Бесплатная версия Dreamweaver | Загрузить полную версию Adobe Dreamweaver
Совместима ли эта бесплатная пробная версия Dreamweaver с macOS и Windows?
Сколько действует бесплатная пробная версия?
Бесплатный пробный период начинается в день установки Dreamweaver и длится семь дней. В течение срока действия пробной версии или после его окончания можно перейти от пробной версии к платной подписке Creative Cloud.
Можно ли загрузить пробную версию Dreamweaver CS6?
Нет, Dreamweaver — единственная и самая актуальная пробная версия Dreamweaver, которую можно загрузить бесплатно.
Получат ли учащиеся скидку, если приобретут программу после использования бесплатной пробной версии?
Да, учащиеся и преподаватели могут приобрести подписку на всю коллекцию приложений Creative Cloud с большой скидкой — 60%. Подробнее ›
Является ли бесплатная пробная версия полной версией Dreamweaver?
Да, в нее входят все функции и обновления последней версии Dreamweaver.
Могу ли я загрузить бесплатную пробную версию на смартфон?
Нет, программа Dreamweaver доступна только в рамках подписки Creative Cloud. Можно выбрать план подписки на одно приложение, в который входит только Dreamweaver, или план, в который входят дополнительные приложения. Мы предлагаем планы подписки Creative Cloud для различных категорий пользователей: индивидуальные пользователи, учащиеся и преподаватели, фотографы, образовательные учреждения и организации. Подробнее ›
10 плюсов и 10 минусов программы Adobe Dreamweaver
 В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
===============================
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?

Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
10 плюсов программы Adobe Dreamweaver.

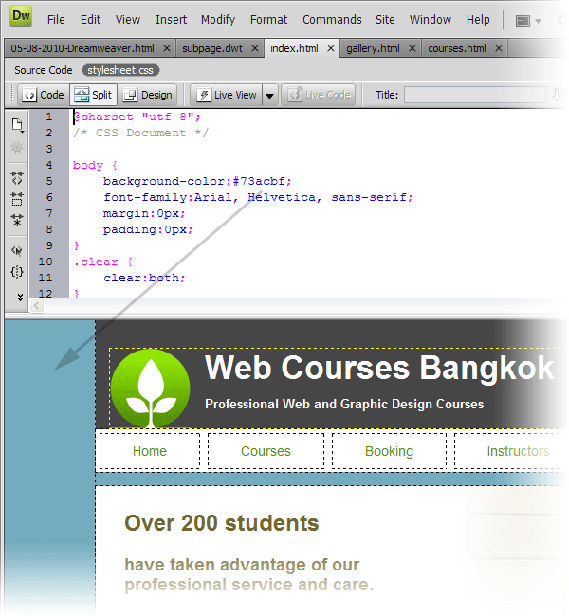
1. Подсветка кода.
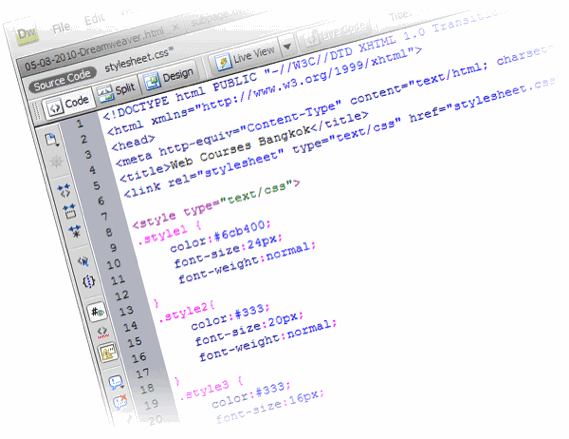
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.

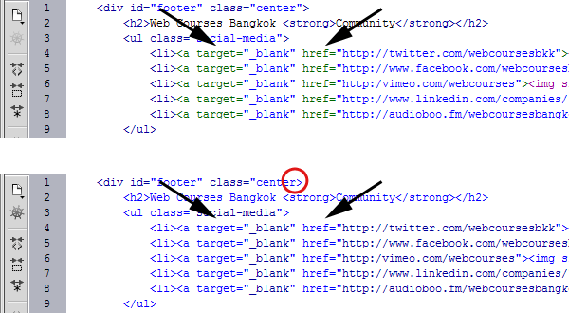
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.

