Разработка сайтов под ключ
248 сайтов в портфолио
Всероссийская лига педагогов
Информационный порталМебель Авеню
Мебельный торговый центрКвадропицца
Интернет магазин и доставка пиццыВсе проекты
Меня зовут Павел и я рад приветствовать вас на этом сайте.
Уже почти 26 лет я работаю в сфере визуальных коммуникаций, из них последние 18 лет занимаюсь разработкой интернет-сайтов.
В моём активе более 250 интернет-проектов — от сайтов-визиток до информационно-развлекательных порталов.
Связаться со мной и обсудить ваш будущий сайт можно через форму рядом. Кратко опишите задачу и я отвечу в самое ближайшее время.
Я ознакомлен(а) с пользовательским соглашением, и даю согласие на обработку персональных данных.
Также вы можете самостоятельно рассчитать стоимость будущего сайта с помощью специального калькулятора.
Просто выберите тип сайта, и узнайте стоимость, отметив необходимые элементы будущего проекта:
Лендинг
Лендинг или посадочная страница — одностраничный сайт, представляющий, как правило, какую-либо услугу, мероприятие или товар и использующийся в качестве целевой страницы для рекламы.
Сайт-визитка
Сайт небольшого объёма, вкратце рассказывающий о вашей компании. Обычно содержит не более десятка страниц.
Корпоративный сайт
Наиболее часто встречающийся тип сайтов. Корпоративный сайт содержит исчерпывающую информацию о компании, каталог продукции, новости, статьи, анонсы и т. д.
Интернет магазин
Пожалуй, самый интерактивный и требовательный к качеству разработки и стабильности работы тип интернет-ресурсов.
Инфосайт
Большой ресурс, содержащий десятки, а то и сотни тысяч страниц. Предъявляет особые требования к системе управления, поскольку обновление информации происходит с очень большой частотой и должно происходить максимально удобно и быстро.
Что вы получаете:
Вменяемые цены
Стоимость работ адекватна результату. Я не демпингую, но и не задираю планку.
Реальные сроки
Разработка среднего по функционалу сайта с дизайном и программной частью занимает 15 раб. дней.
Высокое качество
Большой опыт позволяет разрабатывать продукты на основе надёжных и проверенных решений.
Кроме того:
Все сайты работают на гибком, мощном и современном движке, который входит в пятёрку лидеров по результатам тестов CMS-Magazine
Все сайты обладают непревзойдённым набором SEO-инструментов для тонкой настройки индексации и поисковой выдачи
Все сайты проходят HTML-валидацию, благодаря чистому и семантически правильному коду
На все сайты даётся полугодовая гарантия. Консультации по системе управления — без ограничений всё время существования сайта.
Отзывы:
Геополитекс
Кто ещё сомневается, можем сказать следующее: «От того, насколько качественно будет выполнена работа при создании сайта в самом начале, зависит и дальнейший успех всего задуманного».
jump.bio
Заказывал установку интернет-эквайринга на сайт и остался очень доволен результатом, все работает как часы. Важно, что между согласованием и внедрением изменений на сайт не проходит уйма времени, как бывает с некоторыми специалистами и агенствами. Также…Кредиты Банки
Приятно сотрудничать с Павлом. Чувствуется достойный уровень профессионализма, который выражается в грамотном создании сайта, инициативе с его стороны в разработке дизайна, вёрстке и функционала сайта. Не было ни одного вопроса, который бы не был грамотно…ООО «Аванта Стиль»
Выражаем огромную благодарность Романову Павлу за разработку нашего сайта! Трудно встретить в наше время такого компетентного партнера в бизнесе. Грамотно, четко и доступно консультировал нас в любых вопросах. Нам, как людям далеким от IT технологий…
Нам, как людям далеким от IT технологий…Алгоритм
Компания «Алгоритм» выражает огромную благодарность Романову Павлу за проделанную работу по созданию корпоративного сайта. Ранее мы неоднократно заказывали создание сайтов в других студиях, но работу Павла хотелось бы отметить за профессиональный подход…Компания «Horeca Consume»
Реализованный Павлом Романовым формат сотрудничества людей воплощает в себе новейшие представления о том как будут выглядеть компании будущего, каким образом изменится общественный и социальный уклад в Новом мире, мире, подаренном нам сетью Интернет. Достоинства…Читать все отзывыРаботы по тегам:
Корпоративный сайт Интернет-магазин Интернет-каталог Персональный сайт Информационный портал Промо-сайт Разработка сайтов Верстка сайтов Сайт под ключ Дизайн сайтов Разработка интерфейсов Фирменный стиль Логотип Торговая маркаПочему японские веб-сайты выглядят так необычно, или учимся оценивать дизайн, не делая поспешных выводов / Хабр
На протяжении многих лет я неоднократно сталкивался с японскими веб-сайтами — изучал визовые требования, планировал поездки или просто заказывал что-то онлайн. Мне потребовалось немало времени, чтобы смириться с обилием текста, обилием ярких цветов и десятком разных шрифтов, которыми пестрят сайты наподобие этого:
Мне потребовалось немало времени, чтобы смириться с обилием текста, обилием ярких цветов и десятком разных шрифтов, которыми пестрят сайты наподобие этого:
Hankoya — магазин японских печатей, которые используются для подписания всевозможных официальных документов. (https://www.hankoya.com/)
Несмотря на то, что есть немало сайтов с гораздо более сдержанным и простым в навигации для человека, привыкшего к западным сайтам, дизайном, стоит разобраться, почему этот замысловатый стиль по-прежнему распространен в Японии.
Для ясности, это вовсе не пережитки прошлого, а действующие сайты, которые — в большинстве случаев — обновлялись в 2023 году.
Rakuten — его часто называют японским Amazon (https://www.rakuten.co.jp/).
Можно выделить несколько ракурсов, с которых имеет смысл анализировать подобный подход к дизайну:
Ограничения, связанные со шрифтами и разработкой внешнего вида сайтов
Развитие и стагнация технологий
Уровень цифровой грамотности (или ее отсутствие) в компаниях
Влияние культурных факторов
Вероятно, как и в большинстве других случаев, здесь нет единственно правильного ответа, и скорее всего, подобный дизайн является результатом влияния различных факторов, которые с течением времени переплетались между собой.
Ограничения, связанные со шрифтами и разработкой внешнего вида сайтов
В то время как разработка новых шрифтов для латиницы может быть интересным и приятным занятием для каждого, кто имеет базовое представление о типографике, соответствующий набор ПО и немного свободного времени, создание шрифтов для японского языка — это задача совершенно иного ранга.
