60+ полезных ресурсов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить тяжелый труд дизайнеров всех мастей, AdMe.ru представляет ссылки на самые разные полезные для них ресурсы. Бесплатные шаблоны и шрифты, подбор цветов, создание иконок и многое другое — здорово, когда такие инструменты находятся под рукой!
Ресурсы с бесплатным дизайном
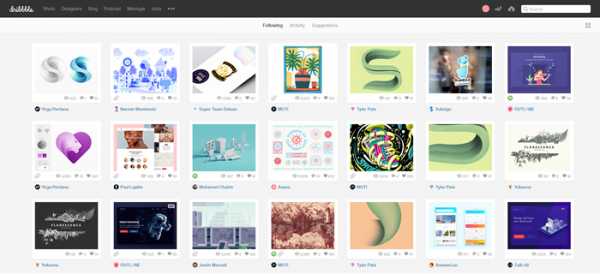
- Dribbble: Большая подборка бесплатного дизайна с сайта Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbble.
- Freebiesbug: Новые PSD-шаблоны и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новые PSD-шаблоны каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD-шаблоны и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов
- Material Palette: Создавайте свои цветовые палитры.
- New Flat UI Color Picker: Лучшие цвета для UI-дизайна.
- Flat UI Colors: Красивые цвета.
- Coolors: Быстрый генератор цветовых схем для дизайнеров.
- Skala Color: Подбор цветов для дизайнеров и разработчиков.
- Couleurs: Простое приложение для работы с цветом.
- Material UI Colors: Цветовые палитры для Android, Web и iOS.
- Colorful Gradients: Градиенты, которые автоматически создаются компьютером.
- Adaptive Backgrounds: Выбирает преобладающие цвета на изображении.
- Brand Colors: Цвета, которые используют известные бренды.
- Paletton: Создание цветовых схем.
- 0 to 255: Простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers: Создавайте и делитесь цветами, палитрами и паттернами.
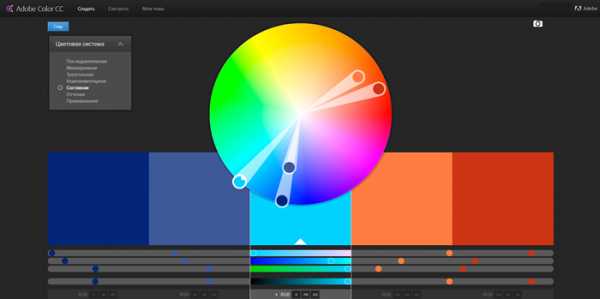
- Adobe Color CC: Цветовые комбинации.
- Bootflat: Идеальные цвета для дизайнеров.
- Hex Colorrrs: RGB-конвертор.
- Get UI Colors: Потрясающие UI-цвета.
- Coleure: Подбор цветов.
www.adme.ru
Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
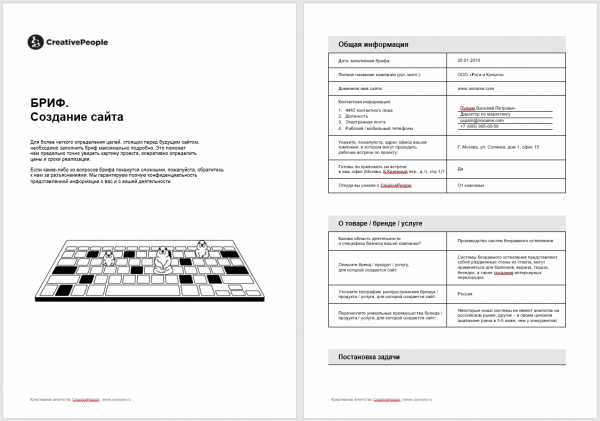
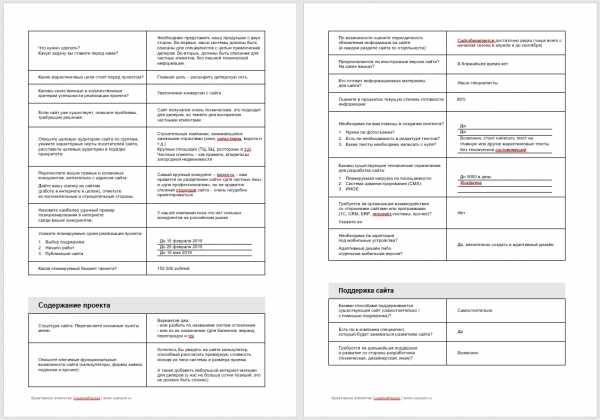
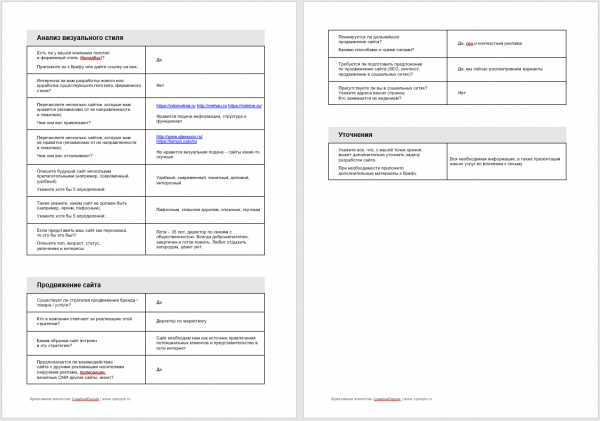
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
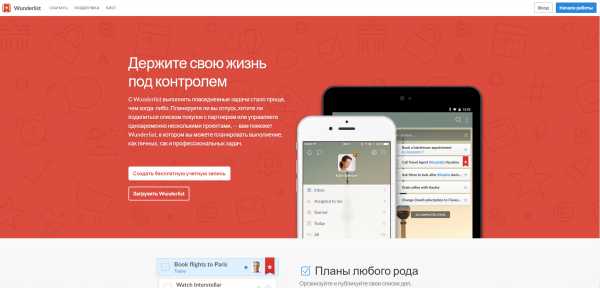
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
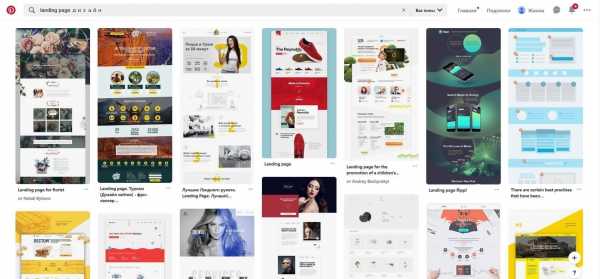
 Яркий пример Landing Page — вся основная информация на одной странице
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
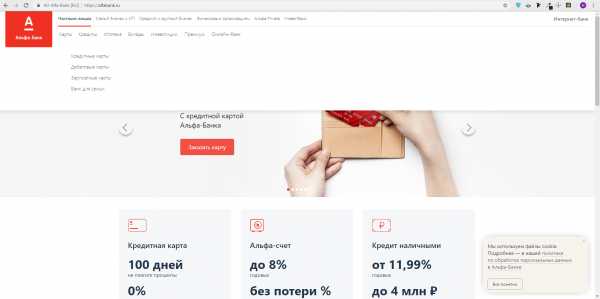
 Сайты банков — классический пример корпоративных сайтов
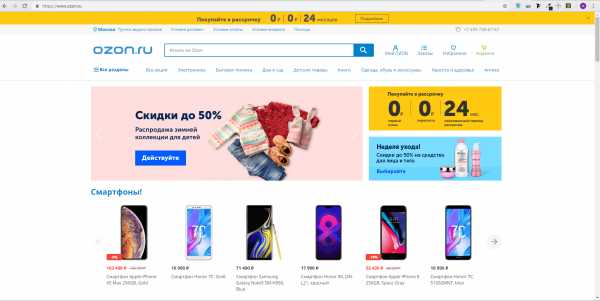
Сайты банков — классический пример корпоративных сайтов OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.

К этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Подборка бесплатных сервисов и ресурсов для дизайнера
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся

- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
Бесплатные фотостоки

Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
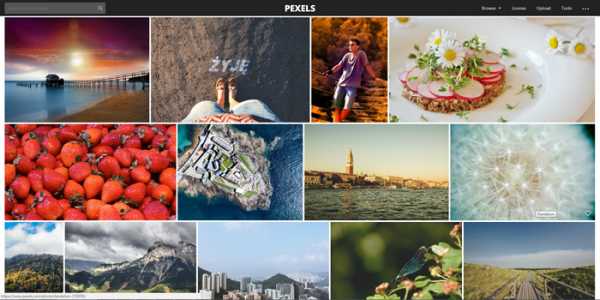
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео

Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
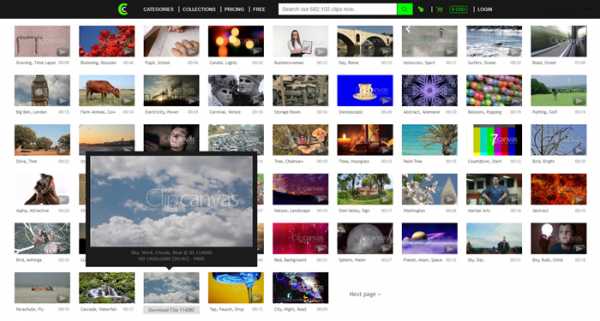
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd

Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры

Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика

Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
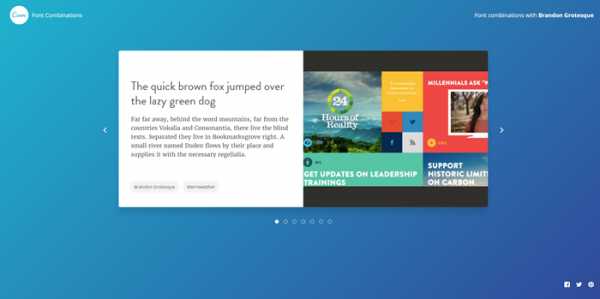
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны

Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
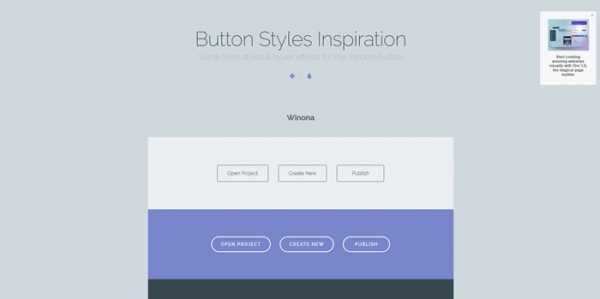
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
1ps.ru
40 красивых примеров мебельных сайтов (+ шаблоны)
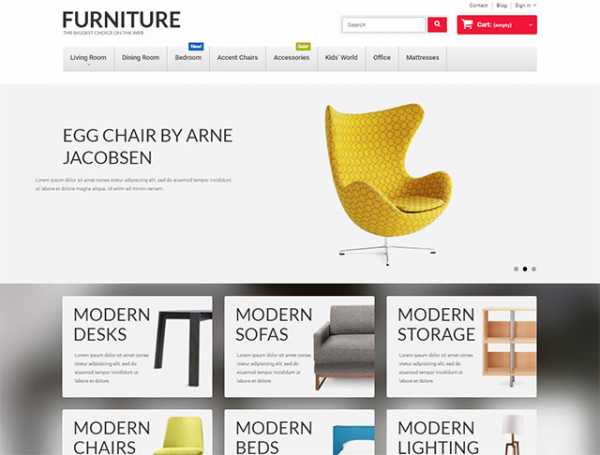
Сегодня решили дополнить раздел лучших дизайнов примерами мебельных сайтов. Если перед вами сейчас стоит похожая задача, то публикация должна помочь. Также советуем почитать статью про создание дизайна мебельного сайта где найдете полезные советы и приемы, характерные для данной ниши. Вдохновляйтесь существующими творческими решениями и посмотрите какая функциональность там должна присутствовать. В самом конце заметки добавили парочку подходящих крутых шаблонов по теме (прокрутить вниз).
Часто в данной нише речь идет о продающих веб-ресурсах, поэтому серьезное место здесь занимает каталог товаров, как в WooCommerce магазинах. Однако также важна и визуальная составляющая, поскольку тематика имеет непосредственное отношение к понятиям стиля, имиджа, оформлению интерьера и обустройству пространства. Важно гармоничным образом все это совместить. Работающие реальные проекты позволят понять как выгоднее всего презентовать мебель в макете сайта.
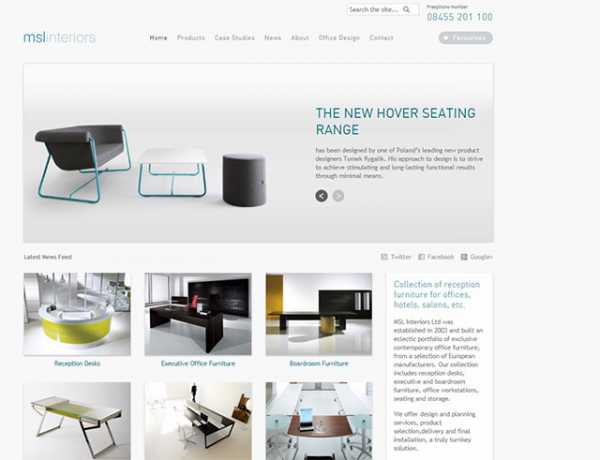
Msl Interiors

