Структура сайта — важность создания и пошаговая инструкция
Структура сайта – это некий план ресурса, разделяющий смысловое содержание проекта на отдельные блоки и страницы для удобства восприятия информации. Для объединения отдельных элементов в единое целое необходимо руководствоваться логикой, правилами построения и знать о доступных средствах, способных решить поставленные задачи. Четкое структурирование повышает уровень комфорта посетителей, что является одной из приоритетных целей функционирования любой площадки.
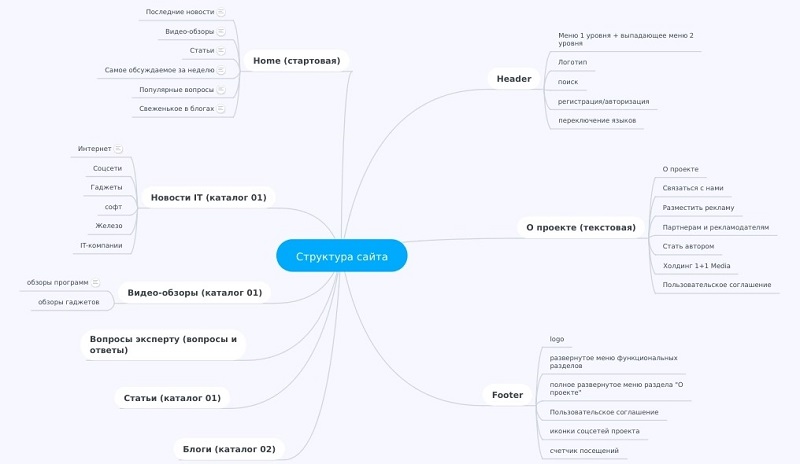
 Пример структуры сайта, созданной в Mindmeister
Пример структуры сайта, созданной в MindmeisterВажность создания четкой и понятной структуры
Чтобы понять, насколько важно грамотное выполнение структурирования, достаточно визуализировать поход в ближайший супермаркет. Если товары в таком магазине расставлены хаотично, при этом ассортимент отдельной группы разбросан в разных частях торговой точки, то на поиски и покупки уйдет много времени. Это же правило распространяется на расположение функциональных элементов. Вряд ли покупатель вернется сюда без необходимости.
Разработка структуры – тот этап, где креативность и нестандартный подход может принести больше вреда, чем пользы.
Влияние на выдачу поисковых систем и поведенческие факторы
Поисковики считают продуманную логическую структуру полезной для посетителей со всеми вытекающими последствиями. Гугл, Яндекс и другие крупные компании последние несколько лет пересмотрели подход к формированию рейтинга сайтов, а главным критерием оценки площадки стала польза для аудитории.
 Пример грамотной структуры сайта
Пример грамотной структуры сайтаПоисковики уделяют пристальное внимание к изучению структуры посещаемых площадок
Какие преимущества дает четкая структура:
- улучшение позиций в выдаче;
- ускорение индексации;
- снижение вероятности пропуска страниц при индексации;
- увеличение длительности нахождения на площадке;
- возрастание конверсии и юзабилити;
- увеличение числа постоянных посетителей;
- общее повышение активности аудитории;
- положительное влияние на имидж владельца площадки;
- усиление лояльности пользователей.
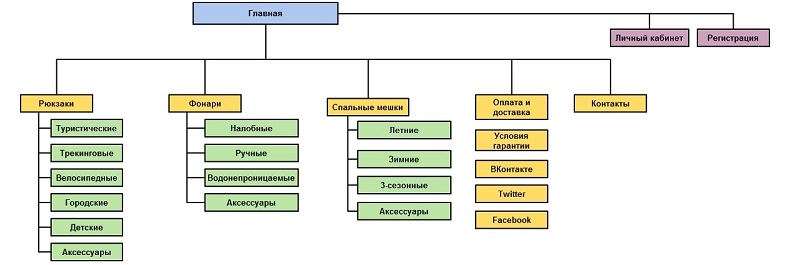
 Простейшая структура сайта небольшого интернет-магазина
Простейшая структура сайта небольшого интернет-магазинаЕсли посетитель быстро нашел ответы на интересующие вопросы, то это огромный плюс для продвижения ресурса.
Для вебмастера четкое структурирование упрощает отладку и обслуживание ресурса, сокращая траты времени, сил и действий на обрабатывание данных сайта, избавляя от таких распространенных ошибок как пустые страницы и дубли.
Виды структур сайта
Существует две разновидности структуры:
- внешняя;
- внутренняя.
В первом случае подразумевается общий вид, расположение блоков и функциональных элементов, а во втором – размещение страниц (URL) в каталоге площадки, представленное в виде плана, который называют картой сайта.
Специфика внешней структуры и правила ее построения
Внешнее оформление площадки играет важную роль в обеспечении высокой оценки юзабилити ресурса. В случае использования CMS, готовых платных или бесплатных шаблонов вопрос частично решаем, так как страницы уже имеют оформление. Достаточно доработать их под свои нужды, чтобы проект отвечал предъявленным требованиям.
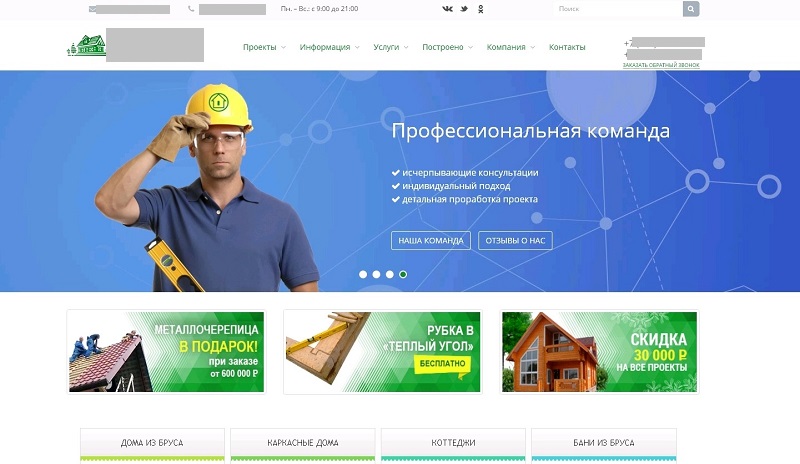
 Пример посадочной страницы сайта услуг
Пример посадочной страницы сайта услугОсновные элементы сайта и их назначение:
- Шапка – горизонтальное меню в верхней части экрана, оформленное с учетом особенностей тематики ресурса. Здесь указывают название, подзаголовки, а также размещают навигационную панель.
- Центральный блок – содержит основную смысловую нагрузку, выраженную в контенте. Это может быть текстовая информация, видео, изображения, карточки товаров. Центральный блок должен находиться на приметном месте – на первом, максимум – на втором экране при вертикальной прокрутке.
- Боковые сайдбары – выполняют различные функциональные задачи. Здесь располагают рекламу, навигационные элементы, подборку актуального материала на схожую тему. Сайдбары могут находиться слева, справа, с обеих сторон или вовсе отсутствовать, если в них нет необходимости.
- Футер – он же подвал. Это небольшое меню в нижней части страницы, которая предназначена для различной информации о владельце площадки, контактной информации, ссылок на полезные страницы, дополнительного навигационного меню при условии, что основной контент подразумевает много прокруток (лонгриды, большой список товаров).
Подобный вид имеют практически все сайты в Интернете, поэтому
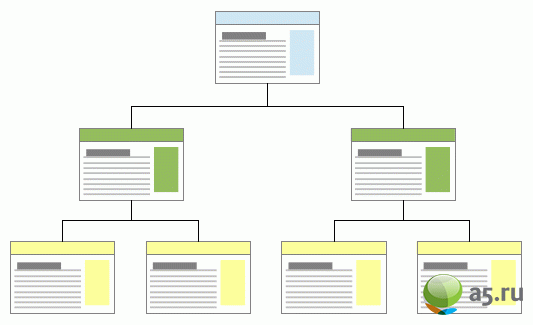
 Древовидная структура сайта
Древовидная структура сайтаВнутренняя структура и ее особенности
Перепланировка устройства URL требует от разработчика пристального внимания к деталям. План разрабатывается на этапе создания ресурса. Для изменения структуры требуется комплексная переработка площадки, что может занять несколько недель. Если не получается самостоятельно продумать расположение, при котором получится гармонично распределить доступные ссылки, то можно привлечь к работе профессионала.
Что же касается типов организации материала, то можно выделить такие:
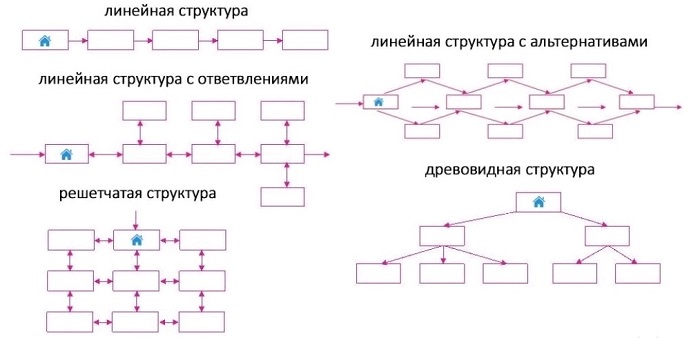
- линейная;
- блочная;
- древовидная;
- теговая;
- линейная с ответвлениями.
Линейные структуры и блоки используются в небольших проектах – это простые типы. Подобный вид имеют блоги, сайты-визитки и презентации. Древовидная и теговая относятся к типу сложных, имея более двух вложений. Структурирование используется для организации работы интернет-магазинов, порталов, корпоративных сайтов, форумов и так далее. Наиболее популярный вариант – древовидное устройство, что позволяет выстроить четкий порядок со строгой иерархией – это оценят и аудитория, и поисковые роботы.
Использование глубокой древовидной структуры с четырьмя и более вложениями – это моветон. Целесообразность применения большой глубины есть у крупнейших торговых площадок, таких как Aliexpress и Amazon. Для большинства проектов оптимальным считается три уровня: «Категория/Подкатегория/Искомый материал».
 Вопросы для определения портрета ЦА
Вопросы для определения портрета ЦАМетоды организации ссылочной структуры ресурса
Чтобы самостоятельно разработать удобное устройство сайта, необходимо обладать стратегическим мышлением, логикой и аналитическим складом ума.
Определяем целевую аудиторию
Это важно не только с точки зрения построения ресурса, но и для его развития в целом. Нужно понять интересы и особенности целевой аудитории, ведь поведение групп может существенно отличаться. На этом этапе нужно определить, как подтолкнуть посетителей к выполнению запланированных действий. Без понимания потребностей и желаний пользователя невозможно создать удобное для него устройство площадки.
Сбор семантического ядра
Собранная информация поможет определить ориентировочное строение:
Группирование
После сбора запросов нужно их грамотно рассортировать. Рекомендуется создавать иерархию на основе частотности ключевиков. Впоследствии страницы нужно оптимизировать под конкретный запрос, что улучшит позиции сайта в рейтинге и упростит продвижение.
 Яндекс.Вордстат — сервис подбора ключевых слов
Яндекс.Вордстат — сервис подбора ключевых словПри этом нужно сочетать ориентацию на SEO с потребностями посетителей
Еще один полезный метод – анализ площадок конкурентов и площадок со схожей направленностью. Это поможет найти решения в затруднительных ситуациях, заполнить пробелы, изучить особенности построения.
Таким образом, нужно использовать тройной подход:
- особенности целевой аудитории;
- аспекты SEO;
- изучение структуры сайтов конкурентов.
Сочетание методов позволит разработать модель, которую хорошо воспримут поисковые системы и посетители. Не стоит забывать, что соответствие определенному шаблону является одним из важных факторов выхода в ТОП-10 поисковой выдачи. Это особенно полезно при открытии или перезапуске проекта.
Визуализация
После того как составлен текстовый план ресурса, рекомендуется создать его визуальную модель. Для этого создают схемы при помощи любого из удобных сервисов, чтобы наглядно оценить удобство составленного плана.
Разработка навигации
На предшествующих этапах часто обнаруживается чрезмерное углубление или ширина структуры. Частично решить проблему возможно при помощи создания удобной навигации. Доступ к важной информации можно оформить через сайдбары, выпадающее меню, представления карты сайта. Таким образом можно избавиться от лишних уровней углубления.
 Типы внутренней структуры сайта
Типы внутренней структуры сайтаРеализация
После того как удалось разобраться с устройством ресурса, можно приступать к его реализации. Неопытные вебмастера нередко пропускают один или все предыдущие пункты, поэтому реализация и дальнейшее развитие проекта часто связаны с постоянными проблемами и тратой времени на их устранение.
На этом этапе подбираются решения для поставленных задач.
Тестирование
Перед запуском нужно проверить корректное оформление и функционирование разделов и элементов. Помимо самостоятельной проверки, рекомендуется прибегнуть к подключению сервисов проверки. Если речь идет о серьезном проекте с существенным бюджетом, то стоит воспользоваться услугами комплексного аудита сайта.
Общение с аудиторией – средство поиска ошибок в структуре сайта
Если ошибок в построении площадки нет, это не означает, что ресурс не нужно совершенствовать в будущем. Лучшим средством выявления проблем является общение с аудиторией. Это может быть выражено в опросах, прямом общении через мессенджер, комментарии, отзывы и форму обратной связи. Таким образом можно лучше понять желания пользователей, чтобы адаптировать сайт под их предпочтения. Довольный посетитель охотнее совершает целевые действия.
Фильтры и теги как средства упрощения структуры
Это эффективные механизмы для решения проблем, связанных с разработкой структуры проектов с большим объемом контента.
 Xmind – полезный конструктор визуальных схем
Xmind – полезный конструктор визуальных схемКакие задачи решают фильтрация и теги:
- ускорение поиска;
- дополнительные возможности для продвижения;
- повышение юзабилити;
- улучшение конверсии;
- возрастание удовлетворенности пользователя и оценки поведенческого фактора.
С помощью этих механизмов сортировки возможно улучшить функционирование ресурса. Если взять для примера блог, то с помощью фильтра посетитель может выбрать период времени выпуска постов, а с помощью тегов найти публикации с интересующей тематикой. Внедрение фильтра поиска и тегов в интернет-магазин помогает потенциальному клиенту быстро найти интересующий товар, отсеивая неподходящие предложения.
Полезные сервисы для разработки структуры
Для самостоятельной разработки и оценки эффективности строения площадки пригодятся следующие инструменты:
- Справочники от Гугл и Яндекс – информация о требованиях к площадкам.
- Яндекс Вордстат и планировщик ключевых фраз от Гугл – сбор семантики.
- Сервисы Semrush и Serpstat – анализ площадок конкурентов.
- Excel от Microsoft – для разработки структуры в формате таблицы. Доступен аналог в Гугл документах.
- Draw.io – применяется для создания визуальных схем. Аналоги – Xmind и более функциональный, но платный Mindmeister.
- Яндекс.Метрика, Google Analytics – инструменты комплексного анализа.
- Яндекс.Вебвизор – доступен в меню Яндекс.Метрики. Средство для отслеживания действия посетителей на сайте благодаря созданию записи.
Все это поможет создать и развивать проект с максимальной эффективностью.
 Иерархия страниц
Иерархия страницПодведем итоги
Продуманная структура – ключ к совершенствованию и развитию проекта. Грамотное составление плана обеспечивает удобство площадки для изучения поисковых роботов и серфинга посетителей. Целесообразно заложить основу структуры на этапе разработки – это убережет от проблем с последующей перестройкой сайта, появления дублирующих страниц и ошибок SEO.
При наличии свободного времени, желания и аналитического склада ума выполнить подготовку возможно самостоятельно – в противном случае к процессу рекомендуется привлечь специалиста.
Что такое логическая структура сайта и зачем она нужна
Фундамент сайта — правильно созданная структура. При этом нет ответа на вопрос, какой она должна быть. Ясно только, что для каждого проекта подбирать ее необходимо строго индивидуально. Также существуют определённые требования поисковых систем, которым нужно следовать в любом случае. Об этом и поговорим.
Что такое логическая структура сайта
Логическая структура сайта — это совокупность всех страниц на сайте, расположенных с учётом иерархии. То есть, взаимосвязь страниц, в которых прослеживается их принадлежность к разделам, категориям, подкатегориям и другим типам страниц (карточкам товара, тегам, фильтрам и прочее).
Структуру сайта надо построить таким образом, чтобы упростить пользователям переход от общих тем к конкретной информации, за которой они пришли. От этого зависит удобство пользователя, время, которое он проведет на вашем сайте, целевые действия, которые он совершит. Запутанная система навигации и чрезмерное структурирование контента ни к чему хорошему не приведёт.
Важность правильной структуры сайта для поисковых систем
У каждой поисковой системы свои требования к структуре. Я опишу самые основные из них.
Рекомендации Google по структуре сайта
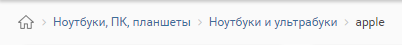
- Используйте логическую иерархию. У пользователя должна быть возможность легко попасть на любую страницу вашего сайта. Для этого используйте строки навигации, так называемые «хлебные крошки». Они помогут пользователю найти нужный раздел и не заблудиться на сайте. Выглядят они следующим образом:

