искусство создания привлекательных и удобных сайтов — DESIRE на vc.ru
Веб-дизайн является крайне важным аспектом создания и разработки веб-сайтов. Он включает в себя проектирование и создание пользовательского интерфейса, который обеспечивает эффективное взаимодействие между пользователями и веб-сайтом.
660 просмотров
Качественный веб-дизайн может повысить привлекательность сайта, улучшить пользовательский опыт и сделать навигацию по сайту более интуитивно понятной и простой, что в свою очередь приводит к увеличению количества посетителей и улучшению конверсии.
В этой статье я поделюсь основой основ и расскажу, из каких этапов и аспектов состоит работа над дизайном сайтов, а также подскажу несколько сервисов, которые необходимы начинающим UX/UI дизайнерам.
Основы веб-дизайна
Если говорить кратко, то веб-дизайн — это процесс создания и проектирования сайтов, включающий в себя выбор цветовой гаммы, шрифтов, расположение элементов интерфейса и т. д. ради создания привлекательного и удобного для использования веб-ресурса. Это достигается путем создания эффективного пользовательского интерфейса (UI), который включает в себя привычные любому пользователю элементы: навигационные меню, формы ввода, кнопки, изображения, видео и т.д.
д. ради создания привлекательного и удобного для использования веб-ресурса. Это достигается путем создания эффективного пользовательского интерфейса (UI), который включает в себя привычные любому пользователю элементы: навигационные меню, формы ввода, кнопки, изображения, видео и т.д.
Кроме того, веб-дизайн включает в себя работу над визуальным аспектом сайта, таким как выбор палитры, типографики и общего стиля ресурса, что помогает создать уникальный и запоминающийся внешний вид сайта, который может помочь привлечь и удержать посетителей.
Что же самое важное в процессе создания дизайна сайта?
- Структура и композиция: это принципы, которые касаются размещения элементов на странице. Важно, чтобы элементы были расположены так, чтобы пользователь мог легко их найти и использовать.
- Цвет и контраст: использование цвета и контраста помогает создать эмоциональную связь с пользователем и помогает выделить важные элементы на странице.

- Типографика: выбор правильных шрифтов и их размеров помогает создать читаемый и привлекательный текст на странице.
- Использование изображений и видео: медиа материалы помогают создать визуальный интерес и привлечь внимание пользователя.
- Контекст и соответствие: важно, чтобы элементы на странице соответствовали контексту и ожиданиям пользователей.
- Навигация: создание эффективной и интуитивной навигации помогает пользователям легко и быстро перемещаться по сайту и находить нужную информацию.
- Адаптивность и доступность: важно убедиться, что страница адаптивна к различным размерам экранов и устройствам, а также доступна для пользователей с ограниченными возможностями.

По поводу последнего пункта хочу рассказать кое-что очень важное!
Веб-дизайн может быть адаптирован к разным устройствам и экранам, чтобы обеспечить лучший пользовательский опыт, и в широких кругах варианта всего три:
- Адаптивный дизайн (Adaptive Design) — это подход к веб-дизайну, который предусматривает создание нескольких версий сайта для разных размеров экранов. При использовании устройства с определенным размером экрана, сайт отображается в соответствии с этим размером экрана.
- Респонсивный дизайн (Responsive Design)
- Мобильный дизайн (Mobile Design) — это подход к веб-дизайну, который учитывает особенности мобильных устройств и оптимизирует отображение сайта для мобильных устройств.
 Это может включать создание упрощенного интерфейса и использование специальных функций, таких как GPS и камера.
Это может включать создание упрощенного интерфейса и использование специальных функций, таких как GPS и камера.
Каждый из этих видов веб-дизайна имеет свои преимущества и недостатки и может быть использован в зависимости от конкретных потребностей сайта и его аудитории. Например, респонсивный дизайн может быть хорошим выбором для сайтов, которые имеют множество контента и целевую аудиторию на разных устройствах, в то время как мобильный дизайн может быть наиболее эффективным для сайтов, которые ориентированы на мобильную аудиторию. Все логично!
Эффективный дизайн веб-сайта
Использование цвета и типографики является важным аспектом любого веб-дизайна и может помочь создать привлекательный конечный продукт.
Цвет является одним из наиболее важных элементов дизайна, который может вызывать эмоции, создавать настроение и передавать информацию. Цвета могут использоваться для выделения важных элементов на странице, создания конкретной атмосферы или привлечения внимания пользователя.
Типографика также играет важную роль в создании эффективного веб-дизайна. Она может помочь установить тональность контента и визуально разделить текст на различные уровни значимости. Различные шрифты и размеры могут использоваться для усиления важности заголовков и выделения ключевых слов в тексте.
При выборе цвета и типографики для дизайна важно учитывать брендовый стиль, цели и потребности аудитории, а также общий стиль сайта. Не следует использовать слишком много разных цветов или шрифтов, чтобы избежать излишней сложности и случайно не отвлечь внимание пользователя от основного контента сайта.
Использование медиаконтента всегда было и остается одним из самых важных элементов в веб-дизайне и может помочь улучшить пользовательский опыт.
Ниже я расскажу о способах использования изображений и видео для улучшения продукта:
- Привлечение внимания.

- Поддержка контента. Изображения и видео могут использоваться для дополнения текстового контента и облегчения восприятия информации. Например, они могут использоваться для иллюстрации сложных понятий, демонстрации продукта или услуги, представления примеров и т.д.
- Улучшение скорости загрузки страницы. Изображения и видео могут быть оптимизированы для ускорения загрузки страницы. Например, они могут быть сжаты для уменьшения размера файла и использоваться в форматах, которые быстро загружаются.

- Создание интерактивного контента. Видео и изображения могут быть использованы для создания интерактивного контента, такого как слайд-шоу, галереи и т.д. Это может увеличить вовлеченность пользователей и повысить их интерес к сайту.
Важно не злоупотреблять изображениями и видео, чтобы не ухудшить скорость загрузки страницы и не отвлечь внимание пользователя от основного контента.