Porta Romana

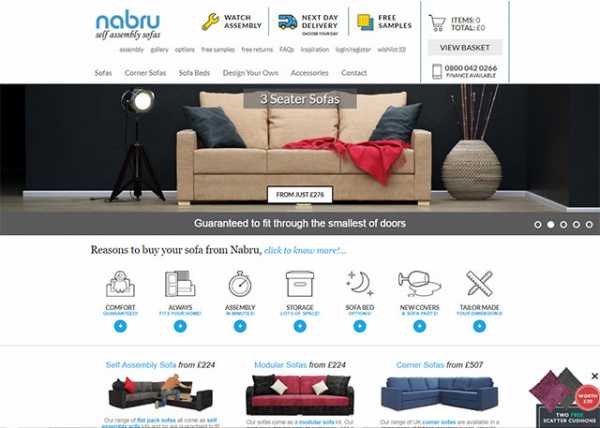
Nabru

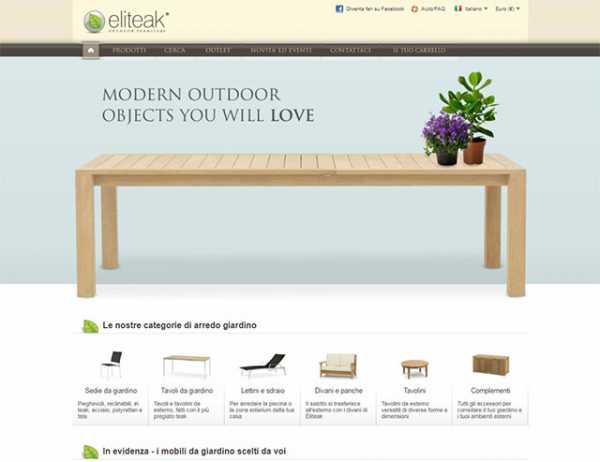
Eliteak

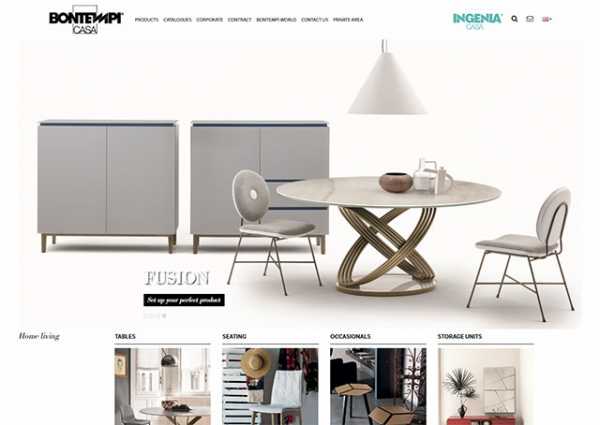
Bontempi

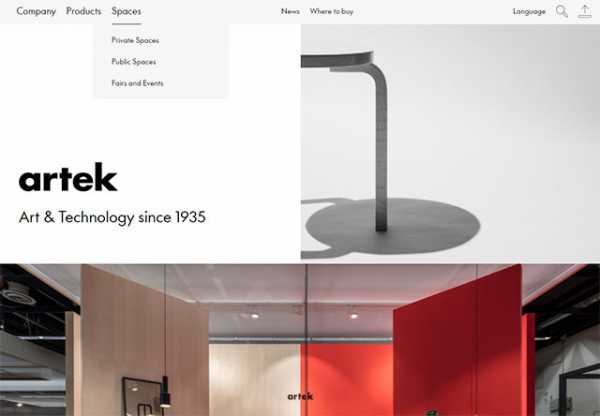
Artek

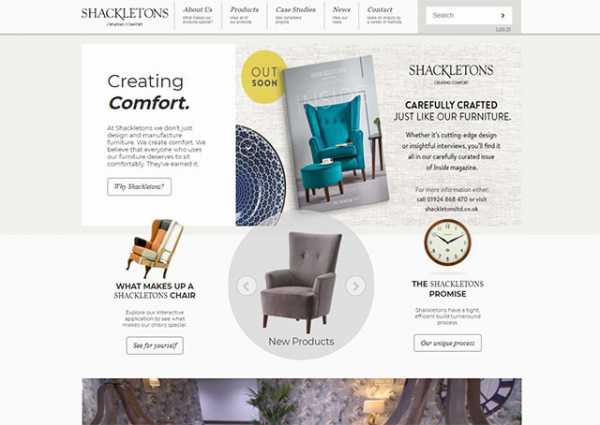
Shackletons

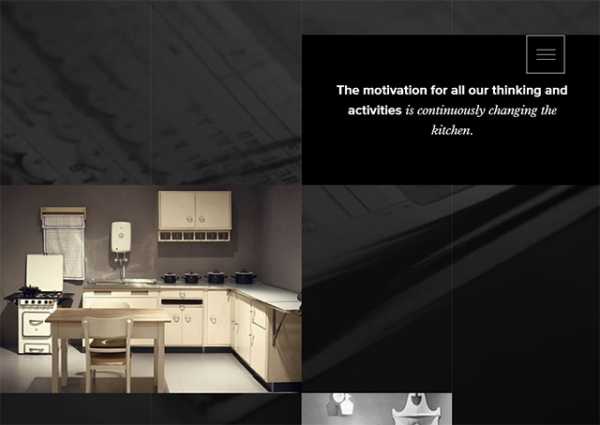
125years Poggenpohl

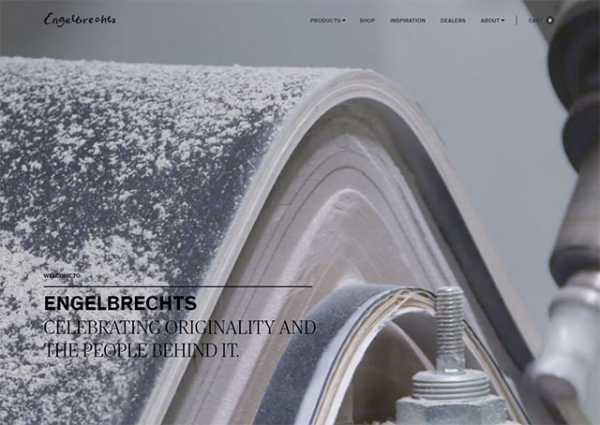
Engelbrechts

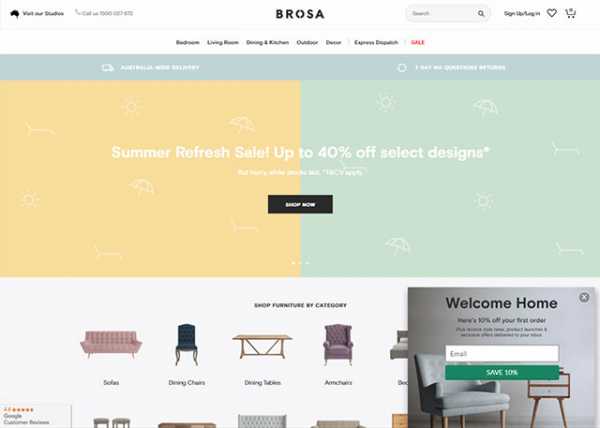
Brosa

Current Collection

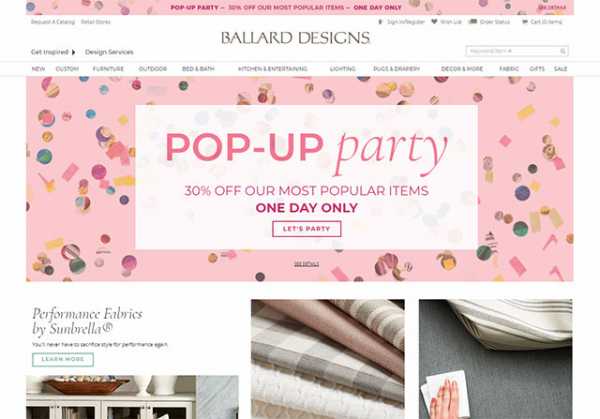
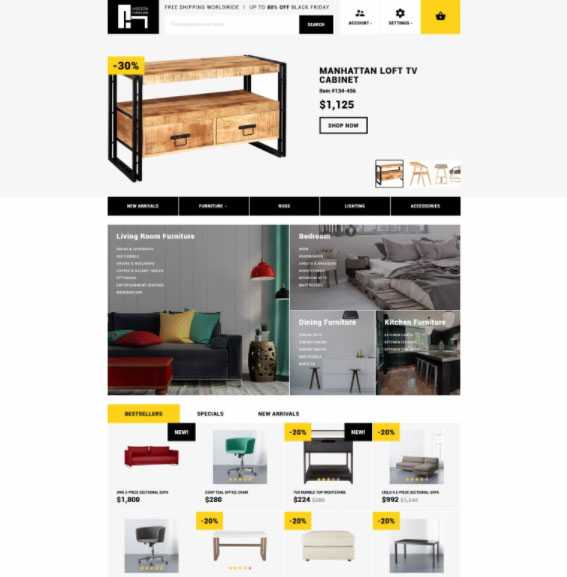
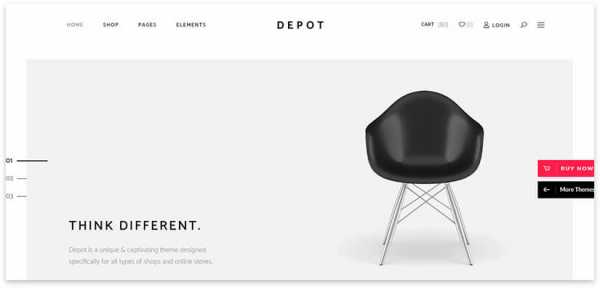
Во многих примерах макетов мебельных сайтов магазинов присутствует функциональность каталога, что делает их относительно стандартными. В некоторых вариантах, по сути, весь дизайн создается за счет фотографий мебели, и если заменить их на украшения или обувь, то получите проект другой тематики без каких-либо дополнительных правок. В основном разработчики в этой нише отдают предпочтение светлым тонам дабы обеспечить максимальную простоту и читаемость.
Ballard Designs

