Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор 6 исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице.
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.

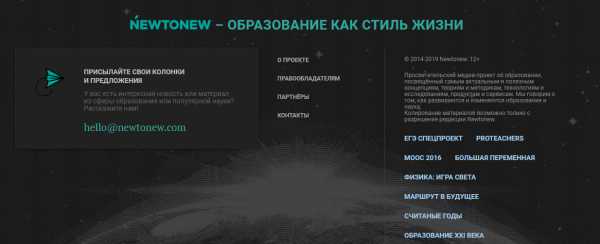
Футер сайта newtonew.com с крупной формой обратной связи
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.

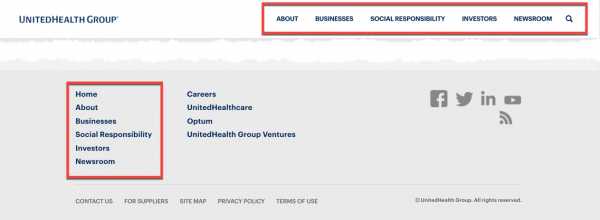
Сайт United Healthcare использует навигацию в верхней панели и в футере
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.
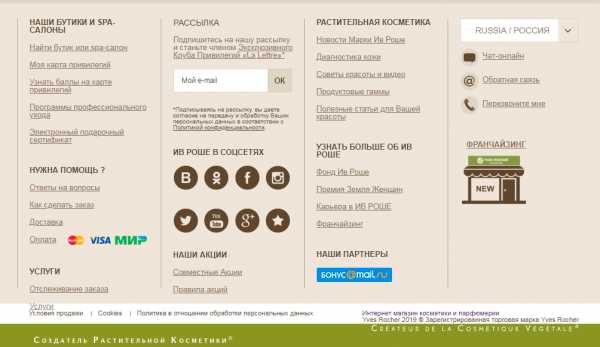
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.

Футер сайта yves-rocher.ru
Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Навигация по разделам в футере сайта brighty.ru
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
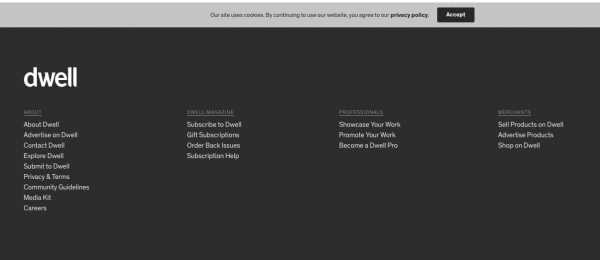
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.

Футер журнала Dwell со ссылками для разных целей
Карта сайта
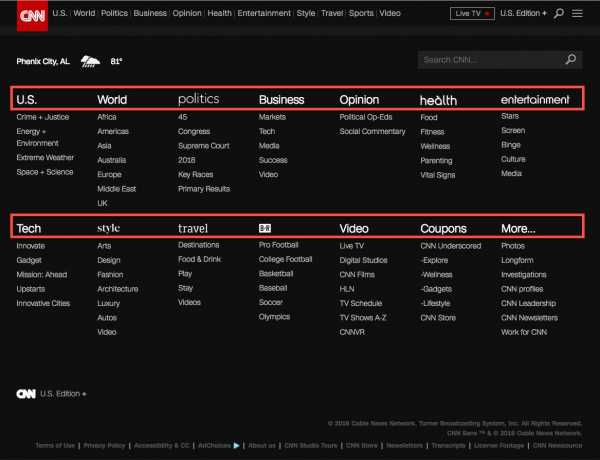
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.

Футер CNN со ссылками на разделы верхнего уровня и на категории нижнего уровня
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
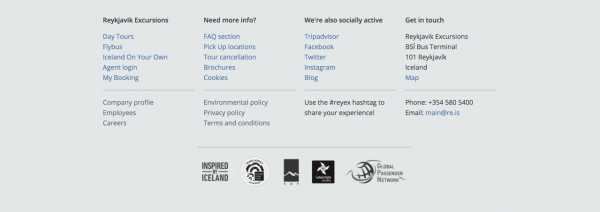
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.