Чтобы создать шрифт для английского языка с нуля, потребуется около 230 глифов (уникальных изображений каждой буквы), при этом A, a и a считаются за 3 разных глифа. Или 840 глифов, если речь идет обо всех языках, основанных на латинском алфавите. Для японского же языка, из-за трех различных систем письма и бесчисленного количества кандзи, запросто может понадобиться 7000-16000 глифов или еще больше. Таким образом, создание нового шрифта на японском языке требует и организованных усилий целой команды, и намного больше времени, чем в случае с латинскими собратьями.
Думаю, теперь вы понимаете, что для создания китайских или корейских шрифтов придется потратить примерно столько же усилий. Это приводит к тому, что зачастую в этих языках используются так называемые CJK-шрифты.
Это приводит к тому, что зачастую в этих языках используются так называемые CJK-шрифты.
Поскольку не так много дизайнеров решаются принять этот вызов, то и шрифтов для сайтов остается совсем мало. Добавьте к этому отсутствие заглавных букв и то, что японские шрифты сопровождаются более долгой загрузкой из-за обращения к большим библиотекам, — в итоге для формирования визуальной иерархии придется прибегать к самым разнообразным средствам.
Возьмем для примера американскую и японскую версии главной страницы Starbucks. Starbucks US — главная страница встречает посетителей большими блоками красочных изображений и текста, последний из которых содержит шрифты разного размера, веса и кликабельные кнопки. Поскольку текст можно выделить и скопировать-вставить, можно с уверенностью заявлять, что здесь используется настоящий шрифт.
https://www.starbucks.com/
Starbucks Japan — на первый взгляд может показаться, что здесь все то же самое, но на самом деле это все картинки. Выделить текст невозможно, а вместо кликабельных кнопок — опять-таки изображения, которые перенаправляют на соответствующую веб-страницу. При этом, в зависимости от разрешения вашего экрана, вы можете заметить, что многие из наиболее ярко оформленных заголовков слегка размыты, так как это растровые изображения, а не реальные шрифты.
При этом, в зависимости от разрешения вашего экрана, вы можете заметить, что многие из наиболее ярко оформленных заголовков слегка размыты, так как это растровые изображения, а не реальные шрифты.
(https://www.starbucks.co.jp/)
Вот мы и получили объяснение причин, по которым многие японские сайты склонны обозначать категории контента изображениями, насыщенными текстом. Порой можно даже заметить, что каждая плитка использует свой собственный шрифт, особенно если речь идет об ограниченном по времени предложении.
Doutour, популярная сеть кафе (https://www.doutor.co.jp/dcs/)
Технологическое развитие/стагнация и цифровая грамотность
Несмотря на бесчисленные дискуссии о «потерянных десятилетиях» и взаимоотношениях Японии и технологического прогресса, мне больше всего нравится это высказывание:
Япония живет в 2000 году еще с 1985 года. (Спасибо комментатору с Reddit за эту меткую фразочку!)
Если вы интересуетесь Японией, вы наверняка слышали о поразительной дихотомии между ультрасовременными и абсолютно устаревшими технологиями, которые можно встретить буквально по соседству. Один из мировых лидеров в робототехнике — страна, которая установила статую Гандама в натуральную величину на искусственном острове Одайба, — также является одним из лидеров в использовании дискет и факсов и впадает в панику перед лицом отключения Windows Internet Explorer в 2022 году.
Один из мировых лидеров в робототехнике — страна, которая установила статую Гандама в натуральную величину на искусственном острове Одайба, — также является одним из лидеров в использовании дискет и факсов и впадает в панику перед лицом отключения Windows Internet Explorer в 2022 году.
https://thenextweb.com/news/japan-loves-fax-machine-techno-orientalism
Бывший канцлер Германии Ангела Меркель стала объектом насмешек всей страны после того, как в 2013 году назвала интернет «неизведанной территорией» (оригинальная цитата на немецком: «Das Internet ist für uns alle Neuland»). Её с лёгкостью превзошел бывший министр кибербезопасности Ёсида Сакурада, который в 2018 году заявил, что ни разу не пользовался компьютером и был — цитирую — «[…] озадачен концепцией USB-накопителя, когда в парламенте ему задали вопрос по этой теме» (источник).
Как бы странно это ни звучало, для всех, кто ещё не имел шанса заглянуть за этот таинственный покров, Япония — притом сильно — отстаёт от времени, когда дело доходит до технологической грамотности. Таким образом, нет ничего удивительного в том, что подобные проблемы также играют свою роль в торможении японского дизайна сайтов. Причем с этой проблемой сталкивается именно веб-дизайн — достаточно поискать в Google или Pinterest дизайн японских плакатов, чтобы увидеть совершенно иной, современный уровень графического дизайна.
Таким образом, нет ничего удивительного в том, что подобные проблемы также играют свою роль в торможении японского дизайна сайтов. Причем с этой проблемой сталкивается именно веб-дизайн — достаточно поискать в Google или Pinterest дизайн японских плакатов, чтобы увидеть совершенно иной, современный уровень графического дизайна.
Японский выставочный плакат: Легенда механического дизайна: Kunio Okawara. Тецуя Гото (Out Of Office Projects), Кунио Окавара. 2013
Культурное влияние
Культурные обычаи, предпочтения, склонности и предубеждения не стоит недооценивать при анализе дизайна любого типа. Тем не менее, с суждениями в духе «это просто их культура» легко переборщить — вплоть до полного уравнивания культурных, технических, художественных и иных аспектов дизайна. А избавиться от собственной предвзятости — дело непростое и, пожалуй, даже невыполнимое.
Поэтому, например, можно просто посмотреть на этот сайт…
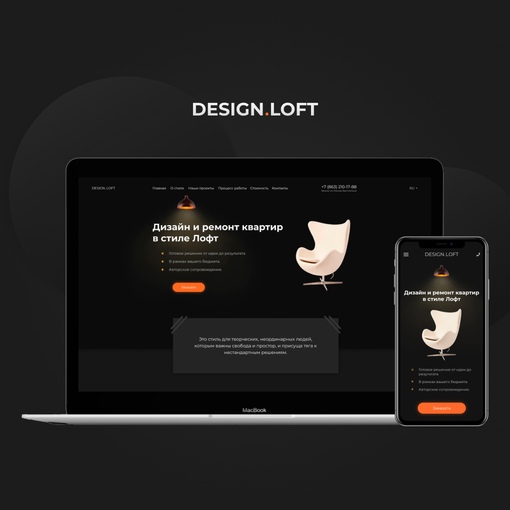
Loft Japan (https://www.loft. co.jp/)
co.jp/)
… и испытать глубокое потрясение, оценить его как неудачный и на этом закончить. Потому что кому вообще нужен этот бестолковый сайт?
