Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.

Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
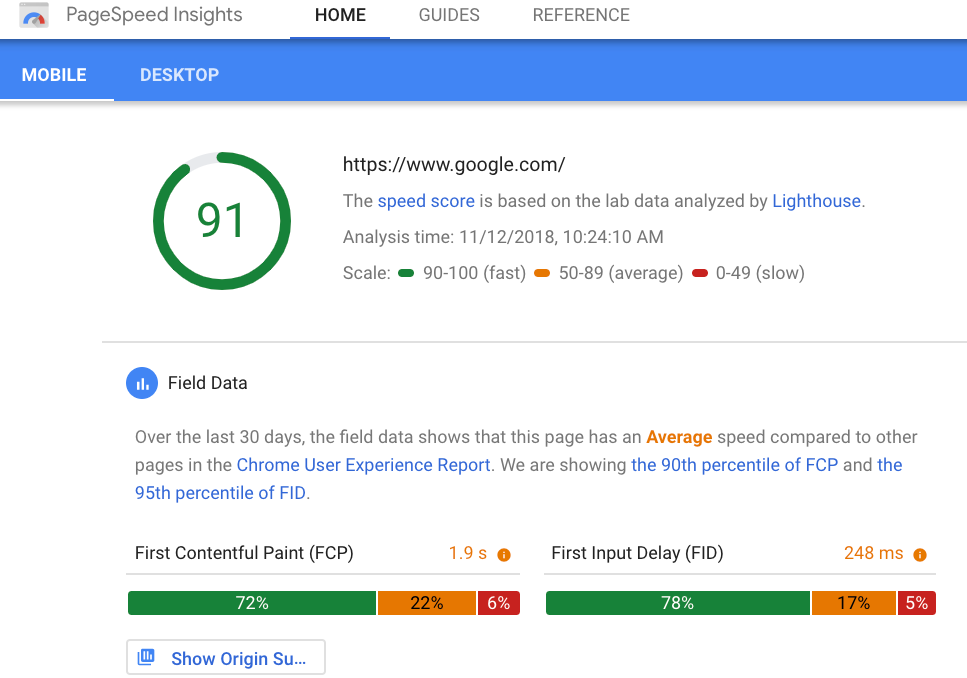
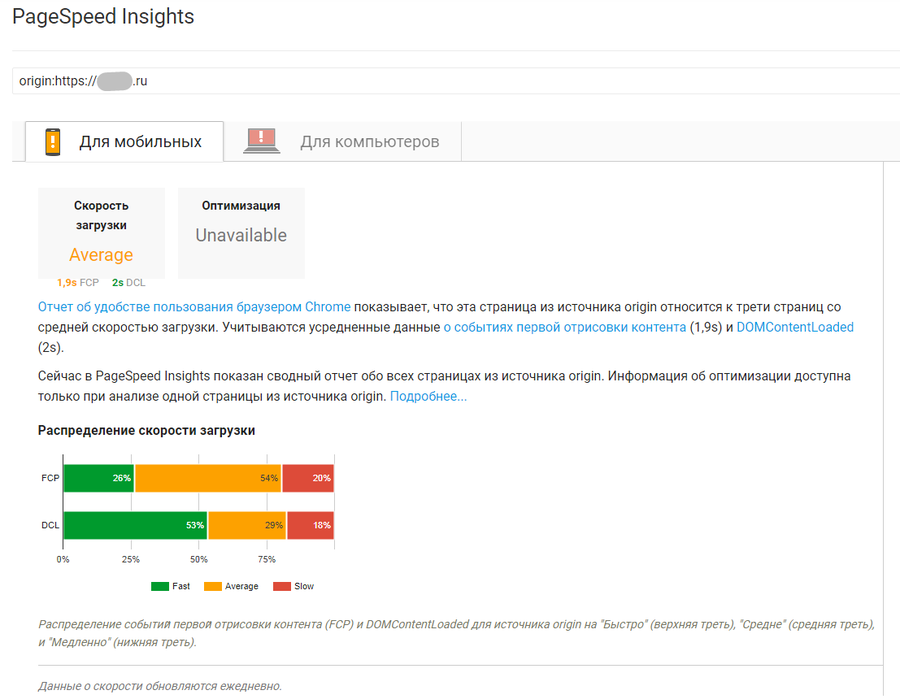
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
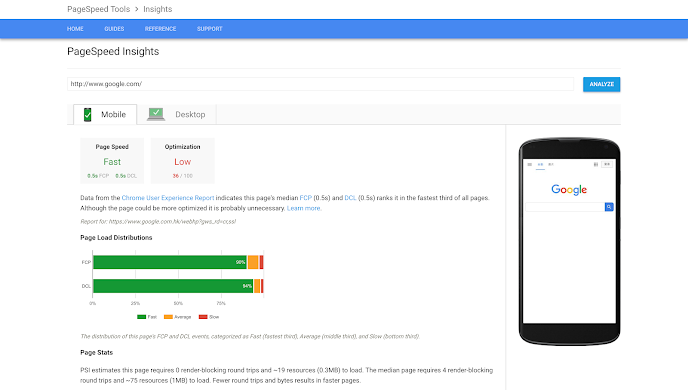
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
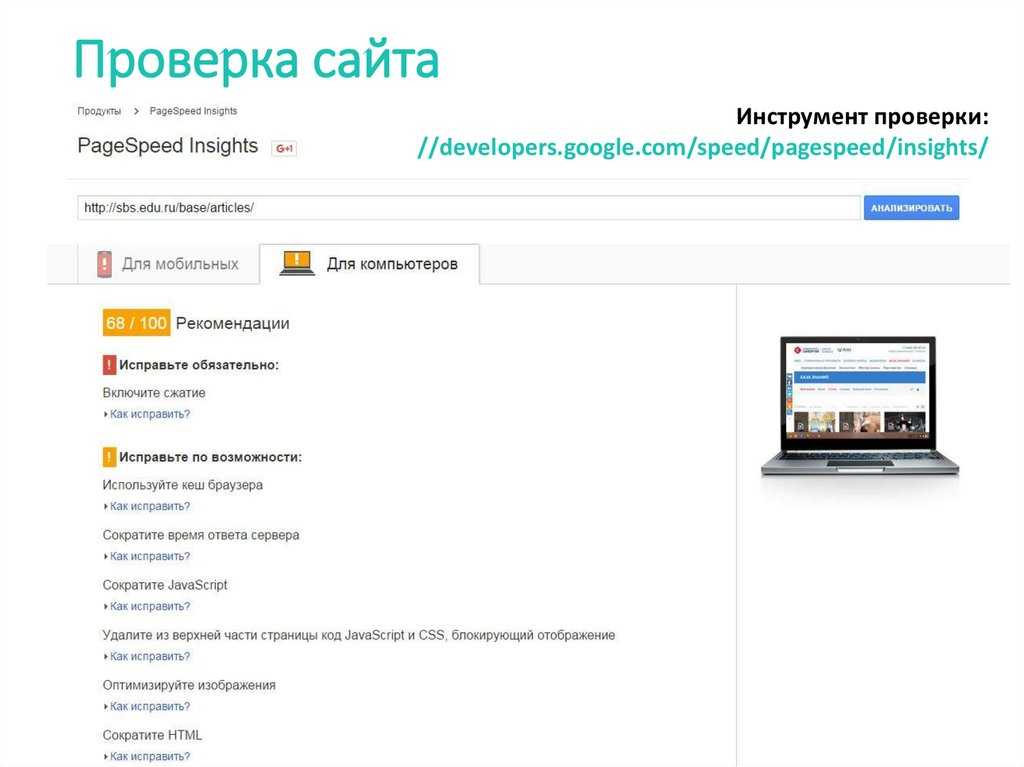
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).

- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее.
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
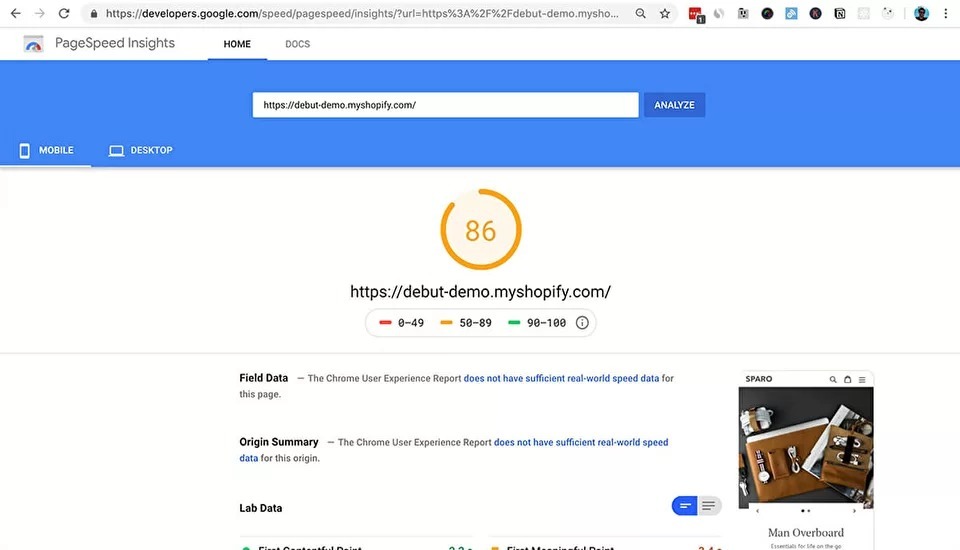
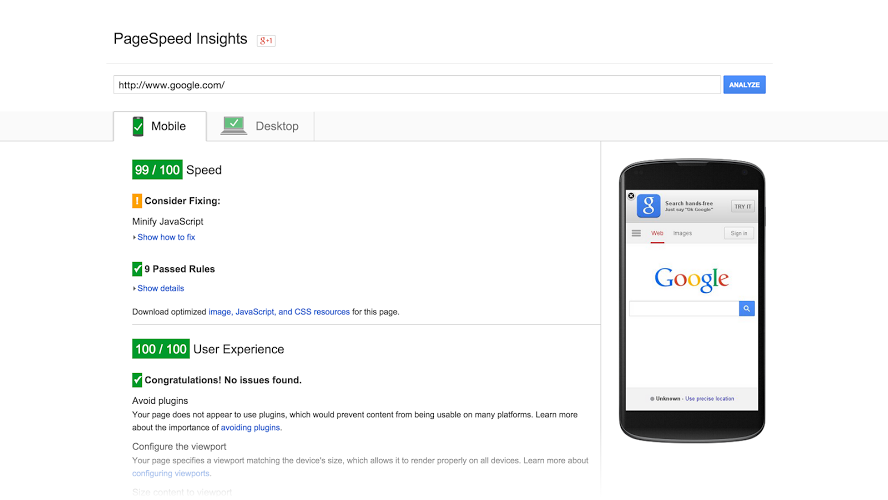
Интерфейс Google PageSpeed InsightsЧтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Вот как выглядит мой отчет:
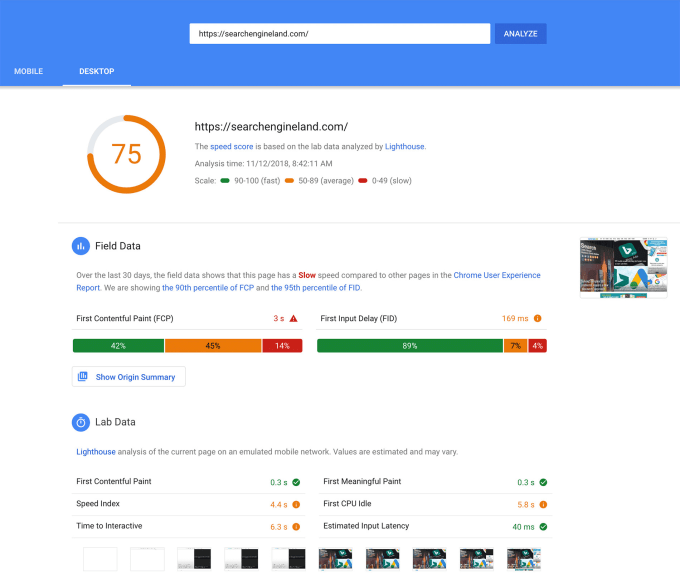
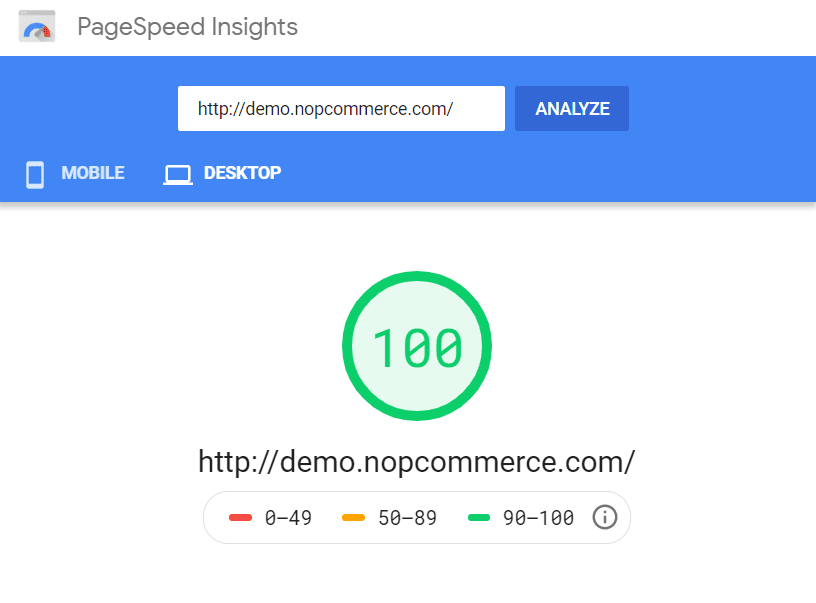
