Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения.
color.adobe.com
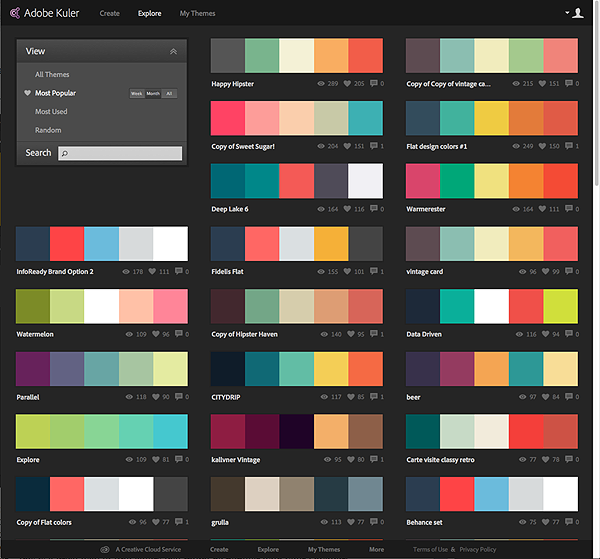
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
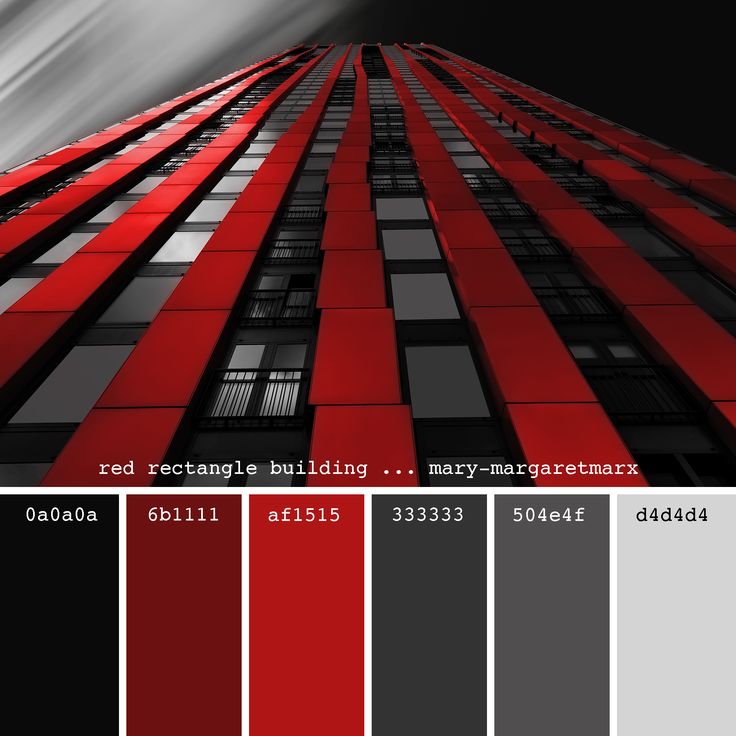
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
