Что такое макет сайта и для чего он нужен
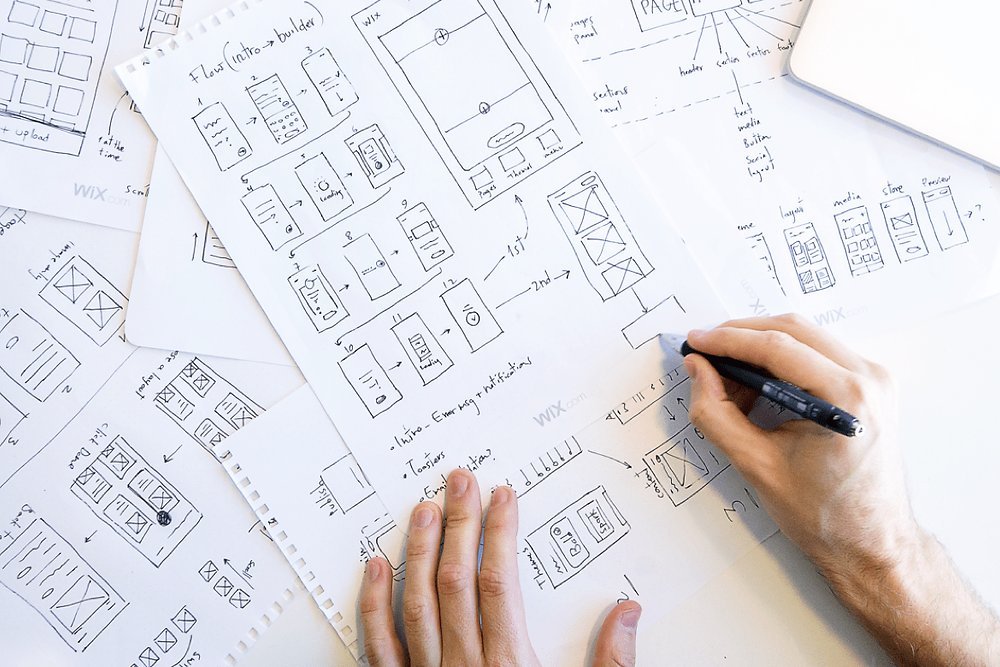
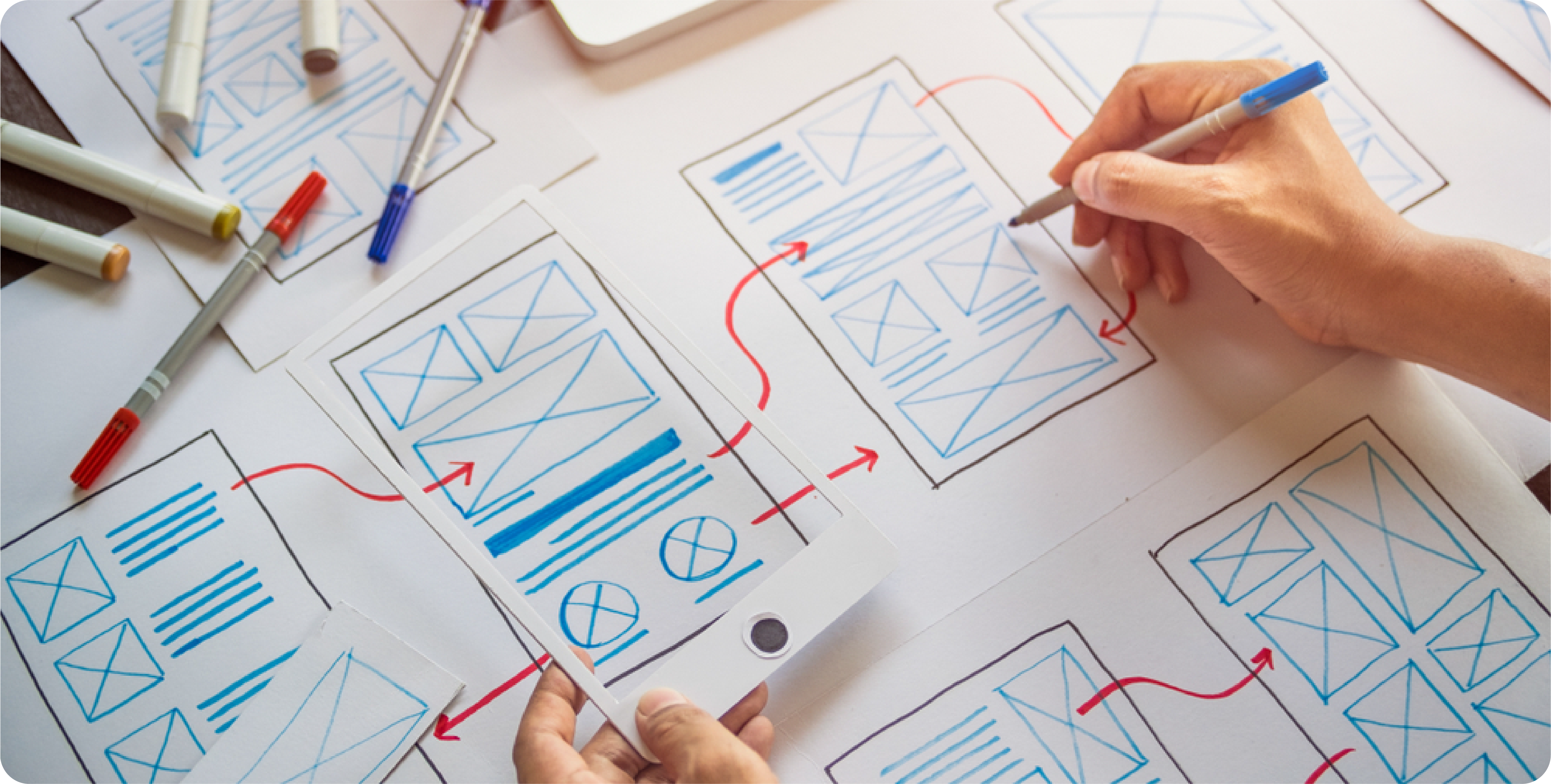
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
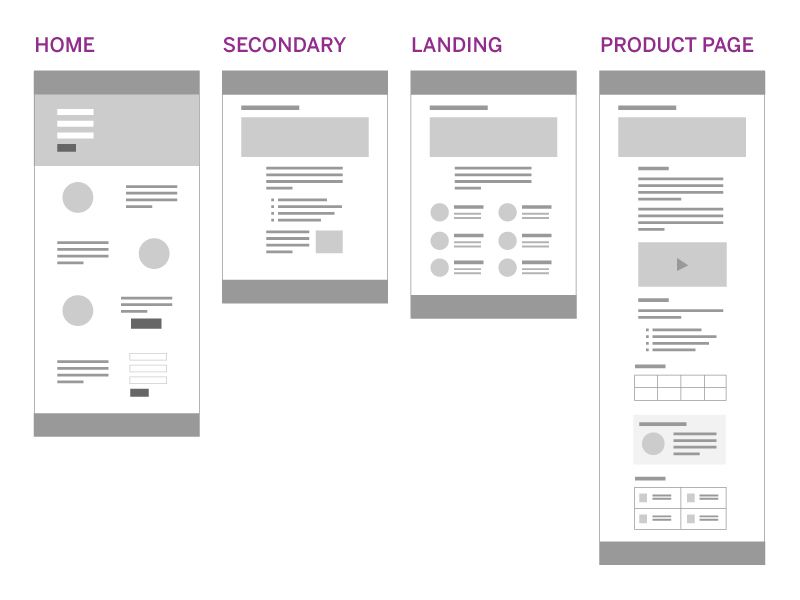
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
