Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.
- Оранжевый. Дружелюбный, позитивный, уверенный.

- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
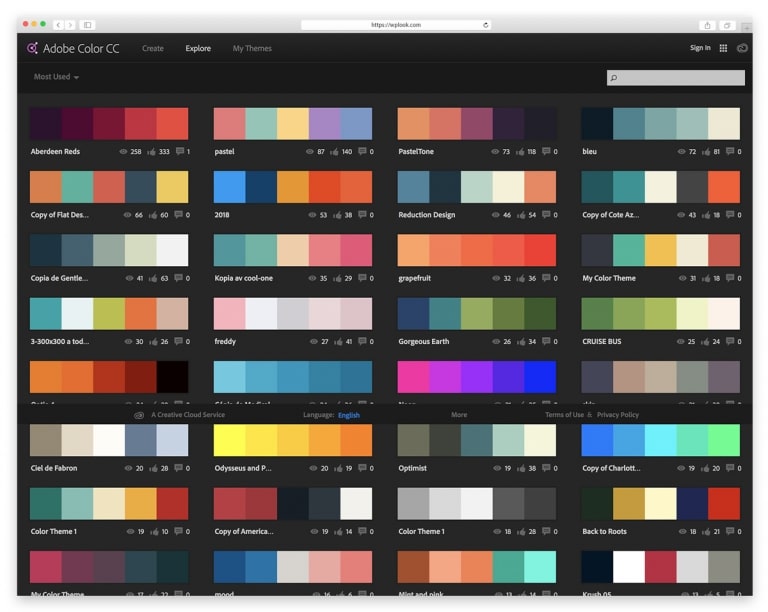
Adobe Color CC
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
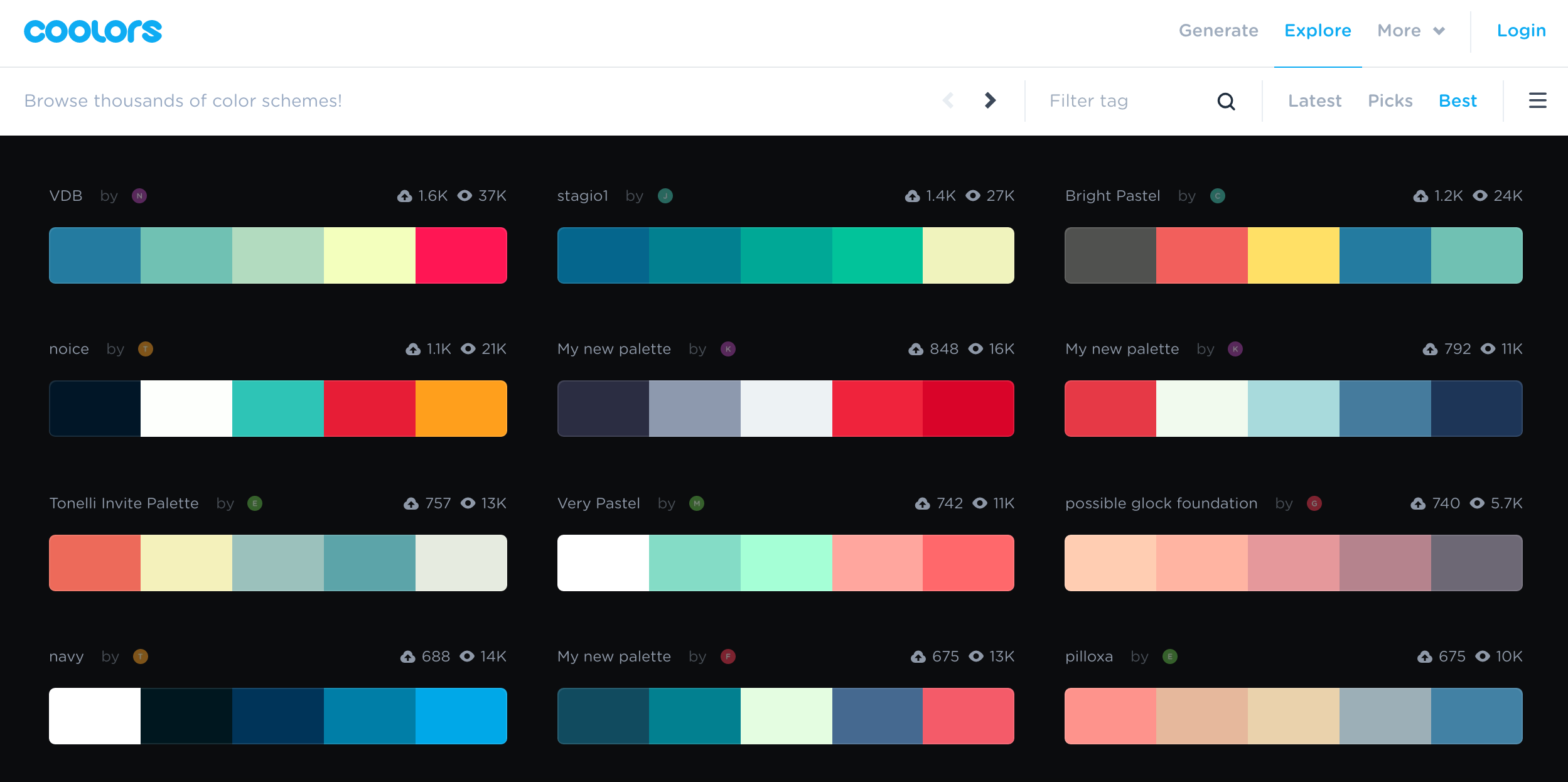
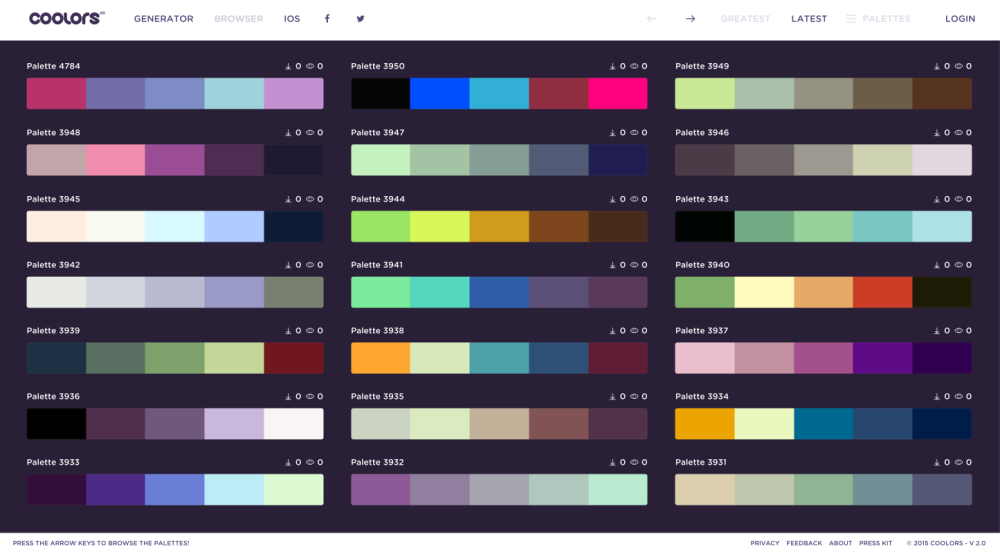
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
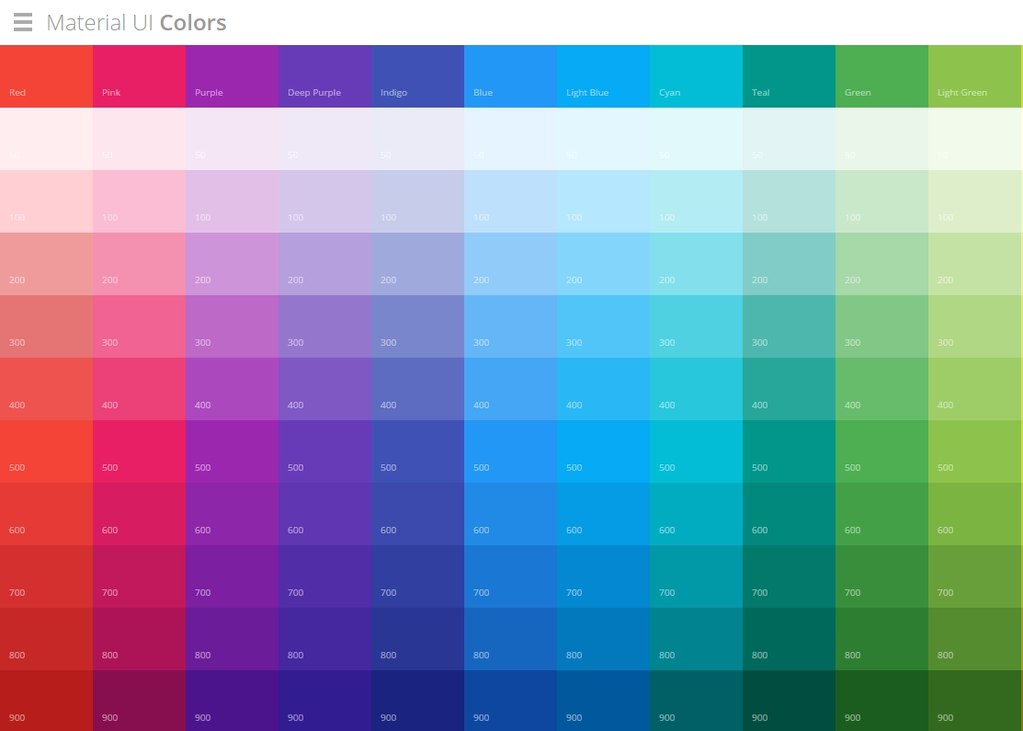
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
-
Гармоничная цветовая палитра создает ощущение баланса и порядка.
 Вы можете использовать ее для установления иерархии контента на своих страницах.
Вы можете использовать ее для установления иерархии контента на своих страницах. - Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне
1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов
5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне
9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года
14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат.
Читайте также: Сколько времени нужно на сплит-тестирование?
Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Как стратегически использовать цвет в дизайне веб-сайта