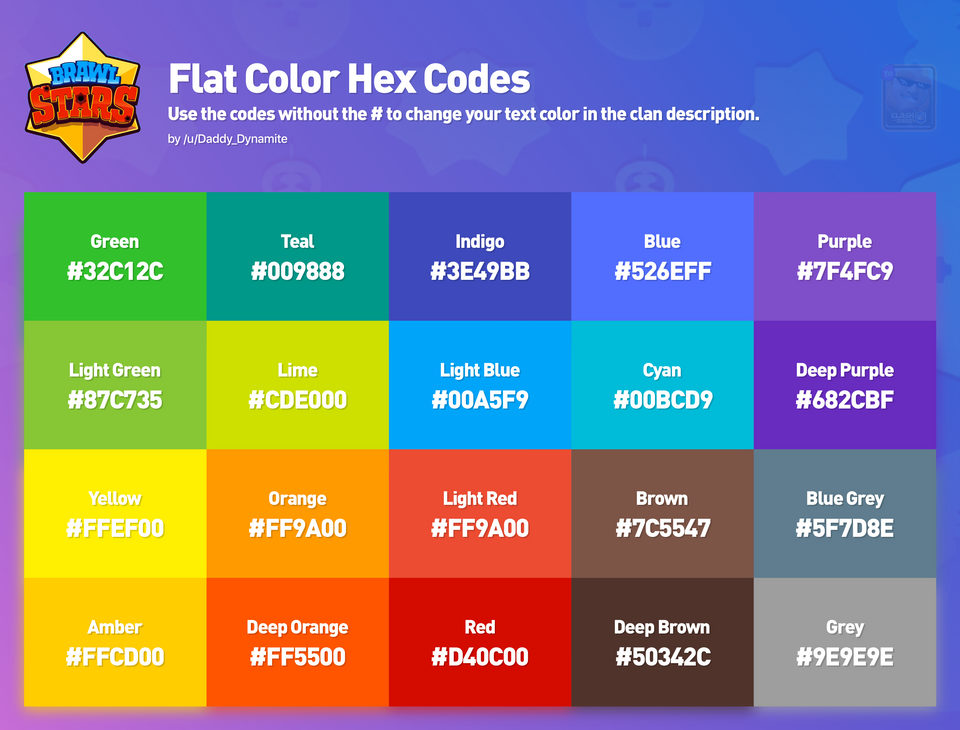
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
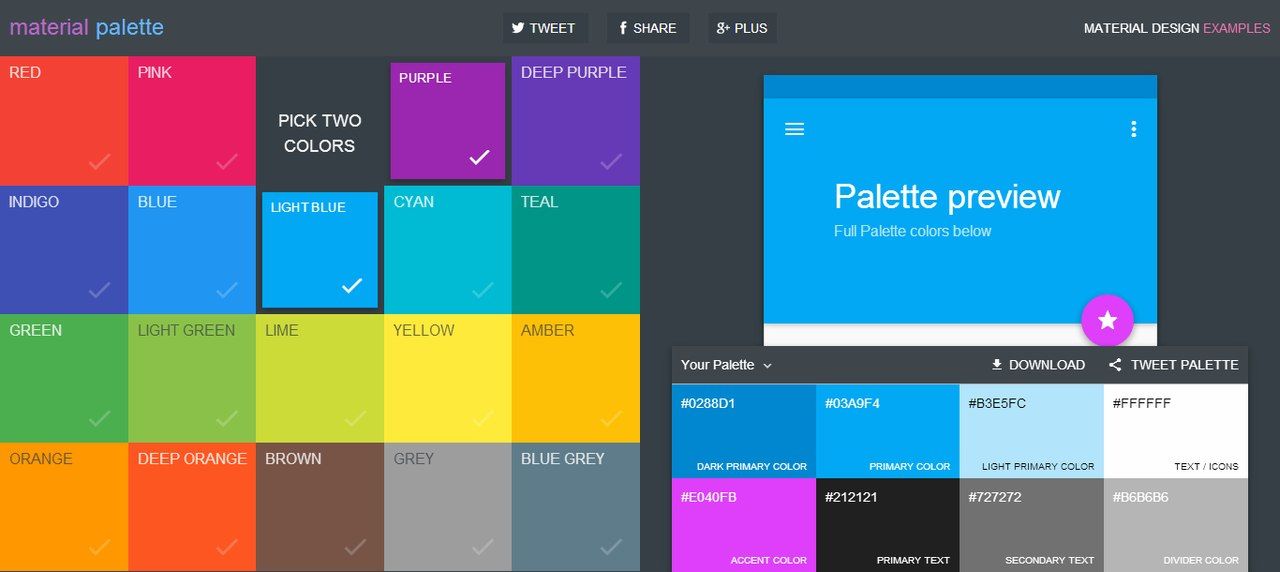
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors. com
com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите
Как подобрать цвета для сайта?