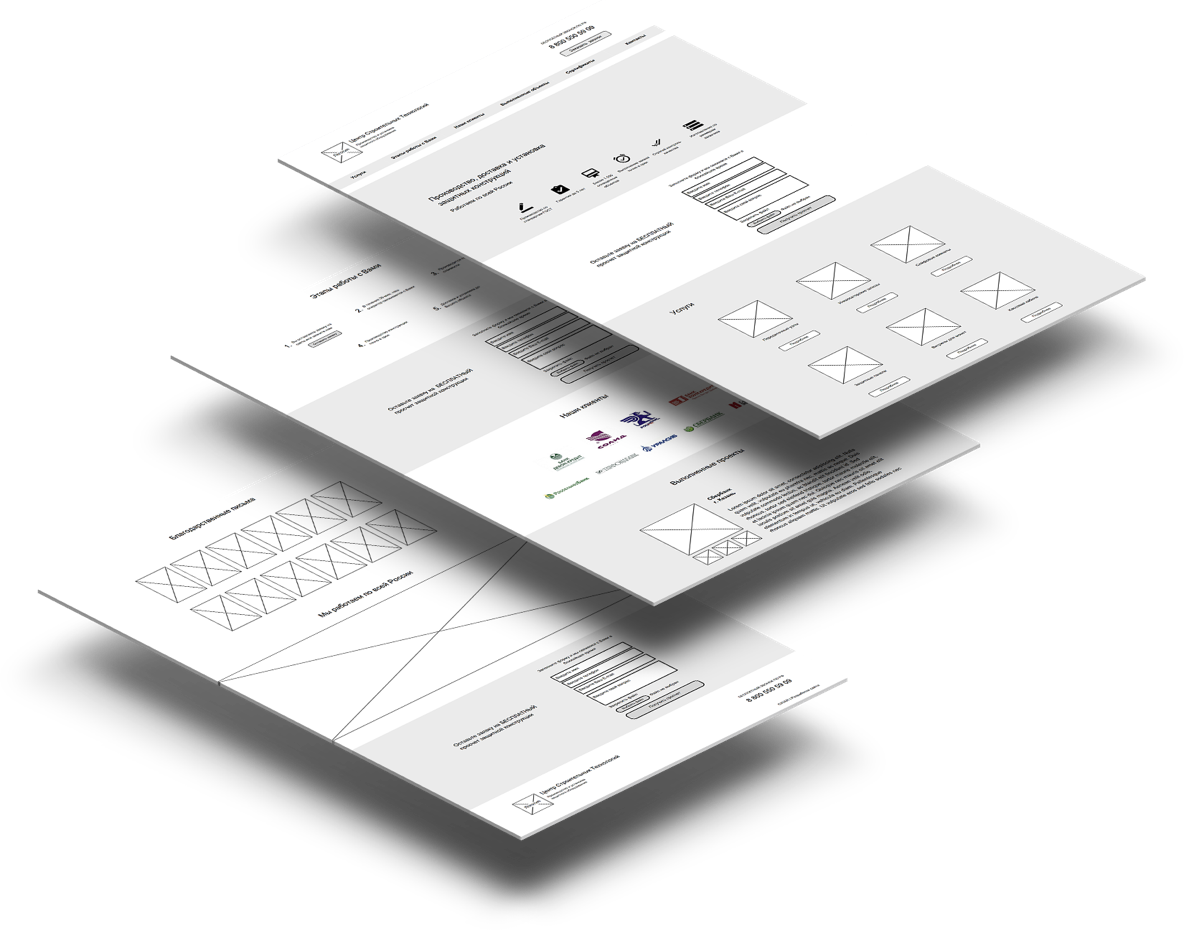
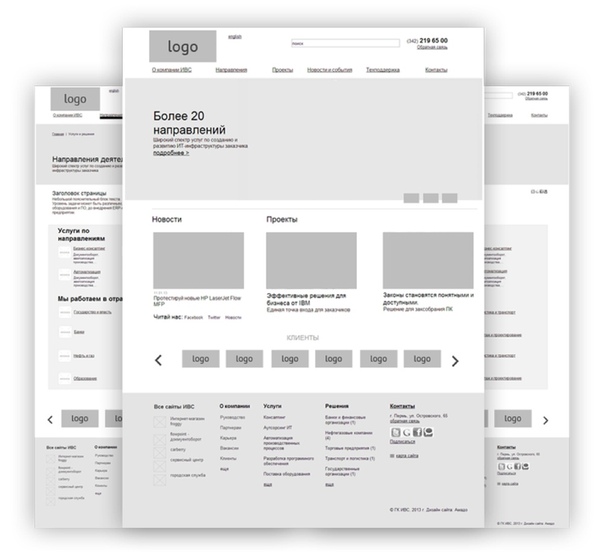
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
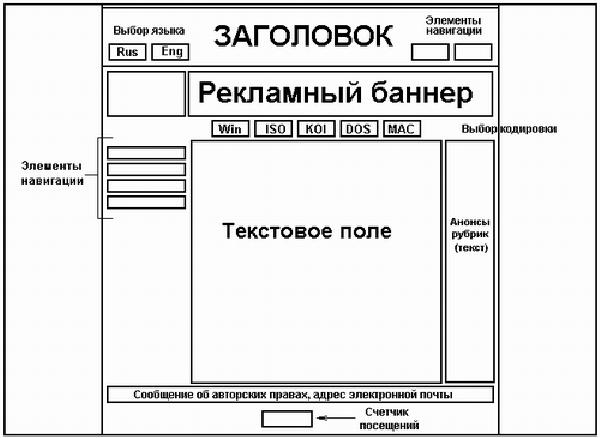
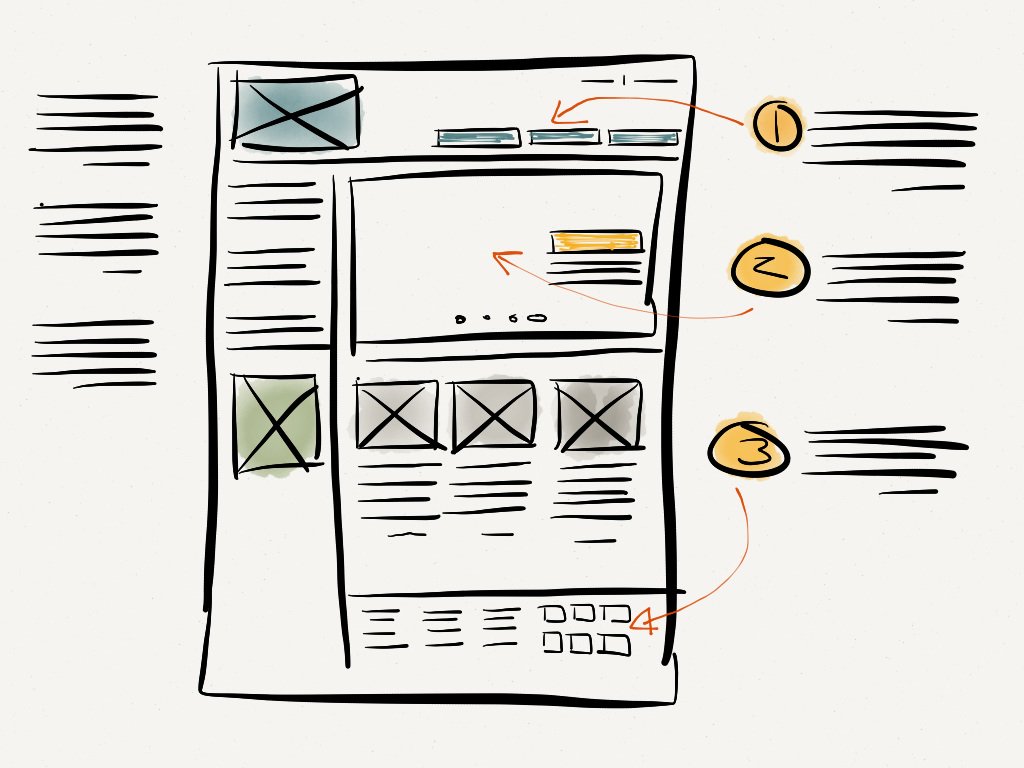