Создание дизайна сайта
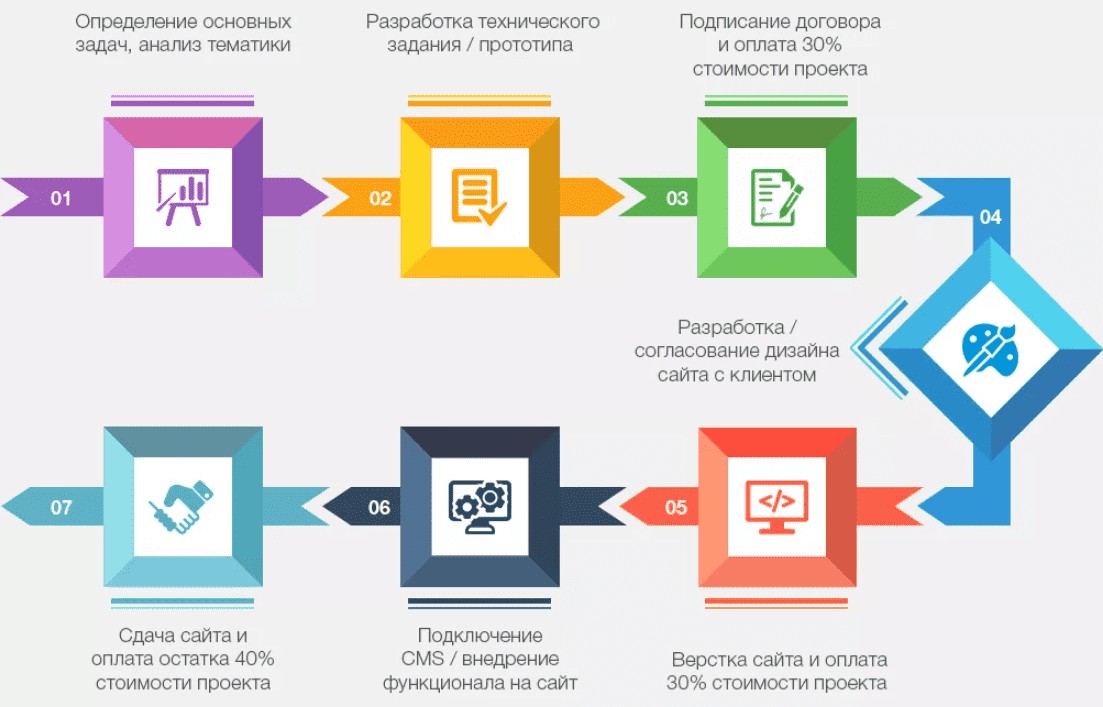
Процесс непосредственного создания дизайна сайта может быть разделен на несколько этапов.
Я расскажу про основные шаги, которые нужно выполнить на пути от идеи до конечного продукта:
- Сбор информации и планирование: на этом этапе необходимо провести исследования рынка, целевой аудитории и конкурентов. Также необходимо определить основные цели сайта, его структуру и функциональность. Важно составить план и техническое задание для дальнейшей работы.

- Создание прототипа: здесь создается прототип сайта, который отображает работу сайта и его функциональность. Прототип может быть создан с помощью специальных программ для прототипирования, а также с использованием фреймворков и библиотек.
- Создание макета: поверх готовых прототипов создается макет, который отображает общую структуру сайта, расположение элементов, цветовую гамму, шрифты, медиаконтент и т.д. Макет может быть создан в виде ручной эскизной схемы или с помощью программ для дизайна.
- Разработка дизайна: на этом этапе создается детальный дизайн сайта на основе макета. Важно учитывать принципы дизайна, чтобы создать привлекательный и удобный в использовании сайт. Дизайнер также должен учитывать цвета, типографику, использование изображений и видео.
- Подключение разработчика: на этом этапе в работу вступает тот самый гений, который собирает созданный вами дизайн на CMS или переносит его на код, чтобы довести идею до ее воплощения.

- Тестирование: важно не забывать про тестирование сайта, чтобы убедиться, что он работает корректно и соответствует целям и требованиям, указанным в техническом задании. Тестирование может проводиться как вручную, так и автоматически.
- Релиз: после тестирования сайт готов к релизу. На этом этапе сайт размещается на хостинге и доступен для пользователей.
- Поддержка и обновление: после релиза сайта важно проводить его поддержку и обновление. Это может включать в себя исправление ошибок, обновление контента и функциональности, а также анализ пользовательского опыта для оптимизации сайта.
Каждый этап процесса создания дизайна сайта важен и должен быть тщательно продуман для создания качественного и привлекательного продукта, который будет соответствовать целям и требованиям как заказчика, так и самих пользователей.
Создание дизайна сайта — это сложный и многоэтапный процесс, который требует тщательного планирования, разработки и тестирования. Важно учитывать цели и требования заказчика, результаты UX исследования, а также уделять внимание деталям и современным тенденциям веб-дизайна, чтобы создать высококачественный и привлекательный дизайн, который будет соответствовать ожиданиям пользователей.
Важно учитывать цели и требования заказчика, результаты UX исследования, а также уделять внимание деталям и современным тенденциям веб-дизайна, чтобы создать высококачественный и привлекательный дизайн, который будет соответствовать ожиданиям пользователей.
А теперь самое интересное: какие инструменты использовать UX/UI дизайнеру в 2023 году? Существует множество ресурсов, которые могут быть использованы для создания веб-дизайна.
Вот несколько из них:
- Графические редакторы: Adobe Photoshop, Adobe Illustrator, Sketch, Figma, Inkscape и другие. Эти программы позволяют создавать векторные и растровые изображения, иллюстрации и другие элементы дизайна. Я лично обожаю Figma!
- Редакторы кода: Sublime Text, Visual Studio Code, Atom и другие. Эти программы позволяют создавать и редактировать код HTML, CSS и JavaScript, которые необходимы для создания веб-страниц. Это полезный пункт для разработчиков, не пугайтесь!
- Средства разработки интерфейсов: Webflow, Adobe XD, Figma, Bootstrap Studio и другие.
 Эти программы позволяют создавать веб-страницы и интерфейсы без необходимости знания кода.
Эти программы позволяют создавать веб-страницы и интерфейсы без необходимости знания кода. - Шаблоны: WordPress, Joomla, Drupal, Shopify и другие. Эти платформы предоставляют шаблоны и темы, которые могут быть использованы для создания веб-сайтов. Даже дизайнер может с ними разобраться, если под рукой нет друга/коллеги со знанием кода!
Выбор инструментов зависит от вашего уровня знаний и опыта в веб-дизайне, а также от требований и целей вашего проекта. Некоторые инструменты могут быть лучше подходят для определенных задач, например, создания векторных изображений или разработки интерфейсов.
И вот он — камень преткновения многих начинающих UX/UI дизайнеров. Клиенты.
Удовлетворение требований и пожеланий клиентов — это ключевой аспект успешной работы веб-дизайнера.
Дам несколько советов, как удовлетворить клиентов в веб-дизайне:
- Проведите встречу с клиентом, чтобы понять его потребности и ожидания.
 Задайте вопросы, чтобы уточнить, что клиент ищет, какую аудиторию он хочет привлечь, какую цель он хочет достигнуть и т.д. Важно выбрать удобный тип связи для самого клиента (по крайней мере, я делаю именно так): может быть он хочет созвониться в Discord или в Telegram, а не в стареньком Skype?
Задайте вопросы, чтобы уточнить, что клиент ищет, какую аудиторию он хочет привлечь, какую цель он хочет достигнуть и т.д. Важно выбрать удобный тип связи для самого клиента (по крайней мере, я делаю именно так): может быть он хочет созвониться в Discord или в Telegram, а не в стареньком Skype? - Убедитесь, что вы хорошо понимаете потребности и требования клиента. Если у вас возникли вопросы, уточните их с клиентом. Не бойтесь спрашивать и уточнять: чем больше инициативы будет с вашей стороны, тем ближе будет итоговый результат к ожиданиям заказчика.
- Создавайте макеты и демонстрируйте их клиенту на ранней стадии работы. Это поможет понять, соответствует ли макет его потребностям и пожеланиям. Если нет, вносите коррективы в дальнейшей работе.
