Футер сайта — что это такое и для чего нужен
Footer в переводе с английского – это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
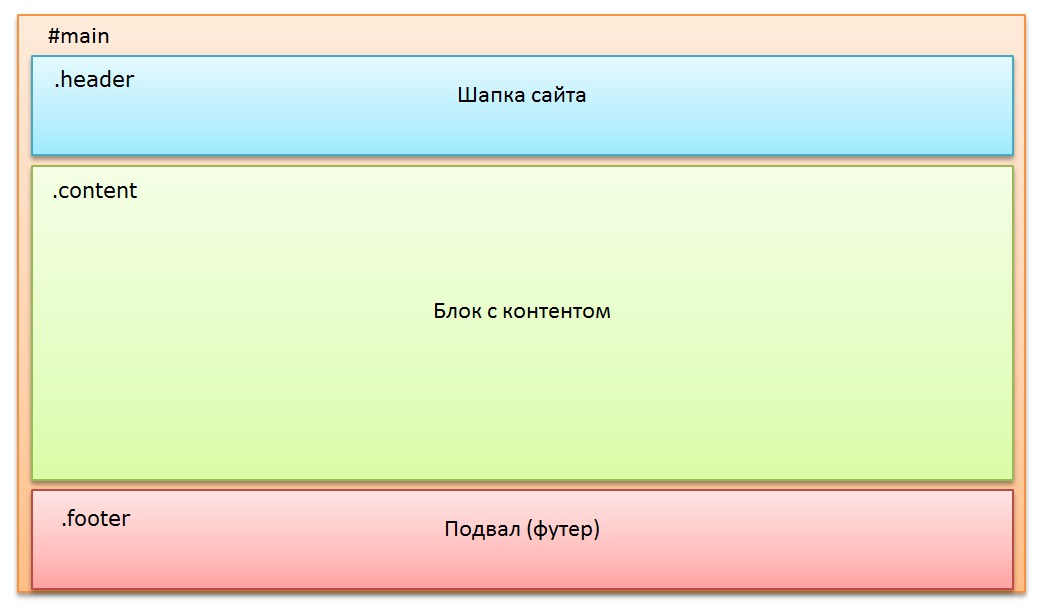
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер – противоположность футера. Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Подвал страницы – это не тот элемент, который игнорируют посетители. Наоборот, грамотно оформленный footer для сайта – это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Первый основной элемент, который должен быть в футере – карта сайта. Это перечень страниц и разделов в соответствии со структурой ресурса. Популярный прием – отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять структуру портала.
Второй важный элемент – это контакты. В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь – это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
Следующий элемент – карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта – это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Следующая группа элементов – правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании Cookies. Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
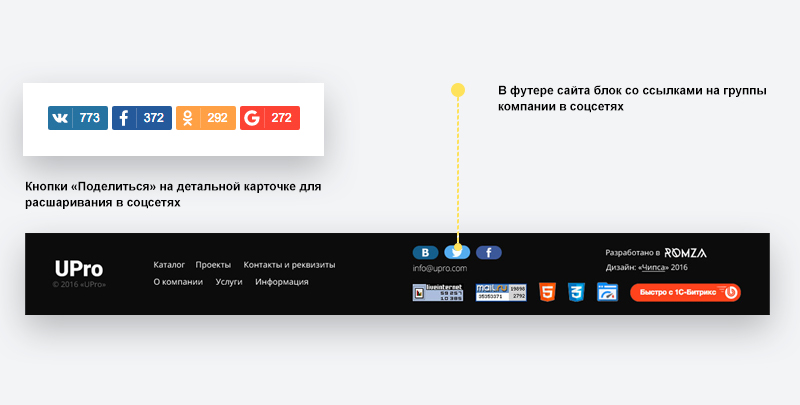
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит поместить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа – это прочая информация. Сюда входят данные об электронной оплате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов.
 Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.
Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней. - Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура. Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
