делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
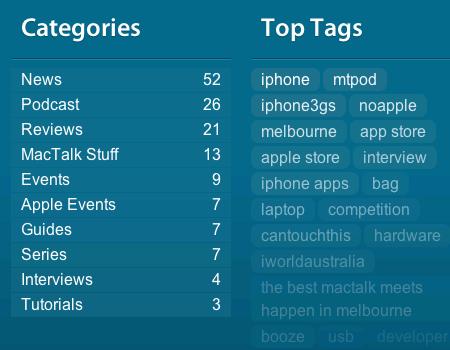
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
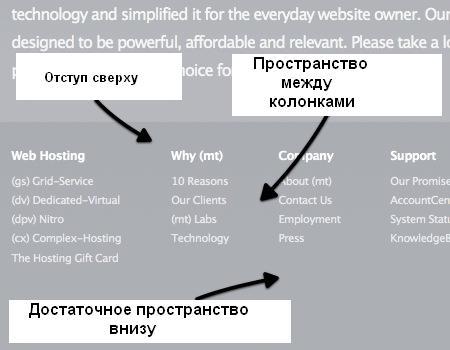
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
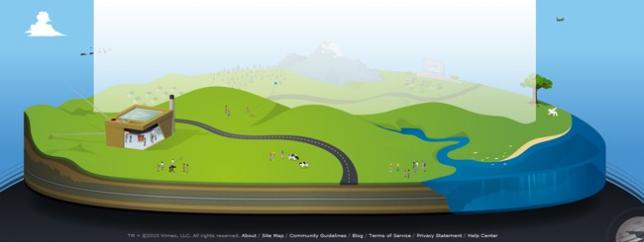
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
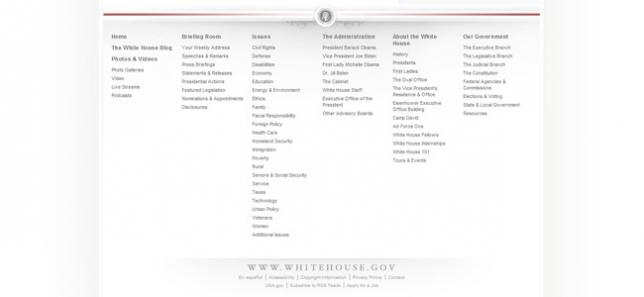
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
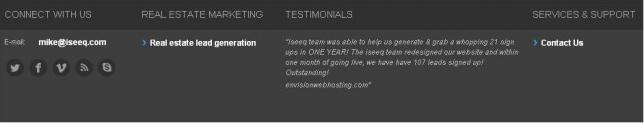
Iseeq

Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
www.cossa.ru
что это такое и как правильно оформить подвал сайта
Футер (англ. Footer – заголовок) – важный структурный элемент любого сайта, его часто называют «подвалом». Он размещается в нижней части веб-страницы и является элементом, противоположным хедеру (шапке сайта) , которая находится наверху.
, которая находится наверху.

Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити. Иногда его используют как дополнительный инструмент – помощник для сбора лидов .
.
Что разместить в футере
Обычно в подвале размещают данные, которые нужны на любой странице и которые всегда должны быть «под рукой» пользователя. Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
- Блок перелинковки
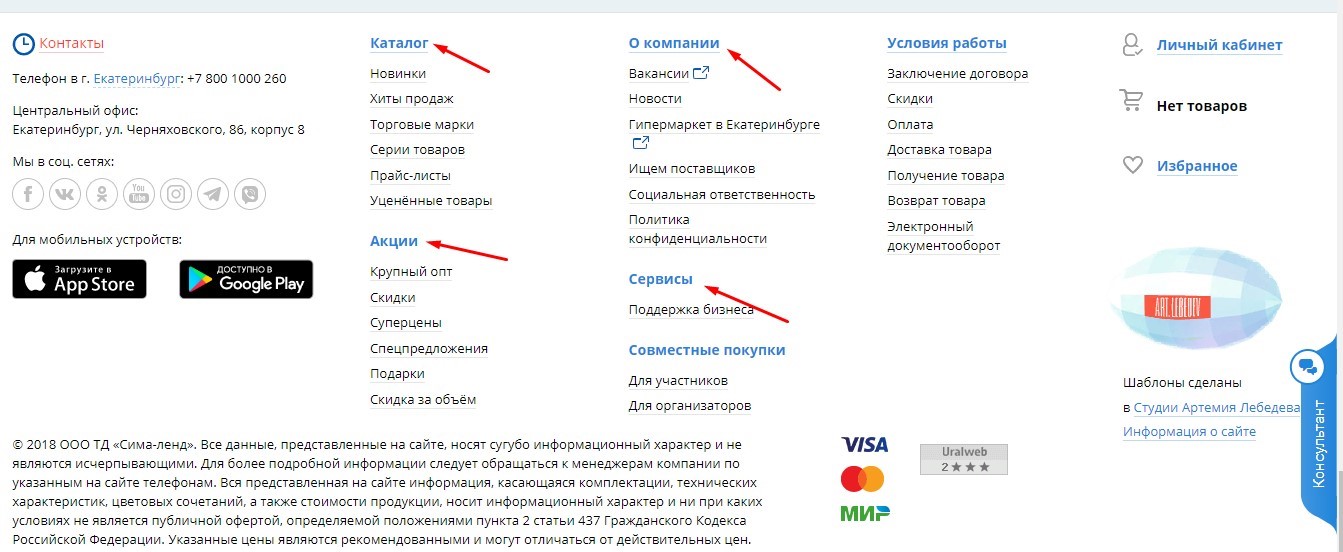
Такой перелинковкой может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.
может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.

