Форма онлайн заказа своими руками
С каждым днем увеличивается объем продаж товаров и услуг через глобальную сеть. В погоне за доходами администраторы веб-ресурсов (интернет-магазинов, разнообразных онлайн компаний) все время разыскивают новых пользователей для своих сайтов и блогов.
Сегодня интернет бизнес строится на конкурентной борьбе. Из этого следует, что пользователи будут постоянно повышать планку обслуживания, которые Вы им предлагаете на Вашем сайте. Безусловно, победа будет на стороне того, кто предложит своим клиентам максимально удобный и интуитивно понятный интерфейс.
А как можно усовершенствовать онлайн сервис, сделав его более понятным и функциональными в использовании? Одним из методов является создание веб-формы онлайн заказа товаров или услуг.
Проще всего создать и установить на веб-сайте форму заказа – прибегнуть к помощи веб-программистов. Квалифицированному специалисту по плечу решить все Ваши проблемы со всякими веб-формами. Но такие услуги стоят денег, при чем довольно больших. А как быть, если Вы ограничены в деньгах? Прежде всего, можно начать изучение нужных языков веб-программирования. Быть может, создать нужную форму Вам все-таки удастся, но при этом Вам придется пожертвовать своим временем и нервами. Если же Вам некогда изучать литературу по программированию, воспользуйтесь интернет-сервисом QuintaDB.
Но такие услуги стоят денег, при чем довольно больших. А как быть, если Вы ограничены в деньгах? Прежде всего, можно начать изучение нужных языков веб-программирования. Быть может, создать нужную форму Вам все-таки удастся, но при этом Вам придется пожертвовать своим временем и нервами. Если же Вам некогда изучать литературу по программированию, воспользуйтесь интернет-сервисом QuintaDB.
Это онлайн конструктор баз данных и web-форм для сайтов. Посредством использования данного инструмента можно легко и быстро создать формы любой сложности. Это может быть не только форма онлайн заказа, но и форма обратной связи, регистрации нового участника системы и другие.
Для удобства общения со своими клиентами, передачи и приема молниеносных сообщений через массу общедоступных серверов лучше всего скачать QIP, и успешно пользоваться сервисом данного многопротокольного Интернет-пейджера.
Ниже приведена подробная инструкция по созданию веб-формы:
1. Во-первых, зарегистрируйтесь на сайте QuintaDB.ru и активируйте свой аккаунт.
Во-первых, зарегистрируйтесь на сайте QuintaDB.ru и активируйте свой аккаунт.
2. Далее создайте проект под любым названием, допустим, «Интернет магазин» и web-форму «Онлайн заказ товаров».
3. Добавьте нужные поля в модуле «Формы»: «Названия товаров или услуг», «Цена», «Данные о клиенте» и т.д. Каждое поле обладает своим типом вводимой информации (система предлагает их 20). Тут же настройте и функциональность. Это может быть авто-дополнение, валидация (чтобы проверить вводимые пользователями записи), по умолчанию, размер поля.
4. После добавления всех полей приступайте к редактированию внешнего вида веб-формы и настройке ее функциональности. Выполнить все эти действия можно в меню «Виджеты». Здесь Вам позволено менять по собственному усмотрению размеры и цвет формы, тип шрифтов и прочее. Желательно установить капчу на форму, которая находится в разделе «Безопасность». Также, если желаете, можете установить отправку email-сообщений всем пользователям, заполнившим форму.
5. Установить созданную веб-форму на необходимый сайт можно без труда, для этого элементарно скопируйте код для вставки и поместите его на веб-странице.
Все информация, которую клиенты Вашего сервиса будут вносить в форму, записывается в специально построенную базу данных и хранится на серверах QuintaDB. Таблицу с этими данными также при необходимости можете интегрировать в сайт.
Как создать форму онлайн-заказа и проверить ее эффективность
9131
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: АНАЛИЗ БИЗНЕСА — ВНУТРЕННИЕ ПРОЦЕССЫ
Неудобные формы заказа влияют на конверсию. Если пользователь не хочет их заполнять, он закрывает вкладку и переходит на сайт конкурента. Чтобы избежать потерь, надо правильно создать форму. Если она уже создана — протестировать и усовершенствовать.
Какой должна быть форма оформления заказа
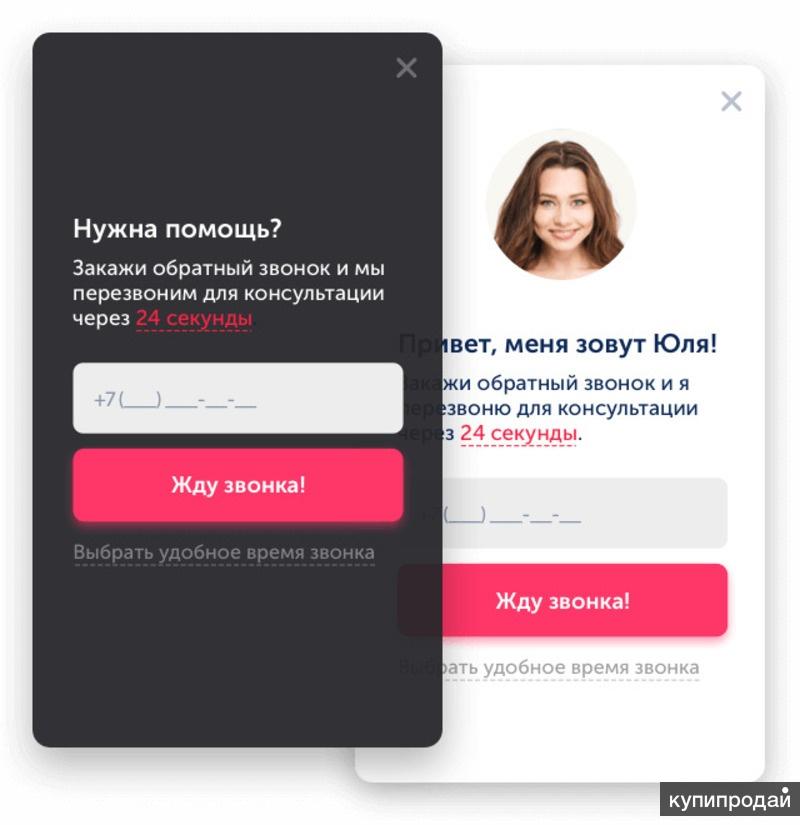
Доступность. Желательно, чтобы посетители ее быстро находили. В то же время не стоит делать всплывающие окна, которые появляются сами собой, оформлять ее анимацией. Все что мигает — раздражает и отталкивает.
