Аудит сайта самостоятельно — руководство по сервису для анализа сайта PR-CY – PR-CY Блог
Руководство по сервису для онлайн анализа сайта от PR-CY. Автоматическая проверка сайта: SEO, трафик, позиции в выдаче по запросам, технический аудит, юзабилити, санкции ПС и другие параметры.
В статье:
О сервисе
Как работать в сервисе — полное руководство
Как анализировать результаты проверок
Как запустить проверку внутренних страниц сайта
Как проверить позиции сайта по запросам
Как создать брендированный отчет о результатах проверки
Какие возможности дает API
Тарифы
Следить за состоянием своего сайта или клиентских проектов можно в одном удобном сервисе. Мы создали сервис анализа сайта для экономии вашего времени. Наблюдайте за индексацией в поисковых системах, появлением входящих ссылок, санкций от поисковых систем, ищите ошибки на внутренних страницах и следите за позициями в выдаче в одном интерфейсе нашего сервиса.
О сервисе
Сервис для анализа сайта от PR-CY в течение пары секунд проверит ресурс, покажет отчет с ошибками и успешными тестами и даст чек-лист с советами по исправлению.
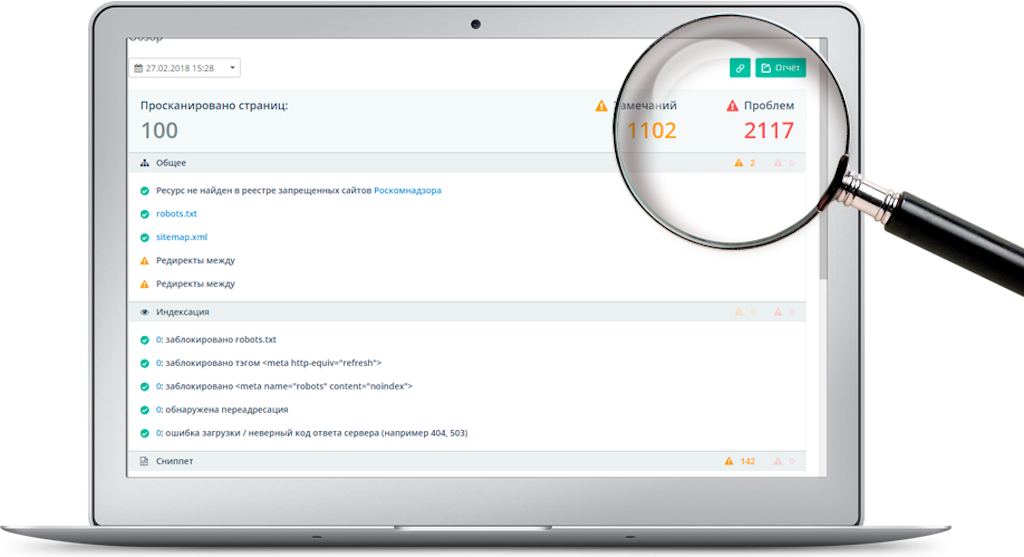
Интерфейс верхней части отчетаВозможности сервиса:
- Проверка сайта по 70+ тестам
Сервиспределит количество индексируемых страниц, построит динамику трафика, найдет внешние и внутренние ссылки на сайт, проанализирует оптимизацию текста, юзабилити и мобилопригодность страницы, посчитает видимость по поисковым фразам и другое. - Анализ внутренних страниц сайта
Краулер проверит коды ответов сервера, мета-теги, оптимизацию контента и технические данные на внутренних страницах. - Поиск и выделение ошибок
Наглядно обозначит, какие тесты сайт провалил, и даст подсказки, как это исправить. - Составление списка задач
Чек-лист задач можно передать специалисту или заняться им самостоятельно, отмечая выполненные пункты прямо в сервисе. К каждому пункту есть описание и ссылки на статьи по теме.
К каждому пункту есть описание и ссылки на статьи по теме. - Сравнение с конкурентами
Добавьте к своему сайту до четырех конкурентов и сравнивайте показатели и графики. - Отслеживание позиций
Следите за динамикой позиций вашего сайта по ключевым запросам в Яндексе и Google в десктопной и мобильной выдаче по интересующим вас регионам. - Брендированный отчет
Показать результаты клиентам или руководству можно в формате pdf-отчета. Загрузите свой логотип и введите название компании, задайте оформление через CSS, выберите нужные тесты и скачивайте брендированный отчет в два клика. - API для разработчиков
Создавайте свои расширения, сервисы и приложения на базе данных, полученных с помощью API Анализа.
Подробное руководство поможет разобраться со всеми возможностями.
Как работать в сервисе PR-CY для анализа сайта — руководствоЧтобы получить максимум информации о состоянии и продвижении сайта, нужно создать проект. Каждый проект включает несколько отчетов:
Каждый проект включает несколько отчетов:
Общий технический анализ сайта: посещаемость, ссылочная масса, ключевые запросы, оптимизация;
Аудит внутренних страниц;
Позиции сайта в поисковых системах;
Сравнение с конкурентами.
Для каждого проекта сохраняется история изменений, а еще можно включить автообновление и получать отчеты на почту.
Если вы проверяете сайт без проекта, мы не сможем собрать историю его продвижения.
Настройка и интерфейс сервиса для анализа сайта онлайн
Как добавить сайты и настроить проверки
В разделе «Мои проекты» находятся активные сайты, вы можете добавить столько проектов, сколько позволяет ваш тариф. Для них доступны все функции расширенного анализа.
Перед работой нужно провести простую настройку.
Список проектовКаждый проект нужно настроить отдельно. Подключите системы статистики, чтобы сервис получил больше данных.
Подключите системы статистики, чтобы сервис получил больше данных.
По умолчанию данные вашего сайта будут обновляться ежедневно. Вы можете отключить эту функцию и запускать обновление вручную, когда потребуется.
Если вы поставите отметку у пункта «Еженедельный отчет по проекту», вам на почту раз в неделю будет приходить письмо со сводкой по сайту. В письме появятся только те количественные данные, которые изменились за неделю — индексация, ИКС, трафик, ссылки и активность в соцсетях. Письма будут приходить по вторникам в 10 утра.
Отдельным блоком в письме будет информация о внутренних страницах. Увидеть полный список тестов можно будет по ссылке из отчета.
Пример отчета о работе внутренних страницЕсли вам не хочется получать письма с данными по изменению показателей сайта, просто не включайте еженедельный отчет в настройках.
Отключить отчетыКонкурентыНиже в настройках добавьте конкурентов, чтобы сравнивать ваши количественные показатели. Вы можете ввести конкурентов вручную или добавить из предложенных сервисом.
Вы можете ввести конкурентов вручную или добавить из предложенных сервисом.
В отчетах это будет выглядеть так:
После общей настройки и добавления конкурентов настройте проверку внутренних страниц. Вы можете установить количество запросов в секунду, по желанию использовать ограничения robots.txt и исключить те страницы, которые не нужно проверять.
По умолчанию автообновление происходит каждый день, но вы можете запускать аудит внутренних страниц вручную.
Настройка аудита внутренних страницНастройка проверки позиций
Укажите, нужно ли учитывать поддомены при проверке позиций и регион при определении частотности. Выберите, как снимать частотность — отметьте общую, в кавычках или точную, с восклицательным знаком. Далее добавьте нужные регионы и язык.
Настройка проверки позицийДалее добавьте ключевые слова — просто в проект или сформируйте из них группы. Сервис сразу предложит список слов, по которым сайт показывается в поиске. Вы можете выбрать предложенные или добавить свои.
Сервис сразу предложит список слов, по которым сайт показывается в поиске. Вы можете выбрать предложенные или добавить свои.
Настройка закончена. Сервис уже начал проверять ваш сайт и через некоторое время пришлет на почту письмо с результатом проверки.
Доступ к проекту
Вы можете дать доступ к проекту коллегам или заказчику, если не хотите выгружать отчеты. Можно сделать доступ на просмотр или на редактирование. Если передумаете, в любой момент ссылку можно удалить.
Настройка доступа к проектуКак запустить проверку
Для запуска проверки просто кликните на название сайта из раздела «Мои проекты». По клику на иконку можно сразу перейти к анализу внутренних страниц или к проверке позиций.
Открыть общую сводку, аудит внутренних страниц или проверку позицийСначала разберем тесты общего анализа, а потом анализ внутренних страниц и проверку позиций.
Отчеты в сервисе для анализа сайта
Общий анализ касается главной страницы и сайта в целом. После запуска анализа результаты появятся в течение нескольких секунд.
После запуска анализа результаты появятся в течение нескольких секунд.
В верхней части страницы отражена общая информация о проекте. Есть возможность добавить конкурентов для сравнения, если вы не сделали это в настройках.
Общий анализ касается главной страницы и сайта в целом. После запуска анализа результаты появятся в течение нескольких секунд.
Первой в проекте вы увидите сводку:
Метрики домена — индексация, видимость в поисковых системах, обратные ссылки, качество сайта, посещаемость.
Аудит сайта — результат проверки внутренних страниц;
Мониторинг сайта — список изменений, которые произошли с момента последней проверки;
Позиции сайта в поиске;
Трафик сайта — график по датам;
Список задач для улучшения сайта.
Под общей оценкой указано, сколько у сайта успешных тестов, ошибок и предупреждений. Клик на каждый пункт включает фильтрацию результатов. Если вы кликнули на число ошибок, в интерфейсе дальше будут отображаться только тесты, в которых проверка показала ошибку.
Клик на каждый пункт включает фильтрацию результатов. Если вы кликнули на число ошибок, в интерфейсе дальше будут отображаться только тесты, в которых проверка показала ошибку.
Тесты для проверки сгруппированы по разделам, они отображены сверху в меню: метрики, ссылки на сайт, поисковые запросы, техническое состояние, внутренняя оптимизация, скорость загрузки. Разберем отчеты по порядку.
МетрикиВ этом разделе сервис считает ИКС, оценивает прогресс в получении знаков от Яндекса, считает индексацию страниц ПС, ищет санкции и проверяет сайт на вирусы.
Если вы добавили конкурентов, он посчитает данные по ним и покажет в столбце для сравнения. Зеленые и красные цифры означают рост или спад на указанное число пунктов.