- Футер должен быть единым по графике и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Если нужно указать больше данных на главной странице, то лучше используйте субподвал или блок перед основным футером.
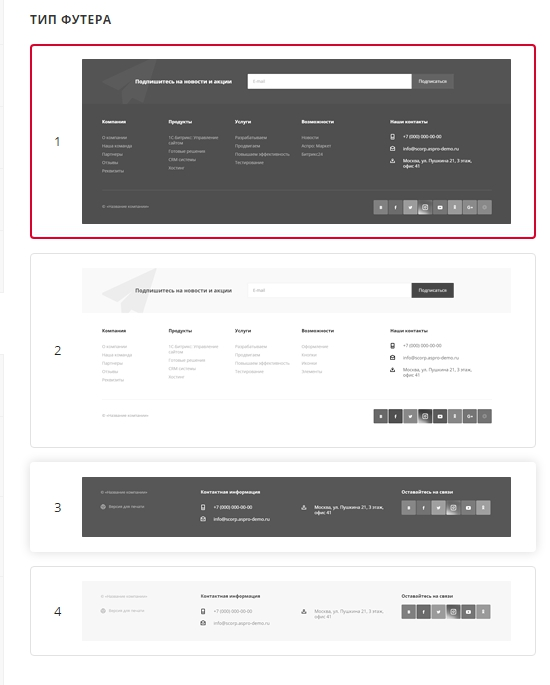
Многие пользователи не доходят до конца страницы, но забывать о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешного футера
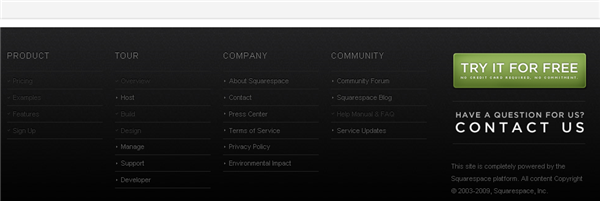
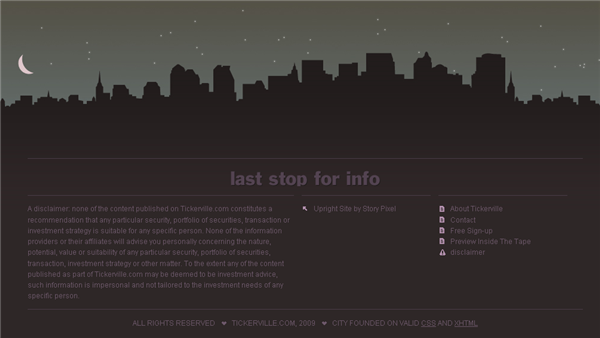
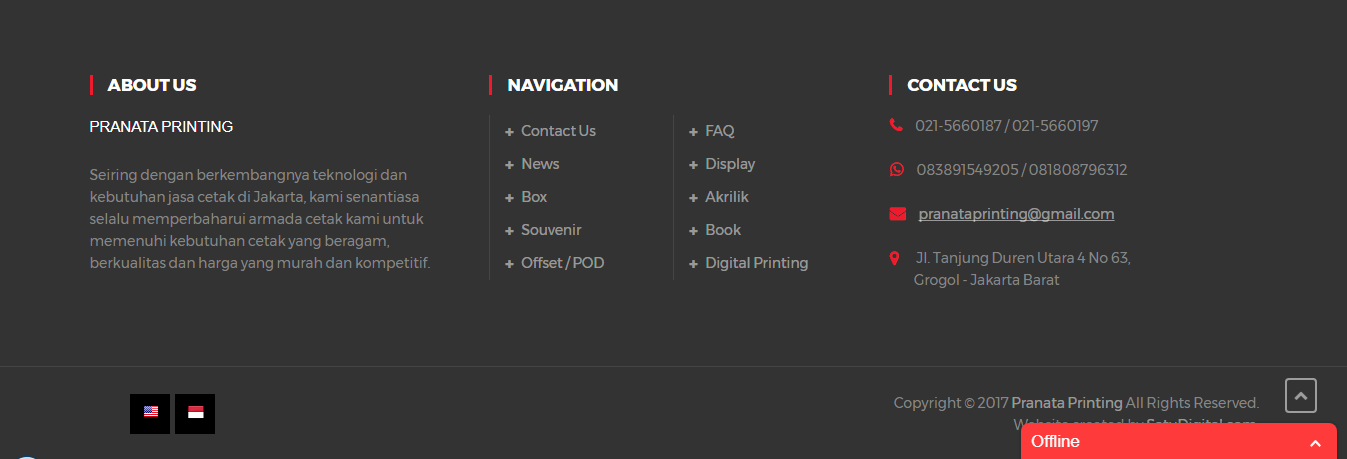
Первый пример – оформление необходимой информации. В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
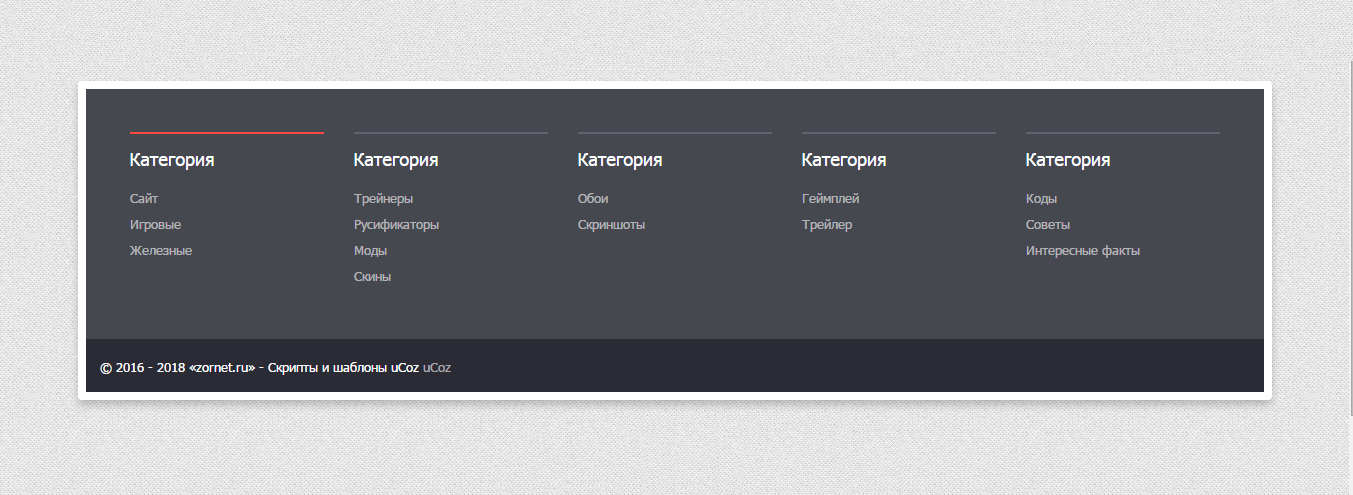
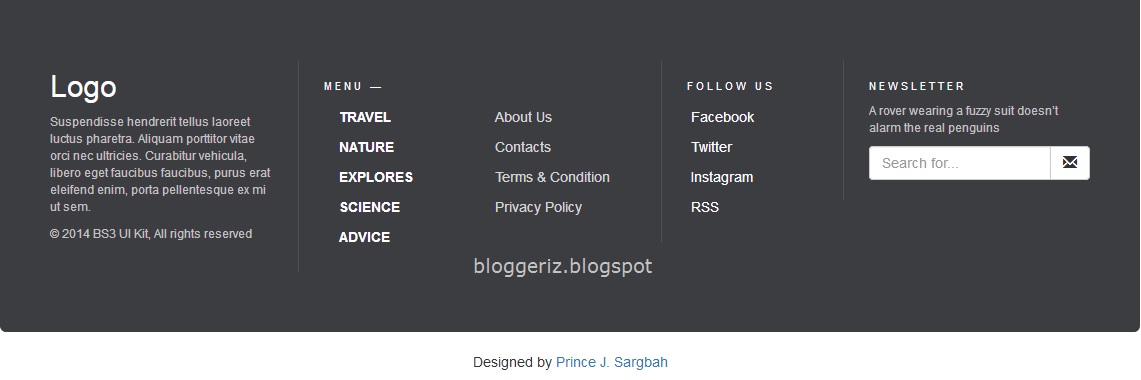
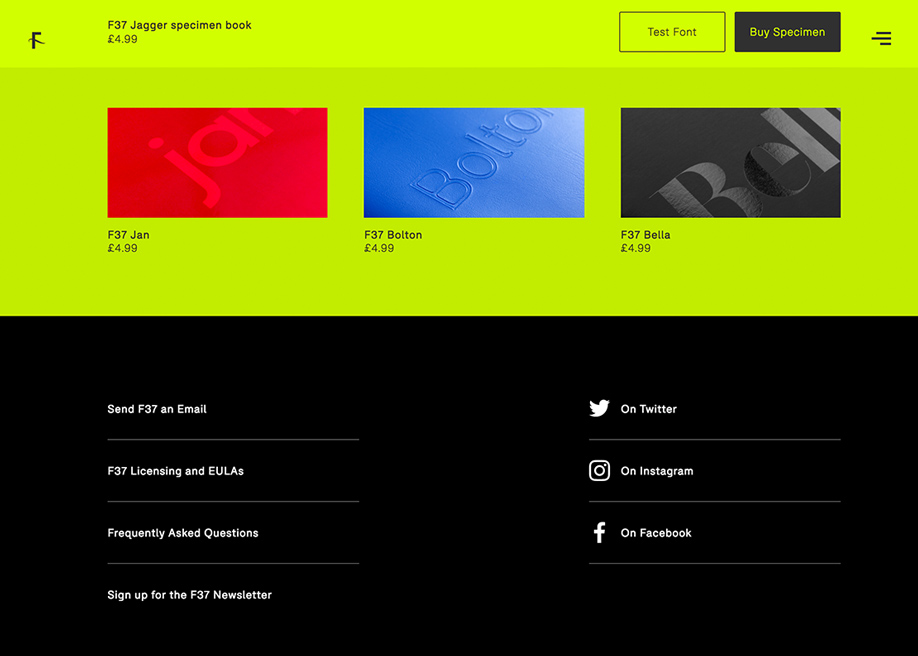
Второй футер – отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть три основных столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
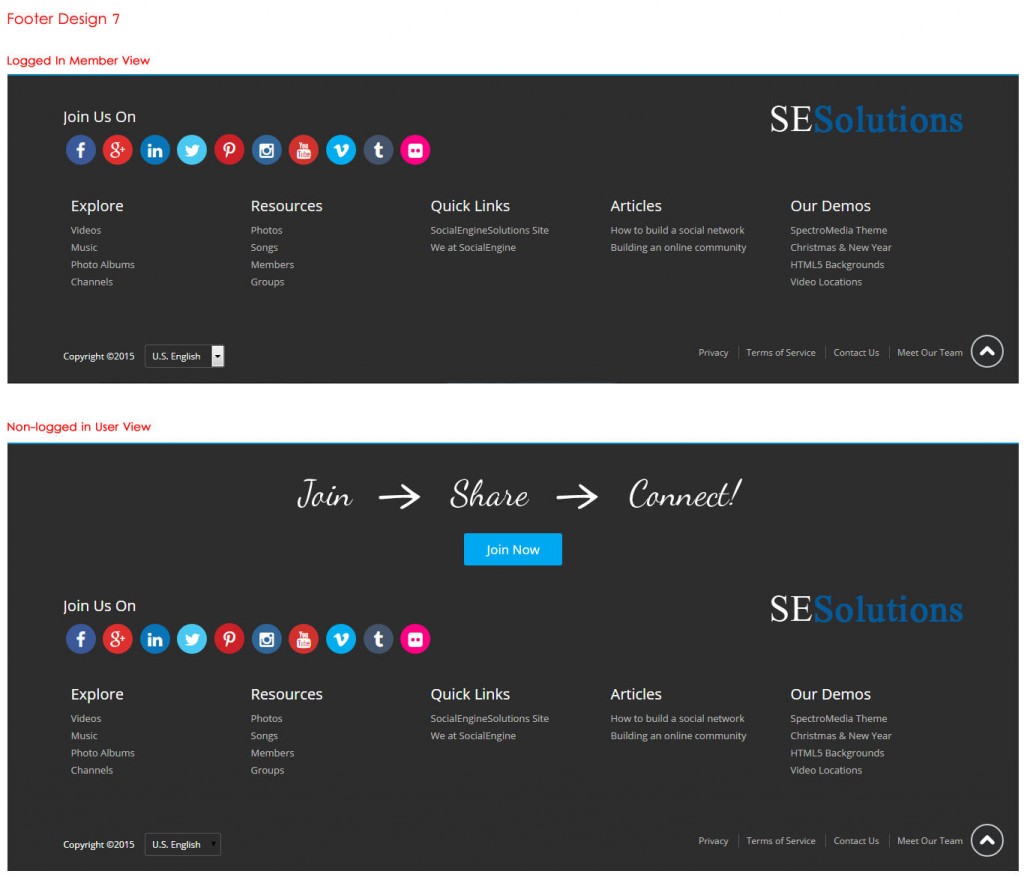
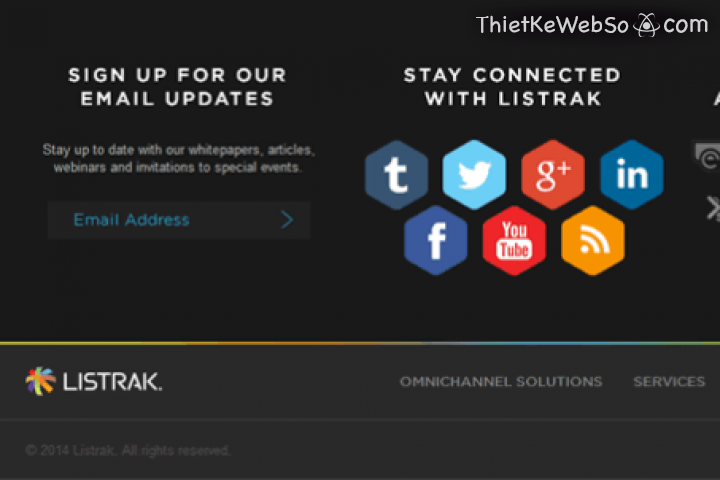
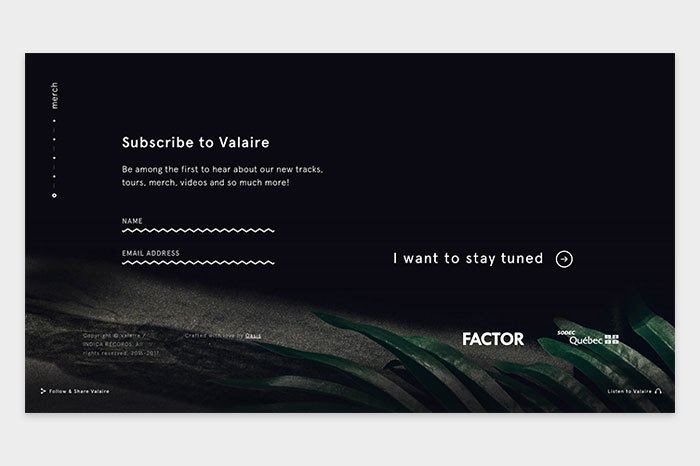
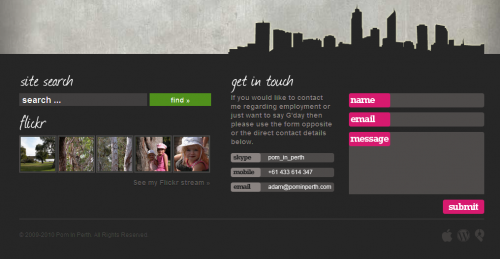
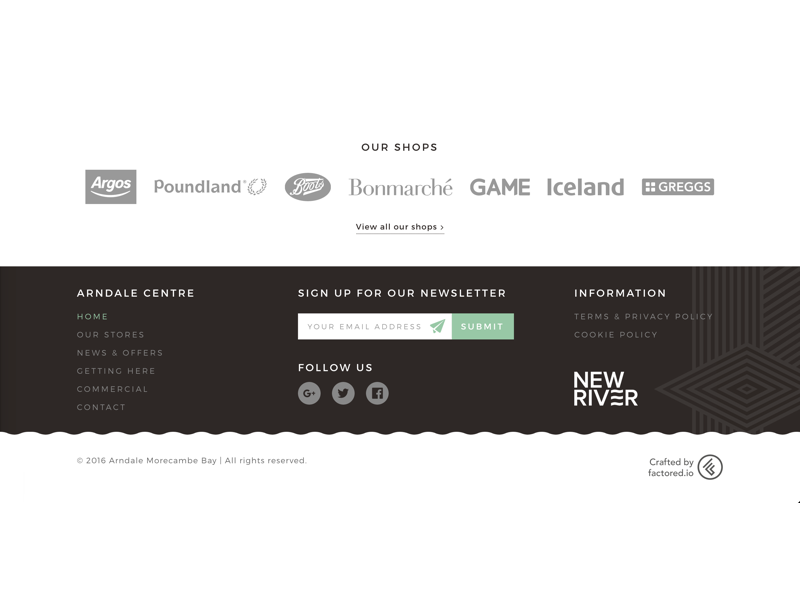
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
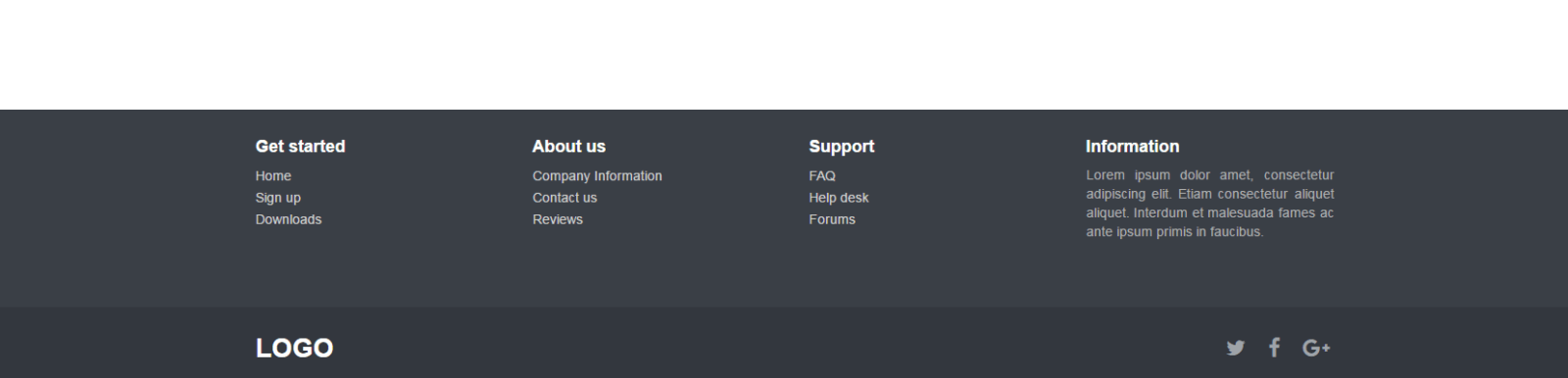
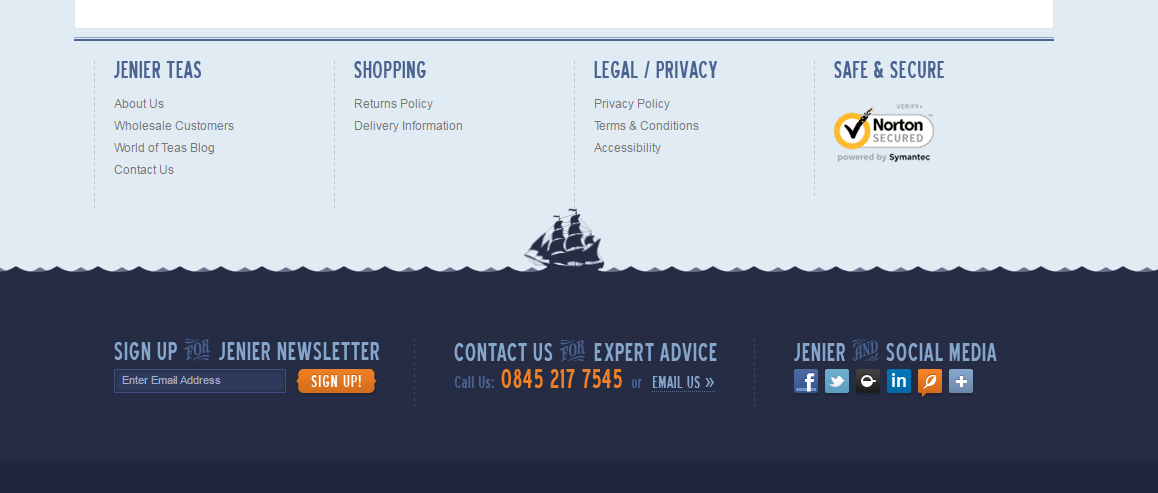
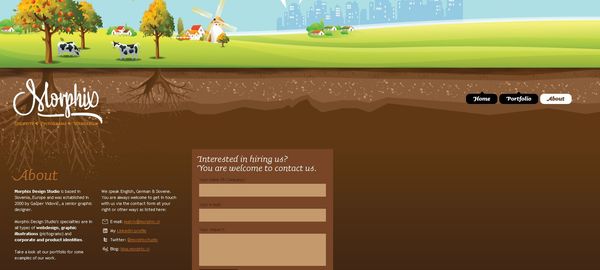
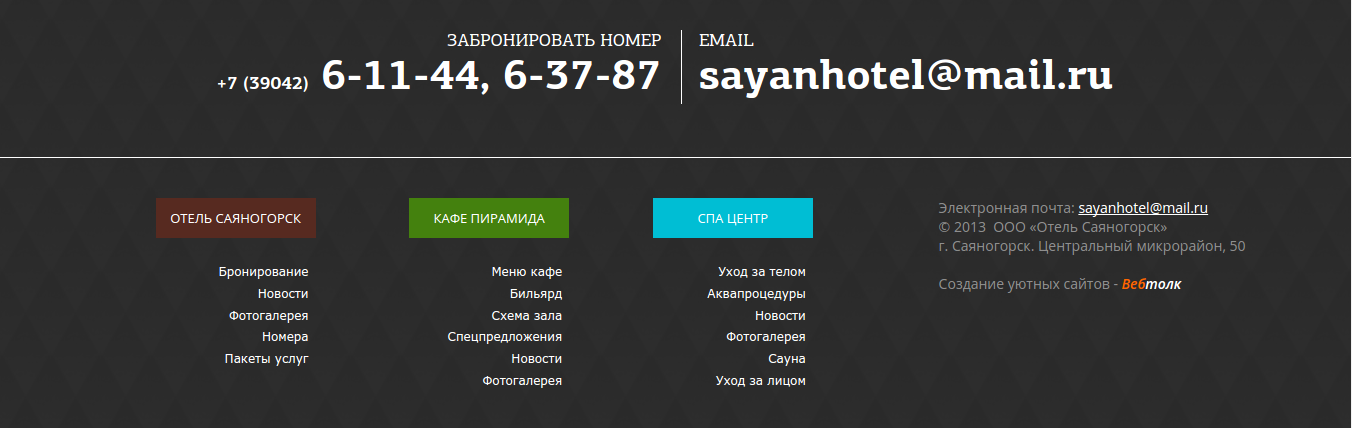
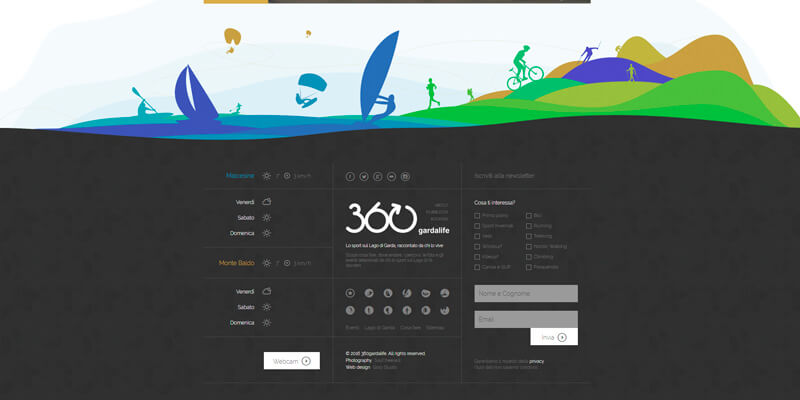
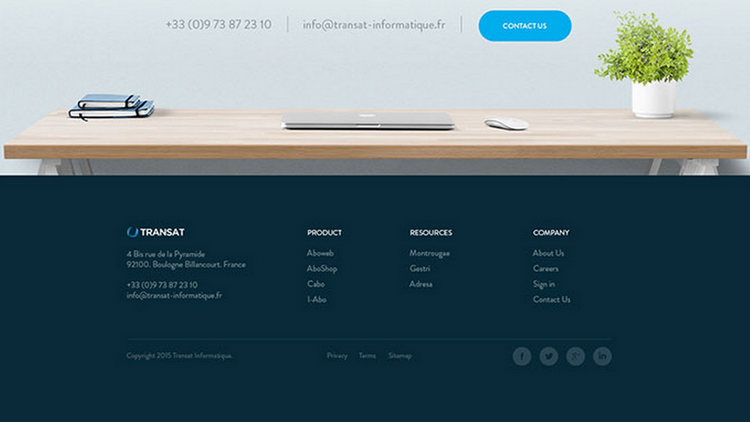
Четвертый пример – идеальное соблюдение стилистики футера и основной части сайта. При этом сам футер максимально обособленный.