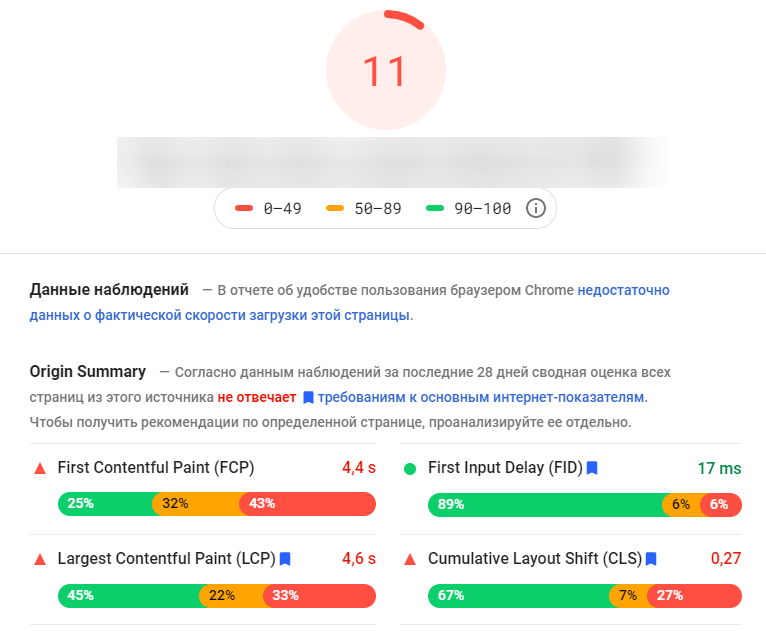
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.

Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights1. Сократите время ответа сервераНормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Бесплатные сервисы для сжатия изображений:
- TinyPNG
- Compressor.io
- Optimizilla
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
 Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницыНекоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSSСведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
- JavaScript Minifier
- JsCompress
- Minify JavaScript
Список сервисов для оптимизации CSS:
- СSS Compressor
- CSS Minifier
- Minify CSS
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Лучшие инструменты для тестирования скорости сайта и способы его ускорения
Хотите знать, почему ваш сайт загружается медленно?
Беспокоитесь, что скорость вашего сайта может повлиять на SEO?
Надеетесь повысить свой текущий рейтинг в поисковой выдаче?
Если вы здесь, значит, вы надеетесь узнать, как ускорить работу своего веб-сайта.
У нас есть хорошие новости: ускорение загрузки вашего веб-сайта не только принесет пользу вашим пользователям, но и поможет вам получить больше органического трафика от Google.
Вы можете повысить видимость своего веб-сайта в поиске по телефону:
- С помощью инструмента проверки скорости веб-сайта, который отслеживает скорость вашего веб-сайта в режиме реального времени.
- Внесение важных изменений.
Итак, давайте посмотрим, как можно проверить, достаточно ли хороша производительность вашего веб-сайта, чтобы произвести впечатление на Google, а также что вы можете сделать, чтобы сделать его быстрее.