- Используйте текстовые, а не баннерные (в виде изображения) ссылки. Это даст поисковым роботам возможность четче оценить релевантность ссылки, то есть упростит сканирование и анализ контента страниц вашего сайта.
-
Для посетителей создайте страницу навигации (HTML-карту сайта) и файл Sitemap.xml, в котором укажите целевые URL и даты последних изменений, чтобы Googlebot быстрее нашел новые и измененные страницы вашей структуры.
-
Создайте информативные 404 страницы. На странице разместите ссылки на главную страницу и популярные разделы сайта, чтобы при переходе на несуществующую страницу пользователь не покинул ваш сайт, а продолжил поиск необходимой информации.
- Используйте человекопонятные адреса страниц (ЧПУ) вместо идентификаторов. Они более понятны для посетителя, легче запоминаются и показывают, на какой странице оказался пользователь.
Например, вместо https://site.com/index.php?cat=10&subcat=2&id=41 используйте https://site.com/product/phone/samsung/.
- Создайте простую структуру каталогов, чтобы она позволяла легко ориентироваться на сайте, а URL страницы отражали её содержание.
- Для разных документов используйте разные URL. На сайте должен существовать лишь один уникальный адрес.
Подробнее о рекомендациях Google можно почитать в справке.
Рекомендации от Яндекс
- Придерживайтесь четкой иерархии страниц. У каждого документа должен быть свой раздел.
- Используйте карту сайта. Создайте файл Sitemap и загрузите его в Яндекс.Вебмастер или укажите ссылку на файл в Robots.txt. Поисковый робот будет быстрее индексировать и анализировать нужные документы.
- Ограничивайте индексирование служебной информации с помощью файла Robots.txt, чтобы не тратить ресурсы на ненужные для пользователя страницы.
- Используйте уникальные URL-адреса страниц. Каждая страница должна быть доступна только по одному адресу.
- Делайте текстовые ссылки на другие разделы сайта, чтобы робот мог понять их содержимое.
- Проверяйте корректность symlink-ов, чтобы при переходе на другие страницы сайта не создавался бесконечно растущий URL. Например, example.com/vasya/vasya/vasya/vasya/.
Больше рекомендаций по структуре сайта от Яндекс ищите в справке.
Для чего нужна правильная структура сайта
Правильная структура важна как для пользователя, так и для поисковых систем. Коротко об основных преимуществах правильно организованной структуры:
- Повышение юзабилити. Простая и удобная навигация дает возможность пользователю быстрее найти необходимую ему информацию. Это позволит задержать его на сайте и улучшить поведенческие факторы ранжирования.
- Ускорение индексации страниц. Логическая структура сайта помогает поисковым роботам понять, какие страницы важны для веб-мастера и конечного пользователя. Оптимизаторы придерживаются правила трёх кликов, где самые важные страницы не должны находиться дальше 3-х кликов от главной. В противном случае, поисковики могут не проиндексировать страницу, сделать это позже или её приоритет будет очень мал.
- Уменьшение количества технических ошибок. Правильная структура позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение.
- Распределение внутреннего ссылочного веса. Ссылочный вес распределяется в соответствии с важностью страниц. Необходимо, чтобы на продвигаемые страницы вело достаточное количество внутренних ссылок. Чем больше ссылок ведет на приоритетные страницы, тем они важнее для поисковых систем.
- Охват большого количества запросов. Создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов. Такие страницы будут более релевантны подобранной узкой группе запросов, что позволит привлечь больше органического трафика.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Виды структур сайта
Чтобы понять, какую структуру использовать, необходимо понимать преимущества и недостатки каждой из них. Существуют такие виды структур:
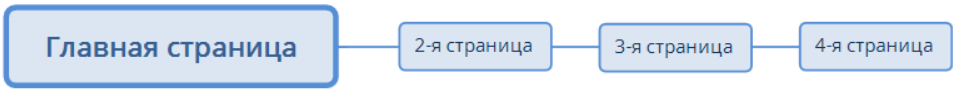
Линейная — схема расположения страниц в виде цепочки. Пользователь попадает на главную страницу, а все последующие листает, как книгу. В данной структуре нет иерархии и все страницы равноправны. Они просматриваются друг за другом, начиная с первой и заканчивая последней. Важно, чтобы на страницах стояли ссылки друг на друга.