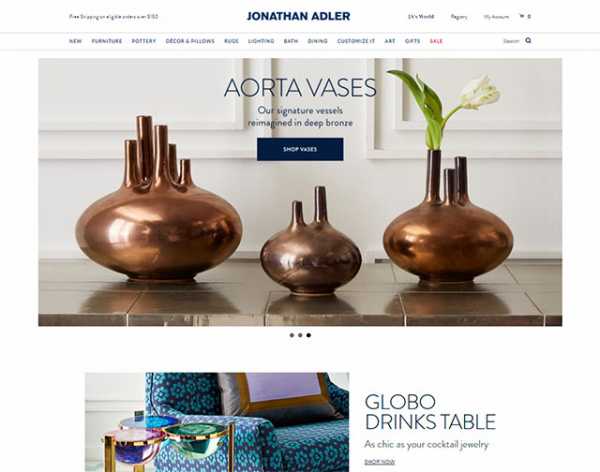
Jonathan Adler

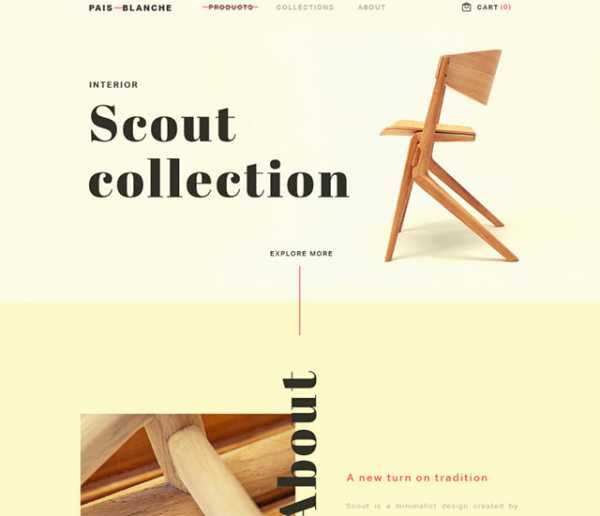
Pais Blanche

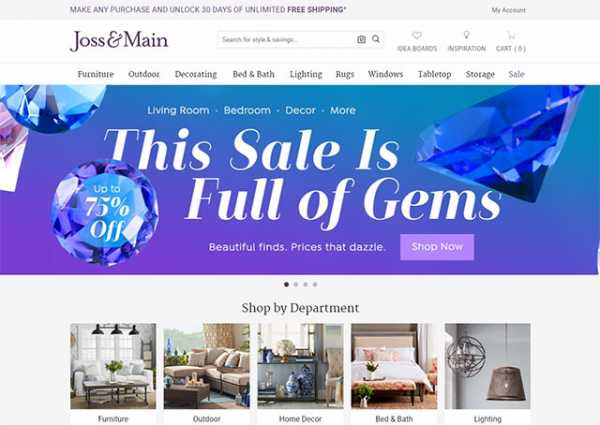
Jossand Main

Exsud

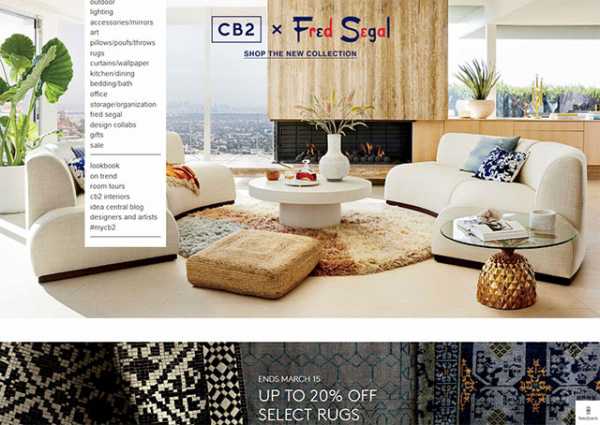
CB2

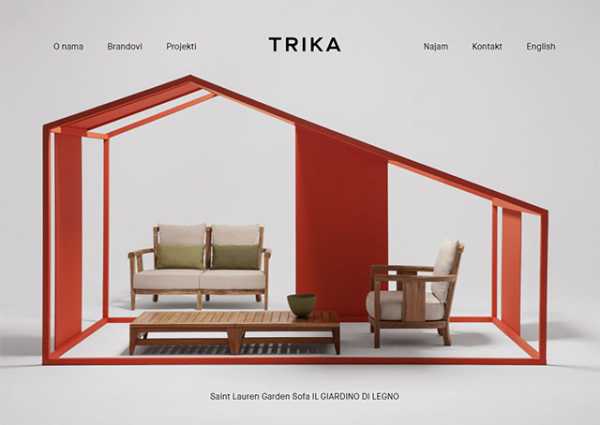
Trika

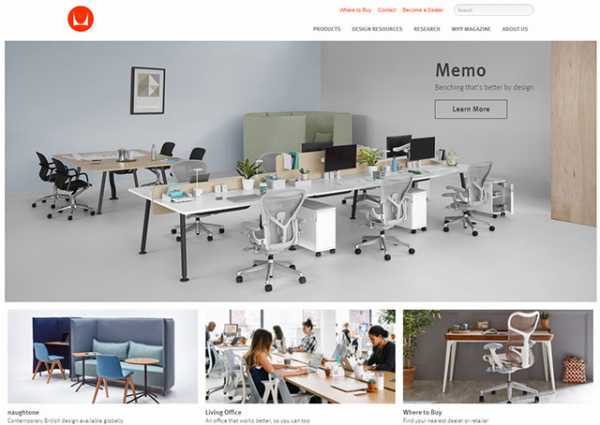
Herman Miller

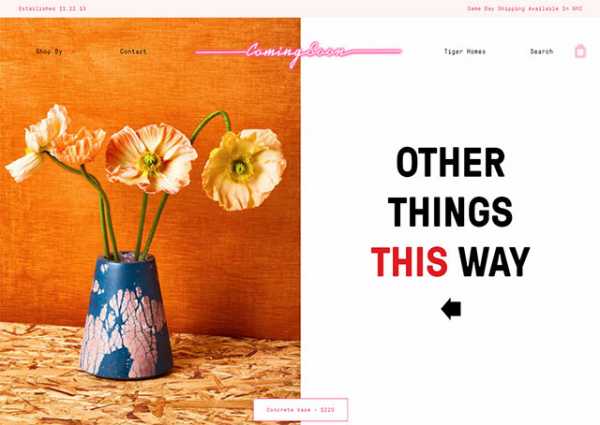
ComingSoon Newyork

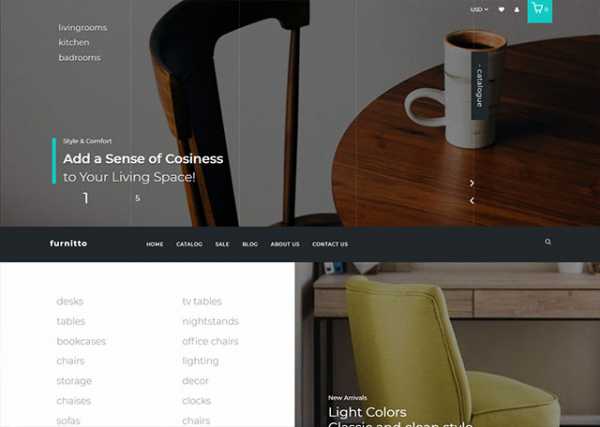
Чуть больше вариаций для креатива появляется в проектах, которые посвящены созданию продукции и ее обработке либо связаны с интерьером. В таком случае примеры лучших мебельных сайтов содержат разные яркие фишки по типу видеофона, крупной типографики, нестандартной сетки расположения элементов и более смелых цветов (популярные тренды веб-дизайна 2017 года). Можно сказать, что аудитория и функциональность во многом влияет на визуальный аспект.