Метрики сайтаПо клику на строку теста появится пояснение и ссылки на статьи с информацией по теме.
Метрики сайтаГрафик с динамикой показателя откроется по клику на значок с диаграммой.
График изменений показателейМы ввели свою метрику качества сайта — показатель PR-CY Rank, он основывается на трафике, ссылках и уровне доверия к сайту. С ранжированием в поисковых системах не связан, но позволяет оценить чужой сайт перед покупкой ссылок и похвастаться высокой оценкой, если разместить счетчик на сайте.
С ранжированием в поисковых системах не связан, но позволяет оценить чужой сайт перед покупкой ссылок и похвастаться высокой оценкой, если разместить счетчик на сайте.
В конце отчета для экономии времени собраны ссылки на дополнительные инструменты. К примеру, по клику на «Упоминания сайта в поиске» откроется страница Яндекса с адресом вашего сайта в строке поиска — и не надо ничего вводить самостоятельно.
Доролнительные ссылки на сайтПосещаемость
Сервис собирает данные по трафику по собственному алгоритму, но этот показатель имеет косвенное значение, поэтому лучше подключить Метрику и Google Analytics для более точной статистики.
Анализ аудитории сайта по данным из GAТакже сервис покажет источники трафика, в том числе и социальный трафик, в сравнении с конкурентами.
Анализ источников трафика в сравнении с конкурентамиИ даст сводку по географии посетителей — по вашему сайту и сайтам конкурентов.
География посетителей сайтаСсылки на сайт
Анализ сайта считает количество доноров и страниц, с которых стоят ссылки. По этим данным вы можете отслеживать результаты ссылочного продвижения.
По этим данным вы можете отслеживать результаты ссылочного продвижения.
Почитать по теме:
SEO- и естественные ссылки: ссылочное продвижение в Google и Яндекс
Если вы добавили конкурентов, то можете сравнить показатели. Также сервис анализирует характер ссылок и определяет, какой процент из них занимают естественные, а какие ссылки относятся к покупным.
По качеству ссылок сервис определяет уровень доверия поисковиков к сайту — чтобы у сайта был высокий траст, он должен иметь ссылки с трастовых и тематических доменов.
Проанализировать ссылочный профиль сайтаСервис для анализа сайта находит новые ссылки и показывает их в таблице с указанием страницы-донора, анкором и атрибутом rel — nofollow, dofollow или noindex. Так вы можете отслеживать новые ссылки и контролировать ход ссылочного продвижения.
Почитать по теме:
Как использовать анализ PR-CY.ru для проверки ссылок
Результаты можно экспортировать в таблице CSV.
Поисковые запросы
Сервис анализирует поисковые запросы, по которым пользователи находят сайт. В результате проверки вы получите данные по Яндексу и Google.В первой таблице отображается количество показов и кликов в месяц и попадание в ТОП-3, 5, 10, 50.
Видимость сайта в ЯндексеВторая таблица отображает ключевые запросы сайта в сравнении с конкурентами: в ней вы увидите количество показов для вашего сайта, по тем же запросам для конкурентов и количество пересечений ключевых слов.
Все результаты можно выгрузить в формате CSV.
Техническое состояние
Анализ покажет всю доступную серверную информацию о вашем или чужом сайте. Он определяет IP, местоположение сервера, датацентр. Определяет наличие SSL-сертификата, настройку редиректа с www и корректность кодировки, наличие правильно размещенного файла robots. txt и карты сайта.
txt и карты сайта.
Если вы следите за чужим сайтом, вам может быть интересен раздел о технологиях: сервис покажет язык программирования, который используется на сайте, CMS, сервер, фреймворки и другие технологии.
Технические параметры сайтаВнутренняя оптимизацияСервис анализирует, как страница оптимизирована для поисковых систем. По этому пункту можно быстро проверить текстовую составляющую: нет ли дублей в заголовках, отображается ли описание, не зашкаливает ли тошнотность текста и другое.
Проверка оптимизации сайтаТам же сервис покажет найденные страницы в соцсетях с количеством участников.
Скорость загрузкиСервис анализирует скорость поэтапно, проверяет настройки кэширования элементов на главной странице, сжатие и время ответа сервера.
Проверка скорости загрузкиЕще показывает, какие CSS не используются — это значит, что их загрузку можно отложить и тем самым ускорить появление контента для пользователя.
Также сервис проверит, как сайт отображается на мобильных устройствах: найдет тег viewport, оценит размер шрифта и проверит наличие плагинов, которые не запустятся у пользователей со смартфона.
В миниатюре на макете вы увидите, как главная страница смотрится на маленьком экране смартфона.
Проверка юзабилити сайтаНа этом отчеты общего анализа заканчиваются, перейти к краулеру для проверки внутренних страниц можно в меню сверху:
Проверка внутренних страниц сайта
Краулер проанализирует внутренние страницы сайта и найдет ошибки. Он доступен на всех платных тарифах Анализа, количество страниц для проверки зависит от тарифа.
Как настроить краулер для аудита внутренних страниц
Вы можете изменить заданные при создании проекта настройки: выставить ограничения для ботов согласно вашему файлу robots.txt и указать задержку между запросами, чтобы не перегрузить сервер, где находится сайт.![]()
Если вы поставите отметку пункту «Выполнять анализ автоматически — Каждый день», то сможете получать информацию об изменениях параметров в еженедельных отчетах.
После настройки запустите краулер и подождите несколько секунд, пока он анализирует информацию. Вы увидите два раздела: общая сводка по страницам и результаты проверки по каждой странице отдельно.
В разделе Сводка находятся результаты проверки с указанием, сколько страниц содержит конкретную ошибку.
Сводка по внутренним страницам сайтаПо клику на название ошибки сервис откроет список с адресами:
Список страниц с ошибкойЕсли кликнуть на URL, вы увидите отчет по странице со всеми параметрами проверки.
Полный отчет по страницеПо клику на раздел «Страницы сайта» вы перейдете на список всех просканированных страниц. Настраивайте отображение результатов с помощью фильтров и колонок и смотрите только те показатели, которые вам интересны:
Настройка отображения параметров проверки внутренних страницКраулер позволяет найти внутренние страницы с ошибками в мета-тегах, сбоями в кодировке, большим количество ссылок и другими ошибками.
Обновлять проверки внутренних страниц можно от пяти раз в день в зависимости от тарифа.
Результаты проверок можно загрузить в таблице XLSX.
Проверка позиций сайта по запросам
Проверка позиций доступна в каждом проекте, вам не нужно заходить в отдельный сервис.
В настройках можно выбрать, где отслеживать позиции — в Яндексе, Google, в каком регионе, на каком языке и устройстве — десктопе или мобильном. Сервис умеет учитывать поддомены. К примеру, если интересует только Москва, десктопная выдача в Яндексе и Google, настройки будут такими:
Настройка проверки позицийПеред первой проверкой нужно загрузить список ключевых слов в поле раздела «Добавить запросы».
Добавление ключевых запросов для проверкиСъем частотности реализован только по Яндекс.Вордстату. Частота запросов определяется с указанием региона, по которому вы проверяете позиции.
Для удобной работы с ключевыми запросами вы можете создавать группы и сортировать слова. Каждому слову можно присвоить несколько групп. Например, чтобы сортировать по тематике и частотности.
Чтобы создать новую группу, зайдите в раздел «Группы» в меню сверху и нажмите «Добавить группу». Впишите названия групп и сохраните. Далее в разделе «Добавить запросы» выберите запросы, которые хотите сгруппировать, и добавьте в нужную группу.
В сводке по регионам видны изменения средней позиции и топов, вы сами устанавливаете интересующий вас временной период. По клику на календарь открывается фильтрация по датам. Вы можете посмотреть сводку по неделе, месяцу или году, а можете выбрать даты сами.
Кликните на нужный регион и сервис построит график, чтобы вы оценили среднюю позицию.
Если выбрать данные по топам, сервис покажет количество запросов, попавших в топ-3, 10, 30 и топ-50.
Позиции
В отчете «Позиции» вы увидите запрос, позицию сайта по нему и целевую страницу в зависимости от выбранной поисковой системы и региона. Вверху отображается динамика, чтобы вы представляли, растут позиции или падают.
Если вы включите ежедневное автообновление, сервис будет собирать данные самостоятельно, и вы не пропустите важные события.
Отчет об изменениях позиций сайтаЕсли кликнуть на запрос в таблице позиций, появится история изменений на графике.
Конкуренты
Во вкладке «Конкуренты» вы увидите график средней позиции своего сайта и добавленных конкурентов.
Релевантные страницы
В отчете по релевантным страницам мы показываем URL по вашим ключевым словам, полученным из выдачи. Удобно смотреть сводку по разделам вашего сайта, если ключи плохо разбиты по группам. Кстати, в этом же отчете в один клик можно проверить уровень оптимизации страницы.
Цены и лимиты
Проверка позиций доступна на тарифах «Начальный», «Профи» и «Агентство» и включена в стоимость тарифа. Вам не нужно отдельно платить за проверки каждого ключевого слова.
Вам не нужно отдельно платить за проверки каждого ключевого слова.
Лимиты:
- «Начальный» — 1000 слов;
- «Профи» — 2000 слов;
- «Агентство» — 5000 слов.
=»text-align:>
Еще одна функция расширенного тарифа — создание брендированного отчета о результатах проверки.
Брендированный отчет о результатах проверки
На тарифах «Профи» и «Агентство» можно создавать брендированные pdf-отчеты с подробной сводкой по результатам проверки сайта. Их можно использовать для демонстрации коллегам, клиентам, в качестве коммерческих предложений.
В настройках можно отредактировать отчет на свой вкус. Ввести название компании, залить свой логотип для колонтитула, заполнить введение текстом:
Настройка PDF-отчетаВыбрать тесты, результаты которых будут отображены в отчете:
Задать стиль документу с помощью CSS:
Готовый отчет с вашими настройками можно скачать на странице с результатами полного анализа.
Длина отчета зависит от количества выбранных вами тестов. Каждый раздел начинается с новой страницы, в колонтитуле название вашей компании и логотип.