- Будьте готовы к обратной связи. Слушайте мнение клиента и учитывайте его замечания. Если клиент хочет внести изменения, убедитесь, что вы хорошо понимаете его требования и можете внести изменения, которые улучшат дизайн.

- Объясняйте свои решения. Если у вас есть логическое объяснение того, почему вы выбрали конкретный цвет, шрифт или компоновку, поделитесь этой информацией с клиентом. Это поможет клиенту понять, почему вы сделали то, что сделали, и позволит ему принять правильное решение.
- Следите за сроками. Убедитесь, что вы достигаете целей и завершаете проект вовремя. Если у вас возникают проблемы, свяжитесь с клиентом и объясните ситуацию. Человеческий фактор никто не отменял.
- Помните, что вы профессионал! Некоторые клиенты могут пытаться диктовать вам, как создавать дизайн. Однако, именно вы являетесь экспертом в своей области и знаете, что лучше всего подходит для определенного проекта. Если у вас есть веские аргументы в пользу того или иного решения, объясните их клиенту.
- Постоянно общайтесь с клиентом на протяжении всего процесса. Чтобы удовлетворить требования клиента, необходимо постоянно держать с ним связь и рассказывать о продвижении проекта.
 Это позволит клиенту видеть, что вы продвигаетесь в правильном направлении и своевременно вносите изменения, если это необходимо.
Это позволит клиенту видеть, что вы продвигаетесь в правильном направлении и своевременно вносите изменения, если это необходимо. - Учитывайте бизнес-цели клиента. Определите, какой результат ожидает клиент от своего веб-сайта. Возможно, он хочет увеличить продажи или привлечь больше посетителей на свой сайт. Ваша задача — помочь ему достичь этих целей через дизайн.
- Стремитесь к постоянному совершенствованию. Не стоит останавливаться на достигнутом. Совершенствуйте свои навыки веб-дизайна, изучайте новые технологии и инструменты, следите за тенденциями в индустрии. Это поможет вам удовлетворять потребности клиентов и создавать качественные дизайн-проекты.
Стоит отметить, что работа с клиентами в веб-дизайне может быть иногда сложной, но если вы последуете этим советам и уже имеете профессиональный подход к работе, то сможете достичь успеха и получить довольного клиента, который еще и придет к вам за “добавкой”!
Заключение
Я попыталась рассказать все кратко, но, кажется, немного увлеклась… Но ничего! Раскрыв основные моменты работы над дизайном веб-сайтов, я постаралась максимально широко охватить эту тему. Однако, помните: мы живем в постоянно развивающуюся эпоху технологий, а потому UX/UI дизайн будет снова и снова адаптироваться под реалии!
Однако, помните: мы живем в постоянно развивающуюся эпоху технологий, а потому UX/UI дизайн будет снова и снова адаптироваться под реалии!
У меня уже есть несколько мыслей насчет будущего веб-дизайна:
- Адаптивный дизайн станет стандартом. С увеличением числа устройств и различных размеров экранов, адаптивный дизайн станет неотъемлемой частью веб-дизайна.
- Использование искусственного интеллекта. С помощью искусственного интеллекта возможно автоматически создавать дизайн-проекты, что существенно упростит работу веб-дизайнеров.
- Популярность минималистического дизайна. Простой и минималистический дизайн, который отвечает требованиям пользователей, будет продолжать пользоваться популярностью.
- Использование виртуальной и дополненной реальности. Использование виртуальной и дополненной реальности в веб-дизайне поможет создавать более интерактивные и захватывающие сайты.

- Улучшение скорости загрузки сайтов. Быстрая скорость загрузки сайтов станет еще более важным фактором в веб-дизайне, поскольку пользователи предпочитают сайты, которые загружаются быстро и мгновенно открываются.
А пока — желаю удачи всем тем, кто только разбирается во всем океане новых возможностей и рада буду почитать мысли уже “заядлых игроков” на нашей дизайнерском рынке в комментариях!
Веб дизайн — что это простыми словами
Веб дизайн — это одна из отраслей веб разработки, которая специализируется на создании дизайна сайтов от проектирование структуры сайта до последующей визуализации. В этой статье я вам подробно расскажу про веб дизайн: что это такое и как начать карьеру веб дизайнера, если вы хотите сменить свою текущую профессию.
Для начала давайте более подробно поговорим, что же такое веб дизайн на самом деле.
Содержание статьи:
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Веб дизайн — это процесс, который начинается с продумывания перемещений пользователей по будущему сайту и заканчивается созданием готового макета сайта в графическом редакторе Figma (или любом другом аналоге).
Создание готового макета сайта подразумевает под собой работу над компоновкой и визуализацией. Компоновка — это расположения различных элементов дизайна на макете (картинки, кнопки, тексты, формы и прочее), а визуализация — детальная проработка макета с добавлением цветов. Специалисты, работающие в сфере веб дизайна, называются веб дизайнерами.
Веб дизайнер — это специалист, который проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный Web дизайн уже давно вышел за рамки обычной эстетики и визуальной красоты. В зону ответственности этой сферы входит также удобство и функциональность сайтов. Это не прихоть дизайнеров, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн или дизайн интерфейсов. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что Web Design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Тех, кто занимается UX UI дизайном называют дизайнерами интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть, хоть и не большие.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст — один из ключевых элементов в веб дизайне, потому что с помощью него мы получаем информацию и понимаем про что тот или иной сайт. Чем проще и лаконичней написан текст, тем легче пользователю воспринимать информацию. Помимо этого, текст на сайте должен иметь читабельный вид, чтобы пользователю было приятно с ним взаимодействовать. Именно поэтому умение работать с текстом отличает профессионального веб дизайнера от «середнячка».
Если текст на сайте будет плохо читаться (например, слишком маленький шрифт или тусклый цвет шрифта), то в этом случае большинство пользователей будут уходить с ресурса. Просто потому, что взаимодействие с таким текстом вызывает дискомфорт. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтером, но все же, умение писать понятный текст и правильно его оформлять будет только плюсом.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщение тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы придают дизайну ощущение «воздушности». Благодаря отступам можно формировать иерархию и группировать между собой логически связанные элементы. Одним словом, отступы — это мощный инструмент в руках веб дизайнера, который помогает создавать эстетически привлекательный дизайн.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко и быстро считать информацию, увидев определенную пиктограмму.
И тот и другой элементы является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Функциональные элементы веб дизайна
Первым и самым главным функциональным элементом является навигация.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту. Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на определенных частях дизайна или информации.
Здесь главное правило — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний. Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса:
- Чем вам больше нравится заниматься: сайтами (веб дизайн) или логотипами и иллюстрациями (графический дизайн)?
- Важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн нельзя назвать творческой профессией на 100%. В дизайне сайтов существуют определенные рамки, которым нужно придерживаться. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.
Если говорить, какое направление популярней, то, разумеется, веб дизайн, просто потому что на веб дизайн больше спроса. Однако я бы не советовал определяться со сферой только по ее популярности. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть графические дизайнеры, которые зарабатывают больше, чем веб дизайнеры.