Выбрать цветовое решение для сайта – это задача не из легких, особенно если нет познаний в колористике. Цвет влияет на наше подсознание, управляет вниманием и помогает выделить важное и второстепенное. Если этим вопросом не заняться, то страница будет выглядеть блекло, неинтересно и скоро выветрится из памяти посетителей. И наоборот: если перемудрить и намешать слишком много цветов, сайт будет кричащим и странным.
Знание ключевых правил колористики поможет выбрать грамотное цветовое решение.
Как цвета влияют на бренд и сайт?
Если упомянуть при каком-то человеке о Кока-Коле, скорее всего у него в голове всплывет характерный логотип напитка с белыми буквами на красном фоне. Это уже устоявшаяся ассоциация. Алый оттенок такой же известный и запоминающийся для людей, как сам напиток, как всеми любимая песня из рекламы «Праздник к нам приходит».
Использование красного цвета в бренде Кока-Колы имеет два основания:
- Яркий цвет хорошо выделяется на полках среди других напитков с менее приметными этикетками.
- Цвет вызывает определенные эмоции, к которым апеллирует компания: красный всегда ассоциируется с любовью, страстью, определенной энергетикой.
Грамотно и правильно подобранное цветовое решение не только создаст сам сайт привлекательным и интересным для посетителей, но и сделает бренд в целом узнаваемым и запоминающимся. Согласно статистике, в более чем 85% случаев покупку можно оправдать действием на сознание человека определенного цвета. А еще, если у бренда будет свой характерный особенный цвет, он станет более узнаваемым на 80%.
А еще, если у бренда будет свой характерный особенный цвет, он станет более узнаваемым на 80%.
Разрабатывая дизайн, нужно обратить внимание на три нюанса:
- Выбрать ключевой цвет, превалирующий на странице.
- Подобрать пару оттенков (не более 3), акцентирующих внимание на важных деталях.
- Выбрать фоновый оттенок, чтобы оформление было законченным и гармоничным.
Как выбрать ключевой цвет?
Преобладающий цвет – это тот, который моментально всплывает в памяти при упоминании о конкретной компании или бренде. Если логотип уже разработан, наверняка там имеется основной оттенок. Вот его-то и рекомендуется сделать преобладающим на вашем сайте. Крупные предприятия выбирают определенное цветовое решение не случайно. Обычно это один из маркетинговых ходов, часть брендинга. Руководствуются при этом такими данными:
- Красный, оранжевый, насыщенный синий и черный – оттенки, подталкивающие к спонтанным покупкам, так что их часто используют в кафе, в бутиках одежды, во время распродаж.

- Темный синий и бирюза мотивируют совершить покупку людей с ограниченным доходом. Так что такое сочетание часто применяется в оформлении банков и больших супермаркетов.
- Лазурный, салатовый, ярко-розовый и малиновый – оттенки для всех категорий покупателей, они часто встречаются в магазинах товаров не первой необходимости, стремящихся повысить качество жизни, например, бутиках одежды.
Стоит также учитывать значения цветов
- Зеленый символизирует здоровье, покой, достаток и природу. Этот цвет приятен для восприятия, помогает расслабиться. Кстати, по статистике зеленый – один из самых приятных оттенков как для мужчин, так и для женщин.
- Красный – символ любви, страсти или опасности и тревоги. В маркетинге часто используется, чтобы подтолкнуть человека к покупке, сообщить о выгодных условиях, о необходимости сделки. В общепите помогает вызвать аппетит.
- Желтый олицетворяет молодость, свежесть, оптимизм.

- Розовый всегда связан с романтикой, женственностью, нежностью и легкостью, поэтому его берут в основном для дизайна сайтов с товарами и услугами для девушек.
- Оранжевый – это символ творчества, дружелюбия. Он побуждает людей к действию, мотивирует. Такой цвет способен подталкивать к импульсивным покупкам и шагам, поэтому его часто используют для оформления Call-to-action кнопок.