источник sima-land.ru
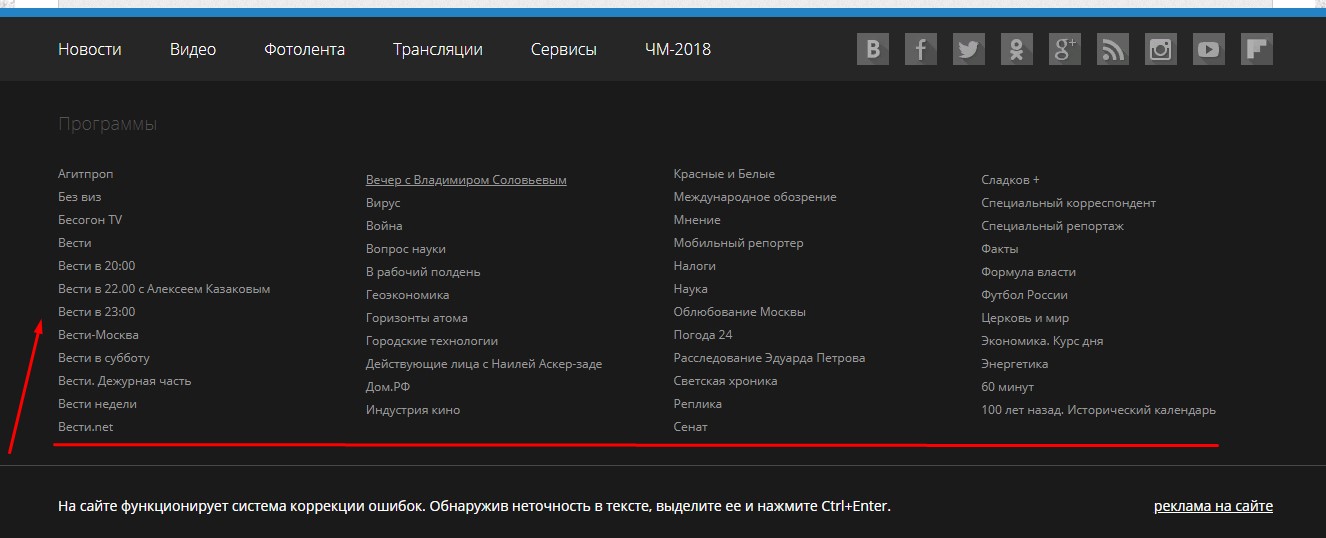
Перелинковкой может служить также облако тегов. Это могут быть популярные рубрики у информационного сайта, важные новости или статьи.

источник vesti.ru
- Авторские права
В подвале сайта часто содержаться данные об авторстве, описаны правила использования и тиражирования материалов, сведения о разработчиках ресурса.

источник vesti-ural.ru
Нередко в футере публикуют сведения о тех, кто оказывает поддержку проекту, работает с компанией и др. Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.

источник ekb.rbc.ru
В подвале можно указать лишь основные контактные данные адрес, телефон, email, иногда даже только телефон. На странице контактов при этом помещают более подробные сведения.

источник uniland.ru
- Социальные сети
Кнопки–ссылки на официальные аккаунты веб–ресурса в популярных социальных сетях, а также виджеты счетчиков , отображающие количество просмотров и посетителей.
, отображающие количество просмотров и посетителей.

источник e1.ru
Удобным для пользователей является наличие в футере формы обратной связи , в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку. Кроме того, такой вариант позволяет получить данные о заинтересованных посетителях.
, в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку. Кроме того, такой вариант позволяет получить данные о заинтересованных посетителях.

источник afisha.yandex.ru
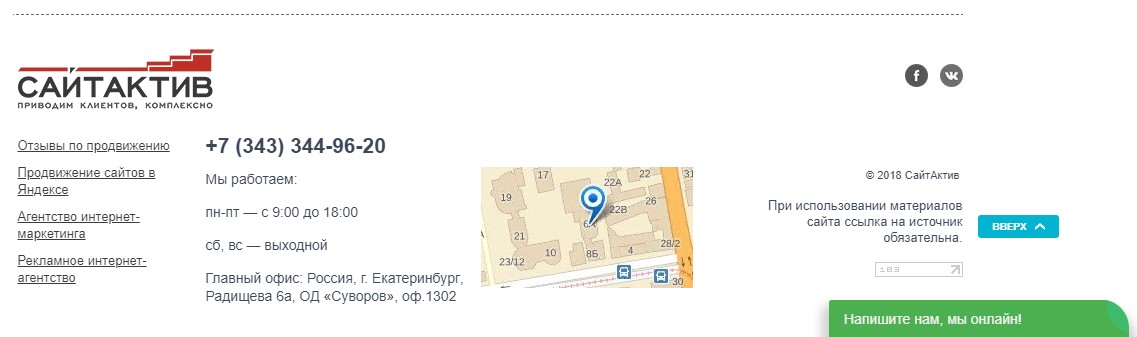
Нередко в подвале сайта размещают интерактивную карту, что повышает удобство пользования сайтом для пользователей. Многие выбирают товар или услугу поблизости к дому, ориентируясь на точное местоположение компании. Кроме того, наличие этой информации повышает уровень доверия к фирме, указывая, что она реально работает, а не только представлена в интернете.

