвета на самом деле является ветвью более широкой области поведенческой психологии. Достаточно сказать, что это довольно сложная область.
Некоторые скептики даже пренебрежительно относятся ко всей области психологии цвета из-за сложности проверки теорий.
В моем собственном исследовании по этой теме, о котором говорится в этой статье, не хватает научных доказательств, подтверждающих каждое утверждение. Но само по себе это не повод отказываться от глубокого и неоспоримого воздействия цвета на людей.
Ключевые факты теории цвета неоспоримы. В классическом исследовании цвета в статье в рецензируемом журнале Сатьендра Сингх определила, что покупателю требуется всего 90 секунд, чтобы сформировать мнение о продукте. И 62-90 процентов этого взаимодействия определяется только цветом продукта.
Психология цвета — это область, которую обязательно нужно изучить руководителям, офисным менеджерам, архитекторам, садовникам, поварам, дизайнерам продуктов, дизайнерам упаковки, владельцам магазинов и даже будущим родителям, раскрашивающим детскую для новоприбывших! Цвет имеет решающее значение. Наш успех зависит от того, как мы используем цвет.
Наш успех зависит от того, как мы используем цвет.
Однако психология цвета часто является предметом разногласий в маркетинге и дизайне веб-сайтов, потому что предпочтения цвета сильно различаются у разных людей. Например, многие люди предпочитают красный цвет синему, в то время как даже сиамские близнецы могут предпочесть футболки разных цветов.
Где следует использовать психологию цвета?Цвета влияют на всех. Неважно, разрабатываете ли вы программное обеспечение, создаете книгу, разрабатываете веб-дизайн обложки или просто рекламируете свой бизнес: цвета определяют настроение и влияют на реакцию.
Поскольку цвета повсеместны, нам нужно понять, где вам следует использовать эти советы по цвету. В этой статье обсуждается использование цвета в дизайне веб-сайтов. В частности, мы говорим о цветовой схеме веб-сайта, которая включает оттенок основной графики, тип заголовка, границы, фон, кнопки и всплывающие окна.
В приведенном ниже примере NinjaJump использует зелено-желто-красную цветовую схему в своем логотипе, номере телефона, видео C2A, строке меню, графике, меню категорий, подзаголовках и боковой панели.
Советы, которые мы обсуждаем ниже, могут быть применены аналогичным образом в широком диапазоне областей, в том числе:
- Веб-сайты
- Логотипы
- Брендинг
- Целевые страницы
- Строки меню
- Электронный маркетинг
- Сообщения в социальных сетях и обложки
- Дизайн продукта
- Видео
Как видите, психологию цвета можно использовать просто о любом месте.Итак, как вы это получите, верно?
Правильное использование психологии цветаЦвет — штука хитрая. Вы должны использовать его правильно, в нужное время, с нужной аудиторией и для правильной цели.
Например, если вы продаете прыжковые домики — те вещи, в которые играют дети — вы не хотите использовать черный веб-сайт. Реквизит, NinjaJump.com.
Для участка прыжкового дома вам нужно много ярких и ярких цветов, возможно, немного красного, зеленого и, возможно, немного желтого для хорошей меры.
Если, с другой стороны, вы продаете товар женщинам, вы не хотите использовать коричневый или оранжевый. Может быть, поэтому L’Oreal использует черно-белое изображение с фиолетовым оверлеем на своей домашней странице электронной коммерции.
Я объясню все уловки ниже. Чтобы добиться успеха в использовании правильной психологии цвета, вам необходимо следовать следующим основным принципам:
- Правильный путь
- Правильный момент
- Правильная аудитория
- Правильная цель
Вот несколько советов, которые используют профессионалы, чтобы использовать психологию цвета для повышения конверсии.
Проверено
Советы по психологии цвета для увеличения конверсииCRO — неотъемлемая часть создания успешного веб-сайта. Цель состоит в том, чтобы получить максимально возможную рентабельность инвестиций и процветать, независимо от того, насколько сильны ваши конкуренты.
Поскольку дальтонизмом страдает менее 5% населения, теория цвета — это вариант, который следует изучить и проверить.
Вот несколько советов по психологии цвета, о которых следует помнить.
1. Женщины предпочитают синий, фиолетовый и зеленыйСоциологические различия между цветовыми предпочтениями — это отдельная область исследования.