- Синий вселяет некую уверенность, чувство безопасности, спокойствия и умиротворения. Из-за этого цвет широко используется различными коммерческими организациями и банками.
- Черный – элегантный и роскошный цвет. Популярен для рекламы и продвижения люксовых дорогих продуктов.
- Фиолетовый ассоциируется с достатком, успешностью и мудростью.
 Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой.
Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой. - Серый – это универсальность, лаконичность и минимализм. Он символизирует осторожность и надежность.
Как воспринимают цвета мужчины и женщины?
Мужчины лучше воспринимают яркие и сочные оттенки, а женщины – более спокойные. И для мужчин, и для женщин одинаково приятны и светлые, и темные цвета. Мужчины больше предпочитают ахроматические цвета – белый, серый, черный. Женщины же их воспринимают не так любезно. Женский пол лучше реагирует на светлые, пастельные тона, а мужчины – на темные.
Для сайтов, направленных на женскую аудиторию, рекомендуется использовать зеленый, синий и фиолетовый оттенки. Старайтесь избегать коричневых, серых и оранжевых тонов.
Для мужской целевой аудитории предпочтительно использовать черный, оттенки синего и зеленого. А вот коричневого, фиолетового и огненно-оранжевого стоит избегать.
Где на сайте использовать основной цвет?
Если теперь вы уже решили, какой цвет будет главным на вашей странице, нужно определиться, где и как именно его нужно применять. Этот оттенок должен акцентировать внимание, так что не стоит им оформлять все подряд. Используйте основной цвет в тех местах, которые считаете ключевыми, где хотите задержать внимание посетителя или замотивировать его сделать какое-то действие (кнопки Call-to-action).
Где лучше всего применить основной цвет?
- Логотип;
- Раздел меню;
- Главная кнопка, призывающая к действию;
- Название
- Важные факты.
Как применять акцентные оттенки?
Чтобы расставить дополнительные акценты, разнообразить дизайн и сделать его более интересным, нужно воспользоваться вспомогательными цветами. Они отлично подойдут для подзаголовков, выделения цитат и других важных элементов.
Нужно понимать, что акцентными цветами выделяют не самые главные слова, кнопки, а вторые по значению. Например, диалоговые окна, вспомогательные кнопки. Не выбирайте более двух дополнительных цветов, потому что тогда посетители потеряются и не смогут сфокусироваться на главном.
Где можно употребить акцентные цвета?
- Кнопки
- Подзаголовки;
- Дополнительная информация важного характера;
- Кнопка перехода в раздел меню.
Как выбрать и использовать фоновый цвет?
В зависимости от цели и направленности сайта нужно выбирать соответствующий цвет фона. Главное правило – никогда не выбирайте оттенок, на котором сложно прочитать текст. Если не уверены, как будет смотреть тот или иной цвет на фоне, лучше применяйте стандартные тона: серый, белый. Может быть, это не очень оригинально, но зато не будет мешать и отвлекать внимание от важного.
Сервисы для подбора цвета на сайт
Мы уже разобрались, какие цвета кто и как воспринимает. Но вот как их между собой сочетать – пока вопрос. Для этого можно воспользоваться специальными сервисами.