Почему скорость сайта важна для SEO?
В 2021 году Google выпустила обновление для страницы, которое подтвердило ключевую часть SEO-информации — скорость веб-сайта является фактором ранжирования.
Это означает, что поисковая система Google предпочитает веб-сайты, которые быстро и плавно загружаются для ваших посетителей.
Существует большая вероятность того, что Google будет отображать более быстрые веб-сайты раньше более медленных веб-сайтов на страницах результатов поисковой системы (SERP).
Какие факторы учитываются Google при определении скорости веб-сайта?
Существует так много факторов, влияющих на скорость веб-сайта, но Google упростил для вас их выявление.
Перед обновлением алгоритма взаимодействия со страницей Google создал набор из трех показателей, называемых Core Web Vitals, и использует эти показатели для определения скорости и удобства использования вашего веб-сайта.
Эти три ключевых показателя могут помочь вам понять, какие страницы и части вашего веб-сайта влияют на скорость сайта и удобство для пользователей. Это позволяет легко определить, что приводит к снижению рейтинга вашего веб-сайта.
Снимок экрана, показывающий данные Core Web Vitals в DebugBear, октябрь 2022 г. Контентная краска (LCP) : Как быстро отображается контент?
Когда вы вводите свой веб-сайт в Google Search Console или в инструмент мониторинга Core Web Vitals, вы получаете оценку и затронутые страницы, а также зеленую, желтую или красную пометку.
Если на вашем веб-сайте есть красные или желтые маркеры, пришло время использовать инструмент проверки скорости веб-сайта, чтобы выяснить, что вы должны исправить на своем сайте.
Какие инструменты можно использовать для проверки скорости сайта?
Специальные инструменты для тестирования скорости сайта могут предоставить множество высококачественных данных и рекомендаций о том, как повысить скорость вашего сайта.
Эти типы инструментов созданы специально для тестов скорости и могут предоставить вам всю информацию, необходимую для увеличения времени загрузки вашего сайта.
Попробуйте эти специальных инструментов для проверки скорости веб-сайта :
- Тест скорости веб-сайта DebugBear.
- Тест веб-страницы.
- GTmetrix.
В этой статье мы будем использовать бесплатный инструмент тестирования DebugBear, но вы также можете использовать альтернативу, такую как WebPageTest или GTmetrix.
В дополнение к вышеперечисленным инструментам существуют также аналитические инструменты, которые могут помочь вам понять скорость локального сайта и скорость сайта для лабораторных испытаний.
Тестирование скорости сайта локально на вашем компьютере
Chrome DevTools может предоставить множество подробных данных о загрузке вашего сайта.
Однако при тестировании на собственном компьютере результат теста сильно зависит от локальной среды. Также может быть сложно вручную очистить все соответствующие кеши, чтобы они соответствовали опыту нового пользователя.
Google Site Speed Tool
PageSpeed Insights отлично подходит для получения быстрого обзора скорости вашего сайта.
Вы получаете как реальные пользовательские данные, так и предложения по ускорению вашего сайта на основе лабораторного теста. Однако, поскольку он использует имитацию дросселирования, лабораторные данные не всегда точны.
Бесплатно протестируйте свой сайт с помощью DebugBear, сейчас →
Как протестировать веб-сайт с помощью DebugBear
Проверка скорости вашего сайта с помощью DebugBear занимает всего несколько секунд.
Чтобы запустить веб-тест производительности:
- Посетите : перейдите на страницу debugbear.com/test.
- Тест : Введите URL вашего веб-сайта.
- Обзор : Просмотр результатов; см. метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
Давайте углубимся в некоторые показатели и узнаем, как ускорить работу вашего сайта.
Стремитесь к показателю 75%+, чтобы получить максимальный рейтинг SERP
Одним из ключевых показателей, который дает вам тест скорости веб-сайта DebugBear, является «Реальный рейтинг пользователя».
Этот процент помогает вам понять, насколько хорошо ваш веб-сайт работает в реальном мире — с реальными пользователями.
Основанное на данных, которые Google собирает у реальных пользователей Chrome, это число показывает, какой процент пользователей был доволен вашим веб-сайтом — эти данные используются в качестве сигнала ранжирования.
Стремитесь набрать не менее 75% очков, чтобы получить максимальное повышение рейтинга.
75% посетителей должны иметь хороший опыт работы с Core Web Vitals, чтобы получить максимальное повышение рейтинга от Google.
Посмотрите на загрузку вашего сайта глазами посетителей
Получите хорошее представление о том, что на самом деле испытывают ваши посетители, когда они посещают ваш сайт.
Заметили, что что-то загружается медленно или не на своем месте? Это может помочь вам определить важные задержки и проблемы с конверсией, с которыми сталкиваются ваши посетители.
Снимок экрана, показывающий результат веб-теста производительности DebugBear, октябрь 2022 г.
Диафильм временной шкалы показывает ход рендеринга веб-сайта с течением времени.
Например, эта страница начинает отображаться через 0,7 секунды, а основное изображение — через 1,3 секунды.
Веб-сайт полностью визуализируется, что также называется визуальным завершением, когда виджет чата отображается через 3,7 секунды.
Снимок экрана DebugBear, показывающий ход рендеринга веб-сайта с течением времени, октябрь 2022 г.
В инструменте вы также можете посмотреть видеозапись процесса рендеринга.
Это отличный способ продемонстрировать влияние проблем с производительностью на клиентов или других членов вашей команды.
Снимок экрана, показывающий видеозапись частично обработанного веб-сайта в DebugBear, октябрь 2022 г. оказать влияние.
Этот инструмент запускает «лабораторный тест» в оптимальной среде, чтобы определить, правильно ли вы оптимизируете свой сайт.