Для привлечения пользователей такая структура не очень подходит, так как продвигать можно только главную страницу. Ссылочный вес перетекает от главной страницы, передавая его всем последующим и заканчивая последней страницей.
Линейную структуру лучше всего использовать для сайтов-визиток, сайтов-презентаций, лендингов и других.
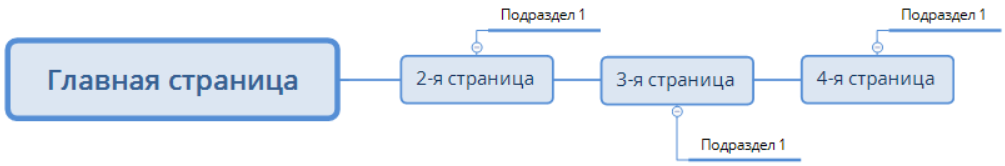
Линейная структура с ответвлениями. Тот же принцип, что и у линейной, только здесь присутствуют ответвления в пределах цепочки.

Такая структура, как правило, у небольших корпоративных сайтов, авторских блогов, онлайн-книг, у лендингов, сайтов-визиток и других.
Блочная (решетчатая) структура сайта. В данной структуре все страницы равноправны, за исключением главной. Все блоки расположены рядом друг с другом и ссылаются на несколько других. Ссылочный вес распределяется равномерно. Такой вариант расположения страниц хорошо влияет на индексацию сайта.

Блочную структуру обычно используют для конкретной услуги или продукта, где каждая страница описывает характеристики или вид услуги.
Эту схему не часто можно увидеть, так как она подходит не для каждого сайта и сложна в реализации.
Древовидная (иерархическая) структура сайта. Самый популярный и оптимальный вариант для большинства сайтов. Каждая последующая страница — часть предыдущей.

