что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.

Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
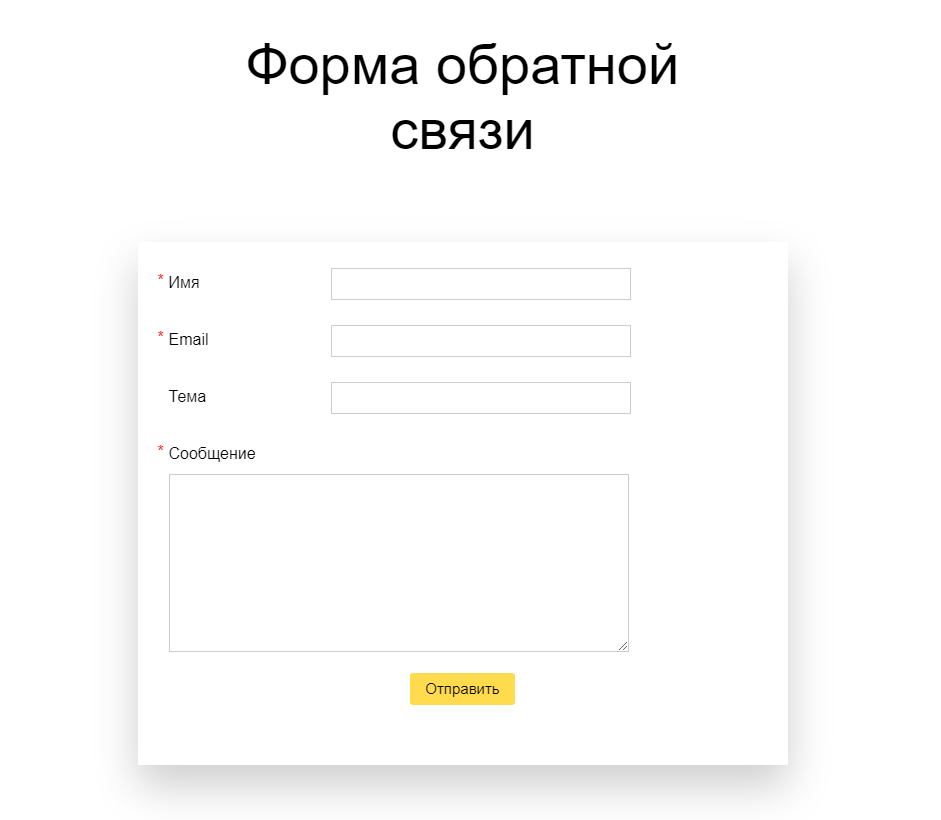
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.
Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
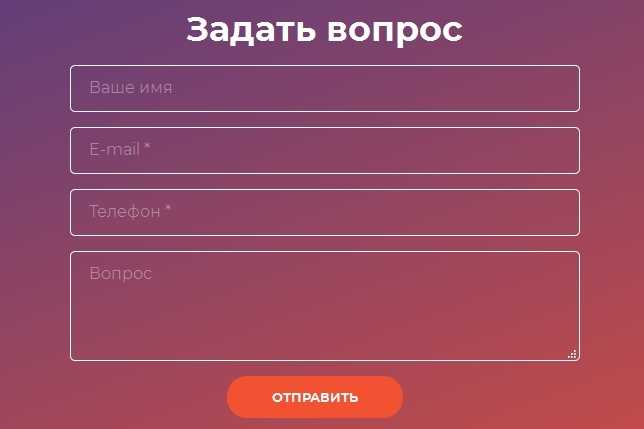
Помимо текстовых полей, страница может содержать элементы выбора.
Пример сервиса обратного звонка
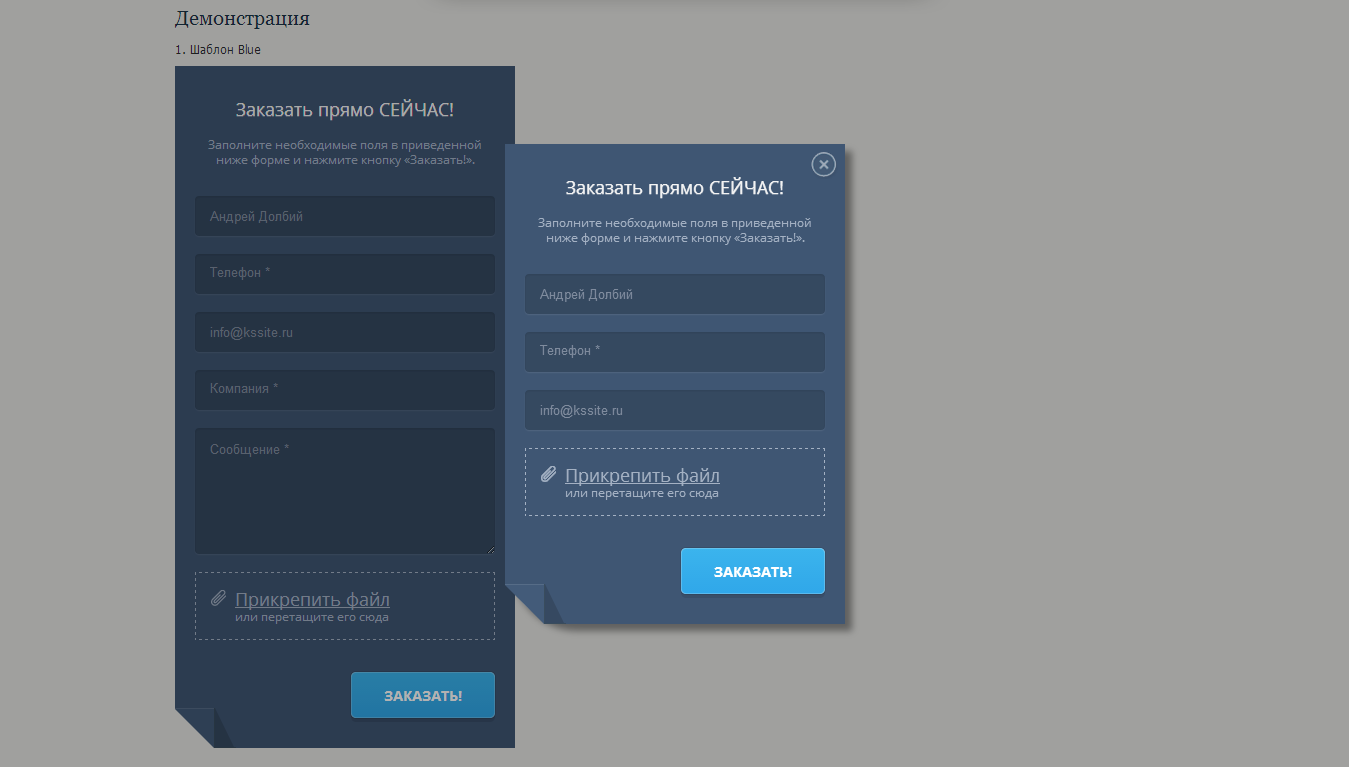
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
Пример усложненной формы обратной связи для заказа
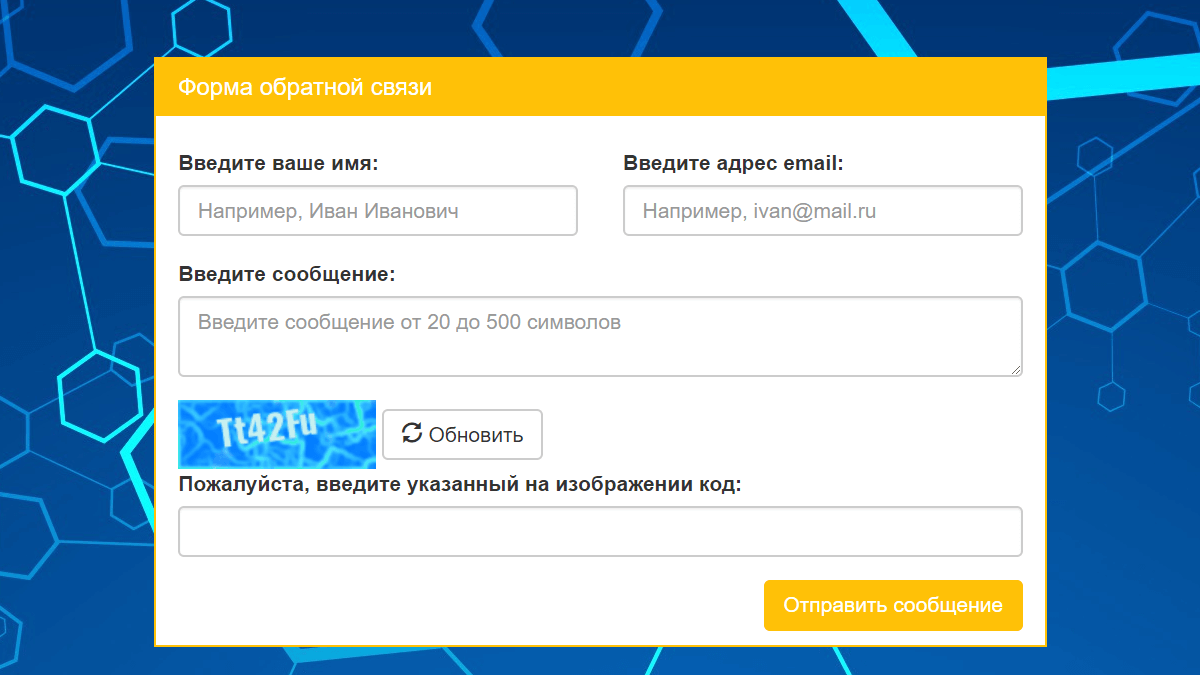
Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».

Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Форма обратной связи для сайта
- Работает, даже когда все операторы офлайн.
- Соберёт у клиента необходимые данные для связи.
- Отправит заявку в CRM или по почте.
| Попробовать бесплатно |
Простота установки формы на сайт и использования
Собирайте любую необходимую информацию от клиентов
Адаптивно встаривается на любой сайт
Готовая форма обратной связи Chatim легко устанавливается и работает без дополнительных настроек на любой CMS: Opencart, WordPress, Joomla и многих других.
Гибкая настройка полей формы
Собирайте те данные клиентов, которые вам необходимы. Установите дополнительные поля. Настройте обязательность заполнения полей формы.
Установите дополнительные поля. Настройте обязательность заполнения полей формы.
Смена языковой версии
Измените любое текстовое содержание виджета и используйте его для любых целей и на необходимом языке.
Установите форму обратной связи для сайта и получайте заявки уже сейчас
Каждый посетитель сайта может стать вашим клиентом
Регистрация и установка
1. Пройдите быструю регистрацию в сервисе Chatim.2. Получите код виджета в вашем личном кабинете.
3. Установите скрипт виджета обратного звонка на сайт. Возникли трудности? Пишите нам.
4. Форма заказа обратного звонка сразу начнёт работу на сайте без дополнительных настроек.
Настройка отображения
1. Адаптируйте внешний вид формы обратной связи под сайт для максимальной конверсии. Настройте цвет, размер, поля, картинки.2. Укажите условия срабатывания формы: прокрутка страницы, клик по кнопке, время проведённое на сайте или отображение только на определённых страницах.
3. Получайте только качественные заявки и увеличивайте продажи. Настройте поля формы обратной связи, которые вы будете собирать: имя, вопрос, время для связи, контактные данные, телефон или почту.
Уведомления и интеграции
1. Добавьте почтовые ящики, на которые вы хотите получать заявки.2. Проинтегрируйте Chatim c используемой CRM и получайте заявки из формы прямо в неё.
3. Настройте доступы сотрудникам с различными правами для обработки заявок в CRM Chatim.
4. Настраивайте различные связки интеграций в Zapier, Albato и ApixDrive.
Доведите форму обратной связи сайта до совершенства, используя широту настроек
Умная активация
Настройте активацию формы по достижению цели на сайте: количество времени проведённого на сайте, скролл до конца страницы, клик по кнопке.
Настройка таргетированного показа
Создайте правила на каких страницах и при каких условиях показывать форму.
Настройка расположения на странице
Гибко настройте то место на странице, где форма заказа обратного звонка не будет мешать посетителям, но и будет привлекать их внимание
Эффективность работы виджета обратной связи
Собирайте больше заявок с сайта и заказов от клиентов
Быстрые уведомления
Получайте заявки с контактной формы на почту и в CRM.
Адаптивность
Форма для заказа обратного звонка Chatim отлично работает на любом устройстве и в любом браузере.
Удобная аналитика
Встраивайте цели в контактную форму и отслеживайте их достижение в системах аналитики Google Analytics и Яндекс.Метрика или в системе статистики в личном кабинете Chatim
Хотите попробовать сервис Чатим?
Зарегистрируйтесь и получайте бесплатно первые заявки уже сегодня!
| Попробовать бесплатно |
Преимущества формы обратной связи Chatim
Получайте качественные заявки с сайта и увеличивайте продажи
Готовые шаблоны алгоритма срабатывания и дизайна
Выберите готовое решение для вашего сайта или гибко настройте необходимые поля для сбора, внешний вид кнопки и формы для обратной связи.
Встроенная CRM
Обрабатывайте и храните полученные заявки в CRM Chatim. Экспортируйте полученные заявки в файл в необходимом формате.
Ещё больше возможностей с чат-ботом и онлайн-консультантом
Используйте чат-бот и онлайн-консультант для сайта Chatim, чтобы повысить лояльность посетителей, конверсию в заявки и продажи с вашего сайта.
Защита от спама
Не тратьте время на обработку некачественных заявок. Chatim автоматически выявит и отфильтрует спам сообщения из формы.
Как создать контактную форму на вашем сайте (+ 7 бесплатных шаблонов)
Клиенты хотят общаться — согласно данным Sprout Social, 64% потребителей хотят, чтобы бренды связывались с ними и строили лучшие отношения.
Результат? Более половины клиентов увеличат свои расходы, а три четверти увеличат свою лояльность.
Что это значит для вашего бизнеса? Что очень важно создать несколько путей для связи с потребителем. В то время как новые решения, такие как чат-боты, обеспечивают мгновенный ответ, а традиционные каналы, такие как электронная почта, удерживают клиентов на расстоянии, есть важная золотая середина: контактные формы.
Вот что вам нужно знать о важности контактных форм, о том, как создавать формы (и страницы), упрощающие подключение клиентов, и о лучших способах создания контактных форм для максимального эффекта.
Давайте начнем с того, почему контактные формы так важны.
Преимущества контактных форм
Бренды не существуют изолированно. В мире мобильных устройств, ориентированном на социальные сети, предприятия являются частью более крупного общественного повествования, которое говорит о необходимости подключения в любом масштабе и по требованию.
Компании, способные демонстрировать коммуникабельность, юмор и саморефлексию в онлайн-взаимодействии с клиентами, выделяются из толпы и часто устанавливают связи, которые помогают увеличить рентабельность инвестиций в долгосрочной перспективе.
Социальные сети представляют собой быстро развивающийся передний край этого связующего потока; такие сайты, как Facebook и Twitter, позволяют в режиме реального времени отвечать на вопросы потребителей. Запросы по электронной почте занимают больше времени и менее надежны — клиенты часто не уверены, указаны ли корпоративные адреса, указанные на сайтах брендов, для общих запросов или конкретных вопросов.
Правильные контактные формы и страницы, тем временем, помогают оптимизировать запросы клиентов и создают ощущение существенной связи: формы обещают признание, рассмотрение и реагирование на проблемы клиентов.
Итак, давайте начнем с рассмотрения того, как создать контактную форму. Мы расскажем, как это сделать в HubSpot — какое бы программное обеспечение или инструмент вы ни использовали, шаги должны быть в чем-то похожи.
Как создать контактную форму
- Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
- Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
- Откройте целевую страницу «Формы» и нажмите «Создать бесплатную форму».
- Выберите предпочитаемый тип формы.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Выберите контактные элементы, которые вы хотите включить.
- Нажмите «Опубликовать».

Контактные формы не сложны — и они не должны быть такими. Цель любой контактной формы — быстро собрать информацию о клиентах, выявить основные проблемы и обеспечить получение этой информации нужным лицом в вашей организации. Во многих случаях контактные формы связаны с автоматическими электронными письмами, чтобы клиенты и сотрудники получали подтверждение отправки.
Хотя единого способа создания контактной формы не существует, вот пошаговое руководство по созданию формы с помощью инструмента форм HubSpot.
1. Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
Для начала войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись, если у вас ее нет.
2. Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
Далее перейдите в «Маркетинг», а затем в раскрывающемся меню нажмите «Формы».
3. Откройте целевую страницу «Формы» и нажмите «Создать свободную форму».

Теперь откройте целевую страницу «Формы», чтобы «Создать бесплатную форму» — так вы сможете настроить свою контактную форму.
4. Выберите нужный тип формы.
Выберите тип создаваемой формы. В этом примере мы будем использовать встроенную форму. Затем нажмите «Далее», и вы увидите эту страницу.
5. Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
Нажмите на шаблон формы «Свяжитесь с нами», чтобы «Начать» процесс настройки формы.
6. Выберите контактные элементы, которые вы хотите включить.
Затем выберите элементы контактной формы, которые вы хотите добавить. Вы заметите, что форма поставляется с предварительно созданными полями «Электронная почта», «Имя», «Фамилия» и «Сообщение».
При необходимости вы можете добавить другие элементы, такие как «Адрес», «Номер телефона» и даже параметры, связанные с GDPR. Вы также можете активировать автоматическую продажу билетов или Captcha.
8.
 Нажмите «Опубликовать».
Нажмите «Опубликовать».И все! Нажмите «Опубликовать», и все готово. Отсюда вы сможете как делиться ссылками на формы, так и копировать и вставлять код прямо на свой веб-сайт.
Несмотря на то, что встроенные формы позволяют посетителям быстро связаться и связаться с ними, они также могут быть перегружены другими элементами на вашем сайте. Давайте рассмотрим еще один вариант контакта: отдельная страница .
Как создать страницу контактов
- Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
- Выберите несколько свойств контакта и/или создайте новые поля.
- Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
- Выберите «Параметры» в верхней части экрана.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Нажмите «Стиль и предварительный просмотр» в верхней части страницы.

- «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
В целях последовательности мы также рассмотрим шаги по созданию контактной страницы в HubSpot в этом разделе.
1. Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
Начните с входа в свою учетную запись HubSpot. Нажмите «Маркетинг», а затем «Формы». Затем выберите «Отдельная страница».
2. Выберите несколько свойств контакта и/или создайте новые поля.
Теперь выберите нужные свойства нескольких контактов и/или создайте новые поля для формы.
3. Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
В верхней части экрана нажмите «Последующие действия», чтобы перейти на страницу «Создать последующее электронное письмо».
Оказавшись здесь, вы можете создать и сохранить шаблон электронной почты, который автоматически отправляется пользователям после того, как они отправят вашу контактную форму.
Это отличный способ убедиться, что вы подтвердили получение контактной формы, и дать клиентам представление о вашем обычном времени ответа.
4. Выберите «Параметры» в верхней части экрана.
Выбрав «Параметры» в верхней части экрана, вы можете определить, что произойдет после того, как пользователи отправят вашу контактную форму — у вас есть возможность отобразить сообщение «спасибо» или перенаправить их на другую страницу.
Вы также можете направлять материалы на определенный адрес электронной почты и добавлять ссылки для сброса формы после завершения.
5. Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
Когда вы нажимаете «Стиль и предварительный просмотр», вы можете выбрать стиль ваших полей ввода — поля по умолчанию, линейные, круглые или резкие — в дополнение к вашим шрифтам и цветам.
Существует также возможность предварительного просмотра того, как ваша форма будет выглядеть на настольных компьютерах, планшетах и мобильных телефонах, до ее официальной отправки.
7. «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
Нажмите «Опубликовать», чтобы получить ссылку и встроенный код, и все готово!
Теперь давайте рассмотрим некоторые популярные бесплатные шаблоны контактных форм, которые помогут вам в процессах, которые мы только что рассмотрели.
Бесплатные шаблоны контактных форм
Ищете вдохновение для своей следующей контактной формы или предпочитаете плагины, которые работают с вашим существующим сайтом WordPress? Мы подготовили для вас эти шаблоны форм.
1. Шаблон форм HubSpot
Инструмент форм HubSpot для WordPress работает так же, как веб-версия программного обеспечения, но экономит вам время, если вы являетесь пользователем WordPress, интегрируясь непосредственно с вашим сайтом.
Бесплатный подключаемый модуль позволяет быстро создавать контактные формы и страницы с широкими возможностями настройки, созданием электронной почты с помощью перетаскивания и развертыванием чат-ботов в реальном времени. Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
2. Шаблон контактной формы WPForms
WPForms — один из самых популярных конструкторов форм перетаскивания для WordPress. Он поставляется с более чем 300 готовыми шаблонами форм, которые можно настроить в соответствии с вашими потребностями.
Выберите один из шаблонов, таких как контактные формы, формы бронирования, регистрационные формы, платежные формы и многое другое. WPForms также обладает мощными функциями, такими как интеллектуальная условная логика, мгновенные уведомления, защита от спама и управление входом.
3. Шаблон контактной формы Colorlib
Colorlib — выберите одну из сотен бесплатных контактных форм. Найдите тот, который вам нравится, нажмите на него, затем загрузите файл CSS3/HTML5, чтобы изменить его так, как вам нужно.