И именно тут вы рискуете из-за собственного невежества спустить в унитаз немало интересных идей. Я не берусь рассказывать о том, как именно японская культура повлияла на дизайн сайтов. Однако мне повезло, и я могу черпать информацию из разговоров с коренными японцами, а также из опыта работы в Японии и жизни в этой стране.
Однажды мне довелось побеседовать с японцами о дизайне — правда, не о веб-сайтах, а о миниатюрах на YouTube, которые порой могут быть ничуть не менее дикими.
Видео об ужасных американских рекламных роликах от Kevin’s English Room: https://youtu.be/6Ye2MEP_L8A.
Человеку, привыкшему к минималистичному и элегантному дизайну западных каналов — с простыми заголовками, стандартной цветовой палитрой и строгим шрифтом, миниатюра выше покажется слишком сложной для восприятия. Японец, у которого я поинтересовался, почему многие миниатюры популярных каналов оформлены именно таким образом, был немало удивлён тем, что подобный дизайн может сбить кого-то с толку. Он считает, что японский подход делает видео более интригующим, давая несколько лакомых кусочков информации, за которые можно зацепиться, что, в свою очередь, облегчает принятие взвешенного решения о том, будет ли ролик интересным. С другой стороны, миниатюры англоязычных видео, которые я показал ему для сравнения, показались ему крайне расплывчатыми и скучными.
Он считает, что японский подход делает видео более интригующим, давая несколько лакомых кусочков информации, за которые можно зацепиться, что, в свою очередь, облегчает принятие взвешенного решения о том, будет ли ролик интересным. С другой стороны, миниатюры англоязычных видео, которые я показал ему для сравнения, показались ему крайне расплывчатыми и скучными.
Возможно, именно такое отношение к получению информации и является первопричиной того, что наши представления так сильно расходятся. В Японии уровень неприятия риска, двойных проверок и нерешительности заметно выше, чем в западных странах. Это тесно связано с более коллективистским общественным мышлением — например, двойная (или тройная) проверка документа перед отправкой его деловому партнеру может занять немного больше времени, но при этом значительно снижается риск пропустить ошибку, а значит, никто не потеряет лицо.
Конечно, чаще всего это имеет место только в действительно сложных и ответственных ситуациях. При этом японцы удивительным образом не запариваются по поводу иностранных языковых особенностей и традиций. Просто погуглите, что значит термин «Engrish» — не стоит благодарностей.
При этом японцы удивительным образом не запариваются по поводу иностранных языковых особенностей и традиций. Просто погуглите, что значит термин «Engrish» — не стоит благодарностей.
Возвращаясь к дизайну сайтов, следует отметить, что культурный аспект косвенно объясняет, почему интернет-магазины, новостные и правительственные сайты часто кажутся стороннему зрителю обителями хаоса. Но фактически именно на таких площадках большое количество деталей напрямую связано с принятием правильного решения о покупке, пребыванием в курсе событий или уверенностью в том, что у тебя есть вся необходимая информация об определенной процедуре.
Любопытно, но существует немалое количество исследований о том, как по-разному воспринимают информацию американцы и китайцы/японцы. Результаты нескольких исследований показывают, что японцы, например, воспринимают информацию более целостно, в то время как американцы склонны выбирать одну точку фокусировки, на которую направляют все свое внимание (источник). Вот почему туристам так сложно работать с азиатскими сайтами — даже если они неплохо владеют языком.
Вот почему туристам так сложно работать с азиатскими сайтами — даже если они неплохо владеют языком.
Напоследок следует отметить, что веб-сайты не существуют в онлайн-вакууме. Учитывая, что различные средства массовой информации, от брошюр или журналов до рекламы в метро, используют макеты, позволяющие втиснуть как можно больше информации в как можно меньшее пространство, люди могли настолько привыкнуть к этому вездесущему подходу, что никому и в голову не приходило ставить его под сомнение.
Баннерная реклама, продвигающая профессиональные дизайны листовок с аналогичным подходом к представлению информации.
В этой статье я не преследовал цель найти единственно верный ответ на вопрос, вынесенный в заголовок, и это даже не попытка укрепить представление о том, что японцы уникальны а-ля nihonjinron (日本人論). Мне всего лишь хотелось показать целую цепочку технологических, исторических и культурных предпосылок, которые в конечном итоге сформировали такое существенное различие между нашими мирами.
25 потрясающих корпоративных веб-сайтов, которые вдохновят вас
Если вы представляете корпорацию, дизайн вашего веб-сайта значит больше, чем вы думаете — на на больше. Согласно недавнему исследованию, 50% потребителей говорят, что дизайн корпоративного веб-сайта имеет решающее значение для общего бренда бизнеса.
Одно дело иметь веб-сайт, но иметь отличный веб-сайт — совсем другое. Чтобы создать корпоративный веб-сайт, который восхищает и конвертирует пользователей, потребуются серьезные размышления и вдохновение высшего уровня.
В этом посте мы собрали 25 примеров дизайна веб-сайтов, которые устанавливают планку того, каким может и должен быть «корпоративный» веб-сайт. Давайте углубимся.
Все эти веб-сайты, от многонациональных предприятий до эксклюзивных агентств, могут вдохновить вас на собственный проект, независимо от того, в какой отрасли вы работаете. создал веб-сайт, который отражает его вкус к пространствам, сочетающим органические и современные элементы. Дизайнеры уравновешивают преднамеренное использование пространства с подробными изображениями, представленными с помощью анимации прокрутки, создавая успокаивающую, но познавательную атмосферу. Навигация по сайту также является отличным ориентиром — в ее меню отлично используется техника всплывающих окон.
создал веб-сайт, который отражает его вкус к пространствам, сочетающим органические и современные элементы. Дизайнеры уравновешивают преднамеренное использование пространства с подробными изображениями, представленными с помощью анимации прокрутки, создавая успокаивающую, но познавательную атмосферу. Навигация по сайту также является отличным ориентиром — в ее меню отлично используется техника всплывающих окон.
2. Pienso
Что нам нравится: Глубокое обучение на основе искусственного интеллекта — не самая доступная тема, но веб-сайт Pienso в простой форме представляет как , почему , так и как , лежащие в основе его продукта. Его домашняя страница рассказывает историю, которая направляет пользователей от проблем к решениям к CTA для предложений контента, с анимацией, запускаемой прокруткой.