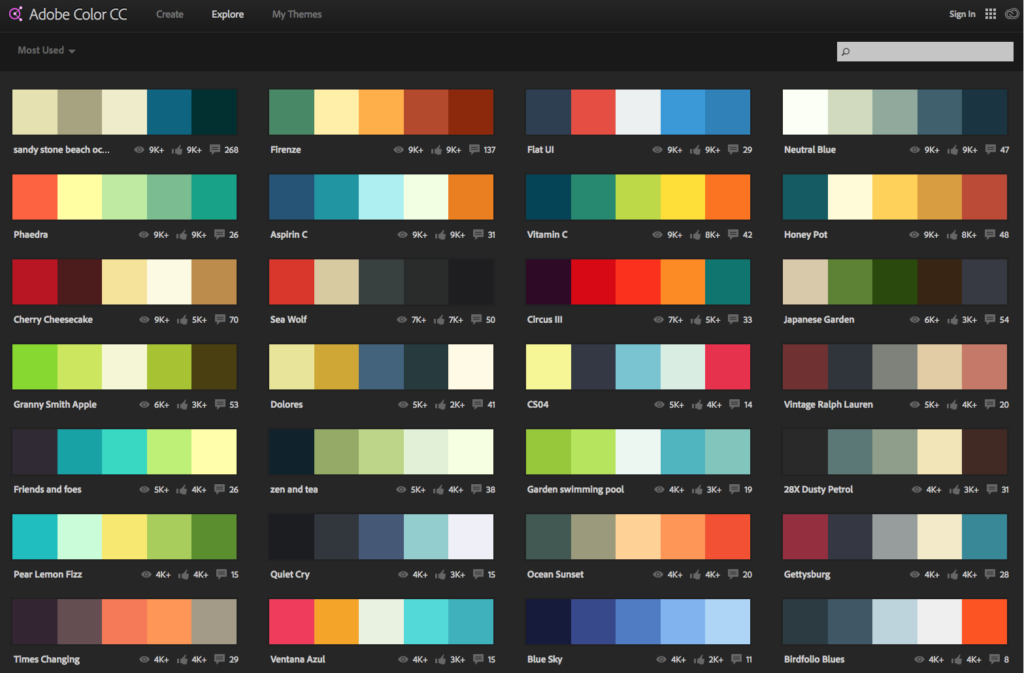
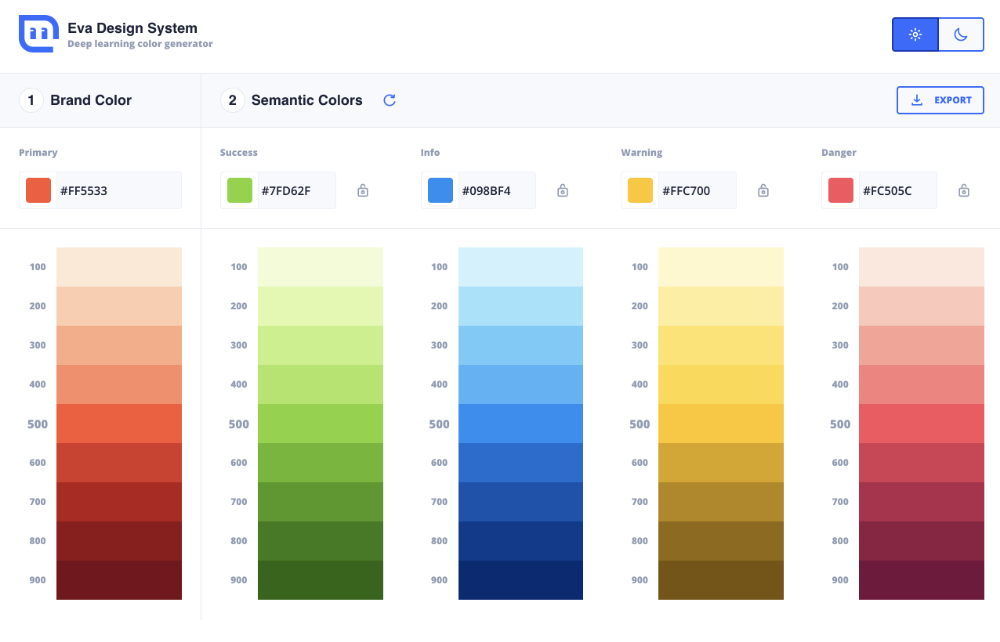
1. Adobe Color
Программа подберет главные цвета для вашей страницы. Вы можете воспользоваться несколькими режимами: выбираете, какой больше нравится, и крутите по цветовому кругу. Далее сервис сам сгенерирует нужные цвета. Отличительной интересной особенностью программы являются вот что: вы можете загрузить какую-то картинку или фотографию, где вам нравится сочетание цветов, и сервис подберет вам цветовую схему, соответствующую фото.