Это лучший вариант для SEO, так как многоуровневая структура позволяет выделить более важные страницы для продвижения.
Универсальность древовидной структуры позволяет применять её для сайтов разных типов. Она используется для интернет-магазинов, информационных ресурсов, коммерческих сайтов, порталов и так далее.
Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем. Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
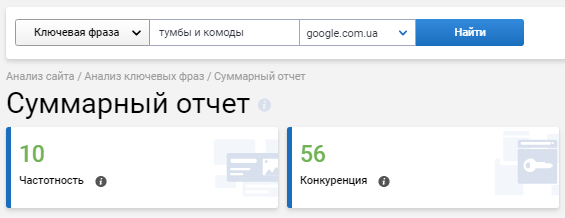
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:

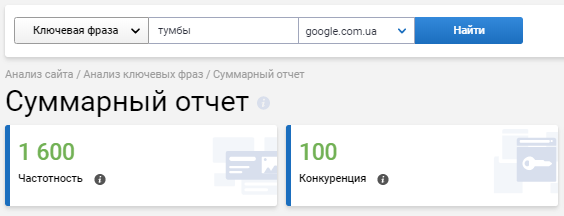
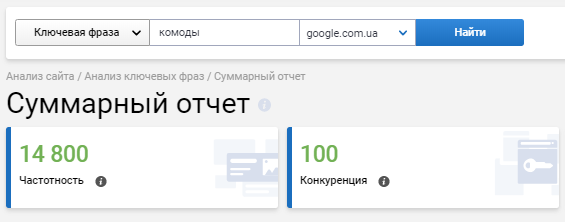
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:


Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
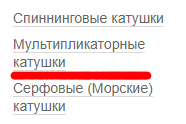
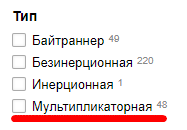
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:

Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:

Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Страницы с большим уровнем вложенности. Веб-страницы с четвёртым и более высоким уровнем вложенности зачастую плохо индексируются поисковыми системами. Структуру сайта необходимо продумать так, чтобы важные страницы находились максимум в трех кликах от главной. В случаях с крупными сайтами и интернет-магазинами этого не избежать. Для таких проектов создаются карты сайта и настраивается грамотная внутренняя перелинковка, чтобы показать пользователям и роботам приоритетные страницы.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
- для поисковых роботов — файл Sitemap.xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
- для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц. Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям. Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?
Запомнить
- Логическая структура сайта — это основа вашего веб-ресурса. От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом.
- При создании правильной структуры сайта необходимо придерживаться рекомендаций поисковых систем.
- Преимущества логической структуры:
- повышение юзабилити;
- ускорение индексации страниц;
- уменьшение количества технических ошибок;
- распределение внутреннего ссылочного веса;
- охват большого количества запросов.
- Вид структуры зависит от типа вашего сайта:
- линейная структура сайта;
- линейная с ответвлениями;
- блочная структура;
- древовидная структура.
- Типичные ошибки при создании правильной структуры:
- страница оптимизирована под разный интент пользователя;
- дубли страниц;
- нечёткие дубли;
- большой уровень вложенности страниц;
- отсутствие карт сайта;
- несоблюдение иерархии страниц.
Структура сайта: какая она бывает, разновидности
Структурой сайта зовется базис, используемый для реализации последовательности, а также формы отображения контента.
Чем проще структура проекта – тем удобнее сайт оказывается для посетителей, тем лучше его юзабилити.
При грамотной и продуманной организации последовательности страниц проекта читателю легко разобраться в структуре сайта, легко понять, как получить доступ к той или иной публикации, разделу, категории.
Если сайт имеет понятную структуру, с ним всегда удобнее работать, а значит, учесть эти нюансы необходимо еще до момента запуска проекта.
В целом, структура сайта закладывается на этапе составления семантического ядра площадки и реализуется за счет правильной последовательной публикации новых материалов. О том, какой может быть структура сайта, о ее видах и вариациях мы и расскажем в очередной статье сайта todid.ru.
Материал данного текста будет полезен начинающим вебмастерам и оптимизаторам, которые смогут подобрать оптимальную структуру для собственного веб-проекта.


Структура сайта: виды и разновидности
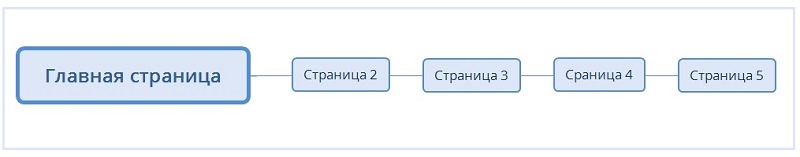
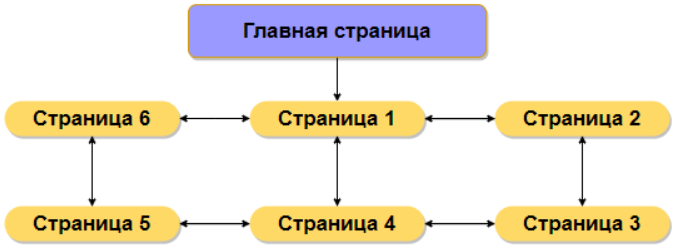
1. Линейная структура сайта
Наиболее простой способ предоставления материалов сайта, при котором все страницы располагаются в последовательном характере – одна за другой. Такой подход напоминает строение цепочки, где все элементы идут в строгой заданной последовательности, не ответвляются и не перескакивают.
Переход со страницы ресурса, размещенной где-нибудь в середине проекта, осуществляется только к соседним листам (предыдущая и следующая страница), и иногда к главной. Такая плавность перехода обеспечивает нужную последовательность восприятия информации, что может быть полезно:
Работа с веб-площадкой здесь похожа на прочтение книги, где все страницы расположены в строгой последовательности, пронумерованы, увязаны в единую логическую цепочку. Система навигации на таком проекте будет минимальной, так как никаких ответвлений не предусматривается.


2. Линейная структура с ответвлениями
В случае, когда владелец сайта добавляет в проект какие-либо дополнительные ветви, происходит расширение линейной структуры. Например, уже на главной странице вебмастер может предложить читателю несколько путей следования.
Попутно может ввести дополнительные индивидуальные страницы, например, для оформления формы заказа товара.
Линейная структура с ответвлениями, опять же, характерна лишь для представительских, промоутерских, рекламных или продающих площадок.
Обычно эти линии-ветви состоят из небольшого числа страниц, на которых пользователю предоставляется исчерпывающая информация и товарном продукте, предлагается вариант совершить конкретные действия (заказать, купить, подписаться, просмотреть, скачать).
Поскольку выбор у читателя весьма невелик, чему способствует сжатая структура сайта, такие проекты нередко достигают желанного эффекта и оценивают результативность в показателях конверсии.


3. Древовидная структура сайта
Самый распространенный вид последовательности публикации материалов. На данной структуре выстроена большая часть сайтов Рунета. Многоуровневая иерархия позволяет создавать веб-проекты любой сложности и масштабности.
Суть реализации древовидной структуры веб-ресурса проста и очевидна, вы не единожды сталкивались с ней в Сети. Собственно, древовидную структуру имеет и наш сайт todid.ru.
Смысл здесь таков:
А) На первом месте размещается главная страница проекта, а от нее начинается деление.
Б) На второй уровень вложенности помещаются важные разделы и тематические категории площадки.
В) Третий и последующие уровни отводятся под контент сайта. Основная информация виртуального проекта располагается именно на этих уровнях.
При этом любой из вышеозначенных иерархических уровней может быть подвержен делению и разветвлен по дополнительной сети. Говоря проще, даже на четвертом уровне вложенности здесь можно создавать категории и разделы, используя мультикатегорийность вашего движка (системы управления контентом – CMS).
Продвижение к материалам сайта в данном случае также носит последовательный характер притом, что на каждом из этапов пользователю предлагается самостоятельно выбрать путь дальнейшего следования. Ответвления и разделения – это норма для древовидной структуры сайта.
Понятно, что для реализации такого положения дел необходима продуманная и функциональная система навигации, которая, кроме прочего, должна быть еще и простой. Древовидная структура напоминает структуру операционной системы Windows и потому так легко воспринимается аудиторий.
При реализации сложной системы размещения страниц сайта главное – это не запутать пользователя и обеспечить для него возможность вернуться обратно. Для этого успешно применяются внутренние ссылки и дополнительные модули вроде «Хлебных Крошек».


