Цветовая гамма и дизайн сайта
Продолжаем говорить про дизайн интернет-сайта. Теперь с точки зрения подбора цветовой гаммы.
Цвет мой зеркальце: дизайн интернет сайта запросто может увеличить конверсию
Не секрет, что цвет играет огромную роль в человеческих отношениях и эмоциях. Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Исследования показывают, что 90% оценки покупателем дизайна упаковки продукта, так или иначе связано с цветом. Очень часто именно цвет становится ключевым параметром в пользу определенного выбора. Вне всякого сомнения, для абсолютно любого сайта цвет имеет не меньшее значение, потому что цветовое решение даже самого незначительного, казалось бы, элемента влияет на конверсию.
Смысл такой:
Что такое цветовая психология?
Чтобы лучше воспринять наши подсказки, в каком цвете выполнить создание сайта, вам не помешает краткий экскурс в предмет.
Цветовая психология (или психология цвета)– наука, которая изучает, как цвет влияет на поведение человека. Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Клиенту, как правило, хватает всего 90 секунд для того, чтобы составить свое мнение о продукте. И
Цветовая психология обязательна к изучению для любого предпринимателя, а не только для маркетолога или дизайнера. А может быть, вы готовитесь стать родителями и не можете выбрать, в какой цвет покрасить стены в детской? Поверьте, цвет имеет значение. Наш успех зависит от того, как мы его используем. В одной из статей мы писали про важность цветовой гаммы в создании логотипа, теперь поговорим про веб-дизайн.
Наш успех зависит от того, как мы его используем. В одной из статей мы писали про важность цветовой гаммы в создании логотипа, теперь поговорим про веб-дизайн.
Где использовать цвет?
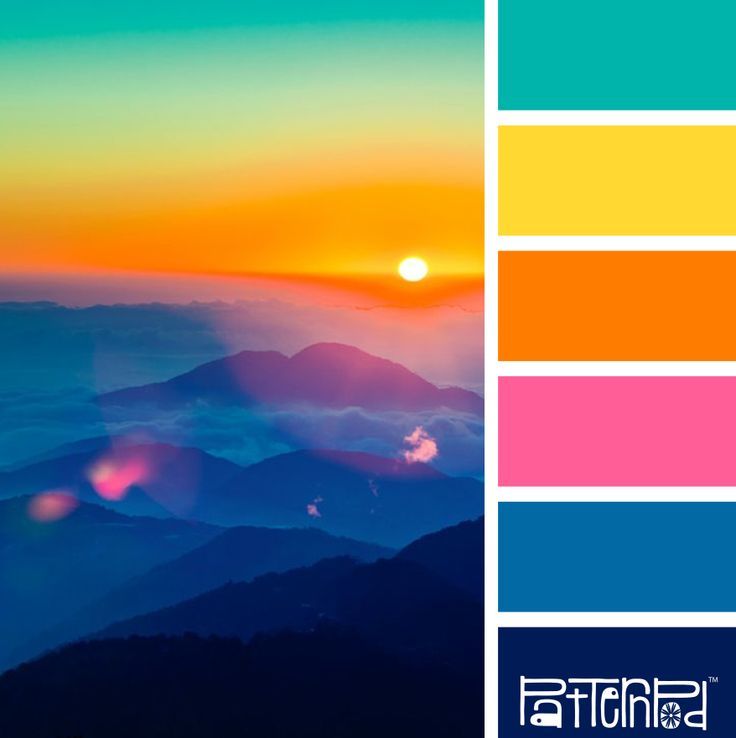
Давайте ориентироваться на наш контекст. Так как цвет вездесущ, нужно понять, где и когда применять свои знания о нем. Несомненно, здесь и сейчас – когда речь заходит о веб-дизайне, это ключевой вопрос. Мы рассмотрим цветовую гамму веб-сайтов, а главными героями станут оттенки заголовков, границ, фонов и кнопок. Мы подскажем вам, как грамотно выбрать цвет для всех этих деталей.
Используйте правильный цвет с умом
Цвет – хитрая штука. Нужно уметь им пользоваться – в правильное время, для правильной аудитории, с правильной целью. Чтобы преуспеть в цветовой психологии, не забывайте об этих ключевых принципах.
Например, если вы открываете свой ресторанчик фастфуда с ориентацией на семейную аудиторию, вряд ли ваш дизайн интернет сайта будет включать в себя много черного цвета.
Вам захочется побольше ярких и живых цветов – возможно, красного, зеленого и желтого. Если вы замахнулись на женскую аудиторию, вряд ли во главе вашей цветовой концепции окажутся коричневый и оранжевый цвета. Например, компания Loreal выбрала для фирменного стиля своего веб-сайта сочетание черного и белого с нежным сиреневым акцентом.
Почему так, а не иначе?
В ходе многочисленных опросов около 35% женщин отметили синий как свой любимый цвет, 23% предпочли фиолетовый и 14% — зеленый. Самым нелюбимым цветом оказался оранжевый, за ним идут коричневый и серый.
Инфографика о гендерных цветовых предпочтениях. Это важно учитывать, создавая дизайн интернет сайта. Другие исследования также подтвердили вывод, что женщины не склонны отдавать предпочтение землистым тонам. Привлекательными оказались основные цвета и их оттенки. Проверить, так ли это – очень легко. Зайдите практически на любой сайт интернет-магазина с женской целевой аудиторией, и вы увидите там именно такую цветовую палитру.
У Yves Rocher, в основном, женская клиентская база. Поэтому на их главной странице нет ни оранжевого, ни серого, ни коричневого.
Woman’s Day использует все три любимых женских цвета и до сих пор остается очень популярным сайтом среди своей целевой аудитории.
Если ваша продукция ориентирована на мужчин, держитесь подальше от сиреневого, оранжевого и коричневого. Лучшим вариантом снова опять же синий и зеленый, а также черный. Эти цвета принято ассоциировать с мужественностью.
Но давайте отойдем от гендерно-цветового деления и посмотрим, какие цветовые комбинации может сочетать в себе дизайн интернет сайта.
Красный: Молодость, Сила и отВажность
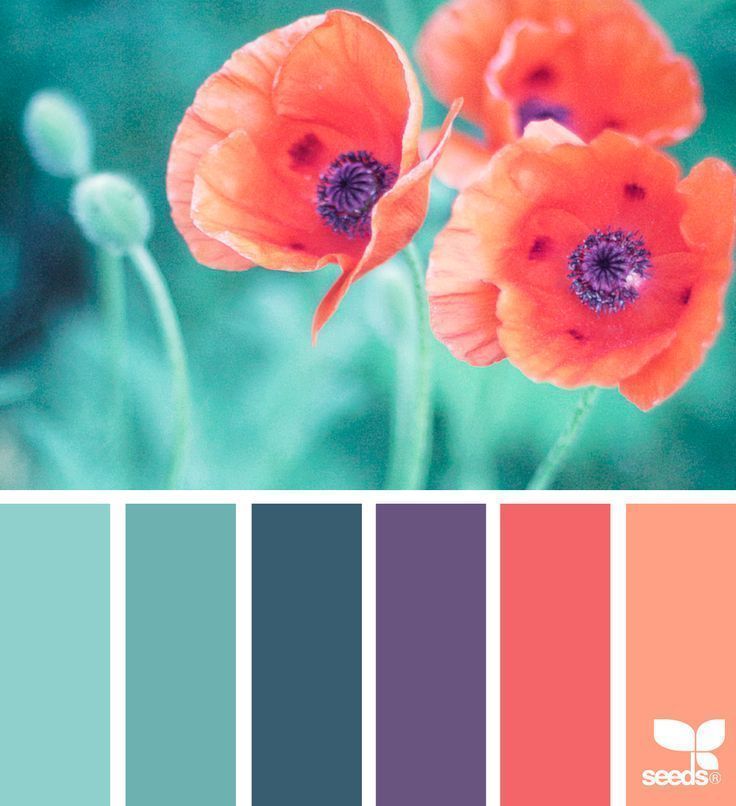
Наиболее стимулирующий цвет, красный настолько заряжает энергией, что его используют для улучшения циркуляции крови. Красный сразу привлекает внимание и символизирует страсть и силу. На картинке сверху – темные, насыщенные оттенки красного использованы для интернет-магазина сладостей, что в сочетании цвета и контента усиливает эффект желания что-то у них заказать.
Однако будьте аккуратны. Красный может спровоцировать агрессию или перевозбуждение. Если вы стремитесь к более расслабляющей атмосфере своего виртуального пространства, попробуйте убавить интенсивность этого цвета, остановитесь на более светлых оттенках или вовсе откажитесь от него.
Дружелюбный и энергичный Оранжевый
Несмотря на данные, приведенные выше, многие крупные и успешные компании выбирают оранжевый в качестве фирменного цвета. Как наиболее приглушенный из теплых цветов, оранжевый вполне универсален. В качестве основного цвета он заряжает и бодрит, а будучи вторичным, он передает это же настроение, но более деликатно и ненавязчиво.
Фанта выбрала оранжевый не только в качестве главного цвета при разработке фирменного стиля – он очень хорошо вписался в легкий мультяшный стиль их веб-сайта. Сохранив узнаваемый миллионами цвет бренда, компания по-новому обыграла его, освежив и омолодив свой облик.
Однажды журнал «Форбс» поставил такой вопрос: «Оранжевый – значит дешевый?» Ответом стало дружное «Да». Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите». Ниже пример дизайна сайта образовательного портала от нашей студии. Здесь оранжевый использован, потому что это цвет обучения и молодости.
Счастье с энтузиазмом: Желтый