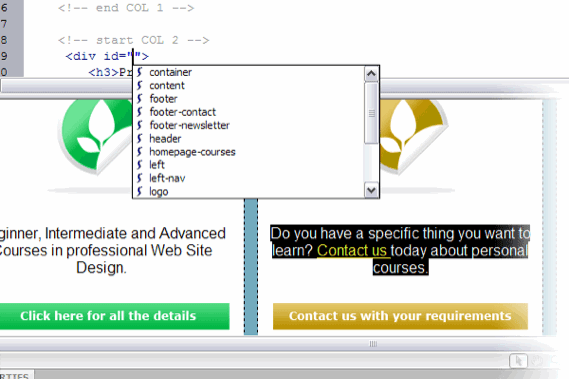
2. Автоподстановка кода.
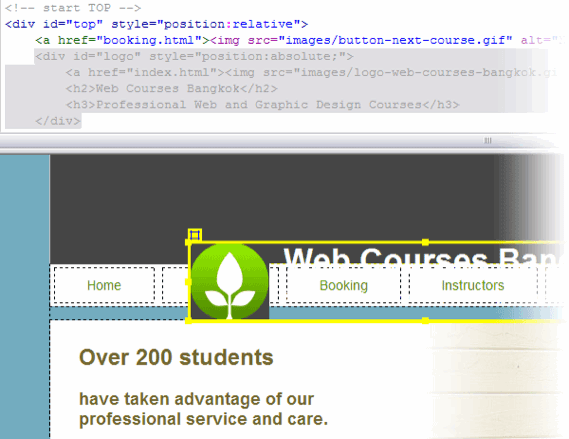
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Возьмем, например, добавление изображения. Как правило, вы должны знать такие вещи, как расположение изображения и его размеры. С помощью Дримвейвера вы можете просто написать
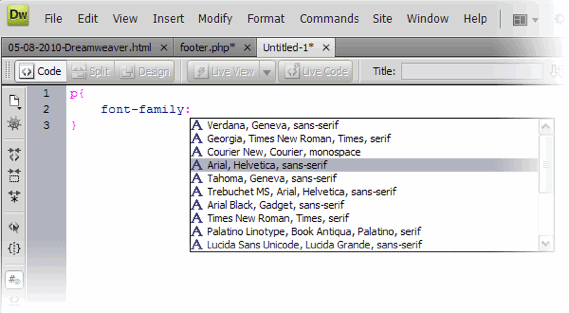
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
2. нажимаем Enter, чтобы выбрать опцию «font-family«;
3. выбираем из списка «Arial, Helvetica, sans-serif«;
4. добавляем точку с запятой, и все готово!
Набор 41 символа или выполнение 4 простых шагов… Я знаю, что из этого вы выберете! )

Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.

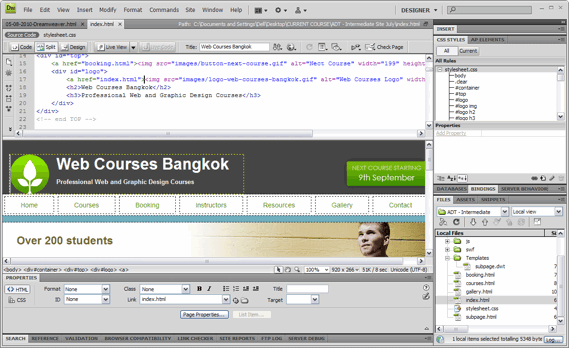
3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.

Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
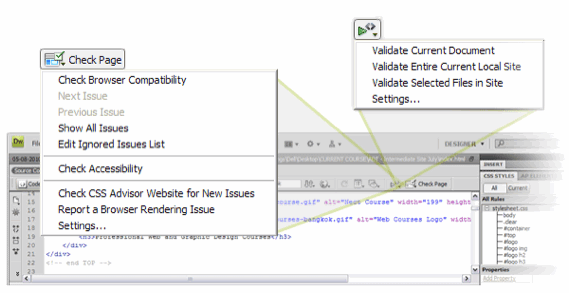
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.

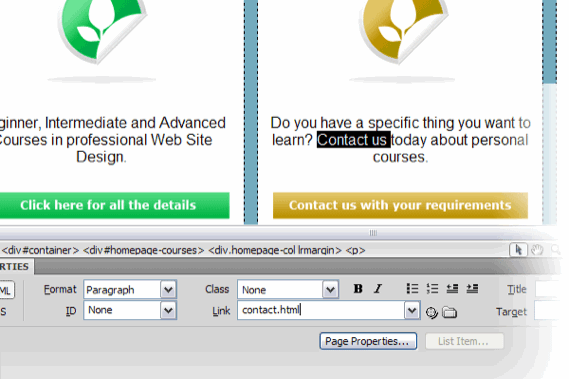
5. Панель свойств и панель вставки изображений.