3. Cherche Susan
Что нам нравится: Группа по поиску руководителей Cherche Susan ведет веб-сайт, который сразу переходит к сути: Нужны таланты? Компания найдет. Каждая страница веб-сайта представляет собой упражнение в тонком побуждении к действию. Хотя текст и призывы к действию на странице призывают вас ознакомиться с ее услугами, они никогда не кажутся разрушительными или навязчивыми.
Каждая страница веб-сайта представляет собой упражнение в тонком побуждении к действию. Хотя текст и призывы к действию на странице призывают вас ознакомиться с ее услугами, они никогда не кажутся разрушительными или навязчивыми.
4. Bikebear
Что нам нравится: У Bikebear, пожалуй, самая креативная домашняя страница в нашем списке. Эти маркетологи и веб-дизайнеры используют смелые цвета и шрифты, игривый текст и, самое главное, анимацию медведей в солнечных очках. Это доказательство того, что «корпоративный» не обязательно означает «безвкусный».
5. Blavity Inc.
Что нам нравится: Blavity Inc. — это сеть брендов, обслуживающая чернокожую аудиторию миллениалов, предлагающая веб-сайт, который сразу же привлекает внимание благодаря выдающемуся полноэкранному видео. Это быстрое введение в бренд позволяет подвести итог за считанные секунды, а наложенный CTA означает, что вам даже не нужно прокручивать, чтобы принять меры.
6. Calendly
Что нам нравится: Calendly позволяет любому назначать встречи в вашем личном календаре без запутанной переписки, которая часто возникает при планировании. Веб-сайт — еще один впечатляющий пример того, какими должны быть сайты современных SaaS-компаний: удобными для пользователя и прямолинейными.
7. Garden Eight
Что нам нравится: Корпоративный сайт студии цифрового дизайна Garden Eight, безусловно, уникален — он представляет собой интерактивное полотно с мелькающими животными фигурами. Garden Eight описывает свой веб-сайт как «игривый, но скромный», и мы не можем с этим не согласиться.
8. Apex Transformations
Что нам нравится: Apex Transformations имеет потрясающий сайт, на котором рекламируются услуги по ремонту и строительству. Пристальное внимание к деталям, уделяемое этим страницам, обеспечивает беспрепятственный просмотр, включая фрагменты текста и случайную анимацию, с разреженной конфигурацией. Обязательно изучите весь сайт, поскольку каждая страница предлагает свою уникальную и продуманную деталь дизайна.
Обязательно изучите весь сайт, поскольку каждая страница предлагает свою уникальную и продуманную деталь дизайна.
9. Класс активов
Что нам нравится: Asset Class создает программное обеспечение для компаний, занимающихся частными инвестициями, коммерческим кредитованием и венчурным капиталом, а простой дизайн сайта делает эту SaaS-компанию более доступной. Наш любимый аспект этого дизайна — его последовательная цветовая схема, которая переносится с кнопок CTA на текст, на значки и даже на скриншоты продуктов.
10. Will Ventures
Что нам нравится: венчурная компания Will Ventures была основана бывшими спортсменами НФЛ и Гарварда для финансирования спортивных, медиа и потребительских брендов. Этот веб-сайт отлично справляется не только с объяснением убеждений и миссии компании, но и с призывом к начинающим предпринимателям совершить прыжок.
11. О
Что нам нравится: Вот еще один сайт архитектурной фирмы, который выбивает его из парка. О, архитекторы создают инклюзивную среду, которая является экологически чистой, и этот подход прослеживается на всем веб-сайте. В частности, повторяющееся использование фоновых градиентов для разделения частей веб-страницы выполнено мастерски и формирует взаимодействие с пользователем, не отвлекая внимание от основного контента.
О, архитекторы создают инклюзивную среду, которая является экологически чистой, и этот подход прослеживается на всем веб-сайте. В частности, повторяющееся использование фоновых градиентов для разделения частей веб-страницы выполнено мастерски и формирует взаимодействие с пользователем, не отвлекая внимание от основного контента.
12. Adobe
Что нам нравится: Веб-сайт Adobe стильный и информативный, он соответствует своим продуктам и репутации. Потратьте некоторое время, чтобы изучить некоторые из рекомендуемых страниц продуктов — каждая из них уникально адаптирована к продукту, который она продвигает, будь то программное обеспечение для видео или векторный графический редактор. Хотя каждая страница имеет свой уникальный стиль, весь сайт представляет собой единое целое.
13. Citizen
Что нам нравится: Citizen создает эффективные кампании как для некоммерческих организаций, так и для бизнеса. Хотя этот сайт прост по дизайну, вы можете оценить, насколько хорошо он структурирует информацию и навигацию. Все, что вам нужно знать об агентстве, доступно и представлено логично, а каждое тематическое исследование соответствует формату, которому легко следовать.
Все, что вам нужно знать об агентстве, доступно и представлено логично, а каждое тематическое исследование соответствует формату, которому легко следовать.
14. Humain
Что нам нравится: На веб-сайте Humain есть визуально потрясающие эффекты курсора. Перемещение мыши открывает скрытые иллюстрации, текст и пункты меню. Это заставляет вас хотеть изучить всю домашнюю страницу, чтобы найти информацию, которую вы могли бы пропустить.
15. KD Capital
Что нам нравится: На заметку об удивительных эффектах курсора, вот еще один. Создатели веб-сайта KD Capital разработали круглый курсор, который подсвечивает каждую фотографию на главной странице цветом. Этот эффект хорошо связан с лозунгом агентства «Нахождение кругов среди квадратов».
16. Stord
Что нам нравится: Stord — это компания по управлению цепочками поставок B2C и B2B, и цель этого веб-сайта не может быть яснее. По мере того, как вы прокручиваете, вы совершаете экскурсию по виртуальному городу, каждая остановка представляет собой отдельный шаг в цепочке. Этот единственный в своем роде сайт является источником вдохновения для амбициозных дизайнеров.
По мере того, как вы прокручиваете, вы совершаете экскурсию по виртуальному городу, каждая остановка представляет собой отдельный шаг в цепочке. Этот единственный в своем роде сайт является источником вдохновения для амбициозных дизайнеров.