Компания Reykjavik Excursions показывает награды, чтобы укрепить авторитет
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.

В футере Walmart указаны другие бренды, которыми владеет компания
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость.

Бренды в футере сайта purpurbeauty.ru
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.

Футер TheGoodTrade.com
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети.
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.

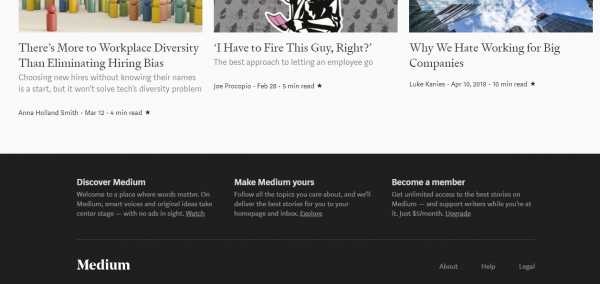
Футер внизу справа на странице с бесконечной лентой сайта medium.com
Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.

Статичный футер на странице подборки на сайте medium.com
- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
pr-cy.ru
20 примеров оформления футера
Конечно футер — не самая заметная и запоминающаяся часть сайта, однако он также важен и при правильном дизайне играет свою важную роль и увеличивает конверсию. Сегодня мы собрали примеры оформления футеров и спешим поделиться ими с вами. Ниже вы найдете самые разные решения: лаконичные, объемные, необычные по форме и стильную классику.
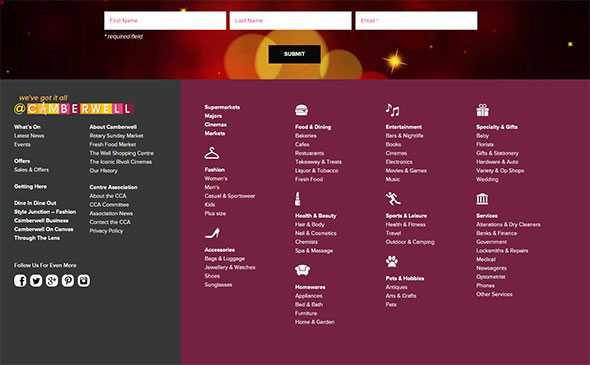
camberwellshopping.com.au