Желательно, чтобы посетители ее быстро находили. В то же время не стоит делать всплывающие окна, которые появляются сами собой, оформлять ее анимацией. Все что мигает — раздражает и отталкивает.
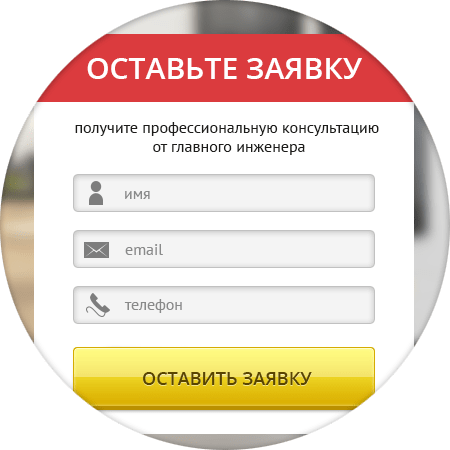
Хорошо работают яркие небольшие свернутые кнопки в виде ссылки, когда дополнительные окна появляются при клике на них. Размещают их обычно в правом верхнем углу или на странице контактов.
Ненавязчивость. Должна собирать только нужные данные и сохранять их.
Сохранение данных. Все введенные данные бережно сохраняются, даже если страница обновилась или пользователь закрыл вкладку.
Встроенная проверка правильности заполнения. Система должна уведомить, если в номере не хватает цифр или не указан домен почтового сервера. Часть потенциальных покупателей будет закрывать страницу и переходить к конкурентам, если в конце длинной анкеты, нажав кнопку «Отправить», получит сообщение о нескольких ошибках.
Обратная связь поможет клиенту уточнить свои вопросы у продавца или получить подтверждение о приеме заказа. Для этого сразу после получения заказа можно отправлять письмо с его номером и примерной датой доставки.
Для этого сразу после получения заказа можно отправлять письмо с его номером и примерной датой доставки.
На лендингах лучше всего работают веб-формы, размещенные после описания услуг.
Что учесть при создании процесса оформления заказа
Каждый вид бизнеса индивидуален, поэтому создавайте веб-форму индивидуально. Но есть общие моменты:
- структура;
- поле ввода;
- строки меток;
- кнопки действий;
- проверка/обратная связь.
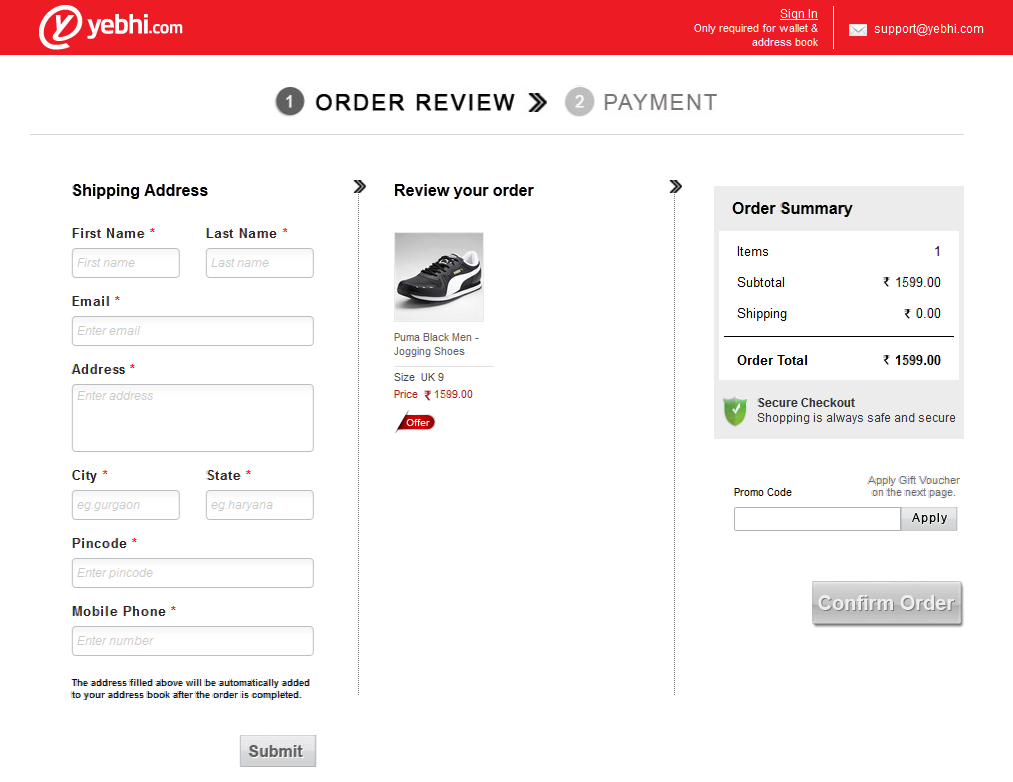
Структура формы заказа
Если это «цифровой товар», пользователю достаточно указать электронную почту. После этого ему автоматически отправляется выбор варианта оплаты. Лишние поля лучше убрать, так как не все захотят их заполнять.
Оставшиеся вопросы должны быть важными и иметь логическую последовательность. В противном случае посетитель запутается.