Портал Business Insider пишет, что «бренды используют желтый, чтобы показать, какие они веселые и дружелюбные». Вероятно, желтый воспринимается как игривый цвет. Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Цветовая психология тесно связана с памятью и опытом. Так, если у кого-то был очень приятный опыт общения с человеком в желтой рубашке, сытного обеда в кафе с желтыми столиками или счастливого детства на бабушкиной даче с желтым забором, тогда желтый, безусловно, может вызывать радость – по причине воспоминаний.
Но, в целом, желтый тоже является одним из наиболее универсальных цветов – в зависимости от оттенка.
Яркий желтый – один из самых энергичных цветов, но уже без тяжести красного. Средние тона желтого дают ощущение комфорта, сохраняя бодрящий эффект. Темные оттенки (включая золотой) привнесут впечатление старины и некий дух безвременья, мудрости, любознательности.
Спокойный и надежный Синий
Как в случае с желтым цветом, смысл синего сильно варьируется в зависимости от оттенка.
Марк Цукерберг, основатель самой крупной социальной сети в мире Facebook, предпочел для своего сайта оттенки синего. Для компании, заявляющей о прозрачности и доверии как о своих главных ценностях, это, надо думать, не случайно.
Зелень: Развитие и стабильность
Зеленый – мостик между теплыми и холодными цветами, хотя его чаще относят к прохладной палитре. Зеленый имеет расслабляющий, безмятежный эффект синего, но сохраняет некоторые позитивные качества желтого. Таким образом, этот цвет участвует в создании сбалансированной и устойчивой атмосферы. Темные оттенки – это цвета доллара, что вашему придаст сайту некое денежное ощущение.
Зеленый определенно станет частью цветовой палитры вашего сайта, если его контекст связан с эко-тематикой. А также это идеальный цвет для кнопок типа «купить», «заказать», «позвонить» и т.д. Подробнее об этом психологическом моменте мы расскажем далее.
Роскошный пурпур
Фиолетовый исторически ассоциируется с королевской кровью. Этот цвет предполагает щедрость и богатство, что делает его частым выбором в индустрии моды и люксовой продукции. Более светлые оттенки, как, например, лавандовый, подходят для стиля романтик, участь темных – роскошь и таинственность. Не менее роскошным оказался и следующий цвет.
Сила Черного
Практический каждый дизайн интернет сайта так или иначе включает в свою палитру самый сильный из нейтральных тонов.
Черный способен подстроиться под любую характеристику – в зависимости от дополняющих цветов. Или доминировать над всеми, если он использован в избытке. Привычный, нейтральный черный шрифт может использоваться для длинных блоков текста, а в качестве основного цвета он привносит утонченность и изысканность.
В создании дизайна сайта для фотоагентства Flash Forward мы опирались на пожелания клиента – стильно, лаконично и информативно. Получившееся цветовое решение определенно стильное и лаконичное. В качестве дополнительного к черному цвета мы выбрали резкий красный, отлично подходящий для расставления акцентов. Для сайта по поиску работы мы выбрали глубокий черный и темно-серый в качестве основного фона, расставив акценты яркими желтыми и оранжевыми мазками.
Белый: просто и ясно
В западной культуре белый цвет, в основном, ассоциируется с чистотой и простотой.
Минималистичные, «упрощенные» сайты часто используют этот цвет для своего бэкграунда. Не привлекая к себе внимания, белый легко позволяет акцентировать другие цвета на странице.
Всем известная страница Google выбрала белый цвет, сделав акцент на ярких буквах логотипа, чтобы ничего не отвлекало пользователей от поиска нужной информации.
Меланхоличный и нейтральный серый
Хотя в определенных случаях серый может показаться скучным и грустным, этот цвет остается популярным выбором для сдержанного, стильного и профессионального облика сайта. Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
В соединении с более яркими цветами и минималистичном дизайном серый цвет на вашем сайте придаст ему элегантности.
Беж — Подчеркивает окружающее
Бежевый – это своеобразный джокер. Его главная особенность состоит в выделении других цветов.
Сам по себе, беж достаточно скучный, хотя он может подчеркнуть, например, скромность. В любом случае, бежевый цвет может стать хорошим фоном для других цветов, что делает его интересным дизайнерским инструментом. Поэтому беж почти всегда на вторых ролях.
Темные оттенки бежевого привнесут землистую, бумажную текстуру, а светлые тона придадут ощущение свежести и нежности. Оттенки бежевого идеально впишутся в дизайн свадебного сайта.
Айвори: просто, но со вкусом
С точки зрения эмоций, цвет слоновой кости схож с белым. Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Еще одна небольшая хитрость
Как мы уже упоминали, важно обратить внимание на цвет call-to-action кнопок. На кнопки, окрашенные в красный, зеленый, оранжевый или желтый цвет, подсознательно хочется нажать сильнее, чем на серые или черные.
Например, все элементы конверсии на сайте Dell – зеленые.
Вновь обратившись к исследованиям, вспомним, что оранжевый редко встречается среди любимых цветов у респондентов. Но, как ни странно, именно оранжевые и желтые кнопки приносят больше откликов. Оказывается, психологически «неэстетичные» цвета цепляют больше внимания, чем те, которые входят в почетный список «эстетичных». А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
Поможем вам в создании веб-сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Написать
Вместо заключения
Интернет – очень пестрое пространство, и многое здесь зависит от того, насколько правильно, вовремя, для кого и зачем вы используете силу цвета. Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Наше креативное брендинговое агентство MindRepublic поможет вам правильно подойти к такому ключевому аспекту качественного брендинга, как цветовая палитра, учитывая все психологические, творческие и деловые моменты.
Понравилась статья? Будьте в курсе новых статей о маркетинге и рекламе!
Поделиться с друзьями
Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб. , 2018
, 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
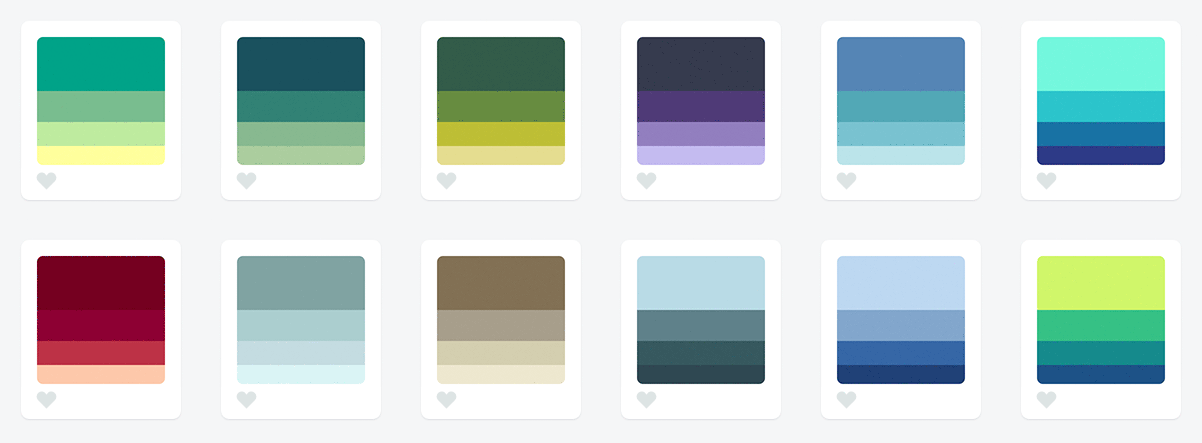
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4.
 Выберите цвета, не входящие в основную палитру
Выберите цвета, не входящие в основную палитруИспользование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.

- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
4.
 LemonStand
LemonStandE-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8.
 Fiverr
FiverrКак вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
26 вдохновляющих цветовых схем для электронной коммерции, целевых страниц и личных веб-сайтов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда кто-то впервые попадает на ваш сайт, цвет играет важную роль в том, что он думает. По данным исследований, от 62% до 90% первоначального впечатления потребителей основано на одном лишь выборе цвета.
Выбор цветов, которые соответствуют вашему бренду — и то, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах — может быть мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свой собственный, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов вы не можете оценить все оттенки и цвета индивидуально, а затем выбрать наиболее подходящие без какого-либо ориентира. Вам необходимо сузить круг своих возможностей, и лучший способ начать — это найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — посмотреть на самые популярные варианты по отраслям. Это может помочь вам узнать что-то о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета, чтобы идентифицировать свой бренд. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя, прежде чем использовать хотя бы одно слово или предложение текста. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это руководящий вопрос, который должен помочь вам определить свой основной цвет для вашей палитры.
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета бренда.
Он не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпании
- Коммуникации
- Кредитование
- Электроэнергетика
- Тяжелая промышленность
- Обустройство дома
- Отели
- Фармацевтика
Красный — внимательность и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета. Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый — ощущение жизненной силы
Большинство людей ассоциируют зеленый цвет с природой, растениями и яркой, восстанавливающей окружающей средой. Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее распространен в следующих отраслях:
- Еда и напитки
- Промтоварные магазины
- Недвижимость
- Химическая продукция
Черный – уверенность и утонченность
В то время как некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать определенный выбор, поскольку он кажется безопасным решением в дизайне, черный цвет также является ведущим выбором в отраслях, где доверие потребителя или его утонченность являются ключевым фактором.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг интернета и мобильной связи
- Промтоварные магазины
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета, когда принимаете решение.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вам стоит придерживаться одной цветовой схемы.
С другой стороны, если ваш сайт является магазином электронной коммерции, вы можете использовать различные цветовые схемы для различных схем продуктов, чтобы вызвать разные эмоциональные реакции для определенных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы определяете цветовую гамму для вашего сайта, важно не переборщить и не тратить недели на эту задачу. Это, конечно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш сайт или повысить конверсию на страницах вашего продукта.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это значит, что выбор правильной цветовой гаммы для вашего сайта — это не просто эстетическое решение, а деловое.
Как получить точные цветовые схемы для сайта
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или аддон Firefox, такой как ColorZilla.
С установленной ColorZilla вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные HTML-шестнадцатеричные или RGB-цветовые коды. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не столь идеальное решение, как может показаться. Вам нужно сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне. Например, если веб-сайт содержит градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Поэтому на данный момент лучший способ определить точные цвета, используемые в веб-дизайне — это все еще использовать плагин или расширение для идентификации цвета, или сделать снимок экрана и сделать что-то вручную с помощью инструмента для редактирования фотографий, такого как Photoshop.
26 лучших примеров цветовых схем
Мы прочесали весь интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, так что вам будет легко найти вдохновение на соответствующих сайтах.
Цветовые схемы сайтов электронной коммерции
Ниже мы рассмотрим потрясающие примеры цветовых схем сайтов электронной коммерции, которые идеально соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: игривость и яркость
Когда дело доходит до бренда, Bliss сделали правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: четкость и лаконичность
Le Bonnet — это производитель одежды, который фокусируется на ясности, когда речь заходит о цветовой палитре их веб-сайта. Несколько интенсивных цветов, наряду с непрозрачным бежевым фоновым цветом для разделения продуктов, помогают повысить простоту дизайна.
3. Магазин одежды: простота
Revise Concept — это сайт бренда одежды, который вместо того, чтобы полагаться на цвета в палитре сайта, использует простые цвета и белое пространство, чтобы подчеркнуть расцветку и дизайн самой одежды.
Такой подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал яркий дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и посуда по индивидуальному заказу.
Сайт использует простую цветовую гамму темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности, с нотками изысканности.
5. Жевательная резинка: естественность и импульсивность
Neuro — это марка кофеиновой жвачки и мятных леденцов, предназначенных для того, чтобы помочь людям сосредоточиться. Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциональным и импульсивным решениям, отличное использование акцентных цветов.
6. Часы: изысканность и роскошь
Prime Ambassador — шведский бренд часов, с классным сайтом электронной коммерции, посвященным их продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения высококлассного продукта, такого как часы на заказ, но покажутся неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креатив и доступность
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки-чиносы массового производства, которые продаются по более низким ценам.
Сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркивающие цвета
Madies — это линия сублимированных фруктовых закусок, ориентированная на более модного потребителя, чем безбрендовые сухофрукты, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна, что приводит к элегантному конечному продукту.
9. Джинсовая одежда на заказ: жизнь
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркивает яркие цвета своих вручную выбранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единение с природой
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Здесь нет беспорядка, и это также относится к выбору цвета.
Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, призывов к действию и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
На изображении на сайте Ларса Францена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристический оверлей
Персональный сайт Dot Lung отлично справляется с максимальным использованием простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Love for Iceland — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили разные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