4. Решетчатая структура сайта
Как можно догадаться, решетчатая структура напоминает внешнее строение решетки – сетки. По сути же эта древовидная структура сайта, которая имеет взаимосвязи на каждом из уровней вложенности.
Реализация подобной структуры веб-проекта разумна, например, для каталогов и справочных сайтов.
Преимущество решетчатой структуры заключается в том, что в один клик мышкой пользователь может двигаться не только «вверх или вниз», но и «влево или вправо» по структуре сайта.
Меню и навигация здесь усложняется по максимуму. Это же качество несколько усложняет работу с ресурсом для неподготовленного читателя, который не может сообразить, где оказался, как вернуться к предыдущим публикациям.
Естественно, наиболее популярной структурой является древовидная, а все прочие используются для специфических проектов, с определенными целями и задачами. Ввиду этого можно рекомендовать новичкам использовать древовидную структуру, так как она привычна, проста и понятна.
Внутренняя структура сайта — Блог на A5.ru
Внутренняя структура сайта — логичное расположение всех элементов на страницах, их взаимосвязанность по тематике и значению, а также упорядоченность страниц ресурса. Неправильная компоновка разделов приводит к тому, что часть информации остается «за кадром» как для поисковых систем, так и для пользователей.
Грамотное построение ресурса необходимо для достижения следующих задач.
- Простота разработки. Если четко определить контуры проекта и заранее установить связи между объектами, времени на написание кода тратится меньше, а готовый веб-продукт получается более качественным.
- Возможность модернизации. Продуманная SEO-структура сайта — прочный фундамент для дальнейшего развития проекта. При наличии оптимально построенной схемы ресурса наращивание числа страниц и разделов не скажется на качестве продвижения.
- Юзабилити. Внешняя организация страниц должна быть такой, чтобы пользователю было удобно смотреть материалы, а на поиск нужной информации тратилось минимум времени.
- Высокое ранжирование. Составлять правильную структуру сайта обязательно нужно, если понимать, для чего вы создаете новый интернет-проект. Основная цель любого ресурса — информировать пользователей о предлагаемом продукте. Больше всего клиентов привлечет портал, занимающий высокие позиции в поисковых системах. Войти же в топ без логичной организации контента можно лишь по счастливой случайности и ненадолго, так как этот признак — один из самых важных при ранжировании.
Как создать структуру сайта: основные показатели

Для лучшей индексации ресурса поисковыми системами следует создать правильную и комфортную для пользователей внутреннюю структуру сайта; так как решение этой задачи включает в себя несколько этапов, рассмотрим их подробнее.
Уровень вложенности
Первое, от чего зависит логичная организация веб-проекта, — уровень вложенности. Всего их существует три. Самый высокий показатель (третий) достигается, если на некоторые страницы ресурса пользователь переходит в три клика. Первый уровень обозначает перемещение на главную страницу. Второй клик — переход во внутренние разделы, третий — в статьи. Такой структуры сайта следует придерживаться, если он не перегружен контентом.
Настройка ЧПУ
Использование так называемых человекопонятных адресов (ЧПУ) давно стало необходимой частью оптимизации. Еще 10–15 лет назад для определения ресурсов в ходу были адреса, состоящие из наборов символов. Такие URL не несли полезной информации для пользователей, трудно запоминались и были неудобны для восприятия. ЧПУ — полная противоположность подобным урлам. Теперь, опираясь только на адрес источника, можно определить, в какой раздел вы попали и чему будет посвящена статья.
Структура сайта с использованием ЧПУ выигрывает и в ходе СЕО-продвижения. В поисковой выдаче демонстрируется URL страницы. При этом, если в нем есть ключевые слова, они так же будут выделены системой. Таким образом, страницы с человекопонятными адресами занимают более высокие позиции по сравнению с конкурентами.
Иерархия ресурса
При выборе структуры сайта следует сразу определиться с ее иерархией. На текущий момент известны два вида: книжная и блоковая. Суть блоковой системы — в постоянном изменении, которое заключается в появлении новых разделов и страниц. Такая организация интуитивно понятна пользователям, однако она не повышает шансы попадания в топ.
Книжная иерархия оптимальна для создания небольших специализированных ресурсов, которые служат для презентации отдельных продуктов. Информация в разделах статична. Читать тексты здесь — как будто просматривать книгу.
Создание древовидной структуры сайта

Древовидная структура сайта — оптимальный вариант размещения веб-страниц. Подходит для организации любых интернет-ресурсов. Суть ее заключается в том, что разделы пользователь выбирает, попадая на главную страницу. Далее из разделов можно переходить в подразделы и т. п.
В древовидной структуре сайта трудно сохранять баланс между глубиной и шириной. Если ресурс будет расти только вглубь, пользователям придется тратить массу времени на поиск данных. Чрезмерное разрастание в ширину также опасно. Посетителям в этом случае, скорее всего, придется долго определяться с выбором нужной ветки. При использовании системы данного типа требуется придерживаться золотой середины, контролируя рост дерева во всех направления.
Этапы планирования структуры сайта

Составлению структуры сайта предшествует период планирования работ. В задачи разработчика входит создание плана будущего ресурса, в котором прописывается, какие элементы необходимо создать и как они будут взаимодействовать.
Этап 1. Постановка задач
Чтобы определить, какие разделы нужны ресурсу, необходимо установить цели его существования. Обычно это привлечение новых клиентов, информирование об услугах и продуктах компании, предоставление контактных данных и т. п.
Этап 2. Создание списка разделов
Для решения поставленных задач создаются разделы, которые согласуются с клиентом.
Этап 3. Создание карты ресурса
Выбранные разделы группируются, составляя костяк будущей структуры сайта. Отдельно выводятся те страницы, которые не попадают в меню. Доступ к ним организуется с главной страницы.
Основная ошибка при создании структуры сайта — дублированный контент