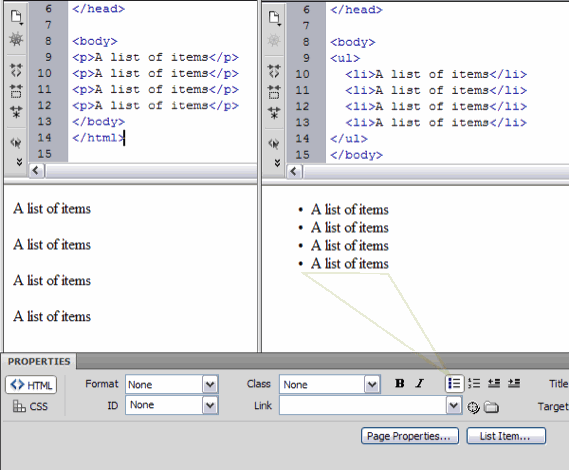
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде. Например, просто выделите какой-нибудь текст и напишите ссылку, по которой посетитель вашего сайта должен будет перейти по клику.
Или еще пример: если вам кажется, что эти три абзаца будут лучше смотреться в виде списка, выделите их и нажмите соответствующую иконку на панели свойств и… через мгновение вы увидите результат!

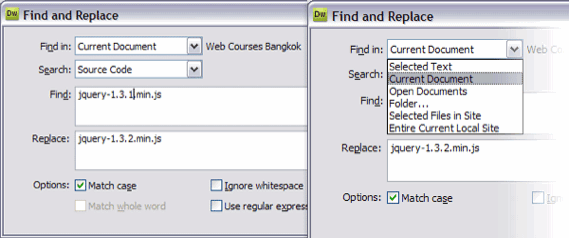
6. Глобальная функция «Найти/Заменить».
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.

Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
Или еще вариант: например, вам нужно обновить версию jQuery на статичном сайте. Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «Найти» вводим «jquery.1.XXXXXXX» а в поле «Заменить» — «jquery.XXXXX«, выбираем опции «Искать на сайте» и «Искать в исходном коде» и кликаем кнопку «Заменить все». Через две секунды все страницы вашего сайта обновлены и готовы к загрузке на сервер вместе с последней версией JQuery.
Но прежде чем запускать функцию «Найти/Заменить«, пожалуйста, будьте очень аккуратны и внимательны, дважды все проверив, потому что отменить результат применения этой функции нельзя. И наконец, если вдруг вы захотите использовать это для замены названий файлов, прочитайте следующий плюс программы Дримвейвер.
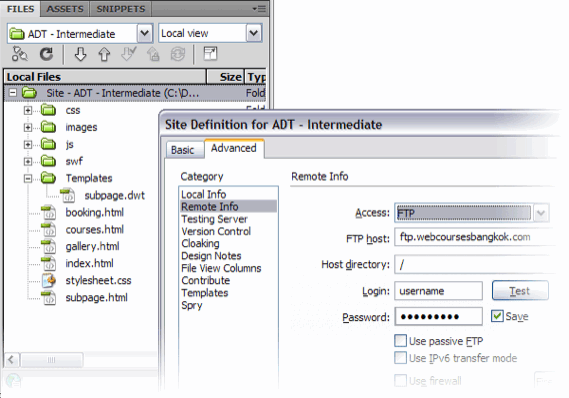
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
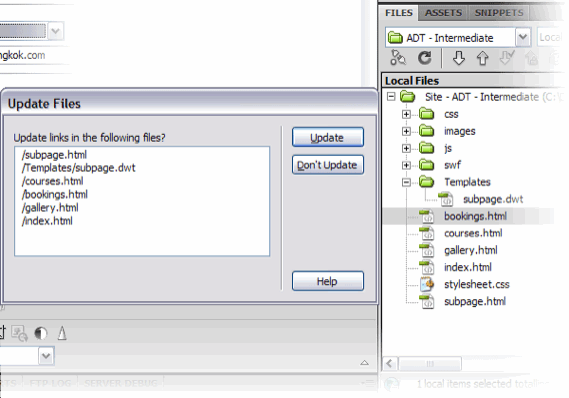
Если вы измените имя какого-либо файла, то Дримвейвер предложит вам обновить ссылки. Например, если вы изменили имя файла «about-web-courses-bangkok.html» на просто «about.html» Дримвейвер обновит все ссылки, которые должны быть связаны с этим файлом.
Это также относится и к файлам контента, например при изменении имени картинки с «dc2234.jpg» на «product-name-2345.jpg» все ссылки, ведущие к этому изображению будут немедленно обновлены.

Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
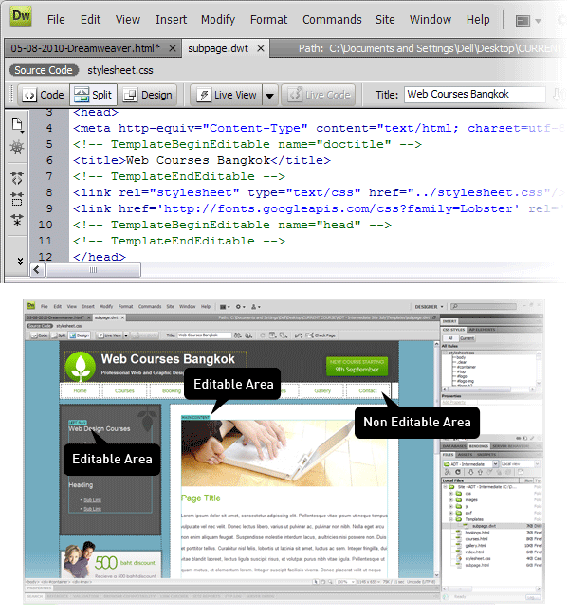
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Таким образом, через функцию «Save as» можно создать из шаблона новую страницу. Когда вы будете обновлять какие-то элементы в шаблоне, они будут обновляться на всех страницах.

Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.

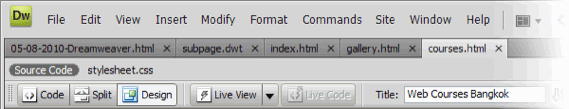
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.

Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.

10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.

Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.
«Предпросмотр динамических страниц и локального контента с различными видами отображения, возможностию диагностики и инструментами для сравнения» — Adobe о сервисе BrowserLab.
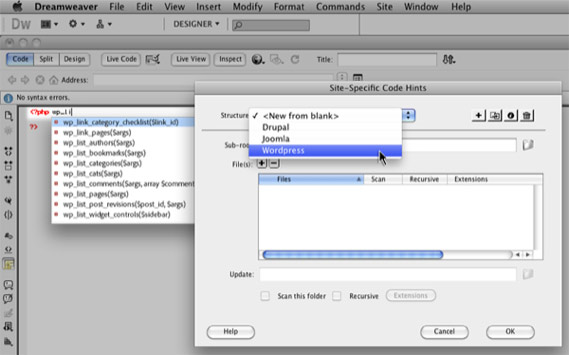
— Поддержка «большой тройки» CMS.

Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.

Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.
10 минусов программы Adobe Dreamweaver.

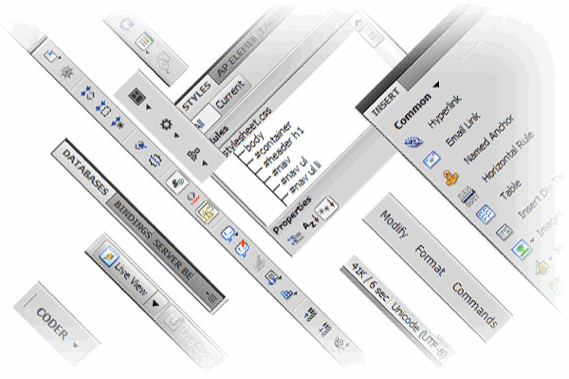
1. Запутанный интерфейс.

В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
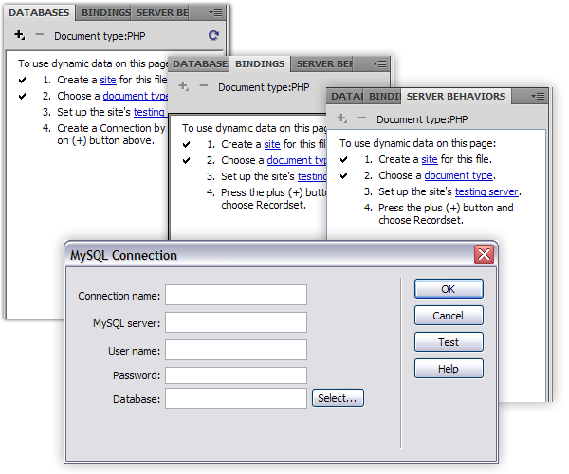
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.

Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
Пошаговые уроки уже более целенаправлены, например «Как создать сайт-портфолио» или «Куда ввести название сайта«, но все же лучший вариант — это обучение у веб-дизайнера, который использует Дримвейвер в своей повседневной работе. Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.

Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.
Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
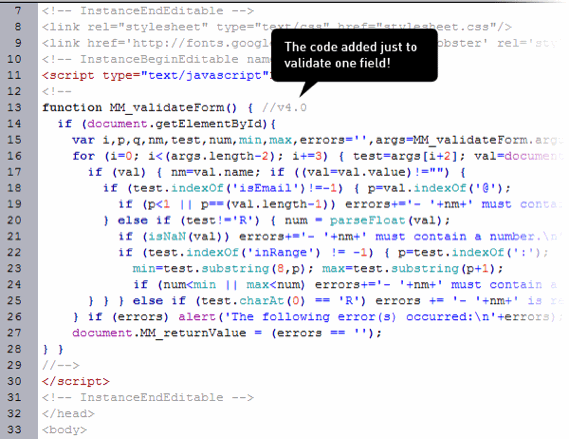
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.

6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т.д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.

Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
<p><strong><strong>Текст</strong></strong></p>
<p><strong>.</strong></p>
<p> </p>
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.

Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.

Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Если вы не будете осторожным, то Дримвейвер сделает вас ленивым. Хотя бы взглянуть на многие школы, в которых обучают только работе с режимом «Дизайн» при разработке так называемых «профессиональных» сайтов. Это заставляет ужаснуться. Являясь инструментом для разработки кода, в данном случае Дримвейвер не выполняет эту функцию.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.

К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Безусловно, Дримвейвер — очень мощный инструмент, но в то же время эта мощность является его «Ахилессовой пятой». Несмотря на то, что он насыщен функционалом, большая часть этих функций никогда не будет восстребована. Т.е. вы переплачиваете огромную цену за те функции, которыми не будете пользоваться.
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Автор: Carl Heaton
Переводчик: Сергей Патин
Бесплатный курс по Dreamweaver CS 5.5 от Евгения Попова
evgeniypopov.com
4 бесплатных альтернативы Dreamweaver | Верстка сайта
Несколько лет назад практически все веб-страницы создавались вручную. Это было очень сложно, и до того момента, пока во всех популярных браузерах не появилась поддержка CSS, большая часть разметки создавалась на основе HTML-таблиц:

Несмотря на то, что некоторые дизайнеры сумели приспособиться к полностью ручному написанию HTML, WYSIWYG CSS редакторы стали стремительно набирать популярность среди новичков и профессионалов.
Программные продукты наподобие CoffeeCup, HotDog, FrontPage, GoLive буквально заполонили рынок, а также появилось множество веб-версий WYSIWYG-редакторов. Среди наиболее профессиональных можно отметить Macromedia (позже Adobe) Dreamweaver, которым я пользовался много лет.
Функционал подобных инструментов не ограничивался лишь визуальным редактором. В них предусмотрена возможность управления шаблонами, файлами, что позволяло существенно сократить время, необходимое для создания функционального кода.
Развитие редакторов кода привело к появлению так называемых систем управления контентом (CMS), наиболее известными из которых являются WordPress и Drupal. Они позволяют полностью избавиться от ручного редактирования кода за счет использования “модульного” подхода при создании веб-страниц и сайтов.
Получается, что появление CMS полностью изменило веб? Абсолютно верно! Сегодня практически каждый сайт базируется на готовой платформе. Каждая социальная сеть, и даже оформление большинства мобильных приложений основано на HTML и CSS. А что же сами системы управления контентом? Для их работы по-прежнему нужны шаблоны.
И хотя сегодня создано множество удобных библиотек, которые как бы стандартизируют и упрощают процесс веб-разработки, вряд ли мы в ближайшее время сможем полностью исключить ручное редактирование кода.
Профессиональные редакторы CSS до сих пор в почете, но сегодня можно найти много удобных альтернатив, которые распространяются бесплатно. Сегодня мы рассмотрим четыре альтернативных редактора кода.
Это может показаться странным, но первую строчку сегодняшней подборки занимает совсем не WYSIWYG-редактор. Aptana Studio представляет собой бесплатный инструмент для разработки сайтов. Это IDE (интегрированная среда разработки), ориентированная на создание веб-проектов.
Основанная на проекте с открытым исходным кодом Eclipse, Aptana Studio предоставляет инструменты для работы с HTML и CSS-кодом, которые умеют подсвечивать синтаксис и завершать за вас код, помогают отладить его. Одно из важнейших преимуществ данного редактора – поддержка JavaScript, которая делает его пригодным для разработки комплексных веб-приложений.
Представляет собой WYSIWYG CSS редактор, основанный на Gecko – том же движке, что используется в Mozilla Firefox. BlueGiffon регулярно обновляется, и на сегодняшний день это, пожалуй, единственное решение, которое поддерживает HTML5, а также все современные компоненты CSS. BlueGriffon распространяется под лицензионным соглашением MPL, GPL и LGPL, и доступно для всех современных платформ.
Это сообщество, которое до сих пор поддерживает проект Internet application suite, когда-то запущенный Mozilla. Seamonkey продолжает выпускать релизы, причем в полном комплекте, в который входит и WYSIWYG HTML-редактор Seamonkey Composer.
Несмотря на то, что последний релиз был совсем недавно, нельзя сказать, что Composer обновляется на регулярной основе. Но все же поддержка еще есть, и этот набор инструментов вполне можно назвать хорошим выбором для новичков.
Стоит отметить, что некоторые из старых инструментов вполне подходят для разработки современных веб-проектов, хотя их последние релизы были уже несколько лет назад. Вокруг некоторых редакторов даже сформировались свои сообщества:
- Amaya – визуальный редактор CSS от W3C, который в последний раз обновлялся в 2012 году, поддерживает HTML 4.01;
- Komposer – ответвление, созданное сообществом редактора Nvu. Этот редактор оснащен поддержкой WYSIWYG, последняя версия выпускалась в 2007 году;
- Maqetta – браузерный редактор с поддержкой HTML5, последняя версия от 2013 года;
- Nvu – кроссплатформенный редактор, на базе которого был выпущен KompoZer, обновлений не было уже много лет;
- Quanta Plus – интегрированная среда разработки, созданная специально для работы с HTML, CSS и другими веб-технологиями. Последнее обновление вышло в 2009 году.
Несмотря на то, что подобное решение не совсем подойдет новичкам, многие современные текстовые редакторы вполне подходят для работы над HTML/CSS. Используя продвинутый текстовой редактор в сочетании с современным браузером со встроенным режимом отладки, можно добиться практически той же продуктивности, что и при работе с популярными визуальными редакторами.
Лучшие варианты:
- Atom – проект от GitHub, который позиционируется как универсальный текстовый редактор. В нем есть поддержка HTML и CSS, а также доступно множество специальных плагинов;
- Bluefish – простенькая IDE с подсветкой кода, возможностью связывать HTML и CSS. Здесь также имеется функция удаленной загрузки и множество других функций для работы с веб-страницами;
- Vim или Emacs. Чтобы не провоцировать спор среди поклонников этих редакторов стилей CSS, размещу их на одной строке, так как оба редактора подходят для современной веб-разработки.
Можно ли что-то из вышеперечисленных инструментов называть точной копией Dreamweaver? Безусловно, нет! У всех этих инструментов есть свои сильные и слабые стороны. Веб-дизайн – огромный мир с множеством задач и приложений, к нему могут быть абсолютно разные подходы. Вам просто нужно выделить время на то, чтобы разработать свой подход к разработке веб-страниц, сформировать собственный набор инструментов.
Данная публикация представляет собой перевод статьи «4 open source alternatives to Dreamweaver» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Adobe Dreamweaver — это… Что такое Adobe Dreamweaver?
Dreamweaver (Дримви́вер) — WYSIWYG HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире.
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса. Кроме того, кодовое завершение доступно для многих из этих языков.
История
| Поставщик | Главная версия | Незначительное обновление/альтернативы | Дата выпуска | Долговые обязательства |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 |
| Color | Legend |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Желтый | Старая версия, все еще поддержанная |
| Зеленый | Текущая версия |
Актуальная информация
19 мая 2010 на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передает TechCrunch. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[1].
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).
Литература
Ссылки
Примечания
dic.academic.ru