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
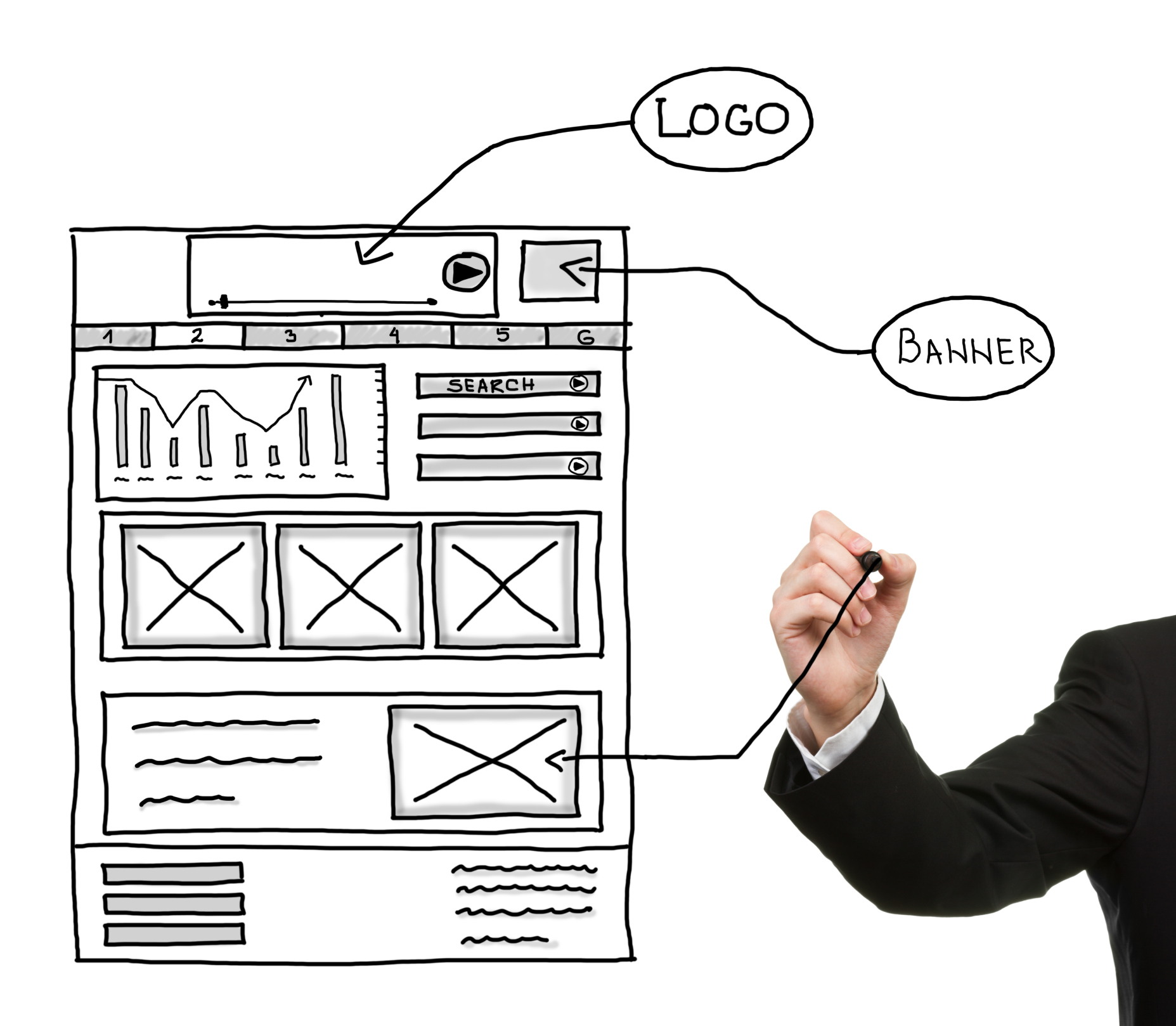
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td> <a href="#">PREMIERES</a></td> <td> <a href="#">BOX-OFFICE</a></td> <td> <a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td></tr></table></head>
Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
- Как улучшить UX сайта — 12 советов по юзабилити.
- Как провести анализ юзабилити сайта онлайн.
Cоздание макета сайта без специфичных навыков в Photoshop
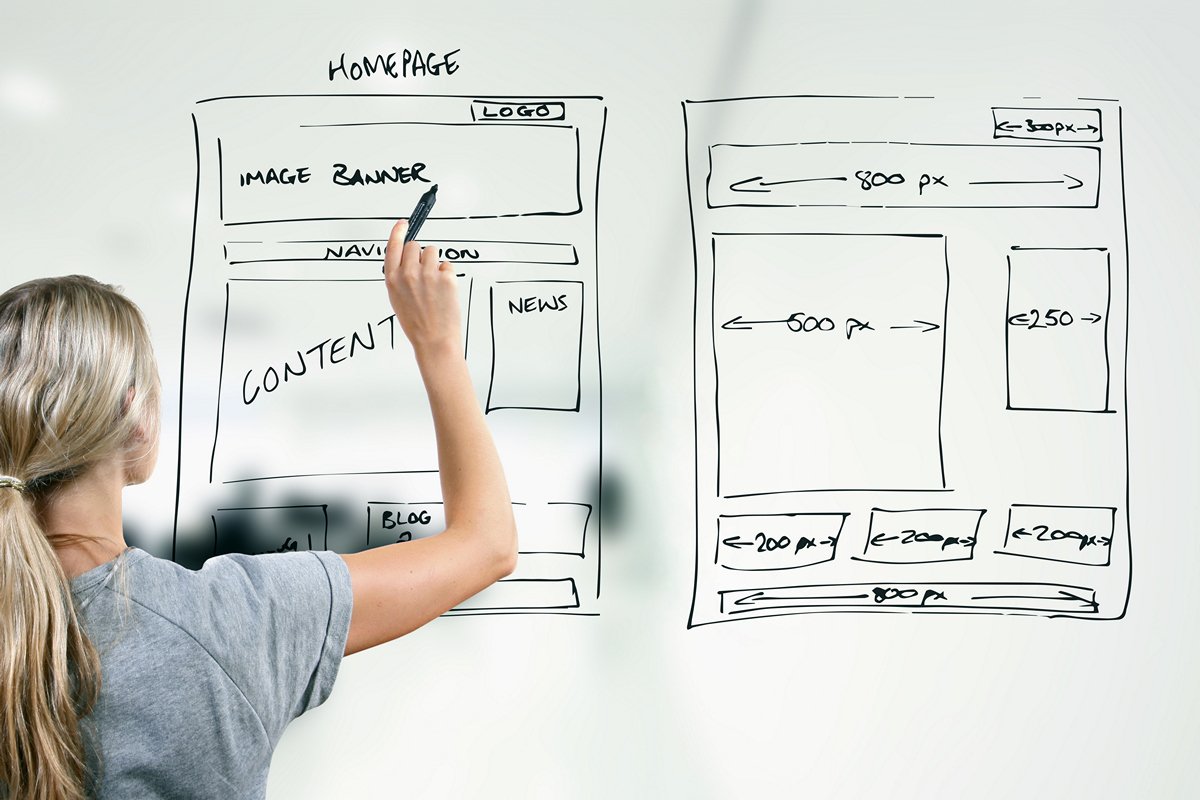
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
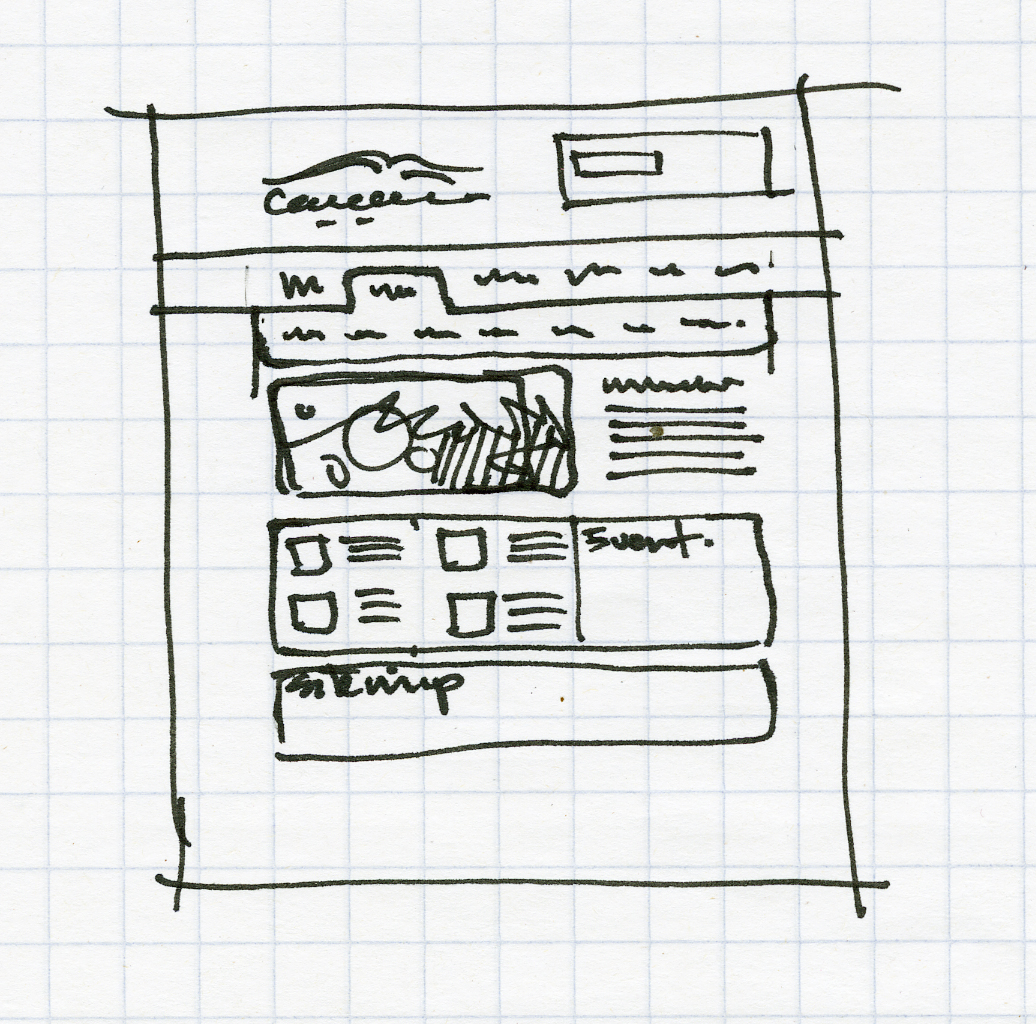
Этап 2: Создание прототипа сайта
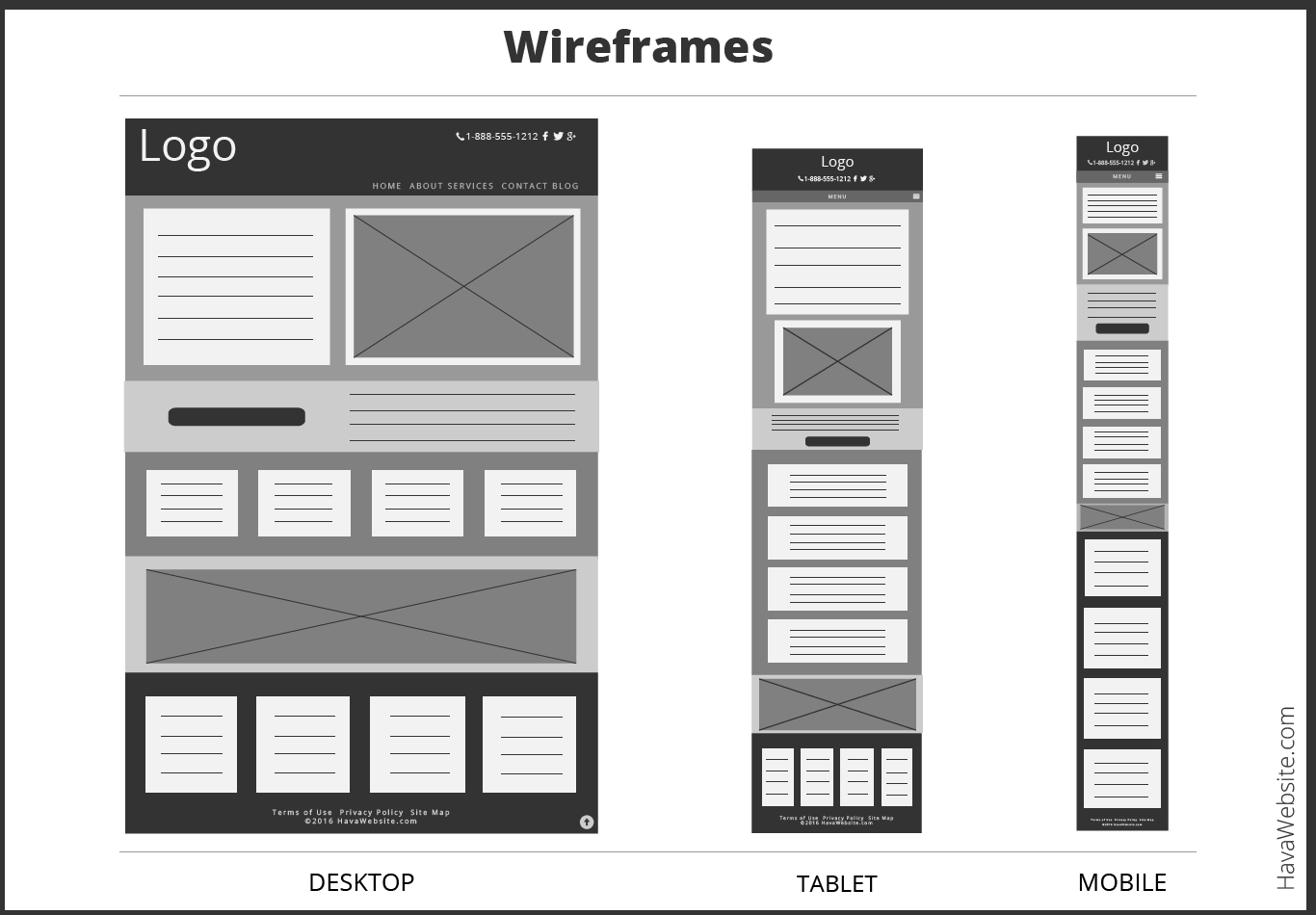
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.

Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.

Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Переключиться на эскиз
Независимо от того, пробуете ли вы Sketch в первый раз или возвращаетесь после длительного отпуска (мы по вам скучали!) — нам так много нужно вам рассказать.
Sketch — это приложение для Mac.
И веб-приложение.
Конечно, у нас есть лучший нативный редактор, который идеально подходит для macOS , но это еще не все. Вы также можете работать в автономном режиме и сохранять файлы локально, но это все еще поверхностно.
Совместная работа в режиме реального времени
Это правда. Совместная работа в режиме реального времени в приложении для Mac бесплатно включена в вашу подписку — и вы также можете пригласить любого, у кого оно есть.
Подробнее
Инструменты на основе браузера
Не у всех есть Mac. Таким образом, с нашим веб-приложением вы можете бесплатно просматривать свои документы, просматривать проекты, экспортировать активы, комментировать с аннотациями, управлять пользователями и приглашать гостей. В любом браузере. На любом устройстве.
Узнать больше
Эскиз на вашем iPhone
Наше совершенно новое приложение для iPhone позволяет вам брать свои проекты с собой куда угодно. Просматривайте свои документы на ходу, воспроизводите прототипы на реальном устройстве и копируйте дизайны, редактируя их на своем Mac.
Загрузить приложение
Место для всего
Рабочее пространство для эскизов помогает хранить все ваши документы вместе, а системы проектирования распределены, синхронизированы и доступны, где бы ни находилась ваша команда. Вы можете быть частью нескольких рабочих областей, иметь одну только для себя или делиться ею с другими людьми.
Узнать больше
Обеспечьте защиту ваших файлов в будущем
Благодаря нашему полностью открытому формату файлов ваши документы будут защищены от будущих изменений — несмотря ни на что. Это ваши файлы, и вы можете читать, редактировать и перемещать их по своему усмотрению. Вы даже можете автоматизировать действия в своих документах без плагинов — даже без Sketch.
Читайте в нашем блоге
Вы в надежных руках
Мы стремимся обеспечить безопасность вас и ваших документов. От дополнительной безопасности с полностью конфиденциальными черновиками документов, двухфакторной аутентификации (2FA), защищенных URL-адресов, чтобы никто не мог проникнуть в ваши файлы, единого входа (SSO) для бизнес-планов и сертификации ISO 27001.
Узнайте о SSO
P.S.Наш импортер Figma уже здесь — загрузите файлы .fig, откройте их в нашем приложении для Mac и продолжите с того места, на котором остановились. 😎
Мы делаем
по-нашему И по-нашему работает. Мы независимы — и нам это нравится. Мы контролируем наш собственный продукт с тех пор, как мы начали 12 лет назад, и не планируем это менять.
Мы независимы — и нам это нравится. Мы контролируем наш собственный продукт с тех пор, как мы начали 12 лет назад, и не планируем это менять.
Что нового
Меню экспериментальных функций 18 апр Разрешить аннотации 18 апр Версия 96 доступна для скачивания 18 апр Аннотации в приложении Mac 18 января Шаблоны 18 января
Посмотреть все обновления
Начать работу еще никогда не было так просто
Оставьте свой синдром самозванца за дверью. Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Мы знаем, что смотреть на пустую страницу на новой платформе может быть пугающе, но мы вас обеспечим.
Попробуйте наши шпаргалки
Наша документация действует как ваш A-Z для Sketch. Независимо от того, насколько вы опытны или чего хотите достичь, он должен охватывать все, что вам нужно знать.
Взгляните на нашу документацию
Sketch 101
Наш бесплатный курс для начинающих — это все, что вам нужно для начала работы. Освойтесь с нашим пользовательским интерфейсом, узнайте о стилях слоев, работе с текстом и многом другом!
Попробуйте Sketch 101 бесплатно
Будьте в курсе
Наш блог — прекрасное место, где вы можете быть в курсе событий, вдохновения и более глубокого погружения в наши последние и самые важные обновления.
Посетите наш блог
scribble-circleAssets / Scribbles / World 7 Sketch — это полностью интегрированная платформа для проектирования и совместной работы, сочетающая в себе лучший собственный редактор Mac с инструментами, которые работают в любом веб-браузере — в любой операционной системе. Джозеф объясняет подробности.
Джозеф объясняет подробности.
00:00 / 00:00
Узнайте о нашем приложении для Mac
Наше собственное приложение для Mac лежит в основе нашей миссии по созданию наилучшего инструмента для дизайнеров. Хотите услышать что-то дикое? Это было сотрудничество в режиме реального времени в течение почти двух лет. И это еще не все…
00:00 / 00:00
Как насчет Sketch в браузере?
Время разрушать мифы! Оказывается, некоторые люди до сих пор думают, что Sketch — это «всего лишь приложение для Mac». Возможно, это было так, когда мы запускали 12 лет назад, но сегодня это совсем другой инструмент дизайна.
Прозрачное ценообразование
Наш стандартный план стоит всего 12 долларов в месяц. Это охватывает все. Конечно, вы могли бы потратить эти деньги на очень большой необычный кофе или два — может быть, на очень маленький попкорн. Или вы также можете использовать его, чтобы открыть мир дизайнерских возможностей на ваш выбор.
Смотрите наши планы
Гости идут бесплатно
Вы платите только за редакторов — людей в вашей команде, которые должны заниматься дизайном. Зрители и гости бесплатны. Это означает, что вы не столкнетесь с какими-либо скрытыми затратами, когда поделитесь своим файлом с более широкой командой.