Если вам нравится заниматься и сайтами, и логотипами, то никто не запрещает вам совмещать обе профессии в одной. Вы можете легко создавать дизайны сайтов и параллельно разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна подходит исключительно творческим людям. Мол, если вы «технарь», то в веб дизайне вам не место. На самом деле, как я уже сказал выше, web design уже давно ушел от тотального творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
Подводя итог, веб дизайном может заниматься абсолютно любой человек. Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Главное — это желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров. Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом.
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который достаточно сбалансирован по своему содержанию и затрагивает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
Чем дольше продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы с вами подробно поговорили про веб дизайн: что это, из каких элементов он состоит, что лучше веб дизайн или графический дизайн и как начать карьеру в веб дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Что такое веб-дизайн?
Веб-дизайн — постоянно развивающаяся область. В этой статье вы узнаете, что такое веб-дизайн, основные идеи, повлиявшие на веб-дизайн, такие как движение «сначала мобильные», а также советы по созданию эффективного веб-сайта.
Первый опубликованный веб-сайт появился в Интернете 6 августа 1991 года. Тим Бернерс-Ли создал сайт о проекте Всемирной паутины, описывая Сеть и способы ее использования. С тех пор веб-дизайн развивался с инновациями в технологиях и дизайне.
Проект World Wide Web, первый опубликованный веб-сайт 1991 года Определение веб-дизайна Во-первых, давайте определим, что такое веб-дизайн. Веб-дизайн — это процесс проектирования визуального внешнего вида веб-сайта. Как веб-дизайнер, вы сосредоточитесь на планировании пользовательского интерфейса веб-сайта, макетах макетов, организации контента и изображений таким образом, чтобы они рассказывали историю, и разработке окончательного пользовательского интерфейса.
Помня о бизнес-цели клиента, веб-дизайнер выдвигает идеи, творческие решения и разрабатывает окончательный макет пользовательского интерфейса для веб-сайта. Веб-разработчик берет макет пользовательского интерфейса и использует код HTML и CSS, чтобы преобразовать его в работающую веб-страницу в Интернете. По сути, они заставляют сайт функционировать.
Если вы внештатный веб-дизайнер, вы можете добавить веб-разработку к своим услугам. Такой инструмент, как Weblow, упрощает проектирование и разработку ваших веб-сайтов, чтобы вы могли взимать больше за свою ценность для клиента.
Эволюция веб-дизайнаВеб-дизайн трансформировался и менялся с развитием технологий с течением времени. От JavaScript до плоского дизайна — вот несколько ключевых идей, которые внесли большой вклад в эволюцию веб-дизайна.
1995 – Введение JavaScript При разработке веб-сайта только с использованием HTML существуют ограничения. Благодаря JavaScript Интернет стал более динамичным. По сути, он превратил статическую веб-страницу в страницу, с которой пользователь может взаимодействовать. Примерами использования Javascript являются всплывающее окно, функция автоматического обновления в вашей любимой социальной ленте или когда Google автоматически предлагает ключевые слова, когда вы вводите вопрос в строку поиска.
Благодаря JavaScript Интернет стал более динамичным. По сути, он превратил статическую веб-страницу в страницу, с которой пользователь может взаимодействовать. Примерами использования Javascript являются всплывающее окно, функция автоматического обновления в вашей любимой социальной ленте или когда Google автоматически предлагает ключевые слова, когда вы вводите вопрос в строку поиска.
Adobe Flash дал веб-дизайнерам возможность создавать более динамичные веб-сайты, добавляя видео, аудио и анимацию. Эти мультимедийные элементы были упакованы в файл и отправлены в браузер для отображения. К сожалению, для просмотра этих анимаций у пользователя должна быть установлена правильная версия флэш-памяти. Когда в 2007 году Apple решила не включать флэш-память в свой первый iPhone, популярность флэш-памяти в веб-дизайне начала снижаться.
1998 — CSS присоединяется к HTML Вскоре после появления flash появился лучший способ структурирования дизайна в форме каскадных таблиц стилей (CSS). С помощью CSS вы можете изменять размеры и цвета шрифта, добавлять цвета фона, изображения и многое другое. Думайте о HTML как о содержимом, а о CSS — как о представлении. Вместе они создают действительно настраиваемый опыт работы в Интернете.
С помощью CSS вы можете изменять размеры и цвета шрифта, добавлять цвета фона, изображения и многое другое. Думайте о HTML как о содержимом, а о CSS — как о представлении. Вместе они создают действительно настраиваемый опыт работы в Интернете.
Paypal, ведущая в мире компания, занимающаяся онлайн-платежами, начала стремительно развиваться в 2000 году. По мере того, как все больше компаний переходило в онлайн, возникла потребность в безопасных транзакциях. От Amazon до eBay и Etsy идея онлайн-покупок постепенно становилась все более распространенной.
2007 — Рождение мобильных устройствС выпуском первого iPhone проектирование веб-браузера на мобильном телефоне стало самостоятельным вызовом. Дизайнерам и разработчикам пришлось адаптироваться, проектировать для маленького экрана и думать о таких вещах, как время загрузки. Помните жизнь до безлимитного интернета, когда за доступ в Интернет приходилось платить помегабайтно?
Важнейшим шагом к созданию лучшего опыта на мобильных устройствах стала идея сетки столбцов. Системы с 960 сетками и разделение на 12 столбцов стали популярны среди дизайнеров. Подробнее о важности сеток в веб-дизайне далее в этой статье.
Системы с 960 сетками и разделение на 12 столбцов стали популярны среди дизайнеров. Подробнее о важности сеток в веб-дизайне далее в этой статье.
Этан Маркотт предложил идею адаптивного дизайна как вызов существующему подходу к веб-дизайну. В своем посте он пишет: «Гибкие сетки, гибкие изображения и медиа-запросы — это три технических компонента адаптивного веб-дизайна, но они также требуют другого мышления». Для дизайнера это означало разработку нескольких макетов для разных размеров экрана iOS, Android и планшетных устройств.
2012– Плоский дизайнДо того, как плоский дизайн стал популярным, в веб-дизайне и дизайне приложений использовались эффекты трехмерного дизайна, скевоморфизм и реализм. Тени, градиенты и блики использовались агрессивно и часто переусердствовали.
Резкий переход от 3D к плоскому дизайну Со временем веб-дизайн стал более минималистичным. Плоский дизайн убирает гиперреалистичное представление объектов и вместо этого фокусируется на четких линиях и простых областях цвета. Эта тенденция начала набирать обороты примерно во время выпуска Apple iOS 7 в 2013 году. Новый интерфейс был простым и резко контрастировал со стилем скевоморфизма, ставшим известным благодаря продуктам Apple.
Эта тенденция начала набирать обороты примерно во время выпуска Apple iOS 7 в 2013 году. Новый интерфейс был простым и резко контрастировал со стилем скевоморфизма, ставшим известным благодаря продуктам Apple.
Теперь, когда вы знаете больше об эволюции веб-дизайна и о том, как ключевые события изменили дизайн, как насчет того, как создать хороший веб-сайт сейчас? Ваша домашняя страница — это ваше первое впечатление о мире, поэтому важно ее хорошо спроектировать. Дизайн может быть субъективным, но есть некоторые вещи, о которых нужно помнить, чтобы создать эффективный и хорошо продуманный сайт.