Преднамеренное использование цвета в дизайне веб-сайта имеет решающее значение; цвета вызывают смысл и эмоции, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Выбор цвета в дизайне веб-сайта зависит не только от эстетики. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала понять теорию цвета, психологию и гармонию. Оттуда вы можете создать палитру, которая соответствует ценностям бренда, сообщениям и целевому рынку.
В этом посте мы научим вас, как использовать цвет для создания эффектных и ценных веб-сайтов для ваших клиентов. Если вы предпочитаете потреблять контент в виде видео, посмотрите приведенный ниже видеоролик с десятиминутным уроком по использованию цвета в дизайне веб-сайтов с Рэном Сегаллом, основателем Flux Academy.
1. Учитывайте культурный контекст Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность (вспомните знаки остановки). Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как показывают приведенные выше примеры, контекст имеет решающее значение в цветовой части. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут посылать совершенно разные сообщения. Так как же узнать, какие цвета следует использовать, а каких избегать, в зависимости от целевого рынка клиента? Простой поиск в Google должен помочь.
Если бренд имеет глобальный целевой рынок, рассмотрите возможность избегать таких цветов, как красный, которые имеют глубокое культурное значение. Поскольку культурные значения цветов настолько укоренились в нашей психике, мы можем не осознавать, что нам не нравятся определенные цвета. Конечно, есть некоторые исключения. Компания Coca-Cola известна во всем мире своим фирменным красным цветом. В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
🤑 БЕСПЛАТНАЯ электронная книга по психологии цвета 👉 Загрузите сейчас! 🤑
2. Понимание теории цветаТеория цвета — это набор фундаментальных принципов, регулирующих создание гармоничных цветовых сочетаний. Понимание этих принципов — важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой кругОтличным инструментом для понимания основ теории цвета является цветовой круг. Мы все уже видели цветовой круг в той или иной вариации, но для целей этого поста мы будем использовать его для изучения первичных, вторичных и третичных цветов.
Первичный, вторичный и третичный цвета на цветовом круге Первичные цвета Три основных цвета — красный, желтый и синий. При смешении первичные цвета образуют вторичные цвета.
Дополнительные цвета: фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Сочетание вторичных цветов с первичными дает третичные цвета.