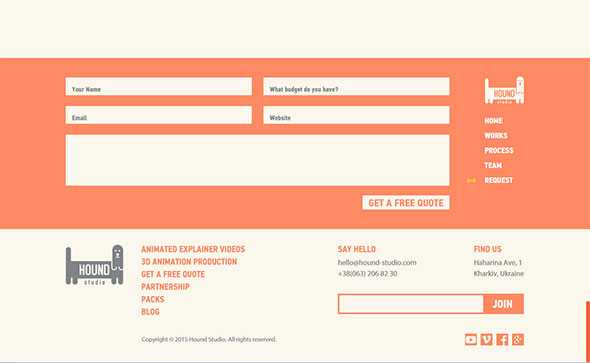
hound-studio.com

aedle.net

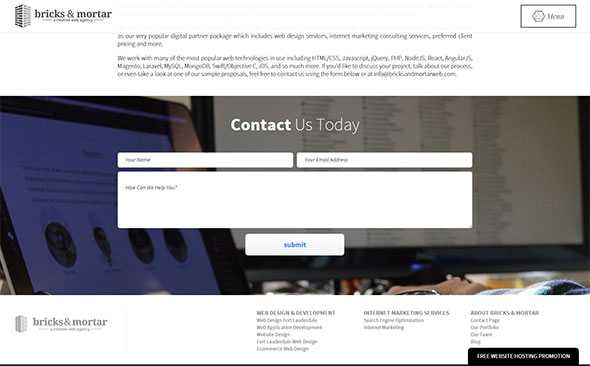
bricksandmortarweb.com

wethebrave.co.za

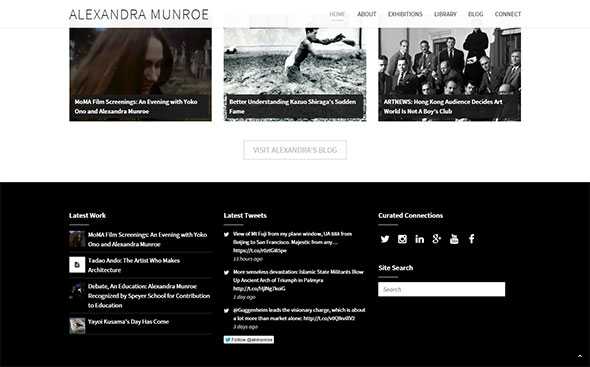
alexandramunroe.com

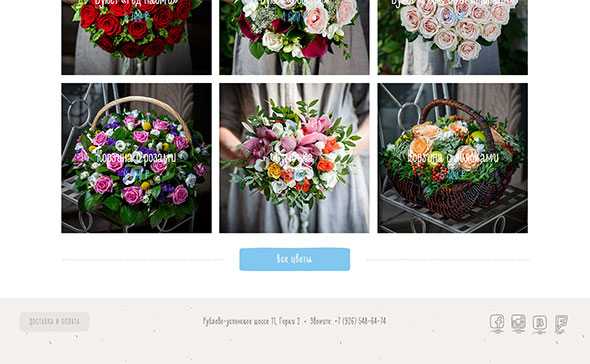
meshelflowers.ru

peticolasbrewing.com

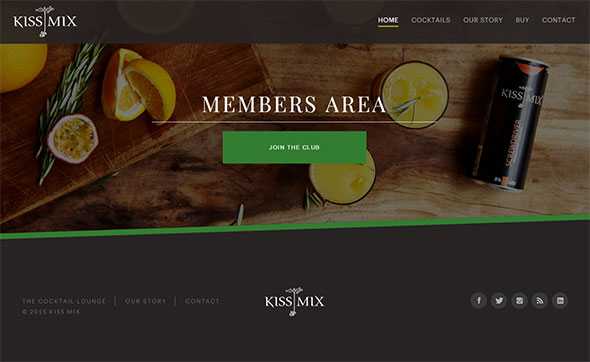
kiss-mix.com

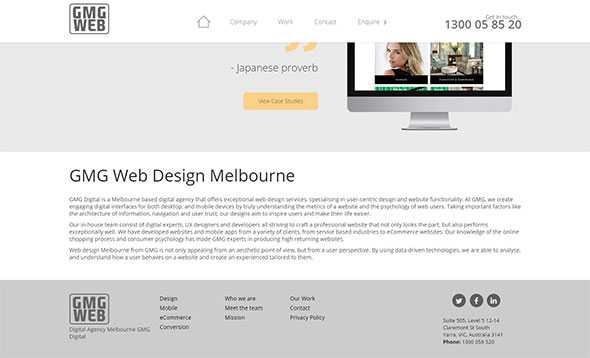
gmgweb.com.au

octobrerose.ba-sh.com

cdd.ac.uk

viziom.si

envato.nestolab.com

seirim.com

clipperroundtheworld.com

eqdesign.co.uk

bigcity.travel

vangogh-agency.com

luxe.net

themes.designorbital.com

Автор подборки — Дежурка
Смотрите также:
- 20 примеров сайтов, построенных на блоках
- Таймлайны в веб-дизайне
- Все еще актуальные текстуры в веб-дизайне
www.dejurka.ru
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:
Это второй подвал для сайта:
Это третий подвал для сайта:
Это четвертый подвал для сайта:
Это пятый подвал сайта:
Это шестой подвал сайта:
Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
pribylwm.ru
Сделайте футер сайта полезным
 Андрей Батурин,
Андрей Батурин,
Андрей Батурин
Многие считают, что футер — не слишком-то значимый блок сайта, потому что посетители редко заглядывают сюда. Его наполнение и функционал редко продумывается тщательно. Очень часто в подвал выносят все неважное и неинтересное, не заботятся о дизайне.
Дело в том, что футер получает свою долю пользовательского внимания. Следовательно, для него важно привлекательное оформление и продуманная структура. Его можно наполнить такими вещами, которые будут полезны для ресурса и его гостей. Как же сделать эффективным футер сайта?
Футер или подвал — нижняя часть страницы сайта. По классическим канонам веб-разработки сюда помещают необходимую информацию. Ту, которые играет не первые, а вторые роли. Как показывает практика, в футере может оказаться практически любой раздел: все зависит от тематики ресурса, его вида, специфики ЦА.
Согласитесь, есть полезная информация, но не настолько, чтобы размещать в главном меню. Оно же не резиновое. Классическая структура сайта хорошо знакома пользователям, они знают, что примерно можно обнаружить в футере. Поэтому не нужно думать, что он не получает внимания. Просто оно слабее.
Футер — место, куда стоит поместить значимые для пользователей второстепенные сведения, использовать его для обеспечения легкой навигации по сайту.
Преимущества подвала
Для footer практически нет ограничений. Расположиться здесь могут любые данные: контакты, карты, поиск и прочее. Даже у этого скромного (по сравнению с главной страницей или шапкой сайта) раздела есть свои сильные стороны.

Чем футер полезен бизнесу:
- Акцентируются важные сведения. Для этого используются разнообразные возможности: скроллинг, акцидентные цвета, баланс занятого и свободного пространства. Здесь можно поведать потенциальному клиенту историю компании, рассказать, в каких социальных медиа представлен бренд, порекомендовать свою email-рассылку, напомнить номер телефона.
- В футере люди привыкли искать карту сайта, чтобы было проще сориентироваться в навигации. Это ценный раздел, практически путеводитель по ресурсу! Располагать тут ссылки на значимые элементы меню в известной степени мудро: пользователю не придется скроллить вверх до шапки, чтобы перейти в интересующий раздел.
- Удобство гостя сайта — важный поведенческий фактор. Чем лучше свойства юзабилити ресурса, тем выше он оценивается поисковыми системами.
- Хороший футер, который покажет гостю «скрытые резервы» сайта, поможет увеличить конверсию, повысит лидогенерацию. Здесь крайне уместно разместить форму заказа, обратной связи, кнопку CTA, иконки соцсетей для перехода в сообщества. Как следствие, расширяется охват ЦА.
- В футере обычно скапливается концентрат пользы. Вместе со скучной, но крайне необходимой информацией. Речь идет о разного рода Therm of use, политике конфиденциальности и согласия на обработку персональных данных. Без этого большинство современных сайтов вообще не может существовать: существует предписание закона.
- Если пользователь последовательно просматривает ресурс сверху донизу, значит, его интерес высок либо он не находит того, что ищет. Поэтому подвал — это одновременно и последний шанс удовлетворить пользовательский запрос, и максимально привлечь внимание к изучаемому разделу. Поэтому он должен быть проработан особо тщательно.
Посмотрим, что может сделать footer полезным для сайта.
Что может располагаться в футере
В рамках публикации мы не станем разграничивать сведения о наполнении и дизайне. Они зависят друг от друга напрямую. Наполнение же всегда обусловлено видом сайта (согласитесь, промосайт и интернет-магазин требуют совершенно разных подвалов), спецификой бизнеса и ЦА, целями и пожеланиями владельца. Сейчас назовем те компоненты подвала, которые стоит разместить именно здесь. Хотя, повторимся, выбор всегда индивидуален.
Sitemap
Карта сайта, в которой содержится перечень всех страниц, выступает помощником для алгоритмов поисковиков. И для заблудившихся пользователей. Ее можно поместить в футер, тогда все странички легко проиндексируются.
Copyright
Обязанность граждан уважать авторские права прописана в Гражданском кодексе. Однако лишний раз напомнить не мешает. И о том, при каких условиях контент можно (или нельзя) использовать, и о том, что грозит за нарушение авторских прав.