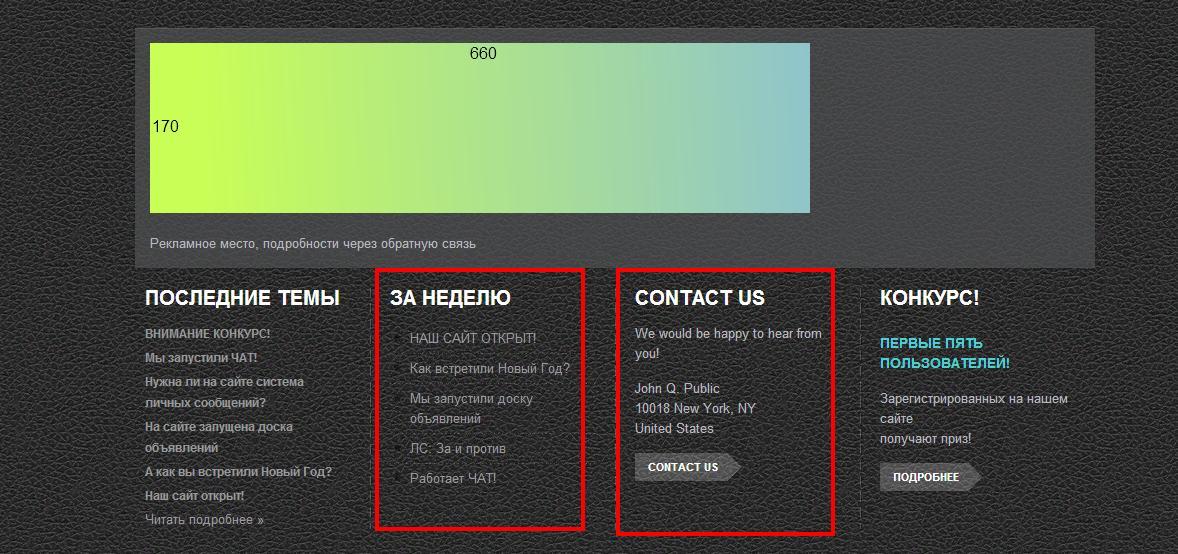
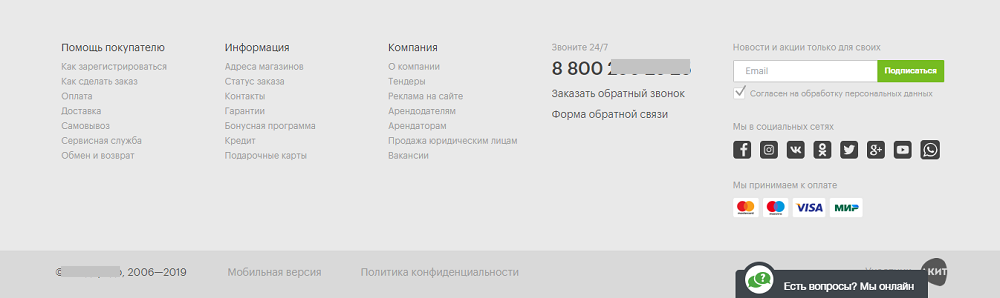
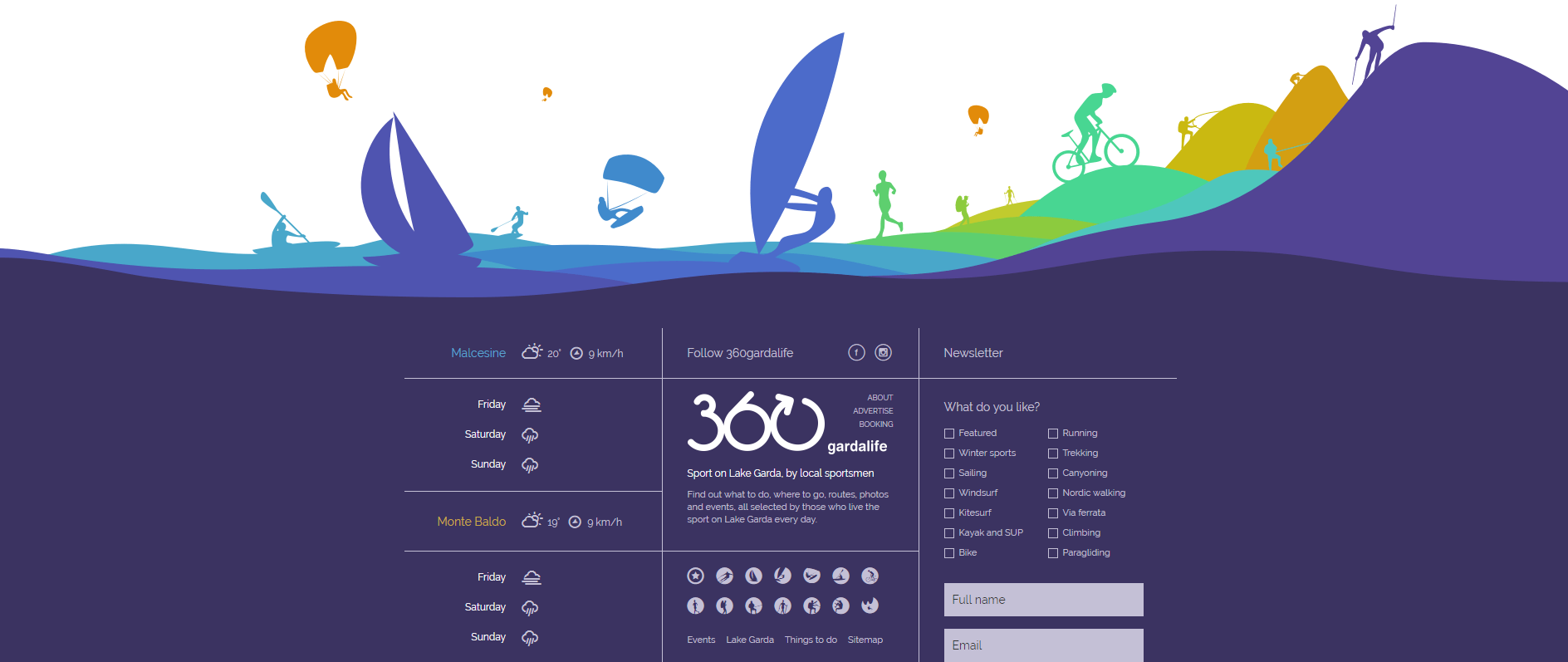
Пятый пример. Вот как можно уместить необходимую информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
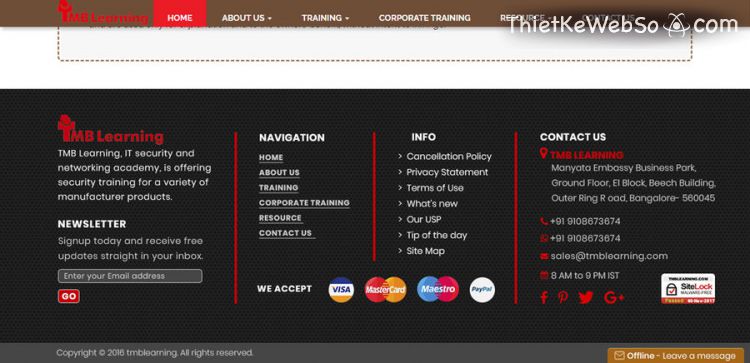
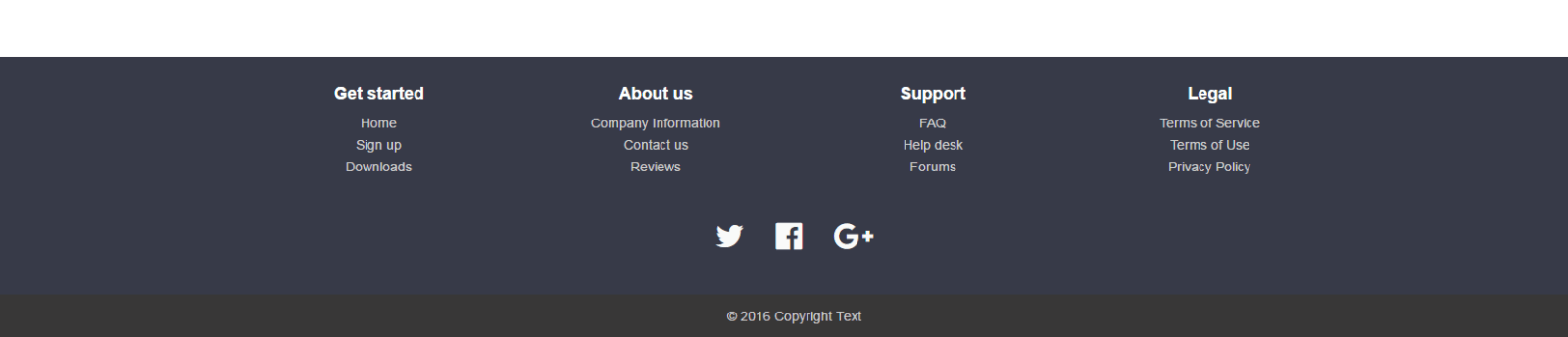
Если весь сайт оформлен ярко и необычно, футер желательно сделать простым и одноцветным:
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
Все понятно и просто:
Что такое футер сайта? — TemplateMonster
Футер или подвал — это часть контента, которая находится в нижней части страницы сайта. Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Что называют футером на сайте?
Кодирование футера
Футер расположен в нижней части веб-страницы и закодирован с использованием соответствующих тегов CSS <footer> или #footer. Он использует ту же кодировку, что и разделы Заголовок или Контент. Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может варьироваться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Контент футера
Контент, размещающийся в футере сайта, чаще всего имеет техническую информацию. Что такое футер на сайте?
Это информация об авторских правах сайта, имя автора сайта, название компании и адрес, а также дата последнего обновления. Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Дизайн футера сайта
Что такое футер понятно, но какой вид он должен иметь на сайте? Оформление футера должно сочетаться с остальной частью дизайна сайта и дополнять его.
Необходимо использовать те же шрифты, цветовые схемы и графику. Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Некоторые компании используют футер своего сайта для отображения дополнительных изображений продуктов или рекламных акций. Подвал может содержать медиаконтент, ссылки на социальные сети или интерактивный контент,
Значение футера
Подвал является одним из важных разделов веб-сайта по двум причинам. Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта вправе сам определять тип контента, который будет представлен в подвале, учитывая тип и особенности веб-ресурса.
Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта вправе сам определять тип контента, который будет представлен в подвале, учитывая тип и особенности веб-ресурса.
Во-вторых, футер — это заключительный элемент, логически дополняющий и завершающий дизайн сайта.
Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
Как убрать Сайт работает на WordPress из футера сайта
WordPress
access_time10 декабря, 2020
hourglass_empty3мин. чтения
Без сомнений WordPress — это фантастическая система управлением контента (CMS). С ней создание и сопровождение сайтов становить проще, чем когда-либо, благодаря дружелюбному интерфейсу WordPress. Однако, люди не любят надпись Сайт работает на WordPress (Powered by WordPress), которая возникает в нижней части сайта в некоторых темах. Во многих случаях лучше скрыть или убрать этот раздел целиком. Особенно, если вы запускаете бизнес сайт, отображение этого сообщения теряет всякий смысл. Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Что ж, возможно, вы уже задались вопросом: Как убрать Сайт работает на WordPress? Тогда читайте наше руководство с пошаговыми инструкциями, чтобы удалить это сообщение и очистить свой футер сайта (или подвал сайта).
Хотите повысить производительность и улучшить работу своего WordPress сайта? Переходите на хостинг, оптимизированный для этой CMS. Воспользуйтесь предложением и получите WordPress хостинг со скидкой до 82%!
К предложению
Что понадобится
Перед началом убедитесь в наличии:
- доступа в админку вашего WordPress сайта.
Вариант 1 — Отключаем футер сайта через настройки темы
Разработчики тем знают, что пользователям понравится настройка отключения ссылки в футере сайта. Поэтому они делают её доступной в области настроек темы. В зависимости от особенностей темы её настройки отличаются. Но эмпирическое правило заключается в том, чтобы заглянуть в настройки темы WordPress.
- Откройте браузер и перейдите в админку сайта WordPress. Зайти на эту страницу вы можете добавив /wp-admin в конце своего домена. Заполните свои имя пользователя и пароль в нужных полях, и нажмите кнопку Войти.
- Затем наведите свою мышь на Внешний вид и нажмите на Настроить чтобы перейти в настройки футера сайта.
- Нажмите на Site Identity (если ваша тема на англ. либо Свойства сайта). Чаще всего, эта кнопка будет идти второй в списке.
- Выберите нужную настройку из списка выпадающего меню Footer Credit (либо по смыслу с Футер сайта, Подвал сайта) и нажмите кнопку Сохранить и опубликовать либо Save & Publish. В примере, была выбранная настройка Hide (Скрыть) это значит, что теперь футер сайта не будет содержать никакого текста. После того, как изменения вступят в силу, кнопка Save & Publish изменится на Saved (Сохранено).
 Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
Вариант 2 — Применяем PHP код для удаления надписи
Некоторые темы могут не предоставлять для вас настройки скрытия надписи в футере. Но не стоит отчаиваться, существуют и другие способы убрать текст из футера. Один из таких путей — редактирования кода в файле footer.php и удаление строки Сайт работает на WordPress или Powered by WordPress.
- Войдите в административную часть сайта.
- После входа наведите мышь на Внешний вид и нажмите на Редактор.
- Нажмите на Подвал (Footer) чтобы перейти к коду footer.php. Ссылка на переход находится справа на открытой странице.
- Найдите строку содержащую слова Powered by. Сделать это будет просто, так как файл footer.php не содержит много кода.

- Вы можете изменить или удалить эту строку. Так выглядит файл footer.php после удаления целевой строки.
- После этого нажмите на Обновить файл слева внизу и изменения вступят в силу.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress или Powered by WordPress внизу своего сайта.
Если вас всё ещё мучить вопрос: как убрать Сайт работает на wordpress из подвала вашего сайта, у нас есть ещё один способ решения этой задачи.
CSS-метод выглядит относительно просто в реализации, но он повышает риск получения штрафов от Google и других поисковых систем. Эта техника очень популярна среди спамеров. Как следствие, Google может оштрафовать ваш сайт за скрытие ссылок, используя CSS. Мы настоятельно рекомендуем обращаться к этому методу только в том случае, если методы выше вам не подходят.
Если в вашей теме нет раздела Пользовательский CSS, вам нужно установить плагин для применения этого варианта.
 Например, для этого подойдёт Simple Custom CSS:
Например, для этого подойдёт Simple Custom CSS:- Войдите в административную часть вашего WordPress.
- Найдите кнопку Пользовательский CSS. Если вы выбрали плагин Simple Custom CSS, кнопка появится в разделе Внешний вид. Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы.
- Скрыть футер вы можете правилом CSS
display:none. В зависимости от вашей темы эту инструкцию нужно применить к заданному классу CSS или ID. Например, класс по умолчанию для надписи в футере в теме Twenty Seventeen — это .site-info. Вы можете использовать Chrome Developer tools чтобы найти название класса / ID. Введите правило в поле и нажмите кнопку Обновить пользовательский CSS.
Заключение
В этом руководстве мы изучили три способа, как убрать Сайт работает на WordPress из футера сайта:
- Используя настройки темы
- Применяя PHP
- Средствами CSS.

Рекомендуем использовать два первых варианта, так как третий может подвергнуть SEO вашего сайта риску.