В ходе опроса, посвященного цвету и полу, 35% женщин назвали синий цвет своим любимым цветом, за которым следуют фиолетовый (23%) и зеленый (14%). 33% женщин признались, что оранжевый был их наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
Другие исследования подтвердили эти выводы, выявив отвращение женщин к землистым тонам и предпочтение основных цветов с оттенками.
Посмотрите, как это разыгрывается. Посетите практически любой сайт электронной коммерции, целевая аудитория которого — женщины, и вы убедитесь, что эти женские цветовые предпочтения подтверждаются.
Клиентская базаMilani Cosmetics состоит в основном из женщин. Таким образом, на главной странице нет ни капли оранжевого, серого или коричневого:
.
Woman’s Day использует все три любимых женщинами цвета (синий, фиолетовый и зеленый) на своей домашней странице, что привлекает их целевую аудиторию:
Большинство людей думают, что всеми любимый женский окрас — розовый. Это не. Лишь небольшой процент женщин выбирает розовый цвет своим любимым цветом.
Таким образом, хотя розовый может указывать на женственность в психологии цвета, это не означает, что розовый нравится всем женщинам или даже большинству женщин.Используйте другие цвета, кроме розового, например синий, фиолетовый и зеленый, и вы можете повысить привлекательность своего веб-сайта электронной коммерции для посетителей женского пола. Это, в свою очередь, может улучшить конверсию.
2. Мужчины предпочитают синий, зеленый и черный Если вы работаете с мужчинами, лучше избегать фиолетового, оранжевого и коричневого цветов. Вместо этого используйте синий, зеленый и черный. Эти цвета — синий, зеленый и черный — традиционно ассоциируются с мужественностью. Тем не менее, для некоторых становится небольшим сюрпризом, что коричневый цвет не является любимым выбором.
Тем не менее, для некоторых становится небольшим сюрпризом, что коричневый цвет не является любимым выбором.
Имейте в виду, что гендерные предпочтения не очевидны. Пол — это сложная тема, и не все мужчины или женщины предпочтут цвета, указанные выше. Однако эта информация может служить отправной точкой для A / B-тестирования.
3. Используйте синий для повышения доверияСиний — один из наиболее часто используемых цветов, и на то есть веские причины. Многим нравится синий цвет.
Прочтите литературу на синем, и вы увидите сообщения вроде
.- Синий цвет — это цвет доверия, мира, порядка и верности.
- Синий — это цвет корпоративной Америки, и он говорит: «Остынь. . . верь и поверь мне. . . будь уверен в том, что я говорю! »
- Синий вызывает чувство спокойствия и безмятежности. Его часто называют мирным, спокойным, безопасным и упорядоченным.
В исследовательском сообществе существует широкое согласие относительно психологических эффектов синего цвета. Его тонкое послание о надежности и безмятежности верно. Вы можете использовать это в своих интересах на своем веб-сайте и целевых страницах.
Его тонкое послание о надежности и безмятежности верно. Вы можете использовать это в своих интересах на своем веб-сайте и целевых страницах.
Самая большая социальная сеть в мире — синего цвета. Для компании, основными ценностями которой являются прозрачность и доверие, это, вероятно, не случайно.
Компания PayPal, которая служит каналом для миллиардов долларов, также предпочитает синий цвет. Скорее всего, это помогает повысить их надежность. Если бы они попробовали, скажем, красный или оранжевый в качестве цвета темы и брендинга, у них, вероятно, не было бы такого же уровня конверсии.
Синий — это цвет, который широко используется многими банками.Вот CapitalOne.com, крупный интернет-банк:
Хотя синий — отличный цвет во всех отношениях, его никогда не следует использовать для чего-либо, связанного с едой. Люди, сидящие на диете, используют синие тарелки, чтобы не давать им есть больше.
Теория эволюции предполагает, что синий цвет связан с ядом. Синих продуктов не так много — черника и сливы почти покрывают их. Таким образом, никогда не используйте синий, если вы продаете продукты для гурманов. (Вместо этого используйте красный.)
Синих продуктов не так много — черника и сливы почти покрывают их. Таким образом, никогда не используйте синий, если вы продаете продукты для гурманов. (Вместо этого используйте красный.)
Желтый — это цвет предупреждения. Следовательно, желтый цвет используется для предупреждающих знаков, светофоров и знаков мокрого пола.