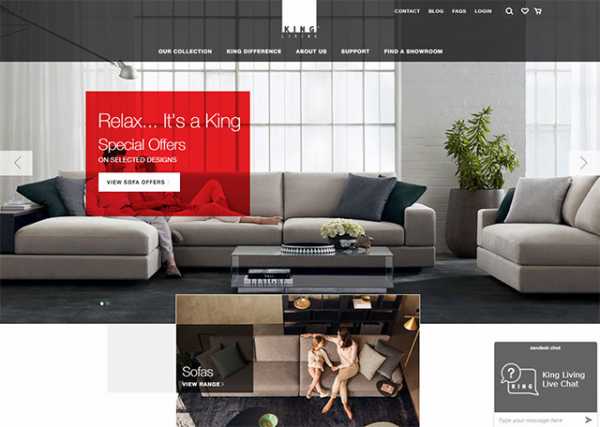
King Living

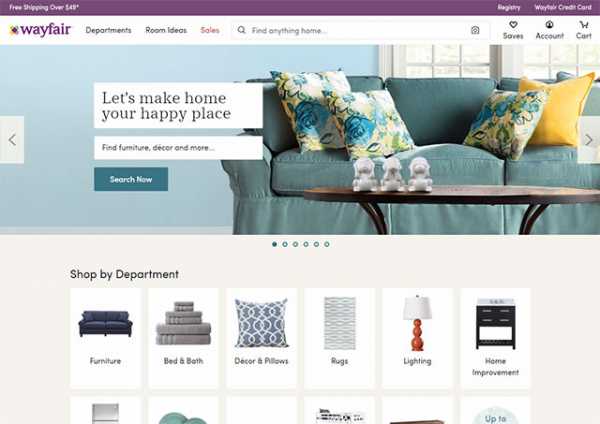
Wayfair

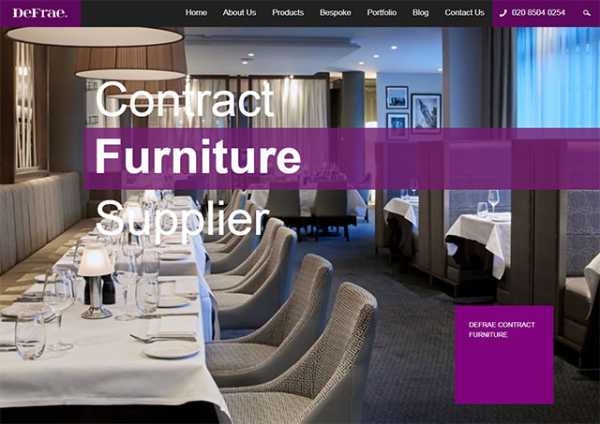
DeFrae

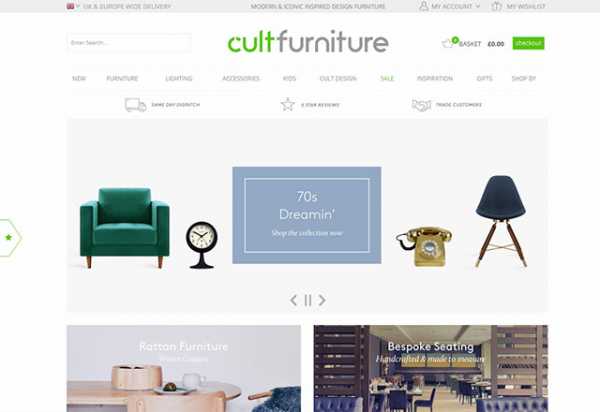
CultFurniture

SpaceCraftJoinery

Brdr.Kruger

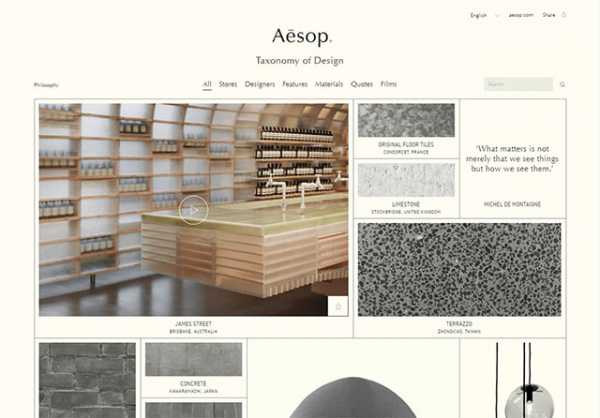
Taxonomy Of Design

Eginstill

Msds Studio

Paustian

Шаблоны
Ниже предлагаем вашему вниманию 10тку шаблонов мебельных сайтов. Первые два из них бесплатные, найдены через Pinterest. Остальные взяты из архива TemplateMonster и полностью готовы к установке/настройке. Движки в премиальных решениях подбирали разные — от WooCommerce до OpenCart.
Furniture Onepage Website

DSGN

Loftcosy (WooCommerce)

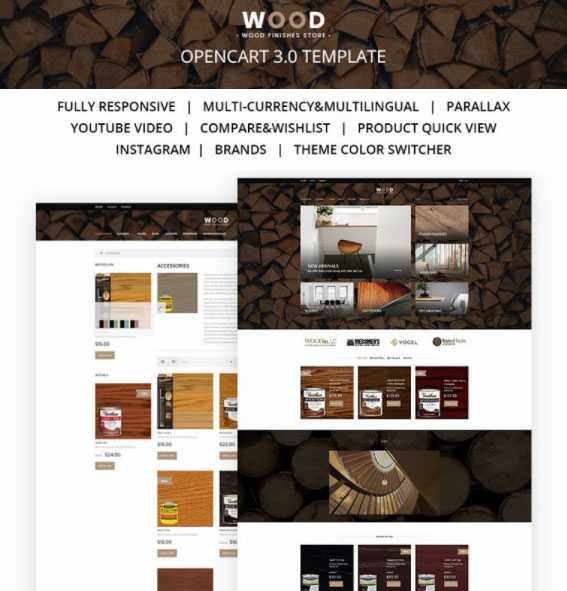
Wood Finishes (OpenCart)