17. Creative Theory
Что нам нравится: Самопровозглашенное «маркетинговое агентство, ориентированное на культуру», Creative Theory может похвастаться увлекательным и связным сайтом, который доводит до сознания людей ее миссию и освещает ее лучшие работы. Мы» демонстрирует фотографии своей команды лидеров с необычными эффектами наведения.
18. Vaayu Tech
Что нам нравится: Vaayu — первый в своем роде программный инструмент для измерения углеродного следа бизнеса в режиме реального времени. Единственная в своем роде идея заслуживает единственного в своем роде веб-сайта, и Vaayu ее обеспечивает. Его пользовательский интерфейс восхитителен на всем протяжении и остается привлекательным, несмотря на минимальное использование цвета. Обратите внимание на текстуру паутины на заднем плане.
Обратите внимание на текстуру паутины на заднем плане.
19. Honeytrap
Что нам нравится: Кинокомпания Honeytrap использует дизайн веб-сайта, чтобы привлечь внимание к своим фильмам. Пользователи могут прокручивать список режиссеров, просматривать короткий немой клип своей работы в полноэкранном режиме и щелкать, чтобы узнать больше о человеке, стоящем за камерой. Если вам нужно быстро погрузить пользователей в свою работу, рассмотрите возможность использования этого инновационного подхода.
20. Make Us Care
Что нам нравится: Когда ваше брендинговое агентство называется Make Us Care, вам нужен соответствующий веб-сайт. Make Us Care предлагает такой опыт, который соответствует вашим ожиданиям. вы прокручиваете, представляя новые формы, цвета и истории брендов, которые оставляют неизгладимое впечатление. Как сказали сами дизайнеры: «Мы слишком долго перестраховались и позволили работе наших клиентов говорить все. Теперь мы чувствуем себя собой».
Теперь мы чувствуем себя собой».
21. Кебуке
Что нам нравится: Чайный магазин может быть не первым, что приходит на ум, когда вы думаете о «корпоративном» веб-сайте, но этот дизайн слишком хорош, чтобы отказаться от него. Домашней страницы достаточно, чтобы привлечь внимание
22. Hive Streaming
Что нам нравится: Hive Streaming — это внутренняя служба видеосвязи, использует первоклассный веб-сайт B2B. Команда по контенту раскрывает нужную информацию в нужное время, чтобы заинтересовать потенциальных клиентов. Здесь нет технических уловок, только отличный контент и визуальный дизайн.
23. MeanPug
Что нам нравится: Сайт MeanPug красочный, привлекательный и запоминающийся. Есть беззаботная анимация, копия, в которой сотрудники компании называются «мопсами», и даже встроенная игра в тетрис, в которую можно играть (и, если вы похожи на меня, быстро проигрывать).
Что нам нравится: Этот веб-сайт является еще одним примером того, что возможно благодаря сочетанию изысканного дизайна и мощного контента.Главная страница соответствует сути, заявляя о своей миссии по продвижению женщин в бизнесе (и приводя некоторые статистические данные). , а его яркие цвета и постоянно оптимистичный текст делают это агентство тем, с которым вы хотели бы работать.
25. HubSpot. или пройти курс входящего маркетинга.
«Корпоративный сайт» не значит «скучный сайт».
Ваш веб-сайт часто является первым впечатлением о вашей компании, и у них есть большой заказ, который нужно выполнить. Лучшие веб-сайты одновременно удерживают нас, рассказывают посетителям о том, чем занимается компания, передают сообщение о бренде и хорошо выглядят.
Это не означает, что корпоративные сайты должны быть заурядными. Конечно, вы можете выбрать что-то обычное и двигаться дальше. Но чтобы произвести сильное впечатление и порадовать вашу аудиторию, вам нужно приложить дополнительные усилия. Эти веб-сайты сделали это, и вы тоже можете.
Эти веб-сайты сделали это, и вы тоже можете.
Примечание редактора: этот пост был первоначально опубликован в марте 2022 года и обновлен для полноты.
30 лучших корпоративных веб-сайтов
Сегодня каждый бизнес должен иметь присутствие в Интернете. Независимо от типов продуктов или услуг, которые вы предлагаете, или отрасли, в которой вы работаете, эффективный бизнес-сайт имеет решающее значение для вашего успеха.
К счастью, создать качественный веб-сайт компании стало проще и доступнее, чем когда-либо прежде. Вам не нужно грабить банк, чтобы иметь онлайн-присутствие, которое выглядит профессионально и помогает ускорить ваш рост.
В этой статье мы подробно рассмотрим некоторые из лучших корпоративных веб-сайтов. Вы увидите примеры из реальной жизни и найдете много вдохновения для сайта своей компании.
Создайте свой сайт с помощью Squarespace
Если вы хотите создать сайт для своего бизнеса, мы настоятельно рекомендуем Squarespace. Они предлагают широкий выбор красивых шаблонов, которые легко настроить без кодирования. Вы получите профессиональный веб-сайт за небольшую часть стоимости найма дизайнера или разработчика. Начните бесплатную пробную версию, чтобы создать свой сайт.
Они предлагают широкий выбор красивых шаблонов, которые легко настроить без кодирования. Вы получите профессиональный веб-сайт за небольшую часть стоимости найма дизайнера или разработчика. Начните бесплатную пробную версию, чтобы создать свой сайт.
Лучшие веб-сайты компаний
Давайте подробно рассмотрим некоторые выдающиеся примеры корпоративных веб-сайтов. Используйте эти сайты для вдохновения для вашего собственного бизнес-сайта.
Саша Примак
Создано с помощью Squarespace
Корпоративный сайт должен эффективно соответствовать фирменному стилю. Сайт Саши Примак является прекрасным примером, так как этот производитель ювелирных изделий эффективно создает ощущение высокого класса и роскоши.
Почему это работает:
- Этот сайт передает ощущение элегантности, используя черный фон, красивую типографику, фотографии роскошных украшений и короткое и простое утверждение «Блеск вне времени».

- Профессиональные фотографии демонстрируют каждый продукт в каждом из доступных металлов.
- Страница «где купить» позволяет покупателям легко найти ювелирные магазины, в которых продаются изделия Саши Примак.
Веб-сайт компании ITI отличается исключительным дизайном, который отличается крупным жирным шрифтом, эффектами прокрутки и анимации, а также качественными визуальными эффектами. На сайте есть блог с большим количеством письменного контента для целевой аудитории компании. Конечно, вы также найдете всю необходимую информацию об их услугах и о том, как они могут помочь.
Почему это работает:
- Синяя кнопка «давайте поговорим» в заголовке действительно выделяется и побуждает посетителей к действию и связи.
