Статические и динамические WEB-сайты. В чём разница?
Статические сайты
Статический сайт – это обычный набор, состоящий из нескольких HTML-страниц, которые взаимосвязаны между собой ссылками (hyperlink). С самого основания сети Internet все сайты были именно статическими. Собой они представляли стандартные документы, посещаемые различными пользователями, с целью получения какой-либо интересующей их информацией. Такие сайты обладают следующими недостатками:
Смешение дизайна (оформления содержимого) и контента (смысловое содержимое)
Язык HTML (HyperText Markup Language) на сегодняшний день, являющийся общепринятым стандартом разметки гипертекста, предназначен именно для представления внешнего вида страницы. В то время как страницы статических сайтов существуют непосредственно в виде HTML-страниц, и почти всегда кроме информационной части, ради которой пользователь и посещает сайт, содержат некое «служебное обрамление» — шапку и подвал, навигационное меню, какие-то дополнительные текстовые блоки, баннеры, ссылки быстрого доступа к основным разделам сайта и т. п. Поэтому на таких страницах, которые отображают конкретные документы, очень часто контент и дизайн (как страницы в целом, так и отдельных его элементов) идут вперемешку. Отсюда имеем массу негативных последствий, возникающих при публикации новых документов или редактировании уже существующих, — они все должны оформляться единообразно. И если возникает необходимость поменять местами какие-то функциональные блоки сайта, или добавить новый пункт в общее меню – то редактировать придётся все существующие страницы.
п. Поэтому на таких страницах, которые отображают конкретные документы, очень часто контент и дизайн (как страницы в целом, так и отдельных его элементов) идут вперемешку. Отсюда имеем массу негативных последствий, возникающих при публикации новых документов или редактировании уже существующих, — они все должны оформляться единообразно. И если возникает необходимость поменять местами какие-то функциональные блоки сайта, или добавить новый пункт в общее меню – то редактировать придётся все существующие страницы.
На современных сайтах обычно каждый важный документ или страница имеет несколько ссылок на себя — это, к примеру, и ссылка из каталога статей, и ссылка с главной страницы из анонсов, и ссылка из пунктов меню. Поэтому публикация нового материала – это не только фактическое добавление самой страницы, но и редактирование всех остальных страниц, которые, так или иначе, затрагивает это действие, а это в разы увеличивает не только трудоёмкость процесса, но и повышает риск возникновения ошибок.
Полное отсутствие динамики
Здесь всё более менее понятно и без слов: в каком виде сделали документ или страничку сайта, в таком виде он и будет отображаться для посетителя – никакой интерактивности и реагирования на поведение пользователя:
- Полное отсутствие таких возможностей как регистрация и аутентификация пользователей. Хороший сайт должен уметь «узнавать» своих посетителей, поддерживать различные механизмы учёта их поведения на страницах сайта, для того чтобы владелец ресурса знал и реагировал на запросы пользователей;
- Принципиальная невозможность разделения пользователей на различные группы с разными правами доступа к информации, содержащейся на сайте, её создания и редактирования. Эта невозможность напрямую вытекает из приведённого выше пункта;
- Невозможность персонализации пользователей сайта. В данном контексте под персонализацией понимается функционал настройки сайта под требования и предпочтения каждого пользователя индивидуально.

- Отсутствие возможности подключить такие интерактивные решения как форумы, чаты, гостевые книги, вопросы и ответы, то есть всё то, что способствует общению аудитории сайта не только друг с другом, но и с администрацией сайта;
- Потеря интеграции с внешними приложениями, в частности с электронной почтой, для создания автоматизированной подписки на различные информационные бюллетени: новости, рассылки, прайс-листы, специальные предложения, обновления и тому подобное.
Все вышеперечисленные вещи (и многие проблемы, которые просто невозможно упомянуть в рамках одной статьи) – в принципе неосуществимы в рамках технологии статических сайтов, и в данном случае не обойтись без вмешательства программирования.
Большие сложности с актуализацией информации на сайте:
Статичный сайт, без оперативных и регулярных обновлений рискует проиграть всем конкурирующим проектам. В данном случае информацию, подготовленную контент-менеджером для публикации, надо утвердить с руководством фирмы или владельцем ресурса и отправить программисту или веб-мастеру для внесения данной информации на ресурс. Таким образом изменение старой или добавление новой информации обходится дороже, так как задействовано больше людей, и процесс значительно усложняется. А представьте на мгновение, что нужно добавит новый раздел, и поместить ссылку на него на каждую страницу, а таких страниц у вас уже тысяча? Или вы решите поменять весь дизайн сайта, не затрагивая информацию? Вам придётся практически весь сайт делать с нуля. Это не просто долго и трудоёмко – это разорительно и нецелесообразно!