Как продемонстрированно в методах выше, удаление сообщения Сайт работает на WordPress достаточно простая процедура. Всё, что нужно, следовать приведенным шагам. Все настройки доступны из админки WordPress и могут быть выполнены даже новичком в WordPress.
что добавить в футер сайта, чтобы не перегрузить его — Дизайн на vc.ru
{«id»:75209,»url»:»https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»title»:»\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&title=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&title=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&text=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&text=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&text=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego&text=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e&body=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0441\u044b\u043b\u043a\u0438 \u043d\u0430 \u0441\u043e\u0446\u0441\u0435\u0442\u0438, \u043a\u0430\u0440\u0442\u0430 \u0441\u0430\u0439\u0442\u0430, \u043a\u043e\u043d\u0442\u0430\u043a\u0442\u044b \u0438 \u043d\u0430\u0433\u0440\u0430\u0434\u044b: \u0447\u0442\u043e \u0434\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0432 \u0444\u0443\u0442\u0435\u0440 \u0441\u0430\u0439\u0442\u0430, \u0447\u0442\u043e\u0431\u044b \u043d\u0435 \u043f\u0435\u0440\u0435\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0433\u043e&body=https:\/\/vc.ru\/design\/75209-ssylki-na-socseti-karta-sayta-kontakty-i-nagrady-chto-dobavit-v-futer-sayta-chtoby-ne-peregruzit-ego»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
6856 просмотров
Профессиональные UX-дизайнеры тратят много времени на работу над верхней частью страницы. У неё важные функции: там можно увидеть разделы сайта, задать поисковый запрос и посмотреть высокоприоритетную информацию.
У неё важные функции: там можно увидеть разделы сайта, задать поисковый запрос и посмотреть высокоприоритетную информацию.
На дизайн футеров выделяется намного меньше времени и ресурсов. По мнению автора, это неправильно. Футер стоит проработать, чтобы пользователь на сайте чувствовал себя комфортно.
Раньше футеры содержали полезную информацию либо разные ссылки. Текст в них был маленьким, едва различимым, сегодня же футер стал куда более важным элементом веб-страниц.
Как используют футеры
Чаще всего пользователи обращаются к футерам в двух ситуациях:
1. Пользователь не нашёл нужную информацию на странице и спустился до футера
Пользователь не нашёл нужную информацию на странице и спустился до футера
 Пользователь не нашёл нужную информацию на странице и спустился до футера
Пользователь не нашёл нужную информацию на странице и спустился до футераК примеру, пользователю понравился банк, он захотел завести счёт, открыл нужную страницу, но его не устроили условия. Футер поможет узнать о других предложениях банка.
Другой пример: пользователь хочет устроиться на работу в компанию электронной торговли. Он искал информацию о вакансиях и контактах, но не нашёл среди основных разделов сайта. Футер — его последняя надежда найти то, что нужно.
2. Пользователь сразу переходит в футер сайта, чтобы найти сведения о компании, контакты или ссылки на аккаунты в соцсетях
Иногда футер используют для перемещения по сайту: когда пользователь дошёл до конца страницы, ему проще посмотреть карту сайта в футере, чем возвращаться наверх.
Футер не главная вещь на сайте, но Тереза Фессенден советует разработать для него хороший дизайн. Она пишет:
В использовании футера есть одна замечательная особенность: он не мешает пользователям, которые уже нашли нужную информацию в верхней части страницы.
Это полезное дополнение: футеры могут помочь, но не навредить.
По мнению автора, футер должен:
- дополнять основное содержание сайта;
- содержать информацию, которую пользователи ждут там увидеть.

Элементы футера
Наиболее распространённые компоненты футера:
- полезные ссылки;
- список основных разделов;
- второстепенная информация;
- карта сайта;
- отзывы и награды;
- дочерние компании;
- способы привлечения пользователей: почтовая рассылка и социальные сети.
В футере сайта Uscreen. tv есть второстепенная информация, полезная информация, ссылки на аккаунты в социальных сетях
tv есть второстепенная информация, полезная информация, ссылки на аккаунты в социальных сетях
Полезные ссылки
Футеры большинства сайтов должны содержать блок с полезной информацией, где указаны:
- контактные данные: адрес компании, номер телефона;
- ссылка на службу поддержки клиентов;
- политика конфиденциальности;
- условия пользования сайтом.
На многих сайтах полезная информация есть в верхней части, но пользователи всё равно ищут эти сведения в футере. Люди сразу переходят туда, чтобы найти контакты компании или обратиться в службу поддержки. Если на сайте такие ссылки размещены в верхней части, необходимо добавить их и в футер.
Люди сразу переходят туда, чтобы найти контакты компании или обратиться в службу поддержки. Если на сайте такие ссылки размещены в верхней части, необходимо добавить их и в футер.
Где использовать полезные ссылки: на любом сайте.
В футере сайта Clarity Money есть ссылки на условия использования, политику конфиденциальности и аккаунты в социальных сетях
Футер сайта J.Crew содержит контактную информацию: ссылку на аккаунт службы поддержки в Twitter, электронную почту и телефонный номер
Список основных разделов
Тереза Фессенден сравнивает список основных разделов с ковриком в прихожей: пользователь видит его первым при входе и последним при выходе. Этот список должен быть не только в верхней, но и в нижней части страницы, чтобы можно было перемещаться по сайту из футера.
Этот список должен быть не только в верхней, но и в нижней части страницы, чтобы можно было перемещаться по сайту из футера.
Список основных разделов полезен при просмотре длинных веб-страниц. Он даёт пользователям быстро перейти к другому разделу, не прокручивая страницу вверх.
Где использовать список основных разделов: в длинных сайтах.
На сайте United Healthcare список основных разделов находится как в верхней панели навигации, так и в футере
Дополнительная информация
Футер может содержать ссылки на второстепенную информацию, которая интересна пользователю:
- как подать заявление о приёме на работу;
- информацию создателей контента для сайта;
- информацию об инвесторах;
- руководство или более подробная информация о товарах и услугах;
- ссылки для связи с создателями сайта;
- информация об отделениях компании.

Подобной информации обычно нет в основных разделах сайта и среди полезных ссылок.
Где использовать дополнительную информацию: на сайтах, куда заходят пользователи, чтобы узнать подробности.
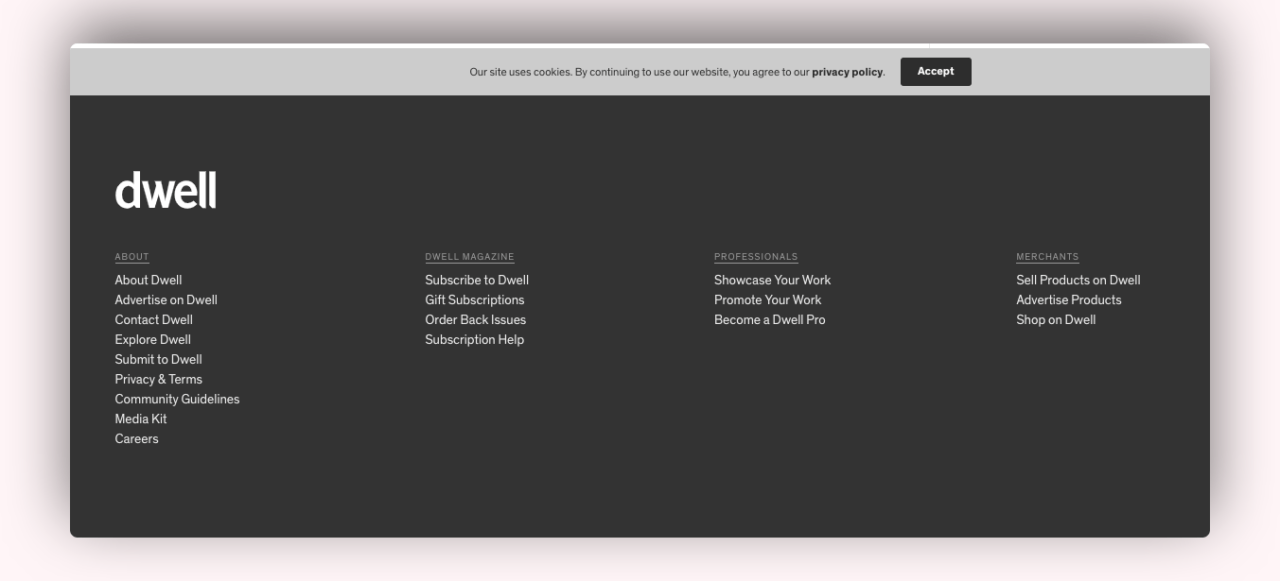
Футер сайта Dwell Magazine содержит информацию, которая не относится к тематике журнала: «Об организации», «Сотрудничество» и «Купить или продать».
Эти разделы могут заинтересовать конкретные группы пользователей: специалистов в области медиа и дизайна, продавцов, инвесторов, рекламодателей, потенциальных сотрудников.
Футер Dwell Magazine содержит ссылки с дополнительной информацией, которая не относится к статьям
Карта сайта
Карта сайта в футере играет роль главной страницы со всеми основными разделами сайта. Но автор статьи отмечает её важную особенность — на карте отображаются и подразделы. Это помогает:
- показать информацию, которой нет на главной странице;
- показать, какой основной контент есть на сайте;
- напомнить пользователю о предложениях компании.

В футер можно поместить полную карту сайта, только если на сайте 25 или меньше страниц. В противном случае футер получится большим.
Если на сайте больше 25 страниц, лучше создать отдельную страницу с полной картой сайта, ссылку на которую можно оставить на видном месте в футере.
Где использовать карту сайта в футере: на больших сайтах со сложной структурой данных, для которой нужны подразделы.
Футер сайта CNN показывает главные разделы сайта и подразделы
Отзывы и награды
Автор статьи вместе с коллегами проводила исследование сайтов. Многие из участников выбирали сайт исходя из того, какие награды он получил.
Многие из участников выбирали сайт исходя из того, какие награды он получил.
Рассказать о достижениях в футере — хороший способ заслужить доверие пользователей. Однако перечислять слишком много отзывов и наград не стоит: пользователь может подумать, что авторы сайта пытаются пустить пыль в глаза и скрыть проблемы.
Необходимо провести юзабилити- и A/B-тестирование, чтобы выяснить, нужно ли упоминать в футере награды, если да, то в каком количестве.
Где использовать отзывы и награды: на сайтах стартапов и малоизвестных компаний.
В футере Reykjavik Excursions подобраны награды и одобрения, полученные компанией от разных комиссий
Дочерние компании
Некоторые компании растут так, что начинают брать под контроль десятки других организаций. На сайтах дочерних компаний часто оставляют ссылку на главный сайт.
На сайтах дочерних компаний часто оставляют ссылку на главный сайт.
Но можно также включить список дочерних компаний и брендов в футер, чтобы пользователи знали, какими организациями владеет компания.
Где использовать ссылки на связанные компании: на сайтах крупных международных организаций.
Футер Wallmart называет пользователю бренды, принадлежащие компании: Hayneedle, Jet и Modcloth
Контакт с пользователем
Часто пользователи сразу переходят в футер, чтобы узнать, что компания выпускает и продаёт, и найти информацию о скидках и акциях.
В футер можно включить информацию, которая поможет клиентам оставаться на связи с компанией: ссылки на аккаунты в соцсетях и предложение подписаться на уведомления по электронной почте.
Также можно добавить виджет обновления соцсетей. Прежде чем встраивать его, автор советует подумать, как часто компания делает публикации. Если они появляются редко, лучше не использовать виджет, но оставить ссылки на соцсети.
Где использовать ссылки на соцсети: на любых сайтах.
Где использовать виджеты фида соцсетей: на сайтах с большим упором на визуальную и эстетическую составляющую — темы красоты, жизни, творчества.
TheGoodTrade. Есть предложение подписаться на уведомления по электронной почте, виджет с обновлением Instagram-аккаунта, ссылки на другие соцсети, ссылки с дополнительной информацией и дисклеймер — отказ от ответственности с информацией об авторских правах
Вариации футеров
Бесконечная подгрузка контента и мини-футеры
В статье сказано, что футер должен быть на всех страницах сайта.
Многие коммерческие и развлекательные сайты устроены так, чтобы пользователь оставался на странице — контент на ней бесконечно подгружается по мере пролистывания вниз. Из-за этого ни у одной из страниц нет «дна» с футером.
Из-за этого ни у одной из страниц нет «дна» с футером.
Не нужно использовать один и тот же футер для обычных страниц и страниц с бесконечной подгрузкой. Когда пользователи пытаются взаимодействовать с футером на сайте с бесконечной подгрузкой, это превращается в проверку реакции: нужно быстро нажать на ссылку внизу, прежде чем страница удлиннится.
Если на сайте бесконечная подгрузка, лучше разместить мини-футер в правой части и убедиться, что он виден пользователю так же чётко, как и основная информация на сайте.
Где использовать футер в правой части страницы: на сайтах, использующих бесконечную подгрузку.
На LinkedIn — сайте с бесконечной подгрузкой — информация, которую обычно содержит футер, располагается внизу правой части страницы
На сайте BarstoolSports всю информацию из футера можно найти на главной странице
Также на BarstoolSports есть футер, который исчезает при загрузке нового контента
Контекстные футеры
Обычно на разных страницах сайта футеры содержат одну и ту же информацию. Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
На главной странице сайта Medium нет футера, так как страница бесконечно подгружается (но в правой части есть мини-футер). Когда пользователь открывает статью, внизу страницы появляется футер, содержание которого будет зависеть от того, подписан пользователь на новости сайта или нет.
Когда использовать контекстный футер: при разработке сайтов, куда заходят несколько категорий пользователей, например, создатели контента, члены сообщества и незарегистрированные пользователи.
Футер сайта Medium рассказывает о преимуществах сообщества журнала для пользователей, которые ещё не создали аккаунт
Ошибки при разработке футеров и как их избежать
Лишняя информация
Бывает, что футеры больших сайтов иногда содержат полную карту сайта. В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
Как избежать: оставить ссылки только на главные разделы и важные подразделы сайта. Не нужно добавлять информацию о менее значимых подразделах, иначе ссылка затеряется среди них.
Непонятные названия ссылок
По тексту ссылки не всегда понятно, куда она ведёт. Ссылка «Ресурсы» во многих современных футерах — неудачный пережиток прошлого.
Как избежать: нужно выражаться максимально чётко и нейтрально. Названия «О компании« или «Помощь» понятнее, чем «Обратная связь». Если есть сомнения в формулировках, нужно провести юзабилити-тестирование и узнать, какие слова могут быть непонятны.
Названия «О компании« или «Помощь» понятнее, чем «Обратная связь». Если есть сомнения в формулировках, нужно провести юзабилити-тестирование и узнать, какие слова могут быть непонятны.
Непонятная организация данных
Если в футере информация размещена хаотично и непоследовательно, пользователям это не понравится и заглядывать в футер они станут реже.
Иногда футер может быть завален «одинокими» ссылками. Кажется, что они не имеют отношения ни к одному из разделов сайта.