Дизайн для мобильных устройств Дизайн для мобильных устройств — это философия дизайна, направленная на создание лучшего опыта для пользователей, начиная процесс проектирования с самого маленького из экранов: мобильного. Разработка и создание прототипов ваших веб-сайтов в первую очередь для мобильных устройств поможет вам обеспечить бесперебойную работу пользователей на любом экране устройства. Вместо того, чтобы разрабатывать макет пользовательского интерфейса для настольного веб-сайта, сначала спроектируйте и создайте прототип того, как он будет выглядеть на мобильных устройствах. Затем перейдите к версиям с большим экраном, таким как планшет и рабочий стол.
Вместо того, чтобы разрабатывать макет пользовательского интерфейса для настольного веб-сайта, сначала спроектируйте и создайте прототип того, как он будет выглядеть на мобильных устройствах. Затем перейдите к версиям с большим экраном, таким как планшет и рабочий стол.
Концепция мобильного дизайна впервые появилась в 2010 году, когда Эрик Шмидт, в то время генеральный директор Google, объявил на конференции, что компания будет уделять больше внимания мобильным пользователям в своих методах дизайна. «Что сейчас действительно важно, так это правильная мобильная архитектура. Мобильный в конечном итоге станет способом предоставления большинства ваших услуг. Как мне нравится выражаться, ответ всегда должен быть мобильным. Вы всегда должны размещать свою лучшую команду и свое лучшее приложение в своем мобильном приложении».
Мобильный дизайн гораздо более ограничен. Вы проектируете для меньшего экрана и можете разместить только определенное количество элементов на одной странице. Создавая дизайн для мобильных устройств, вы должны выбрать только то, что абсолютно необходимо для ваших пользователей, и исключить все остальное. Когда вы расширяете и адаптируете дизайн для больших экранов, вы можете предоставить больше информации, но вы точно знаете, что вам нужно включить в первую очередь.
Создавая дизайн для мобильных устройств, вы должны выбрать только то, что абсолютно необходимо для ваших пользователей, и исключить все остальное. Когда вы расширяете и адаптируете дизайн для больших экранов, вы можете предоставить больше информации, но вы точно знаете, что вам нужно включить в первую очередь.
Чтобы узнать больше о том, как создавать адаптивные веб-сайты, посмотрите это видео, в котором Ран проведет вас через весь процесс:
Использование сетки для организацииСетки помогают организовать содержимое веб-страницы. Без него элементы размещаются случайным образом, смещаются, и пользователю становится сложнее перемещаться по веб-сайту. Если вы не знаете, как начать работу с сеткой, лучше всего начать с 12-колоночной или 960-сетчатой системы.
Сетка 960 — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров на основе ширины 960 пикселей. Есть два варианта: 12 и 16 столбцов.
Есть два варианта: 12 и 16 столбцов.
Сетка 960 имеет следующую структуру:
- Общая ширина 960 пикселей
- Максимум 12 столбцов, ширина каждого столбца 60 пикселей 0105 Общая площадь содержимого составляет 940 пикселей.
12-колоночная сетка обеспечивает большую гибкость. Вот пример того, как вы можете использовать сетку из 12 столбцов для добавления контента в макет из 3 столбцов.
Пример элементов, размещенных на сетке из 12 столбцов Балансировка отрицательного пространстваНегативное пространство, также известное как пустое пространство, — это навык, которому можно научиться в дизайне. Начинающих дизайнеров может пугать пустая страница, но дизайн заключается не в том, чтобы заполнить пространство как можно большим количеством информации и графики. Вместо этого используйте типографику, изображения и негативное пространство, чтобы привлечь внимание пользователя и создать бесшовный опыт.
Вот пример отрицательного и положительного пространства, которые можно использовать вместе, чтобы сместить фокус дизайна. Нет правильного или неправильного ответа. Но в зависимости от цели вашего дизайна вы можете склоняться к большему количеству негативного пространства.
Нет правильного или неправильного ответа. Но в зависимости от цели вашего дизайна вы можете склоняться к большему количеству негативного пространства.
Читаемость и удобочитаемость часто являются взаимозаменяемыми терминами, но на самом деле они совершенно разные. Удобочитаемость — это расположение шрифтов и слов, позволяющее сделать письменный контент удобным для чтения. Разборчивость относится к тому, насколько легко отличить буквы друг от друга в шрифте. В конце концов, если никто не может прочитать содержимое вашего веб-сайта, то какой цели он служит? Вот пример хорошей и плохой разборчивости для образца абзаца основного текста.
Хорошая и плохая разборчивость Абзац слева показывает хорошую разборчивость. Существует сбалансированный уровень интерлиньяжа и отслеживания, он использует обычный вес шрифта и отображается в верхнем и нижнем регистре. Второй абзац, с другой стороны, является примером плохой разборчивости. Интерлиньяж и отслеживание настолько плотные, что буквы начинают накладываться друг на друга. Жирный шрифт и все прописные буквы затрудняют чтение, особенно когда есть несколько абзацев.
Второй абзац, с другой стороны, является примером плохой разборчивости. Интерлиньяж и отслеживание настолько плотные, что буквы начинают накладываться друг на друга. Жирный шрифт и все прописные буквы затрудняют чтение, особенно когда есть несколько абзацев.
Избегайте размытых и пиксельных изображений, разрабатывая графику нужного размера и соответствующим образом масштабируя изображения. Используйте только целые числа пикселей. Вместо того, чтобы использовать изображение размером 600,5 x 800,1 пикселей, измените размер на 600 x 800 пикселей.
В Adobe Photoshop это легко проверить, выбрав Изображение > Размер холста. Вверху отображается текущий размер. Если вы хотите изменить размер, внесите необходимые изменения в разделе «Новый размер».
Диалоговое окно «Размер холста» в Adobe Photoshop Очистить иерархию Иерархия — это то, как вы показываете важность определенных элементов на странице или веб-сайте. Благодаря таким элементам дизайна, как масштаб, цвет, контраст, выравнивание, повторение и пространство, вы можете добиться четкой иерархии и помочь направить пользователя к одному результату. Будь то заголовок или призыв к действию, решите, что пользователю важнее всего увидеть в первую очередь. Сначала поставьте цель, а затем используйте дизайн для решения проблемы.
Благодаря таким элементам дизайна, как масштаб, цвет, контраст, выравнивание, повторение и пространство, вы можете добиться четкой иерархии и помочь направить пользователя к одному результату. Будь то заголовок или призыв к действию, решите, что пользователю важнее всего увидеть в первую очередь. Сначала поставьте цель, а затем используйте дизайн для решения проблемы.
Взгляните на эти два примера, в каком из них иерархия лучше и почему?
Плохая и хорошая иерархия в дизайне В первом примере весь текст имеет одинаковый размер, цвет и вес. Когда все одинаково, ничего не выделяется, и легко просмотреть прошлую информацию. Во втором примере есть четкая иерархия. Сначала вы замечаете заголовок, потому что он самый большой и выделен жирным шрифтом. Затем вы замечаете CTA, потому что белый текст состоит из заглавных букв и перевернут на фиолетовой форме заливки. Использование комбинации масштаба и веса помогает направить пользователя к самой важной информации, чтобы он сначала прочитал заголовок, а затем принял меры.