- Несмотря на то, что на этом сайте много визуальных элементов, он использует достаточно пустого пространства, чтобы он не был слишком загружен.
- В этом дизайне интенсивно используются черный, белый и серый цвета, а красочные элементы дизайна привлекают внимание, потому что они используются несколько экономно.

Желтый Co
Создано с Squarespace
У Yellow Co есть один из моих любимых корпоративных веб-сайтов. Этот сайт доказывает, что красивые и эффективные веб-сайты могут быть простыми.
Легко найти то, что вы ищете, а сайт эффективно сообщает о том, что представляет собой Yellow Co и с кем они пытаются связаться.
Моя единственная критика этого сайта заключается в том, что текст в навигационном меню может быть немного маленьким для некоторых посетителей.
Почему это работает:
- Сайт Yellow Co имеет красивый, чистый макет и веб-дизайн.
- Раздел «как видно на» включает логотипы известных брендов, таких как Forbes и The Huffington Post, что помогает завоевать доверие.
- На главной странице (в нижней части страницы) есть профессиональное видео, знакомящее с компанией.
The Culinary Edge
Создано с помощью Squarespace
The Culinary Edge использует большие фотографии и видео вместе с красивой типографикой, чтобы произвести сильное первое впечатление, что делает его одним из лучших веб-сайтов компании. На фото и видео показана работа клиентов компании, что помогает визуализировать отдачу.
На фото и видео показана работа клиентов компании, что помогает визуализировать отдачу.
Почему это работает:
- Большое фоновое видео на главной странице сразу привлекает внимание посетителя.
- Впечатляющий список клиентов на главной странице включает такие компании, как Starbucks, Dunkin’, Hyatt и другие.
- Использование кнопки для ссылки «свяжитесь с нами» в меню навигации помогает ей выделиться.
Powerhouse
Создано с помощью Squarespace
Дизайн и макет веб-сайта Powerhouse очень просты. На сайте используются большие фотографии для визуальной привлекательности и придания бренду большей индивидуальности.
Почему это работает:
- Миссия Powerhouse ясна благодаря простому заявлению на главной странице и краткому описанию чуть ниже сгиба.
- На сайте используются большие фото и видео для визуального интереса.
- Чистый и простой дизайн, который хорошо работает с большими фотографиями и видео
Bandsintown
Создано с помощью Wix
Возможно, вы знакомы с мобильным приложением Bandsintown и музыкальным сообществом. Это веб-сайт их компании, который предоставляет основную информацию, новости, возможности карьерного роста и многое другое.
Это веб-сайт их компании, который предоставляет основную информацию, новости, возможности карьерного роста и многое другое.
Почему это работает:
- В дизайне используется много цветов, а также фотографии музыкантов и художников.
- В нижней части главной страницы посетители могут прочитать миссию, видение и ценности компании.
- Сайт предоставляет информацию для трех разных аудиторий: артистов, поклонников и промоутеров.
A+I
Создано с помощью Squarespace
Архитектурная фирма A+I использует относительно простой, но профессиональный веб-сайт. Он включает в себя всю необходимую информацию, не будучи перегруженным.
Почему это работает:
- Сайт отличается четкой структурой и дизайном. Многие фотографии используются для обеспечения визуального интереса.
- В нижней части главной страницы компания предоставляет простое и понятное описание своих услуг.

- Навигация по сайту проста. В меню есть четыре ссылки, каждая из которых ведет на страницу с дополнительными параметрами.
Quonota
Инвестиционная компания Quonota использует сине-красно-белую цветовую схему для своего корпоративного веб-сайта. На сайте перечислены отрасли, в которых работает компания, и представлена статистика по таким сведениям, как управляемые активы.
Почему это работает:
- Краткое сообщение на главной странице разъясняет, чем занимается компания и кому она служит.
- Во всем дизайне простые кнопки призыва к действию побуждают посетителей сделать следующий шаг.
- Тонкие анимационные эффекты усиливают визуальный эффект сайта при прокрутке.
Studio Bramble
Создано с помощью Squarespace
Studio Bramble занимается дизайном и производством интерьеров, столярных изделий и мебели. Сайт представляет собой комбинацию корпоративного сайта, сайта-портфолио и сайта электронной коммерции. Понятная навигация позволяет посетителям легко переходить к различным разделам сайта.
Понятная навигация позволяет посетителям легко переходить к различным разделам сайта.
Почему это работает:
- Простой макет веб-дизайна хорошо подходит для веб-сайта-портфолио.
- Прекрасные фотографии, демонстрирующие работу Studio Bramble.
- Посетители также могут приобрести мебель компании через возможности электронной коммерции Squarespace.
Babord Group
Веб-сайт этого поставщика морепродуктов использует полноэкранное видео на главной странице и большое внимание к деталям по всему сайту. Меню навигации открывается при нажатии на значок гамбургера в левой части экрана. При нажатии на одну из основных ссылок в меню появляются дополнительные параметры навигации.
Несмотря на то, что сайт выглядит великолепно, он также хорошо функционирует. Он не жертвует удобством использования, чтобы выглядеть великолепно.
Почему это работает:
- На главной странице есть ссылка для просмотра видео, представляющего историю бренда.
 Это отличный штрих для корпоративного сайта.
Это отличный штрих для корпоративного сайта. - Тонкие фоновые узоры, используемые на всем сайте, создают визуальный интерес, не перегружая дизайн и не доминируя над ним.
- Большие профессиональные изображения (и видео) производят сильное впечатление.
Дуб Парагон
Дуб Парагон работает в строительной отрасли, и этот веб-сайт по строительству домов производит на посетителей исключительное первое впечатление. Визуально дизайн отлично смотрится с полноэкранным фоновым изображением.
Что касается функциональности, посетители легко найдут все важные детали, связанные с услугами Paragon Oak и их процессом. Сайт включает в себя несколько тематических исследований из прошлых проектов с подробной информацией о проделанной работе и высококачественными фотографиями.
Почему это работает:
- Высококачественные профессиональные фотографии, используемые на всем сайте, создают ощущение высокого класса.

- Типографика сайта отличная, с роскошным шрифтом с засечками для заголовков.
- Навигация по сайту проста благодаря простому и понятному навигационному меню и легко находимой контактной информации.
Soma Rituals
Создано с помощью Squarespace
Веб-сайты Squarespace часто сочетают в себе красоту и простоту, и Soma Rituals является отличным примером. Мне нравится достаточное пустое пространство и высококачественные фотографии, которые выделяют этот сайт.