Пользовательское соглашение
Уже упоминали выше о том, что политика конфиденциальности, условия использования веб-площадки, согласие на получение и обработку личных данных — крайне важные с точки зрения закона вещи. Владелец веб-ресурса обязан довести эту информацию до посетителей. Но в главных разделах ее обычно не размещают. А футер — подходящее расположение, к тому же, оно уже воспринимается как должное.
Контакты
Контактные данные для организации должны быть доступны пользователю всегда, это важная часть воронки продаж. Чтобы не заставлять человека перерывать весь сайт в поисках раздела, ссылку помещают и в главное меню, и в подвал.
Карта проезда
Она также создает дополнительные удобства для пользователя, увеличивает лояльность, положительно влияет на формирование доверия. Особенно важно для компаний, чье местоположение тесно связано с осуществляемой деятельностью.
Обратная связь
Каждому пользователю необходимо обеспечить возможность быстро получить информацию — задать вопрос, уточнить цену. Нельзя вынуждать гостя отыскивать варианты связи с менеджером. Формы все чаще размещаются в нескольких местах, там, где они особенно важны и заметны. И, как мы помним, подвал часто становится последним шансом удержать потенциального клиента.

Поиск по сайту
Особенно актуально для крупных ресурсов, порталов, интернет-магазинов. Там, где контента много, нужно обеспечить посетителю легкий доступ к нему. Строка поиска обычно помещается в хедере. Но не будет лишним продублировать ее в футере. Маленьким сайтам поиск не всегда нужен. Но если он все-таки есть, но его нельзя разместить в более заметном месте, подвал — разумное решение.
Призывы к активным действиям во всех их проявлениях
Здесь та же ситуациях, что и с формами связи. Призывы CTA должны быть заметными, в меру яркими, но не раздражающими. Для их размещения много подходящих мест — страницы услуг, заказа товаров, контактов, на главной. Но продублировать призыв к действию в футере более чем уместно. Такой подход будет работать на повышение конверсии.
RTB
Часто разнообразные социальные доказательства выносятся в специальный раздел — «Отзывы», «Почему нас выбирают», «Наши достижения», «Наша команда» и т. д. Но не всякий пользователь доберется до этой информации. Если для подобных сведений не нашлось местечка повыше, то в футере уместно расположить логотипы партнеров, несколько отзывов, примеры наград, сведения о местах в рейтингах.
Полезные ссылки
С помощью подвала можно дополнительно напомнить о каком-либо важном разделе, поместив ссылку на него. Пользователи уже привыкли, что футер помогает навигации. Особенно если искомое не найдено в основном меню.
К примеру, для интернет-магазина важно подсказать, что предусмотрена доставка, что можно производить оплату несколькими способами, что существуют условия для обмена и возврата товаров. Это можно сделать наполнением футера.
Социальные кнопки
Связь сайта с сообществами в соцсетях — значимая часть социального интернет-маркетинга. Сейчас кнопки соцсетей все чаще располагают в более заметных блоках сайта, поскольку роль SMM растет.

Однако, с точки зрения поведения пользователей, социальные кнопки не просто так размещают в футере. Человек просмотрел контент страницы, спустился вниз. Весьма вероятно, он собирается уйти. И лучше ему уйти не на конкурирующий ресурс, а в группу бренда в социальных медиа. Резонно сопроводить кнопки привлекательным призывом.
Ссылка на раздел «О нас»
Для интернет-магазинов, к примеру, важнее выгодно представить покупателю товар, а не занимать лучшие места ссылкой на страницу «О компании». Некоторые фирмы настолько скромны, что вообще не видят смысла создавать отдельную страницу. Или настолько молоды, что поведать пока не о чем. Тогда в футере можно дать о себе краткие сведения.
Новости, свежие публикации
Для многих компаний блог становится важнейшей частью продвижения, элементом стратегии контент-маркетинга. В этом случае ссылки стоит располагать выше и делать максимально приметными. Когда такой необходимости нет, можно использовать футер, чтобы пользователь дольше оставался на ресурсе. Поэтому логично предложить ему интересные новости или статьи блога на актуальные темы.
Вход в личный кабинет
Есть два типичных способа размещения для входа в ЛК или формы авторизации: в хедере и футере.
Подписки
Здесь логика та же, что и с кнопками соцсетей. Если человек уходит, то надо привлечь его внимание всеми возможными способами. К примеру, рассказать, почему ему стоит подписаться на вашу рассылку, чем она будет полезна. И предоставить форму для регистрации.
Что не надо помещать в подвал
Не стоит превращать футер в мусоросборник. Как мы убедились, у него своя роль, хоть и второго плана. Подвал удостаивается внимания определенной доли ЦА, поэтому его нужно использовать с максимальной пользой, а не во вред себе.