В футере сайта GM нет чёткой структуры информации, ссылки размещены как попало. Из-за этого пользователю может быть тяжело найти нужную ссылку
Из-за этого пользователю может быть тяжело найти нужную ссылку
Как избежать: необходимо группировать данные, визуализировать их последовательность. Можно выделить ссылки на главные разделы полужирным шрифтом, а ссылки на подразделы — обычным.
Спрятанные или неразборчивые футеры
Иногда, чтобы уместить всю необходимую информацию, разработчики делают ссылки в футерах очень маленькими. А некоторые сайты могут использовать анимации или графический интерфейс, чтобы полностью спрятать футер.
Хотя футер не основной способ навигации по сайту, пользователи часто обращаются к нему за помощью, так что прятать футер не стоит.
На сайте Reserved в ранней версии футер был свёрнут по умолчанию, что затрудняло его поиск
Нажатие кнопки Expand раскрывало футер
Как избежать: не нужно перекрывать или прятать футер. Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Советы и примеры.
Здравствуйте, дорогие читатели блога. Сегодня я хочу поговорить с Вами о том каким же должен быть футер в современно веб дизайне. А так же мы посмотрим с Вами несколько примеров и получим несколько отличных советов по применению. 🙂
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.
Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть. Это в свою очередь снижает показатель отказов.
Плавный переход от контента к футеру.
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.
Самые подробные контактные данные в футере сайта.
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи. А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны. В некоторых случаях в них кроется всё самое интересное, что находится на сайте. Так что я только за 🙂
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч 🙂
Огромное спасибо speckyboy.com
Футер сайта: что это такое и как сделать | Креативная студия «PRO-Движение»
Мы уже рассказывали вам о хедере веб-ресурса. Теперь пришло время поговорить и о футере сайта. Он тоже играет немаловажную роль для ресурса. Поэтому от его правильного оформления зависит и продвижение сайта. Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Многие владельцы ресурсов думают, что пользователи не дойдут до конца страницы. Это в корне не верно, так как не найдя информацию в хедере сайта, в котором невозможно разместить все, посетитель прокрутит страницу вниз, чтобы найти эту информацию там. Значит, оформление и элементы футера должны быть правильно подобраны, чтобы дополнять веб-ресурс.
И так, футер сайта (подвал сайта) – это нижняя область веб-ресурса под контентом. Ее используют как допблок с информацией и перелиновку сайта. Также как инструмент для получения лидов, а именно потенциальных клиентов для компании. А значит, футер помогает в продвижении интернет-ресурса.
Конечно, футер сайта получает меньше внимания, чем хедер, но все равно его используют. Просматривают в двух случаях: не находят информацию в шапке сайта и на остальной части страницы и специально прокручивают вниз.
Если говорить подробнее, то в первом случае пользователи пытаются найти дополнительную информацию в подвале сайта, так как не нашли ее выше. В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
Во втором случае аудитория намеренно спускается вниз страницы, чтобы посмотреть информацию, которая обычно там бывает. Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы, но теперь остановимся на нем подробнее.
Что включает в себя красивый футер для сайта?
Для начала поговорим о том, что включает в себя красивый футер для сайта. От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
Конечно, подвал веб-ресурса должен быть удобным и привлекательным, но в тоже время содержать важные элементы, которые помогут пользователям с поиском нужной информации. Поэтому следует четко понимать, что писать в футере сайта.
Элементы красивого футера для сайта:
- Карта сайта в футере.
 Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.
Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса. - Контактная информация. Продублируйте ее и в футере сайта для удобства аудитории. Так существует большая вероятность превращения пользователя в потенциального клиента.
- Интерактивная карта с местоположением компании. Увеличивает доверие у посетителей.
- Обратная связь и другие лид-формы. Это позволит пользователям сразу с вами связаться, если он решил приобрести товар или заказать услугу. А значит, повысится прибыль компании.
- Стрелка «Наверх». Ее размещают в подвале сайта для удобства посетителей, чтобы им не требовалось вручную прокручивать сайт для попадания в его начало.
- Соцсети. Важный элемент для общения с клиентами, а также возможность предоставить им дополнительную информацию.
- Облако тегов. Дополнительный вариант для быстрой навигации по сайту по особо важным разделам и страницам ресурса.

- Счетчики. В основном их используют информационные ресурсы.
- Ссылка на разработчика.
- Другие сведения. Это могут быть информация об авторстве или партнерах, сведения о политике конфиденциальности и защите персональных данных, если нужна регистрация на веб-ресурсе или происходит сбор данных с указанием персональных данных, возрастное ограничение и другое.
Конечно, размещать все элементы нецелесообразно, так как это перегрузит футер сайта, а значит, можно будет забыть об его привлекательности и удобстве для пользователей. Поэтому следует подобрать именно те элементы, которые будут полезны именно вашему сайту.
Как сделать футер сайта?
Теперь поговорим о том, как сделать футер сайта, каких придерживаться рекомендаций по его созданию. Это привлечет больше потенциальных клиентов и поможет в СЕО оптимизации страниц сайта, что принесет только выгоду для компании.
Рекомендации по созданию футера сайта:
- Соблюдайте иерархию, а не сваливайте все в одно место.

- Не забывайте о границах между элементами подвала сайта. Должно быть достаточно пустого пространства.
- Блоки информации разделяйте на колонки для структурирования.
- Списки должны быть понятными. Для этого места для заголовков следует выделять больше, чем для остального текста.
- Не забывайте о том, что футер сайта должен быть простым и понятным, чтобы пользователи могли найти всю информацию.
- Если информации слишком много, то не пытайтесь всю ее указать в футере сайта. Воспользуйтесь для этого субподвалом.
Немаловажным будет рассказать и об оформлении футера сайта, так как от этого тоже зависит его привлекательность. Первое, что нужно знать, подвал веб-ресурса следует отделять от основного контента страницы. Это либо другой цвет фона, либо более темный оттенок основного цвета. Также можно оформлять футер сайта необычно, добавляя различные графические элементы. Но при этом не забывайте о хедере сайта и всем сайте в целом. Они должны гармонично смотреться между собой.
Кроме того, важно единство шрифтов и сочетание стилей оформления. Не забывайте также о том, что на каждой странице сайта подвал должен быть одинаковый. Размер футера колеблется от нескольких строк до нескольких экранов. Тут уж смотрите на то, оправдано это или нет.
Подводя итоги, хотелось бы отметить, что футер сайта является также немаловажной частью любого веб-ресурса. Поэтому стоит серьезно подходить к его созданию, а именно к оформлению футера сайта, тому, что писать в футере сайта. От этого будет зависеть продвижение и получение прибыли компании.
Что такое футер сайта? — TemplateMonster
Футер или подвал — это часть контента, которая находится в нижней части страницы сайта. Контент, который используется в этом блоке, не относится к наиболее важным информативным системам. Прописывается футер, как правило, в CSS или в HTML.
Что называют футером на сайте?
Кодирование футера
Футер расположен в нижней части веб-страницы и закодирован с использованием соответствующих тегов CSS или #footer . Он использует ту же кодировку, что и разделы Заголовок или Контент . Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может изменяться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Он использует ту же кодировку, что и разделы Заголовок или Контент . Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может изменяться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Контент футера
Контент, размещающийся в футере сайта, чаще всего имеет техническую информацию. Что такое футер на сайте?
Это информация об авторских правах сайта, имя автора сайта, название компании и адрес, а также дата последнего обновления.Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Дизайн футера сайта
Что такое футер понятно, но какой вид он должен иметь на сайте? Оформление футера должно сочетаться с остальной частью дизайна сайта и дополнять его.
Необходимо использовать те же шрифты, цветовые схемы и графику. Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Некоторые компании используют футер своего сайта для отображения различных изображений продуктов или рекламных акций.Подвал может содержаконтент, ссылки на социальные сети или интерактивный контент, например, опросы.
Значение футера
Подвал является одним из важных разделов веб-сайта по двум причинам. Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта может сам определять тип контента, который будет в подвале, с учетом особенностей и особенностей веб-ресурса.
Во-второй, футер — это заключительный элемент, логически дополняющий и завершающий дизайн сайта.
Футер сайта — что это такое и для чего нужен
Нижний колонтитул в переводе с английского — это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер — противоположность футера. Это верхняя часть. Как футер, так и хедер — сквозные блоки, помогли перелинковать страницы сайта и повысить пользовательскую вовлеченность.Тело сайта (body) — это основная часть, на которой размещается большая часть информации.
Подвал страницы — это не тот элемент, который игнорируют посетителей. Наоборот, грамотно оформленный нижний колонтитул для сайта — это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта.Это неправильно, особенно, когда дело касается одностраничников. Чтобы ресурс был привлекательным для посетителя, рекомендуется использовать в футере элементы.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто сочетается меню и содержание хедера. Конкретный набор сведений связан с тематикой, первыми блоками, дизайном и рядом других факторов.
Часто сочетается меню и содержание хедера. Конкретный набор сведений связан с тематикой, первыми блоками, дизайном и рядом других факторов.
Первый элемент, который должен быть в футере — карта сайта.Это перечень и разделов в соответствии со структурой страниц ресурса. Популярный прием — отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять портла.
Второй важный элемент — это контакты. В подвал помещаются телефоны, адрес офиса и электронная почта.Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь — это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие — будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще.В футер помещаются различные формы захвата.
К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие — будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще.В футер помещаются различные формы захвата.
Следующий элемент — карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта — это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие укрепляет доверие аудитории.
Следующая группа элементов — правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании файлов cookie.Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны link все правовые документы.
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит включить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Если компания продвигается в социальных сетях, то стоит включить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа — это прочая информация.Сюда входят данные об электронной плате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов. Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.
- Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура. Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства.
 Еще один вариант — колоночная верстка.
Еще один вариант — колоночная верстка. - Футер должен быть единым по графику и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Укажите больше данных на главной странице, використовуйте субподвал или лучше блокирующим футером.
Многие пользователи не доходят до конца страницы, но забыть о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешных футера
Первый пример — оформление необходимой информации. В футере прописываются организационно-правовые вопросы.Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайта Ив Роше:
Второй футер — отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть основные три столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
Пользователю легко ориентироваться в происходящем. Есть основные три столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
Четвертый пример — идеальное соблюдение стилистики футера и основной части сайта.При этом сам футер максимально обособленный.
Пятый пример. Вот как можно разместить информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
Футер желательно сделать основным и одноцветным:
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
Футер сайта (нижний колонтитул): что это такое, как правильно называется низ (подвал) ресурса и примеры оформления
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (нижний колонтитул), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Мы узнаем футер (нижний колонтитул), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера — то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, соответственно. Именно отсюда такое название, стопа — нога. Это поле идеально функции функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента.Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что link в футере сайта, и для чего он нужен
Это действует сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
- Информационная.
 Сведения о компании, партнерах и свойствах, которые пользователь может теоретически захотеть узнать.А также гарантийные обязательства, доставка и сведения, которые покажутся интересными.
Сведения о компании, партнерах и свойствах, которые пользователь может теоретически захотеть узнать.А также гарантийные обязательства, доставка и сведения, которые покажутся интересными. - Перелинковка. Простой и изящный вариант выполнить эту задачу.
- Адреса, маршруты, контакты на сторонних площадках. Одновременно и возможность раскрутить все остальные ресурсы компании.
- Стильный элемент дизайна. Этот блок сейчас уже несет важное стилистическое значение. Без него ресурс выглядит как-то непривычно, неказисто, отталкивающе.
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов — это заказать услугу в «Студии 17».Это избавит вас сразу от массы проблем. И поможет раскрыть потенциал футера, превратив его в выгодный инструмент, который действительно львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При использовании услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
При использовании услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта
Ответ на этот вопрос очень простой — все, что захотите.Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, использовать небольшие модули и использовать их вниз. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои оценки, все зависит от работы.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть.Это не означает, что все ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все — вполне возможно. Главное — эргономично и не отталкивающе все это link. А это уже зачастую задача для профессионалов.
А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и другие варианты. Краткаяка об авторских правах, а также правила копирования, распространения информации, содержащейся на сайте.Указывается разработчик, иногда условия сбора данных, принципы работы cookie и схожее.
Информация о партнерах
Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере.Доверие — это главная составляющая продаж. А футер страницы — это способ очень быстро его завоевать. Поэтому логично будет использовать им.
Контакты
Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом — это чуть ли не обязательный пункт.Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как работают через подобный способ коммуникации.
Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом — это чуть ли не обязательный пункт.Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как работают через подобный способ коммуникации.
Социальные сети
Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте.Фейсбук, Твиттер, Дзен — все зависит от того, в каких именно социальных сетях проекта есть свои сообщества. И здесь не работает принцип, больше — лучше. Логично ограничиться 3-4 вариантами. И link прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс обращается на социальные сети, так и они, в свою очередь, должны направлять клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности link механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы
Различные варианты перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой сомнительной. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей.Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта — подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Они не должны быть «громче», чем основные.
Карта
Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится здание. Пользователь, бросая беглый взгляд, часто узнает местность на карте.И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности
Базовые условия тоже часто используются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства.И то, что персональные данные будут обрабатываться, собираться, использовать — гласная информация. Скрывать ее недопустимо.
Возрастное ограничение
Если у вас содержится контент, который не содержит пользователей моложе определенного возраста. 18+ или 16+. В нижнее поле заносится просто маркер с пометкой. Чтобы пользователь не забывал об этом. Но в большинстве случаев лучше всего поставит еще и модуль-барьер на сайте, который перед заходом уточнит у посетителя его возраст.И просто заблокирует вход, если он не подходит по параметрам. Разумеется, посетителю ничего не мешает соврать, но уведомить о возрастном ограничении разработчик строго обязан.
Иные сведения
Если существует специализированная информация, которая является актуальной лишь в нескольких узких сферах, ее кратко тоже можно изложить здесь. Например, если это лендинг нового лекарственного средства, внизу логично, что «имеются противопоказания и лучше воспользоваться консультацией лечащего врача».Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Карта ресурса
Сейчас такой модуль уже становится все менее популярным. Но при этом, если он в принципе у вас задуман, то это прекрасный выбор, что писать в подвале сайта (футере). Да и более удачного места для карты сложно придумать. В хедере слишком броско и навязчиво, отдельную страницу для этого создать — вообще, нет смысла.
Дополнительное меню
Нет разницы, где расположилось главное меню. В боковой выдвигающейся сноске, в хедере, статично по бокам. Его почти полностью, просто в уменьшенном шрифте можно дублировать в нижней части. А еще более разумно будет не полностью копировать все переходы, а лишь ключевые ключевые из них. Это почти столь же удобно, но зато куда лаконичнее, эргономичнее. И если уже нужно найти конкретный небольшой раздел, всегда можно поднять страницу наверх к главному меню.А внизу сделать просто быстрые переходы.
Облако тегов
Не в классическом понимании. Плавающее облако со всеми тегами — это явно не про подвал. Ведь оформление футера сайта должно быть скромным, без излишнего нагромождения. Но при этом вполне логично будет закинуть основные теги, посредством которых и происходит львиная доля всех переходов.
Ведь оформление футера сайта должно быть скромным, без излишнего нагромождения. Но при этом вполне логично будет закинуть основные теги, посредством которых и происходит львиная доля всех переходов.