источник promo-sa.ru
Услуги, связанные с термином:
siteactiv.ru
Все, что вам нужно знать о дизайне футера на лендинге
Если в настоящее время вы работаете над новым дизайном или даже редизайном вашего лендинга, то одна из областей проекта, которую не стоит игнорировать, — это раздел нижнего колонтитула, или футер.
Стремление разработать почти идеальный лендинг пейдж для бизнеса нередко приводит к усложнению всего процесса. Работа над дизайном может захватить настолько, что вы быстро забудете о некоторых важных, но недостаточно используемых частях страницы.
Мы уже слышим, как вы говорите: «Да кому есть дело до какого-то футера?! Все равно до конца мало кто прокручивает». Но мы бы не были в этом так уверены.
Конечно, приоритет стоит отдать разделу хедера и дизайну над линией сгиба (Above The Fold), потому что именно посетители проводят большую часть своего времени. Однако нижняя часть страницы, в частности, нижний колонтитул вашего лендинга, также заслуживает внимания.
В своем весьма любопытном тематическом исследовании компания Chartbeat, занимающаяся анализом контента сайтов, обнаружила, что 65% вовлеченности на их страницах происходит сразу за линией сгиба (Below The Fold).
Так что люди все-таки скролят! И если вы не оптимизируете нижнюю половину посадочной страницы и, в том числе, футера, то вы можете упустить уникальные возможности, такие как:
- Предоставление дополнительной важной информации о вашем бренде и продукте.
- Улучшение пользовательского опыта и навигации.
- Увеличение коэффициентов конверсии.
Для пользователей, желающих потратить немного больше времени на ваш лендинг и прокручивающих всю страницу до конца в поисках нужных им сведений, хорошо продуманная область нижнего колонтитула имеет значение.
В этом посте мы раскроем все детали создания и использования футеров, независимо от типа сайта. Начнем с самого начала.
Содержание статьи
Что такое футер?
Почему вам нужно заняться дизайном футера
Примеры красивых футеров
Базовые элементы футера
Необязательные элементы футера
Что не следует добавлять в футер
Какие инструменты использовать при работе над дизайном?
Вот и все!
Что такое футер?
Футер (Footer) — это самая нижняя часть сайта или лендинга. Они бывают всех форм и размеров. Некоторые сайты имеют маленькие зоны футера, другие, наоборот, очень большие, включающие несколько колонок и нижние колонтитулы. У одних сайтов нет футера вообще, в то время как на других интегрирована особая функция, называемая «бесконечной прокруткой» (Infinite Scrolling). Это означает, что в нижней части сайта нет футера, нет конца страницы как такового. Данную тему мы сегодня освещать не будем.
В футерах, как правило, размещается контактная информация, окно поиска и навигационные ссылки на важные страницы, значки профилей социальных сетей. Нижний колонтитул также может использоваться для предоставления другой значимой информации о бизнесе, например, включать заявление о миссии компании, информацию о местоположении офиса (карту), статистику сайта, социальное доказательство (Social Proof), форму подписки на электронную рассылку, детали для регистрации или входа в аккаунт, другие типы призыва к действию (Call-To-Action, CTA) и пр.
Почему вам нужно заняться дизайном футера
Наличие футера не является строго обязательным, однако его отсутствие может стать причиной недовольства и разочарования у посетителей, пытающихся найти конкретные сведения о продукте или вашем бизнесе.
Секция нижнего колонтитула идеально подходит для размещения деталей об авторских правах и ссылок на контакты, условия и порядок оформления заказа, политику конфиденциальности, уведомления о файлах cookie и т.п. Особенно популярно размещение здесь ссылок на группы в соцсетях — большинство людей уже ожидают найти ее футере.
Было доказано, что, помимо улучшения навигационного потока сайта (Navigational Flow), а также опыта пользователей, стратегический дизайн футера влияет на конверсии.
Читайте также: Футер как фундамент повышения конверсииПримеры красивых футеров
Рассмотрим несколько примеров футеров, которые, возможно, вдохновят вас на собственные идеи.
Лендинг, продающий воздухоочиститель A803 AirEngine бренда Bork, имеет привлекательный дизайн футера, включающий навигационные ссылки (причем оформлены они в двух разных стилях: в виде кликабельных изображений и в форме колонок со списками), форму подписки на рассылку и значки соцсетей.
Страница иллюзиониста Игоря Завьялова также выглядит весьма приятно. Дизайн состоит из контактной информации, ссылок на социальные профили и простой симпатичной формы для связи.
Перед футером лендинга Битрикс24 располагается «предфутерный» раздел, имеющий целью конверсию (потенциальному клиенту предлагается оставить контакты для общения с менеджерами). Далее следует основная область нижнего колонтитула с картой, ссылками навигации, конверсионной ссылкой «Обратный звонок» и номером телефона.
Сайт strip-lenta.com имеет оригинальный футер с конвертом, на котором присутствуют контакты и форма для связи:
Футеру предшествует предфутерная зона с социальным доказательством — логотипами известных клиентов:
Но и этим они не ограничились! Присутствует еще постфутерная зона, предполагающая совершение конверсионного действия:
Наконец, посмотрим на необычную концовку лендинга «Альфа-Банка», созданного для кадрового рекрутинга. Сам сайт сделан так, что при скроллинге мы наблюдаем модификацию героя-соискателя: он движется, меняет одежду, становится увереннее и успешнее. В конце страницы он стоит с табличкой, нажав на которую вы переходите на страницу с актуальными вакансиями. Больше ничего в футере нет, но зато выполнена основная функция лендинга — конверсия в виде перехода для ознакомления с информацией и последующей отправкой резюме.
Ну, что ж, думаем, достаточно с пищей для вдохновения. Теперь взглянем на 16 моментов, которые не стоит упускать из вида при дизайне футера.
Читайте также: Как скроллинг может улучшить (или нарушить) пользовательский опытБазовые элементы футера
1. Информация об авторских правах. Дайте недобросовестным посетителям вашего лендинга понять, что его содержание защищено авторским правом и что плагиат будет иметь последствия. Футер — идеальное место для подобных сведений.
2. Контактная информация. Как уже упоминалось, многие люди прокручивают страницу в поисках ваших контактов (телефона, адреса, электронной почты). Крайне важно добавить их в нижний колонтитул, особенно если вы решили не включать их в шапку.
Совет. Размещая телефон в футере, сделайте его кликабельным, это упростит пользователю процесс связи с вашей компанией напрямую при загрузке лендинга в тех случаях, когда он пользуется смартфоном.
3. Политика конфиденциальности. Законы о конфиденциальности в Интернете становятся все более строгими, и поэтому наличие ссылки на такую страницу весьма важно.
4. Условия обслуживания. Предоставляя услуги или продавая товары через свой лендинг, вы вряд ли хотите, чтобы ваши клиенты путались в нюансах ведения дел с вами. Убедитесь, что в нижнем колонтитуле четко отображается ссылка на страницу условий обслуживания.
5. Обратная связь / отзывы. Необязательная часть, но, если у вас есть отдельная посвященная этому страница, полезно будет включить здесь ссылку на нее.
6. Карта. Если ваш лендинг представляет собой визитку для размещения информации о бизнесе, чья основная деятельность происходит оффлайн (скажем, вы владеете гостевым домом, рестораном или помещением для проведения мероприятий), то обязательно подумайте над добавлением данных о местоположении в футер. Это может быть простой текст с адресом или локальная интеграция с Яндекс Картами, Google Maps или 2GIS.
Вот как можно добавить карту на лендинг при помощи конструктора секций в редакторе LPgenerator:
7. Вторичная навигация. Добавьте сюда ссылки на страницу «О нас» , FAQ и другие важные страницы вашего сайта, которые, по вашему мнению, помогут пользователям.
Необязательные элементы футера
Теперь рассмотрим другие, менее существенные, элементы дизайна футера.
8. Социальное доказательство и иконки на профили в соцсетях. Если вы хотите показать свое влияние в социальных сетях или стимулировать людей подписываться на ваши приоритетные аккаунты, обдумайте добавление подобных значков. А отображая количество ваших подписчиков для каждого профиля, вы сформируете социальное доказательство.
Можете даже создать для соцсетей отдельный нижний колонтитул, как показано ниже:
9. Карта сайта (SiteMap) помогает поисковым системам лучше понимать структуру вашего сайта и контента. Многие сайты помещают ссылку на SiteMap рядом с информацией об авторских правах, в постфутере.
10. Инструменты для расшаривания в соцсетях. Эти кнопки размещают, чтобы посетители могли делиться данной страницей со своими друзьями и подписчиками в социальных сетях.
11. Простая форма для ввода электронной почты — отличный способ повысить Opt-In-конверсии. В качестве альтернативы, если в футере нет места для размещения формы регистрации, предлагаем поместить CTA-кнопку или ссылку на основную страницу, где вы планируете генерировать лиды.
12. Контактная форма для отправки вам сообщений. Подходит на тот случай, если вы не хотите размещать свои контакты в футере, в частности адрес электронной почты. Добавление подобной формы позволяет уменьшить риск получения спама, а также помогает пользователям легко связаться с вами практически с любой страницы вашего сайта. Помните, однако, что данный элемент может занимать значительное количество нижнего пространства.
13. Заявление о миссии. Если вы хотите показать своим посетителям, каких взглядов придерживается ваш бренд, каковы ваши цели и устремления, то подумайте о добавлении сжатой версии своей миссии в футер. Если же емкое послание сделать проблематично, то включите ссылку на специальную страницу.
14. Список последних постов в блоге. Возможно, вы захотите добавить сюда фид с последними записями в блоге. Еще более эффективная стратегия — отображать только лучшие, самые популярные публикации в блоге. Четыре или пять ссылок будет более чем достаточно.
15. «Обо мне» / «Биография». Когда речь идет о сайте персонального бренда или блоге, можно также добавить короткую биографию о себе, включая фотографию — она добавит сайту живой, «человеческий» элемент. Добавление ссылки на страницу «Обо мне (О нас)» даст посетителям возможность узнать о вас больше.
16. Конверсионные ссылки или призывы к действию. У вас есть товарные страницы, разделы с бестселлерами или партнерские страницы, которые вам нужно продвигать? Как насчет внедрения ссылок на них в якорный текст (Anchor Text) футера?
Читайте также: От хедера до футера: 5 способов мотивировать пользователя пролистать ваш лендинг до концаЧто не следует добавлять в футер
Вот, чего нужно избегать:
- Счетчиков просмотров страницы и виджетов, отражающих статистику по трафику.
- Прямых партнерских ссылок.
- Встроенных фидов социальных сетей.
- Рекламы.
Какие инструменты использовать при работе над дизайном?
Это зависит от того, на какой платформе функционирует ваш сайт. Для пользователей LPgenerator, к примеру, существуют множество готовых макетов и бесплатных шаблонов посадочных страниц высокого качества, которые вы можете добавить в редактор и настроить под себя:
Читайте также: Зачем нужен Landing Page, если у вас уже есть обычный сайт?Вот и все!
Надеемся, этот пост был полезен для вас. Мы также хотим, чтобы он побудил вас переосмыслить то, как вы используете раздел нижнего колонтитула. Каковы бы ни были ваши цели по конверсиям, просто много экспериментируйте и вы увидите, что работает, а что нет.
Начните с нескольких базовых элементов и того, что, по вашему мнению, улучшит навигацию и пользовательский опыт.
Если вы подозреваете, что люди не прокручивают до футера, настройте тепловые карты и карты прокрутки, чтобы узнать это наверняка.
Независимо от того, что вы решите сделать, не позволяйте своему футеру «провисать». Пора ответить на следующие вопросы:
- Есть ли на вашем сайте или в блоге футер?
- Максимально ли вы его используете?
- Что находится в нижнем колонтитуле прямо сейчас? Как это можно улучшить?
Высоких вам конверсий!
По материалам magnet4blogging.net
09-06-2018
lpgenerator.ru
что это такое и как правильно оформить подвал сайта
Футер (англ. Footer – заголовок) – важный структурный элемент любого сайта, его часто называют «подвалом». Он размещается в нижней части веб-страницы и является элементом, противоположным хедеру (шапке сайта), которая находится наверху.
Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити. Иногда его используют как дополнительный инструмент – помощник для сбора лидов.
Что разместить в футере
Обычно в подвале размещают данные, которые нужны на любой странице и которые всегда должны быть «под рукой» пользователя. Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
- Блок перелинковки
Такой перелинковкой может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.
источник sima-land.ru
Перелинковкой может служить также облако тегов. Это могут быть популярные рубрики у информационного сайта, важные новости или статьи.
источник vesti.ru
- Авторские права
В подвале сайта часто содержаться данные об авторстве, описаны правила использования и тиражирования материалов, сведения о разработчиках ресурса.
источник vesti-ural.ru
Нередко в футере публикуют сведения о тех, кто оказывает поддержку проекту, работает с компанией и др. Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.
источник ekb.rbc.ru
В подвале можно указать лишь основные контактные данные адрес, телефон, email, иногда даже только телефон. На странице контактов при этом помещают более подробные сведения.
источник uniland.ru
- Социальные сети
Кнопки–ссылки на официальные аккаунты веб–ресурса в популярных социальных сетях, а также виджеты счетчиков, отображающие количество просмотров и посетителей.
источник e1.ru
Удобным для пользователей является наличие в футере формы обратной связи, в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку. Кроме того, такой вариант позволяет получить данные о заинтересованных посетителях.
источник afisha.yandex.ru
Нередко в подвале сайта размещают интерактивную карту, что повышает удобство пользования сайтом для пользователей. Многие выбирают товар или услугу поблизости к дому, ориентируясь на точное местоположение компании. Кроме того, наличие этой информации повышает уровень доверия к фирме, указывая, что она реально работает, а не только представлена в интернете.
источник promo-sa.ru
promo-sa.ru
Футер сайта: что это такое?
HTML — это мир условностей, полученных в результате формализации. Разделение данных, полученных в процессе систематизации предметной области и решения задачи, на шапку, подвал и тело документа — традиционный подход. Возможно, он образовался по логике обычного документа. Но скорее всего именно такая идея структуризации сохранилась до сих пор по причине конкуренции между популярными системами управления сайтами (CMS), которые размещают именно в подвале каждой страницы (футер сайта) HTML-код о себе самих.
Смысл и место футера
Обычно HTML-страница включает в себя «подпись» — блок тегов внизу документа. Так разработчик (заказчик) представляет себе футер сайта. Что это только информация о владельце сайта и авторских правах, ссылки на другие страницы, обратная связь, техническая поддержка и т. д. — не вызывает сомнений. Так думают посетители, и на это рассчитывают разработчики.