20. Яркие цвета вызывают эмоции
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
21. Цветовые контрасты создают порядок в хаосе
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Bugsnag использует разнообразную коллекцию цветов, чтобы придать сайту футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
24. Консервативные цвета, игривый дизайн
Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией, а также дизайном в целом.
25. Природная жизненная сила
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов отлично работает с формами, чтобы подчеркнуть современный и футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем для веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания палитры для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Инструмент также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co — это веб и мобильное приложение, которое помогает создавать палитры с нуля. Он имеет альтернативы оттенков для каждого варианта цвета и другие продвинутые инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Paletton
Вместо того, чтобы создавать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета, после чего предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленый тип (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он поражает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
Сине-желтый дальтонизм встречается гораздо реже и влияет на мужчин и женщин одинаково.
Поскольку количество людей, страдающих красно-зеленым дальтонизмом, намного выше, чем у любой другой формы дальтонизма, это должно стать вашим приоритетом номер один, который необходимо решить с помощью вашего дизайна. Учитывая, что такие люди не могут отделять красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый оттенок синему.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он по-прежнему фирменным для потребителей, которые не различают цвета.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы.
В заключение
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы сможете сузить выбор основных цветов. Если у вас есть выбор, вы можете положиться на онлайн-генераторы, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса создания дизайна.
Всем успешной работы и творчества!
Источник
50 красивых цветовых схем и шестнадцатеричных кодов CSS 2022
Веб-дизайн
Веб-дизайн может быть интересным! Особенно, когда у вас есть правильная цветовая гамма. Вот почему мы отобрали лучшие из 50 лучших эпических цветовых схем из дальних уголков…
Вот почему мы отобрали лучшие из 50 лучших эпических цветовых схем из дальних уголков…
Приблизительное время прочтения: 19 минут
Поделиться:
Веб-дизайн может быть интересным!
Особенно, когда у вас есть правильная цветовая гамма.
Вот почему мы выбрали 9 лучших из лучших.0012 50 эпических цветовых схем из дальних уголков Dribbble, Awwwards, Pinterest, Behance и парочки замечательных блогов.
После того, как вы закончите поиск цветовой палитры вашей мечты , ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы продолжить делать свой веб-сайт потрясающим. И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
Один из самых крутых инструментов цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
СОДЕРЖАНИЕ
13 Новых цветовых схем веб -сайта для 2022
1.
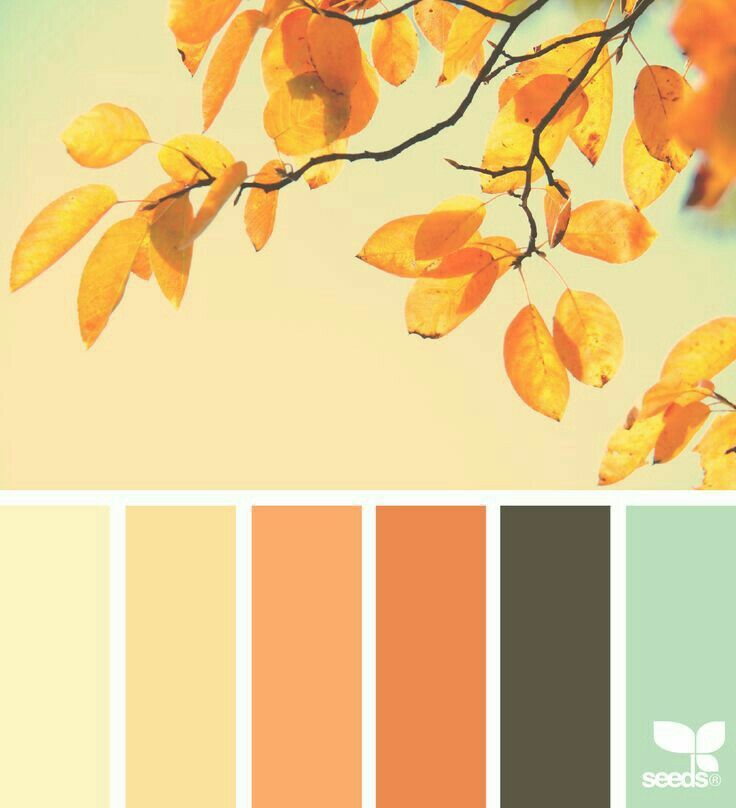
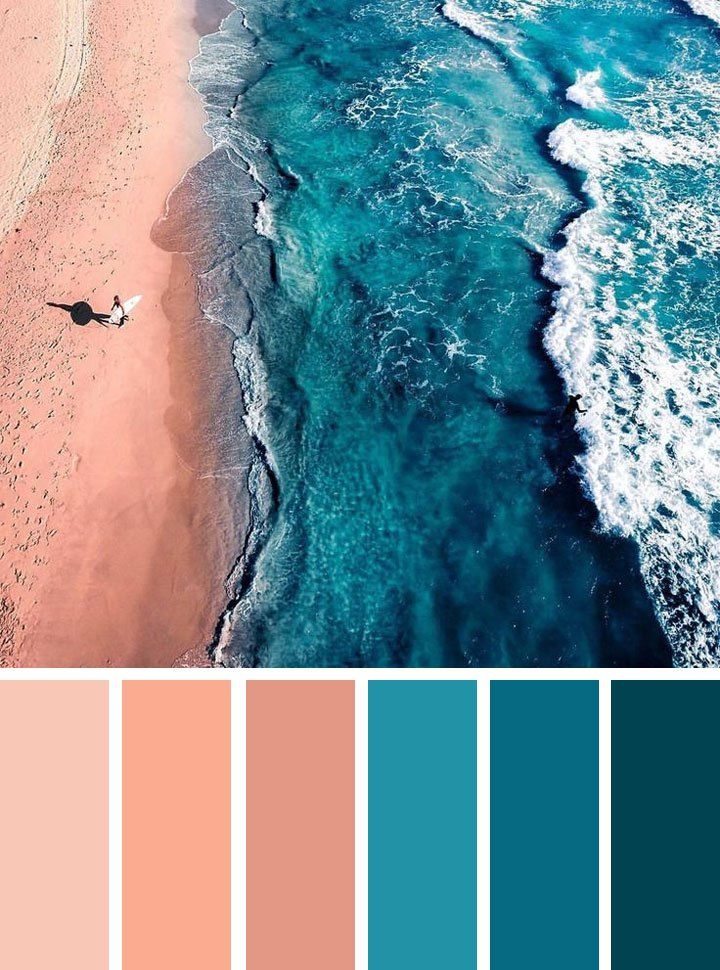
 Минимальные цвета, мягкий пляж от Duminda Perera
Минимальные цвета, мягкий пляж от Duminda PereraЯрко -синий: #51E2F5
Blue Green: #9DF93
Blue Green: #9DF93
. Пыльно-белый: #edf756
Розовый песок: #ffa8B6
Темный песок: #a28089
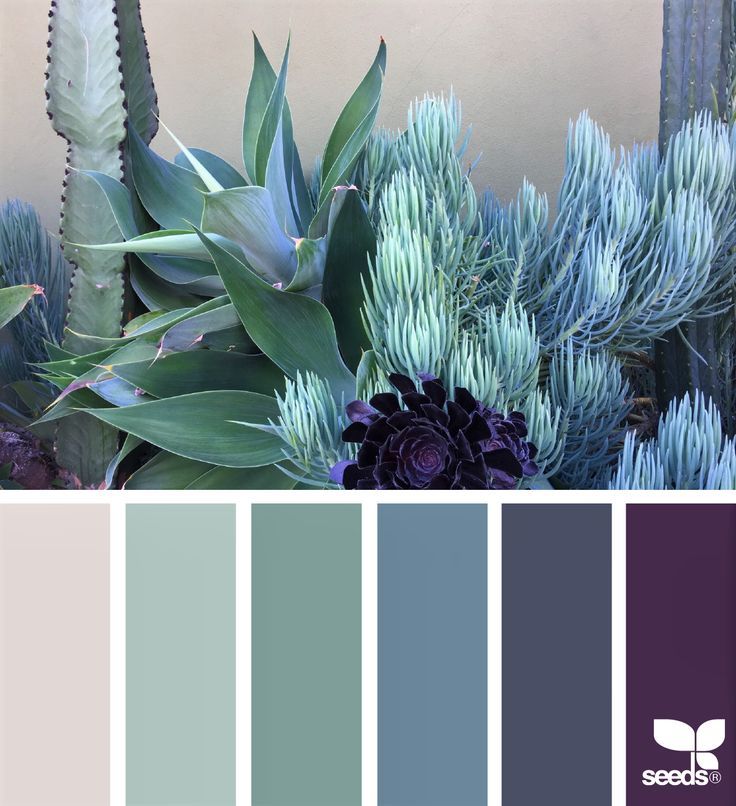
0002
Ice Cold: #A0D2EBFreeze Purple: #E5EEF5
Средний фиолетовый: #D0BDF4
HAVEPLE PAN by Duminda Perera Yass Queen: #ff1d58 Sister Sister: #f75990 Crown Yellow: #fff685 Blue Light: #00DDFF Brutal Blue: #0049B7 Ярко -оранжевый: #FF1E00 Dimly Blue: #E8F9FD Блюдо/выделение зеленых: #59CE8F 4. Переосмыслить. Цветовая схема от Sajon
5.
 5. 5. Глобальный цветовой сайт warity colors schemes by #59ce8f
5. 5. Глобальный цветовой сайт warity colors schemes by #59ce8f
5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5. 5.
Ярко-оранжевый номер 2: #f43a09Дедушка Оранжевый: #ffb766
Серо-синий Зеленый: #c2edda
Live Green: #68D388
6. Цветовые схемы банковского и финансового веб -сайта от Juliene Renvoy
Pinky: #FBE3E8
Blue Gren Ярко -зеленый: #говядина Электрический красный: #FF0028 Deep Green: #657A00 . Сила.0013 #1400C6 Справочный загар: #feence1 Purple-Y: #7d3cff Желтые Gloves: #F2D53C Желтые Gloves: #F2D53C . Песчаной загар: #E1B382 Sand Tan Shadow: #C89666 Night Blue Blue: #C89666 Night Blue Blue Blue: #C896669 Night Blue Blue Blue: #C896669 Night Blue Blue: #C896669 9000 2 Ночи.0002 Night Blue Shadow: #12343B Ragin Beige: #FFF5D7 SRAL PINK: #FF5E6C SLEATHE: #FF5E6C Pink Leaf: #ffaaab Grassy Green: #9bc400 a 8 Purple Mountains Majesty0003 Misty Mountain Pink: #F9C5BD Фабричный камень фиолетовый: #7C677F Зеленая траня: #478599 . 161748 Розовый фон: #f95d9b Синий свет: #39a0ca 7. Интенсивный зеленый, синий и красная цветовая схема
8. Белое пространство, загар, фиолетовый, схема желтого цвета веб-сайта
 Рыжая: #C80E13
Рыжая: #C80E13 9. Глубокий синий и загар — Цветовая палитра
10.tan, Pink и Red Color Scheame
11. Розовая, зеленая и фиолетовая цветовая схема веб-дизайна
12.
 Яркий и красочный — схема для 2020
Яркий и красочный — схема для 20200013 #FFDE22
Розовый / Красный Круг: #FF414E
Оранжевый круг: #FF8928
Белый Layover: #fffffffffff
2019 Shemes.
ГОРЯННАЯ Тень Синий: #101357
Старый макияж Розовый: #FEA49F
Goldenrod Yellow: #FBAF08
Bluebell Light Blue : #00A0A09
Блюбелл Блю.0002 Bold 2019 Green: #007F4F
2. Молния Blue Purple — Простая веб -цветовая палитра
Lightning Blue: #51D0DE
Lightning Purple: #BF4AA8
9002 Braintle: #BF4AA8
9002 70012 . d9d9d9
d9d9d9
3. Синий металлик, фиолетовый, красный – цветовая палитра веб-сайта
Blue Popsicle: #0f2862
Redline: #9e363a
10 Shadow
F36
Серый синий лист: #4F5F76
4. Абрикосовая лавина — Цветовые схемы веб -дизайна
Blueberry: #6B7A8F
Arcicot: #F782F
Apricot: #F782F
Apricot: #F782F
9000.
f9000.
. Apple Core: #DCC7AA
5. Сильный контраст и достоверный
Левый синий: #1561AD
Право синий- #1C77AC
Blue-GREN: #1C77AC
Blue-Gre.0013 #1DBAB4
Красно-оранжевый: #FC5226
6. Классическая цветовая палитра веб-сайта красного золота
REDDER, чем вы: #FF3A22
Goldi-LOTS: #C7AF6B62
Goldi-LOTS: #C7AF6B62
Goldi-LOTS: #C7AF6B6 2
Goldi-LOTS: #C7AF6. : #A4893D
: #A4893DСеребряный язык: #628078
7. Тонкая и сочная веб-цветовая схема
Без зеленых: #ACB7AE
. Коричневые склады0002 Tan Blonde: #E4DECD
Блонди: #C2B490
8. Фотографическая память
Зеленая гора: #3D7C47
Blue Mountain: #3D7C47
Blue Mountain: #3D7C47
Blue Mountain: #3D7C47
: #3D7C47
. #76C1D4
Безулитый серый края: #F7F7F7
9. Футуристический Lightbrite
Серые серебро: #BCCBDE
LightAber Blue: #C2DE6
LightAber Blue: #C2DE6
LightAber Blue: #C2DE6
.0002 Purple: #431c5d
Orange: #e05915
Yellowbrite: #cdd422
10.
 Trapper Keeper Red & Purple
Trapper Keeper Red & PurplePainful Red: #eb1736
35 Years Old Purple : #5252D4
Более легкий фиолетовый на градиенте: #7575DD
Shadow Purple Red: #781A44
11. Пасхальное яйцо Sandwich
Green: #8BF036
Green: #8BF036
: #8BF036
: #8BF036
: #8BF036
: #8BF036
0003
иронический блюз: #0E0FED
Blue Boundling: #94F0F1
Пинки Кольцо: #F2B1D8
EGG Yellows: #FFDC6A
9002 EGG YELLOWS: #FFDC6A292929292929292929292992992992929929929929929929929929929929929929929929929929292929929н