4. Шаблон контактной формы JotForm
Имея более 350 бесплатных форм, JotForm найдет что-то для каждого. Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Примечание. Jotform интегрируется с HubSpot.
5. Плагин Gravity Forms Шаблон контактной формы для WordPress
Gravity Forms позволяет легко выбирать поля формы, настраивать различные элементы формы и встраивать формы с помощью инструментов, позволяющих сэкономить время, — и все это с вашего сайта WordPress.
Примечание. Gravity Forms интегрируется с HubSpot.
6. Плагин Forminator WordPress Шаблон контактной формы
Плагин Forminator WordPress является бесплатным и предоставляет больше, чем просто шаблоны форм — вы также получаете доступ к викторинам, опросам, опросам и способам оплаты.
Визуальный редактор с функцией перетаскивания упрощает создание контактных форм, соответствующих вашему бренду, чтобы клиенты могли эффективно общаться.
7.
 Плагин Metform Шаблон контактной формы
Плагин Metform Шаблон контактной формы
Metform — это плагин контактной формы, предлагающий полную функциональность перетаскивания. Вы можете создавать любые контактные формы за считанные минуты, легко собирать потенциальных клиентов прямо на своем веб-сайте и отправлять их в CRM HubSpot. MetForm позволяет создавать любые типы форм, включая контактные формы.
Начните создавать контактные формы
Правильная контактная форма имеет решающее значение на вашем веб-сайте. В то время как корпоративные адреса электронной почты предоставляют клиентам возможность связаться с ними, они часто делают этот процесс на расстоянии вытянутой руки и кажутся бестолковыми.
Хорошо построенные контактные формы и страницы упрощают взаимодействие с клиентами и позволяют вашему бизнесу быстро реагировать на запросы и проблемы, помогая наладить отношения с клиентами, которые в конечном итоге повышают рентабельность инвестиций.
Бесплатная красивая онлайн-форма обратной связи Шаблон
- Все шаблоны
- →Формы
- →Бизнес-формы
- →Шаблон контактной онлайн-формы
→Бизнес-формы
Предварительный просмотр шаблона
Предварительный просмотр шаблон
- ✓ Простота использования (без кода!)
- ✓ Сотни интеграций
Есть вопросы? Хотите нам что-то сказать? Ищете совет?
Спасибо за обращение. О чем ваше сообщение?
О чем ваше сообщение?
Отлично. Что бы вы хотели сказать?
Спасибо за это. Теперь давайте возьмем ваши контактные данные, чтобы мы могли связаться с вами. Во-первых, как тебя зовут?
И, наконец, не могли бы вы сообщить нам свой адрес электронной почты {{field:62887e4e6983de5a}}?
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 по более чем 500 отзывам на G2.com
Легко настраивайте этот шаблон, чтобы он соответствовал вам или бренду вашего клиента. Генерируйте больше лидов и получайте больше запросов с помощью интерактивной контактной формы.
Контактная онлайн-форма Часто задаваемые вопросы:
Совсем нет. Вам даже не нужно знать, что такое HTML или CSS. С небольшой помощью конструктора форм Typeform контактные формы легко создавать, и они также будут выглядеть красиво. Просто перетащите свои вопросы, напишите свою копию и нажмите «Сохранить». Как только вы довольны тем, как выглядит ваша контактная форма, вы можете сразу же начать получать новые сообщения.
Да, можно. Вы можете встроить свою контактную форму в существующую веб-страницу, открыть ее как всплывающее окно или даже сделать так, чтобы она занимала всю страницу. С помощью кода для вставки Typeform вы можете встроить свою контактную форму с помощью WordPress, Joomla или, альтернативно, вы можете добавить ее прямо в свой собственный HTML-код. Независимо от того, являетесь ли вы блоггером или владельцем веб-сайта, ваша контактная форма будет одинаково выглядеть на мобильных устройствах, планшетах и компьютерах. Позвольте вашей аудитории связаться с вами в любом месте и в любое время.
Конечно. Контактные формы, созданные с помощью Typeform, можно интегрировать с более чем 500 приложениями. Хотите добавить записи электронной почты в свою учетную запись MailChimp? Для этого есть интеграция. Если вы запросили загрузку файлов в своей контактной форме, вы можете легко сохранить их в Dropbox. Или попросите Zendesk установить для вас приоритет ваших сообщений. Благодаря интеграции вы можете создавать целые автоматизированные рабочие процессы.