Пример отчетаГотовый документ можно распечатать и сдать начальству или отправить по электронной почте, использовать в качестве базы для коммерческого предложения клиенту.
Заметки
Заметки нужны для того, чтобы не забыть, какие изменения произошли на сайте. Вы можете отметить важные события и проверять, как они повлияли на видимость и позиции сайта.
Заметки будут отображаться на графике позиций:
Отображение заметок на графике позицийСписок своих заметок вы сможете найти в соответствующей вкладке проекта:
Список заметок проектаВы можете доработать сервис и на базе анализа сайта собрать свое расширение с помощью API.
API сервиса для анализа сайта
API сервиса — интерфейс из набора команд, который выполняет все 70+ тестов из сервиса «Анализ сайтов». Вам будет доступны все тесты, история и обновление данных.
С помощью API вы сможете встроить данные в код сайта для быстрого анализа и отчетов с нужными вам тестами, создать отдельное приложение, расширение, виджет или сервис для проверки.
Варианты использования:
- White-label анализ сайта
Создайте свой аналог Анализа сайта на площадке своего проекта. - Клиентский аудит
У вас будут все данные по сайту клиента, оформляйте их в свой отчет с оригинальными текстами и передавайте готовый аудит клиенту. - Массовый мониторинг
Получите данные по вашим сайтам API, смотрите историю изменений и отслеживайте динамику. - Свои продукты
Создавайте ботов, виджеты, приложения, отчеты и другие продукты на базе Анализа.
API доступно на тарифах «Профи» и «Агентство».
Инструкция по API
Тарифы Анализа
Сервис работает в бесплатном и расширенном вариантах.
Полная функциональность доступна на платных тарифах: они дают возможность отслеживать динамику показателей, сравнивать с конкурентами, проверять внутренние страницы, отслеживать позиции сайта по ключевым запросам, составлять отчеты, пользоваться API.
Тарифы «Начальный», «Профи» и «Агентство» различаются количеством доступных проверок и функциями:
- Если вы занимаетесь своими проектами, вам подойдет «Начальный» тариф.
Он позволяет следить за пятью сайтами одновременно и проверять позиции по 500 запросам. - Если ведете клиентские сайты, выбирайте «Профи».
Анализируйте до 20 сайтов одновременно, проверяйте позиции по 1500 запросам, пользуйтесь API и составляйте брендированные отчеты для демонстрации результатов. - Если вы работаете в большой студии, вам подойдет тариф «Агентство».
Он дает возможность вести до 60 проектов одновременно, проверять позиции по 5000 запросов, функцией API и отчетами.
Подробное сравнение тарифов и цены. При покупке годового тарифа цена вдвое ниже!
При покупке любого тарифа дарим наше «Руководство по самостоятельному аудиту» — pdf с перечнем советов о том, как самостоятельно проверить сайт по всем параметрам.
Если вы еще не уверены, нужны ли вам все функции тарифов Анализа сайта, подключите триал и неделю пользуйтесь ими бесплатно.
Попробовать все возможности «Анализа сайта» бесплатно
Анализ сайта от PR-CY — сервис для быстрой самостоятельной проверки сайта по 70+ параметрам, включая оптимизацию, скорость загрузки, индексацию в ПС и трафик. Он ищет ошибки и помогает оперативно их исправить на главной и внутренних страницах сайта.
Базовый аудит сайта — 9 шагов для повышения эффективности UX и SEO
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Поделиться этой статьей
Содержание
Есть ли у вашего сайта проблемы, которые отталкивают ваших посетителей или мешают достижению результатов в поисковой оптимизации? Узнайте, как их найти и обезвредить в нашем простом руководстве по аудиту сайта.
Если вы никогда не проводили аудит своего сайта, то скорее всего, настало время это сделать. Веб-сайты — это сложные механизмы, в которых постоянно возникают проблемы, и без регулярного аудита своего сайта вы вряд ли будете знать о наличии этих проблем.
Всего несколько недель назад в Твиттере некий пользователь предупредил меня о наличии проблемы в блоге Ahrefs:
Also, just wanted to give you a quick heads-up. The “Image Raider” tool you mentioned in your post returns a 403 forbidden error! 🙂
— Abhishek Kurve (@Abhishek_kurve) January 23, 2019
Перевод:
И ещё, хотел вас предупредить. Ссылка на инструмент «Image Raider» в вашей статье выдаёт 403 ошибку! 🙂
Ссылка на инструмент «Image Raider» в вашей статье выдаёт 403 ошибку! 🙂 Теперь, когда блог находится под моим чутким руководством, для меня эта ошибка является, безусловно, незначительной проблемой. Но и у мелких, и у крупных компаний случаются проблемы посерьёзнее.
В этом руководстве я научу вас простому аудиту сайта для улучшения поисковой оптимизации, юзабилити и, возможно, увеличения дохода.
Я буду задавать следующие 10 вопросов:
- Достаточно ли хорош ваш дизайн?
- Понятна ли навигация по сайту?
- Удобно ли пользоваться сайтом с мобильного телефона?
- Нет ли на сайте технических проблем с файлом robots.txt и картой сайта?
- Настроено ли на сайте безопасное подключение? (HTTPS)
- Ваш сайт достаточно быстрый?
- Контент на вашем сайте качественный?
- Нет ли на сайте битых ссылок и несуществующих страниц?
- Вы используете завлекающие заголовки и описания?
- Вы продвигаетесь по правильным ключевым словам?
Но сначала давайте убедимся, что все читатели этой статьи знают, что такое аудит сайта.
Что такое аудит сайта?
Аудит сайта — это анализ вашего веб-сайта, который помогает найти технические проблемы в его работе, а также улучшить характеристики для поисковых систем и пользователей.
Аудит позволяет обнаружить:
- проблемы с ростом трафика в органическом поиске;
- проблемы, которые лишают вас продаж или конверсий;
- причины, по которым посетители покидают ваш сайт;
- технические ошибки.
Конечно, найти такие проблемы — это только половина дела. Все эти ошибки придется исправлять.
К счастью, большинство решений проблем в этом руководстве не потребует дополнительных пояснений. Тем не менее, я постараюсь объяснить вам более сложные ситуации.
С чего начать
Если вы являетесь пользователем Ahrefs, начните с запуска нового проекта в инструменте Аудит Сайта.
В этом видео мы расскажем вам как это сделать:
ПРИМЕЧАНИЕ
В видео присутствуют небольшие различия с текущим интерфейсом инструмента. Потому что с момента создания видео мы внесли ряд улучшений в Аудит Сайта. Но инструкцию всё равно будет довольно легко применить в своих целях.
Потому что с момента создания видео мы внесли ряд улучшений в Аудит Сайта. Но инструкцию всё равно будет довольно легко применить в своих целях. Как работает Аудит Сайта? Этот инструмент проверяет каждую страницу вашего сайта на наличие более сотни указанных ошибок в поисковой оптимизации.
ВАЖНО. Для получения полной информации я рекомендую включить проверку статуса HTTP внешних ссылок:
Если вы не являетесь пользователем Ahrefs — ничего страшного. Мы рекомендуем проводить аудит сайта, но это не обязательное условие.
В этом руководстве мы упомянули другие инструменты, которые могут вам понадобиться:
- Google Аналитика
- Google Mobile-Friendly Test
- Google PageSpeed Insights
- Yoast SEO (или похожий плагин, если вы используете WordPress)
- Readable / Grammarly
- Google Search Console
- Ваш мозг! 🧠 (самый важный инструмент из всех!)
Прежде чем описывать процесс этого аудита, я бы хотел обратить ваше внимание на два факта:
- Аудит сайта в данной статье предназначен для новичков.
 Существует почти бесконечный список проблем, на которые стоит обращать внимание во время аудита сайта. Некоторые из этих проблем очень сложно исправить с технической точки зрения. Я же намеренно сосредоточился на описании более простых ошибок. Это не значит, что эти ошибки не важны. Просто они характерны для многих крупных и маленьких сайтов.
Существует почти бесконечный список проблем, на которые стоит обращать внимание во время аудита сайта. Некоторые из этих проблем очень сложно исправить с технической точки зрения. Я же намеренно сосредоточился на описании более простых ошибок. Это не значит, что эти ошибки не важны. Просто они характерны для многих крупных и маленьких сайтов.
- В этой статье речь будет не только о SEO. Многие из перечисленных ниже элементов аудита оказывают влияние на поисковую оптимизацию. Если вы пытаетесь улучшить ранжирование в Google и практически не имеете опыта или знаний в области SEO, это руководство послужит вам хорошим базовым материалом.
Дизайн очень важен. Никто не будет доверять сайту с дизайном из 1995-го.
По общепринятым понятиям, менять дизайн на сайте стоит каждые 4–5 лет. Или, по крайней мере, делать несколько важный обновлений, чтобы сайт выглядел современным.
Но дело не только в том, чтобы сделать всё красиво или гнаться за текущими трендами. Есть несколько вещей, которые делают любой дизайн плохим.
Есть несколько вещей, которые делают любой дизайн плохим.
Вот некоторые из них:
Навязчивая реклама и всплывающие окна
Всплывающие окна не всегда плохи. Их успешно используют для предупреждений о cookie файлах и захвата уходящих посетителей.
Тем не менее, нет ничего более раздражающего, чем сотни всплывающих окон, которые встречают тебя на странице после перехода на неё из результатов поиска в Google.
Покажу что я имею в виду:
Прежде чем мы успеем прочитать хоть одно слово, нас встречает полноэкранное “Добро пожаловать”, которое закрывает весь контент.
Лично я сразу жму кнопку Назад, когда попадаю на страницы вроде этой. Я уверен, другие посетители делают так же. Это отрицательно влияет на две вещи:
- Конверсии. Люди не смогут ничего у вас купить, пока не увидят сам сайт.
- SEO. Когда посетители нажимают кнопку назад сразу после захода на страницу, то сильно растёт показатель отказов. Есть некоторые доказательства того, что таким образом Google узнаёт, что со страницей что-то не то и она не заслуживает стоять в топе.

Говоря о SEO, Google также наказывает страницы с раздражающими элементами на мобильных устройствах.