Чему не место в футере:
- Ненужным ссылкам.
- Лишним элементам навигации.
- Задвоенным ссылкам.
- Водянистым и бессмысленным SEO-текстам. Раньше такой подход был очень распространенным: опубликовать внизу страницы напичканный ключами текст, якобы полезный для SEO. Напомним, теперь за переспам можно попасть под фильтр. А пользователи давно не хотят тратить время на бесполезный контент.
Пожалуй, лучше оставить пустое пространство, а не заполнять чем попало. Если посетитель останется недоволен, то вы фактически подарите клиента конкурентам.
— Футер — завершающий штрих в оформлении и функционале сайта. Как и каждый элемент вашего представительства в Сети, он должен работать на привлечение прибыли и клиентуры. Поэтому прорабатывайте подвал по максимуму, это сделает его полезным и принесет выгоды бизнесу. Помните, что СТА в футере — реальный шанс повысить конверсию.
Другие статьи по тегам
сайты проектирование разработка сайтовна эту тему
Модернизация сайта. Что, где, когда пора менять Привлекаем трафик: 11 эффективных методов
Привлекаем трафик: 11 эффективных методов  Интернет-магазины: как реализовать триггеры для роста продаж
Интернет-магазины: как реализовать триггеры для роста продаж  Анализ сайтов конкурентов: как проводить и использовать
Анализ сайтов конкурентов: как проводить и использовать  8 причин потерь позиций сайта в поисковой выдаче
8 причин потерь позиций сайта в поисковой выдаче  Landing page — когда пора обновить, заказать редизайн или новый сайт
Landing page — когда пора обновить, заказать редизайн или новый сайт  Как правильно подготовить сайт к продвижению
Как правильно подготовить сайт к продвижению  Особенности разработки мобильных приложений
Особенности разработки мобильных приложений  А/Б тестирование и его значение для сайта
А/Б тестирование и его значение для сайта  Протокол HTTPS — подробности
Протокол HTTPS — подробности 
webevolution.ru
10 ЛУЧШИХ ИДЕЙ ФУТЕРОВ ДЛЯ САЙТА
Часто на футер не обращают внимания, но он является одним из ключевых элементов сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При создании дизайна футера для компании, вы сталкиваетесь с проблемой выбора элементов, которые нужно включить — ведь хорошо оптимизированный футер облегчит навигацию и поможет достичь поставленных бизнес-целей. Хотите узнать, что ваши клиенты ожидают увидеть, когда скроллят сайт до самого конца? В нашем новом посте мы собрали лучшие идеи для дизайна футера сайта и их наиболее удачные примеры.
Почему футер важен для вашего сайта?
1. Он делает акцент на определенном контенте
Если сделать футер более заметным, он привлечет большее количество пользователей. Вы удивитесь, как долго читатели могут прокручивать вашу страницу – до бесконечности! Запомните: футер не бывает “слишком далеко”, он обязательно найдет свою аудиторию.
2. Он поможет привести лидов
Покажите посетителям сайта, что конец страницы – это не конец сайта. На этом этапе самое время покинуть сайт, но не забыть о компании. Выберите лучший вариант: контактная форма, электронная почта или адрес, помещенные в футер, помогут вашим клиентам сделать следующий шаг.
3. Он предоставляет пользователям полезную информацию
У вас есть еще информация, которая помещается на одной странице? Разместите ее в футере! Это касается любых ссылок на сторонние ресурсы, партнеров, спонсоров. Возможно, размещение юридической информации на самом сайте может быть резонным, но условия предоставления услуг или копирайт оставьте внизу.
4. Он ориентирует ваших читателей
Если ваш клиент ушел слишком далеко от “шапки” сайта, это очевидный знак, что он все еще не нашел то, зачем пришел. Помогите ему с навигацией, разместив ссылки на основные разделы вашего сайта в футере.
5. Он удерживает внимание пользователя
Если вы хотите удержать внимание посетителей “финальным аккордом”, сделайте дизайн вашего футера креативным или даже развлекательным, добавив видео, изображение или другие интерактивные элементы.
10 удачных футеров по версии Agente
Команда Agente проанализировала основные тренды дизайна футеров и выбрала лучшие идеи, которые помогут вашему сайту выделиться среди остальных.
1. Минимализм