Как формировать структуру:
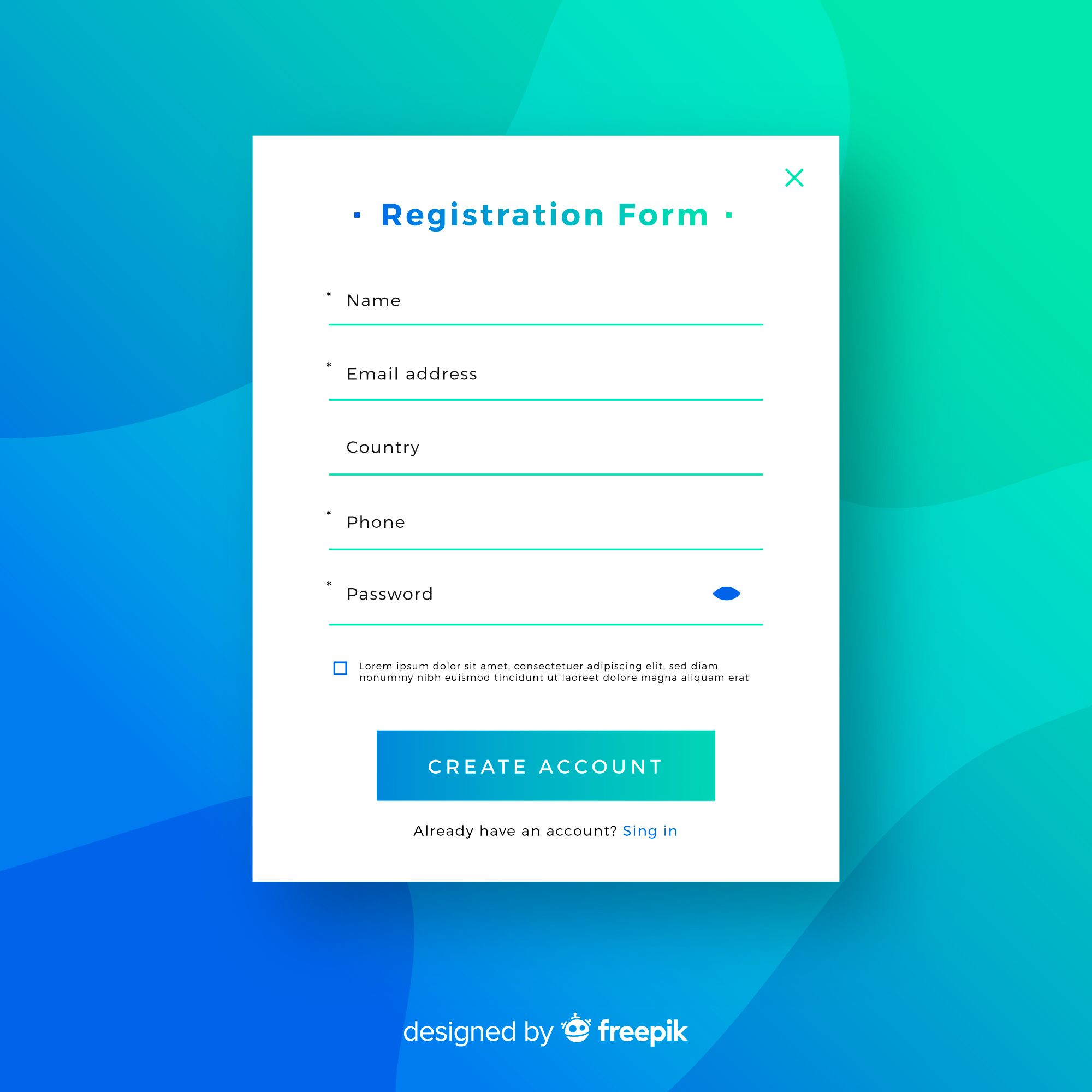
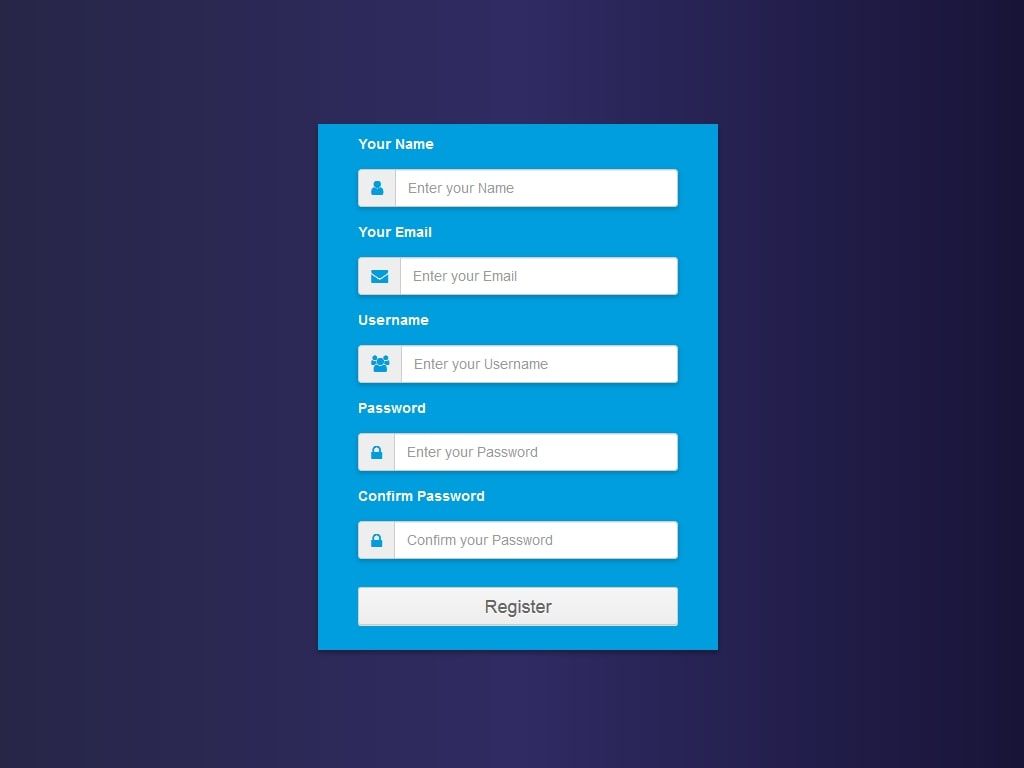
Сгруппировать связанные вопросы. Есть блок «Личная информация», такая как ФИО, дата рождения; или «Информация по аккаунту» — пароль, логин и др.
Расположить вопросы по порядку. Легче и быстрее заполнять поля, расположенные сверху вниз в один столбец.
Поля ввода
В полях ввода пользователи отвечают на вопросы, прописывают пароль, выбирают правильный вариант из списка. Есть разные виды текстовых полей. Тестируя форму, надо убедиться, что они подобраны правильно.