Третичные цветаТретичные цвета представляют собой комбинации первичных и вторичных цветов (например, красно-фиолетовый, желто-оранжевый, сине-зеленый и т. д.)
Оттенки, оттенки и тонаПервичные, вторичные и третичные цвета считаются чистыми цветами . Они насыщенные, яркие и веселые. Оттенки — это добавление белого к чистым цветам. Это создает более светлые, менее интенсивные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тонов . Тона более приглушенные, чем чистые цвета.
Сравнение оттенка, оттенка и тона Теперь, когда вы понимаете, как разные цвета формируются и располагаются на цветовом круге, вам будет проще создавать визуально привлекательные цветовые палитры. Цветовые палитры более подробно рассматриваются ниже в шаге 4.
Цветовые палитры более подробно рассматриваются ниже в шаге 4.
Другой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем больше два цвета выделяются друг от друга.
При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их оттенки. Два разных цвета с ровным тоном не создают высокого контраста. Легкий прием для определения уровня контрастности двух цветов состоит в том, чтобы преобразовать их в оттенки серого — разница в контрасте будет гораздо более очевидной.
Обязательно используйте средство проверки контрастности! Контрастность — важная составляющая доступности Как правило, в дизайне веб-сайтов мы хотим использовать цвета с высокой контрастностью из-за большей читаемости. Например, белый текст на темном фоне или наоборот. Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком сильный цветовой контраст на веб-сайте может утомлять наши глаза. Веб-сайт ниже является хорошим примером того, как сбалансировать высокую и низкую контрастность в веб-дизайне.
Веб-сайт ниже является хорошим примером того, как сбалансировать высокую и низкую контрастность в веб-дизайне.
Ознакомьтесь с этой публикацией , чтобы узнать больше о теории цвета и о том, как ее применять в дизайне веб-сайтов.
3. Используйте психологию цвета для передачи сообщений и ценностей брендаПсихология цвета относится к влиянию цвета на наши чувства, эмоции и поведение. Хотя это немного субъективно, психология цвета может помочь нам подсознательно влиять на людей, которые посещают наш веб-сайт, значимым образом. Это делает его мощным инструментом для дизайна и маркетинга.
Цвета вызывают эмоции Людей привлекают определенные цвета отчасти из-за того, какие они вызывают у них чувства. С другой стороны, цвета также могут вызвать внутреннюю реакцию, которая заставит кого-то избегать общения с ними. Если это звучит немного расплывчато, это потому, что мы упускаем важную часть головоломки: контекст. В определенном контексте красный цвет может вызывать у нас страх и тревогу. В другом, это могло спровоцировать страсть и волнение.
В определенном контексте красный цвет может вызывать у нас страх и тревогу. В другом, это могло спровоцировать страсть и волнение.
Если вы хотите использовать цвет в дизайне веб-сайта для передачи определенной эмоции, он должен легко интегрироваться с другими элементами на странице, такими как типографика, изображения и текст. Имея это в виду, давайте рассмотрим некоторые из наиболее распространенных ассоциаций между цветом и эмоциями.
Общие цветовые ассоциацииПриведенные ниже цветовые ассоциации можно использовать в качестве справочного руководства, когда вы решаете, какие цвета лучше всего представляют конкретную марку. Что должна чувствовать целевая аудитория, когда попадает на сайт бренда? Какие действия они должны предпринять? В правильном контексте цвет может отличить заинтересованного потенциального клиента от незаинтересованного прохожего.
- Красный : страсть, сила, любовь, опасность, волнение
- Синий : спокойствие, доверие, компетентность, спокойствие, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- : веселье , свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, тайна, изысканность, верность, творчество
- Розовый : забота, мягкость, искренность, теплота
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, утонченность, депрессия
- Белый : чистота, покой, ясность, чистота
Посмотреть этот пост узнать больше о психологии цвета.
Бесплатная электронная книга
Полное руководство по психологии цвета
Эта удобная электронная книга поможет вам выбрать правильный цвет для любого случая
Скачать бесплатно
Теперь, когда вы лучше понимаете теорию и психологию цвета, у вас есть все необходимое для создания цветовой палитры для веб-сайта вашего клиента. Первый цвет, который вы выберете, должен быть основным цветом бренда. Не путать с основными цветами в цветовом круге, в данном случае «основной цвет» относится к основному цвету в палитре. Вот где психология цвета действительно пригодится. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета своего бренда.