Но футер сайта может быть не только внизу, точнее не он сам, а его смысл. Подвал есть подвал, то есть что-то определенное, как нижняя часть страницы, должно быть исключительно внизу. Такова базовая логика, но в каждом конкретном случае желательно заранее решить: что футер сайта — это не подвал, а только авторство, права собственности, навигация, техподдержка, ссылки на соцсети и обратная связь.
Вариантов содержания футера не так много. Современные CMS, каждая в своем стиле, разбивают HTML-страницу на компоненты, предлагают шаблоны каждого и систему тегов, которые «не доступны» разработчику в плане изменения, но модифицируемы в плане содержания.
По мнению CMS, футер — это ее подпись, а редактирование футера сайта доступно разработчику. Сайты ручной работы обычно не склонны менять мнение посетителей и размещают футер всегда внизу, но в своем стиле создают структуру и содержание.
Плавающий подвал и мобильные устройства
Идея привязать футер к нижней части окна — обычное явление. Проблему составляет решение о выборе стиля размещения основного контента. Одни разработчики делают страницу целиком и в конце кода размещают теги футера как строчные элементы без абсолютного позиционирования. CMS также следуют такой схеме.
Некоторые разработчики фиксируют положение хедера и футера одновременно. В этом случае получается, что футер сайта — это просто расширение нижней границы окна браузера. Такое решение требует дополнительных усилий в написании JavaScript-кода, поскольку посетитель всегда может поменять размер окна браузера, и координаты тегов футера придется пересчитать.