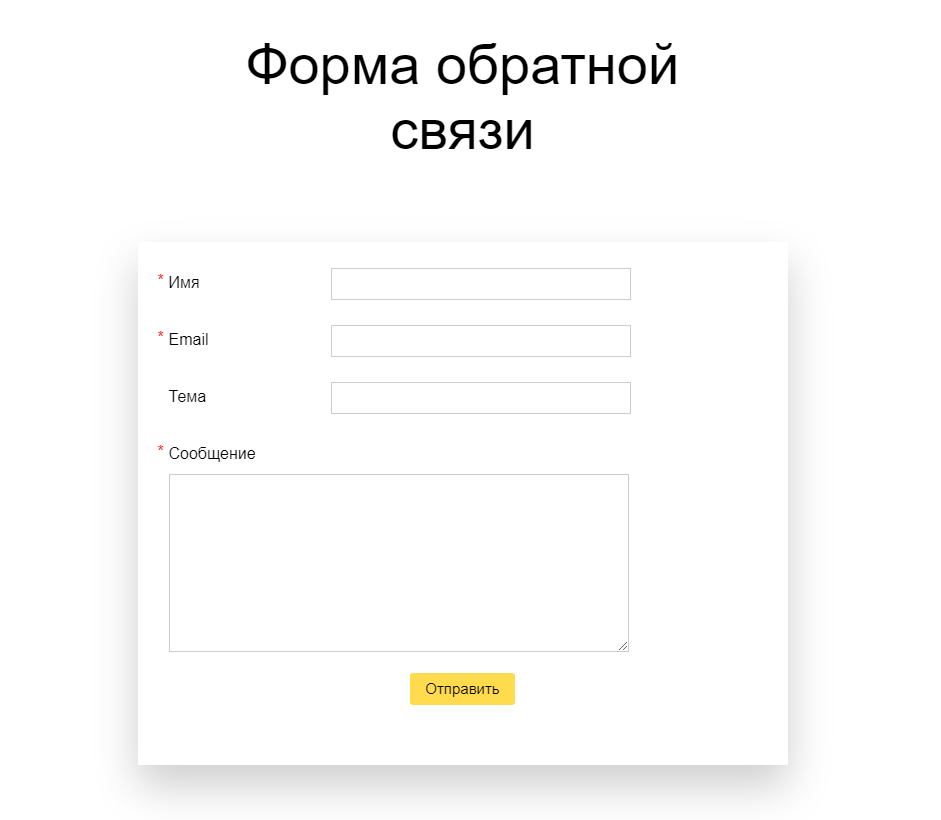
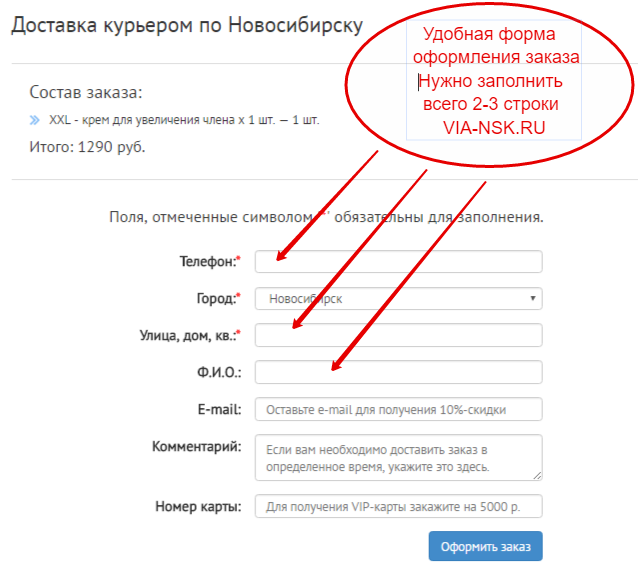
Обязательное и необязательное. Чтобы конверсия не пострадала, желательно обязательные поля отмечать знаком «*», а лучше — не спрашивать малозначимые данные.
Если настроена функция заполнения полей «По умолчанию», следует убедиться, что они заполняются автоматически информацией о посетителях. Ошибок там быть не должно — сами пользователи заполненные автоматически строки обычно не перепроверяют.
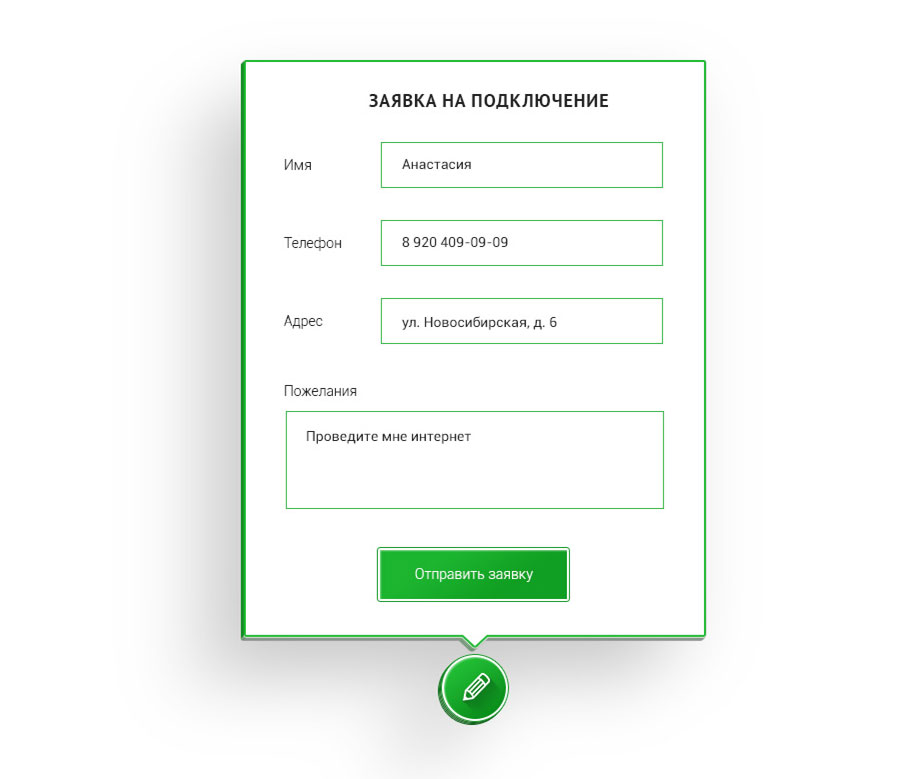
Желательно, чтобы были маски ввода информации. Для номеров телефона, которые прописываются посетителями, должны быть скобки под код оператора и пробелы, тире между цифрами. Так у потенциальных покупателей будет меньше ошибок.
Хорошая форма требует минимум усилий: переходить между полями, редактировать их клиенты должны с помощью одной клавиатуры.
Чтобы пользователи не теряли из вида вопросы, на которые они отвечают, их лучше подсвечивать. Подсветку можно настраивать любую или использовать автофокус.