В таком случае кажется странным, что некоторые психологи-цветоводы объявляют желтый цвет цветом счастья. Business Insider сообщает, что «бренды используют желтый цвет, чтобы показать, что они веселые и дружелюбные». Есть вероятность, что желтый может указывать на игривость. Однако, поскольку желтый стимулирует центр возбуждения мозга, ощущение игривости может быть просто состоянием повышенной эмоции и реакции, а не просто радостью.
Психология цвета тесно связана с воспоминаниями и переживаниями. Если у кого-то был приятный опыт, когда кто-то носил желтую рубашку, ел в заведении быстрого питания с желтыми арками или жил в доме с желтыми стенами, то желтый цвет может вызывать радость по ассоциации.
Один из наиболее цитируемых «фактов» о желтом цвете заключается в том, что он заставляет детей плакать, а людей злить. На сегодняшний день я не нашел ни одного исследования, подтверждающего это утверждение, хотя всем довольно комфортно его повторять.
Я даже читал, что «желтый цвет может вызывать тошноту», хотя в этом сомневаюсь.
Если вы найдете исследование о капризных младенцах и сердитых людях, живущих в домах с желтыми стенами, дайте мне знать. Я почти уверен, что младенцы будут плакать, и люди будут тикать, независимо от цвета краски.
Как бы то ни было, похоже, что «желтый активирует центр тревоги мозга», как сообщил один эксперт по цвету.
Повышенный уровень беспокойства во время любого посещения веб-сайта никогда не бывает хорошим, если только он не проявляется в малых дозах.Таким образом, желтый призыв к действию может вызвать лишь легкую тревогу, необходимую, чтобы заставить их щелкнуть нужный призыв к действию.
Используйте желтый в малых дозах, если вы не хотите вызывать ненужное беспокойство.
Пожалуй, наиболее интуитивно понятная цветовая связь — это зеленый цвет — цвет окружающей среды, окружающей среды, природы и окружающей среды. По сути, зеленый цвет — это хроматический символ самой природы.
Помимо своей очевидной внушительности на открытом воздухе, зеленый также является цветом, который может улучшить творческие способности.Одно рецензируемое исследование, названное «зеленый эффект», показало, что у участников было больше всплесков творчества, когда они были представлены во вспышке зеленого цвета, в отличие от любого другого цвета.
Если ваш веб-сайт как-то связан с природой, окружающей средой, органикой или природой, зеленый цвет должен быть вашим предпочтительным цветом.
Однако Green — это не только о природе. Зеленый также является хорошим цветом призыва к действию, особенно при использовании в сочетании с «эффектом изоляции», также известным как эффект фон Ресторфа, который означает, что вы лучше запоминаете вещи, если они выделяются.
Вы помните Статую Свободы, потому что она большая, высокая, зеленая, а в гавани Нью-Йорка их не так много. В психологии цвета эффект изоляции возникает, когда элемент фокуса, например этап преобразования, является единственным элементом определенного цвета. Эта техника творит чудеса для призыва к действию, и зеленый цвет — идеальный выбор.
Вот как это использует Конрад Фейгин:
Все элементы преобразования Dell зеленые.
Само слово «зеленый» является модным словом для обозначения экологической осведомленности и признательности.Использование слова и самого цвета может придать вашему сайту экологическую ауру, улучшив вашу репутацию среди тех, кто неравнодушен к проблемам окружающей среды.
5. Апельсин может вызвать чувство спешки или импульса Положительная сторона оранжевого цвета в том, что его можно использовать как «забавный» цвет. По мнению некоторых, оранжевый помогает «стимулировать физическую активность, конкуренцию и уверенность в себе». Возможно, поэтому апельсин широко используется в спортивных командах и в детских товарах.
Возможно, поэтому апельсин широко используется в спортивных командах и в детских товарах.
Прекрасным примером является логотип Denver Broncos.
На самом деле, есть масса спортивных команд, которые используют апельсин: Florida Gators, Clemson Tigers, Boise State Broncos, Syracuse, New York Knicks, New York Mets, Cleveland Browns и т. Д.
Amazon.com использует оранжевый цвет в своем баннере с ограниченным сроком действия. Цвет указывает на срочность, что делает сообщение более заметным и действенным:
В этом есть смысл. Оранжевый означает активный. Оранжевый означает веселье. Оранжевый означает единение, потому что это яркий и теплый цвет.
Однако оранжевый может немного подавлять. В исследовательской статье говорится, что
Оранжевый будет использоваться экономно, чтобы привлечь ваше внимание к чему-либо, но не настолько, чтобы подавить фактическое сообщение рекламы.