2. Colorscheme
Отличный сервис для новичков: много подсказок и информации о цветах, их сочетании. Программа выберет случайным образом цветовую палитру для вашего сайта. Очень полезная функция – демонстрация сочетания цветов на примере какой-то страницы. То есть вы сможете посмотреть, как будет выглядеть выбранная палитра оттенков на вашем сайте.
То есть вы сможете посмотреть, как будет выглядеть выбранная палитра оттенков на вашем сайте.
3. Hailpixel
Самый элементарный сервис, который только может быть. Нужно всего лишь водить мышкой по экрану и кликать, когда появляется интересный на ваш взгляд цвет. Затем продолжаете процедуру, только теперь программа подбирает те оттенки, которые будут хорошо смотреться с предыдущим.
Подводя итог, хочется отметить, что не стоит оформлять сайт в тех цветах, которые привлекательны исключительно для вас. Старайтесь учитывать свою аудиторию и направленность, тематику страницы.
Выбирая цветовую гамму, не полагайтесь на случай. Обязательно учтите эти шаги:
- выберите основной цвет в соответствии с логотипом;
- подберите правильные дополнительные цвета;
- выберите фон, сочетающийся с другими цветами и не перекрывающий текст.
И не поленитесь воспользоваться каким-то сервисом по подбору цветов, чтобы сочетание было действительно приятным и привлекательным для ваших клиентов.
> Создать сайт
30 лучших цветовых схем веб-сайтов для поиска идеальной палитры
Развитие веб-сайта Производство
03 марта 2023 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту..jpg) Вот три причины, почему цветовая схема веб-сайта необходима:
Вот три причины, почему цветовая схема веб-сайта необходима:
Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз.0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Создание фирменного стиля
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Урте П.
Арт-директор Hostinger
Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3.
 Ярко-зеленый и ярко-розовый
Ярко-зеленый и ярко-розовыйЯркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5.
 Оттенки синего и белый
Оттенки синего и белыйСиний передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12.
 Темно-синий и синий электрик
Темно-синий и синий электрикСиний обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для веб-сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17.
 Классический синий, бирюзовый и золотой
Классический синий, бирюзовый и золотойКак показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, так как некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Глубокий синий (#001233), светло-кораллово-красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), ярко-синий (#4A8BDF), баклажанный (#A0006D)
25. Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
Как CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Оранжевый (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, Фиолетовый и Оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28.
 Желтый, коричневый и фиолетовый
Желтый, коричневый и фиолетовыйЕсли вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2)
30. Коричневый и бежевый для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнайте больше о дизайне веб-сайтов
10 Лучший дизайн веб-сайта для вдохновения
Лучшие практики веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — страстный ИТ-специалист и энтузиаст WordPress. Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Еще от Aris B.
11 цветовых схем для веб-сайтов, которые помогут вам найти идеальную палитру Получить дизайн
При разработке веб-сайта главным приоритетом является совершенствование цветовой палитры вашего веб-сайта. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы сделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем торопиться…
Учет психологии цвета для цветовых схем веб-сайта
—
Возьмем, к примеру, прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Мастер цвета, он посвятил свою практику пониманию цвета и тому, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого кажется резким, в то время как сочетание зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Этот разговор представляет собой введение в психологию цвета, что означает изучение цветов и их влияния на наш мозг. Как продемонстрировал Марк Ротко со своими одноименными картинами «Цветовое поле», определенные цвета требуют определенной реакции. Итак, когда мы рассматриваем цветовые схемы веб-сайта, важно понимать, как разные тона и оттенки влияют на наше настроение. Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Например, если бы мы разрабатывали веб-сайт для благотворительной организации по устойчивому развитию, мы могли бы использовать оттенки зеленого и синего, потому что они вызывают чувство доверия, природы и здоровья.
Принятие идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей.