Метки или подписи около полей помогают понять, как правильно заполнить поля ввода. По сути, это вопросы к пользователю. После заполнения полей они не должны исчезать. Особенно, когда эти вопросы прописывают прямо в строке ввода.
Не злоупотребляйте использованием Caps Lock. Хорошо, если каждый вопрос начинается с заглавной буквы. Варианты, где каждое слово предложения написано с большой буквы или все буквы большие, — неудачные. Такие надписи раздражают и затрудняют чтение.
Кнопки действий
Внимание акцентируется на важных действиях. Чтобы пользователи не путались, кнопку «Готово» или «Подписаться» выделяют цветом. Если есть кнопка «Назад», которая стоит над формой для заполнения, ее лучше оттуда убрать. Пользователь может нажать ее случайно.
Нет кнопок с несколькими действиями. Кнопки «Сброс» лучше тоже убрать — их могут нажать случайно.
Как улучшить форму онлайн-заказа
- Проверьте ее эффективность. Проанализируйте, сколько шагов при заполнении пользователи выполнили, на каком допустили больше всего ошибок;
- создайте поля в правильном формате. Важно, чтобы для телефонов уже стояли скобки и тире, для даты рождения — точки или слэши;
- сделайте встроенные подсказки в полях. При заполнении подсказки должны исчезать.
Мобильная форма оформления заказа
Чтобы не терять аудиторию, желательно оптимизировать веб-форму под мобильные устройства. Идеальный вариант — приложения. Если ресурс только запускается, постарайтесь охватить целевую аудиторию другим способом. Например, качественной адаптивностью к мобильной версии.
Идеальный вариант — приложения. Если ресурс только запускается, постарайтесь охватить целевую аудиторию другим способом. Например, качественной адаптивностью к мобильной версии.
Что нужно учесть в мобильной форме:
Важные вопросы. Просьбы ввести альтернативный адрес, e-mail, телефон раздражают. Да и перечитывать вопросы, а затем прописывать ответы на маленьком экране неудобно. Обычно достаточно 3–5 полей: ФИО, телефон, вариант оплаты и доставки, адрес.
Отсутствие блоков «Персональная информация» и т.д. Вопросы в блоках, где вводятся ФИО в три отдельные поля, лучше заменить одним.
Вертикальное выравнивание. При горизонтальном выравнивании сложнее работать — какой-то вопрос легко пропустить. К тому же многие пользователи любят просмотреть все вопросы, прежде чем начать заполнять поля. С вертикальным выравниванием это сделать легче.
Выпадающие списки. Экономят место на экране, облегчают процесс заполнения.
Кнопка «Подтвердить» или «Отправить». Стоит после всех вопросов по центру и выделяется цветом. В противном случае потенциальные покупатели могут ее не заметить. В то же время цвет кнопки должен быть ненавязчивым, а сама она — неподвижной.
Настроенное масштабирование. Это делается с помощью мета-тега viewport. Если форму случайно увеличат, на странице не потеряются поля или кнопки.
Быстрая загрузка. Если скорость медленная, надо проверить, нет ли тяжелых изображений. Клиенты, которые заполняют форму, уже готовы сделать заказ. Обидно их потерять из-за технических моментов.
Адаптивная клавиатура. Если в поле вводится текст, система выдает клавиатуру с алфавитом, а если номера телефонов — цифры. Самостоятельное переключение отнимает у пользователей время, увеличивается риск совершения ошибок при случайном нажатии.
Чтобы максимально упростить процедуру оформления заказа, следует настроить автозаполнение адреса, в том числе с геолокацией. Тогда ошибок со стороны потенциальных покупателей станет еще меньше.
Тогда ошибок со стороны потенциальных покупателей станет еще меньше.
Заключение
Форма оформления заказа — важнейший элемент веб-сайта. Она влияет на то, что данные о заказе будут приходить. Убедитесь, что в ней продуманы:
- структура;
- поля ввода;
- метки;
- кнопки;
- обратная связь.
После визуальной проверки лучше попросить нескольких коллег ее заполнить. Это позволит убедиться, что все работает правильно. Наконец, чтобы охватить потенциальных посетителей, делающих заказы со смартфонов, желательно создать отдельную форму для мобильной версии.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
4 из 5 на основе 3 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Denys Kondak
Что такое call-to-action и какими должны быть призывы к действию на посадочных страницах
How-to
Denys Kondak
Как определить маршрут перемещения пользователей по сайту
How-to
Denys Kondak
Как создать XML карту сайта для новостей
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Создатель бесплатной онлайн-формы заказа
Собирайте платежи за продукты, услуги, подписки и пожертвования. Подключайте пользовательские онлайн-формы к популярным платежным шлюзам, таким как Square, PayPal и Stripe. Нет кодирования или дополнительных комиссий за транзакции.
ПОДБЕРИТЕ ВАШ БРЕНД
Настройте шаблон формы заказа
Настройте любой из наших бесплатных шаблонов формы заказа в соответствии с потребностями вашего бизнеса — и без какого-либо программирования. Наш создатель формы заказа с помощью перетаскивания позволяет вам легко изменить все, от шрифтов и цветов до фоновых изображений. Попробуй сам!
Форма заказа торта
Форма заказа футболки
Форма заказа походного снаряжения
Совместная обработка заказов и платежей
Принимайте платежи от клиентов с помощью популярных платежных шлюзов , таких как PayPal, Square, Stripe, и Authorize. Net . Наш Создатель формы заказа никогда не будет взимать с вас дополнительную комиссию за транзакцию за сбор денег через вашу форму заказа.
Net . Наш Создатель формы заказа никогда не будет взимать с вас дополнительную комиссию за транзакцию за сбор денег через вашу форму заказа.
Откройте для себя функции Jotform
Как создать индивидуальную форму заказа
Узнайте, как настроить свою первую индивидуальную форму заказа с помощью Jotform. Мы покажем, как перечислить ваши продукты, изменить параметры количества и цены и интегрировать с платежными системами, чтобы вы могли создать простую, но мощную форму онлайн-заказа.
Смотреть сейчас!
ОТЗЫВЫ
Что наши пользователи говорят о Jotform
Надав Пелег
Моя бесплатная пробная версия истекла всего через несколько дней, потому что я достиг лимита платежей в 30–40, но я обновил свою учетную запись, чтобы продолжать использовать Jotform. Мне было очень легко и комфортно.