Поэтому сделайте сами себе услугу: зайдите на сайт из режима инкогнито и посмотрите что произойдёт. Если на сайте есть всплывающие окна, уберите их.
Нечитаемый текст
Если люди не могут прочитать текст на сайте, то скорее всего они тоже будут жать кнопку назад.
Поэтому вам необходимо:
- Использовать большой размер шрифта. Необязательно ставить огромные размеры, но размер в 8pt не очень удобно читать. Не у всех зрение стопроцентное. И вряд ли кто-то носит с собой микроскоп.
- Выбирать читабельные шрифты. Считается что шрифты без засечек читать удобнее, чем шрифты с засечками. Но наверное не стоит слишком углубляться в это. Главное не использовать Comic Sans (или что-то отдалённо похожее).
- Используйте больше свободного пространства. Если на странице недостаточно свободного пространства, читать становится неудобно.

- Используйте контраст. Жёлтый текст на белом фоне? Нет, спасибо.
Прежде чем вы скажете, что это всё и так очевидно, посмотрите на реальный пример сайта, который я нашёл за 5 минут:
Можно номера телефона ещё меньше сделать. Кто вообще их увидит?
Непонятные призывы к действию
Призыв к действию побуждает посетителя совершить какое-то конкретное действие.
Например, большая оранжевая кнопка на главной с надписью “Начните семидневный пробный период за 7 $” — это понятный призыв к действию. Посетители точно понимают какое действие следует за нажатием этой кнопки.
С другой стороны, этот призыв к действию от Verve с текстом “Join the adventure” (“Присоединяйся к приключению”), который заметили ребята из ConversionXL, менее понятен:
Или как говорит сам автор:
На кнопке написано “Присоединяйся к приключению”. Но я ведь на сайте о кофе. Я хотел купить кофе. Ничего не понятно.
Примечание.
Посмотрите на призывы к действию на вашем сайте и убедитесь, что нет бессмысленных кнопок. Если можно сделать их понятнее, сделайте.
2. Проверьте систему навигации сайта
Представьте себе сайт без панели навигации. Найти какую-либо информацию будет невозможно.
Именно поэтому стоит убедиться, что у вас присутствует навигационное меню, которое понятно каждому посетителю. Даже если вам навигационное меню кажется логичным (как человеку, который знает сайт лучше всего), это не значит что сайт комфортен в использовании для посетителей.
Итак, откройте домашнюю страницу своего сайта и посмотрите на меню.
Спросите себя:
- Удобно ли меню в использовании?
- Присутствуют ли ссылки на все основные страницы?
- Отсутствует ли в меню ненужная информация?
- Легко ли пользователям связаться со мной, если у них возникнут вопросы?
Если на любой из этих вопросов последует отрицательный ответ, возможно, настало время задуматься об изменениях в работе вашего навигационного меню.
Советую вам набросать схему сайта, чтобы увидеть важную информацию и не очень. Для этих целей воспользуйтесь специальным инструментом, например, Slickplan.
3. Проверьте версию сайта для мобильных устройств
Знаете ли вы, что более 49% людей выходят в интернет с помощью мобильных устройств?
Это значит, что большинство посетителей, вероятнее всего, просматривают ваш сайт на мобильных телефонах.
ПРИМЕЧАНИЕ
3–4% людей просматривают сайты с планшетов, поэтому 49% составляет большинство.Более того, согласно данным за 2016 год, почти 60% поисковых запросов в Google осуществлялись через мобильные устройства. Сейчас эти показатели, наверное, стали ещё выше.
Иными словами, вам нужно адаптировать сайт под мобильные устройства, иначе вы потеряете большую часть своих посетителей.
Проверить оптимизацию своего сайта для мобильных устройств вы можете с помощью инструмента Google’s Mobile‐Friendly Test.
Я рекомендую вначале протестировать домашнюю страницу. Если ваша домашняя страница корректно отображается для мобильных устройств, то скорее всего, с остальными страницами тоже не возникнет проблем. Тем не менее, советую проверить несколько страниц, если разделы вашего сайта сильно отличаются друг от друга. Например, если вы являетесь владельцем интернет-магазина на платформе Shopify, а блог ведете в WordPress.
Если ваша домашняя страница корректно отображается для мобильных устройств, то скорее всего, с остальными страницами тоже не возникнет проблем. Тем не менее, советую проверить несколько страниц, если разделы вашего сайта сильно отличаются друг от друга. Например, если вы являетесь владельцем интернет-магазина на платформе Shopify, а блог ведете в WordPress.
Если в настоящее время ваш сайт не адаптирован под мобильные устройства, и вы знаете, что большинство пользователей посещают ваш сайт с помощью мобильных телефонов, то, вероятнее всего, вам следует нанять разработчика для решения этой проблемы.
4. Проверьте файл robots.txt и карту сайта
Robots.txt — это обычный текстовый файл, который разрешает или запрещает поисковым роботам сканирование определенных страниц. Карта сайта — это файл XML, который помогает поисковым роботам понять структуру вашего сайта и расположение его страниц.
Если у вас есть файл robots.txt, его можно найти по адресу yourdomain.com/robots. txt.
txt.
Пример файла robots.txt
URL-адрес вашей карты сайта должен быть в вашем файле robots.txt. Если его там нет, проверьте наличие файлов XML в корневой папке вашего хостинга.
Пример карты сайта
Иными словами, лучшим вариантом будет наличие этих двух файлов, но это не обязательное условие.
Если вы являетесь владельцем небольшого сайта (менее 10 страниц), то не стоит беспокоиться об этой проблеме. Впрочем, если вы используете WordPress, вы можете установить специальный плагин (например, Yoast SEO) для создания файла robots.txt и карты сайта.
5. Убедитесь, что вы используете HTTPS
HTTPS — это протокол для безопасной передачи данных между сервером и пользователями. Иными словами, это означает что ваш сайт защищен.
У HTTPS-сайтов в адресной строке присутствует специальный значок, а URL начинается с https://:
Если у вашего сайта отсутствуют эти отметки, значит у вас нет SSL-сертификата (т.е. HTTPS).
Зачем нужен HTTPS? В основном, чтобы повысить уровень безопасности данных ваших пользователей. Незашифрованные (незащищенные) данные могут быть украдены и использованы третьими лицами.
Незашифрованные (незащищенные) данные могут быть украдены и использованы третьими лицами.
Кроме того, HTTPS является одним из факторов ранжирования в Google. Об этом работники компании заявили ещё в 2014 году.
HTTPS необходим для вашего сайта, если вы:
- принимаете на сайте платежи (обязательно)
- собираете данные пользователей (рекомендуется)
- стараетесь улучшить ранжирование сайта в Google (а кто не старается?!)
Чтобы настроить у себя на сайте полноценный HTTPS вам нужно получить SSL сертификат. Это делается легко.
Иногда его можно получить бесплатно. Lets Encrypt — это некоммерческая организация, которая предоставляет бесплатные SSL сертификаты при поддержке ряда крупнейших публичных компаний, в том числе и Google. В 2019 году у сайтов без HTTPS больше нет оправданий.
Но даже после перехода на HTTPS у вашего сайта могут возникнуть некоторые технические проблемы, например:
- Внутренние ссылки на старые версии страниц
- Смешанный контент (т.
 е. определенные файлы доступны одновременно в HTTP и в HTTPS версиях, даже если они находятся на защищенной странице)
е. определенные файлы доступны одновременно в HTTP и в HTTPS версиях, даже если они находятся на защищенной странице) - Неправильная настройка rel= canonical с HTTPS на HTTP
Для вас это может прозвучать как технический жаргон, каким он и является.
Тем не менее, если для сканирования сайта вы воспользуетесь Аудитом Сайта от Ahrefs (по нашим рекомендациям), то сможете проверить его наличие любых проблем из этого списка.
Перейдите в Аудит Сайта> проект> Обзор.
Ищите любые ошибки, связанные с HTTPS-протоколом.
Пример HTTPS ошибки в Аудите сайта от Ahrefs
Нажмите значок «?» рядом с любой из этих проблем, и вы увидите рекомендации по их устранению:
Покажите страницы разработчику вместе с этими рекомендациями, чтобы он исправил ошибки.
6. Проверьте скорость загрузки сайта
В Google заявили, что 53% пользователей с мобильных устройств покидают сайт, если он не загружается в течение 3 секунд.
Они также отметили, что скорость загрузки сайта является фактором ранжирования с 2010 года.
Другими словами, скорость загрузки очень важна для вашего сайта. К счастью, у Google есть бесплатный инструмент под названием PageSpeed Insights для проверки скорости загрузки. Вставьте URL и вы увидите «оценку скорости» сайта как для десктопной версии, так и для мобильных устройств.
Прокрутите вниз, чтобы увидеть наглядные рекомендации, с помощью которых можно увеличить скорость загрузки сайта:
Вся информация описана сугубо с технической точки зрения, но любой хороший разработчик знает как исправить эти ошибки.
Для начала я бы порекомендовал проверить домашнюю страницу в PageSpeed Insights, чтобы иметь представление об общей скорости вашего сайта. Затем вы можете проверить другие страницы, если подозреваете, что у какой-то определенной страницы есть проблемы со скоростью (например, огромное количество файлов больших размеров и т.д.)
К сожалению, в инструменте PageSpeed Insights можно проверить только одну страницу за раз. Что делать если у вас сайт с десятками, сотнями или даже тысячами страниц?
Найдите медленные страницы (Slow page) на вашем сайте в Аудите Сайта от Ahrefs:
Аудит Сайта> проект> Внутренние страницы> Производительность
Нажмите на цифру, чтобы увидеть список всех медленных страниц.
Если у вас большое количество медленных страниц, как на скриншоте выше, я рекомендую сначала просмотреть самые важные страницы.
Например, отсортируйте их по показателю органического трафика — от высокого к низкому.
Скорее всего, оптимизация именно этих страниц принесет больше всего пользы.
Вы также можете проверить в Google Analytics какие страницы являются наиболее ценными источниками конверсий/дохода, и правильно расставить приоритеты.