Дублированный контент, то есть частично или полностью неуникальные фрагменты текста, воспринимается поисковыми системами негативно. Идентичные страницы засоряют выдачу, поэтому роботы стремятся установить источник (ресурс), поместивший текст на страницы первым, а его дубли исключаются из индексации.
Чтобы сделать грамотную структуру сайта, следует избегать дублированного контента, так как он приводит к пессимизации ресурса. Для этого необходимо отслеживать появление дублей с основных страниц и избегать ситуаций, способных повлиять на их возникновение. При этом, если с кражами материалов бороться пока практически невозможно, от частых ошибок вы можете себя застраховать.
Дубли возникают при появлении на портале страниц с:
- документами для вывода на печать;
- одинаковым контентом, доступным по разным адресам;
- похожей структурой контента;
- идентичными заголовками и заполненными мета-тегами.
Линейная, древовидная, решетчатая структура сайта. О бесполезном с пользой
Доброго времени суток, дорогие читатели блога SEO Дилетанта. Неделю назад 22 марта я рассказывала про внутреннюю структуру сайта, какой она должна быть, как этого добиться на практике. Сегодня я продолжу данную тему и порассуждаю о структуре сайта в другом ключе, с точки зрения навигации. Какой должна быть навигация на сайте, с помощью каких инструментов мы ее создаем.
Я всегда стараюсь уйти от шаблонных представлений чего-либо. Поэтому, прежде, чем начать писать статью на определенную тему, чтобы не повторяться, изучаю, а что по этой теме пишут другие. И как это печально, когда весь топ набит одинаковыми статьями.
Я не собираюсь пересказывать в очередной раз то, о чем написали несколько сотен блогов.
Линейная, линейная с альтернативными вариантами, линейная с ответвлениями, решетчатая, древовидная — для меня, человека с опытом, все это звучит как бред.
Для кого пишутся эти статьи? Как эти знания применить на практике? Простой пример:
Человек, который первый раз установил WordPress, пытается создать древовидную структуру сайта с помощью раздела «Страницы», потому что в представлении человека, то, где выводятся статьи одной тематики — это страница. И это логично с точки зрения человека. Но логика CMS отличается от человеческой логики.
Чтобы создать правильную структуру сайта недостаточно знаний, что линейная подходит для журнального сайта, а линейная с ответвлениями для сайта-визитки.
Для того чтобы начинающему вебмастеру продумать структуру сайта, не нужно знать определений, нужно знать, как внедрить его задумку в жизнь. В этом я и постараюсь помочь.
К сожалению, будут на нашем пути ограничения. Зачастую мы привязаны к определенным CMS. С одной стороны CMS это программный код, а любой код имеет математическую основу, т.е. в основе своей все CMS одинаковы и подчиняются одним правилам. С другой стороны, у каждой CMS в зависимости от задач, для которых она создавалась, своя логика.
- У блоговой CMS, такой как WordPress, логика ориентирована на публикацию новостного контента, и изначально вообще не предполагала создание рубрик.
- У движка для интернет-магазина логика для создания большого каталога товаров с разбивкой товаров на группы по признакам.
- CMS для корпоративных сайтов обладают широким функционалом как по выводу новостной информации, так и статической.
Я не могу знать все CMS и их логику, но я могу, во-первых, рассказать это на примере одной из самых популярных, с другой стороны, объяснить общий принцип всех CMS. Поняв принцип структурирования контента в одном движке, не сложно будет разобраться в других системах управления контентом.
Первое, что стоит понимать, что человек и CMS абсолютно по разному видят один и тот же сайт.
Если для нас страница — это страница, мы ее видим, как страницу в книге, мы практически можем представить ее физически, то для CMS это ячейка с информацией в таблице базы данных.
Многие CMS в основе своей уже подразделяют разные виды материалов на разные таблицы по типу.
Информация, имеющая новостной характер, записывается в одну таблицу. В WordPress это таблица соотносится с разделом Записи в админке блога.
Если нам нужно создать раздел, в котором выводятся все наши новостные записи, то за это отвечает таблица — Рубрики.
Если нам нужно создать страницу с информацией, которая не должна меняться и должна всегда быть на виду, то мы создаем Страницу. Как правило, на ней не предусмотрен вывод новостного контента. Но при желании можно и этого добиться, как это сделала я на странице Портфолио.
Итак, в большинстве CMS мы имеем разные инструменты для создания разного типа «физических» страниц, благодаря этому мы можем придавать своему сайту разную структуру.
- С помощью Страниц мы создаем линейную структуру с альтернативами и разветвлением.
- С помощью Рубрик мы создаем древовидную структуру сайта.
- А если задействовать Метки, то получится решетчатая структура, где метками отмечены статьи из других рубрик, но близких по теме, дополняющих друг друга.
- Если нам нужно создать линейную структуру без возможности выбора другого пути следования пользователем по сайту, то скорее всего нам придется создавать собственный шаблон страниц, на которых не будет выводиться меню, т.к. по умолчанию меню выводится на всех страницах сайта.
Некоторые составляющие части сайта уже имеют ту или иную структуру. Например, галерея изображений часто имеет линейную структуру, когда мы можем либо листать одно изображение за другим, либо вернуться в галерею. Если нам нужна такая структура, то не нужно думать, как это реализовать, нужно просто подключить к сайту галерею в виде дополнительного расширения или плагина, как это устроено в WordPress.
Теперь хотелось бы уделить внимание тому, как понять, какую структуру выбрать для своего сайта. Не буду останавливаться на простых задачах. Думаю, после прочтения моих статей, правильно продумать структуру сайта из 3-15 страниц сможет каждый на любой CMS. Поговорим о более сложных сайтах.
Навигационная структура интернет-ресурса во многом зависит от задач, которые должен выполнять сайт, насколько этот сайт должен быть функционален. Насколько будет оправданна та или иная структура.
Если вам сразу сложно определиться, каким должен быть ваш ресурс, то нужно начать с изучения сайтов близкой тематики, чтобы понять, что на них удобно, а что нет. Как легко можно найти ту или иную информацию. Что стоит сделать на виду, для быстрого доступа, а что можно убрать в подразделы сайта.
Не важно, начинающий вы разработчик или владелец трастового ресурса, посмотрите, а как это сделано у других. Вам удобно там? Может там есть такие фишки, о которых вы и не догадывались.
И не нужно изобретать велосипед, стараться выделиться, т.к. можно упустить самое важное — удобство для пользователя. Какой смысл называть важный раздел сайта непонятным словом, если пользователь привык искать нужную ему информацию по этому слову.
На мой взгляд, это большое искусство продумать структуру сайта и его навигацию таким образом, чтобы у посетителя просто не возникало вопроса, где что находится.
Нужно стремиться к тому, чтобы максимально упростить нахождение информации. Какими инструментами мы обладаем, чтобы внедрить это на практике? Первое, чем руководствуюсь я — это логика и Excel.
Чтобы правильно организовать рубрикарий на сайте, откройте Excel, в первую колонку впишите страницы или разделы сайта, которые уже точно должны быть (или уже есть) у вас. Напротив охарактеризуйте каждую статью (раздел) одним-двумя словами, не больше. Если вы разным рубрикам можете присвоить одинаковые определения, значит ваш рубрикарий нужно менять.
Вот что у меня было ещё на старом блоге
Изначально у меня было смешанное деление. Статьи были сгруппированы по CMS, по видам продвижения, отдельной рубрикой было выделено Блоггинг и Раскрутка блога, что по сути является одним и тем же, к тому же неразрывно связано с SEO и SMO. Я сделала так, потому что так было у всех. Да и блог тогда у меня был на Blogger, где нет возможности создать древовидную структуру.
Но то, что делают большинство, не значит, что это правильно.
Материалы на сайте должны группироваться по одной совокупности признаков или по цвету или по размеру. Нельзя одновременно группировать по разным признакам. Во-первых, это вносит путаницу как для автора, когда одну статью хочется отнести в разные рубрики, так и для посетителя, когда он теряется, а где ему искать нужную информацию.
Как это было в Excel
В результате я остановилась на
Важные правила при создании древовидной структуры сайта.
Группировка статей по рубрикам должна быть по одному признаку.
Нельзя часть статей поделить по цвету, а часть по размеру. Нужно выбрать один признак группирования. Только по цвету или только по размеру. Пожалуй, это одна из самых сложных задач. И настоящее искусство создать логичную продуманную структуру.
Конечно, кто-то может сказать, что раньше было лучше. Это субъективное ощущение, потому что, несмотря на всю внешнюю логичность рубрикария, зачастую было сложно отнести статью в одну рубрику.
Многие статьи можно отнести и к WordPress, и к blogger, и к другим CMS. Или статья пишется на тему SEO, но в основе своей подразумевает работу с кодом, что уже относится к разработке сайта, а не к продвижению.
На мой взгляд, отнесение статей сразу к нескольким рубрикам говорит о непродуманности структуры сайта. В правильно продуманной структуре никогда не захочется отнести статью в разные рубрики.
Одна статья должна быть в одной рубрике, а не в двух и больше. Запомните это.
Да, здесь есть свои подводные камни. С одной стороны, мы должны создавать ресурсы для пользователей, и может показаться, что посетитель сайта в первом случае будет лучше ориентироваться. Но тогда у посетителя может сложиться неверное представление об основной тематике моего блога. Я же позиционирую свой блог именно так, и хочу, чтобы у посетителей моего сайта формировалось именно такое представление. Я не пишу обо всем, я не создаю уроков по CMS, я пишу о том, как создать правильный качественный ресурс, а CMS привожу для примеров, чтобы было легче понимать материалы.
Второе правило — название рубрики. Название должно быть коротким, емким, давать четкий ответ на вопрос — о чем рубрика. Пользователь ни на секунду не должен задуматься, где ему искать тот или иной материал. Никаких абстрактных названий, минимум креатива.
Но стоит оговориться, что для крупных ресурсов этого бывает недостаточно. Мало уложить статьи в разные рубрики, нужно, чтобы эти статьи пересекались между собой по какому-то другому критерию.
Наглядный пример — интернет-магазины. Когда все ноутбуки отнесены в одну группу, но так удобно на странице товара показывать периферийные устройства, сумки и прочее.
Но если с магазином все ясно, логика большинства CMS под интернет-магазин это предусматривает, то для крупного сайта нужно искать другие способы организации навигации.
Как я вышла из этой ситуации. Я присвоила статьям метки, чтобы было удобно всем. Если кто-то ищет информацию по конкретной платформе, то было оставлено облако меток, что сокращает путь пользователя к конечной статье.
Как понять, что нужно сделать рубриками, а что метками?
Во-первых, нужно исходить из тематики сайта. Если брать за пример мой блог, то он больше о создании и продвижении, чем о CMS или о чем-то другом. Поэтому логичней было оставить именно такую структуру.
Представляете, как важно правильно определить тематику своего сайта, будущего или уже работающего.
В этой статье я рассказала об организации навигационной структуры сайта изнутри. А как это реализовать внешне на страницах сайта я расскажу в следующей статье. А пока прочитайте другие статьи по теме:
Структура сайта — идеальная, для SEO, для людей
Оптимизация WordPress. Структура сайта
Правила юзабилити сайта или как создать идеальный сайт
Раскрутка блога — тематика и позиционирование
Структура. Интернет – легко и просто!
Первое, с чего следует начинать планирование, – это структура сайта. Структура главным образом определяется содержимым сайта и должна обеспечивать удобство доступа к нужной информации. Если неправильно выбрать структуру, то пользователь может очень быстро запутаться, вследствие чего покинуть ваш сайт и отправиться к конкурентам. Этого нельзя допустить ни в коем случае.
Наиболее распространены три структуры сайта: линейная, древовидная и смешанная. Рассмотрим подробнее каждую из них.
– Линейная (рис. 6.6). Это самая простая для реализации структура. Она представляет собой совокупность равноправных страниц, идущих одна за другой.
Каждая такая веб-страница должна иметь ссылки на предыдущую и следующую страницы. Кроме того, для удобства навигации желательно снабдить все документы ссылками на первую страницу, содержащую, к примеру, оглавление. Это нужно еще для того, чтобы случайный посетитель, попавший с помощью поисковой системы на какую-либо страницу вашего сайта, смог без труда сориентироваться и разобраться что к чему.
Достоинством данной структуры, безусловно, является простота, а недостатком – весьма ограниченная область применения. Линейную структуру можно использовать при создании сайтов-презентаций и онлайн-учебников, то есть в случаях, когда для перехода к очередному разделу требуется понимание предыдущего. В иных ситуациях лучше применять другую структуру.
Рис. 6.6. Линейная структура сайта.
– Древовидная (рис. 6.7). Универсальная структура, подходящая для создания практически любого сайта. Принцип работы прост. Главная страница имеет несколько разделов, предоставляющих пользователю выбор, куда идти дальше. Каждый раздел в свою очередь имеет несколько подразделов, подразделы – свои подразделы и т. д. Таким образом, путешествуя по ветвям дерева, посетитель очень быстро сможет найти нужную ему информацию.
Рис. 6.7. Древовидная структура сайта.
Работа с сайтом, построенным с использованием древовидной структуры, очень наглядна и интуитивно понятна. Единственное, на что следует обратить внимание при проектировании, – баланс глубины и ширины дерева. Если сделать дерево слишком глубоким, то у посетителя может попросту не хватить терпения добраться до нужной информации. Если же сделать дерево слишком широким, то есть вероятность, что пользователь просто не найдет нужную ему ветку.
– Смешанная (рис. 6.8). Само название говорит о том, что данная структура сочетает в себе элементы линейного и древовидного построения сайтов: линейная последовательность страниц может иметь ответвления, разъясняющие тот или иной факт, а древовидная структура – линейные ветки документов. Это ни в коем случае не возбраняется, если обусловлено повышением эффективности доступа к информации. Но в подобной оптимизации тоже не стоит уходить слишком далеко, иначе вы рискуете превратить свой стройный сайт в совокупность беспорядочно ссылающихся друг на друга документов.
Рис. 6.8. Смешанная структура сайта
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеСледующая глава >
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.

Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.

Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.

Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.

Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.

Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.

Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.

Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.

Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.


Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.

Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.

Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.

Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
- Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.

Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.

Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.

Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.

Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.

Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.

Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.

Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.

2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.

Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.

4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.

5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.

6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.

7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.

Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Следующий проект:Правильные сочетания и подбор цвета для сайта: рекомендации для новичковПредыдущий проект:Какой домен выбрать для сайта? Правила по выбору доменного имени сайта для развития бизнеса в Интернетдеревьев в структуре данных
Что такое деревья?
- Дерево — это иерархическая структура данных, в которой информация хранится естественным образом в форме иерархического стиля.
- Дерево — одна из самых мощных и продвинутых структур данных.
- Это нелинейная структура данных по сравнению с массивами, связанными списками, стеком и очередью.
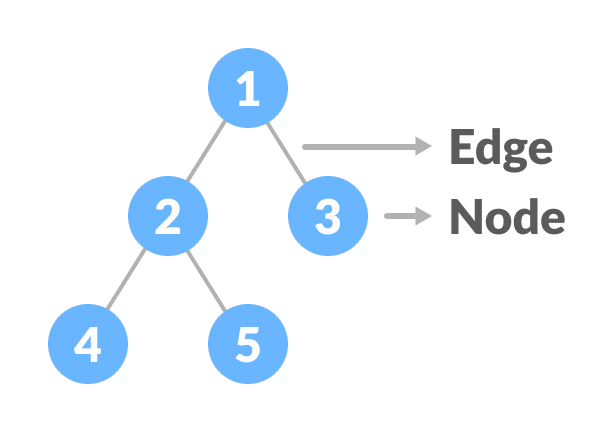
- Представляет собой узлы, соединенные ребрами.

На рисунке выше представлена структура дерева. Дерево имеет 2 поддерева.
A является родительским для B и C.
B называется дочерним элементом для A, а также родительским для D, E, F.
Дерево — это набор элементов, называемых узлами, где каждый узел может иметь произвольное количество дочерних элементов.
| Поле | Описание |
|---|---|
| Корень | Корень — это специальный узел в дереве. Через него делается ссылка на все дерево. У него нет родителя. |
| Родительский узел | Родительский узел является непосредственным предшественником узла. |
| Дочерний узел | Все непосредственные преемники узла являются его дочерними элементами. |
| Братья и сестры | Узлы с одним и тем же родительским элементом называются одноуровневыми. |
| Путь | Путь — это количество последовательных ребер от исходного узла к конечному узлу. |
| Высота узла | Высота узла представляет собой количество ребер на самом длинном пути между этим узлом и листом. |
| Высота дерева | Высота дерева представляет собой высоту его корневого узла. |
| Глубина узла | Глубина узла представляет собой количество ребер от корневого узла дерева до узла. |
| Степень узла | Степень узла представляет количество дочерних узлов узла. |
| Edge | Edge — это соединение между одним узлом и другим. Это линия между двумя узлами или узлом и листом. |
На приведенном выше рисунке D, F, H, G — это листьев . B и C — братьев и сестер .Каждый узел, за исключением корня, соединен прямым ребром ровно с одним другим узлом
родитель и правая стрелка; дети.
Уровни узла
Уровни узла представляют количество соединений между узлом и корнем. Он представляет собой генерацию узла. Если корневой узел находится на уровне 0, его следующий узел находится на уровне 1, его главный дочерний узел находится на уровне 2 и так далее. Уровни узла могут быть показаны следующим образом: 
Примечание:
— Если узел не имеет дочерних узлов, он называется Leaves или External Nodes.
— Узлы, которые не являются листьями, называются внутренними узлами . У внутренних узлов есть хотя бы один дочерний элемент.
— Дерево может быть пустым без узлов или дерево может состоять из одного узла, называемого корнем .
Высота узла