Когда вы протестируете свой сайт, вы получите официальную «Lab Score», которая представляет собой сводку шести показателей производительности, полученных из оценки производительности с помощью инструмента Google Lighthouse:
- First Contentful Paint (10% от общего счет).
- Индекс скорости (10%).
- Самая большая краска по содержанию (25%).

- Время до интерактивности (10%).
- Общее время блокировки (30%).
- Совокупный сдвиг макета (15%).
Используя эти данные, вы узнаете, насколько полезными были ваши последние оптимизации и что вам, возможно, потребуется изменить.
К настоящему времени вы, вероятно, задаетесь вопросом, что вам нужно изменить. Давайте узнаем, как оптимизировать ваш сайт, используя каждую ключевую метрику в обзоре метрик.
Как оптимизировать скорость веб-сайта
Проведение теста скорости — это первая часть оптимизации вашего веб-сайта.
Когда у вас есть метрики, вам нужно знать, как их интерпретировать и что делать, чтобы их исправить.
В области «Обзор показателей» отчета о скорости вашего веб-сайта вы увидите ключевые показатели, на которые мы сосредоточимся, чтобы ускорить работу вашего сайта:
- First Contentful Paint : это можно ускорить, восстановив связь с сервером. скорость.
- Отрисовка с наибольшим содержанием : Это можно ускорить за счет оптимизации носителей и ресурсов.

Кроме того, вы можете использовать водопад запросов, чтобы увидеть, сколько времени занимают запросы и как это влияет на эти показатели.
Как ускорить первую отрисовку контента (FCP)
Давайте начнем с того, что ваш веб-сайт будет быстрее отображаться для ваших посетителей; сначала мы займемся First Contentful Paint.
Что такое First Contentful Paint?First Contentful Paint измеряет, как скоро контент страницы впервые начинает отображаться после перехода посетителя на эту страницу.
Важно, чтобы ваш ключевой контент отображался быстро, чтобы посетитель не покинул ваш сайт. Чем быстрее пользователь покидает ваш сайт, тем быстрее Google узнает, что страница может быть плохой.
Но как узнать, что именно заставляет ваш сайт загружаться медленно?
Как определить, какие проблемы с сервером замедляют работу вашего веб-сайта? Давай выясним.
Почему моя первая содержательная отрисовка занимает так много времени? На ваш FCP могут влиять скорость соединения с сервером, запросы к серверу, ресурсы, блокирующие рендеринг, и многое другое.
Звучит много, но есть простой способ увидеть, что именно замедляет работу вашего FCP — водопад запросов.
Этот полезный инструмент показывает, какие запросы делает ваш веб-сайт, когда каждый запрос начинается и заканчивается.
Например, на этом снимке экрана мы сначала видим запрос HTML-документа, а затем два запроса на загрузку таблиц стилей, на которые есть ссылки в документе.
Снимок экрана, показывающий данные отладки для метрики First Contentful Paint в DebugBear, октябрь 2022 г.
Почему First Contentful Paint происходит через 0,6 секунды? Мы можем разобрать, что происходит на странице, чтобы понять это.
Понимание того, что происходит перед первой отрисовкой контента
Прежде чем первые фрагменты контента смогут загрузиться на вашу веб-страницу, браузер вашего пользователя должен сначала подключиться к вашему серверу и получить контент.
Если этот процесс занимает много времени, то пользователю требуется много времени, чтобы увидеть ваш веб-сайт.
Ваша цель — узнать, что происходит, до того, как ваш веб-сайт начнет загружаться, чтобы вы могли точно определить проблемы и ускорить работу.
Загрузка страницы, часть 1: Браузер создает соединение с сервером
Перед первым запросом веб-сайта с сервера браузер вашего посетителя должен установить сетевое соединение с этим сервером.
Обычно это выполняется в три этапа:
- Проверка записей DNS для поиска IP-адреса сервера по имени домена.
- Установление надежного соединения с сервером (известного как TCP-соединение).
- Установка защищенного соединения с сервером (известного как соединение SSL).
Эти три шага выполняются браузером один за другим. Каждый шаг требует кругового пути от браузера посетителя до сервера вашего веб-сайта.
В этом случае для установления соединения с сервером требуется около 251 миллисекунды.
Снимок экрана DebugBear, показывающий сетевые обходы, используемые для установления соединения с сервером, октябрь 2022 г. браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
В этом случае HTTP-запрос занимает 102 миллисекунды. Эта продолжительность включает в себя как время, затраченное на передачу данных по сети, так и время, затраченное на ожидание ответа сервера.
Через 251 миллисекунду на создание соединения и 102 миллисекунды на выполнение HTTP-запроса браузер вашего посетителя, наконец, может начать загрузку HTML-ответа.
Этот этап называется временем до первого байта (TTFB). В данном случае это происходит через 353 миллисекунды.
После того, как ответ сервера готов, браузер вашего посетителя тратит дополнительное время на загрузку HTML-кода. В этом случае ответ довольно мал, а загрузка занимает всего 10 дополнительных миллисекунд.
Снимок экрана DebugBear, показывающий различные компоненты HTTP-запроса, октябрь 2022 г.
Загрузка страницы, часть 3: ваш веб-сайт загружает дополнительные ресурсы, блокирующие визуализацию
Браузеры не отображают или не отображают страницы сразу после загрузки документа. Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Большинство страниц выглядели бы плохо без каких-либо визуальных стилей, поэтому таблицы стилей CSS загружаются до начала отображения страницы.
Загрузка двух дополнительных таблиц стилей в этом примере теста скорости веб-сайта занимает 137 миллисекунд.
Обратите внимание, что эти запросы не требуют нового подключения к серверу. Файлы CSS загружаются из того же домена, что и раньше, и могут повторно использовать существующее соединение.