7. Проверьте качество контента
Контент статьи в блоге или страницы «О нас» должен быть качественным и нести в себе полезную информацию для ваших посетителей. Такой контент должен быть:
- Хорошо написан
- Познавателен
- Без орфографических и грамматических ошибок (подсказка: для проверки воспользуйтесь Grammarly)
- Читабелен (подсказка: используйте Hemmingway или Readable)
- Лаконичен (то есть, не отображаться сплошным текстом)
- Уникален
Если у вас относительно небольшой сайт (менее двадцати страниц), вы можете легко проверить все вышеперечисленные параметры вручную. По очереди откройте все страницы и проанализируйте контент. Исправьте все выявленные ошибки.
По очереди откройте все страницы и проанализируйте контент. Исправьте все выявленные ошибки.
Например, на этой странице допущены все возможные ошибки:
Прежде всего, её сложно просматривать. Нет ни изображений, ни подзаголовков. Просто одна большая простыня текста.
Всегда старайтесь использовать подзаголовки для разбивки контента. Так он будет выглядеть более привлекательно. Чтобы создать структуру и иерархию на страницах, используйте HTML теги h2-H6.
Вот основные правила использования:
- Для основного заголовка используйте один тег h2 на каждой странице
- Для главных подзаголовков используйте теги h3
- Для под-подзаголовков используйте теги h4
- Для под-под-подзаголовков используйте h5
- … ну дальше вы поняли.
Для страницы выше структура может выглядеть вот так:
- Заголовок (h2): The Investment Mistake Otha Anders Made
- Подзаголовок (h3): Who is Otha Anders?
- Подзаголовок (h3): The mistakes Otha Anders made
- Подзаголовок третьего уровня (h4): Mistake #1
- Подзаголовок третьего уровня (h4): Mistake #2
Ещё одна проблема этой страницы — слишком сложный язык.
Согласно редактору Hemingway, текст написан на 11 уровне сложности.
Вот почему это важно:
Исследования показывают, что потребитель намного хуже воспринимает контент, если его сложность превышает 7‑й уровень. Согласно данным Министерства здравоохранения и социальных служб США, это средний уровень чтения американцев.
TLDR; Пишите контент не сложнее седьмого уровня чтения.
На больших сайтах невозможно вручную проверить все страницы на предмет этих ошибок. В таком случае есть смысл проверять сначала самые важные страницы.
Чтобы найти страницы, которые генерируют больше всего трафика (или ценны для конверсии) используйте Google Analytics или Поисковую консоль и проверьте их в первую очередь.
Если вы не пользуетесь этими инструментами, попробуйте отчёт Лучшие страницы в Сайт Эксплорере Ahrefs. Он покажет страницы, отсортированные по количеству трафика (от большего к меньшему).
С крупными сайтами всё гораздо сложнее. Здесь я бы рекомендовал проанализировать в первую очередь:
Здесь я бы рекомендовал проанализировать в первую очередь:
- Ваши самые важные страницы
- Страницы с контентом низкого качества
С первым пунктом всё ясно. Воспользуйтесь Google Analytics или Search Console, чтобы найти страницы с наибольшим объёмом трафика (или высокой конверсией) и проанализировать их. Для этих целей вы можете использовать отчёт Топ-страницы в Ahrefs Site Explorer. Здесь вы увидите отсортированный список страниц сайта по приблизительному количеству органического трафика (от высокого к низкому).
Сайт Эксплорер > Введите домен > Топ-страницы
Отчёт Топ-страницы в Ahrefs Site Explorer
Касательно страниц с контентом низкого качества, я бы советовал вам поискать страницы с небольшим количеством слов. В этом вам поможет Аудит сайта от Ahrefs. Просто перейдите к отчёту Качество контента (Content Quality).
Аудит сайта> проект> Internal pages > Content quality
ВАЖНО: Страницы с небольшим количеством слов не всегда плохого качества. Тем не менее, страница на 50 слов контента не будет ценнее страницы на 500 слов.
Тем не менее, страница на 50 слов контента не будет ценнее страницы на 500 слов.
Вероятнее всего, вы также заметили ещё одну ошибку в отчёте Content Quality — Дублированные страницы без тега canonical.
Я уверен, что вам не стоит объяснять что такое «дублированные страницы». Это страницы с идентичным или очень похожим контентом. Часть «без тега canonical» — это техническая составляющая, однако, в любом случае эти проблемы требуют решения.
Рекомендуем к прочтению: Повторяющийся контент — Cправка Search Console (анг.)
8. Найдите битые ссылки и несуществующие страницы
Несуществующие страницы и битые ссылки оказывают негативное влияние на опыт пользователя.
Вот что видит пользователь, когда он попадает на несуществующую страницу через ваш сайт или переходит на нее по внешней ссылке:
Как результат — ваш сайт выглядит устаревшим, потенциально ненадежным и оставленным на произвол судьбы.
К счастью, такие проблемы можно легко исправить. Давайте начнём с несуществующих страниц.
Давайте начнём с несуществующих страниц.
Несуществующие страницы возникают из-за удаления контента на вашем сайте. Иногда эти страницы по-прежнему имеют входящие внутренние ссылки или обратные ссылки с других сайтов.
Вы можете найти такие страницы в Аудите сайта.
Аудит сайта> проект> Внутренние страницы> Поиск ошибок 4XX
Битые ссылки возникают, когда сторонний сайт, на который вы ссылаетесь, перестает существовать.
Вы можете найти такие страницы аналогичным способом в Аудите сайта.
Аудит сайта> проект> Внутренние страницы> Поиск внешних ошибок 4XX
Рекомендуем к прочтению: Как найти и исправить битые ссылки для восстановления «ссылочного веса» (анг.).
9. Проверьте уникальность мета тегов Title и Description на каждой странице
Мета теги Title и Description должны быть уникальными для каждой страницы вашего сайта
Что такое мета теги? Это HTML-теги, которые отображаются в результатах поиска Google:
ПРИМЕЧАНИЕ
Иногда Google динамически переписывает эти теги и показывает другую информацию в результатах поиска, но это происходит не часто.
Стандартные советы по оптимизации эти тегов звучат следующим образом:
- Пропишите основное ключевое слово в теге Title
- Пропишите основное ключевое слово в теге Description
- …готово
В этих советах нет ничего плохого. Особенно если вы можете вписать ключевые слова естественным образом.
Тем не менее, это не основная цель вашего заголовка и мета-описания.
Основная цель, по крайней мере с точки зрения SEO, состоит в том, чтобы побудить пользователей выбрать в результатах поиска именно вашу страницу среди остальных. Таким образом, вы увеличите приток органического трафика, а это также считается косвенным фактором ранжирования.
Но прежде чем вы начнёте что-либо менять, проанализируйте сайт, чтобы найти:
- Страницы, у которых отсутствует заголовок или мета-описание
- Страницы без уникальных заголовков или мета-описаний
- Страницы с длинными заголовками и мета-описаниями
- Страницы с несколькими заголовками или мета-описаниями
Для этого перейдите к отчёту HTML теги в Ahrefs Аудит Сайта.
Аудит сайта> проект> Внутренние страницы> HTML теги
Ни Ahrefs, ни какой-либо другой инструмент не подскажет вам, являются ли ваши заголовки и мета-описания убедительными для пользователя. Вы сами должны это оценить. Но если вы пользуетесь Google Search Console, я дам вам последний небольшой совет: проверьте Отчёт об Эффективности в Search Console для поиска страниц с большим количеством показов, но низким показателем CTR.
Зачастую страницы с большим количеством показов отображаются в поисковой выдаче Google, а проблема может заключаться в некликабельном тексте заголовка или мета-описания.
Рекомендуем к прочтению: 4 этапа создания идеального тега Title для поисковой оптимизации сайта(анг.)
10. Убедитесь что страницы оптимизированы под правильные запросыНе всякую страницу сайта обязательно нужно оптимизировать.
Например, неважно под какие ключевые слова оптимизированы страницы О нас и Связаться с нами. Их вообще не нужно оптимизировать. Их не нужно выводить в топ.
Их вообще не нужно оптимизировать. Их не нужно выводить в топ.
Для других страниц оптимизация критически важна.
Как определить “правильные” запросы? Они должны соответствовать трём критериям:
- Потенциал по трафику
- Лёгкость ранжирования
- Релевантность (интент запроса совпадает с интентом страницы)
Чтобы объяснить как это работает, покажу небольшой пример.
Допусти, у нас есть онлайн магазин электроники. На этом сайте у нас есть пост в блоге со списком десяти лучших наушников. Под какой запрос нужно оптимизировать страницу?
Скорее всего это будет что-то вроде “наушники” или “лучшие наушники”.
Если закинем оба запроса в инструмент Анализа ключевых слов Ahrefs, то увидим, что хотя у них примерно одинаковая Сложность (KD):
… у “наушников” в три раза больше частотность.
Примечание.
Сложность, или Keyword Difficulty (KD) на уровне 58–63 — это на самом деле высокий показатель. Без достаточно “авторитетного” сайта не стоит брать ни один из них.
Тогда ставим запрос “наушники” (“headphones”) главным, правильно?
Не так быстро. Ведь “цель поиска” у этих двух запросов совершенно разная.
Давайте прокрутим до SERP overview и посмотрим на страницы в топе выдачи Google:
Страницы в топе по запросу “headphones”
Страницы в топе по запросу “best headphones”
Большинство страниц, которые стоят в топе по запросу “headphones” это карточки товаров или страницы категорий. Это значит что цель поиска — покупка, а не изучение. Им не нужен пост в блоге.
С другой стороны, большинство страниц, которые ранжируются по запросу “best headphones” это посты в блогах и руководства. Это значит что пользователям нужны обучающие материалы, а не товары.
Урок прост: Не пытайтесь вывести страницы в топ, где им не место.
Поэтому проверьте, не выбрали ли вы неправильные ключевые слова для страниц на вашем сайте. Сначала проверьте более важные.
Рекомендуем к прочтению: How To Do Keyword Research for SEO — Ahrefs’ Guide
В заключение
Все советы, о которых мы говорили в этой статье, являются основными положениями для аудита. Существует множество других аспектов внутренней оптимизации и технических нюансов, на которые вам стоит обратить внимание.
Существует множество других аспектов внутренней оптимизации и технических нюансов, на которые вам стоит обратить внимание.