Иногда апельсин трактуется как «дешевый». Если ваш товар дешевый или вы хотите, чтобы его воспринимали как таковой, оранжевый может быть хорошим выбором. Да здравствует большая партия.
Если ваш товар дешевый или вы хотите, чтобы его воспринимали как таковой, оранжевый может быть хорошим выбором. Да здравствует большая партия.
Чем темнее тон, тем он ярче, говорит наша внутренняя цветовая психология.Черный также может ассоциироваться с элегантностью, изысканностью и мощью, что именно то, что хотят, чтобы вы почувствовали дизайнеры роскоши и сайты электронной коммерции высокого класса.
В статье Business Insider, посвященной цвету и брендингу, автор рассказывает о значении черного:
«Черный также можно рассматривать как роскошный цвет. «Черный при правильном использовании может передать гламур, изысканность, эксклюзивность».
Сумки Louis Vuitton стоят недешево. На сайте отсутствуют причудливые и забавные цвета и рисунки.Это серьезное значение:
Citizen Watch, лучше, чем в среднем Timex, также использует темный дизайн веб-сайта:
Lamborghini делает то же самое. Черные — это название игры:
Черные — это название игры:
Если вы продаете на своем веб-сайте дорогие предметы роскоши, черный, вероятно, будет хорошим выбором.
7. Используйте яркие основные цвета для вашего CTAВ условиях строгого тестирования наиболее преобразующимися цветами призывов к действию являются яркие основные и второстепенные цвета — красный, зеленый, оранжевый, желтый.
Более темные цвета, такие как черный, темно-серый, коричневый или фиолетовый, имеют очень низкий коэффициент конверсии. Более яркие имеют более высокий коэффициент конверсии.
Women’s Health использует яркий сиреневый оттенок для всплывающих окон с призывом к действию. У них есть связанный с женщинами пурпурный / розовый оттенок, а также яркий тон.
GreenGeeks использует желтую кнопку:
Крупнейший розничный торговец в мире использует знаменитую кнопку «добавить в корзину». Желтый:
Одни из лучших конверсионных цветов — «уродливые» — оранжевый и желтый. В статье на ColorMatters.com говорится, что
В статье на ColorMatters.com говорится, что
Психологически «антиэстетические» цвета могут привлечь больше внимания, чем те, что находятся в эстетически правильном списке.
Поскольку цель конверсионного элемента — привлечь внимание, вы можете прекрасно справиться с этой большой оранжевой кнопкой (BOB). Или желтого.
8. Не пренебрегайте белымВ большинстве материалов по психологии цвета, которые я читал, есть забытая особенность. Может быть, это потому, что теоретики цвета не могут прийти к единому мнению, является ли белый цвет цветом или нет.Мне все равно, так оно или нет.
Что я точно знаю, так это то, что обильное использование белого пространства — это мощная особенность дизайна. Возьмем, к примеру, самый популярный сайт в мире. В основном все белое:
Белый часто забывают, потому что он используется в основном в качестве цвета фона. Сегодня большинство хорошо продуманных веб-сайтов используют много белого пространства, чтобы создать ощущение свободы, простора и воздухопроницаемости.
Возможно, вы не сможете переписать руководство по стилю и выбрать цветовую палитру или цвета шрифта для вашего собственного веб-сайта в шаблоне электронного письма.Итак, как вы можете использовать психологию цвета в этих ситуациях? Есть несколько вариантов:
- Если цвета действительно отстой, кампания за изменения. В некоторых ситуациях вам может потребоваться что-то изменить. Если вы дизайнер на высоком каблуке, продающий товары высококлассным женщинам, но у вас дрянной оранжевый логотип, поделитесь своими опасениями с лицами, принимающими решения. Иногда люди принимают ужасные цветовые решения. Пожалуйста, покажите им, как убийственная цветовая схема может повлиять на конверсию.
- Используйте психологические цвета, соответствующие существующей цветовой схеме. Конечно, вам нужно адаптироваться к цветовой схеме, но вы все равно можете использовать всплески стратегического цвета здесь и там.
 Допустим, у вас есть веб-сайт с голубой тематикой. Отлично. Вы можете создать всплывающее окно для сбора адресов электронной почты и использовать ярко-желтую кнопку. Кнопка соответствует психологическим особенностям и не наносит ущерба цветному брендингу компании.