Все инструменты по одной цене
Более того, вы найдете все необходимое для прототипирования и передачи разработчикам, включенным в эту цену. Это означает, что вам не нужно платить за дополнительные плагины, такие как Zeplin или Abstract.
Бесплатно для образования
Вы студент, преподаватель или учебное заведение? У нас есть бесплатный уровень исключительно для образования, поэтому Sketch для вас бесплатен!
Узнать больше
Смэтчингс
@Смутчингс
Мне нравится, что @sketch теперь бесплатен для студентов и преподавателей, что позволяет учащимся проще и дешевле практиковаться в использовании отраслевых инструментов.
Джордан Киклайтер
@jwkicklighter
Использование переопределений и макетов в символах обеспечивает отличный рабочий процесс, когда базовый набор элементов пользовательского интерфейса (вводные данные формы, кнопки, стили текста и т. д.) сначала создается. Чтобы оставаться в соответствии с вашей системой дизайна, нужно гораздо меньше думать.
Ник Хир
@nickheer
Основное различие между Sketch и любым продуктом Adobe заключается в том, что я с нетерпением жду творчества в Sketch, в то время как продукты Adobe заставляют меня ненавидеть свой выбор профессии. Любая компания может свободно использовать этот отзыв.
Мак Панкевич
@макпанкевич
У меня до сих пор установлен @sketch 2.4 на MacBook Air моей жены. Хорошие времена! Вы, ребята, подтолкнули дизайнеров к чему-то новому. Тогда я с удовольствием переключился с Photoshop на Sketch. Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Это подняло мой рабочий процесс на совершенно новый уровень 🚀 Спасибо за создание отличных инструментов 🙌
Мэтью
@matthewmorek
Внезапно решение оставаться верным @Sketch все эти годы выглядит очень удачной ставкой. Примерно в 2014 году я официально отказался от Adobe, потому что влюбился в Sketch. Благодарим вас за то, что продолжаете делать лучший инструмент для дизайна пользовательского интерфейса для Mac.
Блейк
@blake_cricht0n
У меня больше нет продуктов Adobe, и я живу в @sketch по 8 часов в день. Это прекрасно
Если это не ваше первое родео, легко продолжить с того места, где вы остановились. Если вы отменили подписку и хотите повторно активировать ее, просто выполните следующие простые действия.
Выясни как
Новости
Наш блог
Последние новости, лучшие уроки и вдохновение, которые заставят вас сказать: «Хотел бы я это сделать!» От невероятных вещей, которые вы можете сделать с помощью Sketch, до идей людей, которые делают Sketch.
- Взглянем
- Что нового: Все, что вам нужно знать о веб-приложении Sketch в 2022 году
- Что нового: Все, что вам нужно знать о приложении Sketch для Mac в 2022 году
Раньше у меня была лицензия. Нужно ли мне его продлевать?
Если у вас есть устаревшая лицензия, скорее всего, вы используете старую версию приложения для Mac. Это означает, что у вас не будет доступа к нашим новейшим функциям.
Чтобы пользоваться всеми возможностями Sketch, мы рекомендуем создать учетную запись на основе подписки. Вы получите доступ к приложению для Mac, веб-приложению, приложению для iPhone и всем другим замечательным функциям, которые мы недавно выпустили.

Если вы не уверены в своей лицензии, обратитесь за помощью в нашу службу поддержки.
Я хочу еще раз попробовать Sketch, но в прошлом у меня уже была бесплатная пробная версия. Могу ли я попробовать снова бесплатно?
Да! Даже если у вас была бесплатная пробная версия в прошлом, вы можете попробовать Sketch бесплатно еще раз.
Я студент. Могу ли я получить бесплатную подписку на Sketch?
Абсолютно. У Sketch есть бесплатный уровень для студентов, преподавателей и академических учреждений.
Могу ли я сотрудничать с другими дизайнерами в режиме реального времени?
Да! Мы поддерживаем совместную работу в режиме реального времени прямо в нашем приложении для Mac с 2021 года.
 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.Я хочу поделиться своей работой с товарищами по команде, разработчиками и клиентами. Могу ли я сделать это бесплатно?
Да, вы можете бесплатно приглашать людей просматривать, комментировать и проверять ваши документы из любого браузера в любой операционной системе. Просто сначала убедитесь, что у них есть учетная запись Sketch!
У меня уже есть приложение «Зеркало». Нужно ли мне по-прежнему загружать новое приложение для iPhone?
Наше новое приложение для iPhone — это серьезное обновление нашего старого приложения «Зеркало».
 Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Начните знакомство со Sketch
Благодаря нашей 30-дневной бесплатной пробной версии вы сможете настроить и подготовиться к работе за считанные минуты. Даже если у вас уже была пробная версия, вы можете начать новую сегодня.
Начните бесплатно
Что нового в Sketch — последние обновления и функции · Sketch
Откройте для себя новейшие функции в наших приложениях для Mac, Интернета и iPhone.
Все Мак Интернет айфон
Открыть- Примечания к выпуску для Mac
- Новостная лента
0 новых с момента вашего последнего посещения
00:00 / 00:00
Меню экспериментальных функций
- приложение для Mac
00:00 / 00:00
Мы добавили новую вкладку Labs в настройки Sketch, где вы можете включить экспериментальные функции.
 Эти функции могут быть неполными на 100 %, но вы можете попробовать их и поделиться своими отзывами, чтобы помочь нам улучшить их. Мы начинаем с большого — Smart Layout в группах. Включите его сегодня, чтобы попробовать Smart Layout за пределами Symbols, и сообщите нам, что вы думаете.
Эти функции могут быть неполными на 100 %, но вы можете попробовать их и поделиться своими отзывами, чтобы помочь нам улучшить их. Мы начинаем с большого — Smart Layout в группах. Включите его сегодня, чтобы попробовать Smart Layout за пределами Symbols, и сообщите нам, что вы думаете.Ранее видел
00:00 / 00:00
Решить аннотации
- приложение для Mac
- Веб-приложение
00:00 / 00:00
Разговор завершен? Обсуждение завершено? Детали обсуждаются? Теперь вы можете помечать аннотации (и ответы на них) как разрешенные в веб-приложениях и приложениях для Mac. Разрешенные аннотации исчезают из поля зрения, но вы всегда можете вернуть их (и снова открыть) через меню «Вид» в приложении для Mac или раскрывающееся меню на боковой панели веб-приложения.