В этом руководстве я упоминал Аудит сайта Ahrefs несколько раз. Я упомяну его ещё раз, так как с помощью этого инструмента вы можете провести углубленный анализ и аудит вашего сайта для поиска остальных технических проблем.
Вы даже можете автоматизировать процесс аудита и установить график регулярного сканирования:
Если вашей главной целью является поисковая оптимизация сайта, я рекомендую вам посмотреть это видео:
Перевод предоставлен Игорем Рудником, вдохновителем сервиса крауд-маркетинга referr.ru
Как провести аудит веб-сайта [Советы, преимущества и многое другое]
Регулярный аудит вашего веб-сайта полезен по нескольким причинам. Узнайте, зачем и как проводить аудит вашего сайта здесь.
Если вы занимаетесь бизнесом, вы должны убедиться, что ваш веб-сайт работает хорошо. Если на вашем веб-сайте есть проблемы, люди могут разочароваться и не изучить ваш сайт. Кроме того, поисковые системы могут распознать, когда ваш веб-сайт не работает должным образом, и направить трафик в другие места.
Если на вашем веб-сайте есть проблемы, люди могут разочароваться и не изучить ваш сайт. Кроме того, поисковые системы могут распознать, когда ваш веб-сайт не работает должным образом, и направить трафик в другие места.
Поэтому очень важно знать, как проводить аудит веб-сайта. Вы можете обеспечить правильную работу своего веб-сайта, регулярно проводя аудит веб-сайта. Таким образом, вашим посетителям будет легче найти нужную им информацию. Что нужно знать о веб-аудите? Есть несколько ключевых моментов, о которых следует помнить.
Если вам интересно, как проводить аудит веб-сайта, узнайте больше об этом процессе ниже.
Что такое аудит сайта?
Итак, что такое аудит сайта? Аудит веб-сайта включает в себя просмотр каждого из компонентов вашего веб-сайта. Вы должны убедиться, что ваш сайт работает хорошо. Также неплохо посмотреть на своих конкурентов, чтобы убедиться, что ваш сайт превосходит конкурентов.
Многие считают, что если веб-сайт запущен и работает, им не обязательно о нем беспокоиться.
Однако выполнение веб-аудита не означает, что вы всегда будете находить что-то не так с вашим сайтом. Вы можете провести комплексный аудит сайта и убедиться, что все работает как надо. Если это так, то это здорово! С другой стороны, если вы обнаружите проблемы, вы сможете исправить их до того, как они начнут влиять на ваш веб-трафик. Вот почему так важно знать, как проводить аудит веб-сайта.
Преимущества проведения аудита сайта
Прежде чем приступить к аудиту веб-сайта, важно более подробно рассмотреть наиболее важные преимущества.
Некоторые из основных преимуществ проведения аудита веб-сайта включают:
Повышение видимости в поисковых системах
Если вы хотите максимизировать видимость вашего веб-сайта, вам необходимо время от времени проводить аудит веб-сайта. Проведя аудит своего сайта, вы можете повысить его видимость в поисковых системах. Это означает, что поисковым системам будет легче найти ваш сайт. Когда ваш сайт работает хорошо, поисковые системы будут знать, что ваш сайт активно управляется. Таким образом, контент, скорее всего, будет релевантным.
Проведя аудит своего сайта, вы можете повысить его видимость в поисковых системах. Это означает, что поисковым системам будет легче найти ваш сайт. Когда ваш сайт работает хорошо, поисковые системы будут знать, что ваш сайт активно управляется. Таким образом, контент, скорее всего, будет релевантным.
Выявление критических проблем с производительностью
Проведение комплексного аудита веб-сайта также позволяет выявить критические проблемы с производительностью. Вы можете не осознавать, что с вашим сайтом что-то не так, пока это не окажет значительного влияния на ваши ключевые показатели эффективности.
Если вы регулярно проводите аудит веб-сайта, вы можете быстро выявить и устранить серьезные проблемы с производительностью вашего веб-сайта. Исправляя проблемы с веб-сайтом, вы можете обеспечить своим посетителям положительный опыт работы с вашим бизнесом.
Улучшить дизайн веб-сайта
Тенденции в дизайне веб-сайтов постоянно меняются. Вам нужно улучшить дизайн вашего сайта, если вы хотите получить максимальную отдачу от вашего сайта. Когда вы посмотрите на свой сайт, вы можете обнаружить, что некоторые компоненты устарели. Или, возможно, вы заметите, что ваши фотографии и изображения необходимо обновить, чтобы они отражали текущую социальную среду. Это несколько примеров проблем с дизайном веб-сайта, которые вы, возможно, захотите исправить при проведении аудита.
Когда вы посмотрите на свой сайт, вы можете обнаружить, что некоторые компоненты устарели. Или, возможно, вы заметите, что ваши фотографии и изображения необходимо обновить, чтобы они отражали текущую социальную среду. Это несколько примеров проблем с дизайном веб-сайта, которые вы, возможно, захотите исправить при проведении аудита.
Определение возможностей продажи
Ваша первоочередная задача как владельца бизнеса — увеличить объем продаж. Проведение аудита веб-сайта позволяет определить потенциальные возможности продаж, чтобы увеличить прибыль. Например, может потребоваться обновить описания ваших продуктов, или вы можете заметить, что в ваших блогах требуется больше призывов к действию, чтобы стимулировать продажи. Вы также можете использовать свой веб-сайт для A / B-тестирования определенных маркетинговых кампаний и максимизировать свои продажи. Таким образом, вы сможете выяснить, что лучше всего подходит для вашего бизнеса.
Выполнив аудит веб-сайта, вы сможете получить максимальную отдачу от своего веб-сайта и воспользоваться перечисленными выше преимуществами.
Типы аудита веб-сайта
Если вы решили, что пришло время провести аудит вашего веб-сайта, лучше всего выяснить, какой тип аудита веб-сайта вы хотите выполнить. Доступно несколько вариантов, и вы, вероятно, будете выполнять их все в разное время.
SEO
Одним из наиболее распространенных видов аудита веб-сайтов является SEO-аудит. Это означает, что вы просматриваете свой сайт и выясняете, как его можно оптимизировать, чтобы повысить его рейтинг в поисковых системах. Например, вы можете обнаружить, что у вас плохой рейтинг по определенным терминам и фразам. Или вы можете обнаружить, что плотность ключевых слов немного снизилась, потому что вы расширили свой веб-сайт. В результате вы можете искать способы включить больше ключевых слов в свой контент.
Во время аудита вы можете определить, что вы можете сделать, чтобы улучшить свою SEO-стратегию, например, добавить больше обратных ссылок и улучшить внешнюю SEO-оптимизацию вашего сайта.
Дизайн
Другой распространенный вид аудита веб-сайта называется аудитом дизайна. Это означает, что вы посмотрите на дизайн своего веб-сайта и убедитесь, что он соответствует вашим пользователям. Например, вы можете посмотреть путь клиента, чтобы увидеть, не нужно ли что-то скорректировать. Или вы можете обнаружить, что ваш веб-сайт плохо загружается на мобильных устройствах, и предложить своей команде решить эту проблему.
Вы даже можете просмотреть свои кнопки CTA, чтобы убедиться, что они легко читаются и правильно размещены на вашем сайте. Аудит дизайна также дает вам возможность посмотреть на шрифт, чтобы убедиться, что он профессиональный и читабельный.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Технический
Технический аудит веб-сайта позволяет вам проверить несколько важных областей вашего сайта. В конце концов, технический характер вашего сайта играет важную роль в его видимости.
В конце концов, технический характер вашего сайта играет важную роль в его видимости.
Во-первых, вы должны убедиться, что ваш сайт легко индексируется поисковыми системами. Поисковым системам должно быть как можно проще понять, о чем ваш сайт, чтобы получить хороший рейтинг и максимизировать вашу видимость. Вы также должны учитывать доступность вашего сайта. Доступен ли он для людей во всех браузерах и на всех устройствах?
Технические аудиты могут дать вам возможность переоценить услуги хостинга, чтобы убедиться, что они по-прежнему подходят для вашего веб-сайта. Вы можете даже найти неработающие ссылки, которые необходимо заменить.
Контент
Время от времени вашему веб-сайту может потребоваться аудит контента, который позволит вам обновлять контент на вашем сайте, добавляя новую статистику, графику, ключевые слова и соответствующий контент. Если вы не публикуете новый контент регулярно, поисковые системы могут подумать, что ваш сайт не используется. В результате рейтинг вашего сайта в поисковых системах может упасть.
В результате рейтинг вашего сайта в поисковых системах может упасть.
Во время аудита контента вы можете обнаружить, что ваши изображения и видео нуждаются в обновлении, поскольку они загружаются слишком долго. Еще одна проблема, с которой вы, возможно, столкнетесь во время аудита веб-сайта, — это отсутствие контента, что может предоставить прекрасную возможность представить новые страницы или блоги на вашем сайте.
Это всего лишь краткий обзор некоторых наиболее распространенных типов аудита веб-сайтов. Вам необходимо регулярно проверять каждую область вашего веб-сайта, если вы хотите, чтобы он привлекал больше трафика в ваш бизнес.
Как провести аудит веб-сайта
Есть несколько ключевых шагов, которые необходимо предпринять для аудита вашего сайта. Некоторые из наиболее важных компонентов комплексного аудита веб-сайта включают в себя:
Используйте инструмент аудита веб-сайта
По мере того, как вы проходите процесс обслуживания веб-сайта, вам необходимо поставить свой аудит в наилучшее возможное положение, чтобы быть успешным. Вот почему рекомендуется использовать инструмент аудита веб-сайта. Несмотря на то, что вы можете проверить свой веб-сайт вручную, будет более эффективно использовать инструмент аудита. Кроме того, вы уменьшите свои шансы упустить из виду что-то важное.
Вот почему рекомендуется использовать инструмент аудита веб-сайта. Несмотря на то, что вы можете проверить свой веб-сайт вручную, будет более эффективно использовать инструмент аудита. Кроме того, вы уменьшите свои шансы упустить из виду что-то важное.