яич. Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, юридическая фирма, финансовые услуги, строительство, медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.
Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, юридическая фирма, финансовые услуги, строительство, медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.Оригинальный набор цветовых схем сайта:
1. Интеллектуальная невысокая невысокая.
светло -голубые зеленые: #6ED3CF
Soft Purple: #9068BE
Tasty Eight Sere Grey: #E1E8F0
Tasty Eight Sere Grey: #E1E8F0
9002 . в цветовых палитрах Trendy Web от Awwwards
2. Extra Snug
French Laundry Blue: #3a4660
Comfortably Tan: #c9af98 Peachme
0013 #ed8a63Brown Bonnet: #845007
Found on Desi Shirt by Filip Dueskau on Behance
3. Dark Horse
Are ya yellow?!: #feda6a
Silver Fox: #d4d4dc
Deep Matte Grey: #393f4d
Dark Slate: #1d1e22
Found on Vintage Rides Concept by Creativa Studio on Dribbble
4.
 Sleepy Green Streaks
Sleepy Green StreaksПроще говоря, зеленый извести: #7DCE94
Стрельный темно-серый: #3D3D3F
Ванильный серый: #F6F5F3
With-Ish : #F9F8FD
Witshish : #F9F8FD
. На найдном на джунинге на Wats-ish : #F9F8FD
. для Disney
5. Decious Metals
Розовое золото: #BD8C7D
Мягкое золото: #D1BFA7
Серебро: #8E90
на . от Socio Design
6. Европейские тела
Желтая рука: #FBF579
Lonely Blue: #005995
Стационарный розовый красный: #FA625F
PURPLED: #FA625F. By Mind Sparkle Mag
7. Простые блестящие акценты
Красный наложенный: #CD5554
Фотографированный коричневый: #
AAlgae Green: #00c07f
Algae Green: #00c07f
Algae Green: #00c07f Algae Green: #00c07f Algae Green: #00c07f Algae Green: #00c07f 0003 Синий цвет Heritage: #313d4b Найдено на веб-сайте Inspiration by Mind Sparkle Mag Все еще хотите большего? Посмотрите удивительные вещи в журнале Mind Spark Mag и просмотрите потрясающие примеры. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они связаны к другим рисункам и фотографическим элементам рядом с ним и в других местах на веб-сайте. В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте. Темно-красный: #b11a21 – В наложении на плоском синем фоне фотографический фон придает глубину. Светло-красный: #e0474c – Улыбающееся лицо, просвечивающее сквозь красный цвет, делает его поразительным. Blue Beans: #7acfd6 — плоский синий контрастирует с фотографией за красным. Светло-классный серый: #f1f0ee — простой светло-серый используется для придания глубины более позднему фотографическому участку, а белый — под ним. Найдено на веб-сайте Inspiration by Mind Sparkle Mag Утреннее небо: #CAE4DB — Никогда не недооценивайте цветовую палитру, созданную с помощью фотографии, чтобы задать тон вашему дизайну. Honey: #DCAE1D — В этом случае палитра устанавливается вместе с фотографией и потом вторит в подзаголовок. Cerulean: #00303F — Cerulean невероятно элегантен в качестве альтернативы черному или темно-серому цвету, если использовать его постоянно. Туман: #7A9D96 – Этот чистый, естественный цвет показан на фотографии, но его можно использовать и на нижнем блоке полной ширины или на кнопках. Найдено на веб-сайте Inspiring Color Schemes от Canva Темно-серый: #393939. Темно-оранжевый: #FF5A09 – Различные оттенки апельсина создают глубину и градиент, не заходя на совершенно новые цвета. Светло-оранжевый: #ec7f37 — использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контурирования объектов. Оранжево-желтый: #be4f0c. Использование цвета на цветовом круге может сделать палитру стильной, смелой и сдержанной. Найден в великолепных цветовых схемах с помощью одного дополнительного пикселя Свежий: #4ABDAC — еще раз цвет, наложенный на фотографические элементы, придает стильный современный вид Vermillion: #FC4A1A — Фигура на переднем плане вписана в контекст, при этом обращая внимание на то, как она дополняет общую структуру дизайна. Солнечный свет: #F7B733 — желтый служит только призывом к действию и выделяет важные части в этих резких выстрелах в голову. Найдено на веб-сайте Inspiring Color Schemes от Canva Старый надежный синий: #368cbf. Синий заслуживает доверия в психологии цвета, но убедитесь, что это оттенок со вкусом, как некоторые блюз слишком из коробки. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили цвета из коробки. Акцентный зеленый цвет: #7ebc59– Корпоративный синий + Экологичный зеленый = Каждый веб-сайт. Но не забывайте об использовании общих цветовых схем только потому, что они распространены. Используйте знакомые цвета вместе, когда это помогает вам чувствовать себя заслуживающим доверия. Dark Slate: #33363b — Разбивка пустого пространства более темным заголовком, нижним колонтитулом или полноразмерными разделами избавляет от слишком повторяющихся вещей. Светло-серый: #eaeaea — это одна из самых распространенных цветовых схем на веб-сайте, особенно для технологических компаний. Вам это еще не надоело? Мне это нравится. Найдено на бесплатных потрясающих темах WordPress от ColorLib Важная часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, что позволяет глазам отдохнуть и насладиться всем синим, зеленым или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо. В конце концов, если вы ставите перед собой такую цель, дизайн веб-сайта сам по себе не продаст больше товаров. Сланец: #262626 — Повторите после меня, все серы не равны Светло-серый: #dcdcdc Found on One Page Love, создано Питером Тотом. , Работа Майкла Шмида Золотая пшеница: #A39274 Мягкая пшеница : #DFD8C8 Deep Grey: #252523 Deep Grey: #252523 This Deely That Comprice That Comprice That Comprice. что отличная фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом плоских цветовых элементов. MIST: #4CB69F Touch of Grey: #F5F5F5 Deep Purple: #201d3a — не совсем вполне B & w+1 — Hint of The Grypple of The Grypp Фотография найдено в Dapper Ink By Joel Reid на Dribbble Оптимизм синий: #269CCC СИНИЕ АЛГА: #9ED2C5 Плотины GREY GREY: #9D2C5 Плотины Grey Grey: #9D2C5 Плотины.0003 Найдено на fltdsgn.com И еще пара веб-сайтов в оттенках серого, чтобы было совершенно ясно, что оттенки серого могут быть очень красивыми. Найдено на Behance, by Diana Polar Весь этот раздел напоминает о том, как часто мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнить пространство. Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить. Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно. Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно ни в одной композиции, и разговор об одном без другого оставляет неполную картину. Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не случайным образом. Золотой верх: #d8ab4e Золотой низ: #b48c36 Темно-серый: #040404 Gin Rough — от Fort Foundry, доступны на MyFonts — взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого шрифта сайт сочетал в себе строгость и элегантность. Amiri Rough – Доступен через Google Fonts – Великолепно выглядит в качестве отзыва или цитаты. Найден на веб -дизайне вдохновения для клубов Gentlemen Barber (вам нужно увидеть полный сайт) Хлопковый красный: #C53211 Чистый серый: #2E3830 Чистый серый: #2830 Хаки: #e6dbc9 Futura Bold — классика и простота. Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях – он хорошо сочетается с простой красной, серой и коричневой цветовой гаммой в качестве заголовков в верхнем регистре. Museo Slab – как вес 100 в цитате выше, так и текст абзаца (шрифт: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. PASTEL PEACH: #DEA6AF Sky Blue: #8CBCD0 PASTEL PINK: #E6DBC9 Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна. Часть вторая. Наблюдения за взаимодействием и цветом в контексте
8. Сине-красный