На мобильных устройствах нет ни низа, ни верха. У них экран может вращаться в пространстве. Разместить что-либо внизу или вверху — задача относительная. Решение складывается как страница определенной структуры, которая предоставляет актуальный контент. Мышки здесь нет, но есть система различных вариантов касания и движения пальцев посетителя по экрану.
Идея виртуальной клавиатуры и футера сайта — что это такое? Это реальное положение возможности ввода данных строго ниже поля вводимых данных. Немного неудобное решение, но реально работающее.
Структура контента и актуальный смысл
В любой момент нахождения посетителя на сайте, вне зависимости от используемого им устройства, актуально содержание веб-ресурса. Разработчик должен так продумать адаптивную верстку, чтобы у посетителя не возникало вопросов:
- хедер сайта — это тут;
- содержание — вот здесь;
- а футер сайта — что это только по требованию.

Окно браузера всегда накладывает ограничения на контент страницы в зависимости от версии браузера и модели устройства, на которой он работает. Как серверный язык программирования, так и язык JavaScript дают разработчику необходимый инструмент для определения, в какой среде загружен сайт.
Правильного использования данных браузера достаточно, чтобы корректно разметить контент, определить место хедера, футера и содержания.
fb.ru
5 секретов создания эффективного футера для вашего сайта или лендинга
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал» web-страницы)? Казалось бы, он находится в самой неприметной части страницы и почти невидим… Но нет.
Специалисты интернет-маркетинга подсказывают, что футер ни в коем случае нельзя оставлять без внимания, и он таит в себе огромный потенциал. О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас все-таки найдутся. Разнообразьте досуг гостей вашего сайта радующими взгляд изображениями и оформлением.
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных веб-страниц. А это нужно учитывать.
2. Единая визуальная линия
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь все-таки найти хоть какие-то крупицы нужного вам материала, и… в футере натыкаетесь на альтернативный вариант навигации по сайту, который в доступной форме объясняет вам структуру ресурса.
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.
Видео-хостер Wistia поступили следующим образом: в шапке разместили ссылки на самую приоритетную информацию, а в футере уже разместили весь контент, сегментированный на несколько пунктов. Для тех, кто захочет найти что-то конкретное, меню в футере, безусловно, будет отличным путеводителем.
4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет все-таки доступна при загрузке любой страницы.
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
- ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.
Высоких вам конверсий!
По материалам Usabilla.com
04-02-2014
lpgenerator.ru
Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
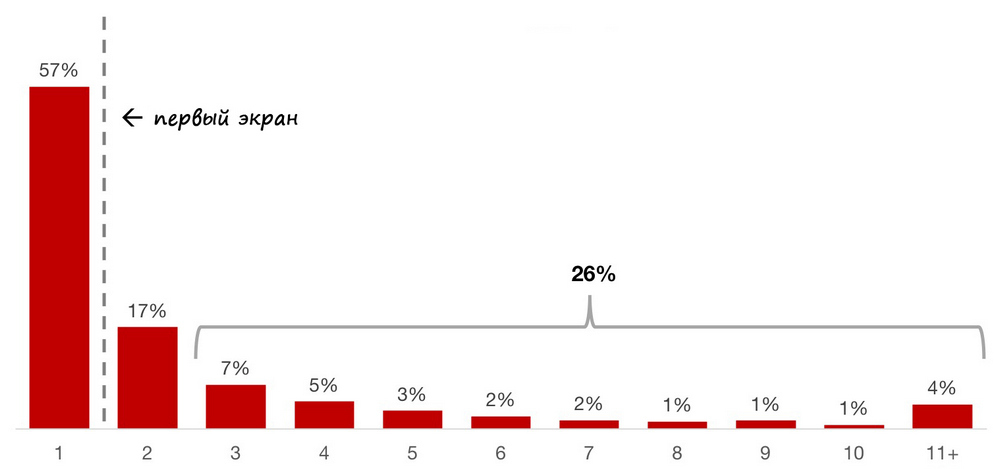
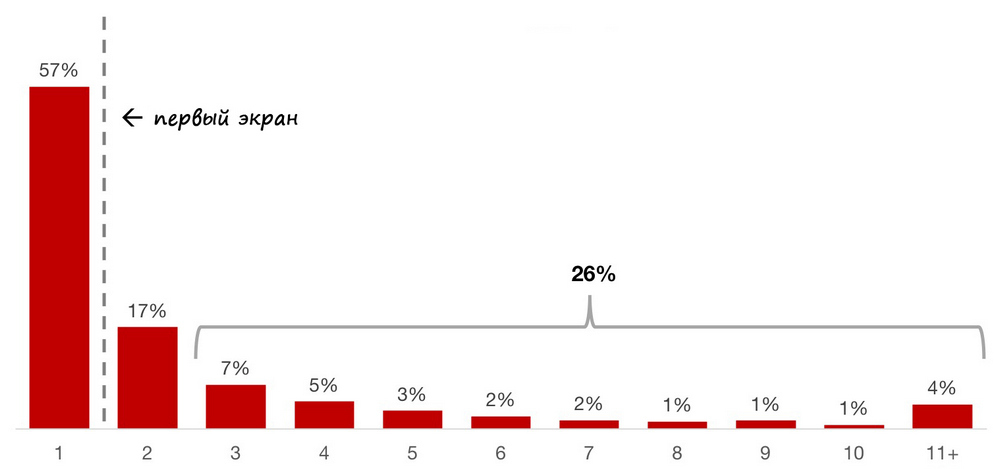
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.


Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.


Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
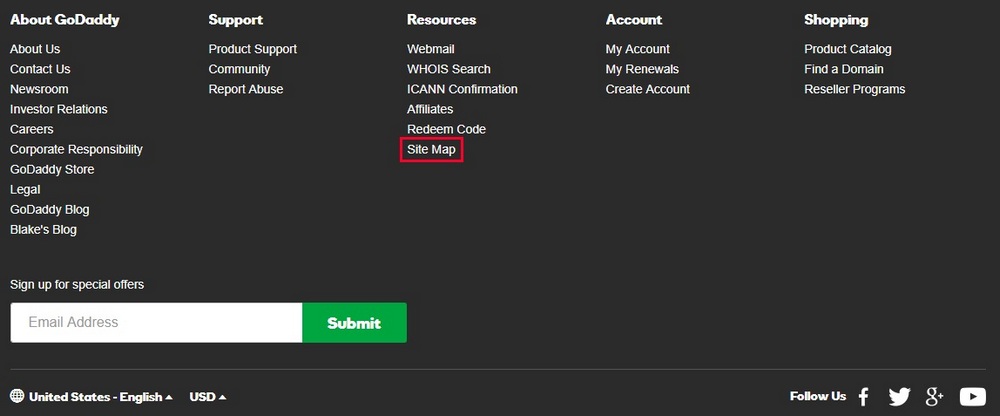
Карта сайта
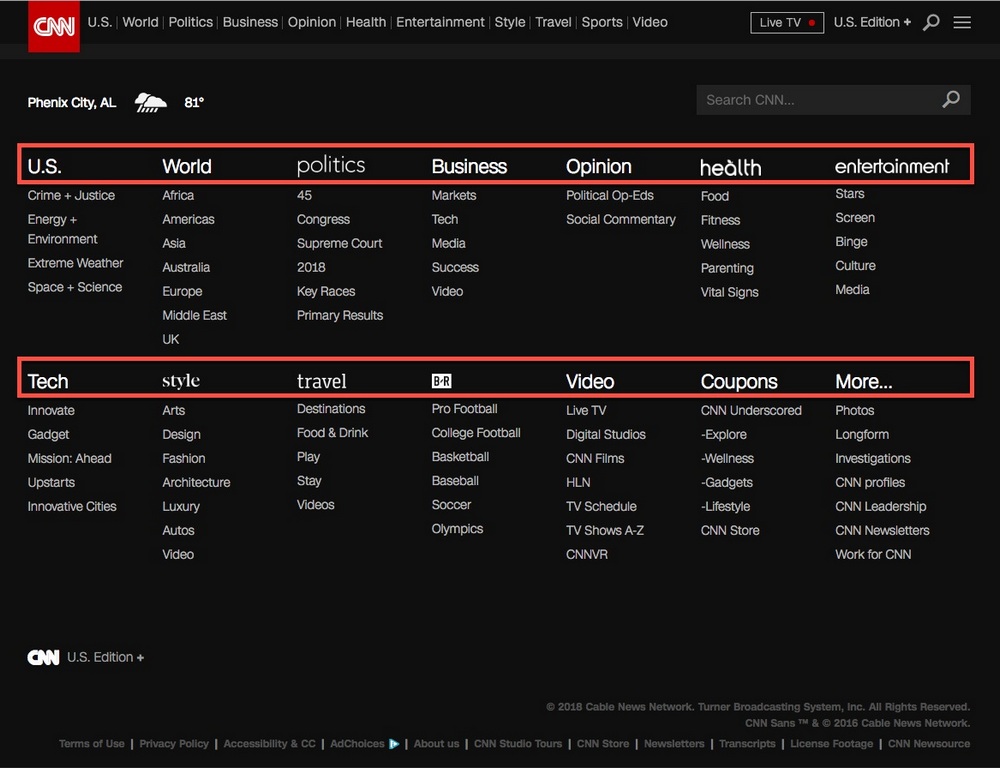
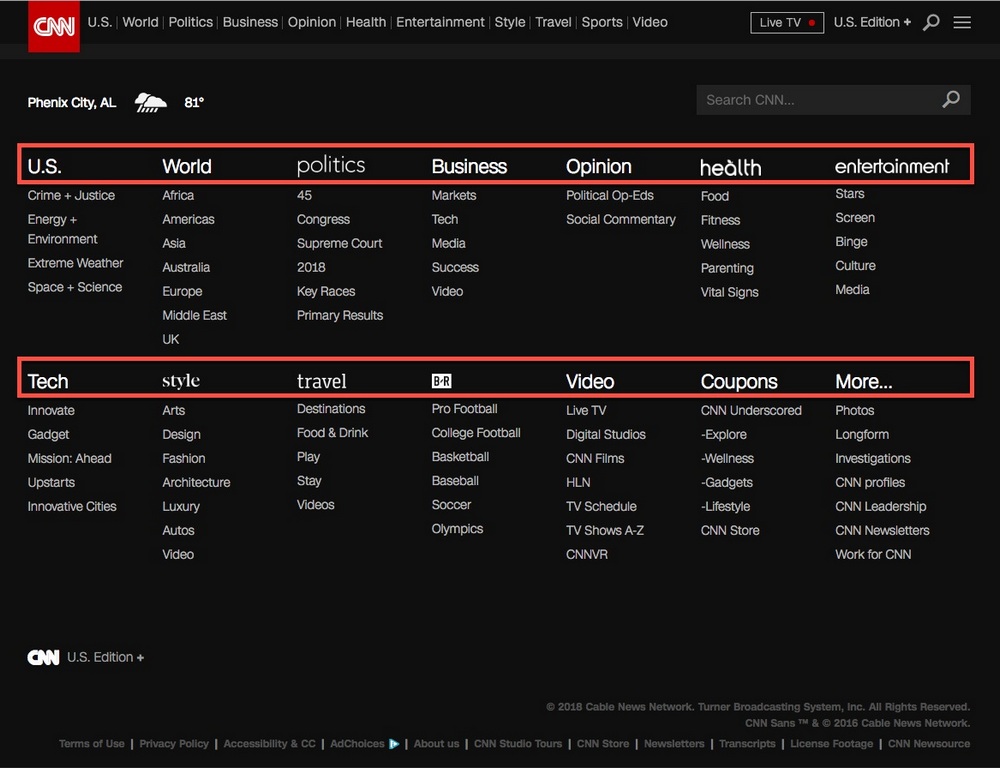
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.


Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.


Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.