В данном случае информацию, подготовленную контент-менеджером для публикации, надо утвердить с руководством фирмы или владельцем ресурса и отправить программисту или веб-мастеру для внесения данной информации на ресурс. Таким образом изменение старой или добавление новой информации обходится дороже, так как задействовано больше людей, и процесс значительно усложняется. А представьте на мгновение, что нужно добавит новый раздел, и поместить ссылку на него на каждую страницу, а таких страниц у вас уже тысяча? Или вы решите поменять весь дизайн сайта, не затрагивая информацию? Вам придётся практически весь сайт делать с нуля. Это не просто долго и трудоёмко – это разорительно и нецелесообразно!
Динамические WEB-сайты
Содержимое таких сайтов хранится не в виде статичных HTML страничек, а находится в базе данных, и отображается «на лету», непосредственно по запросу пользователя. Существует достаточно много систем программирования и широко распространённых и общепризнанных языков программирования, к примеру: PHP, Perl, ASP и т. п. С их помощью можно создать основу для гибкого сайта любой сложности, но это, конечно же, далеко не всем под силу, и порог вхождения в данную предметную область очень высок. В процесс создания такого сайта добавляется новое действующее лицо – программист на одном из языков программирования, вследствие чего разработка увеличивается в сроках и усложняется.
п. С их помощью можно создать основу для гибкого сайта любой сложности, но это, конечно же, далеко не всем под силу, и порог вхождения в данную предметную область очень высок. В процесс создания такого сайта добавляется новое действующее лицо – программист на одном из языков программирования, вследствие чего разработка увеличивается в сроках и усложняется.
Но одному программисту невозможно разработать функционал и создать приемлемый дизайн будущего сайта – это возможно только при работе в связке с дизайнером. При таком подходе информационное содержимое ресурса будет отделено от графического, путём создания специального шаблона сайта, на основе которого будут генерироваться будущие страницы сайта, с учётом нужного оформления. Ещё одним плюсом динамических сайтов становится относительно лёгкое администрирование ресурса, через панель администратора и возможно недорого развития проекта.
Таким образом, если ваш сайт состоит или будет состоять из множества страниц или планируется достаточно частый процесс его обновления, то преимущество динамической структуры – очевидно. И вашим разработчикам не придётся полностью перерабатывать все страницы при незначительном обновлении дизайна или при появлении новых разделов сайта. Отделение дизайна то информационного содержимого и является главной отличительной чертой и наиболее значимым преимуществом динамических сайтов
И вашим разработчикам не придётся полностью перерабатывать все страницы при незначительном обновлении дизайна или при появлении новых разделов сайта. Отделение дизайна то информационного содержимого и является главной отличительной чертой и наиболее значимым преимуществом динамических сайтов
И вот тут происходит столкновение с дилеммой: обычные сайты на html страницах – сложны в поддержке, архаичны и не подходят для представления сложных структур данных. Динамические сайты не просто выдвигают новые требования к их созданию и сопровождению, они и значительно дороже в разработке, а так же требуется содержание новой штатной единицы – программиста. И вот тут был найден выход в виде создания качественных сайтов на CMS
Динамический сайт | это… Что такое Динамический сайт?
Динамический сайт — сайт, состоящий из динамичных PHP-страниц[уточнить] — шаблонов, контента, скриптов и прочего, в виде отдельных файлов. Страница сайта, показываемая в итоге браузеру пользователя, формируется на стороне сервера динамически, по запросу, из страницы-шаблона и отдельно хранимого содержимого (информации, скриптов и др.
Редактирование собственно содержимого (как и страницы-шаблона) может производиться как средствами самого сайта, так и с применением стороннего ПО. Возможность править все страницы предоставляется только определенной категории пользователей (например администраторам, или же зарегистрированным пользователям). В некоторых случаях к правке определённого веб-контента допускаются анонимные пользователи (например на форумах — добавление сообщений). Примером сайта с анонимным изменением может служить Википедия.