Чтобы узнать больше о важности иерархии в дизайне, ознакомьтесь с этим уроком из нашего бесплатного курса веб-дизайна:
Четкие призывы к действию (CTA)Когда дело доходит до веб-дизайна, важно иметь четкий путь к одному призыву к действию. Много раз клиент будет просить вас добавить больше кнопок, сделать их больше, сделать их красными или просто сделать их более заметными. Вы, как дизайнер, должны принимать эти решения. Используйте свои дизайнерские навыки, чтобы эффективно организовать содержимое веб-сайта. Хороший дизайн прост. Если сомневаетесь, склоняйтесь к меньшему.
Не перегружайте и не сбивайте пользователя с толку И последнее, но не менее важное: не перегружайте пользователя, исключив из дизайна все отвлекающие факторы. Вы сможете добиться этого, если будете следовать приведенным выше советам по хорошей практике веб-дизайна, но это всегда хорошее напоминание. Если клиент просит вас добавить или внести изменения в веб-сайт, спросите, почему. Добавляет ли это ценности пользовательскому опыту? Если нет, то, вероятно, не нужно включать.
Добавляет ли это ценности пользовательскому опыту? Если нет, то, вероятно, не нужно включать.
Главная страница Google — один из лучших примеров минимального веб-дизайна с четким призывом к действию. Большой логотип Google, длинная панель поиска и всего две кнопки делают бренд узнаваемым. Других отвлекающих факторов нет.
Домашняя страница Google — отличный пример минимального, не отвлекающего внимания дизайна.Нужен ноутбук для веб-дизайна? ознакомьтесь с этими рекомендациями.
Изучение веб-дизайнаТеперь, когда вы лучше понимаете, что такое веб-дизайн и лучшие практики для создания эффективного веб-сайта, вы можете прочитать нашу публикацию Что такое веб-дизайнер , чтобы узнать больше о том, что такое веб-дизайнер. веб-дизайнер делает.
Или, может быть, вы уже хотите узнать больше о том, как стать веб-дизайнером. Ознакомьтесь с нашим курсом «Процесс веб-сайта за 10 000 долларов», где вы узнаете о творческой стратегии, о том, как использовать иерархию для макета веб-сайта, разработать окончательный пользовательский интерфейс и даже о том, как разработать его, чтобы взимать больше денег и привлекать постоянных клиентов. .
.
Разработка и дизайн веб-сайтов: определение и различия
В этом мире технологий термины веб-дизайн и веб-разработка уже не являются чем-то необычным. Хотя между ними может быть некоторое совпадение, проектирование и разработка — это две разные области, требующие отдельных наборов навыков. Если вы строго говорите об общих концепциях веб-дизайна и веб-разработки. Давайте перейдем к этому блогу, и у вас будет четкое представление о каждой роли.
Содержание
- Что такое разработка веб-сайтов?
- Back-end веб-разработка
- Front-End веб-разработка
- Full-stack разработка
- Что такое дизайн веб-сайта?
- Дизайн взаимодействия с пользователем (UX)
- Дизайн пользовательского интерфейса (UI)
- Визуальный дизайн
- Типы услуг веб-дизайна
- Веб-дизайн и веб-разработка: в чем разница?
- Разработка адаптивных веб-сайтов и дизайн, специализация
- Почему нам нужен адаптивный веб-дизайн?
Веб-разработка превращает дизайн в живой веб-сайт. Это помогает сделать веб-сайт великолепным, работать быстро и хорошо работать с отличным пользовательским интерфейсом. Веб-разработка состоит из создания и обслуживания веб-сайтов. Веб-разработчики используют программные инструменты и различные языки программирования для разработки функциональности и дизайна веб-сайта. Языки, которые они используют, зависят от типов выполняемых ими задач и платформ, на которых они работают.
Это помогает сделать веб-сайт великолепным, работать быстро и хорошо работать с отличным пользовательским интерфейсом. Веб-разработка состоит из создания и обслуживания веб-сайтов. Веб-разработчики используют программные инструменты и различные языки программирования для разработки функциональности и дизайна веб-сайта. Языки, которые они используют, зависят от типов выполняемых ими задач и платформ, на которых они работают.
Навыки веб-разработки требуются во всем мире, и область веб-разработки обычно делится на интерфейсную часть (сторона, обращенная к пользователю) и внутреннюю часть (сторона сервера).
В зависимости от их роли веб-разработчики также могут быть разделены на три типа:
Back-end веб-разработка Backend-разработка — это то, что происходит за кулисами, где хранятся данные, и без эти данные, не было бы интерфейса. Серверная часть сети объединяет сервер с базой данных для хранения данных, размещения веб-сайта и приложения для его запуска. Бэкенд-разработка гарантирует бесперебойную совместную работу сервера, приложения и базы данных. Этот тип разработки требует анализа потребностей компании и предоставления эффективных программных решений.
Бэкенд-разработка гарантирует бесперебойную совместную работу сервера, приложения и базы данных. Этот тип разработки требует анализа потребностей компании и предоставления эффективных программных решений.
Разработчики серверной части обычно работают с такими языками программирования, как PHP, Python, Ruby, Java или JavaScript. Они используют эти языки для создания серверных приложений, проектирования баз данных и управления ими, а также для интеграции с другими сторонними службами, такими как платежные системы или платформы социальных сетей. Бэкэнд-разработчики также должны быть знакомы с серверными фреймворками и технологиями, такими как Node.js, Django, Ruby on Rails и Flask и другими.
Интерфейсная веб-разработка Front-end разработка состоит из верстки, дизайна и интерактивности с использованием HTML, CSS и JavaScript. То, что вы видите и что используете, например, выпадающие меню и текст, визуальный аспект веб-сайта, — все это называется фронтенд-разработкой. Front-end разработчики также работают с интерфейсными фреймворками, такими как React, Angular и Vue.js, которые предоставляют набор инструментов и функций для ускорения процесса разработки.
Front-end разработчики также работают с интерфейсными фреймворками, такими как React, Angular и Vue.js, которые предоставляют набор инструментов и функций для ускорения процесса разработки.
Подводя итог, можно сказать, что отзывчивость и производительность являются двумя основными задачами внешнего интерфейса. Разработчик должен убедиться, что сайт является адаптивным, т. е. он правильно отображается на устройствах любого размера, ни одна часть веб-сайта не должна вести себя ненормально независимо от размера экрана.
В дополнение к проектированию и созданию пользовательского интерфейса и визуальных элементов веб-сайта разработчики внешнего интерфейса также должны быть знакомы с внутренними технологиями и концепциями. Им необходимо понимать, как веб-приложения взаимодействуют с серверами, как данные управляются и хранятся, а также как API и другие сторонние службы интегрируются в веб-приложения.
Полная разработка Полная разработка заботится как о внешнем, так и о внутреннем интерфейсе и требует, чтобы сеть работала на всех уровнях, чтобы определить, как будут связаны клиентская и серверная стороны.
Некоторые из основных ролей веб-разработчика перечислены в списке ниже:
- Front-end разработчики могут использовать библиотеки javascript, препроцессоры стилей и фреймворки для ускорения процесса разработки.