Снимок экрана DebugBear, на котором показаны дополнительные ресурсы, блокирующие рендеринг, загружаемые после HTML-документа, октябрь 2022 г.
Загрузка страницы, часть 4: Браузер отображает страницу
Наконец, когда все необходимые ресурсы загружены, браузер вашего посетителя может начать отображение страницы. Однако выполнение этой работы также требует некоторого времени обработки — в данном случае 66 миллисекунд. На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
Снимок экрана DebugBear, показывающий шаги, ведущие от загрузки документа HTML к отображению веб-страницы, октябрь 2022 г.
Теперь мы понимаем, почему FCP происходит через 632 миллисекунды:
- 364 миллисекунды для запроса HTML-документа.
- 137 миллисекунд для загрузки таблиц стилей.
- 66 миллисекунд для отображения страницы.
- 65 миллисекунд для другой обработки.
Другая работа по обработке включает в себя небольшие работы, такие как запуск встроенных скриптов или анализ кода HTML и CSS после его загрузки. Вы можете увидеть это действие в виде маленьких серых линий прямо под диафильмом рендеринга.
Как оптимизировать First Contentful Paint (FCP)
Теперь, когда вы понимаете, что приводит к отображению вашего веб-сайта, вы можете подумать о том, как его оптимизировать.
- Может ли сервер быстрее ответить на HTML-запрос?
- Можно ли загружать ресурсы по тому же соединению вместо создания нового?
- Есть ли запросы, которые можно удалить или изменить, чтобы они больше не блокировали рендеринг?
Теперь, когда начальные части вашего веб-сайта загружаются быстрее, пришло время сосредоточиться на том, чтобы ускорить загрузку всего сайта.
Как ускорить LCP с помощью рекомендаций DebugBear
Существует множество способов ускорить LCP.
Чтобы упростить задачу, DebugBear предлагает нам отличные дальнейшие действия в разделе рекомендаций.
Давайте рассмотрим несколько примеров рекомендаций и узнаем, как ускорить LCP этого веб-сайта.
Рекомендация 1. Инициировать запросы изображений LCP из HTML-документа
Если самым большим элементом содержимого на вашей странице является изображение, рекомендуется убедиться, что URL-адрес непосредственно содержится в исходном HTML-документе. Это поможет начать загрузку как можно скорее.
Однако эта передовая практика используется не всегда, и иногда браузеру требуется много времени, прежде чем он обнаружит, что ему необходимо загрузить основное изображение.
В приведенном ниже примере самое большое содержимое, то есть изображение, добавляется на страницу с помощью JavaScript. В результате браузер должен загрузить и запустить 200-килобайтный скрипт, прежде чем он обнаружит изображение и начнет его скачивать.
Снимок экрана DebugBear, показывающий цепочку последовательных запросов, ведущих к запросу изображения, октябрь 2022 г.
Как исправить: В зависимости от веб-сайта есть два возможных решения.
Решение 1. Если вы используете JavaScript для отложенной загрузки большого изображения, оптимизируйте размер изображения и удалите скрипт отложенной загрузки или замените его современным атрибутом loading=»lazy», который не требует JavaScript.
Решение 2. В других случаях рендеринг на стороне сервера предотвратит загрузку приложения JavaScript перед рендерингом страницы. Однако иногда это может быть сложно реализовать.
Рекомендация 2. Убедитесь, что изображения LCP загружаются с высоким приоритетом
После загрузки HTML-кода страницы браузеры ваших посетителей могут обнаружить, что в дополнение к вашему основному изображению может потребоваться большое количество дополнительных ресурсов, таких как таблицы стилей. быть загружен.
быть загружен.
Цель здесь состоит в том, чтобы убедиться, что ваше основное изображение большего размера загружается, чтобы выполнить требование Google о наибольшем содержании.
Другие ресурсы, такие как сторонние скрипты аналитики, не так важны, как ваше основное изображение.
Кроме того, большинство изображений, на которые есть ссылки в HTML-коде вашего сайта, после отображения страницы будут находиться в нижней части страницы. Некоторые могут быть полностью скрыты во вложенной навигации заголовка.
Из-за этого браузеры изначально устанавливают низкий приоритет для всех запросов изображений. После отображения страницы браузер определяет, какие изображения важны, и меняет приоритет. Вы можете увидеть пример этого на снимке экрана ниже, на что указывает звездочка в столбце приоритета.
Снимок экрана DebugBear, показывающий, как изображение LCP загружается с низким начальным приоритетом, октябрь 2022 г.
Водопад показывает, что, хотя браузер знал об изображении на ранней стадии, он не начал его загрузку, на что указывает серая полоса.
Как исправить: Чтобы решить эту проблему, вы можете использовать новую функцию браузера, называемую подсказками приоритета. Если вы добавите атрибут fetchpriority=»high» к элементу img, браузер начнет загружать изображение с самого начала.
Рекомендация 3. Не скрывайте содержимое страницы с помощью CSS
Иногда вы можете посмотреть водопад запросов, и все ресурсы, блокирующие рендеринг, загружены, но содержимое страницы все равно не отображается. Что происходит?
Инструменты A/B-тестирования часто скрывают содержимое страницы до тех пор, пока к элементам содержимого на странице не будут применены тестовые варианты. В этих случаях браузер отобразил страницу, но весь контент прозрачен.
Что делать, если не удается удалить инструмент A/B-тестирования?
Как исправить: Проверьте, можете ли вы настроить инструмент так, чтобы скрывать только содержимое, затронутое A/B-тестами. В качестве альтернативы вы можете проверить, есть ли способ ускорить загрузку инструмента A/B-тестирования.