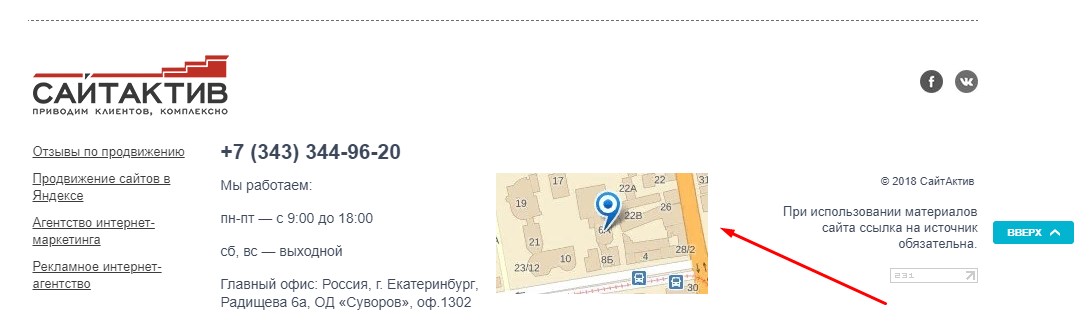
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.


Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
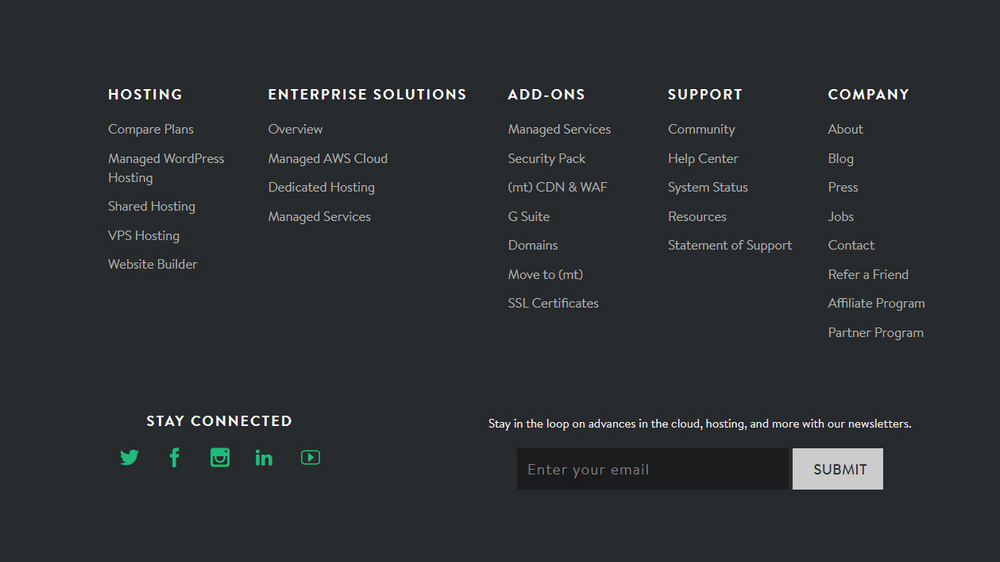
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.


Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.


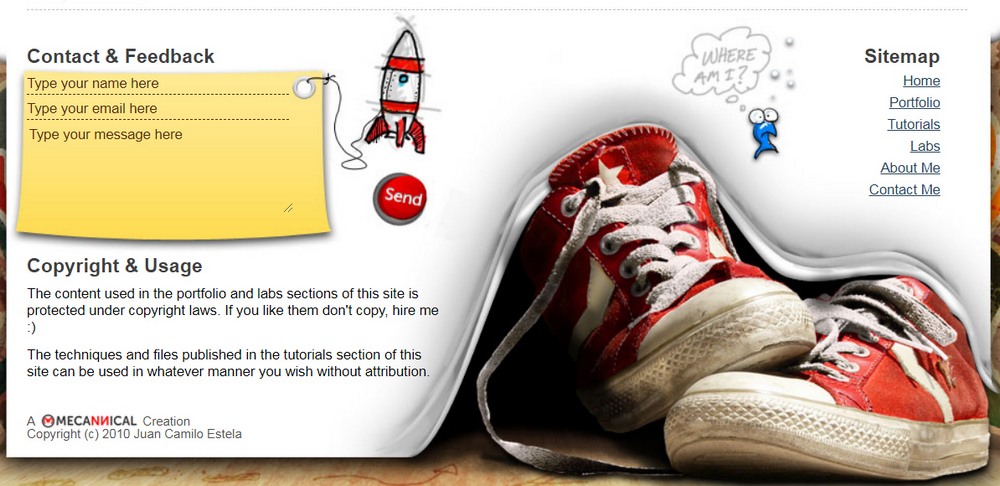
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.


Оригинальный дизайн сочетается с базовым набором функциональных элементов
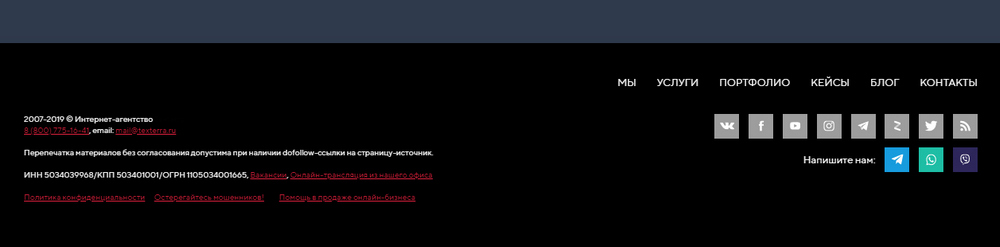
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.


Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
artisan-team.ru