Coca-Cola с гордостью демонстрирует свой ярко-красный цвет Повторим предыдущий пример: The Coca-Cola Company — это бренд, который взял свой основной цвет, ярко-красный, и продолжил его. Цвет повсюду на их веб-сайте и в рекламе. Единственными другими цветами в их палитре являются черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами волнения, любви и тепла.
Цвет повсюду на их веб-сайте и в рекламе. Единственными другими цветами в их палитре являются черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами волнения, любви и тепла.
Whole Foods использует земляной зеленый цвет в качестве основного цвета. Как и Coca-Cola, Whole Foods отображает свой фирменный цвет на своем веб-сайте. Зеленый прекрасно сочетается с ценностями и клиентурой Whole Foods: здоровьем, природой и изобилием.
Темно-синий цвет Lowe’s означает доверие и надежность.Lowe’s — популярная сеть магазинов товаров для дома, основной цвет бренда которой — темно-синий. Из-за характера их продуктов важно, чтобы бренд и веб-сайт Lowe’s вызывали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитр Существует пять основных типов цветовых палитр: аналогичная , монохромная , тройная , дополняет , а разделяет дополняющий . Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайта.
Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайта.
Аналоговые цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Этот тип палитры может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Однако эффект может быть и тонкий, не позволяющий каким-либо элементам выделяться достаточно сильно.
Аналогичные цвета расположены очень близко друг к другу на цветовом круге
Источник: Emme Монохроматический Монохроматические цветовые палитры основаны на одном цвете в сочетании с различными оттенками и оттенками. Как и аналогичные палитры, монохроматические палитры могут быть очень приятными на вид. Тем не менее, в веб-дизайне рекомендуется добавить дополнительный цвет к монохромной палитре, чтобы привлечь внимание к важным элементам.
Источник: Розалуна ТриадаЦветовые палитры триады состоят из трех цветов, которые равномерно расположены на цветовом круге, образуя треугольник. Этот тип цветовой палитры немного рискованно использовать в дизайне веб-сайта, потому что он может показаться зашумленным. Однако, в зависимости от контекста, триадные цветовые палитры могут быть очень эффективными для молодежных, игривых и/или художественных брендов.
Триадные цвета равномерно распределены по цветовому кругу
Источник: Parse Дополнительные Дополнительные цветовые палитры содержат цвета на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, потому что они создают визуальный баланс и напряжение. Однако, если цвета используются одинаково, напряжение может быть слишком высоким. Вместо этого выберите один из дополнительных цветов в качестве основного цвета бренда, а другой используйте в качестве акцентного цвета.
Разделенные дополнительные цветовые палитры похожи на дополнительные палитры, но с добавлением третьего цвета, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может добавить больше визуального интереса, не создавая слишком много шума.
тонн премиальных брендов, использующих эту цветовую комбинацию!
Источник: Шелби Кей Как использовать цветовые палитры в дизайне веб-сайта Существуют различные онлайн-инструменты, которые можно использовать для облегчения процесса создания цветовых палитр. Личным фаворитом, показанным на скриншотах выше, является Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать собственную палитру с любым из пяти типов цветовой палитры, перечисленных выше. Вы также можете загрузить изображение, чтобы извлечь из него цвета, или щелкнуть вкладку «Исследовать», чтобы просмотреть страницы и страницы цветовых палитр.
Вы также можете загрузить изображение, чтобы извлечь из него цвета, или щелкнуть вкладку «Исследовать», чтобы просмотреть страницы и страницы цветовых палитр.
Для начала я рекомендую выбрать три цвета для вашей палитры: a основной (или первичный) цвет , вторичный цвет и акцентный цвет . Затем используйте правило 60/30/10 , чтобы применить эти цвета в дизайне вашего сайта. Согласно этому правилу, 60 % используемого цвета должно быть основным цветом, 30 % — второстепенным и 10 % — акцентным. Имейте в виду, что черный и белый цвета тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, использующих правило 60/30/10 цветов.
Доминантный фиолетовый с бирюзовым в качестве акцентаSpendesk использует фиолетовый в качестве основного цвета, белый в качестве дополнительного цвета и бирюзовый в качестве акцентного цвета.