Снимок экрана DebugBear, показывающий диафильм рендеринга, где содержимое скрыто инструментом A/B-тестирования, октябрь 2022 г.
Отслеживайте скорость своего сайта с помощью DebugBear
Хотите постоянно тестировать свой веб-сайт? Попробуйте наш платный инструмент мониторинга с бесплатной 14-дневной пробной версией.
Таким образом, вы можете проверить, работает ли ваша оптимизация производительности, и получать уведомления о снижении производительности на вашем сайте.
Снимок экрана, показывающий тенденции скорости сайта в DebugBear, октябрь 2022 г.
Инструменты для тестирования скорости веб-сайта
Обновлено 23 июня 2020 г.
Знаете ли вы, насколько высоки ожидания аудитории от скорости загрузки типичной веб-страницы?
С годами и ошеломляющими улучшениями в веб-технологиях средний браузер привык к быстрой загрузке страниц и приложений. Если ваш сайт отстает от идеального времени загрузки хотя бы на секунду, вы рискуете потерять интерес своих потенциальных клиентов, поэтому очень важно провести тест скорости сайта.
Если ваш сайт отстает от идеального времени загрузки хотя бы на секунду, вы рискуете потерять интерес своих потенциальных клиентов, поэтому очень важно провести тест скорости сайта.
Фактически, Google уделяет еще больше внимания важности скорости сайта с недавним обновлением инструментов Google Search Console, которые будут включены в его алгоритмы ранжирования с 2021 года.
Теперь вы можете проверить свои основные веб-жизненные показатели. отчет, чтобы лучше понять, как Google видит ваши веб-страницы, не только с точки зрения скорости сайта, но и на основе сигналов взаимодействия с пользователем.
Все еще не уверены, что время загрузки страницы важно для оптимизированной производительности вашего веб-сайта в Интернете? Взгляните на некоторые из этих статистических данных:
- По данным Aberdeen Group, задержка загрузки страницы на одну секунду приводит к снижению количества просмотров страниц на 11 процентов, снижению конверсии на 7 процентов и удовлетворенности клиентов на 16 процентов.
 (источник)
(источник) - KissMetrics сообщает, что 47% потребителей ожидают, что страницы загрузятся в течение 2 секунд или меньше
- 79% покупателей, которые недовольны сайтом, с меньшей вероятностью вернутся на сайт снова.
- 52% онлайн-покупателей сообщают, что высокая скорость загрузки важна для лояльности к бренду. (источник)
- Когда трафик был на пике, 75% потребителей перескакивали на сайты конкурентов вместо того, чтобы терпеть медленную загрузку страниц. (тот же источник, что и выше)
- Oportent даже предполагает, что более быстрые страницы приносят больше денег, заявляя, что просмотры страниц увеличиваются на 100%, когда страницы загружаются в течение 1-2 секунд. (источник)
- Поскольку 37% Интернета построено на WordPress (на момент написания статьи в 2020 году), стоит ознакомиться с нашим Руководством по скорости сайта WordPress, а также с тем, как ускорить ваш сайт WordPress.
Черт возьми, даже Google, похоже, настолько нравится время загрузки страницы, что они добавили его в качестве одного из своих многочисленных сигналов ранжирования. Еще в 2010 году они объявили, что скорость вашего сайта повлияет на ваш поисковый рейтинг, и ее важность со временем растет.
Еще в 2010 году они объявили, что скорость вашего сайта повлияет на ваш поисковый рейтинг, и ее важность со временем растет.
Итак, если вы считаете, что удобство использования и поисковая оптимизация важны для успеха вашего веб-сайта в Интернете, вы должны обратить внимание на время загрузки страницы вашего веб-сайта.
Бонусный плагин WooRank:
Вы можете найти способы оптимизировать скорость вашего сайта, используя наши проверки производительности, запустив бесплатный обзор WooRank.
Site Speed Performance Tools
Сегодня я собираюсь перечислить полезные приложения для измерения времени загрузки страницы, которые помогут вам определить время загрузки вашего веб-сайта. В одном из наших популярных постов в блоге из прошлого перечислены 20 быстрых советов по оптимизации времени загрузки страницы. Вы можете проверить скорость своего сайта с помощью этих приложений, а затем применить эти советы к своему сайту для оптимизации веб-производительности страниц вашего сайта. Более того, все эти инструменты для проверки скорости веб-сайта БЕСПЛАТНЫ .
Более того, все эти инструменты для проверки скорости веб-сайта БЕСПЛАТНЫ .
1. Проверка веб-страницы
Webpagetest Бесплатное время загрузки страницы и инструмент для тестирования скорости веб-сайта. Образец отчета. полностью загружен. Вы даже можете просмотреть скриншоты стадий загрузки на своем веб-сайте под опцией «Снимок экрана» в главном меню. цвета: html, js, css, изображение, flash, шрифт и др.
Оценка PageSpeed с Скорость страницы Советы по Webpagetest (изображение предоставлено «webpagetest.org)
- Вы также получаете полный контрольный список оптимизации в меню _Performance Review_menu вместе с некоторыми другими Советы по оптимизации скорости страницы
2. PageSpeed Insights
PageSpeed Insights Скриншот примера отчета Google Page Speed Measuring Tool (изображение предоставлено «разработчиками. google.com»)
google.com»)
- Инструмент Google PageSpeed Insights предлагает анализ скорости страницы как для настольных, так и для мобильных версий вашего сайта.
- Вы получаете оценку скорости страницы из 100.
- Если на вашей странице есть элементы, которые вам необходимо исправить, чтобы оптимизировать скорость вашего сайта, тест скорости веб-сайта перечислит все это вместе со ссылкой, которая показывает вам как их исправить.