Подробнее
Кристиан Адамс
Мне нужен был способ беспрепятственно развернуть сеть форм заказа товаров/услуг на веб-сайтах наших партнеров, и Jotform позволил нам это сделать. Мы не смогли бы предложить нашим торговым партнерам эту интеграцию без этой услуги.
Мы не смогли бы предложить нашим торговым партнерам эту интеграцию без этой услуги.
Подробнее
Al Jirak
Мне нравится гибкость, которую мы имеем с Jotform. Мы действительно можем настроить его так, чтобы он идеально подходил для веб-сайтов наших клиентов. Это также так многофункционально. Мы способны решить все виды проблем, с которыми сталкиваются наши клиенты.
Подробнее
Отзыв 1 Отзыв 2 Отзыв 3
Характеристики
Просмотр функций
См. шаблоны
См. Шаблоны
Видео
Смотреть видео
Цены
См. цены
FAQ Creator Form Creator
Ваш поиск «{searchValue}» не дал результатов.
Для чего используется форма заказа?
Форма заказа позволяет собирать онлайн-заказы и платежи за продукты, услуги, подписки и пожертвования из одного удобного места.

Каковы преимущества использования бланка заказа?
Онлайн-форма заказа позволяет легко и просто обрабатывать заказы и платежи вместе, экономя много времени и денег. Jotform предлагает бесплатную интеграцию со многими популярными платежными шлюзами и никогда не взимает никаких дополнительных комиссий за транзакции.
Что такое форма заказа?
Бланк заказа — это документ, который позволяет клиентам покупать определенные товары или услуги у предприятия. Решив, что покупать, клиенты предоставляют свою контактную информацию, адреса доставки и выставления счетов, а также информацию о кредитной или дебетовой карте.
Как настроить форму заказа?
Наш конструктор форм с возможностью перетаскивания позволяет персонализировать форму заказа в соответствии с потребностями вашего бренда и бизнеса.

Боковая панель «Элементы формы» в левой части конструктора форм позволяет добавлять поля форм, интегрировать платежные системы и встраивать виджеты в форму. Вы сможете максимально детализировать форму для эффективной обработки заказов.
Меню «Дизайнер форм» справа — значок малярного валика — позволяет изменить внешний вид формы заказа. Выберите цвета и шрифты, соответствующие вашему бренду, добавьте свой логотип, включите фотографии продуктов и загрузите уникальное фоновое изображение, чтобы создать форму заказа, которая идеально представляет ваш бизнес.
Как опубликовать форму заказа и поделиться ею?
Чтобы отобразить форму заказа на вашем веб-сайте, выберите параметр «Встроить» на вкладке «Опубликовать» в верхней части конструктора форм. Вам будет предоставлен короткий код для встраивания, который вы можете скопировать и вставить в HTML-код вашего сайта.
 У вас будет возможность отобразить форму заказа в виде всплывающего окна или лайтбокса на вашей веб-странице. Вы также можете встроить форму заказа на сторонние платформы, такие как Facebook, Shopify, WordPress, Squarespace и Wix.
У вас будет возможность отобразить форму заказа в виде всплывающего окна или лайтбокса на вашей веб-странице. Вы также можете встроить форму заказа на сторонние платформы, такие как Facebook, Shopify, WordPress, Squarespace и Wix.Jotform предоставляет пользователям уникальный URL для каждой формы. Вы можете отправить эту ссылку своим клиентам по электронной почте или поделиться ею в социальных сетях, точно так же, как вы загружаете фотографии нового продукта в Instagram или пишете в Твиттере о доставке ранее распроданного товара.
Надежны ли мои формы заказов?
Конфиденциальность и безопасность данных являются нашим главным приоритетом в Jotform. Вот почему мы стали первым конструктором онлайн-форм, который достиг соответствия стандарту PCI DSS уровня 1 — высочайшего уровня безопасности для предприятий, принимающих платежи по кредитным картам. Jotform также соответствует GDPR для защиты личных данных граждан ЕС.

Независимо от того, являетесь ли вы бесплатным или платным пользователем, все наши формы защищены 256-битным шифрованием SSL, которое предотвращает доступ третьих лиц к конфиденциальной информации. Для повышения безопасности у вас есть возможность создать закрытый ключ шифрования, который позволит вам — и только вам — получать доступ к отправленным формам.
Как я могу получать платежи через формы заказов?
При использовании нашего Конструктора форм нажмите «Добавить элемент формы» в левой части экрана и выберите вкладку «Платежи», чтобы выбрать из более чем 30 различных платежных систем, включая PayPal, Square, Stripe и Authorize.Net. . После того, как вы предоставили учетные данные (адрес электронной почты, ключ API и т. д.) и определили, будете ли вы продавать продукты или собирать пожертвования, все готово! Платежи будут автоматически отправлены на ваш счет.

Как настроить регулярные платежи в форме заказа?
Выбрав платежную систему, выберите «Продавать подписки» в качестве типа оплаты, чтобы получать регулярные платежи от клиентов, подписчиков или доноров. Нажмите «Продолжить», чтобы настроить цену, период подписки (ежедневно, еженедельно, ежемесячно, ежеквартально или ежегодно) и лимит платежей.
Как я могу использовать форму заказа для сбора пожертвований?
После того, как вы интегрировали платежный процессор, выберите «Собирать пожертвования», когда вас попросят выбрать тип платежа. Оттуда вы можете указать предполагаемую сумму пожертвования и настроить страницу благодарности или электронное письмо с подтверждением, чтобы поблагодарить доноров. Если вы планируете собирать более 100 пожертвований в месяц, Jotform предлагает некоммерческим организациям 50-процентную скидку на все наши платные планы.

Какие онлайн-инструменты можно подключить к моим формам заказов?
Помимо платежных систем, Jotform предлагает интеграцию с десятками программ для автоматизации вашего рабочего процесса. Управляйте данными клиентов путем интеграции с программным обеспечением CRM, таким как Salesforce, Zoho или HubSpot. Отправляйте входящие заказы в Trello, Asana или Google Sheets для управления запасами. Свяжите форму заказа с приложениями для маркетинга по электронной почте, такими как Mailchimp или Constant Contact, чтобы клиенты знали, когда вы продаете тот блестящий новый продукт, которого они ждали. Не нашли предпочитаемые онлайн-инструменты в нашем списке интеграций? Попробуйте создать пользовательскую интеграцию Jotform с Zapier.