- Создание фактического интерфейса, через который пользователь взаимодействует с веб-сайтом, созданного разработчиками внешнего интерфейса с использованием языков HTML, CSS и JS.
- Back-end разработчики получают дизайн разметки от front-end разработчиков. Поэтому они могут реализовать динамический веб-сайт, а затем отправить все необходимые данные на сервер и базы данных.
- Веб-разработчики также могут использовать функции управления версиями для сохранения истории предыдущих сборок.
- И back-end, и front-end разработчики могут использовать в своих работах одни и те же среды разработки или IDE. Это прикладные инструменты, в которых вы кодируете и создаете структуру веб-сайта.
Веб-дизайнеры — это те, кто преобразовывает историю или идею в визуально привлекательный дизайн и использует свой макет для формирования пользовательского опыта и ощущений на всем веб-сайте. Веб-дизайн делает сайт более привлекательным и привлекательным. Веб-дизайн включает в себя множество навыков, работы и показывает тщательный процесс формирования и функционирования веб-сайта.
Веб-дизайн делает сайт более привлекательным и привлекательным. Веб-дизайн включает в себя множество навыков, работы и показывает тщательный процесс формирования и функционирования веб-сайта.
Навыки дизайна веб-сайтов включают дизайн интерфейса (веб-дизайн), дизайн пользовательского интерфейса (дизайн пользовательского интерфейса), аутентификацию (авторизованный), кодирование, дизайн данных и SEO… Обычно это будут отдельные лица (или отделы), работающие независимо или в группах для быть в состоянии завершить веб-сайт.
Веб-сайт зависит не только от веб-дизайна и информационного наполнения, но и от многих других факторов, таких как экран, скорость соединения и используемый браузер. Поэтому иногда необходимо учитывать взаимодействие с пользователем (UX и UI). При создании интерфейса люди также должны полагаться на HTML и CSS (9).0177 язык программирования для понимания компьютерами и отображения в браузере).
Чтобы разработать продукт, требуется длительный процесс исследования и изучения того, как формировать веб-структуру и представлять информацию в Интернете. Компоненты веб-сайта могут быть сильно изменены, чтобы привлечь пользователей для посещения или для различных целей.
Компоненты веб-сайта могут быть сильно изменены, чтобы привлечь пользователей для посещения или для различных целей.
Дизайн взаимодействия с пользователем (UX) — это процесс, который проектные группы используют для создания продуктов, дающих значимый и актуальный опыт пользователям. UX-дизайн анализирует все аспекты пользовательского опыта, в том числе то, как они себя чувствуют и насколько легко они могут достичь своих целей. Это включает в себя все элементы приобретения и интеграции продукта, включая особенности брендинга, дизайна, удобства использования и функциональности.
UX-дизайнеры используют различные методы и инструменты для разработки цифровых продуктов, обеспечивающих положительный пользовательский опыт. Они проводят исследования пользователей, чтобы понять целевую аудиторию и их цели, и используют эту информацию для создания персонажей пользователей, пользовательских потоков и каркасов. Они также создают высококачественные дизайны, включающие визуальные элементы, такие как типографика, цвет и изображения.
Они также создают высококачественные дизайны, включающие визуальные элементы, такие как типографика, цвет и изображения.
Дизайн пользовательского интерфейса (UI) — это разработка графики, иллюстраций и использование фотографических изображений и типографики для улучшения внешнего вида и расположения цифрового продукта с точки зрения его многочисленных устройств. Элементы интерфейса состоят из элементов управления вводом (кнопки, раскрывающиеся меню, поля данных), навигационных компонентов (полей поиска, ползунка, значков, тегов) и информационных компонентов (текстовых полей, кнопок, раскрывающихся меню, полей данных и т. д.). ) (индикаторы выполнения, уведомления, окна сообщений).
Помимо создания визуально привлекательных и простых в использовании веб-сайтов, дизайнеры пользовательского интерфейса также должны обеспечить доступность веб-сайта для всех пользователей, в том числе для людей с ограниченными возможностями. Дизайнеры пользовательского интерфейса должны следовать рекомендациям по доступности и принципам дизайна, чтобы гарантировать, что веб-сайт может использоваться и перемещаться как можно большим количеством людей.
Дизайнеры пользовательского интерфейса должны следовать рекомендациям по доступности и принципам дизайна, чтобы гарантировать, что веб-сайт может использоваться и перемещаться как можно большим количеством людей.
Цель визуального дизайнера — сделать конечный продукт привлекательным. Они представляют собой смесь UI и UX дизайнеров. Их работа состоит в том, чтобы улучшить пользовательский опыт, решая дизайнерские задачи. Они также помогают определить собственный стиль или голос бренда.
Чтобы разработать продукт, требуется длительный процесс исследования и изучения того, как формировать веб-структуру и представлять информацию в Интернете. Компоненты веб-сайта могут быть сильно изменены, чтобы привлечь пользователей для посещения или для различных целей.
Вот несколько основных ролей веб-дизайнера:
- Хорошо чувствовать пользовательский опыт, чтобы определить самый простой способ достижения желаемой функции.
 Это включает в себя общий формат, изображения, макет и кнопки веб-сайта.
Это включает в себя общий формат, изображения, макет и кнопки веб-сайта. - Должен уметь разрабатывать логотипы и графику.
- Использование программных инструментов, таких как Framer, Sketch или Adobe Photoshop, для создания окончательного макета веб-сайта.
- Веб-дизайнеры также должны помнить о брендинге веб-сайта, используемых цветовых палитрах, а также о читабельности и типографике веб-сайта.
- Веб-дизайнеры должны быть в курсе последних тенденций дизайна. Также важно сохранять согласованность дизайна, ставшую популярной благодаря другим веб-гигантам, таким как Facebook и Google. Это упрощает навигацию и использование среды и интерфейсов веб-сайта, поскольку они уже знакомы глазам пользователя.
Веб-дизайн включает статический веб-дизайн (веб-интерфейс) и динамический веб-дизайн (веб-данные и обработка информации).
Статический веб-дизайн Статический веб-дизайн означает веб-сайты, которые используют HTML, CSS, аудио, видео, изображения и т. д. для создания интерфейса веб-сайта. Он сохраняется как фиксированный файл .html или .htm, его нельзя редактировать. Статический веб-дизайн включает в себя 2 части, включая дизайн и построение интерфейсов:
д. для создания интерфейса веб-сайта. Он сохраняется как фиксированный файл .html или .htm, его нельзя редактировать. Статический веб-дизайн включает в себя 2 части, включая дизайн и построение интерфейсов:
- Дизайн — это профессия дизайнера . Они используют программное обеспечение для графического дизайна (Photoshop, Adobe Illustrator, Sketch и т. д.) для создания интерфейсов в виде обычных изображений.
- Создание интерфейса — работа программиста . Они используют код HTML, Javascript и CSS для создания интерфейса веб-сайта. После сборки интерфейса в HTML вы получите сайт как обычно, но он не функционален. Этот интерфейс способен записывать такие события, как клики, переходы и некоторые эффекты… Однако эта сеть не может хранить и извлекать данные (регистрация, покупка, поисковые данные). Статическая сеть застревает, когда вы хотите изменить внешний вид. Если вы не знаете HTML, вы будете видны из-за невозможности создавать веб-взаимодействия.