Как мы изучили, высота узла — это количество ребер на самом длинном пути между этим узлом и листом. У каждого узла есть высота.
На рисунке выше A, B, C, D могут иметь высоту. Лист не может иметь высоту, так как не будет пути, начинающегося с листа.Высота узла A — это количество ребер пути к K, а не к D. Его высота равна 3.
Примечание:
— Высота узла определяет самый длинный путь от узла к листу.
— Путь может быть только вниз.
Глубина узла

Говоря о высоте, он размещает узел внизу, а для глубины он расположен наверху, что является корневым уровнем, и поэтому мы называем это глубиной узла.
На приведенном выше рисунке глубина узла G равна 2.В глубине узла мы просто подсчитываем количество ребер между целевым узлом и корнем, игнорируя направления.
Примечание: Глубина корня равна 0.
Преимущества дерева
- Дерево отражает структурные взаимосвязи в данных.
- Используется для представления иерархий.
- Обеспечивает эффективные операции вставки и поиска.
- Деревья гибкие. Это позволяет перемещать поддеревья с минимальными усилиями.
Все, что вам нужно знать о древовидных структурах данных
Когда вы впервые учитесь программировать, массивы обычно воспринимаются как «основная структура данных».
Со временем вы узнаете и о хеш-таблицах . Если вы изучаете информатику, вам нужно пройти курс по структуре данных. Вы также узнаете о связанных списках , очередях и стеках . Эти структуры данных называются «линейными» структурами данных, потому что все они имеют логическое начало и логический конец.
Когда мы начинаем изучать деревьев и графов , это может сильно запутать. Мы не храним данные линейным образом. Обе структуры данных хранят данные определенным образом.
Этот пост призван помочь вам лучше понять структуру древовидных данных и прояснить любую путаницу, которая может у вас возникнуть.
В этой статье мы узнаем:
- Что такое дерево
- Примеры деревьев
- Его терминология и принцип работы
- Как реализовать древовидную структуру в коде.
Давайте начнем этот познавательный путь. 🙂
Определение
Когда вы только начинаете программировать, обычно лучше понимать линейные структуры данных, чем структуры данных, такие как деревья и графы.
Деревья хорошо известны как нелинейные структуры данных. Они не хранят данные линейным образом. Они организовывают данные иерархически.
Давайте погрузимся в примеры из жизни!
Что я имею в виду, когда говорю иерархически?
Представьте себе семейное древо с отношениями всех поколений: бабушек и дедушек, родителей, детей, братьев и сестер и т. Д.Обычно мы организовываем семейные деревья иерархически.
Мое генеалогическое древо На рисунке выше изображено мое генеалогическое древо. Tossico, Akikazu, Hitomi, и Takemi — мои бабушка и дедушка.
Тошиаки и Джулиана — мои родители.
TK, Yuji, Bruno и Kaio — дети моих родителей (меня и моих братьев).
Структура организации — еще один пример иерархии.
Структура компании является примером иерархииВ HTML объектная модель документа (DOM) работает как дерево.
Объектная модель документа (DOM) Тег HTML содержит другие теги. У нас есть тег head и тег body . Эти теги содержат определенные элементы. Тег head имеет мета
Дерево XML
XML-документы
образуют древовидную структуру, которая начинается с «корня» и разветвляется к «листьям».
Древовидная структура XML
Пример XML-документа
На изображении выше представлены книги в формате XML:
» ?>
<книжный магазин>
<год> 2005
<цена> 30.00
<год> 2005
<год> 2003
Древовидная структура XML
XML-документов формируются как деревьев элементов .
XML-дерево начинается с корневого элемента и разветвляется от root до дочерних элементов .
Все элементы могут иметь подэлементы (дочерние элементы):
<корень>
<ребенок>
<дочерний ребенок>…..
Термины родительский, дочерний и родственный используются для описания отношений между элементы.
У родителей есть дети. У детей есть родители. Братья и сестры — дети одного уровня (братья и сестры).
Все элементы могут иметь текстовое содержимое (Гарри Поттер) и атрибуты (category = «Cooking»).
Самоописывающий синтаксис
XML использует синтаксис с самоописанием.
Пролог определяет версию XML и кодировку символов:
» ?>
Следующая строка — это корневой элемент документа:
В следующей строке начинается элемент
Элементы
<год> 2005
<цена> 30.00
Следующая строка завершает элемент книги:
Из этого примера можно предположить, что документ XML содержит информацию о книгах в книжном магазине.
.
Древовидная структура данных
Дерево — это нелинейная иерархическая структура данных, состоящая из узлов, соединенных ребрами.
 Дерево
ДеревоПочему древовидная структура данных?
Другие структуры данных, такие как массивы, связанный список, стек и очередь, представляют собой линейные структуры данных, в которых данные хранятся последовательно. Чтобы выполнить любую операцию в линейной структуре данных, временная сложность увеличивается с увеличением размера данных. Но это неприемлемо в современном вычислительном мире.
Различные древовидные структуры данных обеспечивают более быстрый и легкий доступ к данным, поскольку это нелинейная структура данных.
Древовидная терминология
Узел
Узел — это объект, который содержит ключ или значение и указатели на его дочерние узлы.
Последние узлы каждого пути называются листовыми узлами или внешними узлами , которые не содержат ссылки / указателя на дочерние узлы.
Узел, имеющий по крайней мере дочерний узел, называется внутренним узлом .
Край
Это связь между любыми двумя узлами.
 Узлы и края дерева
Узлы и края дереваКорень
Это самый верхний узел дерева.
Высота узла
Высота узла — это количество ребер от узла до самого глубокого листа (т. Е. Самый длинный путь от узла до листового узла).
Глубина узла
Глубина узла — это количество ребер от корня до узла.
Высота дерева
Высота дерева — это высота корневого узла или глубина самого глубокого узла.
Высота и глубина каждого узла в деревеГрадус узла
Степень узла — это общее количество ветвей этого узла.
Лес
Набор непересекающихся деревьев называется лесом.
 Создание леса из дерева
Создание леса из дереваВы можете создать лес, срубив корень дерева.
Виды деревьев
- Двоичное дерево
- Дерево двоичного поиска
- AVL Дерево
- B-дерево
Обход дерева
Чтобы выполнить какую-либо операцию с деревом, вам необходимо достичь определенного узла.Алгоритм обхода дерева помогает посетить требуемый узел в дереве.
Чтобы узнать больше, посетите обход дерева.
Древовидные приложения
- Двоичные деревья поиска (BST) используются для быстрой проверки, присутствует ли элемент в наборе или нет.
- Куча — это разновидность дерева, которое используется для сортировки кучи.
- Модифицированная версия дерева под названием Tries используется в современных маршрутизаторах для хранения информации о маршрутизации.
- В большинстве популярных баз данных используются B-деревья и T-деревья, которые являются вариантами древовидной структуры, которую мы узнали выше для хранения своих данных. Компиляторы
- используют дерево синтаксиса для проверки синтаксиса каждой программы, которую вы пишете.