Вместо того, чтобы рисковать упускать из виду важные проблемы с веб-сайтом или тратить часы впустую, комплексный инструмент может помочь вам определить области, которые необходимо исправить в течение нескольких минут. Таким образом, вы сэкономите время, убедитесь, что ничего не упустили, и убедитесь, что аудит прошел успешно.
Оценка дизайна веб-сайта
В процессе аудита вам также необходимо внимательно изучить дизайн вашего веб-сайта. Важно убедиться, что на вашем сайте посетителям легко найти то, что они ищут. Попробуйте протестировать меню навигации, чтобы убедиться, что кнопки, ссылки, заполняемые формы и другие элементы дизайна работают правильно. Вы также можете просмотреть тепловую карту своего сайта, чтобы определить, какие части вашего веб-сайта получают наибольший трафик, чтобы добавить больше CTA и улучшить их.
Оптимизация веб-сайта для мобильных устройств также является хорошей идеей. Это гарантирует доступ к вашему веб-сайту пользователям компьютеров и мобильных устройств, включая смартфоны и планшеты.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Выявление проблем SEO на странице и за ее пределами
Процесс аудита также дает вам прекрасную возможность улучшить SEO вашего веб-сайта. Лучше внимательно изучить свою стратегию поисковой оптимизации, чтобы убедиться, что вы максимизируете свои результаты:
- Используйте инструмент для просмотра результатов поиска вашего сайта.
- Посмотрите, как изменился ваш рейтинг по сравнению с предыдущим аудитом.
- Оцените плотность ключевых слов, чтобы убедиться, что вы используете лучшие термины и фразы для вашей отрасли.
Поисковая оптимизация как на странице, так и за ее пределами имеет решающее значение для вашего общего рейтинга на страницах результатов поисковой системы (SERP).
Проверка качества контента
Поддержание согласованности бренда является жизненно важной частью цифрового маркетинга. Не забудьте внимательно просмотреть свой контент, чтобы убедиться, что вы публикуете качественный контент. Вы также можете заглянуть в свой календарь в социальных сетях, чтобы убедиться, что вы публикуете сообщения регулярно. Затем оцените свои сообщения в блогах и технические статьи, чтобы убедиться, что они по-прежнему точны. Если вы заметили какие-либо блоги с устаревшей информацией, просто предоставьте более актуальную информацию. Кроме того, это возможность для вас генерировать новые идеи для вашего веб-сайта в будущем.
Обращайте внимание на технические ошибки
При просмотре своего веб-сайта не забывайте также искать технические ошибки. Вы можете обнаружить, что на вашем веб-сайте есть технические проблемы, которые необходимо решить, чтобы улучшить функциональность и удобство для пользователей. Например, неработающие ссылки следует исправлять незамедлительно, поскольку они могут расстраивать посетителей.
Или вы можете столкнуться с устаревшими метатегами и описаниями, которые больше не являются точными и требуют обновления. Очень важно переработать этот тип информации, потому что он облегчает поисковым системам индексацию вашего сайта. Веб-сайт, который легко сканировать, гарантирует, что поисковые системы правильно классифицируют его. Таким образом, вы не упустите ценный трафик веб-сайта.
Анализ конкурентов
Анализ конкурентов — отличная вещь, которую можно включить в рутинный аудит веб-сайта. Это дает вам возможность взглянуть на своих конкурентов, выяснить, какое место вы занимаете в сравнении, и определить области для улучшения.
Также рекомендуется оценить веб-сайты с высоким рейтингом по определенному ключевому слову, особенно если вы не лид или не на первой странице поисковой выдачи. Чем выше ваш рейтинг, тем легче будет привлечь качественный трафик на ваш сайт и увеличить продажи.
Что делать после аудита веб-сайта
После завершения аудита веб-сайта вы можете предпринять несколько шагов, чтобы ваши усилия не пропали даром. Они включают в себя:
- Возможно, вы составили список вещей, которые необходимо исправить или скорректировать во время аудита. Расставьте приоритеты в этом списке, чтобы вы могли выполнить самые срочные задачи в первую очередь. После того, как вы составили полезный список проблем, которые необходимо решить, вы и ваша команда можете приступить к работе.

- Проверьте, насколько хорошо работает ваш новый контент, и посмотрите, генерирует ли он больше или меньше трафика, чем раньше. Если это приводит к меньшему трафику, возможно, вам придется продолжить настройку этого фрагмента контента. Если вы получаете больше посетителей на определенных страницах или в блогах, рассмотрите возможность добавления CTA для увеличения продаж.
- Воспользуйтесь возможностью, чтобы выделить то, что идет хорошо, чтобы продолжить подражать этой стратегии в других областях вашего сайта.
Как часто нужно проводить аудит своего сайта?
Много усилий уходит на аудит веб-сайта, который может дать вашему бизнесу ряд преимуществ. Но как часто вам нужно это делать? Как правило, рекомендуется проводить аудит вашего веб-сайта несколько раз в год.
Аудит вашего веб-сайта два раза в год, вероятно, достаточно, если у вас небольшой бизнес. Это связано с тем, что вы не можете публиковать так часто, как крупные компании, поэтому вам не нужно так часто проверять свой веб-сайт. С другой стороны, если у вас обширный бизнес, вам может потребоваться аудит вашего сайта примерно 4 раза в год, особенно если у вас много нового контента.
С другой стороны, если у вас обширный бизнес, вам может потребоваться аудит вашего сайта примерно 4 раза в год, особенно если у вас много нового контента.
Обращение к специалисту по маркетингу может помочь определить, как часто необходимо проводить аудит вашего веб-сайта, и обеспечить максимальную отдачу от вашего веб-аудита.
Аудит вашего веб-сайта: основные выводы
Если вам интересно, как провести аудит веб-сайта, необходимо использовать комплексный подход. Проводя различные аудиты веб-сайтов и сохраняя текущий список проблем, которые необходимо решить, вы можете убедиться, что ваш веб-сайт находится в наилучшем положении для достижения успеха.
С Mailchimp у вас будет доступ к различным маркетинговым инструментам для улучшения вашего процесса аудита. От ценной аналитики веб-сайта в вашем распоряжении до подробной, удобной для чтения панели мониторинга производительности, вы можете легко определить способы улучшения своего веб-сайта, увеличения трафика и увеличения прибыли.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
5 шагов для проведения аудита веб-сайта и презентации результатов [Toolkit]
Наш комплект для самостоятельного аудита веб-сайта продолжает оставаться самым популярным ресурсом на нашем веб-сайте. Мы обновили эту соответствующую запись в блоге (первоначально опубликованную в 2015 г.) с актуальными советами и рекомендациями.
Если у вас есть существующий веб-сайт, самый быстрый способ увидеть самые большие улучшения в производительности — это провести аудит веб-сайта и внести необходимые изменения для получения максимальных результатов.
Поскольку проекты веб-сайтов могут потребовать времени и денег, лучший способ убедить ваше руководство сделать проект приоритетным и вложить дополнительные средства — это провести тщательный аудит и анализ.
Если вы заполните наш комплект для самопроверки, у вас будет список того, что ваш сайт делает хорошо, и над чем вам нужно поработать, чтобы вы могли расставить приоритеты по улучшению своего сайта и убедить своего босса. Давайте начнем!
Давайте начнем!
Насколько эффективен ваш сайт? Оцените его с помощью комплекта для самостоятельной проверки веб-сайта Mojo Media.
Зачем проводить аудит веб-сайта
Шаг 1. Установите критерии
Шаг 2. Согласуйте критерии с бизнес-целями
Шаг 3. Ознакомьтесь с бюджетными рекомендациями
Шаг 4. Подготовьте убедительное обоснование
Шаг 5. Представьте свои выводы
Начните улучшать свой веб-сайт
Почему вы должны провести аудит
Может быть трудно убедить вашего генерального директора в том, что вам нужно больше денег в вашем бюджете, не говоря уже о финансировании редизайна вашего веб-сайта. В конце концов, они, вероятно, просто скажут вам «посыпать немного SEO».
Но вы знаете, что потребуется гораздо больше, чтобы исправить ваш веб-сайт и улучшить показатели цифрового маркетинга.
Возможно, это звучит как много работы, но это вполне выполнимо. Вам нужно несколько конкретных инструментов и процесс для оценки вашего веб-сайта, прежде чем вы будете готовы представить эти результаты в убедительной форме своему боссу.
Шаг 1. Установите критерии
Эффективный и прибыльный веб-сайт состоит из нескольких компонентов.
Контрольный список аудита веб-сайта
- Цели маркетинга/продаж
- Эффективность (данные/аналитика)
- Дизайн
- CMS / простота управления
- Удобство использования
- Структурное качество (SEO)
- Содержание
- Безопасность
Давайте углубимся в то, как оценить ваш сайт по каждому критерию.
Цели маркетинга/продаж
- Каковы ваши маркетинговые стратегии и цели?
- Достигаете ли вы своих целей?
- Как вы измеряете успех?
- Знаете ли вы, сколько лидов на веб-сайте вам нужно создать, чтобы настроить отдел продаж на успех?
- Получаете ли вы потенциальных клиентов на своем веб-сайте?
- Ваш веб-сайт демонстрирует в целом положительную тенденцию роста?
- Делают ли веб-посетители то, что вы от них хотите (например, если у вас есть веб-сайт электронной коммерции, покупают ли люди ваши продукты)?
- У вас есть четко определенная целевая аудитория?
- Анализируете ли вы свои показатели и просматриваете ли отчеты о проделанной работе?
Эффективность
- Знаете ли вы, какова цель каждой страницы?
- Есть ли у вас призывы к действию (CTA) на каждой странице?
- У вас есть целевые страницы с загружаемыми предложениями?
- Используете ли вы стратегический маркетинг по электронной почте?
- У вас есть списки потенциальных клиентов из ваших предложений?
- Приносят ли ваши текущие маркетинговые тактики трафик?
- Знаете ли вы, чем больше всего увлекаются люди?
Дизайн
- Используются ли на ваших страницах единый формат для навигации, заголовков, текста, типографики и гиперссылок?
- Легко ли найти важный контент?
- Помогает ли ваш дизайн сделать контент более удобоваримым?
- Включаете ли вы призывы к действию, которые указывают посетителям четкий путь и направляют их по пути?