Источник: awwwards.com
“Простота – это крайняя степень изощренности”, сказал Леонардо да Винчи. Перегруженный футер не всегда информативен. Постарайтесь сосредоточиться на одном-трех элементах и придерживаться минимализма в дизайне. Предлагаем такое сочетание: значок копирайта, логотип и кнопки социальных сетей. Так вы защитите себя от плагиата, привлечете внимание и направите читателей в нужное русло. Все просто.
2. Карта сайта

Источник: furrion.com
Карты сайта недооценены, ведь очень немногие читатели кликают на них. В противовес минимализму, объемный футер выполняет совсем другие функции. Если пользователи не найдут, что искали, за них это найдут поисковые системы! Объемные футеры позволяют Google лучше проиндексировать страницы, что станет маленьким шагом к более высокой позиции в поисковике.
3. Контактная форма / новостная рассылка

Источник: valaire.mu
Что касается контактной формы, Agente придерживается трех позиций: сверху справа, снизу справа и снизу в центре. Убедитесь, что ссылка ведет на контактную форму, а не на всплывающее окно для отправки почты. В целом, старайтесь избегать ссылок на электронную почту – они привлекают спам.
Другой секрет привлечения пользователей с помощью футера – модуль с регистрацией на новостную рассылку. Мы рекомендуем эту функцию как элемент дизайна футера для интернет-магазинов. Укажите, что будет включено в рассылки, как часто вы планируете их делать, а также укажите количество людей, которые уже читают вас.
4. Навигация

Источник: traveling.by
Здесь футер может помочь пользователям, которые “заблудились”. Если они ушли так далеко вниз, то, скорее всего, не нашли, что искали. Хорошо организованные ссылки на разделы сайта помогут посетителям сориентироваться.
Вы можете расположить ссылки футера в виде вкладок, выпадающего списка или стандартного меню из трех -четырех столбцов. Заранее определите наиболее посещаемые страницы вашего сайта и позаботьтесь о том, чтобы они были отображены в футере.
5. Социальные сети

Источник: awwwards.com
Как правило, компании ценят, что посетители приходят на сайт из социальных сетей. И наоборот, некоторые не хотят интегрировать иконки соцсетей в футер, опасаясь потерять часть своей аудитории. Если социальные сети занимают стратегическое место в вашей маркетинговой политике, убедитесь, что футер на вашем сайте содержит иконки, ссылающиеся на них.
В приведенном примере иконки социальных сетей расположены в центре футера. Кроме того, футер содержит краткое меню, контактные данные, условия предоставления услуг и знак авторского права.
6. Призыв к действию

Источник: behance.net
Напишите нам! Приглашаем к сотрудничеству! Оставьте свой телефон и мы свяжемся в течение часа!Простое, но броское обращение к читателям в футере в сочетании с новостной рассылкой или контактной формой может помочь вам увеличить коэффициент конверсии. Убедитесь, что ваш призыв к действию понятный и исчерпывающий. Помните, что читатели не хотят долго думать, как им выполнить то или иное действие.
7. Контакты, телефон, адрес

Источник: behance.net
Контактная информация – вот что ожидает увидеть любой пользователь в футере. Номер телефона с кодом страны помогает поисковым системам определить, где вы находитесь. Сделайте каждую ссылку кликабельной, чтобы посетители вашего сайта могла набирать номер или отправлять письма одним кликом со своего смартфона.
Этот футер, разработанный Agente, содержит только кликабельную контактную информацию и не отвлекает внимание пользователей на ненужные мелочи.
8. Карта