Допустим, у вас есть веб-сайт с голубой тематикой. Отлично. Вы можете создать всплывающее окно для сбора адресов электронной почты и использовать ярко-желтую кнопку. Кнопка соответствует психологическим особенностям и не наносит ущерба цветному брендингу компании.
Чем больше свободы у вас будет в цветовой гамме, тем лучше. Вот несколько важных выводов, когда вы внедряете цветовую психологию на свой веб-сайт:
- Протестируйте несколько цветов: Несмотря на то, что некоторые могут сказать, не существует правильного цвета для текста или кнопки преобразования.Попробуйте зеленую, фиолетовую или желтую кнопку. Изучите преимущества схемы черного фона по сравнению с белым фоном. Узнайте, что лучше всего подходит вашей аудитории и вашему продукту.
- Не оставляйте выбор цвета на усмотрение дизайнера: Я очень уважаю большинство веб-дизайнеров. Я работал со многими из них. Однако не позволяйте дизайнеру диктовать, какие цвета вам следует использовать на своем веб-сайте.
 Цвет — это проблема конверсии, а не просто вопрос «О, это хорошо». Цветовая эстетика — это еще не все.Эффекты преобразования цвета важны! Вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию.
Цвет — это проблема конверсии, а не просто вопрос «О, это хорошо». Цветовая эстетика — это еще не все.Эффекты преобразования цвета важны! Вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию. - Избегайте перегрузки цветом: Я только что потратил более 3000 слов на то, чтобы рассказать вам, насколько важен отличный цвет. Теперь вы собираетесь пойти и что-нибудь раскрасить. Но не переусердствуйте. Помните мой последний пункт. Я поставил это в последнюю очередь не зря. Белый — это цвет, и он тоже должен быть вашим лучшим цветом. Преодолейте свой энтузиазм с цветом, используя как можно больше белого.Слишком много цветов может создать путаницу.
Заключение
Интернет — красочное место, и есть много чего, чего можно добиться, если правильно использовать цвет в нужное время, с подходящей аудиторией и для правильной цели.
Естественно, в этой статье возникают вопросы о внесении изменений в контекст вашей компании. А если в руководстве по стилю вашей компании есть определенный цвет? Что, если цвет логотипа диктует определенный оттенок? Что, если ведущий дизайнер диктует требования к цвету? Как ты с этим справляешься?
А если в руководстве по стилю вашей компании есть определенный цвет? Что, если цвет логотипа диктует определенный оттенок? Что, если ведущий дизайнер диктует требования к цвету? Как ты с этим справляешься?
Как изменение цвета повлияло на конверсию?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем сайте. Начните с этих профессионально созданных цветовых комбинаций.
Создание онлайн-присутствия является абсолютной необходимостью для любого бизнеса. Помимо создания собственного веб-сайта, внешний вид и оформление вашего веб-сайта должны дополнять ваш бренд и товарное предложение. Психология цвета и брендинг идут рука об руку; тон и настроение, привязанные к определенным цветам, говорят потребителям, какой у вас бизнес. Бренды, в которых используются землистые оттенки зелени, могут казаться естественными и экологичными, в то время как бренды, использующие розовый цвет, могут казаться более женственными.
Помимо создания собственного веб-сайта, внешний вид и оформление вашего веб-сайта должны дополнять ваш бренд и товарное предложение. Психология цвета и брендинг идут рука об руку; тон и настроение, привязанные к определенным цветам, говорят потребителям, какой у вас бизнес. Бренды, в которых используются землистые оттенки зелени, могут казаться естественными и экологичными, в то время как бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая аудитория также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте.Ваш бизнес ориентирован на детей до десяти лет или он интересен взрослой аудитории в возрасте от двадцати пяти до сорока пяти лет? Если вам сложно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для вашего веб-сайта
Выбирая цветовую схему для своего веб-сайта, лучше всего использовать палитру из четырех или менее оттенков. Простая формула — найти один доминирующий оттенок, один вторичный оттенок и один акцентный оттенок.Доминирующие и второстепенные оттенки могут иметь цветовые вариации, например оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по популярности оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего подходить для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип яркого оттенка, попробуйте добавить его в качестве основного цвета.
Простая формула — найти один доминирующий оттенок, один вторичный оттенок и один акцентный оттенок.Доминирующие и второстепенные оттенки могут иметь цветовые вариации, например оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по популярности оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего подходить для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип яркого оттенка, попробуйте добавить его в качестве основного цвета.
Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего веб-сайта. Лучшие оттенки приятны для глаз и легко читаются на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не сочетает в себе ярко-желтый и белый цвета, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда.Он формирует то, как посетители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию. Согласованная цветовая схема также создает ощущение потока и баланса между разными страницами. Гармоничная цветовая палитра действительно больше, чем эстетика.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать свою собственную палитру веб-сайта.
Цветовые палитры для сайтов о здоровье и красоте
Отрасли здоровья и красоты обычно способствуют благополучию, заботе о себе и счастью.Выбирая оттенки для своего салона красоты, подумайте о выборе приглушенных тонов в холодных или теплых вариантах. Целая палитра ярких цветов может быть резкой для глаз и ощущать что угодно, только не спокойствие и умиротворение.
1. Аромат лаванды
Использование холодных тонов, таких как фиолетовый, зеленый и синий, — отличный способ придать вашему сайту безмятежность и спокойствие. Фиолетовый символизирует роскошь и покой, синий символизирует верность и безмятежность, а зеленый придает чувство безопасности и роста.В сочетании эти оттенки идеально подходят для брендов, рекламирующих товары, которые способствуют спокойствию.
Используйте холодные тона, чтобы придать дизайну безмятежность. Изображение предоставлено Эйрен Фагус.2. Безмятежное небо
Nature предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно тех, которые продвигают товары для здоровья. При использовании по отдельности кораллово-розовый и апельсиновый цвета могут казаться резкими, но в сочетании с зелеными и серыми оттенками палитра получается гармоничной и сбалансированной.
Не бойтесь черпать вдохновение в природе. Изображение предоставлено Тананья Питхи.
Изображение предоставлено Тананья Питхи. 3. Йога на открытом воздухе
Вдохновение из пейзажей идеально подходит для пропаганды практик йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркие цвета, чтобы добавить свежести палитре с естественной тематикой. Изображение Юлия Григорьева.4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное поведение, особенно в его более ярких формах.Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут привнести намек на изысканность в свои веб-сайты.
Медовые тона придают веб-дизайну изысканность и гламур. Изображение предоставлено Ефетовой Анной.5. Спа-центр
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы уравновесить эти теплые и холодные тона. При умеренном использовании в качестве акцента оранжевый может придать яркости веб-сайту спа или косметолога.
Цветовые палитры для предприятий общественного питания
Использование ярких и привлекательных оттенков является ключевым при продвижении еды и напитков на вашем сайте. Яркие цвета выглядят более привлекательно, чем мутные серые оттенки. Нанося привлекательные цвета на свой сайт, обязательно применяйте их вдумчиво, а не небрежно.
6. Яркая чаша
Яркие цвета продуктов представляют собой красивую цветовую палитру для блогов о еде, ресторанов и бакалейных лавок.Красновато-розовый и зелень авокадо отлично сочетаются друг с другом в качестве классического дополнения.
Разбудите аппетит свежей зеленью и ярким цветом. Изображение предоставлено Тимолиной.7. Звездный синий
Blueberries — настоящая звезда шоу. Глубокие синие и пурпурные тона этого универсального фрукта являются отличным источником вдохновения для магазинов напитков и пищевых блогов. Палитра холодных тонов гармонична и радует глаз.
Палитра холодных тонов гармонична и радует глаз.
8. Контрастный цитрус
Яркость апельсиновых цитрусовых выделяется на голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку в свой сайт, используя эту классическую цветовую схему.
Яркий оранжевый и успокаивающий синий — классическая привлекательная комбинация. Изображение предоставлено Kiian Oksana.9. Насыщенный красный
Red вызывает у зрителей бурные эмоции и повышенный аппетит.Рестораны используют эту цветовую психологию при создании элементов брендинга. При использовании в Интернете ярко-красный цвет может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Более мягкие красные тона обладают всей глубиной настоящего красного без какой-либо резкости. Изображение предоставлено Daxaio Productions.
Изображение предоставлено Daxaio Productions. 10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того чтобы выбирать непривлекательные мутные тона, выберите яркие зеленые и желтые тона в сочетании с насыщенным коричневым.
Цвета урожая вызывают ассоциации с пышными садами и фруктовыми садами. Изображение через marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или веб-сайта портфолио имеет решающее значение для поиска вакансий и клиентов. Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; те же оттенки должны дополнять (а не противоречить) вашей работе.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с вашим портфолио. Если сомневаетесь, используйте привлекательный розовый в качестве акцента, а затем компенсируйте яркость этого оттенка глубокими синими и зелеными оттенками.