- Соответствует ли дизайн бренду вашей компании?
- Есть ли преемственность между текстом и изображениями на ваших страницах?
- Рассказывают ли изображения ту историю, которую вы хотели бы рассказать визуально?
CMS / Простота управления
- Насколько легко использовать вашу систему управления контентом (CMS)?
- Оцените легкость следующего:
- Редактирование веб-контента
- Встраивание видео
- Загрузка изображений
- Добавление событий
- Публикация новых блогов
- Размещение пресс-релиза
- Обновление изменений команды
Удобство использования
- Ваш сайт адаптивен?
- У вас есть мобильный сайт?
- Насколько просто выполнить три главные задачи, ради которых люди приходят на ваш сайт?
- Легко ли ориентироваться на вашем сайте?
- Сколько времени занимает загрузка вашего сайта?
Структурное качество (SEO)
- У вас есть следующее:
- Теги заголовков?
- Теги описания?
- Альтернативные теги на изображениях?
- Теги заголовка внутренней страницы?
- Используете ли вы ключевые слова (без набивки)?
- В именах файлов изображений есть дефисы?
- Используете ли вы исходящие и входящие ссылки?
Контент
- На главной странице четко описано, что вы делаете и/или предоставляете?
- На ваших целевых страницах есть несколько абзацев привлекательного уникального текста?
- Используете ли вы креативные заголовки для постов в блоге?
- Предоставляете ли вы на постоянной основе свежий контент, который ваши пользователи захотят прочитать?
- Текст на ваших страницах написан для поисковых систем или людей?
- Ваши блоги продающие или образовательные?
- Вы взяли копию из печатной брошюры или рекламного материала, чтобы разместить на своем сайте?
- У вас есть дублированный контент на нескольких страницах?
- Есть ли на ваших страницах орфографические или грамматические ошибки?
- Используете ли вы маркированные или нумерованные списки для передачи ключевых списков?
Безопасность
- Есть ли на вашем сайте сертификат SSL (уровень защищенных сокетов)?
- Ваша CMS работает на последней версии?
- Какова ваша настройка технической поддержки/обслуживания?
Поставьте себе оценку по каждому из этих вопросов, от A до F. Будет точнее, если у вас есть доступ к вашим данным, чтобы вы могли точно видеть, как работает ваш веб-сайт, его сильные и слабые стороны. Но если у вас нет доступа к своим данным, все равно сделайте это, потому что вы все равно можете делать обоснованные предположения.
Будет точнее, если у вас есть доступ к вашим данным, чтобы вы могли точно видеть, как работает ваш веб-сайт, его сильные и слабые стороны. Но если у вас нет доступа к своим данным, все равно сделайте это, потому что вы все равно можете делать обоснованные предположения.
Существует множество инструментов, которые помогут вам провести аудит вашего веб-сайта с помощью набора установленных критериев. Инструменты, которые мы рекомендуем, включают:
- Веб-оценщик (который дает вам мгновенные результаты высшего уровня)
- Наш более подробный комплект для самоаудита веб-сайта (с бесплатным техническим аудитом)
- Google Analytics
- SEMrush (для SEO и технических ошибок)
Шаг 2: согласование критериев с бизнес-целями
Чтобы оправдать усилия, необходимые для оптимизации веб-сайта, вам необходимо связать улучшения веб-сайта с бизнес-целями, такими как привлечение потенциальных клиентов и получение дохода.
Например, если аудит вашего веб-сайта выявит пробелы в удобстве использования, вы можете подготовить бизнес-обоснование для проектов, ориентированных на взаимодействие с пользователем. Вы можете подтвердить это метриками из инструментов аудита.
Вы можете сказать что-то вроде: «Мы видим в Google Analytics, что 35% посетителей нашего веб-сайта используют мобильные устройства. Но наш сайт плохо отображается на смартфонах. Поскольку мы видим высокий показатель отказов с мобильных устройств, нам нужны страницы, адаптированные для мобильных устройств».
Сформулируйте четкую и измеримую гипотезу о том, как изменения веб-сайта повлияют на выбранную вами бизнес-цель. В этом примере мы можем предположить: «Внедрив страницы, адаптированные для мобильных устройств, мы увеличим среднее время на странице на 1 минуту и улучшим конверсию на 10%».
Посмотрите на свои ответы по критериям и определите, какие области, по вашему мнению, окажут наибольшее влияние и отдачу от инвестиций. Вы можете назначить уровни приоритета как Высокий, Средний или Низкий в зависимости от того, насколько срочными являются изменения.
Вы можете назначить уровни приоритета как Высокий, Средний или Низкий в зависимости от того, насколько срочными являются изменения.
Электронная таблица полезна для углубленного аудита вашего веб-сайта. Вы можете делать заметки о приоритетных страницах и разделах, ставить оценки для каждой страницы и раздела и делать заметки (например, если вы найдете неработающие ссылки и орфографические ошибки).
Шаг 3. Ознакомьтесь с рекомендациями по составлению бюджета
Если вы находитесь на пути к серьезной модернизации, необходимо учитывать несколько моментов, касающихся затрат.
Ваш веб-сайт — это цифровое лицо вашей компании. Ваш веб-сайт — это первое впечатление, которое побудит потенциального клиента остаться и довериться вам или отвернуться. Тем не менее, качественный, индивидуальный веб-сайт — это инвестиция в вашу организацию.
Ваши инвестиции будут выглядеть примерно так:
Вариант 1: Проект традиционного веб-сайта
Для веб-сайта, ориентированного на маркетинг, который предназначен в первую очередь для привлечения потенциальных клиентов (включая блог) с адаптивным дизайном, он будет стоить вам от 25 000 до 35 000 долларов. Если вам нужны возможности электронной коммерции, эти веб-сайты начинаются с 40 000 долларов. Из-за большого количества контента, функций, страниц профилей сотрудников, нового контента, написанного для вас, и электронной коммерции новый сайт будет стоить более 60 000 долларов.
Если вам нужны возможности электронной коммерции, эти веб-сайты начинаются с 40 000 долларов. Из-за большого количества контента, функций, страниц профилей сотрудников, нового контента, написанного для вас, и электронной коммерции новый сайт будет стоить более 60 000 долларов.
За сумму от 60 000 до 100 000 долларов США вы получите индивидуальную агрессивную реализацию цифрового маркетинга (SEO, социальные сети, лидогенерация). Имейте в виду, что больше контента, отдельных страниц и специализированных функций подтолкнет ваш бюджет к более высокому диапазону.
Вариант 2: Долгосрочное взаимодействие с веб-сайтом
Многие агентства переходят к долгосрочному взаимодействию с веб-сайтами для клиентов, которые хотят быть в курсе последних событий, адаптироваться к рынку и использовать подход, основанный на данных, к своему веб-сайту.
Некоторые из преимуществ этого подхода включают установленный ежемесячный бюджет вместо одного крупного платежа, постоянную поддержку, более быстрое время запуска и гибкую методологию. Ваш бюджет зависит от того, насколько активно вы хотите работать над достижением своих маркетинговых целей.
Ваш бюджет зависит от того, насколько активно вы хотите работать над достижением своих маркетинговых целей.
Шаг 4. Подготовьте убедительную презентацию
Создайте презентацию профессионального уровня с результатами аудита. Поймите, что вы вступаете в переговоры о продаже и продаете бизнес-результат нового веб-сайта.
Вам нужно будет подойти к столу с четким пониманием того, чего вы хотите достичь, а также с неопровержимыми фактами и отчетами, чтобы показать, что ваш веб-сайт не работает должным образом.
В свою презентацию включите:
- Результаты аудита вашего веб-сайта
- Текущая производительность вашего веб-сайта
- Предлагаемые вами изменения
- Примеры и визуализации
- Ваши ожидаемые результаты
- Планы и варианты бюджета и исполнения
Примеры веб-сайтов могут помочь руководству визуализировать изменения и повысить заинтересованность. Кроме того, тематические исследования узаконивают то, как эти изменения привели к результатам.
Кроме того, тематические исследования узаконивают то, как эти изменения привели к результатам.
Шаг 5. Представьте свои выводы
Теперь пришло время изложить свои доводы начальнику или совету директоров. Важно представлять с уверенностью и верить в свои выводы.
Используйте статистику и данные, чтобы обосновать хороший дизайн, проверенные процессы и потенциальную рентабельность инвестиций.
Вы знаете свое лидерство. У вас гораздо больше шансов на успех, если вы сможете прийти с предполагаемыми временными рамками, суммой бюджета и ожидаемыми результатами. Чем больше информации у вас есть для этого разговора, тем больше у вас шансов на успех.
Несмотря на то, что ваш проект может быть отвергнут, продолжайте в том же духе. Продолжайте ссылаться на данные, если у вас есть явные доказательства того, что ваш сайт неэффективен. Это может занять некоторое время, но ваша команда начнет работать.
Начните улучшать свой веб-сайт
Благодаря регулярным проверкам веб-сайта вы сможете определить возможности для увеличения посещаемости сайта, привлечения потенциальных клиентов и улучшения присутствия вашего бизнеса в Интернете и удобства пользователей.

 К каждому пункту есть описание и ссылки на статьи по теме.
К каждому пункту есть описание и ссылки на статьи по теме. ru для проверки ссылок
ru для проверки ссылок Существует почти бесконечный список проблем, на которые стоит обращать внимание во время аудита сайта. Некоторые из этих проблем очень сложно исправить с технической точки зрения. Я же намеренно сосредоточился на описании более простых ошибок. Это не значит, что эти ошибки не важны. Просто они характерны для многих крупных и маленьких сайтов.
Существует почти бесконечный список проблем, на которые стоит обращать внимание во время аудита сайта. Некоторые из этих проблем очень сложно исправить с технической точки зрения. Я же намеренно сосредоточился на описании более простых ошибок. Это не значит, что эти ошибки не важны. Просто они характерны для многих крупных и маленьких сайтов.

 е. определенные файлы доступны одновременно в HTTP и в HTTPS версиях, даже если они находятся на защищенной странице)
е. определенные файлы доступны одновременно в HTTP и в HTTPS версиях, даже если они находятся на защищенной странице)