Источник: cantilever-chippy.co.uk
Интеграция карты повышает доверие к образу вашей компании, показывая, где расположен ваш офис. Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
Cantilever-Chippy знает, что интеграция карт безумно проста, но эффективна, особенно если сочетать ее с прекрасным дизайном таблички с часами открытия.
9. Уникальный футер

Источник: thespruce.com
Если вы хотите сделать свой сайт уникальным, то изображения, анимация или фотографии вашей команды в футере способствуют персонализации. Для более эффектного и запоминающегося посыла, включите видео в футер вашего сайта.
10. Без футера

Источник: justdiggit.org
Иногда стоит отказаться от шаблона header-sidebar-footer, чтобы выделиться из толпы. Попробуйте убрать футер с целевой страницы, сохраняя стандартные футеры с необходимой информацией на других страницах вашего сайта.
В этом примере показана домашняя страница без футера, которая позволяет сосредоточить внимание на главном.
Как создать хороший футер:
Вы нашли отличную идею для футера вашего сайта? Чтобы предотвратить проблемы на пути реализации этой идеи, разработайте план с описанием того, что вы хотите увидеть внизу страниц сайта.
1. Определите основные элементы
- Пересмотрите структуру вашего сайта и решите, где должен располагаться футер, подберите шаблон.
- Сделайте футер отзывчивым для мобильной версии или приложения.
- Сделайте уникальные футеры для разных страниц, например, добавьте карту на страницу “Контакты”.
2. Спроектируйте пространство футера
- Определите размер футера и количество разделов и столбцов, расположите их согласно приоритетам или стандартам. Например, контактная информация обычно размещают в центре или правом углу футера.
- Оставьте футер внизу страницы или привяжите его при помощи шаблонов HTML и CSS, чтобы “зафиксировать” его при скроллинге.
3. Добавьте уникальные элементы
- Вставьте ссылки на соцсети, виджеты Твиттера или кнопку “подписаться” в Фейсбуке.
- Добавьте рекламный плагин.
- Интегрируйте Google Maps или другие карты на ваш выбор.
- Поддержите единый стиль: выберите шаблон футера в Bootstrap или WordPress или создайте уникальный, учитывая корпоративные цвета и стили.
Таков наш обзор лучших идей и образцов дизайна футера. Однако, не спешите применять все советы для своего сайта. Подумайте о целевой аудитории и действуйте соответственно их нуждам, ведь дизайн футера, как и процесс его создания, может различаться в зависимости от специфики бизнеса. Напишите нам, и команда AGENTE поможет вам создать идеальный футер.
agente.ru
Что такое футер на сайте, для чего он нужен и как его сделать правильно
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.
- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса. Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.

- Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.
- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.

- Политика конфиденциальности, согласие на обработку персональных данных. По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.
- Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.
- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.
- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.
- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:

Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
www.calltouch.ru
5 секретов создания эффективного футера для вашего сайта или лендинга
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал» web-страницы)? Казалось бы, он находится в самой неприметной части страницы и почти невидим… Но нет.
Специалисты интернет-маркетинга подсказывают, что футер ни в коем случае нельзя оставлять без внимания, и он таит в себе огромный потенциал. О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас все-таки найдутся. Разнообразьте досуг гостей вашего сайта радующими взгляд изображениями и оформлением.
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных веб-страниц. А это нужно учитывать.
2. Единая визуальная линия
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь все-таки найти хоть какие-то крупицы нужного вам материала, и… в футере натыкаетесь на альтернативный вариант навигации по сайту, который в доступной форме объясняет вам структуру ресурса.
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.
Видео-хостер Wistia поступили следующим образом: в шапке разместили ссылки на самую приоритетную информацию, а в футере уже разместили весь контент, сегментированный на несколько пунктов. Для тех, кто захочет найти что-то конкретное, меню в футере, безусловно, будет отличным путеводителем.
4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет все-таки доступна при загрузке любой страницы.
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
- ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.
Высоких вам конверсий!
По материалам Usabilla.com
04-02-2014
lpgenerator.ru