12. Красочная эстетика
Если ваша индивидуальность такая яркая, как эта цветовая палитра, то ваш веб-сайт должен это отражать.Эта комбинация желтого, синего и красного оттенков выделяет любое портфолио или блог.
Используйте радостные цвета, чтобы отразить общительный характер. Изображение предоставлено AlessandroBiascioli.13. Красотка в розовом
При осторожном и преднамеренном использовании розовый цвет успешно пробуждает женственность и беззаботность, что идеально подходит для блоггеров, ведущих женский образ жизни. Добавьте оттенки желтого, чтобы сайт был веселым и ярким.
Мягкие розово-розовые тона добавляют всплеск женственности.Изображения через Юлию Завалишину, Серенко Наталью и босоточку.
14. Коралловая зелень
В то время как сочетание красного и зеленого обычно представляет рождественские праздники, приглушенные вариации этих дополнительных цветов вызывают что угодно, только не. Этот кораллово-красный цвет идеально подходит для акцента на темно-зеленом.
Используйте дополнительные цвета, чтобы придать вашему сайту живость. Изображение предоставлено Victoria43.15. Простая красота
Приглушенный желтый цвет — жидкое золото при правильном использовании.Противопоставьте богатую яркость этого оттенка бирюзовому и глубокому синему, и вы получите победителя.
Простота тоже работает. Мокап через нелелену. Значок заголовка через Mio Buono. Иллюстрации через Mio Buono, Mio Buono, Mio Buono, Mio Buono, Mio Buono и createvil.Цветовые палитры для экологических объектов
Веб-сайты, пропагандирующие окружающую среду (или причины, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится огромной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, наличие привлекательного сайта очень полезно.
Хотя движение и причина намного перевешивают внешний вид веб-сайта, наличие привлекательного сайта очень полезно.
16. Зеленая красавица
Лесная зелень — потрясающее зрелище при демонстрации окружающей среды на веб-сайте. Добавьте тона натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней передают изысканность и гармонию. Изображение предоставлено Абрамовой Александрой.17. Рыба-клоун
Океан предлагает множество прекрасных оттенков, которые могут стать источником вдохновения для вашего веб-сайта.Классическая комбинация оранжевого и синего цветов оживает с этой рыбой-клоуном и анемоном.
Вызовите морскую жизнь с помощью насыщенного красно-оранжевого и темно-синего цветов. Изображение предоставлено J’nel.18. Воздействие на океан
Пластик сеет хаос на нашей планете, и многие группы начинают действовать. Продвигайте свою преданность планете и своему делу, создав веб-сайт, на котором освещается красота океанского блюза и вред, который наносит пластик.
Продвигайте свою преданность планете и своему делу, создав веб-сайт, на котором освещается красота океанского блюза и вред, который наносит пластик.
19. Блестящие лилии
Лилии действительно прекрасны; их яркие лепестки и дурманящий запах — это то, о чем можно мечтать. В сочетании с темно-зеленой зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтый и глубокий зеленый цвет придадут вашему сайту весеннюю свежесть. Изображение предоставлено JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени.Как и в случае с клювом этой популярной птицы, нанесите эти яркие апельсины на небольшие акцентирующие элементы, такие как кнопки, ссылки или значки, чтобы создать контраст в более естественных тонах.
Спокойные яркие тропические тона с мягкими нейтральными оттенками. Изображение через MarcusVDT.
Изображение через MarcusVDT. Цветовые палитры для сайтов фитнеса и тренировок
Яркие, энергичные оттенки — звезда шоу на сайтах, посвященных фитнесу и тренировкам. В этом случае выбор цвета имеет огромное значение и может означать разницу между успешной страницей фитнеса и красивой страницей фитнеса.Мягкие пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — распространенное оборудование для силовых тренировок. Как видно на этом изображении ниже, насыщенные желтый и синий контрастируют с окружающими его серыми и черными цветами. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, подумайте об использовании жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Спортивные синие и желтые цвета придадут вашему сайту энергичные акценты. Изображение через ColorMaker.