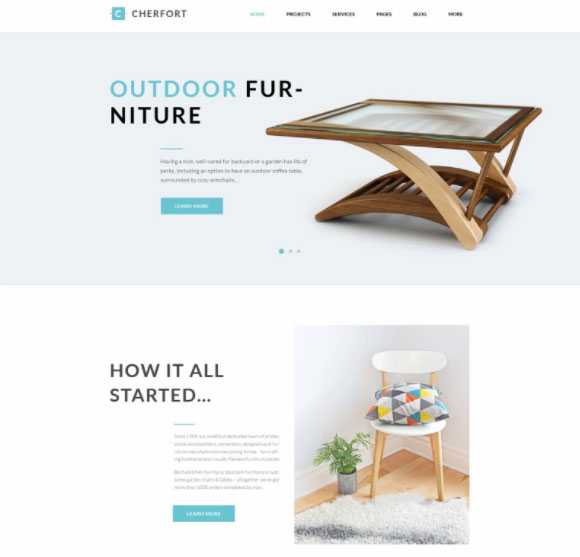
Cherfort (WordPress)

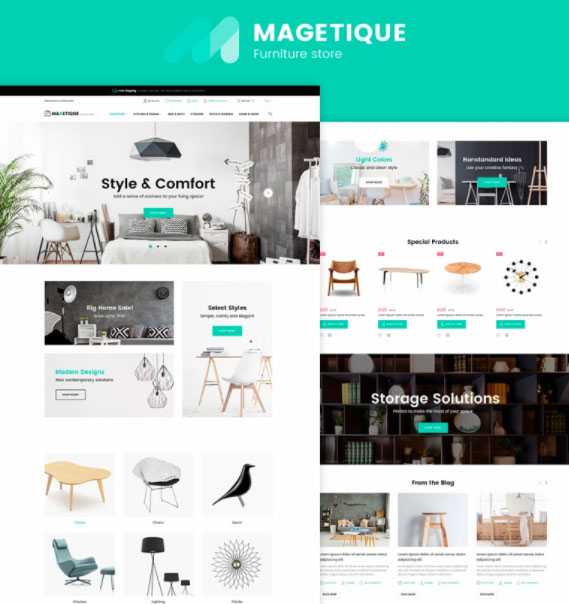
Modern Furniture (Magento)

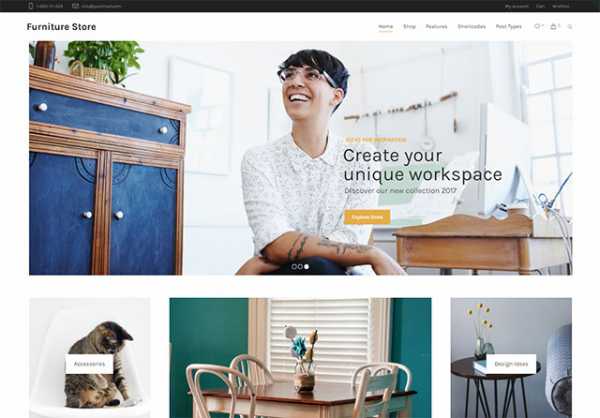
FurnitureStore (WooCommerce)

Furniture (PrestaShop)

Modern Furniture, Interior & Home (OpenCart)

Furnitto (Shopify)

Итого получилось 40 красивых, оригинальных и просто интересных примеров сайтов мебели и лучших макетов по теме. При клике по картинкам попадете на соответствующие веб-ресурсы. Эти проекты вместе коротким описанием наших наблюдений помогут вам сориентироваться при решении похожих задач.
Присылайте свои предложения для следующих подборок, что хотите почитать.
design-mania.ru
20 крутых шаблонов для сайта дизайн интерьера
Автор Илья Чигарев На чтение 7 мин. Просмотров 1k. Опубликовано
Стильные интерьеры нужны везде. Владельцы недвижимости готовы платить за услуги профессионального дизайнера. Рекламировать себя проще и дешевле всего через интернет, причем не нужно даже тратить время на раскрутку соцсетей. Все, что необходимо — скачать подходящий шаблон сайта дизайна интерьера и настроить под свое портфолио и спектр услуг.
20 шаблонов для сайта или лендинга дизайн интерьера на WordPress

1. Interior Design
Очень стильный мощный шаблон, подойдет даже для крупной студии, занимающейся интерьерными проектами. Готовый стиль выглядит строгим, элегантным, как деловой костюм и настраивает на нужный лад. Автор предлагает:
- адаптивность с учетом всех актуальных устройств;
- настройки для портфолио;
- интернет-магазин, возможность заказать элементы интерьера;
- блога.
Поддерживает крупные фото, будучи сам по себе небольшим по размеру. Есть опции в темном и светлом оформлении.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

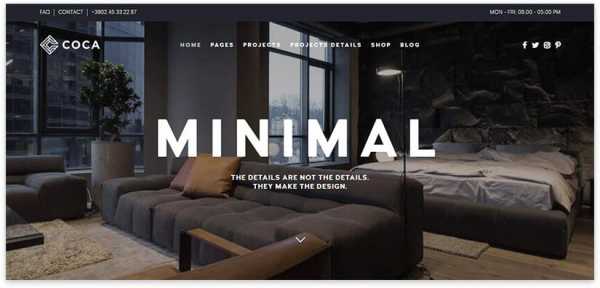
2. Coca
Простая и стильная разработка по тематике interior design, включает 18 полностью собранных заготовок для лендингов, шаблон портфолио — можно отмечать, в каком году, что именно было сделано, более 40 дополнительных страниц. SEO-оптимизирован, поможет быстро выйти в ТОП по ключевым словам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

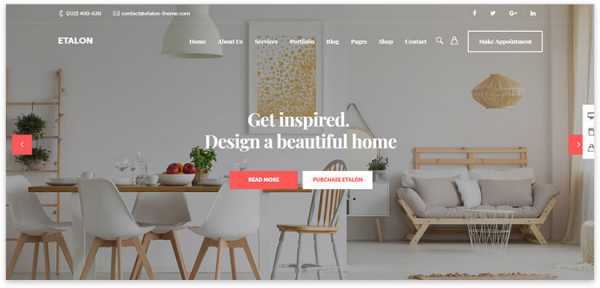
3. Etalon
Сборка landing page по нужной тематике. Автор обещает более 20 полностью разработанных страниц-визиток, которые легко поставить и просто поменять встроенные фотографии на собственные. Удобный скрипт «карусели» поможет продемонстрировать готовые работы в 3D. Адаптивность сохраняется на мобильных устройствах без утраты функционала.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 шаблонов для сайта мебели