Почему это работает:
- Чистый минималистичный веб-дизайн придает этому веб-сайту красоты и здоровья элегантный вид.
- Красивая типографика добавляет сайту элегантности.
- Мягкая цветовая палитра хорошо сочетается с дизайном и целостной компанией.
PRCO
PRCO — международное PR-агентство, и его домашняя страница использует несколько необычный подход. Над сгибом вы увидите полноэкранное фоновое изображение с кратким описанием деятельности PRCO. При прокрутке вниз вы увидите несколько изображений с заголовками, которые ссылаются на разные разделы сайта. Однако на первой странице очень мало текста.
Над сгибом вы увидите полноэкранное фоновое изображение с кратким описанием деятельности PRCO. При прокрутке вниз вы увидите несколько изображений с заголовками, которые ссылаются на разные разделы сайта. Однако на первой странице очень мало текста.
Почему это работает:
- PRCO завоевывает доверие, демонстрируя некоторые широко узнаваемые бренды, с которыми они работали, такие как Tommy Hilfiger, Ferrari, Four Seasons и другие.
- Сайт организован и структурирован логически. Это позволяет легко ориентироваться и находить то, что вы ищете.
- Сайт очень нагляден. Даже на второстепенных страницах есть большие красочные фотографии. Это помогает представить профессиональный имидж.
Glo Media
Создано с помощью Squarespace
Glow Media, агентство по связям с общественностью и цифровому маркетингу, использует акварельный фон, чтобы добавить цвет и текстуру на сайт. Этот сайт и красив, и эффективен. Тем не менее, было бы полезно иметь кнопку призыва к действию над сгибом на главной странице.
Тем не менее, было бы полезно иметь кнопку призыва к действию над сгибом на главной странице.
Почему это работает:
- Посетители могут сразу узнать о компании и ее деятельности из простого заявления на главной странице.
- Уникальный и запоминающийся дизайн, но не перегруженный.
- Навигация по сайту проста.
Дэвис Мальм
Большинство веб-сайтов юридических фирм размещают фотографии своих адвокатов в верхней части главной страницы. Дэвис Мальм использует другой подход, и он выделяется. (Вы можете найти фотографии адвокатов ниже на главной странице.)
Почему это работает:
- Выпадающее меню навигации позволяет посетителям легко найти то, что они ищут.
- Переходы страниц обеспечивают визуальный интерес при переходе с одной страницы на другую.
- На сайте представлена вся необходимая информация в наглядном виде.
WSA
На веб-сайте WSA много фотографий и ярких цветов. Страницы с подробными сведениями об их прошлых проектах содержат текст, рассказывающий историю, множество фотографий и даже видео. На страницах этих проектов также есть несколько коротких отзывов.
Страницы с подробными сведениями об их прошлых проектах содержат текст, рассказывающий историю, множество фотографий и даже видео. На страницах этих проектов также есть несколько коротких отзывов.
Почему это работает:
- На главной странице есть лишь небольшое количество текста в верхней части страницы, но он четко сообщает посетителям, чем занимается компания.
- Посетители также могут узнать больше о компании, щелкнув ссылку «Посмотреть наше видео» на главной странице.
- Сайт использует тонкие анимационные эффекты прокрутки, чтобы добавить визуального интереса.
Oishii
Создано с помощью Shopify
Корпоративный веб-сайт Oishii содержит подробную информацию о компании и ягодах, которые они производят. Вы можете найти информацию об их фермах, прочитать их историю, проверить освещение в прессе и многое другое.
Почему это работает:
- Большие красивые фотографии идеально подходят для демонстрации продукции компании.

- Сайт позволяет посетителям легко находить и покупать продукцию компании. В заголовке есть кнопка «Найти нас в магазине», а также уведомление о том, что ягоды теперь доступны в Whole Foods и Fresh Direct.
- Логотипы таких изданий, как The New York Times и The Wall Street Journal, демонстрируются для социального доказательства.
Oh Планирование + дизайн
Если вам нравятся цвета, вам понравится веб-сайт и бренд Oh. Этот архитектурный веб-сайт использует красивый дизайн с яркими цветами и большим количеством фотографий. У них есть специальная страница для каждого из их избранных проектов с описанием и несколькими фотографиями. Вы также оцените навигационное меню, которое хорошо продумано и логично.
Почему это работает:
- Яркий градиентный фон главной страницы (цвет меняется при прокрутке вниз) оставляет незабываемые впечатления.
- Каждый из представленных проектов имеет красивую целевую страницу с подробной информацией и фотогалереей.

- Этот сайт содержит много контента, но его структура упрощает навигацию.
DFDG Architecture
Веб-сайт компании DFDG Architecture отличается качественным дизайном с большой фоновой фотографией на главной странице. На сайте легко ориентироваться, предлагая отличный пользовательский опыт. Он предоставляет всю необходимую информацию для посетителей и позволяет потенциальным клиентам легко связаться с бизнесом.
Почему это работает:
- Синий фон придает этому сайту неповторимый вид.
- На сайте используются красивые фотографии, особенно на странице «Работы», где показаны некоторые из их прошлых проектов.
- Домашняя страница длинная и содержит много информации, но анимационные эффекты заставляют вас продолжать прокручивать страницу вниз.
Sanderson Weatherall
Веб-сайт Sanderson Weatherall очень большой, но хорошо организованный и структурированный. Эти агенты по коммерческой недвижимости предлагают широкий спектр услуг и обслуживают различные типы пользователей, и посетители могут легко найти всю необходимую им информацию.
Эти агенты по коммерческой недвижимости предлагают широкий спектр услуг и обслуживают различные типы пользователей, и посетители могут легко найти всю необходимую им информацию.
Почему это работает:
- Дизайн выполнен в приятной сине-бело-серой цветовой гамме, а также с профессиональными фотографиями.
- В раскрывающемся мегаменю «Что мы делаем» указано кто, что и где, чтобы посетители могли найти то, что им нужно.
- Активный блог используется для обмена новостями компании и другой важной информацией.
Merchgirls
Создано с помощью Squarespace
Веб-сайт Merchgirls включает слайдер на главной странице, демонстрирующий некоторые продукты, которые они создали для клиентов. Ниже сгиба дизайн намного более красочный и привлекательный.
Почему это работает:
- Красочные фотографии продуктов (прокрутите главную страницу вниз, чтобы увидеть их) отлично демонстрируют работу компании.

- Меню навигации простое. Есть три ссылки верхнего уровня, и каждая из них открывает раскрывающийся список с дополнительными параметрами.