Кнопка быстрого перехода наверх
Удобная фишка, которая многим придется по вкусу. Тем более, ее активно использовать в социальных сетях.А множество клиентов проводит там огромное количество времени. И привыкают к такой удобной функции. Будьте уверены, если на стороннем ресурсе им дадут такая же возможность, они будут весьма благодарны разработчики. И лучше воспримут его детище.
Счетчики
Допустимо, но лишь в некоторых случаях. Ведь демонстрировать количество посетителей, отчетность по ним — это привилегия не всех ресурсов. За счет подходит информационным, форумам, тематическим сообществам, обсуждающим узкую тематику и так далее.
Варианты использования футера
Существует два основных способа, как пользователь попадает на эту нижнюю часть сайта. Давайте взглянем.
Давайте взглянем.
Дочитка
За использование используется на всего рода лендингах или там, где главная представляет собой статичный элемент без обновлений и новостной ленты. Когда привязки ведут читателя от начала до конца текста. И постепенно он доходит до самого низа. Стоит понимать, что в этом случае плашка должна стать идейным продолжением прочитанного текста.Его кульминацией. И это накладывает требования на него. Этаким венцом продающей цепочки, которая нового клиента к покупке.
Быстрый скролл
Обычно используется, как главная страница и скорее представляет собой навигационную зону, а не информационную. Или в случаях, если пользователь уже хорошо знает все, что ему скажут. И он старается как можно быстрее перейти к навигации. Которая частично будет находиться внизу. Кстати, в таком случае стоит установить и быстрого доступа.
Оформление
Разумеется, то, как оформить подвал сайта (футер), напрямую зависит от дизайна. Без общей визуализации сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
- Правильная иерархия. Обязательно должно наличествовать визуальное разделение заголовков и подзаголовков, чтобы четко было видно, какой подпункт куда относится.
- Блочная система.Для общей наглядности принято использовать подачу информации четкими геометрическими блоками. И пока такая система остается наиболее эффективной.
Варианты отображения
Посмотрим на то, как может наш визуальный элемент на странице, и какие вместе с этим появляются трудности и ошибки.
Бесконечный скролл
Сейчас нередко различные виртуальные проекты, социальные сети и ресурсы информационного характера, используют этот элемент.То есть новые заголовки, статьи, новости, переходы всплывают бесконечно, сколько бы пользователь ни крутил колесико мышки на главной. И до футера он просто не дойдет, он будет от него каждый раз убегать. Поэтому можно его статичным расположением в нижней части экрана даже без скролла.
Поэтому можно его статичным расположением в нижней части экрана даже без скролла.
Контекстный
Это новшество, которое сейчас используется все чаще. Так, информация, отображаемая в плашке внизу, форма подачи, структура зависит от того, где пользователь находится в этот момент.Чтобы сноска могла тематически продолжать раздел, быть его частью. А не просто навигационная зона.
Так, для одной страницы выбирается конкретный набор ссылок. Если присутствует бесконечный скролл, то подвал строго фиксируется и выносится на левую или правую сторону. А в классическом понимании его стоит link на ключевых разделах. О себе, гарантии, партнеры и так далее.
Наиболее распространенные проблемы
Чаще всего сложности кроются в следующем:
- Слишком много уровней иерархии.Пользователь банально путается, нужно их уменьшать.
- Смазанные имена переходов. Неясно, куда именно ведет ссылка, нет четкой тематической привязки. Следует менять название.

- Слишком мелкий шрифт. Чтобы заменить источники информации и ссылки его часто уменьшают до самых пределов. И посетитель банально не может его прочесть. Увеличивать масштаб из-за этого никто не будет. А многие просто не умеют.
Теперь мы знаем не только, как называется нижняя часть (подвал) сайта, но и все особенности этого структурного элемента.Остается лишь внедрять все эти идеи в жизни на вашем веб-проекте.
Как разработать идеальный футер сайта? Руководство с примерами ᐉ Веб-студия Brainlab
Содержание:
При создании сайта необходимо уделить внимание каждой его части. Часто разработчики не обращают внимание на футер сайта, предполагаемая, что пользователь не будет посещать подвал ресурса. Однако, это далеко не так. Каждая часть сайта важна и может повлиять на конверсию. Правильно продуманный футер, имеющий грамотную структуру и логическое наполнение, может удержать пользователя и подтолкнуть его к действию.Можно смело сказать, что футер — это бесценная составляющая сайта, которая способна повысить его эффективность. В этой статье мы расскажем, как правильно создать подвал сайта и приведем в пример лучших вариантов футеров.
В этой статье мы расскажем, как правильно создать подвал сайта и приведем в пример лучших вариантов футеров.
Что такое футер сайта?
Начнем с определения. Футер сайта он же подвал размещается в нижней части страницы (собственно говоря, потому и подвал). Там юзер может найти дополнительную информацию, но не первостепенную.
Для понимания, в футере можно смело link информацию о самой компании.Согласитесь, для некоторых клиентов понимать с кем собираешься сотрудничать важно, некоторым — не интересно, главное оптимальные условия. В подвал можно включить и другие важные сведения для вашей ЦА. Ниже мы рассмотрим, что лучше размещать в нижней части сайта.
Хорошо оптимизированный подвал поиск навигацию сайта. Он поможет достичь бизнес-цели.
Подвал сайта может принимать разные формы.Он выступает в роли дополнительной навигации. Безусловно в хедере ресурс самая важная информация сайта. Поэтому необходимо ответственно подходить к каждой составляющей ресурса.
Зачем нужен подвал сайта?
Некоторые разработчики ошибочно думают, что нижняя часть сайта уделяет внимание не обязательно, ведь не все прокручивают страницу до конца. Но это грубая ошибка непрофессионалов. В нижнем колонтитуле сайта можно link абсолютно любую информацию.Это могут быть услуги компании или контакты.
Основные преимущества нижней части сайта
И так основной плюс данной части веб-ресурса — возможность связать абсолютно любую информацию, но только ту, которая будет интересна пользователю. Мы уже говорили о том, что добавленные элементы в футере приносят ряд преимуществ для бизнеса. Рассмотрим подробнее.
Акцент на важном
Грамотный разработчик, верстая сайт, должен уделить внимание подвалу ресурса, так как там можно link полезную информацию, а вернее сказать, сделать акцент на нее.Там можно расположить сведения о компании (ее деятельность, юридический адрес и т.д.) о ее партнерах, как вариант предложить пользователю подписаться на рассылку. Некоторые разработчики размещают видео-ролики, но только тематические. Кроме того, нижняя часть сайта упрощает и навигацию, но об этом позже.
Некоторые разработчики размещают видео-ролики, но только тематические. Кроме того, нижняя часть сайта упрощает и навигацию, но об этом позже.
Не стоит думать, что футер ресурса не важен, наоборот — там можно сделать акцент на важном. Уделите внимание дизайну этой части веб-страницы. К слову, многие пользователи сразу спускаются в подвал сайта, так как знают, что там собрана важная информация.Обратите внимание на этот факт внимание.
Рост лидогенерации
Удивительно, но да, футер сайта покажет пользователю, что конец сайта, вовсе не конец. Правильно может подвал сумеет удержать пользователя и подтолкнет его к действию, а это и есть основная задача сайта — привлечение лидов.
В подвале юзер сможет проделать такие манипуляции:
- Подписаться на рассылку новостей от компании.
- Если есть форма обратной связи, заполнить ее
- Пройти систему регистрации.
- Быстро перейти на социальные сети.
Безусловно все это влияет на общую конверсию самого сайта. Оформив подвал правильно, посетитель сайта может стать клиентом. Но важно понимать, что главное для вашей ЦА, и что нужно ссылаться в футере. Можно сказать, что нижняя часть ресурса дает юзеру второй шанс для принятия решения. Как итог можно сказать, что грамотно спроектированный нижний колонтитул позволяет удержать участника и подталкивает его к выполнению целевого действия.
Оформив подвал правильно, посетитель сайта может стать клиентом. Но важно понимать, что главное для вашей ЦА, и что нужно ссылаться в футере. Можно сказать, что нижняя часть ресурса дает юзеру второй шанс для принятия решения. Как итог можно сказать, что грамотно спроектированный нижний колонтитул позволяет удержать участника и подталкивает его к выполнению целевого действия.
Максимум полезной и информации
Бывают ситуации, когда в меню показано всю информацию не получается, либо она просто не подходит по своей специфике. Тогда ее можно расположить в футере ресурса. Главное ничего не упустить из виду. Как вариант поделитесь с помощью юридической информации, привлекайте спонсоров, разместите полезные ссылки и прочее.
Навигация по сайту
Каждый человек, попадающий на сайт в первый раз, начинает изучать его и если пользователь уже ушел от хедера сайта и медленно приближается к подвалу, то видимо он не нашел то, что искал.А это значит, что у вас все еще есть шанс удержать пользователя. Разместите в подвале навигационные ссылки. Это упростит потенциальному клиенту поиск нужной ему информации. Кроме того, это продлит и время пользования самим ресурсом. Это играет важную роль с точки зрения SEO.
Разместите в подвале навигационные ссылки. Это упростит потенциальному клиенту поиск нужной ему информации. Кроме того, это продлит и время пользования самим ресурсом. Это играет важную роль с точки зрения SEO.
Максимальный захват внимания
Нижняя часть веб-портала держит внимание юзера. Именно там пользователь может найти нужную информацию. Но если разработчик игнорирует правильное создание Footer, сайт будет терять своих пользователей.Можно сказать, что конец сайта — последний шанс получить ценную информацию. Не пренебрегайте этим моментом.
Что размещать в футере
Чтобы сайт был красивый и гармоничный, чтобы каждую его часть хорошенько продумать. В случае с подвалом, то здесь оформление и наполнение связано. Логично, что от того, что вы хотите видеть в подвале, зависит и дизайн всего блока. В принципе это можно сказать про весь сайт в целом. Сказать точно, что надо link в подвале, сложно, так как многое зависит от деятельности компании, да и от личных предпочтений тоже. Мы же приведем в пример большую часть элементов, которые можно расположить внизу сайта. Вы же выберите свой вариант. К слову, не обязательно все элементы.
Мы же приведем в пример большую часть элементов, которые можно расположить внизу сайта. Вы же выберите свой вариант. К слову, не обязательно все элементы.
Карта сайта
Карта сайта — это не типичная карта, как можно подумать. В данном случае она, представляет собой некий список страниц ресурса.
По сути, это глобальная навигация, где можно связать не только основные разделы, но и подкатегории. При этом специалисты утверждают, что размещение в подвале полной карты сайта, где есть более двух уровней информационной иерархии — не самое лучшее решение с точки зрения UX.
Актуально использовать карту сайта в рамках проекта с многоуровневой структурой.
Контактная информация
Если зайти на любой сайт, то контактам посвящен отдельный раздел, ссылка на него предоставляется в главном меню. Однако, чтобы упростить пользователю управление сайтом и не заставлять его листать всю страницу вверх, когда он находится ближе к концу, в нижней части ресурса необходимо продублировать контактные данные. А чтобы поисковая система лучше понимала контакты компании необходимо связать данные в микроразметке.
А чтобы поисковая система лучше понимала контакты компании необходимо связать данные в микроразметке.
Говоря об информации, то кроме номеров телефона, стоит link и адрес электронной почты, указать полный почтовый адрес, если есть офлайн магазины или офисы укажите эти адреса. Размещение в контактах футере улучшает юзабилити ресурса.
Актуально размещать контакты на коммерческих сайтах.
Ссылка «Наверх»
Достаточно полезный элемент, который упрощает работу с сайтом. Согласитесь, что оказавшись в нижнюю часть сайта, прокручивать скролл обратно вверх, не совсем удобно.Многие пользователи просто уходят с таких ресурсов. Логичнее всего link ссылка «наверх», которая позволяет юзеру оказаться вверху сайта, всего в один клик. К слову, такая небольшая деталь улучшает юзабилити сайта.
Социальные сети
Сегодня, каждая уважающая себя компания, имеет странички в социальных сетях. Таким образом улучшается контакт с действующими аудиторией и действующими клиентами. По традициям, именно в нижней части размещают иконки социальных сетей. Это позволяет удержать внимание пользователя, не давая возможности быстро покинуть ресурс.Если юзера интересует ссылка на Facebook или Instagram, он сразу опускается в низ сайта и находит эти иконки именно там.
По традициям, именно в нижней части размещают иконки социальных сетей. Это позволяет удержать внимание пользователя, не давая возможности быстро покинуть ресурс.Если юзера интересует ссылка на Facebook или Instagram, он сразу опускается в низ сайта и находит эти иконки именно там.
Авторские права
С одной стороны размещения такого элемента, якобы, защита свой контент. Но, как показывает практика, если человеку хочется украсть, он сделает это в любом случае. Для успокоения себя, ссылка об авторских правах, защита свой контент и дизайн сайта. Если вы обнаружите кражу, тот, кто это сделал, будет отвечать за свой проступок.
Награды и сертификаты
Чтобы доверие в глазах пользователей выросло, можно связать информацию о сертификатах и наградах компании. Правда если они действительно существуют. Не стоит постить фейковую информацию. Поэтому, если вы хотите заявить о своих достижениях, обязательно расскажите о них в футере. Кстати преимущество размещения информации в том, что она будет работать на каждой странице сайта (футер остается всегда одинаковым в любой части сайта). То есть о ваших успехах узнают в любом случае.Если личных достижений у вашей компании нет, но при этом вы являетесь партнером, Google, то вы смело можете рассказать об этом в подвале сайта.
То есть о ваших успехах узнают в любом случае.Если личных достижений у вашей компании нет, но при этом вы являетесь партнером, Google, то вы смело можете рассказать об этом в подвале сайта.
Политика конфиденциальности / условия пользования
Наверное вы замечали что на сайтах букмекерских контор или интернет-магазинов, продают алкоголь или табака есть раздел «Политика конфиденциальности». Он нужен для того, чтобы рассказать людям о том, как хранится информация на сайте и как ее использует компания. Посетитель, изучив информацию на этой вкладке, должен подтвердить, что он совершеннолетний.
Этот элемент важен link в подвале тем, кто имеет запрещённый контент для несовершеннолетних. Таким образом вы сможете снять с себя ответственность в случае, если юзеру нет 18 лет.
Форма обратной связи
Так как основная задача сайта — привлечь новых клиентов, нужно делать все, чтобы удержать юзера. Для этого в подвале сайта необходима ссылка обратной связи. Помните, что даже обычный посетитель сайта, легко может стать вашим клиентом.
Помните, что даже обычный посетитель сайта, легко может стать вашим клиентом.
Стоит понимать, что такая форма, должна быть составлена правильно и в ней необходимо link призыв к действию.Поверьте, это работает, особенно в тех случаях, когда пользователь не смог найти ответы на свои вопросы. И если вы этим воспользуетесь, то знайте, что вы движетесь в правильном направлении. К слову, если вы разместили форму где-то вверху страницы, все равно стоит продублировать ее и в футере.