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но и управлять тем, как они воспринимают ваш веб-сайт. Почему Facebook всегда придерживался своей синей цветовой схемы? Действительно ли это потому, что Марк Цукерберг не различает красно-зеленый цвет, а значит, синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый всеми цвет. Фактически, синий используется более чем в половине всех логотипов. Имея это в виду, давайте рассмотрим основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть.
 Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой! - Оранжевый : оптимизм и счастье. Оранжевый повсеместно считается «забавным» цветом, и использование его в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнца, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет веб-сайта для сферы услуг — вы будете рады помочь!
- Зеленый: природа и здоровье. Успокаивающий и естественный зеленый — идеальный выбор для цветовой схемы при разработке здорового бренда. Зеленый также является отличным выбором цвета, чтобы передать экологичность и устойчивость.

- Синий: самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его фаворитом в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Фиолетовый — это уникальный, сильный цвет для использования в цветовой гамме веб-сайта, поскольку он привлекает внимание и выделяется.
- Розовый : творчество и изобилие. Розовый цвет сейчас актуален, больше, чем когда-либо, его принимают люди всех полов и национальностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей.
- Коричневый : доброта, теплота и честность. При использовании в веб-дизайне коричневый — успокаивающий цвет. Он придает веб-сайтам естественную, приземленную атмосферу и часто идет рука об руку с традиционным винтажным дизайном.
- Черный: современный, элегантный, нейтральный.
 Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?
Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..? - Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минимального веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или фонового цвета.
- Серый: зрелость, авторитет. Если у вас есть более серьезный веб-сайт, серый — отличный выбор цвета, он показывает людям, что вы настроены серьезно.
Мы только что отправили вам первый урок.
By OrangeCrush11 прекрасных цветовых схем для веб-сайтов, которые вас вдохновят
—
Итак, похоже, нам нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им приобретать и удерживать больше потребителей или клиентов. Когда вы выбираете цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы просмотрели в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли какой-либо другой выбор, кроме зеленого?! Помимо экологичности, это синоним сорняков, конопли и продуктов CBD. Бледные оттенки желтого и овсяного цвета дополняют конопляно-зеленый, в то время как серьезность темно-синего придает этой цветовой гамме определенный уровень доверия.
Конопляно-зеленый, бледно-лимонный, овсяный и темно-синий:
Цветовая схема веб-сайта в тонах конопли от Tonitrix: #f5eec2 #416a59#39395f #73a24e #a9c25d2.
 Яркие и безопасные для здоровья цвета
Яркие и безопасные для здоровья цветаБыло бы легко увязнуть в предсказуемо естественных коричневых и зеленых тонах при визуализации экологичного фирменного стиля… но чего нельзя делать забыть, чтобы держать вашу целевую аудиторию постоянно в вашем периферийном зрении!
Daye в основном нацелен на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. В связи с этим инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая выглядит настолько актуальной, что не будет выглядеть неуместной в вычурном аккаунте в Instagram), чтобы передать свои современные ценности устойчивости и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
Эко-оттенки Millennial от Your Daye: #f6c453 #fefbe9 #f0a04b #183a1d #e1eedd3. Стильные, подобранные цветовые схемы
Сиреневый. Пролистайте любой актуальный модный журнал, и вы увидите, как этот фиолетовый цвет сочится со страниц вашего гардероба. Это свежая, мягкая и крутая альтернатива , от которой тысячелетнего розового цвета мои глаза повидали так много, что на нее стало больно смотреть.
Это свежая, мягкая и крутая альтернатива , от которой тысячелетнего розового цвета мои глаза повидали так много, что на нее стало больно смотреть.
Цветовая гамма этого веб-сайта электронной коммерции, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает особую атмосферу. Он внушает доверие пользователям, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и держат руку на пульсе современных тенденций моды.