Ранее видел
-
Версия 96 доступна для загрузки
- приложение для Mac
Наше последнее обновление для приложения Mac включает в себя поддержку разрешения аннотаций, новое меню экспериментальных функций и целый ряд небольших, но важных улучшений ваших рабочих процессов.
Ранее видел
00:00 / 00:00
Аннотации в приложении Mac
- приложение для Mac
00:00 / 00:00
Поприветствуйте аннотации на Mac! Поделитесь своими отзывами и мыслями прямо в контексте ваших проектов во время разработки.
 Теперь, независимо от того, где вы комментируете или отвечаете, ваши разговоры всегда будут синхронизированы.
Теперь, независимо от того, где вы комментируете или отвечаете, ваши разговоры всегда будут синхронизированы.Ранее видел
00:00 / 00:00
Шаблоны
- приложение для Mac
00:00 / 00:00
Теперь вы можете превратить любой документ в шаблон, который смогут использовать все в вашем Workspace — идеальный вариант для повторяющихся задач или создания согласованных настроек документов. Мы также добавили множество красивых, бесплатных и настраиваемых шаблонов — от презентаций и сообщений в социальных сетях до макетов и визитных карточек — чтобы помочь вам начать ваш следующий проект. Проверьте их в окне Workspace ( ⌘ О ).
Ранее видел
-
Импорт файлов Figma в Sketch
- приложение для Mac
Теперь вы можете открывать файлы Figma в Sketch! Просто зайдите в Файл > Открыть локальный документ ( ⇧ ⌘ O ) и выберите файл .
 fig или перетащите его на значок Sketch в Dock, а мы сделаем все остальное.
fig или перетащите его на значок Sketch в Dock, а мы сделаем все остальное.Ранее видел
00:00 / 00:00
Smart Layout: лучшая направленность
- приложение для Mac
00:00 / 00:00
Мы усердно работаем над улучшением Smart Layout, и в этом обновлении вы обнаружите, что направления справа налево и снизу вверх теперь ведут себя точно так же, как их обратные аналоги (слева направо и сверху вниз).
Ранее видел
00:00 / 00:00
Smart Layout: более предсказуемый и надежный
- приложение для Mac
00:00 / 00:00
При скрытии вложенных экземпляров Symbol мы теперь сохраняем и удаляем интервалы более надежным и предсказуемым образом.
 Следите за обновлениями!
Следите за обновлениями!Ранее видел
00:00 / 00:00
Библиотеки документов
- приложение для Mac
00:00 / 00:00
Когда вы работаете с большим количеством библиотек, в таких местах, как окно «Вставка», может быть немного тесно. Так что теперь вы можете просто включить библиотеки, которые вам нужны для конкретных документов, оставив только те компоненты, которые вам нужны. Лучше всего? У любого, кто откроет документ, эти библиотеки будут автоматически установлены и доступны.
Ранее видел
00:00 / 00:00
2022 — вот и все!
- приложение для Mac
- Веб-приложение
- приложение для айфона
00:00 / 00:00
В этом году мы усердно работали над новыми функциями, чтобы дать дизайнерам и окружающим людям лучшие и более быстрые способы создавать свои лучшие работы.


 jpg">
<tr> <td colspan="3"></td> <td colspan="3"
valign="bottom">Cinematron</td> </tr> <tr>
<td colspan="2"></td>
<td colspan="4" valign="top">All the stuff you
need to know about the movies</td> </tr> <tr>
<td></td> <td><a
href="#">HOME</a></td>
<td>
<a href="#">PREMIERES</a></td> <td>
<a href="#">BOX-OFFICE</a></td> <td>
<a href="#">PHOTOS</a></td> <td ><input type="search"
placeholder="search"></td></tr></table></head>
jpg">
<tr> <td colspan="3"></td> <td colspan="3"
valign="bottom">Cinematron</td> </tr> <tr>
<td colspan="2"></td>
<td colspan="4" valign="top">All the stuff you
need to know about the movies</td> </tr> <tr>
<td></td> <td><a
href="#">HOME</a></td>
<td>
<a href="#">PREMIERES</a></td> <td>
<a href="#">BOX-OFFICE</a></td> <td>
<a href="#">PHOTOS</a></td> <td ><input type="search"
placeholder="search"></td></tr></table></head>



 И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть.
И когда вы и ваши соавторы работаете над документом, все ваши изменения автоматически сохраняются на наших серверах. Это означает, что вам не нужно вручную сохранять документ каждый раз, когда вы вносите изменения, чтобы другие соавторы могли его увидеть. Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это.
Вы можете просматривать все свои документы и проекты в каждой рабочей области, частью которой вы являетесь — на ходу. И это еще не все! Поэтому мы хотели бы, чтобы вы попробовали это. Эти функции могут быть неполными на 100 %, но вы можете попробовать их и поделиться своими отзывами, чтобы помочь нам улучшить их. Мы начинаем с большого — Smart Layout в группах. Включите его сегодня, чтобы попробовать Smart Layout за пределами Symbols, и сообщите нам, что вы думаете.
Эти функции могут быть неполными на 100 %, но вы можете попробовать их и поделиться своими отзывами, чтобы помочь нам улучшить их. Мы начинаем с большого — Smart Layout в группах. Включите его сегодня, чтобы попробовать Smart Layout за пределами Symbols, и сообщите нам, что вы думаете.
 Теперь, независимо от того, где вы комментируете или отвечаете, ваши разговоры всегда будут синхронизированы.
Теперь, независимо от того, где вы комментируете или отвечаете, ваши разговоры всегда будут синхронизированы. fig или перетащите его на значок Sketch в Dock, а мы сделаем все остальное.
fig или перетащите его на значок Sketch в Dock, а мы сделаем все остальное. Следите за обновлениями!
Следите за обновлениями!