Полезные ссылки на сайт
Куда же без полезных ссылок? Это очередной способ удержать пользователя. Если он не нашел там полезные ссылки.
В наши дни, разработчики стараются сделать футер сайта объемным. В нем можно смело продублировать главное меню и добавить несколько важных разделов. К примеру, в интернет-магазине, не совсем рационально разместить вкладку «О нас» в хедере сайта. При этом исключать этот раздел не нужно. Как раз неплохой вариант сделать это в подвале сайта.
Ссылка на вход в личный кабинет
Очевидно, что не каждый посетитель сайта является его клиентом или партнером. В идеале расположить ссылку на вход в личный кабинет в подвале, однако многие разработчики размещают его в шапке ресурса.Здесь можно смело сказать, что все зависит от специфики сайта.
Форма подписки на рассылку
Еще один способ продвигать сайт из ниши электронной коммерции — электронная почта-маркетинг. Да, почтовый ящик помогает вернуть пользователя к брошенной корзине, также помогает продвигать товары, информировать об акциях и новинках. Футер — отличное место, где можно расположить форму на рассылку. Говоря о сайтах, где актуально ее использовать: информационные порталы, где важная связь с ЦА, ресурсах электронной коммерции.
Форма поиска по сайту
Все мы привыкли к тому, что форма поиска по сайту установлена сверху. И это вполне логично, особенно если мы говорим о крупных интернет-магазинах или информационных порталах. Однако, есть ресурсы, где логичнее поиск link в нижнем колонтитуле. Но важно помнить, что не каждый пользователь будет искать «Поиск» в нижней части сайта, постарайтесь как-то выделить этот элемент.
Однако, есть ресурсы, где логичнее поиск link в нижнем колонтитуле. Но важно помнить, что не каждый пользователь будет искать «Поиск» в нижней части сайта, постарайтесь как-то выделить этот элемент.
О компании
Бывают случаи, когда нерационально посвящать целый раздел информации о самой компании, когда в приоритете задача — продвинуть товар или услугу.Часто разработчики просто размещают краткую информацию о компании в подвале сайта. Достаточно самое важное, говоря — коротко о главном. Такой текст не должен включать 500 символов.
Призыв к действию
Без добавления к действию в мире электронной коммерции не прожить. Призыв не должен быть навязчивым, но в то же время он должен быть основным и броским, без лишней воды. Кстати, таким способом вы можете повысить конверсию своего веб-сайта.
Но здесь важно не перегнуть палку, так как призыв должен быть четким и понятным, чтобы юзеру не пришлось думать над тем, что ему предоставить сделать.
Конечно СТА нужно разместить в принципе на главной странице, но продублировать эту информацию в подвале — неплохая идея.
Чего не должно быть в футере?
Из вышесказанного можно сделать вывод, что футер сайту необходим. Но это не значит, что в нем можно размещать все подряд, наполняя его мусором. Важно избавить подвал от лишних и ненужных ссылок, при этом полезные нужно сохранить. И тут возникает другой вопрос: «Как же понять какие ссылки важны?» Здесь все просто: если они не вписываются по навигации с навигацией сайта, категориям, то скорее всего вы можете обойтись и без них.
Еще один совет — не переусердствуйте с SEO, ведь поисковые системы с легкостью распознают черные методы продвижения, за что могут забанить.
Говоря о визуальном восприятии, то не стоит бояться свободного пространства. Большое количество ссылок просто испортит впечатление о ресурсе и усложнить поиск нужной информации. Если подвал перегружен информацией, это может привести к тому, что юзер просто покинет сайт. Никому не интересно долго изучать ресурс в надежде найти нужный раздел.
Как грамотно разработать дизайн подвала сайта? Ценные рекомендации
Логично, что подвал сайта должен быть привлекательным и полностью продуманным. Он должен привлекать пользователей. Дадим несколько рекомендаций, которые позволяют создать хороший футер.
Он должен привлекать пользователей. Дадим несколько рекомендаций, которые позволяют создать хороший футер.
| Креативное решение | Конечно фон подвала должен отличаться от общего фона всего сайта, но при этом он должен соответствовать концепции ресурса. Чтобы найти футер веб-сайта, можно сделать его фон более ярким, можно использовать тематические картинки.А любители креатива должны помнить, что важно делать переход между всеми блоками |
| Используйте анимации | Анимации играют на эмоциях человека, привлекая его внимание. С точки зрения психологии анимированная картинка подталкивает пользователя на действие. Даже небольшая, скромная анимация преобразит подвал любого сайта |
| Шрифты удобные для чтения | Использование мелких шрифтов в подвале сайта — табу. Не нужно заставлять пользователя вчитываться.Как минимум ему это может быть неинтересно и он покинет ваш сайт. Кроме того, выбирайте контрастные с фоном цвета, чтобы буквы хорошо выделялись и текст был читабельным. Человек должен быстро найти то, что ему нужно. Человек должен быстро найти то, что ему нужно. |
| Призыв к действию | Мы уже ни раз писали о том, что футер — лучшее место для размещения к действию. Таким образом можно повысить конверсию сайта.СТА в футере — классика и многие крупные, успешные сайты пользуются фактом |
| Пространство | Да, чем больше в подвале, тем выше на информации.Тематические заголовки и подзаголовки повышают удобство пользования ресурсом. Свободное пространство повышает юзабилити, человеку удобно находить нужную информацию. Сюда добавим и то, что необходимо оптимизировать подвал под мобильные устройства |
Применение этих советов в совокупности позволит создать хороший и грамотный подвал.
Примеры оформления подвала сайта
понять, чем мы использовали, рассмотрим примеры подвалов различных сайтов, отличающихся дизайном и деятельностью.Вы можете легко черпать идеи, додумывать свое, но при этом не забывать о советах, которые мы написали выше.
Стиль футера — минимализм. Да, разработчики решили, сконцентрировать внимание пользователя на логотипе бренда. Добавили социальные сети и все, подвал готов. Ничего не скажешь, смотрится это стильно и красиво. Ничего лишнего. А классическое сочетание черного и белого никогда не выйдет из моды.
Этот подвал кардинально отличается от предыдущего: огромное количество ссылок отлично гармонируют с отрицательным количеством пространством.Пользователю вся важная информация, а поиск по подвалу не займет много времени. Здесь мы видим, что нижняя часть сайта разбита на два блока:
- Важная информация, где заголовки выделены красным.
- Дополнительные сведения.
Эффективное решение для тех, кто хочет link внизу сайта много ссылок.
Такой подвал представляет собой призыв к действию. Здесь мы видим классическую форму обратной связи. Аккуратно и оригинально.Такой дизайн привлекает к действию.
Этот пример с одной стороны кажется классическим, так как здесь есть 6 основных ссылок. Но, особенность футера в том, что компания решила сделать акцент на способ оплаты. Иконки с логотипами банковских систем не только повышают удобство пользования сайтом и оплатой, но и повышают доверие пользователей. Человеку не нужно искать информацию о том, с какими системами работает ресурс. Здесь все предельно ясно. К слову, удобный способ оплаты — повышает конверсию сайта.
Такой подвал — завершающий этап для клиента, где он должен осуществить действие. Здесь есть кнопка ввода личных данных, есть призыв к действию и ссылка на презентацию компании. В качестве элементов разрабатываются активные ссылки на социальные сети и контакты.
Типичный подвал для крупного интернет-магазина. Здесь мы видим большое количество ссылок на разные страницы сайта. Пользователь с легкостью может найти информацию о компании и ее деятельности.Благодаря тому, что разработчик сохранил правильную устойчивость, все смотрится гармонично. Поиск информации не затруднен.
Очевидно, что в данном случае акцент сделан на контакты. Чтоб удержать разработчики разместили активную кнопку для скачивания брифа. Много свободного фона, пользователь легко акцентирует свое внимание на важном.
Колесников Дмитрий
Технический директор, студии BRAINLAB
Ссылки на соцсети, карта сайта, контакты и награды: что добавить в футер сайта, чтобы не перегрузить его | Автор: Writes
Конспект материала Терезы Фессенден из Nielsen Norman Group о проектировании футеров — области в нижней части сайта, где отображается второстепенная информация.
Профессиональные UX-дизайнеры тратят много времени на работу над верхней частью. У нее есть важные функции: там можно увидеть разделы сайта, задать поисковый запрос и посмотреть высокоприоритетную информацию.
На дизайн футеров выделяется намного меньше времени и ресурсов. По мнению автора, это неправильно. Футер стоит проработать, чтобы пользователь на сайте чувствовал себя комфортно.
Раньше футеры содержали полезную информацию либо разные ссылки. Текст в них был маленьким, разборчивым, сегодня же футер стал куда более важным элементом веб-страниц.
Чаще всего пользователи обращаются к футерам в двух ситуациях:
К примеру, пользователю понравился банк, он захотел завести счёт, открыл нужную страницу, но его не устроили условия. Футер поможет узнать о других предложениях банка.
Другой пример: пользователь хочет устроиться на работу в компанию электронной торговли. Он искал информацию о вакансиях и контактах, но не нашёл среди основных разделов сайта. Футер — его последняя надежда найти то, что нужно.
Иногда футер использовать для перемещения по сайту: когда дошёл до конца, ему проще посмотреть карту сайта в футере, чем возвращаться наверх.
Футер не главная вещь на сайте, но Тереза Фессенден советует применению для него хороший дизайн. Она пишет:
В использовании футера есть одна замечательная особенность: он не мешает пользователям, которые уже находят нужную информацию в верхней части.
Это полезное дополнение: футеры могут помочь, но не навредить.
По мнению автора футер должен:
- дополнять основное содержание сайта;
- содержит информацию, которую пользователь ждут там увидеть.
Наиболее распространенные компоненты футера:
- полезные ссылки;
- список основных разделов;
- второстепенная информация;
- карта сайта;
- отзывы и награды;
- дочерние компании;
- способы привлечения пользователей: почтовая рассылка и социальные сети.
В футере сайта Uscreen.tv есть второстепенная информация, полезная информация, ссылки на аккаунты в социальных сетях
Футеры опас сайтов должны содержать блок с полезной информацией, где указаны:
- контактные данные: адрес компании, номер телефона;
- ссылка на службу поддержки клиентов;
- политика конфиденциальности;
- условий пользования сайтом.
На многих сайтах полезная информация есть в верхней части, но пользователи все равно ищут эти сведения в футере. Люди сразу переходят туда, чтобы найти контакты компании или обратиться в службу поддержки. Если на такие ссылки размещены в верхней части, необходимо добавить их и в футер.
Где использовать полезные ссылки: на любом сайте.
В футере сайта Clarity Money есть ссылки на условия использования, политики конфиденциальности и аккаунты в социальных сетях
Футер сайта J.Команда содержит контактную информацию: ссылку на аккаунт службы поддержки в Twitter, электронную почту и телефонный номер
Тереза Фессенден сравнивает список основных разделов с ковриком в прихожей: пользователь видит его первым при входе и последним при выходе. Этот список должен быть не только в верхней, но и в нижней части страницы, чтобы можно было перемещаться по сайту из футера.
Список основных разделов полезен при просмотре длинных веб-страниц. Он даёт быстро перейти к другому разделу, не прокручивая страницу вверх.
Где использовать список основных разделов: в длинных сайтах.
На сайте United Healthcare список основных разделов находится в верхней панели ссылок, так и в футере
Футер может содержать на второстепенную информацию, которая интересна пользователю:
- как подать заявление о приёме на работу;
- информацию для разработчиков контента для сайта;
- информацию об инвесторах;
- руководство или более подробная информация о товарах и услугах;
- ссылки для связи с создателями сайта;
- информация об отделениях компании.
Подобной информации обычно нет в основных разделах сайта и среди полезных ссылок.
Где использовать дополнительную информацию: на сайтех, куда заходят пользователи, чтобы узнать подробности.
Футер сайта Dwell Magazine содержит информацию, которая не относится к тематике журнала: «Об организации», «Сотрудничество» и «Купить или продать».
Эти разделы могут заинтересовать группы пользователей: специалисты в области медиа и дизайна, продавцов, агентов, рекламодателей, привлеченных сотрудников.
Футер Dwell Magazine содержит ссылки на дополнительную информацию, которая не относится кям
Карта сайта в футере играет главную роль со всеми разделами сайта. Автор статьи отмечает её важную особенность. Это: помогает
- показать информацию, которой нет на главной странице;
- показать, какой основной контент есть на сайте;
- напомнить пользователю о предложениях компании.
В футер можно поместить полную карту сайта, только если на сайте 25 или меньше страниц. В случае футер получится большим.
Если на сайте больше 25 страниц, лучше создать отдельную страницу с полной картой сайта, ссылку на которую можно оставить на видном месте в футере.
Где использовать карту сайта в футере: на больших сайтах со сложной структурой данных, для которой нужны подразделы.
Футер сайта CNN показывает главные разделы сайта и подразделы
Автор статьи вместе с коллегами проводила исследование сайтов.Многие из участников выбирают сайт исходя из того, какие награды он получил.
Рассказать о достижениях в футере — хороший способ заслужить доверие пользователей. Однако перечислять слишком много отзывов и наград не стоит: пользователь может подумать, авторы сайта пытаются пустить пыль в глаза и скрыть проблемы.
Необходимо провести юзабилити- и A / B-тестирование, чтобы выяснить, нужно ли упоминать в футере награды, если да, то в каком количестве.
Где использовать отзывы и награды: на сайтах стартапов и малоизвестных компаний.
В футере Рейкьявика Экскурсии подобраны награды и одобрения, полученные компанией от разных комиссий
Некоторые компании растут так, что начинают брать под контроль десятки других организаций. На сайтах дочерних компаний часто оставляют ссылку на главный сайт.
Но можно также включить список дочерних компаний и брендов в футер, чтобы пользователи знали, какими компаниями владеет компания.
Где использовать ссылки на связанные компании: на сайтах крупных международных организаций.
Футер Wallmart называет пользователю бренды, принадлежащие компании: Hayneedle, Jet и Modcloth
Часто пользователи переходят в футер, чтобы узнать, что компания выпускает и продает, и найти информацию о скидках и акциях.
В футер можно включить информацию, которая поможет клиентам на связи с компанией: ссылки на аккаунты в соцсетях и предложение подписаться на уведомления по электронной почте.
Также можно добавить виджет обновления соцсетей.Прежде чем встраивать его, автор советует подумать, как часто компания делает публикации. Если они появляются редко, лучше не использовать виджет, но оставить ссылки на соцсети.
Где использовать ссылки на соцсети: на любых сайтах.
Где использовать виджеты фида соцсетей: на сайтех с большим упором на визуальную и эстетическую составляющую — темы красоты, жизни, творчества.
TheGoodTrade. Есть предложение подписаться на уведомление по электронной почте, виджет с обновлением Instagram-аккаунта, ссылки на другие соцсети, ссылки с дополнительной информацией и дисклеймер — отказ от ответственности с информацией об авторских правах
В статье сказано, что футер должен быть на всех страницах сайта .
Многие коммерческие и развлекательные сайты устроены так, чтобы пользователь оставался на странице — контент на ней бесконечно подгружается по мере пролистывания вниз. Из-за этого ни у одной из страниц нет «дна» с футером.