Динамические веб-сайты — это веб-сайты, которые не имеют фиксированного содержания и могут редактировать и добавлять настраиваемые страницы. Основными языками для динамического программирования веб-сайтов являются Java, PHP, ASP, ASP.NET, Python,… Наиболее часто сегодня используются PHP и ASP.NET.
Динамический веб-дизайн — это дизайн обработки данных в задней части веб-сайта (админке). Это означает, что динамическая сеть — это сеть с полной базой данных, способная автоматически обрабатывать и хранить данные. Динамическая сеть позволяет легко обновлять содержимое, использовать утилиты, управлять, анализировать данные о клиентах и т. д.
Веб-дизайн и веб-разработка: в чем разница?Веб-дизайнер | Веб-разработчик |
Разработчики сосредотачиваются на функциональности и структуре | |
Использование графического дизайна программное обеспечение, включая такие продукты, как Adobe Photoshop, Illustrator, Inkscape (отличная альтернатива Photoshop) и GIMP | Работа с языками программирования, такими как HTML, CSS и JavaScript, для создания веб-сайтов и веб-приложений веб-сайт |
Они превращают идеи в визуально привлекательный дизайн | Они превращают дизайн в полнофункциональные веб-сайты |
Веб-дизайн относится к тому, как веб-сайт выглядит и ощущается снаружи | Веб-разработка относится к функциональности веб-сайта и тому, как он работает |
стоимость найма веб-разработчика обычно больше, чем стоимость найма веб-дизайнера. По данным ZipRecruiter, средняя ставка для веб-инженеров составляет 45 долларов в час , а средняя ставка для веб-дизайнеров — 36 долларов в час . Дизайнеров больше, чем разработчиков, а программирование в целом — востребованная профессия, что, скорее всего, и является основной причиной такого дисбаланса. По мере того, как программирование становится все более распространенным среди специалистов, разница между этими двумя показателями будет уменьшаться. Независимо от того, нанимаете ли вы инженеров или дизайнеров, вы платите за их коллективный многолетний опыт в своей области.
По данным ZipRecruiter, средняя ставка для веб-инженеров составляет 45 долларов в час , а средняя ставка для веб-дизайнеров — 36 долларов в час . Дизайнеров больше, чем разработчиков, а программирование в целом — востребованная профессия, что, скорее всего, и является основной причиной такого дисбаланса. По мере того, как программирование становится все более распространенным среди специалистов, разница между этими двумя показателями будет уменьшаться. Независимо от того, нанимаете ли вы инженеров или дизайнеров, вы платите за их коллективный многолетний опыт в своей области.
Сегодня в веб-программировании мы быстро понимаем, что не можем идти в ногу с быстрым развитием новых электронных устройств (смартфонов, планшетов и т. д.) и различных разрешений экрана. Таким образом, вместо того, чтобы разрабатывать каждую подходящую версию для каждого устройства, оптимальным решением будет использование адаптивного дизайна, что сделает наш веб-сайт пригодным для всех устройств. С резким ростом использования адаптивного веб-дизайна появился широкий спектр курсов, созданных для повышения знаний в этой области, таких как адаптивная разработка веб-сайтов и дизайн, а также разработка адаптивных веб-сайтов и специализация по дизайну Github в онлайн-курсе.
С резким ростом использования адаптивного веб-дизайна появился широкий спектр курсов, созданных для повышения знаний в этой области, таких как адаптивная разработка веб-сайтов и дизайн, а также разработка адаптивных веб-сайтов и специализация по дизайну Github в онлайн-курсе.
Теперь мы покажем вам основные знания об этом. Отзывчивый веб-дизайн (RWD) — это новая тенденция в современном мире, которая позволяет веб-дизайну и разработке удовлетворять потребности всех устройств и пользовательских сред в зависимости от размера и размера экрана устройства. Адаптивный веб-дизайн состоит из 3 основных компонентов:
- Гибкая компоновка на основе сетки.
- Медиа-запросы.
- Гибкий носитель.
Адаптивный веб-дизайн помогает сэкономить много времени и денег, поскольку вам не нужно поддерживать разные веб-версии для телефонов и компьютеров.
Адаптивный веб-дизайн помогает улучшить SEO (поисковое ранжирование) вашего веб-сайта, когда каждый поток ведет только к одному URL-адресу, а не к множеству разных URL-адресов. Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены. То же самое касается метрик (таких как обмен) на сайтах социальных сетей, таких как Facebook и Twitter…
Ваши отчеты Google Analytics будут отображать более полную картину использования вашего сайта, поскольку данные пользователей мобильных и настольных компьютеров будут объединены. То же самое касается метрик (таких как обмен) на сайтах социальных сетей, таких как Facebook и Twitter…
Адаптивный дизайн позволяет легко поддерживать веб-сайт, когда он не имеет ничего общего с серверной частью, просто измените HTML и CSS, чтобы изменить интерфейс или макет, подходящий для разных устройств.
По указанным выше причинам адаптивный веб-дизайн быстро становится обязательным для всех веб-сайтов. Но если вы не знакомы с этой концепцией и не знаете, как разработать адаптивный веб-сайт, вам может быть сложно решить, следует ли вашему бизнесу включить адаптивный дизайн в состав своего сайта. Чтобы эффективно решать проблемы, связанные с адаптивным веб-дизайном, и предлагать вам наилучшие возможные решения, наши квалифицированные дизайнеры в Magenest более чем готовы помочь вам в создании цифрового опыта с помощью стратегий оптимизации конверсии, которые так же просты, как приготовление воскресной чашки чая.



 Это может включать создание упрощенного интерфейса и использование специальных функций, таких как GPS и камера.
Это может включать создание упрощенного интерфейса и использование специальных функций, таких как GPS и камера.



 Эти программы позволяют создавать веб-страницы и интерфейсы без необходимости знания кода.
Эти программы позволяют создавать веб-страницы и интерфейсы без необходимости знания кода. Задайте вопросы, чтобы уточнить, что клиент ищет, какую аудиторию он хочет привлечь, какую цель он хочет достигнуть и т.д. Важно выбрать удобный тип связи для самого клиента (по крайней мере, я делаю именно так): может быть он хочет созвониться в Discord или в Telegram, а не в стареньком Skype?
Задайте вопросы, чтобы уточнить, что клиент ищет, какую аудиторию он хочет привлечь, какую цель он хочет достигнуть и т.д. Важно выбрать удобный тип связи для самого клиента (по крайней мере, я делаю именно так): может быть он хочет созвониться в Discord или в Telegram, а не в стареньком Skype?
 Это позволит клиенту видеть, что вы продвигаетесь в правильном направлении и своевременно вносите изменения, если это необходимо.
Это позволит клиенту видеть, что вы продвигаетесь в правильном направлении и своевременно вносите изменения, если это необходимо.


 Это включает в себя общий формат, изображения, макет и кнопки веб-сайта.
Это включает в себя общий формат, изображения, макет и кнопки веб-сайта.