Доминирующий зеленый в сочетании с приятным лососевым в качестве акцента.
Зеленый список использует зеленый в качестве основного цвета, белый в качестве вторичного и розовый в качестве акцентного цвета.
Demuxed ведет с желтым и парами с черным и белым.Demuxed использует желтый в качестве основного цвета, черный в качестве вторичного цвета и белый в качестве акцентного цвета.
Важное замечание о правиле 60/30/10 заключается в том, что это скорее рекомендация, чем правило. Например, вы можете включить в свою палитру более трех цветов. Главный вывод — сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных функций.
Освойте использование цвета в дизайне веб-сайтов с помощью нашего курса В этом посте мы рассмотрели основы теории и психологии цвета и то, как они используются для создания эффектных цветовых палитр в веб-дизайне. Но, как вы знаете, цвет сам по себе не является основой функционального веб-дизайна; чтобы создавать ценные веб-сайты для клиентов, нам нужно сочетать принципы цвета со стратегией, типографикой, макетом, UX и многим другим. Наш курс «Процесс веб-сайта за 10 000 долларов» учит именно этому.
Наш курс «Процесс веб-сайта за 10 000 долларов» учит именно этому.
Щелкните здесь, чтобы узнать больше о предметах курса и о том, как он помогает более чем 1500 учащимся трансформировать свой процесс веб-дизайна и бронировать более крупные проекты.
12 лучших цветовых схем на 2022 год
Домашняя страница / Дизайн / Как выбрать цветовую палитру для веб-сайта: 12 лучших цветовых схем на 2022 год
Дизайн, веб-дизайн
Ваш сайт? Вдохновитесь этими 12 трендовыми цветовыми палитрами…
By Andrej Fedek
Опубликовано 11 марта 2022 г.
Тенденции цветовых схем веб-сайтов, от нейтральных землистых до ярких и ярких, сегодня более разнообразны, чем когда-либо. Хотя существует несколько способов выделить ваш веб-сайт, выбор наиболее эффективной цветовой схемы может быть одним из самых важных.
На психологическом уровне цвета оказывают большое влияние: 85 % людей выбирают товары в зависимости от их цвета. В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайтов на 2022 год.0003
В этой статье мы расскажем о важности выбора цветовой схемы веб-сайта, а также о 12 тенденциях цветовой схемы веб-сайтов на 2022 год.0003
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это сочетание цветов, которые вы стратегически выбираете, чтобы передать видение вашего бренда и связаться с вашей аудиторией. Поскольку мы живем в мире, где успех бренда измеряется количеством внимания, которое он получает, крайне важно произвести хорошее первое впечатление. Это очень важно, когда дело доходит до выбора правильных цветов, поскольку это первое, что видят клиенты, когда сталкиваются с вашим брендом. При выборе цветовой схемы веб-сайта необходимо учитывать множество факторов, таких как бренд, тон, доступность и многое другое.
Каждый цвет имеет определенное значение или вызывает определенные эмоции, а неправильное сочетание цветов может стоить гораздо больше, чем время, потраченное на их выбор. В то время как некоторые цвета, такие как красный, желтый и оранжевый, служат для привлечения внимания, нейтральные цвета, такие как белый, серый или нежно-голубой, вызывают чувство спокойствия или создают контраст и делают вещи яркими. Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
Выбирая правильные цвета для отображения на своем веб-сайте, вы можете повысить узнаваемость бренда и повлиять на то, как люди воспринимают ваш бренд.
12 Тенденции цветовой схемы сайта на 2022 год
1.
Нейтральные и землистые цветаВ то время как яркие и смелые цвета были в моде последние несколько лет, популярность нейтральных цветов в дизайне веб-сайтов продолжает расти. Нейтральные цвета могут включать все: от коричневого, бежевого и зеленого до черного, белого и бежевого. Вдохновленные землистыми тонами и натуральными материалами, такими как дерево и растения, приглушенные цвета популярны для брендов с более естественным видом или органичным дизайном — например, этот пример от Jen Pierce Photography.
2.
Пастельные тона В 2022 году многие бренды переходят на мягкие пастельные тона. Успокаивающие, умиротворяющие и эстетичные пастельные тона могут стать потрясающим фоном для веб-сайта, акцентом или даже просто цветным акцентом.