Содержание
|
Генерация содержимого (контента)
Процесс получения содержимого сайта обычно выглядит следующим образом:
- Генерация содержимого на стороне сервера;
- Передача сгенерированной странички клиенту;
- Генерация содержимого на стороне клиента.
Генерация содержимого на стороне сервера
Сервер получает запрос от Клиента (например, page.ru/index.php) и запускает обработку файла-скрипта (в данном случае — index.php) интерпретатором. Языки программирования на Серверной стороне используются разные, наиболее часто встречаются, например: PHP, Perl, ASP.NET, Ruby и другие.
Именно на этой стадии происходит выборка необходимой информации из баз данных и наполнение ею страницы, после чего готовая страница передаётся Клиенту.
Генерация содержимого на стороне клиента
После того, как страница получена Клиентом с Сервера, программа-браузер обрабатывает её и отображает Пользователю, при этом исполняя скрипты Клиентской стороны, если они были указаны в странице и получены.
На Клиентской стороне используется JavaScript, который может использоваться как для минимальных, невидимых глазу операций (например, проверки на правильность задания паролей при регистрации на сайтах), так и глобальных последовательностей и приложений.
Комбинированная генерация
Чаще всего в жизни встречается именно комбинация этих двух методов генерации — весь «новый интернет» основан на нём, это, и «умная строка с подсказкой вариантов» у поисковых систем, и «редакторы» в форумах, и всплывающие меню, и многое другое.
История
См. также
- Статический сайт
Литература
- «The Information Revolution», J. R. Okin. ISBN 0-9763857-4-0. Ed. Ironbound Press, 2005. 350 pp.
- «Learning VBScript», P. Lomax. ISBN 1-56592-247-6. Ed. O’Reilly, 1997. sec. C13.
Что такое динамические веб-сайты? (И почему вас это должно волновать)
За относительно короткую историю Интернета веб-сайты постоянно развивались, чтобы улучшить опыт как для брендов, так и для их аудитории. Из-за стремительного развития технологий эти изменения повлияли на то, как люди воспринимают контент в Интернете.
Из-за стремительного развития технологий эти изменения повлияли на то, как люди воспринимают контент в Интернете.
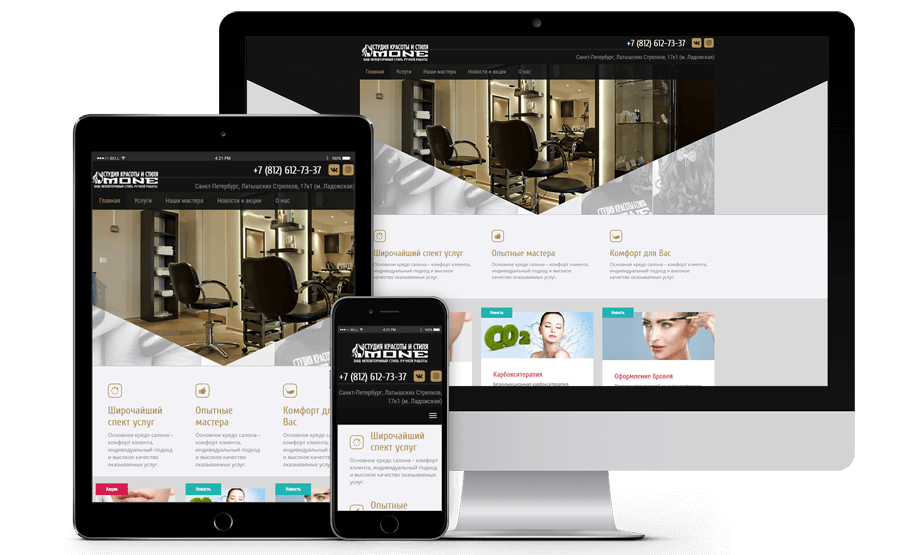
Современные веб-сайты оптимизированы для просмотра на любых устройствах — ноутбуках, планшетах и даже смартфонах — и стали более интуитивно понятными. С ростом популярности интеллектуальных помощников на страницы также интегрированы функции голосового поиска для удобного просмотра. Среди всех захватывающих обновлений одной из самых полезных функций является динамический веб-сайт.
Что такое динамические веб-сайты?Динамический веб-сайт — это веб-сайт, который отображает различные типы контента каждый раз, когда пользователь просматривает его. Это отображение меняется в зависимости от ряда факторов, таких как демографические данные зрителя, время суток, местоположение, языковые настройки и т. д.
Статический веб-сайт по сравнению с динамическим веб-сайтом Разница между статическими и динамическими веб-сайтами заключается в том, что контент на статических сайтах остается одинаковым для всех посетителей, если только разработчик не предпримет согласованных усилий по изменению исходного кода страницы. Для сравнения, информация на динамических веб-сайтах меняется для каждого уникального пользователя.
Для сравнения, информация на динамических веб-сайтах меняется для каждого уникального пользователя.
Статические веб-сайты идеально подходят для тех, кто хочет создавать и развертывать свои страницы в кратчайшие сроки. Этот тип веб-сайта не требует сложного программного обеспечения, и вы можете просто скопировать базовый код каждой страницы, чтобы обеспечить согласованность на всей платформе.
Однако динамические веб-сайты требуют больше усилий для настройки по сравнению со статическими. Динамические веб-сайты обновляются в режиме реального времени и интуитивно настраиваются в соответствии с потребностями каждого пользователя.
Типы динамических веб-сайтов В то время как статические страницы требуют ручного обновления перед изменением их содержимого, динамические веб-сайты предлагают посетителям уникальный контент каждый раз, когда они просматривают сайт. Это делается с помощью комбинации сценариев на стороне клиента и на стороне сервера. Сценарии на стороне клиента используют веб-браузер для обработки кода, а сценарии на стороне сервера используют сценарии для работы на исходном сервере. Остановимся подробно на каждом типе.
Сценарии на стороне клиента используют веб-браузер для обработки кода, а сценарии на стороне сервера используют сценарии для работы на исходном сервере. Остановимся подробно на каждом типе.
- Сценарии на стороне клиента использует языки сценариев, такие как JavaScript, которые отображают изменения на веб-странице в соответствии с действиями пользователя, такими как щелчки мыши или нажатия клавиш.
- Сценарии на стороне сервера отправляет код до того, как контент попадет к пользователю, персонализируя такие аспекты, как страницы входа или формы отправки.
Использование обоих типов сценариев позволяет современным веб-сайтам адаптироваться к просмотру страницы каждым пользователем, сокращая при этом время загрузки сервера. Кроме того, эти скрипты более безопасны, поэтому при проведении тестирования на проникновение в сеть вы можете обнаружить совсем мало уязвимостей или найти их очень мало.
Динамические элементы веб-сайта Создание динамического веб-сайта позволяет повысить уровень содержания вашей страницы, чтобы сделать его более актуальным и привлекательным для посетителей. Ниже приведены общие динамические элементы веб-сайта, которые работают в динамической настройке страницы:
Ниже приведены общие динамические элементы веб-сайта, которые работают в динамической настройке страницы:
С помощью определенных инструментов веб-разработки динамическая веб-страница может отображаться на языке региона, из которого посетитель сайта просматривает страницу. Это придает контенту вашего сайта более знакомый голос, а также дополнительно персонализирует общий опыт.
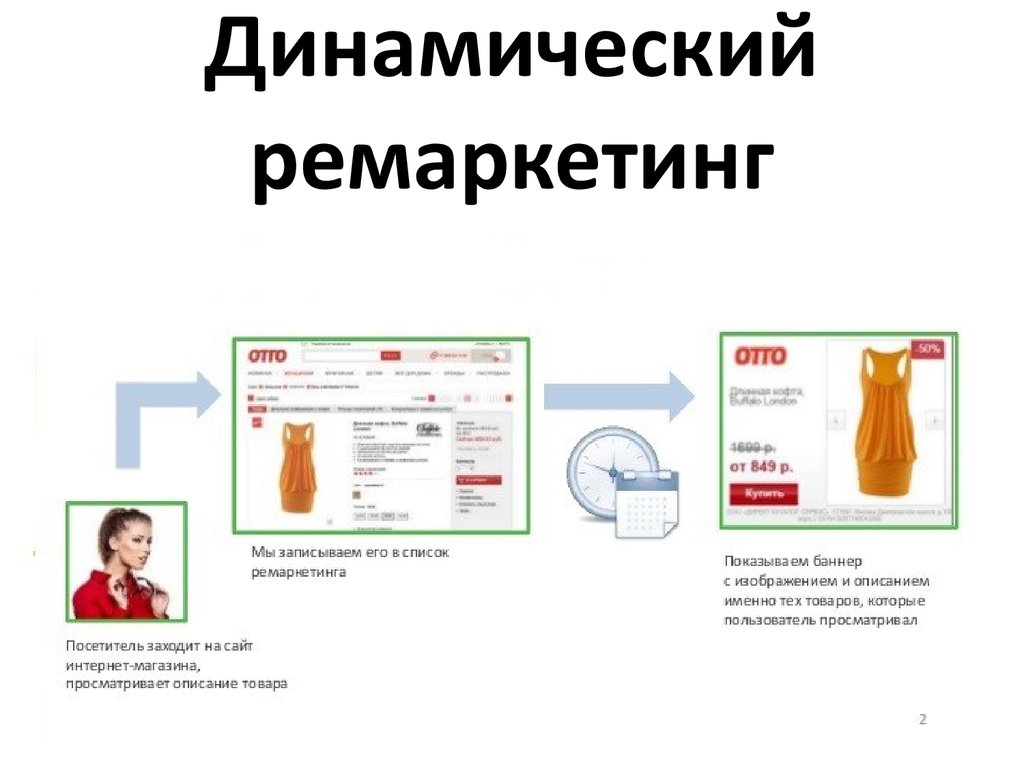
3. Индивидуальные рекомендации, основанные на том, что вы просматривали ранее сайт. Основываясь на предыдущем посещении пользователя, динамический веб-сайт может предлагать аналогичные или похожие рекомендации. Это полезно для сайтов с разнообразным контентом или для платформ электронной коммерции.
Основываясь на предыдущем посещении пользователя, динамический веб-сайт может предлагать аналогичные или похожие рекомендации. Это полезно для сайтов с разнообразным контентом или для платформ электронной коммерции.
4. Интеграция социальных сетей и внешнего контента
Одним из способов добавления нового и изменяющегося контента на сайт является подключение к социальным сетям. Плагины страницы могут отображать новый контент с платформ социальных сетей вашего бренда. Посетители сайта могут видеть, насколько активен ваш бренд, даже если другой контент на сайте обновляется не так часто. Добавление этих активных каналов также дает Google и другим поисковым системам больше контента для сканирования.
5. Динамические визуальные эффекты и анимация
Главные изображения являются важной частью любого веб-сайта. С правильным изображением за привлекательным текстом он может почти мгновенно привлечь внимание посетителя сайта и побудить его продолжить просмотр. Используя динамические элементы, вы можете создавать слайд-шоу из изображений, которые циклически повторяются или меняются при обновлении страницы. Эти методы также можно применять к видеоконтенту и анимации.
Используя динамические элементы, вы можете создавать слайд-шоу из изображений, которые циклически повторяются или меняются при обновлении страницы. Эти методы также можно применять к видеоконтенту и анимации.
Одним из лучших примеров, о котором уже знает большинство людей, является использование Google динамических элементов для улучшения взаимодействия с пользователями. Следующие элементы помогают Google предоставлять более персонализированные результаты поиска:
1. Местоположение
Google использует IP-адрес пользователя или предыдущие местоположения GPS, чтобы адаптировать результаты для определенных поисковых запросов. Результаты обычно включают в себя физические предприятия и места, наиболее близкие к пользователю, которые сгруппированы вместе и размещены выше на страницах результатов.
2. История поиска и веб-сайтов
Предыдущие поисковые запросы каждого пользователя, клики по страницам результатов поисковой системы (SERP) и история просмотров хранятся Google в персонализированном профиле. Этот профиль позволяет Google отображать результаты поиска, наиболее близкие интересам пользователя. Он также используется для дальнейшей контекстуализации поисковых запросов.
Этот профиль позволяет Google отображать результаты поиска, наиболее близкие интересам пользователя. Он также используется для дальнейшей контекстуализации поисковых запросов.
3. Устройство
Результаты поиска Google ранжируют страницы по-разному в зависимости от того, на каком устройстве пользователь выполняет поиск. При поиске со смартфона алгоритм отдает приоритет страницам, оптимизированным для мобильных устройств, а неоптимизированные страницы отодвигаются вниз.
4. Поисковая реклама
Хотя Google показывает платные поисковые объявления, также известные как реклама с оплатой за клик (PPC), вместе с обычными результатами поиска, они не влияют на количество отображаемых обычных результатов. Вместо этого эти поисковые объявления настраиваются в соответствии с местоположением пользователя. После этого пользователям из разных мест будут показываться разные поисковые объявления, несмотря на то, что они используют один и тот же поисковый запрос.
5. Время суток
Google постоянно обновляет результаты поиска с учетом текущего контента, особенно событий, происходящих в режиме реального времени. Поисковый запрос новостей и текущих событий может отображать совершенно разные результаты при каждом обновлении страницы.
6. Другие продукты Google
Учитывая огромное количество продуктов Google на рынке — YouTube, Drive, Blogspot, Календарь, Карты и т. д. — неудивительно, что информация из этих продуктов отображается наряду с обычными результаты поиска. Пользователь, выполняющий поиск «во сколько мой рейс», может получить точное время, записанное в его Календаре Google.
Итак, на скольких пользователей влияют эти персонализированные результаты? В 2018 году конкурирующая поисковая система DuckDuckGo провела исследование того, как результаты поисковой выдачи ранжируются по-разному для пользователей. Исследование показало, что алгоритм Google всегда будет пытаться персонализировать результаты, независимо от отношений пользователя с Google и его продуктами. Это облегчает брендам и компаниям доступ к своей целевой аудитории и предоставление им ценности.
Это облегчает брендам и компаниям доступ к своей целевой аудитории и предоставление им ценности.
Переход на динамический веб-сайт имеет ряд преимуществ как для вашего бизнеса, так и для вашей целевой аудитории:
1. Более персонализированный просмотр динамический веб-сайт предоставляет пользователям персонализированный опыт просмотра, когда они посещают ваш веб-сайт. Контент и предложения продуктов, функции для недавно просмотренных элементов и даже предложение контента на основе местоположения и демографических данных могут работать на то, чтобы посетители оставались на вашей странице и, возможно, делали следующий шаг с вашим брендом.
2. Проще поддерживать
Динамические веб-сайты используют систему управления контентом (CMS), которая предоставляет базу данных для контента и других элементов на странице. Эти сайты также используют языки сценариев, которые взаимодействуют с информацией в базах данных, упрощая внесение изменений на уровне сайта без необходимости вносить изменения по одному.
Вы можете с легкостью загружать контент, редактировать фоны и другие элементы дизайна и даже вносить изменения на сайт, не зная программирования. Это делает сайт намного проще в обслуживании, чем его статические аналоги.
3. Улучшение взаимодействия с пользователем
Помимо настройки для каждого посетителя просмотра сайта, динамические веб-страницы обеспечивают другие функции. Возможность редактировать сайт в соответствии с потребностями пользователя и создавать более интуитивную навигацию — все это возможно благодаря динамическим веб-сайтам. Кроме того, обновление и добавление дополнительных функций к динамическому веб-сайту может быть легко выполнено, что делает его полезным для улучшения общего пользовательского опыта.
4. Повышенный профессиональный вид
Несмотря на то, что профессиональные статические сайты могут быть созданы, им не хватает функций и других элементов, которые многие пользователи ожидают от современного веб-сайта. Динамические веб-сайты не только предоставляют функции и интерактивность, которые нравятся посетителям, но и простота редактирования, которая сопутствует им, помогает вывести профессиональный вид на новый уровень.
Динамические веб-сайты не только предоставляют функции и интерактивность, которые нравятся посетителям, но и простота редактирования, которая сопутствует им, помогает вывести профессиональный вид на новый уровень.
Интернет может похвастаться несколькими динамическими веб-сайтами, но некоторые из них выделяются среди остальных благодаря инновационным и интуитивно понятным функциям. Вот 10 примеров динамических веб-сайтов с причинами.
- Facebook генерирует персонализированный контент на основе действий пользователя. То, что вы видите на веб-сайте, меняется в зависимости от учетных записей, на которые вы подписаны, контента, с которым вы взаимодействуете, или людей, которые есть в вашем списке друзей.
- Twitter , как и Facebook, изменяет контент, который вы видите, на основе различных факторов, таких как ваши поисковые запросы, общедоступные и частные списки. Кроме того, ваше участие, такое как ретвиты и лайки, также побуждает Твиттер создавать контент, связанный с вашими прошлыми действиями.

- YouTube использует алгоритм, который изменяет вашу ленту на основе учетных записей, на которые вы подписаны, видео, которые вы смотрите, и другого связанного контента, который соответствует вашим привычкам просмотра.
- Google — самая популярная поисковая система в мире и один из лучших примеров динамичного веб-сайта. Поисковая система индексирует миллиарды веб-сайтов, как новых, так и обновленных, используя свой алгоритм для выбора, ранжирования и получения наилучших результатов для пользовательских запросов.
- WordPress — это платформа для создания веб-сайтов, которая позволяет пользователям настраивать большую часть того, что они хотят отображать на своей странице. Это динамический веб-сайт, поскольку он автоматически обновляет содержимое в режиме реального времени не только с вашей стороны, но и с точки зрения посетителей.
- HubSpot обеспечивает уникальный персонализированный опыт для каждого пользователя, отображая контент в зависимости от того, на каком этапе воронки продаж он находится.
 Платформа CRM использует адаптивные целевые страницы, включая токены прогрессивного профилирования и персонализации.
Платформа CRM использует адаптивные целевые страницы, включая токены прогрессивного профилирования и персонализации. - Netflix — лидер в области потокового видео по запросу. Потоковая платформа рекомендует аналогичный контент на основе ранее просмотренных шоу или фильмов и списка просмотра пользователя.
- Amazon и его веб-сайт работают так же, как Netflix. Однако вместо фильмов или шоу он рекомендует продукты. Веб-сайт изменяет свои предложения, учитывая прошлые покупки клиентов, поиски и товары в корзине, корректируя их в соответствии с тем, что они накопили из этих результатов.
- Lazada и Shopee — это основные торговые площадки с динамическим веб-сайтом. Продукты, предлагаемые на этих сайтах, регулярно меняются в зависимости от истории покупок, демографических данных аудитории и истории поиска. Это позволяет потребителям легко находить похожие товары, которые могут их заинтересовать.

- Steam — мировой лидер в области цифровой дистрибуции видеоигр. Хотя платформа проста и отображает игры, которые вы можете приобрести, она также упорядочивает их в соответствии с такими факторами, как история игр, прошлые покупки и похожие игровые жанры. Домашняя страница клиента также будет меняться в зависимости от игр, в которые чаще всего играют на платформе, и когда действуют распродажи на сайте.
Прошли времена статичных стен текстов и пресных страниц. Сейчас и, возможно, уже давно в моде динамические веб-сайты. Они улучшают взаимодействие с пользователем, адаптируясь к определенным факторам или действиям, предпринимаемым на сайте, и предоставляя персонализированный и привлекательный контент.
Предлагая более отзывчивый и интерактивный опыт для пользователей любого типа, динамический контент является следующим шагом на пути к тому, чтобы сделать вашу аудиторию впечатляющей.
Свяжитесь со Spiralytics сегодня по телефону , чтобы узнать, как мы можем помочь вам воспользоваться преимуществами динамических элементов веб-сайта для повышения эффективности вашего маркетинга!
Статические и динамические веб-сайты: ключевые отличия | Pluralsight
Перейти к содержимомуВозможно, вы слышали термины «статические веб-сайты» и «динамические веб-сайты», когда люди говорят, но, возможно, вы немного не уверены в том, что означают эти два термина или чем они отличаются друг от друга.
Ниже вы найдете определения динамических и статических веб-сайтов с примерами.
Что такое статический сайт?
Статические веб-страницы состоят из «фиксированного кода», и если разработчик сайта не внесет изменений, на странице ничего не изменится. Думайте об этом как о брошюре для бизнеса. Статические сайты дают много той же информации, которую вы могли бы получить из брошюры, но она не может просто измениться. Для этого кто-то должен создать новую страницу. Вот почему статические веб-сайты иногда называют сайтами-брошюрами.
Для этого кто-то должен создать новую страницу. Вот почему статические веб-сайты иногда называют сайтами-брошюрами.
Ничего не сохраняется, кроме реальных страниц статического сайта. Есть:
Нет пользователей
Нет комментариев
Нет сообщений в блоге
Нет интерактивности
Когда создается статический сайт?
Статический веб-сайт доставляется пользователю точно так же, как он хранится. Это означает, что пользователь или даже администратор сайта ничего не изменит на странице, если только не будет изменен дизайн сайта или администратор сайта не войдет непосредственно в код, чтобы изменить его.
Статический сайт — это самый простой вид веб-сайта, который проще всего создать. Он не требует обработки на стороне сервера (также называемой серверной), а только на стороне клиента. Клиентские технологии — это HTML, CSS и JavaScript.
Для создания статического сайта не требуются языки программирования, включая JavaScript. Однако, если сайт использует JavaScript, но не использует PHP или любой другой язык программирования, он все равно считается статическим сайтом (поскольку JavaScript является клиентским языком).
Однако, если сайт использует JavaScript, но не использует PHP или любой другой язык программирования, он все равно считается статическим сайтом (поскольку JavaScript является клиентским языком).
Итак, если вы хотите, чтобы сайт предоставлял только информацию, которую не нужно регулярно обновлять, создание статического веб-сайта — это простой и эффективный способ.
Что такое динамический сайт?
Есть простой способ определить, является ли сайт динамическим. Если вы можете взаимодействовать с ним, это динамический сайт. Например, динамические сайты позволяют создать профиль пользователя, прокомментировать запись или сделать заказ.
Вы часто слышите, как статические сайты называются веб-сайтами, а динамические сайты называются веб-приложениями. Все восходит к идее, что существуют веб-сайты и веб-приложения. Веб-приложение — это веб-сайт, но многие веб-сайты не могут быть веб-приложениями. Например, Facebook — это веб-сайт и веб-приложение. Однако простой бизнес-сайт — это не веб-приложение.
Что является примером динамического веб-сайта?
Примеры динамических сайтов включают:
Возможно, вы слышали, что PHP и ASP.NET используются для динамического создания HTML. Это означает, что эти языки программирования могут по указанию изменять и писать HTML без необходимости вникать в код и изменять его.
Как работает динамический сайт?
Динамические сайты используют такие языки, как PHP, для взаимодействия с информацией, хранящейся в базах данных. Эти типы языков, используемые для создания динамических сайтов, также намного сложнее, чем клиентские языки. Кроме того, требуется не только веб-хостинг, но также должны быть созданы базы данных или серверы. По этой причине динамические сайты создавать намного сложнее и дороже.
Большинство динамических сайтов используют систему управления контентом, чтобы, как вы уже догадались, управлять своим контентом. Часто разработчики создают собственные CMS для своих клиентов (используя PHP и MySQL), но это не обязательно. Для вашего использования доступно множество бесплатных систем, таких как WordPress, Drupal и Joomla.
Для вашего использования доступно множество бесплатных систем, таких как WordPress, Drupal и Joomla.
Что означает CRUD?
Термин CRUD, который часто ассоциируется с динамическими сайтами, означает следующие четыре вещи:
Создать
Чтение
Обновление
Удалить
Все эти четыре вещи происходят, когда вы работаете с динамическим сайтом, потому что они относятся к функциональности базы данных. Подумайте о блоге. На любой успешной платформе для ведения блога у вас есть возможность создавать контент, а затем читать или просматривать этот контент на странице. Вы можете обновлять или редактировать свои сообщения, а также иметь возможность удалить их. Вся эта работа происходит в базе данных. Системы управления контентом делают этот процесс возможным.
Статические и динамические сайты: что выбрать?
Как статические, так и динамические веб-страницы имеют свое место в бизнесе и на вашем пути как разработчика.
Статические веб-сайты дают вам возможность полностью понять клиентскую часть, чтобы вы были лучше подготовлены и получили солидный опыт, прежде чем переходить к серверной части и создавать динамические веб-сайты. Они также могут быть полезны для определенных частей вашего веб-сайта, которые не будут часто обновляться и не требуют интерактивных компонентов.
Работая над созданием более сложного сайта, вы можете начать добавлять интерактивные элементы, чтобы сделать сайт более удобным для посетителей. Вы можете использовать конструкторы сайтов, такие как WordPress, или попробовать свои силы в изучении JavaScript или фреймворка JS, такого как React.
Удачи вам в оттачивании навыков веб-разработки!
С помощью плана Pluralsight вы можете:
С помощью 30-дневного пилотного проекта вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.


 3 Комбинированная генерация
3 Комбинированная генерация Основываясь на предыдущем посещении пользователя, динамический веб-сайт может предлагать аналогичные или похожие рекомендации. Это полезно для сайтов с разнообразным контентом или для платформ электронной коммерции.
Основываясь на предыдущем посещении пользователя, динамический веб-сайт может предлагать аналогичные или похожие рекомендации. Это полезно для сайтов с разнообразным контентом или для платформ электронной коммерции.
 Платформа CRM использует адаптивные целевые страницы, включая токены прогрессивного профилирования и персонализации.
Платформа CRM использует адаптивные целевые страницы, включая токены прогрессивного профилирования и персонализации.