Изображение через ColorMaker. 22. Тренажерный зал Excel
Целевая страница, которую видят ваши зрители при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса. В этом случае насыщенные красные оттенки, примененные к более глубокому красному, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Глубокий красный цвет — мощный фоновый образ. Изображения через sportpoint и Alex_Colt.23. Ряд мощности
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же выделяются в сочетании с темно-синим. Это говорит о том, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
Глубокие розовый и желтый цвета согревают успокаивающий синий. Изображение предоставлено Dmitrydesign.24. Бесстрашный фитнес
Нет ничего более мощного и сильного, чем насыщенный красный фон. В то время как красные лучше всего подходят для акцентных оттенков, более глубокий тон действительно может оказать влияние, когда другие оттенки сохранены чистыми и простыми. Добавьте ярко-желтый, чтобы побудить зрителей нажать на эту важную кнопку.
В то время как красные лучше всего подходят для акцентных оттенков, более глубокий тон действительно может оказать влияние, когда другие оттенки сохранены чистыми и простыми. Добавьте ярко-желтый, чтобы побудить зрителей нажать на эту важную кнопку.
25. Поход в горы
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются благодаря своей приглушенной природе. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Изображение через everst.Цветовые палитры для сайтов одежды и одежды
Веб-сайты с одеждой и одеждой должны быть связными, веселыми и привлекательными. Тусклый, унылый веб-сайт не побуждает зрителей просматривать или покупать товары. И приглушенные, и насыщенные оттенки отлично подходят для этого типа веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самой торговой марки.
Однако цветовая палитра все же должна соответствовать тону одежды и самой торговой марки.
26.Яркая одежда
Ярко-желтый, розовый и синий обычно конфликтуют при неосторожном применении. Однако при осознанном и преднамеренном использовании эти насыщенные цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, а затем сделайте акцент на желтом. Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный цвет, чтобы получить более ненасыщенный вид.
Пастельные тона добавляют энергии и оживляют шоппинг. Изображение предоставлено Africa Studio.27. Cool Collective
Выбирая палитру для своего сайта одежды, всегда сосредотачивайтесь на самом продукте. Палитра должна дополнять одежду и модели, но не подавлять их. Нейтральные оттенки могут казаться тусклыми, но при правильном использовании они позволяют продукту действительно сиять.
Нейтральные изображения — отличный фон для сайтов розничной торговли. Изображение предоставлено Якобом Лундом.
Изображение предоставлено Якобом Лундом. 28. Коралловый наряд
Если вы когда-нибудь хотели сделать свой веб-сайт ярким, тогда используйте кораллово-розовый и апельсиновый цвета.Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного чирка или бирюзы, чтобы охладить тропические кораллы. Изображение предоставлено Indigo Photo Club.29. Без звука
Muted — не значит тусклый и тусклый. В тех случаях, когда ассортимент минимален, использование более нейтральной палитры визуально более привлекательно, чем использование полностью насыщенных оттенков. Вдохновение самой одеждой — всегда отличная отправная точка при выборе цветовой схемы для вашего веб-сайта.
Черпайте вдохновение в своих продуктах. Изображение предоставлено Екатериной Зубал.30. Дорожные сигналы
Если сомневаетесь, выберите дополнительные оттенки.





 Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда.Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда.Зеленый также является отличным выбором для обозначения экологичности и устойчивости.  Коричневый цвет удобен в использовании в веб-дизайне. Это придает веб-сайтам естественную, приземленную атмосферу и часто сочетается с традиционным винтажным дизайном.
Коричневый цвет удобен в использовании в веб-дизайне. Это придает веб-сайтам естественную, приземленную атмосферу и часто сочетается с традиционным винтажным дизайном. Допустим, у вас есть веб-сайт с голубой тематикой. Отлично. Вы можете создать всплывающее окно для сбора адресов электронной почты и использовать ярко-желтую кнопку. Кнопка соответствует психологическим особенностям и не наносит ущерба цветному брендингу компании.
Допустим, у вас есть веб-сайт с голубой тематикой. Отлично. Вы можете создать всплывающее окно для сбора адресов электронной почты и использовать ярко-желтую кнопку. Кнопка соответствует психологическим особенностям и не наносит ущерба цветному брендингу компании. Цвет — это проблема конверсии, а не просто вопрос «О, это хорошо». Цветовая эстетика — это еще не все.Эффекты преобразования цвета важны! Вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию.
Цвет — это проблема конверсии, а не просто вопрос «О, это хорошо». Цветовая эстетика — это еще не все.Эффекты преобразования цвета важны! Вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию.