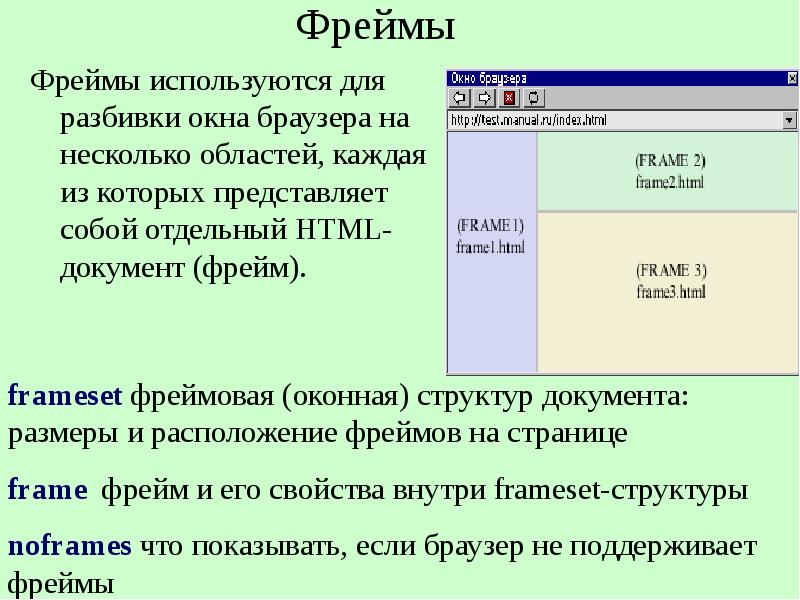
Фрейм: что это такое в оптимизации сайта
Преимущества
С помощью фреймов может быть существенно улучшен внешний вид сайтов или web-приложений и их функциональность. Собственные имена фреймов (параметр NAME) дают возможность пользователям свободно переходить из одного окна в другое, размер которых можно изменить с помощью мыши прямо на экране.
Фреймы позволяют разрабатывать технологичные интерфейсные решения:
- создавать параллельные окна, в одном из которых расположен сам запрос, в другом результаты поиска;
- разрабатывать формы вида «мастер–деталь» и другие;
- важная с точки зрения веб-мастера статическая информация может постоянно показываться посетителю в отдельном неподвижном блоке (набор управляющих кнопок, графический логотип компании, copyright и т.д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию.
Синтаксис
Свойства отдельного фрейма определяет тег <FRAME>. Он располагается в контейнере <FRAMESET>, задающем тип разметки страницы на независимые блоки. В каждый из них загружается отдельная web-страница, определяемая параметром src. Обязательных атрибутов для тега <FRAME> нет. Используются следующие параметры:
В каждый из них загружается отдельная web-страница, определяемая параметром src. Обязательных атрибутов для тега <FRAME> нет. Используются следующие параметры:
- name — уникальное имя фрейма,
- noresize — разрешение или запрет для пользователя изменять размер блока,
- bordercolor — цвет границы,
- frameborder –– отображение рамки вокруг фрейма,
- src — путь к документу для загрузки во фрейме,
- scrolling — тип отображения полосы прокрутки в окне.
Закрывающий тег не обязателен.
Сложности продвижения сайтов с фреймами
- Выводить в топ выдачи поисковых систем ресурсы, использующие фреймы, на порядок сложнее, чем html сайты, так как их страницы (кроме главной) по умолчанию не индексируются обычными роботами. Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
Данная проблема решается использованием при поисковой оптимизации сайта тегов <noframes> и </noframes> на установочной странице.
 Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.
Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними. - С точки зрения юзабилити навигация по ресурсу для пользователя, попавшего не на главную страницу, привычным способом невозможна (осуществляется ручным редактированием пути в адресной строке браузера). Нажатие кнопки «обновить» вызывает загрузку во фрейм установочного html-файла, что возвращает посетителя на стартовую страницу. При раскрутке сайтов такого типа проводят проверку ресурса на кроссбраузерность, так как в отдельных версиях браузеров страницы отображаются некорректно.
Другие термины на букву «Ф»
Все термины SEO-ВикипедииТеги термина
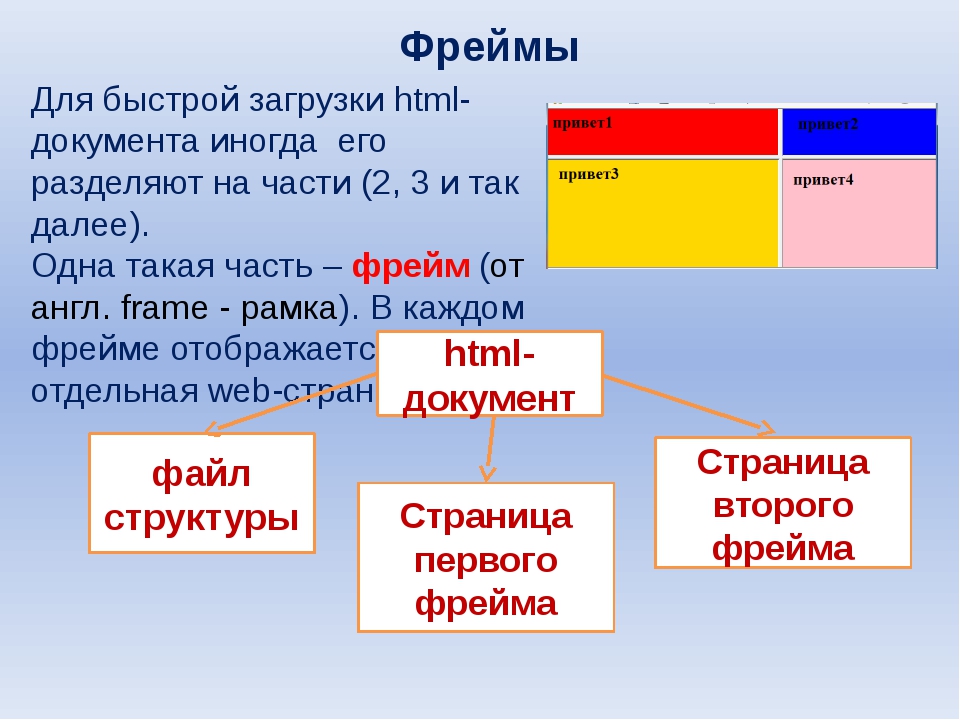
Использование фреймов на сайте HTML
Frame (или «фрейм») — это рамка, контейнер, область, в которую загружается сторонняя HTML-страница. Использование фраймов в HTML выглядит следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Использование фреймов - "Нубекс"</title> </head> <frameset cols="200, *"> <frame src="nubexMenu.html" name="nubexMenu"> <frame src="nubexContent.html" name="nubexContent"> </frameset> </html>
Как видите, использование фреймов очень похоже на использование таблиц. В данном примере страница разбивается на две области (колонки), в одну из которых помещается меню (из стороннего файла html), а в другой располагается контент (из другого файла html). Такой принцип разработки сайта позволяет несколько снизить нагрузку на сайт, удобен для пользователя (посетитель работает с определенной, нужной областью страницы и содержимое страницы может меняться без ее перезагрузки: меняется только часть страницы — фрейм).
Фреймы применяются, например:
- При создании HTML-файлов справки;
- Если необходимо организовать загрузку файлов в определенную область страницы, при работе пользователя с другой областью.

- Для создания закрепленного блока (допустим, с контактами), который будет отображаться в определенной части, независимо от содержания других частей экрана.
Как видите, фреймы используются в определенных областях и заняли свою нишу (там, где их недостатки не имеют значения), но всё же использование фреймов на обыкновенных сайтах, которые стремятся привлекать поисковый трафик, приносит намного больше вреда, чем пользы. Давайте разберемся, почему фреймы понижают рейтинг сайта в глазах поисковых систем.
Страницы с фреймами плохо индексируются. Это большой и жирный минус, который перечеркивает всю пользу в использовании фреймов. Это связано с тем, что, по-сути, страница не имеет своего контента, а содержит множество ссылок на другие страницы. А страницы, которые содержат контент (т.е. те, которые подгружаются в определенные области сайта) будут индексироваться, но пользователь, перешедший на такую страницу из поиска, не получит полной информации — это будет всего лишь часть готовой страницы.
Создание фреймов | htmlbook.ru
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
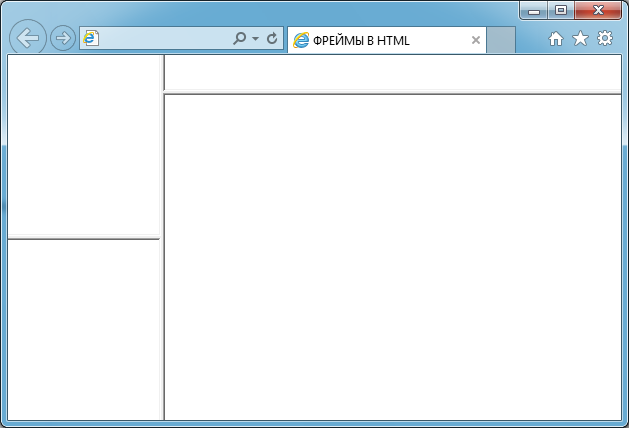
Для создания фрейма используется тег <frameset>, который заменяет тег <body> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <frame>, которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 13.1).
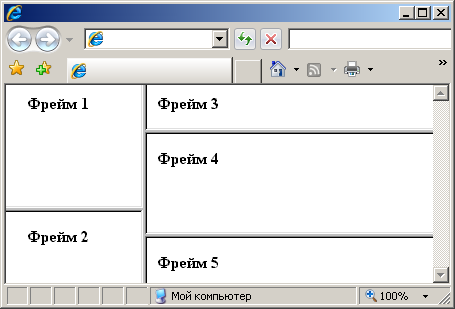
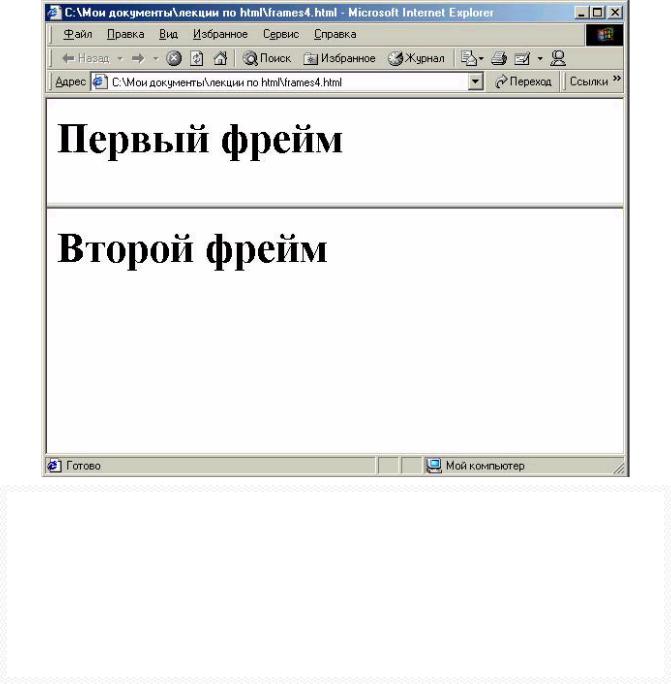
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title> </head> <frameset cols="100,*"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </html>
В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www. w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге <frame> задается имя HTML-файла,
загружаемого в указанную область с помощью атрибута src.
В левое окно будет загружен файл, названный menu.html (пример 13.2),
а в правое — content.html (пример 13.3). Каждому
фрейму желательно задать его уникальное имя, чтобы документы можно
было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body>
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Содержание сайта</title> </head> <body> <p>СОДЕРЖАНИЕ</p> </body> </html>
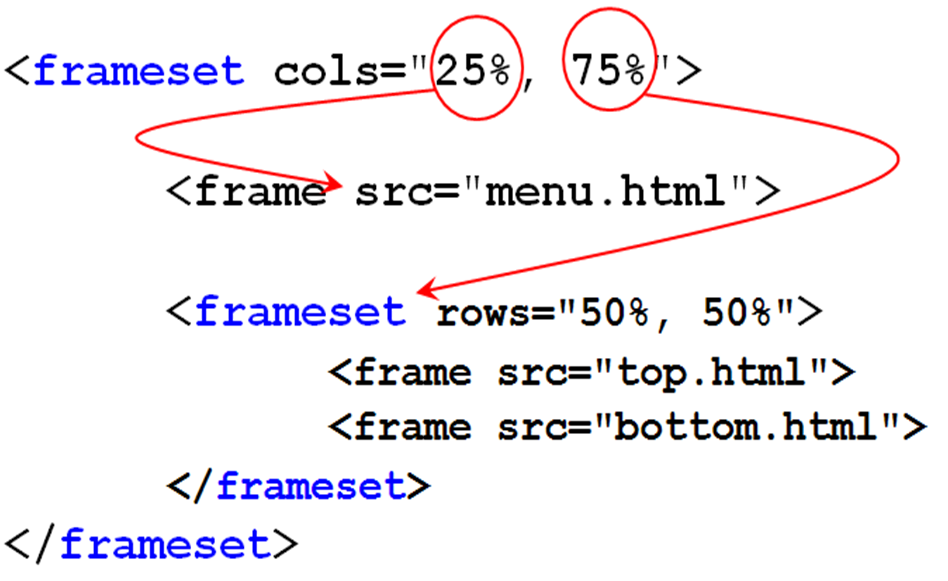
Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
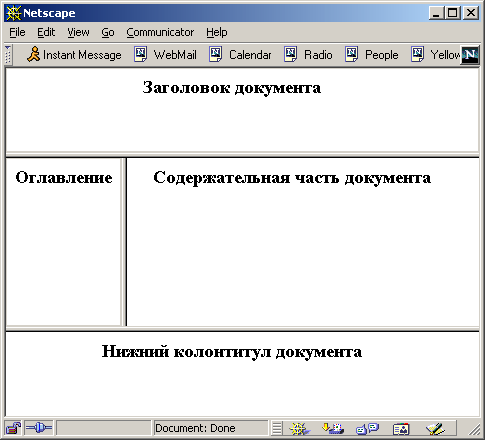
Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фреймы</title> </head> <frameset rows="25%,75%"> <frame src="top.html" name="TOP" scrolling="no" noresize> <frameset cols="100,*"> <frame src="menu.html" name="MENU"> <frame src="content.html" name="CONTENT"> </frameset> </frameset> </html>
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Обновлено 10 января 2021- Что это такое Iframe и Frame
- Iframe — встроенный фрейм в стандарте Html 5
- Фреймы на основе тегов Frame и Frameset — их структура
- Создание структуры на основе Frameset, Cols и Rows
- Указываем путь в атрибуте Src элемента Frame
- Как открывать документы по ссылке во фрейме
- Атрибуты тега Frame для настройки внешнего вида окон
- Почему нельзя делать сайт на фреймах?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4.01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т. к. в качестве ее размера использовалась «*».
к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Вот так вот все просто и наглядно.
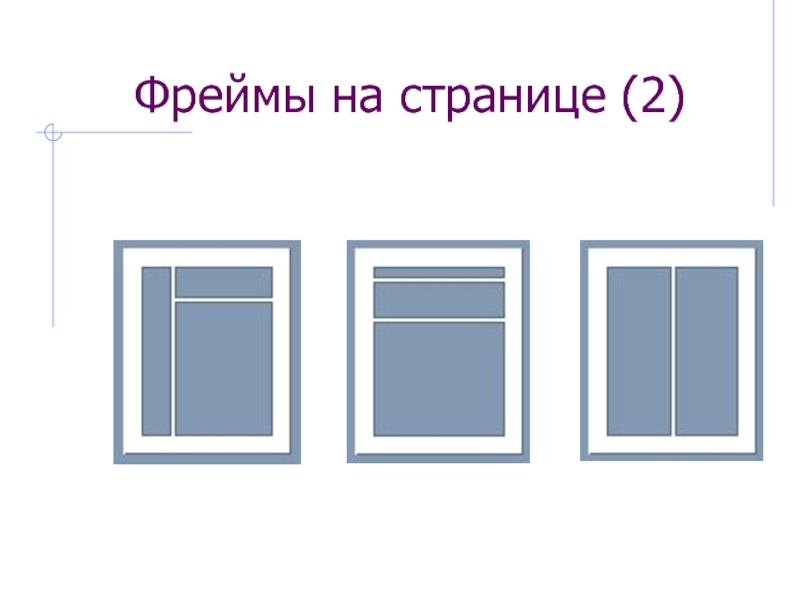
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index. html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
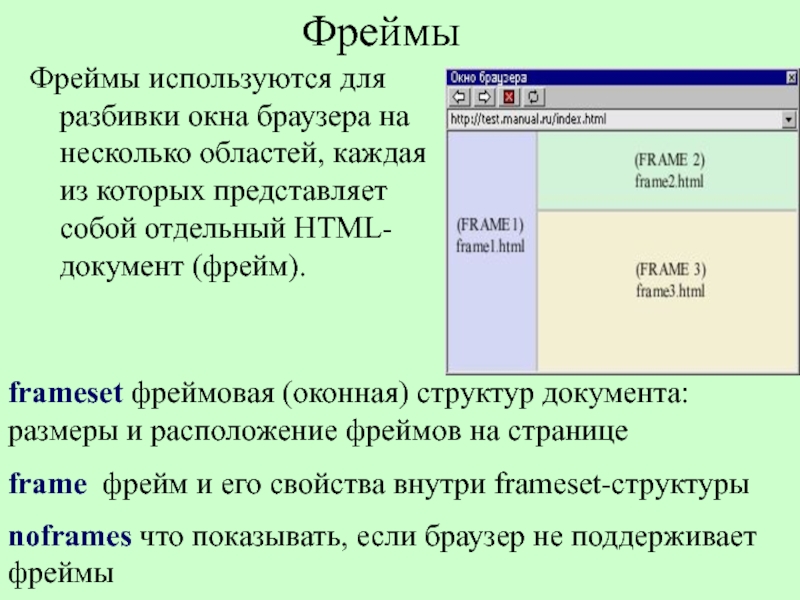
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruФреймы.
Что такое фреймы?
Чтобы сделать сайт более функциональным, разместить большое количество информации и ссылок в наиболее
удобной для посетителя форме, вовсе необязательно использовать flash-технологии. Все это возможно силами
языка html, на котором можно создать фреймы.
Все это возможно силами
языка html, на котором можно создать фреймы.
Говоря обывательским языком, фреймы – это дополнительные полосы прокрутки в одном окне. Попадая на сайт,
посетитель видит на одной и той же странице как бы сразу два окна – один, как правило, с пунктами меню или
иной важной информацией, а другой – с контентом
(текстом, ценами и т.д.). В этом случае посетитель может с большим удобством просматривать достаточно
объемные страницы и иметь перед глазами самую важную информацию одновременно.
Если углубиться в детали, то страница с фреймами состоит, как минимум, сразу из трех html-страниц – двух
видимых пользователю и одной служебной (координирующей показ фреймов). Видимые страницы и являются фреймами,
на которые можно попасть и по отдельности, и одновременно.
Несомненно, важным преимуществом использования фреймов является высокое качество юзабилити. Интерфейс
страницы становится в разы удобнее, чем при использовании стандартных способов разметки.
Интерфейс
страницы становится в разы удобнее, чем при использовании стандартных способов разметки.
В свое время, 5-6 лет назад, фреймы завоевали популярность среди многих вебмастеров. Сегодня они
используются только на тех сайтах, где без них обойтись просто невозможно, так как, к сожалению, фреймы
имеют существенные недостатки в плане продвижения.
Фреймы — хорошо или плохо?
Рассматривать полезность фреймов можно с трех позиций – с позиции пользователя, с позиции seo-специалиста и вебмастера.
В первом случае отношение к фреймам неоднозначное. С одной стороны, без них иногда просто не обойтись, и они
с успехом заменяют открывающиеся в других окнах служебные страницы. Да и юзабилити больших по размеру
страниц фреймы делают только лучше, ведь пользователь может в любой момент воспользоваться меню в другом
окне.
С другой стороны, они не очень-то и улучшают дизайн страницы. Довольно сложно добиться хорошего внешнего
вида, если используются фреймы. И, конечно, далеко не все браузеры поддерживают фреймы, что может оттолкнуть
целую армию потенциальных покупателей, клиентов или просто посетителей.
С позиции вебмастера использование фреймов облегчает составление страниц и доведение до ума интерфейса. Ведь
куда проще создать одну страницу со всем меню и другой важной информацией, чем вмещать этот контент на
каждую страницу сайта. Впрочем, на этом упрощения заканчиваются и начинаются сложности, о которых
неспециалисту знать необязательно. Тем более, что сейчас уже почти никто с чистым html не работает –
CMS позволяют делать все автоматически.
Позиция seo-специалиста куда более жесткая. Фреймы просто не пропускают поисковых роботов дальше главной
страницы. Конечно, существуют некоторые хитрости, которые позволяют индексировать и внутренние страницы
сайта, однако все же это именно «хитрости», которые не одобряет
ни одна поисковая система.
Влияние фреймов на раскрутку сайта.
Каким бы опытным ни был специалист по раскрутке сайтов, он не сможет дать никаких гарантий в продвижении, если на ресурсе используются фреймы. К сожалению, данная технология входит в «черный список» элементов, усложняющих поисковое продвижение, наряду с flash и ворованным контентом. Но последний еще может быть не замечен, а вот о фреймах такого не скажешь.
Итак, как и чем влияет использование фреймов на раскрутку?
Влияние это серьезное. Дело в том, что именно на фреймах расположены все важные ссылки на внутренние
страницы сайта. И для того, чтобы их прописать, верстальщику не нужно использовать теги <a href>…</a>.
А именно по этому тегу поисковой робот и определяет, что перед ним – ссылка, по которой можно зайти на
другую страницу и проиндексировать ее (либо добавить к ее ссылочному весу еще пару «хлебных крошек»).
Поисковыми роботами индексируется только первая – главная – страница, на которую они попадают с посторонних
ресурсов. Другие страницы остаются закрытыми для Яндекса и Гугла – ведь даже с других сайтов на них
невозможно поставить ссылку из-за того, что фреймы скрывают истинные адреса страниц.
Продвигать эффективно одну главную страницу сегодня уже невозможно – на ней невозможно указать все
запросы, да и ПС будет куда подозрительнее
относиться к такому «одностраничнику».
Конечно, «народные умельцы» уже придумали способ проиндексировать внутренние страницы, поставив ссылки на
них в установочный документ фреймов, да и адреса все-таки можно узнать, открыв страницу фрейма отдельно. Но
нужны ли все эти сложности, если, отказавшись от таких технологий, можно добиться большего?
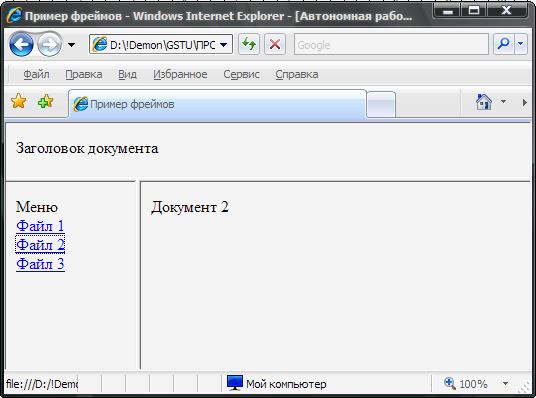
Фреймы в HTML
Всем доброго времени суток! С Вами Бернацкий Андрей.
Прежде, чем перейти непосредственно к статье, я Вам хочу дать ссылку на видео-версию данной темы:
Видео версия 14 урока
В этом выпуске мы поговорим о фреймах в HTML. Фреймы по своей сути очень похожи на таблицы, но в отличие от таблиц, каждый фрейм независим и в каждом из них может быть отдельная web страница со своим адресом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНа рисунке видим достаточно распространенную структуру сайта. Ее можно представить в виде таблицы, а можно все это сделать при помощи фреймов. В верхний фрейм можно загрузить страницу с логотипом и меню, в левый – страницу с навигацией по сайту, в центральном фрейме будет страница с основным содержимым сайта, в правый фрейм загрузим страницу с рекламными баннерами, а в нижний – страницу с контактной информацией. Вот вкратце что такое фреймы.
Теперь рассмотрим, как это все можно осуществить.
Особенностью документа, содержащего фреймы, является то, что он не содержит контейнера BODY. Вместо него используется контейнер FRAMESET. Общий синтаксис фреймов выглядит следующим образом:
<html> <head>…</head> <frameset>….</frameset> </html>
<html> <head>…</head> <frameset>….</frameset> </html> |
В контейнере <frameset>….</frameset> располагаются теги <frame />, которые определяют содержимое фреймов.
У тега <frameset> есть два параметра:
rows = число – количество строк (горизонтальных подокон).
cols = число – количество столбцов (вертикальных подокон).
Вообще говоря, значение параметров rows и cols задаются не совсем числами, а перечислением чисел через запятую. Сколько будет идти чисел, столько строк или столбцов и будет, а числа определяют размер фрейма. Главное, чтоб сумма этих чисел составляла всю ширину экрана.
Сколько будет идти чисел, столько строк или столбцов и будет, а числа определяют размер фрейма. Главное, чтоб сумма этих чисел составляла всю ширину экрана.
Давайте, разберем это на примере, и все будет понятно. Сейчас создадим фреймовый документ следующего вида:
Код, который определит нам такую структуру фрейма, будет выглядеть так:
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset>
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset> |
В первой строке приведенного кода открывается контейнер frameset, в параметре cols указано, что будет три вложенных фрейма. У первого ширина будет 30% от всей ширины экрана. У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
Кстати, рассмотрим, каким образом фреймам можно задавать размеры в параметрах cols и rows:
Можно задать размер, поставив просто число. Это число, будет определять размер фрейма в пикселях.
Можно задать значение ширины в процентах. Причем, если сумма процентов всех колонок будет превышать 100%, то все фреймы пропорционально уменьшаться, что бы общая сумма было равна 100%. Аналогично ситуация будет, если сумма процентов всех колонок будет менее 100%, то все фреймы пропорционально увеличатся, что бы общая сумма было равна 100%.
Можно задавать размер фрейма символом “*” (звездочка). Это означает, что фрейм должен занять все оставшееся место. Если будет указано, например <frameset cols=»20%,*,*»>, то есть две звездочки, то все оставшееся место будет поровну разделено между этими двумя фреймами (в данном случае по 40%).
Можно комбинировать варианты задания размеров фреймов в HTML. Например:
<frameset cols=»70,*,40%»>
<frameset cols=»70,*,40%»> |
Этот код означает, что у первого фрейма размер будет 70 пикселей, у третьего 40% ширины экрана, а второй займет все оставшееся место.
С первой строкой кода разобрались полностью. Идем дальше.
Далее следуют теги <frame src=»url» />. Поскольку через запятую в параметре cols тега frameset задано три числа (то есть будет три фрейма), то и тегов <frame /> должно быть тоже три. Значением параметра src является адрес web страницы, которая будет загружаться в данный фрейм. Адрес, как видно из примера, может быть абсолютным и относительным.
И в последней строке закрывается контейнер </frameset>.
Если заменить в первой строке кода параметр cols на rows, то мы получим такой же фреймовый документ, состоящий из трех фреймов. Только разбиение на фреймы будет идти по вертикали.
Только разбиение на фреймы будет идти по вертикали.
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset>
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset> |
Параметры rows и cols одновременно использовать нельзя. Это приводит к ошибкам, и неверному отображению содержимого.
У всех сейчас возник вопрос о том, как создать такую структуру, о которой я говорил в самом начале статьи. К этому вернемся чуть позже, а пока обратимся к тому, что у нас сейчас происходит в браузере.
В браузере мы видим три страницы, каждая из которых находится в своем фрейме.
При этом мы, наведя курсор мыши к границам фреймов, можем изменять размеры фреймов, так же видны полосы прокрутки и границы между фреймами. Это не всегда нужно, даже скорее совсем не нужно. А всем этим можно управлять благодаря параметрам тегов frame и frameset.
Параметры тегов frame и frameset:
src =»url» – обязательный параметр. Указывает адрес страницы, которая будет отображена внутри фрейма. Используется только для frame.
noresize – отменяет возможность изменения размеров. Используется только для frame.
scrolling=»yes/no/auto» – определяет наличие полос прокрутки. Значение yes – указывает на присутствие полос прокрутки. Значение no – указывает, что полос прокрутки не будет. При значение auto – браузер сам определяет, будут ли полоски прокрутки. Используется только для frame.
name=»frame-name» – имя фрейма. Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
border=число – толщина границ между фреймами. Если принимает значение 0, то границы между фреймами не отображаются. Используется только для frameset.
framespacing=»число» – расстояние между фреймами. Используется только для frameset.
Используя эти параметры, можно получить страницу, у которой не отображаются границы между фреймами, нет возможности изменять размеры фреймов и у двух последних фреймов запретим скроллинг. Код такой страницы выглядит следующим образом:
<frameset cols=»30%,*,30%» border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize” /> <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frameset cols=»30%,*,30%» border=»0″> <frame src=». <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Есть еще несколько параметров, но они не однозначно работают, поэтому я считаю целесообразным их даже не упоминать в выпуске.
Пожалуй, с параметрами все. Рассмотрели на примере как их применять.
Теперь создадим фреймовую структуру, о которой я говорил в самом начале выпуска.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля этого, создаем структуру из трех фреймов с разбиением по вертикали.
Пишем:
<frameset rows=»100,*,70″ border=»0″>
<frameset rows=»100,*,70″ border=»0″> |
То есть, там где логотип и меню сайта высота будет 100 пикселей. Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Далее описываем первый фрейм. Это будет меню и логотип сайта.
<frame src=»../Урок 13/index.html» noresize=»noresize» />
<frame src=»../Урок 13/index.html» noresize=»noresize» /> |
Далее во второй строке у нас идет три колонки, и каждая со своим адресом страницы.
Соответственно, вместо тега <frame />, мы должны вставить еще один контейнер <frameset>..</frameset> с тремя столбцами, и в каждый записать свой адрес страницы. Видите, ничего сложного, мы просто вместо тега <frame /> вставляем новый, нужный нам, контейнер <frameset>..</frameset>.
<frameset cols=»20%,*,20%»>
<frame src=». ./урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
./урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> |
После этого вставляем наш третий фрейм с контактной информацией и закрываем главный контейнер </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Полный код данной страницы приведен ниже:
<frameset rows=»100,*,70″ border=»0″>
<frame src=»../Урок 13/index. html» noresize=»noresize» />
<frameset cols=»20%,*,20%»>
<frame src=»../урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» />
</frameset>
html» noresize=»noresize» />
<frameset cols=»20%,*,20%»>
<frame src=»../урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» />
</frameset>
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Конечно, адреса для фреймов я взял из предыдущих выпусков рассылки, и никакого меню, логотипа, навигации и так далее мы тут не увидели. Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Что мы получили в итоге. Чем это удобно или неудобно (решать вам), но при фреймовой структуре, всегда все наши фреймы остаются на странице. Независимо от величины содержимого у нас всегда будет виден логотип и меню сайта, нижняя часть сайта контактной информацией, блок навигации и баннеры. Вот, в общем-то, суть и смысл фреймов.
Существует возможность взаимодействия между фреймами. Можно сделать так, чтобы нажав на ссылку в одном фрейме, информация появилась в другом. Сейчас мы посмотрим, как это делается.
Создадим фрейм следующего вида:
В левом фрейме, будут располагаться наши ссылки. А в правом – страницы на которые ведут эти ссылки.
Создаем такой фрейм:
<frameset cols=»100,*» border=»0″> <frame src=»ind2.html» noresize=»noresize» /> <frame src=»ind3.html» name=»fram1″ /> </frameset>
<frameset cols=»100,*» border=»0″> <frame src=»ind2. <frame src=»ind3.html» name=»fram1″ /> </frameset> |
Здесь, надеюсь все понятно. Единственный момент – это у второго фрейма параметр name=»fram1″. Именно значение параметра name мы и будем использовать в дальнейшем. Запомним его.
Теперь создаем документ ind2.html. в нем будет располагаться наш набор ссылок. В общем — это обычный html документ, только у ссылок, мы укажем параметр target и в качестве значение этому параметру укажем имя нашего фрейма — «fram1». То есть:
<a href=»//www.webformyself.com» target=»fram1″> on webformyself.com</a> <br /> <a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»//www.google.ru» target=»fram1″> on google.ru</a>
<a href=»//www.webformyself.com» target=»fram1″> on webformyself. <a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»//www.google.ru» target=»fram1″> on google.ru</a> |
Создадим документ ind3.html. Можно его оставить пустым, а можно в нем расположить то, что вы хотите видеть на начальной странице.
Сейчас у нас создан фрейм из двух колонок. В левом располагается перечень ссылок, а в правом будет отображаться та страница, на которую ведет ссылка из левого фрейма.
Расскажу еще про один тег касающейся фреймов и буду заканчивать данный выпуск.
Тег <iframe>…</iframe>. В контейнер <iframe>…</iframe> обычно пишется информация о том, что браузер фреймы не поддерживает. Если браузер поддерживает фреймы, то данная информация игнорируется. Контейнер <iframe>…</iframe> ставится внутри html документа, в любое место, куда захочется или это требуется. В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe>
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe> |
У тега <iframe> есть ряд параметров. Некоторые из них вы видите в данном коде. Почти все они такие же, как и у тега <img />.
Итак параметры тега <iframe>:
align — определяет, как фрейм будет выравниваться по краю, а также способ обтекания его текстом. Значения те же, что и для тега img.
frameborder — устанавливает, отображать границу вокруг фрейма или нет.
height — высота фрейма.
hspace — горизонтальный отступ от фрейма до окружающего контента.
name — имя фрейма.
scrolling — способ отображения полосы прокрутки во фрейме.
src — путь к файлу, содержимое которого будет загружаться во фрейм.
vspace — вертикальный отступ от фрейма до окружающего контента.
width — ширина фрейма.
На этом, выпуск посвящённый фреймам в HTML, я завершаю. До скорых встреч. Пока – пока!
Напоминаю Вам о том, что Вы можете скачать видео версии данного урока себе на компьютер по ссылке:
Видео версия 14 урока
Автор: Андрей Бернацкий.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьФреймы и их роль в продвижении сайтов
Фреймы – это несколько не связанных друг с другом окон, в которых с помощью браузера можно загружать разные элементы. Можно сказать, что сайт сделан на фреймах, если, к примеру, вверху располагается статичная «шапка» или навигационное меню, а находящийся в соседнем окне текст можно пролистывать с помощью полосы прокрутки. Такой сайт быстрее грузится, в нем можно менять ширину окон, и даже ссылки из одного фрейма можно открывать в окне другого. Если ваш браузер распознает фреймы, работать с подобными ресурсами очень удобно. А вот если он не поддерживает фреймов, то вместо сайта вы увидите страницу с информацией об ошибке 404.
Можно сказать, что сайт сделан на фреймах, если, к примеру, вверху располагается статичная «шапка» или навигационное меню, а находящийся в соседнем окне текст можно пролистывать с помощью полосы прокрутки. Такой сайт быстрее грузится, в нем можно менять ширину окон, и даже ссылки из одного фрейма можно открывать в окне другого. Если ваш браузер распознает фреймы, работать с подобными ресурсами очень удобно. А вот если он не поддерживает фреймов, то вместо сайта вы увидите страницу с информацией об ошибке 404.
Проблемы оптимизации сайтов на фреймах
Продвижение сайта в ТОП может оказаться очень сложной задачей, если вы имеете дело с фреймами. Дело в том, что сайты на фреймах поисковикам не видны. И связано это прежде всего с html-кодом.
Дело в том, что такие сайты не содержат тега — он заменяется тегом . Между тем поисковые системы индексируют только тот текст, который заключен в тег , поэтому поисковый бот даже не догадывается о том, что на сайте с фреймами может быть полезный контент. В условиях конкуренции и борьбы за места в топе выдачи сайт без фреймов имеет больше шансов вырваться вперед.
В условиях конкуренции и борьбы за места в топе выдачи сайт без фреймов имеет больше шансов вырваться вперед.
Один из основных принципов раскрутки сайта – использование как можно более простых элементов в строении ресурса. Никакой сложной графики и мультимедийных «прибамбасов», четкая структура и отсутствие фреймов – при соблюдении этих условий гарантий на успешное продвижение можно дать больше. Однако бывает так, что сайт на фреймах уже существует и даже имеет некоторый трафик, а владельцы хотят повысить свои позиции в выдаче, ничего не меняя.
В подобном случае можно выкрутиться при помощи тега . Это именно тот ключ, который «открывает» текстовое наполнение сайта для поисковых ботов. Разумеется, шансы на успех появятся при соблюдении некоторых условий.
1. В разделе следует использовать тег .
2. Необходимо использовать в тексте правильно подобранные ключевые фразы.
3. Тег должны содержать все страницы ресурса, которые нужно раскрутить.
Соблюдение этих условий позволяет сайту с фреймами участвовать в ранжировании на равных с остальными ресурсами.
И все же, если вы только задумываетесь о том, чтобы создать и раскрутить сайт компании, старайтесь избегать использования фреймов. Кстати, большинство веб-мастеров считает технологию использования фреймов устаревшей, непрестижной и проблемной.
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше На многих современных веб-сайтах есть липкие навигационные меню, которые видны либо на боковой панели страницы, либо в верхней части страницы, когда вы прокручиваете страницу вверх и вниз. Однако функции CSS, которые делают возможной липкую навигацию, не всегда поддерживаются веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, элементы HTML frameset и frame использовались для создания макетов страниц, в которых определенное содержимое оставалось видимым, а другое содержимое можно было прокручивать.
Разница между фреймами и iframe
При использовании набора фреймов вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадр имеет собственное содержимое, и содержимое одного кадра не перетекает в другой.
iframe , с другой стороны, встраивает фрейм непосредственно в другие элементы веб-страницы.
Хотя и фреймы, и фреймы выполняют схожую функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Рамки являются элементами, определяющими компоновку.
- Iframes — это элементы, добавляющие контент.
История и будущее фреймов
Фреймы были признаны W3C устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Давайте рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы с удобством использования: с ростом популярности мобильных устройств и планшетов с маленькими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства.
 Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов. - Проблемы доступности: программам чтения с экрана и другим вспомогательным технологиям очень трудно понять веб-сайты, использующие фреймы, и взаимодействовать с ними.
Помимо проблем доступности и удобства использования, создаваемых фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Содержимое должно быть добавлено и определено с помощью разметки, такой как HTML.
- Презентация должна управляться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачей презентации, которая действительно должна выполняться с помощью CSS.
Будущее фреймов
Хотя все современные браузеры сегодня предлагают поддержку фреймов, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только для исторических целей.
Если у вас есть веб-сайт, на котором используются фреймы, вам следует начать планировать перенос веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, построенные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не должны использоваться для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, которые управляют старыми веб-сайтами.
Основная идея фреймов
Основная идея фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
src, чтобы определить ресурс, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра

Давайте посмотрим на несколько примеров того, как это работает. Для начала нам понадобится несколько HTML-документов. Давайте создадим четыре разных HTML-документа. Вот что будет содержать первый:
Кадр 1
Содержание кадра 1
Первый документ мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент frameset с атрибутом cols .
Атрибут cols используется для определения количества и размера столбцов, которые будет содержать набор фреймов . В нашем случае у нас есть четыре файла для отображения, поэтому нам нужно четыре кадра. Чтобы создать четыре кадра, нам нужно назначить четыре значения, разделенных запятыми, для атрибута cols .
Чтобы упростить задачу, мы собираемся присвоить значение * каждому кадру, это приведет к их автоматическому изменению размера, чтобы заполнить доступное пространство.
Вот как выглядит наша разметка HTML.
А вот как будет отображаться этот HTML-код.
Создание горизонтальных строк
Строки кадров могут быть созданы с использованием атрибута строк вместо атрибута столбцов , как показано в HTML ниже.
После внесения этого единственного изменения фреймы теперь загружаются как четыре ряда, расположенных друг над другом.
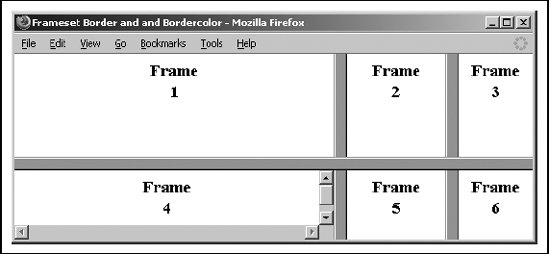
Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице путем вложения одного набора фреймов внутри другого. Для этого мы сначала создаем набор фреймов , а затем вложим дочерний набор фреймов в родительский элемент. Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот результат этого кода:
Вложенный набор фреймов занимает место первого фрейма в родительском элементе. Вложенный элемент можно разместить в любом месте. Например, если бы мы хотели, чтобы вложенный элемент располагался в центре, мы бы просто переставили элементы, как это.
html">
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создать дополнительные вложенные фреймы, если захотим.
Этот код создает набор из двух столбцов одинакового размера. Затем мы разбиваем второй столбец на две строки. Наконец, мы разделили вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе кадров . Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Результирующая сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации презентации веб-страницы, в которой используются фреймы, следует учитывать два различных типа стилей:
- Стилизация внутри каждого
фрейма. - Стилизация набора фреймов
Представление каждого кадра должно быть определено в исходном документе. Представление набора фреймов должно быть определено в родительском документе, содержащем набор фреймов .
Другими словами, frame_1.html должен быть оформлен в соответствии с правилами CSS, содержащимися в frame_1. html или в таблице стилей, связанной с frame_1.html .
html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов кадра
Как и на любой веб-странице, содержимое каждого кадра может быть стилизовано с помощью CSS.Чтобы стилизовать содержимое каждого фрейма, стили должны быть добавлены к самому исходному документу либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу индивидуально. Применение стилей CSS к веб-странице, содержащей набор фреймов , не приведет к применению этих стилей к каждому отдельному документу.
Если мы хотим стилизовать frame_1.html нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как это сделать:
<стиль>
тело {фон: серый;}
h2 {цвет: синий;}
p {margin: 20px;}
Кадр 1
Содержание кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов после внесения этих изменений в frame_1.html , мы получаем следующее:
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов , помимо стилизации самих документов.
- Размер каждого кадра можно указать и заблокировать.
- Поле между кадрами можно изменять.
- Границу вокруг кадров можно отформатировать.
Эти изменения не внесены в CSS. Вместо этого они создаются путем добавления атрибутов и значений к элементам кадра .
Размер рамок
Рамки могут иметь размер в пикселях или процентах, либо их можно настроить на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте желаемое значение в атрибут cols или rows .
По умолчанию, если атрибут noresize не добавлен к фрейму, посетители веб-сайта могут использовать мышь, чтобы перетащить границу между двумя фреймами, чтобы изменить размер фреймов. Если это нежелательно, атрибут noresize может быть применен к элементу кадра, чтобы предотвратить изменение размера.
Давайте реализуем обе эти идеи на практике.
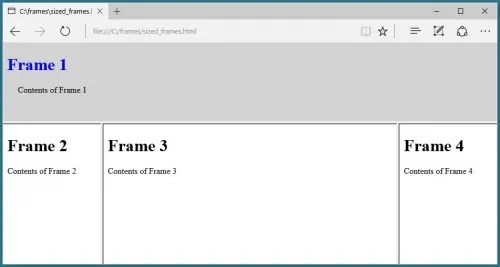
Давайте создадим следующий макет:
- Одна строка во всю ширину вверху веб-страницы.
- Три столбца под верхней строкой.
- Размеры первого и третьего столбцов для создания левой и правой боковых панелей.
- Размер среднего столбца позволяет создать большую область содержимого.
Мы можем создать этот макет с помощью следующего кода.
Этот код создает набор фреймов из двух строк.
- Высота первой строки 150 пикселей. Атрибут
noresize, появляющийся в первом кадре - Стили, которые мы применили ранее к frame_1.html сохраняются, но влияют только на содержимое этого фрейма.
- Вторая строка расширяется, чтобы заполнить оставшееся пространство.
- Второй набор кадров
- Каждый первый и третий столбцы будут занимать по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить пространство, оставшееся между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они будут изначально отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фрейма
Теперь, когда у нас определен макет, мы можем увеличить или уменьшить поле между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим немного поля вокруг содержимого первого кадра .
Атрибут marginheight , примененный к первому кадру, добавит поля на 15 пикселей выше и ниже содержимого, загруженного в первый кадр.Значение frameborder , равное 0 , удаляет границы вокруг трех нижних кадров.
Если мы откроем этот код в браузере, то вот как он будет выглядеть.
Целевые фреймы со ссылками
Одно из наиболее распространенных применений фреймов - встроить закрепленную навигацию в фрейм, который всегда виден независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки вызовут загрузку новых ресурсов в одном кадре , в то время как другие кадры останутся статичными.
Якоря могут быть отформатированы для целевых конкретных кадров, назначив атрибут name целевому элементу кадра и используя target , присвоенный в пределах элемента a , чтобы загрузить href в целевой кадр.
Если все это немного сбивает с толку, давайте рассмотрим пошагово.
Первый шаг к тому, чтобы это произошло, - присвоить имя фрейму , где мы хотим, чтобы ссылки открывались.Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для нашей навигации и центральный столбец в качестве целевого кадра . Для этого нам нужно присвоить имя нашей цели.
Теперь, когда мы назвали центральный столбец name = "mid_col" , мы можем создать пару ссылок в исходном документе нашего левого столбца frame_2.html и нацелить на центральный столбец.
Кадр 2
Содержание кадра 2
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы щелкаем ссылку, содержимое этого файла загружается в средний столбец frame с атрибутом name = "mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Загрузить frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы щелкнем ссылку Загрузить frame_2.html , мы увидим содержимое навигации как на левой боковой панели, так и в среднем столбце.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя точно так, как вы ожидали, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target = "mid_col" к одной из ссылок, когда мы щелкнем ссылку, ресурс загрузится в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить атрибут target = "_ blank" или target = "_ top" к элементу привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резервной копии для браузеров, которые не поддерживали использование кадров.Однако все современные браузеры пока поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь резервный вариант noframes при работе с кадрами.
Как сделать фреймы адаптивными
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайтов, использующих смартфоны и небольшие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, построенных с использованием фреймов, начали планировать редизайн, который не включает фреймы.Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут сделать несколько вещей, чтобы повысить удобство использования дизайнов во фреймах.
Используйте строки вместо столбцов
Если возможно, организуйте фреймы в строки, а не столбцы. На маленьком экране гораздо проще перемещаться по контенту по вертикали, чем по горизонтали, и кадры, расположенные в строки, намного легче просматривать на маленьком экране, чем кадры, расположенные в столбцы.
Если мы сжимаем макеты столбцов и строк для моделирования экрана Apple iPhone 6, мы можем увидеть, насколько легче просматривать строки, чем столбцы.
Если бы вам пришлось взглянуть на эти два сайта и попытаться их прочитать, что бы вы предпочли посмотреть?
Использовать проценты для ширины столбцов
Если размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если некоторые кадры станут слишком маленькими, в целом впечатление пользователя будет лучше, если ширина столбцов будет назначаться на основе процентов, а не пикселей.
Как перейти от фреймов
Элементы frameset и frame были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны завершить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры перестанут поддерживать фреймы. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов - не просто хорошая идея, это обязательно.
Оценка содержимого во фреймах
Первый шаг к изменению дизайна веб-сайта, использующего фреймы, - это продумать причины, по которым фреймы были использованы в первую очередь.
- Были ли рамки использованы для создания определенного макета? В таком случае можно использовать CSS для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов воспроизвести этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовалась ли рамка для создания липкого меню навигации? Еще раз, CSS может дублировать тот же эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? В таком случае элемент
iframe, который является частью HTML5, можно использовать для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность, что он сильно устарел.Вместо того, чтобы просто поместить весь контент вашего веб-сайта в один HTML-файл и стилизовать его с помощью CSS, сейчас самое время подумать о модернизации, переключившись на систему управления контентом.
Переход на систему управления контентом потребует больше работы в краткосрочной перспективе, но долгосрочные преимущества использования современного веб-сайта намного перевешивают краткосрочные проблемы.
Чтобы помочь вам приступить к изучению систем управления контентом, вот три наиболее популярных системы управления контентом:
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является World Wide Веб-консорциум (W3C).Вот несколько их страниц с информацией о фреймах:
Джон - писатель-фрилансер, энтузиаст путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Практический веб-дизайн - описание рамок и их использования
А-ч, кадры. Мы ненавидели их, когда Netscape впервые предложила их примерно в 1995 году; мы сожалели о них, когда они стали очень модными на несколько коротких лет; мы бы хотели, чтобы они ушли и никогда больше не затемняли наши дисплеи.Что же, может быть.
Споры об использовании фреймов ведутся уже восемь лет, и хотя большинство экспертов в большинстве случаев категорически против их использования, я не буду здесь продолжать дискуссию. Я скажу, что по моему опыту в Интернете, 90% сайтов, которые все еще используют фреймы, не используют их должным образом; Я все еще немного удивляюсь, когда нахожу сайт, который лучше работает с фреймом, чем нет.
Большинству людей, которые опоздали в веб-дизайн или только изучают его сейчас, говорят: «Фреймы? Забудь о них! Вы не создадите страницу во фреймах, их сложно сделать правильно, а выучить их - пустая трата времени.«В этом заявлении много правды. Не обязательно изучать дизайн фреймов: многие профессиональные веб-дизайнеры разработали сотни элегантных, функциональных сайтов без единого фрейма и сразу приступят к дизайну, не задумываясь о фреймах. Процент сайтов с фреймами неуклонно снижается, особенно сейчас, когда все больше и больше дизайнеров переходят к дизайну на основе CSS, что, по сути, делает всю концепцию фреймов неуместной. Обратите внимание, что, хотя HTML 4 включает фреймы как часть официального кода, HTML 4.01 Strict не поддерживает фреймы, вместо этого полагаясь на таблицы стилей.
Для хорошей компиляции плюсов и минусов фреймов см. Статью Тома Чаплина на SitePoint по этой теме. Ему несколько лет, но он все еще актуален.
Однако бывают случаи, когда необходимо знать конструкцию рамы. Возможно, на вашем бизнес-сайте используются фреймы, и вы вынуждены работать в рамках параметров компании. Возможно, у вас есть клиент или тетя, которая без ума от рамок и настаивает на использовании рамок.Или, может быть, вы придумали концепцию дизайна, которая действительно лучше работает в кадре (как бы это ни звучало, но это действительно происходит).
Рамы имеют свое применение, хотя и нечасто. Поэтому я решил предоставить некоторую информацию о дизайне фрейма для веб-дизайнера-новичка или среднего уровня - несколько советов, а также некоторые наблюдения, предостережения и предупреждения. Фреймовая техника не так уж сложна, хотя и непроста, и ее стоит изучить хотя бы по той причине, чтобы вы знали, о чем идет речь.