Не нужно использовать один и тот же футер для обычных страниц и бесконечной подгрузкой. Когда используются механизмы взаимодействия с помощью футером на сайте с бесконечной подгрузкой, это превращается в реакцию.
Если на сайте бесконечная подгрузка, лучше link мини-футер в правой части и убедиться, что он виден пользователю так же чётко, как и основная информация на сайте.
Где использовать футер в правой части страницы: на сайтех, использующих бесконечную подгрузку.
На LinkedIn — сайте с бесконечной подгрузкой — информация, которая обычно содержит футер, внизу правой части страницы
На сайте BarstoolSports всю информацию из футера можно найти на главной странице
Также на BarstoolSports есть футер, который исчезает при загрузке нового контента
Обычно на разных страницах сайта футеры содержат одну и ту же информацию.Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно этоится на сайтах, куда заходят разные группы пользователей: контекстный футер показывает информацию, которую можно использовать на главной странице.
На главной странице сайта Medium нет футера, так как страница бесконечно подгружается (но в правой части есть мини-футер). Когда пользователь открывает статью, внизу страницы появляется футер, которого будет зависеть от того, подписан пользователь на новости сайта или нет.
Когда использовать контекстный футер: при разработке сайтов, куда заходят несколько категорий пользователей, например, пользователи сообщества и незарегистрированные пользователи.
Футер сайта Medium сообщает о преимуществах журнала для пользователей, которые ещё не созданы аккаунт
Бывает, что футеры больших сайтов иногда содержат полную карту сайта. В результате пользователь видит ссылки, что среди них трудно найти нужную.
Как избежать: оставить ссылки только на главные разделы и важные подразделы сайта. Не нужно добавить информацию о менее значимых подразделах, иначе ссылка затеряется среди них.
По тексту ссылки не всегда понятно, куда она ведёт. Ссылка «Ресурсы» во многих современных футерах — неудачный пережиток прошлого.
Как избежать: нужно максимально максимально чётко и нейтрально. Названия «О компании« или «Помощь» понятнее, чем «Обратная связь». Если есть сомнения в формулировках, нужно провести юзабилити-тестирование и узнать, какие слова могут быть непонятны.
Если в футере информация размещена хаотично и непоследовательно, пользователям это не понравится и заглядывать в футер они станут реже.
Иногда футер может быть завален «одинокими» ссылками. Кажется, что они не имеют отношений ни к одному из разделов сайта.
В футере сайта GM нет чёткой структуры информации, ссылки размещены как попало. Из-за этого пользователю может быть тяжело найти нужную ссылку
Как избежать: необходимо группировать данные, визуализировать их последовательность.Можно найти ссылки на главные разделы полужирным шрифтом, а ссылки на подразделы — обычным.
Иногда, чтобы установить всю необходимую информацию, разработчики делают ссылки в футерах очень маленькими. Некоторые сайты могут использовать анимации или графический интерфейс, чтобы полностью спрятать футер.
Хотя футер не основной способ навигации по сайту, пользователи часто обращаются за помощью, так что прятать футер не стоит.
На сайте Зарезервировано в ранней версии футер был свёрнут по умолчанию, что затрудняло его поиск
Нажатие кнопки Развернуть раскрывало футер
Как избежать: не нужно перекрывать или прятать футер.Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
Как разработать идеальный футер сайта?
Футер — часть страницы сайта, которую многие не уделяют должного внимания. Это связано с распространенным ошибочным мнением, что до информации, используемой в самом низу страницы, никому нет дела, и пользователям она неинтересна. Но это далеко не так!
Грамотно футер, имеющий продуманный дизайн, правильную структуру и наполнение, привлекает внимание пользователей не меньше, чем основной контент.Футер — бесценная создающая сайта, способная повысить его эффективность.
В статье поговорим, как футер улучшить ваш бизнес.
Футер — что, где и зачем?
Футер также называют подвал. Этому есть простое объяснение. Футер находится внизу страницы сайта и концентрированно вмещает информацию. Здесь можно расположить любые данные, которые могут быть интересны пользователям ресурса, но их нерациональные функции в основном меню.
Правильно сконструированный футер упрощает навигацию по ресурсу и является полезным инструментом информации.
Преимущества футера
У футер есть множество полезных плюсов.
Важная информация
Стоит совсем немного потратить времени на грамотное структурирование шутера, чтобы он приносил реальную пользу. Подвал следует наполнить концентрированной информацией. Через футер можно донести аудитории данные о компании, её работе, информацию о сотрудничестве.
Через футер пользователь может легко перейти в нужный раздел, если он не нашел его в основном меню.Именно поэтому не стоит думать, что подвал — бесполезный элемент сайта. Если футер составлен правильно, он способен надолго удержать внимание, помочь найти нужную информацию.
Повышение лидогенерации
Футер как бы заявляет, что конец сайта — это вовсе еще не конец! Таким образом, под удерживает внимание, подталкивает к дальнейшему целевому действию –оставить электронную почту, телефон, заполнить форму обратной связи, зарегистрироваться на сайте. Всё это напрямую влияет на конверсию ресурса.
Если футер оформлен грамотно, он стимулирует целевую аудиторию к постоянному сотрудничеству. В этом вопросе важно понимать, какую именно информацию отправить в подвал. Даже незначительные ошибки приводят к уменьшению лидогенерации, и в итоге — падает конверсия.
Максимум пользы
Информация, которую не удалось связать в основном меню, или данные, которые не подходят под специфику ресурса, обязаны быть в подвале. Здесь раскрывают юридические данные, условия сотрудничества и т.д.
Навигация
Если посетитель находится далеко от шапки ресурса, но близок к подвалу, это говорит о том, что он не нашёл ещё нужную информацию. И вся надежда на футер!
В утере можно расположить навигационные ссылки, которые могут быть потенциальному клиенту найти информацию, увеличенное время нахождения пользователя на сайте.
Удержание внимания
Подвал необходим, чтобы удержать посетителя. Футер, как последний шанс получить ценные данные.И чтобы этот работал шанс на все 100%, следует грамотно составить структуру футера.
Структура футера
От структуры футера напрямую зависит дизайн подвала. Атрибуты, которые будут наполнять футер, сферой работы фирмы и характером аудитории. Нет структуры для футляров.
Мы решили перечислить самые часто используемые элементы. Вам остается лишь выбрать подходящие для своего бизнеса.
Авторские права
Лучший защитный информационный и визуальный контент от краж — это определить авторские права.Они заявляют, что кража контента с сайта к ответственности. Ежегодно следует менять дату об авторских правах.
Сертификаты
Любое обеспечение достижений фирмы уровень доверия аудитории к бренду. Если у фирмы есть заслуги, не скромничайте их показать.
Еще одно преимущество футера — он показывается на каждой странице ресурса. А значит информация о сертификатах всегда будет «под рукой» у пользователя.
Карта ресурса
В футере можно link список страниц ресурса, которые индексировать сайт.Карта также может выглядеть как url, который поисковые машины не найти при индексции. Таким образом, футер позволит проиндексировать все страницы ресурса, что хорошо образом отображается на продвижении сайта.
Политика конфиденциальности
Обязательный пункт, который часто присутствует в подвале. Он разъясняет, каким образом ведется сбор и хранение данных о посетителя ресурса. Политика конфиденциальности обязательной к размещению согласно закону Украины.
Обратная связь
Не упускайте шанс удержать клиента. Подвалы рекомендуют снабдить форму обратной связи. Если посетитель, изучил сайт, еще не принял решения, форма в подвале поможет сделать выбор. Разместите здесь мотивирующий призыв (к примеру, «Остались вопросы? Мы на них ответим!»).
Контакты
За домом на сайте есть отдельный раздел, где имеются все контакты. Но не заставляйте пользователя пролистывать весь сайт, чтобы найти нужную страницу.Расположите контактные данные в футере.
Так можно «убить сразу двух зайцев». Если контакты расположить в микроразметке, поисковые машины будут лучше воспринимать данные компании.
В этом разделе можно указать не только телефон и почту, но и почтовый адрес офиса.
Ссылки
В футере можно продублировать ссылки на полезные страницы, которые интересуют ЦА чаще всего — доставка, информация о бренде.
Социальные сети
В подвале принято размещать ссылки на соцсети фирмы.Они помогают удерживать внимание, мотивируют перейти в соцсети.
Иконки соцсетей традиционно находятся именно в футере. Многие посетители по привычке опускаются сразу к подвалу сайта, чтобы найти необходимые ссылки для перехода в соцсети.
Личный кабинет
В футере расположить ссылку для входа в личный кабинет, так как далеко не все посетители принадлежат соответствующим и сотрудникам компании.
При создании футера проявите фантазию и креативность.Подвал должен заинтересовать пользователя, но при этом гармонировать с дизайном всего ресурса.
Чтобы оригинально сократить футер, можно применить яркие оттенки, картинки. Эффективное решение привлечь внимание — использование анимации. Она вызывает только положительные эмоции, подсознательно к действию.
Особое внимание уделите шрифтам. Структура футера должна быть лаконичной, безних слов, лучше удалить элементы, сделать шрифты более крупными и читабельными.Надписи должны контрастно выделяться на фоне футера.
Создавая футер, руководствуйтесь концепцией пространства. Это поможет пользователям сконцентрироваться на конкретной информации.
Футер содержит важные элементы о преимуществах и ценностях компании. Его никак нельзя назвать бесполезным. Каждый владелец сайта должен уделять подвалу особое внимание. Динамичный, эргономичный и стильный футер 100% будет приносить пользу бизнесу!
Как убрать Сайт работает на WordPress из футера сайта
WordPress
access_time10 декабря, 2020
hourglass_empty3мин.чтения
WordPress — это фантастическая система управления контентом (CMS). Сопровождение сайтов становить проще, чем когда-либо, благодаря дружелюбному интерфейсу WordPress. Однако, люди не любят надпись Сайт работает на WordPress , которая возникает в нижней части сайта в некоторых темах. Во многих случаях лучше скрыть или убрать этот раздел целиком. Особенно, если вы запускаете бизнес-сайт, отображение этого сообщения теряет всякий смысл.Более того, это может создать впечатление непрофессиональности у ваших клиентов.
Что ж, возможно, вы уже задались вопросом: Как убрать Сайт работает на WordPress ? Тогда читайте наше руководство с пошаговыми инструкциями, чтобы удалить это сообщение и очистить свой футер сайта (или подвал сайта).
Хотите повысить производительность и улучшить работу своего WordPress сайта? Переходите на хостинг, оптимизированный для этой CMS. Воспользуйтесь возможностью предложить и получите WordPress хостинг со скидкой до 82%!
К предложению
Что понадобится
Перед началом в наличии:
- доступа в админку вашего сайта WordPress.
Вариант 1 — Отключаем футер сайта через настройки темы
Разработчики тем знают, что пользователям понравится настройка отключения ссылок в футере сайта. Поэтому они делают её доступной в области настроек темы. В зависимости от структуры темы её настройки отличаются. Но эмпирическое правило заключается в том, чтобы заглянуть в настройки темы WordPress.
- Откройте браузер и перейдите в админку сайта WordPress. Зайти на эту страницу вы добавили / wp-admin в конце своего домена.Заполните свое имя пользователя и пароль в нужных полях, и нажмите кнопку Войти .
- Затем введите свою мышь на Внешний вид и нажмите на Настроить , чтобы перейти в настройки футера сайта.
- Нажмите на Site Identity (если ваша тема на англ. Либо Свойства сайта ). Чаще всего, эта кнопка будет идти второй в списке.
- Выберите нужную настройку из списка выпадающего меню Footer Credit (либо по смыслу с Футер сайта, Подвал сайта) и нажмите кнопку Сохранить и опубликовать либо Сохранить и опубликовать .В примере, была выбрана выбранная настройка Hide (Скрыть) это значит, что теперь футер сайта не будет содержать текста. После того, как изменения вступят в силу, кнопка Save & Publish изменится на Сохранено (Сохранено) . Теперь вы больше не будете видеть надпись Сайт работает на WordPress , до этого украшавшую футер вашего сайта.
Вариант 2 — Применяем PHP код для удаления надписи
Некоторые темы могут не применяться для вас настройки скрытия надписи в футере.Но не стоит отчаиваться, существуют и другие способы убрать текст из футера. Один из таких путей — редактирование кода в файле footer.php и удаление строки Сайт работает на WordPress или Работает на WordPress .
- Войдите в административную часть сайта.
- После входа на введите мышь на Внешний вид и нажмите на Редактор .
- Нажмите на Подвал (нижний колонтитул) , чтобы перейти к коду нижнего колонтитула.php. Ссылка на переход находится справа на открытой странице.
- Найдите существующую слова Работает на . Сделать это будет просто, так как файл footer.php не содержит много кода.
- Вы можете изменить или удалить эту строку. Так выглядит файл footer.php после удаления целевой строки.
- После этого нажмите на Обновить файл внизу и изменения вступят в силу слева.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress или Powered by WordPress внизу своего сайта.
Если вас всё ещё мучить вопрос: как убрать Сайт работает на wordpress из подвала вашего сайта, у нас есть ещё один способ решения этой задачи.
CSS-метод выглядит относительно просто в реализации, но он повышает риск получения штрафов от Google и других систем. Эта техника очень популярна среди спамеров. Как следствие, Google может оштрафовать за скрытие ссылок, используя ваш сайт с помощью CSS. Мы рекомендуем обращаться к этому методу только в том случае, если методы выше вам не подходят.
Если в вашей теме нет раздела Пользовательский CSS, вам нужно установить плагин для применения этого варианта. Например, для этого подойдёт Простой пользовательский CSS:
- Войдите в административную часть вашего WordPress.
- Найдите кнопку Пользовательский CSS . Если вы выбрали плагин Simple Custom CSS, кнопка появится в разделе Внешний вид . Если в вашей теме есть опция пользовательского CSS, она должна быть в разделе Настроек темы .
- Скрыть футер вы можете правил CSS
display: none. В зависимости от вашей темы эту инструкцию нужно применить к заданному классу CSS или ID. Например, класс по умолчанию для надписи в футере в теме Twenty Seventeen — это .site-info . Вы можете использовать инструменты разработчика Chrome, чтобы найти название класса / ID. Введите правило в поле и нажмите кнопку Обновить пользовательский CSS .
ение
В этой команде мы изучили три способа, как убрать Сайт работает на WordPress из фу Заключения сайта:
- Используя настройки темы
- Применяя PHP
- Средствами CSS.

 Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.
Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней. Краткие рекомендации
Краткие рекомендации Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.
Теперь вы больше не будете видеть надпись Сайт работает на WordPress, до этого украшавшую футер вашего сайта.




 Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.
Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.

 Еще один вариант — колоночная верстка.
Еще один вариант — колоночная верстка. Сведения о компании, партнерах и свойствах, которые пользователь может теоретически захотеть узнать.А также гарантийные обязательства, доставка и сведения, которые покажутся интересными.
Сведения о компании, партнерах и свойствах, которые пользователь может теоретически захотеть узнать.А также гарантийные обязательства, доставка и сведения, которые покажутся интересными.