Сиреневый, ржавый, кремовый и уголь:
Цветовая схема Contemporary Lilac от Collagerie: #e4ddf4 #943d24 #fffbf0 #2d2d2d #282612«Камень-бумажный завод» сам по себе настолько забавен, что, безусловно, нет ничего лучше, чем использовать выбранные им детские вторичные цвета. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что вы вернетесь в школьные годы — как в творческой мастерской.
Нежно-розовый, зеленый, оранжевый и фиолетовый:
Полихроматическая цветовая схема веб-сайта от Brent & Jo Studio: #397754 #f0a3bc #70be51 #eb6b40 #9b45b2а первичный желтый кажется экстремальным: он не просто требует, чтобы его заметили, он заставляет мои глаза физически слезиться.
 Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Впрочем, как-то я не против. Эта смелая цветовая схема передает нарочитую харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.Желтый, неоново-синий и черный:
Контрастная цветовая схема веб-сайта от e2infinity: #5bccf6 #fcde67 #030e126. Успокаивающие и оптимистичные нейтральные палитры самый простой аспект приучения малышей к туалету. Почти черная копия легко читается для торопливых родителей и менее резкая, чем абсолютно черная. Упрощенная, сдержанная и компактная цветовая палитра веб-сайта успокаивает.
Персиковый, кремовый и угольный:
Успокаивающая нейтральная цветовая гамма от Lovely Grit Studio: #ef9273 #fef9f8 #0d0d0d7. Заслуживающие доверия тона надежность и доверие к цветовым схемам сайта: практически все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и цвет морской волны:
Trustworthy Teal Оттенки через N26: #2b6777 #c8d8e4 #ffffff #f2f2f2 #52ab988.
 Успокаивающие, но уверенные цветовые решения
Успокаивающие, но уверенные цветовые решенияХотя коралловый и темно-синий — довольно сильные цвета, их смягчают безмятежные оттенки серого, сиреневого и бледно-розового. Это умная цветовая схема для приложения для медитации, потому что, хотя она и успокаивает, она также уверена (красный) и надежна (синий), что вместе довольно подходит для услуг, ориентированных на психическое здоровье и благополучие.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
Медитативная цветовая гамма от Spoon Lancer: #fae5df #f5cac2 #ed7966 #303179 #1418509. Современные, модные цветовые схемы
Фиолетовый возвращается на бис, так как на этот раз лиловый сочетается с мятным и оранжевым. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают взрыв современной энергии, достаточно универсальной, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, розовато-лиловый, мятный и оранжевый:
Via Saluto: #5f2c3e #d1adcc #c2d2bd #c65032 #f6e9d710.
 Жизнерадостные и благотворительные цветовые палитры
Жизнерадостные и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельно-синий и зеленый с желтыми вкраплениями, чтобы проиллюстрировать юношеский и радостный настрой, поскольку вся их деятельность направлена на то, чтобы научить детей правильному питанию и заботиться о здоровье. услуги школам. С такой цветовой гаммой они кажутся искренними, позитивными и заботливыми.
Синий, желтый, серовато-зеленый и белый:
Веселые некоммерческие цвета от Lovely Grit Studio: #1b4d89 #f9e45b #6db784 #ffffff11. Яркие и эмоциональные цветовые схемы
Как бренду, основная функция которого заключается в том, чтобы говорить и поддерживать аудиторию, испытывающую трудности с рождаемостью, жизненно важно, чтобы ваш бренд воспринимался правильно. Он должен быть заслуживающим доверия, но не снисходительным, дерзким и в то же время чувствительным. Нежное тепло розового цвета по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых создан этот бренд: он целостный, инклюзивный и не боится справиться с любыми эмоциями.



 Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой.
Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой. Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
Красный — отличный цвет для использования, когда вы хотите, чтобы ваша аудитория действовала. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вы страстно хотите, чтобы еда была быстрой!
 Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?
Его минимализм отлично подходит для роскошных веб-сайтов; многие косметические бренды используют черный цвет в качестве своего основного цвета, чтобы показать, что их продукт качественный, что, возможно, помогает вам оправдать такие большие расходы..?