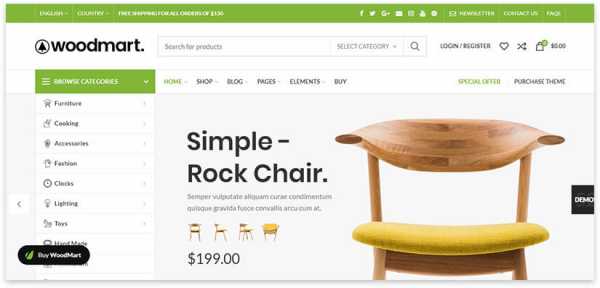
4. WoodMart
Шаблон в большей степени рассчитан на онлайн-торговлю, но интерьерный дизайнер может использовать его в качестве:
- демонстрации аксессуаров;
- показа элементов из портфолио;
- продажи сопутствующих товаров.
Многофункциональная заготовка снабжена полезными скриптами: формами, функционалом подписки, всплывающих окон.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

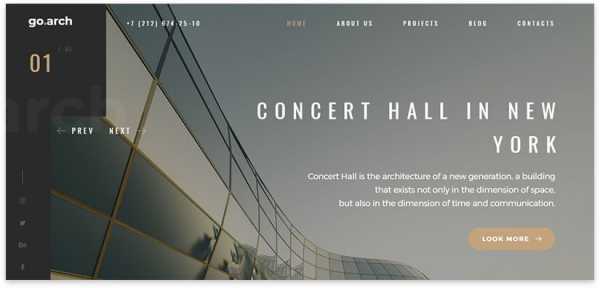
5. go.arch
Еще одна необычайно стильная WordPress theme, один вид которой убедит клиентов в вашем безупречном дизайнерском вкусе. Темные тона, строгое минималистичное оформление, отличный UX-функционал. Легко продемонстрировать работы любого размера — от студии до многоэтажного здания или торгового комплекса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

6. Aalto
Превосходная опция, актуальная в 2018 году за счет современных плагинов и возможностей, постоянного обновления. В комплекте:
- 12 страниц — вполне достаточно для визитки;
- установка в один клик;
- визуальная настройка;
- 3D-адаптация снимков;
- несколько вариантов слайдеров;
- элементы инфографики.
Список преимуществ намного больше — и это просто хорошо смотрится на компьютерах и телефонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

7. Craft Portfolio
Простая и эффективная разработка для landing page в современном стиле с видеопрезентацией. Специальный раздел для простой загрузки портфолио, подобранные цвета, приятные шрифты. Респонсивность проверялась на всех гаджетах — от компьютеров до смартфонов, везде ваши работы будут смотреться одинаково хорошо.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 25 шаблонов сайта ремонт квартир на WordPress 2018

8. Gravity
Еще один премиальный шаблон для отличного landing, при желании можно увеличить функционал до полноценного ресурса дизайн-студии. Готовый вариант позволит посетителю:
- выбрать, какую часть квартиры нужно разработать или обновить;
- посмотреть портфолио только по ванным комнатам, кухням, офисам и т.д.;
- заказать похожее.
У шаблона отличная интерактивность, несмотря на то, задуман по стилистике как визитка. Полезный функционал увеличивает конверсию.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

9. Archi
Еще один набор готовых тематических сайтов. Нужно просто скачать, выбрать и установить — все максимально адаптировано не только под девайсы для просмотра, но и под любые языки, включая кириллические шрифты. Дизайнер оценит стильные концепты, а также простоту работы со встроенными плагинами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

10. Oshine
Мультицелевая разработка для Вордпресс, которую скачали более 20 тысяч раз. Тематика интерьерного дизайна предложена в виде минималистичного и эффектного шаблона с модным параллакс-скроллингом, изящными шрифтами и возможностью интегрировать соцсети, если у вас уже ведется Instagram или Facebook.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

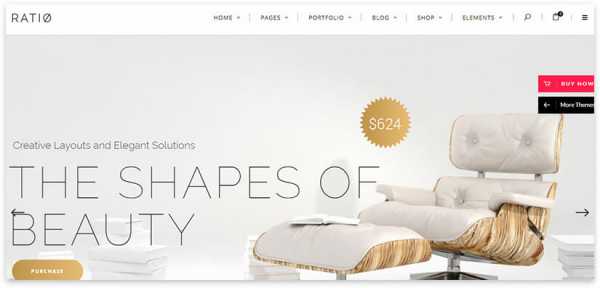
11. Ratio
Мощная подборка шаблонов по тематике архитектуры и интерьерного дизайна. Комплект включает:
- 15 сайтов, на которых достаточно просто поменять текст и картинки;
- интернет-магазин для продажи проекта или отдельных элементов;
- визуальная админ-панель;
- скрипты слайдеров, скроллбаров;
- превью для демонстрации работ;
- анимацию изменения размера.
Разработчики предлагают все необходимую документацию, а также готовы ответить на любые вопросы. Техподдержка реагирует, как следует из отзывов, очень быстро.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

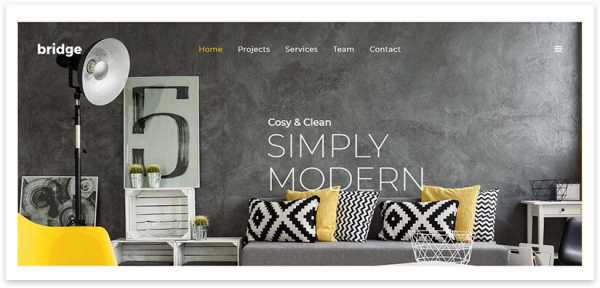
12. Bridge — первый лендинг
Мультишаблон известен практически всем, кто работал с темами под WordPress. В «Бридж» действительно можно отыскать все, что угодно по любой тематике. Один из вариантов, предназначенных для дизайн-студий, предполагает интересный лендинг в бело-желтом варианте. Этот стиль позволяет сделать акцент на ваших работах, не отвлекаясь на оформление самой страницы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: 50 лендинг пейдж шаблонов на WordPress

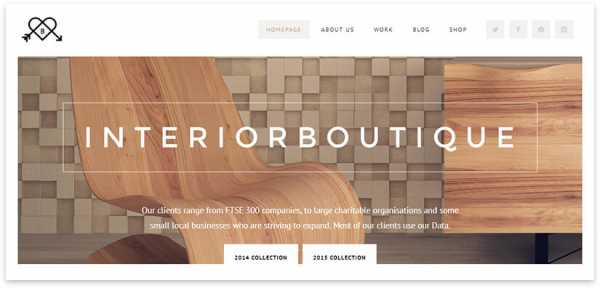
13. Bridge — второй лендинг
«Фишка» второй опции из набора Bridge — крайне эффектный параллакс. На фон можно поставить лучшую вашу работу, потенциальный клиент ни за что не пропустит. Остальные элементы также миниатюрны, стилистика «чистая», современная, без избыточности. Легкость и адаптивность позволяют открывать ресурс где угодно.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

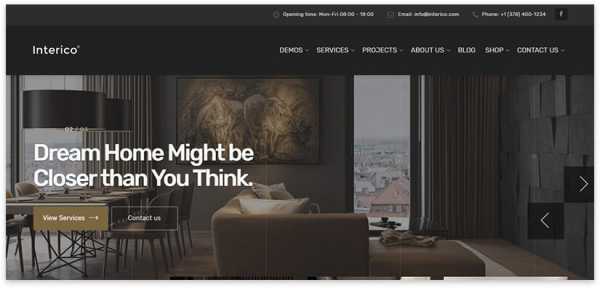
14. Interico
Достаточно посмотреть на превью, чтобы убедиться: это не просто лендинги, это настоящие продающие страницы. А также авторы гарантируют:
- 12 готовых сайтов;
- 35 страниц, которые можно менять, настраивать элементы;
- 24 комбинации хедеров;
- 25 полезных виджетов.
Разработчики настолько уверены в своем творении, что обещают вернуть деньги в течение 30 дней, если вам не понравится.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

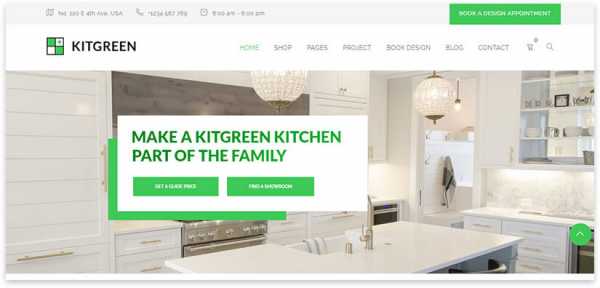
15. KitGreen
Узкоспециализированный шаблон под разработку дизайна кухни. Чистые светлые тона, интересное сочетание белого и зеленого заставляет остаться и посмотреть внимательнее. Фото для портфолио удобно загружать благодаря встроенному плагину. Можно задать календарь, чтобы продемонстрировать развитие творческой мысли.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

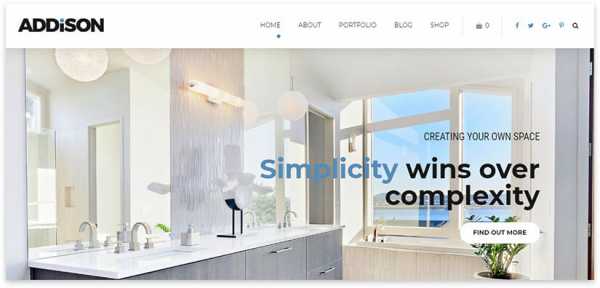
16. Addison
«От дизайнеров для дизайнеров», — так звучит слоган. Разработка с эффектом трехмерного обзора действительно производит впечатление. Включены специально разработанные иконки и другие графические элементы, более 500 Google-шрифтов, среди которых много кириллических. Полезный плагин-калькулятор поможет посетителю сразу подсчитать стоимость проекта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

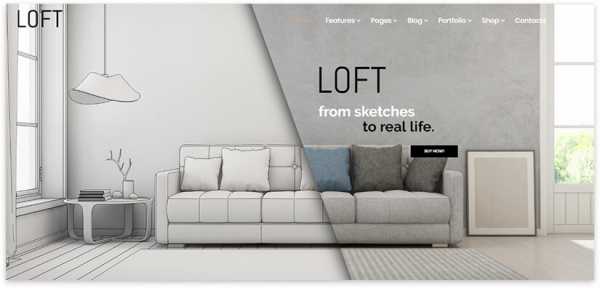
17. Loft
Приятный внешний вид «под кирпичную стену» — уникальная «фишка» шаблона. Остальные параметры тоже соответствуют:
- «резиновый» дизайн;
- визуальная настройка;
- SEO-оптимизация;
- плагин контактных форм.
Если что-то неясно, к вашим услугам видеоуроки по установке и работе.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

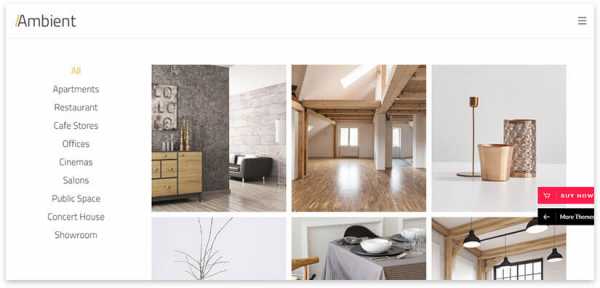
18. Ambient
Интересное сочетание flat и 3D позволит выделить акценты и подчеркнуть индивидуальность. Фон плоский, зато отдельные элементы представляются во всех деталях. Шаблон идет с готовыми иконками, графикой, отличным плагином для портфолио. Прост в использовании, поддержка всегда на связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 40+ креативных шаблона для создания портфолио

19. TheGem
Мультивариант с неплохой разработкой под interior design. Акцент на hero image — предполагается, что вы разместите самую лучшую свою работу. Само оформление довольно простое, но при этом очень удобное и интуитивно понятное. Анимации добавляют удовольствия от использования сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

20. BeTheme
Еще одна профессиональная дизайнерская разработка. Коллеги предлагают специалистам по интерьерам интересный вариант с боковым меню и ярким, объемным представлением элементов портфолио. О каждом проекте можно рассказать подробнее.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: Подборка — 100 шаблонов WordPress для сайта визитки
Для тех, кто создает интерьеры, важнее всего показать «товар лицом» — прежние работы. Однако «оболочка» в виде визитки или полноценного многостраничного ресурса также играет немалую роль. Эти шаблоны WordPress помогут создать отличное впечатление.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
www.a5.ru
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
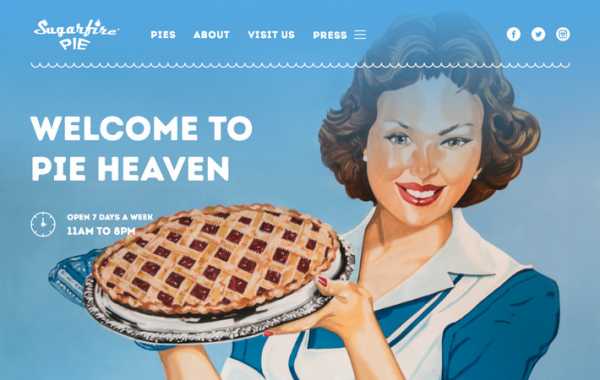
Современные сайты с элементами ретро-стиля:

sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:
getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:


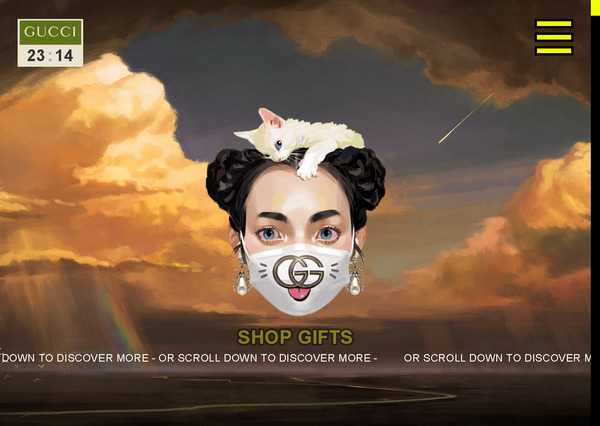
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
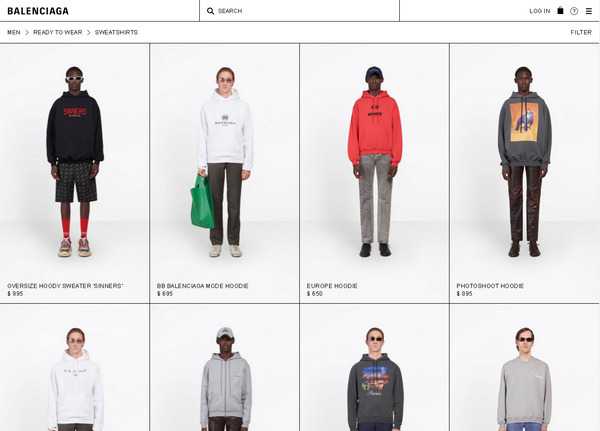
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:
simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:

insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:
pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
seo-design.net