- Значки социальных сетей и кнопка «Связаться с нами», расположенная в заголовке, облегчают посетителям контакт.
Церковь Адама
Церковь Адама предлагает услуги по управлению недвижимостью. Веб-сайт их компании — впечатляющий пример, который можно использовать для вдохновения других компаний и дизайнеров. Он использует цвет, чтобы добавить сильный визуальный элемент на сайт, что делает его одним из лучших примеров дизайна корпоративного веб-сайта.
Почему это работает:
- Дизайн сайта очень чистый и без помех.
- Пастельная цветовая палитра придает сайту приятный и уютный вид.
- На всем сайте вы увидите кнопки призыва к действию, которые говорят что-то вроде «поговорите с нами», «давайте поговорим» и «свяжитесь с нами», призывая посетителей связаться с вами.

Tilly Von Tiki
Создано с помощью Squarespace
Многие корпоративные веб-сайты используют тонкий подход, но не Tilly Von Tiki. Этот творческий сайт использует красочные полноэкранные изображения и иллюстрации, чтобы произвести сильное впечатление. Однако в некоторых областях контраст между текстом и фоном можно улучшить.
Почему это работает:
- Сайт наполнен большими, смелыми, красочными изображениями.
- Посетителям легко связаться благодаря значкам социальных сетей и контактной ссылке в заголовке, кнопке в нижнем колонтитуле и контактной форме на главной странице.
- Вращающиеся фотографии членов команды (в нижней части главной страницы) помогают показать характер и индивидуальность компании.
Conrad Architects
Хотя мы продемонстрировали несколько веб-сайтов архитектурных фирм, этот сайт от Conrad Architects использует совершенно другой подход с чистым и минималистичным макетом и дизайном.
Как и следовало ожидать, на сайте используются большие фотографии для демонстрации их работы, но фотографии являются единственным визуальным элементом дизайна, который в остальном очень прост.
Почему это работает:
- Минималистичный дизайн позволяет заявлению компании на главной странице занять центральное место.
- В навигационном меню вы можете найти информацию о различных проектах, включая тематические исследования и подробную информацию о самой компании.
- «Журнал» — это блог на этом сайте, который в основном используется для демонстрации завершенных проектов и обмена другими новостями. И в отличие от некоторых компаний, они активно ведут блог.
Beautiful Destinations
Beautiful Destinations использует фоновое видео, которое быстро показывает множество разных мест, что идеально подходит для веб-сайта о путешествиях. Визуальная привлекательность сохраняется на всем сайте, а не только на главной странице.
Почему это работает:
- Единственный текст на главной странице вверху страницы ясно объясняет, почему существует компания.
- Видео, встроенное в нижнюю часть главной страницы, рассказывает больше о компании.
- Навигационное меню понятное и простое, что обеспечивает положительный пользовательский опыт.
Unleashed
Сайт Unleashed красочный и веселый. Хотя сайт несколько игривый, информация и содержание сайта полны. Unleashed — отличный пример одного из лучших корпоративных веб-сайтов с ярким характером.
Почему это работает:
- Вам понравятся большие жирные шрифты и множество эффектов прокрутки.
- Цветовая гамма несколько необычна для корпоративного сайта, но это помогает ему запоминаться.
- Подробные тематические исследования дают представление о возможностях компании.
The Flower Carte
Создано с помощью Squarespace
На веб-сайте Flower Carte представлена вся необходимая парам информация об их услугах. Он хорошо спроектирован и хорошо структурирован, обеспечивая отличный пользовательский опыт.
Он хорошо спроектирован и хорошо структурирован, обеспечивая отличный пользовательский опыт.
Почему это работает:
- Естественно, на сайте есть красочные фотографии красивых цветов.
- На странице «Как это работает» представлено четкое объяснение, чтобы посетители точно знали, что предлагает The Flower Carte.
- Легкие эффекты прокрутки придают дизайну приятный штрих.
Kovitz
Фирма по управлению активами Kovitz использует полноэкранное фоновое видео на своей домашней странице. Меню навигации помогает посетителям найти нужный контент, разбивая услуги на четыре категории: управление активами, управление активами, услуги семейного офиса и фонды.
В целом, веб-сайт Kovitz очень хорошо спроектирован и удобен для пользователей.
Почему это работает:
- Ковиц использует сине-зеленую цветовую схему. Эти цвета помогают завоевать доверие и авторитет, что очень важно для финансового веб-сайта.

- Тонкие узоры на главной и второстепенных страницах сдержанно добавляют визуальный интерес.
- На сайте также используются качественные иллюстрации и тонкие переходы между страницами.
Расин
Бельгийская юридическая фирма Расин использует на своей домашней странице аэрофотосъемку Брюсселя. На сайте представлены качественные фотографии и чистый дизайн, а также представлен весь контент, который вы ожидаете от веб-сайта юридической фирмы.
Почему это работает:
- Сразу под видео на главной странице посетители найдут краткое изложение истории и целей компании, а также ссылку для более подробной информации.
- Области деятельности компании четко указаны в меню навигации и на главной странице (в нижней части страницы).
- Контактная информация сразу видна в шапке сайта.
Часто задаваемые вопросы о корпоративных веб-сайтах
Что такое корпоративный веб-сайт? Корпоративный веб-сайт или веб-сайт компании принадлежит бизнесу и предназначен для общения с посетителями веб-сайта. Большинство корпоративных веб-сайтов содержат такой контент, как профиль компании, описания предлагаемых продуктов и услуг, новости или объявления компании, а также контактную информацию.
Большинство корпоративных веб-сайтов содержат такой контент, как профиль компании, описания предлагаемых продуктов и услуг, новости или объявления компании, а также контактную информацию.
Некоторые компании создают собственные веб-сайты в отделе разработки или маркетинга. Другие нанимают дизайнерское агентство, креативное агентство или внештатного дизайнера/разработчика. Небольшие компании с ограниченным бюджетом часто предпочитают использовать существующую платформу, такую как Squarespace, которая сэкономит время и деньги, но при этом создаст отличный сайт.
Какие платформы лучше всего подходят для создания корпоративного сайта? Мы рекомендуем конструктор веб-сайтов Squarespace из-за его красивых шаблонов для профессиональных веб-сайтов всех видов. С помощью Squarespace можно быстро и легко создать современный сайт, и его можно настроить с помощью конструктора перетаскивания (кодирование не требуется).




 Это отличный штрих для корпоративного сайта.
Это отличный штрих для корпоративного сайта.