Могу ли я добавить коды скидок или купонов в форму заказа?
Да, и количество купонов и скидок, которые вы можете добавить в форму заказа, не ограничено.
 После того, как вы настроили обработчик платежей в своей форме, выберите опцию «Купоны» в разделе «Настройки платежей». Вы сможете включить код купона, который вы можете ограничить сроком действия или количеством использований, а также сумму скидки. Решите, следует ли применить скидку к продуктам, стоимости доставки или общей сумме платежа. Вы даже можете выбрать, какие продукты имеют право на скидку или если клиенту нужна минимальная сумма заказа. Нажмите «Редактировать глобальный текст купона», чтобы изменить поле формы, в которое клиенты вводят ваш код купона.
После того, как вы настроили обработчик платежей в своей форме, выберите опцию «Купоны» в разделе «Настройки платежей». Вы сможете включить код купона, который вы можете ограничить сроком действия или количеством использований, а также сумму скидки. Решите, следует ли применить скидку к продуктам, стоимости доставки или общей сумме платежа. Вы даже можете выбрать, какие продукты имеют право на скидку или если клиенту нужна минимальная сумма заказа. Нажмите «Редактировать глобальный текст купона», чтобы изменить поле формы, в которое клиенты вводят ваш код купона.Как отправить клиентам электронные письма с подтверждением?
Выберите «Настройки» в верхней части конструктора форм и нажмите «Электронная почта» слева. Выберите опцию «Автоответчик по электронной почте» с зеленым значком конверта. Вы сможете изменить заголовок темы и содержание письма с подтверждением.
 На вкладке «Дополнительно» вы можете указать, когда именно будут отправлены письма с подтверждением, и даже прикрепить файлы, такие как купоны или квитанции в формате PDF.
На вкладке «Дополнительно» вы можете указать, когда именно будут отправлены письма с подтверждением, и даже прикрепить файлы, такие как купоны или квитанции в формате PDF.Как я могу сообщить клиентам, если их платеж не прошел?
Вы можете отправлять клиентам уведомление о незавершенном платеже, только если вы выбрали PayPal в качестве обработчика платежей. Выберите «Дополнительные настройки шлюза» справа, чтобы найти опцию «Электронная почта, ожидающая оплаты». В раскрывающемся меню вы можете выбрать, отправлять ли уведомления по электронной почте или и уведомления, и автоответчики. Обратите внимание, что оповещения по электронной почте будут отправлены в период от 30 минут до часа после размещения заказа.
Как я могу создавать квитанции для своих клиентов?
Если вы создаете форму заказа, используя один из наших шаблонов PDF, вы можете автоматически преобразовать каждый отправленный заказ в PDF-файл, который может служить квитанцией.
 Вы можете настроить автоответчик, чтобы отправлять клиентам по электронной почте копию заполненной формы заказа после того, как их заказы были размещены.
Вы можете настроить автоответчик, чтобы отправлять клиентам по электронной почте копию заполненной формы заказа после того, как их заказы были размещены.Как моя онлайн-форма заказа может увеличить продажи?
Как владелец онлайн-бизнеса, вы знаете, что счастливый клиент — это лояльный клиент. Даже если вы предлагаете высококачественные продукты, ваши клиенты не совершат покупку, если процесс заказа будет слишком сложным или разочаровывающим. Jotform предоставляет вам инструменты, необходимые для превращения посетителей витрин в клиентов. С привлекательной, удобной формой заказа, которая безопасно обрабатывает платежи, вы можете предоставить каждому клиенту более плавный процесс оформления заказа от начала до конца. Улучшение качества обслуживания клиентов увеличивает вероятность того, что клиенты вернутся и порекомендуют ваши продукты другим людям.
org/Question»>
Что-то не так с моей формой заказа. Кто может помочь мне исправить это?
Наша служба поддержки доступна круглосуточно и без выходных, чтобы ответить на любые вопросы о ваших формах заказов или учетной записи Jotform. Мы также рекомендуем ознакомиться с нашим подробным руководством пользователя для получения подробных инструкций о том, как оптимизировать ваши формы заказов и решить любые проблемы, с которыми вы можете столкнуться.
Создатель бесплатной онлайн-формы заказа
Вы продаете товары и услуги через Интернет? Создайте онлайн-форму заказа с интеграцией платежей, чтобы получать заказы и собирать деньги так же просто, как 1-2-3.
С помощью 123FormBuilder вы можете легко создавать онлайн-формы заказов, продавать товары и услуги, выдавать купоны на скидку, собирать налоги и сборы и делать все это безопасно. 123FormBuilder интегрируется с платежными системами, такими как PayPal, Square, Stripe, Authorize. net и многими другими. Создайте удобный и привлекательный опыт для ваших клиентов!
net и многими другими. Создайте удобный и привлекательный опыт для ваших клиентов!
Легко создавать формы заказа, выбрав шаблон формы заказа или начав с нуля. Укажите продукты и услуги, которые вы продаете, добавьте изображения и назначьте разовые или повторяющиеся цены
НастройкаИнтегрируйте форму заказа с одним или несколькими платежными процессорами. Настройте уведомления по электронной почте и сообщения с подтверждением. Защитите свою форму с помощью различных функций безопасности.
ОпубликоватьВ прямом эфире! Опубликуйте форму заказа на своем веб-сайте или поделитесь прямой ссылкой на форму со своими клиентами. Начните получать заказы и собирать онлайн-платежи по кредитным картам мгновенно!
Формы заказов с интеграцией платежей 123FormBuilder интегрируется со многими платежными шлюзами. Вы можете использовать любой из следующих процессоров при создании онлайн-форм заказа.
Активируйте любого из этих поставщиков всего за несколько кликов. Вы можете включить несколько обработчиков для каждой формы заказа, предоставив вашим клиентам больше гибкости! Если вы хотите принимать платежи в автономном режиме, это также вариант. В качестве примечания: если вам не нужно принимать какие-либо платежи онлайн, вы можете создать бесплатную онлайн-форму заказа.
123FormBuilder подключается не только к самым популярным платежным шлюзам, но и к другим инструментам, таким как MailChimp, Google Workspace, Wix, Salesforce, Hubspot. Посмотрите нашу галерею приложений.
Клиенты 123FormBuilder получили более 200 миллионов отправленных форм.
Часто задаваемые вопросы
Есть вопросы о конструкторе форм заказов 123FormBuilder? Найдите некоторые из ответов ниже.
Что такое форма заказа?
Форма заказа — это форма, используемая для запроса товаров или услуг у поставщика, будь то производитель, розничный или оптовый торговец. Покупатель (заказчик) заполняет форму необходимой информацией и отправляет ее продавцу перед оплатой. С помощью 123FormBuilder вы можете создавать онлайн-формы заказов, которые упрощают процесс оплаты.
Покупатель (заказчик) заполняет форму необходимой информацией и отправляет ее продавцу перед оплатой. С помощью 123FormBuilder вы можете создавать онлайн-формы заказов, которые упрощают процесс оплаты.
Что такое форма заказа клиента?
Форма заказа клиента — это форма, которую заполняют покупатели, которым требуются товары или определенные услуги от поставщика. Форма заказа клиента обычно предоплачена, в зависимости от того, как поставщик ведет бизнес. Клиенты могут выбрать оплату авансом, оплату заранее или только в конце транзакции после получения товара или услуги.
Как сделать форму заказа?
Зарегистрируйтесь в 123FormBuilder, чтобы начать работу. Далее создайте новая форма и выберите образец формы заказа из списка доступных образцов. Вы даже можете создать его с нуля, если не хотите использовать образец. После этого используйте левую панель в редакторе форм для добавления полей и макет формы для настройки формы. Наконец, заполните оставшиеся настройки формы заказа , где это необходимо, и скопируйте код формы заказа для встраивания , чтобы вставить его в исходный код вашей веб-страницы. 123FormBuilder предоставляет несколько вариантов публикации на выбор.
Наконец, заполните оставшиеся настройки формы заказа , где это необходимо, и скопируйте код формы заказа для встраивания , чтобы вставить его в исходный код вашей веб-страницы. 123FormBuilder предоставляет несколько вариантов публикации на выбор.
Что означает «настройка» простого шаблона формы заказа?
Настройка шаблона формы заказа означает, что вы можете добавлять или удалять поля (например, имя, адрес доставки, номер телефона, раскрывающиеся поля, коды скидок и т. д.), вы можете добавлять к ним условную логику, создавать рабочий процесс уведомления по электронной почте (чтобы чтобы ваши покупатели были проинформированы, например, об их заказе) и выбирать из целого ряда платежных систем.
Все это всего за несколько кликов за считанные минуты. Или секунды, если вы очень быстрый кликер.
Как я могу экспортировать заказы в таблицы Google?
С помощью 123FormBuilder вы можете создавать формы заказов и использовать встроенную интеграцию с Google Диском для отправки всех ваших заказов в электронной таблице из вашей учетной записи Google. Просто включите интеграцию и укажите свои учетные данные в приложении. Все входящие заказы будут отправляться в одну и ту же таблицу, откуда вы можете делать все, что пожелаете.
Просто включите интеграцию и укажите свои учетные данные в приложении. Все входящие заказы будут отправляться в одну и ту же таблицу, откуда вы можете делать все, что пожелаете.
Могу ли я экспортировать свои заказы в Excel?
Да, в 123FormBuilder вы найдете опции для экспорта всего списка заказов в PDF, CSV и даже Excel. Просто войдите в Раздел «Отправка » формы заказа на платформе и используйте опцию экспорта в Excel .
Могу ли я добавить PayPal в форму заказа?
Да, 123FormBuilder предоставляет несколько платежных шлюзов, включая PayPal, Authorize.Net, Square и Stripe. Вы можете добавить несколько платежных шлюзов в одну и ту же форму заказа, чтобы ваши клиенты могли выбрать желаемый способ оплаты. Узнайте о наших формах PayPal для получения дополнительной информации.
Что должна содержать форма заказа?
Что включить в форму заказа, во многом зависит от вашей бизнес-модели и потребностей. Однако некоторые из наиболее распространенных элементов, которые следует учитывать, включают следующее:
- Имя, адрес электронной почты, адрес доставки и номер телефона (контактная информация покупателя)
- Способы оплаты
- Каталог товаров (где вы можете использовать условное форматирование для полей)
Как правило, вы должны убедиться, что заказ товаров или услуг на вашем веб-сайте максимально прост.



 У вас будет возможность отобразить форму заказа в виде всплывающего окна или лайтбокса на вашей веб-странице. Вы также можете встроить форму заказа на сторонние платформы, такие как Facebook, Shopify, WordPress, Squarespace и Wix.
У вас будет возможность отобразить форму заказа в виде всплывающего окна или лайтбокса на вашей веб-странице. Вы также можете встроить форму заказа на сторонние платформы, такие как Facebook, Shopify, WordPress, Squarespace и Wix.


 После того, как вы настроили обработчик платежей в своей форме, выберите опцию «Купоны» в разделе «Настройки платежей». Вы сможете включить код купона, который вы можете ограничить сроком действия или количеством использований, а также сумму скидки. Решите, следует ли применить скидку к продуктам, стоимости доставки или общей сумме платежа. Вы даже можете выбрать, какие продукты имеют право на скидку или если клиенту нужна минимальная сумма заказа. Нажмите «Редактировать глобальный текст купона», чтобы изменить поле формы, в которое клиенты вводят ваш код купона.
После того, как вы настроили обработчик платежей в своей форме, выберите опцию «Купоны» в разделе «Настройки платежей». Вы сможете включить код купона, который вы можете ограничить сроком действия или количеством использований, а также сумму скидки. Решите, следует ли применить скидку к продуктам, стоимости доставки или общей сумме платежа. Вы даже можете выбрать, какие продукты имеют право на скидку или если клиенту нужна минимальная сумма заказа. Нажмите «Редактировать глобальный текст купона», чтобы изменить поле формы, в которое клиенты вводят ваш код купона. На вкладке «Дополнительно» вы можете указать, когда именно будут отправлены письма с подтверждением, и даже прикрепить файлы, такие как купоны или квитанции в формате PDF.
На вкладке «Дополнительно» вы можете указать, когда именно будут отправлены письма с подтверждением, и даже прикрепить файлы, такие как купоны или квитанции в формате PDF. Вы можете настроить автоответчик, чтобы отправлять клиентам по электронной почте копию заполненной формы заказа после того, как их заказы были размещены.
Вы можете настроить автоответчик, чтобы отправлять клиентам по электронной почте копию заполненной формы заказа после того, как их заказы были размещены.