Хотя пастельные тона не самый смелый выбор цвета, дизайнеры придумывают новые способы вдохнуть жизнь в пастельные палитры, комбинируя их с геометрическими формами, четкими линиями и неоновыми цветами. Например, на этом веб-сайте Save The Air пастельно-голубой цвет сочетается с ярко-красным, чтобы добавить дизайну мощи и энергии.
3.
Яркий и жирныйИспользование ярких цветов — отличный способ выделиться среди более чем 200 миллионов веб-сайтов в Интернете и привлечь внимание пользователей к вашему бренду. Яркие цвета игривы и ярки, что делает дизайн запоминающимся и привлекательным. Сочетая ярко-розовый с ярко-зеленым, а затем массивную типографику, веб-сайт 3 Sided Cube создает смелый, привлекательный дизайн, который передает индивидуальность бренда.
4.
Простые и элегантные цвета Хотя простота может показаться не самым захватывающим подходом для дизайнеров, она определенно является ключом к созданию элегантного и утонченного образа. Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
Например, в дизайне этого веб-сайта от Валерии Монис простой синий сочетается с фарфорово-белым, создавая идеальный баланс двух оттенков.
5.
Ретро-дизайнЗа последние несколько лет ретро стало очень популярным. В то время как одни ищут элегантный современный дизайн, другие жаждут комфорта прошлого. Сочетая ретро-розовый с зеленым, желтым и оранжевым, веб-сайт With Smoothie использует ретро-цветовую схему для создания энергичного и веселого дизайна.
6. Вдохновленные природойВдохновленные экологическими изменениями, вызванными пандемией и глобальным потеплением, многие бренды переключают свое внимание на более органичные и естественные оттенки. Тщательно подбирая цвета, которые напоминают окружающую нас среду, масла для тела сочетают оттенки зеленого и коричневого, чтобы вызвать ощущение естественности.
7.
Футуристический темный режим Создавая привлекательный визуальный эффект, сочетание темных цветов с ярким синим и фиолетовым идеально подходит для создания мистической и футуристической атмосферы. Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
Противопоставление этих цветов может помочь установить иерархию на вашем веб-сайте, переключая внимание на основные части, как в этом примере от Blueyard.
8.
Яркий и экспериментальныйТрудно ошибиться с яркими, жизнерадостными цветами, которые создают веселую, живую атмосферу. Яркие цвета вызывают положительные эмоции и оставляют положительное впечатление у ваших пользователей. Использование ярких цветов, таких как суперновый и гранатовый, в сочетании с оттенками синего создает впечатляющий, но сбалансированный эффект, как в этом дизайне веб-сайта от Gucci Burst.
9.
Цвета металликИспользование металлических цветов в веб-дизайне — отличный способ создать контраст и привлечь внимание к основным элементам. Металлические цвета, такие как Hanai World, встречаются не каждый день, поэтому они помогут вам выделиться из толпы.
10.
Основные цвета Хотя некоторые бренды могут переборщить с выбором цвета, выбор простых основных цветов может оказаться выгодным. При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
При правильном сочетании эти цвета могут отлично вызывать определенные эмоции. Например, синий символизирует доверие и стабильность, а красный — силу и волнение. В сочетании они могут стать эффективным инструментом для укрепления доверия и призыва к действию.
11.
Желтый и черныйЕсли вы хотите привлечь внимание пользователей, желто-черная цветовая схема — отличный выбор для дизайна. В этом дизайне Alts Digital черный означает простоту и элегантность, а желтый добавляет дизайну энергии и творчества.
12.
Минималистский По мере того, как мир медленно восстанавливается после пандемии, люди начинают понимать, что чем меньше, тем лучше. Минималистский веб-дизайн — отличный способ подчеркнуть простые вещи в жизни и на вашем веб-сайте. Включая естественные цвета, простые линии и изысканную типографику, минималистский дизайн может создать уникальный и долговечный пользовательский опыт — как этот дизайн веб-сайта от Executive Agency.



 co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
 Вы можете использовать ее для установления иерархии контента на своих страницах.
Вы можете использовать ее для установления иерархии контента на своих страницах.