- В отчете также сообщается, что вы сделали правильно на своем веб-сайте, что помогает оптимизировать время его загрузки.
- Он дает вам оценку времени загрузки вашего сайта на мобильном телефоне, а также удобство для пользователей. За показателем времени загрузки мобильной страницы следуют полезные советы, которые помогут сократить время загрузки вашего мобильного сайта.
- Вы также можете установить расширения Chrome и Firefox в свой браузер.
- Вы можете воспользоваться (только по приглашению) сервисом скорости страницы от Google.
 Нажмите здесь, чтобы получить доступ к форме для получения приглашения.
Нажмите здесь, чтобы получить доступ к форме для получения приглашения.
3. Yslow (By Yahoo)
YSlow Yahoo Скриншот примера отчета о времени загрузки инструмента измерения (изображение предоставлено «разработчиком.yahoo.com»)
- Это надстройка для браузеров.
- Он оценивает веб-сайты по 100-балльной шкале на основе общей эффективности трех предопределенных правил.
- Обобщает компоненты страницы.
- Советы по оптимизации времени загрузки страниц.
- Предоставляет инструменты для оптимизации производительности веб-страниц, где это применимо.
4. GTMetrix
GTMetrix Скриншот примера отчета об инструменте измерения времени загрузки (изображение предоставлено gtmetrix.com)
- Это дает вашей веб-странице оценку скорости страницы GTMetrix вместе с оценкой Yslow.
- Вы можете скачать отчет в формате PDF.
- Он дает вам историю загрузки страниц, размеры страниц и количество запросов, а также скорость страницы и баллы Yslow, как показано на снимке экрана ниже: .
 com)
com)5. Тест скорости веб-сайта Pingdom
Скриншот отчета об инструменте измерения времени загрузки веб-сайта Pingdom (изображение предоставлено «tools.pingdom.com)
- Он дает вам оценку производительности веб-сайта (из 100), количество запросов, время загрузки, размер страницы и какой процент протестированных веб-сайтов является вашим веб-сайтом быстрее.
- Он дает вам каскадную диаграмму производительности вашего веб-сайта с разными цветами, которые обозначают различные этапы запроса (DNS, SSL, подключение, отправка, ожидание, получение), различные значки для различных типов контента (HTML, Javascript, CSS, Изображение, Текст/Обычный, Перенаправление, Предупреждение и другие).
- Посмотрите, как ваш веб-сайт оценивается по различным параметрам производительности от Google Page Speed и Yslow от Yahoo, на вкладке _Performance Grade_tab.
- Вы можете отслеживать историю своей производительности, тестировать из разных мест и делиться своими результатами.

6. Анализатор веб-страниц
Анализатор веб-страниц Скриншот примера отчета об инструменте измерения времени загрузки (изображение предоставлено «websiteoptimization.com»)
- Получите размер страницы, состав и время загрузки вашего веб-сайта. компонентов страницы с соответствующими комментариями по каждому из них.
- В отчете также содержатся рекомендации для вашего сайта по оптимизации скорости вашего сайта.
7. Page Speed Tool (от Internet Marketing Ninjas)
Page Speed Tool Скриншот примера отчета об инструменте измерения времени загрузки (изображение предоставлено «internetmarketingninjas.com»)
- Получите расширенный анализ загрузки страницы, который включает размер страницы, загрузку время, скорость загрузки и средняя скорость
- Инструмент дает вам расчетное время загрузки вашего сайта для различной скорости соединения
- Наряду с каскадной диаграммой вы получаете подробный анализ внешних файлов CSS, Javascript и изображений, найденных на стр.

- Уникальность этого инструмента в том, что когда вы наводите указатель мыши на разбивку ссылок, вы видите быстрый снимок файла изображения, как показано на снимке экрана ниже:
8. Проверка скорости веб-сайта
Скорость веб-сайта Инструмент измерения времени загрузки теста (изображение предоставлено «pagescoring.com»)
- Это довольно простой инструмент, который дает данные о времени, необходимом для разрешения вашего домена для подключения к IP-адресу сервера, времени, затраченном на подключение к веб-серверу, время перенаправления, страница размер, время загрузки и средняя скорость соединения во время загрузки.
- Он также показывает в разрезе, сколько времени требуется для загрузки различных файлов на вашем веб-сайте.
- Инструмент довольно прост и дает меньше информации по сравнению с инструментами, перечисленными выше.
9. Site Speed Checker
Site Speed Checker Скриншот примера отчета об инструменте измерения времени загрузки (изображение предоставлено seomastering.
 com)
com)- Это похоже на вышеупомянутый инструмент, который позволяет вам сравнивать скорость вашего сайта с сайтами конкурентов. Единственная разница в том, что вы можете запустить сравнение скорости работы десяти сайтов одновременно.0016
- Предоставляет сравнительную информацию о времени отклика, размере файла, времени загрузки и скорости загрузки (кбит/с).
Подведение итогов
Итак, эти инструменты для измерения времени доступны вам бесплатно в Интернете. Вы можете выбрать любой из них и иметь постоянную проверку и диагностику производительности вашего сайта с точки зрения скорости загрузки.
Очень важно регулярно проверять скорость вашего сайта . Ваш сайт может загружаться быстрее в вашем веб-браузере из-за кешированного контента, но он может загружаться не так быстро в браузерах ваших клиентов. Следовательно, инструмент тестирования времени загрузки веб-сайта может стать настоящим откровением относительно того, каково реальное время загрузки вашего сайта.






 (источник)
(источник) Нажмите здесь, чтобы получить доступ к форме для получения приглашения.
Нажмите здесь, чтобы получить доступ к форме для получения приглашения. com)
com)

 com)
com)