9. Солнечно и спокойно
9. Темно-оранжевый
 Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста.
Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста. 10. Скрипучий
 На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
На самом деле, можно даже предположить, что дизайн был ниже этой цифры. 11. Базовый сине-зеленый


Часть третья — об отсутствии цвета и хорошо выполненных монохромных цветовых схемах серьезность или повысить интенсивность пьесы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.
 Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. 12. Старший контраст
14. Goldifox
15. Мянти освещенный
16.
 Blue + White
Blue + White 16. Экспериментальная простая фотография — квадратные разделения Не пластик’
18. Прямоугольник вокруг букв, креативный блок букв

Часть четвертая – О взаимодействии типографики и цвета
19. Угольно-черный, золотой и много белого

20. Чистый хаки красный
20B. Сочетание шрифтов, дополняющее выбор цвета — Futura Bold и Museo Slab
 Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным. 21. Hip Modern Pastels
. Сочетание шрифтов, дополняющее цвет Выбор – Калибр – Европейский дизайн Ketchup Калибр – Мне нравится внешний вид, который многие современные европейские веб-сайты получают с помощью этого зрелого, швейцарского шрифта. Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Дизайн, представленный на конкурсе CSS Design Awards — Купить шрифт Calibre Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использован один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женственный», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными. Самое главное, чтобы ваши дизайны служили цели, для которой они предназначены — что они действуют . Потратив некоторое время на запуск проектов с цветовой схемой, отвечающей эмоциональным потребностям основной демографической группы, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие. В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональной привлекательности, иногда быть открытым для вещей, ранее изученных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следовать своим инстинктам, погружаясь с головой в то, что действительно подходит для этого конкретного рынка. [bctt tweet=»«Величайшие дизайнеры тоже гадали и попытались создать что-то новое».»] Признайте свои скрытые способности, доверьтесь своим творческим инстинктам и не бойтесь марать руки. Что ж, я скажу вам одну вещь, современная цветовая палитра не использует супер простые версии цветов, которые мы традиционно думаем: синий, зеленый, желтый и т. д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. – кажется бесхитростным и относительно пресным. Нам нужна современная цветовая палитра, отвечающая изысканным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно. Темно -синий/фиолетовый: #111C30 Темно -розовый макияж: #9A4D55 Комфорта Цветовая палитра крошечный сладкий синий: #B5E9E9 СРЕМЕННЫЙ СВЕТ ТАН: #FEF6DD Pinkie Pie: #FFE1D0 Желтая лошадь: #FFF1B5 9002 Helly Horse: #FFF1B5 9000. . Свежая современная цветовая палитра Deep Purple: #1D1145 Хранитель лоппер зеленый: #0DB4B9 Розовый ботинок: #F2A1A1 Modern Pinkpack: #F2A1A19 Modern Pinkpack: #F2A1A19 Modern PinkPack: #F2A1A1993 Modern Pinkpack: #F2A1A1993 . Красные ветви: #DE493C Зеленые деревья: #608074 Синий/зеленый туман: #DAEFD9 Deep Rusted Red: #C1432E Серебряный головной убор: #4B6777 Rusted Gold: #CE9E62 БЕЗСЯ Генераторы для начала работы Очевидно, что есть из чего выбрать, когда дело доходит до цветов, которые вы выбираете для своего веб-сайта. К счастью для вас, несколько отличных онлайн-генераторов цветовых схем могут помочь вам найти идеальный вариант для вас. С помощью простой функции копирования одним нажатием вы можете вставлять шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть. С возможностью выбора из дополнительных, аналоговых, триадных, сплит-комплементарных и квадратных цветовых комбинаций этот забавный инструмент позволяет вам исследовать многочисленные цветовые варианты и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально точно ориентироваться в своих цветовых схемах, загляните в приложение Cooler, которое позволяет вам максимально точно подобрать цвета для гибко настраиваемой веб-цветовой схемы. Генератор палитр — это отличный способ превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Легко загрузите изображение, а этот инструмент сделает все остальное. Еще один инструмент, позволяющий настраивать цвета с широкими возможностями настройки; Paletton — отличное приложение для расширения вашего репертуара цветовых схем. 62 процента опрошенных предприятий заявили, что считают, что дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency Синий, безусловно, самый безопасный выбор, так как наибольшее количество людей считают его фаворитом (35%). Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные, и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, 1-, 2- и 3-цветные веб-сайты, кажется, легче сделать хорошо, чем пытаться сделать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, Microsoft и Google явно считают, что работать с большим количеством цветов полезно, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более сложные проблемы, которые могут выиграть от помощи опытного дизайнера. Мы знаем, как делать удивительные вещи, такие как это очень классное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как управлять вашим веб-сайтом в Google с помощью практики, называемой «Поисковая оптимизация», поэтому, помимо цветовых схем веб-сайта, мы знаем, как ПРИВЛЕЧАТЬ БИЗНЕС с помощью трафика Google. Если вы хотите работать с профессиональной командой веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации ранжирования, — это нечто, называемое взаимосвязью. Так что, если вы когда-нибудь задавались вопросом, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по поисковой оптимизации для сантехников, прочтите их! Когда кто-то впервые попадает на ваш веб-сайт, цвет играет важную роль в том, что он думает. Выбор цветов, которые соответствуют вашему бренду и тому, что вы хотите, чтобы потребители думали о вашей компании и продуктах, может стать мощным инструментом брендинга и маркетинга. В этой статье мы расскажем о более чем 25 фантастических цветовых схемах для целевых страниц, электронной коммерции и личных сайтов, а также о том, как вы можете выбрать свою собственную, не теряя времени. Глаза взрослого человека, не обладающего цветом кожи, могут различать более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля. При таком большом выборе невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Возможно, лучший способ сделать это — просмотреть наиболее популярные варианты по отраслям. Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо подойти для вашей компании или продукта. Различные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне. В каком-то смысле это способ начать создавать свой бренд в сознании потребителя еще до того, как будет использовано одно слово или предложение в тексте. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда зависят от отрасли. Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой? Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры. В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми факторами продаж, синий часто используется в качестве основного цвета брендинга. Не взывает к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений. Наиболее распространен в следующих отраслях: Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный цвет в качестве основного. Наиболее распространен в следующих отраслях: У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой, восстанавливающей средой. Отрасли, которые полагаются на обещание улучшить самочувствие или продукты с полностью натуральными ингредиентами, часто выбирают зеленый. Наиболее распространен в следующих отраслях: Хотя некоторые компании могут по умолчанию выбрать черный цвет вместо того, чтобы сделать специальный выбор цвета, поскольку он кажется безопасным, он также является ведущим выбором в отраслях, где ключевым фактором является уверенность или изысканность потребителя. Наиболее распространен в следующих отраслях: Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения. Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре. Но сколько различных цветовых схем вы должны использовать на одном веб-сайте? Это зависит от индивидуальных обстоятельств и целей вашего веб-сайта. Если ваш веб-сайт является веб-сайтом компании или блогом, посвященным одному бренду, продукту или компании, вы хотите придерживаться одной цветовой схемы. С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов. Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу внутренних или внешних создателей контента, увеличивая вероятность человеческих ошибок и осложнений. Когда вы выбираете цветовую схему для своего веб-сайта, очень важно не переборщить и не потратить недели на выполнение задачи. Это, безусловно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш веб-сайт или повысить конверсию на страницах ваших продуктов. 62-90% первоначального впечатления потребителей основано только на выборе цвета… а это значит, что поиск правильной цветовой схемы для вашего сайта — это не только эстетическое решение, но и деловое. 🎨✨Нажмите, чтобы твитнуть Чтобы определить каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla. Установив ColorZilla, вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные цветовые коды HTML hex или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind. Однако это не такое идеальное решение, как может показаться. Вы должны сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной в отношении реальных оттенков, используемых в дизайне. Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра может быть неточной. Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или сделать снимок экрана и выполнить действия вручную в инструменте редактирования фотографий, таком как PhotoShop. Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или триадной схеме для всего нашего контента. Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте. Мы используем темно-фиолетовый (#5333ed) в качестве основного цвета, бирюзовый (#2cd4d9) для сопоставления и создания привлекательных, но сбалансированных градиентов и приглушенный серый цвет для текста (#6E7076). А что делают другие компании? Давайте узнаем! Мы просмотрели в Интернете отличные примеры цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах. Ниже мы рассмотрим отличные примеры цветовых схем электронной коммерции, которые соответствуют их бренду и отрасли. Выбор цветов Bliss очень важен, когда дело доходит до бренда. Яркие и игривые цвета прекрасно дополняют послание компании о позитивном настроении и внутреннем счастье. Le Bonnet — компания по производству одежды, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта. Несколько интенсивных цветов, а также непрозрачный бежевый цвет фона для разделения продуктов помогают подчеркнуть простоту дизайна. Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, чтобы рассказать историю. My Tableware — это немецкий сайт электронной коммерции столовых приборов и блюд, изготовленных по индивидуальному заказу. На сайте используется простая цветовая гамма темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности. Neuro — это бренд жевательной резинки с кофеином и мятных конфет, предназначенных для того, чтобы помочь людям сосредоточиться. Он использует смесь более мягких цветов, таких как бирюзовый, светло-голубой и бежевый, чтобы создать ощущение натуральных ингредиентов. Красный и оранжевый также вызывают эмоции и импульсивные решения, отличное использование акцентного цвета. Prime Ambassador – это шведский бренд часов со стильным сайтом электронной коммерции, предназначенным для демонстрации продукции. Цветовые сочетания почти золотого светло-коричневого оттенка на темно-сером фоне и деревянные акценты в картине придают посетителю ощущение изысканности и роскоши. Эти цвета идеально подходят для продвижения таких дорогих товаров, как сделанные на заказ часы, но будут неуместны, если вы продаете обычные потребительские товары. Alday — это бренд комфортных брюк, которые лучше подходят по размеру, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам. Креативный и игривый веб-сайт с яркими цветовыми сочетаниями делает его доступным для посетителей и потенциальных клиентов. Madies — это линейка сублимированных фруктовых закусок, предназначенная для потребителей, более следящих за модой, чем сухофрукты без указания торговой марки, продаваемые оптом. Присоединяйтесь к более чем 20 000 других, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress! Подпишитесь сейчас Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и делают конечный продукт элегантным. Unspun использует ярко-красный и оранжевый цвета, чтобы оживить веб-сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни. Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических веб-сайтов. Мадлен Далла — нью-йоркский фотограф с острым чутьем в дизайне веб-сайтов (и внушительным портфолио). Оставив цвет в уравнении для остальной части дизайна, она действительно подчеркивает яркие цвета избранных ею фотографий из каждого из ее проектов. Она использует отсутствие цвета так же, как и сами цвета. Али Рифаи — креативный арт-директор, и это отражено в концепции веб-сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет приковано к нужным ключевым словам и критическим областям дизайна, слову «оригинал» и очаровательной улыбке. iFly 50 – онлайн-журнал, выпущенный KLM в честь своего 50-летия. Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым с природой — идеальный подход для любого веб-сайта фотографа природы или пейзажа. Сайт Бенедиктаса Gylys — это мастер-класс по чистому дизайну. Нет беспорядка, и это также касается выбора цвета. Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций. BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, посещенных до сих пор. Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если используете его в сочетании с пустым пространством и правильными концепциями. На изображении Ларса Франзена на сайте используется темный цвет фона, чтобы подчеркнуть цвет и индивидуальность людей на портрете. Персональный сайт Dot Lung отлично справляется с задачей максимального использования простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый цвет фона создает сплоченное впечатление от страницы к странице. Любовь к Исландии — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-голубой чистый лед, освещенный солнечным светом, в верхнем левом углу и пещероподобная тьма внизу создают зловещее и авантюрное настроение у посетителя. Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами. Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения с живой картой (кстати, именно так вы встраиваете Карты Google на сайты WordPress). Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы вам не нужно слишком усложнять дизайн, и это также относится к цветам. Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack. Spotify использует яркие цвета, чтобы вызывать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о скором запуске подкаста. Автономия использует цвета и контрасты для создания порядка в хаотичном анимированном дизайне. Яркий желтый цвет прорезает и отделяет себя от фона и других объектов. Bugsnag использует разнообразную коллекцию цветов, чтобы придать футуристический высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителя почувствовать, что сейчас 2020 год, и что они могут доверять компании, которая является передовой. Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра поражает захватывающим балансом, который передает современный вид. Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и забавной анимацией и дизайном в целом. Travelshift в значительной степени использует зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того, чтобы выделять CTA или ключевой контент привлекающим внимание цветом, таким как красный или оранжевый, вместо этого зеленый служит обещанием омоложения. Swab the World использует цветовую схему ярких контрастных цветов, чтобы передать чувство надежды. Это идеально подходит для целевой страницы некоммерческой организации. Цветовое столкновение с формами подчеркивает современный/футуристический подход, который они используют для решения этой задачи. Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступно множество бесплатных цветовых схем или генераторов палитр. Ниже мы подробно рассмотрим некоторые из лучших вариантов. Colormind — это генератор цветов на основе искусственного интеллекта, который можно использовать для мгновенной генерации цветов для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вы должны каждый раз генерировать его случайным образом. Coolors.co – это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативы оттенков для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах. Вместо создания случайных схем Paletton дает вам полный контроль над вашей палитрой и цветом, который вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет из цветового круга. ColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор вариантов стиля, которые дают вам больше гибкости. Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета. Не все видят «стандартную» цветовую гамму. Различают три основных типа дальтонизма: дейтеранопия, протанопия и тританопия. Дальтонизм на красно-зеленый цвет (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он затрагивает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, стоит учитывать это при разработке и/или выборе темы WordPress. Сине-желтая цветовая слепота встречается гораздо реже и в равной степени поражает мужчин и женщин. Поскольку количество людей, страдающих дальтонизмом на красно-зеленый цвет, намного выше, чем людей с любой другой формой дальтонизма, это должно быть вашим приоритетом номер один при разработке дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а видят их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими. Выбирая отдельные основные цвета для своего логотипа или дизайна, вы должны учитывать, соответствует ли он бренду для потребителей, страдающих дальтонизмом. Например, фиолетовый цвет Kinsta по-прежнему остается темно-синим для красно-зеленых потребителей, страдающих дальтонизмом, и передает сообщение о надежности и надежности. Для нас это на 100 % соответствует бренду, поэтому потенциальные конфликты в сознании наших потенциальных клиентов отсутствуют. Человеческий глаз может различать миллионы различных оттенков цвета, но у вас нет чтобы просмотреть все ваши варианты, чтобы найти цветовую схему, которая подходит для вашего сайта. Сосредоточившись на своем бренде и своих идеальных клиентах, вы можете сузить выбор основных цветов. Когда у вас есть выбор, вы можете положиться на онлайн-генераторы палитр, чтобы составить свою собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений. При правильном подходе можно создать цветовую схему веб-сайта, которую можно использовать в качестве отправной точки вашего процесса проектирования, хотя часто требуется наем подходящего веб-разработчика/дизайнера, если вы хотите получить правильный профессиональный вид. и почувствуйте потребности вашего бренда. Теперь пришло время выбрать шрифты, не так ли? Экономьте время, затраты и повышайте производительность сайта с помощью: Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам. Планируя внешний вид вашего нового корпоративного веб-сайта, вы должны решить, какие цвета вы хотите использовать. Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт удобным для чтения и навигации и, прежде всего, хорошо выглядеть. Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы воспринимаем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет. К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайна. Если бы это было так просто (но в то же время все визуальные образы в результате были бы почти одинаковыми). Вместо этого при выборе цветов для своего веб-сайта следует учитывать две вещи: По сути, теория цвета помогает вам выбрать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читабельность вашего сайта), а психология цвета может помочь вам создать подрывную атмосферу (например, выбор синего цвета для успокаивающий эффект). Одна вещь, которую вы можете сделать, это начать с одного цвета или настроения и работать в обратном направлении, чтобы создать свою цветовую схему. Конечно, группа загадочных названий цветов не поможет, если не увидеть их в действии. Итак, для каждой схемы я предоставил шестнадцатеричные цветовые коды для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для вашей цветовой палитры, макета и общей эстетики. Viking — нежно-голубой оттенок, создающий успокаивающий глоток свежего воздуха в любом месте. Добавление всплесков кораллово-красного обеспечивает шок контраста, не переусердствуя с насыщенностью. В приведенном ниже примере также добавлены дополнительные оттенки синего и зеленого для прохладной атмосферы океана, разбавленной вкраплениями кораллов. Подумайте о том, чтобы сделать красный светлее, если этот конкретный оттенок коралла слишком драматичен. Источник изображения Если вам когда-либо наскучили текстовые элементы предсказуемого черного и темно-серого цветов, East Bay — темно-синий цвет, который станет отличной альтернативой. Замените белый фон на бледно-серый, как в Ghost, для более красивого белого пространства. Затем добавьте бледные акценты, такие как лавандовый Moon Raker для мягкой палитры, или выберите более насыщенные акценты, такие как розовый в примере ниже. Источник изображения Хорошо, нам не хватает бледно-голубого цвета, который предлагает Viking. И, говоря о мягких палитрах, сочетание его с мягким кремовым цветом, таким как Karry, создает успокаивающее ощущение в пастельных дополнительных цветах. В приведенном ниже примере палитра еще более развита с более яркими и насыщенными аналогами Viking и Karry в качестве акцентных цветов. Источник изображения Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета заката. В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте. Подумайте о том, чтобы охладить их успокаивающим цветом, например, бледно-зеленым в Акапулько. Источник изображения Серый корабль — еще одна фантастическая альтернатива скучному черному тексту с его сверхтемным контрастом. Это хорошо сочетается с бледно-голубыми серыми тонами Непала и Боттичелли. В приведенном ниже примере они добавили прекрасный оранжевый цвет в эту палитру для случайного яркого цвета. Источник изображения При правильном выполнении эта цветовая схема придает монитору или странице выразительный цвет, но не является слишком резким. Зеленый, коралловый и желтый мягкие, но обезоруживающие. В приведенном ниже примере они используются широко, создавая летнюю атмосферу леденцов или фруктового мороженого. Источник изображения Желтые календулы и Синий Виста (который на самом деле больше похож на бледно-зеленый) — более теплые цвета, которые хорошо контрастируют с разницей температур синего Ледяного холода, несмотря на аналогичную цветовую схему. В результате получается тонкое, но забавное изменение цвета. Источник изображения Пастель вам не по душе? Насладитесь ярко-красными оттенками Spice и Tuscany и темно-желтыми оттенками Jaffa и Yellow Metal. Они придают остроту и пикантность любому дизайну. Кроме того, с бязью можно получить яркий контраст, не прибегая к белому цвету, который может быть слишком холодным для палитры. Источник изображения Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохроматический набор цветов, варьирующийся от швейцарского кофе (самый светлый) до шахтного вала (самый темный). Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Источник изображения Tulip Tree — глубокий, насыщенный горчичный цвет, который бросается в глаза. Сочетание его с темным оранжевым оттенком, таким как Punga (который почти больше похож на темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой. Источник изображения Мятный фреш! Еще одна монохромная палитра, на этот раз с бледно-зеленым Лебединым пухом и Монте-Карло с более темным оттенком Обсерватории. Источник изображения Все эти три цвета ярко-розовые с тяжелым оттенком красного. Имея это в виду, они обеспечивают смелый, прямолинейный вид. Пример ниже использует это в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве цветовых акцентов. Источник изображения Еще одна комбинация яркого цвета Your Pink, которая опирается на тему жевательной резинки с более светлыми цветами Pampas и Melanie. Источник изображения Зеленый и розовый не совсем комплементарные цвета, поэтому их нечасто можно увидеть в паре. Источник изображения Сочетание пастельных тонов с глубоким, насыщенным темно-фиолетовым синим порохом создает мягкую, но модную и смелую цветовую гамму. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с порохом в качестве контраста для текста и элементов навигации. Источник изображения Бледно-голубой цвет Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярко-коралловым цветом Bittersweet и темным цветом Nile Blue (темно-голубоватый изумруд). Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие – тонкими акцентами. В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими всплесками цвета. Источник изображения Обратите внимание на эту полумонохромную цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют оттенок зеленого, чтобы сделать вещи визуально интересными, а не минималистичными. Источник изображения Vivid Tangerine — драматический красно-розовый цвет, который бросается в глаза сам по себе. В сочетании со сдержанным желтым цветом, таким как Navajo White, или даже с более насыщенным желтым, он создает теплый образ, яркий, как солнце. В приведенном ниже примере не требуются дополнительные изображения или текстуры, поскольку цвета достаточно громкие, чтобы говорить сами за себя. Источник изображения Но если крутость важнее скорости и вы хотите сохранить немного ослепляющей смелости, Aero Blue — хороший вариант. Драматический цвет морской волны также можно сочетать с приглушенным серым голубем. Источник изображения Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче. Это становится еще проще с Black Pearl, настолько темным синим, что кажется черным с холодным оттенком. Эта прохлада уравновешивает приглушенный красный для эффективного использования цвета. Источник изображения Сначала может показаться, что поиск правильной цветовой комбинации должен быть простым и интуитивно понятным. Безупречно сыграно.
Безупречно сыграно. Несколько слов ободрения

 Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные. Часть пятая – Что такое современная цветовая палитра?
 Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым.
Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым. 22. Электронная современная цветовая палитра

25. Землятая современная цветовая палитра

Часто задаваемые вопросы о цветовых схемах веб-сайтов
Какой цвет лучше всего подходит для веб-сайта?
 Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны.
Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны. Сколько цветов должно быть на сайте?
Почему мне стоит подумать о найме профессионального дизайнера веб-сайтов?
 Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google.
Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google. Вы открыли секретный люк во внутреннюю работу Интернета! 😉
26 вдохновляющих цветовых схем веб-сайтов в 2022 году (палитры для дальтоников)
 Исследования показывают, что от 62 до 90% первоначального впечатления потребителей основано только на выборе цвета.
Исследования показывают, что от 62 до 90% первоначального впечатления потребителей основано только на выборе цвета. Как подобрать цветовые схемы для веб-сайта
 Вам нужно сузить варианты. Лучший способ начать — найти основной цвет в качестве отправной точки.
Вам нужно сузить варианты. Лучший способ начать — найти основной цвет в качестве отправной точки. Выбор цвета по отраслям
 co.uk)
co.uk) Синий Передает:
Синий — цвет доверия
Красный Передает: Красный передает внимание и страсть Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым продуктом международных брендов продуктов питания.
Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым продуктом международных брендов продуктов питания.
Зеленый Передает: Зеленый передает ощущение жизненной силы
Черный: уверенность, изысканность 
Сколько цветовых схем следует использовать на одном веб-сайте?

Как получить точные цветовые схемы на веб-сайте
Colorzilla

Какую цветовую схему веб-сайта мы используем в Kinsta?
26 лучших примеров цветовых схем веб-сайтов
Цветовые схемы веб-сайтов электронной коммерции

1. Средство по уходу за кожей: яркий и игривый
Bliss 2. Марка одежды: четкая и лаконичная
Le Bonnet 3. Магазин одежды: Simplicity.
4. Посуда: надежность и профессионализм
My Tableware
5. Жевательная резинка: натуральная и импульсивная
Neuro 6. Часы: изысканность и роскошь
Prime Ambassador 7.
 Брюки: креативные и доступные Alday
Брюки: креативные и доступные Alday 8. Фруктовые закуски: элегантные и акцентирующие цвета
Madies Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?

9. Custom Fit Denim: It’s Alive
Unspun Цветовые схемы личных и туристических веб-сайтов
10. Простота творчества
Мадлен Далла 11. Оттенки серого с всплеском

12. Единство с природой
iFly 50 13. Чистота и профессионализм
Benediktas Gylys 14. Прагматические цвета
BucketListly
15. Элегантная простота
Ларс Франзен 16. Футуристический оверлей
Dot Lung 17. Свет и тьма
Любовь к Исландии Цветовые схемы целевых страниц
18. Резкие контрасты
Zenly Космический фон выделяет шарообразный дизайн приложения и придает ему футуристический оттенок.
Космический фон выделяет шарообразный дизайн приложения и придает ему футуристический оттенок. 19. Цвет для выделения
Slack 20. Яркие цвета вызывают эмоции
Spotify 21. Цветовые контрасты создают порядок в хаосе
Автономия
22. Футуристический цветовой ансамбль
Bugsnag 23. Оживление с цветом
Connect Homes 24. Консервативные цвета, игривый дизайн
Plink 25. Естественная жизненная сила
Travelshift
26. Яркие цвета надежды
Swab the World Генераторы цветовых схем веб-сайтов
Colormind
Colormind Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Он также может извлекать цветовые палитры из любого изображения, которое вы хотите. Coolors.co
Coolors.co Paletton
Paletton ColorSpace
ColorSpace Дальтонизм: как выбрать подходящую для дальтоников палитру для вашего веб-сайта

Как выбрать палитру, подходящую для дальтоников, для вашего веб-сайта

Резюме


20 лучших цветовых комбинаций, которые можно попробовать на вашем веб-сайте [Руководство с закладками]

Лучшие цвета для веб-сайта
 Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами. Цветовые схемы и сочетания лучших веб-сайтов
 (Что вообще такое «Pharlap»?)
(Что вообще такое «Pharlap»?) 1. Кораллово-красный и Viking
2.
 Восточный залив, Moon Raker и Ghost
Восточный залив, Moon Raker и Ghost 3. Викинг и Карри

4. Коричневая шкура, Вермильон и Акапулько
5. Непал, Шип Грей и Боттичелли
6.
 Персидско-зеленый, Виста-синий, Лиловый и Подсолнух
Персидско-зеленый, Виста-синий, Лиловый и Подсолнух 7. Желтые календулы, Ледяной и Синий
8.
 Специи, Тоскана, Яффо, Калико и желтый металл
Специи, Тоскана, Яффо, Калико и желтый металл 9. Swiss Coffee, Schooner, Pharlap и Mine Shaft
 Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже). 10. Тюльпановое дерево и Пунга
11. Лебединый пух, Монте-Карло и обсерватория
 С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы. 12. Ваш розовый, горько-сладкий и ализариновый малиновый
13. Пампасы, твой розовый и Мелани
14. Горный луг и магнолия
 Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым. 15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
16. Сладко-горький, Космос, Нильская лазурь и Чайка

17. Malibu, Aero Blue, Picton Blue и Boston Blue
18. Белый навахо и яркий мандарин

19. Голубовато-серый и аэросиний
20. Milano Red and Black Pearl
Добавление всплеска цвета