Базовая конструкция
Фреймы нарушают всю фундаментальную концепцию Интернета: большой набор отдельных страниц, связанных между собой гипертекстом. … Фреймы нарушают слишком много принятых веб-стандартов, чтобы быть достойной системой доставки информации. - Росс Шеннон
Кадры: просто скажи «нет». - Якоб Нильсен
С этими утверждениями трудно спорить. Фреймы действительно нарушают поток Интернета. В идеале идея состоит в том, чтобы беспрепятственно перемещаться от сайта к сайту и от страницы к странице без каких-либо проблем при переходе из одного места в другое.Укажите, щелкните, просматривайте содержимое, укажите, щелкните, перейдите в другое место.
Интернет по своей природе подвижен; фреймы нарушают эту парадигму, добавляя статическую структуру веб-страницам. Плавная парадигма меняется в тот момент, когда вы открываете страницу с рамкой. Контент отображается внутри «загона» фреймов, запертых внутри баррикады кода. Навигация нарушена; обычная методология «щелкнуть, щелкнуть» больше не работает. В некоторых старых браузерах, таких как Netscape 2, даже кнопка НАЗАД не всегда выводила вас из страницы с фреймами.К счастью, этот маленький раздражитель больше не является фактором, поскольку браузеры, которые плохо обрабатывают фреймы, почти исчезли из пула браузеров, используемых в настоящее время, за заметным исключением Lynx, который отображает содержимое страницы NOFRAMES и предоставляет помеченные ссылки на содержание в рамке.
Закладки не всегда работают; вместо того, чтобы отмечать конкретный URL содержания во фрейме, вы просто добавили в закладки набор фреймов, который может иметь другой URL и может отличаться от того же содержания после вашего возвращения.Копирование URL-адреса фрейма для использования в качестве гиперссылки на другой странице может не направить посетителя на нужную страницу, поскольку URL-адрес страницы во фрейме не отображается; отображается только URL-адрес набора фреймов. Печать страницы в рамке не всегда получается. Файлы cookie плохо отслеживают страницы с набором фреймов. Контент в рамке плохо отображается на экранах меньшего размера, таких как ноутбуки и карманные компьютеры.
Наверное, самый большой раздражитель фреймов - это случайные страницы с фреймами, которые не отпускают вас, как только вы вошли; он настаивает (будь то из-за плохого дизайна или намерения) на отображении каждой другой страницы, на которую вы переходите, в ее собственном наборе фреймов.Последний вариант - технически оправданный выбор для некоторых коммерческих сайтов, которые хотят, чтобы их собственные настройки навигации или рекламный контент всегда были видны посетителям, но это не лучший выбор. Захват посетителей в рамках вашего сайта - лучший способ заставить их покинуть ваш сайт как можно быстрее, даже если для этого нужно полностью закрыть браузер и начать просмотр с нуля.
Также необходимо учитывать дополнительную нагрузку на сервер и обслуживание страниц.Страница с фреймами часто занимает больше места на сервере, чем альтернатива без фрейма, и эти фреймы также увеличивают время загрузки страницы. Кучу страниц в рамке изменить сложнее и отнять много времени. А когда вы создаете новый набор фреймов, у вас будет как минимум два (только один фрейм - больше, если у вас больше фреймов) попаданий на сервер за одно посещение. С большим количеством наборов фреймов вы генерируете больше обращений к серверу без создания дополнительных просмотров страниц. Это может вызвать проблемы, если вы можете принять ограниченный объем трафика на свой сайт; он также может нанести ущерб вашим попыткам отслеживать посещения сайта.
Теперь есть некоторые ситуации, когда фреймы представляют собой разумное решение. Один из них - это представление длинного документа, разделенного на главы или блоки. Простое, работоспособное решение - создать набор фреймов с двумя столбцами, в которых левая сторона предлагает навигационные ссылки, а правая сторона отображает фактические главы контента. Щелчок по ссылке в левом фрейме вызывает отображение определенной главы в правом фрейме. Это позволяет избежать ужасно длинного документа, для отображения которого может потребоваться слишком много времени, и отображает содержимое управляемыми фрагментами.Является ли использование набора фреймов единственным решением для такого контента? Конечно, нет, но это один из возможных методов.
Еще одна полезная возможность - набор фреймов, используемый с тележкой для покупок, переданной на аутсорсинг. Если вы используете отдельные фреймы для своего баннера или логотипа, навигации и контента и включаете корзину покупок на страницу контента, даже если внешняя корзина покупок не использует ваш логотип или навигационные материалы, ваш сайт по-прежнему работает хорошо и имеет надлежащий внешний вид.
Дело в том, что фреймы считаются пугалами веб-дизайна не потому, что они бесполезны, а потому, что ими ужасно злоупотребляли в прошлом (и в настоящее время, и, вероятно, будут в будущем).Помните, что основная идея фрейма заключается в том, чтобы часть информации оставалась постоянно видимой при просмотре другой информации, которая может быть изменена. Когда это работает хорошо, это позволяет зрителю сохранять, скажем, окно навигации, оглавление, рекламу или строку заголовка (или комбинацию этих элементов) на месте, пока они получают доступ к различным областям сайта. Для коммерческих сайтов это может быть полезно для постоянного отображения логотипа вашей компании, навигации или рекламы.Для некоммерческих сайтов это, вероятно, наиболее полезно для того, чтобы всегда иметь под рукой навигационную или другую информацию, а не размещать меню на каждой странице (кстати, выбор большинства дизайнеров).
В худшем случае вы можете попасть в «ад фреймов», когда плохо спроектированные или намеренно ограниченные наборы фреймов заблокируют вас на сайте без выхода. Кнопки "Назад" работают не так, как должны, навигация по сайту - это кошмар, фреймы копируются один внутри другого, и даже ввод нового URL-адреса в адресной строке открывает новый сайт внутри старого фрейма.Это раздражает.
Если вы собираетесь использовать набор фреймов, убедитесь, что ваш контент подходит для отображения во фреймах. Есть ли другой способ отобразить это? И подумайте о своей аудитории. Хотя сейчас почти все используют браузеры с поддержкой фреймов, некоторые люди не любят фреймы и бегают, как ошпаренные коты, когда на их экране появляется сайт фреймов. Для этих людей рамки подобны криптониту для Супермена. Спорить с ними далеко не уедешь; лучше всего дать им альтернативу
Конечно, это noframes.html должен включать все содержимое, содержащееся в наборе фреймов, в дизайне, в котором, как вы уже догадались, нет фреймов. Два сайта в одном… хммм, вот аргумент в пользу дизайна без фреймов…
Поместите код
Таблицы BCD загружаются только в браузере
: Элемент Inline Frame - HTML: Язык разметки гипертекста
HTML-элемент Люди, использующие вспомогательные технологии, такие как программы чтения с экрана, могут использовать атрибут Результат
title на

 Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.
Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними. dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование фреймов - "Нубекс"</title>
</head>
<frameset cols="200, *">
<frame src="nubexMenu.html" name="nubexMenu">
<frame src="nubexContent.html" name="nubexContent">
</frameset>
</html>
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование фреймов - "Нубекс"</title>
</head>
<frameset cols="200, *">
<frame src="nubexMenu.html" name="nubexMenu">
<frame src="nubexContent.html" name="nubexContent">
</frameset>
</html>
 w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd"> youtube.com/embed/fHaAsFZL1nQ"></iframe>
youtube.com/embed/fHaAsFZL1nQ"></iframe> ./Урок 13/index.html» noresize=»noresize” />
./Урок 13/index.html» noresize=»noresize” /> html» noresize=»noresize» />
html» noresize=»noresize» /> com</a> <br />
com</a> <br /> Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.